42 astuces extrêmement utiles pour le fichier de fonctions WordPress
Publié: 2023-09-16Vous vous demandez ce que vous pouvez faire avec le fichier de fonctions WordPress ?
Tous les thèmes WordPress sont livrés avec un fichier function.php. Ce fichier agit comme un plugin, permettant aux développeurs de thèmes et aux utilisateurs généraux d'ajouter facilement du code personnalisé dans WordPress.
Dans cet article, nous allons vous montrer quelques astuces utiles pour le fichier de fonctions WordPress.

Qu'est-ce que le fichier de fonctions dans WordPress ?
Le fichier function.php est un fichier de thème WordPress fourni avec tous les thèmes WordPress gratuits et premium.
Il agit comme un plugin et permet aux développeurs de thèmes de définir les fonctionnalités du thème. Les utilisateurs peuvent également l'utiliser pour ajouter leurs extraits de code personnalisés dans WordPress.
Cependant, conserver le code personnalisé dans le fichier de fonctions de votre thème n'est pas le meilleur moyen de sauvegarder vos personnalisations. Si vous mettez à jour votre thème, le fichier function.php sera écrasé et vous perdrez vos extraits de code personnalisés.
Au lieu de cela, nous recommandons à tout le monde d'utiliser WPCode, un plugin gratuit qui vous permet d'insérer des extraits de code dans votre site Web WordPress sans modifier de thème, de plugin ou de fichiers WordPress principaux.
La meilleure partie est que tout votre code personnalisé est enregistré séparément, donc les mises à jour WordPress ne les supprimeront pas.
En prime, le plugin WPCode dispose d'une vaste bibliothèque d'extraits de code préconfigurés (dont beaucoup figurent sur cette liste). Vous pouvez déployer ces extraits de code en quelques clics.

Cela dit, voici une liste d’éléments que nous aborderons dans cet article. Vous pouvez accéder directement à celui qui vous intéresse ou simplement suivre :
- Comment ajouter ces extraits de code à votre site Web
- Supprimer le numéro de version de WordPress
- Ajouter un logo de tableau de bord personnalisé
- Changer le pied de page dans le panneau d'administration WordPress
- Ajouter des widgets de tableau de bord personnalisés dans WordPress
- Changer le Gravatar par défaut dans WordPress
- Date de droit d'auteur dynamique dans le pied de page WordPress
- Changer aléatoirement la couleur d’arrière-plan dans WordPress
- Mettre à jour les URL WordPress
- Ajouter des tailles d'image supplémentaires dans WordPress
- Ajoutez de nouveaux menus de navigation à votre thème
- Ajouter des champs de profil d'auteur
- Ajout de zones prêtes pour les widgets ou d'une barre latérale dans les thèmes WordPress
- Manipuler le pied de page du flux RSS
- Ajouter des images en vedette aux flux RSS
- Masquer les erreurs de connexion dans WordPress
- Désactiver la connexion par e-mail dans WordPress
- Désactiver la fonctionnalité de recherche dans WordPress
- Retarder les publications dans le flux RSS
- Modifier le texte Lire la suite pour les extraits dans WordPress
- Désactiver les flux RSS dans WordPress
- Modifier la longueur de l'extrait dans WordPress
- Ajouter un utilisateur administrateur dans WordPress
- Désactiver le sélecteur de langue sur la page de connexion
- Afficher le nombre total d'utilisateurs enregistrés dans WordPress
- Exclure des catégories spécifiques du flux RSS
- Désactiver les liens URL dans les commentaires WordPress
- Ajouter des classes CSS impaires et paires aux publications WordPress
- Ajouter des types de fichiers supplémentaires à télécharger dans WordPress
- Changer le nom de l'expéditeur dans les e-mails WordPress
- Ajouter une zone d'informations sur l'auteur dans les publications WordPress
- Désactivez XML-RPC dans WordPress
- Lier automatiquement les images en vedette aux publications
- Désactiver l'éditeur de blocs dans WordPress
- Désactiver les widgets de blocage dans WordPress
- Afficher la date de la dernière mise à jour dans WordPress
- Utiliser des noms de fichiers en minuscules pour les téléchargements
- Désactiver la barre d'administration WordPress dans Frontend
- Modifier le texte d'administration Howdy dans la zone d'administration
- Désactiver l'édition de code dans l'éditeur de blocs
- Désactiver l'éditeur de plugin/fichier de thème
- Désactiver l'e-mail de notification des nouveaux utilisateurs
- Désactiver les notifications par e-mail de mise à jour automatique
Comment ajouter ces extraits de code à votre site Web
Avant de commencer, voyons comment ajouter les extraits de code de cet article à votre fichier de fonctions WordPress.
1. Ajoutez du code personnalisé au fichier de fonctions à l'aide de WPCode (recommandé)
Tout d’abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
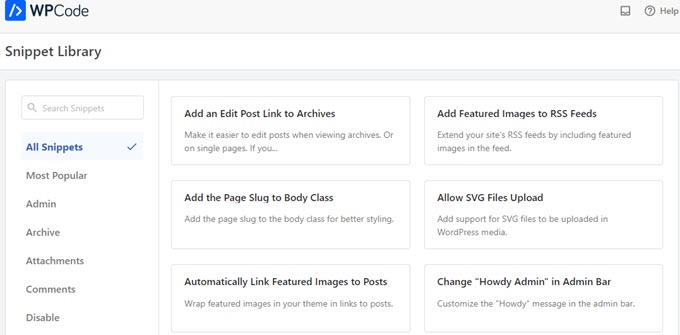
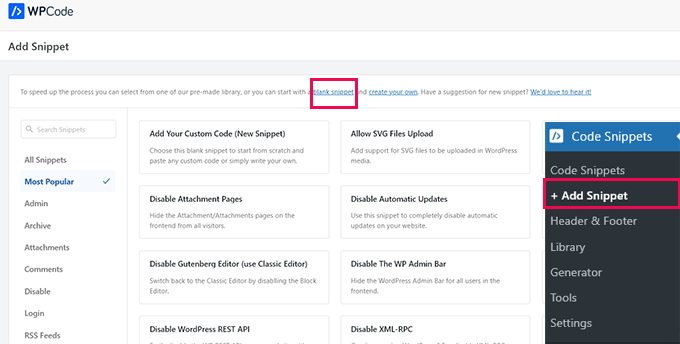
Lors de l'activation, accédez à la page Extraits de code »+ Ajouter un extrait . Vous verrez la bibliothèque de codes de WPCode avec de nombreux extraits de code personnalisés utiles déjà ajoutés.

