Cómo crear formularios personalizados de Zoho CRM en WordPress (la forma más fácil)
Publicado: 2020-07-24¿Quiere capturar clientes potenciales de WordPress y guardarlos en Zoho CRM? Si captura clientes potenciales de su sitio web, puede ahorrar tiempo creando un formulario para WordPress para agregar automáticamente sus clientes potenciales a Zoho CRM.
En este artículo, le mostraremos cómo crear formularios Zoho en WordPress.
Cree un formulario de Zoho WordPress ahora
¿Qué es Zoho CRM?
Zoho CRM es una aplicación de gestión de relaciones con el cliente (CRM) que se ejecuta en su navegador. Le permite capturar y administrar clientes potenciales, rastrearlos a través de su canal de ventas y convertirlos en clientes de pago.
En Zoho CRM puede:
- Administrar clientes potenciales, contactos y cuentas
- Seguimiento de ofertas
- Hacer listas de tareas pendientes
- Crea flujos de trabajo
- Personaliza el diseño de diferentes módulos.
Zoho CRM es gratuito para hasta 3 usuarios. Si desea utilizar Zapier con Zoho CRM, necesitará el plan Estándar o superior.
Ahora que sabe más sobre lo que puede hacer Zoho CRM, comencemos a integrarlo con WordPress.
Cómo crear formularios personalizados de Zoho CRM en WordPress
Usaremos el complemento WPForms para crear rápidamente un formulario Zoho en WordPress.
WPForms le permite crear formularios para cualquier propósito e incrustarlos en su sitio de WordPress sin tocar ningún código. Esto facilita la captura de clientes potenciales desde su formulario de contacto.
WPForms también tiene algunas características útiles como:
- Abandono de formulario: captura clientes potenciales que completaron sus datos pero no enviaron el formulario
- Modo sin conexión: captura clientes potenciales en un dispositivo sin conexión a Internet, por ejemplo, en un evento al aire libre
- Campos de carga de archivos: permita que los clientes potenciales carguen archivos que superen el límite de 20 MB de Zoho.
Comencemos con un ejemplo sencillo. Podemos hacer un formulario de contacto de WordPress que envíe información a Zoho CRM.
Aquí hay una tabla de contenido para que pueda pasar rápidamente al lugar correcto:
- Instale el complemento WPForms
- Cree su formulario Zoho en WordPress
- Publique su formulario de Zoho CRM en su sitio web
- Conecte WPForms a Zapier
- Conecte Zapier a Zoho CRM
- Pruebe su integración de WordPress Zoho
Paso 1: Instale el complemento WPForms
Comience instalando y activando el complemento WPForms.
Si necesita ayuda con este paso, consulte esta guía sobre cómo instalar un complemento en WordPress.
Una vez que haya instalado WPForms, es hora de seguir adelante y crear el formulario de Zoho CRM.
Paso 2: cree su formulario Zoho en WordPress
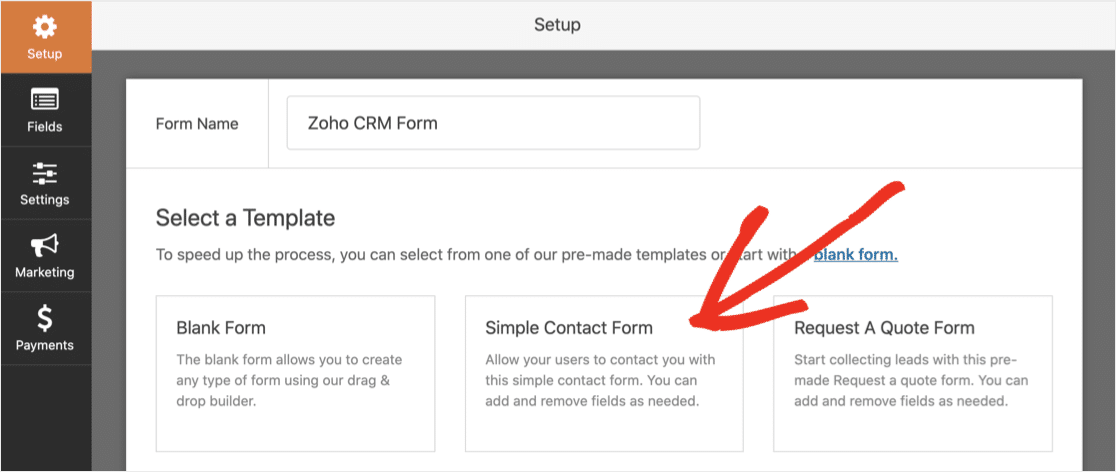
WPForms viene con plantillas de formulario para ayudarlo a comenzar.
Continúe y cree un nuevo formulario haciendo clic en WPForms »Agregar nuevo en su panel de WordPress. Usemos la plantilla Formulario de contacto simple y personalícela con campos adicionales.

