10 stratégies efficaces pour améliorer l'expérience utilisateur grâce à la conception de sites Web
Publié: 2024-02-28
Introduction
Bienvenue, amis passionnés du Web et designers en herbe ! Vous êtes au bon endroit si les mots « expérience utilisateur » et « conception de site Web » suscitent votre intérêt.
Définition de l'expérience utilisateur et son importance dans la conception de sites Web
Tout d’abord, examinons ce que signifie réellement l’expérience utilisateur, souvent abrégée en UX. Essentiellement, il s'agit des émotions et des attitudes d'une personne lorsqu'elle utilise un produit, un système ou un service spécifique. Dans le monde de la conception de sites Web, une expérience utilisateur positive signifie généralement que les visiteurs trouvent votre site non seulement visuellement attrayant, mais également simple à naviguer et à utiliser. Plus l’expérience utilisateur est bonne, plus vos visiteurs ont de chances de rester plus longtemps et de devenir des utilisateurs fidèles et fidèles.
Aperçu de l'objectif et de la structure du blog
Dans ce blog, nous nous concentrons sur des stratégies efficaces pour amplifier l'expérience utilisateur grâce à la conception de sites Web. Nous vous emmènerons dans un voyage allant de la compréhension de l'importance des images d'arrière-plan à la révélation de la manière dont la conception stratégique peut véritablement transformer votre espace en ligne. Alors ouvrez votre marque-page et préparez-vous pour une balade éclairante !
Pourquoi l'expérience utilisateur est importante dans la conception de sites Web
L'expérience utilisateur n'est pas seulement un mot à la mode dans le monde numérique ; c'est un élément impératif de la création d'un site Web réussi. Son importance s'étend bien au-delà de l'esthétique. L'expérience utilisateur augmente la fonctionnalité globale, la convivialité et l'efficacité de votre site Web, qui sont des ingrédients essentiels pour fidéliser les visiteurs et les inciter à devenir des clients fidèles.
L'impact de l'expérience utilisateur sur le succès et les conversions du site Web
Le concept d’expérience utilisateur vise à rendre votre site Web convivial, intuitif et attrayant. En vous concentrant sur ces éléments, vous pouvez convertir les navigateurs occasionnels en visiteurs réguliers ou même en clients payants. Examinons quelques avantages :
– Engagement accru : les utilisateurs sont susceptibles de rester plus longtemps sur votre site Web s'il est facile de naviguer et de s'engager.
– Taux de rebond réduits : une bonne expérience utilisateur aide à empêcher les visiteurs de quitter brusquement votre site.
– Crédibilité améliorée : lorsque votre site Web offre une expérience utilisateur satisfaisante, il amplifie la crédibilité de votre marque.
Exemples de sites Web réussis avec une excellente expérience utilisateur
Il existe de nombreux sites Web qui investissent massivement dans l’expérience utilisateur. Deux exemples réussis sont Airbnb et Dropbox. Leurs sites Web ont une navigation intuitive et des appels à l'action clairs. L'attention portée aux détails dans la conception de leur site Web a non seulement amélioré l'expérience utilisateur, mais a également augmenté leurs conversions.
