¡Presentamos Zakra 3.0 y Pro 2.0! Diseño mejorado, UX y flexibilidad
Publicado: 2023-07-13¿Estás listo para liberar el potencial de Zakra 3.0 ????
Nos complace anunciar que la última versión mejorada de Zakra se lanzó el 18 de julio de 2023 .
La mejor parte es que también lanzamos Zakra Pro 2.0 simultáneamente para nuestros usuarios premium.
Nuestro tema de confianza ha permitido a usuarios como usted crear sitios web impresionantes durante años. Ahora lo llevamos al siguiente nivel con Zakra 3.0 y Pro 2.0 .
Nuestros desarrolladores han trabajado muy duro e invertido innumerables horas para presentarte la mejor versión de Zakra. Después de todo, los clientes satisfechos son nuestra máxima prioridad.
Entonces, si tiene curiosidad sobre lo que hay en Zakra 3.0 y Pro 2.0, profundicemos sin más preámbulos.
Tabla de contenido
Motivos principales detrás de la actualización de Zakra 3.0 y Pro 2.0
Creemos en adaptarnos y seguir el ritmo del panorama web en constante evolución.
Y es por eso que no hemos dejado piedra sin remover para maximizar el potencial de nuestro tema multipropósito de WordPress, es decir, Zakra.
Nuestro objetivo es ofrecerle un rendimiento inigualable, exquisitas opciones de personalización y una mayor flexibilidad con Zakra 3.0 y Pro 2.0.

Por lo tanto, le permitirá crear su sitio web ideal con mayor comodidad y sin esfuerzo.
Y dicho esto, es hora de saber qué hay de exclusivo en nuestro Zakra 3.0 y Pro 2.0.
¿Qué hacer antes de actualizar a la última versión de Zakra?
Antes de continuar con Zakra 3.0 y Pro 2.0, recomendamos crear una copia de seguridad de su sitio web.Es un paso crucial para garantizar que pueda restaurar su sitio web si surge algún problema durante el proceso de actualización.
Además, le recomendamos que tome una captura de pantalla o grabe los ajustes y configuraciones de su código. Asegúrese de guardarlos en un lugar seguro si los necesita para referencia futura.
Si tiene alguna pregunta, necesita ayuda o tiene problemas, comuníquese con nuestro equipo de soporte a través de formularios de contacto o chat en vivo sin dudarlo.
¿Qué hay de nuevo en Zakra 3.0 y Pro 2.0?
En Zakra 3.0 y Pro 2.0, nos hemos centrado principalmente en las mejoras generales del diseño, los diseños, la capacidad de respuesta, la personalización, etc.
Entonces, conozcamos ahora en detalle cada una de las actualizaciones de Zakra.
A. Mejora del diseño
La apariencia visual marca una gran diferencia a la hora de impresionar y atraer a los usuarios de su sitio web.
Por lo tanto, para ayudarlo a causar una impresión positiva en sus visitantes, hemos mejorado los diseños de la página principal, los diseños, el diseño de bloque predeterminado y más.
Por lo tanto, ¡hablemos ahora de estas mejoras en el front-end !
1. Mejora de las páginas frontales
Las páginas predeterminadas, como la página de inicio, la página de publicación única, la página de blog, la página de muestra y la página de categoría, se han rediseñado significativamente para una mejor legibilidad.
Hay una mejora sustancial en el contraste de color en estas páginas y en la barra lateral.
Específicamente, hemos refinado el estilo de título del widget, el estilo de widget de búsqueda y el estilo de desplazamiento del enlace de la barra lateral, mejorando su diseño general con un toque más profesional.
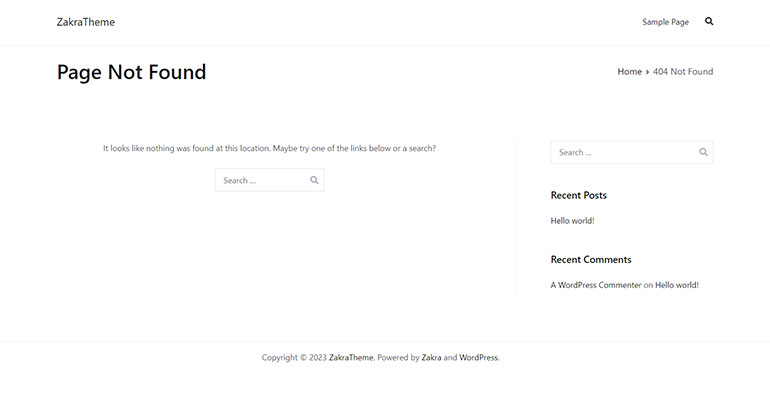
Asimismo, la página 404 era bastante simple y corriente en la versión anterior.

