¡Lanzamiento beta de Zakra 3.0 y Pro 2.0!
Publicado: 2023-07-03¡El equipo de Zakra se enorgullece en anunciar la versión beta de Zakra 3.0 y Pro 2.0 !
¡ALERTA de pruebas beta de Zakra! Recomendamos encarecidamente a nuestros estimados usuarios que no realicen ninguna prueba de la versión beta de Zakra en el sitio en vivo.
Sí, la versión beta del tema Zakra v3.0 y el complemento Zakra Pro v2.0 se lanzaron oficialmente el 4 de julio de 2023 .
Y esperamos ansiosamente que lo pruebe y comparta sus valiosas experiencias y comentarios con nosotros.
Sin demora, profundicemos en los detalles de la versión beta de Zakra 3.0 y Pro 2.0, incluidas las instrucciones de instalación y uso.
Tabla de contenido
¿Qué son Zakra Beta 3.0 y Pro 2.0?
El tema Zakra v3.0 y el complemento Zakra Pro v2.0 son próximas actualizaciones significativas del tema Zakra para brindarle una experiencia de creación de sitios web sin igual.
Queríamos asegurarnos de que estas últimas versiones se integren perfectamente con su sitio y funcionen sin problemas.
Por lo tanto, antes del lanzamiento del producto final, estamos encantados de lanzar la versión beta del tema Zakra v3.0 , así como el complemento Zakra Pro v2.0 .

