3.15: Presentación de imágenes de fondo CSS de LazyLoading para mejorar el rendimiento
Publicado: 2023-09-19¿Cuál es el objetivo principal que tiene en mente al optimizar la velocidad de su sitio web? Puede pensar en brindar una experiencia excepcional a sus visitantes. O tal vez desee mejorar sus calificaciones de Core Web Vitals y su puntuación de PageSpeed Insights, ya que están relacionadas con la optimización de la visibilidad de su sitio web en Google.
De cualquier manera, apostamos a que disfrutará de nuestro nuevo lanzamiento principal. ¡Saluda a WP Rocket 3.15!
Estamos orgullosos y emocionados de presentar esta nueva versión principal con una característica completamente nueva: imágenes de fondo CSS LazyLoading. Esta nueva opción le ayuda a abordar dos auditorías de PageSpeed Insights y mejorar algunas métricas clave de rendimiento y, por lo tanto, también su puntuación de PageSpeed Insights. La función también es una opción revolucionaria en el mercado. Descubrirás por qué en la siguiente sección.
WP Rocket 3.15 también viene con la eliminación de la función Combinar CSS; comprenderá el motivo de nuestra decisión en el artículo.
¡Saluda a nuestro nuevo lanzamiento, mira nuestro video o sigue leyendo para aprender todo sobre este nuevo hito de WP Rocket!
¿Por qué la carga diferida de imágenes ayuda a mejorar el rendimiento?
La carga diferida es una poderosa técnica de optimización del rendimiento que permite al navegador cargar solo los archivos visibles antes de desplazarse (en la mitad superior de la página). Son los archivos esenciales para mostrar la página al usuario rápidamente.
Gracias a la carga diferida, los archivos que no están incluidos en la parte más alta de la ventana gráfica (debajo del pliegue) se cargan de forma asincrónica. No son necesarios cuando la página se carga por primera vez y solo se muestran cuando el usuario se desplaza hacia abajo en la página. Como resultado, la página se muestra más rápido porque el navegador no tiene que esperar hasta que se carguen todos los recursos, incluidos los no críticos.
La carga diferida debe aplicarse a todas las imágenes excepto a las de la mitad superior de la página; como se explicó, estas son visibles inmediatamente para los usuarios y deben cargarse lo antes posible. Entre las imágenes para carga diferida, también pueden estar las imágenes definidas en los archivos CSS y el código CSS en línea, como las imágenes de fondo.
Puedes ver cómo la carga diferida ayuda a que la página se cargue más rápido y mejora el tiempo de carga general, ¿verdad?
Ahora que explicamos por qué la carga diferida es esencial para mejorar el rendimiento, descubramos la nueva función WP Rocket.
3.15: Qué implica LazyLoading para imágenes de fondo CSS
La noticia más importante sobre LazyLoading para imágenes de fondo CSS es que afecta directamente dos auditorías importantes de PageSpeed Insights: evitar enormes cargas útiles de red y mantener un recuento de solicitudes bajo y tamaños de transferencia pequeños. Ambas auditorías están relacionadas con el peso de sus páginas y sus elementos al cargar una página.
Y es por eso que la función de imágenes de fondo CSS LazyLoading resulta útil, especialmente porque es la primera opción en el mercado que permite este tipo de optimización automáticamente al activar la función, sin ningún esfuerzo por su parte.
Dependiendo de cómo esté construida su página, la nueva función también puede ayudarlo a mejorar tres métricas de rendimiento: Pintura con contenido más grande (Core Web Vitals), Primera pintura con contenido e índice de velocidad.
Todas estas métricas se incluyen en el informe de rendimiento de Google y afectan la puntuación general de PageSpeed Insights. Al mejorarlos, probablemente mejorará la evaluación de Core Web Vitals y la calificación de rendimiento general.
El impacto de la nueva función en el rendimiento
Realizamos algunas pruebas de rendimiento para medir el impacto de la nueva función en el informe de rendimiento de PageSpeed.
