Cómo ayudó WP Rocket 3.9 a mejorar los datos vitales y el rendimiento de Core Web (4 historias de Rocketeer)
Publicado: 2021-08-23En julio, lanzamos WP Rocket 3.9 e implementamos dos potentes funciones: eliminar el CSS no utilizado y una nueva forma de retrasar la ejecución de JavaScript . Si no está seguro de por qué estas opciones cambian las reglas del juego para mejorar el rendimiento de su sitio, o si quiere saber si WP Rocket es la opción correcta, ¡siga leyendo!
Leerá cuatro historias de clientes de WP Rocket que disfrutaron de la última versión y vieron una gran mejora en su rendimiento y puntuación de PageSpeed Insights, incluido Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw y Olga Zarzeczna te contarán cómo usaron WP Rocket y qué mejoras de rendimiento lograron. Y explicarán por qué WP Rocket marca la diferencia para su negocio.
¿Por qué usar un complemento de caché en primer lugar?
Si es bastante nuevo en el rendimiento web o no está familiarizado con los complementos, es posible que se pregunte si un complemento de caché es realmente importante para el rendimiento de su sitio.
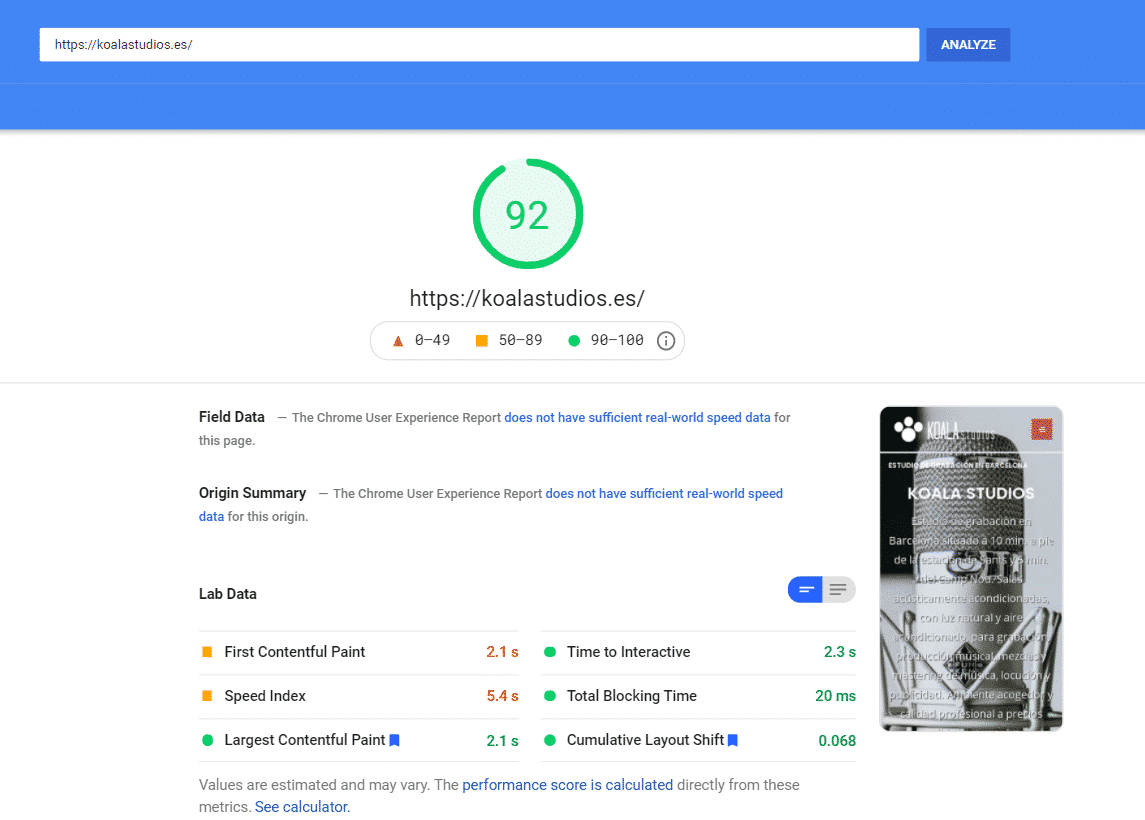
Alberto trabaja como autónomo y gestiona varios sitios web, incluido Koala Studios. Él explica: “Hoy en día no es posible ofrecer una navegación rápida en un sitio web sin almacenar en caché su contenido. He estado desarrollando sitios web de clientes durante muchos años y he usado varios complementos de caché antes”.
No es una sorpresa: la velocidad juega un papel clave para su negocio y un complemento facilita las cosas .
Ruben trabaja como blogger con un enfoque en SEO. Él dice: “Actualmente vivo de mi blog, y es crucial brindar una excelente experiencia de usuario a cualquiera que lea mis artículos. Por supuesto, la velocidad también es importante cuando se trata del rendimiento de SEO y la visibilidad orgánica, especialmente ahora que Core Web Vitals ha comenzado a ser parte del nuevo factor de clasificación”.
Y no puede dar por sentada la velocidad de su sitio .