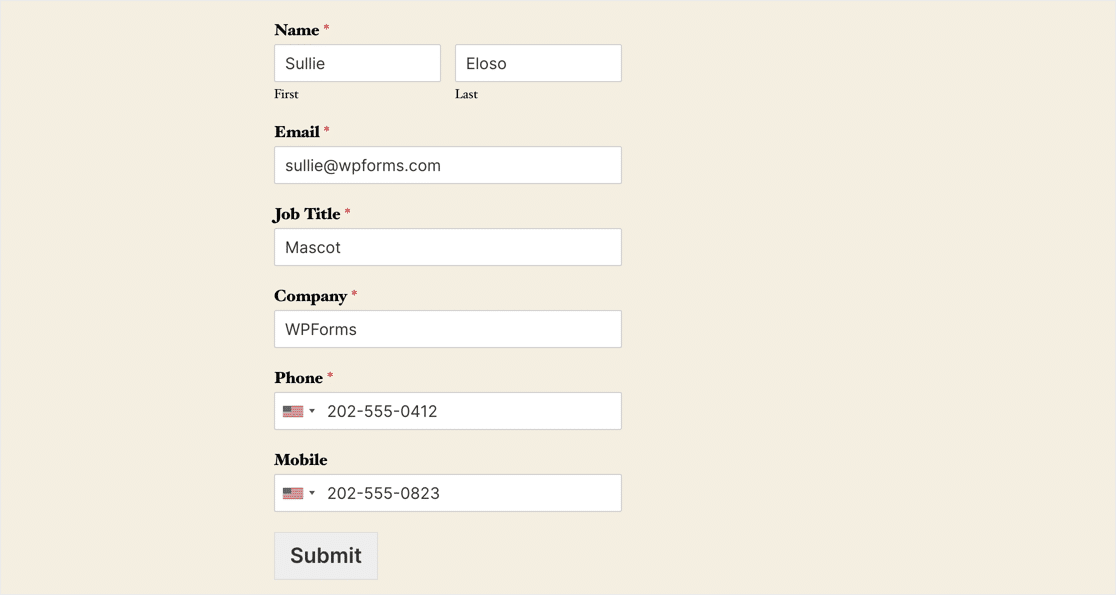
La plantilla del formulario de contacto tiene 4 campos por defecto:
- Primer nombre
- Apellido
- Dirección de correo electrónico
- Mensaje
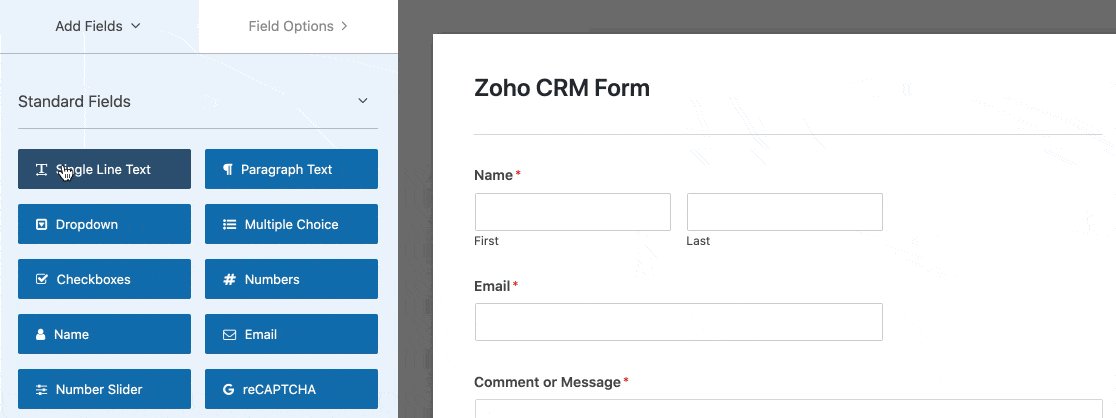
Puede agregar más campos para que coincidan con Zoho CRM.
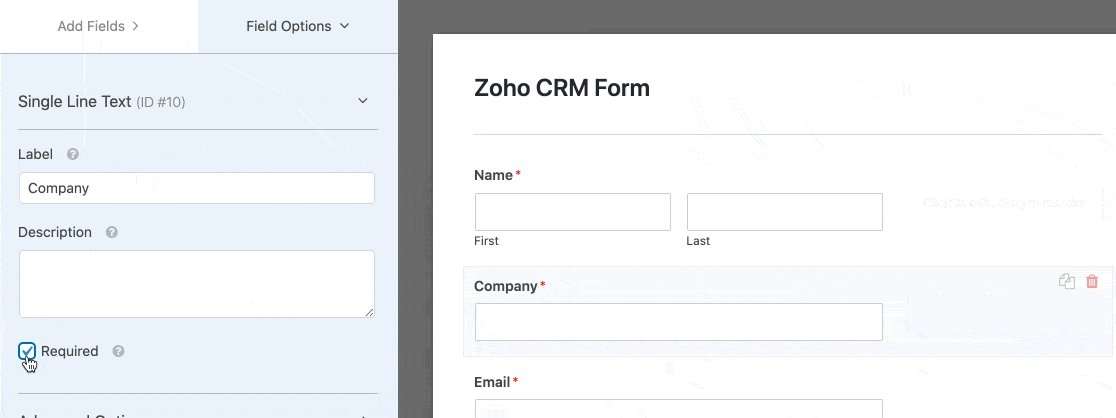
De forma predeterminada, el campo Compañía es obligatorio en Zoho CRM. Así que tendremos que agregar eso a nuestro formulario de ejemplo.
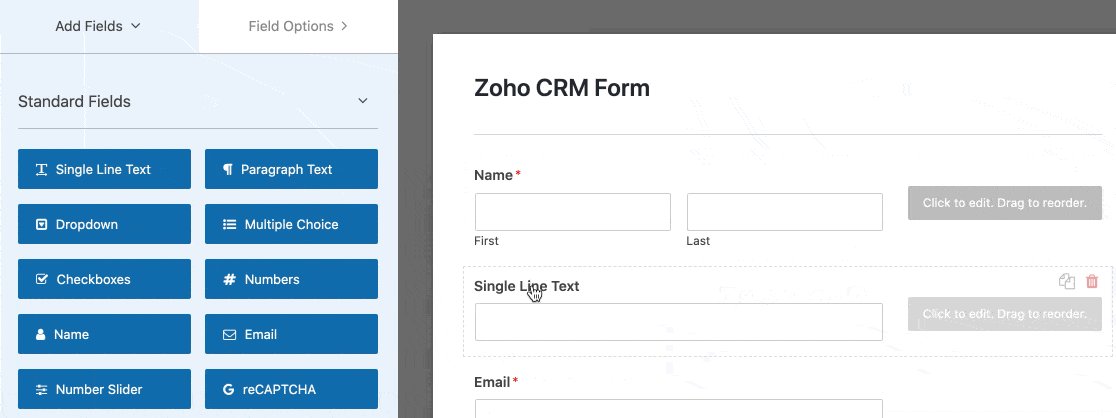
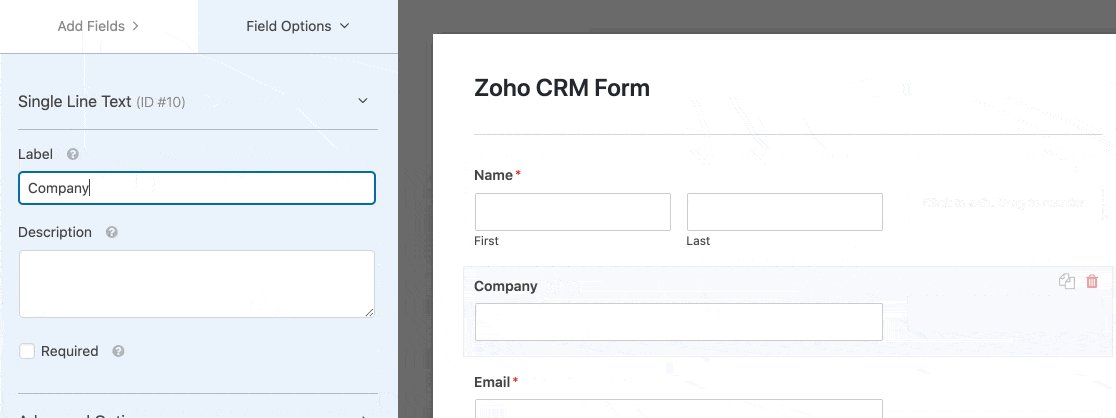
Para hacer esto, arrastre un campo de Texto de una sola línea desde el panel de la izquierda al panel de la derecha. No olvide convertirlo en un campo obligatorio haciendo clic en la casilla de verificación:

