3 dégradés accrocheurs que vous pouvez appliquer à votre module d'en-tête pleine largeur avec le générateur de dégradés de Divi
Publié: 2022-12-21Le module d'en-tête pleine largeur de Divi facilite la création de sections d'en-tête dynamiques pour votre site Web sans avoir à ajouter plusieurs modules pour chaque composant. Avec le module d'en-tête pleine largeur, vous pouvez ajouter et personnaliser l'apparence de votre texte, de vos images, de votre arrière-plan, de l'espacement, etc., le tout à partir d'un seul module. Lorsqu'il est utilisé en combinaison avec les paramètres de dégradé d'arrière-plan intégrés de Divi, vous pouvez créer des designs accrocheurs pour promouvoir votre entreprise ou votre service.
Dans ce didacticiel, nous allons vous montrer comment créer trois mises en page d'en-tête pleine largeur uniques avec des arrière-plans dégradés.
Commençons!
Aperçu
Voici un aperçu de ce que nous allons concevoir.
Dégradé 1


Dégradé 2


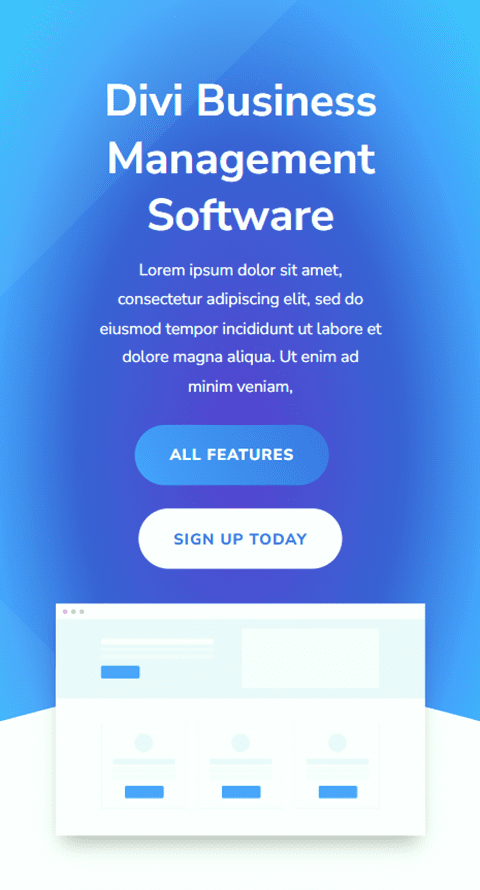
Dégradé 3


Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Commençons!
Dégradé 1
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d'accueil des recettes alimentaires du pack de mise en page des recettes alimentaires.
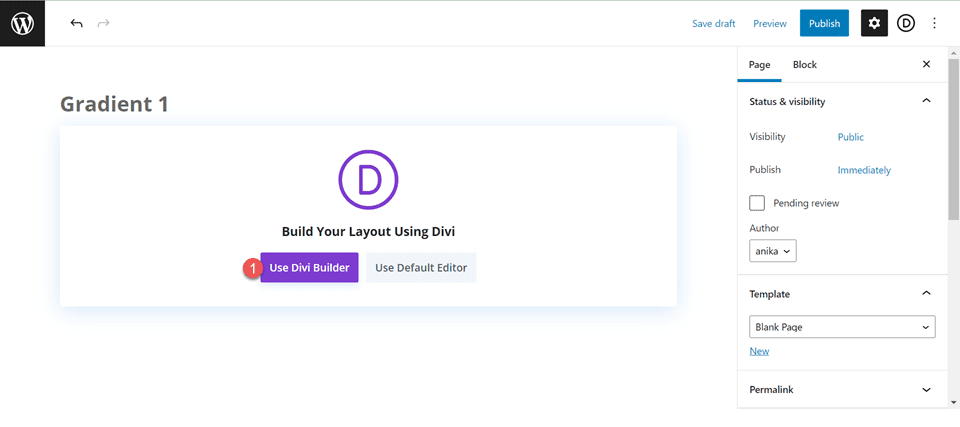
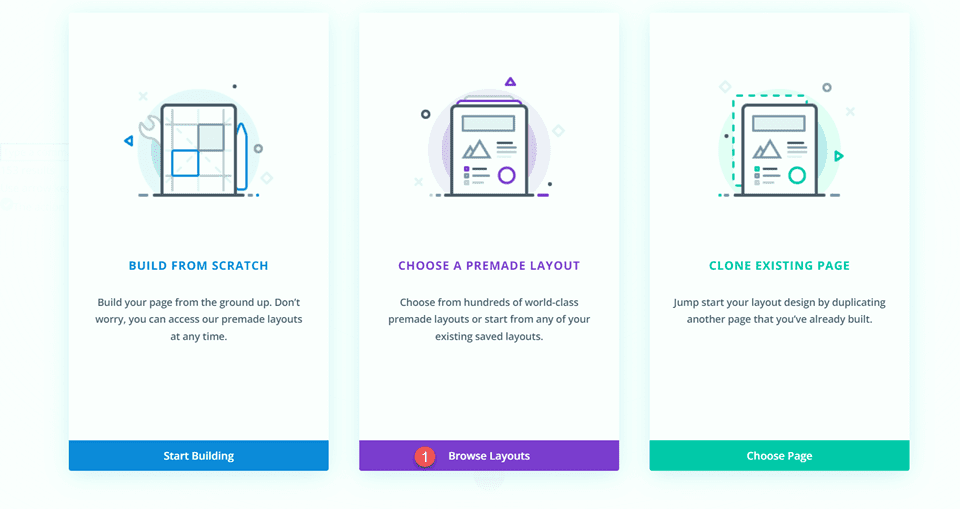
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

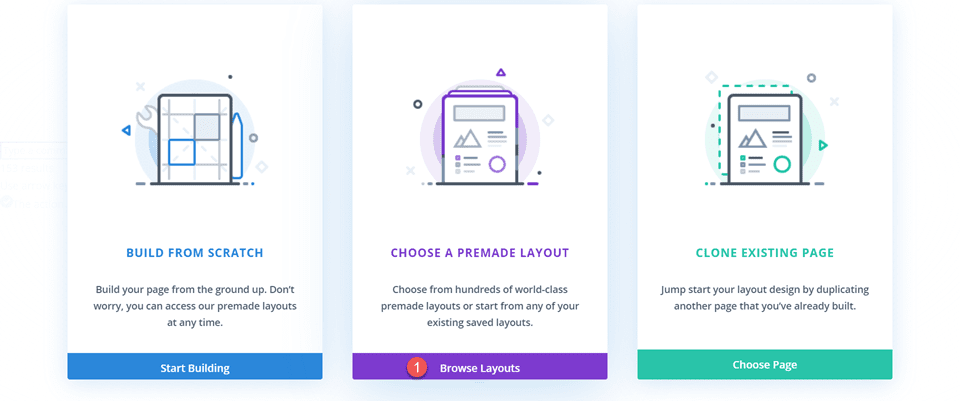
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

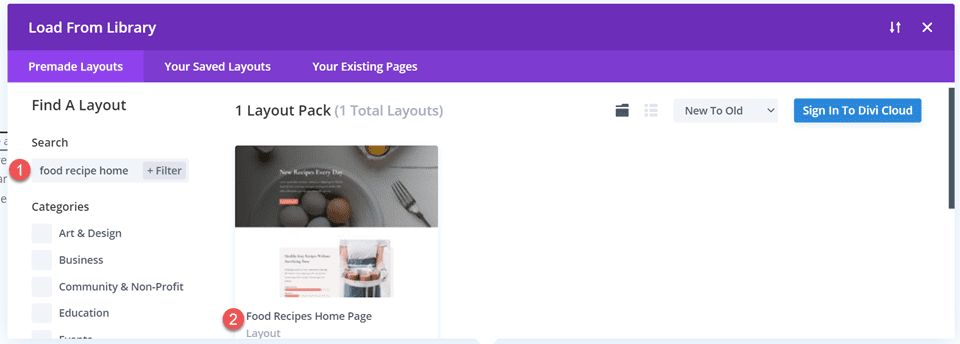
Recherchez et sélectionnez la mise en page de la page d'accueil des recettes alimentaires.

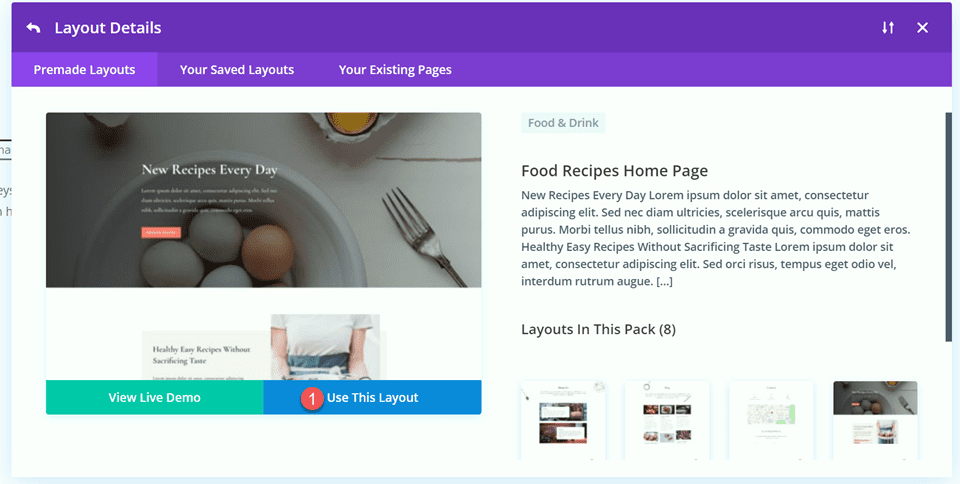
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Recréez la section Hero à l'aide du module d'en-tête pleine largeur
Tout d'abord, nous allons commencer par recréer la section héros en haut de cette mise en page à l'aide d'un module d'en-tête pleine largeur. Ajoutez une nouvelle section pleine largeur à la page, juste en dessous de la section héros actuelle.

Ensuite, ajoutez un module d'en-tête pleine largeur à la section pleine largeur.

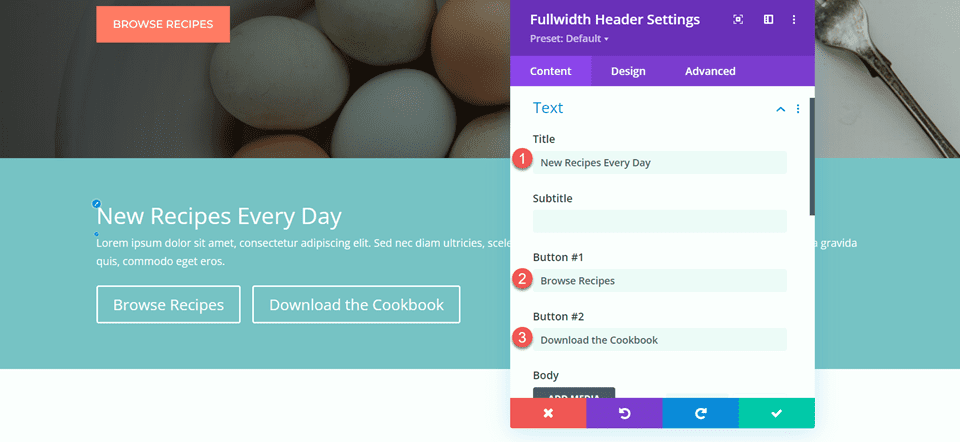
Maintenant que notre module d'en-tête est en place, mettons à jour le contenu de l'en-tête dans la section Texte de l'onglet Contenu.
- Titre : De nouvelles recettes chaque jour
- Bouton #1 : Parcourir les recettes
- Bouton #2 : Télécharger le livre de recettes

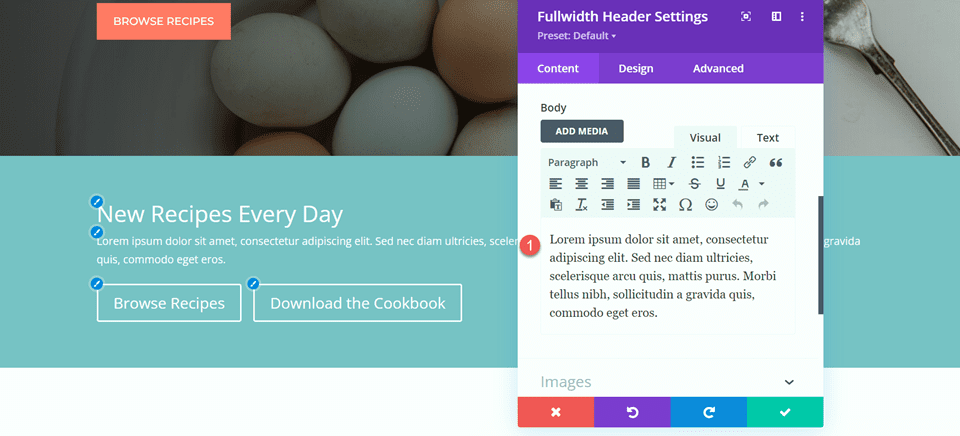
- Texte : Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

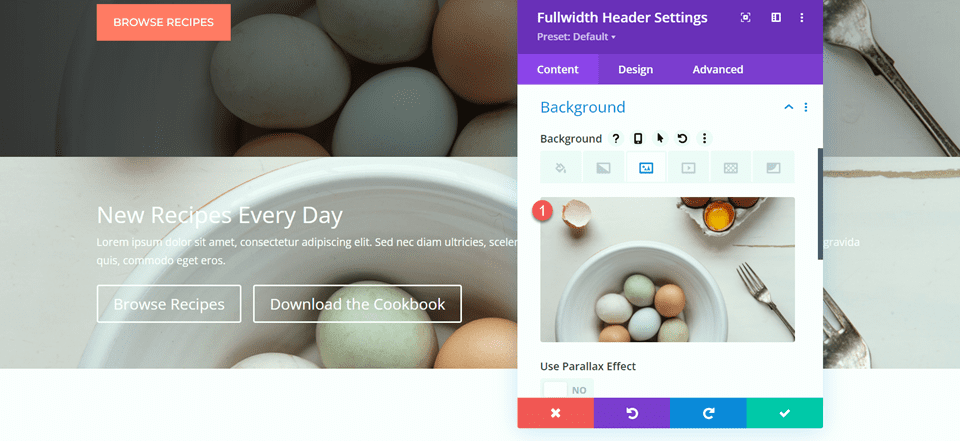
Sous Arrière-plan, supprimez la couleur d'arrière-plan par défaut et ajoutez l'image d'arrière-plan.

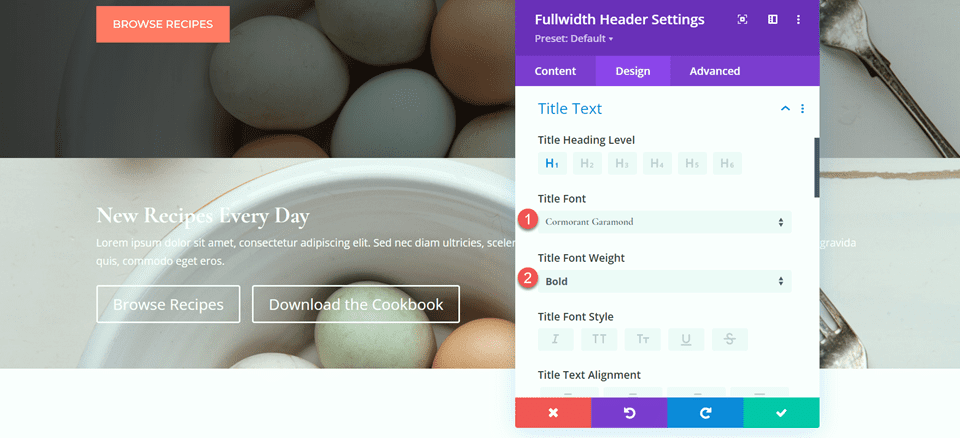
Accédez à l'onglet Conception et ouvrez les paramètres du texte du titre. Personnalisez les paramètres comme suit :
- Police du titre : Cormorant Garamond
- Poids du titre : gras

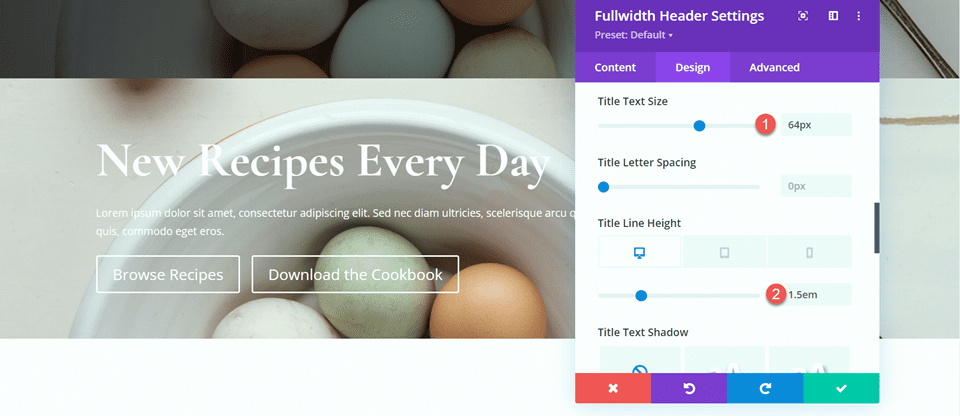
Ensuite, définissez la taille du texte du titre et la hauteur de la ligne.
- Taille du texte du titre : 64 px
- Hauteur de la ligne de titre sur le bureau : 1,5 em

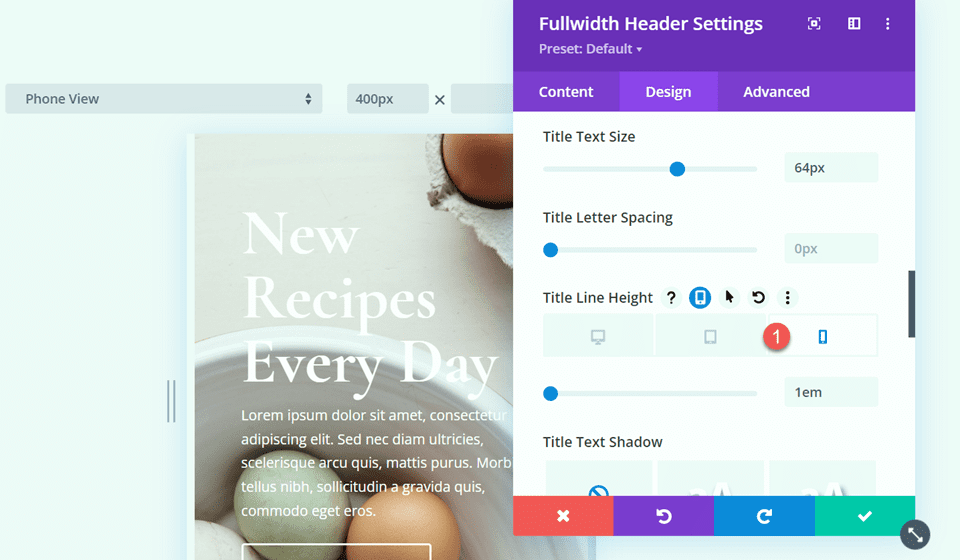
Pour optimiser la conception pour les appareils mobiles, nous devons réduire la taille de la hauteur de la ligne de titre sur mobile. Sélectionnez les paramètres réactifs, puis définissez la hauteur de la ligne mobile.
- Hauteur de la ligne de titre sur mobile : 1 em

