4 éléments qui ne peuvent pas manquer à votre pied de page et comment les ajouter avec Divi
Publié: 2021-12-13Le pied de page est un espace précieux sur votre site WordPress. Utilisé correctement, il peut aider les visiteurs à trouver ce dont ils ont besoin et à rester plus longtemps sur votre site Web. Le pied de page WordPress ne doit pas inclure tout et n'importe quoi. Il doit être bien conçu et servir son objectif. Dans cet article, nous allons voir 4 éléments de footer Divi à inclure dans le footer de votre site web. Nous verrons également comment les ajouter avec Divi.
À propos de mes exemples d'éléments de pied de page Divi
Pour mes exemples, je montre les pieds de page des différents modèles de pied de page gratuits disponibles sur le blog Elegant Themes. Pour trouver des modèles de pied de page gratuits, recherchez "pied de page gratuit". De nombreux modèles de pied de page sont disponibles et chaque article montre comment les utiliser.
Bien que je parle de 4 éléments, chacun a plusieurs options. Je vais montrer 16 options différentes ainsi que plusieurs alternatives à certaines d'entre elles. Il existe de nombreuses autres façons de créer ces 4 éléments que ce que je montre, mais cela devrait vous donner un bon départ.
1. Éléments de pied de page Divi : informations de contact
Tout d'abord, nous allons examiner les informations de contact. Ce type d'informations permet aux clients de vous parler facilement et de trouver votre emplacement physique. Il est souvent inclus en détail sur une page de contact, mais il est utile d'avoir certaines des informations dans le pied de page. Les versions plus courtes de ces informations sont idéales pour les éléments de pied de page Divi.
Coordonnées de base

Les informations de contact de base comprennent l'adresse e-mail, le numéro de téléphone et l'adresse. Pour un magasin, vous pouvez ajouter des heures d'ouverture et d'autres informations. Ceux-ci sont souvent ajoutés avec des modules de texte individuels. D'autres modules ajoutent des éléments qui les distinguent, tels que des titres et des séparateurs ou des bordures stylisées.

Tous ces éléments peuvent être créés avec des modules de texte, comme le montre cet exemple.
Formulaire de contact

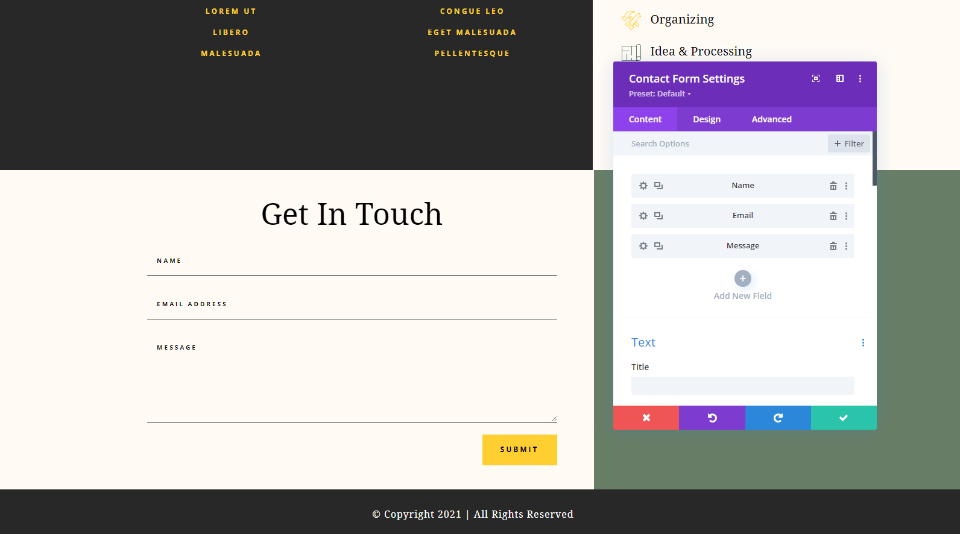
Ajoutez un formulaire de contact afin que vos visiteurs puissent vous joindre facilement. Cela se fait avec un module de formulaire de contact. Ajoutez les champs spécifiques que vous souhaitez, mais il est préférable de rester simple pour le pied de page.
Suivre les médias sociaux

