Revisión de WPGetAPI: conecte WordPress a las API
Publicado: 2023-06-26¿Está buscando una solución más fácil para integrar su sitio de WordPress con API externas?
WPGetAPI tiene como objetivo simplificar lo que le permite enviar datos o obtener datos de cualquier API externa. Si está extrayendo datos de una API, también puede ayudarlo a mostrar más fácilmente esos datos en su sitio.
En nuestra revisión práctica de WPGetAPI, veremos en detalle lo que ofrece este complemento y le mostraremos cómo funciona.
Revisión de WPGetAPI: ¿Qué hace el complemento?

En pocas palabras, WPGetAPI facilita la conexión de su sitio de WordPress a una API REST externa sin necesidad de escribir código personalizado.
Puede enviar datos desde su sitio a cualquier API, con opciones de interfaz simples para configurar detalles como solicitudes POST o PUT, encabezados, parámetros de cadena de consulta, etc.
O bien, puede obtener datos de cualquier API e incorporarlos a su sitio mediante solicitudes GET.
Si no está seguro de lo que eso significa exactamente, estos son solo algunos ejemplos de lo que podría hacer con WPGetAPI...
- Obtenga y muestre el último precio de una determinada criptomoneda utilizando la API de Binance, o para un tablero de cotizaciones utilizando una de las muchas API financieras.
- Envíe datos de pedidos de WooCommerce a una API externa; puede usar esto para ayudar con el cumplimiento, el seguimiento de envíos, la automatización de marketing y mucho más.
- Envíe datos desde su formulario de generación de prospectos a su CRM. Por ejemplo, puede almacenar la información de contacto de un usuario como un nuevo cliente potencial, junto con otros detalles.
- Obtenga datos de stock de su sistema de gestión de inventario para verificar el stock de productos en su tienda WooCommerce.
- Obtenga los últimos resultados deportivos o estadísticas y muéstrelos en su sitio. Por ejemplo, puede obtener puntajes y estadísticas de baloncesto usando API-Basketball.
- Conecte su sitio a ChatGPT u otros modelos de IA.
- Obtener datos nutricionales precisos para una receta.
Por supuesto, esta lista solo está arañando la superficie porque hay muchas API diferentes. Si desea encontrar API que pueda usar en su sitio, RapidAPI Hub es un excelente lugar para comenzar.
Si desea ver algunos ejemplos en vivo, puede consultar esta página.
Profundicemos un poco más en las funciones que ofrece el complemento para ayudarlo a hacer esto...
Características clave/Detalles técnicos
Aquí hay un resumen rápido de algunas de las características clave y detalles técnicos:
- Agregue API ilimitadas.
- Agregue puntos finales ilimitados a cada API.
- Utilice los métodos GET, POST, PUT y DELETE.
- Formatee los resultados como cadena JSON, matriz PHP, XML (cadena) o XML (matriz).
- Use claves para extraer información específica de las API para mostrarla en su sitio.
- Agregue pares de nombre/valor para cadenas de consulta, encabezados y campos POST del cuerpo.
- Formatee automáticamente los datos de la API como HTML: todo lo que necesita hacer es agregar CSS.
- Caché de resultados para mejorar el rendimiento y controlar el uso de la API.
- Use tokens para obtener datos de su sitio de WordPress (por ejemplo, el nombre de un usuario de su cuenta de usuario de WordPress).
- Encadene varias llamadas API juntas; por ejemplo, puede usar datos de una llamada API en una llamada API posterior.
- Llame a las API usando AJAX: por ejemplo, puede llamar a una API cuando un usuario hace clic en un botón.
- Autorice su API utilizando la autorización OAuth 2.0 ( requiere un complemento por separado ).
Opciones de pantalla
Si está obteniendo datos de una API externa, WPGetAPI le brinda muchas opciones diferentes para mostrar esos datos en su sitio.
Las opciones más flexibles son usar el código abreviado o la etiqueta de plantilla, los cuales ofrecen muchos parámetros para personalizar la forma en que se muestran los datos.
Por ejemplo, podría usar el código abreviado para extraer claves específicas de la API y formatearlo como HTML en un div (u otros elementos HTML).
También hay otros atributos de shortcode para convertir una URL de imagen en el resultado de la API en una imagen real o convertir un enlace en un enlace en el que se puede hacer clic.
También hay un bloque de editor que le permite mostrar datos de la API, aunque no es tan flexible como el código abreviado o las etiquetas de plantilla.
Y, como verá en un segundo, WPGetAPI también se integra con algunos complementos para permitirle mostrar datos a través de esos complementos.
Integraciones de complementos
Para ayudarlo a integrar las API en los complementos que ya está utilizando, WPGetAPI se integra con varios complementos populares.
Para los siguientes complementos, puede enviar los detalles del usuario y los detalles del pedido después de un pedido exitoso:
- WooCommerce
- Membresías pagadas Pro
- levantadorLMS
WPGetAPI también se integra con los siguientes complementos de formulario para que pueda pasar datos de su formulario a una API:
- Formas de gravedad
- WPForms
- Formulario de contacto 7
Para brindarle más flexibilidad para mostrar datos de API, WPGetAPI se integra con el complemento wpDataTables para que pueda mostrar datos de API en una tabla o gráfico.
Cómo usar WPGetAPI
Ahora que tiene una buena comprensión de lo que ofrece WPGetAPI, veamos cómo es conectarse a una API y usar esa API en su sitio.
Para este primer ejemplo, usaremos la API Quotable gratuita para obtener una cotización aleatoria y mostrarla en nuestro sitio de WordPress. Si bien no es el ejemplo más emocionante, la API es un buen ejemplo porque es gratis y bastante simple de usar.
Nota : estamos usando la versión Pro de WPGetAPI para estos ejemplos, pero también hay una versión gratuita y el proceso básico será el mismo de cualquier manera. Más sobre precios más adelante.
