4 façons d’animer votre module Divi Blurb
Publié: 2023-10-11Le module de présentation de Divi facilite l'affichage d'une image ou d'une icône regroupée avec un en-tête et du corps du texte. C'est un excellent moyen de mettre en valeur certaines fonctionnalités ou services ou même de démontrer les étapes d'un processus. Dans les paramètres du module de présentation, vous avez un contrôle total sur le style et pouvez même ajouter des animations uniques aux modules de présentation pour les aider à se démarquer sur votre site Web.
Dans ce didacticiel, nous allons vous montrer 4 manières différentes d'appliquer des effets d'animation à votre module de présentation. Si vous cherchez un moyen d’ajouter du mouvement à la conception de votre site Web avec Divi, ce tutoriel est fait pour vous.
Commençons!
- 1 aperçu
- 1.1 Animation Blurb 1 : Animation de diapositives
- 1.2 Animation Blurb 2 : Animation inversée
- 1.3 Animation Blurb 3 : Animation de rebond
- 1.4 Animation Blurb 4 : Animation en fondu
- 2 Ce dont vous avez besoin pour commencer
- 3 4 façons d’animer votre module Divi Blurb
- 3.1 Créer une nouvelle page avec une mise en page prédéfinie
- 3.2 Animation Blurb 1 : Animation de diapositives
- 3.3 Animation Blurb 2 : Animation inversée
- 3.4 Animation Blurb 3 : Animation de rebond
- 3.5 Animation Blurb 4 : Animation en fondu
- 4 Résultat final
- 4.1 Animation Blurb 1 : Animation de diapositives
- 4.2 Animation Blurb 2 : Animation inversée
- 4.3 Animation Blurb 3 : Animation de rebond
- 4.4 Animation Blurb 4 : Animation en fondu
- 5 dernières réflexions
Aperçu
Voici un aperçu de ce que nous allons concevoir.
Animation Blurb 1 : Animation de diapositives
Animation Blurb 2 : Animation inversée
Blurb Animation 3 : Animation de rebond
Blurb Animation 4 : Animation en fondu
Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
4 façons d’animer votre module Divi Blurb
Créer une nouvelle page avec une mise en page prédéfinie
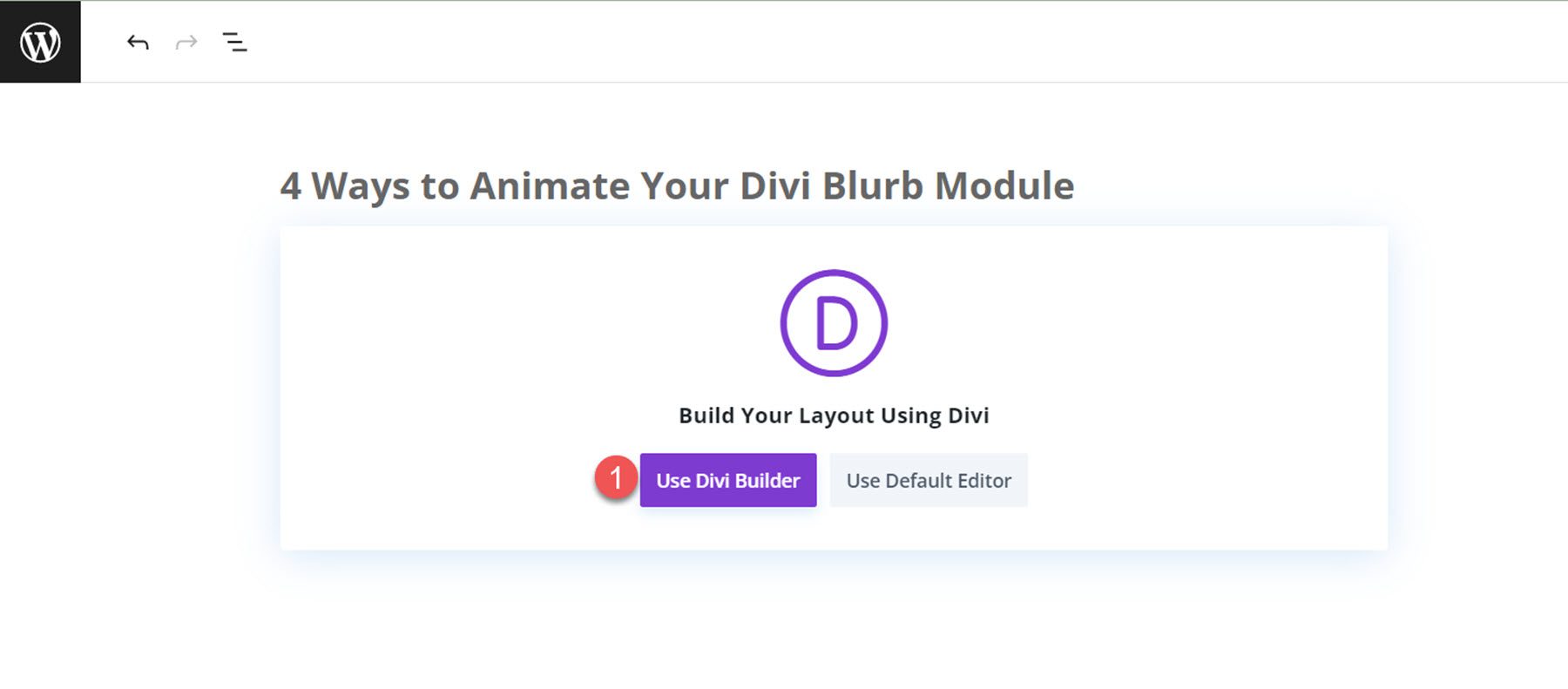
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination Coaching du Coaching Layout Pack. Commencez par ajouter une nouvelle page à votre site Web et donnez-lui un titre. Ensuite, sélectionnez l’option Utiliser Divi Builder.
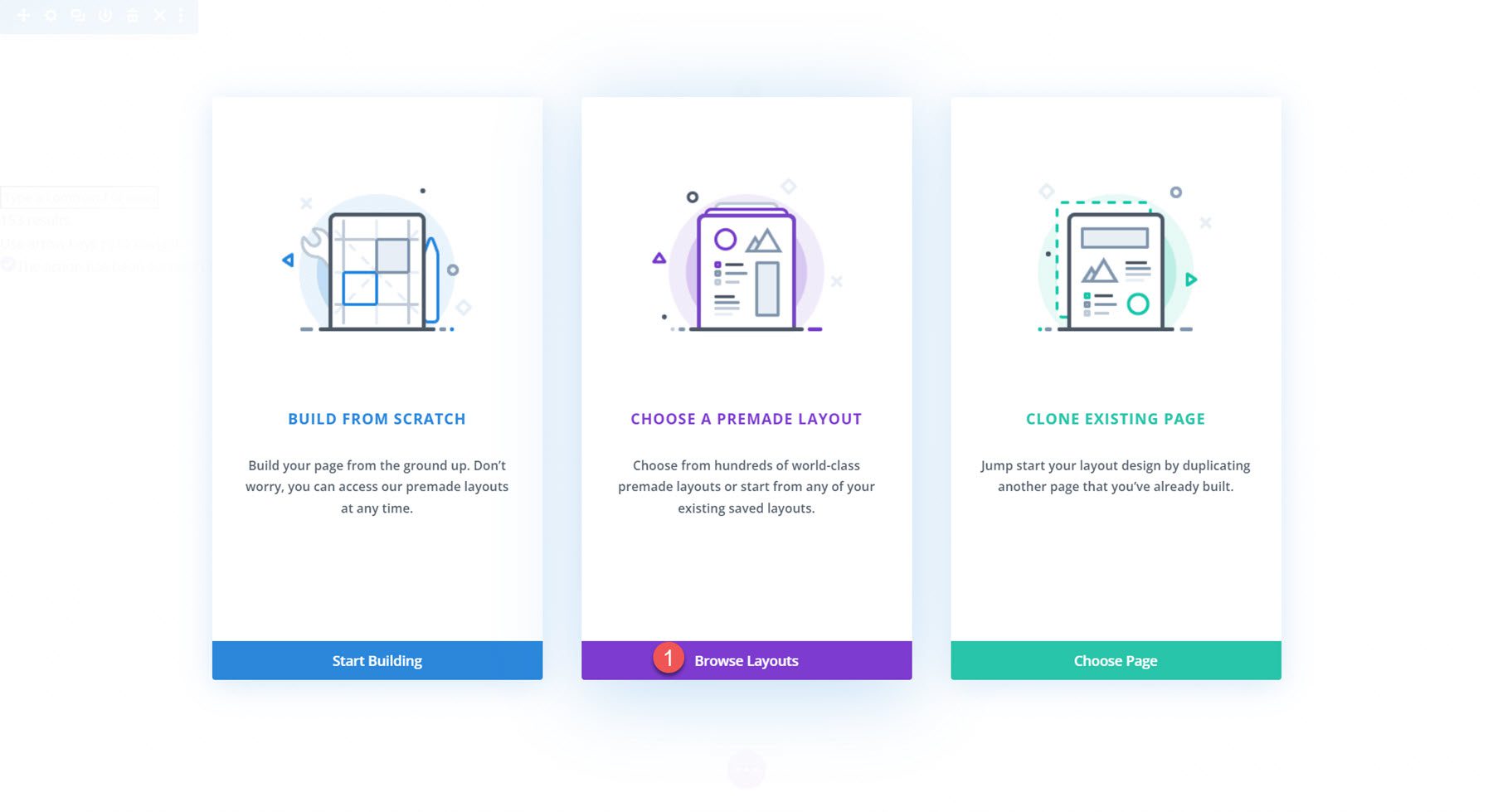
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

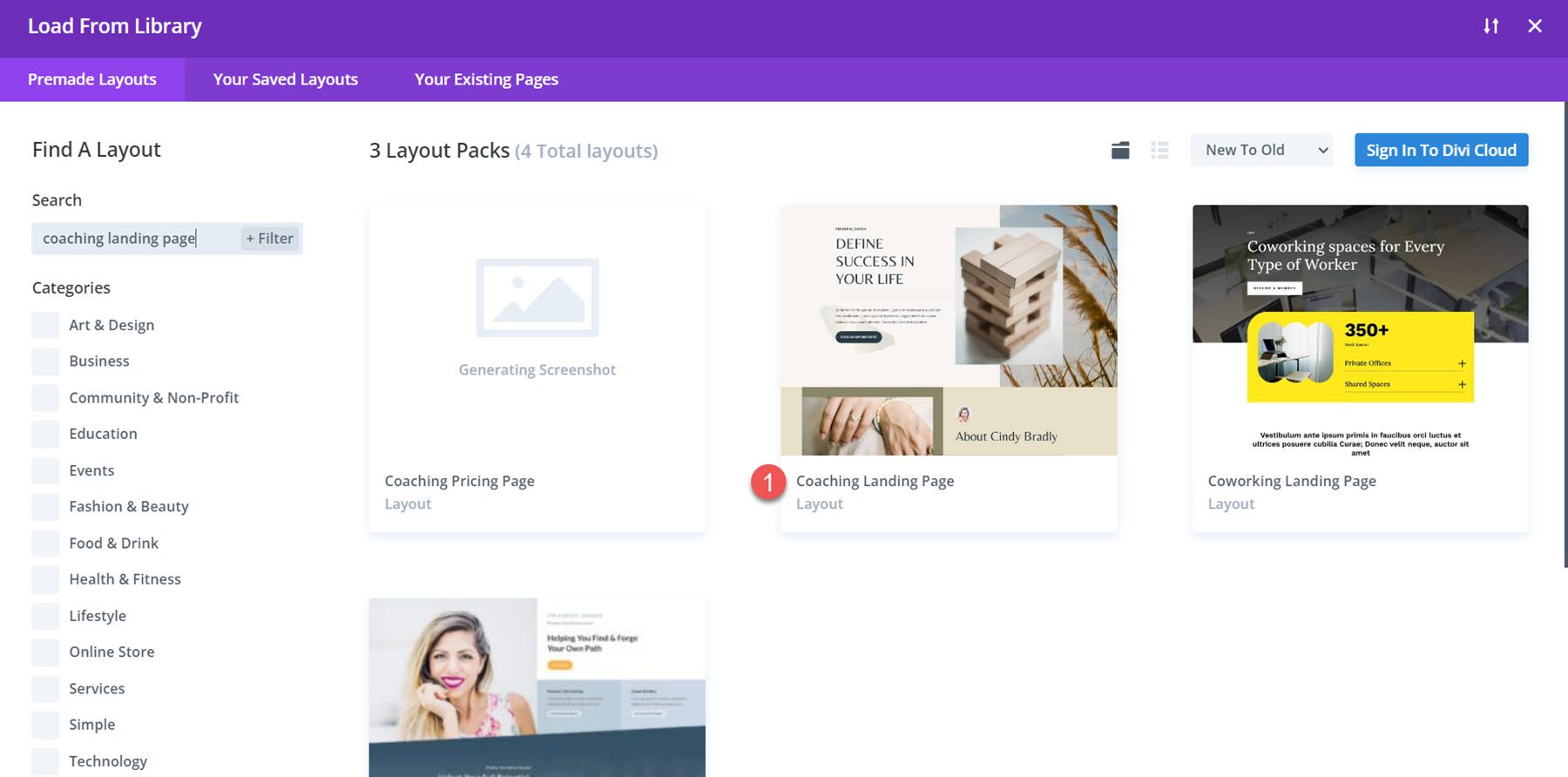
Ensuite, recherchez et sélectionnez la mise en page de la page de destination du coaching.

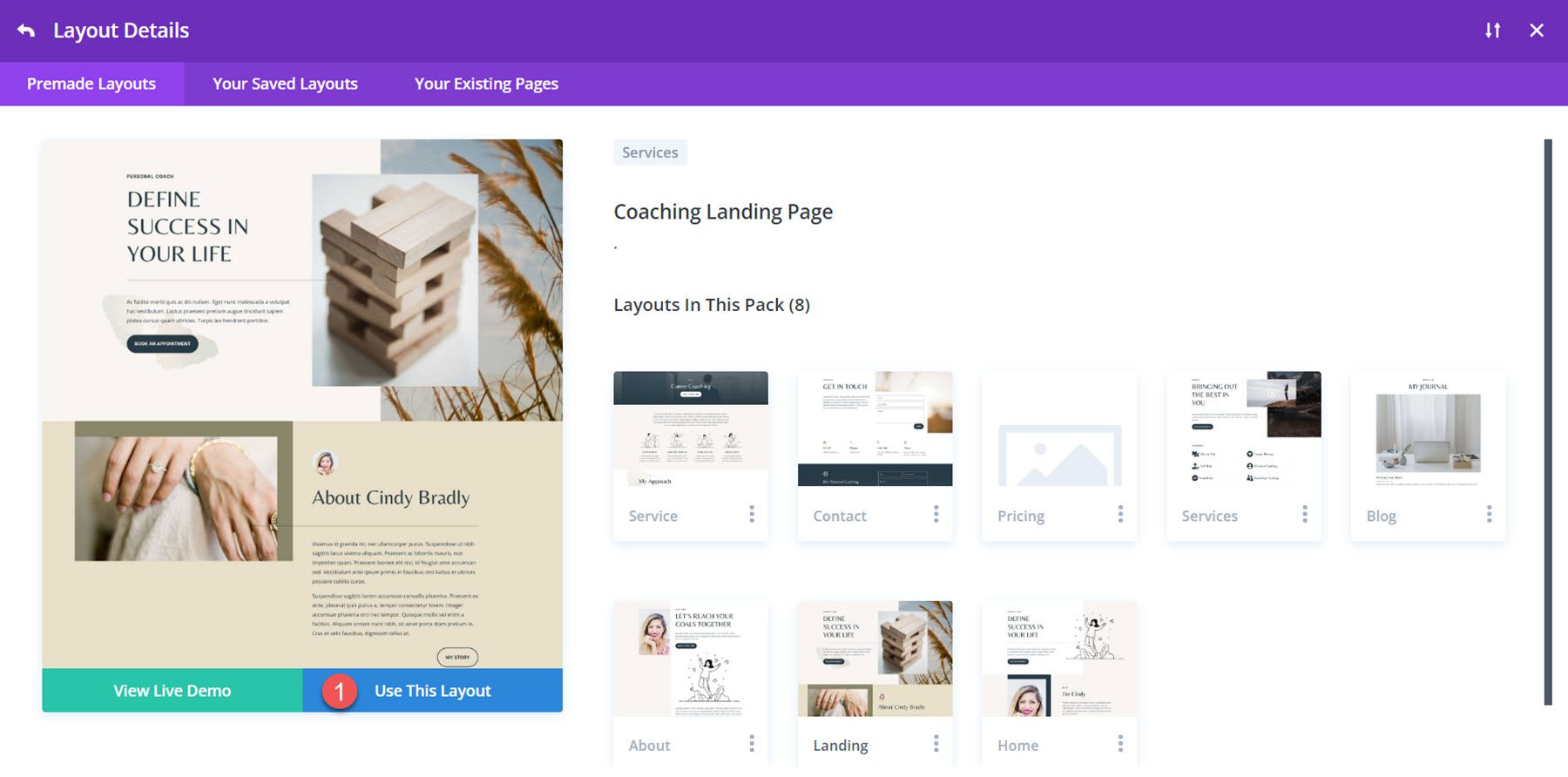
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Animation Blurb 1 : Animation de diapositives
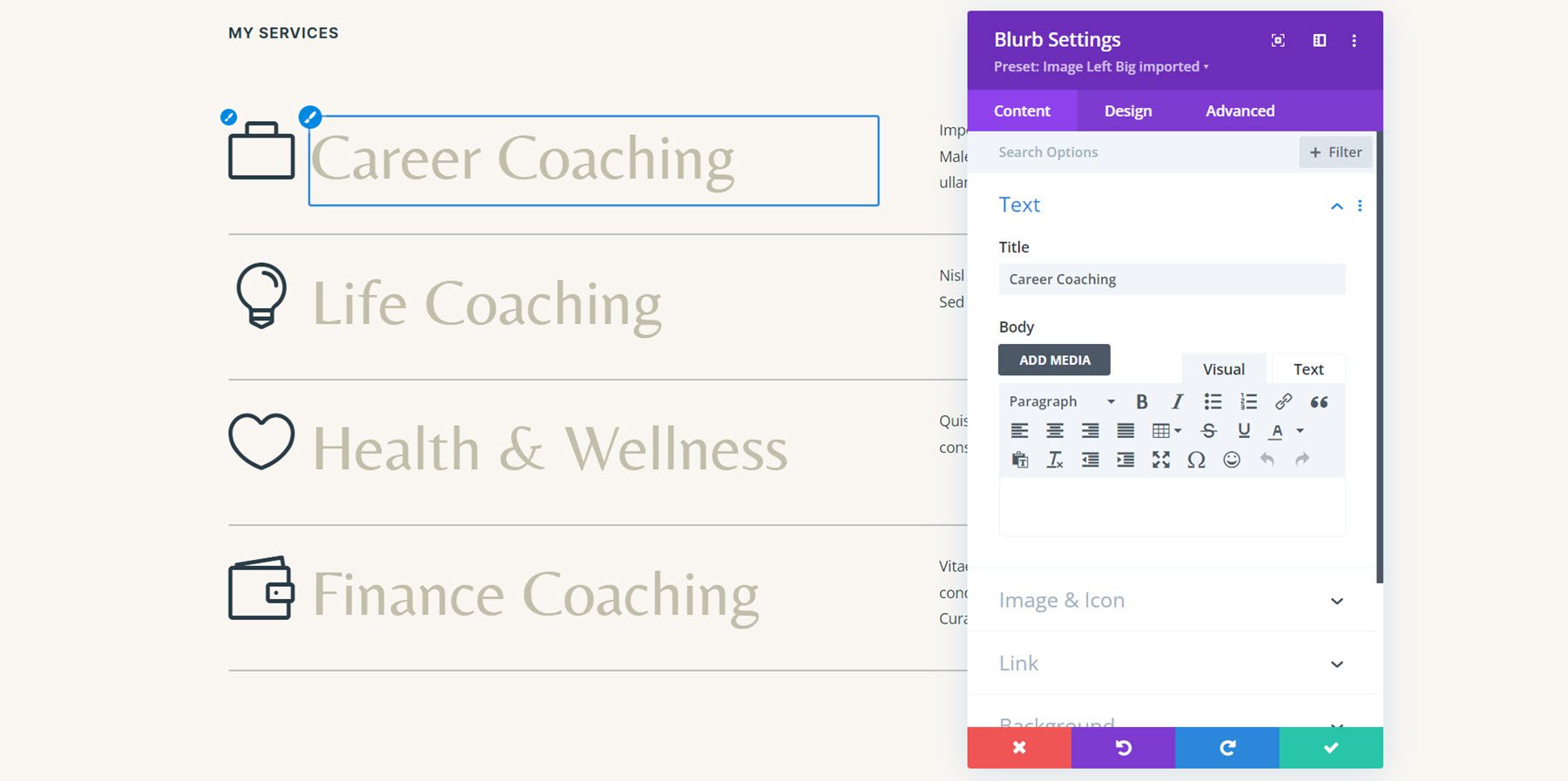