Olga es una experta técnica en SEO y explica: “Seguí probando diferentes complementos de velocidad y almacenamiento en caché, pero a medida que mi sitio seguía creciendo y agregaba contenido nuevo, la velocidad disminuía. El único momento en que el sitio fue realmente rápido fue cuando tenía un WordPress recién instalado con solo un "¡Hola mundo!" correo".
¿Suena familiar? Entonces existe la posibilidad de que también asienta con la cabeza a lo que dice John, un diseñador digital y de interfaz de usuario: “Tenemos un sitio web creado en WordPress que comenzó como una cosa y se transformó en otra a medida que el negocio creció. Utiliza un tema premium y viene con un código inflado que nunca usamos, además de una serie de complementos que impulsan otras funciones a medida. Aunque el sitio no pareció demasiado lento para los visitantes, obtuvimos puntajes de PageSpeed Insights para dispositivos móviles y computadoras de escritorio en la zona roja baja . El año pasado nos propusimos optimizar el contenido, actualizar el diseño y eliminar complementos donde pudimos, lo que ayudó un poco. Sin embargo, las mejoras en la velocidad fueron insignificantes debido a la naturaleza de bloqueo de renderizado de cómo se usaron los estilos y scripts en el tema”.
¿Te suenan la puntuación baja de PageSpeed Insights y las mejoras mínimas? Si es así, está quedando claro por qué necesita el mejor complemento de almacenamiento en caché para WordPress, ¡lo que nos lleva a la siguiente sección!
Por qué WP Rocket no es solo otro complemento de almacenamiento en caché
Encontrar el complemento de almacenamiento en caché correcto puede no ser sencillo. Incluso después de identificar el que podría ser el más adecuado para sus necesidades, es posible que aún tenga preguntas e inquietudes. Eso es normal, y esto es lo que les pasó a nuestros Rocketeers también.
Alberto dice: “Me preocupaba que WP Rocket no funcionara como se esperaba. Todas mis preocupaciones desaparecieron una vez que lo activé y pude ver su tablero. Es realmente impresionante. Su sencillez permite activar las funciones más importantes con un solo clic, por lo que es perfecto para personas sin conocimientos avanzados . Pero también permite a los usuarios más avanzados personalizar configuraciones específicas, como el modo de carga de fuentes o qué archivos JS o CSS se excluyen de la compresión. Es esencial para mi negocio guiar a los usuarios hacia la información que necesitan lo más rápido posible. La velocidad de carga es crítica, y aquí es donde un complemento de caché se vuelve esencial. La experiencia positiva de un usuario navegando por la web es lo que hace que tu negocio se convierta en una opción, pero si además eres una buena opción, convertir usuarios en clientes se vuelve muy sencillo”.
¿Y si ya probó varios complementos y terminó decepcionado? ¿Le darías una oportunidad a un nuevo plugin?
Es lo que le pasó a Ruben: “Si bien es cierto que llevo años usando WP Rocket, Solía usar otros complementos de almacenamiento en caché que eran complicados y no obtuve la configuración correcta ... Cuando conocí WP Rocket, pensé que sería "solo uno más", pero debo admitir que estaba satisfecho . Al principio solo tenía dudas sobre su rendimiento, o si funcionaría igual que los demás. En cuanto a su uso y configuración, no tuve mayor problema porque ya tenía experiencia en el uso de otros plugins similares”.
Olga también probó diez o más complementos diferentes de almacenamiento en caché y velocidad : “Las mejoras que hicieron fueron mínimas, y algunos complementos incluso empeoraron las cosas. Otros estaban rompiendo mi sitio. Me preocupaba que WP Rocket funcionara igual que los demás , es decir, no me dejaría dejar de trabajar constantemente y obsesionarme con la velocidad. Sin embargo, cuando lo encontré y comencé a aprender más sobre él, tuve la esperanza de que este complemento podría ser diferente. WP Rocket me permitió dedicar más tiempo a hacer crecer mi sitio y crear contenido sobre SEO en lugar de obsesionarme constantemente con la velocidad y el rendimiento ”.
John tiene una experiencia similar: “ Probamos varias opciones : eran gratuitas y parecía que podían hacer el trabajo . Todo lo que probamos nos dio algunas mejoras, pero para obtener un aumento importante de la velocidad, necesitábamos sumergirnos en las "Opciones avanzadas" de cada uno de los complementos probados. El inconveniente aquí fue que, aunque soy bastante técnico, sigo siendo, ante todo, un diseñador visual. El conocimiento necesario estaba más allá de mi nivel de habilidad, y terminé haciendo nudos tratando de obtener los mejores resultados y, la mayoría de las veces, rompí el diseño o la funcionalidad del sitio. Al principio, me preocupaba que WP Rocket fuera como los complementos gratuitos que ya habíamos probado, que no brindara suficientes beneficios positivos y que fuera demasiado complejo para aprovecharlo al máximo . Sin embargo, fue recomendado por el desarrollador del tema, algunos testimonios sólidos de grandes jugadores en la comunidad de WordPress, así como la garantía de devolución de dinero”.
| ️ Si todavía se pregunta qué hace que WP Rocket sea diferente de otros complementos, eche un vistazo a nuestros cuadros de comparación: Caché total de W3 frente a WP Rocket WP Super Cache frente a WP Rocket WP Fastest Cache vs. WP Rocket Colibrí contra WP Rocket Caché LiteSpeed frente a WP Rocket NitroPack frente a WP Rocket |
WP Rocket 3.9 como un cambio de juego para Core Web Vitals y Performance
WP Rocket siempre ha sido una agradable sorpresa y un poderoso complemento de almacenamiento en caché: eso es lo que nuestros Rocketeers nos han dicho hasta ahora. Sin embargo, la última versión vino con algunas mejoras que marcaron la diferencia, especialmente en el rendimiento de Core Web Vitals.