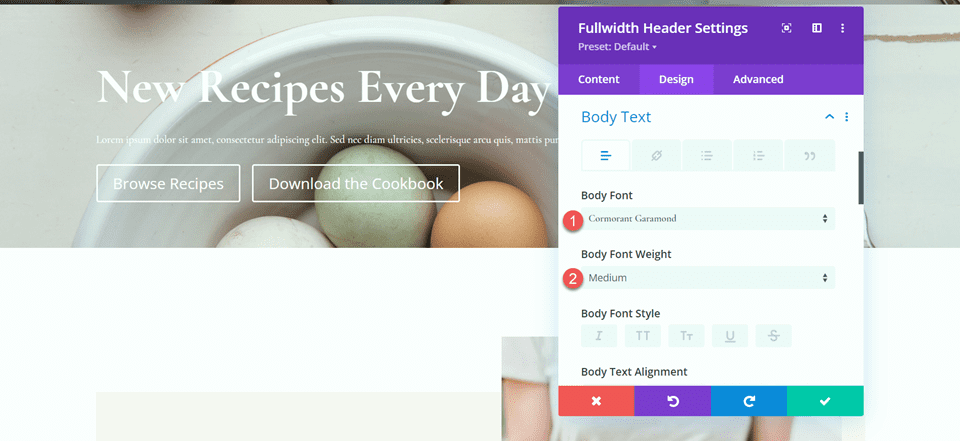
Personnalisons maintenant les options de police du corps. Voici les paramètres :
- Police du corps : Cormorant Garamond
- Poids de la police du corps : moyen

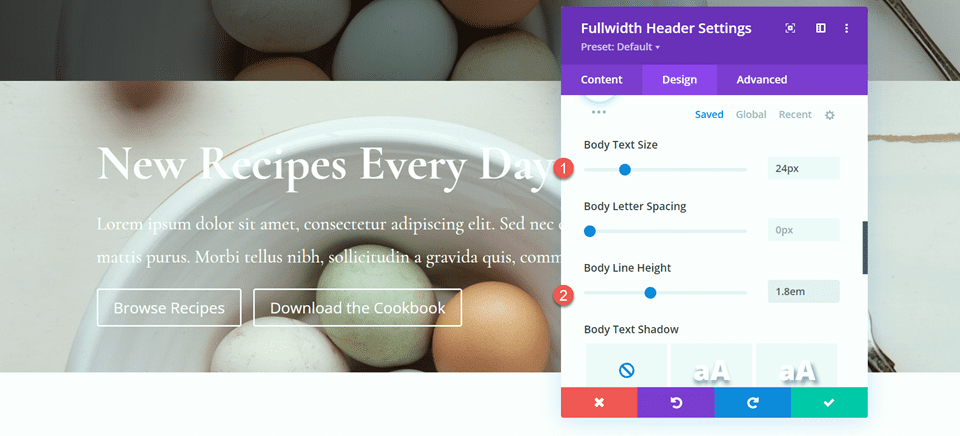
- Taille du corps du texte : 24 px
- Hauteur de la ligne du corps : 1,8 em

Personnaliser les styles de bouton
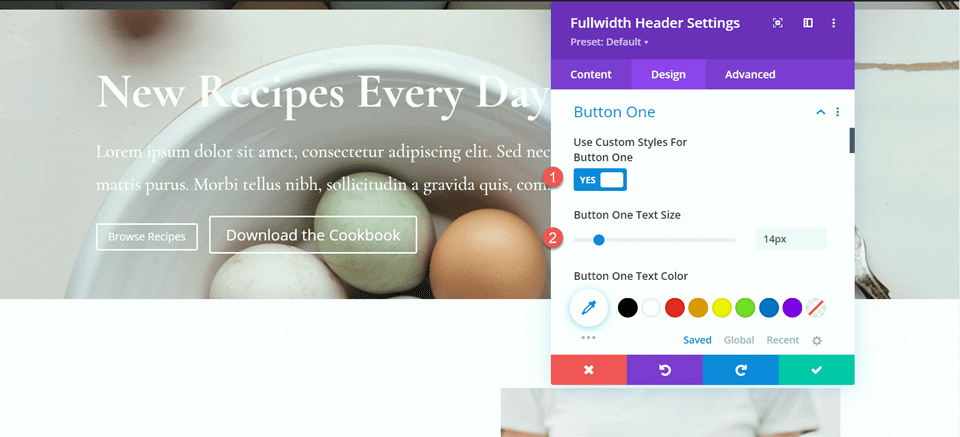
Ensuite, ouvrez les paramètres du bouton un. Activez les styles personnalisés, puis définissez la taille du texte.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14 px

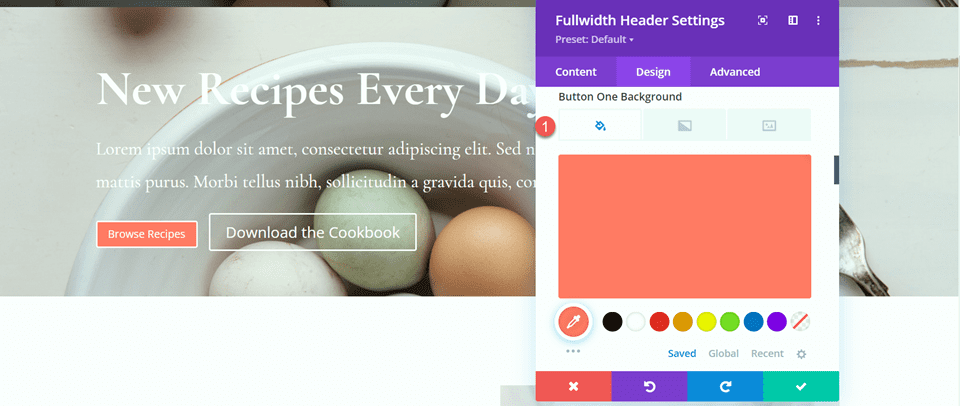
Ajoutez une couleur d'arrière-plan au bouton.
- Arrière-plan du bouton un : #FF7864

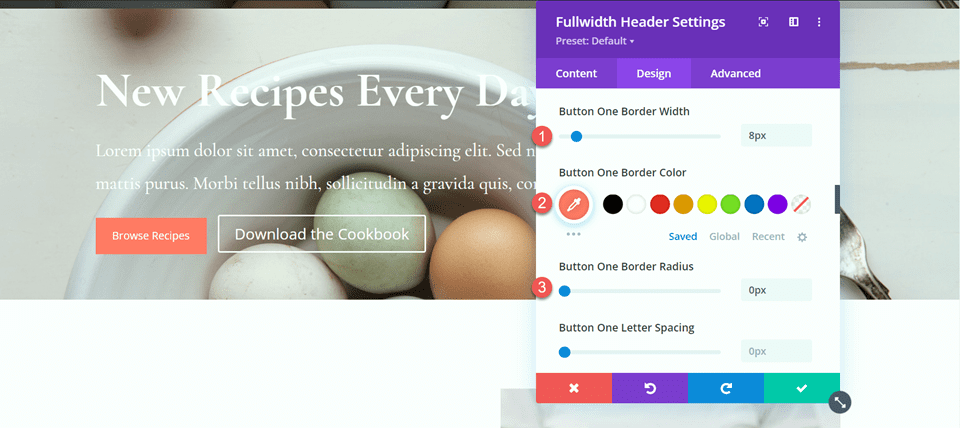
Personnalisez les paramètres de bordure des boutons :
- Largeur de la bordure du bouton 1 : 8 px
- Couleur de la bordure du bouton 1 : #FF7864
- Rayon de la bordure du bouton 1 : 0px

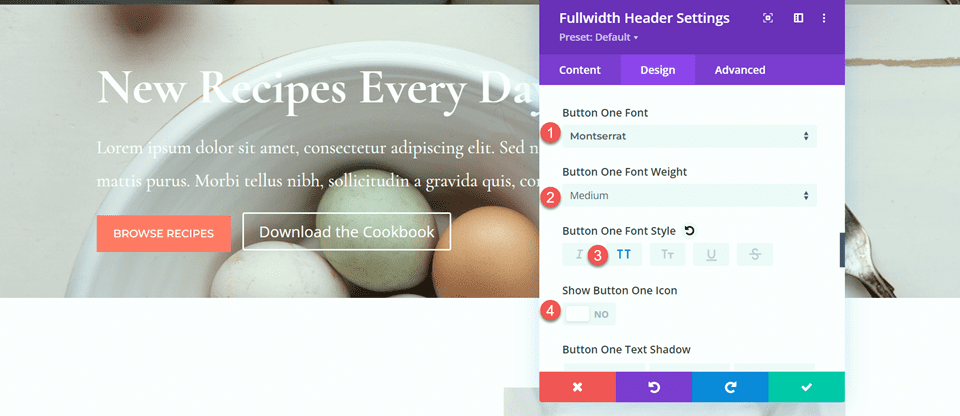
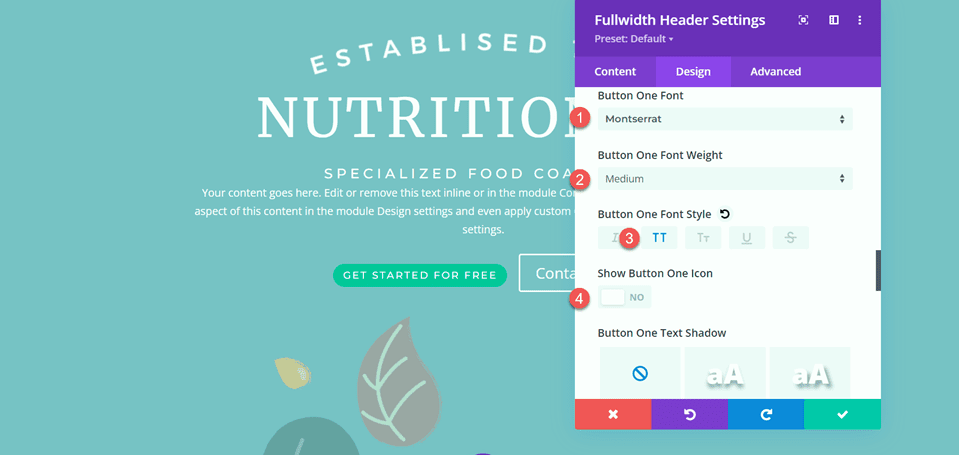
Ensuite, personnalisez la police et désactivez l'icône du bouton.
- Police du bouton un : Montserrat
- Poids de la police du bouton un : moyen
- Style de police du bouton un : TT (en majuscule)
- Afficher l'icône du bouton 1 : Non

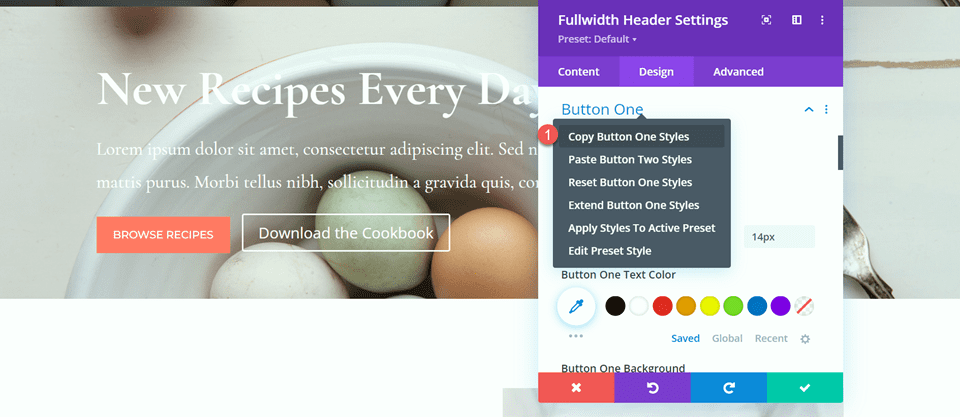
Ensuite, nous personnaliserons le bouton deux. Le design est essentiellement le même que le bouton un mais avec des couleurs différentes. Pour ignorer certaines étapes répétitives, copions les styles du bouton un sur le bouton deux, puis personnalisons le design à partir de là.
Tout d'abord, cliquez avec le bouton droit sur les paramètres du bouton un et copiez les styles du bouton un.

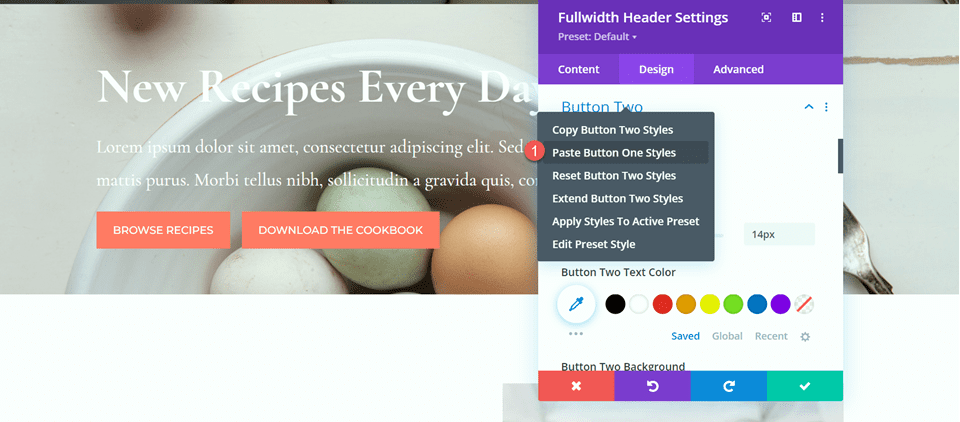
Ensuite, faites un clic droit sur le bouton deux paramètres et collez les styles du bouton un.

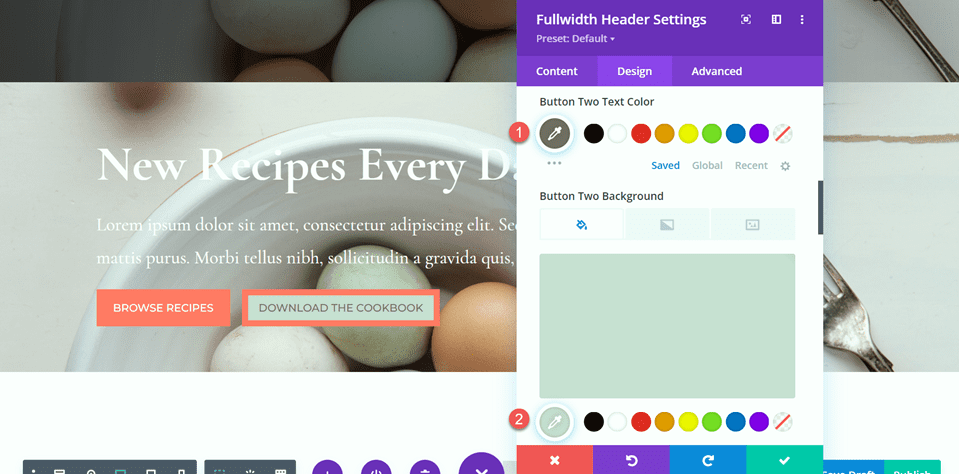
Modifiez la couleur du texte et la couleur d'arrière-plan du bouton deux.
- Couleur du texte du bouton deux : #726D64
- Arrière-plan du bouton 2 : # CBBDD2

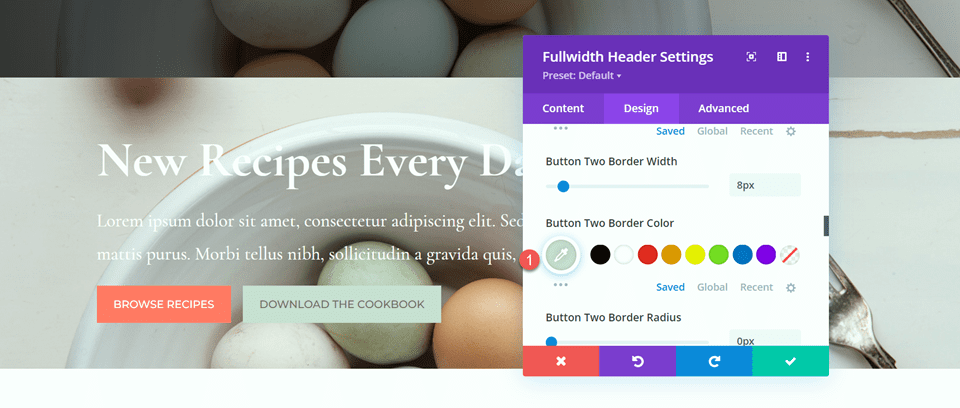
Modifiez également la couleur de la bordure du bouton deux.
- Couleur de la bordure du bouton deux : # CBBDD2

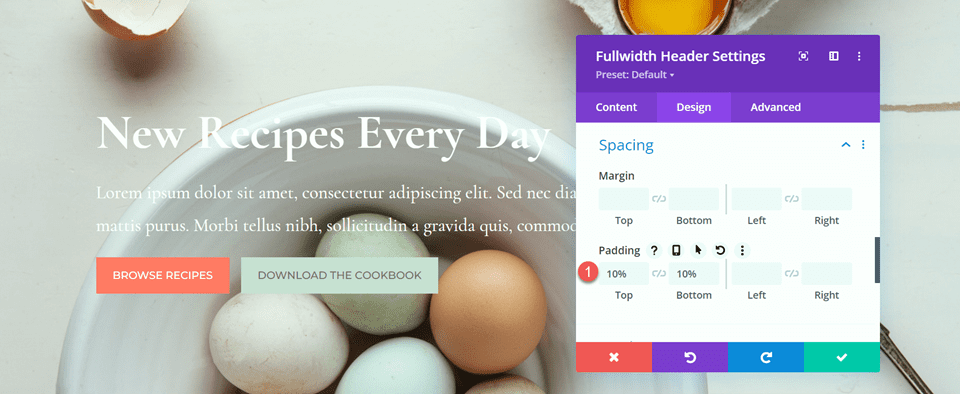
Maintenant que nos boutons sont terminés, ouvrez les paramètres d'espacement et définissez le rembourrage supérieur et inférieur.
- Rembourrage-Haut : 10 %
- Rembourrage en bas : 10 %

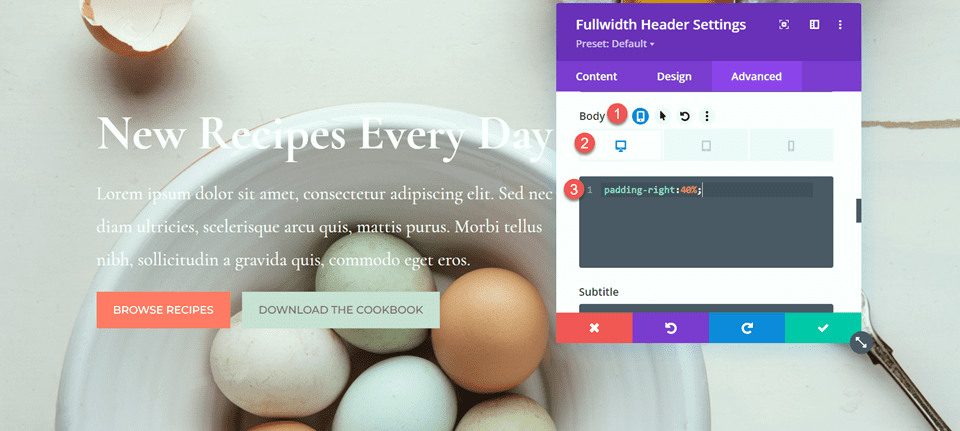
Enfin, ouvrez les paramètres CSS personnalisés sous l'onglet avancé. Sélectionnez les paramètres réactifs car nous ajouterons uniquement le CSS personnalisé pour la conception du bureau. Ajoutez du CSS personnalisé à la section Body CSS.
padding-right: 40%;