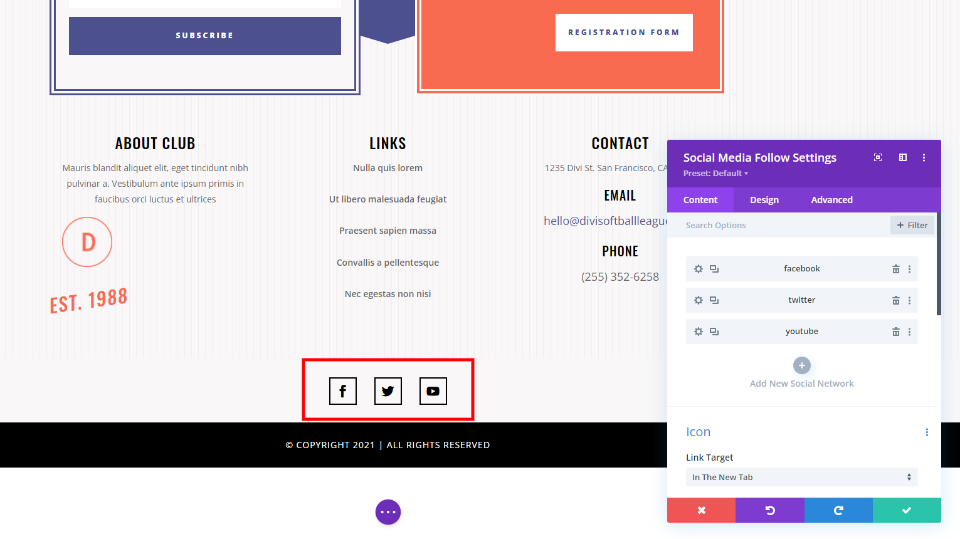
Les boutons de suivi des médias sociaux sont idéaux pour presque tous les pieds de page. Ajoutez-les avec le module Social Media Follow et choisissez parmi plus de 30 réseaux sociaux.
Carte

