33 polices étonnantes pour le Web et pourquoi vous en avez besoin !
Publié: 2020-12-15Avouons-le, nous sommes tous passés par là. Vous concevez un site Web et vous voulez être aussi créatif que possible et cela inclut l'utilisation de polices incroyables ! Cependant, en ce qui concerne la typographie, il existe certaines restrictions à prendre en compte avant de choisir des polices pour votre site Web WordPress. Pourquoi? Choisissez le mauvais et vous pourriez constater qu'il ne s'affichera pas correctement pour tous les visiteurs du site Web.
Après tout, utiliser une typographie créative et unique sur les conceptions de votre site Web ne sert à rien si la police que vous avez choisie ne peut pas être chargée et est remplacée par une police système aléatoire, ce qui gâche totalement vos magnifiques conceptions, n'est-ce pas ?
C'est pourquoi il est recommandé de choisir une police dite Web Safe pour vos conceptions.
Prenons cela depuis le tout début et découvrons-en plus sur les polices Web Safe, puis examinons 33 des meilleures polices Web Safe que vous pouvez utiliser pour votre site Web WordPress !
Que signifie 'Web Safe Fonts' ?
Les polices Web Safe sont des polices universellement préinstallées sur tous les appareils. Ils n'ont pas besoin d'être téléchargés depuis le serveur du site Web comme le reste des actifs du site Web pour être affichés. Cela vient avec deux avantages majeurs :
- Vous pouvez vous attendre à ce que la typographie impliquant Web Safe Fonts apparaisse exactement comme prévu pour la majorité des utilisateurs. Si toutefois, vous n'utilisez pas une police Web Safe et que cette police n'est pas installée sur l'ordinateur d'un utilisateur et ne peut pas être téléchargée pour une raison quelconque, votre site Web reviendra à une police système, ce qui non seulement ruinera votre conception et l'image de marque visuelle, mais finissent même parfois par devenir illisibles.
- Les polices Web Safe sont stockées localement, votre site Web devrait donc se charger beaucoup plus rapidement. Cela signifie une meilleure vitesse et de meilleures performances, ce qui aura un impact positif sur vos efforts de référencement, car la vitesse de chargement des pages est l'un des facteurs pris en compte pour le classement des pages.
Ainsi, presque sans exception, il semblerait logique de toujours utiliser une police Web Safe pour la conception de vos sites Web. Mais, même si vous décidez de sacrifier une partie des performances de votre site Web pour des problèmes de cohérence de la marque et d'utiliser la police de caractères de votre marque, vous devez toujours concevoir en pensant aux polices Web Safe Fonts. Pourquoi donc? Parce qu'il y aura des cas où votre police ne sera pas téléchargée et affichée correctement (anciens navigateurs ou mauvaise connexion Internet par exemple).
Dans ces cas, il est bon d'avoir un plan B, une option de secours lorsque votre première option pourrait ne pas fonctionner. Même si la liste des polices Web Safe n'est pas longue, vous pouvez certainement en trouver une très similaire à votre option d'origine. De cette façon, vous pouvez contrôler à 100 % la façon dont votre site Web sera affiché pour tous les utilisateurs et vous ne risquez pas que Times New Roman apparaisse (en tant que substitut de police aléatoire) et ruine votre site Web magnifiquement conçu !
Qu'en est-il des polices Google ?
Les polices Google sont souvent confondues avec les polices Web Safe. Ce n'est pas exactement le cas cependant. Les polices Google ne sont pas préinstallées sur un appareil, mais hébergées par Google. Ainsi, pour qu'ils soient affichés sur l'ordinateur d'un visiteur du site, les fichiers de polices doivent d'abord être téléchargés comme n'importe quel autre actif. Cela les répertorie automatiquement en tant que polices Web et c'est pourquoi elles sont si souvent confondues avec les "polices Web sécurisées".
Cependant, les polices servies par l'API Google Fonts sont automatiquement compressées pour un téléchargement plus rapide, et une fois téléchargées, elles sont mises en cache dans le navigateur et réutilisées par toute autre page Web qui utilise l'API Google Fonts. En termes simples, ils sont téléchargés beaucoup plus rapidement et auront beaucoup moins d'effet sur la vitesse et les performances de votre site Web. Ainsi, même s'il ne s'agit pas à proprement parler de polices Web Safe, elles sont parfaitement sûres à utiliser sur votre site Web et peuvent contribuer à lui donner un aspect plus unique et créatif.
Remarque : bien que l'utilisation de Google Fonts soit considérée comme un choix « sûr » et populaire pour la conception Web, il est toujours fortement recommandé de concevoir en pensant aux polices Web sécurisées, comme nous l'avons mentionné précédemment. Choisissez toujours une police sécurisée pour le Web, proche de votre choix principal, dans laquelle vos polices se replieront si nécessaire.
Vous pouvez parcourir et vous inspirer pour votre prochain projet en visitant Google Fonts.
Quelles sont les meilleures polices Web sécurisées ?
La vérité est que la liste des polices Web Safe est plus courte que ce qu'un concepteur souhaiterait idéalement ! Heureusement cependant, certains des plus populaires et des mieux conçus sont inclus. Jetons un coup d'œil, en commençant par les polices Sans-serif et en passant aux familles de polices Serif, Monospace et Cursive.
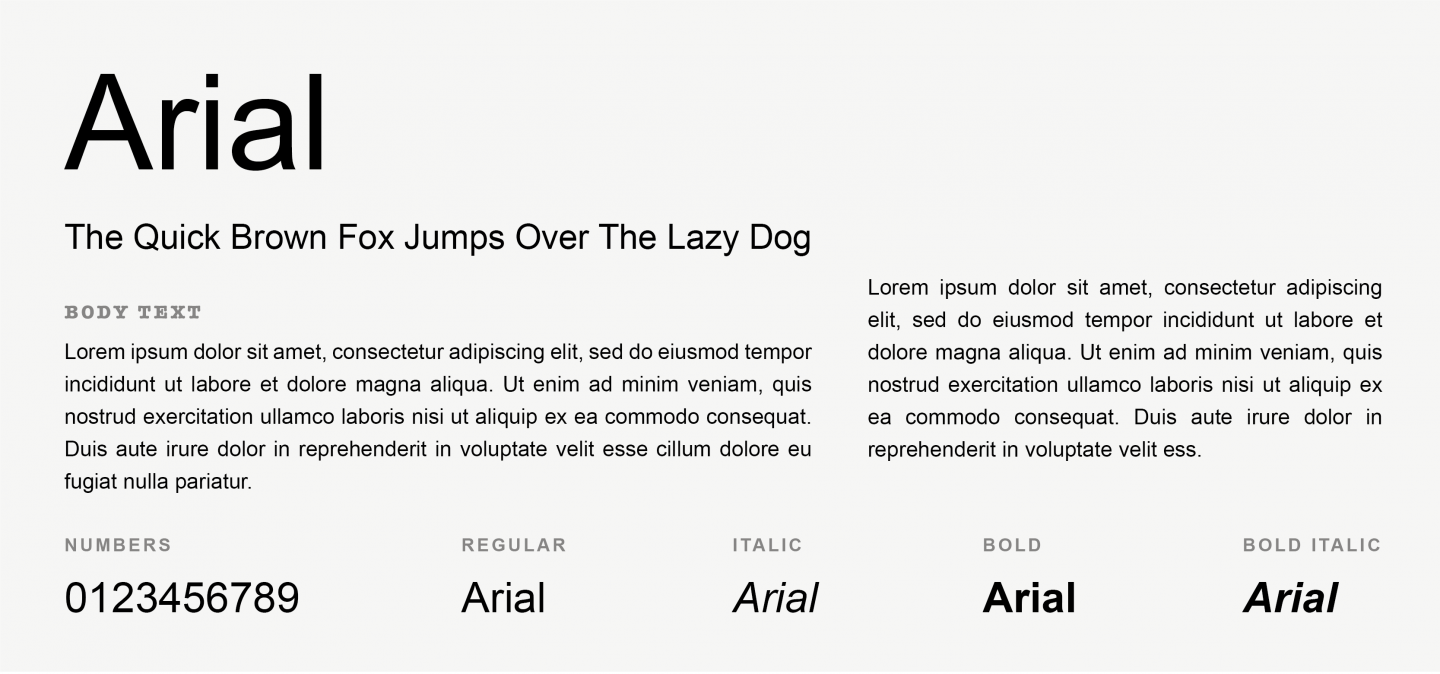
1. Arial

