¿Qué son los widgets de WordPress y cómo agregarlos a su sitio?
Publicado: 2022-10-20Al armar un sitio de WordPress, es fácil perderse en los detalles. El sistema de administración de contenido (CMS) ofrece tantas características y opciones que puede ser difícil decidir qué es lo mejor para su sitio web.
Se habla mucho sobre temas como qué páginas incluir o cómo configurar el encabezado y el menú de un sitio. Sin embargo, una característica de la que se habla un poco menos es el widget.
Afortunadamente, ese es el enfoque de nuestro artículo de hoy. Desglosaremos qué son los widgets de WordPress, explicaremos cómo funcionan y ofreceremos ejemplos de cómo configurar widgets en múltiples áreas de su sitio web.
Hay mucho que cubrir, así que comencemos.
¿Qué son los widgets de WordPress?
Un widget de WordPress es una función de contenido de arrastrar y soltar que puede colocar en casi cualquier lugar de su sitio web de WordPress.
Los widgets se diseñaron originalmente para dar a los usuarios más control sobre el contenido de su barra lateral. Sin embargo, con el tiempo, la comunidad de WordPress encontró formas nuevas y mejoradas de usar widgets en un sitio.
Por ejemplo, la mayoría de los temas de WordPress ahora vienen equipados con áreas listas para widgets que se pueden usar para mostrar todo tipo de información útil.
Esto incluye cosas como feeds de redes sociales, formularios de suscripción de correo electrónico, barras de búsqueda y más. Incluso puede usar widgets para crear menús de navegación personalizados en ciertas áreas de su sitio.
En otras palabras, los widgets son herramientas versátiles que se pueden usar de varias maneras para mejorar el diseño y la funcionalidad general de un sitio web de WordPress.
¿Cómo funcionan los widgets de WordPress?
Ahora que sabemos qué es un widget de WordPress, es hora de ver cómo funcionan.
En su mayor parte, trabajar con widgets es un proceso bastante sencillo. Dicho esto, hay algunas cosas clave que debe saber antes de sumergirse y agregar su primer widget.
1. Los widgets requieren un área lista para widgets
Como mencionamos antes, no todos los temas de WordPress vienen equipados con áreas listas para widgets. Si desea usarlos en su sitio, asegúrese de verificar y ver si su tema tiene ubicaciones prediseñadas para ellos.
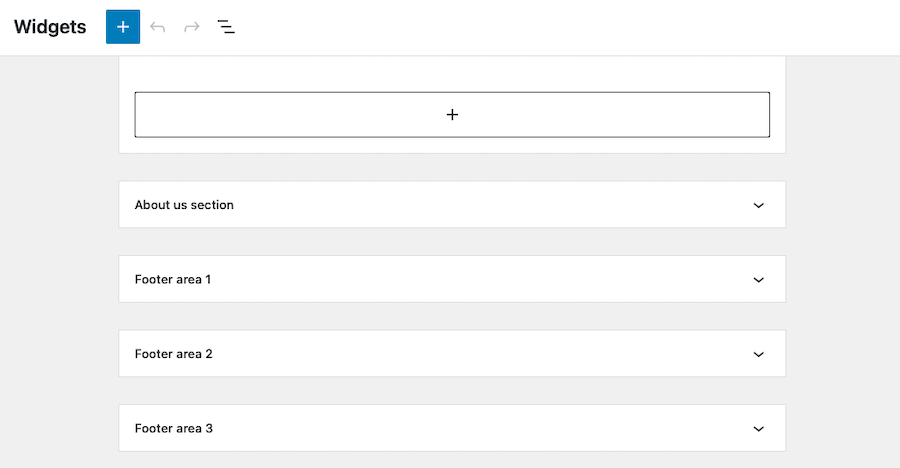
Si su tema tiene áreas listas para widgets, podrá encontrarlas navegando a la sección Apariencia → Widgets de su panel de administración de WordPress. Aquí, debería ver una lista de todas las áreas de widgets disponibles en su sitio, así como también cuáles están actualmente pobladas con contenido.

