20 éléments et principes de conception que chaque concepteur devrait connaître
Publié: 2023-02-19Il fut un temps où le design était trop maîtrisé. Trop à motifs. Trop sûr.
Mais l'évolution est inévitable et les concepteurs ont commencé à expérimenter un peu plus.
À partir de là, les conceptions sont devenues plus audacieuses et meilleures. Les concepteurs ont commencé à creuser plus profondément dans la science derrière le comportement de leur public, leur permettant de devenir flexibles à ce que le marché exigeait.
[twitter_link]Aujourd'hui, le design est devenu plus que de simples modèles et tendances. C'est devenu un style de vie.[/twitter_link] Quelque chose qui est soigneusement tissé dans chaque réaction et routine humaine. Et sous les complexités qui accompagnent ce style de vie se cachent 20 principes de conception différents qui font de ce monde un endroit plus créatif et plus beau où vivre.
Examinons ces principes et des conseils pour les exploiter dans vos conceptions.
Lignes

Regardez n'importe où autour de vous et vous verrez des lignes. Les bords de votre écran d'ordinateur. Les côtés de chaque touche de votre clavier. Même les lettres sur ces touches sont constituées de lignes, certaines droites, certaines courbes, certaines inclinées.
C'est exactement à quel point les lignes sont importantes. Sans eux, tout se fondrait les uns dans les autres à l'infini, faisant du monde une seule goutte.
Ce qui rend les lignes encore plus étonnantes, outre le fait qu'elles définissent la forme de tout, c'est qu'elles se traduisent aussi par des émotions et des idées qui suscitent des réactions équivalentes. Mettez une ligne ondulée à côté d'une ligne verticale droite, par exemple, et vous commencerez à penser à l'ordre et à la force d'un côté et au chaos et à la confusion de l'autre. Cela peut être très utile si vous invitez votre public à répondre à certains appels à l'action. Dès que leurs humeurs et leurs émotions ont été définies, il est plus facile de parcourir votre appel à l'action.
Un autre rôle que jouent les lignes dans la conception Web est le fait qu'elles dirigent les yeux du public vers les points focaux de chaque page. Par exemple, des lignes de repère fortes sous le nom de la marque dans une mer d'autres textes plus petits aideront ce nom à se démarquer.
Escalader

L'échelle définit la façon dont vous dimensionnerez les différents éléments d'un même dessin. Cela apporte essentiellement de la logique dans un morceau, ou l'enlève. Par exemple, si vous deviez dessiner une fourmi juste à côté d'un chien, il serait logique que vous rendiez le chien beaucoup plus grand que la fourmi (à moins que la conception ne vous oblige à vous éloigner de la réalité).
L'échelle est également le meilleur moyen pour vous de créer du drame. Comme indiqué ci-dessus, il y aura des cas où vous devrez vous éloigner du réalisme et créer des effets étonnants en dimensionnant certains éléments beaucoup plus petits ou plus grands que d'autres.
La mise à l'échelle est également un excellent moyen de mettre l'accent sur la hiérarchie. Prenez des affiches de films, par exemple. Les acteurs avec des rôles majeurs ont généralement leurs images qui se démarquent des autres, non pas parce qu'ils sont plus grands ou plus gros que les acteurs de soutien, mais parce que leurs personnages sont plus importants.
Maintenant, disons que vous travaillez sur quelque chose qui contient beaucoup de texte et pas beaucoup d'images. La mise à l'échelle s'avère toujours être le meilleur moyen pour vous de mettre l'accent sur certains détails par rapport aux autres. Les statistiques, par exemple, peuvent être mises à l'échelle de manière significative pour attirer les yeux du public directement sur cette donnée.
Couleur

C'est incroyable à quel point la couleur a un impact sur tout. De nombreuses études ont été menées sur les effets de la couleur non seulement sur l'humeur et les émotions d'une personne, mais également sur ses réactions et ses décisions d'achat.
Pouvez-vous imaginer voir une entreprise environnementale n'utiliser que du noir et blanc pour sa marque ? Ou une entreprise qui veut dégager une aura professionnelle et des valeurs traditionnelles en utilisant des couleurs fluo vives ? Je pense que c'est une explication suffisante pour montrer le rôle que joue la couleur dans le design.
Cohérence