Si no está seguro de qué campos son obligatorios en Zoho CRM, verifique Personalización »Módulos y campos en la pantalla Configuración de Zoho CRM.
Continúe y agregue más campos para que coincidan con los datos que desea capturar en Zoho CRM. También puede utilizar el generador de formularios para:
- Cambie el orden de los campos arrastrándolos hacia arriba o hacia abajo
- Cambiar el nombre de sus campos
- Elimina los campos que no necesitas.
Si necesita ayuda, consulte esta guía sobre cómo crear su primer formulario en WPForms.
Haga clic en el botón Guardar cuando haya terminado.
Paso 3: publique su formulario de Zoho CRM en su sitio web
Es muy fácil publicar un formulario en WPForms. Puede agregar su formulario a una página, una publicación o incluso colocarlo en la barra lateral.
En este ejemplo, crearemos una nueva página Contáctenos.
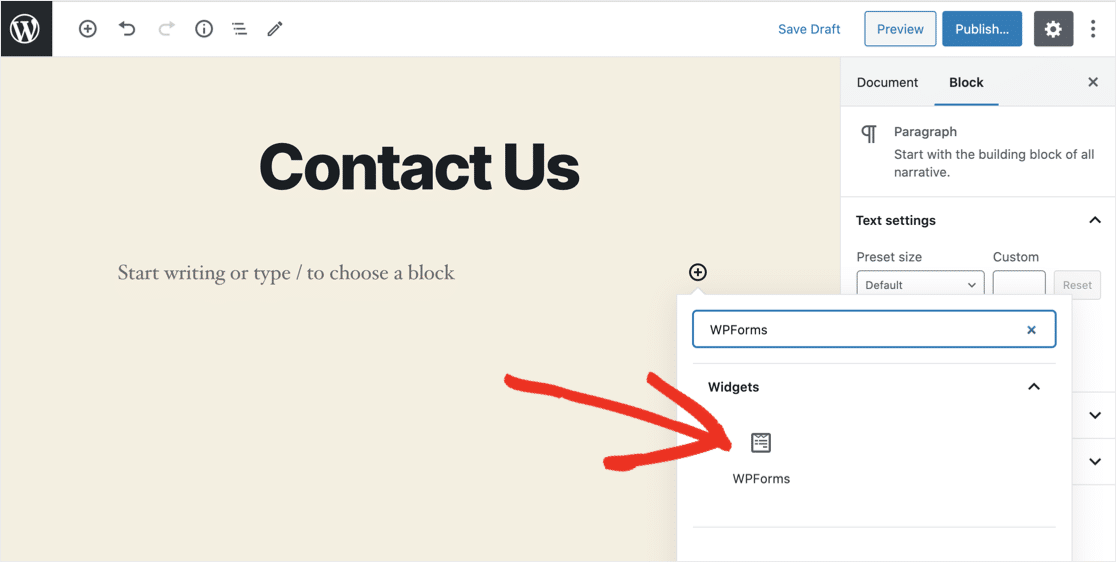
En el panel de WordPress, dirígete a Páginas »Agregar nuevo . Luego, en el editor de bloques, haga clic en el ícono más y busque WPForms.
Haga clic en el widget para agregarlo a su página.