Averigüemos qué pasó con nuestros clientes.
Alberto dice: “ La versión 3.9 ha sido un cambio increíble . No sé cómo lo hicieron, pero de repente algunas de las plantillas de mis clientes que no pudieron pasar el control de Google Core Vitals ahora lo pasan sin problemas. Algunos sitios web muestran 100% en Google Page Insights en dispositivos móviles desde que actualicé WP Rocket. Estoy feliz de decir que Core Web Vitals finalmente ya no es un problema en mis sitios web ni en los sitios web de mis clientes ”.
Esto es lo que Alberto logró con su sitio web:

Y aún hay más: “WP Rocket siempre ha marcado una gran diferencia en cualquiera de mis sitios web y en los de mis clientes. Minimización de archivos, carga diferida, reemplazo de iframes de YouTube con imágenes: ¡es simplemente mágico! La versión 3.9 va incluso más allá . Ahora el plugin puede eliminar toda esa cantidad de código cargado y que no se usa o solo se usa en una sola página. 3.9 representa un cambio completo en el panorama de los complementos de almacenamiento en caché. Hasta ahora, he estado usando otros complementos para eliminar código y archivos en ciertas páginas de los sitios web de mis clientes. Con la nueva versión podré dejar de usarlos y mejorar aún más sus tiempos de carga”.
La optimización del rendimiento web conlleva muchos desafíos; es por eso que el complemento correcto es un aliado esencial para facilitar las cosas.
Ruben dice: “WP Rocket siempre me ha ayudado cuando se trata del blog, que es directamente mi negocio principal, para cargar rápido y navegar rápidamente para los lectores. Sin embargo, tengo que reconocer que esta última versión me ha sorprendido gratamente. Especialmente con la funcionalidad de Delay JS, logré mejorar los Core Web Vitals que Google está comenzando a establecer como importantes para la experiencia del usuario”.
Y continúa: “ WP Rocket 3.9 solo carga el JavaScript estrictamente necesario para que el blog se vea (y lea) correctamente en la carga inicial, y ayuda mucho. Y con la opción Unused CSS , noté que se cargan menos archivos y de menor peso, lo que también se agradece. Hay que tener cuidado porque cada caso es diferente, y en mi caso tuve que modificar algo de JavaScript y algo de CSS para que quedara perfecto, pero valió la pena”.
Ruben explica: “Por ejemplo, excluí los scripts de Google Tag Manager que marca Google PageSpeed, pero los necesitaba. También necesitaba excluir algunos otros scripts, pero me di cuenta de que tenían un gran impacto en la experiencia del usuario”.
No obstante, Ruben modificó un poco el complemento y encontró la configuración correcta, y recuerde: ¡nuestro Servicio de atención al cliente siempre está listo para ayudarlo si también enfrenta algún problema!
Veamos ahora lo que Ruben logró con WP Rocket 3.9.
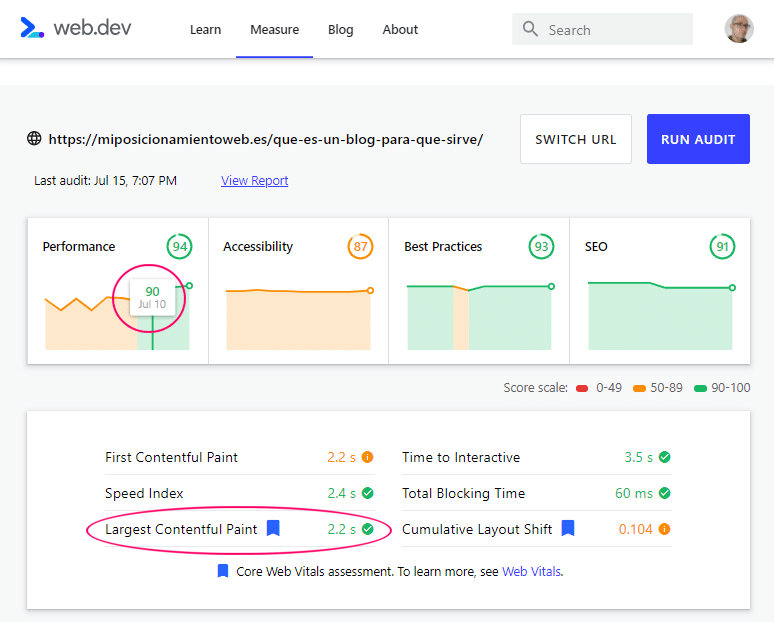
“Como podéis ver en la imagen de https://web.dev/measure/, antes de instalar la nueva versión y usar esta opción de Delay JS, la puntuación del post más visitado de mi blog apenas pasaba de 80 , y lo más importante , no alcanzó los valores óptimos del Core Web Vitals. Después del 10 de julio, el marcador ha cambiado drásticamente”.