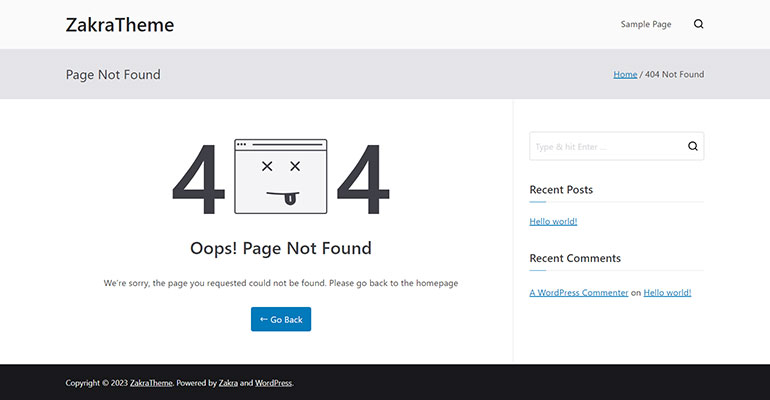
Por el contrario, en la última actualización, la página 404 se ha renovado para ofrecer una experiencia visualmente atractiva. Ahora muestra una imagen atractiva y presenta un mensaje claro que indica que no se puede encontrar la página.
Además, incluye un enlace conveniente que dirige a los usuarios a la página de inicio, lo que garantiza una navegación fluida.

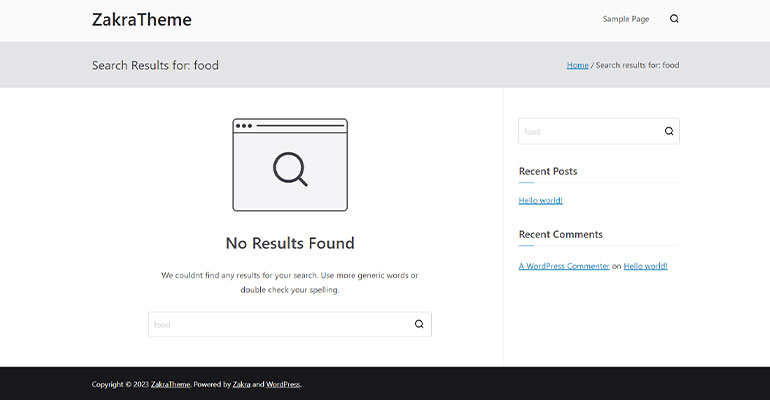
Además, también hemos refinado la página de resultados de búsqueda para una mejor experiencia de usuario.

2. Refinamiento de diseños
Los diseños de encabezado y pie de página son fundamentales para garantizar una experiencia de usuario perfecta. Es por eso que hemos actualizado los diseños del encabezado, el pie de página y los diseños del blog.
Diseños de encabezado
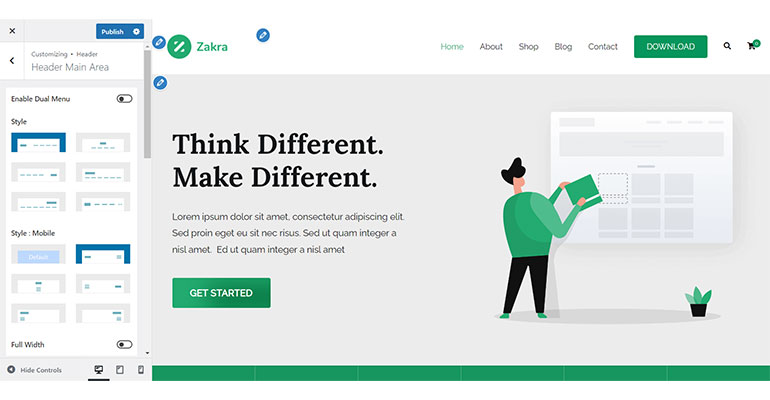
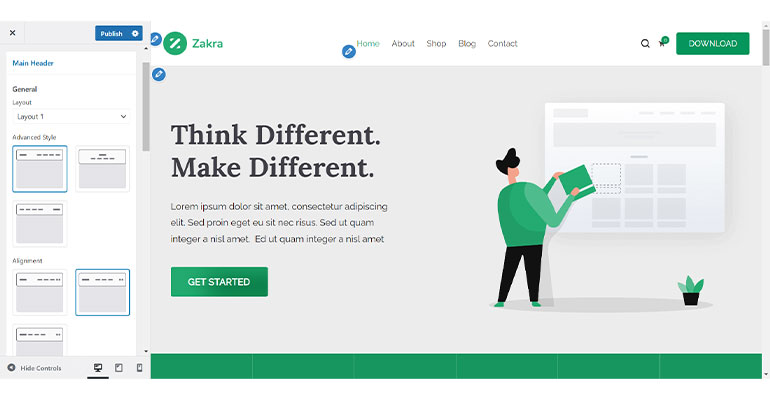
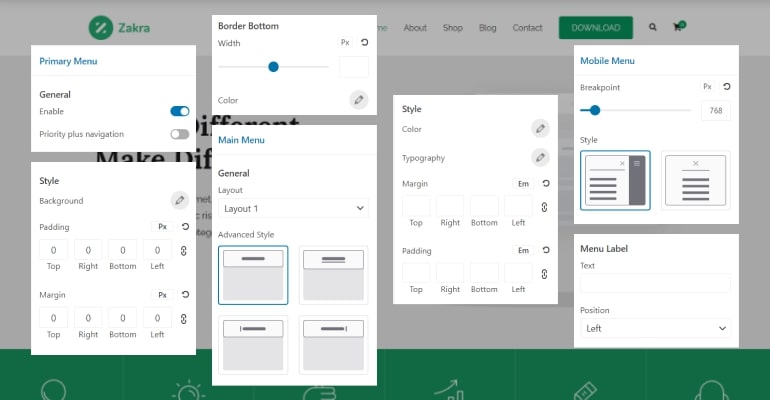
Anteriormente, había tres opciones de estilo disponibles para el área principal del encabezado .