Ajouter le dégradé au module d'en-tête pleine largeur
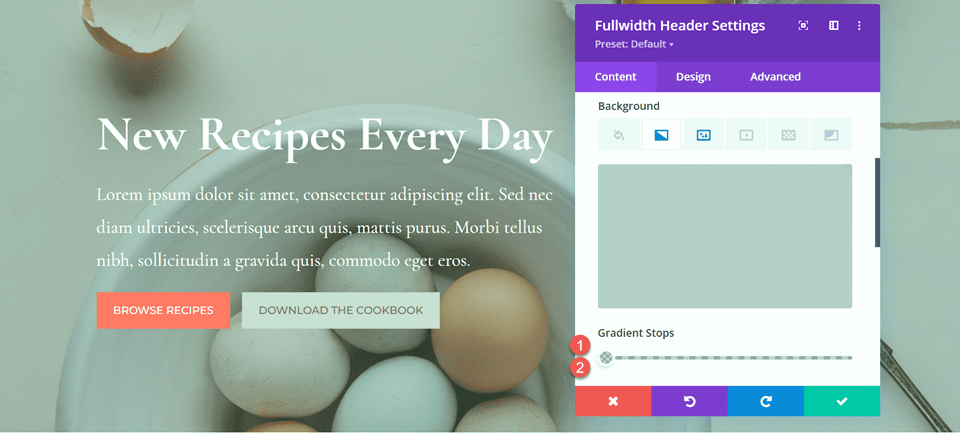
Maintenant, notre conception d'en-tête pleine largeur est terminée et nous pouvons ajouter le dégradé. Revenez à l'onglet de contenu et ouvrez les paramètres d'arrière-plan. Sélectionnez l'onglet dégradé et ajoutez le dégradé comme suit :
- 0 % : RVB(116,170,159,0,42)
- 1 % : RVB(79 127 108, 0,35)

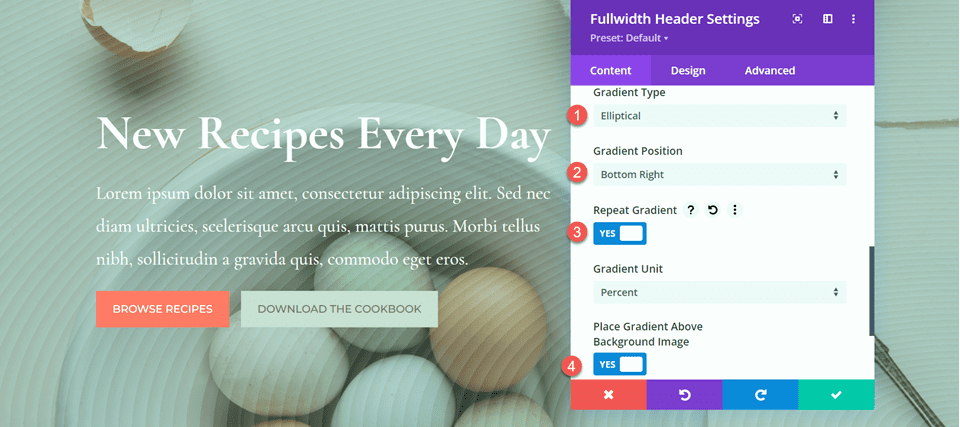
Ensuite, personnalisez les paramètres de dégradé :
- Type de dégradé : Elliptique
- Position du dégradé : en bas à droite
- Répéter le dégradé : oui
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

Enfin, supprimez l'ancienne section d'en-tête de la mise en page d'origine.

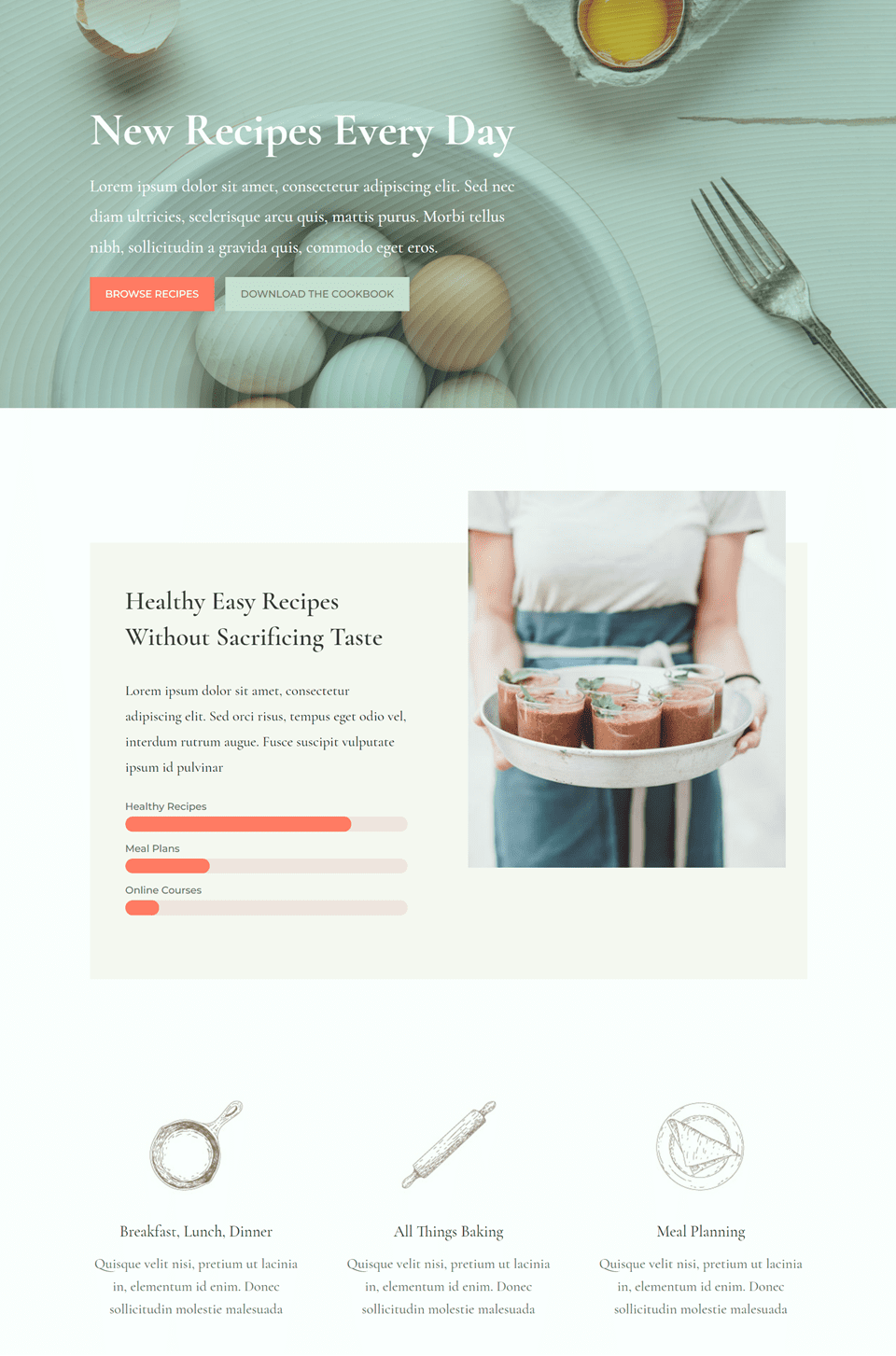
Conception finale
Voici la conception finale de notre premier en-tête dégradé. Comme vous pouvez le voir, le dégradé répété avec les couleurs transparentes subtiles crée un arrière-plan intéressant pour cette section d'en-tête sans surcharger l'image d'arrière-plan.


Dégradé 2
Créer une nouvelle page avec une mise en page prédéfinie
Pour notre prochaine conception, nous utiliserons la page de destination du nutritionniste du pack de mise en page du nutritionniste.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

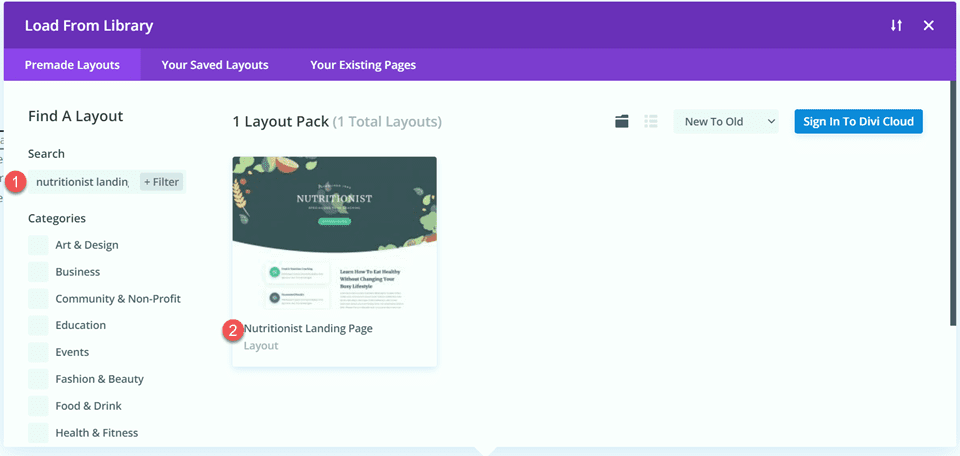
Puisque nous utilisons une mise en page prédéfinie de la bibliothèque Divi, sélectionnez Parcourir les mises en page.

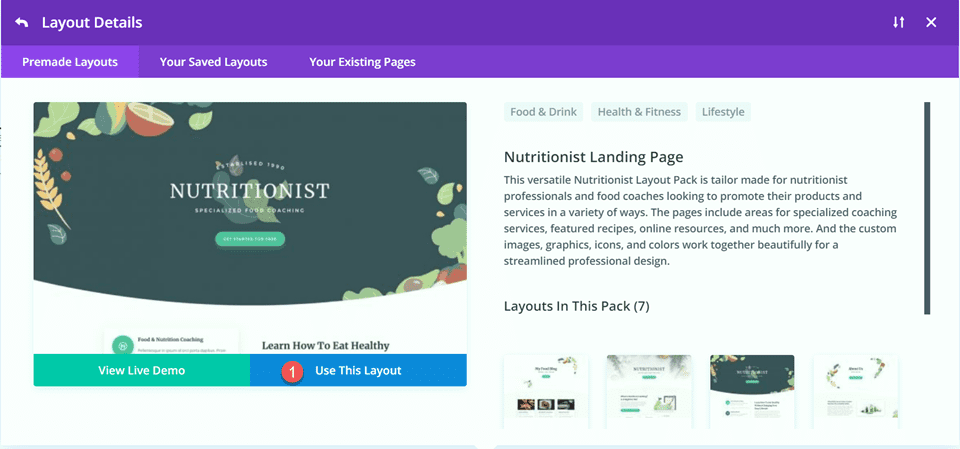
Recherchez et sélectionnez la mise en page de la page de destination du nutritionniste.

Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Recréez la section Hero à l'aide du module d'en-tête pleine largeur
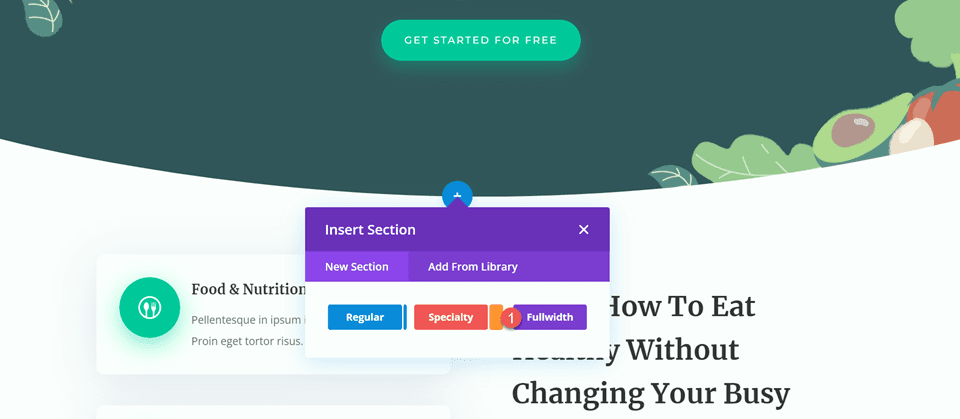
Nous allons recréer la section héros existante à l'aide du module d'en-tête pleine largeur. Commencez par ajouter une section pleine largeur à la page, sous la section héros existante.

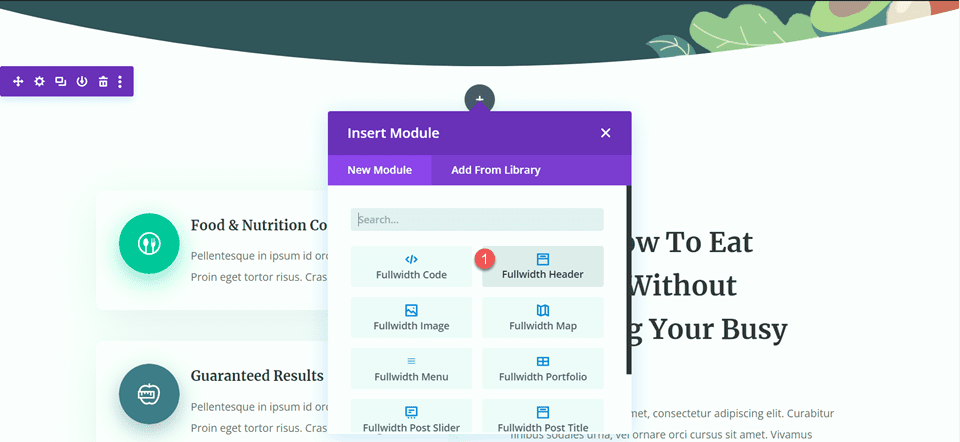
Ensuite, ajoutez le module d'en-tête pleine largeur à la section.

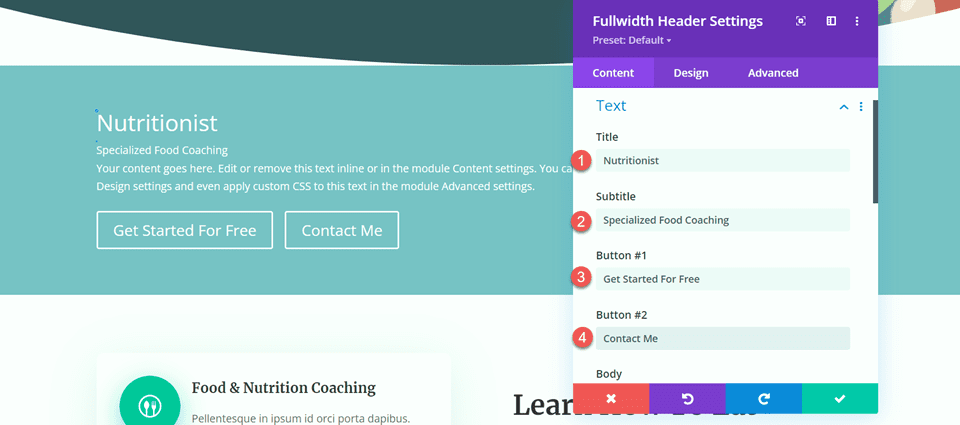
Sous l'onglet contenu, ajoutez le texte du module comme suit :
- Titre : Nutritionniste
- Sous-titre : Coaching Alimentaire Spécialisé
- Bouton #1 : Commencez gratuitement
- Bouton #2 : Contactez-moi
Vous pouvez également supprimer le corps du texte à cette étape, bien que nous le supprimions plus tard dans le didacticiel.

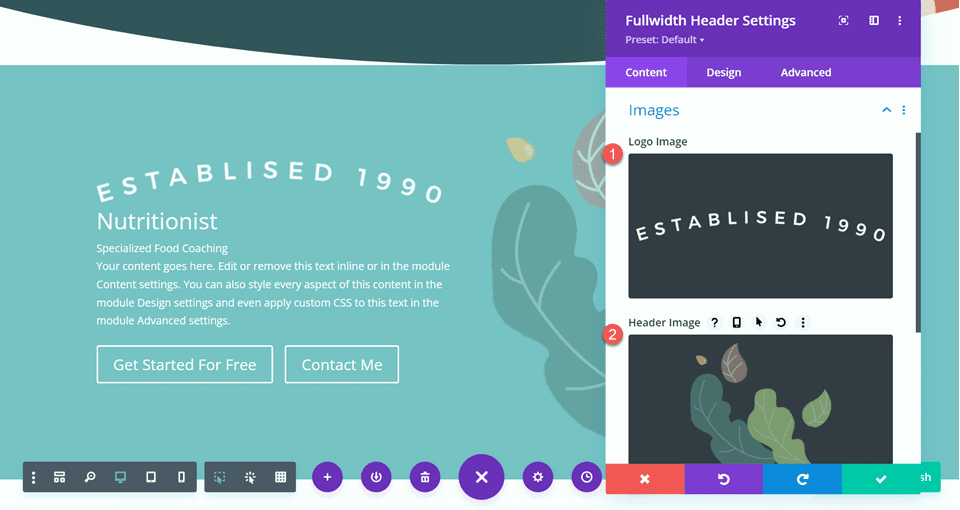
Ouvrez les paramètres d'image. Définissez l'image du logo sur l'image "Établi en 1990" et définissez l'image d'en-tête sur le graphique des feuilles.