Si votre extrait de code fait la même chose que les extraits de code de la bibliothèque, vous pouvez essayer celui déjà ajouté.
Vous pouvez également cliquer sur le lien « Extrait vierge » pour continuer à ajouter votre extrait de code personnalisé.
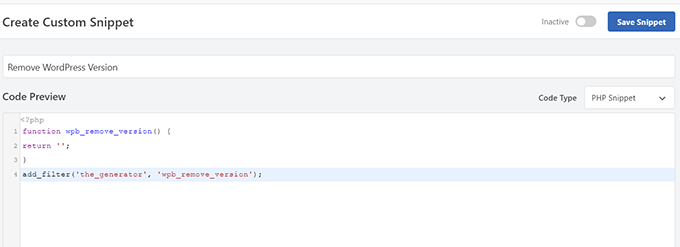
Sur l'écran suivant, fournissez un titre pour votre code personnalisé. Cela peut être tout ce qui vous aide à identifier ce que fait cet extrait de code.

Ensuite, vous devez choisir le « Type de code ». Si vous ajoutez un code qui fonctionne dans le fichier function.php, vous devez alors sélectionner « PHP Snippet ».
En dessous, vous devez copier et coller votre code personnalisé dans la zone « Aperçu du code ».
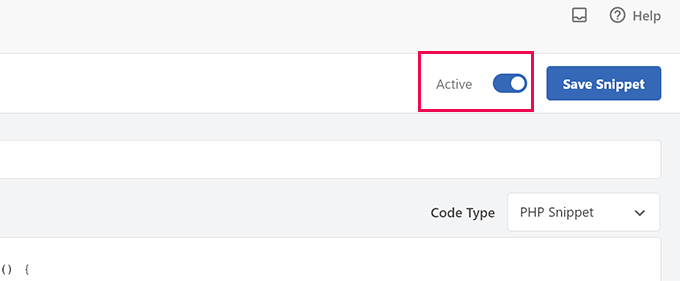
Enfin, vous devez définir votre extrait de code comme « Actif » et cliquer sur le bouton « Enregistrer l'extrait ».

Votre extrait enregistré fonctionnera désormais comme si vous l'aviez ajouté au fichier function.php.
Vous pouvez répéter le processus pour ajouter d’autres extraits si nécessaire. Vous pouvez également désactiver un extrait sans le supprimer.
2. Ajoutez du code personnalisé directement au fichier de fonctions
La méthode WPCode est toujours meilleure que l'ajout de code au fichier de fonctions du thème.
Cependant, certains utilisateurs peuvent écrire du code pour le thème WordPress personnalisé d'un client ou préférer simplement ajouter du code au fichier function.php.
Dans ce cas, voici comment ajouter du code au fichier function.php de votre thème WordPress.
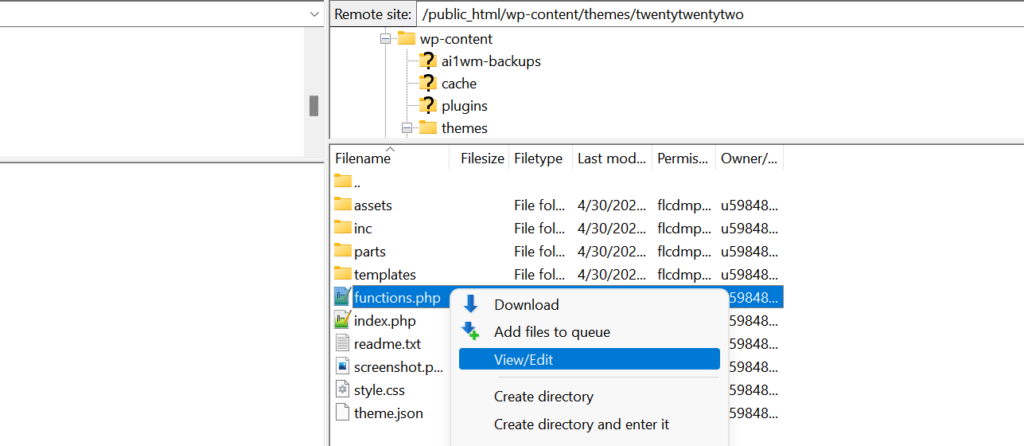
Tout d’abord, connectez-vous à votre site Web WordPress à l’aide d’un client FTP. Une fois connecté, accédez au dossier /wp-content/themes/your-wordpress-theme/.