Si no ve ninguna área de widgets en la lista, es probable que su tema no las admita. En ese caso, deberá elegir un tema diferente o buscar la instalación de un complemento de WordPress que pueda crear áreas de widgets personalizadas para usted.
2. Puede agregar widgets a través de la sección Apariencia → Widgets
El área Apariencia → Widgets del panel de control de WordPress es donde irá para agregar, eliminar y administrar todos los widgets en su sitio.
Para agregar un nuevo widget, simplemente arrástrelo y suéltelo desde la lista de widgets disponibles en la ubicación deseada. Una vez que haya agregado un widget a un área, puede configurar su configuración para que se adapte mejor a sus necesidades.
Supongamos que desea agregar un widget de ícono de redes sociales a su sitio. Arrastre y suelte el bloque de iconos sociales donde desee, luego haga clic en el widget para abrir su panel de configuración.
Esto aparecerá en el lado derecho de la página y le permitirá elegir para qué plataformas de redes sociales mostrar enlaces, así como cuántos enlaces mostrar, en qué orden deben mostrarse y más.

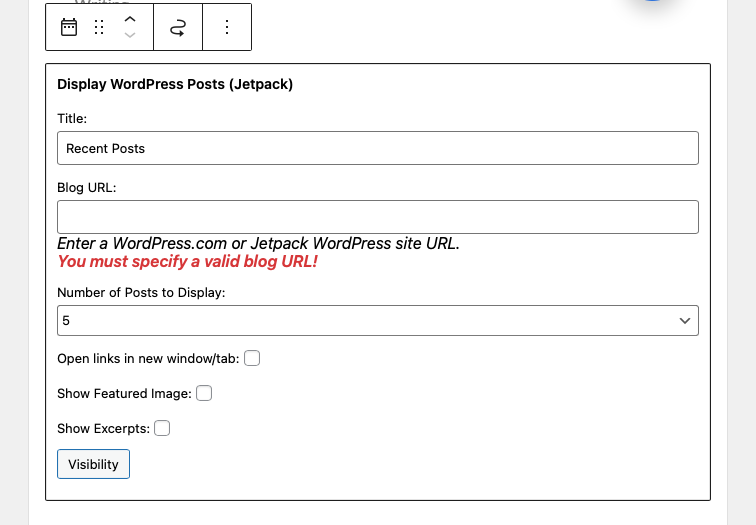
Algunos widgets tendrán más configuraciones que otros. Por ejemplo, un widget de texto simple solo le permitirá agregar contenido, mientras que un widget más complejo, como el widget Mostrar publicaciones de WordPress de Jetpack, tiene configuraciones para la URL del blog, la cantidad de publicaciones que le gustaría mostrar, si los enlaces deben abrirse en una nueva pestaña, etc.

3. Puedes agregar widgets a múltiples áreas
Por ejemplo, si desea mostrar un widget de redes sociales tanto en la barra lateral como en el pie de página, simplemente puede agregarlo a ambas áreas desde la sección Apariencia → Widgets .
Esto puede ser útil si desea asegurarse de que su contenido sea visto por la mayor cantidad de personas posible. También puede ser útil para fines de prueba, ya que puede agregar y eliminar fácilmente widgets de diferentes áreas de su sitio sin afectar el resto de su contenido.
¿Cuáles son algunos widgets populares de WordPress?
Hay todo tipo de diferentes widgets de WordPress disponibles, que van desde simples cuadros de texto hasta complejos complementos de redes sociales. Si está utilizando un tema de bloque, también puede agregar cualquier bloque que desee a un área de widgets.
Algunos de los widgets más populares incluyen:
- El widget de iconos de redes sociales : este widget le permite mostrar enlaces a sus perfiles de redes sociales en una variedad de formas.
- Widgets de fuentes de redes sociales: un widget de fuentes de redes sociales le permite mostrar una fuente de su contenido de redes sociales en su sitio web. Esto puede ser útil para promocionar sus últimas publicaciones e interactuar con su audiencia.