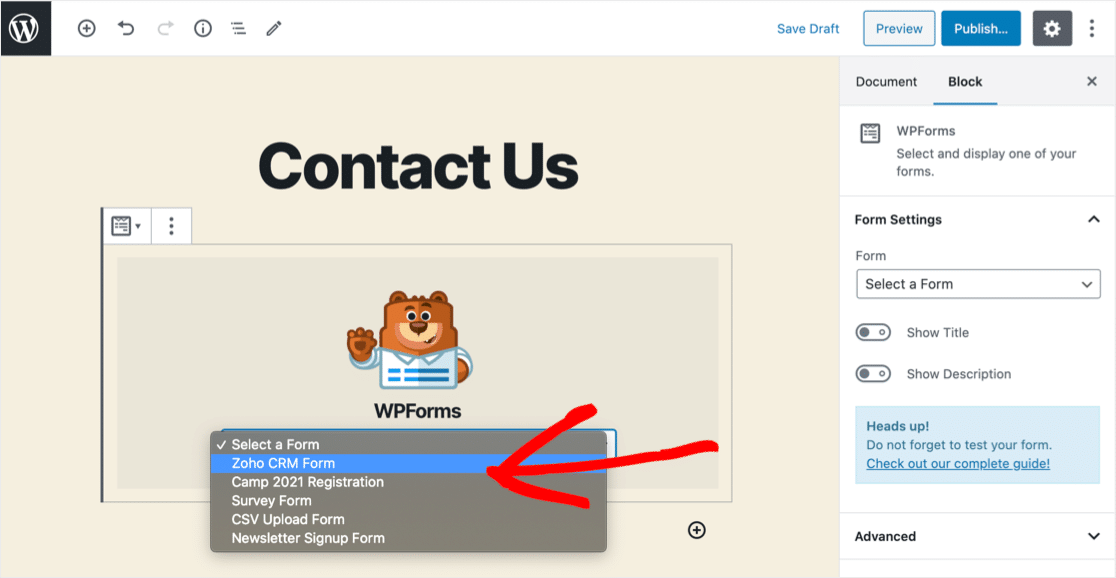
En el menú desplegable, seleccione el formulario que creó en el Paso 2.

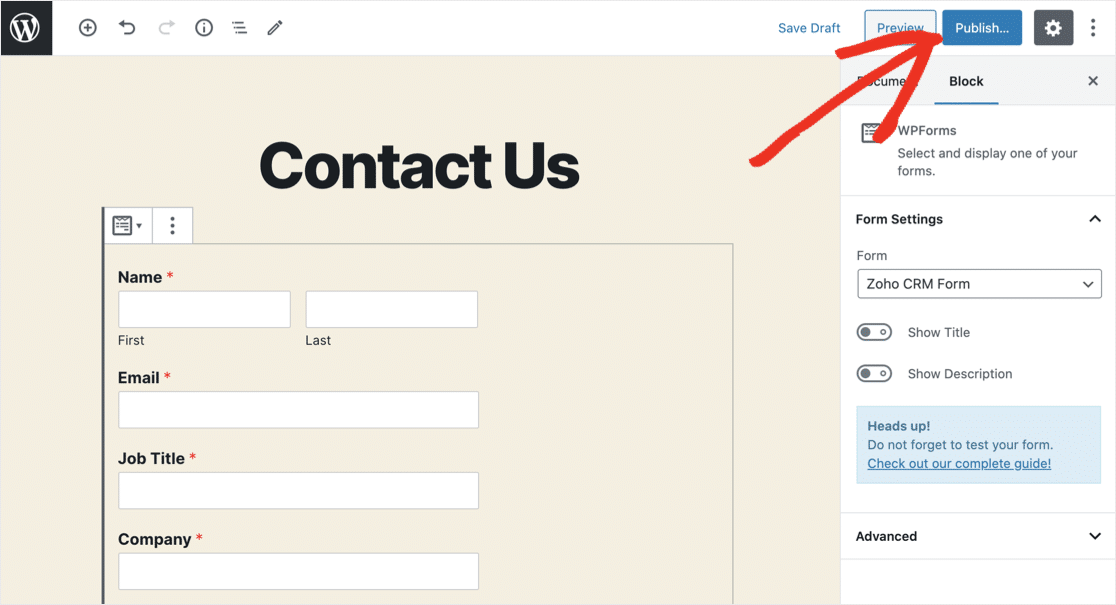
Ahora haga clic en el botón azul Publicar o Actualizar .

¡Eso es todo! Su formulario está en vivo y listo para capturar clientes potenciales.
Una cosa más: deberá enviar una entrada de prueba a través del formulario antes de continuar con el siguiente paso. Continúe, complete el formulario y envíelo.


