Les 10 meilleurs plugins WordPress mobiles pour un thème 100% responsive
Publié: 2017-02-23Selon le rapport State of Mobile Web US 2017 de SimilarWeb, environ 61 % du trafic des consommateurs vers les sites Web américains provenait d'appareils mobiles. Ce chiffre est plusieurs fois supérieur aux 0,7 % enregistrés en 2009. Le trafic Web mobile a augmenté en moyenne d'environ 10 % par an et devrait se poursuivre. Alors si vous êtes sur WordPress, vous vous demandez peut-être si votre site est optimisé pour les mobiles.
S'il est essentiel de garantir la sécurité de votre site Web à 99,9 % et d'atteindre des temps de chargement inférieurs à 1 seconde, il est de plus en plus important de s'assurer que votre site Web est adapté aux mobiles dans notre monde axé sur le mobile.
[bctt tweet = » La création d'une stratégie de marketing mobile simple peut s'avérer très rentable en offrant convivialité et valeur à vos visiteurs. #WordPress" nom d'utilisateur = "thewpbuffs"]Dans cet esprit, nous détaillerons les 10 meilleurs plugins mobiles WordPress pouvant être utilisés pour rendre votre site réactif sur tous les appareils.
1. WPtouch Pro
WPtouch Pro* a contribué à façonner et à faire évoluer le Web mobile et fonctionne sur plus de 500 000 sites dans le monde.
En installant et en optimisant ce plugin, WPtouch Pro reconnaîtra quand quelqu'un visite votre site depuis un appareil mobile. Il leur affichera alors automatiquement une version optimisée pour les mobiles. En bref, avec ce plugin, vous pouvez avoir deux versions de votre site prêtes à l'emploi : une pour mobile et une pour ordinateurs de bureau et portables.

Tout d'abord; ce plugin est si simple à configurer. Leur assistant de configuration vous aidera à mettre en ligne une version mobile et entièrement réactive de votre site en quelques minutes.
Un bonus supplémentaire est la possibilité de choisir à quelle taille d'écran votre site sera affiché en tant que mobile* en plus de pouvoir changer les titres, les affichages, le zoom et même d'avoir une page de destination spéciale.

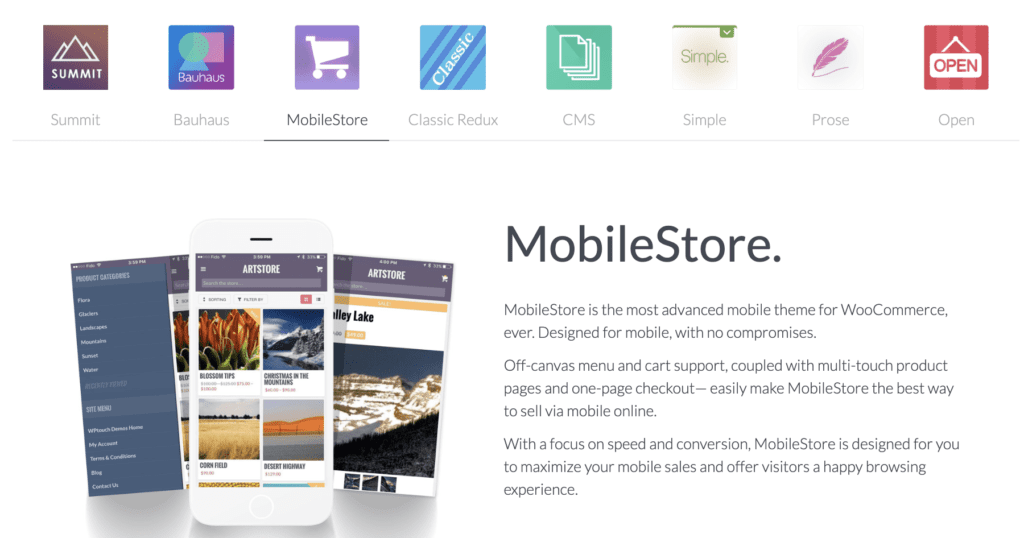
WPtouch dispose également de sa propre bibliothèque de thèmes* pour vous offrir une multitude d'options parmi lesquelles choisir pour votre site mobile. Cela permet à votre site Web d’avoir une UX mobile unique sans avoir à le créer à partir de zéro.