Estas versiones te permiten explorar y experimentar de primera mano los últimos diseños de temas de Zakra y mejoras y ajustes de funciones.
¿Cuáles son los beneficios de probar las versiones beta de Zakra?
Probar las versiones beta de Zakra tiene varios beneficios de la siguiente manera:
1. Acceso anticipado a nuevas mejoras de temas
Al participar en las pruebas beta, puede mantenerse actualizado con la última versión de Zakra antes de que se lance al público.
Esto le brinda la oportunidad de explorar y familiarizarse con las nuevas mejoras de temas por adelantado.
2. Detección e informe de problemas
Las pruebas de la versión beta le permiten identificar posibles problemas o errores.
Puede informar estos problemas al equipo de desarrollo y resolverlos antes del lanzamiento del producto final. Esto asegura que su sitio web funcione sin problemas con la versión actualizada.
3. Soporte para temas secundarios
Si está utilizando un tema secundario con Zakra, la prueba beta le permite solicitar un código reemplazable, en caso de que surja algún problema.
Esto ayuda a garantizar que el tema de su hijo siga siendo compatible y funcional con la última versión de Zakra, lo que permite una transición perfecta cuando se produce el lanzamiento final.
4. Conocimiento temprano de los cambios de CSS
Si usa CSS personalizado en su sitio web, las pruebas beta le permiten identificar cualquier cambio en los selectores de CSS que pueda ser necesario.
Ser consciente de estos cambios antes lo ayuda a preparar y actualizar su código CSS personalizado para mantener el diseño y la apariencia deseados de su sitio.
Por lo tanto, al participar activamente en las pruebas beta de Zakra, no solo puede beneficiarse del acceso anticipado al diseño del tema y las mejoras de funciones, sino también contribuir a la mejora del tema.
Hay más información disponible para el tema secundario y los usuarios de CSS en el contenido. Por lo tanto, sigue leyendo.
Nota importante sobre las pruebas beta de Zakra
Antes de continuar con la prueba beta de Zakra, es importante saber por qué no debe probar las versiones beta de Zakra en el sitio en vivo.
Bueno, aquí están las razones, ¿por qué?
- La versión beta de Zakra es puramente para fines de prueba antes del lanzamiento final para permitirle familiarizarse con los nuevos cambios.
- Si bien hemos realizado pruebas exhaustivas en la versión beta de Zakra, aún puede haber algunos errores y fallas que deben corregirse. Por lo tanto, podría traer problemas a su sitio en vivo.
Por lo tanto, recomendamos enfáticamente probar Zakra beta 3.0 y Pro 2.0 en un sitio de ensayo o prueba para evitar cualquier tipo de problema imprevisto con su sitio .
Si no sabe cómo crear un sitio de ensayo, aquí hay una guía detallada para su ayuda. Alternativamente, también puede crear una copia de seguridad de su sitio en vivo y probarlo en un entorno local.
Nuestra humilde petición
Si encuentra algún error o problema de rendimiento o tiene sugerencias para mejorar, le recomendamos encarecidamente que nos envíe sus comentarios.
También agradecemos cualquier comentario y sugerencia, ya que su participación activa y sus aportes nos ayudarán en gran medida a mejorar Zakra.
Diferentes enfoques para probar las versiones beta de Zakra
1. Pruebas en el sitio de ensayo
Si tiene un sitio en vivo que usa Zakra y desea verificar si la versión beta funciona como se esperaba después del lanzamiento final, le recomendamos realizar una prueba beta en un sitio provisional.
Además, recomendamos encarecidamente probar la versión beta de Zakra en un entorno de ensayo específico para usuarios que utilicen un tema secundario o CSS personalizado.
Esto le permitirá asegurarse de que cualquier configuración o configuración anterior funcione correctamente sin interrumpir su sitio en vivo.
2. Pruebas normales
Para evaluar los problemas de compatibilidad con diferentes versiones de WordPress, versiones anteriores de Zakra o Zakra Pro, recomendamos probar Zakra beta en su entorno de host local o plataformas de espacio aislado de WordPress en línea (TasteWP, InstaWP, etc.).
Este enfoque le permite evaluar la compatibilidad y las mejoras de Zakra beta en varias configuraciones sin afectar su sitio en vivo.
3. Formación Profesional
Para realizar pruebas exhaustivas y profesionales, recomendamos a las agencias, desarrolladores y otros que consideren los siguientes casos o condiciones de prueba:
- Prueba solo Zakra beta
- Prueba Zakra beta y Zakra Pro beta
- Prueba la interacción entre la versión normal de Zakra y la beta de Zakra Pro
- Prueba la compatibilidad entre Zakra beta y la versión normal de Zakra Pro
Probar estas combinaciones garantiza una cobertura integral y la identificación de cualquier problema o conflicto potencial que pueda surgir en diferentes escenarios.
¿Cómo descargar e instalar una versión beta de Zakra?
Dependiendo de si es un usuario gratuito o premium de Zakra, puede instalar fácilmente la versión beta siguiendo los sencillos pasos que se describen a continuación.
Proceso de instalación para usuarios gratuitos de Zakra
- Paso 1 : si es un usuario gratuito, descargue un archivo zip de la versión beta a continuación . Recuerde que recomendamos encarecidamente instalar la versión beta en su sitio de ensayo o de prueba.
- Paso 2: Vaya a Apariencia >> Temas de su sitio de prueba o ensayo existente.
- Paso 3: haga clic en Agregar nuevo para abrir la página Agregar temas .
- Paso 4: nuevamente, haga clic en el botón Cargar tema y presione Elegir archivo para cargar el zakra-beta.zip
- Paso 5: Instala y activa el tema. Si ya tiene Zakra en el sitio de prueba, puede reemplazarlo con el zip beta.
Envíe su correo electrónico para obtener beta zip
ALERTA de prueba de Zakra Beta: Recomendamos encarecidamente a nuestros valiosos usuarios que prueben la versión beta de Zakra en el SITIO EN VIVO .
Proceso de instalación para usuarios de Zakra Pro
Si eres un usuario Pro, tienes que descargar dos beta zip.
- Paso 1: En primer lugar, descargue la versión beta gratuita de Zakra desde el mismo enlace que para los usuarios gratuitos.
- Paso 2: En segundo lugar, vaya a zakratheme.com y presione el botón Iniciar sesión. Agrega tu correo electrónico y contraseña de Freemius para iniciar sesión en tu cuenta.
- Paso 3: Haga clic en la pestaña Descargas en el lado izquierdo de su panel de Freemius y descargue el archivo zip Zakra pro beta desde allí.
- Paso 4: Después de descargar ambos zips, vaya a Apariencia >> Temas en su sitio de prueba/preparación y haga clic en Agregar nuevo .
- Paso 7: Haga clic en el botón Cargar tema y cargue el zakra-beta.zip.
- Paso 8: Instala y activa el tema.
Después de seguir los pasos anteriores,

