WP Rocket 3.16: mejora de LCP y puntuación de PageSpeed automáticamente
Publicado: 2024-05-21Si alguna vez ha intentado hacer que su sitio web sea más rápido, sabrá lo difícil y lento que es. Es una cuestión de conocimiento técnico y comprensión de qué elementos podrían afectar más el tiempo de carga de su sitio web y las métricas clave de rendimiento, como Core Web Vitals.
Para aquellos que luchan por optimizar la puntuación de Largest Contentful Paint (LCP), uno de los Core Web Vitals, y las imágenes en la mitad superior de la página, y aquellos que simplemente desean acelerar aún más su sitio web, nos complace anunciar una nueva versión de nuestro complemento. . ¡Saluda a WP Rocket 3.16!
Esta nueva versión principal se centra en optimizar automáticamente el elemento LCP y las imágenes de la mitad superior de la página excluyéndolas de la carga diferida. Si no está seguro de lo que esto significa y su impacto en el rendimiento, no se preocupe: encontrará una explicación completa en el artículo.
Comencemos diciendo que estamos orgullosos de lanzar esta nueva característica por dos razones. Es crucial mejorar la velocidad de su sitio web y las métricas clave de rendimiento, y es el primero en el mercado que aborda una optimización tan compleja sin cargos adicionales ni configuraciones complicadas.
WP Rocket 3.16 también incluye un cambio importante en la pestaña Caché. Si ya eres un Rocketeer, ¡asegúrate de leer el artículo hasta el final para descubrir las novedades!
¿Listo para aprender más? ¡Mira el vídeo o sigue leyendo!
¿Por qué preocuparse por optimizar las imágenes en la mitad superior de la página?
WP Rocket 3.16 detecta, prioriza y optimiza automáticamente imágenes críticas excluyéndolas automáticamente de la carga diferida. Las imágenes críticas son todas las imágenes de la mitad superior de la página, incluida la de pintura con contenido más grande.
Quizás se pregunte qué significa y por qué decidimos centrarnos en esta función. Entonces, demos un paso atrás y expliquemos brevemente qué son las imágenes en la mitad superior de la página y el papel de la carga diferida.
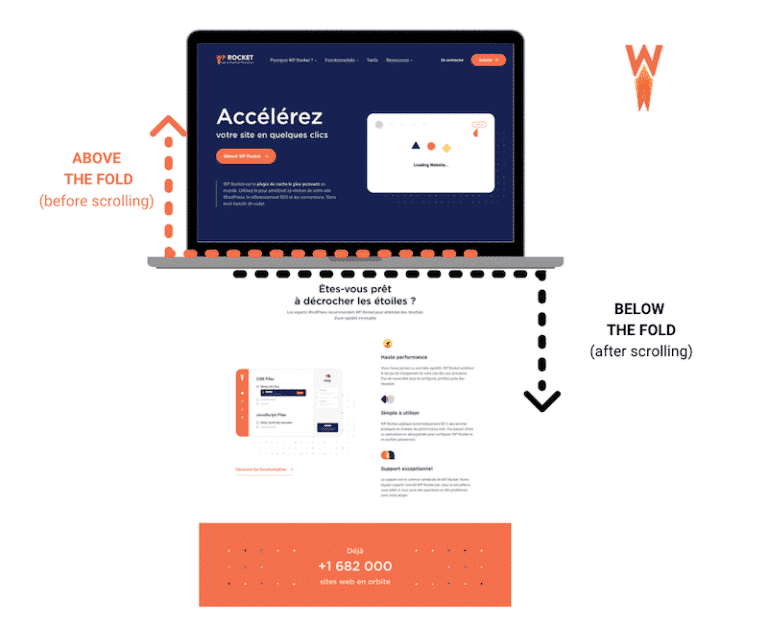
Las imágenes de la parte superior de la página son las que se encuentran en la parte superior de la página, por lo que son las primeras que ve sin tener que desplazarse. Por otro lado, las imágenes debajo del pliegue son las que ves solo cuando te desplazas hacia abajo en la página.