- Una barra de búsqueda: el widget de la barra de búsqueda permite a los visitantes buscar rápidamente un contenido específico en su sitio. Esto es especialmente útil si tiene un gran volumen de publicaciones o páginas.
- Formularios de suscripción por correo electrónico : un widget de formulario de suscripción por correo electrónico le permite recopilar direcciones de correo electrónico de los visitantes para que pueda agregarlos a su lista de correo. Esta es una excelente manera de hacer crecer su lista y promocionar su contenido.
- Widgets de calendario: un widget de calendario puede ser útil para mostrar eventos o fechas límite en su sitio.
- Widgets de presentación de diapositivas: un widget de presentación de diapositivas le permite mostrar una serie de imágenes en un carrusel giratorio. Esta es una excelente manera de mostrar múltiples imágenes en su sitio.
- Widgets de fuente RSS: un widget de fuente RSS le permite mostrar el contenido más reciente de otro sitio web en su sitio. Esto es útil para mantener su contenido fresco y actualizado.
- Widgets meteorológicos: se puede utilizar un widget meteorológico para mostrar las condiciones meteorológicas actuales. Esto es útil para sitios que dependen del clima, como una estación de esquí o un campo de golf.
Por supuesto, esto es solo una pequeña muestra de los tipos de widgets disponibles. Hay cientos de complementos y temas diferentes que ofrecen sus propios widgets personalizados, así que haga su debida diligencia para encontrar los que mejor se adapten a sus necesidades.
Si está utilizando Jetpack, disfrutará de acceso a bastantes widgets y bloques de forma predeterminada, que incluyen:
- Se integra para plataformas y servicios sociales externos como Facebook, Instagram, Twitter, Loom, Eventbrite Checkout y Pinterest.
- Widgets de monetización para aceptar pagos, integrarse con OpenTable y agregar botones de pago.
- Widgets de crecimiento para agregar horarios comerciales, formularios de contacto, integraciones de Mailchimp y formularios de suscripción.
- Widgets que le permiten agregar contenido especial como autores, estadísticas de blogs, medios, GIF, mapas, calificaciones de estrellas y galerías en mosaico.
Cómo y dónde agregar widgets de WordPress
Ahora que hemos cubierto algunos de los conceptos básicos, echemos un vistazo a cómo puede agregar widgets a su sitio de WordPress en detalle.
La sección Apariencia → Widgets es donde encontrará todas las áreas de widgets disponibles en su sitio. Simplemente haga clic en el signo + en el área de widgets designada y seleccione entre los widgets disponibles.
Sin embargo, es importante tener en cuenta que debido a que los widgets no tienen funciones de guardado automático o revisiones, siempre debe hacer una copia de seguridad de su sitio de WordPress antes de agregar nuevos widgets o actualizar los existentes.
Aquí hay un breve resumen de cómo agregar widgets a varios lugares en un sitio web de WordPress. Tenga en cuenta que estas instrucciones asumen que está utilizando el Editor de bloques en su sitio.
1. En tu barra lateral
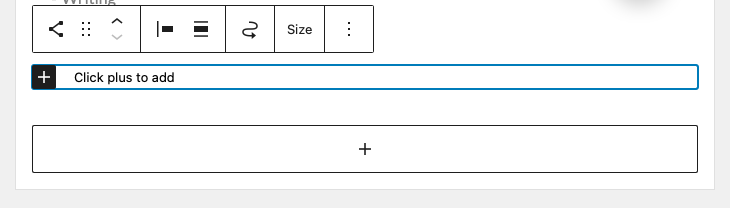
Para agregar widgets a su barra lateral, simplemente haga clic en Apariencia → Widgets , luego haga clic en el ícono + y busque el widget que desea agregar.