Le recomendamos que utilice una dirección de correo electrónico única en el envío de su prueba. De esa forma, no hay riesgo de sobrescribir un cliente potencial real.
Paso 4: Conecte WPForms a Zapier
Ahora deberá iniciar sesión en su cuenta Zapier.
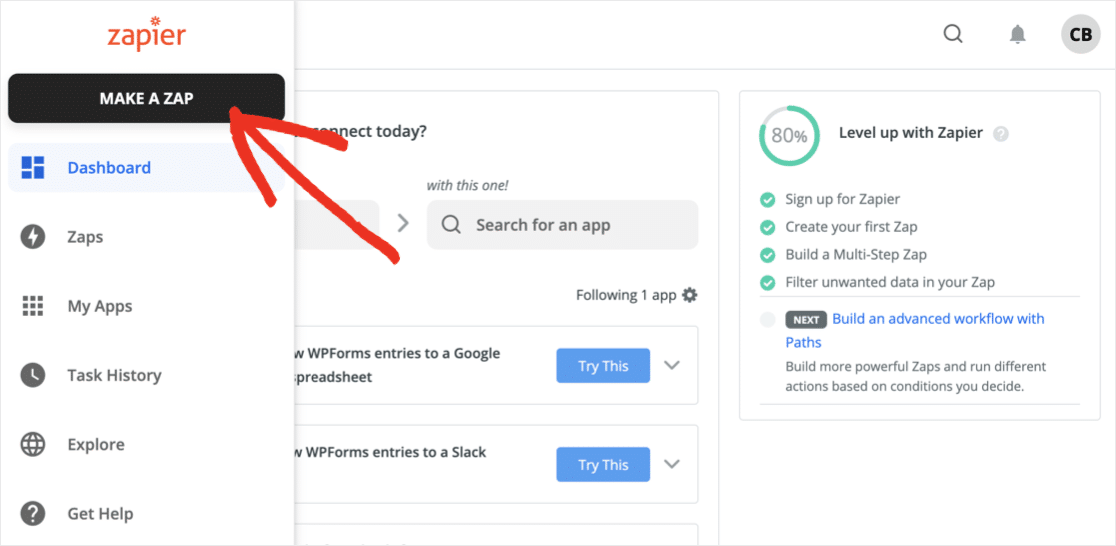
En la parte superior izquierda, haz clic en Hacer un Zap .

Usaremos el formulario de Zoho WordPress para activar el zap.
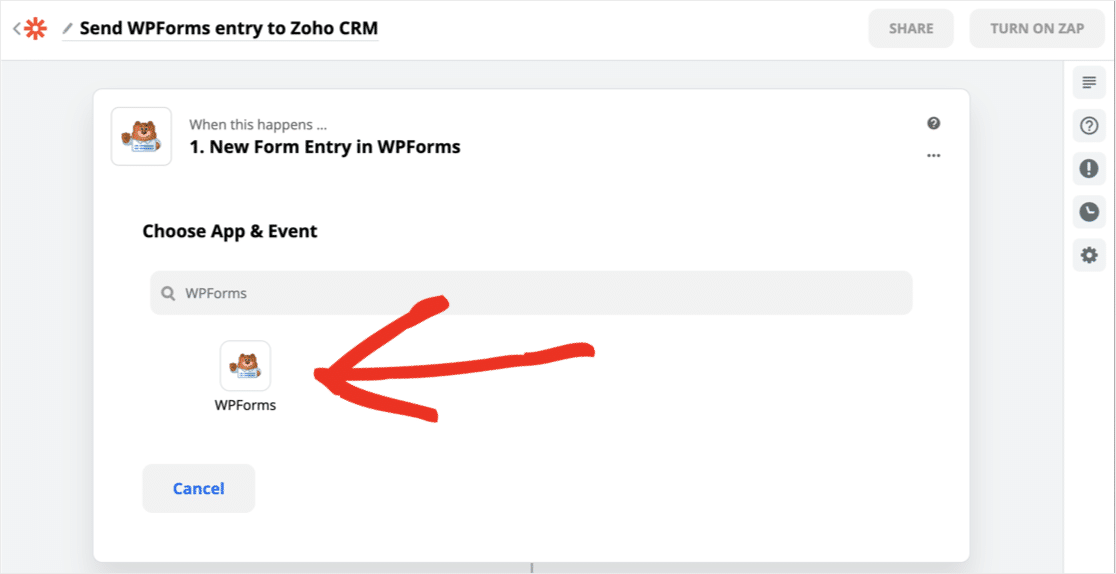
Busque WPForms y selecciónelo. Luego haga clic en Continuar .

