13 exemples de modèles lumineux à utiliser sur votre site Web
Publié: 2022-09-27Les couleurs sont importantes pour aider les gens à vous reconnaître, mais elles jouent également un rôle important dans leur expérience avec votre site. Par exemple, les visiteurs quittent souvent un site Web parce qu'ils trouvent son contenu difficile à lire. Les modèles clairs sont généralement de bons choix pour éviter cela, car ils permettent de créer un contraste élevé avec le texte . Apprenons ensemble pourquoi vous devriez envisager de créer un template léger pour votre site.
Signification et psychologie du blanc
La couleur blanche a des significations différentes dans la culture occidentale et orientale. Dans la culture occidentale, il est associé à l'innocence, la bonté, la propreté . Cependant, dans de nombreuses cultures orientales, le blanc est lié à la mort et à la tristesse. Ils utilisent souvent cette couleur lors des funérailles, contrairement aux occidentaux qui l'utilisent lors des mariages.
Le blanc ressemble à un état vide , qui symbolise un nouveau départ , comme un nouveau départ. Les designers d'intérieur aiment l'utiliser pour rendre la pièce plus spacieuse. Alors que les pièces complètement blanches peuvent sembler spacieuses, elles peuvent aussi sembler vides et hostiles. Bien sûr, ce n'est pas la raison pour laquelle le blanc est une couleur de chambre couramment utilisée dans les hôpitaux. En fait, les hôpitaux utilisent souvent du blanc car cela crée une sensation de stérilité .
Pourquoi devrais-je utiliser des couleurs claires sur le web ?
Les concepteurs de sites Web utilisent des couleurs claires en termes collectifs de nuances blanches et claires d' autres couleurs, telles que le gris ou le bleu . Il aide à créer une sensation de pureté, de fraîcheur, de propreté et à créer un contraste. De plus, les concepteurs l'utilisent souvent pour créer un arrière-plan neutre et laisser d'autres couleurs prendre le devant de la scène .
Les modèles légers sont des choix populaires pour créer des designs minimalistes . En bref, le design minimaliste est la technique consistant à tout ramener à sa forme de base. Et il n'y a rien de plus basique que le blanc et d'autres nuances de couleurs claires.
Les couleurs claires ont également un contraste élevé avec le texte noir sur les modèles de site Web. En fait, un fond blanc et un texte sombre constituent la meilleure combinaison de couleurs pour la lisibilité.
13 exemples de modèles de lumière
Les modèles légers aident à créer un design minimaliste (en d'autres termes : d'aspect moderne). Il vaut donc la peine d'envisager des couleurs claires pour votre site Web. Ci-dessous, j'ai rassemblé 13 exemples de modèles de lumière pour vous inspirer. Si vous aimez l'un d'eux, vous pouvez l'importer dans Smart Slider en un clic.
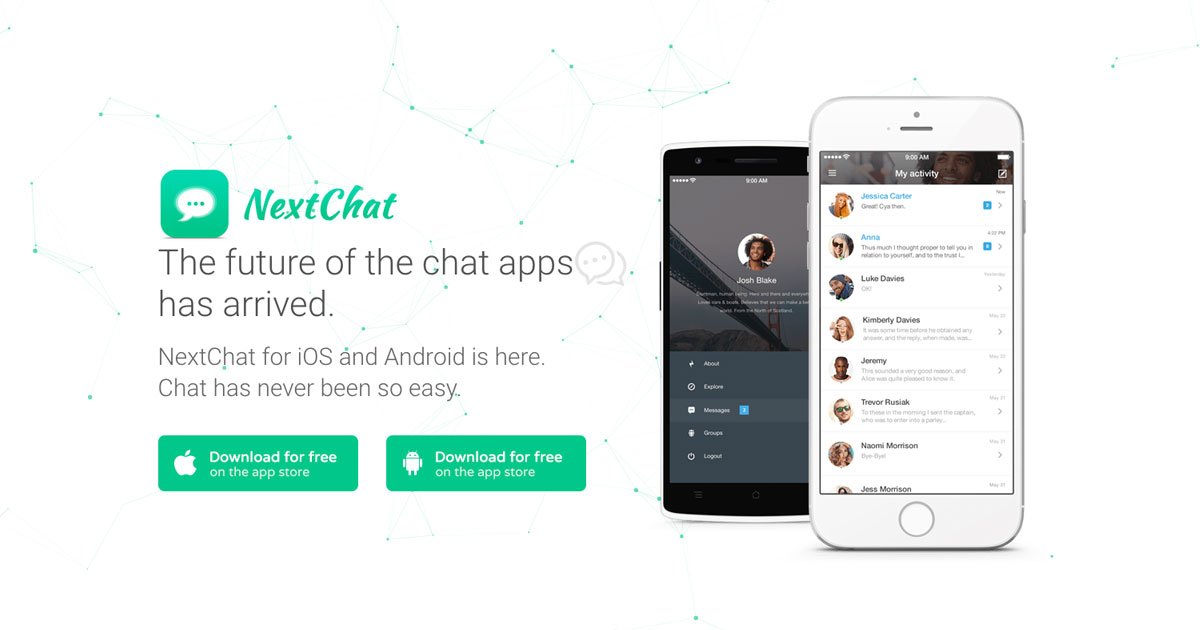
1. Bloc NextChat

Le bloc NextChat est l'exemple classique d'utilisation d'un modèle de lumière pour faire briller d'autres couleurs. Dans ce cas, le fond blanc et le texte gris plus foncé aident à mettre en évidence les boutons verts.