Arial est une police sans empattement classique, largement utilisée depuis 30 ans, grâce à sa lisibilité sur les petits et grands textes. Introduit comme une "alternative à Helvetica" par Microsoft en 1992, Arial est la police par défaut de Microsoft depuis de nombreuses années et est toujours utilisée comme police par défaut dans Google Docs.
2. Arial Noir

Comme vous l'imaginez, Arial Black est la version beaucoup plus audacieuse d'Arial. Cependant, il se compose d'un design plus humaniste et partage des proportions avec Helvetica. Il a été utilisé avec succès dans les journaux, la publicité et les grands titres.
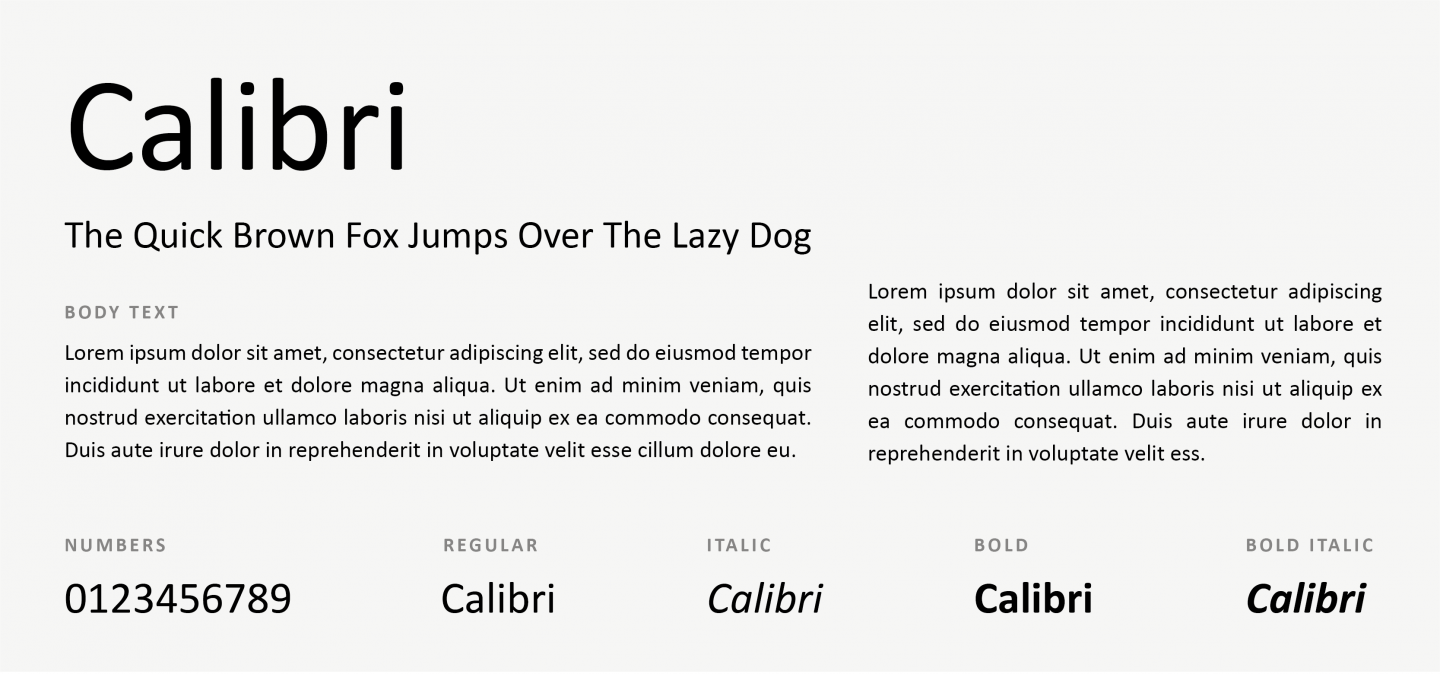
3. Calibri

Après avoir remplacé Times New Roman comme police Microsoft Word par défaut, Calibri est une excellente option pour une police sans empattement sûre et universellement lisible.
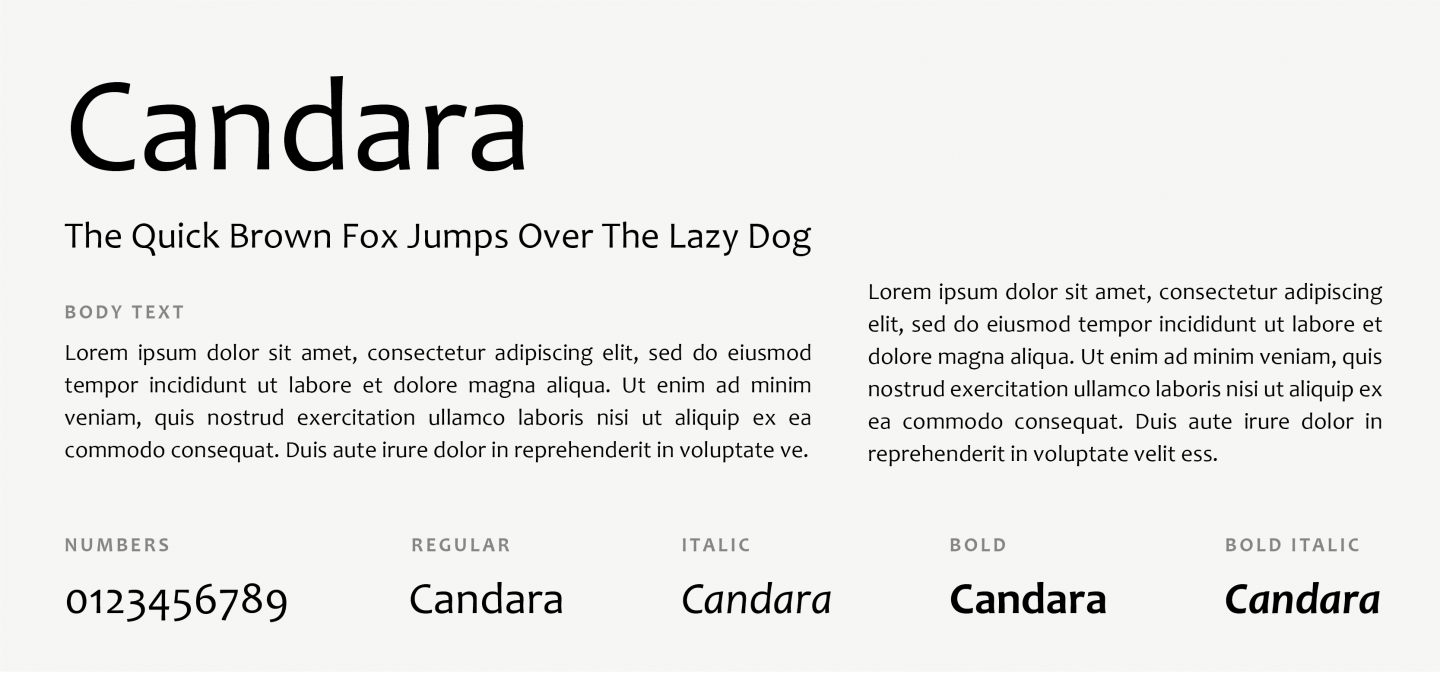
4. Candara

Candara est une police humaniste sans empattement conçue par Gary Munch et commandée par Microsoft. Il prend en charge le système de rendu de texte Windows ClearType, qui devrait améliorer la lisibilité du texte sur les écrans LCD.
5. Siècle Gothique