Agregar una nueva API
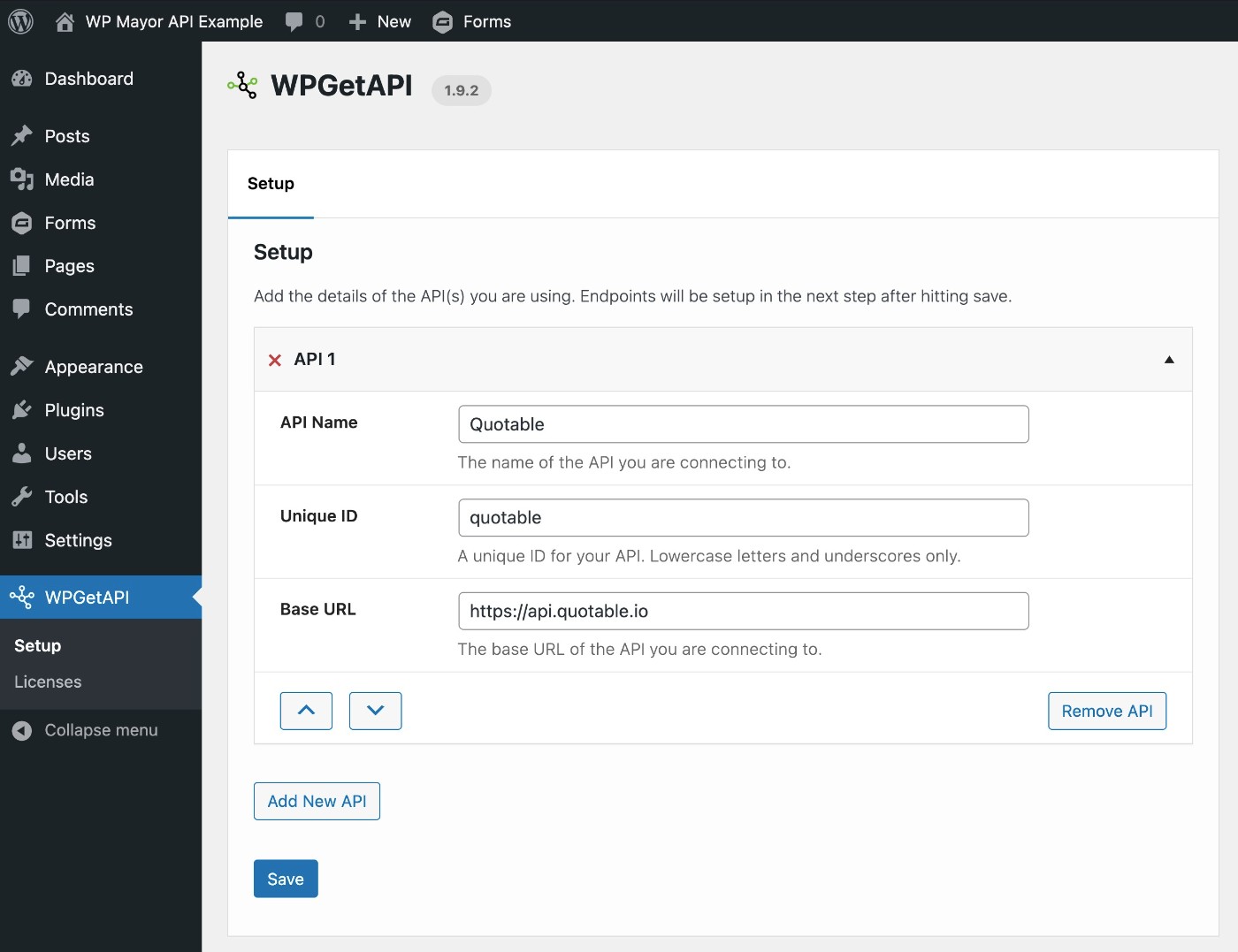
Una vez que haya instalado y activado el complemento, puede ir a WPGetAPI → Configuración para agregar su primera API.
En la primera pantalla, solo ingresará algunos detalles básicos.

Puede agregar API ilimitadas, incluso con la versión gratuita del complemento.
Configurar el punto final de la API
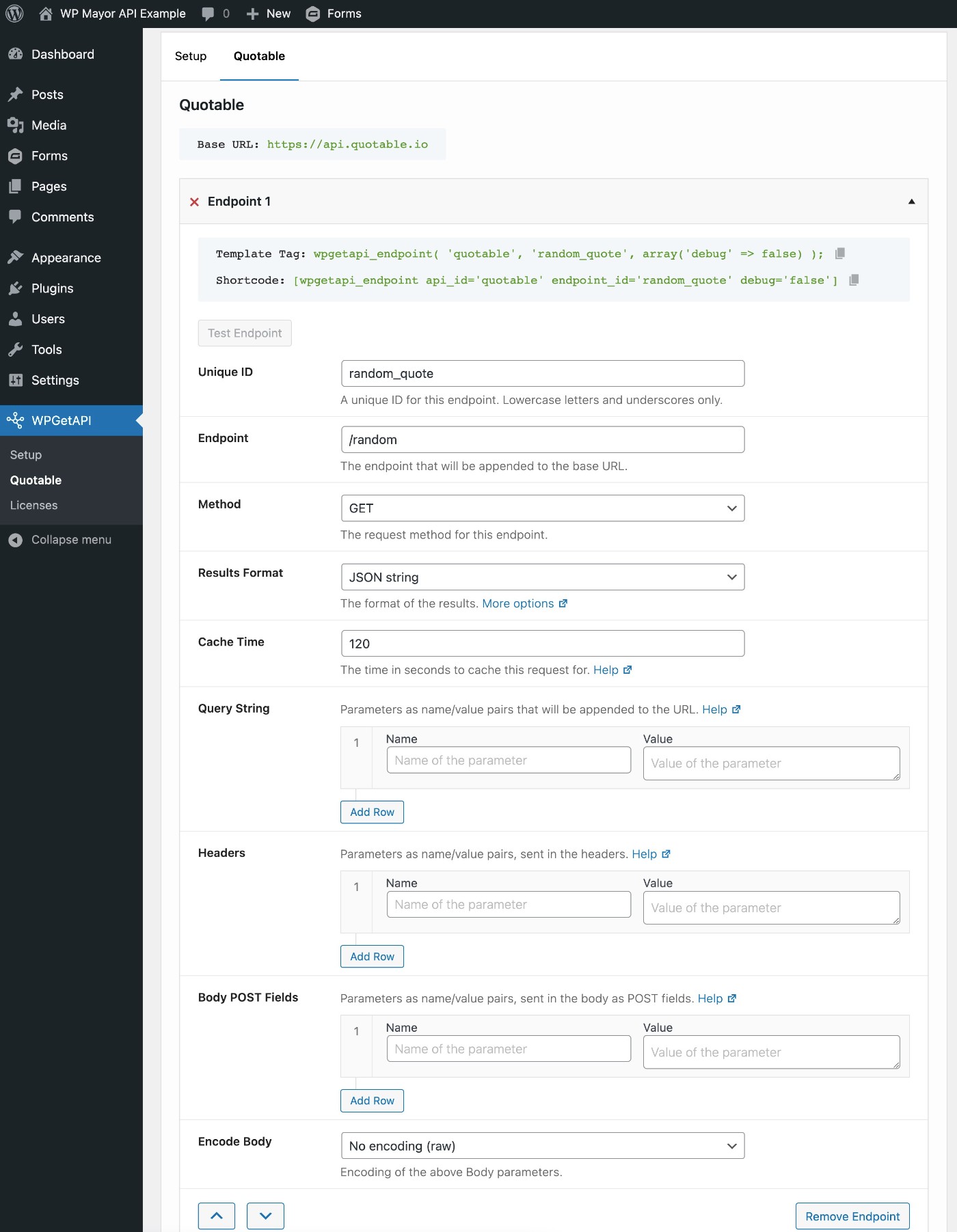
Una vez que haya agregado una API, obtendrá un nuevo menú para esa API en el menú principal de WPGetAPI . Aquí es donde puede configurar puntos finales para la API.