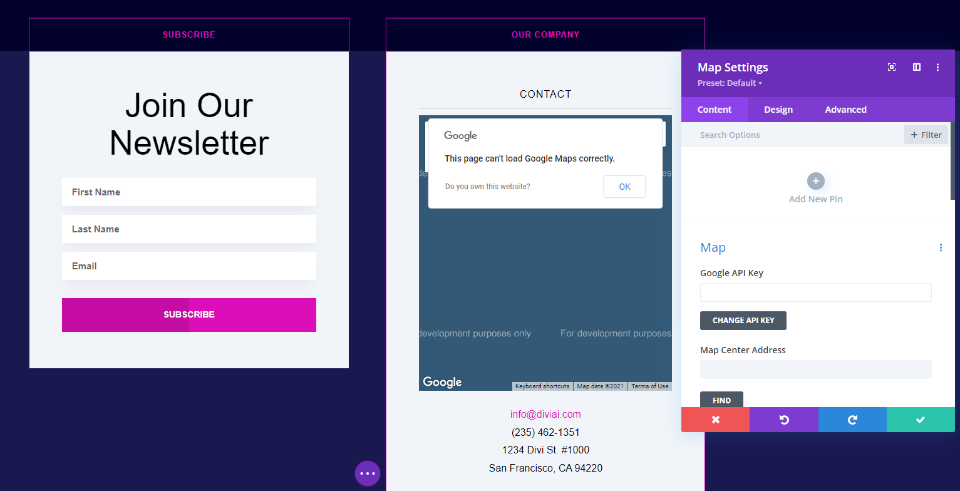
Les cartes sont idéales pour fournir des directions vers votre emplacement physique ou le lieu d'événements. Ils sont faciles à ajouter avec un module Carte. Ils peuvent être pleine largeur ou simplement prendre une petite colonne vers le haut. Vous pouvez également ajouter Google Maps HTML à un module Texte ou Code.
2. Éléments de pied de page Divi : appels à l'action
Viennent ensuite les CTA. Les appels à l'action sont de puissants éléments de pied de page Divi. L'ajout d'un appel à l'action au pied de page vous donne une chance supplémentaire de pousser quelque chose d'important pour vos objectifs commerciaux. Il peut s'agir d'un abonnement par e-mail, d'une adhésion, d'un lien vers la page de votre boutique, d'un rappel pour demander des informations, etc.
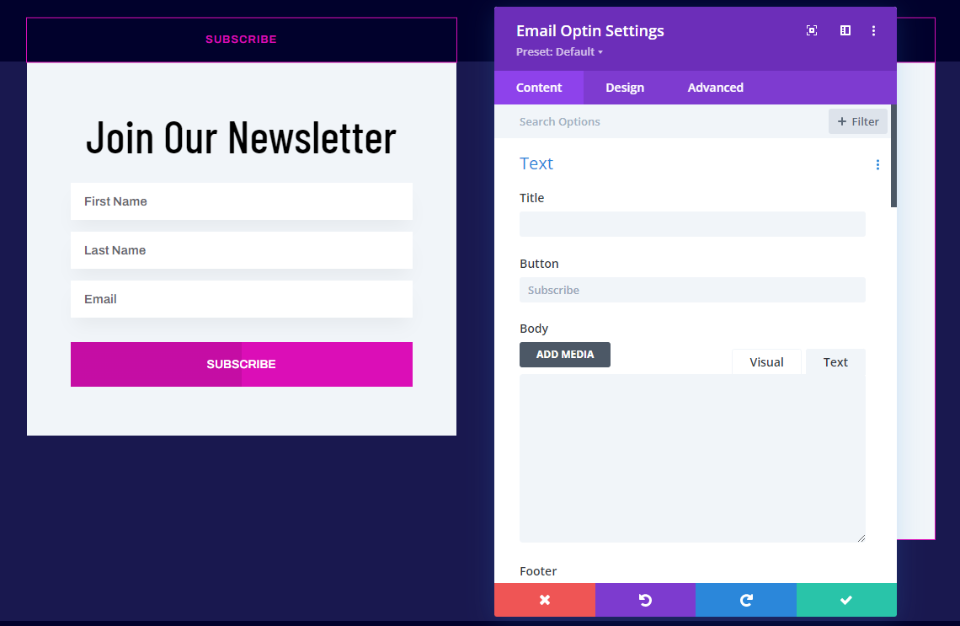
Abonnement par e-mail ou newsletter

L'ajout d'un abonnement à un e-mail ou à une newsletter est aussi simple que l'ajout d'un module Email Optin. Celui-ci utilise un module Texte pour créer le titre, mais vous pouvez l'ajouter au module Email Optin si vous préférez.
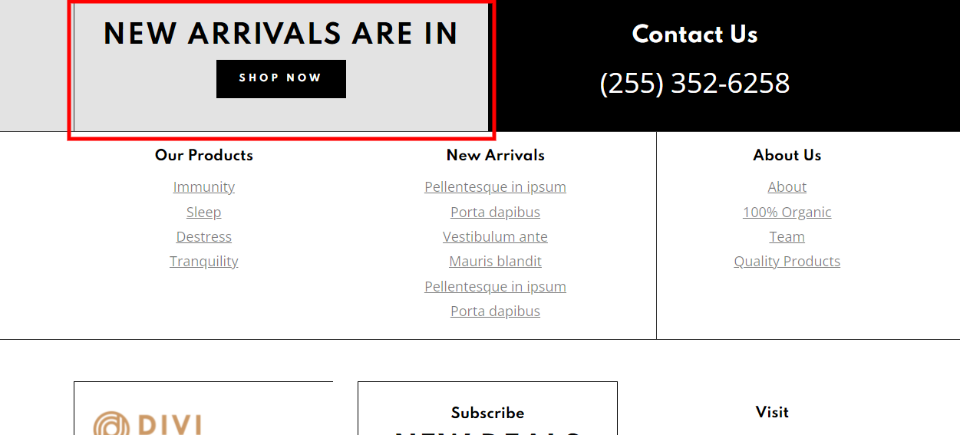
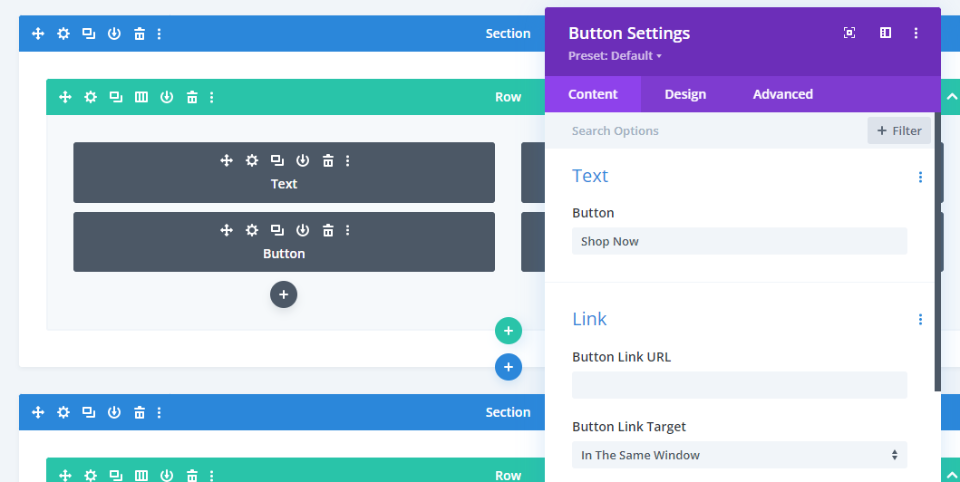
Appel à l'action d'achat