Sin embargo, estas opciones de estilo ahora se redistribuyen en diferentes diseños con estilos avanzados.
Hay un total de tres diseños disponibles. Sin embargo, solo dos están disponibles con la versión gratuita Zakra 3.0.

El diseño 1 tiene tres estilos: Logo Left-Menu Right , Logo Right-Menu Left y Logo and Menu Center .
En el Diseño 2 , verá un estilo de dos filas. Además, con Zakra Pro 2.0, Layout 2 ofrece una variedad de opciones de estilo que le permiten modificar la posición del logotipo.
Significa que podrá colocar el logotipo en cualquier lugar dentro del diseño.
Además, Zakra Pro también te ofrece Layout 3 con un menú dual. El Menú 1 aparece en la parte superior izquierda, el Menú 2 aparece en la parte superior derecha y el logotipo aparece en el centro.
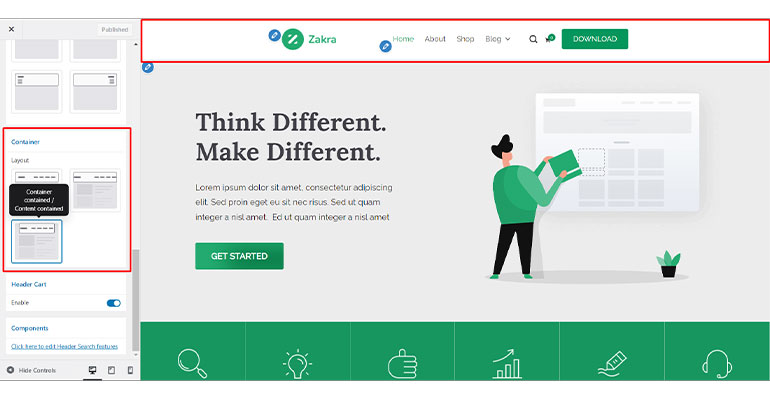
Además, la opción de ancho completo disponible anteriormente se ha cambiado al diseño de contenedor de encabezado principal con las siguientes tres opciones.
- Contenedor de ancho completo/contenido contenido: en esta opción, el contenedor abarca todo el ancho de la pantalla mientras que el contenido permanece dentro de un ancho específico.
- Contenedor de ancho completo/contenido estirado: en esta opción, el contenedor ocupa todo el ancho de la pantalla y el contenido se estira para llenar el espacio disponible.
- Contenedor Contenido / Contenido Contenido: Esta opción restringe tanto el contenedor como el contenido dentro de un ancho específico, asegurando un diseño contenido y estructurado.

Diseños de pie de página
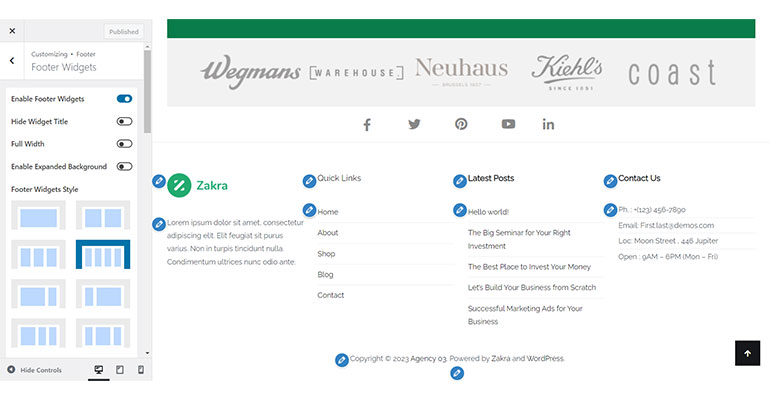
En las versiones anteriores, los estilos de pie de página carecían de atractivo visual y parecían sosos.

Sin embargo, en la última actualización, presentamos opciones de estilo avanzadas para la sección de pie de página.
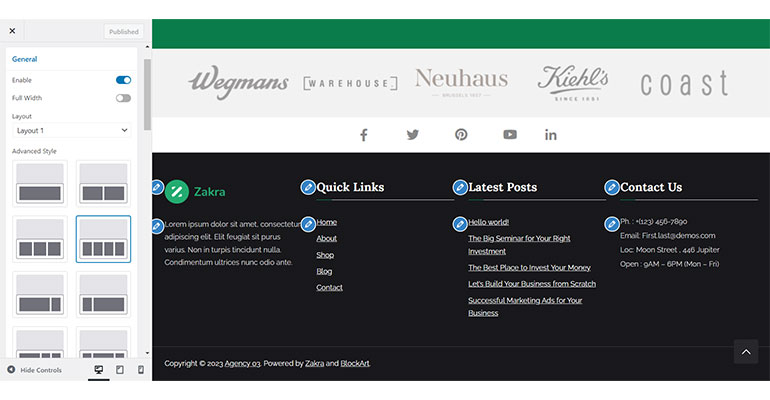
Estas nuevas opciones de estilo incluyen características fascinantes, como superposiciones de colores, que mejoran la apariencia general de la sección del pie de página.