Para este ejemplo, iría a WPGetAPI → Quotable .
Aquí, puede configurar lo siguiente:
- URL de punto final : se adjunta a la URL base.
- Método : GET, POST, PUT o DELETE.
- Formato de resultados : cadena JSON, matriz PHP, XML (como cadena) o XML (como matriz).
- Tiempo de caché : cuánto tiempo almacenar en caché los datos de la solicitud.
- Cadena de consulta : puede agregar parámetros de cadena de consulta ilimitados en pares de nombre/valor.
- Encabezados : puede agregar encabezados ilimitados como pares de nombre/valor.
- Campos POST del cuerpo : puede agregar campos POST ilimitados como pares de nombre/valor. También puede codificarlos como JSON, URL o XML.
Para este ejemplo, vamos a extraer una cotización aleatoria del punto final /random mediante una solicitud GET. Almacenaremos los resultados como una cadena JSON y los almacenaremos en caché durante dos minutos (120 segundos).

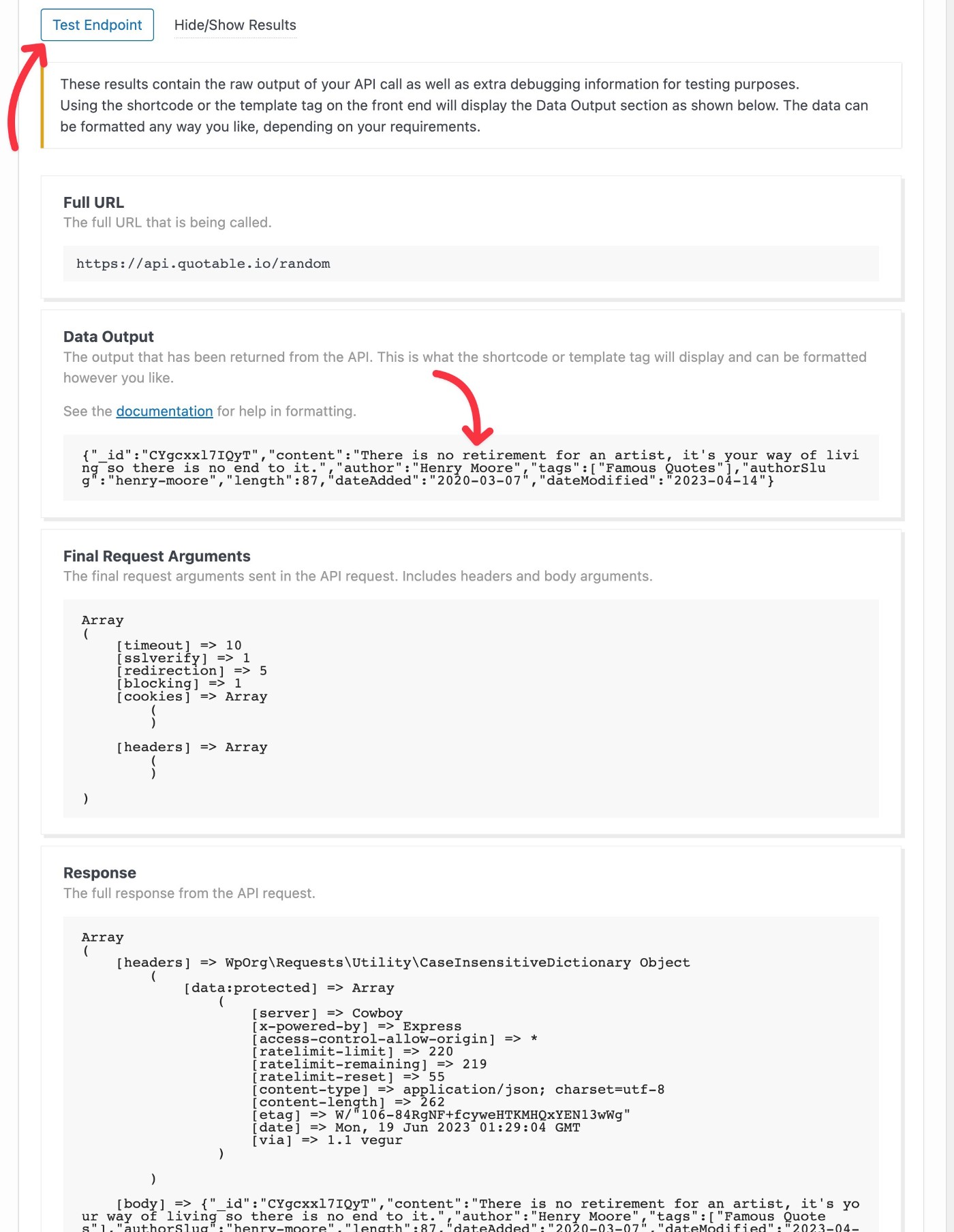
Una vez que haya guardado la configuración de su punto final, puede hacer clic en el botón Probar punto final para asegurarse de que funciona como se esperaba.
Mirando la salida de datos , puede ver que pudimos recuperar con éxito una cita aleatoria de Henry Moore.

Si desea configurar puntos finales adicionales, puede agregar tantos como sea necesario, incluso la versión gratuita admite puntos finales ilimitados.

Mostrar datos API en su sitio
Como mencionamos anteriormente, WPGetAPI le brinda muchas opciones diferentes para mostrar datos de API en su sitio, incluidos códigos cortos, bloques, etiquetas de plantilla, integraciones de complementos y más.
Para códigos abreviados y etiquetas de plantilla, puede obtenerlos directamente desde la interfaz de configuración del punto final ( justo encima del punto final de prueba). botón ).
