14 conseils Elementor que vous devriez connaître
Publié: 2022-12-22 Voulez-vous apprendre des astuces qui feront de vous un meilleur concepteur Web Elementor ? Elementor est l'un des constructeurs de pages Web les plus populaires pour WordPress. Il est livré avec de nombreuses fonctionnalités qui facilitent la mise en œuvre de conceptions Web modernes.
Voulez-vous apprendre des astuces qui feront de vous un meilleur concepteur Web Elementor ? Elementor est l'un des constructeurs de pages Web les plus populaires pour WordPress. Il est livré avec de nombreuses fonctionnalités qui facilitent la mise en œuvre de conceptions Web modernes.
Bien qu'il soit populaire, vous ne connaissez peut-être pas les conseils utiles qui peuvent vous faire gagner beaucoup de temps lors de la création de votre site Web.
Ainsi, dans ce didacticiel, nous partagerons des conseils et astuces Elementor utiles pour faire de vous un utilisateur expérimenté de cet incroyable plugin de création par glisser-déposer. Certains des conseils que nous partagerons ne sont accessibles qu'avec la version premium d'Elementor.
Table des matières:
- Elementor est-il bon pour les débutants ?
- 14 trucs et astuces Elementor à connaître
- Utiliser un modèle de démarrage
- Accédez facilement à la section à l'aide du navigateur
- Basculer entre les pages à l'aide du Finder
- Utilisez la puissance des raccourcis clavier
- Enregistrer les sections en tant que modèles
- Utiliser les widgets globaux
- Ajouter des paramètres globaux
- Utiliser les révisions pour annuler les modifications
- Copier et coller des sections et des styles
- CSS personnalisé
- Carrousel d'arrière-plan (diaporama d'images)
- Ajouter des effets de parallaxe aux images
- Remplacer les URL
- Étendre Elementor avec des modules complémentaires tiers
- Questions fréquemment posées
- Conclusion
Elementor est-il bon pour les débutants ?
Comme nous l'avons mentionné précédemment, Elementor est l'un des constructeurs de pages Web les plus populaires. La raison de cette popularité est son interface intuitive et ses outils faciles à utiliser.
Avec Elementor, vous pouvez créer un site Web fonctionnel avec son constructeur par glisser-déposer. De plus, c'est idéal pour les débutants car aucune compétence en codage n'est requise pour utiliser le plugin Elementor.
14 trucs et astuces Elementor à connaître
Dans cette section, nous partagerons des conseils utiles pour les concepteurs Web afin de gagner du temps lors de l'utilisation du plug-in de création de pages Elementor.
Avant de commencer, vous devez avoir installé et activé le plugin Elementor sur votre site WordPress. Croyant que vous l'avez déjà fait, voici 14 conseils Elementor utiles pour les sites Web WordPress.
Utiliser un modèle de démarrage
Elementor dispose d'une bibliothèque de modèles et de blocs préconçus à utiliser comme point de départ pour vos conceptions. Ces modèles et blocs sont entièrement personnalisables, vous pouvez donc facilement modifier les couleurs, les polices et d'autres éléments de conception en fonction de votre image de marque.
Une fois que vous avez ouvert le générateur Elementor, cliquez sur l'icône du modèle de démarrage pour commencer.

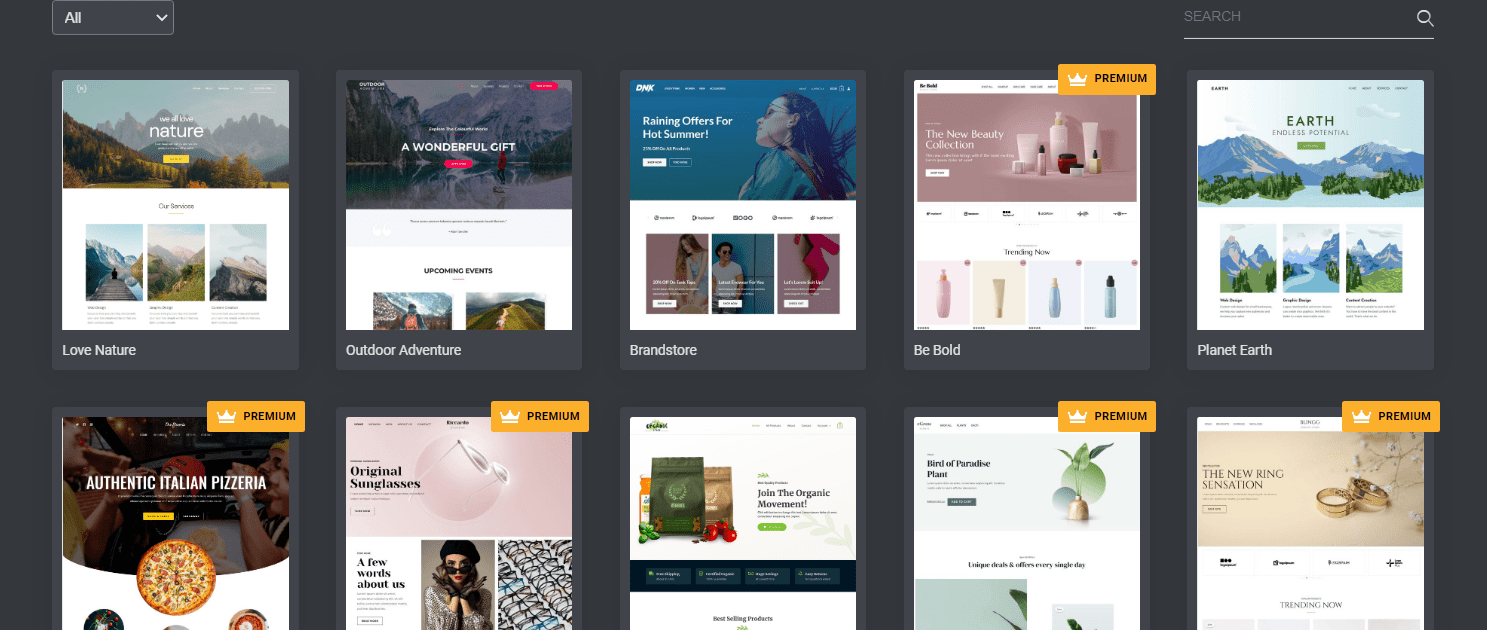
Dans l'onglet "Pages", vous trouverez des modèles gratuits et premium que vous pouvez importer sur votre page en cliquant sur l'un d'entre eux.

Les modèles Elementor avec la balise Premium ne sont accessibles qu'avec la version pro du plugin.
Si vous souhaitez importer uniquement une section, cliquez sur l'onglet Blocs . Vous trouverez une liste des sections de page disponibles à importer dans le générateur Elementor.

Ces blocs peuvent être utiles pour ajouter des témoignages, des sections de tarification et d'autres modules similaires à votre page.
Accéder rapidement à une section à l'aide de la fonction Navigateur
Au fur et à mesure que la page que vous créez devient plus grande, il sera difficile de localiser les sections dans le générateur Elementor. Mais avec la fonction Navigateur, vous verrez une liste de toutes les sections que vous avez ajoutées dans l'ordre hiérarchique. Vous pouvez cliquer sur une section particulière pour accéder à cette section.
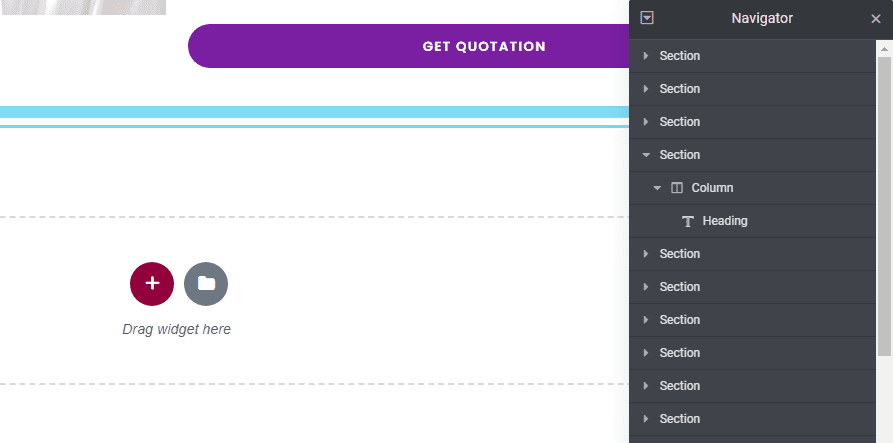
Pour utiliser l'option de navigation, cliquez sur l'icône Navigateur en bas de la barre latérale.

Cela ouvrira le menu Navigateur dans la zone de prévisualisation. Vous pouvez cliquer sur une section particulière pour y accéder.