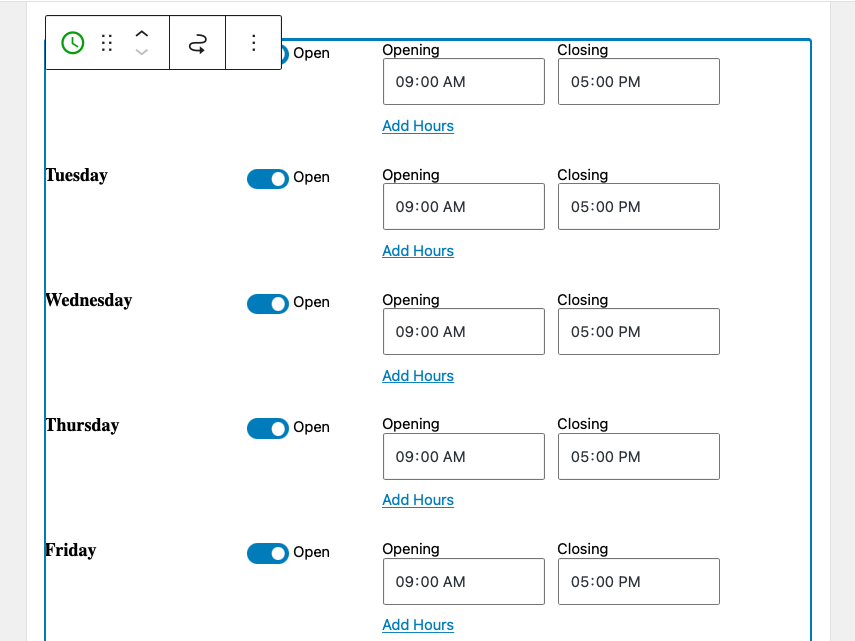
En este ejemplo, hemos agregado un widget de horario comercial a la barra lateral.

De forma predeterminada, este widget aparecerá en todas las publicaciones y páginas. Asegúrese de hacer clic en Actualizar en la parte superior de la pantalla para guardar los cambios.
2. En tu encabezado
Si su tema incluye áreas de widgets en el encabezado, puede agregar bloques yendo a Apariencia → Widgets . Todo lo que necesita hacer es ubicar la sección widgetizada que dice "Encabezado" y luego hacer clic en el signo + dentro de ella para buscar y seleccionar un widget.
O, si está usando un tema de bloque, puede ir a Apariencia → Editor , abrir la lista de Elementos de la plantilla y hacer clic en Encabezado . Luego puede arrastrar y soltar bloques como lo haría en cualquier otro lugar de su sitio.
3. En tu pie de página
Si su tema incluye áreas de widgets en el pie de página, puede agregar bloques desde la sección Apariencia → Widgets . Simplemente haga clic en el signo + debajo de "Pie de página", luego seleccione el widget apropiado para insertar.
O, si está usando un tema de bloque, puede ir a Apariencia → Editor , abrir la lista de Elementos de la plantilla y hacer clic en Pie de página. Luego puede arrastrar y soltar bloques como lo haría en cualquier otro lugar de su sitio.
4. En páginas o publicaciones específicas
Si desea mostrar widgets de WordPress de forma condicional (es decir, mostrar u ocultar widgets en función de ciertas condiciones), puede hacerlo mediante Jetpack. Simplemente instale y active el complemento, luego vaya a la sección Apariencia → Widgets .
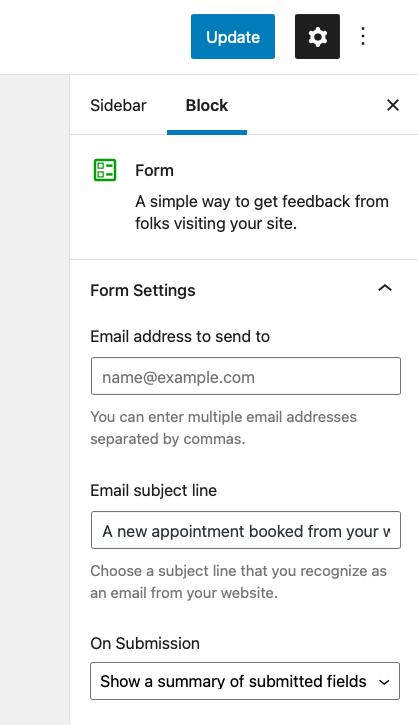
Inserte el widget como lo haría normalmente, luego haga clic en el ícono de ajustes en el lado derecho de la pantalla para acceder a las opciones de personalización.