Vous y trouverez le fichier function.php. Faites simplement un clic droit et sélectionnez pour modifier ou télécharger le fichier sur votre ordinateur pour le modifier.
Vous pouvez le modifier à l'aide de n'importe quel éditeur de texte brut comme le Bloc-notes ou TextEdit.
Ensuite, faites défiler vers le bas du fichier function.php et collez-y votre extrait de code. Vous pouvez enregistrer vos modifications et télécharger le fichier function.php mis à jour dans votre dossier de thème.
Vous pouvez maintenant visiter votre site Web WordPress pour voir votre code personnalisé en action.
Jetons maintenant un coup d'œil à 42 astuces utiles différentes pour le fichier de fonctions WordPress.
1. Supprimer le numéro de version de WordPress
Vous devez toujours utiliser la dernière version de WordPress. Cependant, vous souhaiterez peut-être supprimer le numéro de version de WordPress de votre site.
Ajoutez simplement cet extrait de code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Pour des instructions détaillées, consultez notre guide sur la bonne façon de supprimer le numéro de version de WordPress.
2. Ajoutez un logo de tableau de bord personnalisé
Vous souhaitez mettre en marque blanche votre zone d’administration WordPress ? L'ajout d'un logo de tableau de bord personnalisé est la première étape du processus.
Tout d'abord, vous devrez télécharger votre logo personnalisé dans le dossier d'images de votre thème sous le nom custom-logo.png. Votre logo personnalisé doit être dans un rapport 1:1 (une image carrée) en 16×16 pixels.
Après cela, vous pouvez ajouter ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Pour plus de détails, consultez notre guide sur la façon d'ajouter un logo de tableau de bord personnalisé dans WordPress.
3. Modifiez le pied de page dans le panneau d'administration WordPress
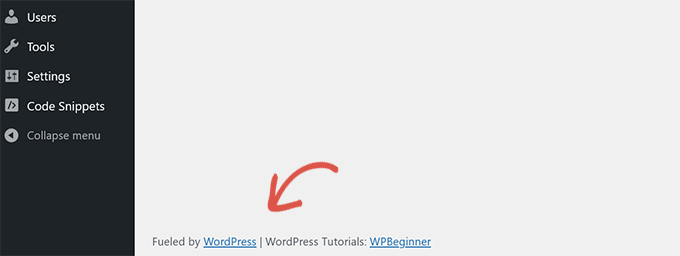
Le pied de page de la zone d'administration de WordPress affiche le message « Merci d'avoir créé avec WordPress ». Vous pouvez le changer comme vous le souhaitez en ajoutant ce code :
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
N'hésitez pas à modifier le texte et les liens que vous souhaitez ajouter. Voici à quoi cela ressemble sur notre site de test.

4. Ajoutez des widgets de tableau de bord personnalisés dans WordPress
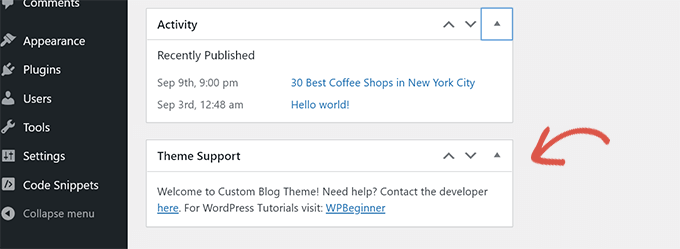
Vous avez probablement vu les widgets que de nombreux plugins et thèmes ajoutent au tableau de bord WordPress. Vous pouvez en ajouter un vous-même en collant le code suivant :
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
Voici à quoi cela ressemblerait :

Pour plus de détails, consultez notre tutoriel sur la façon d'ajouter des widgets de tableau de bord personnalisés dans WordPress.
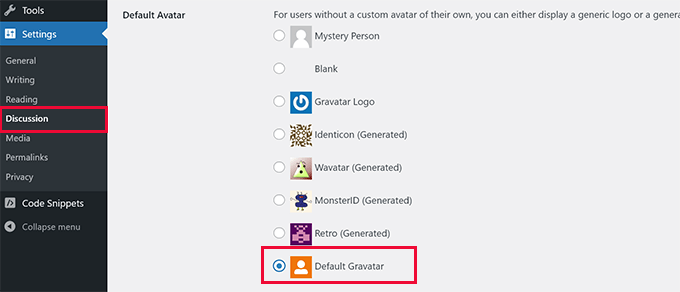
5. Changez le Gravatar par défaut dans WordPress
Avez-vous vu l'avatar par défaut de l'homme mystérieux sur les blogs ? Vous pouvez facilement le remplacer par votre propre avatar personnalisé.
Téléchargez simplement l'image que vous souhaitez utiliser comme avatar par défaut et ajoutez ce code à votre fichier de fonctions ou au plugin WPCode :
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
Vous pouvez maintenant vous diriger vers la page Paramètres »Discussion et sélectionner votre avatar par défaut.

Pour des instructions détaillées, consultez notre guide sur la modification du gravatar par défaut dans WordPress.
6. Date de copyright dynamique dans le pied de page WordPress
Vous pouvez simplement ajouter une date de copyright en modifiant le modèle de pied de page dans votre thème. Cependant, il n’apparaîtra pas quand votre site a démarré et il ne changera pas automatiquement l’année suivante.
Ce code peut ajouter une date de copyright dynamique dans le pied de page WordPress :
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
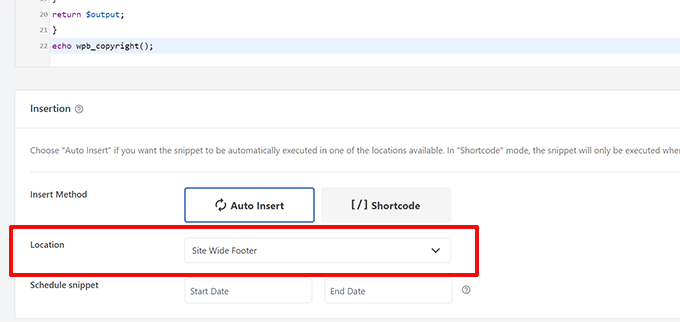
Après avoir ajouté cette fonction, vous devrez ouvrir votre fichier footer.php et ajouter le code suivant à l'endroit où vous souhaitez afficher la date dynamique du copyright :
<?php echo wpb_copyright(); ?>
Cette fonction recherche la date de votre premier message et la date de votre dernier message. Il renvoie ensuite les années partout où vous appelez la fonction.
Astuce : Si vous utilisez le plugin WPCode, vous pouvez combiner les deux extraits de code. Après cela, choisissez l'emplacement « Pied de page large du site » dans la section « Insertion » des paramètres de l'extrait. Cela affichera automatiquement la date du copyright dans le pied de page sans modifier le fichier footer.php de votre thème.