Basculer entre les pages à l'aide du Finder Elementor
Lorsque vous travaillez sur plusieurs pages, vous devrez peut-être passer rapidement à une autre page à partir du générateur Elementor.
Au lieu de quitter la page actuelle et d'ouvrir la nouvelle page à partir de votre tableau de bord WordPress, vous pouvez utiliser l'option Finder pour localiser la page que vous souhaitez modifier.
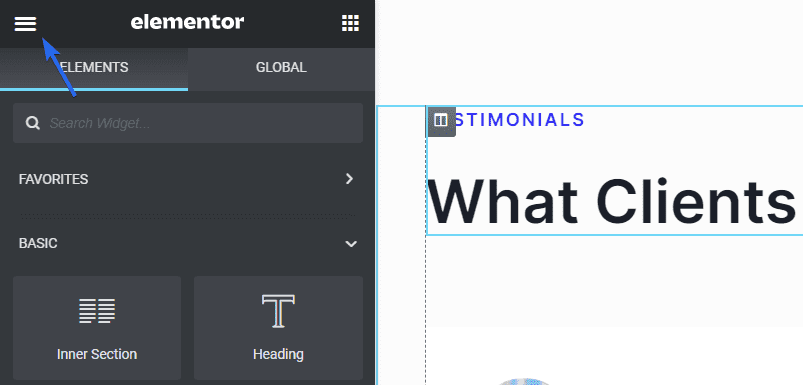
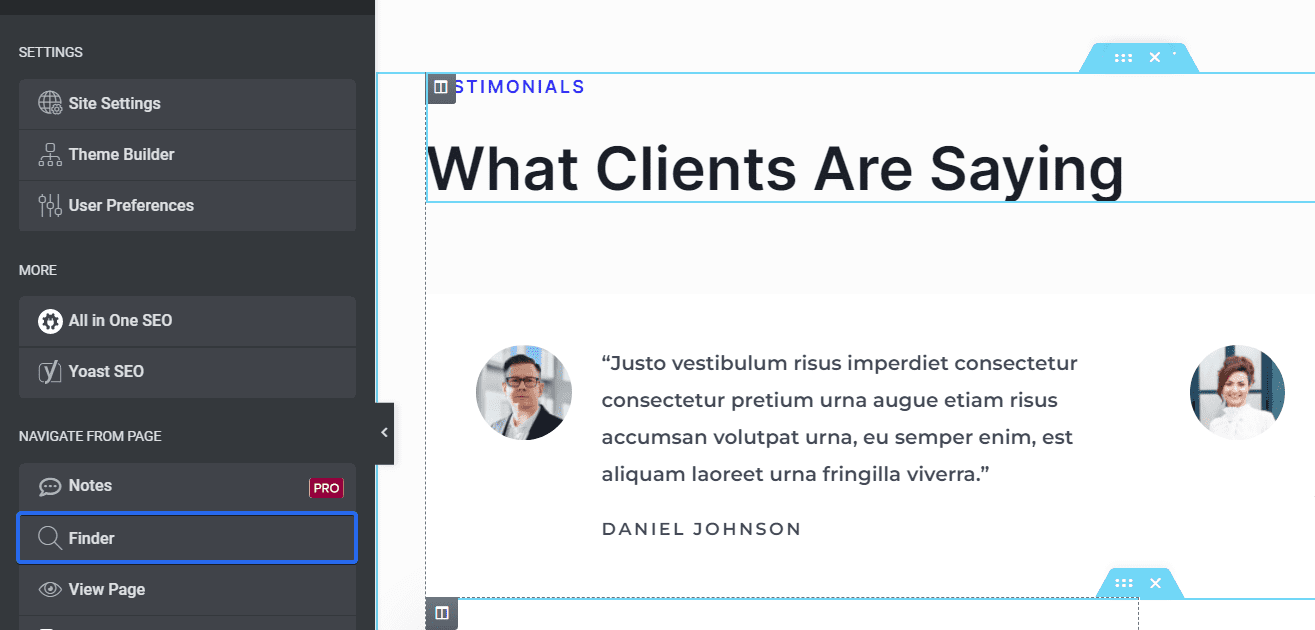
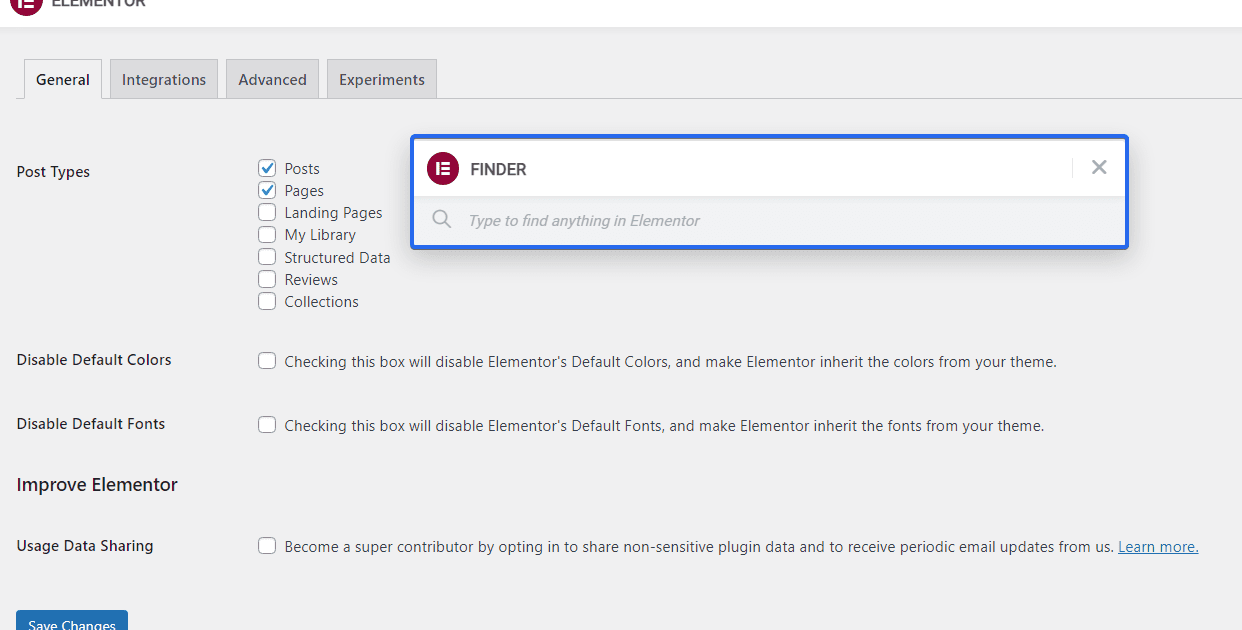
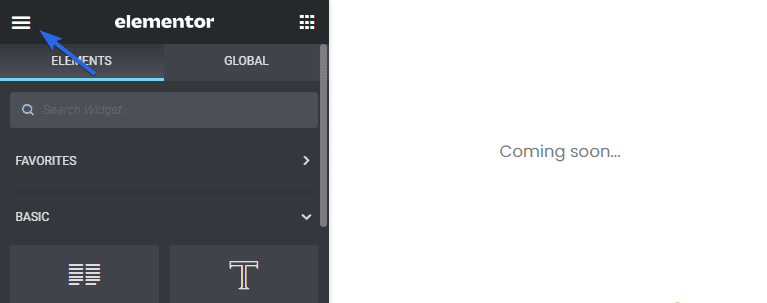
Pour utiliser l'outil de recherche, cliquez sur l'icône des 3 lignes horizontales dans le menu latéral du constructeur Elementor.

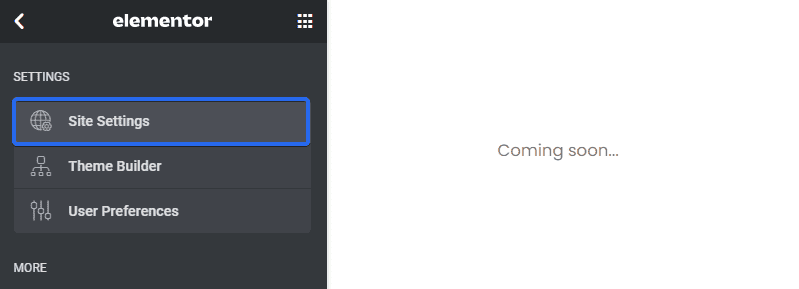
Ensuite, sélectionnez l'option Finder sous Naviguer depuis la page .

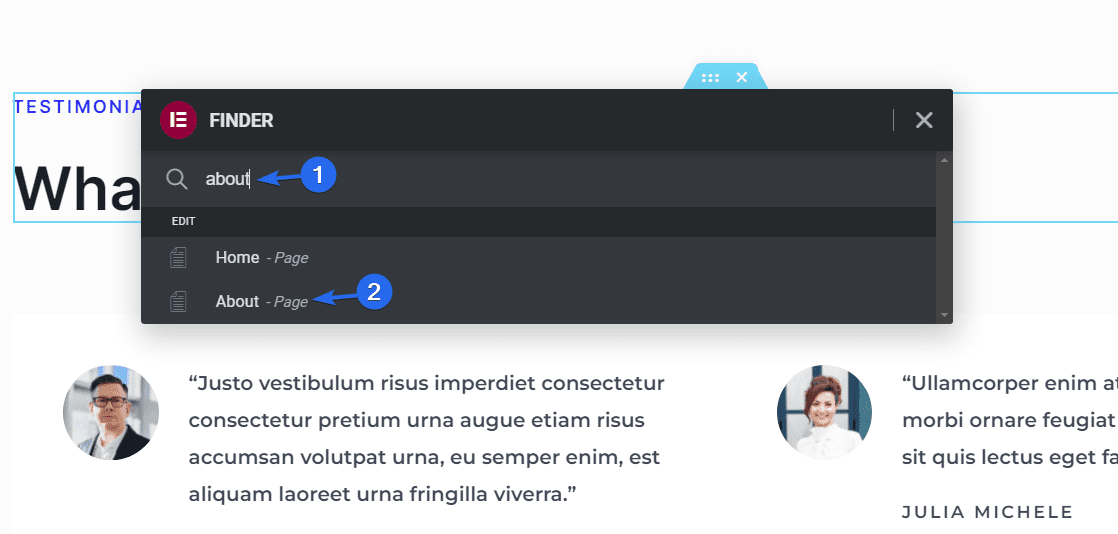
Une nouvelle boîte de recherche apparaîtra dans la zone d'aperçu. Vous pouvez taper le nom de la page que vous souhaitez trouver, puis cliquer dessus pour basculer vers cette page à partir du générateur de page.