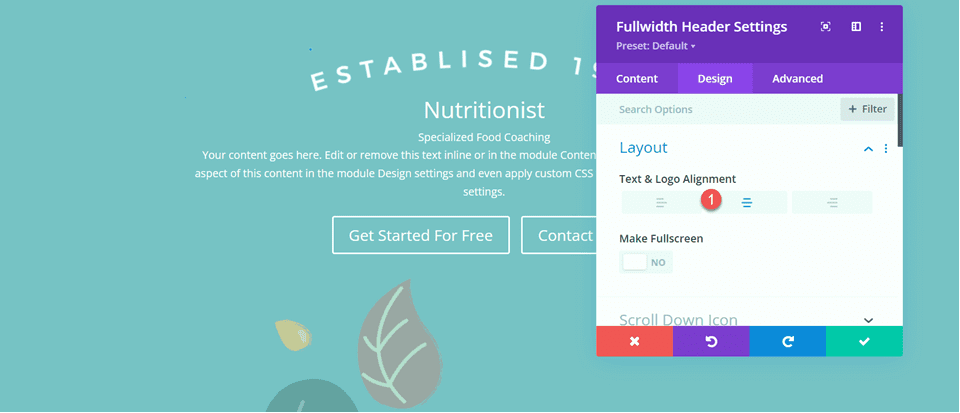
Ensuite, passez à l'onglet Conception. Réglez l'alignement du texte et du logo au centre.
- Alignement du texte et du logo : centré

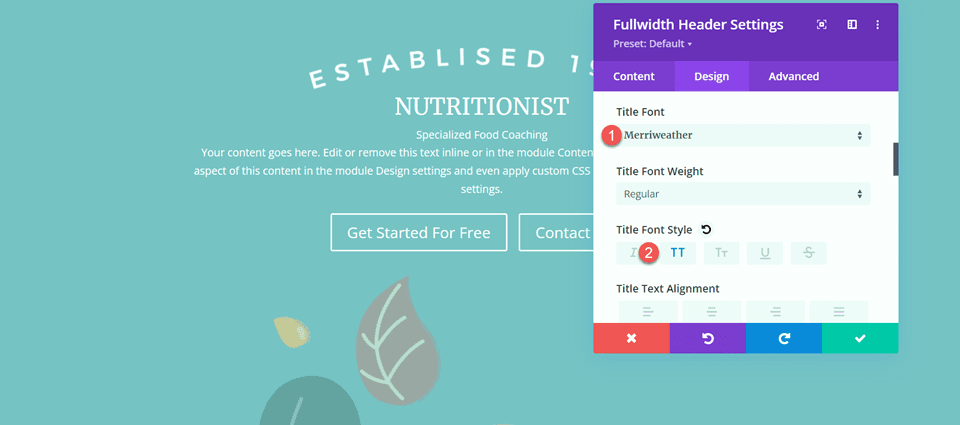
Personnalisez la police du titre comme suit :
- Police du titre : Merriweather
- Style de police du titre : TT (en majuscule)

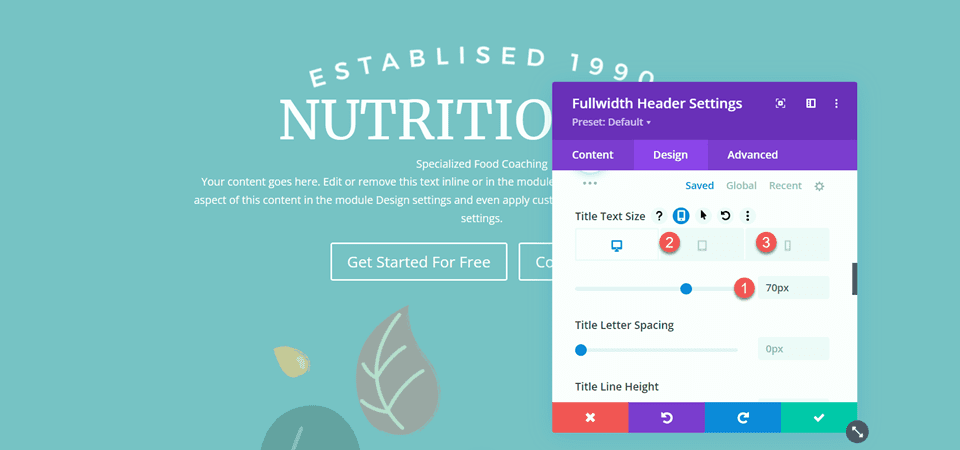
Pour optimiser la conception pour tablette et mobile, nous utiliserons les paramètres réactifs pour ajouter différentes tailles de texte de titre.
- Taille du texte du titre – Bureau : 70px
- Taille du texte du titre – Tablette : 50 px
- Taille du texte du titre – Mobile : 30px

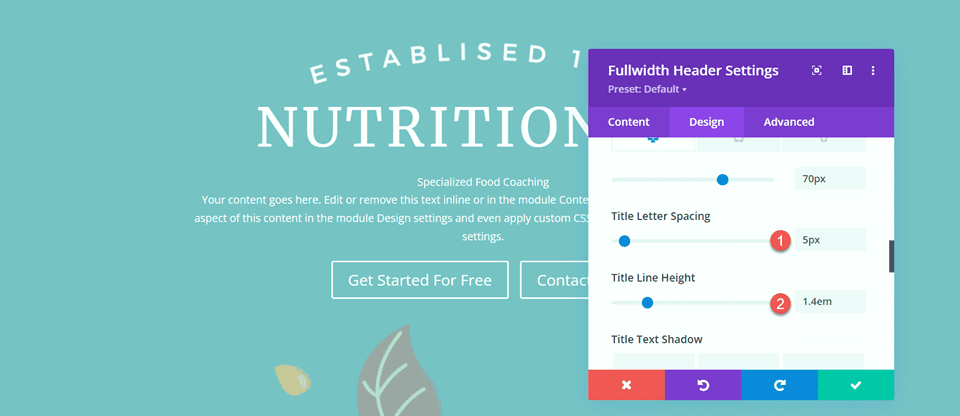
Ensuite, définissez l'espacement des lettres de titre et la hauteur de ligne.
- Espacement des lettres de titre : 5 px
- Hauteur de la ligne de titre : 1,4 em

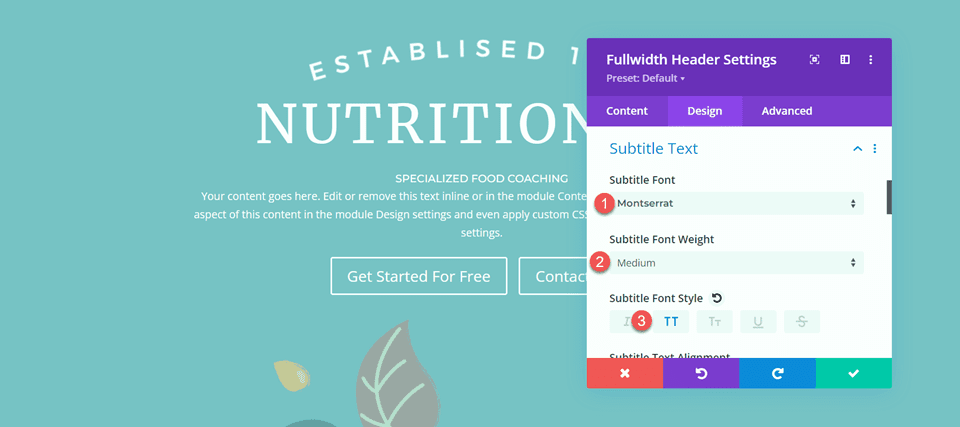
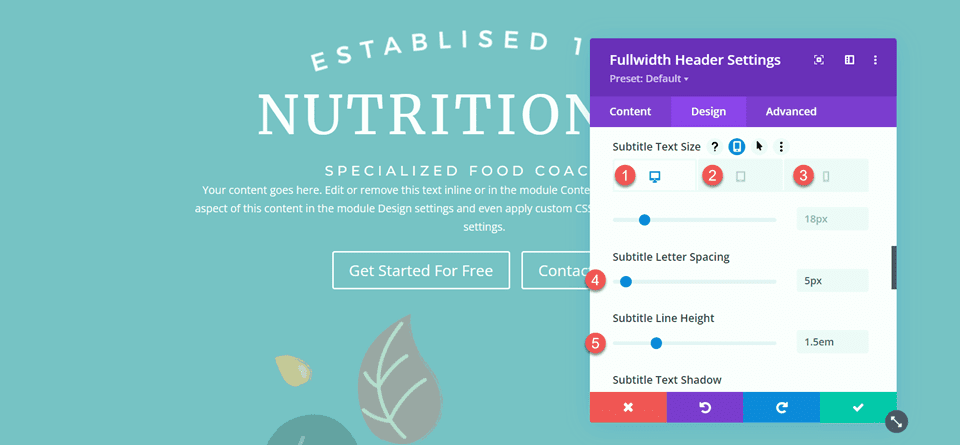
Ouvrez les paramètres de sous-titres et personnalisez la police.
- Police des sous-titres : Montserrat
- Poids de la police des sous-titres : moyen
- Style de police des sous-titres : TT (en majuscule)

Nous définirons également des tailles de texte réactif pour le sous-titre. Les tailles sont les suivantes :
- Taille du texte des sous-titres – Ordinateur et tablette : 18 px
- Taille du texte des sous-titres – Mobile : 12px
De plus, définissez l'espacement des lettres de sous-titre et la hauteur de ligne.
- espacement des lettres de sous-titre ; 5px
- Hauteur de la ligne de sous-titre : 1,5 em

Personnaliser les styles de bouton
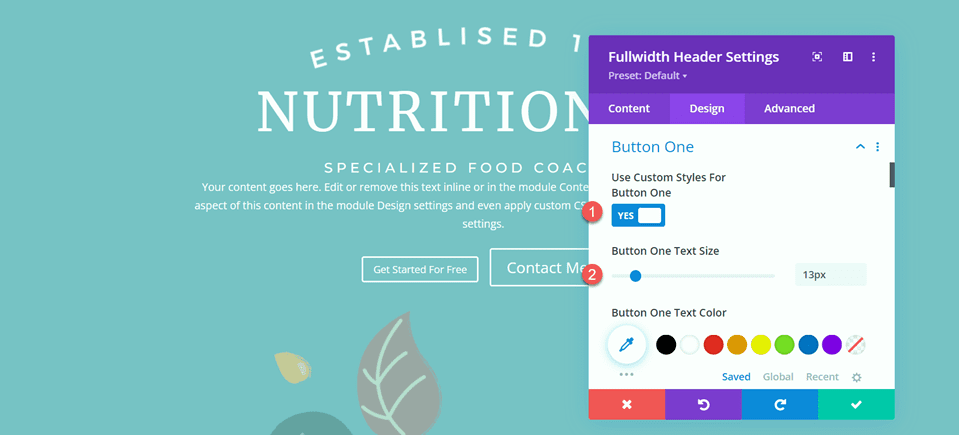
Passez aux paramètres de Button One. Activez les styles personnalisés et définissez la taille du texte.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 13px

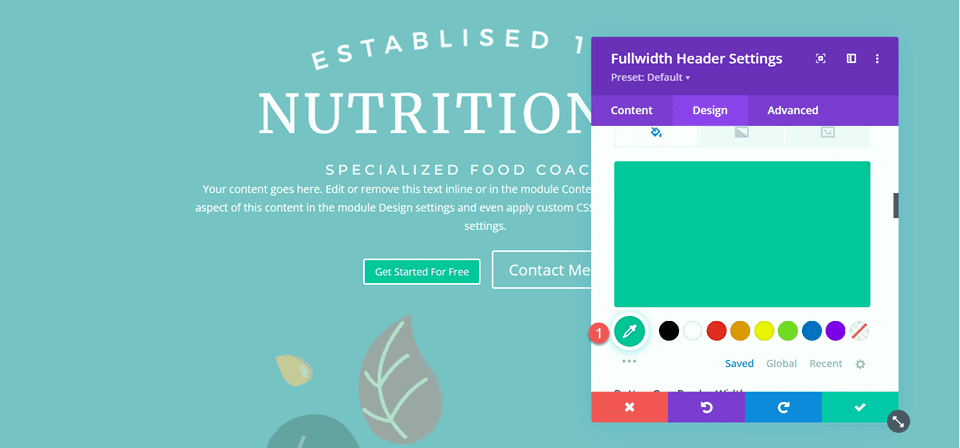
Ajoutez une couleur de fond.
- Fond couleur 1 : #15C39A

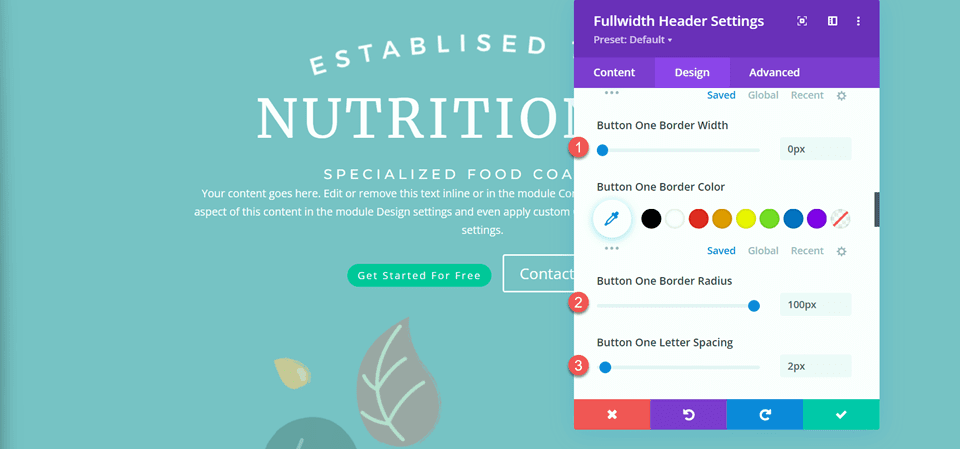
Ensuite, définissez la largeur et le rayon de la bordure, ainsi que l'espacement des lettres.
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 100 pixels
- Espacement d'une lettre du bouton : 2px

Modifiez les paramètres de police comme suit :
- Police du bouton un : Montserrat
- Poids de la police du bouton un : moyen
- Style de police du bouton un : TT (en majuscule)
- Afficher l'icône du bouton 1 : Non

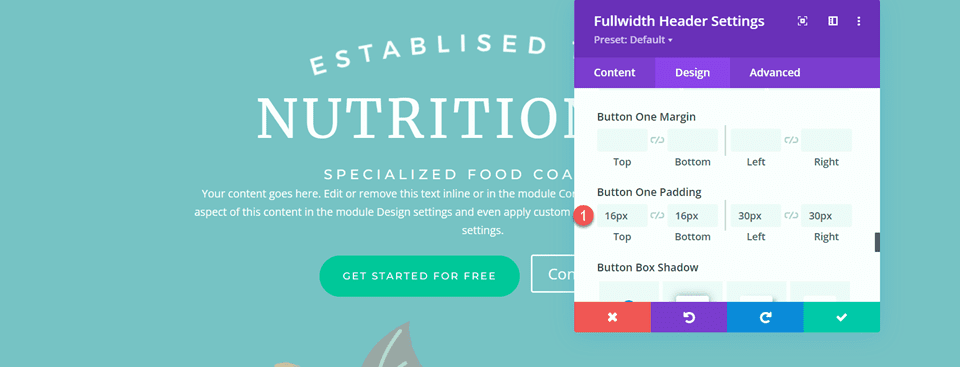
Enfin, ajoutez un rembourrage au bouton.
- Rembourrage du bouton 1–Haut : 16px
- Rembourrage du bouton un – Bas : 16 px
- Rembourrage du bouton 1 – Gauche : 30 pixels
- Rembourrage du bouton 1 - Droite : 30 px

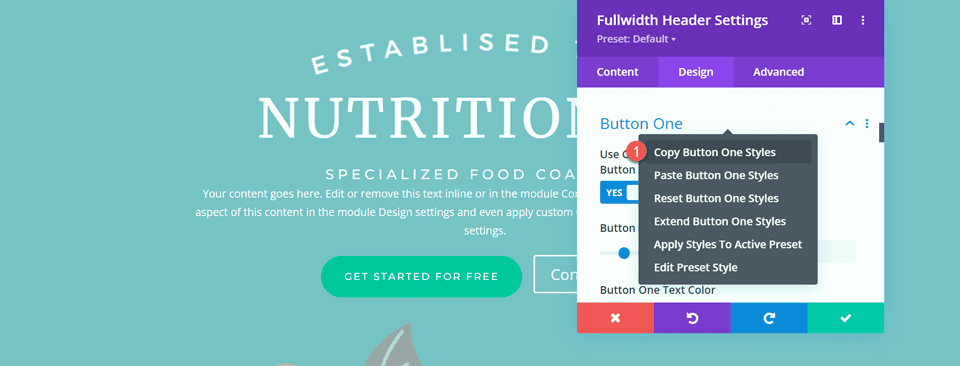
Les styles du bouton deux sont en grande partie les mêmes que ceux du bouton un, nous allons donc copier les styles du bouton un sur le bouton deux, puis apporter une petite modification aux couleurs.
Tout d'abord, faites un clic droit sur les paramètres de Button One et copiez les styles.

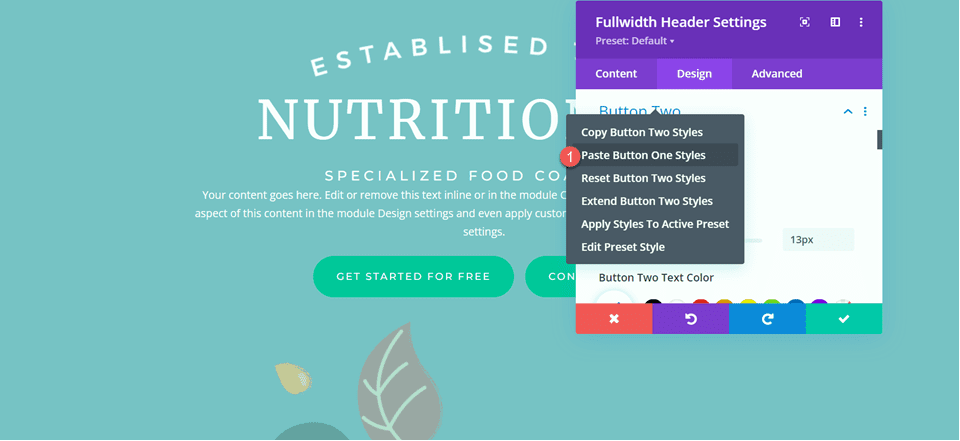
Ensuite, cliquez avec le bouton droit sur les paramètres du bouton deux et collez les styles du bouton un.

Modifiez l'arrière-plan du bouton deux.
- Arrière-plan du bouton deux : #BAB66F

Ensuite, accédez aux paramètres d'espacement et définissez le rembourrage comme suit :

- Rembourrage-Haut : 10 %
- Rembourrage en bas : 0px

ouvrez la section Animation sous l'onglet Conception et réglez le module sur fondu.
- Style d'animation : Fondu

Ajouter le dégradé au module d'en-tête pleine largeur
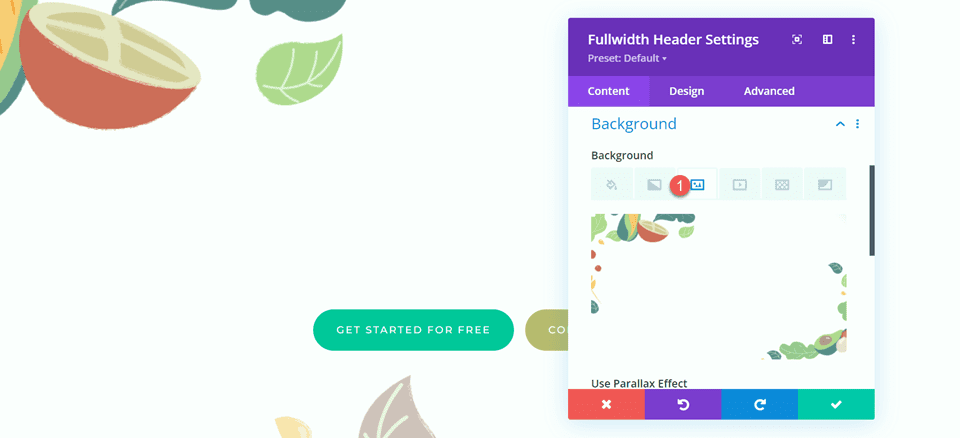
Accédez à l'onglet de contenu et ouvrez les paramètres d'arrière-plan. Tout d'abord, supprimez la couleur d'arrière-plan existante.