Esta diferencia es importante cuando se trata de carga diferida, que es una poderosa técnica de optimización que hace que las imágenes debajo de la página se carguen solo cuando el usuario se desplaza hacia abajo en la página, ya que no es necesario mostrarlas de inmediato.
Gracias a que las imágenes de la parte inferior de la página se cargan de forma diferida, el navegador puede cargar y mostrar solo el contenido de la parte superior de la página. Cargar solo esta parte de la página lleva menos tiempo que cargar todos los elementos de la página, lo que resulta en un tiempo de carga más rápido.
Si bien se recomienda encarecidamente implementar la carga diferida para mejorar el rendimiento, siempre debe excluir las imágenes de la mitad superior de la página de la carga diferida. Estas imágenes deben cargarse tan pronto como se solicita la página; de lo contrario, los usuarios no podrán acceder al contenido.
Esta exclusión es aún más importante porque, muy a menudo, el elemento de pintura con contenido más grande también es una imagen en la mitad superior de la página. Dada su importancia como Core Web Vital y parte del último factor de clasificación SEO, debe optimizarse al máximo.
Y aquí estamos en lo complicado: excluir las imágenes de la mitad superior de la página de la carga diferida es crucial, aunque difícil. Requiere identificar cuidadosamente qué imágenes excluir tanto del escritorio como del dispositivo móvil. Esta acción no es nada sencilla, especialmente para principiantes y aquellos que optimizan muchos sitios web a escala y necesitan una solución eficaz para mejorar el rendimiento rápidamente.
Nuestra misión es hacer que la optimización del rendimiento web sea más fácil y sin complicaciones para todos, y esta es la razón detrás de WP Rocket 3.16.
3.16: Novedades para optimizar LCP e imágenes en la mitad superior de la página
Realizamos algunas pruebas de rendimiento para mostrarle el impacto potencial de WP Rocket 3.16 en el rendimiento de su sitio web.
Como siempre, los resultados dependen de varias variables, incluido qué tan buena es la calificación de LCP y si el sitio web tiene imágenes cargadas de forma diferida en la mitad superior de la página.
Si su puntuación LCP es baja y si nunca ha excluido las imágenes de la mitad superior de la página de la carga diferida, es probable que vea un impacto notable en el rendimiento con WP Rocket 3.16.
He aquí un ejemplo.
Probamos la nueva función en una página de Elementor, usando una sección principal con una imagen de fondo CSS. El navegador tarda más tiempo en descubrir una imagen de fondo CSS, lo que lleva a una priorización y optimización potencialmente más difíciles.
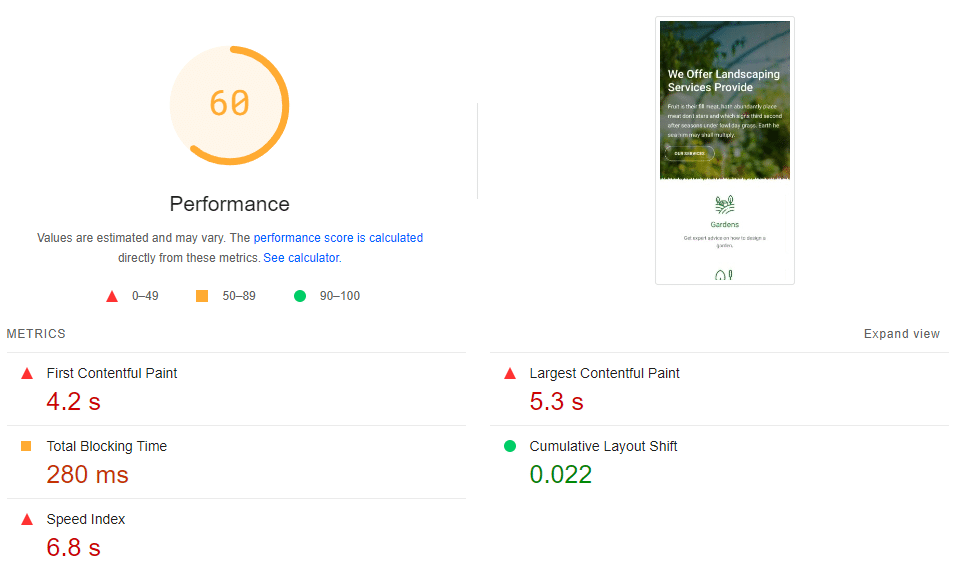
Primero, ejecutamos la prueba de rendimiento en PageSpeed Insights sin habilitar WP Rocket.