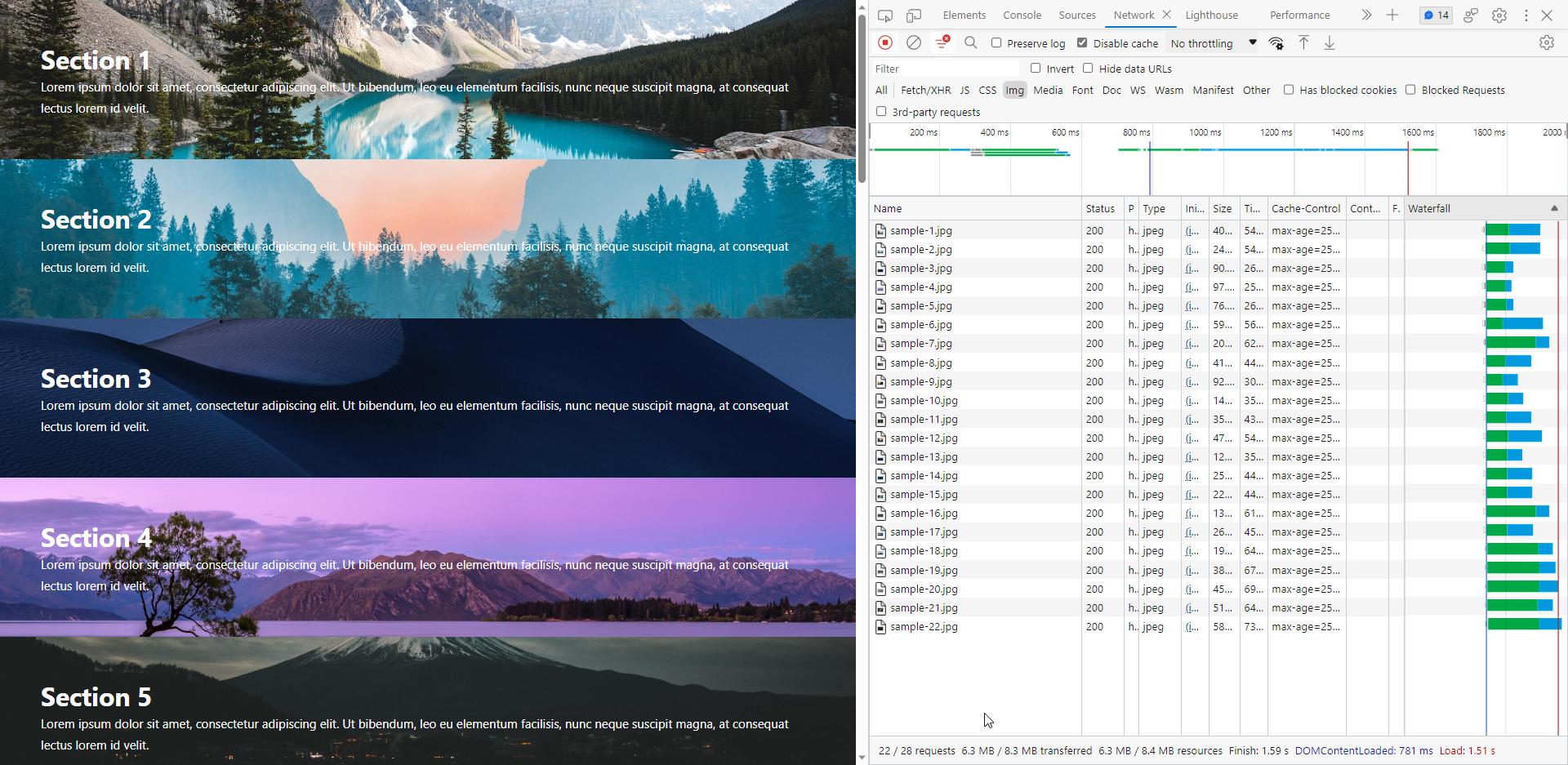
Incluimos 22 imágenes de fondo en la prueba del sitio web para medir el efecto de habilitar la nueva función.

Antes de habilitar la función LazyLoad para imágenes de fondo CSS, ejecutamos el informe PageSpeed.
El resultado mostró margen de mejora para las dos auditorías mencionadas anteriormente: evitar enormes cargas útiles de red y mantener un recuento de solicitudes bajo y tamaños de transferencia pequeños.
En particular, la herramienta destacó en rojo el tamaño total de los recursos (6.229 KB) y el número de recursos encontrados (23 solicitudes).