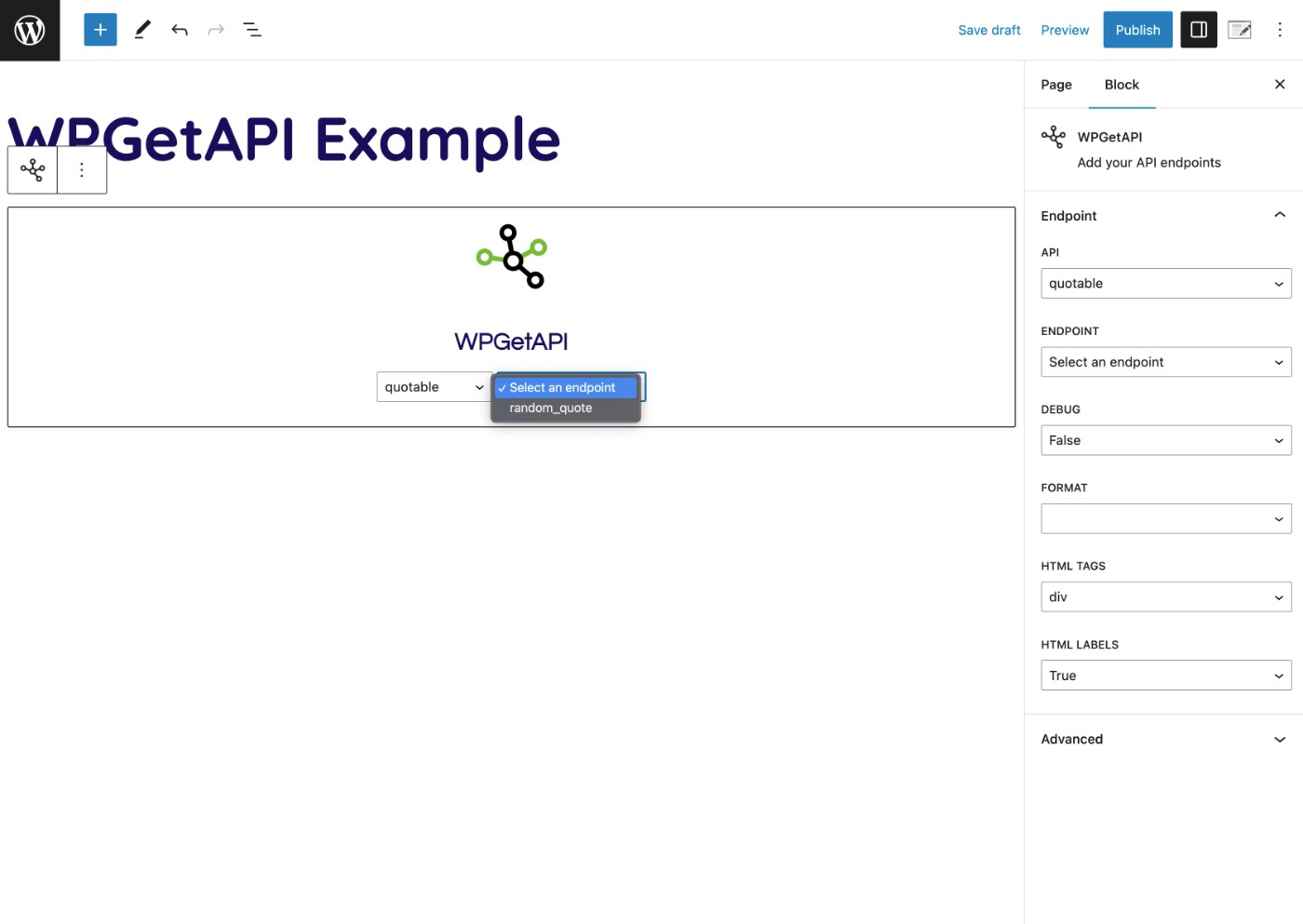
O, si está usando el editor de bloques, puede usar el bloque WPGetAPI.

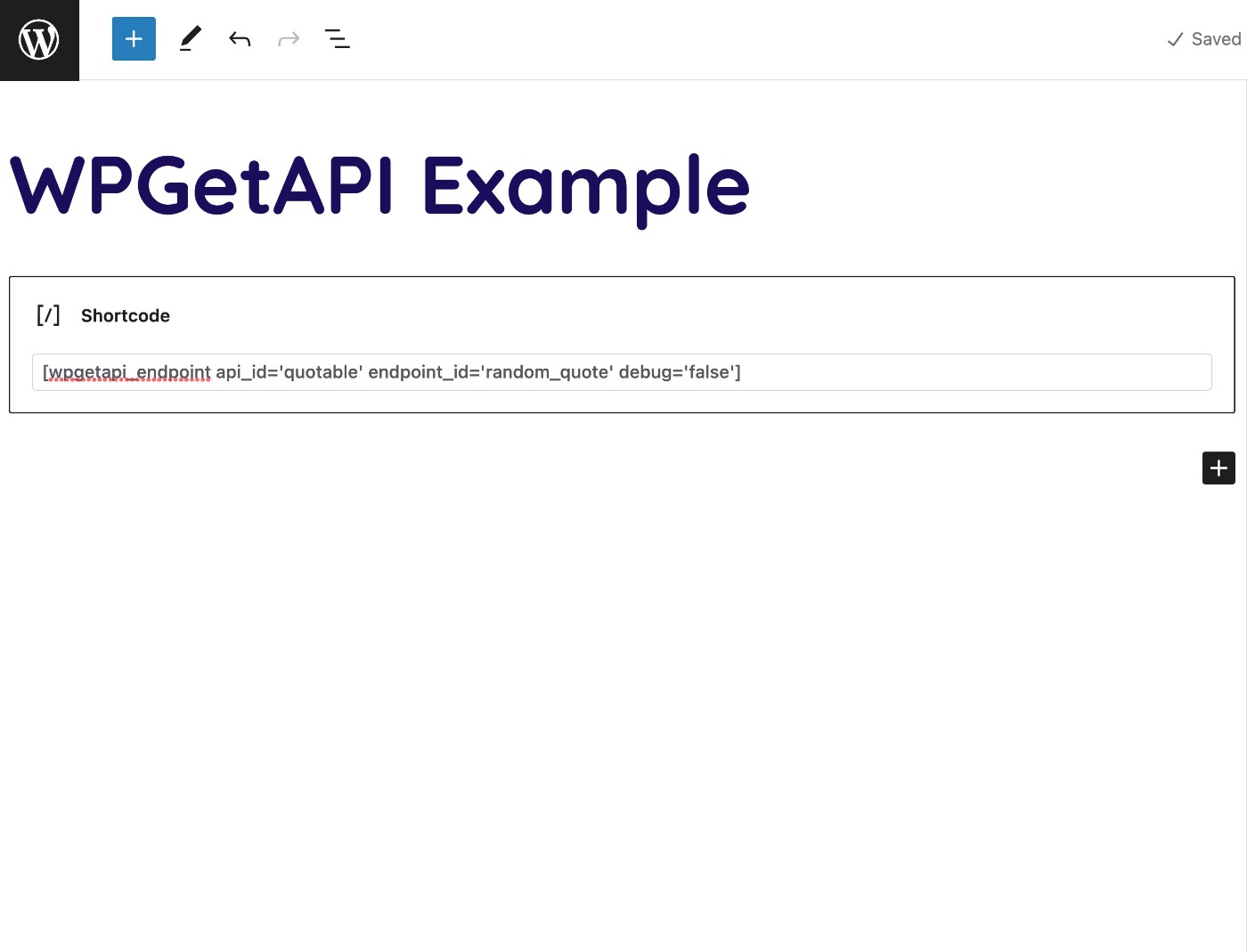
Sin embargo, el shortcode parece brindarle la mayor flexibilidad, así que eso es lo que usaremos.