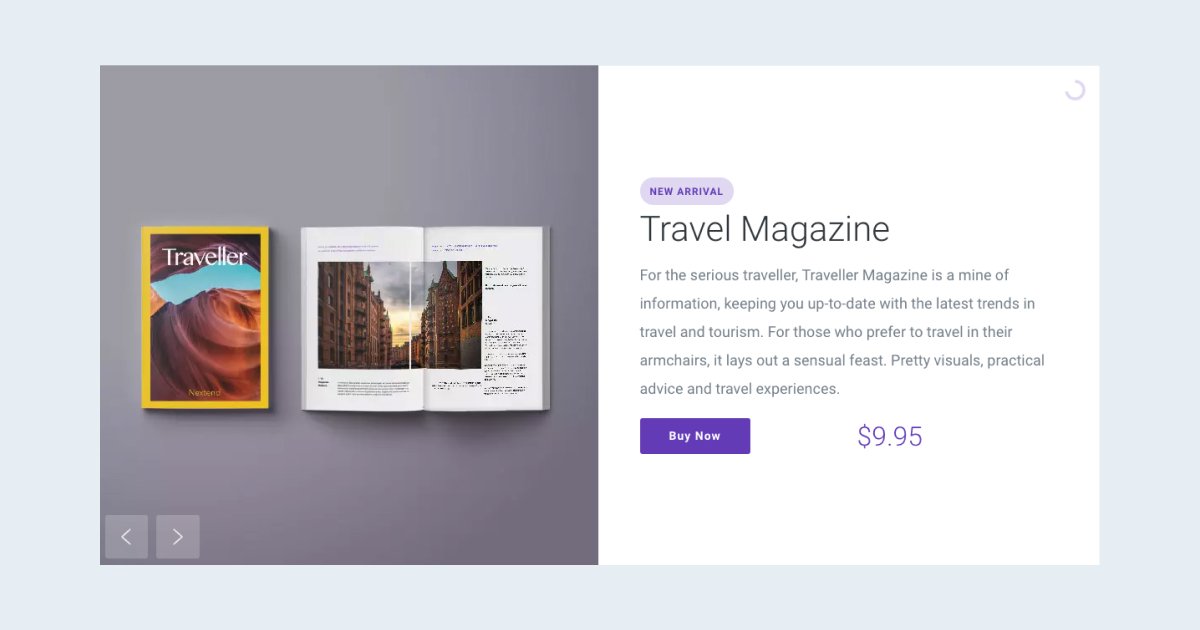
2. Curseur de produit en boîte

Dans ce modèle lumineux, vous pouvez voir des textes gris sur fond blanc. Ces choix de couleurs permettent de faire ressortir le bouton bleu CTA.