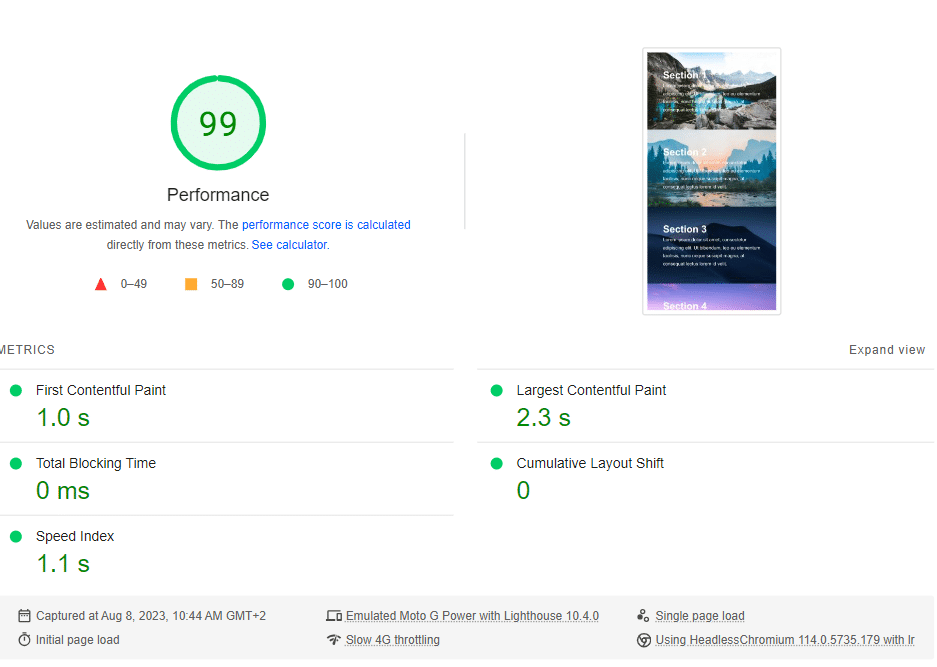
La calificación general y las cinco métricas de Lighthouse fueron bastante buenas:

Veamos qué sucedió después de habilitar LazyLoading para las imágenes de fondo CSS.
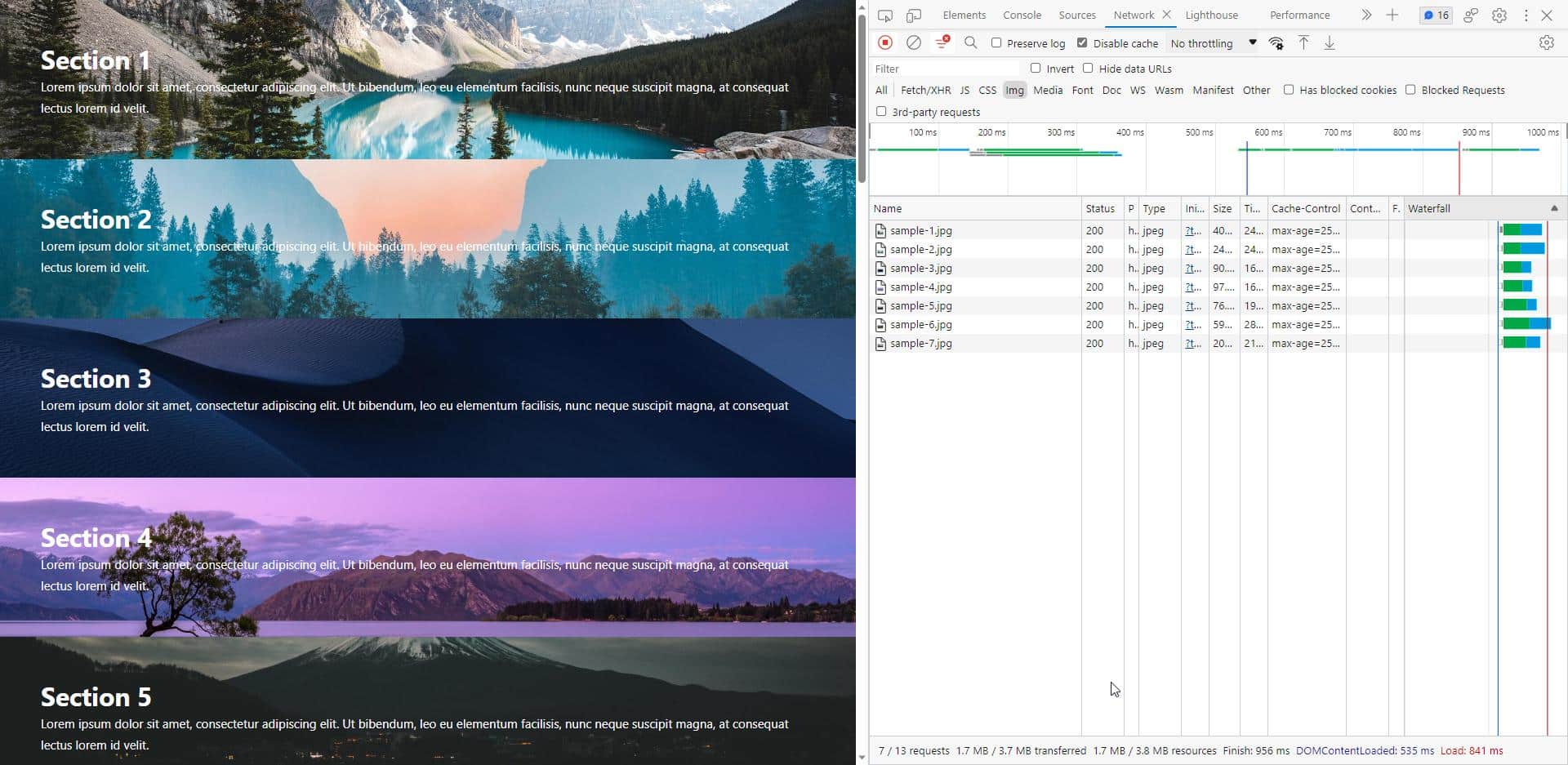
Eche un vistazo a la lista de imágenes incluidas en la pestaña Red de Chrome. Como puede ver, la cantidad de imágenes pasó de 22 a solo 7; estas son las que debían cargarse en esta ventana gráfica específica.
Ve 5 imágenes en la captura de pantalla, mientras que la lista de la pestaña Red muestra 