Pour plus de détails, consultez notre guide sur la façon d’ajouter des dates de droits d’auteur dynamiques dans WordPress.
7. Changez aléatoirement la couleur d’arrière-plan dans WordPress
Vous souhaitez changer aléatoirement la couleur d’arrière-plan de votre blog WordPress à chaque visite et rechargement de page ? Voici comment procéder facilement.
Tout d'abord, ajoutez ce code au fichier de fonctions de votre thème ou au plugin WPCode :
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Ensuite, vous devrez modifier le fichier header.php dans votre thème. Recherchez la balise <body> et ajoutez-la, remplacez-la par cette ligne :
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Vous pouvez maintenant enregistrer vos modifications et visiter votre site Web pour voir ce code en action.

Pour plus de détails et des méthodes alternatives, consultez notre tutoriel sur la modification aléatoire de la couleur d'arrière-plan dans WordPress.
8. Mettre à jour les URL WordPress
Si votre page de connexion WordPress continue de s'actualiser ou si vous ne pouvez pas accéder à la zone d'administration, vous devez alors mettre à jour les URL WordPress.
Une façon de procéder consiste à utiliser le fichier wp-config.php. Cependant, si vous faites cela, vous ne pourrez pas définir la bonne adresse sur la page des paramètres. Les champs URL WordPress et URL du site seront verrouillés et non modifiables.
Au lieu de cela, ajoutez simplement ce code à votre fichier de fonctions pour résoudre ce problème :
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
N'oubliez pas de remplacer exemple.com par votre nom de domaine.
Une fois connecté, vous pouvez accéder à la page Paramètres dans la zone d'administration WordPress et définir les URL.
Après cela, vous devez supprimer le code que vous avez ajouté au fichier de fonctions ou WPCode. Sinon, il continuera à mettre à jour ces URL à chaque accès à votre site.
9. Ajouter des tailles d'image supplémentaires dans WordPress
WordPress génère automatiquement plusieurs tailles d'image lorsque vous téléchargez une image. Vous pouvez également créer des tailles d'image supplémentaires à utiliser dans votre thème.
Ajoutez simplement ce code au fichier de fonctions de votre thème ou sous forme d'extrait de code WPCode :
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ce code crée trois nouvelles tailles d'image de tailles différentes. N'hésitez pas à modifier le code pour répondre à vos besoins.
Vous pouvez ensuite afficher une taille d'image n'importe où dans votre thème à l'aide de ce code :
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Pour des instructions détaillées, consultez notre guide sur la création de tailles d'image supplémentaires dans WordPress.
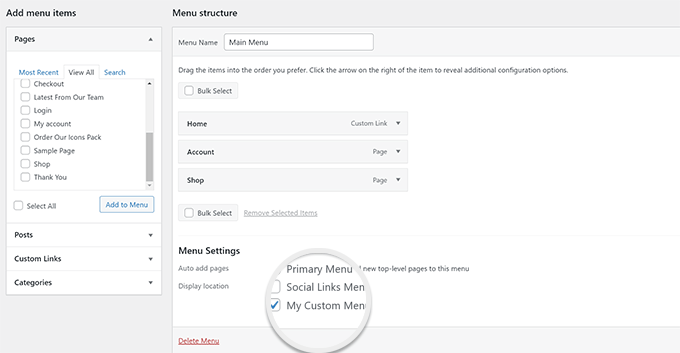
10. Ajoutez de nouveaux menus de navigation à votre thème
WordPress permet aux développeurs de thèmes de définir des menus de navigation puis de les afficher.
Vous pouvez ajouter ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode pour définir un nouvel emplacement de menu dans votre thème :
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Vous pouvez maintenant accéder à Apparence »Menus dans votre tableau de bord WordPress et voir « Mon menu personnalisé » comme option d'emplacement du thème.

Remarque : ce code fonctionnera également avec les thèmes de bloc avec la fonctionnalité d'édition complète du site. L’ajouter activera l’écran Menus sous Apparence.
Vous devez maintenant ajouter ce code à votre thème là où vous souhaitez afficher le menu de navigation :
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Pour des instructions détaillées, consultez notre guide sur la façon d'ajouter des menus de navigation personnalisés dans les thèmes WordPress.
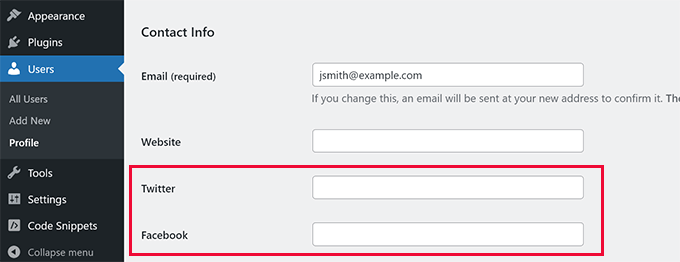
11. Ajouter des champs de profil d'auteur
Voulez-vous ajouter des champs supplémentaires à vos profils d’auteur dans WordPress ? Vous pouvez facilement le faire en ajoutant ce code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
Ce code ajoutera les champs Twitter et Facebook aux profils utilisateur dans WordPress.