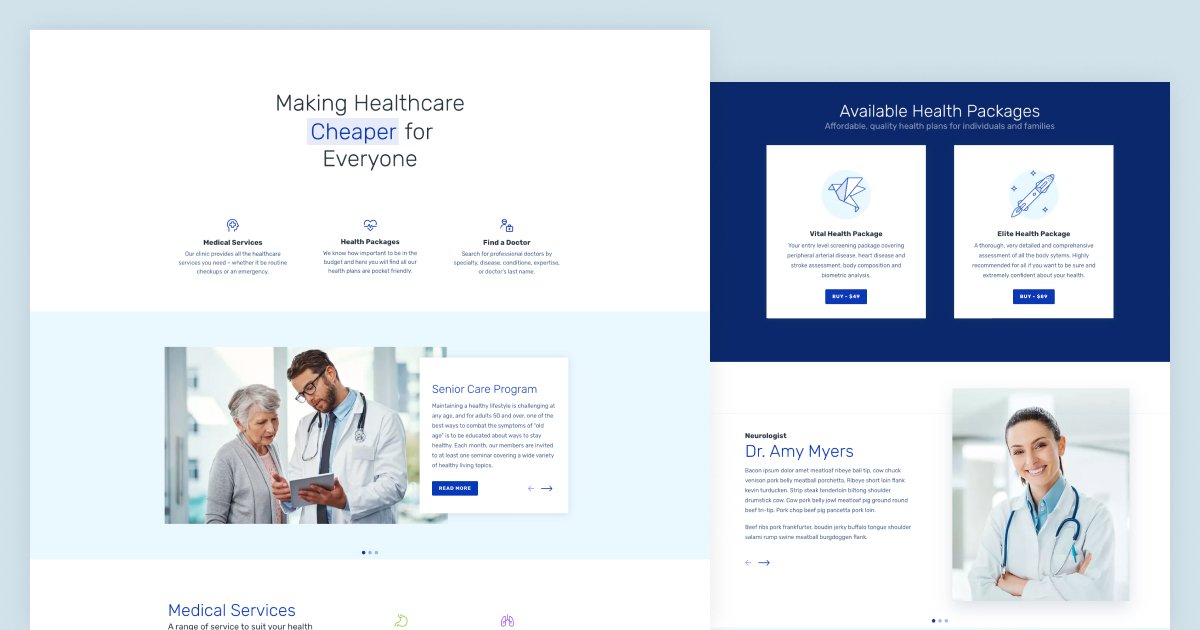
3. Santé

Les hôpitaux ont souvent des chambres de couleur blanche et les médecins portent des vêtements blancs pour le sentiment de stérilité. Le bleu favorise la confiance et la fiabilité. Par conséquent, les combinaisons de couleurs bleu et blanc sont idéales pour les sites Web de soins de santé.
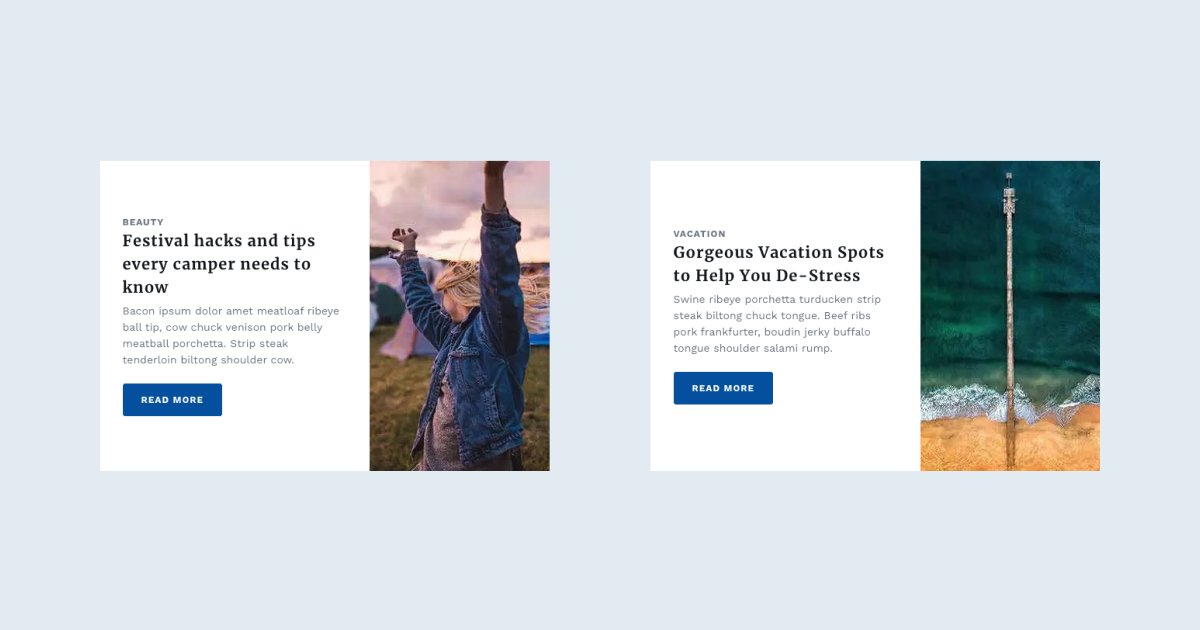
4. Poster le carrousel

Ce qui distingue ce modèle, c'est qu'il utilise un fond gris clair pour son contenu et un fond blanc pour les textes. Cette pratique augmente la lisibilité et le blanc met également en évidence la zone de contenu.