Pour notre premier didacticiel d'animation de présentation, nous allons utiliser le contenu de la section Mes services de cette page. Dans cette section, le titre et l'icône du service sont affichés à l'aide de modules de présentation.

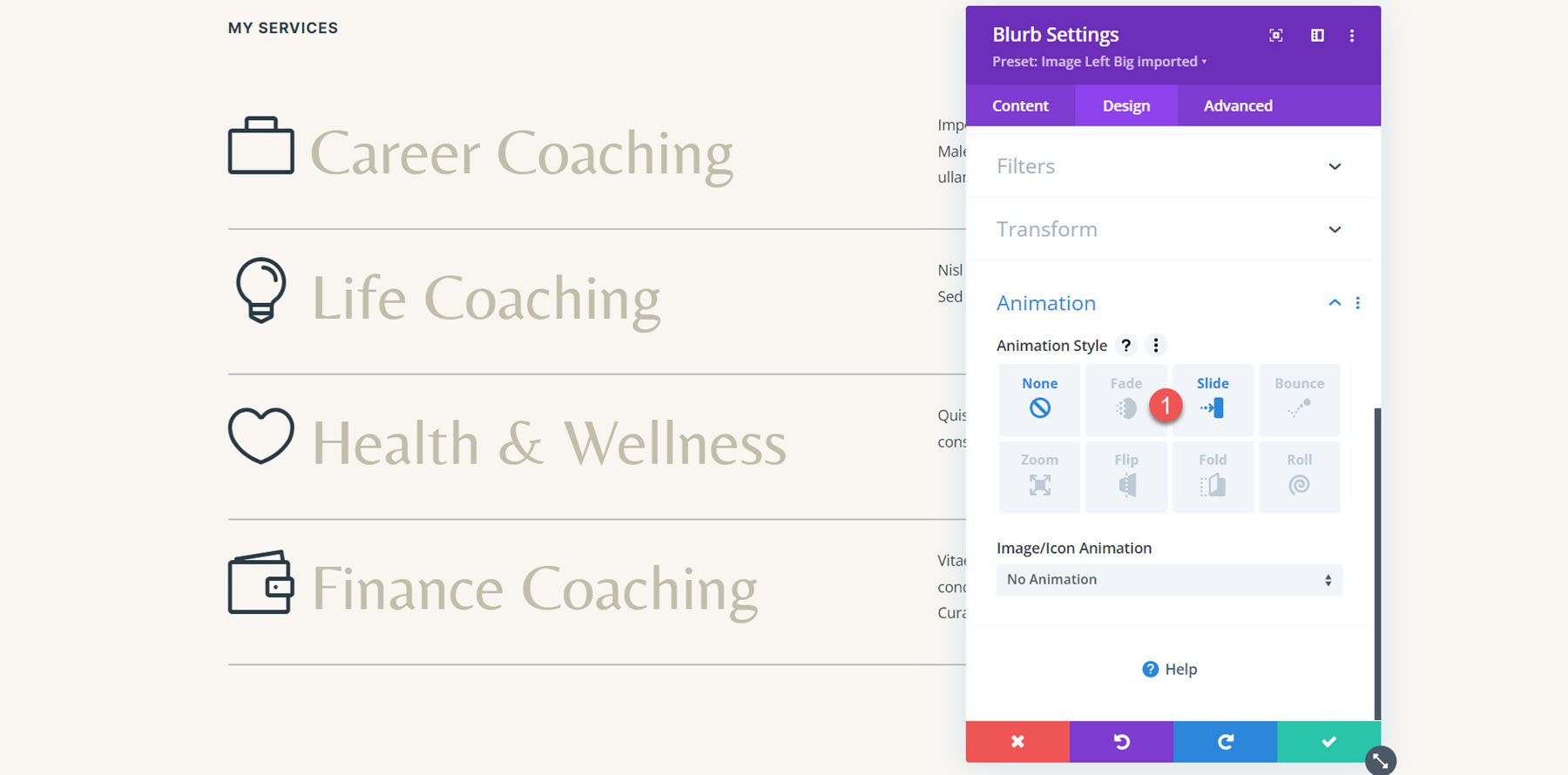
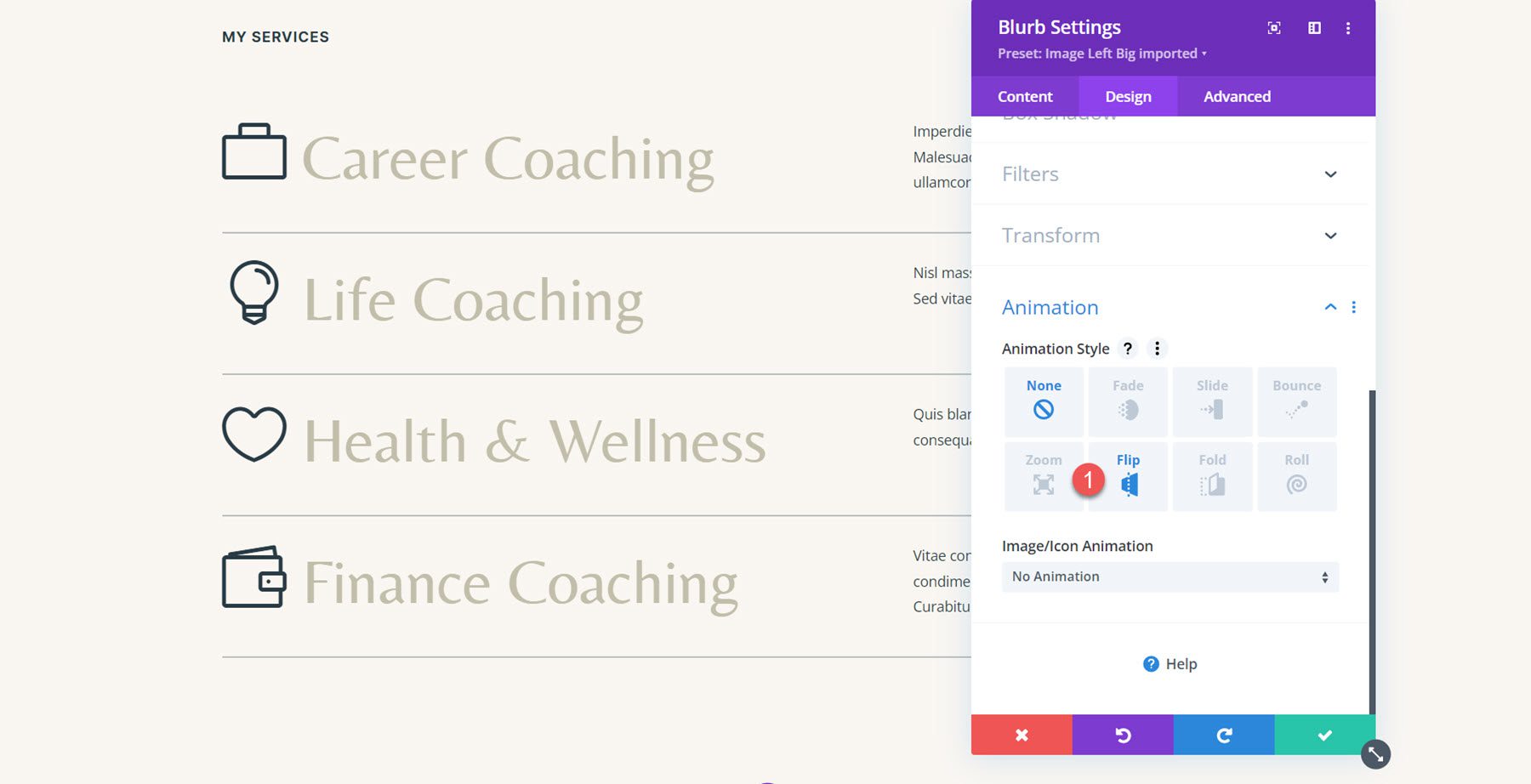
Étant donné que notre contenu est déjà dans un module de présentation, nous pouvons directement ajouter l'animation. Ouvrez les paramètres du premier module de présentation du service de coaching de carrière, puis accédez aux paramètres d'animation dans l'onglet Conception. Pour cette conception, sélectionnez le style d’animation des diapositives.

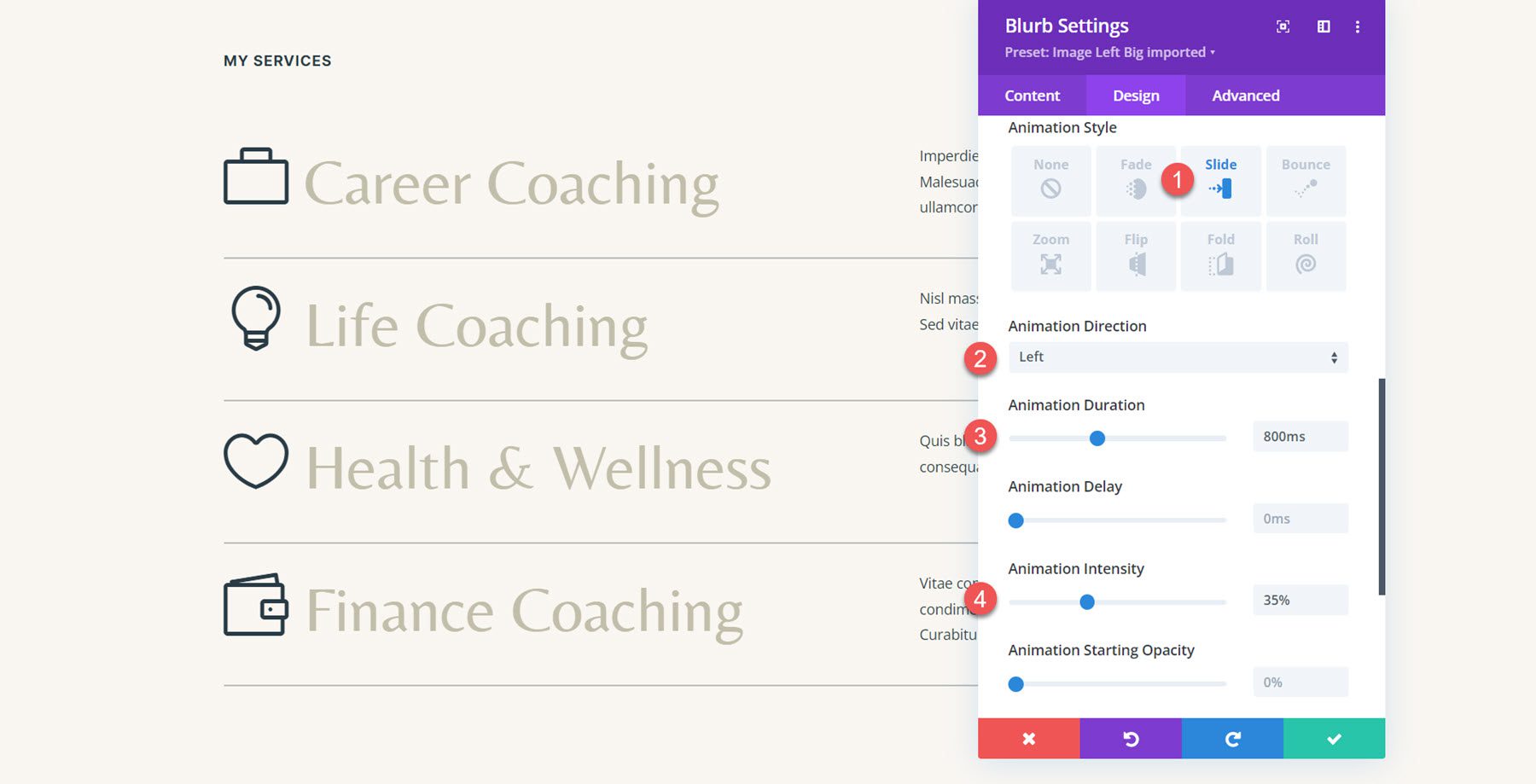
Une fois le style d’animation des diapositives sélectionné, nous pouvons personnaliser davantage l’apparence et le comportement de l’animation. Je règle la direction de l'animation vers la gauche, je diminue un peu la durée de l'animation à 800 ms et je règle l'intensité de l'animation à 35 %.