Ensuite, ajoutez l'image d'arrière-plan.

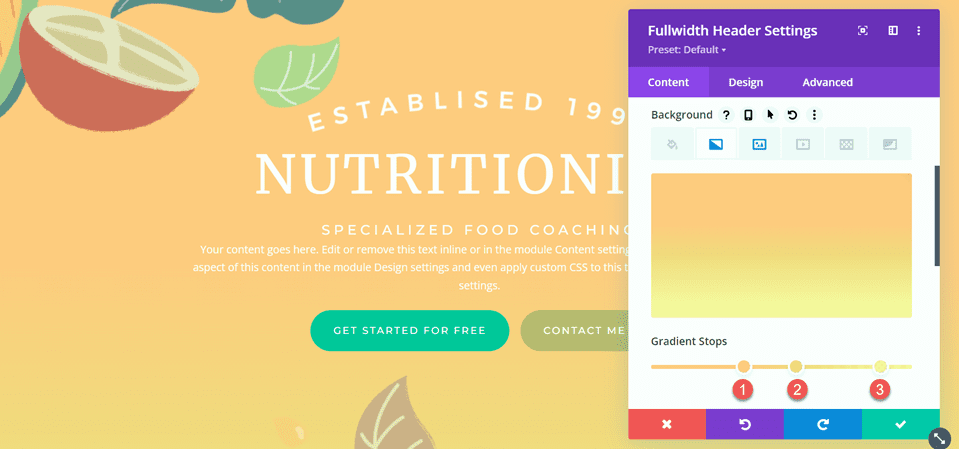
Passez à l'onglet dégradé et ajoutez le dégradé d'arrière-plan.
- 35% : #FFC77F
- 56 % : #F2D57D
- 90 % : RVB(247,242,145,0,88)

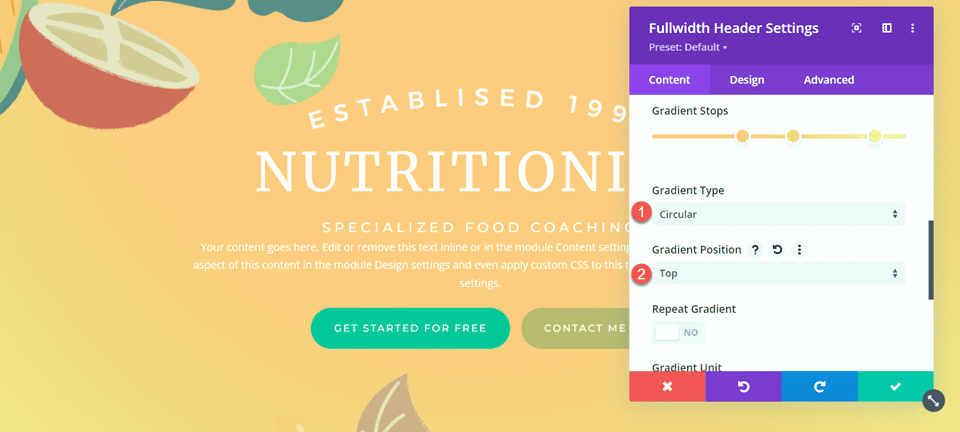
Définissez le type de dégradé et la position du dégradé.
- Type de dégradé : Circulaire
- Position du dégradé : Haut

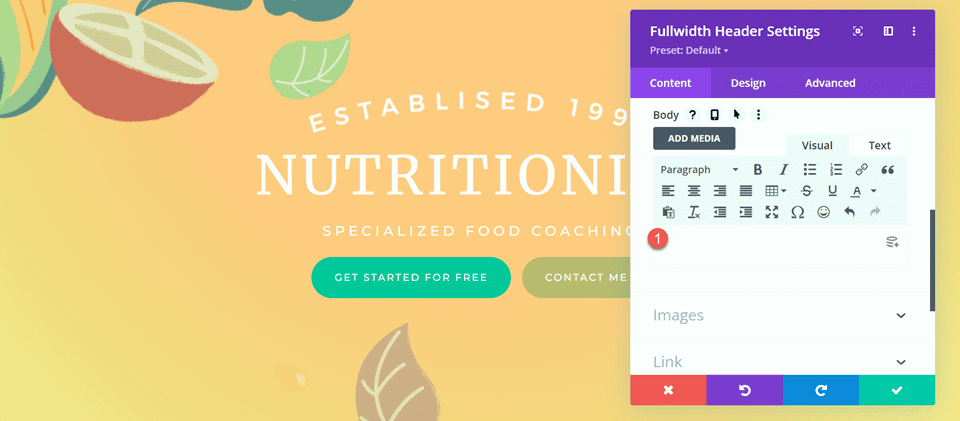
Supprimez le corps du texte si vous ne l'avez pas déjà fait.

Enfin, supprimez la section héros d'origine ci-dessus.

CSS personnalisé
Maintenant, tous nos paramètres de base sont en place, mais nous devons utiliser du CSS personnalisé pour terminer la conception et modifier certaines des images d'en-tête. Passez à l'onglet Avancé et ouvrez la section CSS personnalisée.
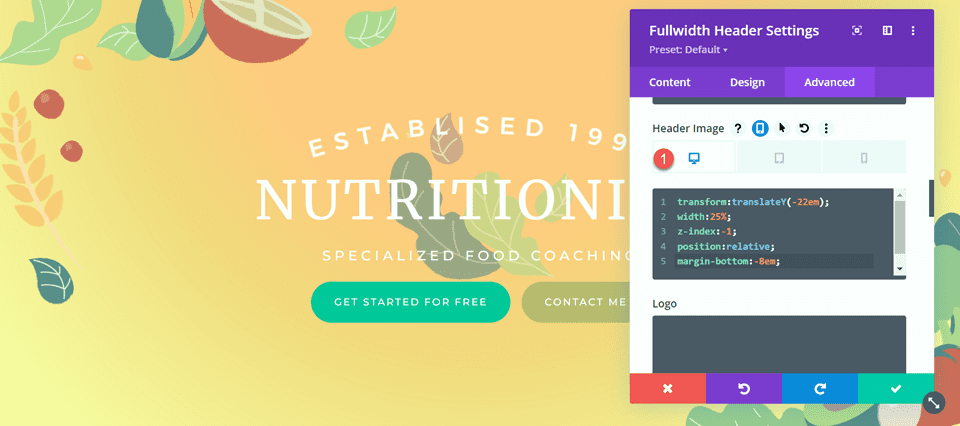
Tout d'abord, personnalisons l'image d'en-tête CSS. Nous utiliserons des options réactives pour définir différents CSS pour différentes tailles d'appareils. Ces paramètres déplaceront l'image de la feuille centrale vers le haut et derrière le texte d'en-tête et ajusteront également la taille et les marges. Ajoutez le CSS personnalisé suivant aux paramètres du bureau.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

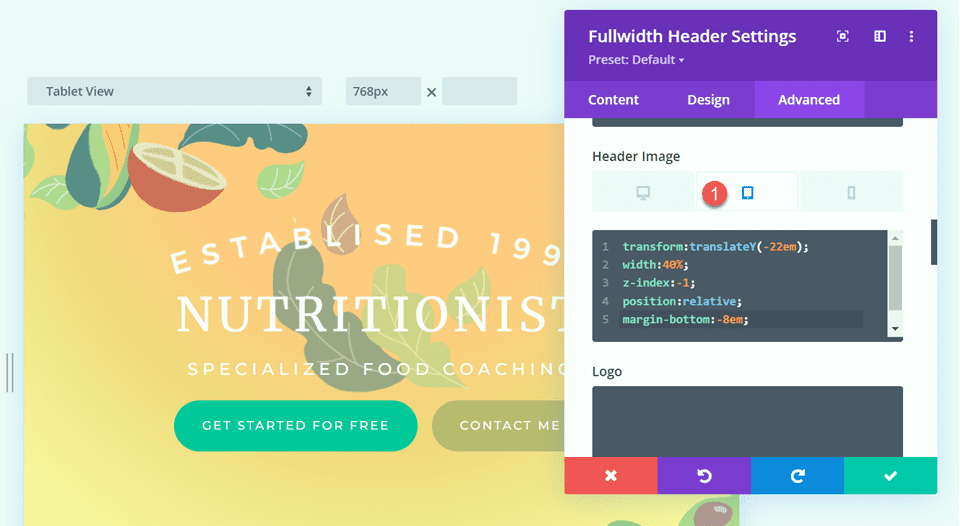
Ensuite, ajoutez le CSS personnalisé suivant aux paramètres de la tablette de la section image d'en-tête.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

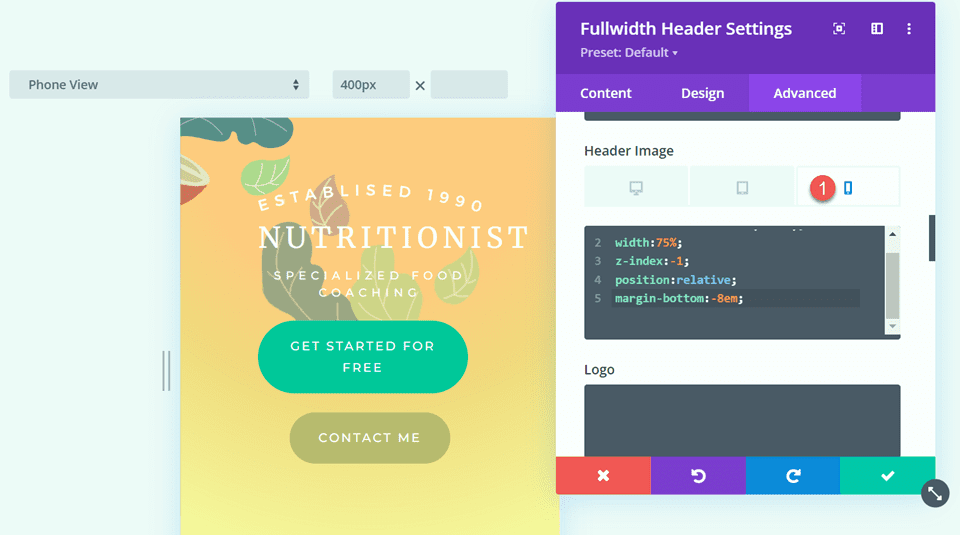
Enfin, ajoutez le CSS personnalisé suivant aux paramètres mobiles de la section d'image d'en-tête.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Nous ajouterons également un CSS personnalisé à la section du logo. Ces paramètres seront également réactifs.
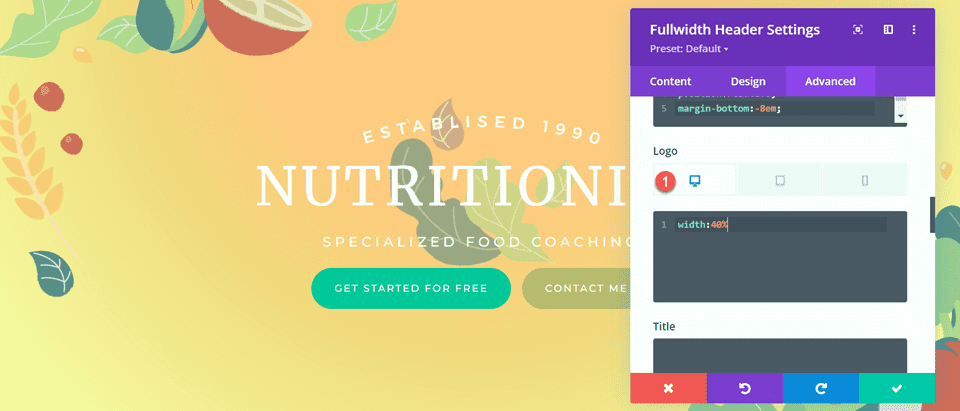
Tout d'abord, ajoutez le CSS personnalisé suivant aux paramètres du bureau de la section logo.
width: 40%;

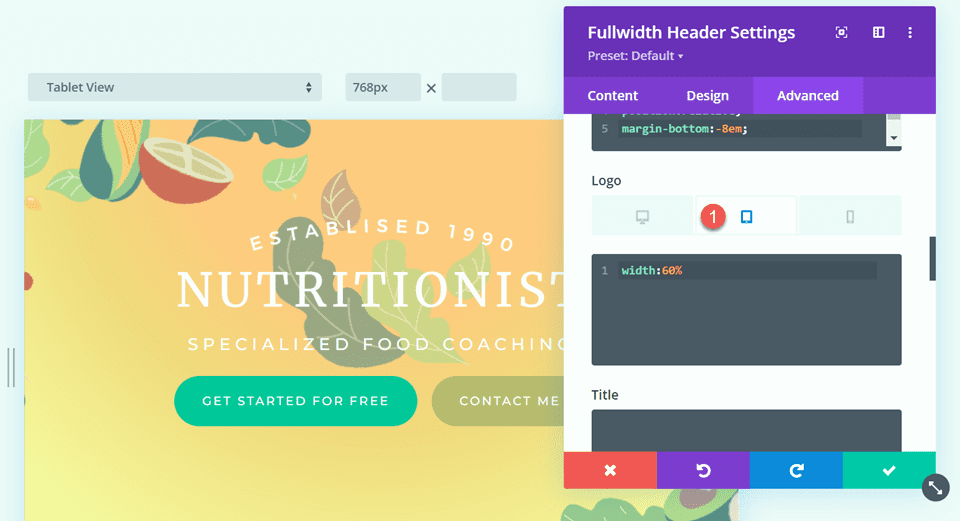
Ensuite, ajoutez le CSS personnalisé suivant aux paramètres de la tablette de la section logo.
width: 60%;

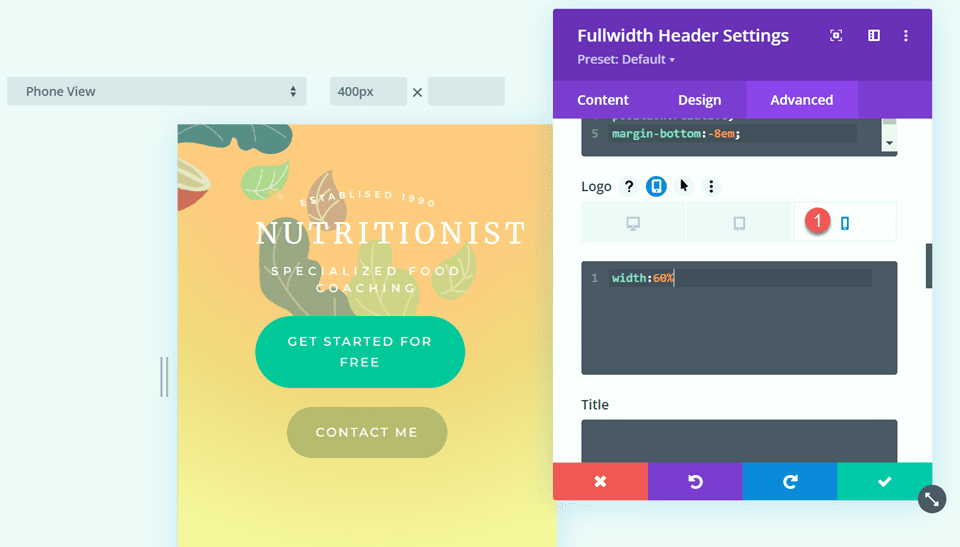
Ajoutez ensuite le CSS personnalisé suivant aux paramètres mobiles de la section logo.
width: 60%;

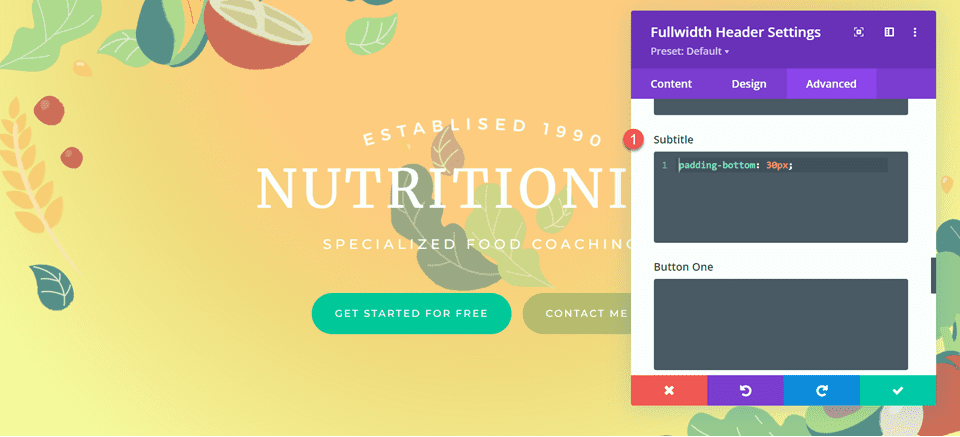
Enfin, ajoutez le CSS personnalisé suivant à la section des sous-titres.
padding-bottom: 30px;

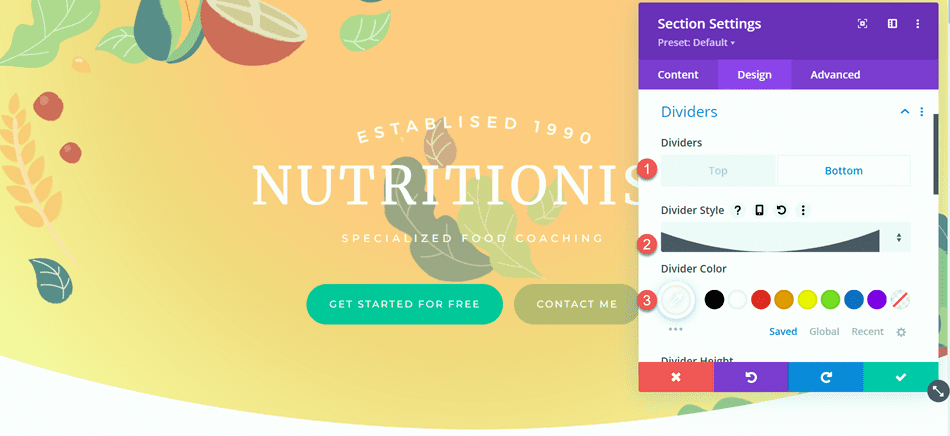
Pour la dernière étape de cette conception, nous devons ajouter le séparateur inférieur arrondi. Ouvrez les paramètres de section pleine largeur et accédez à l'onglet de conception. Ouvrez les paramètres des séparateurs et ajoutez un séparateur inférieur.
- Diviseurs : Bas
- Style de diviseur : Courbé
- Couleur du diviseur : #FFFFFF