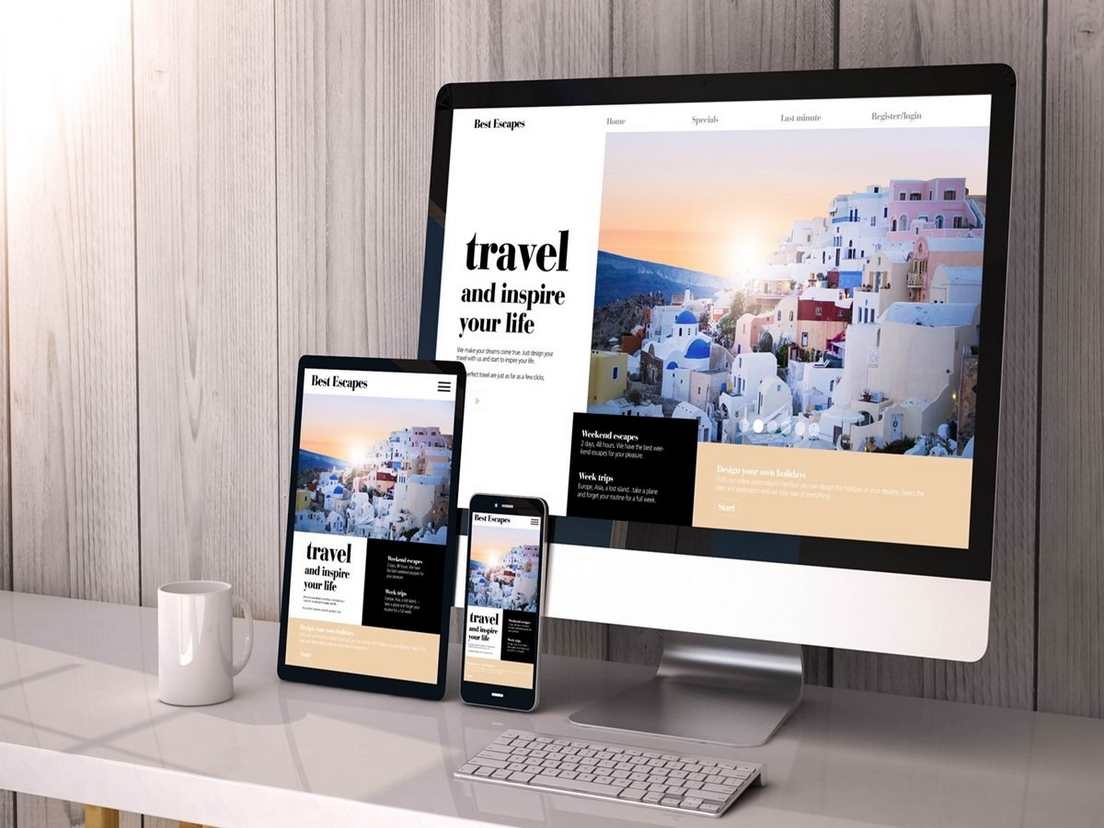
Stratégie 1 : Conception réactive et adaptée aux mobiles
La réactivité du site Web n'est plus une option ; c'est une nécessité. À l’ère des smartphones, votre site Web doit être élégant et fonctionner de manière transparente sur tous les appareils, de l’ordinateur de bureau à la tablette en passant par le mobile.
Importance du design réactif dans le monde mobile d'aujourd'hui.
L’utilisation de l’Internet mobile a explosé au cours des dernières années et ne montre aucun signe de ralentissement. Si votre site Web n'est pas adapté aux mobiles, vous risquez de vous aliéner une partie importante de votre public potentiel. Soulignons-le, les avantages d’un site Web réactif et adapté aux mobiles sont vastes, depuis une expérience utilisateur améliorée jusqu’à un meilleur classement dans les moteurs de recherche.
Conseils et bonnes pratiques pour créer un site Web adapté aux mobiles.
Lorsque vous créez un site adapté aux mobiles, tenez compte des conseils suivants :
– Gardez votre conception simple : une conception épurée avec un texte lisible et une navigation intuitive peut grandement améliorer l’expérience utilisateur.
– Créez une version plus petite de votre site Web plutôt que d’éliminer des éléments essentiels.
– Utilisez de gros boutons faciles à cliquer : cela facilitera la navigation sur votre site sur des écrans tactiles plus petits.
– Incluez uniquement les informations essentielles sur votre site mobile : cela aidera vos pages à se charger plus rapidement et à retenir l'attention de votre public.
N'oubliez pas que l'objectif est de rendre l'expérience de l'utilisateur aussi agréable et sans effort que possible !
Stratégie 2 : navigation rationalisée
Une navigation soigneusement pilotée est l’une des pierres angulaires de l’amélioration de l’expérience utilisateur dans la conception de sites Web. Il sert de feuille de route vers votre site et aide les visiteurs à comprendre où ils se trouvent et où ils doivent aller. Lorsque la navigation sur votre site Web est axée sur les tâches et facilement compréhensible, les utilisateurs sont plus susceptibles de rester et d'interagir davantage avec votre site.
Le rôle d’une navigation claire et intuitive dans l’amélioration de l’expérience utilisateur
Une navigation claire et intuitive réduit la charge cognitive de l'utilisateur. Cela signifie qu'ils passent moins de temps à comprendre comment naviguer sur votre site et plus de temps à interagir avec votre contenu. De plus, un système de navigation efficace joue un rôle majeur dans l’établissement de la confiance des utilisateurs dans votre plateforme.
Techniques pour simplifier la navigation sur le site Web et améliorer le flux des utilisateurs
De nombreuses techniques peuvent être adoptées pour simplifier la navigation sur un site Web. Cependant, en voici quelques-uns avec lesquels vous pouvez commencer : - Mettez en place un menu bien structuré : pensez à la hiérarchie et à l'ordre des pages.