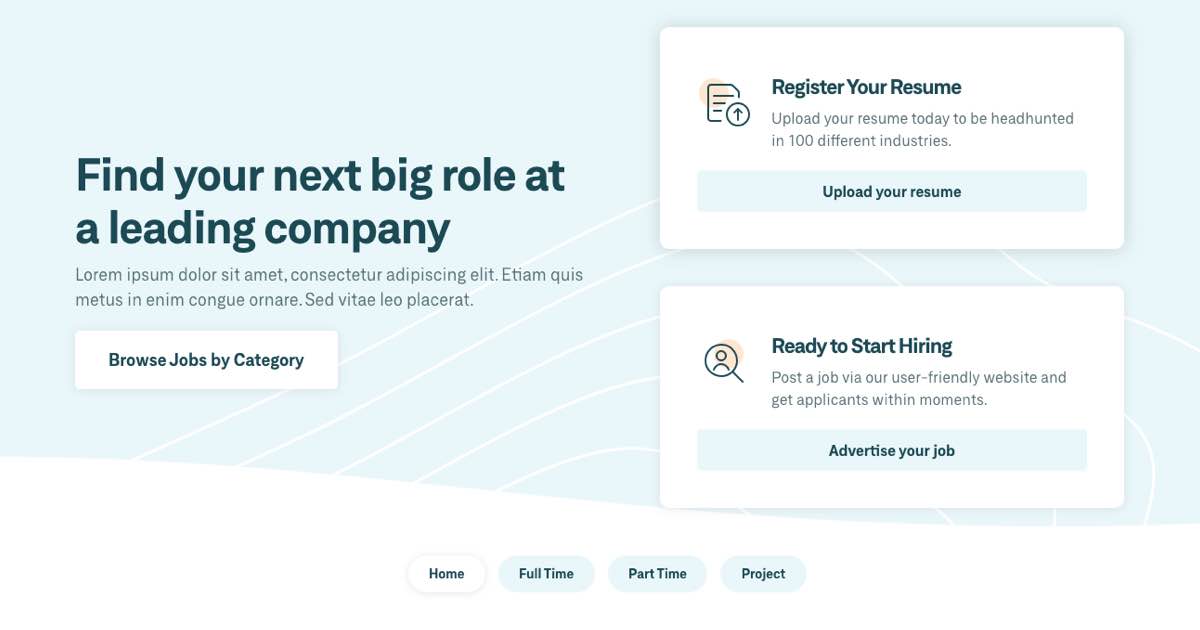
5. Carrière

La base de ce gabarit lumineux est de couleur bleu clair. Il utilise la couleur blanche à quelques fins différentes. Tout d'abord, pour créer un contraste élevé entre le texte et son arrière-plan. Deuxièmement, c'est une couleur de surbrillance pour le bouton et les puces. De plus, le diviseur de forme animé est également blanc.

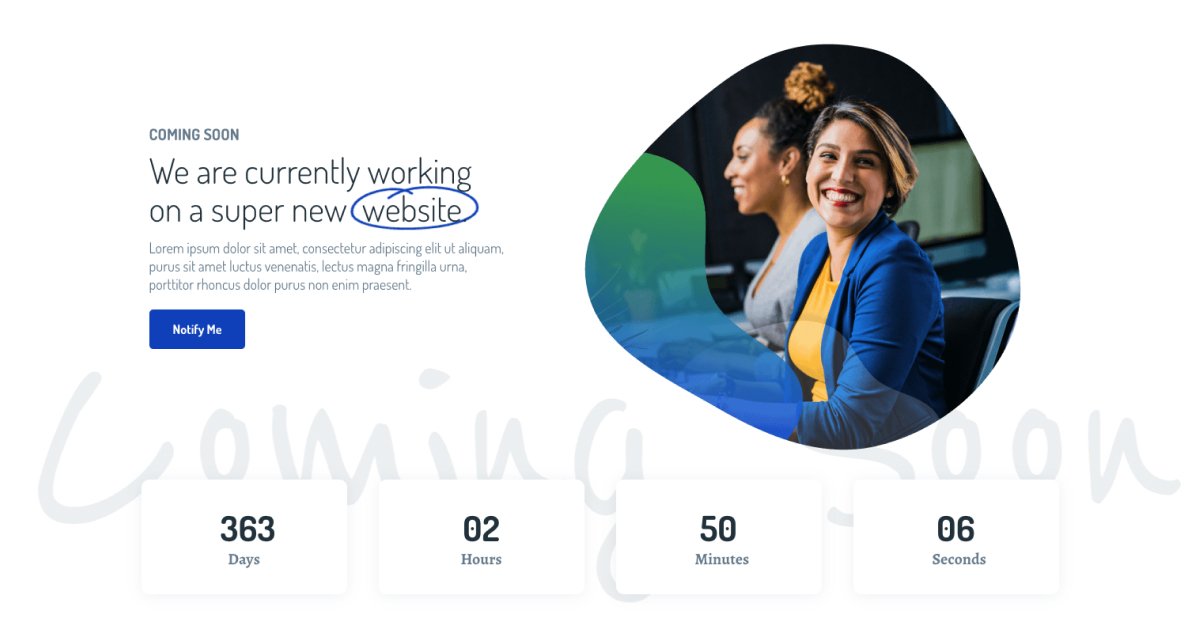
6. Bientôt disponible

Ce modèle présente un excellent contraste entre son arrière-plan et son contenu textuel. L'arrière-plan est blanc et les textes sont dans des tons de gris plus foncés. En conséquence, il y a suffisamment de contraste et le contenu est facile à lire, ce qui en fait un excellent exemple de modèle de lumière. Les couleurs bleues fonctionnent également très bien pour mettre en évidence le contenu.