Une police large, propre et spacieuse qui peut donner à votre site Web un aspect moderne. Sa conception est similaire aux polices circulaires mais porte toujours des caractéristiques géométriques communes aux polices de caractères du début du XXe siècle.
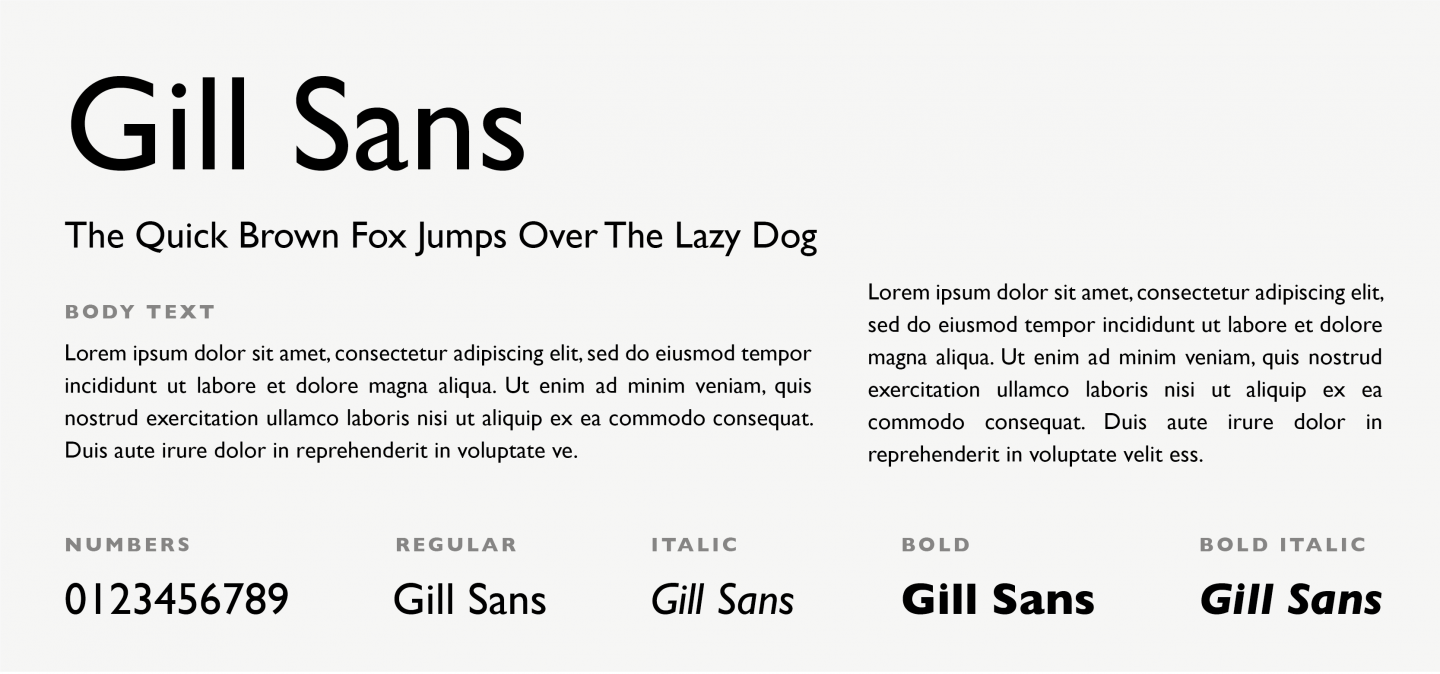
6. Gill Sans

Gill Sans est une police humaniste sans empattement avec une touche de modernité. Cette police a une qualité manuscrite qui guide l'œil horizontalement, ce qui la rend idéale pour les longs passages.
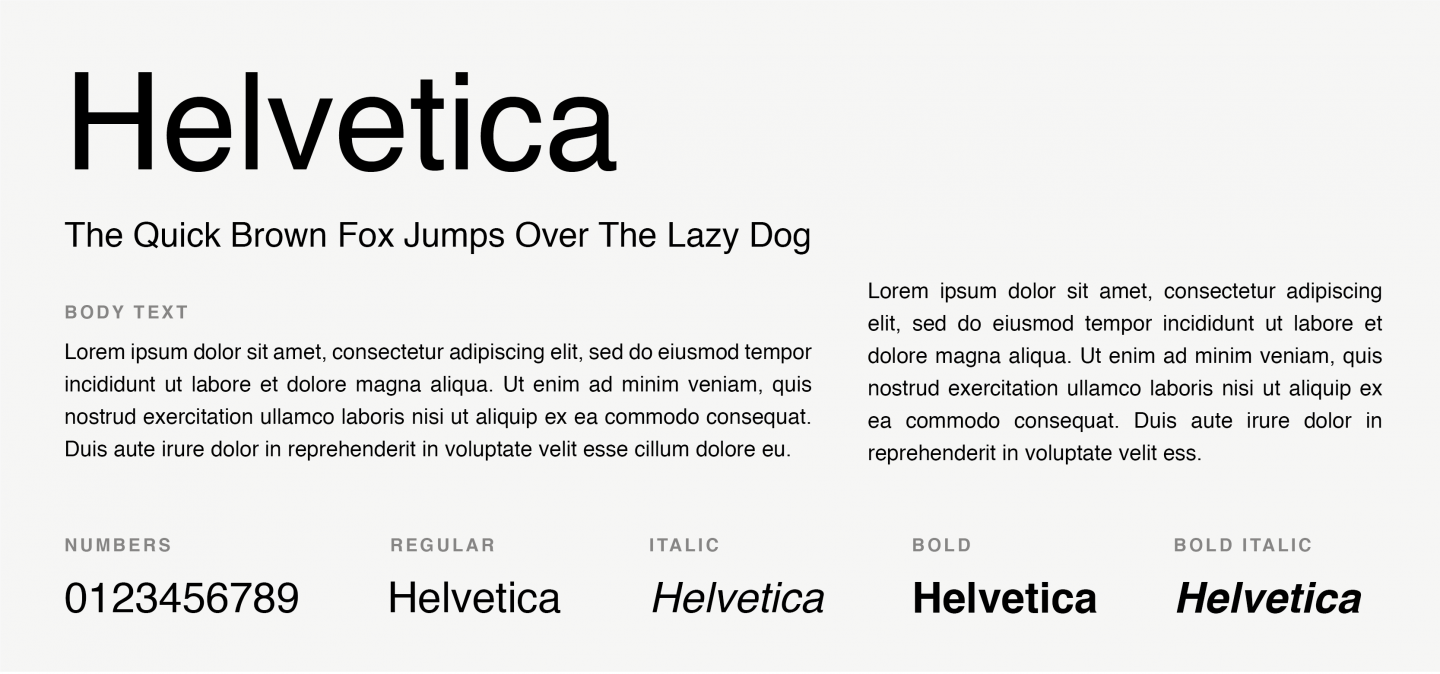
7. Helvétique

Vous ne pouvez jamais vous tromper avec Helvetica. Probablement la police sans empattement la plus populaire et la plus utilisée dans l'histoire de la typographie, cette police reste la préférée de tous les designers. Le design équilibré et épuré d'Helvetica en fait un excellent choix pour les titres et le corps du texte. Après avoir regardé pendant deux ans l'identité typographique d'Apple, elle est toujours présente sur tous les appareils Apple.
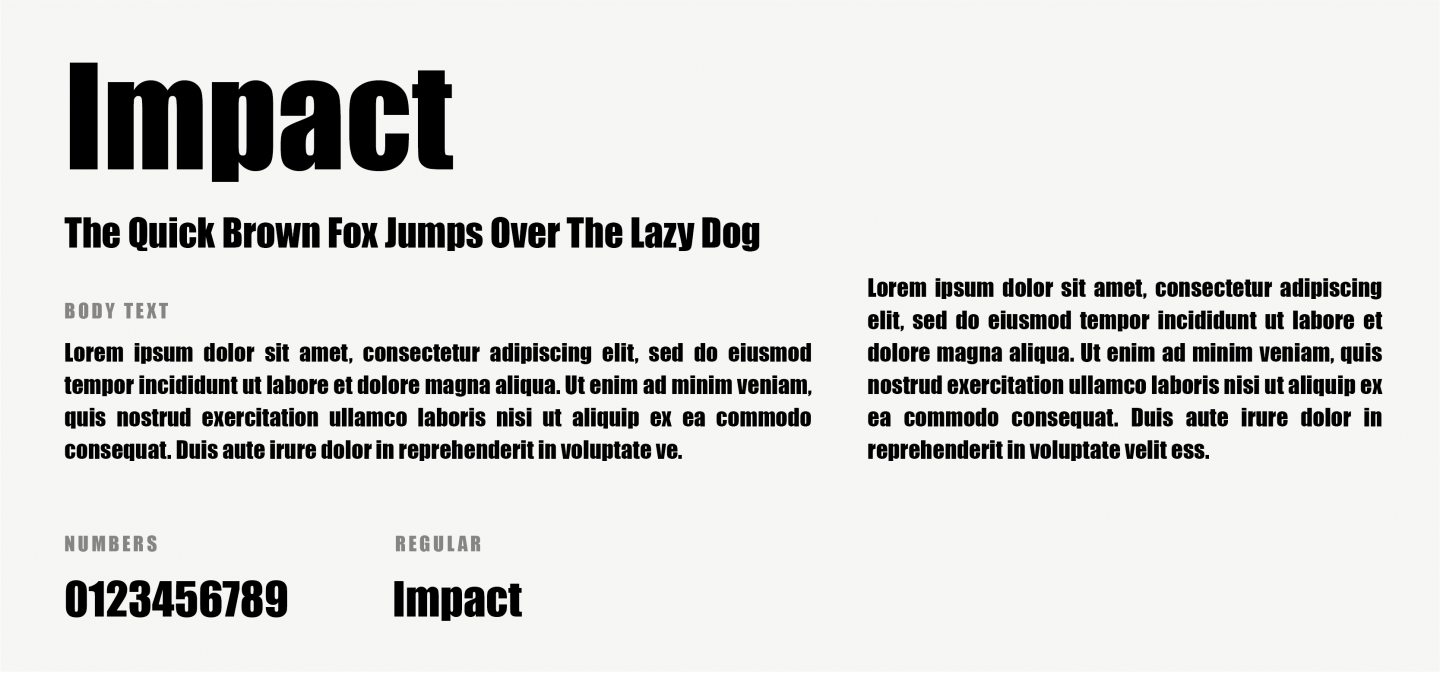
8. Incidence