Alternativement, vous pouvez utiliser la touche de raccourci Ctrl + E pour ouvrir l'option Finder. Cela fonctionne également lorsque vous êtes sur le tableau de bord d'administration de WordPress.

Remarque : Cette fonctionnalité est accessible aux utilisateurs gratuits et premium.
Utilisez la puissance des raccourcis clavier
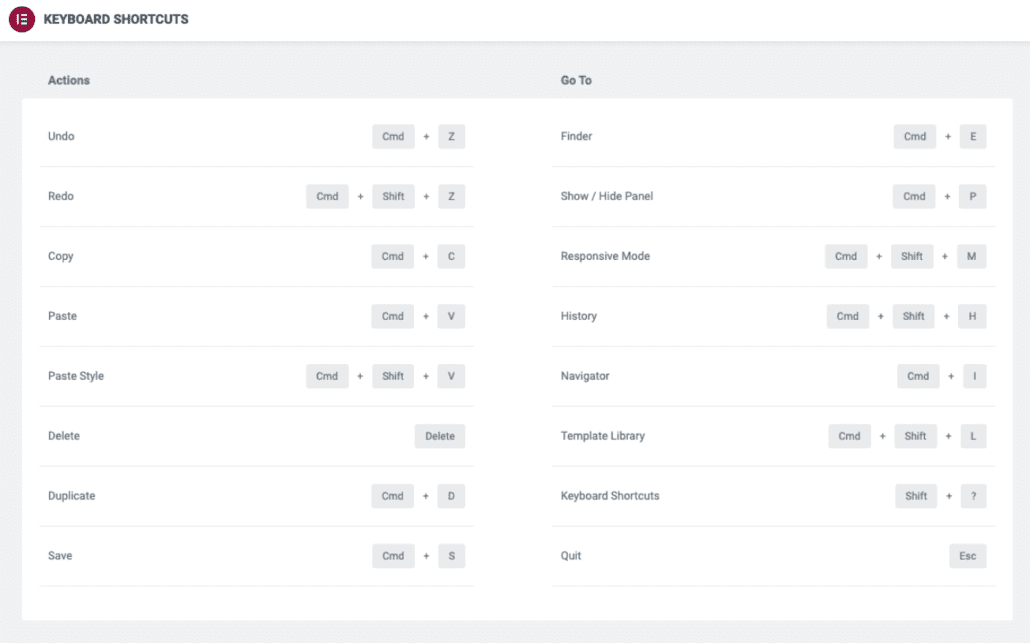
Elementor comprend plusieurs raccourcis clavier pour vous aider à travailler plus rapidement et plus efficacement. Par exemple, vous pouvez utiliser le raccourci Ctrl+S pour enregistrer vos modifications ou le raccourci Ctrl+Z pour annuler une action.
Vous trouverez ci-dessous une image contenant une liste des raccourcis clavier disponibles d'Elementor.

Source des images
Enregistrer les sections en tant que modèles - Astuce Elementor utile
Supposons que vous ayez une section entière sur votre site Web que vous souhaitez réutiliser sur plusieurs pages. Cela vous fera gagner beaucoup de temps si vous pouvez accéder rapidement à la section en tant que modèle.
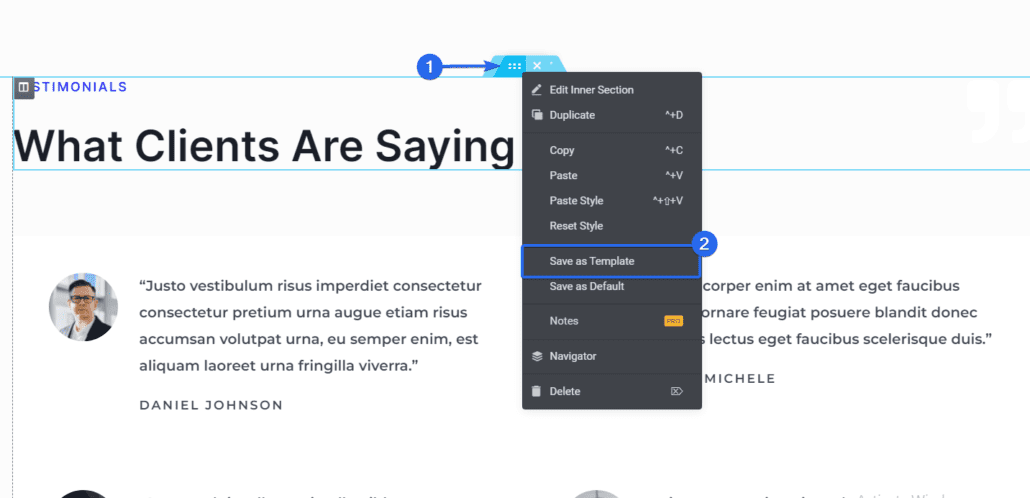
Pour enregistrer une section en tant que modèle, directement sur la section que vous souhaitez enregistrer. Sélectionnez ensuite l'option Enregistrer en tant que modèle .

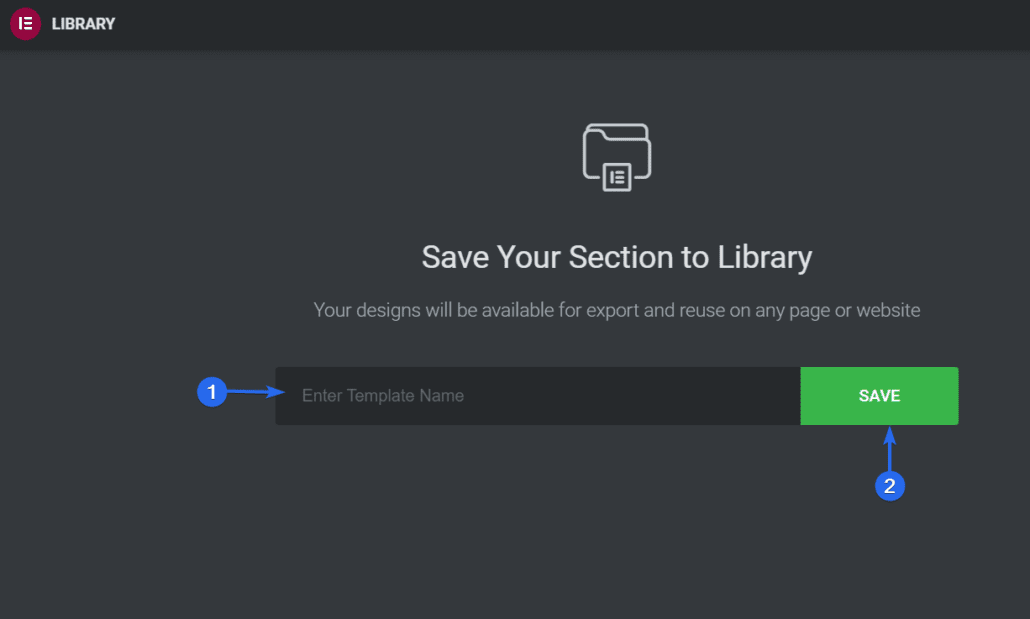
Dans la fenêtre contextuelle qui apparaît, entrez un nom pour le modèle, puis cliquez sur Enregistrer pour enregistrer votre modèle.

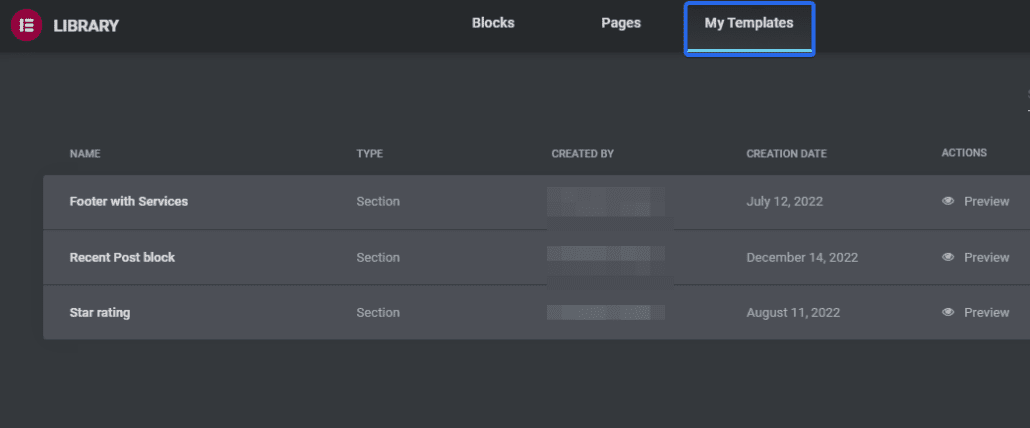
Une fois enregistré, vous pouvez accéder au modèle à partir de la section Mes modèles dans le générateur Elementor, et vous pouvez ensuite réutiliser vos modèles de section à partir d'ici.