- Paso 9 Vaya a Apariencia >> Complementos y presione el botón Agregar nuevo complemento .
- Paso 10: ahora, presione el botón Cargar complemento , luego cargue el zakra-pro-beta.zip.
- Paso 11: Por último, presione el botón Instalar ahora y active el complemento.
Nota: si es un usuario Pro, debe tener tanto el tema gratuito de Zakra como el complemento Zakra Pro para que una versión beta principal funcione correctamente.
Para obtener una guía detallada, no olvide consultar nuestro artículo sobre la instalación de un tema de WordPress.
Después de la instalación y activación exitosas de la versión beta de Zakra, explore los cambios que ocurren en su sitio. Además, asegúrese de borrar el caché.
¿Eres usuario del tema infantil de Zakra?
Es importante tener en cuenta que hemos hecho actualizaciones de las marcas HTML, nombres de clase/ID de CSS, funciones de PHP, clases, nombres de enlace y estructura de archivos/carpetas de la plantilla en Zakra beta.
Por lo tanto, si usted es un usuario del tema infantil de Zakra, es probable que encuentre algunos problemas debido a estos cambios.
Por lo tanto, para comprender qué ha quedado obsoleto o modificado en el nivel de codificación, haga clic en el enlace a continuación para revisar la información detallada.
¡También tenemos una solución alternativa para usted! Simplemente haga clic en el enlace a continuación para completar el formulario y cargar su tema infantil de Zakra.
Nuestros desarrolladores lo analizarán y proporcionarán el código reemplazable necesario para la versión final del tema 3.0 de Zakra y el complemento Pro 2.0.
Recibirás las instrucciones y el código por correo electrónico. Por lo tanto, asegúrese de mantenerlo seguro.
Además, una vez que salga el lanzamiento oficial, solicitamos a los usuarios del tema secundario que vuelvan al tema principal antes de realizar una actualización importante del tema.
Después de eso, actualícelo y finalmente active el tema secundario actualizado para evitar cualquier problema.
¿Ha agregado CSS personalizado?
Tenemos algunas noticias importantes para ti si agregaste CSS personalizado a tu tema de Zakra.
Con las marcas actualizadas en la última versión de Zakra, existe la posibilidad de que su CSS personalizado existente no funcione como se esperaba.
No hay necesidad de entrar en pánico porque nuestros desarrolladores de temas también han encontrado una solución. Han introducido el convertidor selector diseñado específicamente para la actualización principal de Zakra.
El convertidor de selector convierte tu antiguo CSS para generar un nuevo CSS que funciona con la última versión de Zakra.
Entonces, si se siente cómodo actualizando el selector de forma independiente, ¡eso es fantástico! Simplemente puede hacer clic en el enlace a continuación para generar un nuevo selector de CSS.
Una vez que obtenga el código actualizado, no olvide mantenerlo seguro para agregar estos códigos a una sección CSS adicional cuando se publique la versión final.
Sin embargo, si le resulta difícil actualizar el selector por su cuenta, siempre puede ponerse en contacto con nuestro equipo de soporte. Le ayudarán a obtener un nuevo selector CSS para reemplazar el anterior.
Además, si necesita ayuda, tiene alguna pregunta o tiene algún problema, no dude en comunicarse con nosotros. Puede contactarnos a través de formularios o chatear con nosotros en vivo.
Contamos con un equipo de soporte amigable, siempre listo para ayudarlo con cualquier consulta o problema que pueda tener. Su satisfacción es nuestra prioridad y estamos comprometidos a brindarle la ayuda que necesita.
Tenga en cuenta que puede haber un ligero retraso en el tiempo de respuesta del soporte debido a las diferencias de zona horaria. Sin embargo, le aseguramos que nos pondremos en contacto con usted lo antes posible para abordar sus inquietudes.
Aspectos destacados de la actualización principal de Zakra Beta 3.0 y Pro 2.0
Mejoras en el diseño del host Zakra beta 3.0 y Pro 2.0, personalización mejorada, capacidad de respuesta y un enfoque de diseño móvil primero para un poderoso sitio web de WordPress.
Estos son algunos aspectos destacados clave de la versión beta de Zakra:
Mejoras de diseño
Con la última versión de Zakra, encontrará una mejora significativa en el diseño de las páginas frontales, como la página de inicio, la página de publicación única, la página de muestra y más.
Lo que es más importante, la página 404 y la página de resultados de búsqueda se han renovado por completo para garantizar que sean visualmente atractivas y atractivas para nuestros usuarios.