Impact est une autre police sans empattement, idéale pour attirer l'attention. Cela fonctionne très bien sur les titres mais n'est pas une très bonne option pour le corps du texte, car ce n'est pas si facile à lire sur une petite taille.
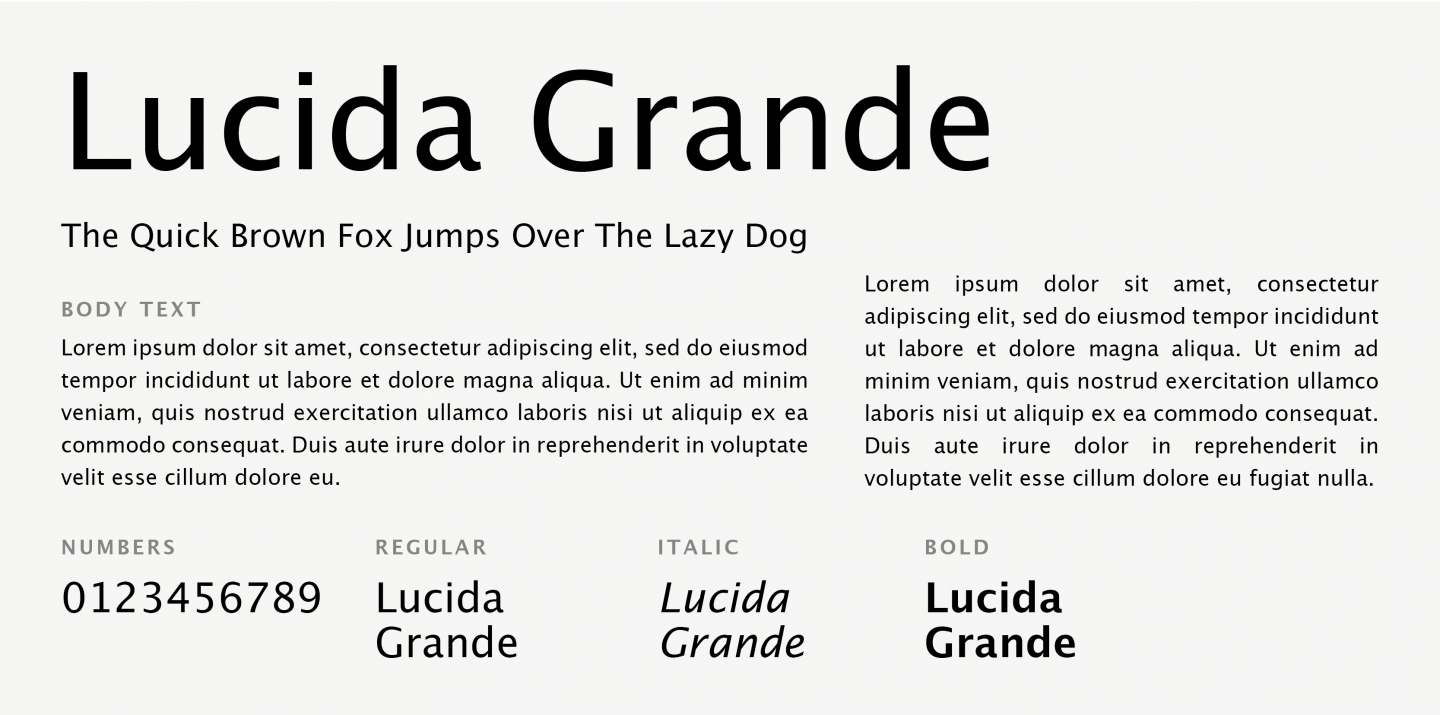
9. Lucida Grande

Lucida Grande est une police sans empattement humaniste avec une grande hauteur d'x, des formes de lettres claires et une économie d'espace. Ses qualités de lecture facile le rendent lisible pour l'impression et l'affichage à l'écran, même dans les petites tailles.
10. Optima

Bien que classé comme sans empattement, Optima a un gonflement subtil aux bornes suggérant un empattement glyphique. Élégant et très visible, il a été utilisé des panneaux de signalisation aux logos de produits de beauté.
11. Interface utilisateur Segoe

Segoe UI est une police de caractères, surtout connue pour son utilisation par Microsoft. Il a été utilisé dans de nombreux produits Microsoft pour le texte de l'interface utilisateur et a été conçu pour assurer la cohérence entre les différentes langues.
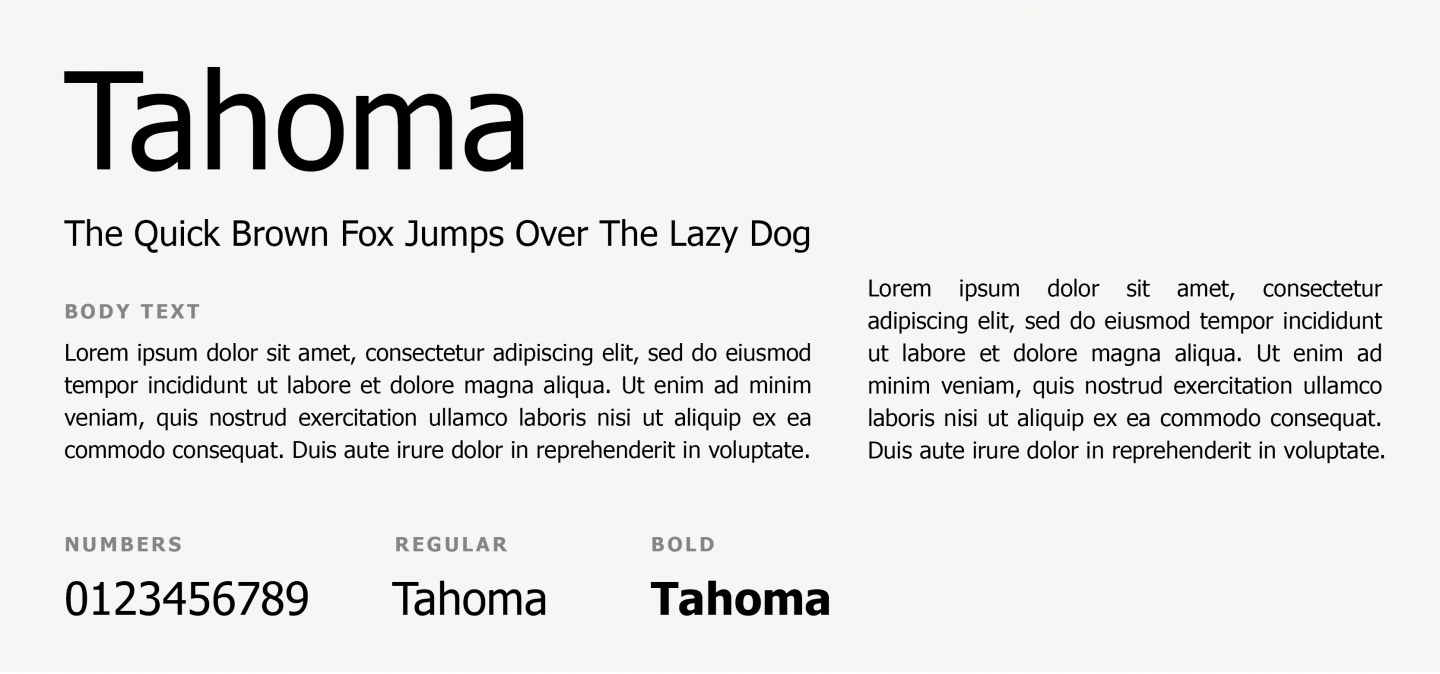
12. Tahoma

Tahoma appartient également à la famille des polices Sans-serif. Il a été largement utilisé comme alternative à Arial et était la version par défaut de certaines des versions antérieures de Windows. Assez similaire à Verdana, mais avec un suivi plus étroit et une hauteur légèrement plus audacieuse.
13. Trébuchet MS

Trebuchet MS est une autre police sans empattement sécurisée pour le Web, conçue et publiée par Microsoft Corporation en 1996. C'est toujours l'une des polices de corps de texte les plus populaires sur le Web.