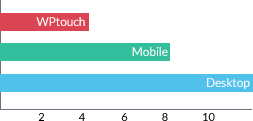
Ils se vantent également que lors de leurs tests, les thèmes WPtouch sont jusqu'à 5 fois plus rapides que les ordinateurs de bureau ou les thèmes réactifs*.

Ils prennent également en charge 23 langues différentes*. Ainsi, peu importe d'où vous ou les visiteurs de votre site Web venez, vous pouvez vous assurer que votre nouveau site mobile s'adresse aux personnes que vous souhaitez atteindre directement.

2. Pack mobile WordPress
Ce plugin aide les utilisateurs à transformer le contenu de leur site Web en une étonnante application Web mobile progressive. Le plugin est livré avec plusieurs thèmes d'applications mobiles qui peuvent être achetés individuellement ou collectivement.

Mobile Pack est compatible avec les appareils Apple iOS et Android, ainsi qu'avec les navigateurs populaires tels que Google Chrome, Safari, etc. La version gratuite vous permet de modifier la couleur, le texte et bien d'autres options. La version professionnelle propose davantage de fonctionnalités, notamment davantage de thèmes, de boutons de réseaux sociaux, d'options de monétisation, etc.

3. N’importe quel sélecteur de thème mobile
Semblable à WordPress Mobile Pack, que se passe-t-il si vous ne souhaitez pas le même thème pour les ordinateurs de bureau que pour les appareils mobiles ? Ce plugin vous permet d'installer deux thèmes actifs pour votre site : un pour mobile et un pour tout le reste. Il fonctionne en détectant l'appareil visitant votre site Web et affichera le thème de votre choix parmi ses options prédéfinies.
Vous pouvez même sélectionner un thème différent à afficher pour différents navigateurs. Theme Switcher peut détecter les iPhones, Android, Windows Mobile et plus encore avant le chargement de votre site. Il propose des options gratuites et payantes pour donner à votre site ce dont il a besoin.

4. Plugin d'application mobile
Saviez-vous que jusqu'à 89 % des utilisateurs mobiles utilisent une application pour accéder au Web via leur téléphone, selon Smart Insights ? Si vous souhaitez devenir l'un de ces sites mobiles, essayez ce plugin. Il convertit votre site Web en application mobile, ainsi qu'en site Web mobile.
Installez simplement l'application mobile et choisissez un modèle pour convertir instantanément votre site en application. Personnalisez ceux qu’ils vous donnent ou vous pouvez même utiliser les vôtres. Vous ne savez pas comment ? Ils proposent des thèmes et des conseils pour de nombreuses entreprises, des boîtes de nuit à l'automobile.

5. Compression et optimisation des images Smush
Vous souhaitez donc conserver la beauté de vos images sans compromettre la vitesse de chargement des pages ? Utilisez ce plugin WordPress pour compresser et optimiser automatiquement vos images lorsque vous les téléchargez dans votre médiathèque sans perte de qualité. WP Smush peut créer des règles de largeur et de hauteur maximales pour réduire les images plus grandes même lorsqu'elles sont compressées.

Les fichiers image volumineux peuvent ralentir votre site mobile sans même que vous le sachiez. Le plugin utilise une technologie avancée et inédite pour compresser rapidement chacune de vos images même si elles ont déjà été téléchargées. Il supprime également toutes les données inutiles sans ralentir le site. Installez simplement et choisissez les images à compresser en appuyant sur le bouton « smush now » qui apparaîtra à côté d'elles.