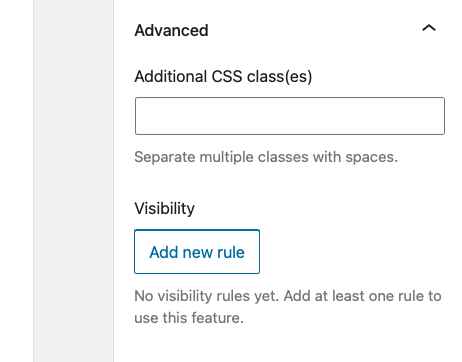
Desde allí, desplácese hacia abajo hasta la sección Avanzado . Haga clic en el menú desplegable, luego seleccione el botón que dice Agregar nueva regla .

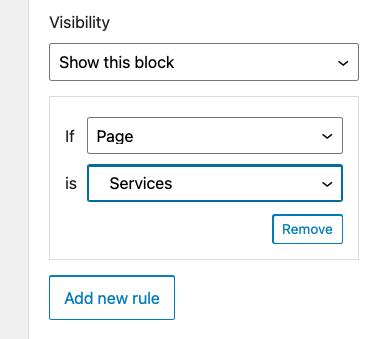
Desde aquí, puede elegir si desea mostrar u ocultar este widget y elegir dónde desea que se aplique la regla.
Aquí, hemos seleccionado Mostrar widget en la página de Servicios , y solo en esa página.

Como siempre, asegúrese de hacer clic en el botón Actualizar en la parte superior de la pantalla Widgets para guardar estos cambios.
5. En categorías o etiquetas específicas
Esto funciona de manera similar al proceso de configurar sus preferencias para que el widget aparezca en ciertas páginas o publicaciones.
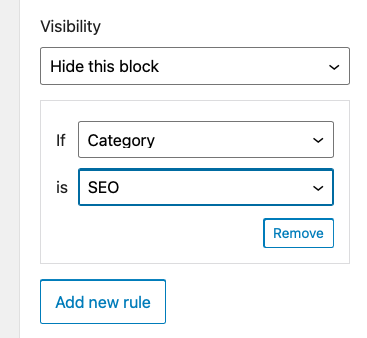
Inserte su widget donde le gustaría que apareciera, luego haga clic en el ícono de ajustes y desplácese hacia abajo hasta Avanzado . Haga clic en Agregar nueva regla y seleccione Mostrar este bloque en Visibilidad . Junto a Si selecciona Categoría, luego junto a está, seleccione las páginas de categoría en las que desea que aparezca el widget.

Si desea que el widget aparezca en varias categorías, deberá establecer una nueva regla y repetir este proceso para cada una. Si desea que aparezca para la mayoría de las categorías con la exclusión de solo algunas, será mejor que seleccione Ocultar este bloque y luego elija la categoría para la que desea ocultar el widget.

El proceso es idéntico para establecer reglas de visibilidad para etiquetas, fecha, autor y, si tiene WooCommerce instalado, taxonomía.
6. Solo para usuarios registrados
También puede establecer reglas de visibilidad sobre cómo y cuándo aparecen los widgets para los usuarios registrados. Para hacer esto, debe realizar las mismas tareas descritas anteriormente: inserte el widget, haga clic en el ícono de ajustes, seleccione Avanzado → Agregar nueva regla .
Luego elija Mostrar este bloque y, junto a Si, seleccione Usuario. Junto a Es, seleccione Conectado .
Esto puede ser especialmente útil si desea proporcionar recursos de administración y mantenimiento del sitio para los miembros de su equipo mientras están conectados o incluir contenido exclusivo para los miembros de su programa.