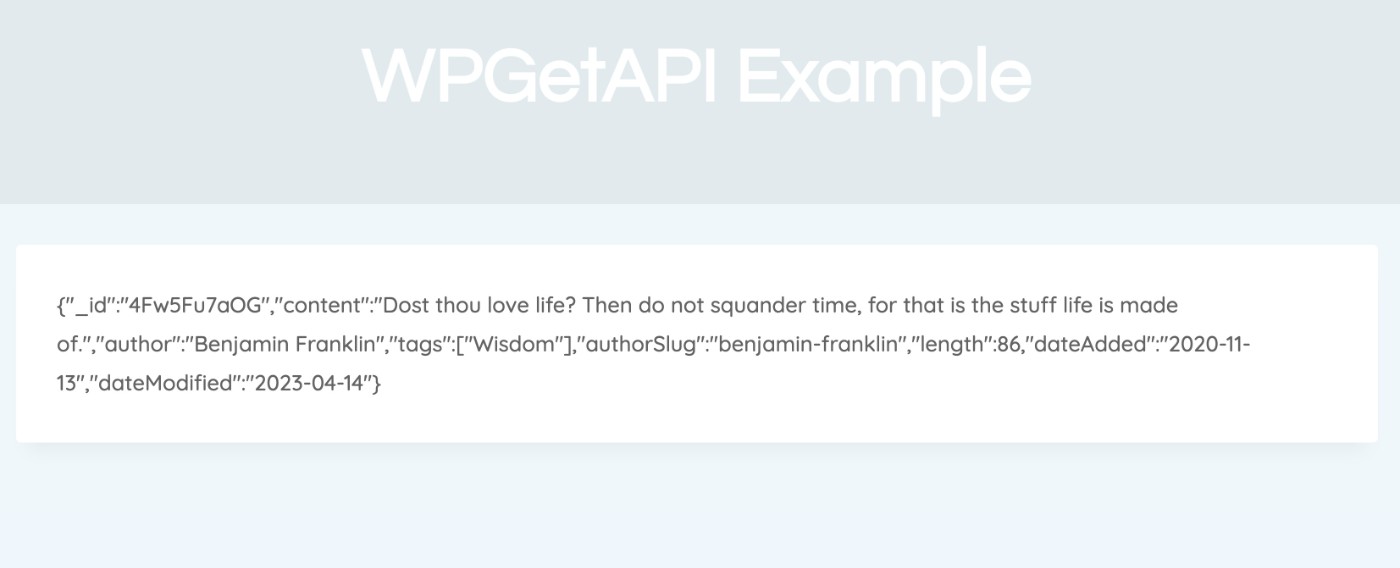
Cuando utilice el código corto por primera vez, solo obtendrá el resultado sin procesar de la solicitud de API (por ejemplo, cadena JSON, matriz PHP, etc.).

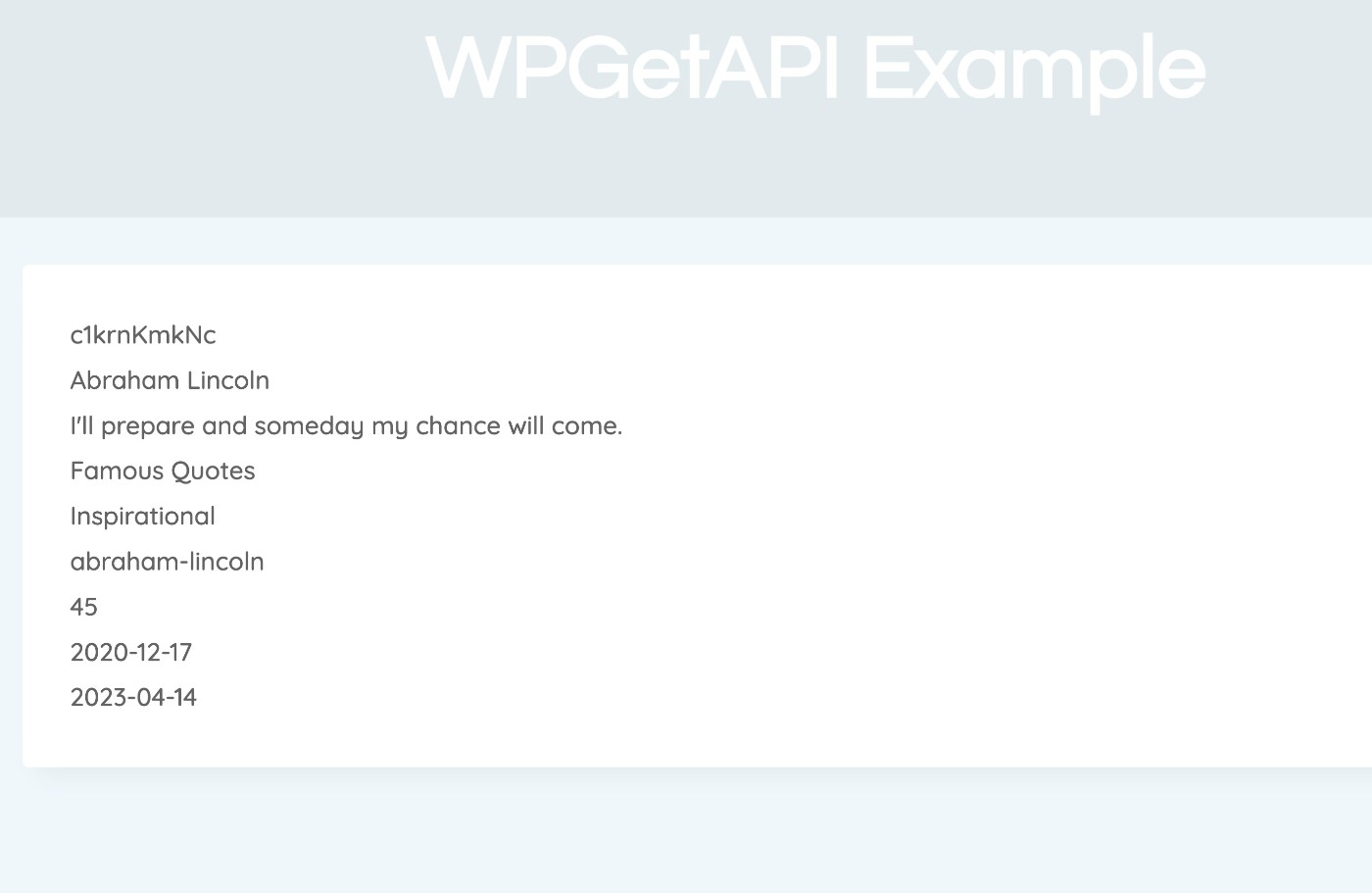
Para limpiar esto un poco, puede cambiar el Formato a HTML agregando format='html' al shortcode.