Vous pouvez désormais afficher ces champs dans votre modèle d'auteur comme ceci :
<?php echo get_the_author_meta('twitter') ?>
Vous souhaiterez peut-être également consulter notre guide sur l’ajout de champs de profil utilisateur supplémentaires lors de l’inscription WordPress.
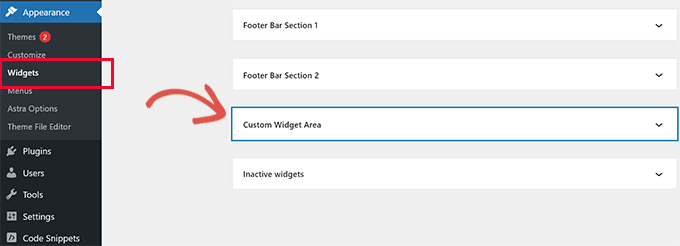
12. Ajout de zones ou de barres latérales prêtes pour les widgets dans les thèmes WordPress
Il s’agit de l’un des extraits de code les plus utilisés, et de nombreux développeurs savent déjà comment ajouter des zones ou des barres latérales prêtes pour les widgets aux thèmes WordPress. Mais il mérite de figurer sur cette liste pour ceux qui ne le savent pas.
Vous pouvez coller le code suivant dans votre fichier function.php ou en tant que nouvel extrait de code WPCode :
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Remarque : ce code fonctionnera également avec les thèmes de bloc avec la fonctionnalité d'édition complète du site. L’ajouter activera l’écran Widgets sous Apparence.
Vous pouvez maintenant visiter la page Apparence »Widgets et voir votre nouvelle zone de widgets personnalisés.

Pour afficher cette barre latérale ou cette zone prête pour les widgets sur votre site Web, vous devrez ajouter le code suivant dans le modèle à l'endroit où vous souhaitez l'afficher :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Pour plus de détails, consultez notre guide sur la façon d’ajouter des zones et des barres latérales dynamiques prêtes pour les widgets dans WordPress.
13. Manipuler le pied de page du flux RSS
Avez-vous vu des blogs qui ajoutent leurs publicités dans leurs flux RSS sous chaque article ? Vous pouvez y parvenir facilement avec une fonction simple. Collez simplement le code suivant :
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Pour plus d'informations, consultez notre guide sur la façon d'ajouter du contenu et de manipuler complètement vos flux RSS.
14. Ajouter des images en vedette aux flux RSS
La vignette de la publication ou les images en vedette ne sont généralement affichées que dans la conception de votre site. Vous pouvez facilement étendre cette fonctionnalité à votre flux RSS avec le code suivant :
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Pour plus de détails, consultez notre guide sur la façon d'ajouter des miniatures de publication à votre flux RSS WordPress.
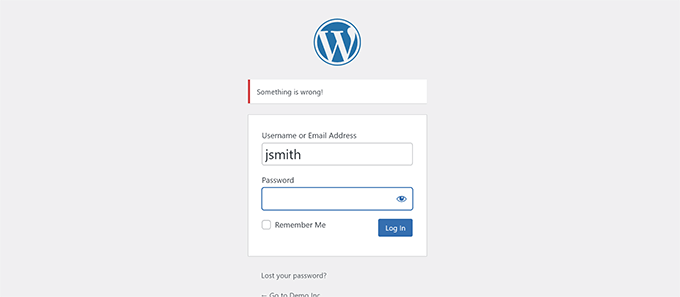
15. Masquer les erreurs de connexion dans WordPress
Les pirates peuvent utiliser les erreurs de connexion pour deviner s’ils ont saisi un mauvais nom d’utilisateur ou un mauvais mot de passe. En masquant les erreurs de connexion dans WordPress, vous pouvez rendre votre zone de connexion et votre site Web WordPress plus sécurisés.
Ajoutez simplement le code suivant au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Désormais, les utilisateurs verront un message générique lorsqu'ils saisiront un nom d'utilisateur ou un mot de passe incorrect.

Pour plus d’informations, consultez notre tutoriel sur la désactivation des astuces de connexion dans les messages d’erreur WordPress.
16. Désactivez la connexion par e-mail dans WordPress
WordPress permet aux utilisateurs de se connecter avec leur nom d'utilisateur ou leur adresse e-mail. Vous pouvez facilement désactiver la connexion par e-mail dans WordPress en ajoutant ce code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Pour plus d'informations, consultez notre guide sur la façon de désactiver la fonctionnalité de connexion par e-mail dans WordPress.
17. Désactiver la fonctionnalité de recherche dans WordPress
Si vous souhaitez désactiver la fonction de recherche de votre site WordPress, ajoutez simplement ce code à votre fichier de fonctions ou dans un nouvel extrait de code WPCode :
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
Ce code désactive simplement la requête de recherche en la modifiant et en renvoyant une erreur 404 au lieu des résultats de la recherche.
Pour plus d'informations, consultez notre tutoriel sur la désactivation de la fonction de recherche WordPress.
Conseil de pro : au lieu d'abandonner la recherche WordPress, nous vous recommandons d'essayer SearchWP. C'est le meilleur plugin de recherche WordPress du marché qui vous permet d'ajouter une fonctionnalité de recherche puissante et personnalisable à votre site Web.
18. Retarder les publications dans le flux RSS
Parfois, vous pouvez publier un article contenant une erreur grammaticale ou une faute d’orthographe.
L'erreur est mise en ligne et distribuée aux abonnés de votre flux RSS. Si vous disposez d’abonnements par courrier électronique sur votre blog WordPress, ces abonnés recevront également une notification.
Ajoutez simplement ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode pour retarder les publications dans votre flux RSS :
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Dans ce code, nous avons utilisé 10 minutes comme $temps d'attente ou de retard. N'hésitez pas à modifier ce nombre pour le nombre de minutes que vous souhaitez.
Pour une méthode de plugin et plus d’informations, consultez notre guide détaillé sur la façon de retarder l’apparition des publications dans le flux RSS WordPress.
19. Modifier le texte Lire la suite pour les extraits dans WordPress
Vous souhaitez modifier le texte qui apparaît après l’extrait dans vos posts ? Ajoutez simplement ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. Désactivez les flux RSS dans WordPress
Tous les sites Web n'ont pas besoin de flux RSS. Si vous souhaitez désactiver les flux RSS sur votre site WordPress, ajoutez ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
Pour une méthode de plugin et plus d'informations, consultez notre guide sur la façon de désactiver les flux RSS dans WordPress.