Quand vous pensez à Coca-Cola, imaginez-vous les couleurs vert ou bleu ? Probablement pas - votre esprit passe automatiquement à la couleur rouge.
C'est de cela qu'il s'agit de cohérence.
Concevoir pour une marque est une question de cohérence. Il s'agit d'utiliser exactement les mêmes nuances, tons et teintes de la même couleur, ainsi que les mêmes types de police. Rapports de bureau, panneaux d'affichage, bannières publicitaires - chaque élément associé à la marque doit toujours être cohérent. Après tout, si Coca-Cola changeait sa palette de couleurs chaque année environ, pensez-vous que cela entraînerait toujours le même rappel de marque qu'il a maintenant ? Je crois que non.
Espace blanc

L'espace blanc ne signifie pas nécessairement qu'il est blanc, mais cela signifie toujours la même chose, quelle que soit sa couleur. C'est l'espace inutilisé entre vos éléments, cet espace négatif dont beaucoup de designers raffolent.
Pour certains, tout cet espace inutilisé semble être un tel gâchis. Mais attendez d'utiliser cet espace à votre avantage en le laissant stratégiquement vide. Vous pouvez ouvrir un tout nouveau niveau de créativité qui épaterait l'esprit de votre public.
Vous ne me croyez pas ? Découvrez Sky and Water de MC Escher et vous comprendrez exactement ce que je veux dire.
Symétrie

Saviez-vous que vos yeux sont naturellement attirés par tout ce qui est symétrique ? C'est le concept dont ont profité des marques comme Target et Chanel, rendant leurs logos incroyablement mémorables.
La symétrie est une chose qui apporte un sens de l'équilibre et de l'ordre à n'importe quelle conception. Ce n'est peut-être pas si évident parfois, mais pour chaque grande œuvre d'art vient une façon unique de former une symétrie pour plaire à l'œil.
Opacité

L'opacité d'un élément de conception montre à quel point il est "transparent". Il dicte à quel point tout est transparent. Tout ce qui a une opacité plus faible est fondamentalement plus clair, tandis que les éléments qui ont une opacité plus élevée sont plus solides à l'œil.
L'opacité peut vous aider à superposer différents éléments sans éliminer complètement la présence de ceux qui se trouvent en dessous. Il est également utilisé pour ajouter une sensation de mouvement à une image.
Texture

Sans texture, n'importe quelle conception pourrait sembler vierge et simple. Ajoutez de la texture et le design prend vie, donnant l'impression qu'il est prêt à sortir de l'écran ou de la surface sur laquelle il est imprimé.
Cela ne signifie pas que chaque pièce de design nécessite une texture. Il y aura toujours des projets de conception qui seraient plus beaux s'ils étaient propres et nets. Cependant, il y aura aussi des cas où un peu de texture ne ferait pas de mal.
Vous pouvez égayer la texture de votre conception en ajoutant un arrière-plan qui ajoute de la profondeur à la surface. Vous pouvez également essayer de gaufrer certains éléments.
Équilibre

L'équilibre peut parfois être confondu avec la symétrie, mais ce sont en fait deux choses différentes. Lorsque les choses sont symétriques, chaque élément peut se terminer sur la même marge ou il peut y avoir le même nombre d'éléments de chaque côté d'une page. Bien que cela se traduise généralement par un sentiment d'équilibre, vous pouvez également obtenir ce sentiment sans utiliser de conception symétrique.
Supposons, par exemple, que vous souhaitiez concevoir une page à propos avec du texte et une image. Vous pouvez trouver un équilibre avec une mise en page à deux colonnes même si le texte n'est pas un élément identique à l'image.
L'équilibre est juste quelque chose qui donne à une pièce de design un aspect complet. Lorsqu'une image est déséquilibrée, elle peut sembler à moitié cuite, ou pire, sans inspiration.