7 porque usamos un umbral de 300 px para LazyLoading. Significa que se cargarán todas las imágenes incluidas en dicho umbral. En este caso específico, había 2 imágenes adicionales visibles en los 300 píxeles de la ventana gráfica.

Ejecutamos el informe de PageSpeed una vez más y esto es lo que obtuvimos.

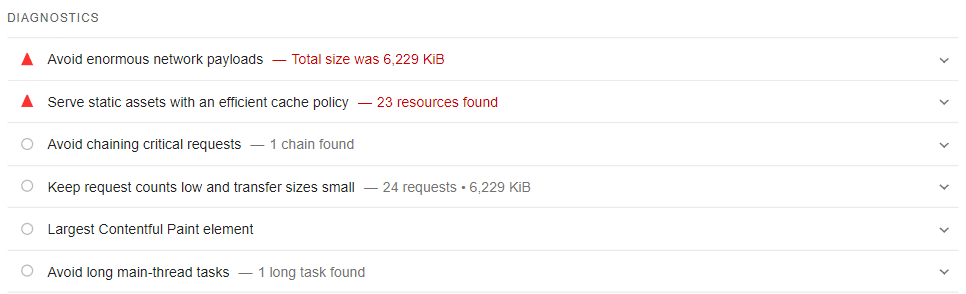
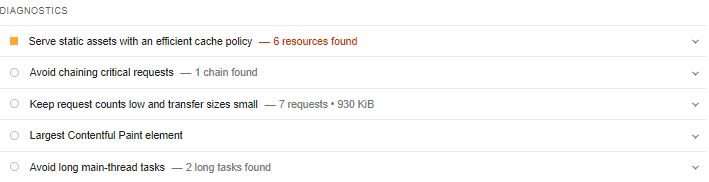
La sección Diagnóstico mostró una gran mejora. El número de solicitudes pasó de 24 a 7, y su tamaño de 6.229 KB a sólo 930 KB. ¡Ya no hay advertencia roja!