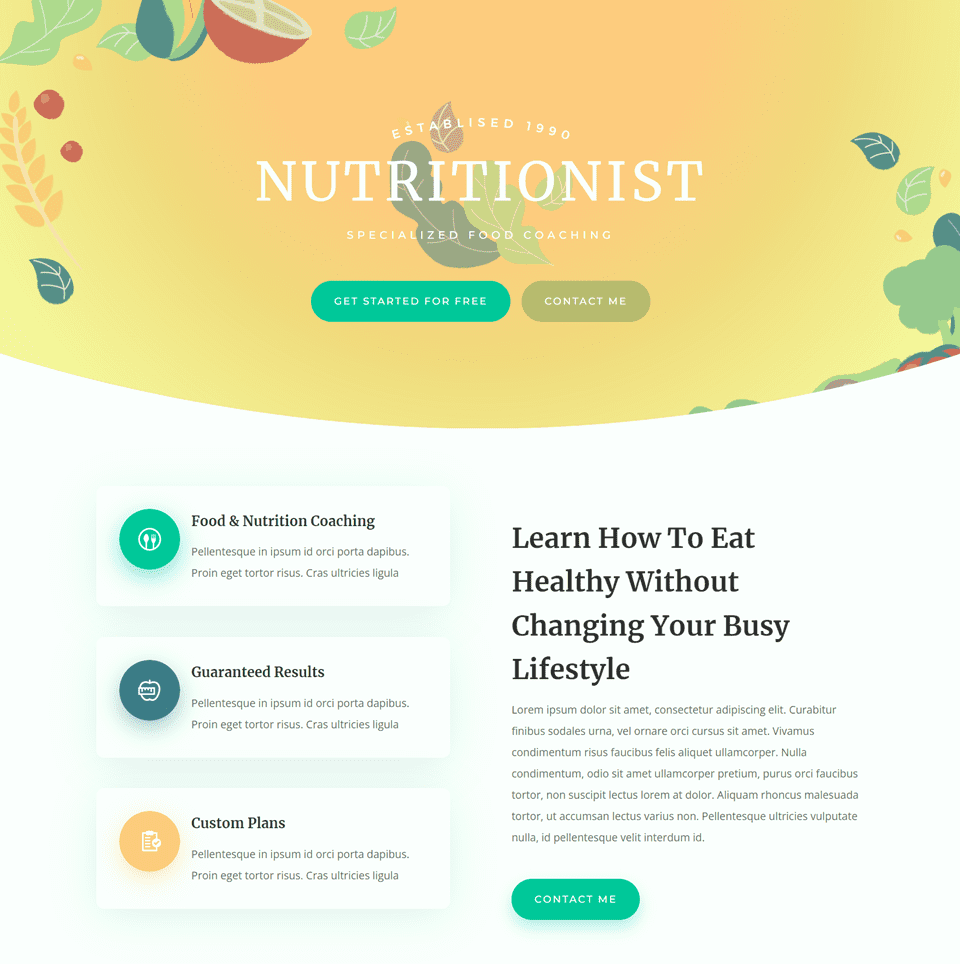
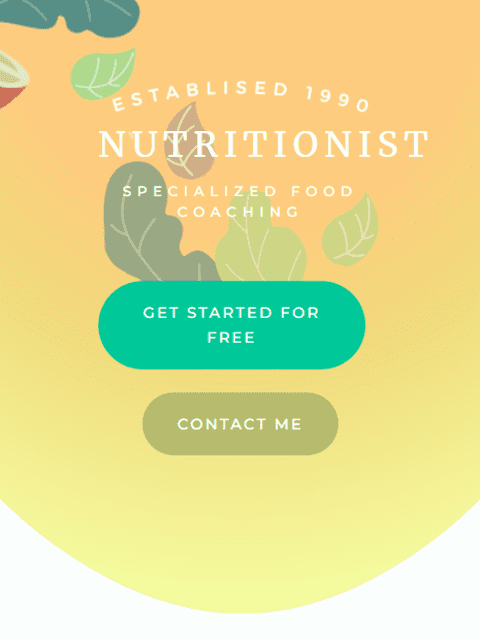
Conception finale
Et voici la conception finale de cette section d'en-tête.


Dégradé 3
Créer une nouvelle page avec une mise en page prédéfinie
Pour notre conception finale d'en-tête de dégradé, nous utiliserons la mise en page de la page d'accueil SaaS du pack de mise en page SaaS.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

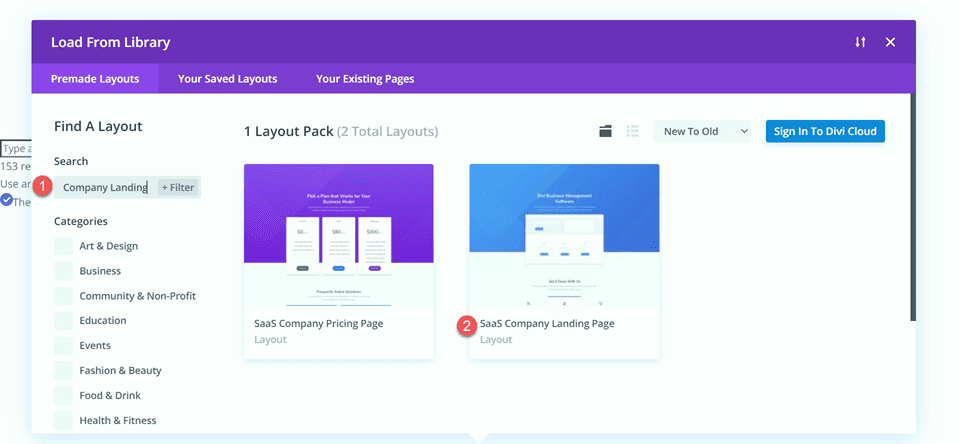
Nous utilisons une mise en page prédéfinie de la bibliothèque Divi, alors sélectionnez Parcourir les mises en page.

Recherchez et sélectionnez la mise en page de la page d'accueil SaaS.

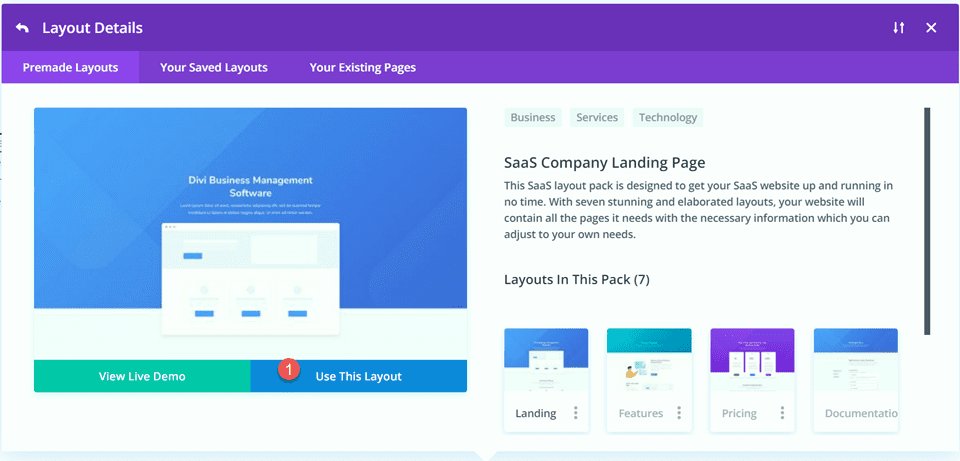
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Recréez la section Hero à l'aide du module d'en-tête pleine largeur
Tout d'abord, ajoutez une section pleine largeur sous la section d'en-tête existante.

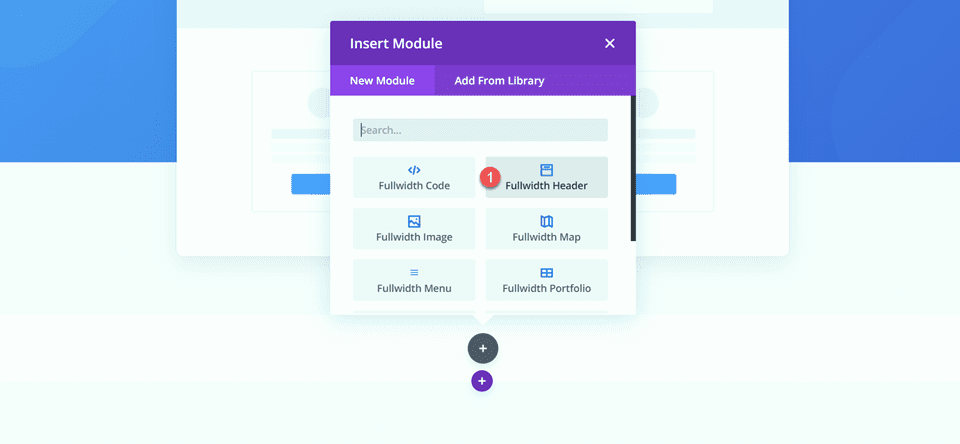
Sélectionnez et ajoutez le module d'en-tête pleine largeur à la section.

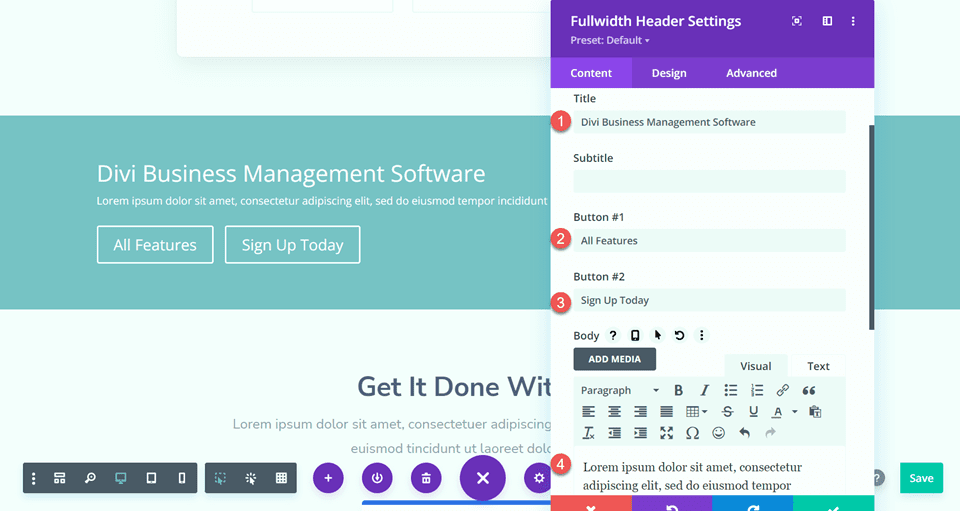
Ouvrez les paramètres du module et ajoutez le texte suivant :
- Titre : Logiciel de gestion d'entreprise Divi
- Bouton n° 1 : Toutes les fonctionnalités
- Bouton #2 : Inscrivez-vous aujourd'hui
- Corps : Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

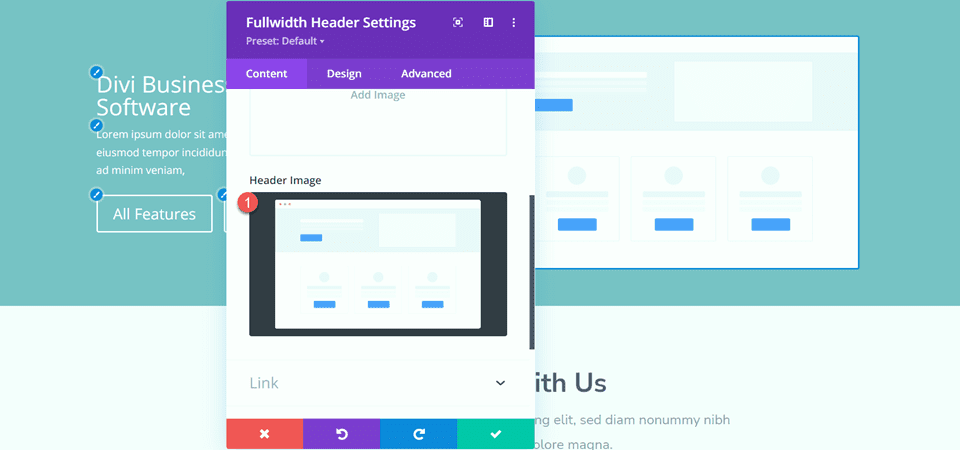
Sous la section images, ajoutez l'image d'en-tête.

Nous reviendrons sur l'onglet contenu pour ajouter notre arrière-plan plus tard. Pour l'instant, supprimez la section d'en-tête d'origine ci-dessus.

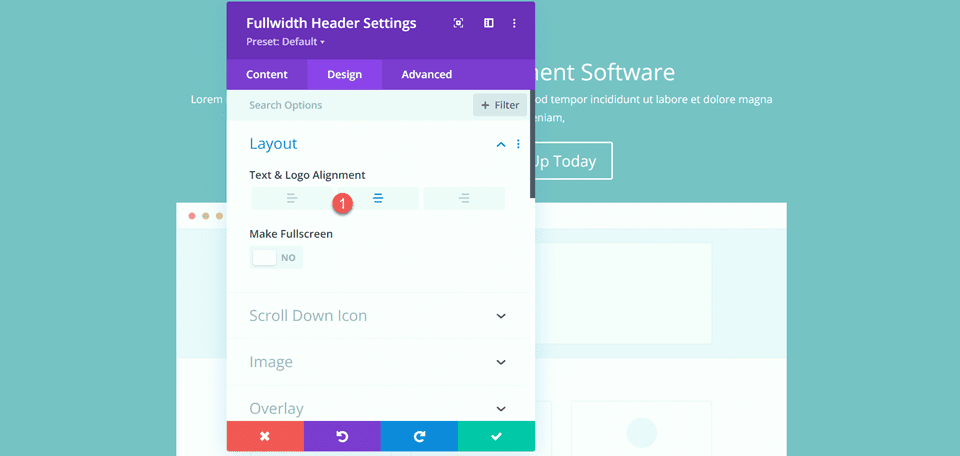
Ouvrez les paramètres d'en-tête pleine largeur et accédez à l'onglet de conception. Tout d'abord, centrez l'alignement du texte et du logo.
- Alignement du texte et du logo : centré

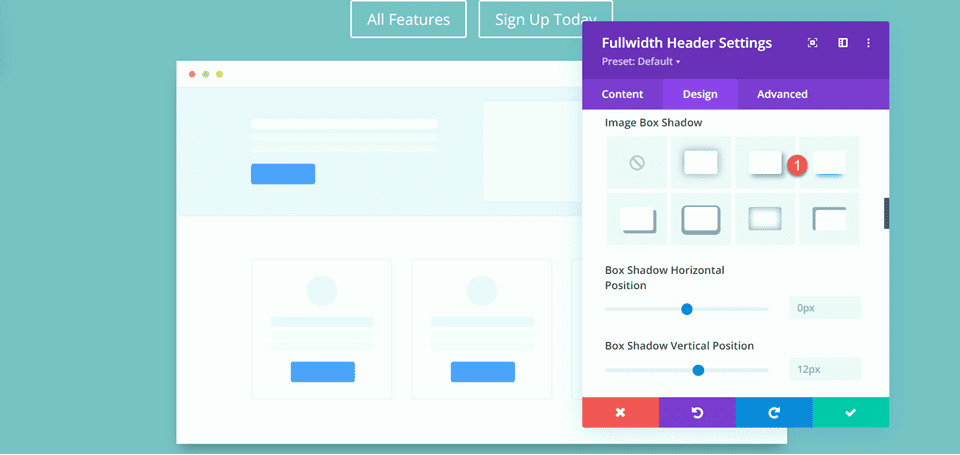
Ouvrez les paramètres d'image et ajoutez une ombre de boîte à l'image d'en-tête.
- Ombre de la zone d'image : bas

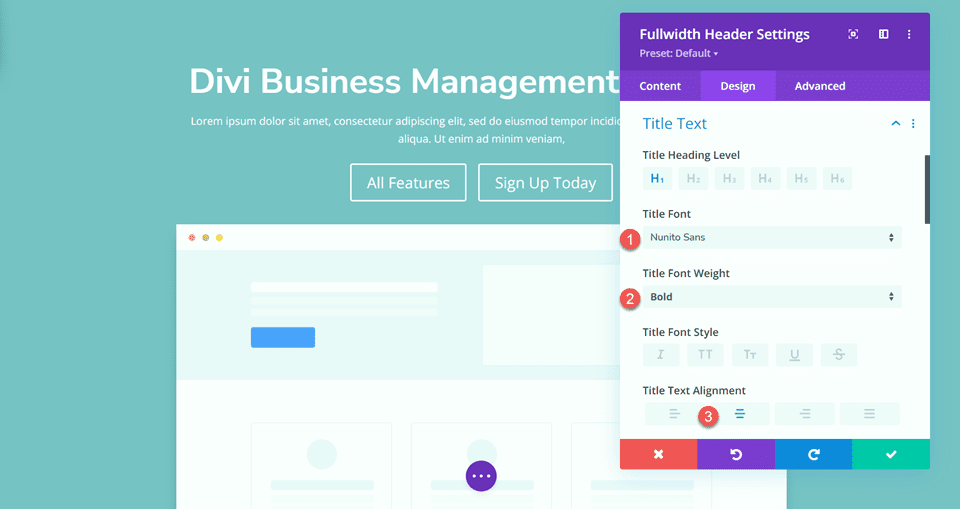
Ensuite, ouvrez les paramètres du texte du titre et personnalisez la police.
- Police du titre : Nunito Sans
- Épaisseur de la police du titre : gras
- Alignement du texte du titre : centré

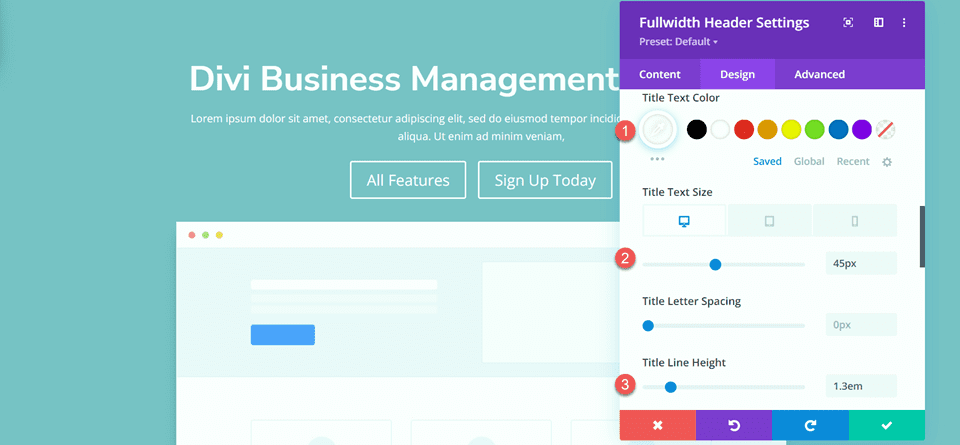
Modifiez également la couleur, la taille et la hauteur de ligne.
- Couleur du texte du titre : #FFFFFF
- Taille du texte du titre : 45 px
- Hauteur de la ligne de titre : 1,3 em