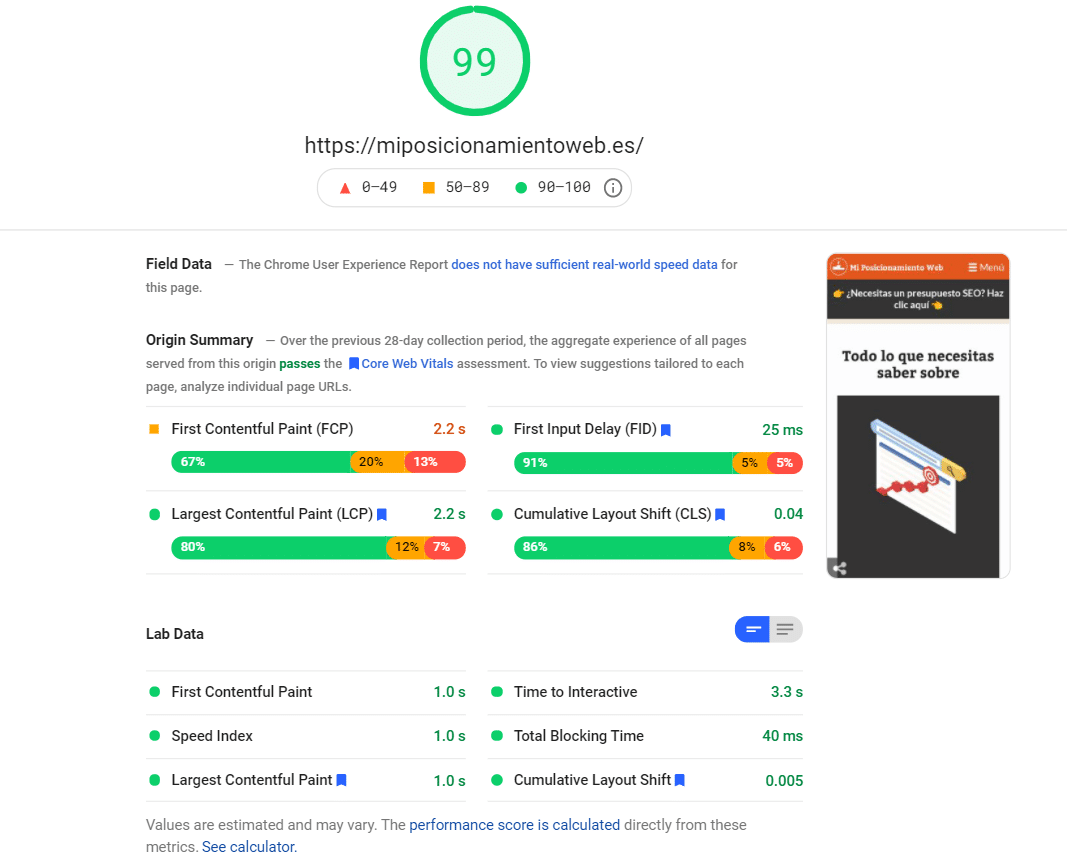
El sitio de Ruben obtiene ahora 99 PageSpeed Insights desde dispositivos móviles:

Ruben habla sobre la carga de JavaScript: “Siempre ha sido la optimización del rendimiento más desafiante. En mi caso, tengo bastantes archivos de diferentes complementos (¡por ejemplo, Disqus carga muchos!) y algunos propios que creé yo mismo. Y siempre he tenido cuidado de no cargar demasiado más por ese motivo. Ahora, con WP Rocket 3.9, estoy mucho menos preocupado porque sé que estos archivos JS no se cargarán al principio si no quiero que lo hagan ”.