Como puede ver, obtuvimos una puntuación de rendimiento de 60/100: está en el área naranja. Lo que es peor, la puntuación LCP es roja, al igual que otras métricas de rendimiento de Lighthouse, como la calificación del índice de velocidad.
En este punto, habilitamos la versión anterior de WP Rocket: 3.15. Además de las funciones automatizadas, también habilitamos las siguientes opciones, que requieren solo un clic:
- Minificación de CSS y JS
- Eliminar CSS no utilizado
- Cargar JavaScript diferido
- Retrasar la ejecución de JavaScript
- LazyLoad habilitado para imágenes.
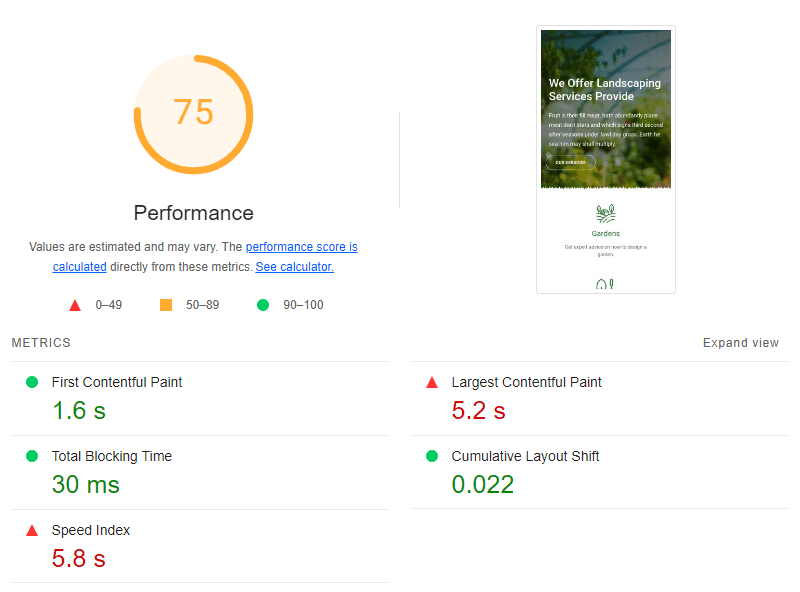
Como puede ver, la puntuación de rendimiento subió inmediatamente a 75/100. Otras dos métricas de Lighthouse mejoraron notablemente: el FCP (de 4,2 sa 1,6 s) y el TBT (de 280 ms a 30 ms)
El índice de velocidad también experimentó una ligera mejora gracias a la opción Delay JS. Sin embargo, la puntuación del LCP se mantuvo en la zona roja:

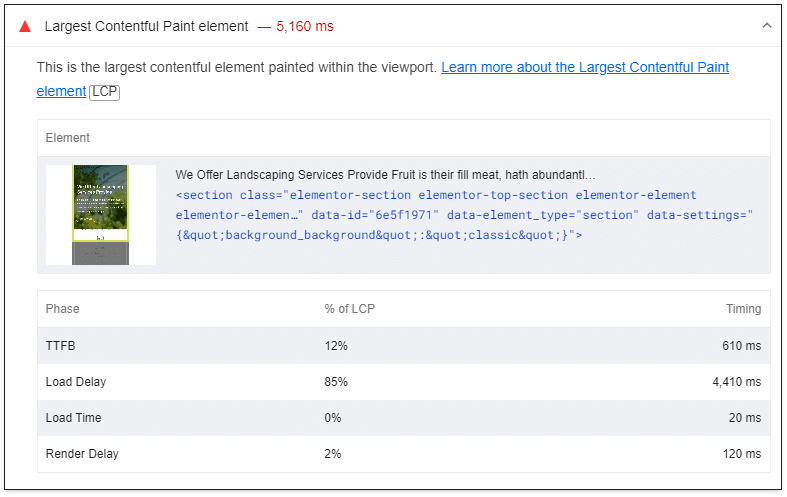
Aquí está la auditoría detallada para el elemento LCP, que es una imagen en la mitad superior de la página y debe optimizarse:

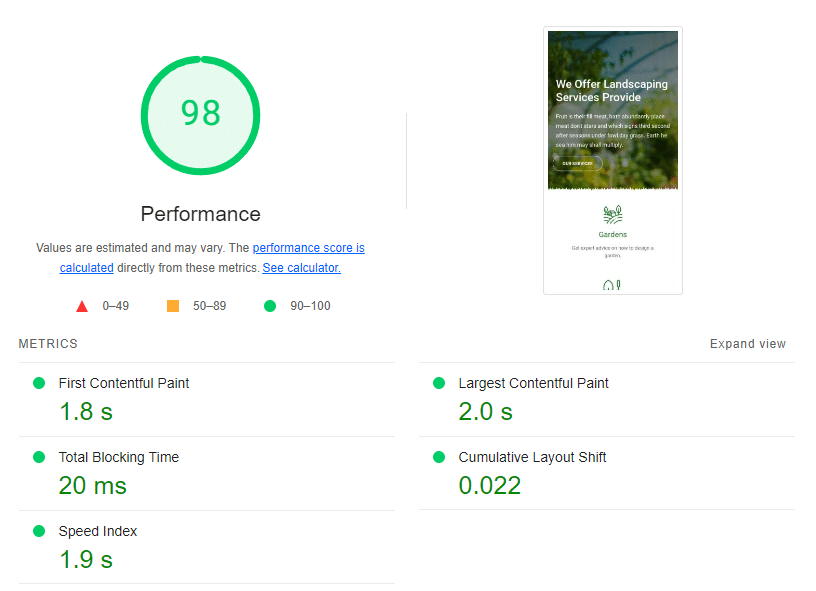
Finalmente actualizamos WP Rocket a la última versión 3.16 y ejecutamos la prueba de rendimiento de PageSpeed nuevamente. Esta vez, obtuvimos puntuaciones verdes de LCP y Speed Index, lo que llevó a una calificación de rendimiento de PageSpeed de 98/100:

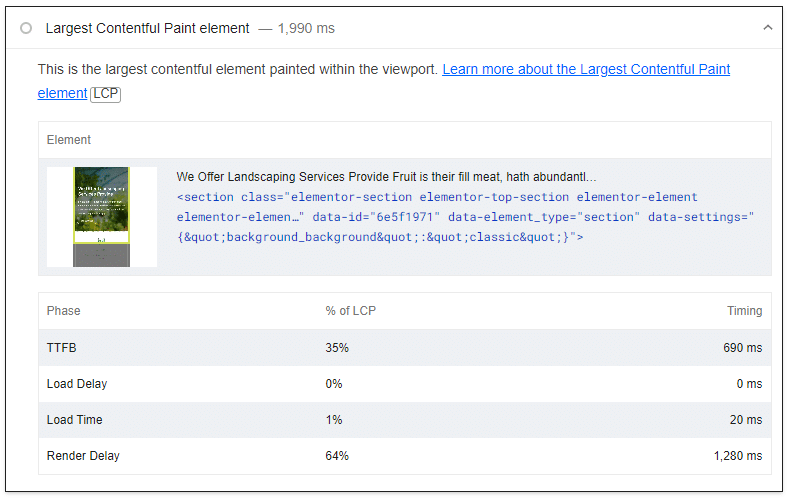
La auditoría del elemento LCP está completamente optimizada y ya no tiene señales de alerta:

El resultado de la prueba muestra cómo WP Rocket 3.16 facilita aumentar la puntuación de rendimiento de PageSpeed y optimizar las métricas clave de rendimiento y el tiempo de carga. El rendimiento mejorado también mejora la experiencia del usuario, lo que se confirma al lograr una excelente calificación de LCP.