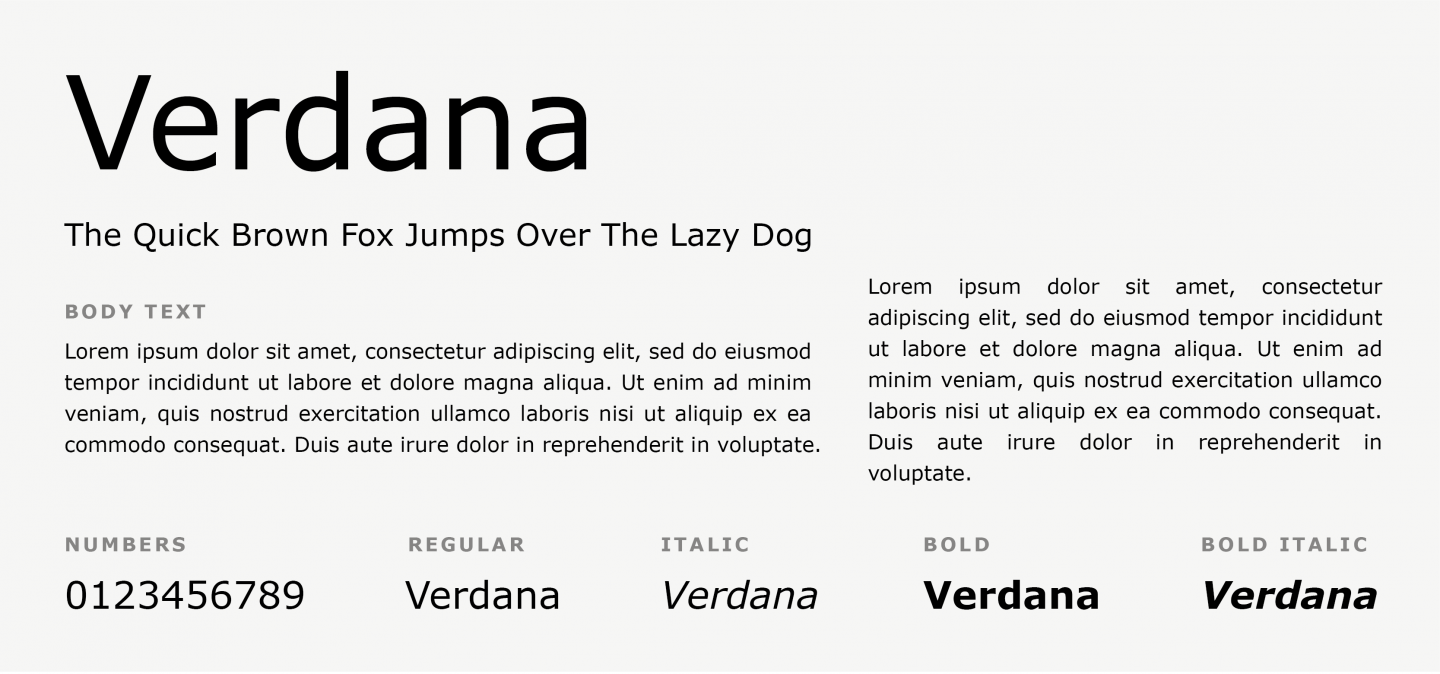
14. Verdane

Verdana est une police sans empattement, avec une grande lisibilité même sur de petites tailles de police ou lorsqu'elle est affichée sur des écrans à faible résolution. Il s'agit en fait de la police utilisée par IKEA, non seulement pour son site Web, mais également pour ses catalogues imprimés.
15. Machine à écrire américaine

American Typewriter est une police Slab, imitant le texte d'une machine à écrire. Contrairement à d'autres polices inspirées de la machine à écrire, la conception est proportionnelle plutôt qu'à espacement fixe, ce qui la rend beaucoup plus adaptée à la mise en texte. Cette police de caractères peut donner une qualité classique et nostalgique à vos créations.
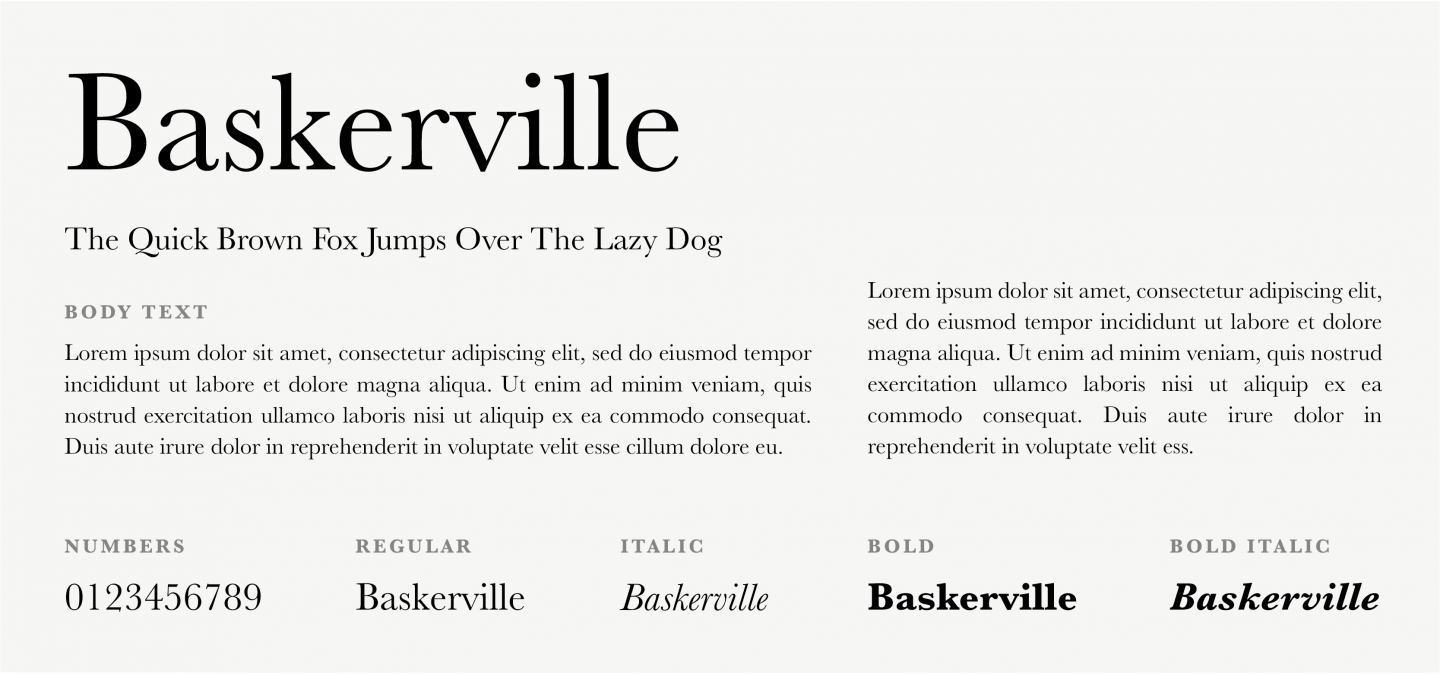
16. Baskerville