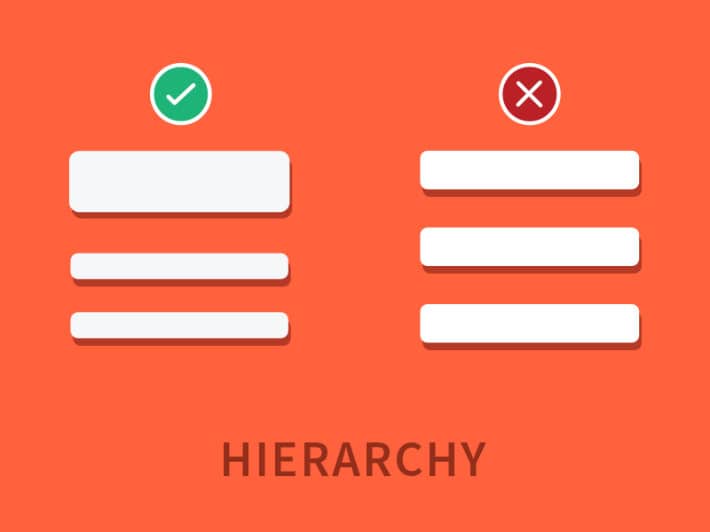
Hiérarchie

La hiérarchie montre quels éléments sont plus importants que tout le reste. Cela ne veut pas dire que les éléments à la fin de la hiérarchie (les bottom feeders, pour ainsi dire) sont des choses dont vous pouvez vous passer. Après tout, sans les éléments à l'autre bout de la hiérarchie, vous ne pourriez pas obtenir l'impact que vous visez.
La hiérarchie peut être exprimée de tant de manières différentes en dehors de la mise à l'échelle. Vous pouvez utiliser des couleurs plus vives pour ceux qui se trouvent au sommet de la chaîne alimentaire, la couleur devenant plus claire à mesure que vous descendez.
Contraste

Le contraste est la règle des contraires. Il distingue essentiellement la lumière de l'obscurité, le grand du petit. Pour les concepteurs qui visent toujours à faire ressortir un élément ou deux de leur conception, le contraste est généralement l'une des approches qu'ils utilisent.
Mais le contraste va bien au-delà de l'esthétique. Le contraste affecte également la lisibilité. Utilisez deux couleurs presque identiques pour le texte et l'arrière-plan et vous vous gratterez probablement les yeux en essayant de lire ce que dit le texte. En utilisant deux couleurs avec un contraste élevé, vos yeux verront immédiatement ce qu'ils sont censés voir.
Encadrement

Vous voyez comment un cadre met une limite autour des images que vous y mettez ? C'est exactement à ça que sert le cadrage. Il vous montre essentiellement ce qui devrait et ne devrait pas faire partie de l'image.
Contours de boîte, marges - ce sont toutes des formes de cadrage. Il vous permet également de mettre en évidence certains éléments par rapport aux autres, comme un simple guillemet au milieu d'une page remplie de texte.
Vous pouvez également être créatif et utiliser d'autres éléments pour votre cadre en dehors des lignes et des marges habituelles. Par exemple, une affiche sur le thème de la plage pourrait utiliser des coquillages alignés autour du texte pour les encadrer efficacement.
Grille

Essayer d'aligner des choses sur un espace vide peut être difficile, c'est pourquoi les grilles sont très importantes dans la conception.
Les grilles aident les concepteurs à aligner et organiser les éléments. Un parfait exemple de cela serait les colonnes d'une page de magazine ou d'un journal. Pouvez-vous imaginer que tout ce texte soit placé au hasard sans l'aide d'une grille ? Ce serait un désastre d'essayer de comprendre.
D'un autre côté, si vous optez pour un design un peu moins rigide, casser la grille est une merveilleuse façon de créer instantanément un sentiment de chaos. Nos yeux ont tendance à rechercher naturellement la disposition et la grille d'un design, donc sortir de cette structure aidera à créer un sentiment de désordre.
Spontanéité

Bien-sûr. Nous avons besoin d'équilibre. Nous avons besoin de symétrie. Suivez la grille. Utilisez des lignes pour l'encadrer. Mais tout cela ne signifie pas que tout doit être fait selon le manuel. Parfois, un peu de folie est également nécessaire pour créer un design étonnant.
Ce n'est pas parce que vous avez déjà une division claire entre les colonnes et les lignes que vous ne pouvez pas placer soudainement une citation au milieu sans suivre les cadres existants. Si c'est la meilleure façon pour cette ligne de se démarquer, alors qu'il en soit ainsi.
Pendant que vous concevez, faites une pause dans vos « règles » et trouvez de la place pour un peu de spontanéité – quelque chose d'inattendu. C'est peut-être exactement ce dont votre conception a besoin.
Direction