La barra de búsqueda del encabezado también se ha mejorado con el espacio de búsqueda ampliado para ingresar sus consultas.

Además, también encontrará un estilo de título de widget refinado, un estilo de widget de búsqueda y un estilo de enlace flotante con el diseño mejorado de la barra lateral .
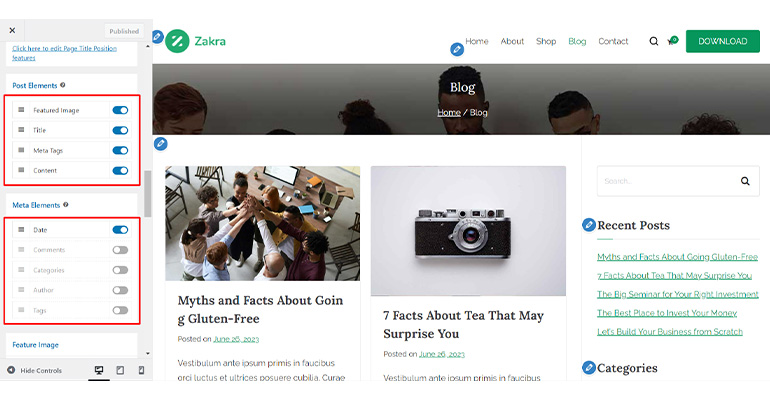
Además, hemos realizado varias mejoras de diseño y presentación en el encabezado, el pie de página y el blog . Por lo tanto, ahora encontrará más consistencia en las opciones de diseño y estilo.

Además, el diseño de bloque predeterminado de WordPress también se ha mejorado para una experiencia de usuario perfecta.

Refactorización del personalizador
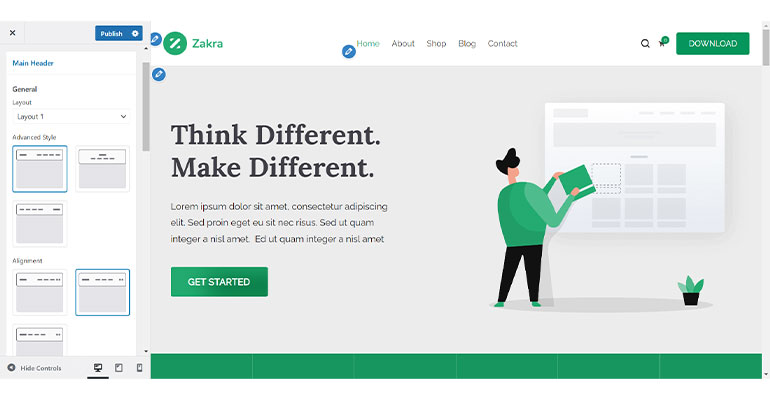
También ha habido un gran cambio en el personalizador de temas.
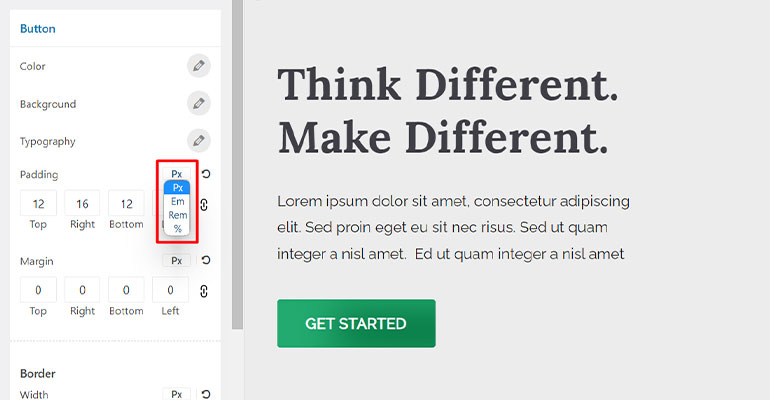
Hemos agregado varios controles nuevos, como un selector de unidades y un control deslizante conveniente en el control de tipografía.

