10 tendances de conception Web à suivre en 2022
Publié: 2022-07-07
Le design est un domaine où les tendances changent très rapidement. Les cerveaux derrière la conception sont très créatifs et innovants. Ils s'efforcent toujours de faire quelque chose hors de la boîte avec leur créativité, en particulier lorsqu'il s'agit de conception de sites Web.
Les concepteurs de sites Web doivent être très créatifs, car chaque fois qu'une personne atterrit sur votre site Web, la première chose qu'elle voit est la mise en page de votre page. Ainsi, comme chaque année, les tendances du design web ont changé pour 2022.
Avec les progrès de la technologie d'affichage pour les appareils, de nombreuses personnes consomment du contenu Web, et les concepteurs Web n'iront pas éclabousser une touche de couleurs vives et de mélanges créatifs jamais essayés auparavant.
Discutons des dix dernières tendances de conception Web à suivre en 2022.
Mode sombre
Après l'introduction du mode sombre en octobre 2022 par Instagram, le mode sombre est devenu la principale tendance. En 2020, presque toutes les applications ont introduit le mode sombre.
Les conceptions Web en mode sombre ont non seulement l'air ultramodernes, mais elles sont également agréables à regarder, faisant ressortir les éléments de couleur et de conception.
Pour ceux qui ne le savent pas, un mode sombre est une interface utilisateur à faible luminosité qui affiche principalement des surfaces sombres. Les deux avantages d'utiliser le mode sombre sont :
1- Le thème sombre aide à réduire la fatigue oculaire en ajustant la lumière de l'écran aux conditions d'éclairage actuelles. 2- Ils conservent l'énergie de la batterie des appareils en réduisant l'utilisation de pixels légers. C'est pourquoi les thèmes sombres conviennent aux écrans OLED.
Typographie audacieuse
Les lettres surdimensionnées ou la typographie audacieuse ont pris de l'ampleur alors que les propriétaires de sites Web s'efforcent de simplifier les conceptions. Ils embauchent des développeurs Web d'entreprises qui se tiennent au courant des dernières tendances.
La topographie audacieuse présente des avantages évidents. Par exemple, vous pouvez attirer l'attention sur le nom de votre marque ou votre motif commercial en le mettant dans une énorme police et sur la page principale de votre site Web. Cela laissera certainement un impact sur le visiteur de votre site Web.
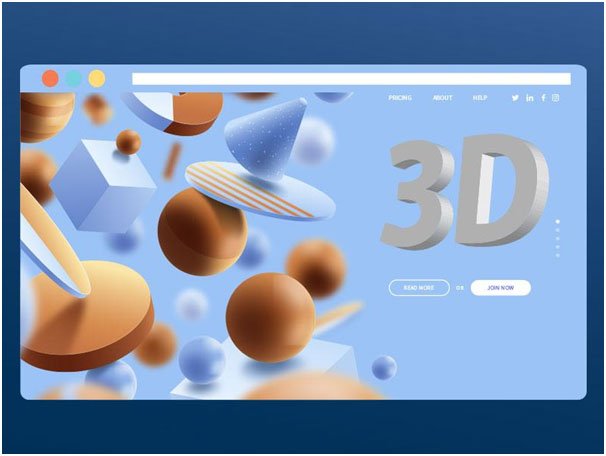
Conception 3D

Stéréotypiquement, la 3D domine depuis longtemps le monde des jeux et du divertissement. Mais, avec l'augmentation de la puissance de traitement des appareils, des objets 3D apparaissent sur des sites Web réguliers. Ceci est possible pour les versions mobiles et de bureau.
Jusqu'à ce que la réalité virtuelle devienne plus courante et plus rentable, la 3D hyperréaliste qui occupe souvent tout l'écran est le meilleur moyen de créer une expérience de conception immersive pour votre site.
Ce n'est pas seulement un avantage pour les utilisateurs, mais aussi pour les propriétaires de sites Web, car les utilisateurs ont tendance à rester plus longtemps, ce qui augmente l'engagement des clients.
À mesure que 2022 se déroule, préparez-vous à voir des interactions plus réalistes sur des sites Web créés à l'aide de la 3D et de la pseudo 3D.
Ombres douces et éléments flottants
Si vous souhaitez créer de la profondeur dans votre conception Web, cette tendance est pour vous. De plus, si vous aimez l'effet 3D mais que vous souhaitez l'atténuer, utilisez des ombres douces.
Les éléments flottants et les ombres douces ajoutent de l'intérêt ainsi que de la profondeur, donnant à votre site Web un effet "3D lite". Cet effet prend en charge non seulement les graphiques, mais complète également le texte et les photos.
Dispositions asymétriques

Généralement, les sites Web sont basés sur une grille. La grille ici ne nous est pas visible car il s'agit d'une ligne imaginaire qui aide à l'agencement des éléments de la page. Être bien rangé n'est pas un péché, mais 2022 a mis en place une nouvelle tendance.