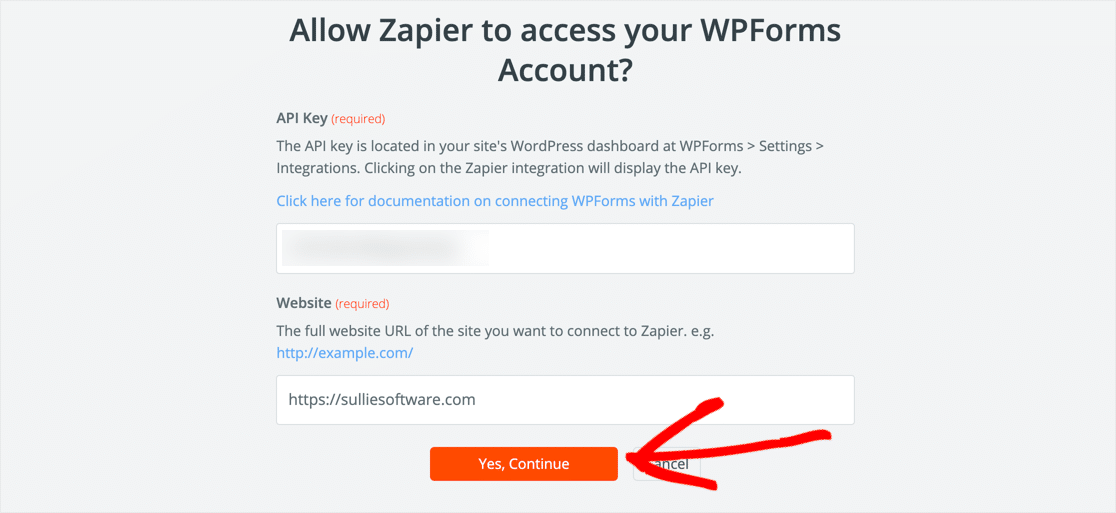
Zapier abrirá una nueva ventana para conectarse a WPForms. Necesitará obtener su clave API de WordPress para esto.
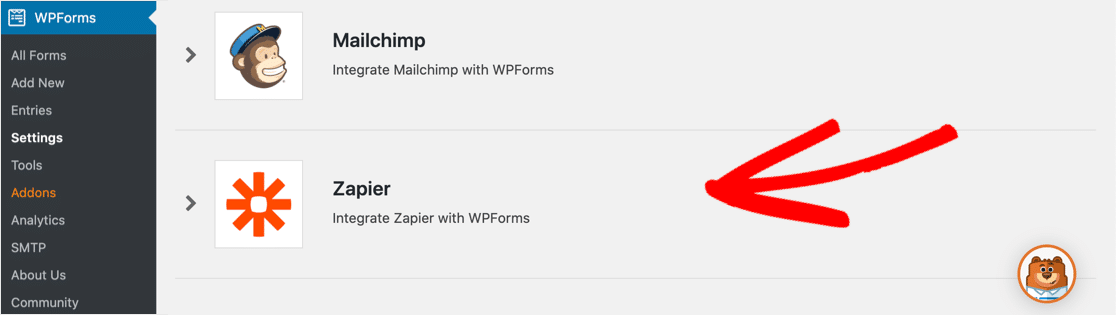
Encontrará la clave en WPForms »Configuración» Integraciones . Desplácese hacia abajo y haga clic en Zapier para revelar su clave.

Regrese a la ventana de conexión de Zapier.
Copie y pegue su clave API en la pantalla de autorización y escriba su URL debajo. Luego haga clic en Sí, continuar .

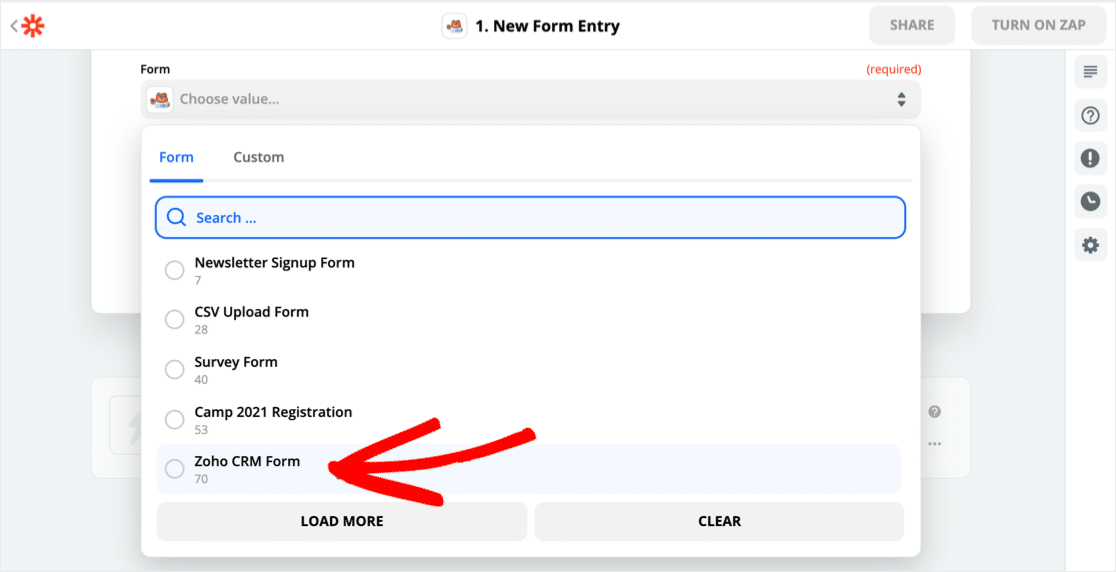
En el menú desplegable, elija el formulario que creó en el Paso 2. Luego, haga clic en Continuar .