– Utilisez des indices de navigation familiers : le fil d’Ariane, par exemple, est l’un des favoris des utilisateurs.
– Rendre évidents les éléments cliquables : liens soulignés, couleurs différentes, icônes, etc.
Une navigation bien conçue et rationalisée peut améliorer l’expérience utilisateur globale en offrant un parcours fluide sur votre site.
Stratégie 3 : hiérarchie visuelle et mise en page claire
Les premières impressions comptent, surtout sur le Web. Vos utilisateurs resteront sur votre site ou rebondiront rapidement, tout cela en fonction de la hiérarchie visuelle et de la conception de votre site Web.
Utiliser la hiérarchie visuelle pour guider les utilisateurs et communiquer les informations clés
La hiérarchie visuelle ne consiste pas seulement à rendre votre site joli, elle consiste essentiellement à organiser et à hiérarchiser votre contenu de manière à communiquer à l'utilisateur sur quoi il doit se concentrer en premier, en second lieu, etc. Ceci peut être réalisé grâce à :
* Taille et couleur du texte : un texte plus grand, en gras ou aux couleurs vives attire souvent rapidement l'attention.
* Espace et regroupements : en espaçant bien votre contenu et en regroupant les éléments associés, les utilisateurs peuvent naviguer intuitivement sur votre site.
Principes de conception pour une mise en page propre et organisée
Une mise en page propre et organisée permet une expérience de site Web conviviale. Voici quelques principes directeurs que vous pouvez appliquer pour y parvenir :
* Cohérence : assurez-vous que les éléments de conception sont utilisés de manière cohérente sur l'ensemble de votre site.
* Simplicité : évitez la surcharge d'informations en gardant les éléments de conception minimalistes.
* Navigation : assurez-vous qu'il est facile pour les utilisateurs de trouver ce qu'ils recherchent en utilisant des menus et des plans de site clairs et logiques.
Stratégie 4 : image de marque et identité visuelle cohérentes
Construire une identité de marque forte ne consiste pas seulement à avoir un logo accrocheur ; cela a beaucoup à voir avec l’apparence de votre site Web. Cet élément joue un rôle important dans l’amélioration de l’expérience utilisateur globale.
L'impact d'une image de marque cohérente sur la confiance et la reconnaissance des utilisateurs
Une image de marque et une identité visuelle cohérentes aident l'utilisateur à reconnaître instantanément votre marque et favorisent la confiance. Chaque fois que les utilisateurs visitent votre site, ils doivent rencontrer un environnement familier en termes de couleurs, d'images et de typographie. Des études suggèrent que les utilisateurs sont plus susceptibles de faire confiance aux sites qui offrent une expérience visuelle cohérente et de s’y engager.
Conseils pour maintenir une identité visuelle cohérente sur l’ensemble d’un site Web
Pour obtenir une identité visuelle cohérente sur votre site Web, tenez compte des conseils suivants :
– Utilisez une palette de couleurs et un style de police cohérents sur toutes les pages.
– Fiez-vous à des images et des graphiques de qualité professionnelle qui correspondent à votre image de marque.
– N'hésitez pas à peaufiner et optimiser régulièrement le design de votre site tout en gardant intacte l'identité de base.
En vous concentrant sur la cohérence de la marque, vous améliorerez non seulement l’expérience utilisateur, mais positionnerez également fortement votre marque dans l’espace numérique.
Stratégie 5 : vitesse de chargement rapide
Lors de la navigation sur des sites Web, peu de choses sont plus frustrantes pour un utilisateur qu’une page qui se charge lentement. En fait, il est largement admis que la vitesse de chargement a une corrélation directe avec la satisfaction des utilisateurs.
La corrélation entre la vitesse du site Web et la satisfaction des utilisateurs
De nombreuses études montrent que les utilisateurs abandonneront un site si une page Web met plus de 3 secondes à se charger. De plus, une vitesse de chargement lente peut faire chuter le classement de votre site dans les moteurs de recherche, ce qui peut diminuer considérablement les visiteurs et les taux de conversion potentiels. Ainsi, garder votre site rapide et réactif est crucial pour garantir une satisfaction optimale des utilisateurs.

Stratégies pour optimiser le temps de chargement du site Web et améliorer les performances
– Minimiser l’utilisation d’images d’arrière-plan lourdes et haute résolution
– Utilisez des outils de compression de sites Web pour réduire la taille des fichiers
– Mettre en œuvre des réseaux de distribution de contenu (CDN) qui répartissent la charge de diffusion du contenu
– Tirez parti de la mise en cache du navigateur, qui stocke temporairement les données du site Web sur l'appareil d'un utilisateur, réduisant ainsi les temps de chargement ultérieurs.