Además, Zakra Pro, por otro lado, proporciona diseños de columna de dos pies de página: Diseño 1 y Diseño 2.
El diseño 1 tiene el estilo de una fila , lo que permite un diseño de una sola fila.
Por el contrario, el diseño 2 viene con el estilo de dos filas , lo que permite un diseño con dos filas. Por lo tanto, obtiene más opciones para personalizar su columna de pie de página.
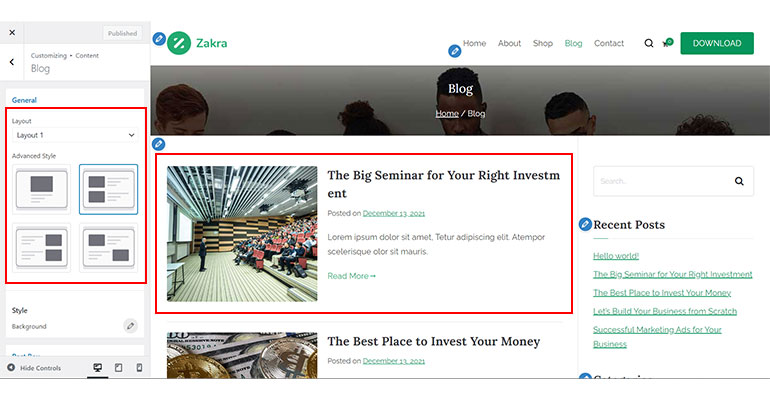
Diseños de blogs
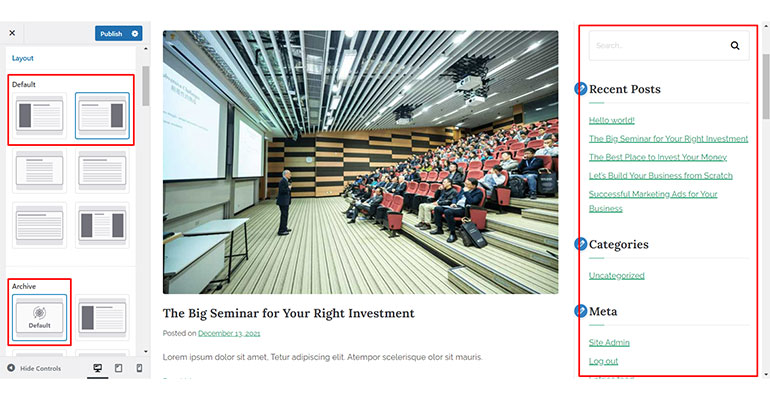
Los estilos de blog anteriores, Predeterminado y Miniatura, disponibles en el tema premium de Zakra, se fusionaron en el Diseño 1 en Zakra Pro 2.0.

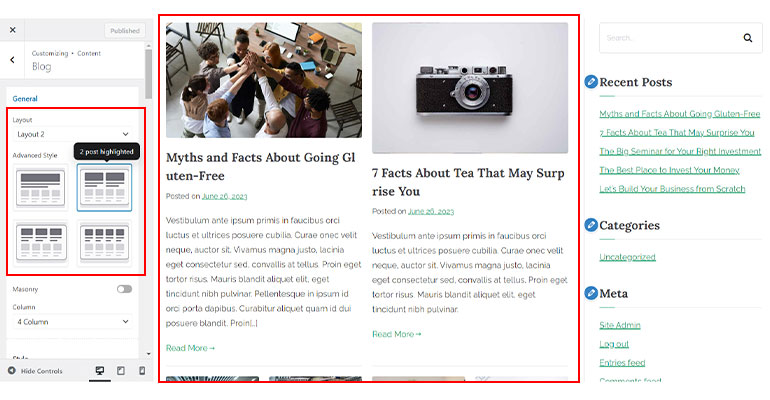
Del mismo modo, el estilo de cuadrícula se ha reubicado en el diseño 2 , que ahora incluye opciones de estilo avanzado para resaltar las publicaciones en función de la columna de estilo de cuadrícula.

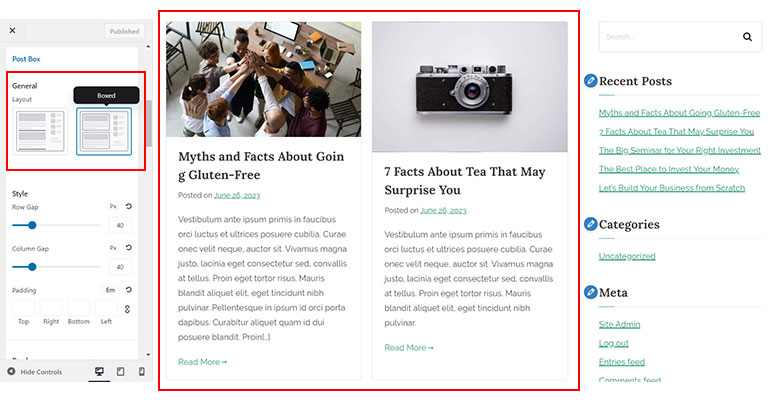
Además, además de los estilos existentes, se han agregado nuevas opciones de diseño como Bordeado y Encuadrado para mejorar el estilo del buzón de correos .