Créez un lien vers votre boutique en ligne pour rappeler aux visiteurs où ils peuvent faire leurs achats. Le CTA d'achat doit être plus grand que la plupart des autres liens et se démarquer. Ils peuvent être pleine largeur ou tenir dans l'une des colonnes.

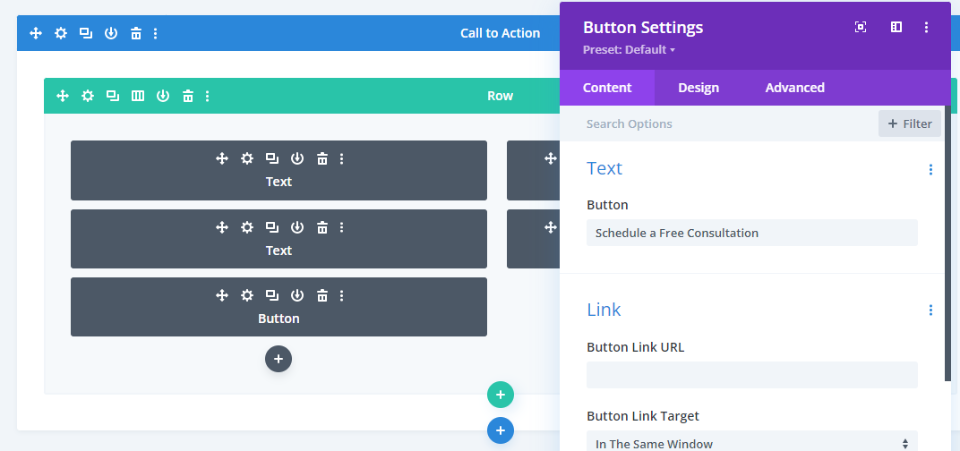
Celui-ci a été créé avec un module Texte pour le titre et un module Bouton pour fournir le lien. La couleur de fond a été ajoutée à la colonne.
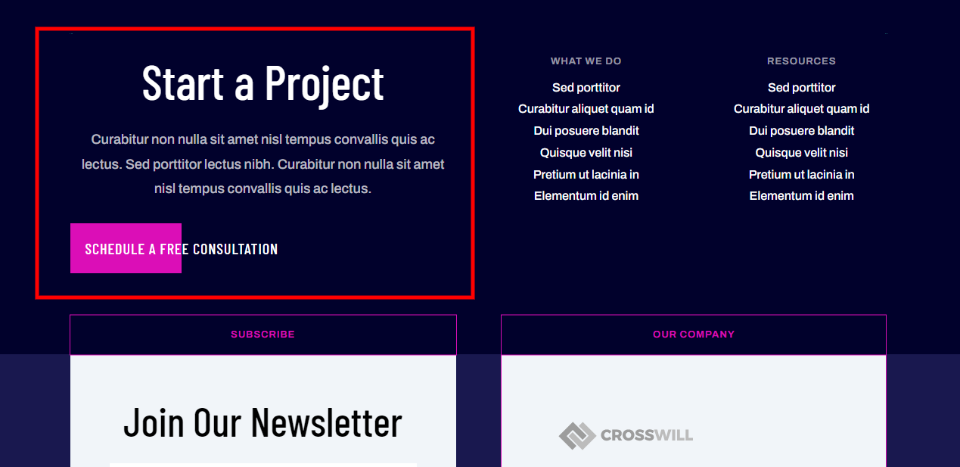
Projet CTA