En intégrant ces méthodes, vous pouvez offrir une expérience de navigation plus rapide et plus fluide, améliorant ainsi la satisfaction et l'engagement des utilisateurs.
Stratégie 6 : Contenu engageant et axé sur l'utilisateur
Un moyen crucial d’améliorer l’expérience utilisateur sur votre site Web consiste à garantir que votre contenu est attrayant et axé sur l’utilisateur. Les informations doivent être adaptées aux besoins de l'utilisateur et présentées dans un format facile à digérer. Un contenu encombré ou compliqué peut facilement rebuter vos visiteurs et les dissuader de poursuivre leur navigation.
L'importance d'un contenu pertinent et bien présenté pour améliorer l'expérience utilisateur
Le contenu est roi pour une raison, et son rôle dans l’amélioration de l’expérience utilisateur ne peut être surestimé. Contenu pertinent et bien présenté :
- Se connecte directement aux besoins ou aux intérêts de votre public
- Encourage les visiteurs à rester plus longtemps sur votre site Web
- Améliore votre classement dans les moteurs de recherche
Techniques pour créer du contenu engageant et axé sur l'utilisateur
Créer du contenu attrayant ne consiste pas seulement à enchaîner des mots. Ça implique:
• Comprendre votre public : déterminez ses intérêts, ses besoins et son langage. Cela guidera le ton et le style de votre contenu.
• Créer des titres convaincants : c'est la première chose que les utilisateurs voient, alors faites en sorte que cela compte.
• Mises en page visuellement attrayantes : utilisez des listes, des images et des infographies pour diviser le texte et rendre votre contenu plus attrayant et moins écrasant.
Stratégie 7 : Utilisation de l'espace blanc et de la salle de respiration visuelle
Les espaces blancs, souvent négligés, jouent un rôle crucial dans la conception d’un site Web. Il s'agit d'un outil puissant que les artisans du monde numérique exploitent pour améliorer considérablement l'expérience utilisateur.
Les avantages des espaces blancs pour créer un site Web visuellement attrayant
La beauté de l’espace blanc réside dans sa simplicité. Il fournit une respiration visuelle, rendant le site Web plus lisible et plus gérable. En plaçant stratégiquement des espaces blancs autour de votre texte et de vos images, vous permettez aux utilisateurs de se concentrer plus efficacement sur votre contenu. C'est le héros méconnu qui ouvre la voie à :
- Meilleure compréhension et lisibilité
- Interaction accrue des utilisateurs
- Attrait esthétique global amélioré
Principes de conception pour intégrer efficacement les espaces blancs
Incorporer des espaces blancs ne consiste pas à laisser de grandes zones vierges sur votre site. Il s’agit plutôt de créer un design équilibré qui donne à vos éléments de l’espace pour respirer. Voici quelques conseils pour le faire efficacement :
- Utilisez des espaces blancs entre les paragraphes et des marges plus grandes pour une meilleure lisibilité.
- Placez un espace blanc autour des boutons d’appel à l’action (CTA) pour attirer l’attention.
- Évitez de regrouper trop d’éléments sur une seule page, utilisez des espaces blancs pour diviser clairement les différentes sections. Avec ces stratégies à l’esprit, vous pouvez améliorer la conception de votre site Web sans effort. N’oubliez pas que dans le monde du design, parfois moins c’est plus.
Stratégie 8 : Optimisation de l'appel à l'action
La création d'un site Web convivial ne se limite pas à une belle esthétique. Il est tout aussi crucial de guider les visiteurs sur la marche à suivre, et c'est là que les boutons d'appel à l'action (CTA) entrent en jeu.
Importance de boutons d’appel à l’action bien placés et convaincants
Les CTA servent de panneaux directionnels qui orientent les visiteurs vers des actions favorables comme l'abonnement, l'achat ou le téléchargement. Des boutons CTA bien placés et convaincants contribuent non seulement à une meilleure expérience utilisateur, mais améliorent considérablement les taux de conversion.
Conseils pour concevoir des éléments d’appel à l’action efficaces
Pour que vos CTA fonctionnent vraiment, voici quelques lignes directrices :
– Soyez courts et directs – règles de simplicité.
– Mettez-les en évidence – utilisez le contraste ou les espaces.
– Ajoutez de l'urgence – créez un sentiment de rareté ou de temps limité.
– Veiller à ce que les CTA trouvent un écho auprès des utilisateurs ; ils doivent correspondre aux espoirs, aux rêves et aux valeurs de votre public cible, rendant votre site non seulement attrayant visuellement, mais aussi psychologiquement attrayant.