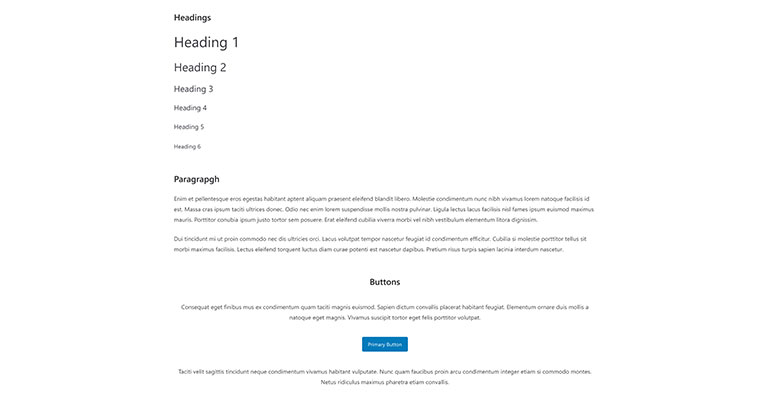
3. Mejora del diseño de bloque predeterminado
Zakra 3.0 también presenta un diseño de bloque de WordPress predeterminado mejorado.

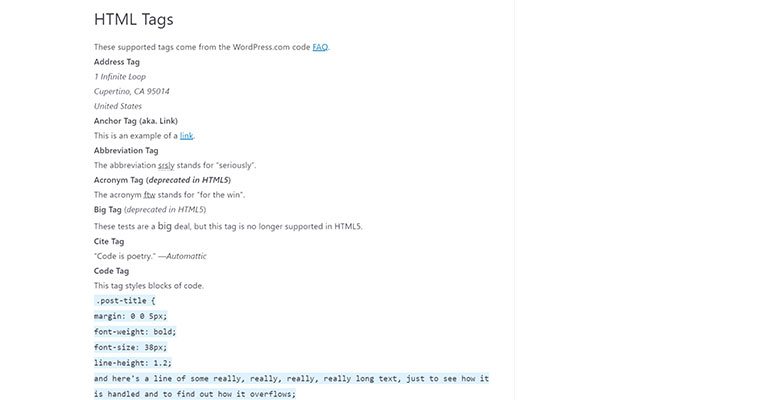
Significa que hay una improvisación sobre cómo aparecen en su sitio los párrafos, encabezados, imágenes, botones y otros bloques predeterminados de WordPress.

Además, las etiquetas HTML y los códigos de bloque se han refinado, lo que contribuye al atractivo estético general de su contenido.

Estas mejoras aseguran que el contenido de su sitio web sea visualmente agradable y atractivo para su audiencia.
4. Otras mejoras de componentes
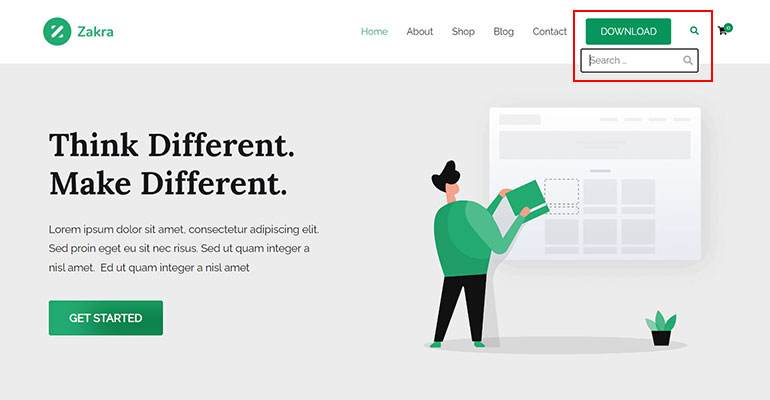
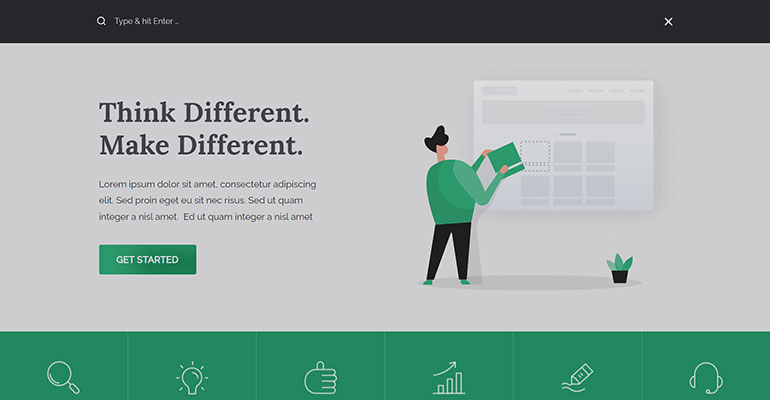
Además de las actualizaciones mencionadas anteriormente, hay un cambio significativo en la barra de búsqueda del encabezado.
Anteriormente, la barra de búsqueda aparecía congestionada, con espacio limitado para ingresar consultas de búsqueda.

Sin embargo, ahora cuenta con un espacio de búsqueda ampliado , permitiéndote ingresar tus consultas cómodamente.

