10 exemples de tests A/B pour obtenir plus de prospects et de conversions
Publié: 2022-09-29Si vous voulez que plus de visiteurs finissent par acheter vos produits, s'abonner à votre newsletter, lire plus d'articles sur votre blog – ou faire toute autre action de conversion –, l'outil qui vous donnera les meilleurs résultats est le test A/B. Les tests A/B vous permettent de tester différentes versions de la conception et/ou du contenu de n'importe quel élément de votre site Web et de voir laquelle d'entre elles vous donne les meilleurs résultats.
Table des matières
- Étapes précédentes
- Analysez votre site Web pour détecter les problèmes qui peuvent être améliorés
- Utiliser un outil pour créer des tests A/B
- Tests pour améliorer votre message
- Essayez différents textes de titre
- Modifier les textes du corps du message
- Teste différents textes de titre et de description de produit
- Modifier les textes des boutons d'appel à l'action
- Modifier les titres et les textes des champs dans les formulaires
- Tests pour améliorer la conception
- Testez différents styles de police, tailles et couleurs de texte
- Modifier les styles, la taille et la couleur de la police des boutons
- Changer les couleurs d'une page
- Essayez de changer des images et des vidéos
- Changez complètement le thème de votre site Web
- Conclusion
Étapes précédentes
Avant de vous montrer des exemples de tests A/B que vous pouvez essayer sur votre site Web, j'aimerais discuter de quelques questions que vous devriez considérer avant de créer votre premier test.
Analysez votre site Web pour détecter les problèmes qui peuvent être améliorés
Pour tirer le meilleur parti du processus d'optimisation de la conversion de votre site Web, vous devez d'abord l'analyser, identifier les problèmes qu'il rencontre et les éléments qui peuvent être améliorés. Pour cela, évaluez les pages les plus visitées et demandez-vous si elles répondent aux objectifs pour lesquels elles ont été créées ou si vous pourriez améliorer leurs résultats :
- La page répond-elle aux attentes des utilisateurs en termes de contenu et de design ?
- Comment pouvons-nous l'améliorer ?
- Le contenu et les offres de la page sont-ils aussi clairs que possible ?
- Pouvons-nous les rendre plus clairs ou plus simples ?
- Qu'est-ce qui cause des doutes sur cette page ou rend le processus global plus difficile ?
- Peut-on simplifier ?
- Qu'y a-t-il sur la page qui n'aide pas l'utilisateur à agir ?
- Pouvons-nous augmenter la motivation des utilisateurs ?
A partir de là, vous disposez déjà d'une liste de problèmes qui sert de point de départ pour générer des hypothèses d'amélioration. Par exemple, si vous avez identifié que vos visiteurs ne défilent jamais au-delà de la première section d'une page, il est logique de penser que cette section doit être améliorée, n'est-ce pas ?
Et comme je l'ai mentionné au début de cet article, les tests A/B vous permettent de tester différentes versions de la conception ou du contenu de n'importe quel élément de votre site Web pour voir laquelle vous donne les meilleurs résultats. Dans l'exemple ci-dessus, il sera judicieux de créer un test A/B dans lequel vous créez des variantes de la page en question, en modifiant le texte et/ou le design du premier pli. Ensuite, vous devrez analyser les résultats et les modifier en conséquence.
Utiliser un outil pour créer des tests A/B
Lorsque vous allez créer un test A/B, qu'il s'agisse du contenu ou du design de votre site Web, utilisez un outil qui s'occupe de tout. C'est-à-dire un outil qui vous permet de créer facilement les variantes de test, de répartir le trafic entre vos visiteurs, de vous montrer quelle variante fonctionne le mieux et, enfin, d'appliquer la variante gagnante comme définitive.
En particulier, nous recommandons l'utilisation de Nelio A/B Testing (version gratuite et premium à partir de 29$/mois), car c'est le seul outil entièrement créé en tant que plugin WordPress natif afin qu'il soit 100% compatible avec l'éditeur de blocs et vous n'avez pas besoin d'apprendre ou d'utiliser un autre outil externe pour son fonctionnement. Avec Nelio A/B Testing, créer des alternatives pour n'importe quel test A/B revient exactement à créer n'importe quelle page, publication, menu, etc., dans WordPress. Mais en plus, cela vous évite d'avoir à segmenter le trafic vers votre site Web et vous fournit directement les mesures et les résultats que vous recherchez. Dans cet article, vous avez un guide complet sur la façon de créer des tests A/B avec l'éditeur de blocs WordPress en utilisant Nelio A/B Testing.
Voici quelques idées de tests A/B que vous pouvez créer pour améliorer votre site web.
Tests pour améliorer votre message
Si vous voulez que vos visiteurs aient une bonne raison de faire un achat, de s'abonner à votre newsletter, de s'inscrire à un programme, etc., vous devez obtenir le texte et le message corrects pour inviter le visiteur à effectuer cette action. Pour cela, je vous propose de réaliser les tests A/B suivants liés à la copie de vos pages :
Essayez différents textes de titre
Toutes vos pages de destination incluent sûrement plus d'une section dans laquelle vous invitez l'utilisateur à effectuer une action. Et si ce n'est pas le cas, vous savez par où commencer pour améliorer votre site Web .



Théoriquement, des textes plus longs peuvent mieux décrire un message, mais nous vous recommandons d'essayer des textes avec une complexité moindre. Essayez d'entrer des chiffres, d'être plus direct, d'utiliser des émotions, d'utiliser des mots qui créent un sentiment d'urgence, etc.
En bref, créez des tests A/B avec différents titres en suivant ces recommandations pour voir si la variante de copie fonctionne mieux que celle que vous utilisez actuellement.
Modifier les textes du corps du message
Un corps de texte brillant est tout aussi important qu'un titre fort pour convaincre votre visiteur d'agir. Par conséquent, vous devez également bien faire les choses.