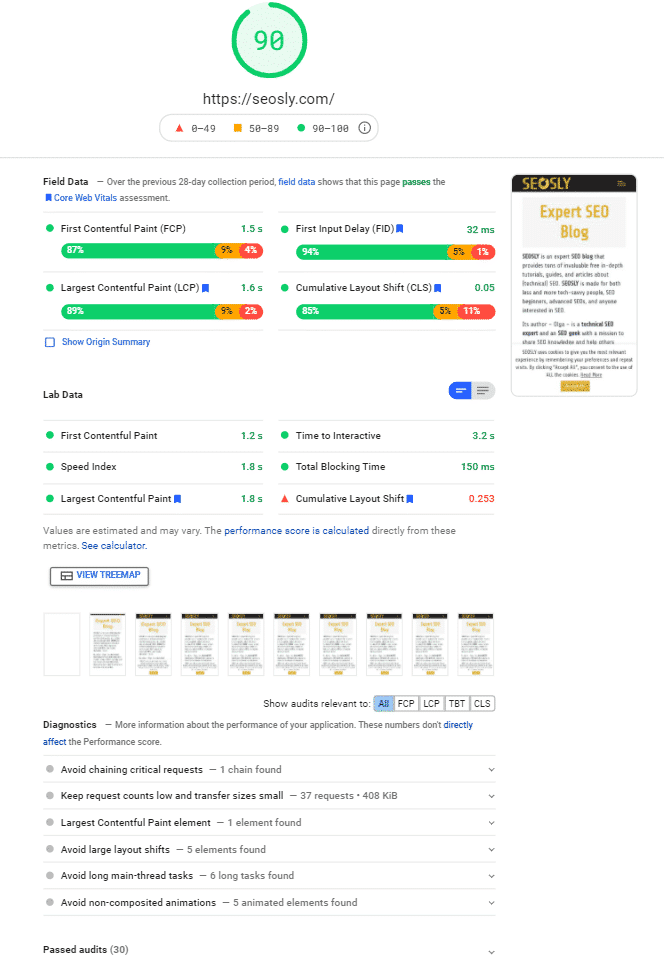
Si le preocupan los videos en su sitio, la historia de Olga lo tranquilizará: “Incrusto muchos videos en mi sitio e incluso en la página de inicio. Estas no son incrustaciones de YouTube. Después de la actualización reciente, ya no es un problema que tenga un video Full HD en mi página de inicio . La puntuación de PageSpeed Insights sigue siendo de más de 90 y cumple con Core Web Vitals. Así es: WP Rocket 3.9 marcó la diferencia para Core Web Vitals, especialmente los datos de campo . ¡La mejora fue una locura!”.
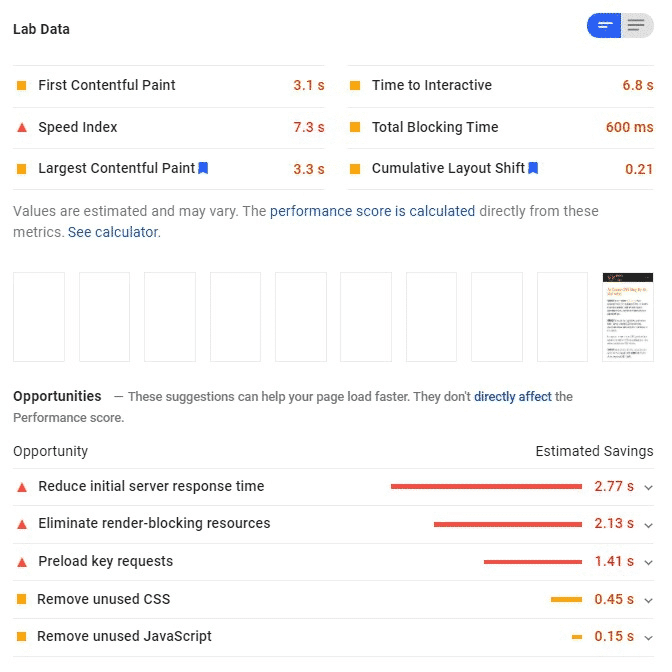
Comparemos algunos resultados de antes y después desde dispositivos móviles:
Antes de instalar WP Rocket 3.9

Después de instalar WP Rocket 3.9

Olga agrega: “Antes no tenía AdSense. Ahora lo tengo y todavía puedo estar en el área verde de PSI y conocer todos los Core Web Vitals”.
John dice: “Primero permítanme decir que la interfaz de usuario del complemento se siente profesional y es muy fácil orientarse. Rápidamente pudimos encontrar las características que marcaron las mayores diferencias. Obtuvimos enormes mejoras en la velocidad trabajando "directamente desde el primer momento" y configurando un par de casillas de verificación . El resultado es que puedo concentrarme en cuidar el diseño y la UX del sitio, y WP Rocket se encarga de la velocidad.
De todas las excelentes funciones, las que más nos beneficiamos son estas opciones:
- Optimizar la entrega de CSS
- Cargar Javascript diferido
- Retrasar la ejecución de JavaScript.
Todo esto funcionó para eliminar los complejos problemas de bloqueo de renderizado que estaba experimentando.