Un CTA de projet peut inciter le visiteur à demander un devis ou à vous contacter pour plus d'informations. Ils fonctionnent mieux lorsqu'ils sont plus grands que les autres éléments qui les entourent, mais restent simples et propres.

Ce projet CTA a été créé avec les modules Texte et Bouton. Le bouton peut mener à un formulaire de contact sur une autre page.
3. Éléments de pied de page Divi : liens
Parlons ensuite des liens. Les liens sont parmi les éléments les plus populaires que nous voyons dans un pied de page WordPress. Ils fonctionnent très bien comme éléments de pied de page Divi et ils sont faciles à ajouter. Ils peuvent créer des liens vers des pages, des publications, des commentaires, des produits, des événements, des services et bien plus encore. Il existe plusieurs façons de les créer.
Liens vers les pages

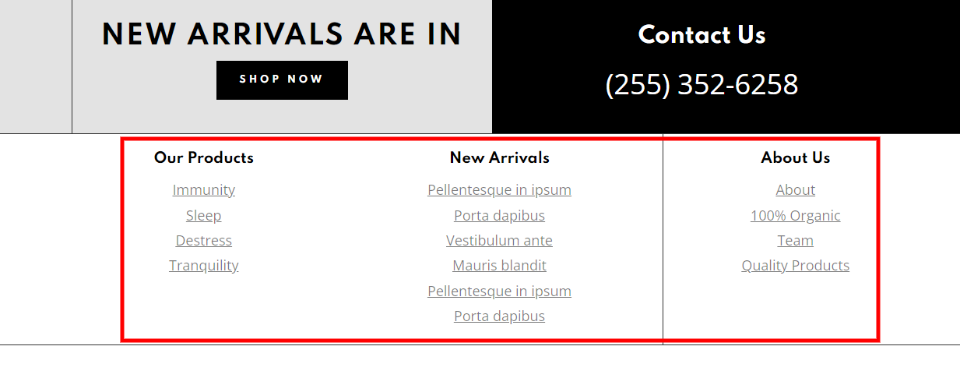
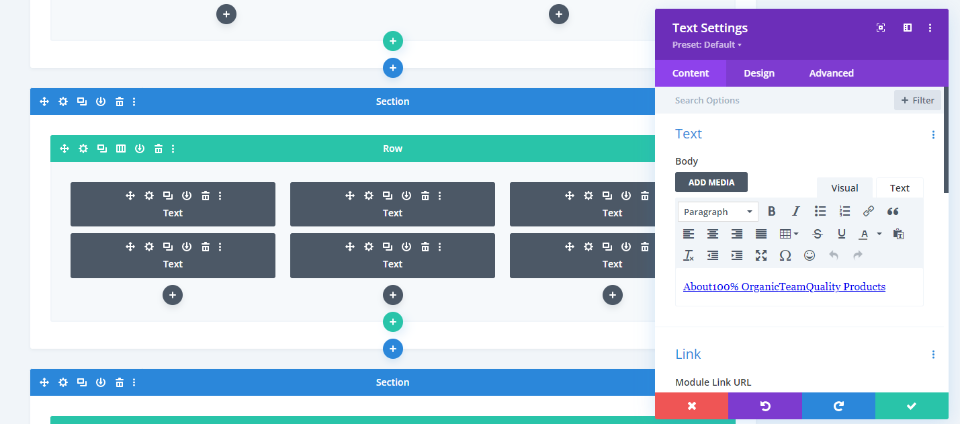
Les liens vers des pages peuvent inclure des produits spécifiques, des informations juridiques, sur votre entreprise et votre équipe, votre page de contact, etc. C'est également bon pour les liens vers des pages que vous ne souhaitez pas placer dans votre menu principal. Ces liens sont généralement créés manuellement.