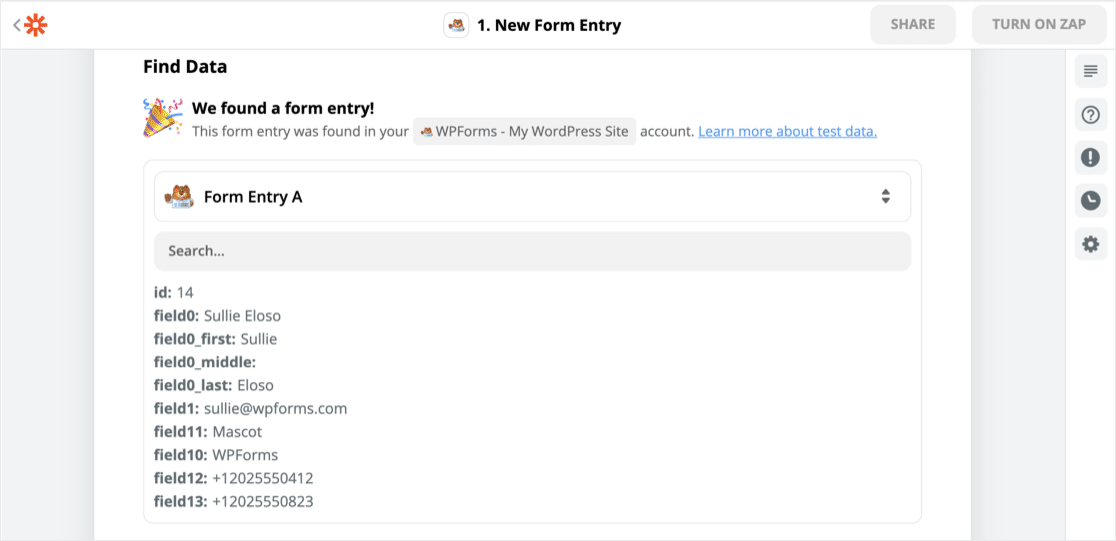
Cuando haga clic en Test Trigger , Zapier se conectará a WPForms y extraerá la entrada de prueba que creamos anteriormente.

¡Excelente! Ahora conectemos Zapier a Zoho CRM.
Paso 5: conecte Zapier a Zoho CRM
Para comenzar, busque Zoho CRM y haga clic en el ícono.
En Elegir aplicación y evento , seleccione la acción que desee de la lista. Los clientes potenciales son un tipo de módulo, por lo que seleccionaremos Crear entrada de módulo . Luego haga clic en Continuar .
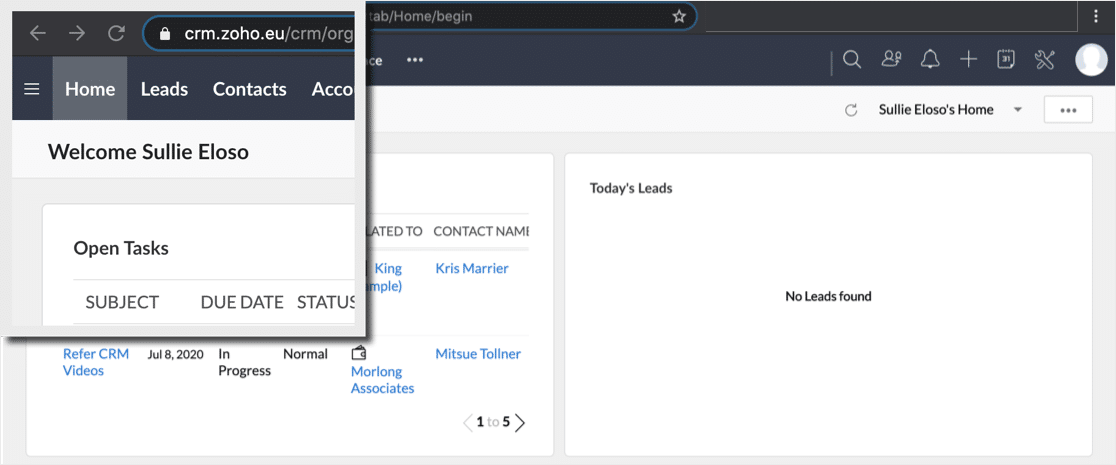
Ahora deberá darle a Zapier acceso seguro a su cuenta de Zoho CRM. Asegúrese de seleccionar el dominio de Zoho correcto cuando Zapier lo solicite. Puede encontrar su dominio al comienzo de la URL aquí:

Si elige el dominio incorrecto, es posible que vea un error de Oauth.
Una vez que haya conectado Zoho CRM, Zapier cargará el formulario Personalizar entrada de módulo . Puede utilizar este formulario para decidir qué hará Zoho CRM cuando se encuentre una nueva entrada.
Configure los primeros 3 campos de esta manera:
- Módulo : elija Leads
- Diseño : seleccione el diseño que desee utilizar.
- Activador : decida qué flujo de trabajo desea activar cuando se reciba el cliente potencial en Zoho CRM.
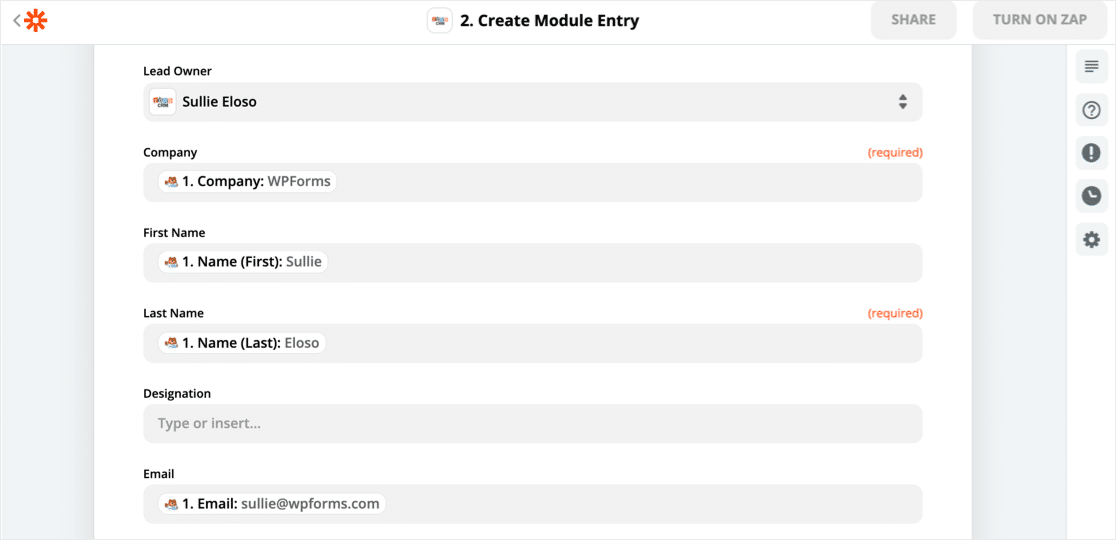
Ahora continúe y asigne el resto de los campos desde su formulario de WordPress Zoho a su registro de cliente potencial de Zoho CRM.