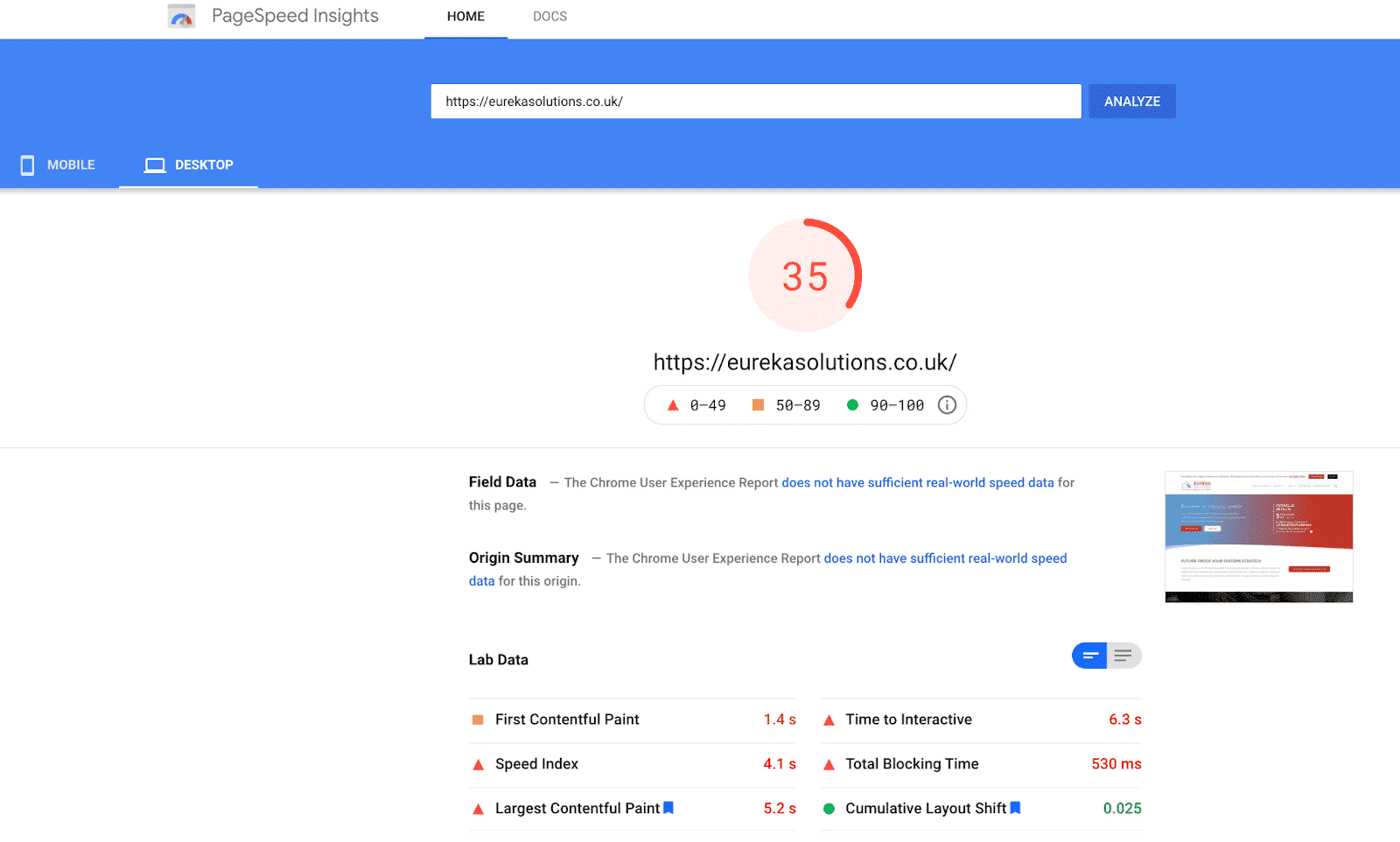
Antes de WP Rocket, pude lograr una puntuación de alrededor de 30 incluso desde el escritorio:

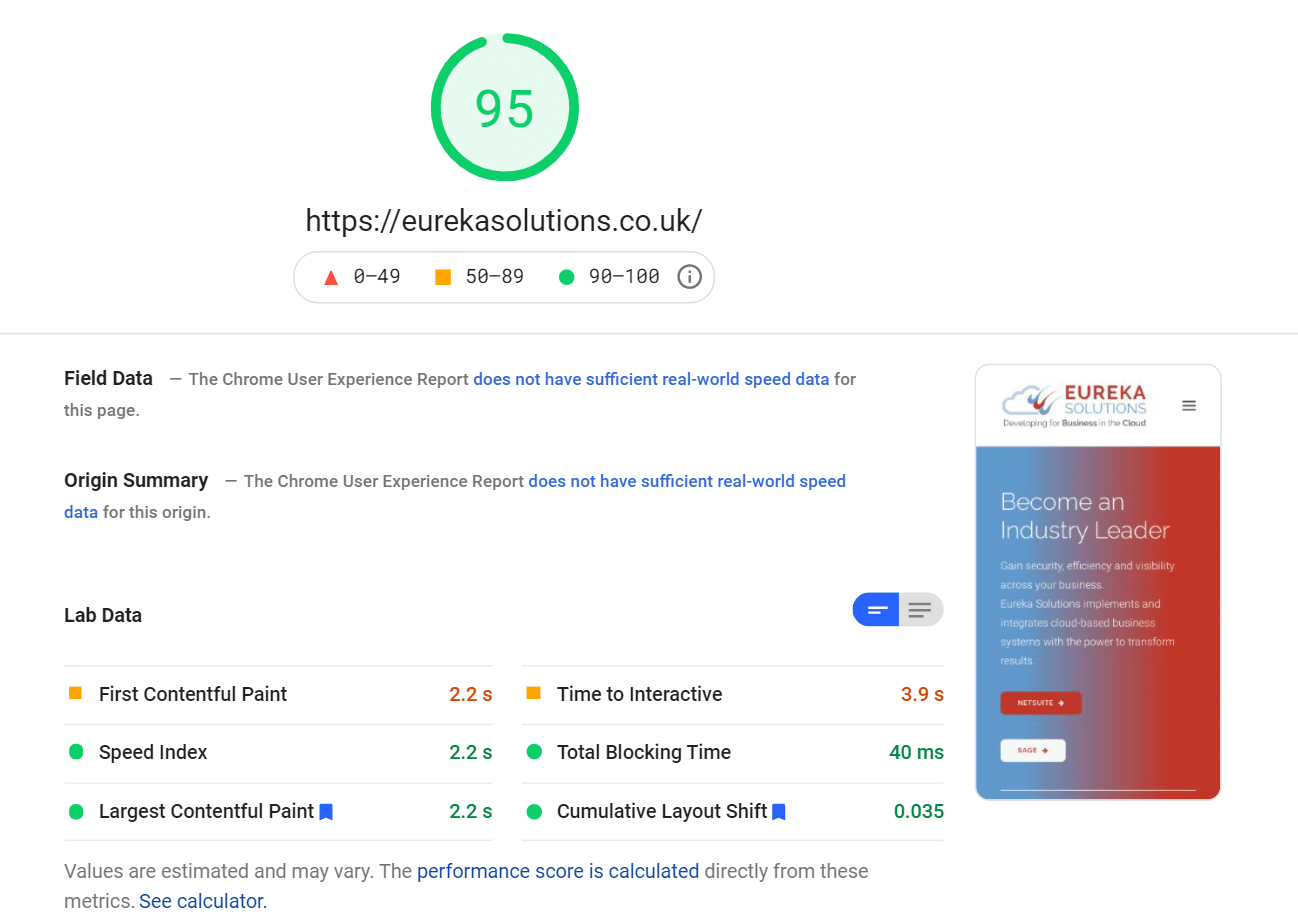
¡Con WP Rocket 3.9 instalado, obtuve una calificación de 90+ desde el móvil!”.

John agrega: “ Siempre ha sido un desafío sortear los problemas de aplazar los scripts de bloqueo de procesamiento y CSS sin afectar la funcionalidad y el estilo del sitio. Gracias a WP Rocket 3.9, esto ya no es un problema ”.
Aprovechando las funciones más potentes
La verdad es que WP Rocket 3.9 viene con algunas funciones excelentes. A veces enfrentará algunos desafíos, incluso con un excelente complemento de almacenamiento en caché, como ha leído en las secciones anteriores.
Sin embargo, las funciones potentes son siempre un buen punto de partida para optimizar su sitio. Es por eso que les pedimos a nuestros Rocketeers que elijan su función #1 WP Rocket.
Alberto no lo duda: “ La mejor característica que he visto en un plugin de caché es la capacidad de analizar el código de cada página e identificar cuánto JS y CSS se están utilizando o no . WP Rocket ahora es mágico y ha marcado una gran diferencia. ¡Espero que esta característica nunca desaparezca! ¡No podría vivir sin él!
En general, me parece sorprendente que WP Rocket tarde de 3 a 4 minutos en almacenar en caché el contenido del sitio. Es algo que me llevó varias horas haciendo pruebas y ensayos. Es tan rápido y sencillo que muchos de mis clientes, en cuanto lo configuran y ven lo rápido que mejora su web, dicen: Es la mejor compra que he hecho para mi WordPress ”.
Ruben agrega: “ Delay JS es la característica que más me gustó, especialmente en la versión 3.9 . ¡Optimizará un sitio rápidamente con unos pocos clics!”