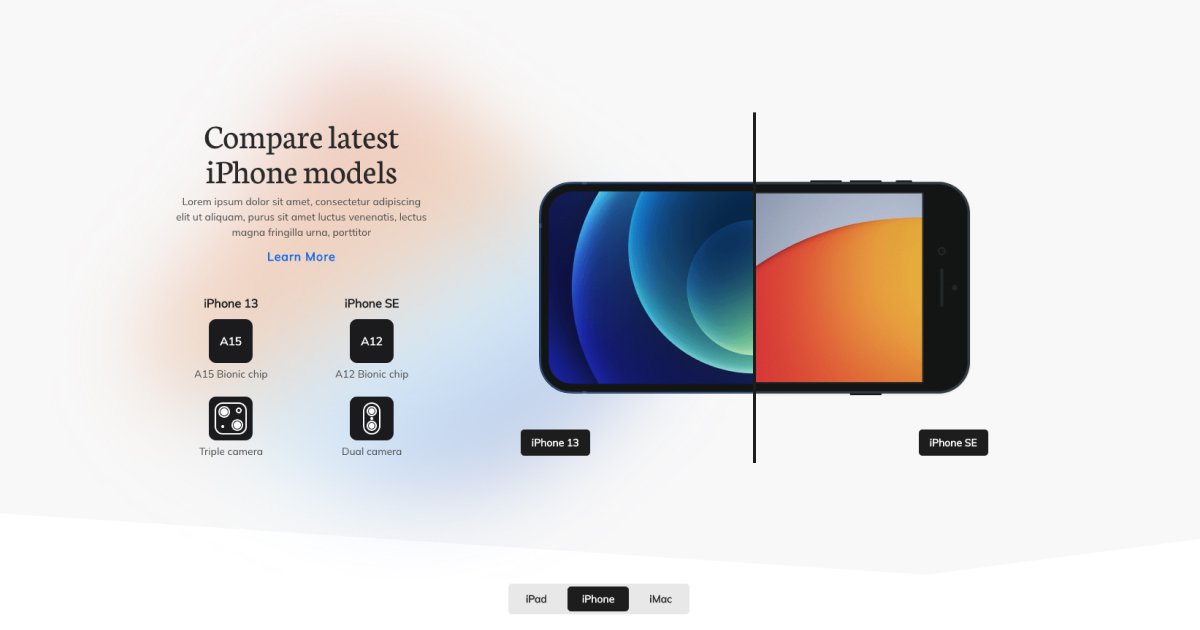
7. Comparaison de produits

Ce modèle utilise des couleurs claires floues en arrière-plan et des couleurs sombres à contraste élevé pour ses textes. Il a également un diviseur de forme blanc pour le rendre encore plus léger.