WP Rocket 3.16 marca un nuevo hito al ofrecer una solución innovadora para ayudar a cualquiera a hacer su sitio web más rápido, sin importar sus conocimientos técnicos o cuánto tiempo tenga para concentrarse en tareas de optimización tan desafiantes.
Cómo funciona la nueva característica
La función Optimizar imágenes críticas es completamente automática y funciona en segundo plano. Esto significa que no verá ninguna configuración cuando utilice el complemento. En otras palabras, no hay ninguna pestaña u opción para marcar: WP Rocket se encarga de toda la optimización automáticamente.
Sólo necesitas instalar WP Rocket por primera vez o actualizarlo a 3.16 para habilitar la función de forma predeterminada.
Pero siempre puedes desactivarlo usando filtros y ajustando el filtro 'rocket_above_the_fold_optimization' a falso.
Para hacerlo, simplemente agregue el siguiente código a su archivo funciones.php o complemento de código de fragmento:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Tenga en cuenta que esta es una función basada en SaaS, es decir, se basa en nuestros servidores en cuanto a la opción Eliminar CSS no utilizado. Por este motivo, cuando su licencia expire, la función solo podrá funcionar parcialmente y no podrá realizar el trabajo correctamente.
Cómo saber si la función está funcionando
Al habilitar o actualizar WP Rocket 3.16, recibirá mensajes dependiendo de cómo esté funcionando la función.
Cuando la función esté funcionando para optimizar el elemento LCP y las imágenes de la mitad superior de la página, verá este mensaje:

Cuando se complete la optimización, recibirá este mensaje:

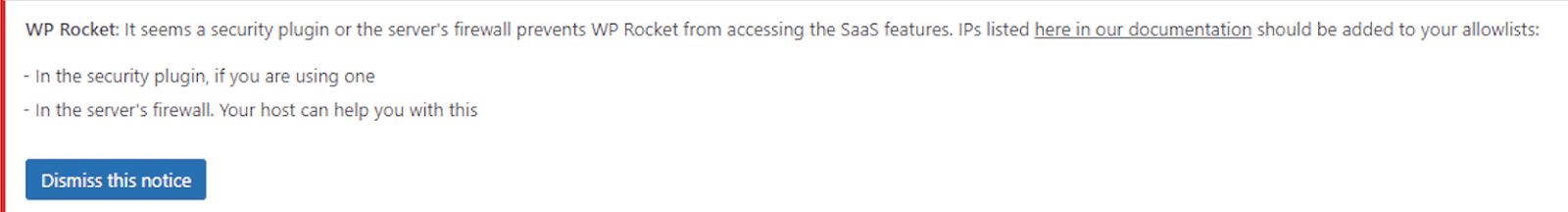
Si no se puede acceder a la API, recibirá el siguiente mensaje para ayudarle a resolver el problema:

– En el complemento de seguridad, si está utilizando uno
– En el firewall del servidor. Tu anfitrión puede ayudarte con esto.
¿Qué está pasando con la pestaña Caché?
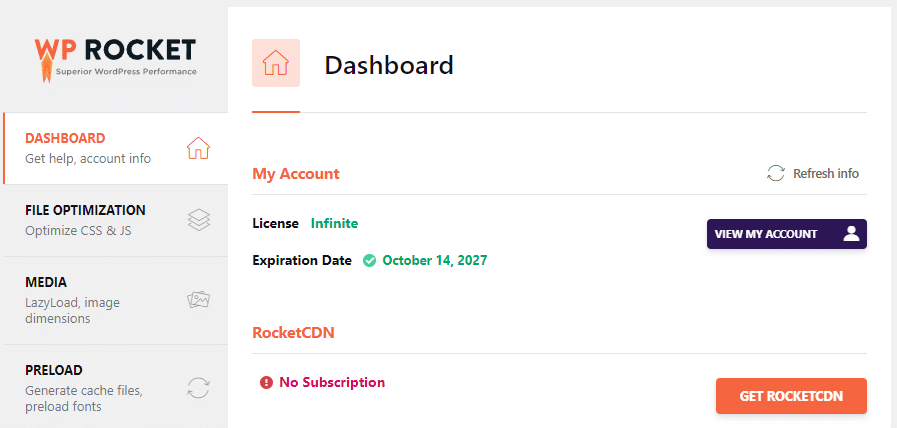
WP Rocket 3.16 también incluye un cambio importante: la pestaña Caché se ha eliminado por completo. Como puede ver en la imagen a continuación, justo después de la pestaña Panel, ahora está la pestaña Optimización de archivos.