Esto hace que la salida se vea mucho mejor, y puede usar otros parámetros de shortcode para agregar cada dato como div, span o li.

Sin embargo, es posible que aún tenga datos extraños y que desee cambiar un poco el estilo.
Para personalizar el estilo, deberá usar su propio CSS.
Sin embargo, para personalizar qué datos mostrar, puede usar el parámetro de teclas en su código abreviado.
Por ejemplo, para mostrar solo la cita real y el autor, puede agregar keys=”{content}, {author}” .
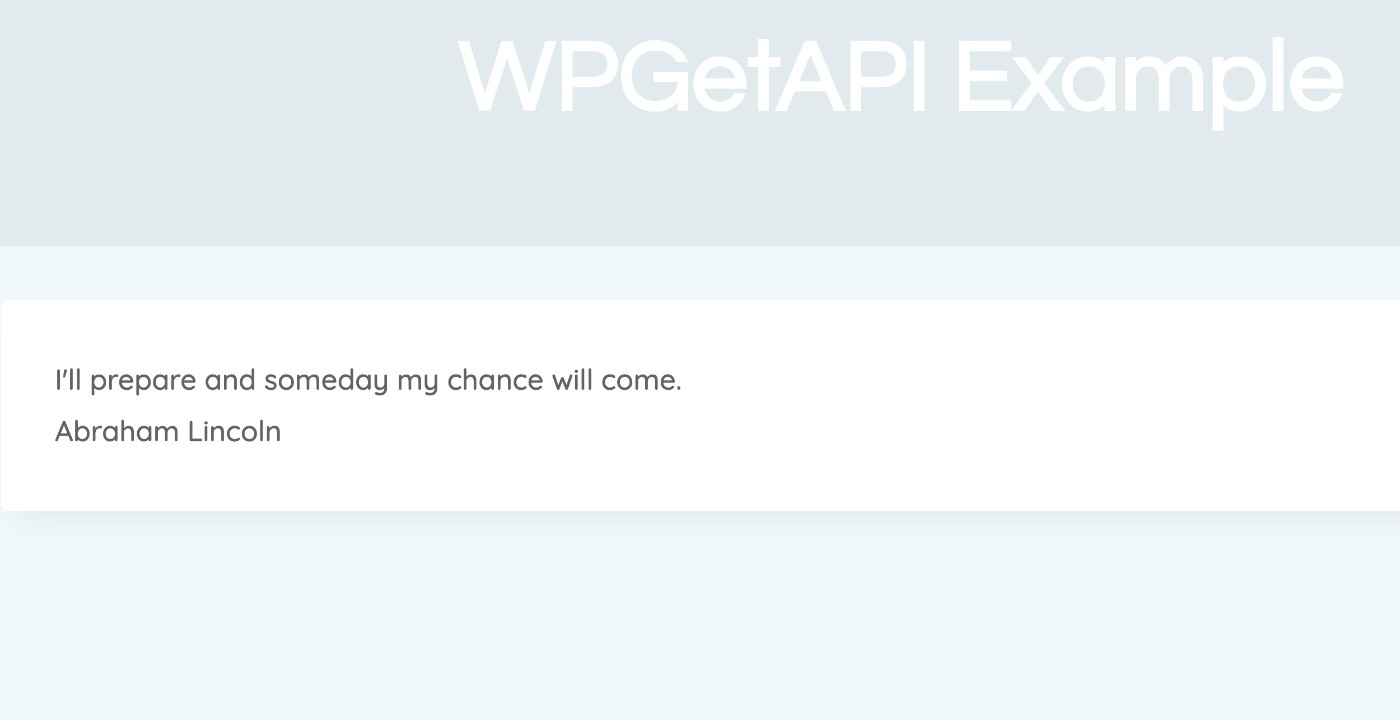
Ahora, la salida de la interfaz se ve mucho más limpia:

Aquí está el shortcode completo detrás de esto:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Nota : el bloque del editor no parece darle la opción de especificar claves para mostrar solo ciertas partes de los datos. Por esta razón, es probable que desee utilizar el código abreviado la mayor parte del tiempo.
¿Qué hay de pasar datos a una API externa?
Para el ejemplo anterior, buscamos obtener datos de una API para mostrarlos en su sitio. Pero, ¿qué sucede si desea enviar datos a una API externa?
Para lograr esto, también trabajará con códigos cortos.
Primero, configuraría su API y punto final tal como le mostramos en la sección anterior.
Al configurar el punto final, querrá usar una solicitud PUT o POST y también configurar la información que desea pasar a la API mediante cadenas de consulta, encabezados y/o campos POST del cuerpo.