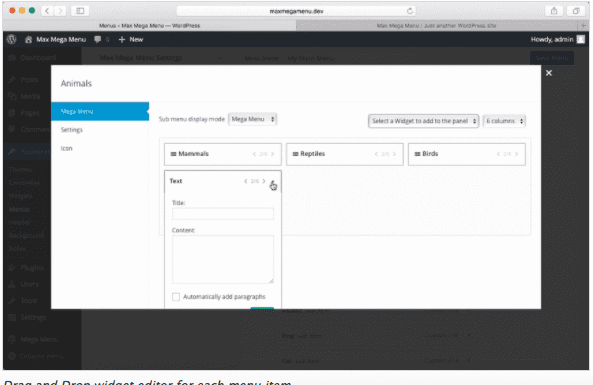
6. Méga menu maximum
L’une des parties les plus difficiles pour garantir que votre site Web est optimisé pour les mobiles est le menu ou la navigation. Certains thèmes n'en tiennent pas compte et donneront aux appareils mobiles un menu tronqué et difficile à utiliser. Utilisez le plugin Max Mega Menu pour changer tout cela. Avec lui, vous pouvez ajouter de nombreux widgets WordPress courants à votre menu, relooker le menu avec un éditeur de thème avancé et modifier le comportement du menu sur différents appareils.

Également un excellent outil pour optimiser les menus des sites de bureau, vous pouvez lui faire afficher des images époustouflantes pour les utilisateurs de bureau tout en restant simple pour les visiteurs mobiles. Il existe même des options qui vous permettent de masquer le texte, de désactiver les liens ou même de masquer complètement le menu pour les appareils mobiles. Les options mobiles incluent également une fonction de recherche, des icônes et des blocs à bascule mobiles avec logo.

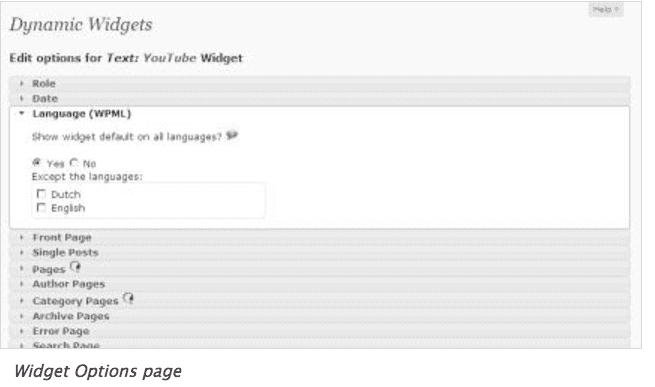
7. Widgets dynamiques
Si vous utilisez des widgets pour vos pages et vos publications, vous risquez de perdre un espace Web précieux lorsqu'il s'agit de visiteurs provenant d'un appareil mobile. Ces widgets peuvent parfois être regroupés au bas de la page et paraître déformés, ce qui réduit le plaisir global de votre site Web.
Dynamic Widgets vous permet de choisir les pages sur lesquelles afficher vos widgets en vous donnant la possibilité d'afficher ou de masquer les widgets via la règle de logique conditionnelle. Les utilisateurs peuvent définir ces règles par rôle WordPress, type de navigateur, adresse IP, langue (avec WPML ou QTranslate), URL, publications uniques, pages uniques et oui, même pour les appareils mobiles.

8. Favicon par Real Favicon Generator
Vous voyez ce type heureux en haut de l'onglet de ce blog ? C'est le Favicon WP Buffs. C'est une belle touche qui donne une belle apparence à votre site. Cependant, sur les appareils mobiles, il sert également de sorte de signet pour votre site. Ce plugin vous permet de générer et de configurer vos propres favicons pour les appareils mobiles tels que les iPhones, iPads, Android, tablettes Windows et, oui, même un ordinateur de bureau ou un ordinateur portable. Il ne crée pas une image unique pour une solution universelle.
Favicon génère toutes les icônes dont vous aurez besoin pour les appareils mobiles qui visitent votre site. Il créera automatiquement un favicon optimisé pour iOS et Android, notamment Chrome, Firefox, Safari, Opera, IE et Camino.