| ¿Sabías que Delay JS es la función que te permite mejorar la mayor pintura con contenido, uno de los principales elementos vitales de la Web? La función Delay JS también lo ayudará a abordar algunas recomendaciones críticas de PageSpeed Insights, como Reducir JS no utilizado y Reducir el tiempo de ejecución de Javascript. |
John elige otra opción de JS: “ La característica n.º 1 es Cargar JavaScript diferido : funciona sin romper nada. Hace lo que compré: acelera mi sitio de WordPress, sin necesidad de ningún conocimiento técnico avanzado”.
| ¿Adivina qué? Load JS Deferred es la forma de eliminar los recursos de bloqueo de procesamiento de JS y abordar otra recomendación crucial de PSI. |
Olga opta por la pestaña Optimización de medios : “Permite configuraciones avanzadas de carga diferida de imágenes, iframes y videos, así como también agrega las dimensiones de imagen que faltan. Las imágenes y los videos no optimizados son a menudo los mayores culpables del mal rendimiento y las mayores ganancias rápidas de SEO . WP Rocket se ocupa de ellos con un solo clic. Gracias a WP Rocket, puedo olvidarme de la velocidad constante y la optimización del rendimiento de mi sitio y concentrarme en los aspectos más importantes de mi negocio de SEO, ayudar a mis clientes, hacer crecer mi sitio web y enseñar SEO. Gracias a WP Rocket, también puedo introducir mejoras dramáticas en la velocidad y el rendimiento en los sitios web de mis clientes ”.
Los mejores consejos de optimización del rendimiento de 4 expertos
Como bono especial, les pedimos a nuestros Rocketeers que compartieran sus consejos de desempeño más importantes. Trabajan todos los días con los clientes para optimizar sus sitios. ¡Compartir sus conocimientos también puede ser útil para usted!