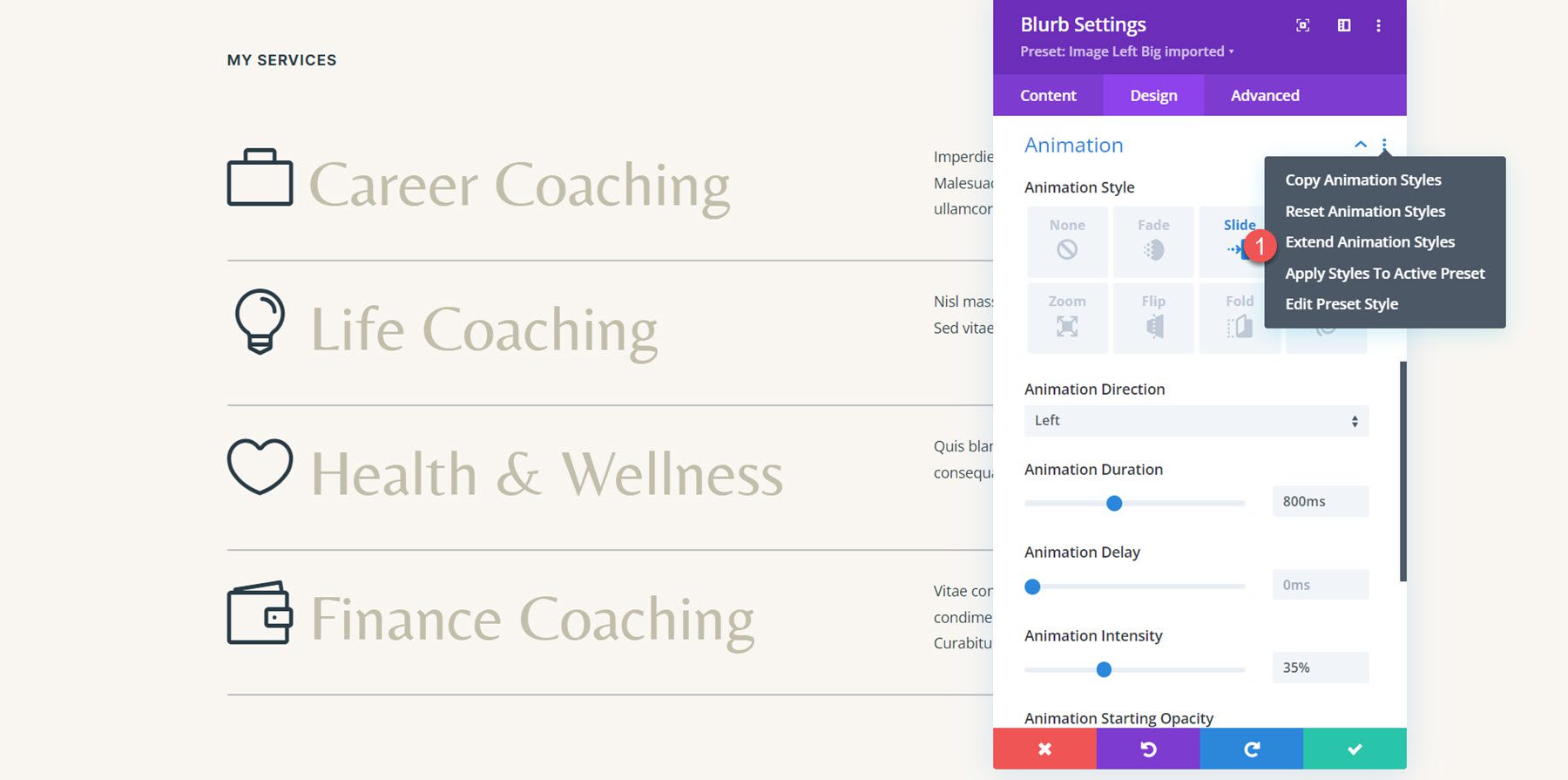
Maintenant, nous souhaitons appliquer la même animation au reste des modules de présentation de cette section. Pour ce faire, cliquez simplement sur les trois points dans l'en-tête de la section Animation, puis sélectionnez Étendre les styles d'animation.

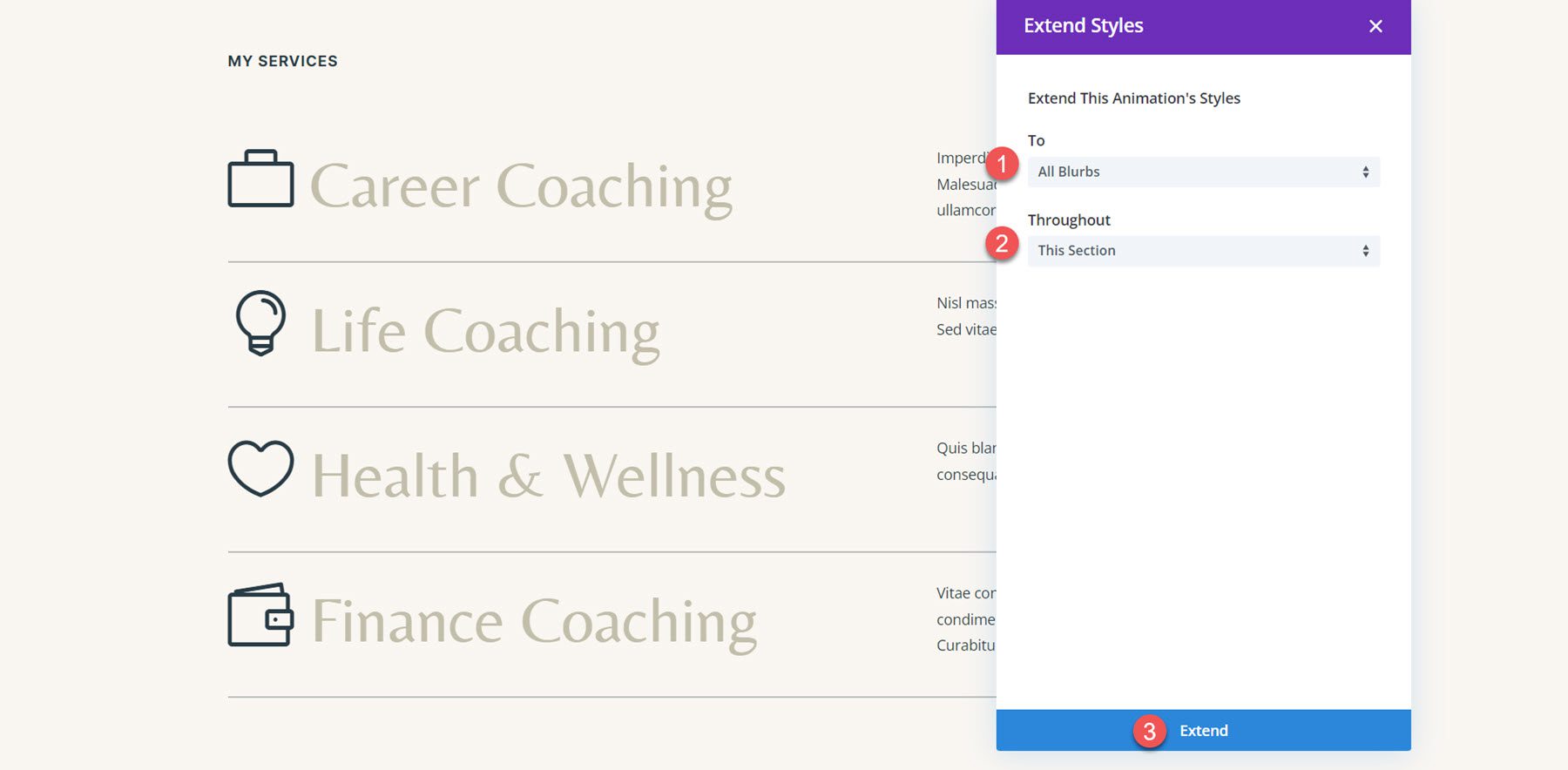
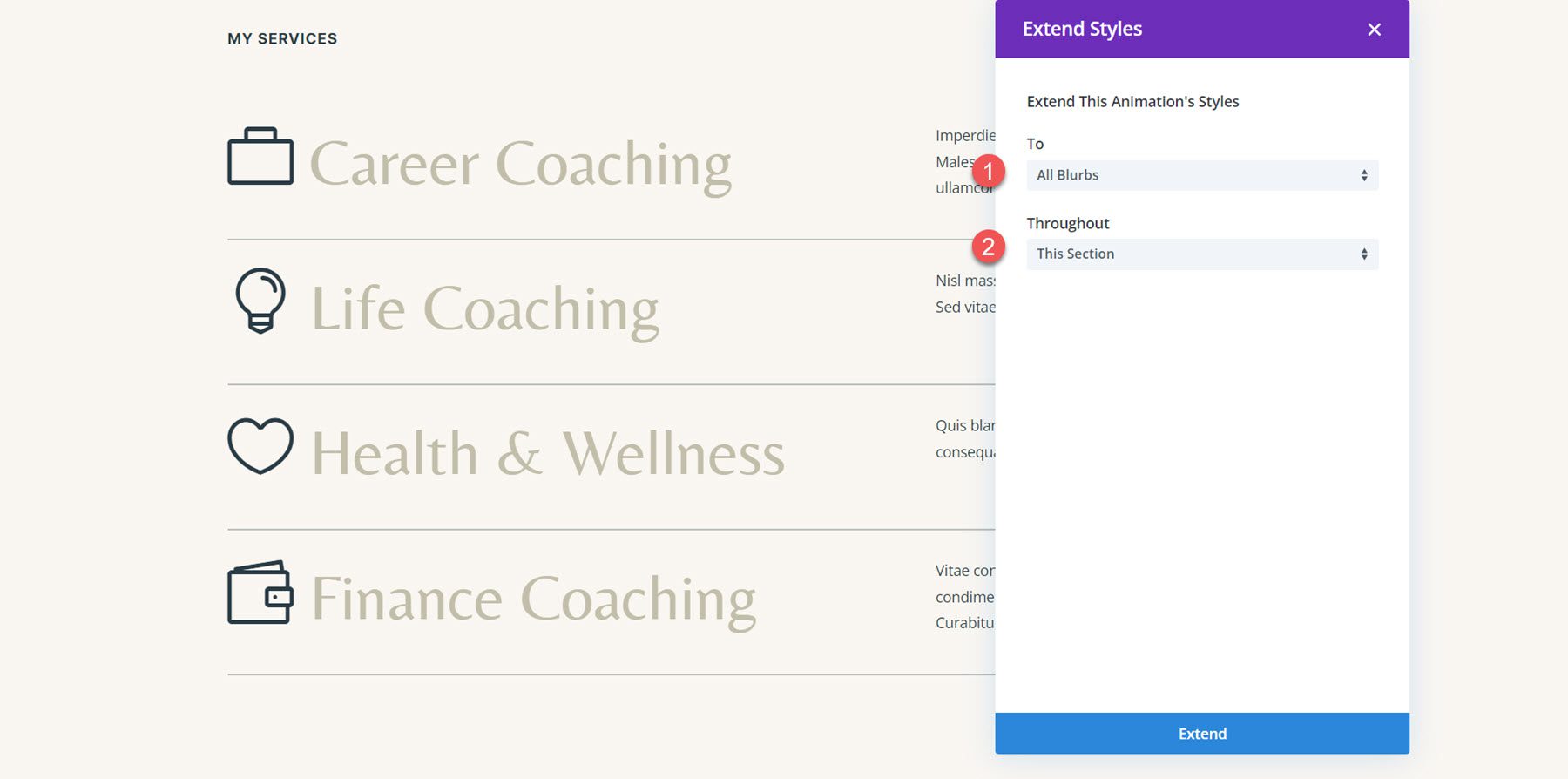
Ensuite, choisissez d'étendre les styles d'animation à tous les Blurbs dans cette section, puis cliquez sur Étendre pour appliquer les modifications.

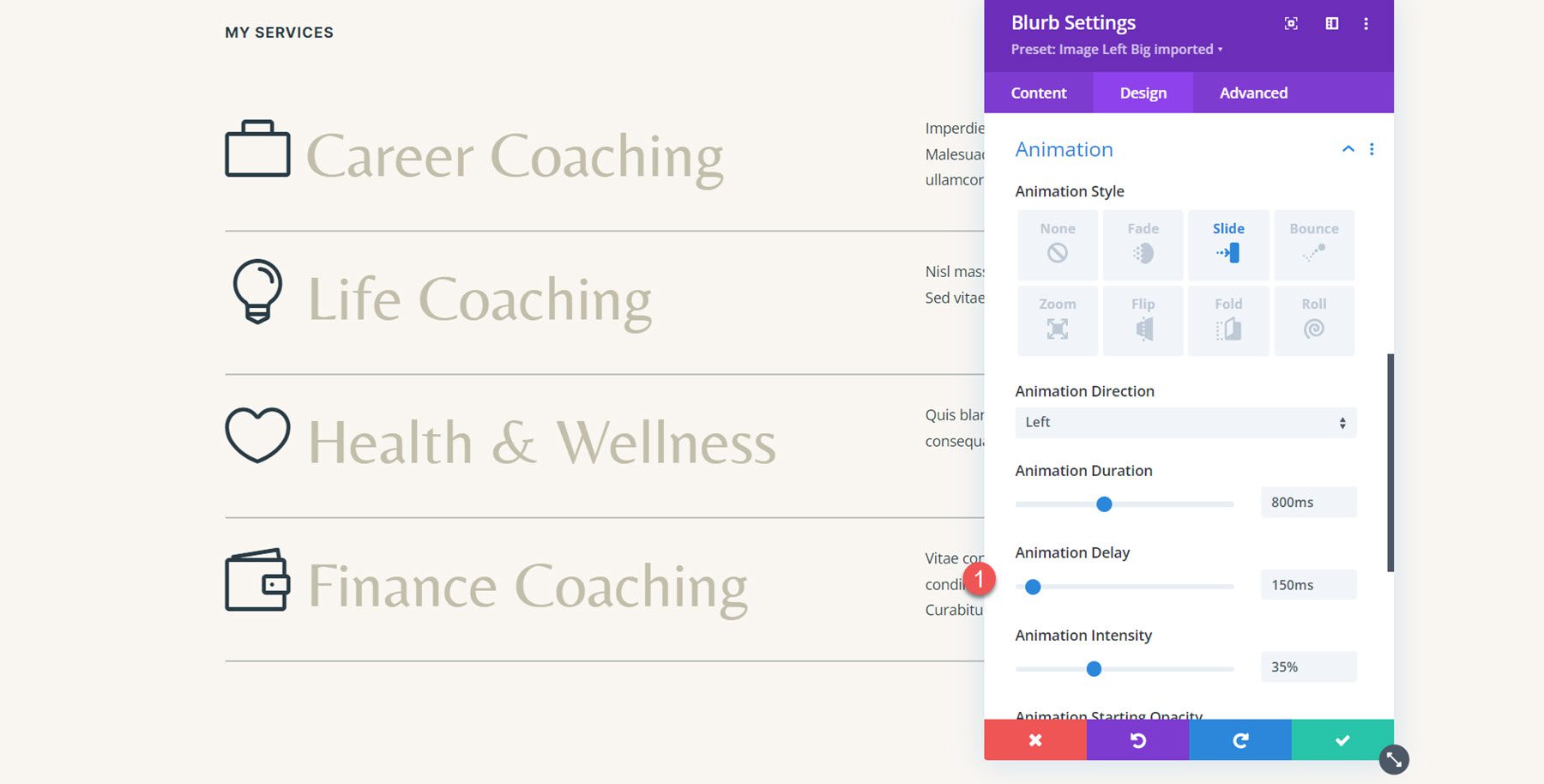
Désormais, tous les textes de présentation ont le même effet d'animation. Cependant, je souhaite ajouter un petit délai pour donner à l'animation un effet décalé et fournir une certaine distinction visuelle entre les présentations lors de leur chargement. Ouvrez les paramètres d'animation du texte de présentation Life Coaching, puis définissez le délai d'animation sur 150 ms. En ajoutant ce délai, le texte de présentation du coaching de vie s'animera légèrement après le premier texte de présentation du coaching de carrière, créant ainsi un bel effet retardé.