Vous pouvez également utiliser le shortcode généré par Elementor pour ajouter le modèle enregistré à vos publications ou pages dans WordPress.
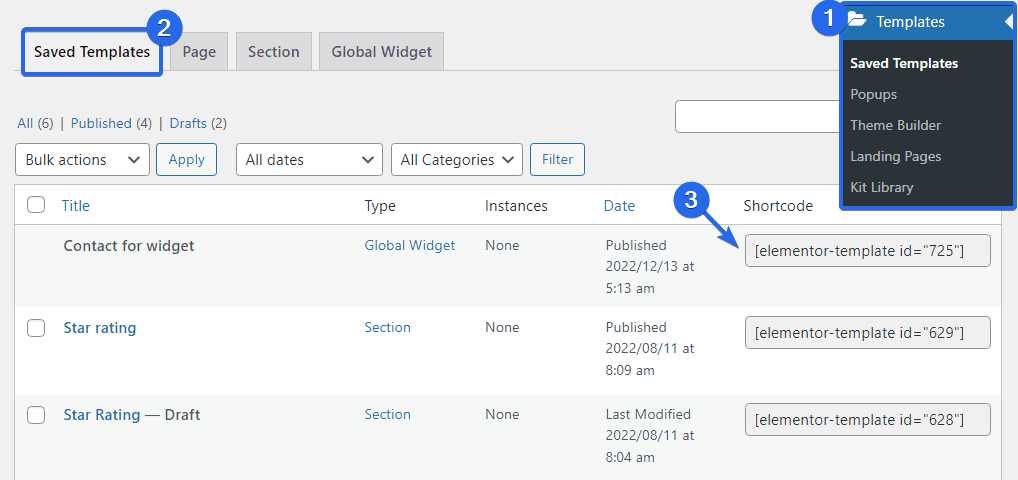
Pour obtenir le shortcode, accédez à Modèles >> Modèles enregistrés depuis votre tableau de bord WordPress. Dans l'onglet "Modèles enregistrés", vous trouverez une liste de tous les modèles que vous avez précédemment enregistrés.

Dans la colonne "Shortcode", vous trouverez le shortcode pour chaque modèle. Copiez celui que vous souhaitez utiliser, puis ajoutez-le simplement au message sur lequel vous souhaitez afficher le modèle.
L'enregistrement de sections en tant que modèles facilite la réutilisation de sections communes sur diverses pages conçues par Elementor. C'est aussi une bonne idée d'utiliser cette fonctionnalité pour éviter de dupliquer vos efforts.
Utiliser les widgets globaux – Astuce Elementor
Avec les widgets globaux, vous pouvez créer un widget une seule fois et le réutiliser sur plusieurs pages ou publications. Cela peut vous faire gagner du temps et faciliter le maintien de la cohérence sur votre site.
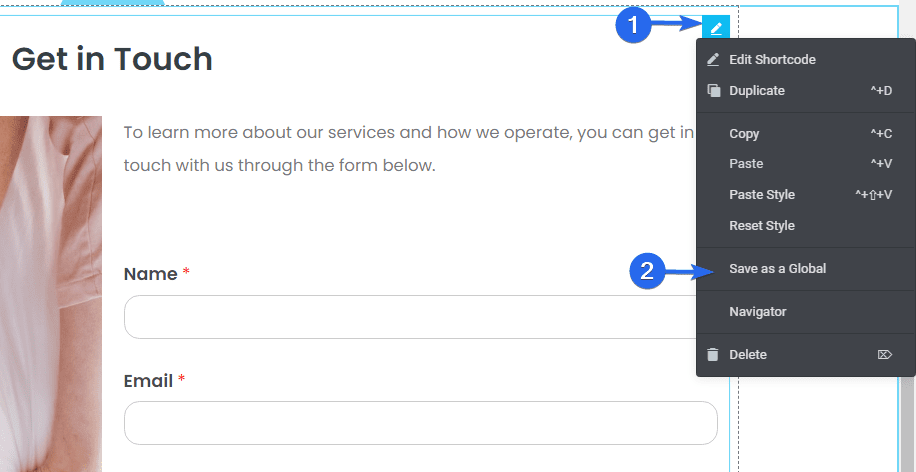
Pour créer un widget global, faites simplement un clic droit sur l'icône Widget et sélectionnez l'option Enregistrer en tant que global parmi les options disponibles.

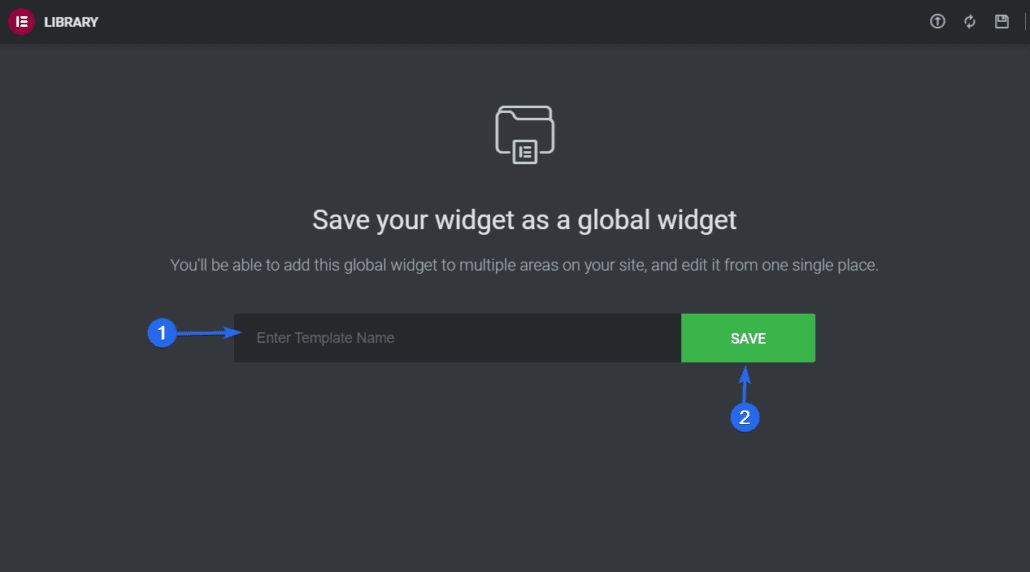
Ensuite, vous devrez entrer un nom pour le widget global. Ensuite, cliquez sur le bouton Enregistrer .

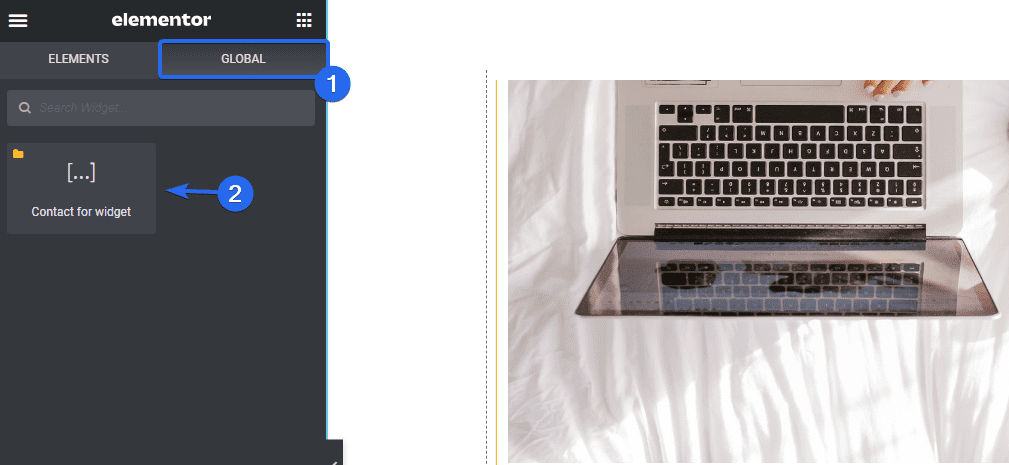
Après cela, vous pourrez accéder à ce widget à partir de l'onglet Global du menu de la barre latérale Elementor.

Vous pouvez également l'utiliser sur n'importe quelle page que vous modifiez avec le générateur Elementor en cliquant simplement dessus ou en le faisant glisser vers la zone du widget où vous souhaitez ajouter le modèle global.