Empecemos con Alberto:
- Lo primero y más importante sería prestar atención al servidor donde tenemos alojada la web . No todos son iguales, y un buen servidor hará que incluso un tema pesado funcione como un buen tema. Para mí es fundamental que la versión de PHP esté actualizada (al día de hoy, nada menos que la 7.4), y recomiendo a mis clientes que utilicen MariaDB en la base de datos y Apache + Nginx a nivel de servidor, combinando lo mejor de ambos mundos. Y por supuesto, utiliza un certificado SSL y, si es posible, HTTP/2.
- Lo segundo y no menos importante sería prestar atención a la plantilla . Hoy en día, existen muchas plantillas en el mercado y varios sistemas de creación de sitios web que han hecho que sea muy fácil para los usuarios novatos crear su sitio web en minutos. Pero no todos son iguales, ni todos ofrecen el mismo rendimiento. Y si nuestro objetivo es colocar nuestro sitio web en la primera página de Google, la base de nuestro proyecto siempre debe ser la plantilla y, si es posible, usar los bloques incorporados de Gutenberg de WordPress para construir el diseño. Pero en cualquier caso, ¡una plantilla rápida siempre es la mejor opción!
- Una vez elegida la plantilla, siempre aconsejo mirar los complementos instalados en el sitio web . A menudo encuentro clientes que instalan complementos súper complicados con muchas opciones para usar una sola opción, que se puede sustituir fácilmente por unas pocas líneas en el archivo function.php de la plantilla. Algunos clientes utilizan el primer plugin que encuentran sin valorar otras opciones, y que a veces lleva meses sin actualizar, y de repente se cae todo el sistema en una actualización de wordpress.
- Una vez bajo control la plantilla y los plugins instalados, el plugin para cachear el contenido es fundamental, y ahí es donde WP Rocket es, para mí, la opción segura en todos los casos .
Los consejos de Rubén comienzan con el mismo consejo:
- En primer lugar, asegúrate de tener un buen hosting . Lo digo en serio. La parte del servidor es fundamental. Tener uno malo porque es barato puede ser un gran error.
- Luego, debe verificar su sitio en términos de peso y tamaño de imágenes, archivos, solicitudes inútiles a otros sitios . Para eso, siempre uso WebPageTest o la herramienta de desarrollo de Chrome, que te muestra las entrañas de una carga de tu sitio web.
- Una vez que tengas todo eso “limpio”, entonces sí, intenta optimizar lo que necesitas en tu sitio con un plugin de caché como Rocket, que es una bendición .
No te sorprenderá llegar a este punto. El hospedaje es también el primer consejo que comparte Olga:
- Invierte dinero en un buen servidor.
- Compre WP Rocket sin dudarlo.
- Si está utilizando HTTP/2, configure WP Rocket en consecuencia , es decir, no combine archivos CSS y JavaScript.
- Revise cada recomendación que Google PageSpeed Insights le brinda y busque la función correspondiente en WP Rocket (por ejemplo, precarga de fuentes, diferir JavaScript, agregar dimensiones de imagen faltantes).
| Es el momento perfecto para leer nuestro artículo y descubrir los mejores servicios de alojamiento para pequeñas empresas y blogs. |
John agrega: “Aunque WP Rocket funcionó con un par de clics y sin necesidad real de probar múltiples configuraciones, le daría un consejo: si está probando la funcionalidad, solo cambie una cosa a la vez y luego pruebe para ver las diferencias. hizo Es mucho más sencillo retroceder si se rompe algo”.
Aquí hay un mensaje para ti
¿Aún no estás seguro acerca de WP Rocket 3.9? ¿O tiene miedo de cambiar su complemento actual por uno nuevo? Si trabaja por cuenta propia, bloguero o propietario de un negocio, esto es lo que la gente como usted le diría .
Alberto explica: “Si no está seguro, pruebe su sitio web en Google Page Insights y GT Metrix. Entonces compre WP Rocket, instálelo y si no puede mejorar el puntaje de su sitio web en más del 90%, no se preocupe. Obtendrás dos beneficios. 1) WP Rocket te devolverá tu dinero sin ningún problema para que no pierdas dinero, y 2) Sabrás que tienes al menos un problema en tu web que necesitas solucionar urgentemente porque te aseguro que WP Rocket no es un problema, sino la mejor solución que conozco como plugin de caché ”.
Olga dice: “Elija WP Rocket porque de hecho mejorará la velocidad y el rendimiento de su sitio y le permitirá concentrarse en otras cosas en SEO . Para más detalles, puedes consultar mi reseña”.
Ruben continúa: “Deberías probar WP Rocket porque con solo unos pocos clics y sin ningún conocimiento técnico, puedes optimizar un sitio, incluso si dejas algunas cosas sin limpiar por ahí. WP Rocket lo barrerá debajo de la alfombra”.
John termina: “¡Ahorra tu valioso tiempo! Puede obtener mejoras de otros complementos, pero no sin prueba y error: si hubiera comprado WP Rocket de inmediato, me habría ahorrado horas desperdiciadas tratando de corregir la funcionalidad rota ”.
Terminando
Ha sido un largo viaje a través de nuestras historias de Rocketeers, ¿verdad? Ahora es tu turno. ¿Ya probaste WP Rocket 3.9? Nos gustaría saber cómo te fue y qué resultados de rendimiento lograste. ¡Cuéntanos en los comentarios!