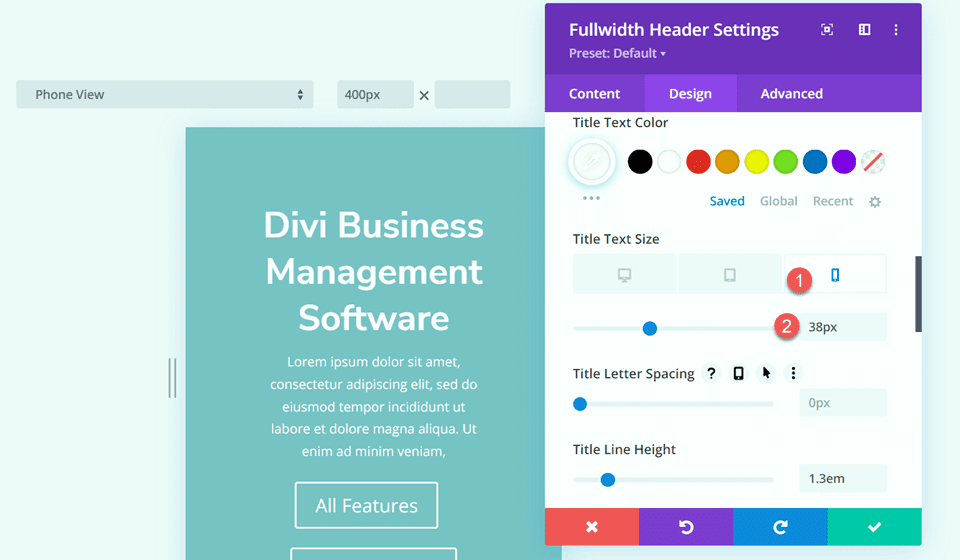
Nous voulons une taille de police plus petite sur les appareils mobiles, alors sélectionnez les paramètres réactifs pour l'option Taille du texte du titre et ajoutez une taille de police différente.
- Taille du texte du titre – Mobile : 38px

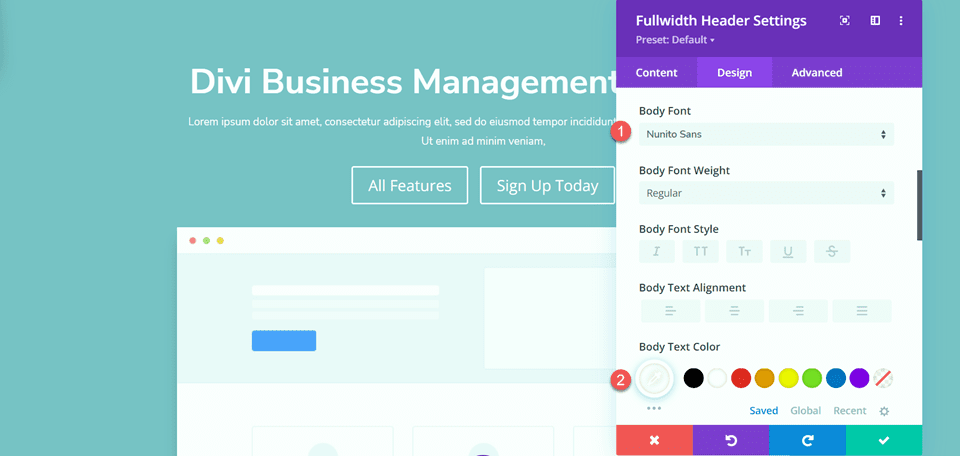
Passez à la section Corps du texte et personnalisez la police comme suit :
- Police du corps : Nunito Sans
- Couleur du corps du texte : #FFFFFF

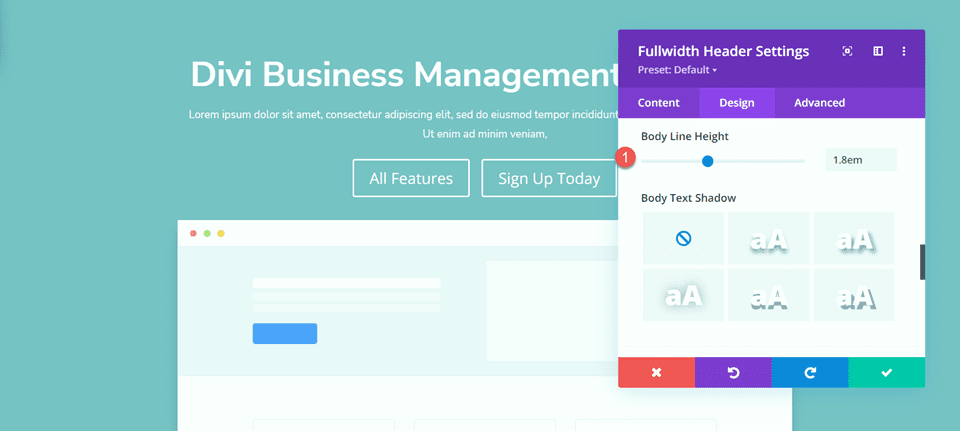
Définissez la hauteur de la ligne du corps.
- Hauteur de la ligne du corps : 1,8 em

Personnaliser les styles de bouton
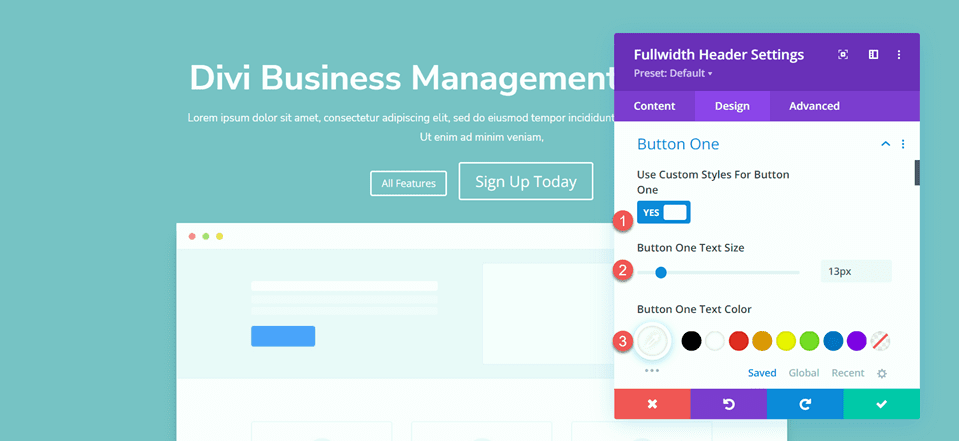
Ensuite, personnalisons Button One. Activez les styles personnalisés, puis modifiez la taille et la couleur du texte.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 13px
- Couleur du texte du bouton 1 : #FFFFFF

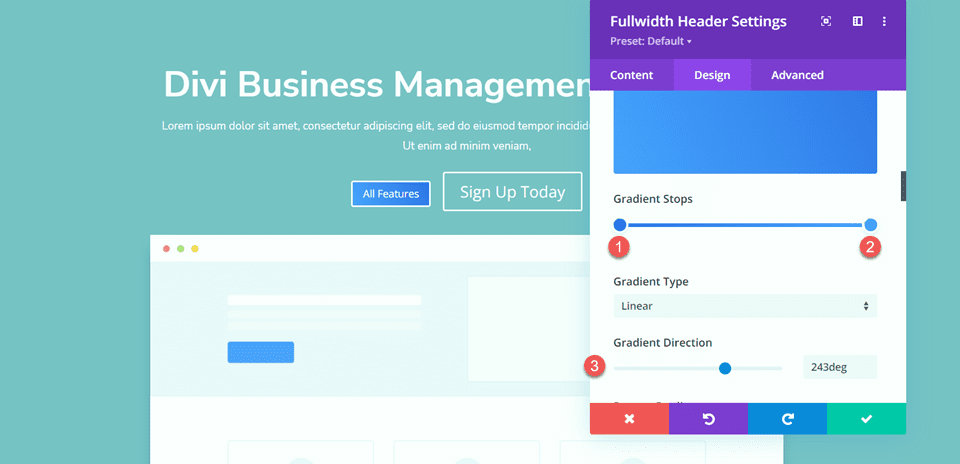
Ce bouton aura un fond dégradé. Ajoutez le dégradé comme suit :
- 0% : #3d72e7
- 100% : #53a0fe
- Direction du dégradé : 243 degrés

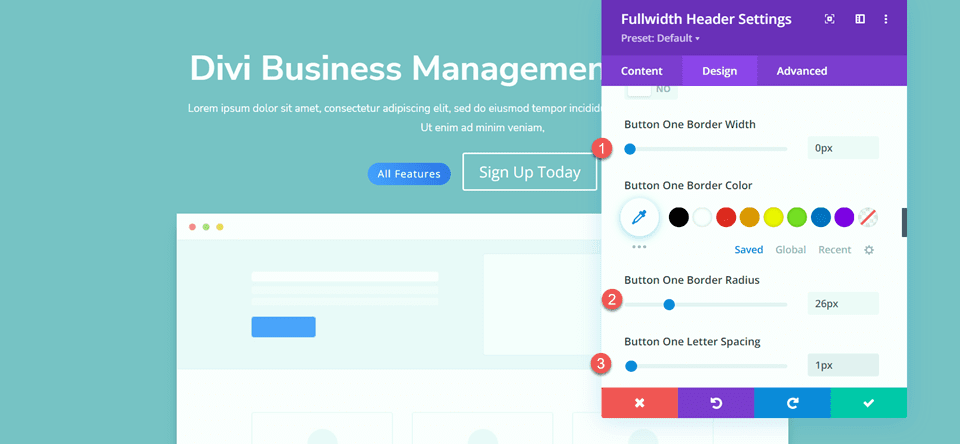
Ensuite, modifiez les paramètres de bordure du bouton.
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 26 px
- Espacement d'une lettre du bouton : 1 px

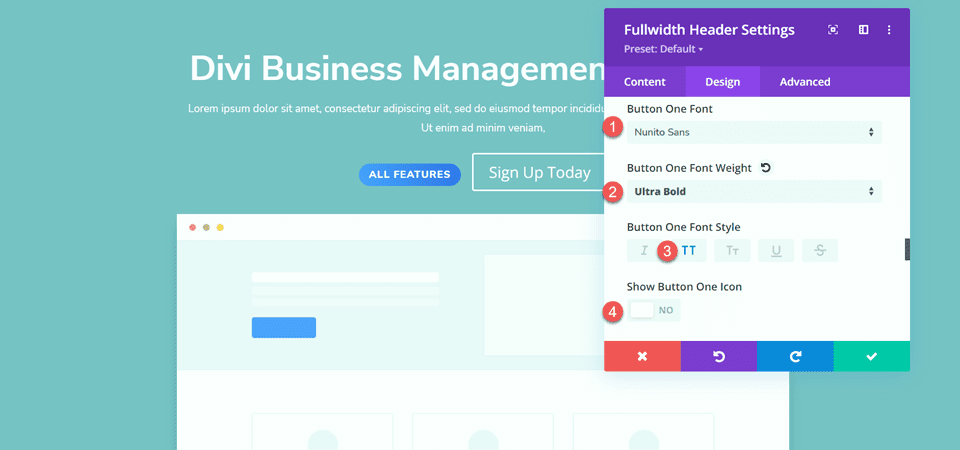
Modifiez les paramètres de police des boutons.
- Police du bouton un : Nunito Sans
- Poids de la police du bouton un : ultra gras
- Style de police du bouton un : TT (en majuscule)
- Afficher l'icône du bouton : Non

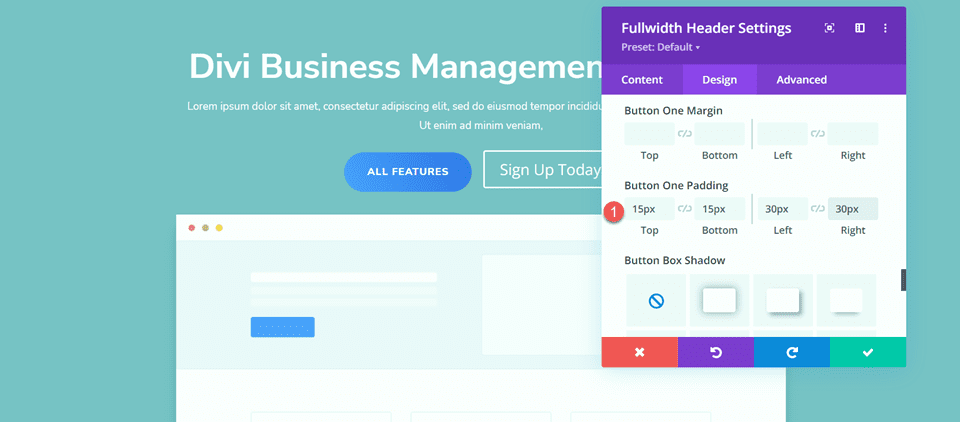
Enfin, ajoutez un rembourrage de bouton.
- Rembourrage du bouton 1 : 15 px
- Rembourrage du bouton un en bas : 15 px
- Rembourrage du bouton 1 : 30 pixels
- Rembourrage du bouton 1 : 30 pixels

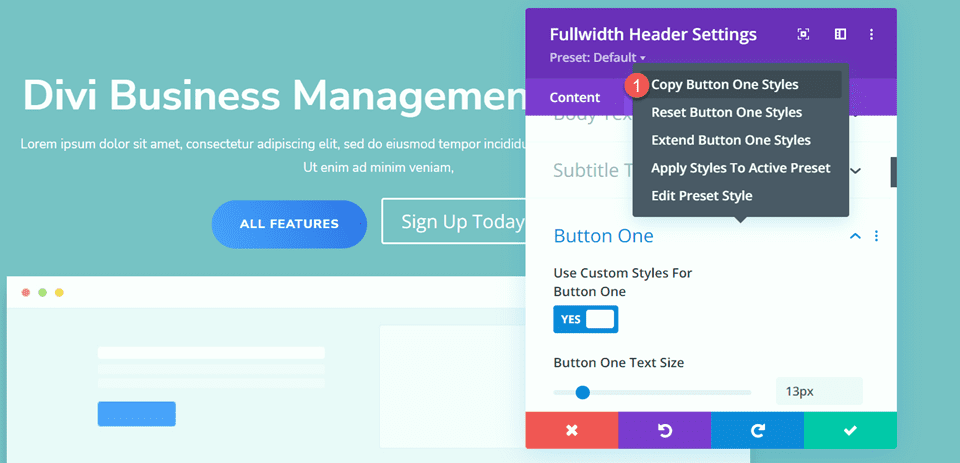
Encore une fois, le design Button Two est très similaire au design Button One, juste avec des couleurs différentes. Nous allons ignorer les étapes de conception répétitives en copiant les styles Button One. Pour ce faire, cliquez simplement avec le bouton droit sur le paramètre Button One et copiez les styles Button One.

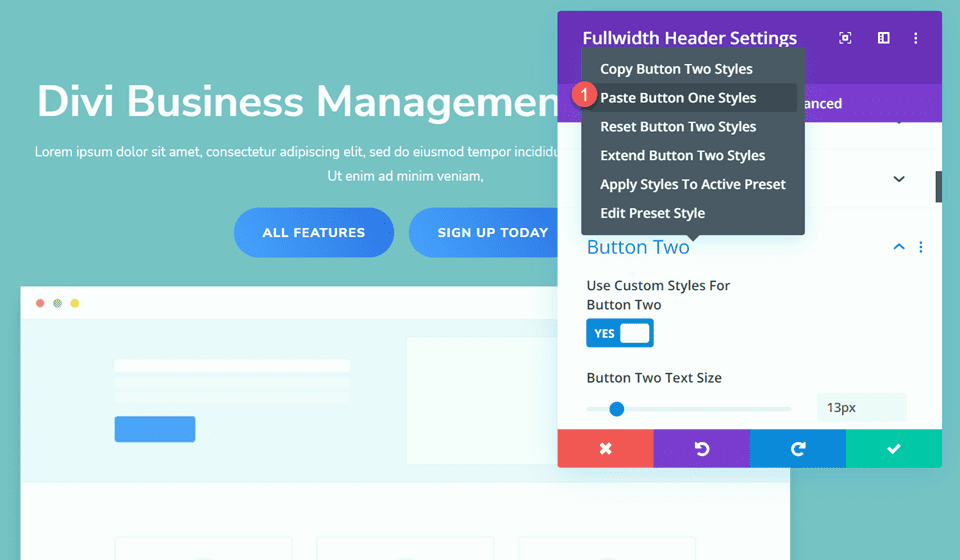
Ensuite, cliquez avec le bouton droit sur les paramètres du bouton deux et collez les styles du bouton un.

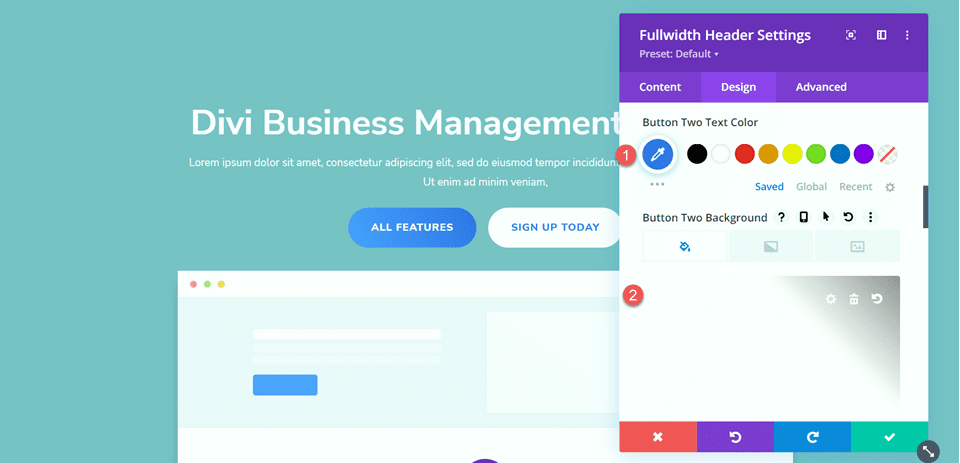
Changez maintenant la couleur du texte du bouton deux et la couleur d'arrière-plan.
- Couleur du texte du bouton deux : #4078ea
- Couleur de fond : #FFFFFF

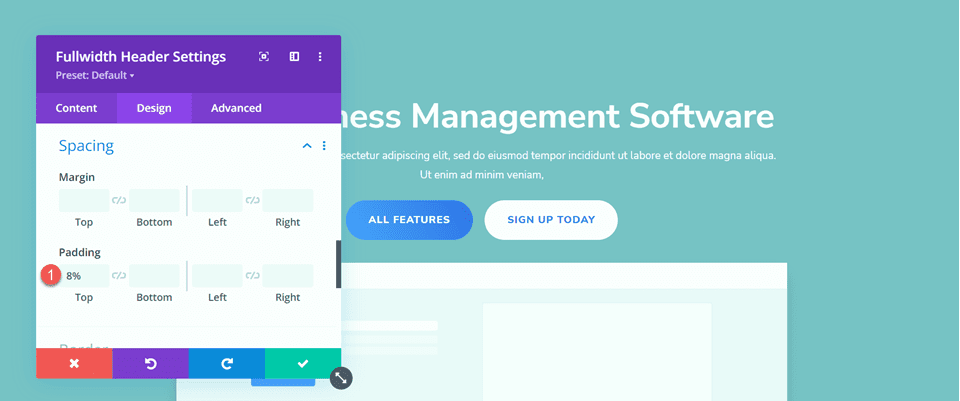
Passez à la section Espacement et ajoutez un rembourrage supérieur.
- Rembourrage-Haut : 8 %