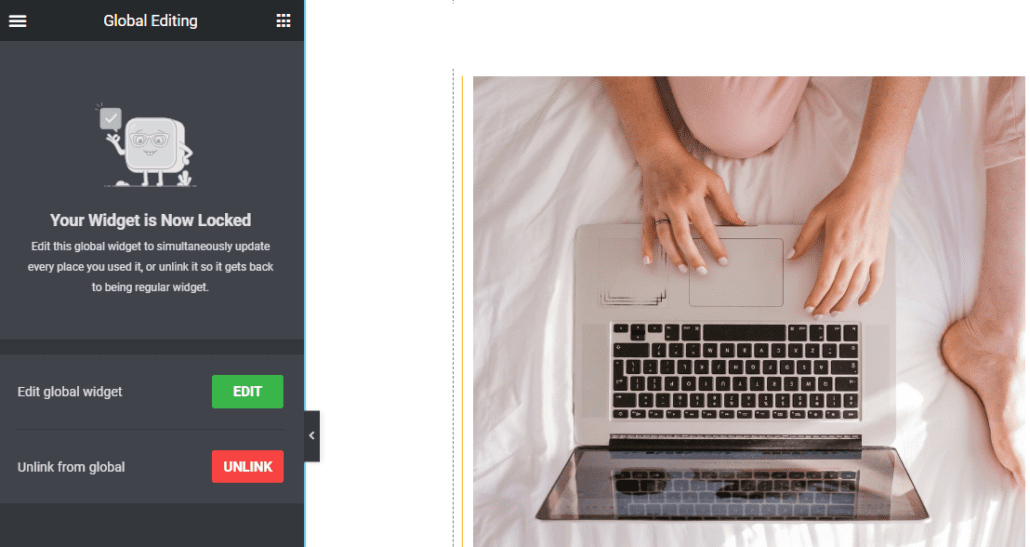
Une fois que vous l'avez ajouté à la zone de prévisualisation, vous pouvez modifier le widget globalement et le mettre à jour partout où le widget a été utilisé.
Vous pouvez également cliquer sur le bouton Dissocier pour séparer celui que vous avez importé du widget Global. Cela vous permet de modifier et de mettre à jour le widget uniquement sur cette page. Le widget Global, cependant, restera intact.
Remarque : Cette fonctionnalité est disponible avec Elementor Pro. Vous devrez donc passer à la version premium d'Elementor avant de pouvoir l'utiliser.
Ajouter des paramètres globaux
Si vous avez plusieurs pages sur votre site WordPress qui utiliseront la même mise en page et les mêmes éléments, vous pouvez utiliser la fonctionnalité Paramètres globaux pour créer une mise en page par défaut pour vos pages.
Les paramètres globaux vous permettent de définir les polices et les couleurs, les styles de thème, les mises en page, d'apporter des modifications à l'identité de votre site et à la lightbox, etc. Fondamentalement, les éléments globaux de votre site Web sont contrôlés à partir d'un seul endroit.
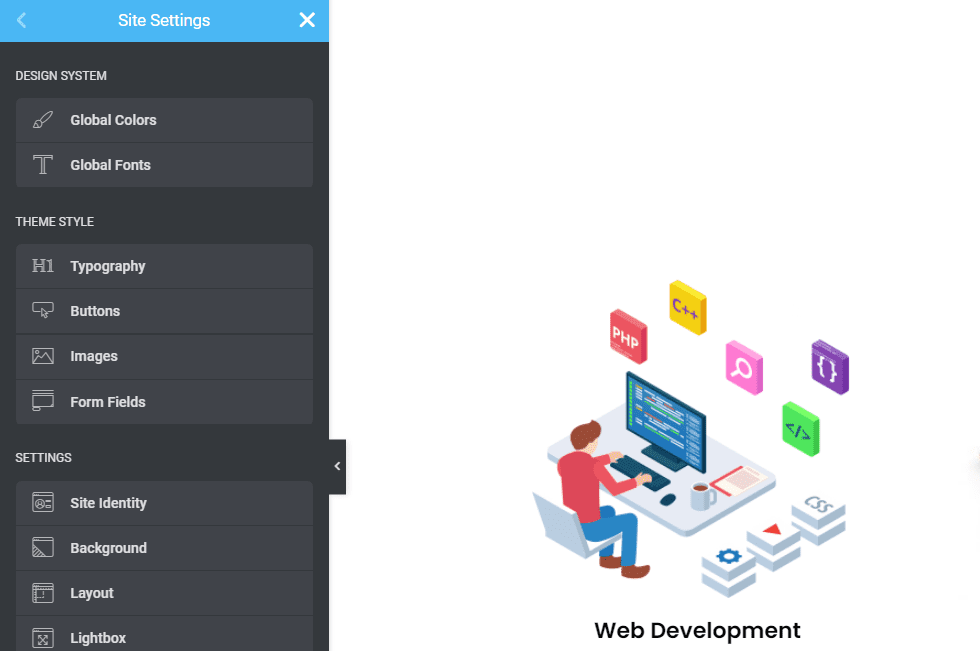
Pour ouvrir le menu Paramètres globaux, cliquez sur l'icône des 3 lignes horizontales dans le générateur Elementor.

Dans la section "Paramètres", sélectionnez l'option Paramètres du site .

Vous trouverez diverses options de personnalisation dans le panneau Paramètres du site.


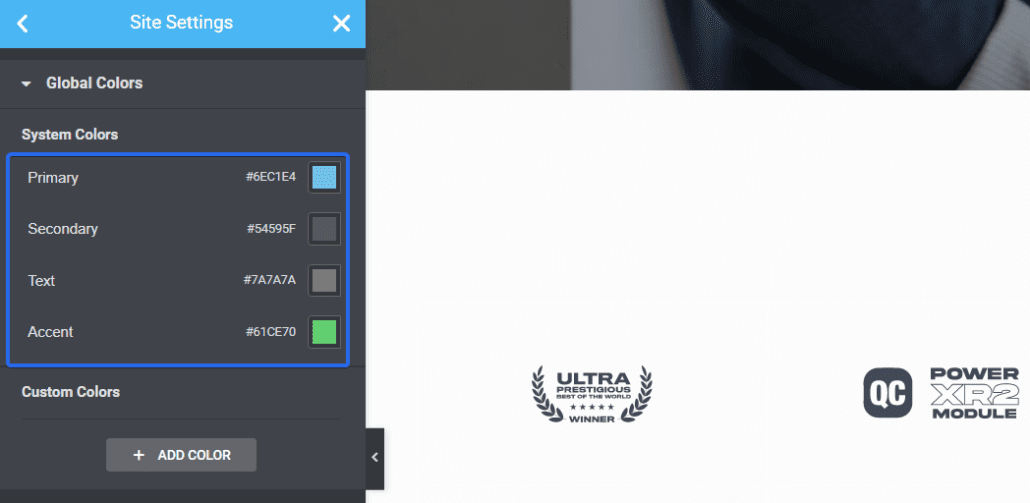
Avec les couleurs globales, vous pouvez définir des couleurs globales par défaut (primaire, secondaire, texte, accent) ou sélectionner et enregistrer les vôtres.

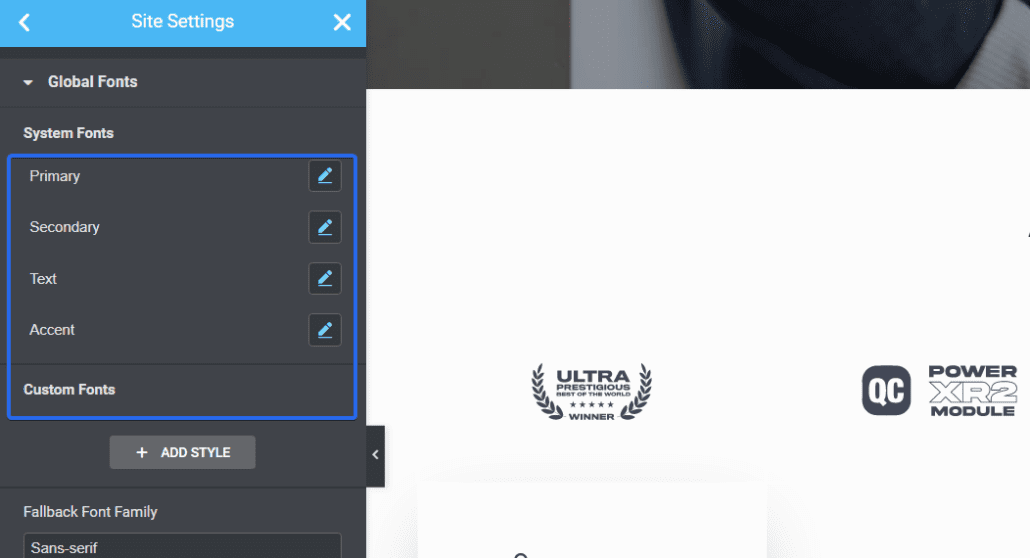
La fonctionnalité Global Fonts facilite la définition des polices et des styles de typographie par défaut via les paramètres du site d'Elementor.

Les styles de thème vous permettent de contrôler la conception de votre site Web (boutons, titres, arrière-plans, champs de formulaire de contact, styles d'image, etc.)
Allez-y et utilisez les paramètres de cette section pour créer des normes pour l'ensemble de votre site.
Utiliser les révisions pour annuler les modifications
Elementor conserve un historique des révisions de vos conceptions, ce qui vous permet de revenir facilement à une version précédente si nécessaire. Ceci est utile pour annuler les modifications que vous n'aimez pas ou qui causent des problèmes avec votre conception.
Pour accéder rapidement aux paramètres de révisions, cliquez sur l'icône Révisions en bas de la barre latérale.

Cela ouvrira une section contenant toutes les actions récentes que vous avez effectuées depuis que vous avez ouvert l'éditeur. Vous pouvez cliquer sur l'un d'entre eux pour annuler les modifications apportées.