21. Modifier la longueur de l'extrait dans WordPress
WordPress limite la longueur des extraits à 55 mots. Vous pouvez ajouter ce code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode si vous devez le modifier :
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
Remplacez simplement 100 par le nombre de mots que vous souhaitez afficher dans les extraits.
Pour d’autres méthodes, vous pouvez consulter notre guide sur la façon de personnaliser les extraits WordPress (aucun codage requis).
22. Ajouter un utilisateur administrateur dans WordPress
Si vous avez oublié votre mot de passe et votre adresse e-mail WordPress, vous pouvez ajouter un utilisateur administrateur en ajoutant ce code au fichier de fonctions de votre thème à l'aide d'un client FTP :
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
N'oubliez pas de remplir les champs nom d'utilisateur, mot de passe et email.
Important : Une fois connecté à votre site WordPress, n'oubliez pas de supprimer le code de votre fichier de fonctions.
Pour en savoir plus sur ce sujet, jetez un œil à notre tutoriel sur la façon d'ajouter un utilisateur administrateur dans WordPress via FTP.
23. Désactivez le sélecteur de langue sur la page de connexion
Si vous gérez un site Web multilingue, WordPress affiche un sélecteur de langue sur la page de connexion. Vous pouvez facilement le désactiver en ajoutant le code suivant à votre fichier function.php ou en tant que nouvel extrait de code WPCode :
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Afficher le nombre total d'utilisateurs enregistrés dans WordPress
Voulez-vous afficher le nombre total d’utilisateurs enregistrés sur votre site WordPress ? Ajoutez simplement ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Ce code crée un shortcode qui vous permet d'afficher le nombre total d'utilisateurs enregistrés sur votre site.
Il ne vous reste plus qu'à ajouter le shortcode [user_count] à votre publication ou à la page sur laquelle vous souhaitez afficher le nombre total d'utilisateurs.
Pour plus d’informations et une méthode de plugin, consultez notre tutoriel sur la façon d’afficher le nombre total d’utilisateurs enregistrés dans WordPress.
25. Exclure des catégories spécifiques du flux RSS
Souhaitez-vous exclure des catégories spécifiques de votre flux RSS WordPress ? Vous pouvez ajouter ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. Désactivez les liens URL dans les commentaires WordPress
Par défaut, WordPress convertit une URL en lien cliquable dans les commentaires.
Vous pouvez arrêter cela en ajoutant le code suivant à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
remove_filter( 'comment_text', 'make_clickable', 9 );
Pour plus de détails, consultez notre article sur la façon de désactiver la liaison automatique dans les commentaires WordPress.
27. Ajouter des classes CSS impaires et paires aux publications WordPress
Vous avez peut-être vu des thèmes WordPress utiliser une classe impaire ou paire pour les commentaires WordPress. Il aide les utilisateurs à visualiser où se termine un commentaire et où commence le suivant.
Vous pouvez utiliser la même technique pour vos publications WordPress. Il est esthétique et aide les utilisateurs à numériser rapidement des pages contenant beaucoup de contenu.
Ajoutez simplement ce code au fichier de fonctions de votre thème :
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Ce code ajoute simplement une classe impaire ou paire aux publications WordPress. Vous pouvez désormais ajouter du CSS personnalisé pour les styliser différemment.
Voici un exemple de code pour vous aider à démarrer :
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
Le résultat final ressemblera à ceci :

Besoin d'instructions plus détaillées ? Jetez un œil à notre tutoriel sur la façon d’ajouter des classes paires/impaires à vos publications dans les thèmes WordPress.
28. Ajouter des types de fichiers supplémentaires à télécharger dans WordPress
Par défaut, WordPress vous permet de télécharger un nombre limité des types de fichiers les plus couramment utilisés. Cependant, vous pouvez l'étendre pour autoriser d'autres types de fichiers.
Ajoutez simplement ce code au fichier de fonctions de votre thème :
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Ce code vous permet de télécharger des fichiers SVG et PSD sur WordPress.
Vous devrez rechercher les types MIME pour les types de fichiers que vous souhaitez autoriser, puis les utiliser dans le code.
Pour en savoir plus sur ce sujet, consultez notre tutoriel sur la façon d'ajouter des types de fichiers supplémentaires à télécharger dans WordPress.
29. Changer le nom de l'expéditeur dans les e-mails WordPress
WordPress utilise par défaut une adresse e-mail inexistante ([email protected]) pour envoyer les e-mails sortants.
Cette adresse e-mail pourrait être signalée comme spam par les fournisseurs de services de messagerie.
L'utilisation du plugin WP Mail SMTP est le bon moyen de résoudre ce problème.

Il résout les problèmes de délivrabilité des e-mails et vous permet de choisir une adresse e-mail réelle pour envoyer vos e-mails WordPress.
Pour en savoir plus, consultez notre guide sur la façon de résoudre le problème de non-envoi d’e-mails par WordPress.
D'un autre côté, si vous souhaitez rapidement changer cela en une véritable adresse e-mail, vous pouvez ajouter le code suivant dans votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
N'oubliez pas de remplacer l'adresse e-mail et le nom par vos propres informations.
Le problème avec cette méthode est que WordPress utilise toujours la fonction mail() pour envoyer des e-mails, et ces e-mails sont très susceptibles de finir dans le spam.
Pour de meilleures alternatives, consultez notre tutoriel sur la façon de modifier le nom de l’expéditeur dans les e-mails WordPress sortants.
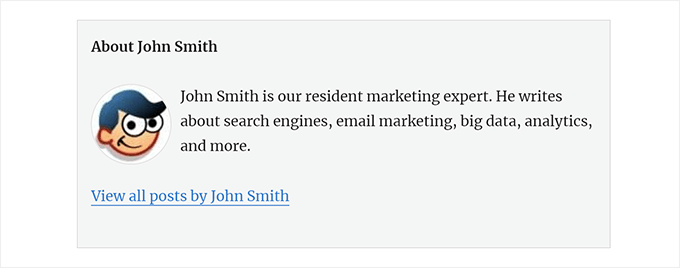
30. Ajouter une boîte d'informations sur l'auteur dans les publications WordPress
Si vous gérez un site multi-auteurs et souhaitez présenter les biographies des auteurs à la fin de vos articles, vous pouvez essayer cette méthode.
Commencez par ajouter ce code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Ensuite, vous devrez ajouter du CSS personnalisé pour le rendre meilleur.
Vous pouvez utiliser cet exemple de CSS comme point de départ :
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Voici à quoi ressemblera votre boîte d'auteur :