Tous les liens de cet exemple ont été créés avec des modules de texte.
Messages et produits

Affichez une liste de vos derniers messages et commentaires. Vous pouvez également afficher les produits WooCommerce en fonction de la catégorie, de la vedette, de la sélection manuelle ou de la popularité. Ajoutez le widget approprié à la zone des widgets WordPress, puis ajoutez-les à votre pied de page Divi à l'aide d'un module Sidebar. Cet exemple affiche les catégories WooCommerce.

Cet exemple montre les commentaires les plus récents.
Menus de navigation

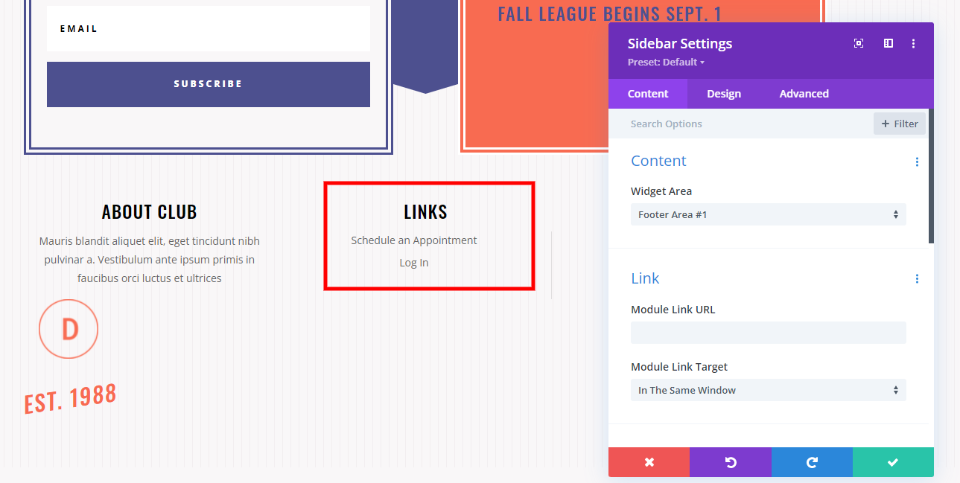
Les menus de navigation ont fière allure lorsque les liens sont empilés. Vous pouvez ajouter un widget de menu de navigation empilé à une zone de pied de page dans votre écran Widgets, puis utiliser un module Sidebar dans votre pied de page Divi. Sélectionnez la zone de pied de page dans les options du module. Cela affiche le menu de navigation dans une pile verticale. Si vous souhaitez que le menu s'affiche horizontalement, utilisez un module Menu.
Services et plus

Le pied de page est un excellent endroit pour ajouter des liens vers vos services, projets, portfolio, CV, études de cas, événements, etc. Ils fonctionnent de la même manière que les liens réguliers ou vous pouvez les mettre en évidence avec des images ou des icônes. Utilisez seulement quelques liens plutôt que de créer des liens vers tous vos projets et services.

Ces liens Services ont été créés avec des modules Blurb à l'aide d'images placées à gauche et d'un titre avec un lien vers la page du service. Les projets et les liens de portefeuille dans cet exemple ont été créés avec des modules de texte.