Vous pouvez ajouter une touche d'humour à votre texte pour voir si votre public l'aime. Ou ajoutez des questions qui invitent l'utilisateur à vouloir répondre en effectuant une action. Je recommande également d'ajouter des commentaires ou des opinions de vos clients sur vos produits pour instaurer la confiance. Essayez des textes longs, des textes courts ou même éliminez le corps du message et affichez simplement un titre. N'oubliez pas que tant que vous n'aurez pas exécuté de tests A/B sur ces modifications, vous ne saurez pas ce qui fonctionne le mieux.
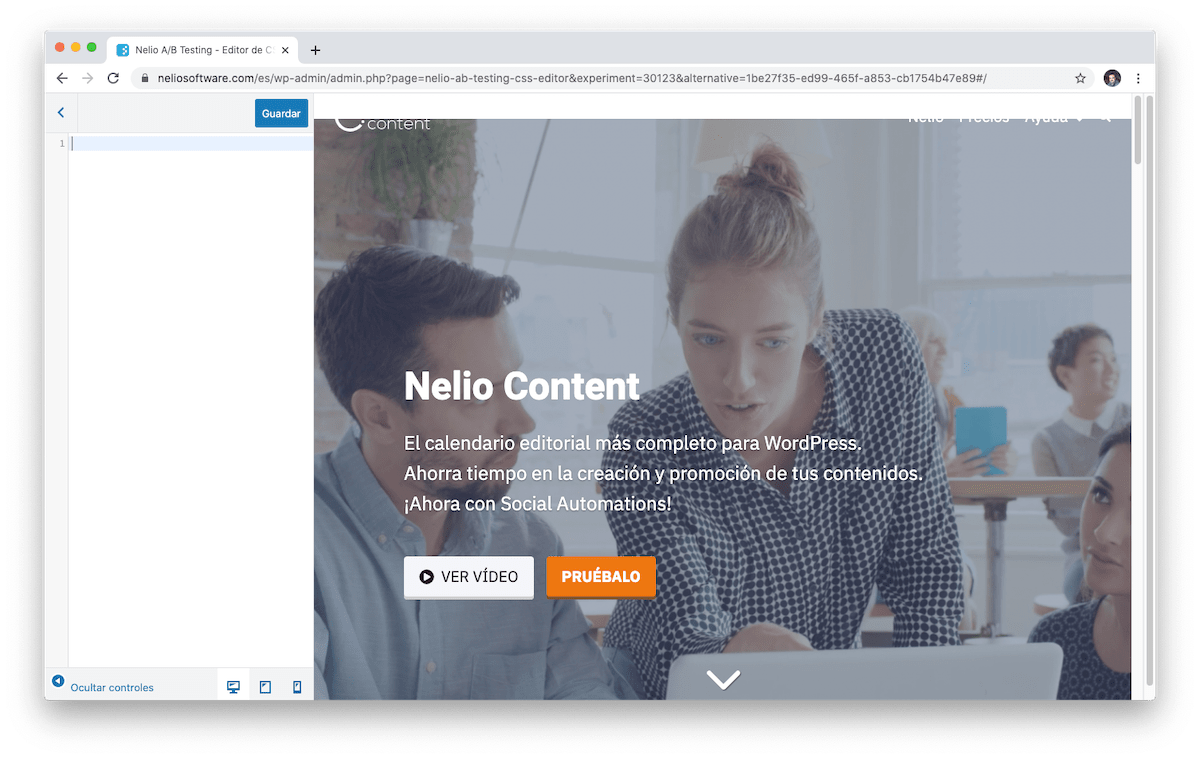
Par exemple, sur notre page de destination Nelio A/B Testing, nous avons effectué un test A/B où nous avons modifié le titre du premier pli.


Fait intéressant, nous avons eu des résultats différents en anglais qu'en espagnol.


Teste différents textes de titre et de description de produit
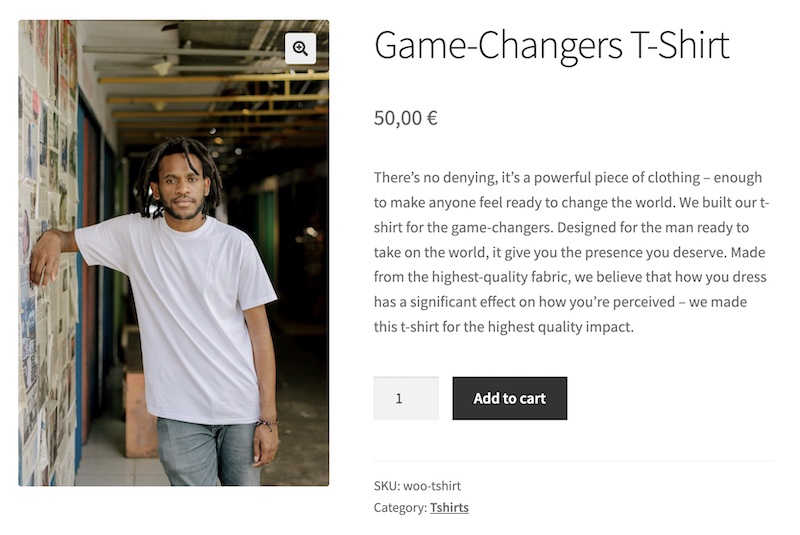
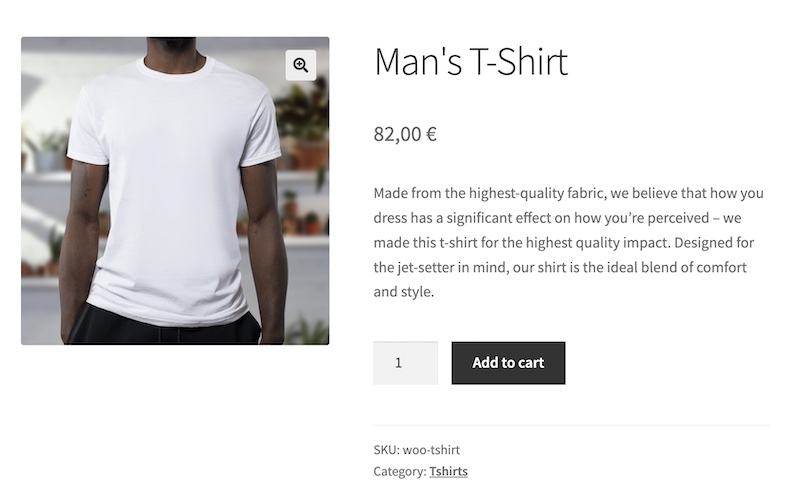
Comme nous l'avons vu avec les pages, si vous avez une boutique WooCommerce, les tests récapitulatifs de produits sont un type de test que vous devriez essayer. Modifiez le titre et la description des produits (vous pouvez également modifier l'image et le prix) et analysez avec quelle alternative vous obtenez plus de ventes.