Cela peut également être appelé repères visuels ou graphiques. Placez une image de quelqu'un pointant vers votre bouton d'appel à l'action et les yeux de presque tous les lecteurs iront immédiatement directement sur ce bouton.
Bien sûr, les yeux suivent également certains schémas lorsqu'ils regardent une page. Des études montrent, par exemple, que les schémas les plus courants suivis par les yeux seraient une forme en E, en F ou en Z. C'est pourquoi il est préférable de placer le contenu le plus important en haut à gauche de la page, car l'instinct naturel des yeux serait de se déplacer d'abord du haut à gauche vers le haut à droite.
Règles
Oui, bien que la créativité soit souvent spontanée, il y a encore beaucoup de règles de conception à suivre. Mais là encore, enfreindre ces règles de temps en temps vous pousserait également à créer des pièces étonnamment belles.
Alors, comment savoir quand suivre les règles et quand les enfreindre ?
Tout d'abord, vous devez bien connaître les bases afin de savoir exactement ce que vous cassez. Ensuite, assurez-vous que le non-respect des règles correspond au point que vous essayez de faire valoir.
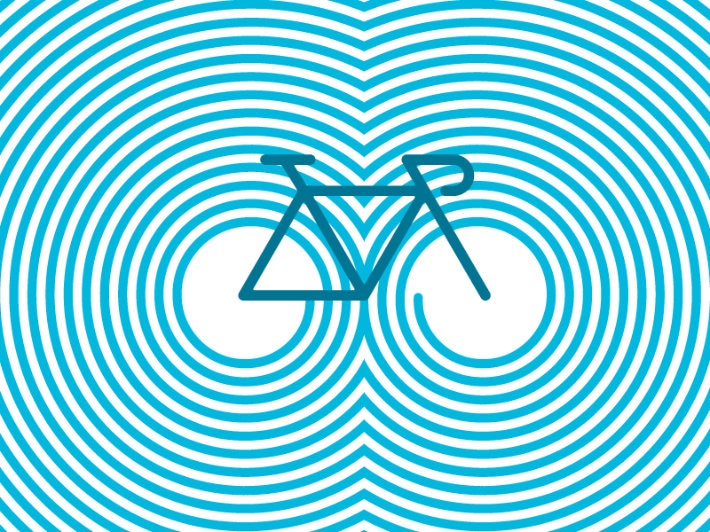
Mouvement

Vous n'avez pas besoin de magie pour créer du mouvement sur un design imprimé. Il y a tellement d'effets que vous pouvez utiliser qui vous permettraient de donner l'impression qu'une image bouge.
Sur une image d'un enfant faisant du vélo, par exemple, vous pouvez brouiller le reste de l'image autour de lui pour montrer qu'il passe juste devant tout ce qu'il passe. Vous pouvez également utiliser des lignes de mouvement, ainsi que des effets de vagues. Vous pouvez également utiliser l'opacité pour donner l'illusion d'optique du mouvement, comme avec ce logo conçu par Vladimir Mirzoyan ci-dessus.
Profondeur

Bien sûr, les designs plats font fureur depuis quelques années maintenant. Vous devez admettre cependant que l'ajout de profondeur à certaines de vos conceptions convient toujours mieux. Après tout, à quel point est-il étonnant que quelque chose de physiquement bidimensionnel puisse réellement sembler sortir d'une page ?
Il existe plusieurs techniques que vous pouvez utiliser pour créer de la profondeur dans vos conceptions, telles que :
- Ombres
- Chevauchement
- Jouer avec la perspective (résulte à un effet 3D)
Si votre conception semble avoir besoin d'un peu de vie, essayez l'une de ces approches et voyez l'image avant de vous lever de sa surface.
Typographie

Vous pouvez avoir toutes les images, textures, arrière-plans et autres éléments de votre conception, mais si votre typographie a besoin de travail, alors toute votre conception est compromise. La typographie ne se limite pas aux styles de police et aux tailles de police. Cela a également quelque chose à voir avec la mise à l'échelle, l'espacement, la couleur et de nombreux autres concepts de conception de base.
Comme la typographie couvre beaucoup de terrain, vous seriez probablement plus éclairé si vous lisiez ces livres sur la façon d'améliorer votre typographie.
Composition

Au lieu d'être un élément autonome, la composition est en fait une combinaison de certains des éléments dont nous avons parlé plus tôt. Échelle, hiérarchie, profondeur - tout cela et bien plus encore contribue à la composition globale d'un design.
La composition, dans son sens le plus élémentaire, couvre l'agencement général de chaque élément de votre conception. Imaginez simplement tous les éléments dont nous avons discuté - lorsqu'ils sont mélangés, le résultat final fonctionne-t-il ou non ? C'est ainsi que vous mesurez la composition.
20 éléments différents, 20 façons différentes de faire ou défaire un design. Ayez toujours une liste de ces éléments à côté de vous pendant que vous travaillez et laissez-la vous guider lorsque vous essayez de surmonter les défis qui accompagnent la réalisation de votre prochain projet de conception.