7. Solo en dispositivos o tamaños de pantalla específicos
Hay ciertos casos en los que mostrar widgets (especialmente los widgets de la barra lateral) sería intrusivo y generalmente estorbaría. Esto se aplica principalmente a dispositivos móviles como teléfonos inteligentes y tabletas.
En estos casos, ocultar widgets en todos los dispositivos móviles, o elegir mostrarlos solo en dispositivos con un tamaño de pantalla determinado, es una excelente manera de evitar este problema.
Para hacer esto, necesitará un complemento. Widget Options es ideal para el trabajo.
Para instalarlo, vaya a Complementos → Agregar nuevo, luego busque "Opciones de widget". Instale el complemento y haga clic en Activar .
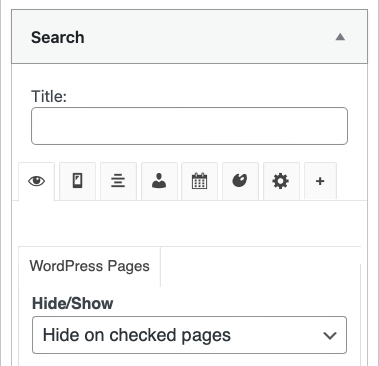
A continuación, vaya a Apariencia → Widgets y seleccione el widget para el que desea aplicar reglas especiales de visualización de dispositivo/tamaño de pantalla.
En este caso, hemos seleccionado el widget de búsqueda. Puede ver cómo el complemento Opciones de widget ha agregado numerosos controles de visibilidad.

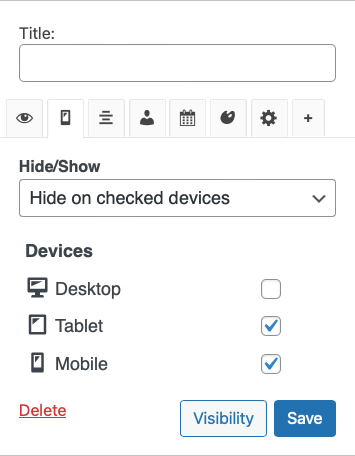
Aquí, haga clic en la pestaña con el icono del dispositivo. Seleccione los dispositivos en los que desea que se oculte el widget y haga clic en Guardar .

Cómo agregar una nueva área de widgets en WordPress
En algunos casos, es posible que desee agregar un área de widgets completamente nueva a su sitio de WordPress. Lo primero que deberá hacer es hacer una copia de seguridad de su sitio antes de realizar cualquier cambio. Y también deberías trabajar con un tema hijo para evitar contratiempos.
A continuación, deberá agregar una nueva área de widgets a su archivo functions.php . Puede hacer esto agregando el siguiente código, como lo detalla Qode Magazine:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Ahora que tiene su nueva área registrada en functions.php , puede comenzar a agregarle widgets desde la pantalla Apariencia → Widgets en su tablero de WordPress.
Si está utilizando el Editor de bloques, haga clic en el signo + debajo del área de nuevos widgets y agregue widgets como lo haría normalmente.
Una vez que haya hecho esto, deberá agregar un poco de código adicional a uno de los archivos de su tema para que la nueva área de widgets aparezca en su sitio. Coloque el siguiente fragmento de código (nuevamente de Qode Magazine) en el archivo apropiado, por ejemplo, footer.php , sidebar.php , etc.:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>Cómo exportar e importar widgets de WordPress
En algunos casos, es posible que deba exportar e importar widgets de WordPress. Por ejemplo, es posible que desee mover widgets de un sitio de WordPress a otro.
Exportar e importar widgets de WordPress es un proceso sencillo. Primero, debe instalar y activar un complemento para ayudar. Puede usar el complemento Opciones de widgets mencionado anteriormente para realizar esta tarea.
Vaya a Configuración → Opciones de widgets y haga clic en Habilitar junto a Importar y exportar widgets .
Luego vaya a Herramientas → Importar/Exportar widgets .