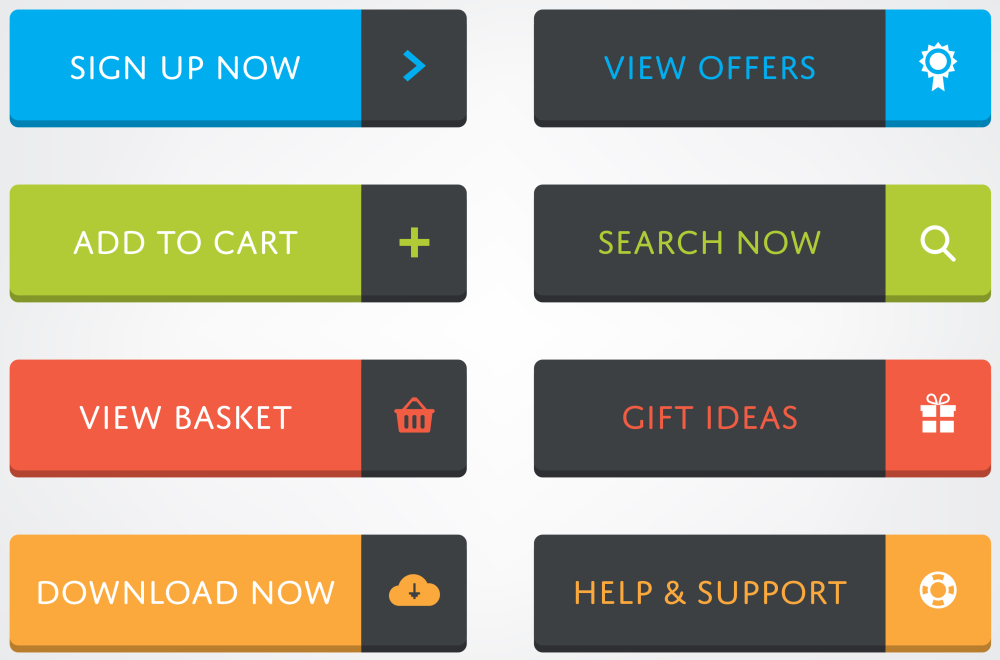
Modifier les textes des boutons d'appel à l'action
Quel texte de bouton vous rapportera le plus de clics ? Essayez de penser à un texte clair qui invite également les clics. Par exemple, essayez d'ajouter les mots "maintenant" ou "libre" à votre bouton pour transmettre un message d'urgence ou d'opportunité, respectivement.


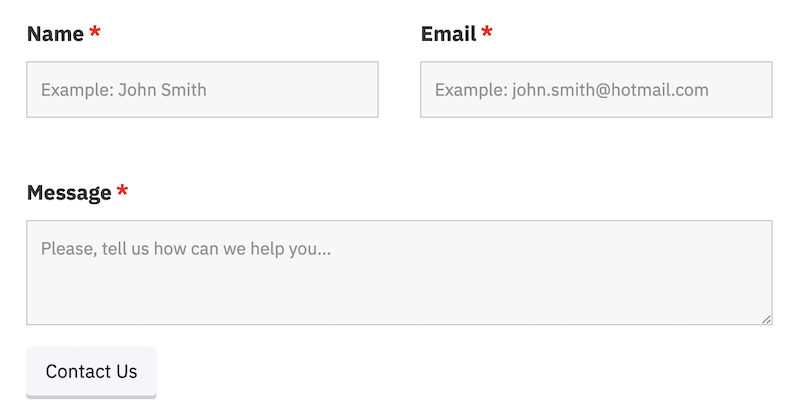
Modifier les titres et les textes des champs dans les formulaires
Essayez différents textes dans vos formulaires pour les rendre plus attrayants à remplir. Modifiez les étiquettes de champ ou ajoutez des espaces réservés pour aider l'utilisateur à remplir le champ.


Tests pour améliorer la conception
Comme vous l'avez déjà vu dans certains des exemples précédents, en plus d'écrire des textes convaincants, vous devez rendre votre site Web visuellement attrayant. Créez des tests avec différents types de schémas de couleurs, de styles de police et d'éléments graphiques pour rendre votre site Web plus attrayant et optimiser la conversion.