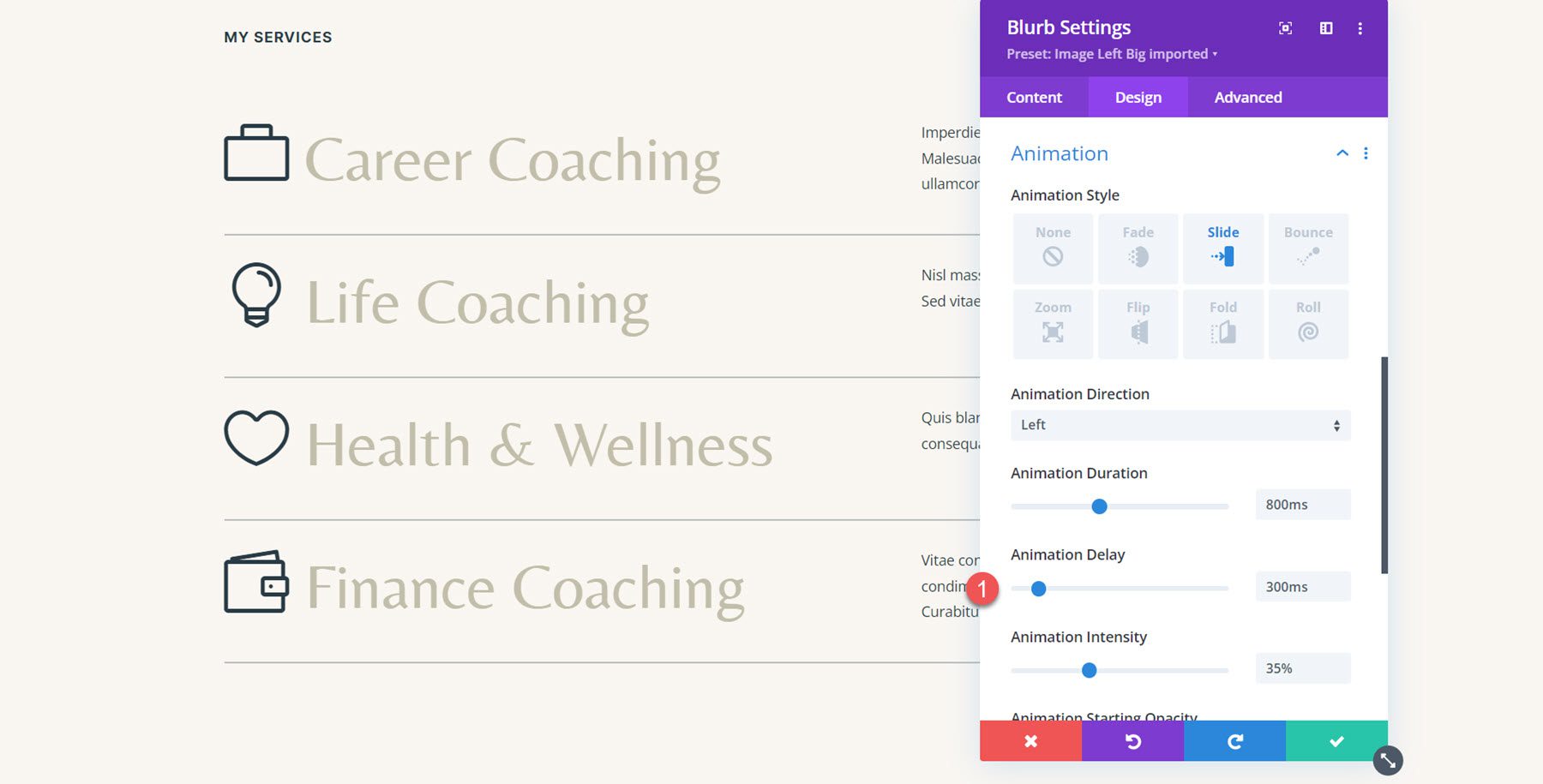
Ensuite, ajoutez un délai d'animation aux deux présentations restantes. Pour le troisième texte de présentation (Santé et bien-être), définissez le délai d'animation sur 300 ms.

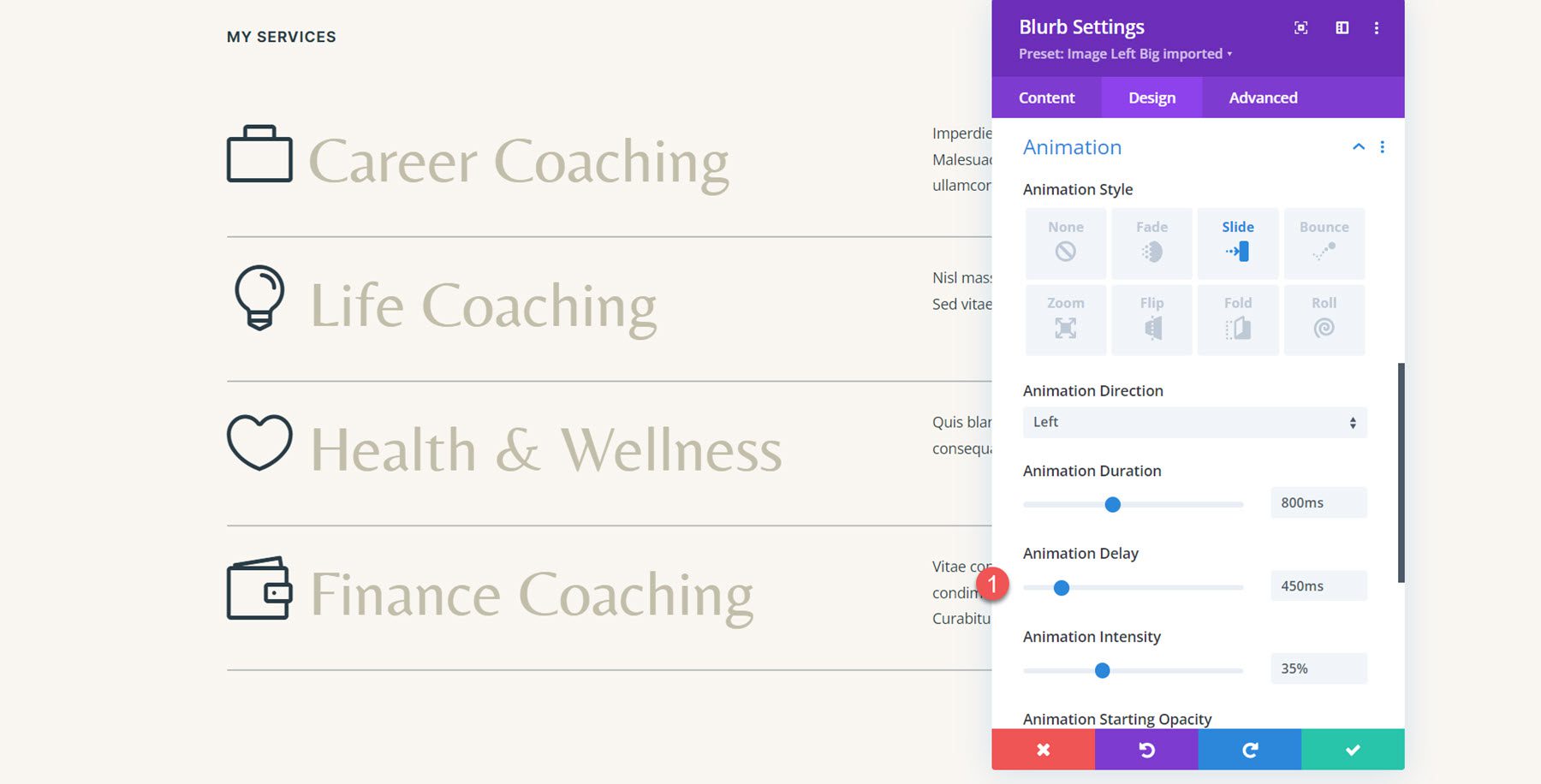
Pour le texte de présentation final du coaching financier, définissez le délai d'animation sur 450 ms.

Résultat final
Voici le design terminé avec l'animation de la diapositive à gauche.
Animation Blurb 2 : Animation inversée
Pour la deuxième animation du texte de présentation, nous utiliserons la même section de services et appliquerons une animation de style inversé à chaque texte de présentation. Ouvrez les paramètres du premier texte de présentation et accédez aux paramètres d'animation dans l'onglet Conception. Ensuite, sélectionnez le style d'animation inversée.