La razón principal detrás de esta elección radica en la forma en que WP Rocket ha evolucionado a lo largo de los años.
Ahora, WP Rocket es un complemento de rendimiento que va mucho más allá del almacenamiento en caché y le ayuda a optimizar su sitio web abordando los problemas de rendimiento más desafiantes de la manera más sencilla.
WP Rocket 3.16 es el último ejemplo después de lanzamientos anteriores que introducen funciones potentes como retrasar y aplazar JavaScript y eliminar CSS no utilizado.
Desde el lanzamiento de WP Rocket, nuestro enfoque se ha centrado en decisiones más que en opciones. Nuestro objetivo es hacer que el complemento sea lo más simple posible para cualquier persona sin la dificultad de elegir la mejor configuración.
Con 3.16, queríamos reducir aún más la cantidad de opciones para configurar WP Rocket y centrarnos en las opciones para mejorar el tiempo de carga, la puntuación de rendimiento de PageSpeed y las calificaciones de Core Web Vitals; en resumen, todo lo que le permite hacer que su sitio web sea más exitoso.
¿Qué pasa con las opciones de caché incluidas en la pestaña Caché?
La pestaña Caché incluía algunas opciones que se eliminaron o movieron.
Comencemos con los que se activaron de forma predeterminada y se eliminaron de la interfaz de usuario:
- La opción de caché móvil : nuestros usuarios activan ampliamente esta función, por lo que decidimos habilitarla automáticamente.
Si ya es usuario y aún no ha activado el caché móvil, puede encontrar la opción para habilitarlo en la pestaña Herramientas de su complemento.

- Separar archivos de caché para dispositivos móviles : si bien esta opción estará habilitada de forma predeterminada junto con Mobile Cache, aún puedes desactivarla usando un filtro.
A continuación se muestran los dos filtros que puede utilizar para desactivar el almacenamiento en caché móvil y el caché independiente para dispositivos móviles:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Las otras dos opciones se han trasladado a un lugar diferente:
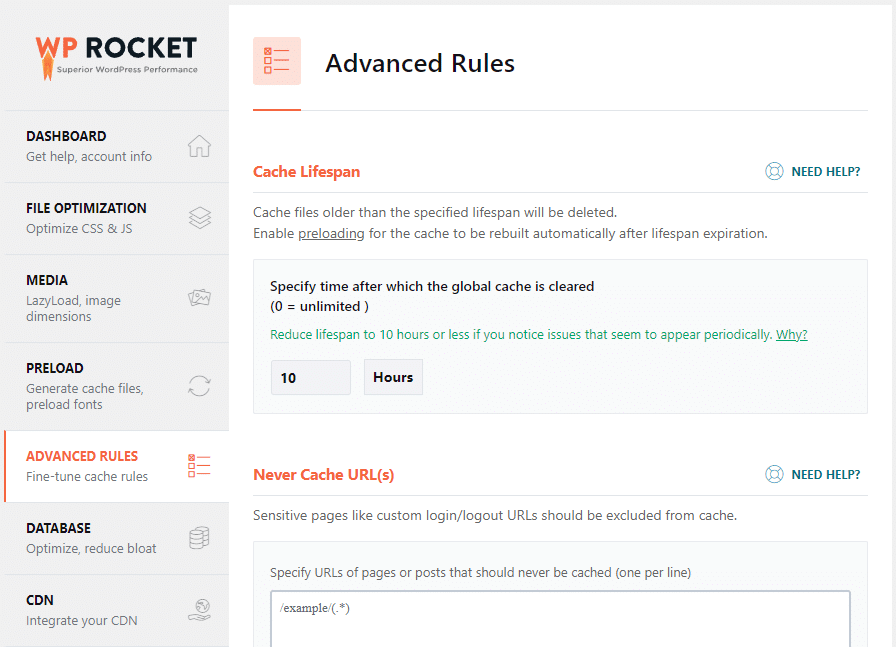
- La opción Vida útil de la caché se trasladó a la parte superior de la sección Reglas avanzadas y se configuró en 10 horas, lo que refleja la preferencia del 98 % de nuestros usuarios.