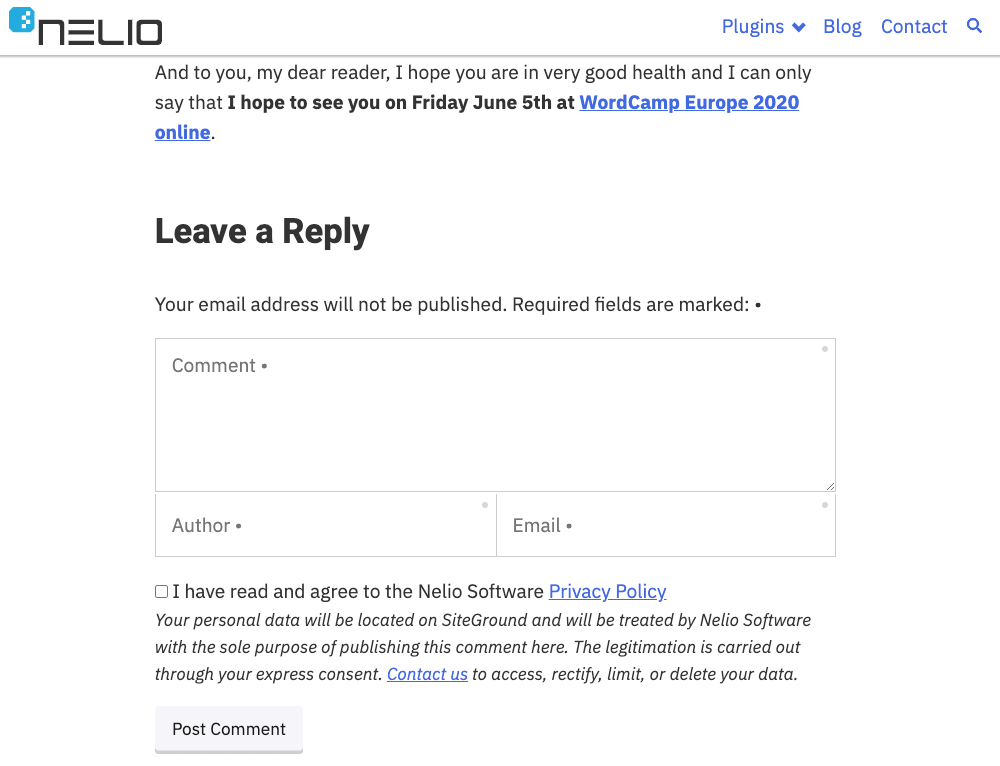
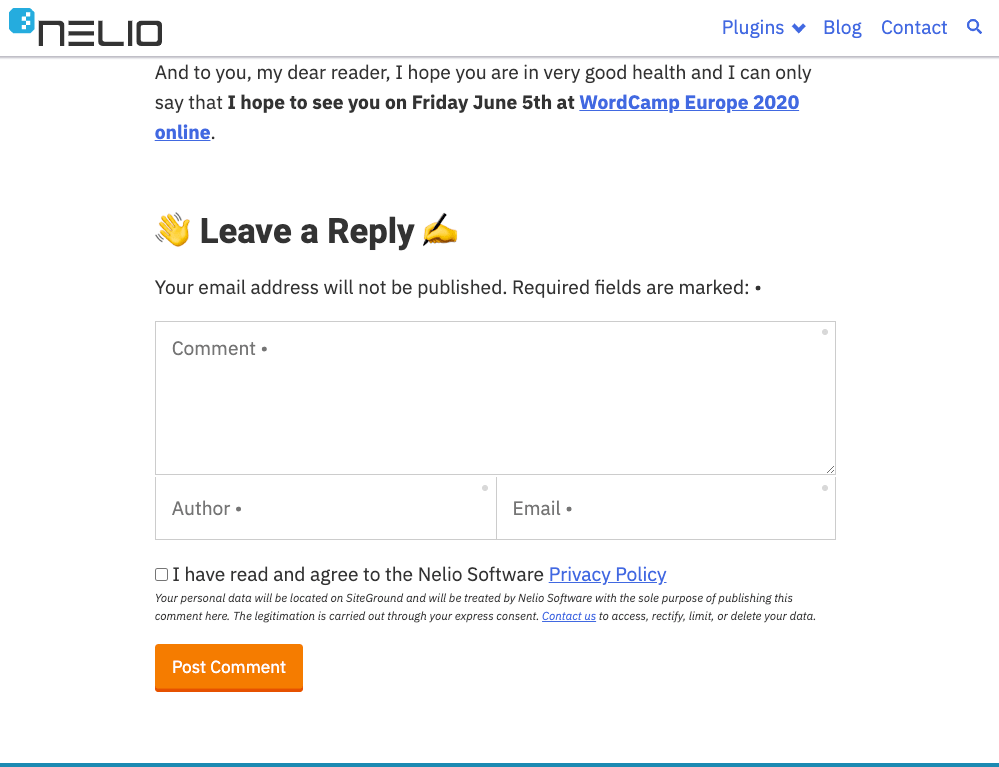
Testez différents styles de police, tailles et couleurs de texte
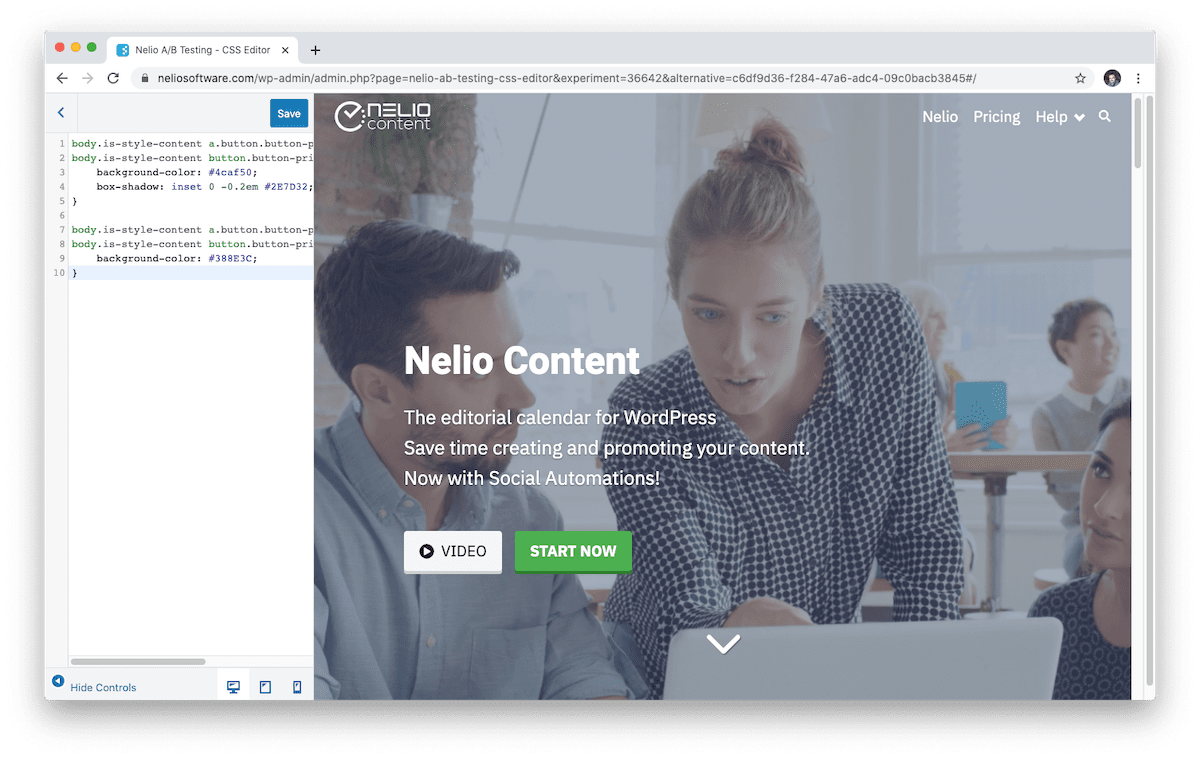
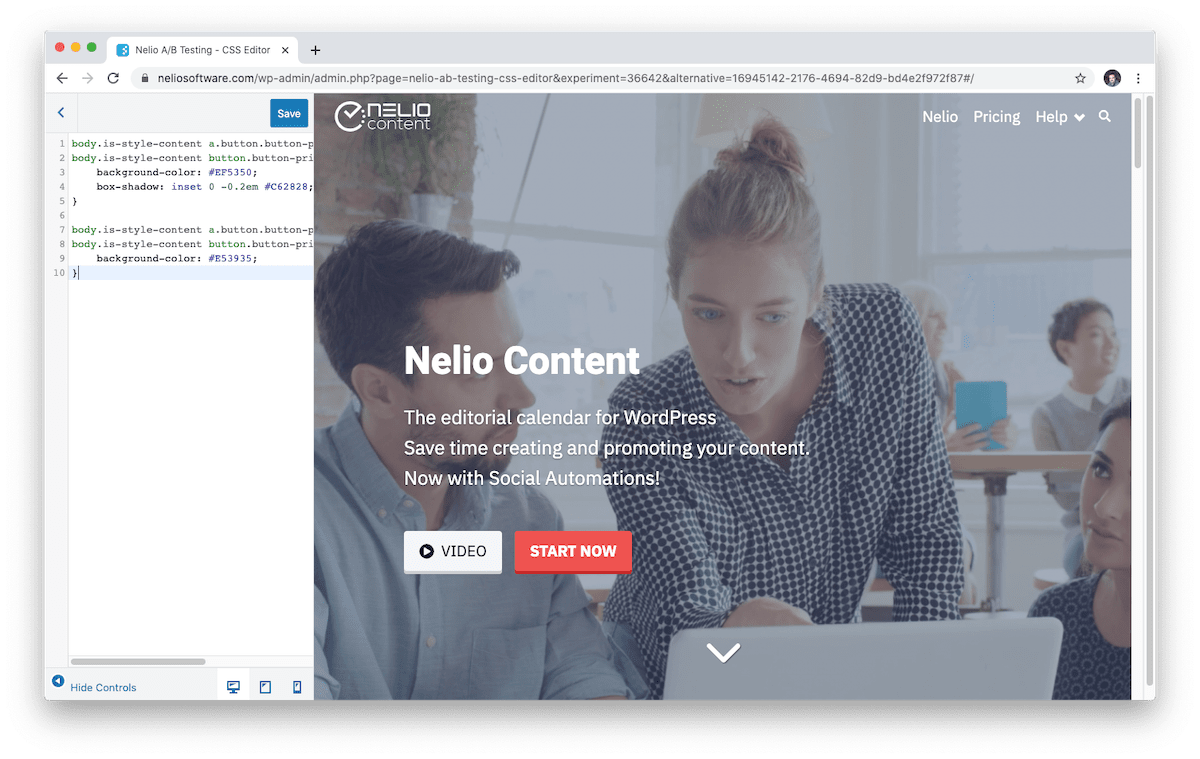
Parfois, ce n'est pas seulement ce que vous dites, mais aussi comment vous le dites. Et le style de police que vous utilisez sur votre site Web a un impact sur la conversion. Quel style de police utiliser : Arial, Times New Roman, Lato, Calibri… ? Quelle taille et quelle couleur ? Vous ne pouvez savoir tout cela que si vous créez des tests A/B. Lorsque vous utilisez un outil comme Nelio A/B Testing, vous avez la possibilité de créer des tests CSS A/B et de tester différents styles, tailles et couleurs de police pour chacun de vos textes.


Modifier les styles, la taille et la couleur de la police des boutons
Et il en va de même pour les boutons. Modifiez le style, la taille et la couleur des boutons et voyez ce qui fonctionne le mieux. Pour cela, le plus simple est de créer un test CSS A/B dans lequel vous ajoutez des règles de style CSS dans les variantes à tester.