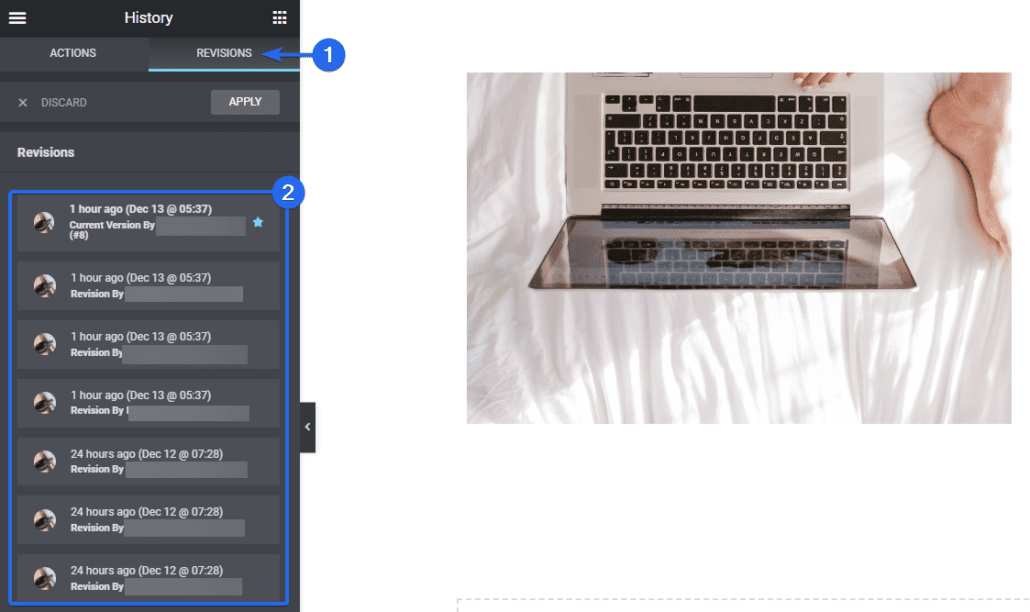
Dans l'onglet Révisions , vous trouverez les versions à chaque point où vos modifications Elementor ont été enregistrées. En haut, il contiendra la version actuelle. Lorsque vous faites défiler vers le bas, il affiche les anciennes versions des modifications.

Les révisions montreront également l'auteur qui a apporté la modification sur la page Elementor. Si vous souhaitez annuler vos modifications, choisissez simplement une version antérieure dans le menu Révisions.
Vous pouvez accéder à cette fonctionnalité sur les versions gratuites et premium d'Elementor.
Copier et coller des sections et des styles
Si vous avez une section sur votre page Elementor que vous souhaitez réutiliser, vous pouvez copier la section et la coller sur une autre page dans le générateur Elementor.
Si vous le souhaitez, vous pouvez également coller les styles que vous avez copiés d'une autre section dans une nouvelle. Cela vous éviterait de répéter les personnalisations sur toutes vos sections Elementor.
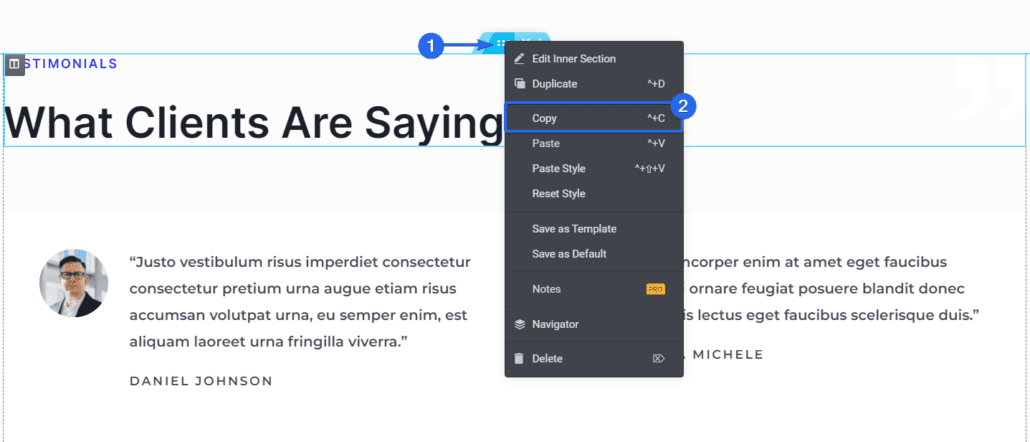
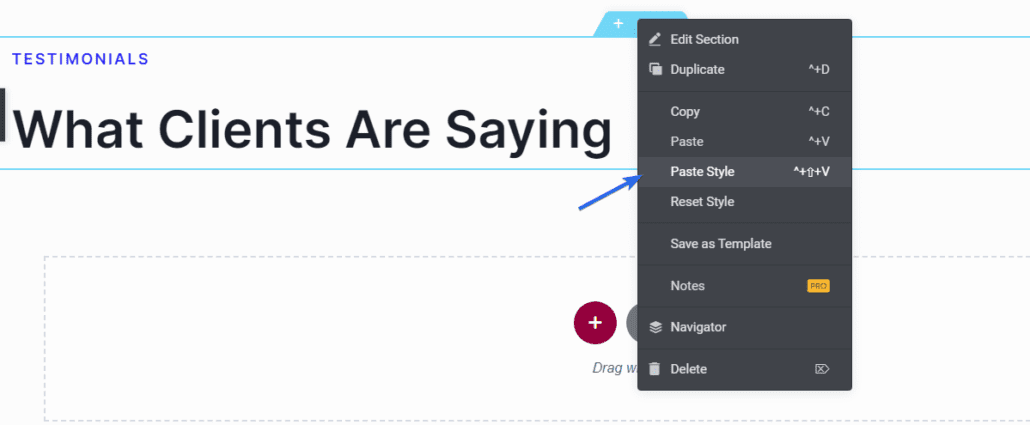
Pour copier une section, faites un clic droit sur la section que vous souhaitez copier. Cela ouvrira les options disponibles. Cliquez sur Copier pour copier toute la section.

Pour utiliser le widget que vous venez de copier, faites défiler jusqu'à la section à laquelle vous souhaitez l'ajouter, puis faites un clic droit et cliquez sur Coller .

Si vous souhaitez coller uniquement les styles, cliquez avec le bouton droit de la souris et choisissez l'option Coller le style .

Il ajoutera toute personnalisation que vous avez configurée sur le widget au nouveau widget.
CSS personnalisé – Astuce Pro Elementor
L'option de classe CSS personnalisée vous permet d'ajouter des styles CSS à n'importe quel élément de votre page. Ceci est utile pour affiner votre conception et ajouter des effets personnalisés. Vous trouverez cette option utile si vous êtes un utilisateur féru de technologie.
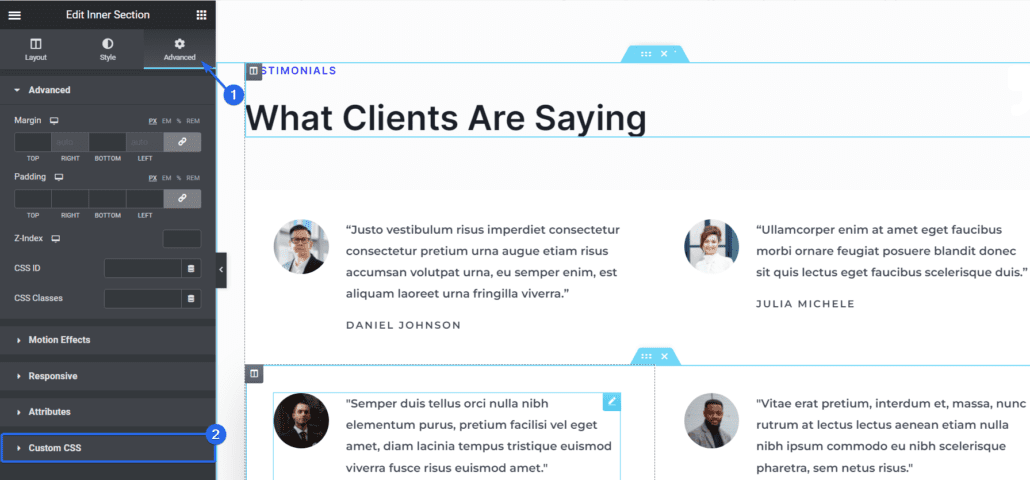
Pour ajouter un CSS personnalisé dans Elementor, vous devez cliquer sur la section où vous souhaitez appliquer le CSS personnalisé.

Ensuite, cliquez sur l'onglet Avancé dans le menu de la barre latérale pour accéder à plus d'options, puis faites défiler vers le bas et cliquez sur l'option CSS personnalisé .

Dans la zone de texte, vous pouvez ajouter des styles CSS personnalisés, et cela se reflétera dans la section Aperçu.