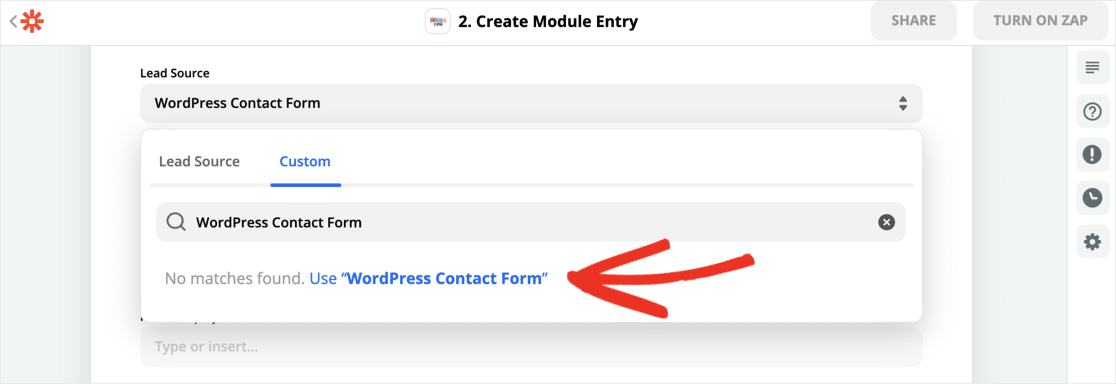
Puede agregar etiquetas para recordarle de dónde provino originalmente su cliente potencial. Aquí, hemos agregado una etiqueta personalizada para la fuente de clientes potenciales para que podamos identificar fácilmente los clientes potenciales que provienen de WPForms.

Paso 6: Pruebe su integración de WordPress Zoho
Cuando haya configurado la integración de WordPress Zoho en Zapier, el paso final es hacer clic en Probar y continuar .
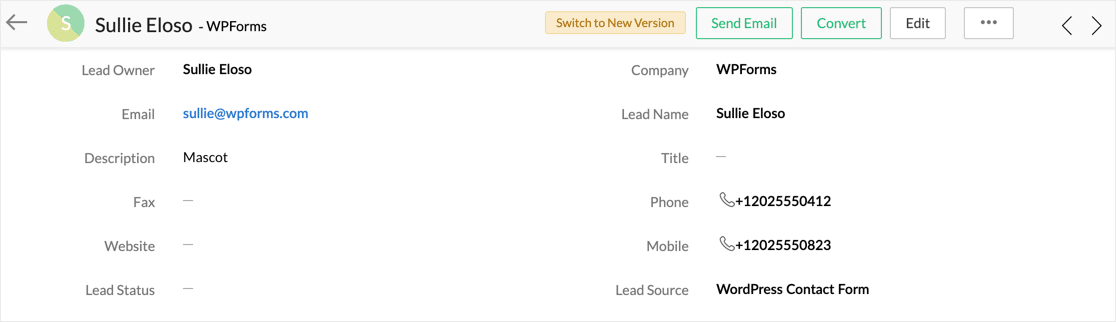
¡Funcionó! Aquí están los datos de mi formulario de WordPress en Zoho:

Puede usar exactamente la misma técnica para crear un formulario más grande para capturar todos los campos en su diseño de Zoho CRM.
Y también puede aprender cómo obtener más clientes potenciales para completar sus formularios.
No lo olvide: también puede ver los envíos de sus formularios en el panel de WordPress. Si desea obtener más información sobre esto, lea cómo guardar los datos del formulario de contacto en la base de datos de WordPress.
Cree un formulario de Zoho WordPress ahora
Siguiente paso: use Zoho Mail SMTP en WordPress
¡Y eso es! Ahora sabe cómo crear un formulario para WordPress que agregará automáticamente sus clientes potenciales a Zoho CRM.
¿Utiliza otros productos de la suite Zoho? Para mejorar la capacidad de entrega del correo electrónico, descubra cómo usar Zoho Mail SMTP para enviar correos electrónicos desde WordPress.
Si está buscando más formas de recopilar clientes potenciales, encontrará toneladas de ideas útiles en este artículo sobre las mejores herramientas de generación de clientes potenciales para obtener clientes potenciales más específicos. Y también tenemos una guía sobre cómo crear una integración de WordPress Salesforce.
¿Listo para crear su formulario de Zoho WordPress? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye plantillas gratuitas para sus formularios de Zoho y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