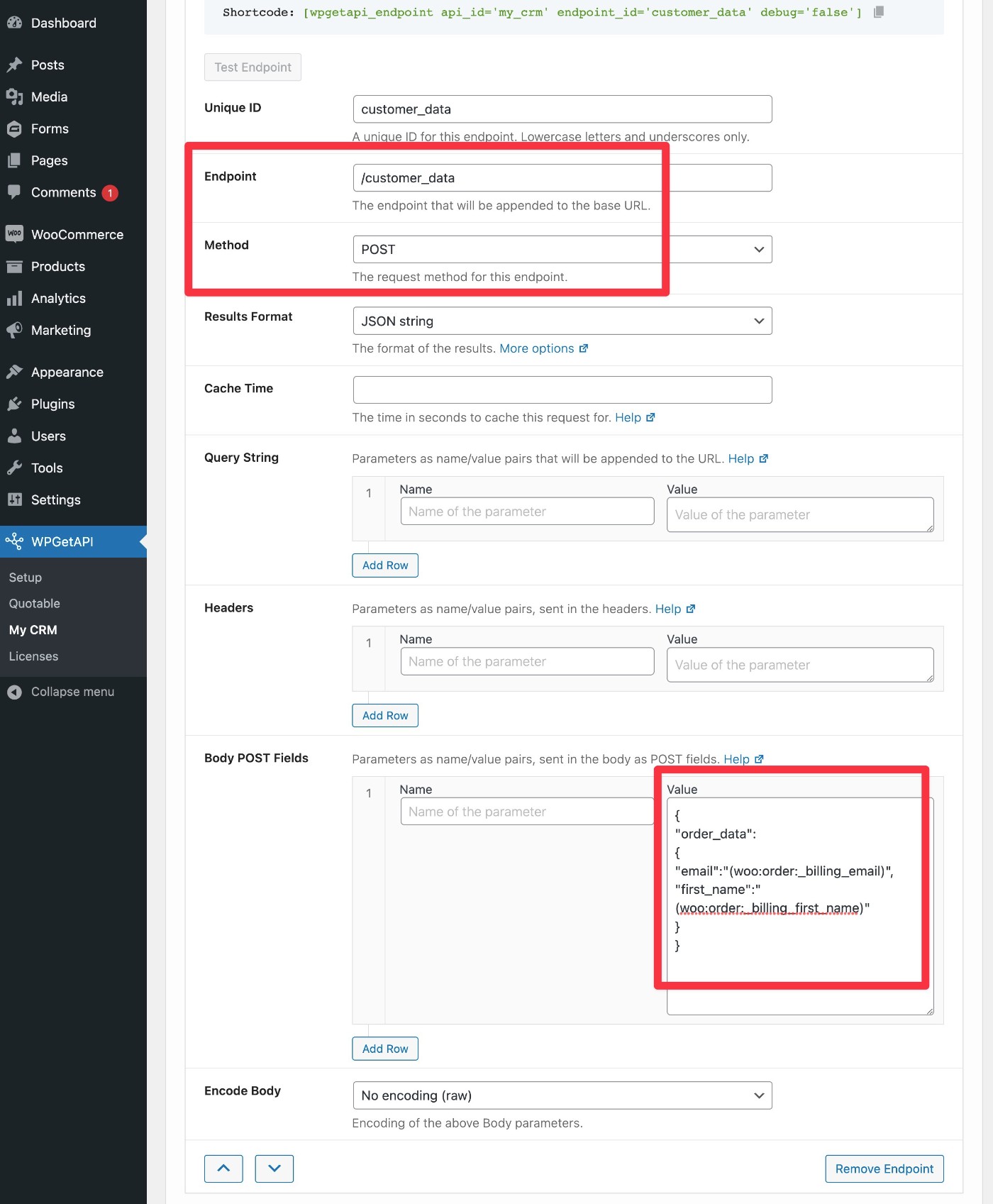
Por ejemplo, supongamos que desea enviar datos de pedidos de WooCommerce a una API. Para este caso de uso, usaría tokens y los agregaría a la configuración de los campos POST del cuerpo .
Aquí hay un ejemplo aproximado de cómo podría verse: para una aplicación real, necesitaría hacer que el formato coincida con lo que requiere su API:

Luego, agregaría el código abreviado WPGetAPI para este punto final en cualquier lugar de la página de pago de WooCommerce.
Para activar esta solicitud solo en un pedido exitoso de WooCommerce, agregaría el siguiente parámetro al código abreviado: on="woocommerce_order" .
Puede usar un enfoque similar para pasar datos de formulario a una API. Por ejemplo, al incluir el shortcode en la página de confirmación del formulario.
Precios de WPGetAPI
En términos de precios, WPGetAPI tiene una versión principal gratuita en WordPress.org, así como una versión premium que amplía la versión principal con un montón de características nuevas.
En nuestra revisión de WPGetAPI, estábamos usando la versión premium. Sin embargo, la versión gratuita sigue siendo funcional y admite API y puntos finales ilimitados.
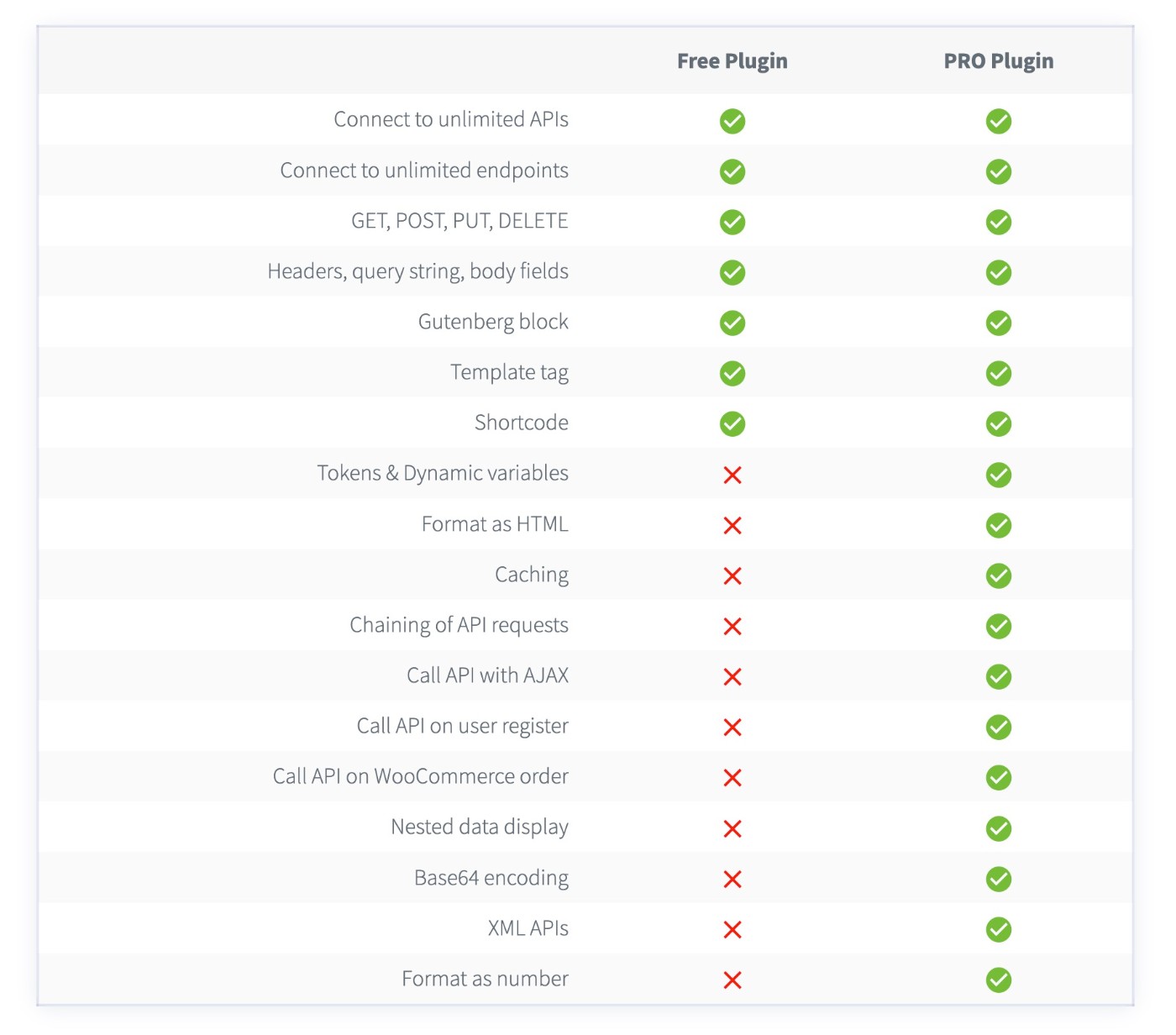
Estas son algunas de las características principales que obtiene con la versión premium:
- fichas
- Variables dinámicas
- Opción para encadenar llamadas API para que pueda usar datos de una llamada API en una llamada API posterior
- Envíe datos a una API después de que un usuario se registre en su sitio
- Enviar datos a una API cuando haya un nuevo pedido de WooCommerce
- Integraciones con otros complementos, incluidos Gravity Forms, WPForms, Contact Form 7 y creadores de páginas
- Opción para almacenar en caché las llamadas a la API, lo que puede mejorar el rendimiento y ahorrarle dinero ( si el uso de la API cuesta dinero )
- Formatear datos JSON en HTML
- Recuperar datos anidados

En general, diría que la mayoría de la gente querrá la versión premium. Pero la versión gratuita es una excelente manera de jugar con ella y ver cómo funciona en un nivel básico.