Veuillez noter que cette fonctionnalité est idéale pour les utilisateurs ayant quelques connaissances en CSS. Si vous n'êtes pas féru de technologie, vous pouvez toujours utiliser le générateur de glisser-déposer pour créer votre site Web Elementor.
Remarque : Cette fonctionnalité n'est disponible qu'avec la version premium d'Elementor.
Carrousel d'arrière-plan (diaporama d'images)
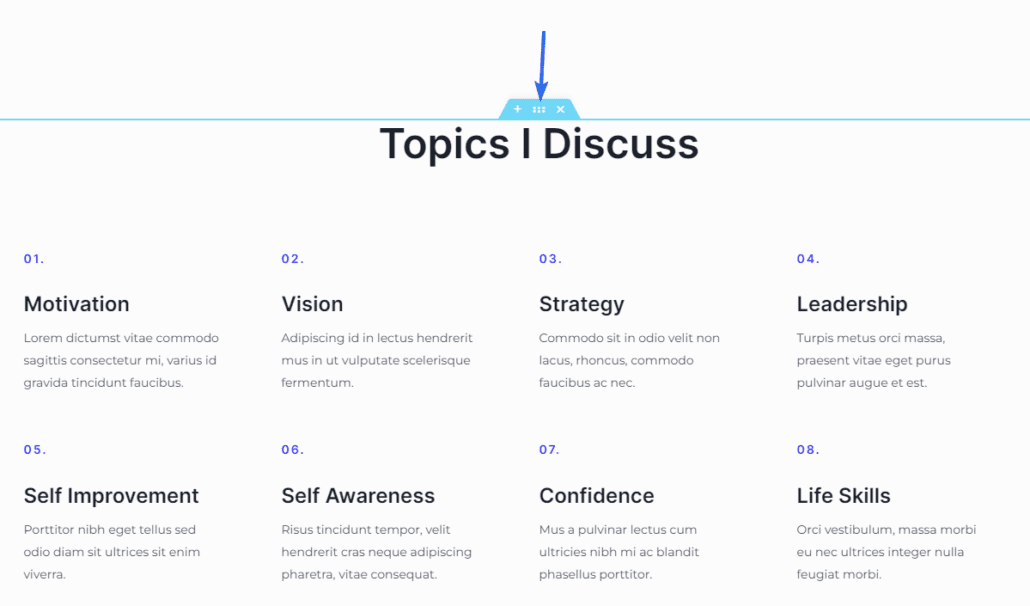
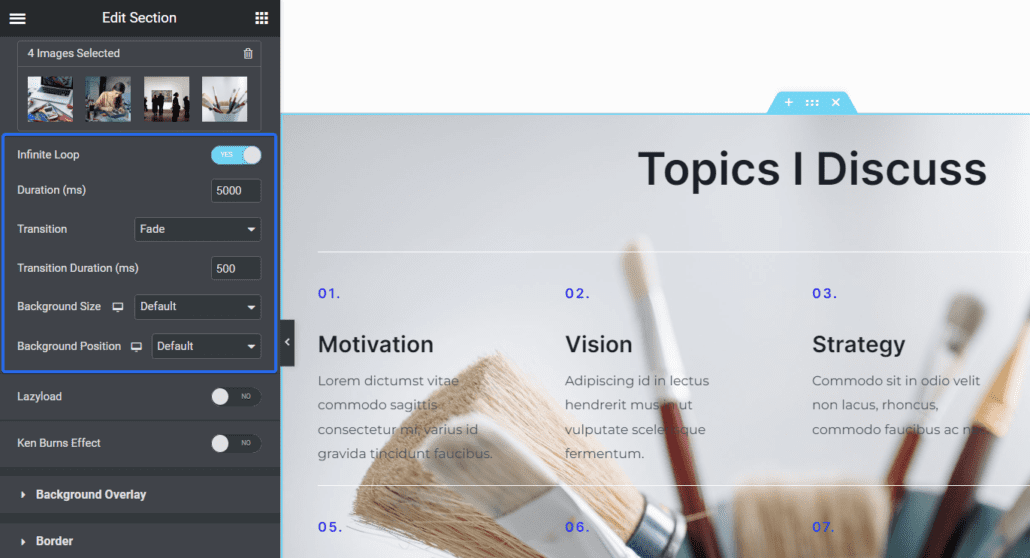
Avec Elementor, vous pouvez sélectionner des images qui s'afficheront en arrière-plan d'une section. Ceci est utile si vous souhaitez ajouter un diaporama en arrière-plan tout en conservant le contenu de cette section.
Le diaporama d'images d'arrière-plan fonctionne comme un carrousel d'images ajouté à une page.
Pour ajouter un diaporama comme arrière-plan dans Elementor, cliquez sur l'icône de la section Modifier . Cela ouvrira des options pour cette section dans la barre latérale gauche.

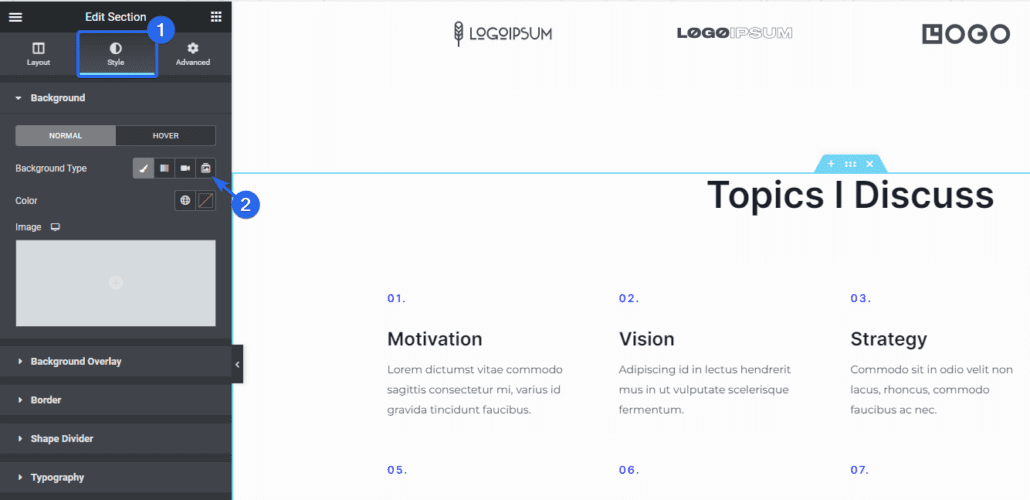
Dans le panneau de gauche, cliquez sur l'onglet Style et sélectionnez l'icône Diaporama .

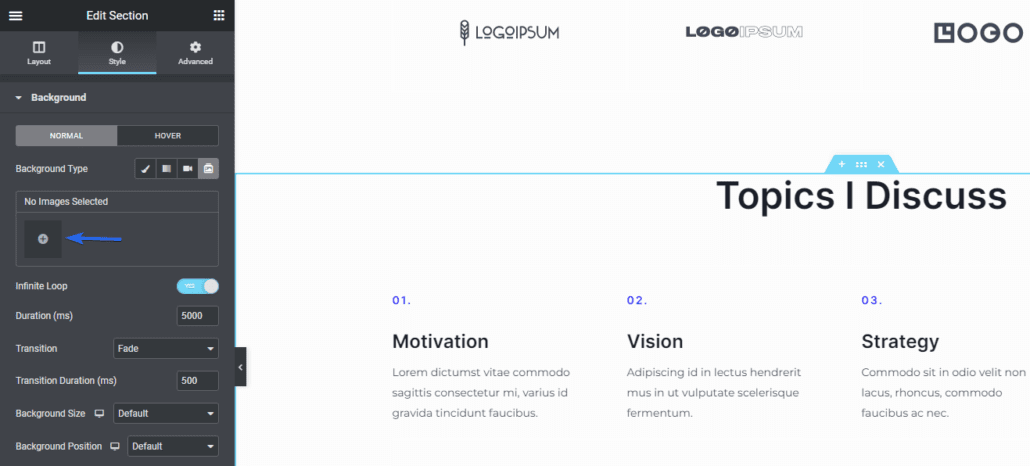
À partir de là, vous pourrez choisir des images dans votre médiathèque. Pour ajouter des images, cliquez sur l'icône plus. Cela vous mènera à votre médiathèque, où vous pourrez soit télécharger de nouvelles images, soit sélectionner des images existantes.

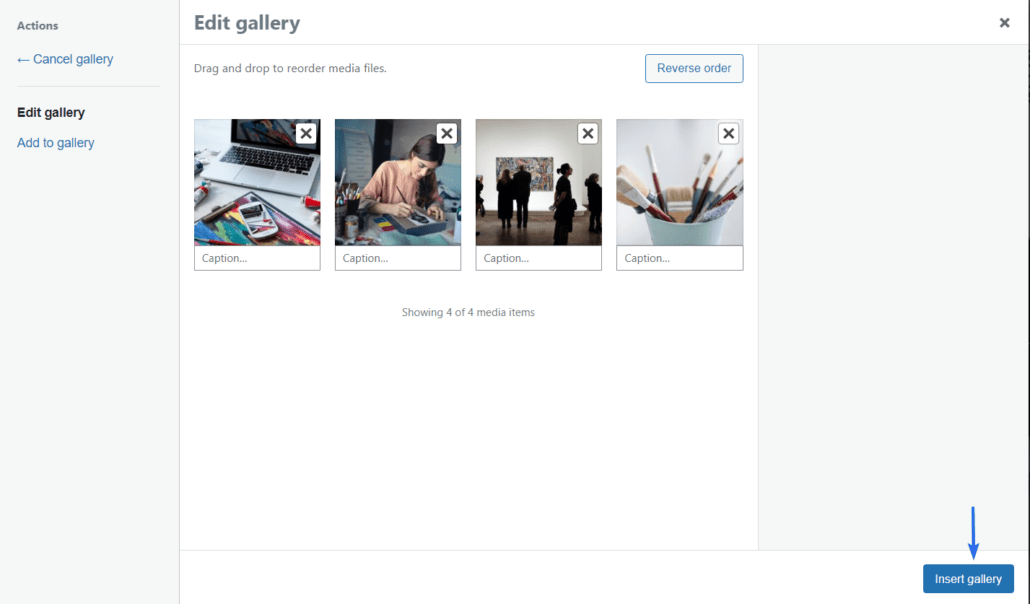
Après avoir sélectionné les images, cliquez sur le bouton Insérer une galerie .

Il ajoutera toutes les images que vous avez sélectionnées et les affichera sous forme de diaporama.
Des options sont disponibles pour personnaliser davantage le fonctionnement du diaporama. Vous pouvez modifier la durée, l'animation, la taille de l'arrière-plan et la position des images.

Vous pouvez accéder à cette fonctionnalité avec la version gratuite d'Elementor.
Ajouter un effet de parallaxe aux images
Le défilement parallaxe est une technique utilisée pour créer des effets 3D sur votre page. Avec les effets de parallaxe, certains éléments sembleront se déplacer plus rapidement que d'autres. Cela donne aux utilisateurs une expérience étonnante tout en parcourant votre page.
Pour activer les effets de défilement de parallaxe dans Elementor, cliquez sur la section sur laquelle vous souhaitez l'activer pour ouvrir les options disponibles.