Une police Serif classique, avec des bords nets, un contraste élevé et des proportions généreuses, publiée par Bitstream. Aujourd'hui, elle reste l'une des polices de caractères les plus populaires et les plus classiques pour l'impression, pour sa lisibilité et sa beauté raffinée.
17. Bookman (style ancien)

Bookman est une autre police Serif, également connue sous le nom de Bookman Old Style. Son design simple et stalky en fait une option de titre parfaite tout en restant lisible également dans les petits textes.
18. Bodoni

Largement utilisée dans l'industrie du luxe, cette police Serif est synonyme d'élégance. Bodoni est un favori de longue date de l'industrie de la mode et a été utilisé pour la conception de sites Web, les éditoriaux et même les logos. Deux de ses principales caractéristiques uniques sont les empattements fins et croustillants et le contraste élevé entre les traits fins et épais.
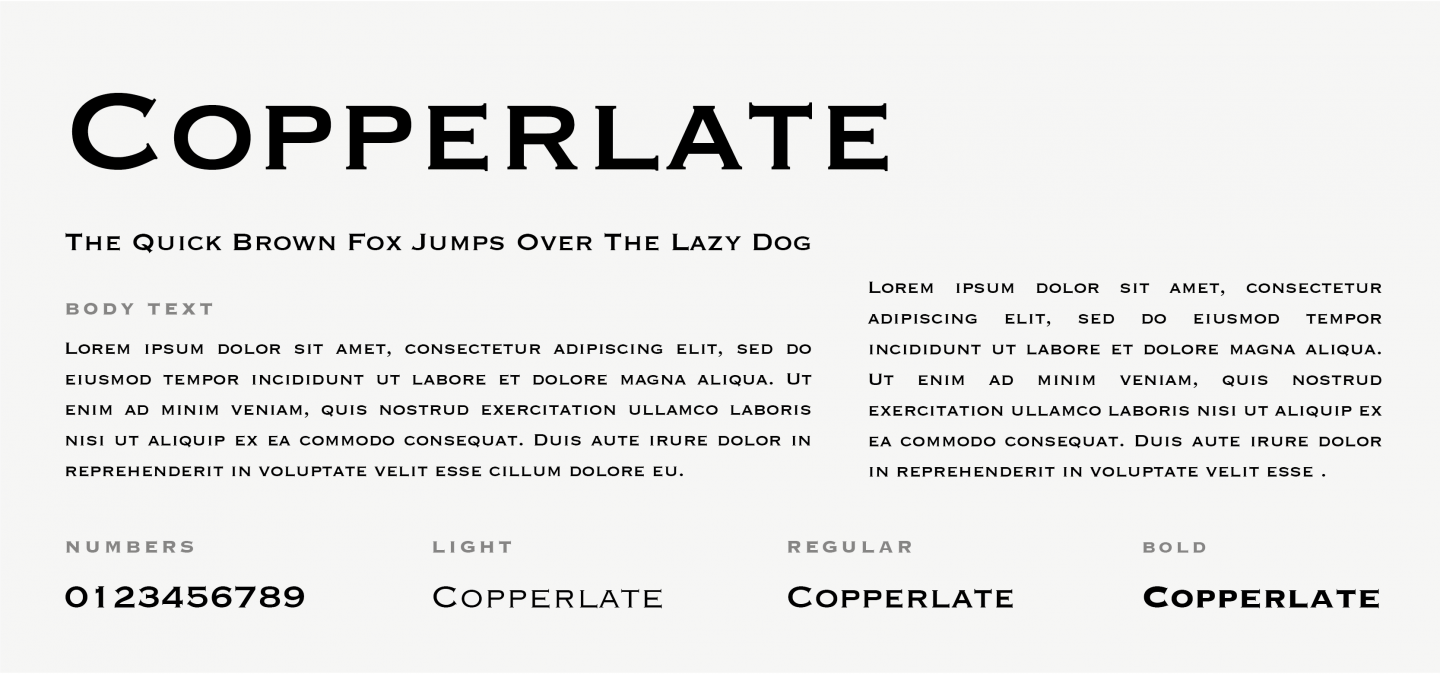
19. Gothique en cuivre

Copperlate était initialement destiné à être utilisé uniquement pour les en-têtes de titres, c'est pourquoi il ne contient que des majuscules. Aujourd'hui, Copperplate Gothic connaît un renouveau dans le design d'entreprise et publicitaire, conférant toujours un aspect d'entreprise sérieuse, à la fois sobre et chic.
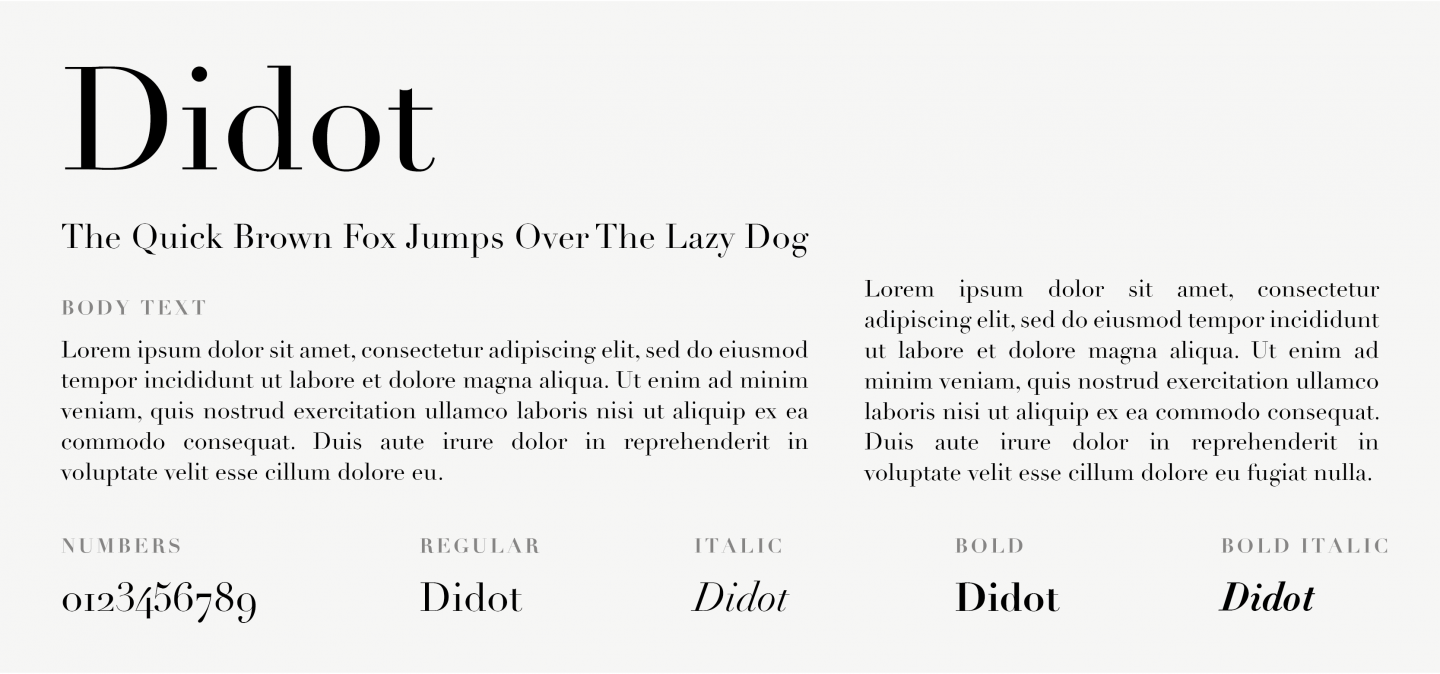
20. Didot

Didot est une police Serif néoclassique. Il porte un design classique mais y ajoute une touche moderne. Connu pour son contraste élevé et son esthétique sophistiquée, c'est un incontournable pour les gros titres, les magazines et les affiches. Un être cher dans le branding de la mode, comme on le voit dans Harper's Bazaar, Vogue et le travail de Louis Vuitton.
21. Garamond

Garamond est une police classique avec un look intemporel et une grande lisibilité. Même s'il remonte aux styles utilisés au XVIe siècle et a été principalement utilisé dans la conception de livres, nous ne doutons pas qu'il puisse ajouter une nuance antique à un site Web ou à un blog moderne.
22. Géorgie