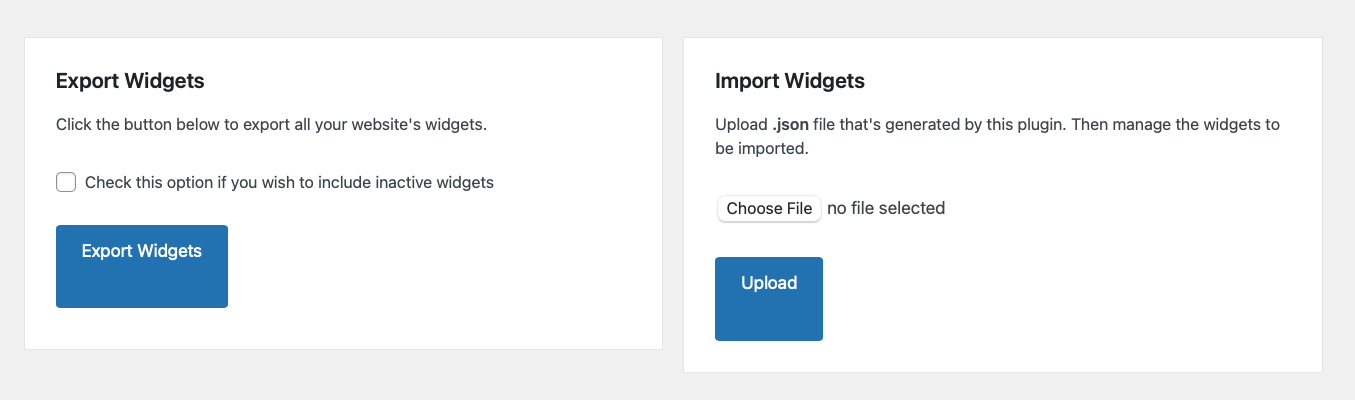
Las opciones presentadas son súper simples. Puede exportar widgets para luego cargarlos en otro sitio o importar widgets que ya haya descargado de otro lugar.

Seleccione los archivos que desea cargar si los importa. O seleccione dónde le gustaría guardar los archivos exportados en su computadora. Eso es todo al respecto.
Hay otros complementos disponibles que también realizan esta misma función, incluido el complemento Widget Importer & Exporter.
Cómo deshabilitar widgets en WordPress
En algunos casos, es posible que deba deshabilitar los widgets en WordPress. Por ejemplo, es posible que desee desactivar el widget Publicaciones recientes si no publica contenido con mucha frecuencia.
Deshabilitar widgets en WordPress solo requiere un par de pasos. Mientras está conectado al panel de control de WordPress, vaya a Apariencia → Widgets y haga clic en el que desea deshabilitar. Si desea deshacerse del widget por completo, incluida cualquier personalización o configuración que haya configurado, simplemente haga clic en el widget y presione la tecla de retroceso o eliminar en su teclado.
Sin embargo, si desea mantener la configuración que ha asignado a este widget, arrástrelo haciendo clic en el icono de arrastre y colocándolo en la sección Widgets inactivos .
Preguntas frecuentes sobre los widgets de WordPress
Ahora que ha aprendido a usar los widgets de WordPress de manera efectiva, respondamos algunas preguntas frecuentes.
¿Por qué no se muestran mis widgets de WordPress?
Si sus widgets de WordPress no se muestran, la razón más probable es que no haya agregado ningún widget a su barra lateral. Para solucionar esto, vaya a Apariencia → Widgets y agregue un elemento al área de widgets que desee.
Otra razón por la que sus widgets de WordPress pueden no mostrarse es porque su tema no admite widgets. Si ese es el caso, debe cambiar a un tema de WordPress listo para widgets o agregar manualmente un área de widgets a su sitio como se describe anteriormente.
¿Por qué mis widgets de WordPress no se actualizan?
Si está agregando nuevos widgets o actualizando los existentes y los cambios no se reflejan en su sitio web, entonces la causa más probable es el almacenamiento en caché. El almacenamiento en caché permite que los navegadores sirvan copias guardadas de su sitio web a los visitantes que regresan para que se cargue mucho más rápido. Sin embargo, esto puede ocasionar ocasionalmente retrasos temporales en la visualización de las actualizaciones de su sitio.