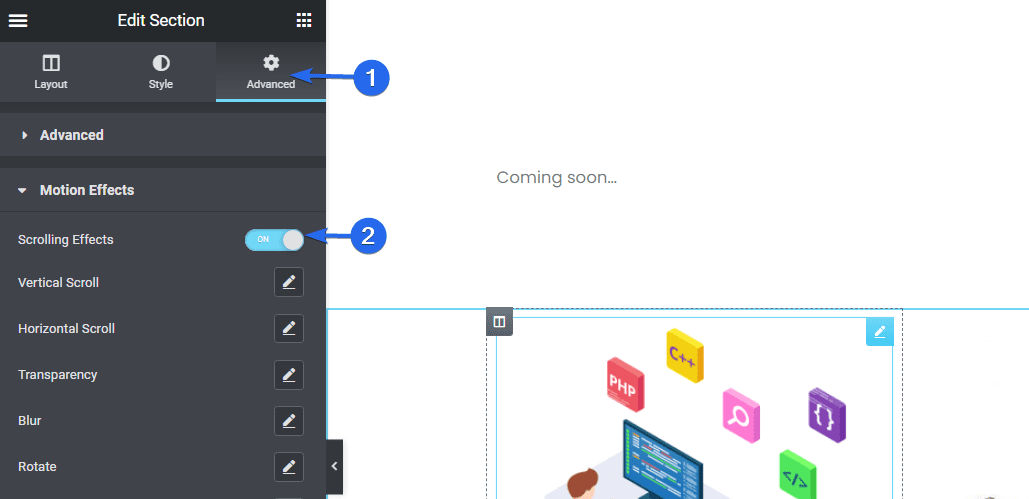
Dans le menu de la barre latérale, cliquez sur l'onglet Avancé , puis sélectionnez l'onglet Effets de mouvement . À partir de là, basculez l'option Effets de défilement sur la position ON .

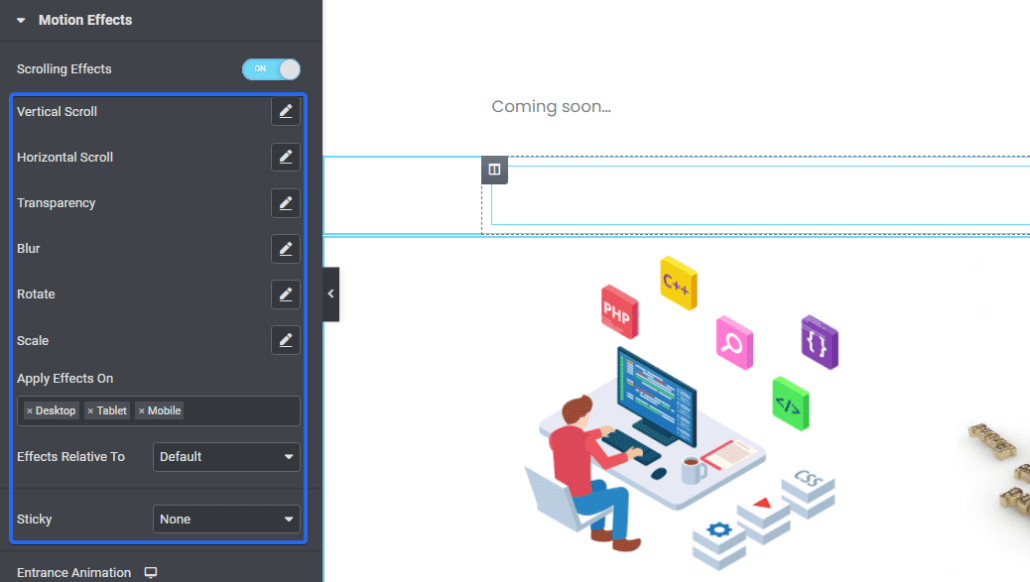
Une fois que vous activez les effets de défilement, cela ouvrira des options supplémentaires. Chaque option disponible ajoutera des effets lorsque vous faites défiler la zone du widget.

Vous verrez un aperçu de son fonctionnement dans la zone d'aperçu lors de la modification de votre page. Assurez-vous de mettre à jour vos modifications après avoir ajouté l'effet de défilement.
Remarque : les effets de défilement sont une astuce Elementor Pro, accessible uniquement aux utilisateurs Premium.
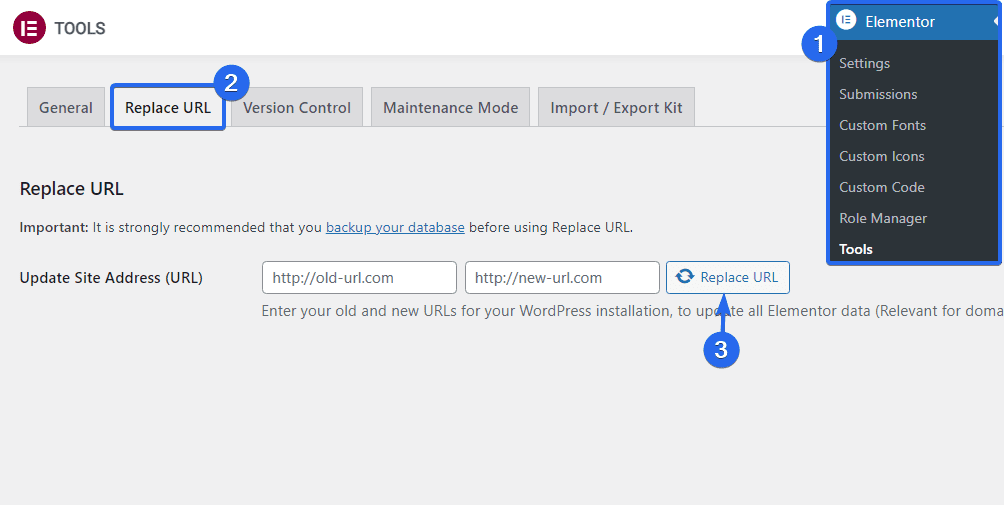
Remplacer les URL – Astuces Elementor
Elementor dispose d'une fonction de recherche et de remplacement qui vous permet de mettre à jour les liens sur votre site Web. Cela peut être utile lorsque vous migrez d'une connexion HTTP non sécurisée vers une connexion SSL sécurisée (HTTPS).
Pour accéder à cette fonctionnalité, connectez-vous à votre tableau de bord WordPress puis accédez à Elementor >> Tools .

Cliquez ensuite sur l'onglet Remplacer l'URL . Ici, entrez l'ancienne et la nouvelle URL dans leurs cases respectives. Une fois que vous avez fait cela, cliquez sur le bouton Remplacer l'URL pour mettre à jour vos liens.
Étendre Elementor avec des addons tiers
Elementor est un plugin robuste qui contiendra probablement toutes les fonctionnalités dont vous avez besoin pour que votre site Web soit opérationnel. Cependant, il existe de nombreux addons pour Elementor que vous pouvez utiliser pour étendre les fonctionnalités du plugin.
Par exemple, si vous souhaitez concevoir des menus de navigation sur Elementor, vous pouvez utiliser l'addon Sticky Headers and Menus pour permettre au plugin Elementor de gérer la navigation de votre site à partir du générateur de glisser-déposer.
Il existe des addons gratuits et premium pour Elementor que vous pouvez télécharger à partir du marché Elementor.

Vous pouvez utiliser ce lien pour accéder et télécharger Elementor Addons .
Questions fréquemment posées
Vous trouverez ci-dessous des réponses à certaines des questions posées par les concepteurs Web d'Elementor sur l'utilisation du plug-in.
Quelle est la meilleure façon d'apprendre Elementor ?
La meilleure façon d'apprendre quoi que ce soit en ligne est de s'entraîner à l'utiliser. Vous pouvez faire des erreurs au début, mais cela fait partie du processus d'apprentissage. Plus vous pratiquez, mieux vous deviendrez dans l'utilisation d'Elementor. Vous pouvez également lire des guides comme celui-ci ou consulter des didacticiels en ligne pour l'accélérer.
Elementor Pro en vaut-il la peine ?
Cela dépend de votre cas d'utilisation. Si vous souhaitez utiliser Elementor pour concevoir votre site Web sans toutes les fonctionnalités supplémentaires, il n'est pas nécessaire d'opter pour le pro. De plus, si vous êtes féru de technologie et que vous aimez l'approche manuelle, vous pouvez implémenter certaines fonctionnalités Elementor pro en écrivant quelques lignes de code.
Cependant, si vous avez besoin de plus de flexibilité de conception sans avoir à écrire de code, opter pour la version pro d'Elementor peut être bénéfique. Il vous donne accès à des ressources et fonctionnalités premium que nous avons expliquées dans ce guide.
Conclusion – Astuces Elementor
Voilà! 14 conseils utiles pour rationaliser votre flux de travail Elementor. Ces conseils pour Elementor conviennent aussi bien aux débutants qu'aux développeurs Web expérimentés.
Elementor est un plugin riche en fonctionnalités. Bien que ce soit formidable, cela pourrait avoir pour effet secondaire de ralentir votre site Web. Si vous souhaitez accélérer votre site Web Elementor, assurez-vous de consulter notre guide d'optimisation de la vitesse pour un didacticiel complet.
Et si vous souhaitez apprendre à utiliser Elementor pour créer un site Web professionnel complet, consultez notre guide "Comment créer un site Web professionnel dans WordPress".