Además, hemos implementado una superposición de color de fondo para mejorar la experiencia del usuario.
También vale la pena señalar que puede habilitar o deshabilitar la función de búsqueda de encabezado según sus preferencias.
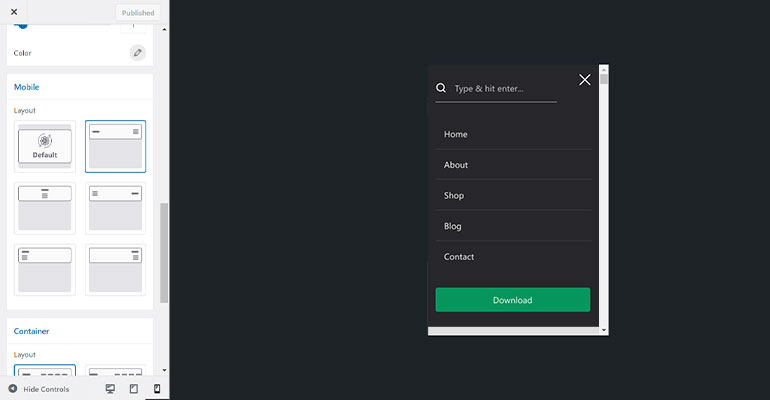
Del mismo modo, también hemos cambiado de un diseño de escritorio primero a un diseño de tema móvil primero, ya que casi la mitad del tráfico web se genera desde el móvil.
Por lo tanto, también hemos pulido el menú móvil para garantizar una adaptabilidad perfecta en cualquier dispositivo.
Por lo tanto, puede estar seguro de que su sitio web aparecerá perfectamente en las pantallas móviles sin preocupaciones.

B. Refactor personalizado
El próximo gran cambio introducido en Zakra 3.0 y Pro 2.0 es el refactor Customind. En pocas palabras, Customind refactor se refiere a la mejora en la biblioteca central del tema en sí.
Los nuevos controles y configuraciones introducidos son los siguientes.
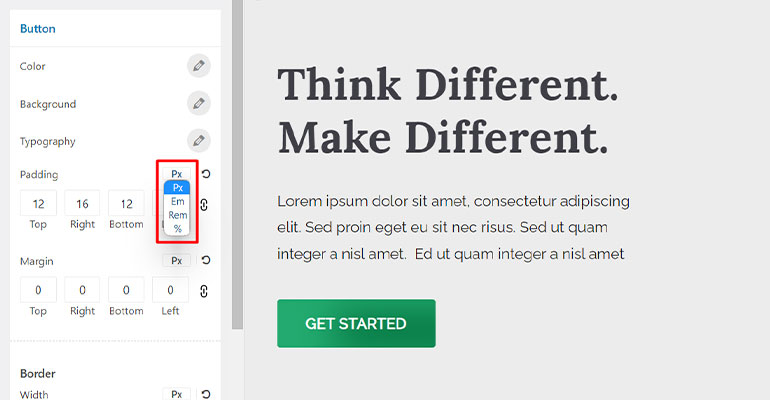
- Configuración del selector de unidades: es una configuración recién agregada que le permite elegir entre unidades como px, em, rem, %, etc., para su tamaño de fuente, interlineado, dimensiones, etc.

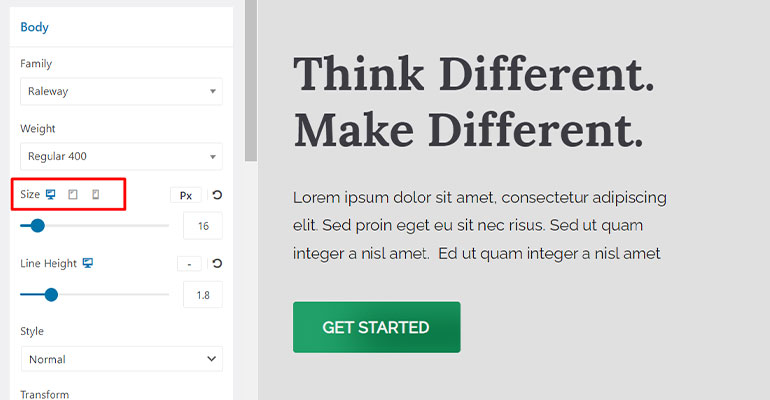
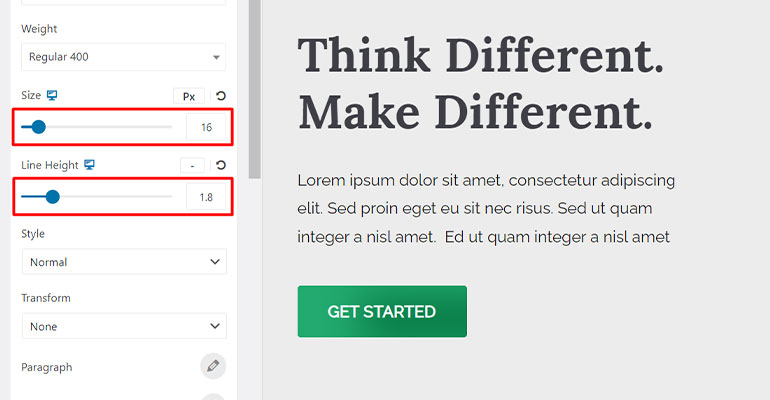
- Configuraciones de selector de respuesta: esta configuración se mejora con una opción de control deslizante junto con la opción de entrada directa del tamaño de fuente. Puede pasar el mouse y hacer clic en el icono del dispositivo requerido para ajustar y configurar los ajustes en consecuencia.