Stratégie 9 : Accessibilité
La conception Web n’est pas seulement une question d’esthétique, il s’agit également d’offrir une expérience utilisateur optimale à chacun. Cela inclut de rendre votre site Web accessible et inclusif pour les personnes handicapées.
Créer une expérience utilisateur inclusive pour les personnes handicapées
Créer une expérience inclusive signifie créer votre site Web de manière à ce qu'il soit accessible et utilisé par tous. Cela peut signifier s’assurer que votre site Web est compatible avec les technologies d’assistance ou utiliser un texte alternatif pour les images. De petits changements, comme l'utilisation de polices plus grandes pour plus de lisibilité, des vidéos avec des sous-titres codés et l'offre d'options de synthèse vocale, peuvent considérablement améliorer l'expérience utilisateur des personnes handicapées.
Lignes directrices pour la conception de sites Web accessibles
Afin de créer un site Internet accessible :
– Assurez-vous qu'il y a un contraste entre le texte et les images d'arrière-plan.
– Utilisez un langage simple et des instructions claires.
– Évitez de vous fier uniquement à la couleur pour transmettre des informations, car les utilisateurs daltoniens pourraient avoir des difficultés.
– Assurez-vous que toutes les fonctionnalités sont accessibles via le clavier pour les personnes qui ne peuvent pas utiliser de souris.
N'oubliez pas qu'un site Web plus accessible offre non seulement une meilleure expérience utilisateur, mais contribue également à améliorer le référencement de votre site Web.
Stratégie 10 : tests utilisateur et itération constante
Les tests utilisateurs ne sont pas seulement une stratégie ; c'est une nécessité fondamentale pour perfectionner la conception de votre site Web afin de garantir une expérience utilisateur optimale. En évaluant la manière dont les utilisateurs interagissent avec votre site Web, vous pouvez identifier les domaines qui nécessitent des améliorations, apporter des améliorations essentielles et créer une conception de site Web qui répondra réellement aux besoins de votre public.
La nécessité de tests utilisateurs pour évaluer et améliorer l’expérience utilisateur
Cependant, les tests utilisateurs ne sont pas une activité ponctuelle. Il doit être périodique et itératif. Les tests utilisateur continus vous fournissent des informations inestimables sur :
– Changements de comportement des utilisateurs
– Tendances émergentes dans les besoins en matière d’interface utilisateur
– L'efficacité des changements précédents que vous avez mis en œuvre
Meilleures pratiques pour réaliser des tests utilisateurs et une amélioration continue
Outre les pratiques habituelles consistant à mener des enquêtes auprès des utilisateurs et des séances de commentaires, d'autres stratégies de tests utilisateurs efficaces incluent les tests d'utilisabilité et les tests A/B. Une analyse et des itérations régulières rendront la conception de votre site Web non seulement visuellement attrayante, mais également techniquement solide. N'oubliez pas qu'un bon design n'est pas seulement ce qui est beau, mais aussi ce qui fonctionne bien !
Conclusion
Jetons un dernier regard sur ce que nous avons appris.
Récapitulatif des 10 stratégies pour améliorer l'expérience utilisateur grâce à la conception de sites Web
Nous avons exploré diverses conceptions et stratégies susceptibles d’améliorer efficacement l’expérience utilisateur sur les sites Web. Il s'agit notamment de simplifier la navigation, d'optimiser la vitesse de chargement du site, de le rendre adapté aux appareils mobiles et d'engager votre public avec des conceptions interactives. Nous avons appris à utiliser des images d'arrière-plan pertinentes et de qualité, ainsi qu'à améliorer la lisibilité et la lisibilité de votre site Web. L'intégration de systèmes de commentaires, la personnalisation de l'expérience utilisateur et la cohérence de votre site Web ont également été abordées.
Encouragement à mettre en œuvre ces stratégies pour améliorer les performances du site Web
Chacune de ces stratégies offre des avantages uniques pour améliorer l'expérience utilisateur globale de votre site Web, augmentant ainsi la satisfaction et la fidélité des clients. Nous espérons qu’en mettant en œuvre ces stratégies, vous créerez un site Web plus convivial, attrayant et efficace. N'oubliez pas que la conception de sites Web est un processus continu qui doit être constamment amélioré et mis à jour. Écoutez toujours vos utilisateurs : ils sont la meilleure source d’informations pour améliorer leur expérience sur votre site Web ! Bonne chance dans vos aventures de design !