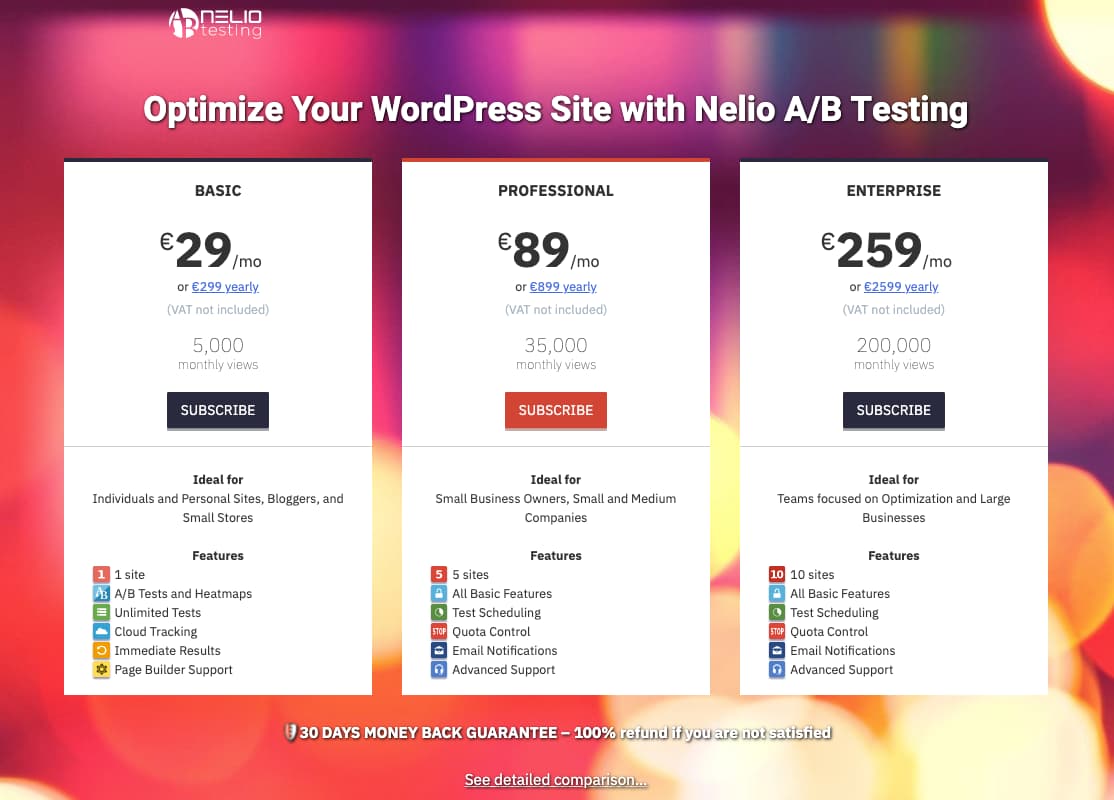
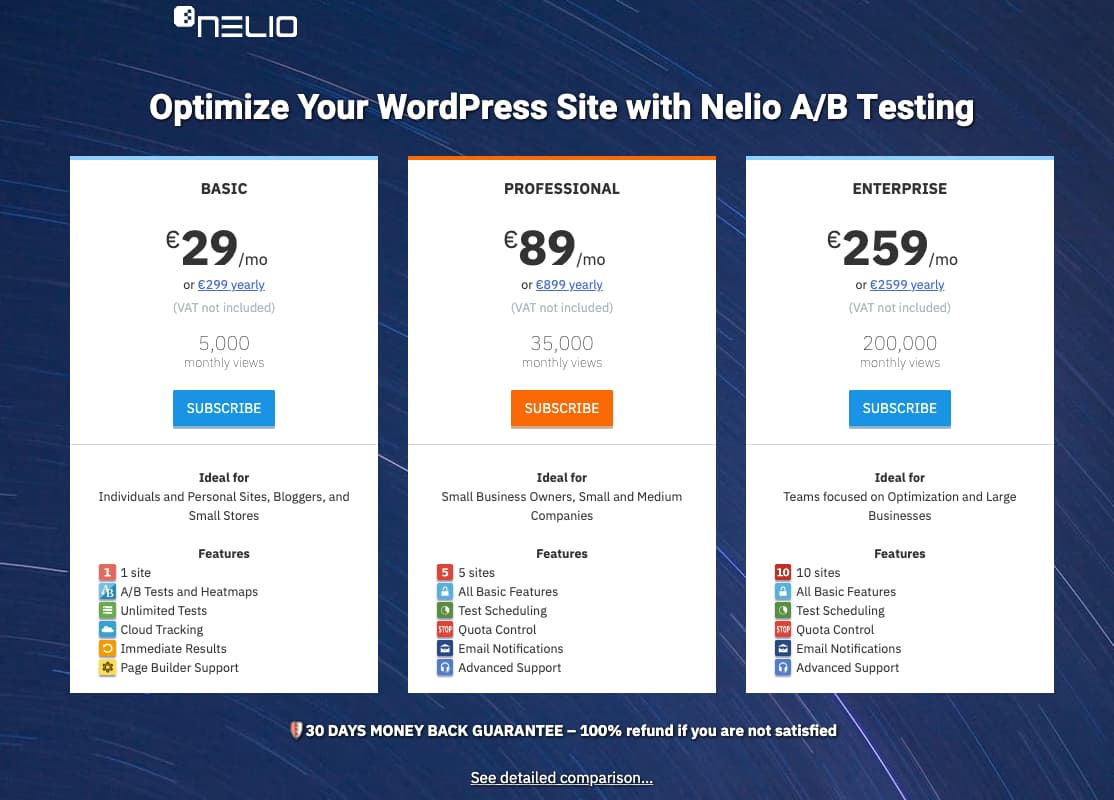
Changer les couleurs d'une page
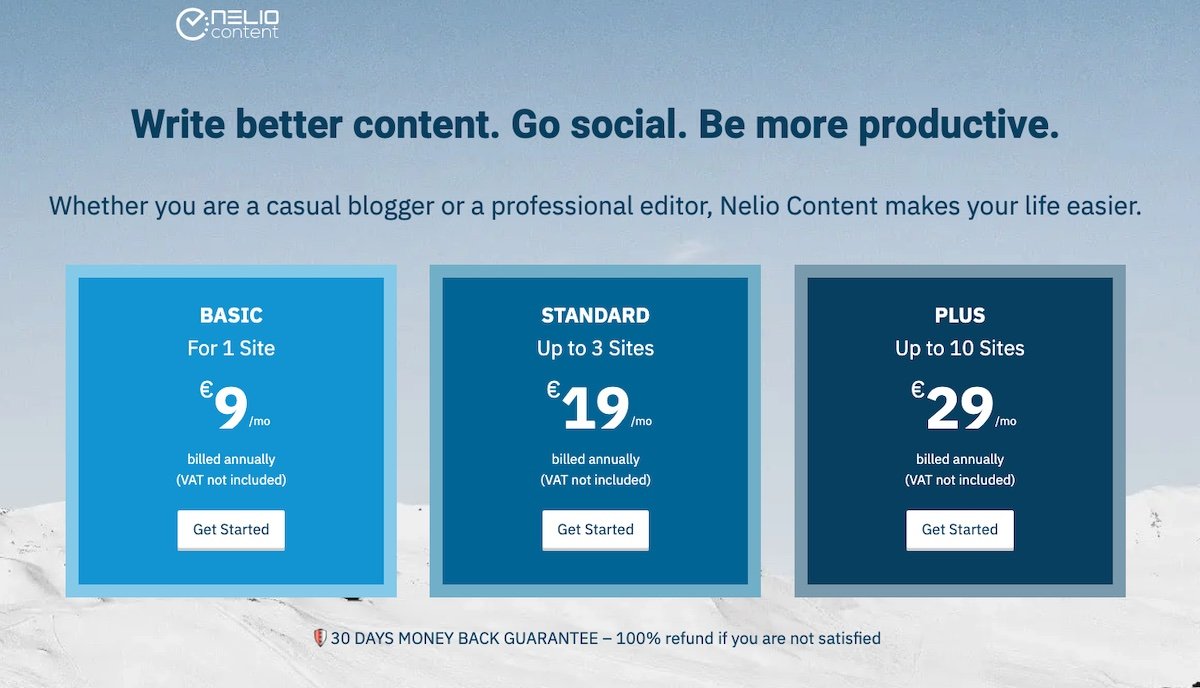
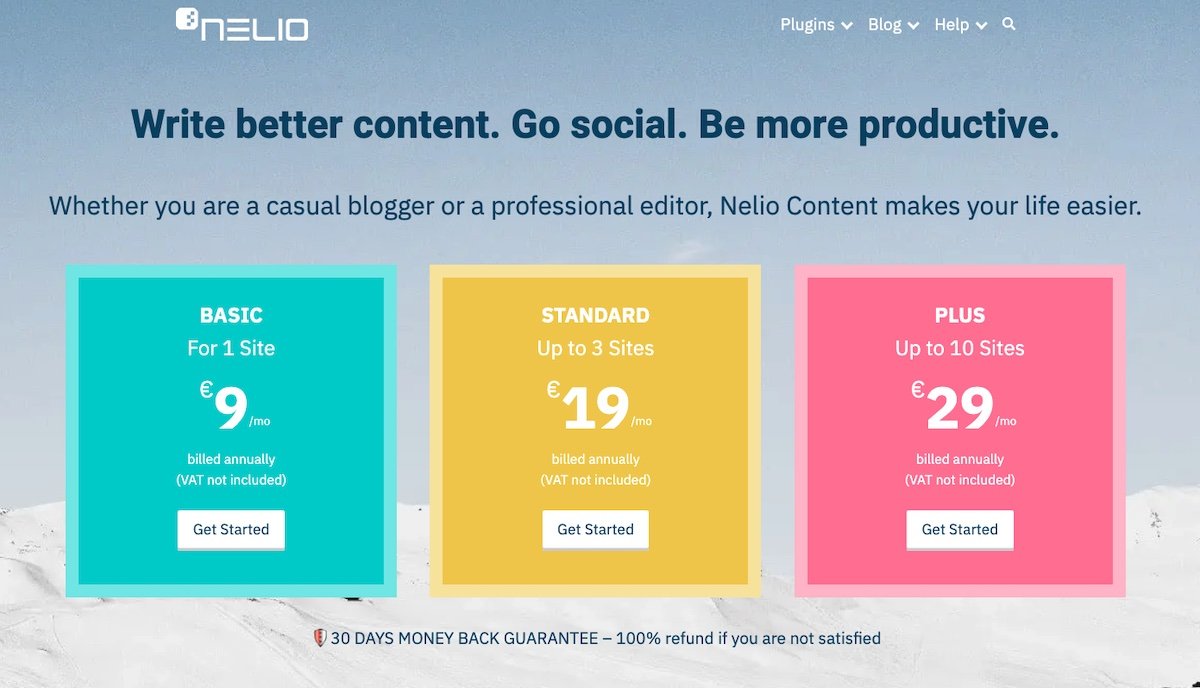
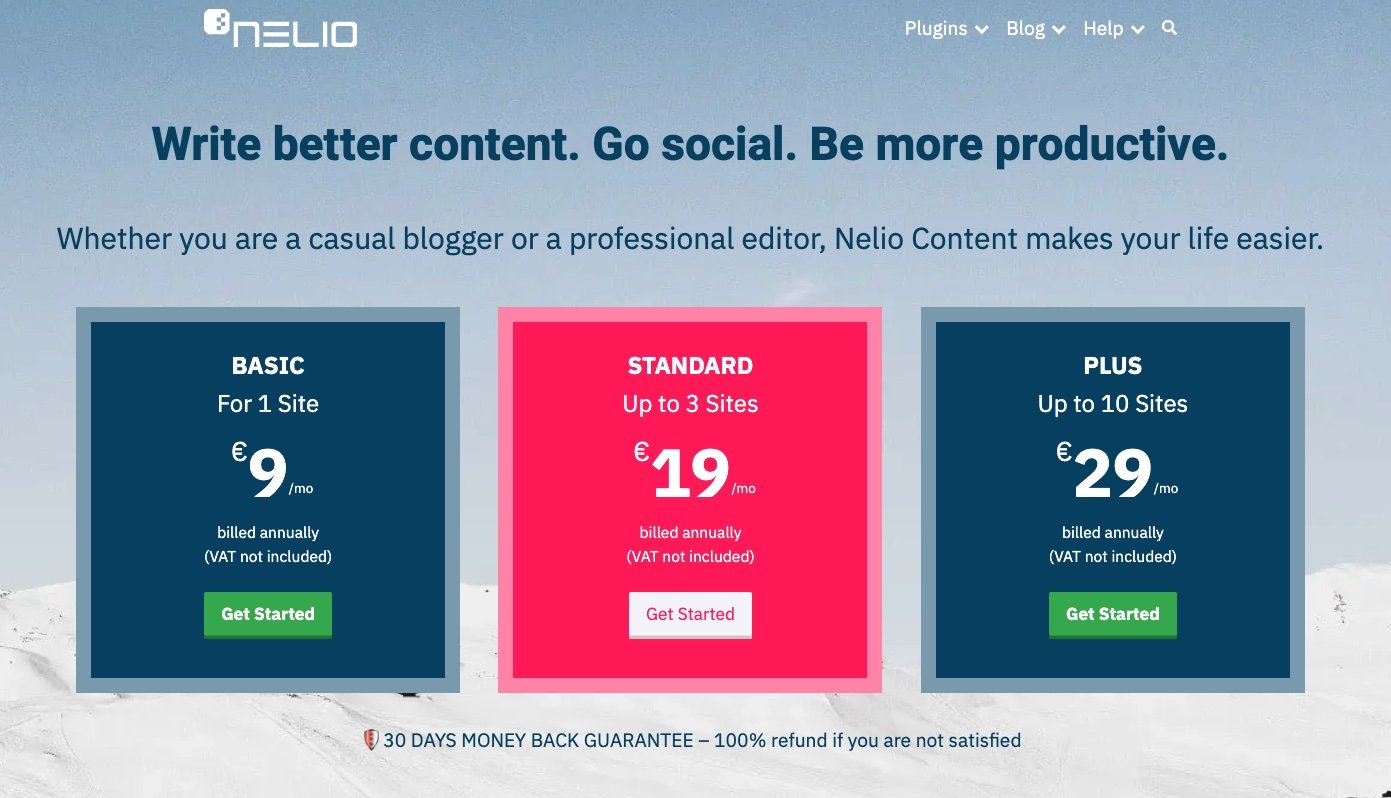
Ce ne sont pas seulement les boutons avec lesquels vos visiteurs interagissent qui ont un impact. Les couleurs du site sont également pertinentes. Essayez de changer les couleurs affichées sur l'une de vos pages et analysez si vos visiteurs aiment les couleurs douces ou même les combinaisons folles.


La page où vous affichez les prix de vos produits est celle qui a le plus d'impact sur la conversion de votre site internet. Passez du