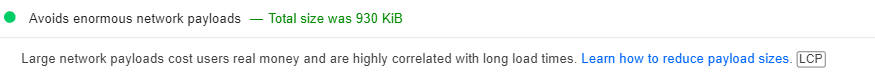
De hecho, la auditoría Evita enormes cargas útiles de red quedó debajo de las Aprobadas:

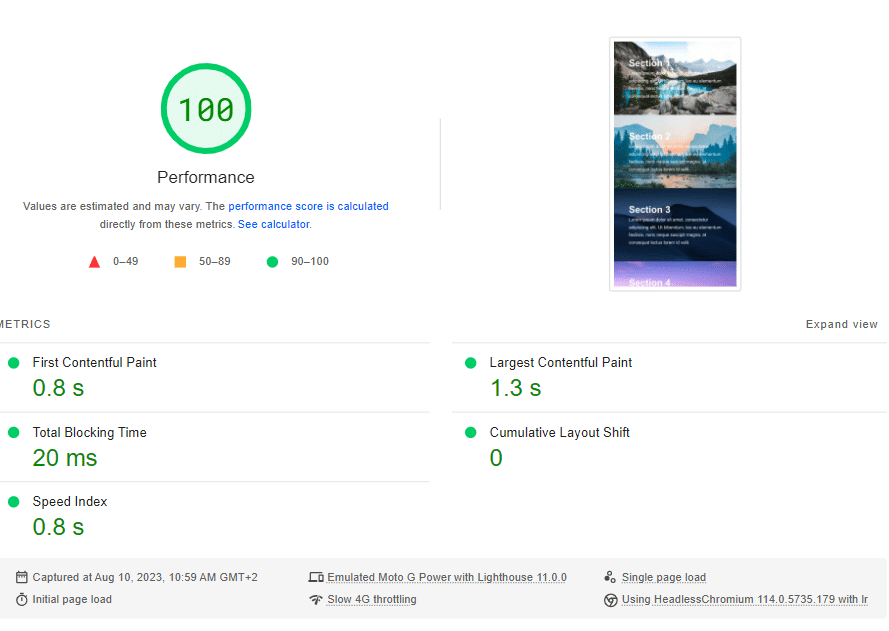
Si bien la puntuación general y las calificaciones ya eran buenas, todavía podemos ver una mejora. La pintura con contenido más grande (Core Web Vitals) disminuyó de 2,3 sa 1,3 s. El índice de velocidad pasó de 1,1 sa 0,8 s, y el First Contentful Paint pasó de 1,0 sa 0,8 s.

Es importante recordar que las mejoras que puede obtener con esta función dependen de cómo esté estructurada la página y de cuántas imágenes de fondo debajo de la página se utilicen.
First Contentful Paint, Speed Index y Largest Contentful Paint son métricas potenciales de mejora, así como las auditorías de PageSpeed y la puntuación de rendimiento general.
Nuestra prueba se realizó en un prototipo para mostrar las mejoras que dicha característica puede aportar, incluso cuando el punto de partida ya es bueno. Imagínese lo que puede suceder cuando el margen de mejora es mayor.
¡Descubramos ahora en detalle las imágenes de fondo CSS de LazyLoading!
Cómo funciona la función de nueva marca
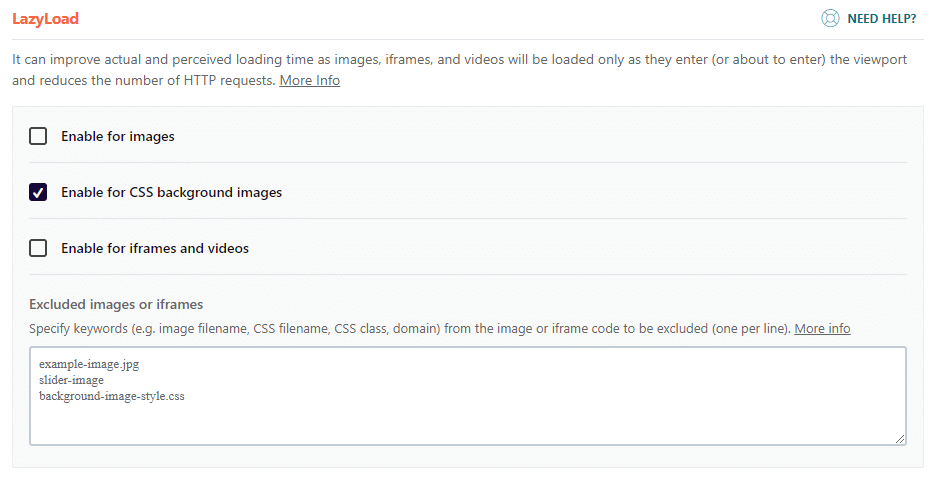
La función de imágenes de fondo CSS de LazyLoading se encuentra en la pestaña Medios > sección LazyLoad.