Si está utilizando un complemento de almacenamiento en caché, debe borrar el caché para ver los cambios en su sitio web. Si eso aún no funciona, es posible que deba verificar el caché de su proveedor de alojamiento o borrar el caché de su propio navegador.
¿Por qué no aparece el área de widgets en el panel de administración?
Si no ve el área de widgets en su panel de administración de WordPress, lo más probable es que su tema no admita widgets. En ese caso, debe cambiar a un tema de WordPress listo para widgets.
¿Cómo puedo cambiar el tamaño de un widget de WordPress?
El tamaño de un widget de WordPress está determinado por el tema que está utilizando. Si desea cambiar el tamaño de un widget, debe editar la hoja de estilo de su tema. O bien, puede usar un complemento como Opciones de widget para establecer las dimensiones específicas de cada widget.
Pero con un tema de bloque, en lugar de editar el código de su tema, puede usar el Editor de WordPress para hacer cambios en la plantilla. Por ejemplo, si tiene un bloque de categorías de publicación en su pie de página, simplemente puede abrir la plantilla de pie de página, luego editar las dimensiones para ese bloque específico con solo unos pocos clics, ¡no se requiere código! De hecho, puede controlar significativamente más aspectos con el Editor de WordPress que con las áreas de widgets. Personaliza todo, desde la fuente y el color de fondo hasta la apariencia de los botones.
¿Dónde se almacenan los widgets en la base de datos de WordPress?
Los widgets se almacenan en la tabla wp_options con el nombre widget_sidebars . Si desea ver todos los widgets que están actualmente activos en su sitio web, puede usar la siguiente consulta SQL:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Esta consulta mostrará todos los registros de la tabla wp_options que tienen la palabra "widget" en su option_name .
¿Los widgets de WordPress ralentizan mi sitio web?
No, los widgets de WordPress no ralentizan su sitio web. Sin embargo, si está utilizando muchos widgets, puede hacer que su sitio web se vea desordenado y afectar la experiencia del usuario. No se deje llevar por el exceso de widgets.
¿Cuál es la diferencia entre un widget y un complemento?
Un complemento de WordPress es una pieza de software que puede instalar en su sitio web para agregar nuevas características y funcionalidades. Los widgets son pequeños bloques de contenido que puede agregar a las barras laterales de su sitio web y otras áreas preparadas para widgets. A diferencia de los complementos, no es necesario instalar y activar los widgets. Sin embargo, puede instalar complementos para agregar widgets y bloques adicionales a su sitio.
Widgets de WordPress frente a bloques: ¿cuál usar y cuándo?
Los widgets y bloques de WordPress son dos formas diferentes de agregar contenido y funcionalidad a su sitio web. Los widgets son más antiguos y existen desde la versión 2.2 de WordPress. Los bloques, por otro lado, se introdujeron en la versión 5.0 de WordPress.
Los widgets son pequeñas piezas de contenido que puede agregar a las barras laterales de su sitio web y otras áreas preparadas para widgets. Los bloques son similares a los widgets en el sentido de que agregan tipos específicos de contenido a su sitio. El editor de widgets basado en bloques se introdujo para traer bloques a más áreas de WordPress, incluida la barra lateral, el encabezado y el pie de página.
Siempre que esté usando un tema compatible con el Editor de bloques, puede usar bloques en cualquier lugar. No solo está limitado a áreas con widgets, sino que puede colocar un bloque en un área con widgets.
En muchos casos a lo largo de este artículo, usamos estos términos indistintamente.
Comience con los widgets de WordPress
Esperamos que este tutorial le haya resultado útil y que comprenda qué son los widgets de WordPress y cómo agregarlos a su sitio. Hay muchos widgets divertidos y útiles para explorar. ¡Diviértase creando un gran sitio para sus visitantes y explorando posibilidades ilimitadas con WordPress!