Pour une méthode de plugin et des instructions plus détaillées, consultez notre article sur la façon d'ajouter une zone d'informations sur l'auteur dans les publications WordPress.
31. Désactivez XML-RPC dans WordPress
XML-RPC est une méthode qui permet aux applications tierces de communiquer à distance avec votre site WordPress. Cela pourrait entraîner des problèmes de sécurité et être exploité par des pirates informatiques.
Pour désactiver XML-RPC dans WordPress, ajoutez le code suivant à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
add_filter('xmlrpc_enabled', '__return_false');
Vous souhaiterez peut-être lire notre article sur la façon de désactiver XML-RPC dans WordPress pour plus d'informations.
32. Lier automatiquement les images en vedette aux publications
Si votre thème WordPress ne lie pas automatiquement les images sélectionnées aux articles complets, vous pouvez essayer cette méthode.
Ajoutez simplement ce code au fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Vous voudrez peut-être lire notre article sur la façon de lier automatiquement les images sélectionnées aux publications dans WordPress.
33. Désactivez l'éditeur de blocs dans WordPress
WordPress utilise un éditeur moderne et intuitif pour rédiger du contenu et éditer votre site Web. Cet éditeur utilise des blocs pour le contenu et les éléments de mise en page couramment utilisés, c'est pourquoi il est appelé éditeur de blocs.
Cependant, vous devrez peut-être utiliser l'ancien éditeur classique dans certains cas d'utilisation.
Le moyen le plus simple de désactiver l’éditeur de blocs consiste à utiliser le plugin Classic Editor. Cependant, si vous ne souhaitez pas utiliser de plugin séparé, ajoutez simplement le code suivant à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Pour plus de détails, consultez notre tutoriel sur la façon de désactiver l'éditeur de blocs et d'utiliser l'éditeur classique.
34. Désactivez les widgets de blocage dans WordPress
WordPress est passé des widgets classiques aux widgets bloqués dans WordPress 5.8. Les nouveaux widgets de blocs sont plus faciles à utiliser et vous offrent plus de contrôle sur la conception que les widgets classiques.
Cependant, certains utilisateurs souhaiteront peut-être toujours utiliser des widgets classiques. Dans ce cas, vous pouvez utiliser le code suivant dans le fichier de fonctions de votre thème ou comme nouvel extrait de code WPCode :
add_filter( 'use_widgets_block_editor', '__return_false' );
Pour plus de détails, consultez notre article sur la façon de désactiver les blocages de widgets (restaurer les widgets classiques).
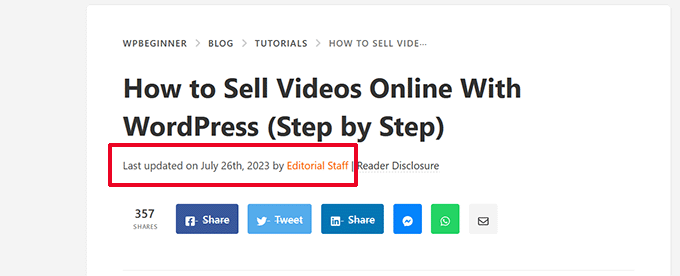
35. Afficher la date de la dernière mise à jour dans WordPress
Lorsque les visiteurs consultent un article ou une page sur votre blog WordPress, votre thème WordPress affichera la date de publication de l'article. Cela convient à la plupart des blogs et sites Web statiques.
Cependant, WordPress est également utilisé par des sites Internet où d’anciens articles sont régulièrement mis à jour. Dans ces publications, l’affichage de la date et de l’heure de la dernière modification du message est essentiel.

Vous pouvez afficher la dernière date de mise à jour en utilisant le code suivant dans le fichier de fonctions de votre thème ou en tant que nouvel extrait de code WPCode :
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Pour d’autres méthodes et plus de détails, consultez notre guide sur la façon d’afficher la date de la dernière mise à jour dans WordPress.
36. Utilisez des noms de fichiers en minuscules pour les téléchargements
Si vous gérez un site Web multi-auteurs, les auteurs peuvent télécharger des images avec des noms de fichiers en majuscules et minuscules.
L'ajout du code suivant garantit que tous les noms de fichiers sont en minuscules :
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Remarque : Le code ne modifiera pas les noms de fichiers des téléchargements existants. Pour d’autres méthodes, consultez notre tutoriel sur la façon de renommer des images et des fichiers multimédias dans WordPress.
37. Désactivez la barre d'administration WordPress sur le frontend
Par défaut, WordPress affiche la barre d'administration en haut lorsqu'un utilisateur connecté consulte votre site Web.
Vous pouvez désactiver la barre d'administration pour tous les utilisateurs, à l'exception des administrateurs du site. Ajoutez simplement le code suivant à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Pour plus de détails, consultez notre guide sur la façon de désactiver la barre d'administration WordPress pour tous les utilisateurs, à l'exception des administrateurs.
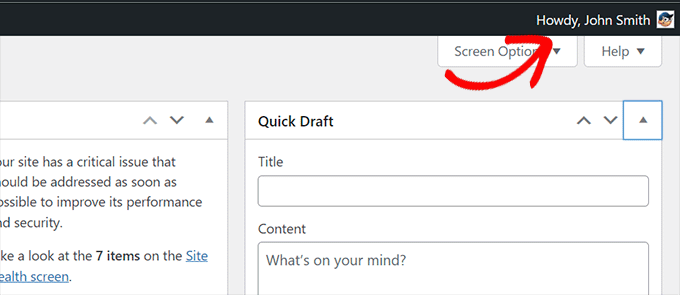
38. Modifier le texte d'administration Howdy dans la zone d'administration
WordPress affiche un message d'accueil « Howdy Admin » dans le tableau de bord WordPress. « Admin » est remplacé par le nom de l'utilisateur connecté.