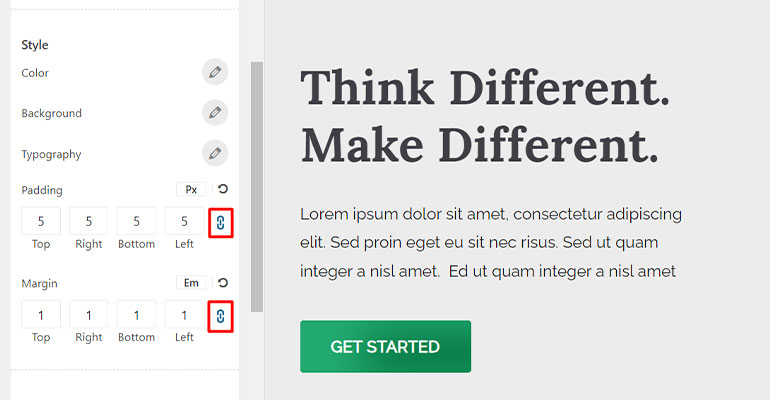
Del mismo modo, hemos introducido el enlace de entrada en el control de dimensión y el selector de unidades y el indicador de barra de progreso en el control deslizante.

Además, introdujimos el control de subtítulos y mejoramos la configuración del selector sensible y el diseño de los íconos utilizados en el control de imagen de radio.
También encontrará el uso del control de alternar en lugar de casillas de verificación e íconos de ojos dentro del control ordenable.

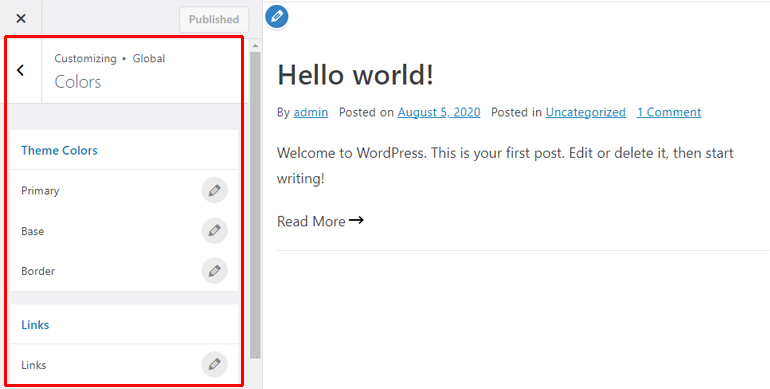
Eso es solo la punta del iceberg; también reorganizamos y consolidamos diferentes configuraciones del personalizador y ubicamos las configuraciones relevantes en un solo lugar para facilitar la navegación.
Por ejemplo, todos los controles de color para el encabezado, el enlace, la base, etc., se han reubicado en la sección Color para facilitar el acceso.

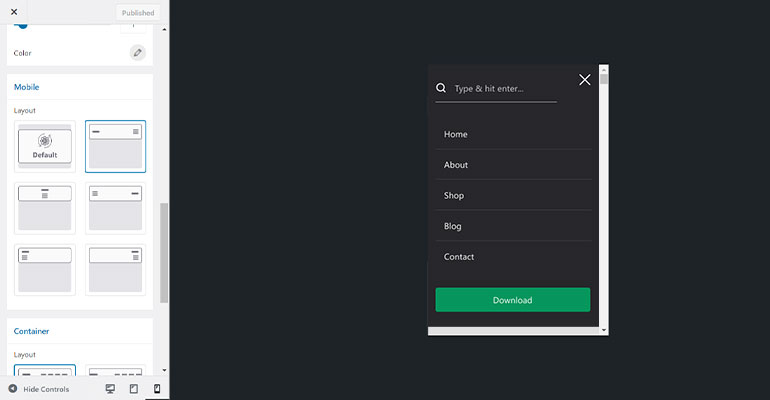
Capacidad de respuesta y diseño móvil primero
Según los datos de Statista, alrededor de la mitad de todo el tráfico web ahora se genera desde dispositivos móviles, por lo que es crucial priorizar la optimización móvil para sitios web.
Esta es precisamente la razón por la que hemos integrado un enfoque móvil primero en nuestro tema.