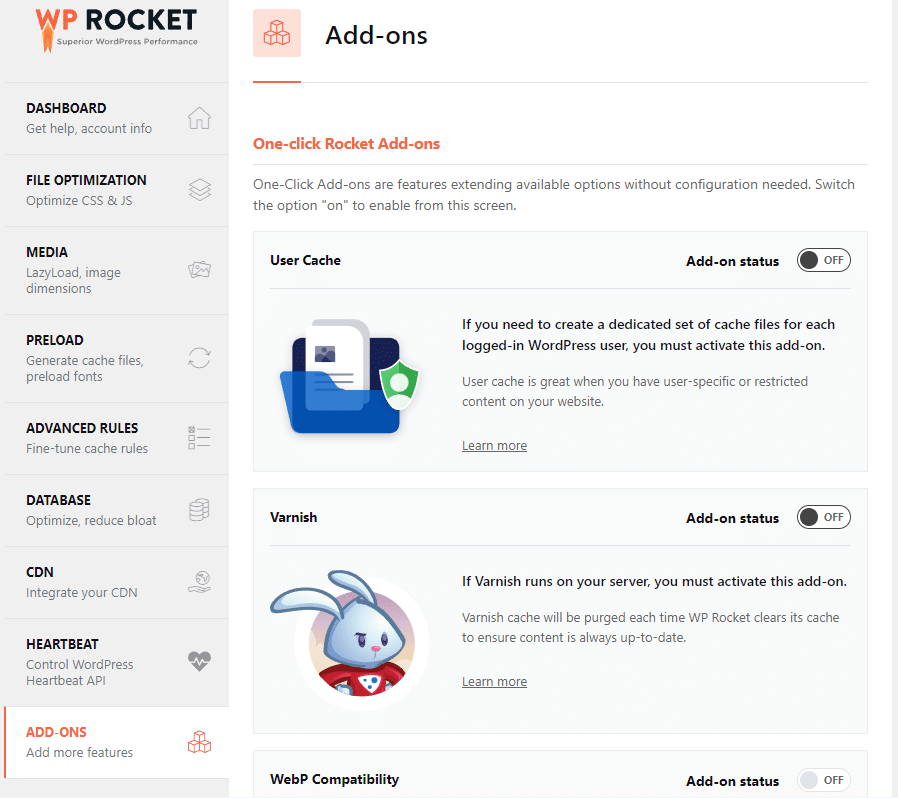
- La opción Caché de usuario se ha movido a la sección Complementos de One-Click Rocket. Debe activar este complemento si necesita crear un conjunto dedicado de archivos de caché para cada usuario de WordPress que haya iniciado sesión, por ejemplo, cuando tiene contenido restringido o específico del usuario en su sitio web.

Terminando
WP Rocket 3.16 viene con una característica revolucionaria que aborda automáticamente la optimización crucial del rendimiento y permite que cualquiera tenga un sitio web increíblemente rápido, sin importar su experiencia técnica o el tiempo que tenga disponible. La optimización de las imágenes en la mitad superior de la página, incluido el elemento LCP, conduce a mejores métricas y puntuaciones de rendimiento y a una experiencia de usuario mejorada para sus visitantes, lo cual es clave para aumentar los clientes potenciales y las conversiones.
Es hora de descubrir cómo WP Rocket 3.16 puede mejorar automáticamente el rendimiento de su sitio web. Pruébelo ahora mismo o actualice su complemento a la última versión y díganos lo que piensa en los comentarios.