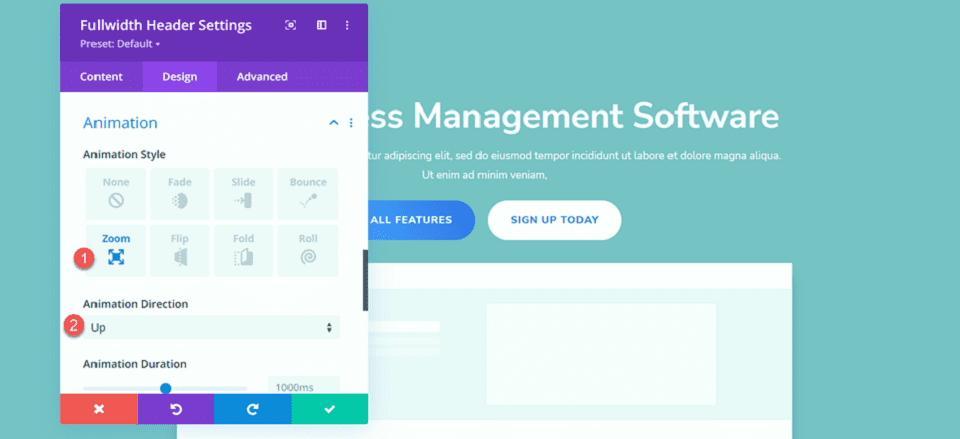
Ensuite, accédez aux paramètres d'animation et définissez le style d'animation comme suit :
- Style d'animation : Zoom
- Direction de l'animation : vers le haut

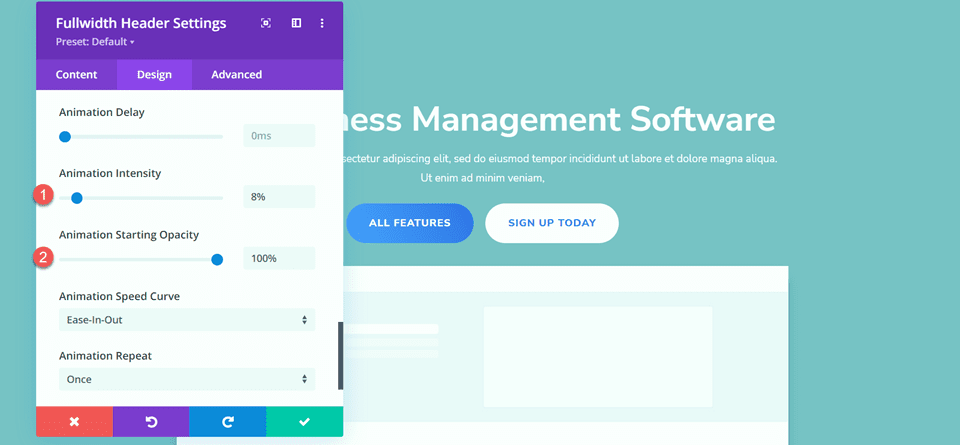
Enfin, modifiez l'intensité de l'animation et l'opacité de départ.
- Intensité des animations : 8 %
- Opacité de départ de l'animation : 100 %

Ajouter le dégradé au module d'en-tête pleine largeur
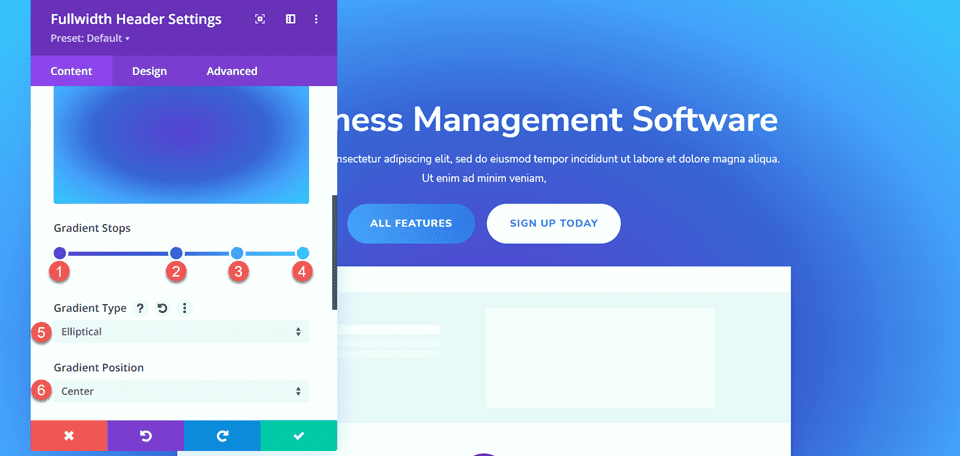
Maintenant que la conception de base est terminée, nous pouvons ajouter notre dégradé de fond. Passez à l'onglet Contenu et ouvrez les paramètres d'arrière-plan. Notre arrière-plan consistera en une combinaison d'un dégradé, d'une image et d'un masque. Tout d'abord, ajoutez le dégradé de fond.
- 22 % : #5b40d1
- 50% : #4161d4
- 73 % : #53a0fd
- 100 % : #4bc4fc
- Type de dégradé : Elliptique
- Position du dégradé : centre

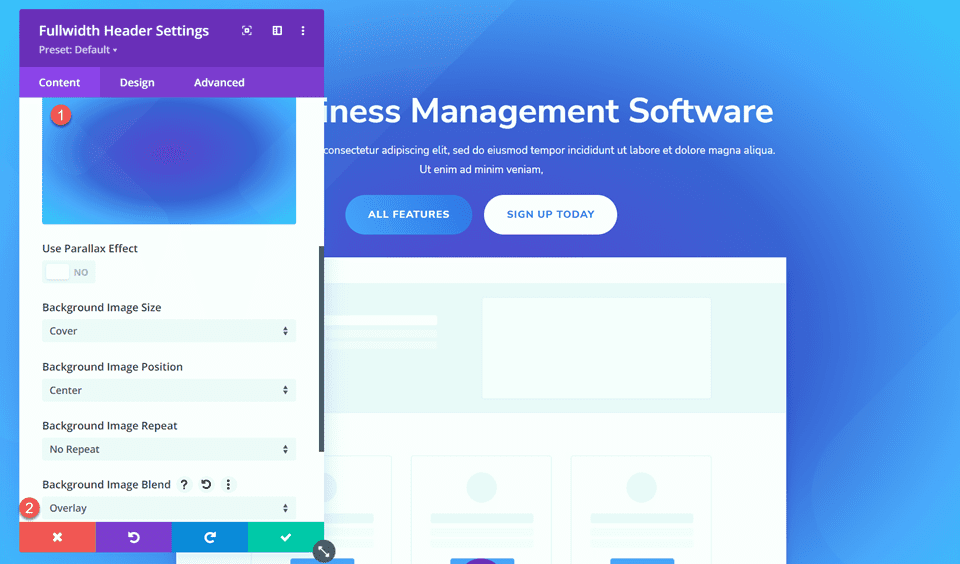
Ensuite, ajoutez l'image d'arrière-plan. Nous utiliserons la même image d'arrière-plan que celle utilisée pour la conception d'en-tête d'origine. Vous devriez voir ceci dans votre médiathèque avec le titre geometry-bg-overlay-01.jpg. Utilisez le paramètre de superposition pour mélanger l'image avec le fond dégradé.
- Fusion de l'image d'arrière-plan : superposition

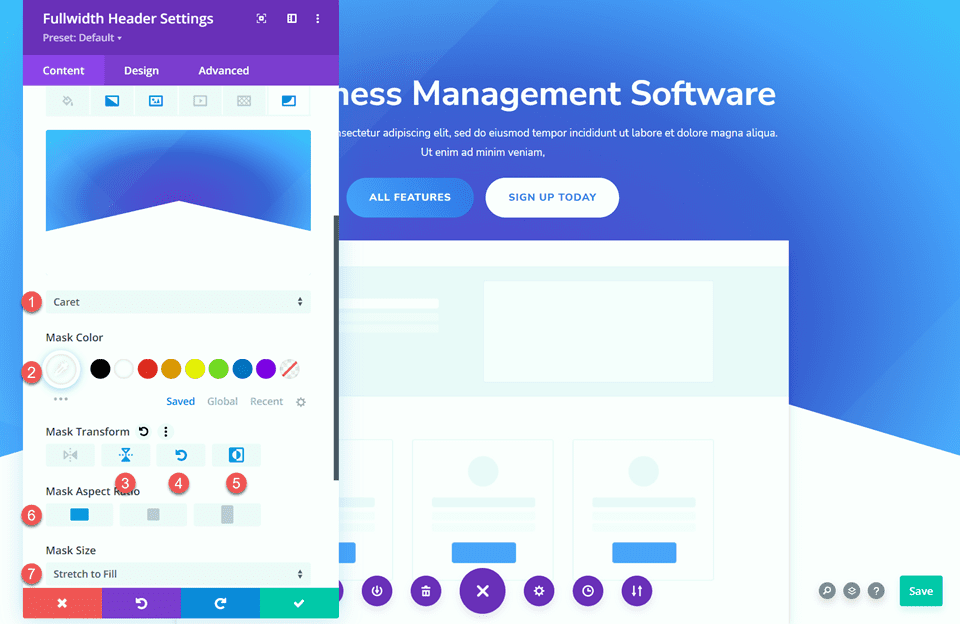
Ajoutez maintenant le masque d'arrière-plan.
- Masque : Caret
- Couleur du masque : #FFFFFF
- Transformation de masque : horizontale
- Transformer le masque : faire pivoter
- Masque de transformation : Inverser
- Rapport d'aspect du masque : Paysage
- Taille du masque : Étirer pour remplir

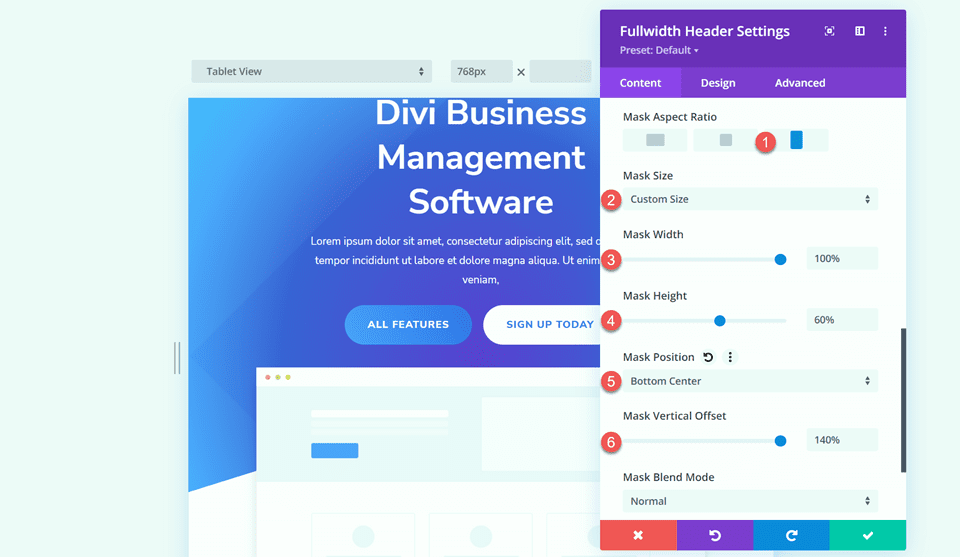
Ensuite, utilisez les paramètres réactifs pour personnaliser le masque d'arrière-plan pour les tablettes et les appareils mobiles. Commençons par le design de la tablette.
- Rapport d'aspect du masque : Portrait
- Taille du masque : taille personnalisée
- Largeur du masque : 100 %
- Hauteur du masque : 60 %
- Position du masque : en bas au centre
- Décalage vertical du masque : 140 %

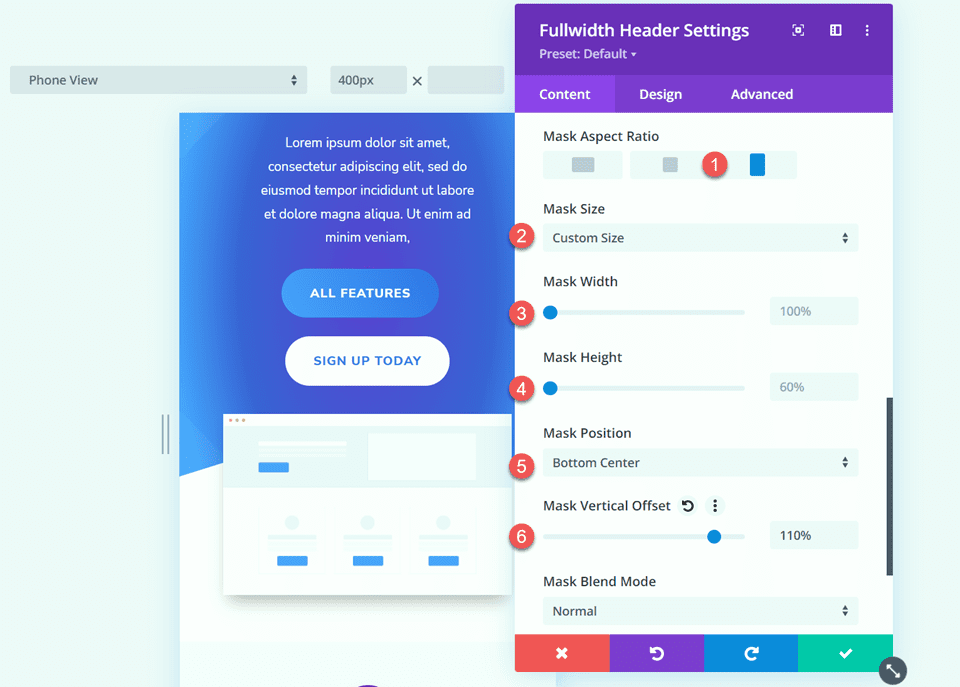
Enfin, modifiez la conception mobile.
- Rapport d'aspect du masque : Portrait
- Taille du masque : taille personnalisée
- Largeur du masque : 100 %
- Hauteur du masque : 60 %
- Position du masque : en bas au centre
- Décalage vertical du masque : 110 %

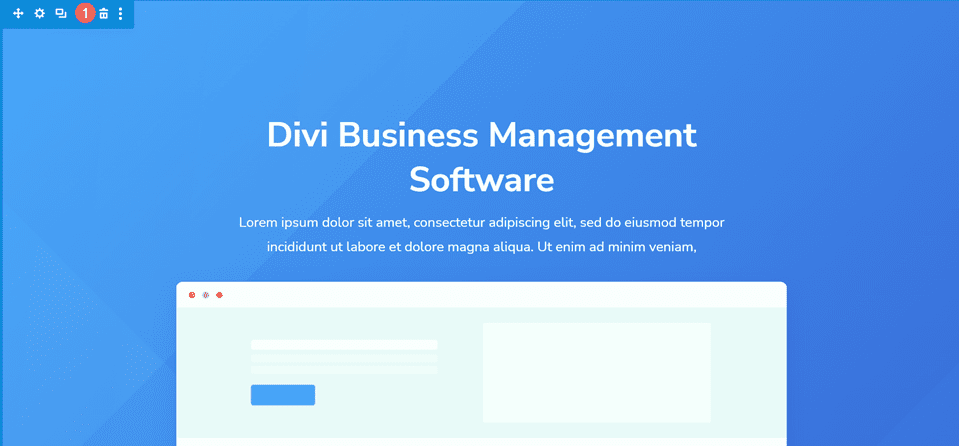
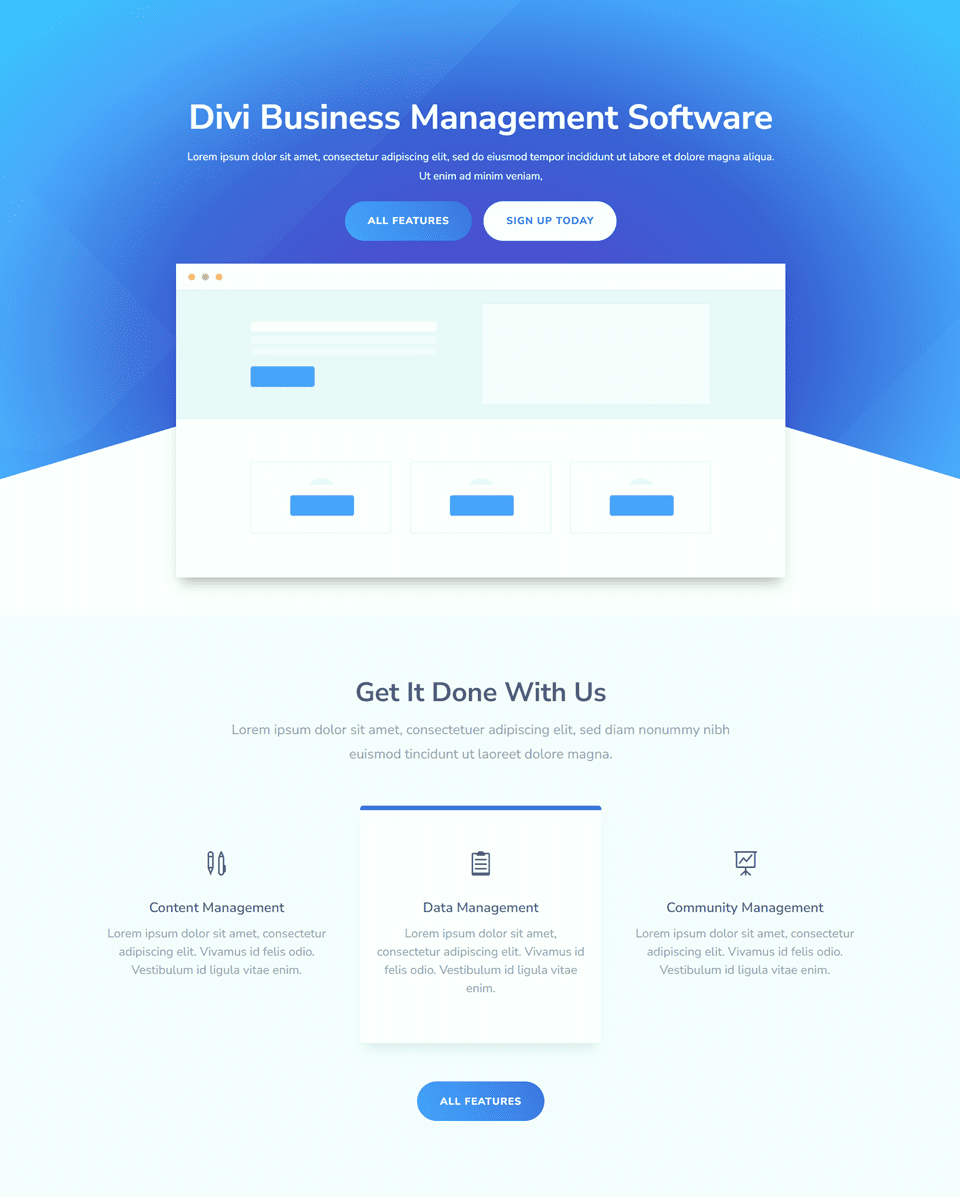
Conception finale
Voici la conception finale de cette section.


Résultat final
Jetons maintenant un coup d'œil à nos trois modules d'en-tête de dégradé.
Dégradé 1


Dégradé 2


Dégradé 3


Dernières pensées
Le module d'en-tête pleine largeur est facile à personnaliser et offre une grande flexibilité en ce qui concerne l'apparence et la disposition de la conception de votre en-tête. Lorsqu'il est combiné avec des éléments de conception uniques tels que des dégradés, vous pouvez créer un design vraiment remarquable pour attirer l'attention des visiteurs de votre site Web sur les services que vous proposez. Pour 5 autres didacticiels créatifs sur l'en-tête pleine largeur, consultez cet article. Utilisez-vous le module d'en-tête pleine largeur sur votre site Web Divi ? Faites le nous savoir dans les commentaires!