Con este enfoque, su sitio web se adaptará sin esfuerzo a pantallas de varios tamaños, lo que garantiza una experiencia de navegación perfecta en cualquier dispositivo.
Por lo tanto, no hay necesidad de preocuparse por cómo aparece su sitio en los dispositivos móviles.
Refactorización de código
Aparte de los cambios mencionados anteriormente, hemos refactorizado el código de Zakra adhiriéndose a los últimos estándares de codificación de WordPress.
Como se dijo antes, actualizamos el marcado HTML y las clases CSS y reorganizamos la estructura de carpetas del tema.
Además, Float se reemplaza con la propiedad Flex/Grid para mejorar el control del diseño, la capacidad de respuesta y la compatibilidad entre navegadores.
Además, también reemplazamos los íconos Font Awesome y PNG con SVG para mejorar la velocidad y el diseño.
Registros de cambios (Versión 3.0 y Pro 2.0)
- Mejora: mejoras generales de UI / UX del lado frontal del tema
- Mejora – Diseño de página
- Mejora: diseño de 404 páginas
- Mejora: diseño de página de búsqueda sin resultados encontrados
- Mejora: diseño de diseño de la barra lateral
- Mejora: búsqueda de encabezado mejorada
- Mejora: sección de diseño de comentarios de publicación
- Mejora: mejora general del diseño/diseño en el área del encabezado
- Mejora: mejora general del diseño/diseño en el área del pie de página
- Mejora: consistencia en las opciones de diseño y estilo.
- Mejora: diseño de diseño en caja del área de contenido.
- Mejora: diseño de bloques / widgets predeterminados de WordPress
- Mejora: diseño mejorado del Editor de bloques
- Mejora: UI/UX general de los controles del personalizador
- Mejora: arreglos de opciones refactorizados para una mejor experiencia de usuario
- Mejora: blog, publicar contenido, meta, botón CTA
- Mejora: diseño mejorado de iconos utilizados en el control de imagen de radio
- Mejora: use el control de alternar en lugar de casillas de verificación
- Mejora: se introdujo el selector de unidades y el control deslizante en el control de tipografía.
- Mejora: mejora de UX en la configuración del conmutador receptivo
- Mejora: uso de alternar en lugar de icono de ojo dentro del control ordenable
- Mejora: uso de alternar en lugar de icono de ojo dentro del control ordenable
- Mejora: selector de unidades introducido e indicador de barra de progreso en el control deslizante
- Característica: opción de elementos no clasificables dentro del control clasificable
- Característica: se introdujo la configuración de enlace de entrada en el control de dimensión.
- Característica: se introdujo el enlace de entrada y la configuración del selector de unidades en el control de dimensiones.
- Agregado: se introdujo un nuevo control de subtítulos
- Mejora: cadenas actualizadas utilizadas para las opciones del personalizador para mayor claridad.
- Mejora: capacidad de respuesta y diseño móvil primero
- Mejora: diseño de menú móvil
- Mejora: mejor organización de archivos/carpetas
- Tweak: estándares de codificación mejorados
- Tweak – Implementación de código de forma PHP OOP
- Mejora: se introdujeron iconos SVG para mayor velocidad y un mejor diseño.
- Mejora: CSS móvil primero
- Mejora: implementación adecuada de reutilización de CSS por menos código
- Mejora: uso de propiedades CSS flex/grid en lugar de flotante
- Mejora: uso de variables CSS
- Mejora: transición general de CSS en eventos
¡Resumiendo!
El tema Zakra v3.0 y el complemento Zakra Pro v2.0 incorporarán varios diseños y mejoras de características para permitirle llevar sus capacidades de creación de sitios web a nuevas alturas.
Sin embargo, el tema aún está en proceso de prueba.
Hasta entonces, le pedimos que pruebe y pruebe Zakra beta 3.0 y Pro 2.0. Su valioso aporte nos ayudará a identificar posibles problemas y realizar las mejoras necesarias antes del lanzamiento final.
Por lo tanto, esperamos sus comentarios y sugerencias a medida que trabajamos hacia el lanzamiento estable de Zakra 3.0 y Zakra Pro plugin 2.0 .