Vous pouvez modifier le message d'accueil par défaut en ajoutant le code suivant dans votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Pour plus de détails, consultez notre article sur la modification du message « Howdy Admin » dans WordPress.
39. Désactiver l'édition de code dans l'éditeur de blocs
L'éditeur de blocs permet de passer à l'éditeur de code. Cela s'avère pratique si vous devez ajouter du code HTML manuellement.
Cependant, vous souhaiterez peut-être limiter cette fonctionnalité aux administrateurs de site.
Vous pouvez ajouter le code suivant à votre fichier de fonctions ou sous forme d'extrait de code WPCode pour y parvenir :
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
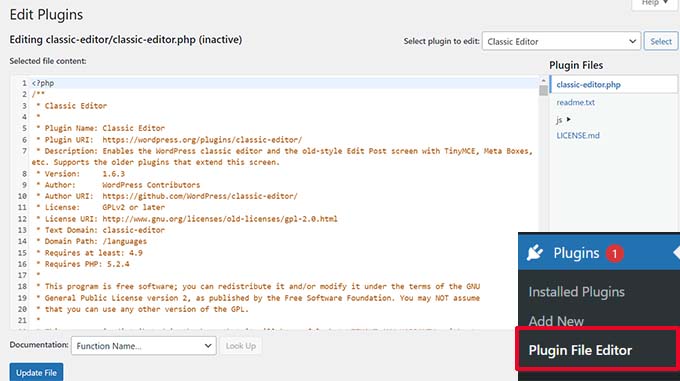
40. Désactiver l'éditeur de plugin/fichier de thème
WordPress est livré avec un éditeur intégré dans lequel vous pouvez modifier les fichiers du plugin. Vous pouvez le voir en allant sur la page Plugins » Plugin File Editor .

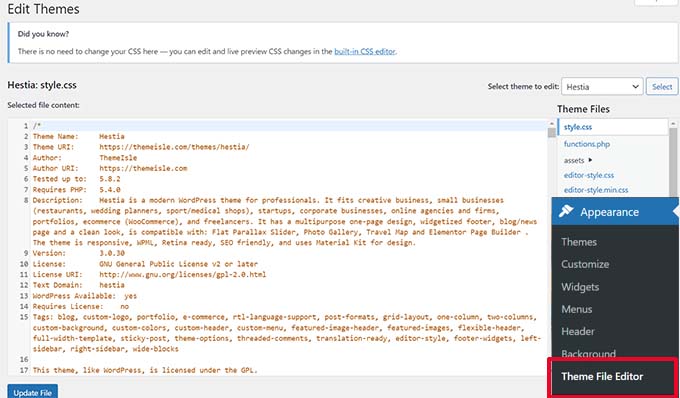
De même, WordPress comprend également un éditeur de fichiers pour les thèmes classiques sous Apparence » Theme File Editor .
Remarque : Si vous utilisez un thème de bloc, l'éditeur de fichier de thème n'est pas visible.

Nous vous déconseillons d'utiliser ces éditeurs pour apporter des modifications à votre thème ou plugin. Une petite erreur de code peut rendre votre site Web inaccessible à tous les utilisateurs.
Pour désactiver l'éditeur de plugin/thème, ajoutez le code suivant à votre fichier de fonctions ou sous forme d'extrait de code WPCode :
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
Pour plus de détails, consultez notre tutoriel sur la façon de désactiver l'éditeur de plugin/thème dans WordPress.
41. Désactiver les e-mails de notification des nouveaux utilisateurs
Par défaut, WordPress envoie une notification par e-mail lorsqu'un nouvel utilisateur rejoint votre site WordPress.
Si vous gérez un site Web d’adhésion WordPress ou demandez aux utilisateurs de s’inscrire, vous recevrez une notification chaque fois qu’un utilisateur rejoint votre site Web.
Pour désactiver ces notifications, vous pouvez ajouter les éléments suivants à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode :
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
Pour plus de détails, consultez notre tutoriel sur la façon de désactiver les notifications par e-mail des nouveaux utilisateurs dans WordPress.
42. Désactivez les notifications par e-mail de mise à jour automatique
Parfois, WordPress peut installer automatiquement des mises à jour de sécurité et de maintenance ou mettre à jour un plugin présentant une vulnérabilité critique.
Il envoie une notification automatique par e-mail de mise à jour après chaque mise à jour. Si vous gérez plusieurs sites Web WordPress, vous pouvez recevoir plusieurs de ces e-mails.
Vous pouvez ajouter ce code à votre fichier de fonctions ou en tant que nouvel extrait de code WPCode pour désactiver ces notifications par e-mail :
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Pour en savoir plus, consultez notre article sur la façon de désactiver les e-mails de mise à jour automatique dans WordPress.
Nous espérons que cet article vous a aidé à apprendre de nouvelles astuces utiles pour le fichier function.php dans WordPress. Vous voudrez peut-être également consulter notre guide ultime pour améliorer la vitesse et les performances de WordPress, ainsi que nos choix d’experts pour les meilleurs éditeurs de code pour Mac et Windows.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