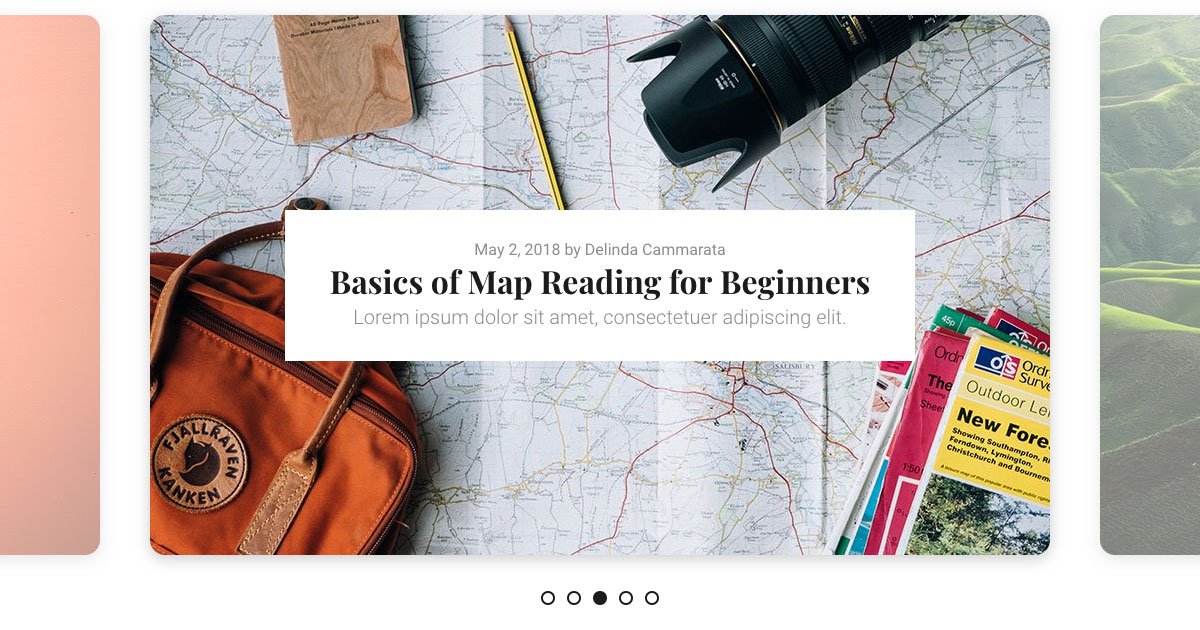
8. Vitrine Post Slider

Ce modèle de lumière est un superbe modèle noir et blanc. Les seules couleurs proviennent des images. En fait, les images sur les côtés sont semi-transparentes, elles paraissent donc encore plus claires. Les fonds sont blancs, les textes sont gris donc ils ont un grand contraste.
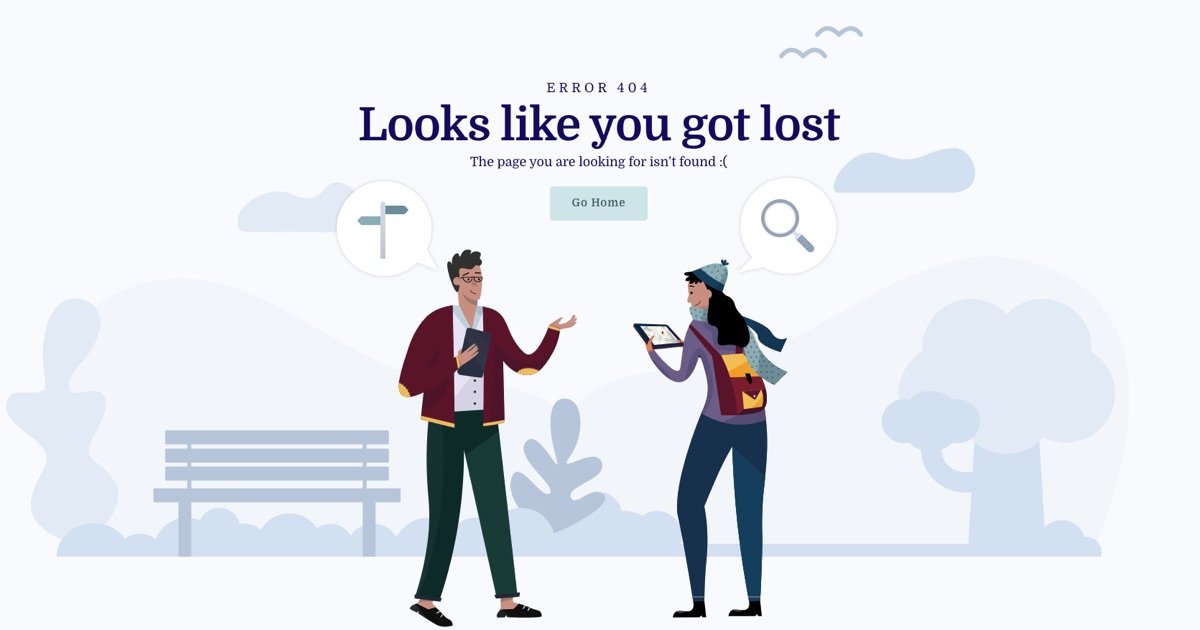
9. Illustration 404

La base de ce grand modèle de lumière a un fond gris clair avec des objets gris bleuté dessus. Les textes sont bleu foncé, ils ont donc un contraste élevé avec l'arrière-plan.