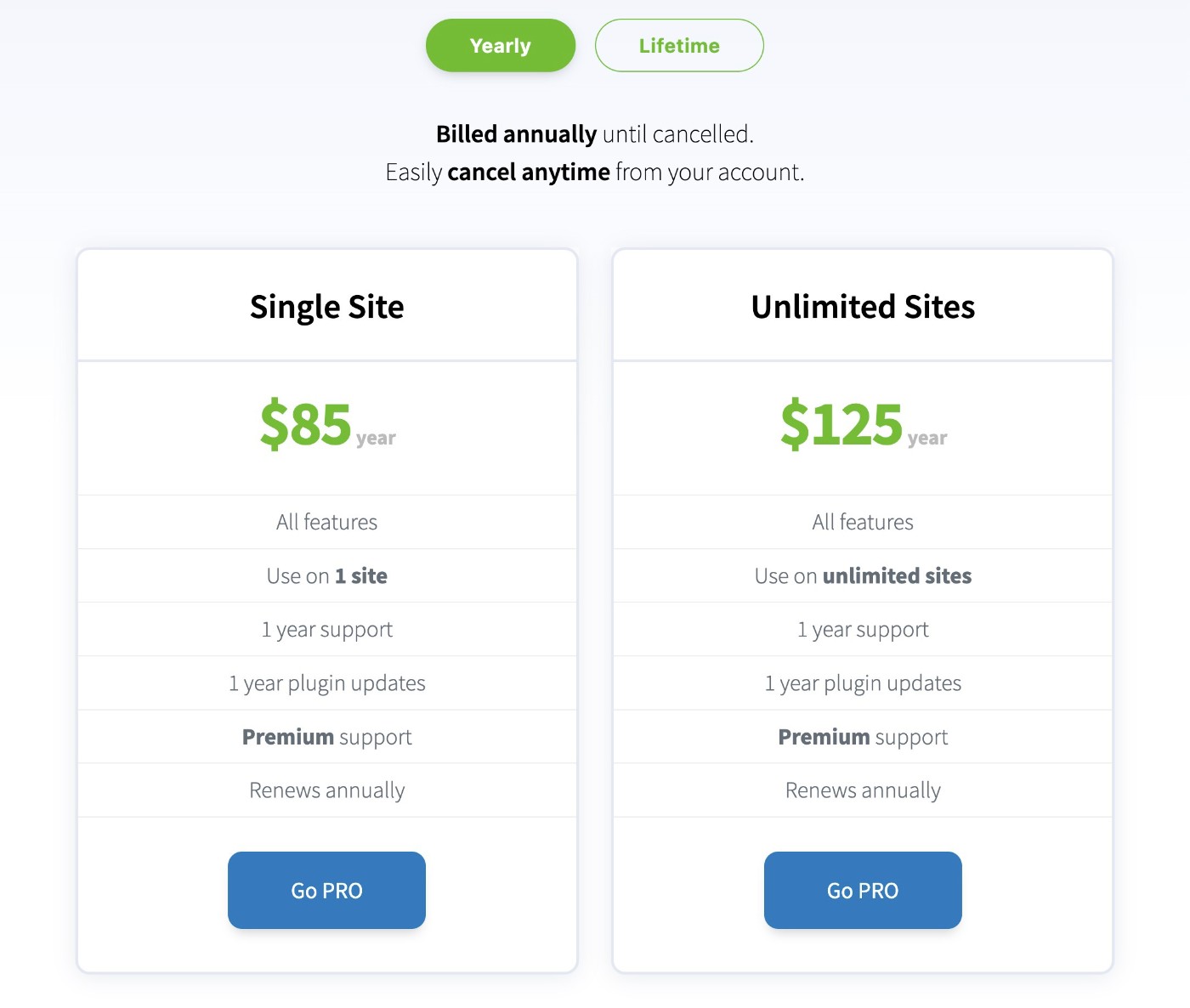
La versión Pro comienza en $ 85 por año para usar en un solo sitio o $ 175 para soporte/actualizaciones de por vida. Una licencia de sitio ilimitada le costará $ 125 o $ 285, respectivamente.

Más allá de la versión Pro del complemento, también hay un complemento premium separado que admite la autorización OAuth 2.0 para que pueda conectarse a las API que lo requieran. Ese complemento comienza en $ 65 por año o $ 155 para soporte / actualizaciones de por vida.
Reflexiones finales sobre WPGetAPI
En general, WPGetAPI ofrece una manera más fácil de integrar las API en su sitio de WordPress, ya sea obteniendo datos de una API externa o enviando datos desde su sitio a otra API.
Si bien es posible trabajar sin código, todavía diría que necesita al menos algunas competencias técnicas básicas para usar el complemento, especialmente cuando comienza a ingresar a casos de uso más avanzados.
Como mínimo, probablemente querrá al menos algunos conocimientos básicos de CSS para diseñar la salida de datos que obtiene de un servicio externo.
Y si desea enviar datos a otra API, al menos deberá comprender cómo formatear correctamente todo de acuerdo con la documentación de la API elegida.
Habiendo dicho eso, ciertamente no soy un desarrollador y pude resolver las cosas, por lo que definitivamente no necesitas ser un programador consumado para que funcione.
E incluso si es un programador consumado, diría que uno de los grandes beneficios de WPGetAPI es que le permite evitar la necesidad de codificar su propia solución personalizada desde cero.
Si desea probarlo, puede instalar la versión gratuita desde WordPress.org para tener una idea de lo que puede hacer.
Si le gusta el concepto básico, probablemente querrá actualizar a la versión premium para desbloquear todo lo que WPGetAPI puede hacer.