9. Générateur de pages de base
Utilisez ce constructeur de pages premium pour ajouter une multitude d’éléments à votre site Web. Ceux-ci incluent des lignes, des colonnes et des sections avancées auxquelles vous pouvez ajouter l'un de leurs widgets avancés.
Il s'agit d'un front-end à 100 %, ce qui signifie que vous pouvez voir vos modifications car le générateur de page est à gauche et votre contenu est à droite. De cette façon, vous pouvez voir à quoi cela ressemblera avant de l’enregistrer et de le publier. Il contient actuellement 42 éléments que vous pouvez ajouter à chaque page, y compris des éléments uniques tels que des alertes, une grille de blocage, une liste de fonctionnalités, un lecteur audio, une barre de compétences et bien plus encore.
Il contient également des éléments traditionnels comme des blocs de texte et ceux permettant d'ajouter des images. Mais la meilleure fonctionnalité des sites WordPress mobiles est la possibilité de masquer tous les éléments lorsque les visiteurs viennent d’un écran trop petit pour les contenir. Choisissez simplement sur quels appareils vous souhaitez afficher les éléments en les cochant. Le Cornerstone Page Builder est inclus avec le thème populaire X WordPress de Themeco, mais si vous avez 39 $, vous pouvez l'acheter pour votre thème.

10. Bouton Appeler maintenant
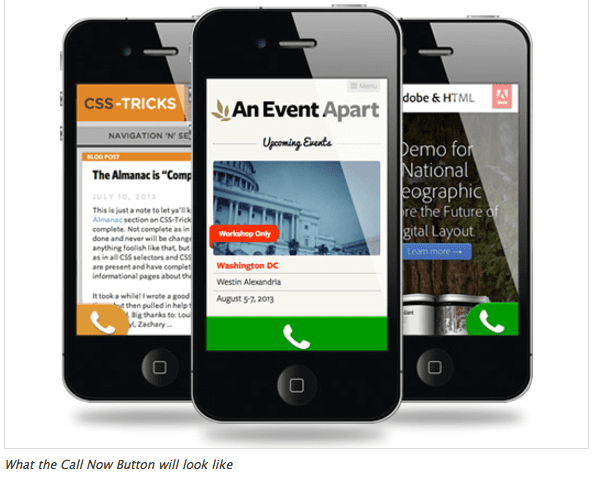
Soyons réalistes, ce que vous attendez de vos visiteurs mobiles, c'est qu'ils utilisent le téléphone mobile qu'ils utilisent pour parcourir votre site et vous appeler au sujet de vos produits ou services. Facilitez-leur la tâche en installant ce plugin WordPress. Il place un bouton efficace indiquant « appeler maintenant » ou affiche une icône sur l'écran de l'appareil mobile qui ne sera pas visible sur d'autres appareils plus grands.

Étant donné que ces visiteurs mobiles utilisent déjà leur téléphone, ils peuvent facilement vous appeler d’une simple pression sur un bouton. Entrez simplement votre numéro dans le plugin Call Now, la couleur que vous souhaitez que le bouton soit et l'endroit où vous souhaitez qu'il soit affiché. Vous pouvez même intégrer une méthode de suivi des clics avec le plugin incluant Google Universal Analytics et Google Classic Analytics. Vous pouvez également choisir sur quelles pages le bouton doit apparaître.

BONUS : testez votre site mobile
D'accord, ce n'est donc pas un plugin, mais si vous souhaitez vérifier si votre site est adapté aux mobiles ou non, utilisez cet outil gratuit. Le test Google Mobile Friendly testera et vous montrera à quoi ressemble votre site sur un appareil mobile. Par exemple, nous avons exécuté le test sur le site WP Buffs et nous sommes révélés positifs au test. Il nous a également fourni un rapport sur l'utilisabilité mobile à l'échelle du site à utiliser comme référence. Vous aurez peut-être besoin d'un compte Google Search Console pour effectuer le test d'optimisation mobile.

Emballer
Espérons que cela vous aidera à tirer le meilleur parti de votre site WordPress et vous offrira plus de visiteurs mobiles et des conversions pertinentes. Bien sûr, le monde des plugins WordPress est en constante évolution, ajoutant de nouvelles fonctionnalités et s'améliorant – alors assurez-vous de rester à jour avec les plugins les plus récents et compatibles qui optimiseront davantage votre site plutôt que de le faire tomber.
Vous souhaitez donner votre avis ou participer à la conversation ? Ajoutez vos commentaires sur Twitter.