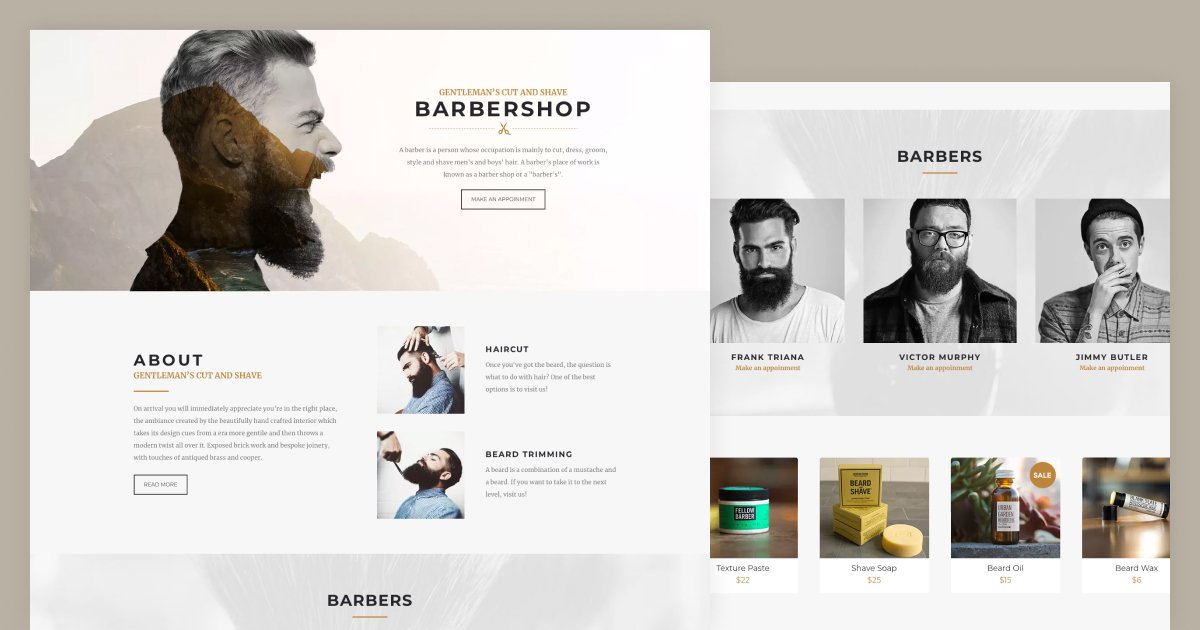
10. Barbier

Ce qui fait de cet exemple un excellent modèle de lumière, c'est qu'il utilise des textes de couleur sombre sur un fond clair. De plus, il utilise une couleur de surbrillance dorée pour faire ressortir certains éléments.
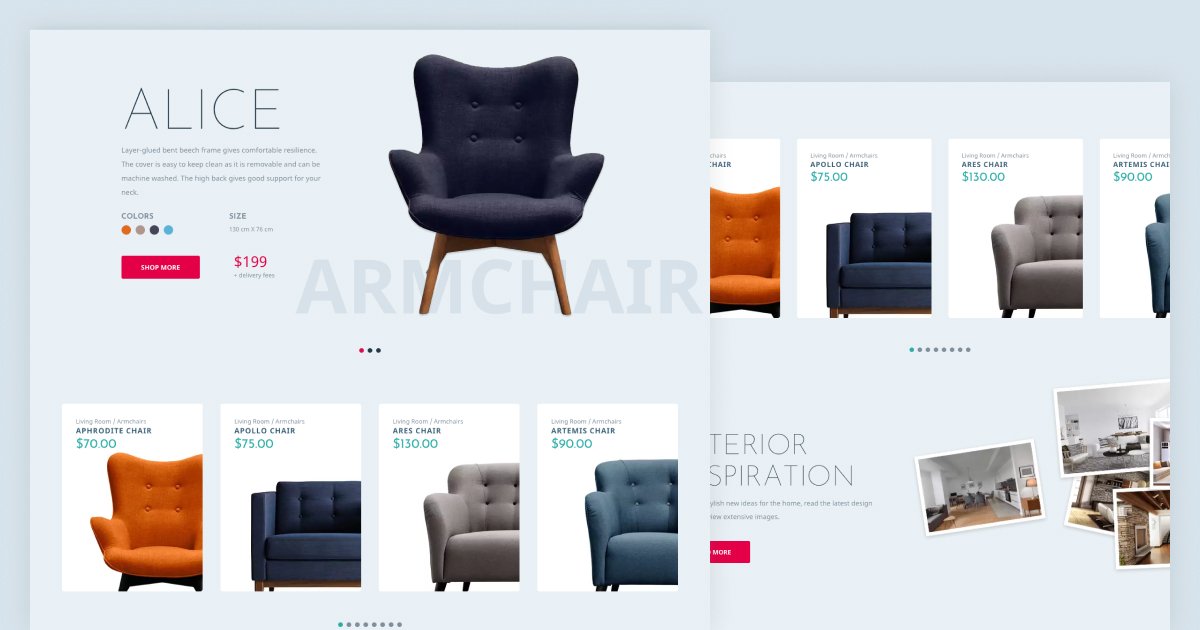
11. Intérieur

Ce modèle utilise une couleur de fond bleu clair. Ses textes sont dans des tons gris bleuté plus foncés, ce qui est agréable pour le contraste. Il utilise également la couleur blanche pour créer plus de contraste entre l'arrière-plan et le texte.