La opción de LazyLoad imágenes de fondo CSS es la segunda de la lista. Sólo necesitas marcar la casilla para habilitarlo. Como se explicó anteriormente, no tiene que hacer ningún trabajo adicional: activa la opción y el complemento hace el trabajo por usted.

Como se mencionó en la sección anterior, las imágenes de la mitad superior de la página no deben cargarse de forma diferida porque deben mostrarse lo antes posible. También se aplica a las imágenes de fondo.
Si lo desea, puede utilizar el cuadro Imágenes excluidas o iframes para excluirlos. Mientras estamos en eso, nos gustaría informarle que nuestra próxima versión se encargará de eso por usted, ¡pero shhh!
️ Recomendamos no habilitar esta función con la combinación de CSS de otros complementos o temas de optimización. No procesamos archivos combinados de otros complementos. En consecuencia, los fondos ubicados allí no se incluirán en el proceso de carga diferida.
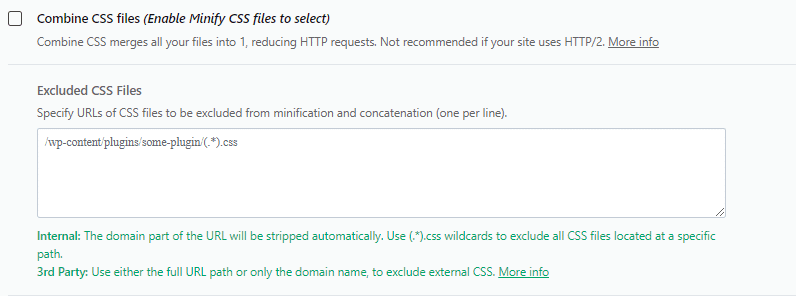
Esto nos lleva al siguiente cambio de WP Rocket 3.15: eliminar la opción Combinación de CSS.
Adiós a la función Combinar CSS
La función Combine CSS fue diseñada para sitios web que utilizan el protocolo HTTP/1 para resolver una de sus limitaciones: la capacidad de enviar múltiples solicitudes a través de una sola conexión. Con el tiempo, el uso de HTTP/1 disminuyó y ahora es un protocolo obsoleto. Por otro lado, HTTP/2 es ahora el principal protocolo utilizado y HTTP/3 se está volviendo más popular para entregar activos estáticos.
Por estos motivos, Combine CSS se vuelve innecesario. No hay beneficios de rendimiento al utilizar la función Combinar CSS con los protocolos HTTP/2 y HTTP/3. Es más, hay incluso menos motivos para realizar una optimización de CSS si utiliza la función Eliminar CSS no utilizado, que también es compatible con la nueva función.
Además de eso, como se mencionó anteriormente, al habilitar la nueva función para imágenes de fondo CSS LazyLoad, la función Combinar CSS no debe activarse.
Es por eso que Combine CSS se eliminará automáticamente de la pestaña Optimización de archivos para nuevos usuarios y clientes que actualicen a WP Rocket 3.14.

Terminando
WP Rocket 3.15 viene con una nueva y poderosa característica para mejorar las métricas clave de rendimiento, incluida una de Core Web Vitals, abordar auditorías de rendimiento cruciales y aumentar la puntuación de PageSpeed Insights.
LazyLoading imágenes de fondo CSS es otro paso hacia una optimización del rendimiento web fácil y eficaz para hacer que su sitio web sea más rápido y sin ningún esfuerzo. Sólo necesita marcar una casilla para permitir que la nueva función haga su trabajo de optimización, ¡y no encontrará ningún otro complemento de almacenamiento en caché en el mercado que haga la misma optimización automáticamente!
También es hora de dejar de lado la función Combinar archivos CSS. El rendimiento web evolucionó junto con el protocolo HTTP y ya no era necesario conservarlo. WP Rocket incluye sólo las funciones esenciales para mejorar la velocidad de su sitio web: la simplicidad y la facilidad son siempre el núcleo de nuestro producto.
¡Actualiza WP Rocket a la nueva versión de inmediato y cuéntanos lo que piensas en los comentarios!