Les propriétaires de sites Web aiment expérimenter de nouvelles choses pour attirer les visiteurs. Expérimenter la symétrie en est une. Les techniques de grille brisée et le placement chaotique des éléments de conception sont des moyens d'implémenter l'asymétrie dans les conceptions Web.
L'inconvénient de cette conception est qu'elle ne peut pas être mise en œuvre sur des sites Web contenant de grandes quantités de contenu, car cela pourrait créer une expérience chaotique pour leurs lecteurs. Alors choisissez judicieusement. Vous pouvez également consulter une bonne société de conception de sites Web pour une meilleure mise en œuvre des idées.
Mélanger des photographies avec des graphiques
L'utilisation de vraies photographies mélangées à des illustrations donne un aspect attrayant à votre site Web. Les photos peuvent être des personnes ou des produits et peuvent être utilisées pour l'image de marque, ce qui permet à votre site Web de se démarquer de la ligue.
La superposition de photographies réelles avec des graphiques crée un visuel mémorable pour les spectateurs. Cette tendance peut être utilisée pour ajouter de la gentillesse ou du charme à des photographies de produits autrement fades. Cela peut même vous aider à mieux communiquer sur des sujets complexes tels que la finance.
Conception Web Parallaxe
La conception Web de parallaxe provient des jeux vidéo. Dans les jeux vidéo, l'arrière-plan se déplace à des vitesses différentes de la même manière dans le défilement Web parallaxe, l'arrière-plan de la page Web défile avec la page créant un effet pseudo-3D.
Les sites Web générés par défilement utilisent la puissance des effets de mouvement et d'animation pour capter l'attention des utilisateurs et introduire du dynamisme dans les interactions des utilisateurs. De tels effets ajoutent une signification supplémentaire au contenu existant de la page Web, la rendant mémorable pour l'utilisateur.
Image Vectorielle
Lorsqu'il s'agit d'engager et de fidéliser les visiteurs, les gens préfèrent les sites Web multimédias aux sites Web textuels.
Auparavant, les sites Web au contenu multimédia et riche devaient souffrir de temps de chargement des pages plus lents. Après l'introduction des images vectorielles, ces sites peuvent soupirer de soulagement.
Ce que font les images vectorielles, c'est qu'elles s'adaptent à la taille de leur écran tout en conservant la qualité de leur graphique d'origine. Personne n'aura désormais à sacrifier son expérience de visionnage de médias enrichis.
Formulaires plein écran

Comme indiqué ci-dessus, la typographie en gras est particulièrement populaire parmi les propriétaires de sites Web qui préfèrent la simplicité. C'est de là qu'est venue l'idée de créer des formulaires de contact en plein écran.
L'ajout de formulaires en plein écran sur la page d'accueil est une autre tendance à succès pour les conceptions Web de 2022. Il simplifie également le processus de soumission du formulaire pour les visiteurs.
Navigation ultra-minimaliste
Avec l'essor des appareils portables comme les montres intelligentes, la conception Web, en général, a commencé à penser plus petit. Le domaine le plus touché par cela est la navigation, le ciment qui maintient un site Web ensemble.
Avec l'aide de la navigation masquée, vous pouvez économiser beaucoup d'espace sur votre site Web. N'hésitez pas à utiliser cette tendance de conception car elle vous aidera à rendre votre conception plus claire et plus soignée.
Quel est votre choix ?
Jusqu'à présent, vous devez avoir décidé quelle tendance de design vous allez suivre en 2022. Toutes ces tendances sont à la mode et peuvent aider votre entreprise à se développer. En effet, lorsque cela plaît à l'œil du spectateur, cela atteindra certainement son cœur.
Si vous avez fait votre choix, contactez une société de développement Web de premier ordre. Seul un expert peut mettre en œuvre de grandes idées de manière efficace. Restez tendance !