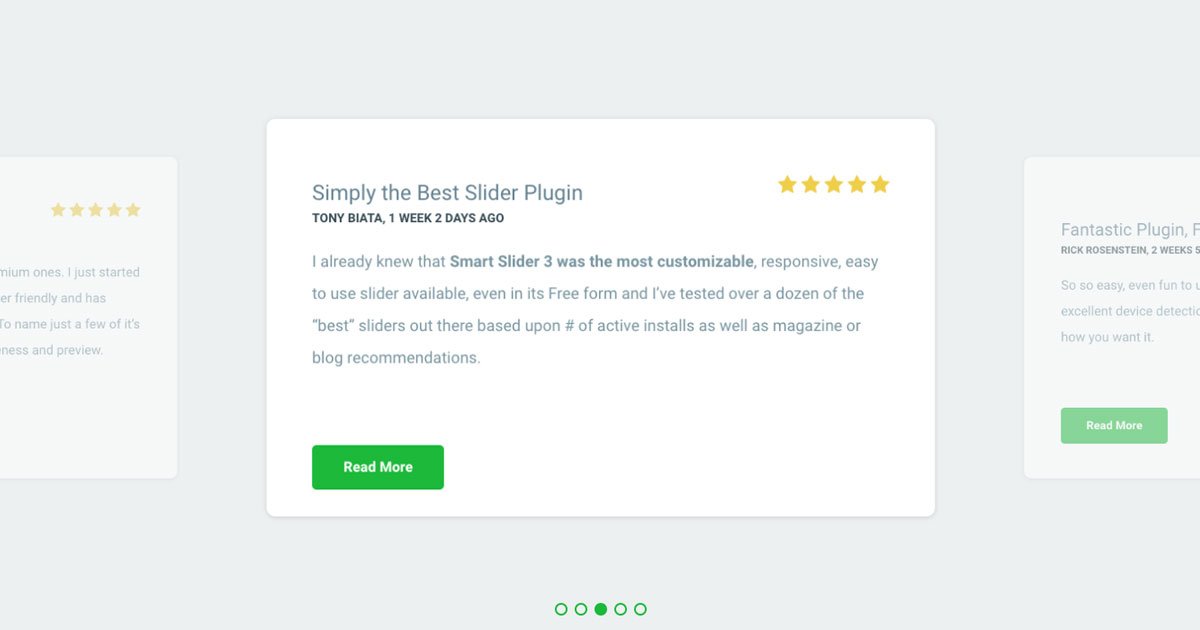
12. Vitrine de témoignages

Le gris et le blanc sont des combinaisons de couleurs populaires pour créer un modèle de lumière. Dans cet exemple, la couleur grise est l'arrière-plan principal. Cependant, le contenu textuel est sur fond blanc ce qui contribue à augmenter la lisibilité. Ensuite, il y a une couleur verte pour mettre en évidence le bouton CTA et la navigation. Ainsi, la couleur gris neutre et le blanc vierge laissent le vert prendre le devant de la scène.
13. Carrousel de produits pleine largeur

Le blanc et le noir (ou gris foncé) créent un excellent contraste. En conséquence, les textes sombres sont faciles à lire sur un modèle clair. Pour rendre les produits plus intéressants, nous avons mis en évidence chaque image de produit avec une couleur pastel. Ces nuances de couleurs claires rendent le modèle plus intéressant. De plus, ils gardent le look minimaliste.
Conclusion
Le fond blanc et le texte noir rendent le texte facile à lire. C'est une combinaison de couleurs simple et facile qui aide à augmenter la lisibilité des textes de votre site. Les modèles d'éclairage ont souvent l'air minimalistes et, plus important encore, modernes . Les visiteurs aiment toujours voir des pages Web d'aspect moderne, il vaut donc la peine d'envisager un modèle léger pour votre site.