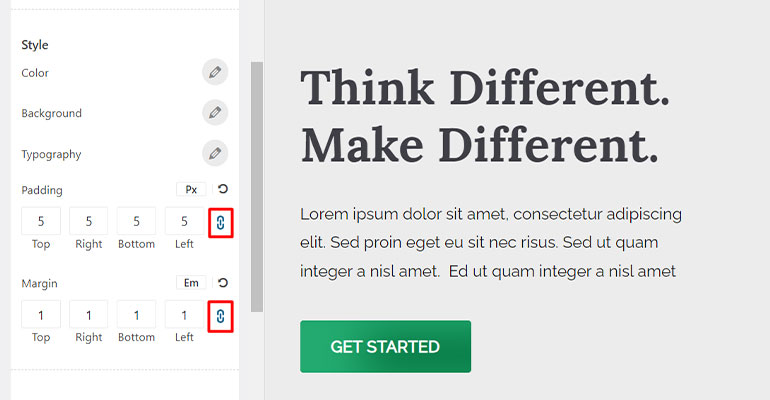
- Configuración de vinculación de entrada: es una nueva configuración que le permite vincular sus valores de entrada en todas las entradas mientras configura las dimensiones.

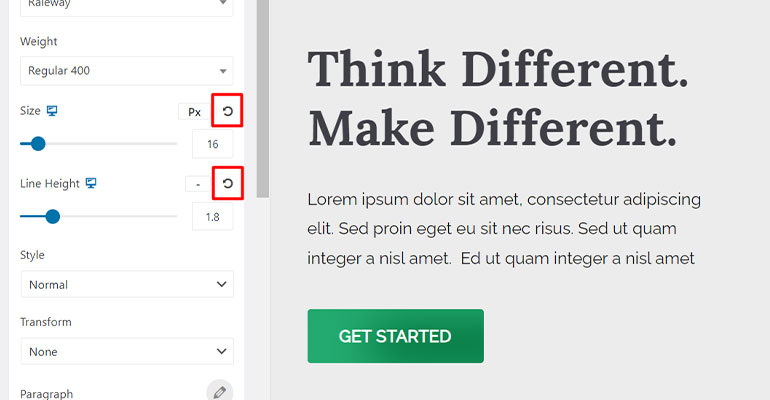
- Restablecer configuración: es otra nueva configuración introducida. Le permite revertir su configuración a los valores predeterminados y volver a configurarla.

- Configuración de tipografía: anteriormente, los usuarios tenían que ingresar los valores para configurar el tamaño de fuente, la altura de línea, el espaciado entre letras, etc. Pero ahora, se reemplaza por una conveniente opción de control deslizante que le permite configurar la configuración de tipografía sin problemas.

- Control de subtítulos: es una opción de configuración lanzada recientemente para otorgarle control total sobre los subtítulos.
- Control de fondo: el diseño del selector de color y la sección de carga de imágenes también se ha mejorado en la opción Control de fondo.
- Control de color: el selector de color, el control deslizante de saturación interactivo y la paleta de colores se han sometido a una revisión de diseño integral.
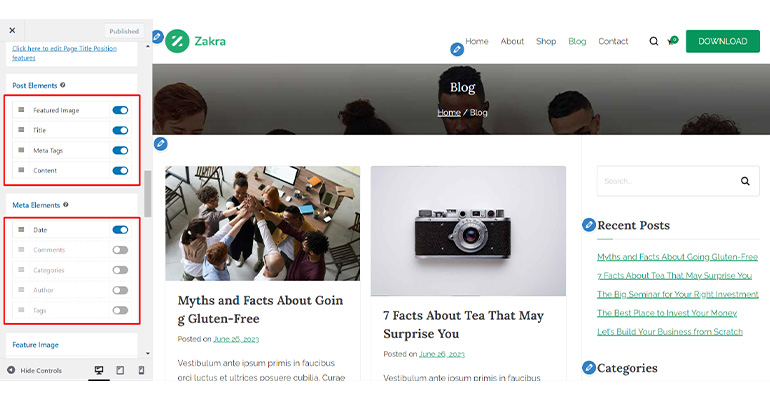
- Control clasificable: hay una mejora en el diseño, como reemplazar los íconos de ocultar/mostrar ojos con un control de alternancia. Además, la disposición se ha mejorado con elementos que se pueden arrastrar y un etiquetado claro.

10. Imágenes de radio: también hemos mejorado el diseño de los íconos de imágenes de radio para mayor claridad.
C. Refactorización de opciones del personalizador
Queríamos asegurarnos de que nuestros usuarios puedan navegar sin esfuerzo y ubicar la configuración de tema necesaria para personalizar su sitio de acuerdo con sus preferencias.
Es por eso que también reestructuramos y consolidamos diferentes configuraciones del personalizador, agrupando las opciones relevantes en una sola ubicación para facilitar el acceso.
Aquí hay una lista de las opciones de personalización que hemos renovado en Zakra 3.0:
Global
- Colores: todos los controles de color para el encabezado, enlace, base, etc., se han reubicado en una sección de Color para facilitar el acceso.
- Contenedor: la sección Fondo se ha incluido dentro de la sección Contenedor, mientras que los diseños de Contenedor se han movido a su sección extendida, Área de contenido.
- Área de contenido: esta sección proporciona opciones de diseño con bordes y recuadros para el contenido.
- Barra lateral: se han agregado diseños predeterminados adicionales para administrar la barra lateral de toda el área sin problemas. Cuando la barra lateral de un área específica se configura como predeterminada, el diseño predeterminado elegido se aplica automáticamente.