Georgia est une autre police Serif élégante, mais a été conçue pour être plus lisible à différentes tailles de police que les autres polices Serif. Cela se produit grâce à son poids plus lourd, faisant de cette police un candidat idéal pour une conception adaptée aux mobiles.
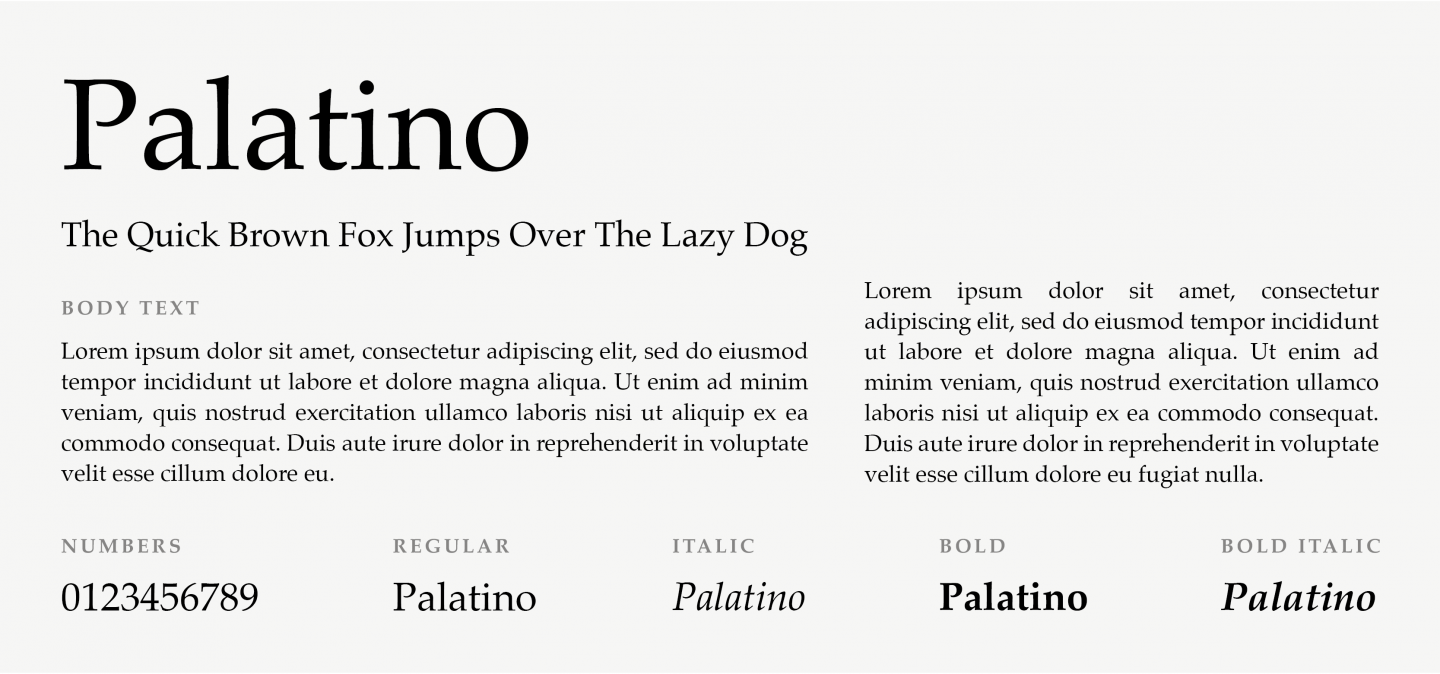
23. Palatin

Palatino est une police Serif qui fait également partie de la famille des caractères humanistes et qui remonte en fait à la Renaissance. Grâce à sa structure solide, il est largement préféré pour les en-têtes et les titres.
24. Perpétue

Eric Gill a conçu Perpetua au début du XXe siècle, à partir de dessins d'anciennes gravures et de lettrages commémoratifs. Cette police donne une sensation formelle à tout texte utilisé, grâce à son petit empattement diagonal et à ses chiffres de type médiéval.
25. Times New Roman

Times New Roman est une variante de la police Times, de la famille Serif. Il est le plus préféré pour un contenu plus formel, car il porte un look très professionnel. De plus, c'est un choix préféré pour les sites Web d'actualités et les blogs.
26. Andalé Mono

Andale Mono appartient à la famille de polices Monospace et a été développée par Apple et IBM. Cela signifie que chaque lettre a la même largeur, ce qui confère à la police une qualité mécanique. Les versions de cette police prennent en charge plusieurs langues différentes, ce qui en fait un bon choix pour les sites Web multilingues.
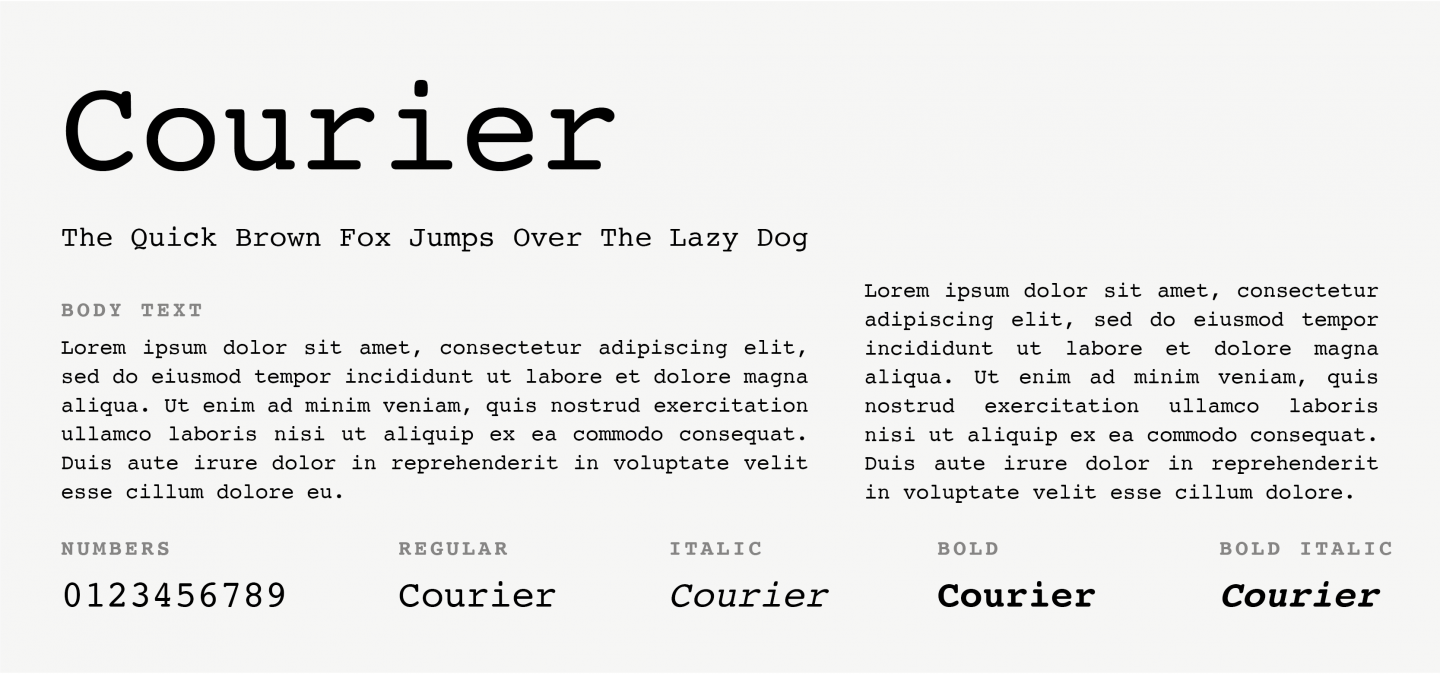
27. Courrier

Courier est sans aucun doute la police Monospace la plus connue. Tous les systèmes d'exploitation sont préemballés avec. Bien qu'il soit largement utilisé dans le codage et la programmation informatique, il s'agit également d'une police standard pour les scénarios de films et peut ajouter une touche de "dactylographie" à votre site Web.
28. Courrier Nouveau