temps à l'optimiser. Si vous proposez différents plans ou services, essayez de changer leurs couleurs et analysez quelle combinaison est la plus attrayante.



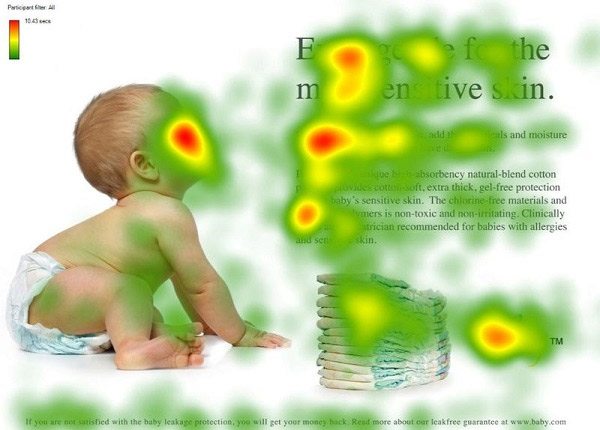
Essayez de changer des images et des vidéos
Lorsque vous décrivez un produit ou souhaitez impacter vos visiteurs, une image vaut mille mots. Mais une image plus jolie ne génère pas nécessairement plus de conversion. Testez quelle image fonctionne le mieux.


Essayez également d'échanger des images contre des vidéos et voyez ce qui fonctionne le mieux.


Changez complètement le thème de votre site Web
Enfin, avant de refondre complètement votre site Web, je vous recommande de faire quelques tests de thème. Essayez facilement plusieurs thèmes WordPress alternatifs et découvrez celui que votre public aime le plus. Nous avons déjà parlé de la création d'un thème de test avec Nelio A/B Testing.
Conclusion
Dans cet article, nous avons proposé un ensemble d'idées de changements que vous devriez tester sur votre site Web pour l'améliorer. Pour créer des tests A/B rapidement et facilement, il est préférable d'installer un outil comme Nelio A/B Testing sur votre site web. Sans écrire une seule ligne de code, vous verrez à quel point il est facile d'optimiser la conversion de votre site web.
Image en vedette de Khamkeo Vilaysing sur Unsplash .