Encabezado y navegación
- Identidad del sitio: las opciones de esta sección se han reorganizado significativamente para colocar el control respectivo junto para su comodidad. Además, ahora puede controlar el título del sitio y el eslogan individualmente, a diferencia de las opciones de configuración anteriores.
- Barra superior: una nueva opción de diseño para la barra superior le ofrece dos opciones: Diseño 1 (diseño de una sola columna) y Diseño 2 (diseño de dos columnas) . Además, se ha introducido un nuevo estilo de alineación para complementar el nuevo Diseño 1.
- Botón: El Botón de encabezado y el Botón de encabezado dos se han consolidado dentro de la sección Botón . Entonces, ahora puede elegir cuál de los botones respectivos desea mostrar en su sitio web.
- Menú del cajón: el menú del cajón se ha separado de la sección del área principal del encabezado anterior y se ha reubicado en una sección recién creada. Esta sección dedicada le permite personalizar la apariencia y el comportamiento del menú del cajón convenientemente.
- Encabezado fijo: la opción de alternar para habilitar el Encabezado fijo se reemplazó con Habilitar diseños . Por lo tanto, ahora puede elegir la opción Ninguno para deshabilitar el encabezado fijo o seleccionar otra opción para habilitar la funcionalidad.
- Encabezado transparente: hemos mejorado la configuración de control para habilitar la función de encabezado transparente en 404, búsqueda, páginas de archivo y la página principal. En lugar de un solo interruptor, hemos introducido casillas de verificación para cada página que permiten habilitar o deshabilitar funciones independientes para páginas específicas.
- Encabezado de página: la opción Encabezado de página se ha reubicado en Encabezado y navegación desde la sección Contenido. Le permite controlar tanto el encabezado como el título de la página. Y también puede personalizar de manera eficiente el diseño del encabezado, el fondo, la tipografía, etc., desde aquí.
- Menú principal: Las subsecciones anteriores del Menú se han consolidado en una sola sección denominada Menú principal . Además, las opciones se reorganizan con los controles actualizados.

Además, varios componentes de Contenido y Pie de página también se han reorganizado y agrupado para garantizar una navegación fácil y una personalización conveniente para nuestros usuarios.
D. Refactorización de código
Cumplir con los últimos estándares de codificación es esencial para eliminar los problemas de compatibilidad con el software subyacente como WordPress y otros complementos y herramientas.
También es importante minimizar posibles vulnerabilidades y brechas de seguridad.
Es precisamente por eso que hemos refactorizado el código Zakra siguiendo los últimos estándares de codificación.
A continuación se enumeran varios refactores de código y actualizaciones para el último tema de Zakra:
- Estructura de carpetas SASS bien administrada
- Marcado HTML coherente y clases CSS en todo el tema
- Estructura consistente de archivos/carpetas de temas, clases de PHP
- Reemplazo de Float con la propiedad Flex/Grid para mejorar el control de diseño, la capacidad de respuesta y la compatibilidad entre navegadores
- CSS móvil primero para la capacidad de respuesta y diseños adaptables
- Utilización de variables CSS para mejorar la flexibilidad del tema
- Reemplazo de los íconos Font Awesome y PNG con íconos SVG para una velocidad mejorada
Solución de problemas comunes después de las actualizaciones de Zakra 3.0 y Pro 2.0
Al actualizar a Zakra 3.0 y Pro 2.0, es posible que encuentre algunos problemas de diseño, como el tamaño de fuente no natural, los íconos, la falta de estilo, etc.
Puede encontrar estos problemas comunes debido a problemas de almacenamiento en caché (diseño roto) y problemas de migración .
1. Problema de almacenamiento en caché (diseño roto)
Si actualiza el tema y tarda en mostrar el último diseño, probablemente se deba a dos razones principales.
- Su proveedor de alojamiento ha habilitado el caché del sitio.
- Ha utilizado complementos de almacenamiento en caché de WordPress.
Por lo tanto, para solucionar este problema, debe borrar el caché:
- Si ha utilizado un complemento de almacenamiento en caché, borre el caché utilizando la configuración del complemento.
- Si el método anterior no funciona, solicite a su empresa de hosting que borre el caché.
2. Asuntos Migratorios
Si ha importado y personalizado alguna de las demostraciones de Zakra anteriormente y tiene problemas de diseño después de actualizar a la última versión de Zakra, hay una solución simple.
Simplemente haga clic en el aviso " Reparar migración de datos " que aparece en su tablero y solucionará el problema.
Si encuentra algún inconveniente, no dude en comunicarse con nuestro equipo de atención al cliente.
¿Listo para descubrir el poder de Zakra 3.0 y Pro 2.0?
Con nuestra versión más reciente de Zakra , puede experimentar una experiencia de creación de sitios web perfecta como nunca antes.
¿No crees en nuestras palabras? Pruébelo usted mismo.
Si ya eres usuario de Zakra, ¡esta actualización es gratuita! Puede actualizar fácilmente a Zakra 3.0 con un clic directamente desde su panel de WordPress.
Y si aún no has experimentado Zakra, este es el momento adecuado para hacerlo. Con Zakra 3.0, puede crear hermosos sitios web de cualquier nicho y mejorar su presencia en línea.
Para funciones más avanzadas, también puede actualizar a Zakra Pro.
¿En busca de ayuda? ¿Tienes algunas consultas? No dude en contactarnos aquí. Recuerda, estamos aquí para ti.
Por último, no olvide mantenerse conectado con nosotros en Facebook y Twitter.