Comme son nom l'indique, cette police est une version plus récente de Courier, qui fait également partie de la famille Monospace, mais qui présente certaines similitudes avec Times New Roman. Son design est plus fin et plus attrayant visuellement, ce qui lui donne une belle apparence sur les sites Web qui ont besoin d'un design à l'ancienne mais avec une touche moderne.
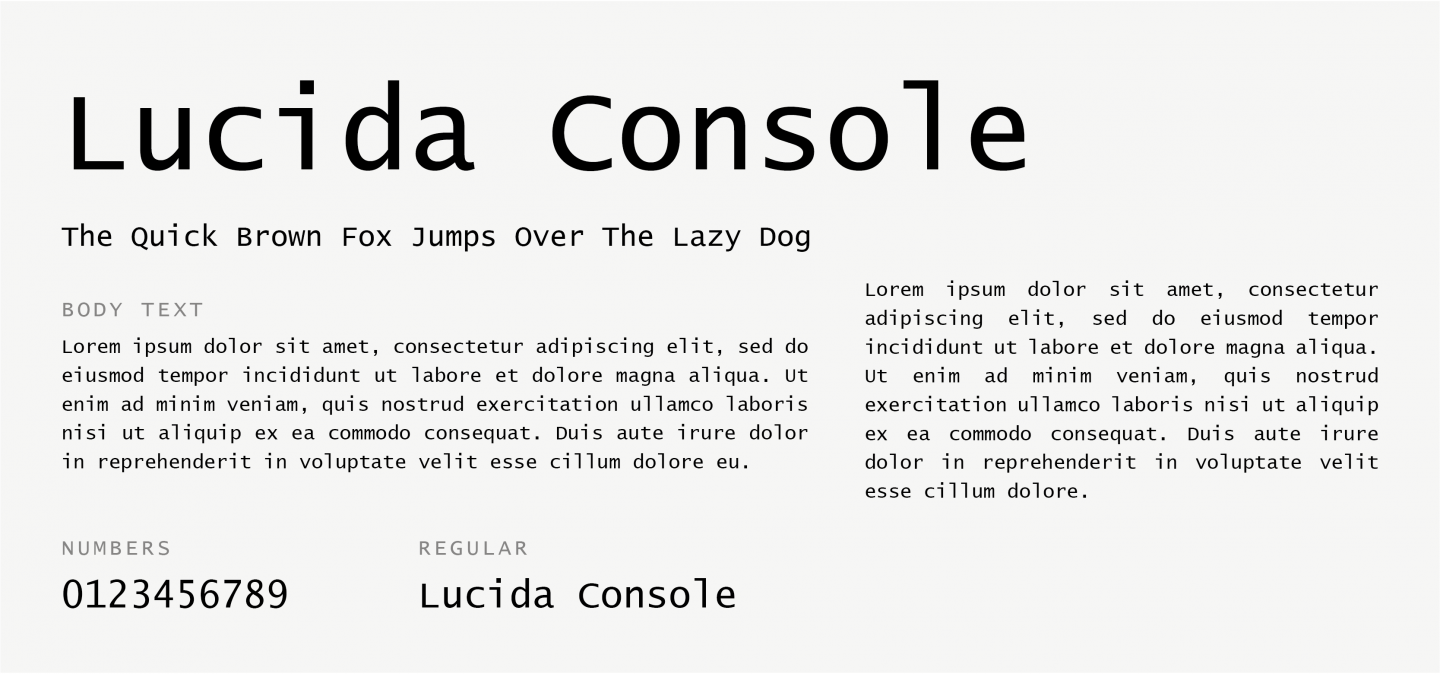
29. Console Lucida

Lucida Console est une police Monospace, qui fait partie de la famille élargie Lucida. Même s'il s'agit d'une police Monospace, elle ressemble aux caractéristiques de l'écriture humaine, ce qui la rend moins "mécanique". Un excellent choix pour les petites tailles de texte ou les affichages à faible résolution grâce à sa lisibilité.
30. Monégasque

Monaco est une autre police Monospace, conçue par Susan Kare et Kris Holmes. Elle a été largement utilisée par Apple et constitue un choix parfait pour le codage et les utilisations de terminaux, car il s'agit de la police monospace la plus lisible, même dans de très petites tailles de texte.
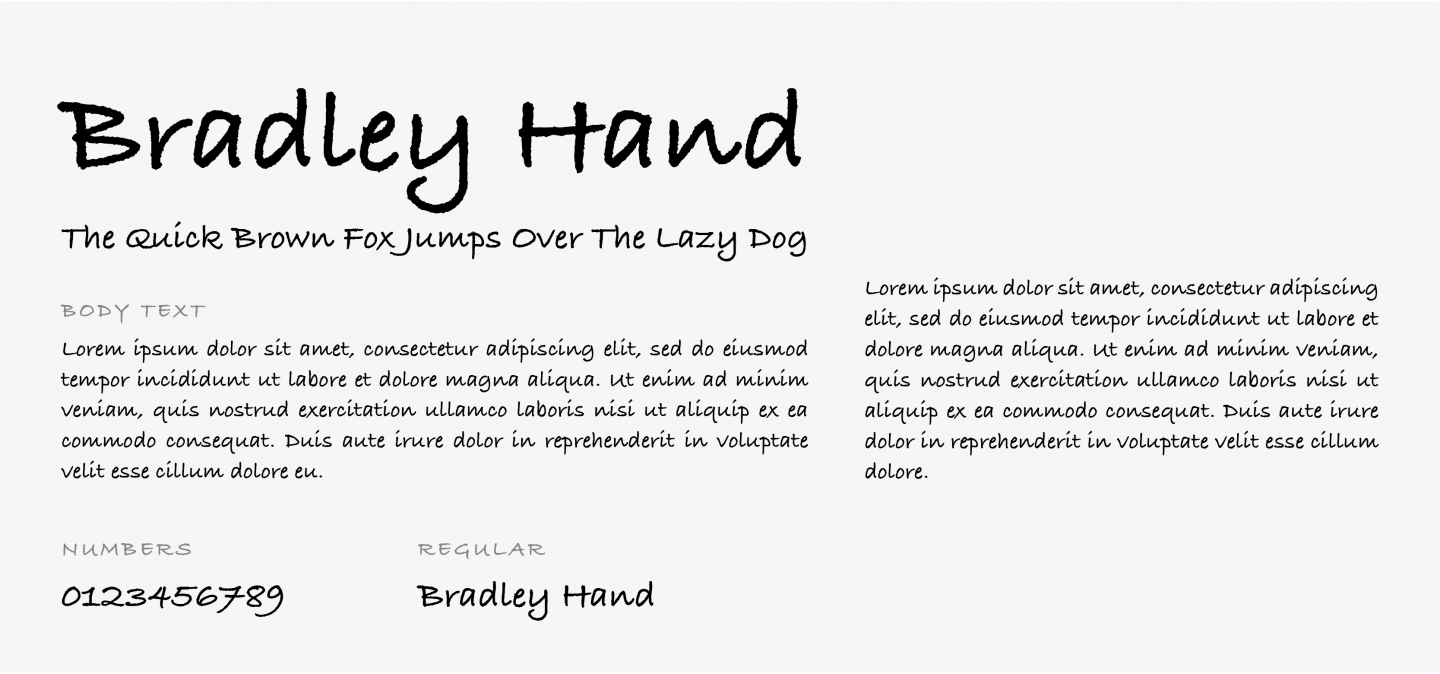
31. La main de Bradley

Basée sur l'écriture manuscrite du designer Richard Bradley, cette police calligraphique évoque un sentiment décontracté et personnel. Il est recommandé de l'utiliser dans les en-têtes, le texte décoratif et les courts corps de texte.
32. Brosse Script MT

Cette police cursive a été conçue pour imiter les techniques d'écriture manuscrite. Malgré son élégance et son style sophistiqué, il peut être difficile à lire sur le corps du texte. Par conséquent, il pourrait être mieux adapté aux notes ou à des utilisations décoratives similaires.
33. Sans bande dessinée

Comic Sans MS est une alternative ludique et fantaisiste aux autres polices Cursive, et la vérité est qu'elle est devenue un peu un mème au fil des ans. Ce n'est pas la meilleure option pour votre site Web, car c'est un peu drôle et enfantin. Mais, en revanche, c'est une police facile à lire !
Conclusion
Choisir la bonne typographie pour représenter votre marque est un travail difficile.
Nous espérons que cet article vous a aidé à comprendre pourquoi les polices Web Safe Fonts sont importantes, que ce soit en tant qu'option principale ou en tant qu'option de « sauvegarde », et comment les utiliser afin de vous assurer que vos conceptions s'affichent bien sur n'importe quel appareil.
Bonne chance et rappelez-vous… restez créatif, mais en toute sécurité sur le Web !