Ces liens vers le portfolio, le CV et les études de cas ont été créés avec les modules Button.
4. Éléments de pied de page Divi : informations sur la société
Enfin, nous examinerons les informations sur la société. C'est l'un des éléments les plus importants du pied de page Divi. Souvent, ce type d'information ne s'intègre pas bien ailleurs sur la page. Cela fonctionne également comme un résumé des informations. Cela inclut les droits d'auteur, l'énoncé de mission de l'entreprise, les informations sur l'entreprise, les photos de personnes ou de produits, etc. Assurez-vous de rester simple.
Copyright

L'avis de droit d'auteur apparaît généralement tout en bas du pied de page. Créez-le avec un module Texte. Vous pouvez entrer l'année manuellement ou dynamiquement. Pour une date de copyright dynamique, sélectionnez l'icône dans l'éditeur de contenu du module Texte, sélectionnez la date actuelle, choisissez Personnalisé pour le format de date et entrez Y pour le format de date personnalisé.
Énoncé de mission

Les énoncés de mission peuvent être des messages puissants sur votre entreprise. Ils sont particulièrement importants pour les entreprises, telles que les organisations caritatives et les églises, qui aident les autres et acceptent des dons qui doivent établir des relations solides avec les donateurs. Les énoncés de mission sont faciles à ajouter avec les modules de texte.
l'image de marque

L'ajout d'une image de marque, comme un logo, rappelle aux visiteurs qui vous êtes. Ajoutez un logo à l'aide d'un module Image.
Photo

Les photos peuvent être un excellent moyen de vous mettre en relation avec votre public. Ajoutez un module Image avec des modules Texte pour votre nom ou vos coordonnées. Vous pouvez également ajouter des photos de vos produits ou un exemple de votre travail. Une ou deux petites photos suffisent dans le pied de page.
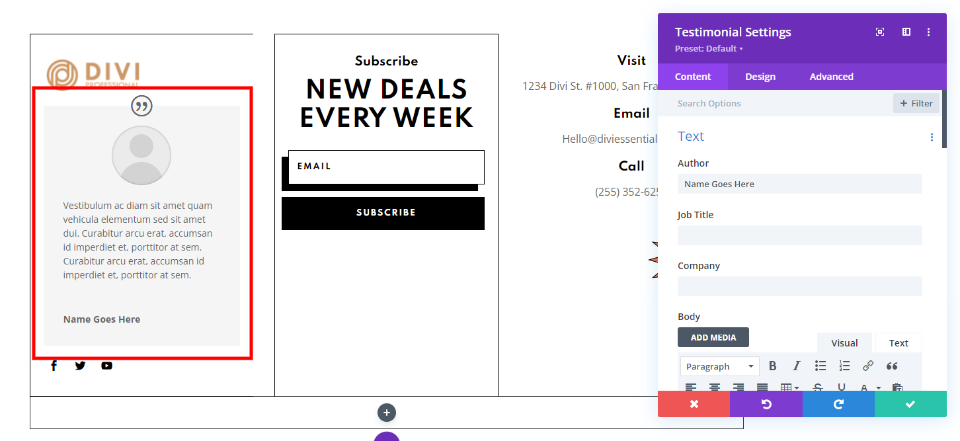
Témoignage

Un témoignage peut aider à renforcer la crédibilité. Ajoutez-en un avec un module Témoignage. Vous pouvez en ajouter d'autres avec un module Slider et le configurer pour qu'il s'affiche un à la fois. Gardez-les courts.
Fin des réflexions sur les éléments du pied de page Divi
C'est notre regard sur 4 éléments de pied de page Divi qui ne peuvent pas manquer sur votre site Web et comment les ajouter. Les détails des éléments dépendent de vous, mais chaque pied de page a besoin :
- Informations de contact
- Une incitation à l'action
- Liens importants
- Informations sur la société
Ces exemples montrent une méthode de création de ces éléments, mais ils peuvent être créés à l'aide d'autres modules et emplacements de pied de page. Il y a beaucoup de flexibilité sur ce qu'ils sont et comment vous les créez. Assurez-vous de ne pas encombrer la zone de pied de page. Utilisez des bordures et des couleurs d'arrière-plan différentes pour séparer les éléments et les sections de pied de page. Construire ces 4 éléments de pied de page importants avec Divi Theme Builder rendra votre pied de page plus précieux et utile pour vos visiteurs.
Nous voulons de vos nouvelles. Utilisez-vous ces 4 éléments de pied de page Divi dans votre site Web ? Faites le nous savoir dans les commentaires.