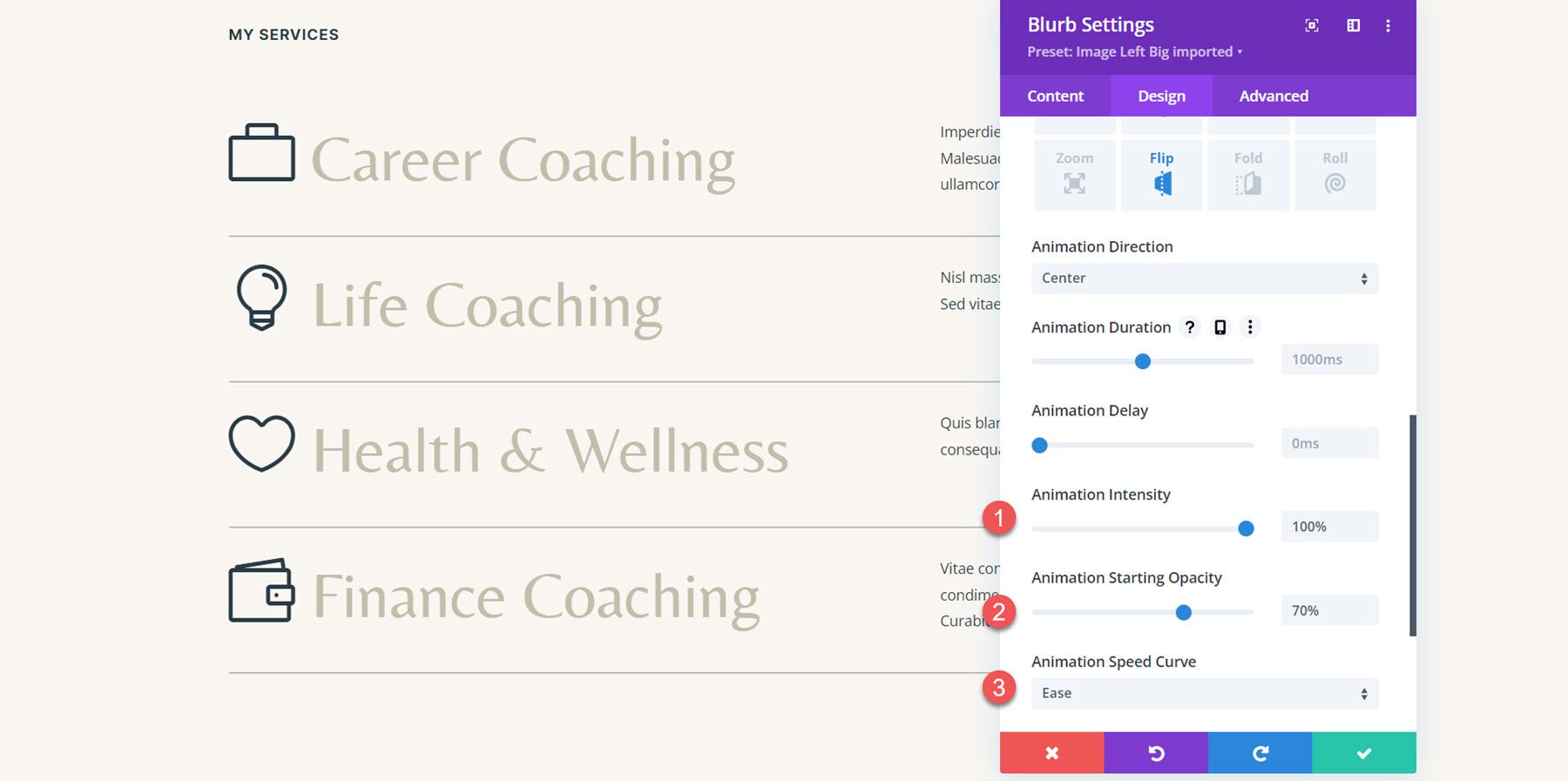
Définissez la direction de l'animation sur Centre. Ensuite, réglez l'intensité de l'animation jusqu'à 100 %. De plus, augmentez l'opacité de départ de l'animation à 70 %. Enfin, réglez la courbe de vitesse d'animation pour faciliter.

Ensuite, étendez le style d’animation à tous les textes de présentation de la section.


Résultat final
Voici la mise en page avec l'animation de style flip appliquée à tous les textes de présentation.
Blurb Animation 3 : Animation de rebond
Pour la troisième animation, passons à la section Let's Grow de la mise en page. La mise en page est réalisée avec des modules d'image et de texte, nous devrons donc d'abord recréer la mise en page à l'aide de modules de présentation.
Recréer la mise en page avec les modules Blurb
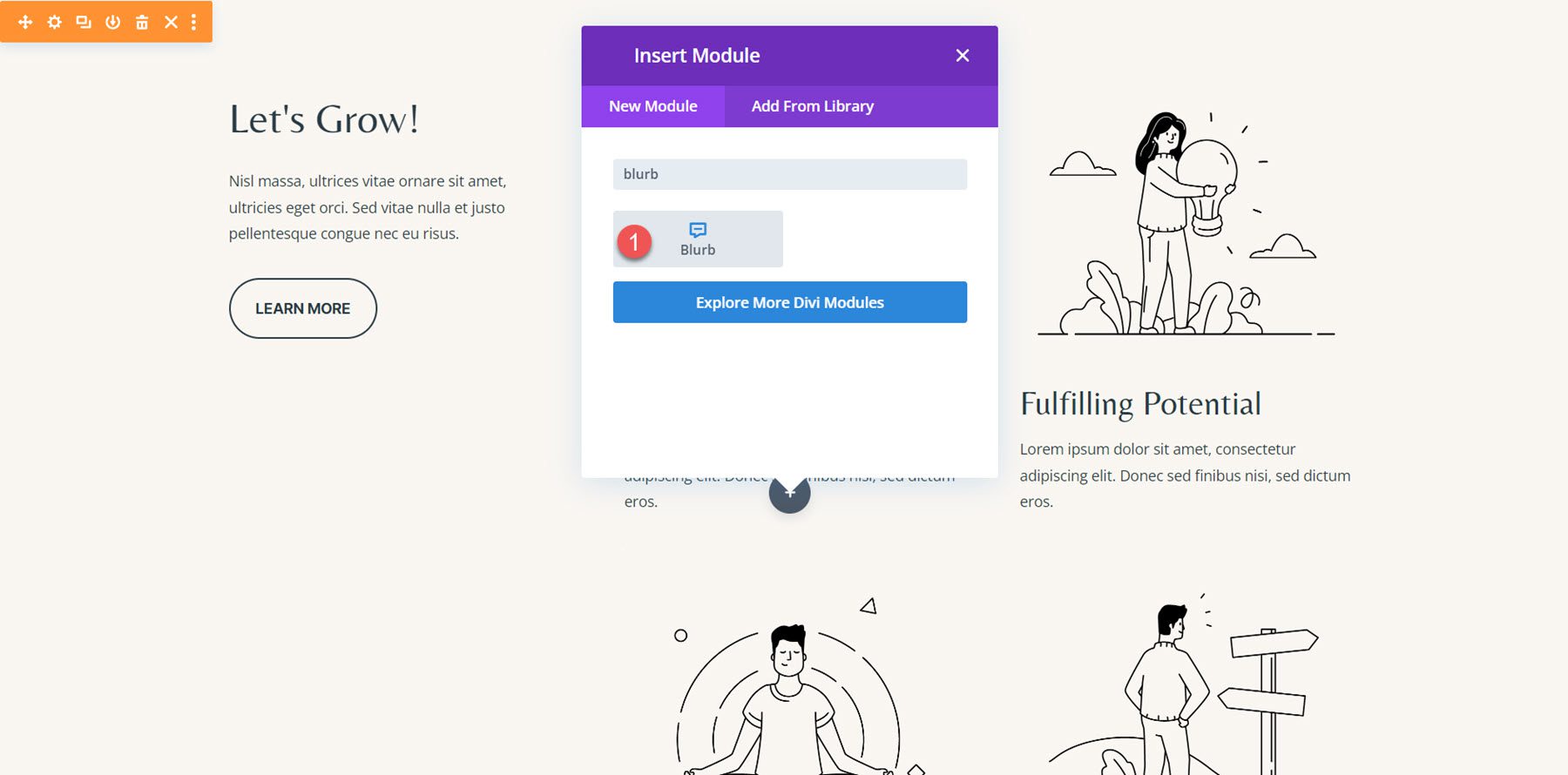
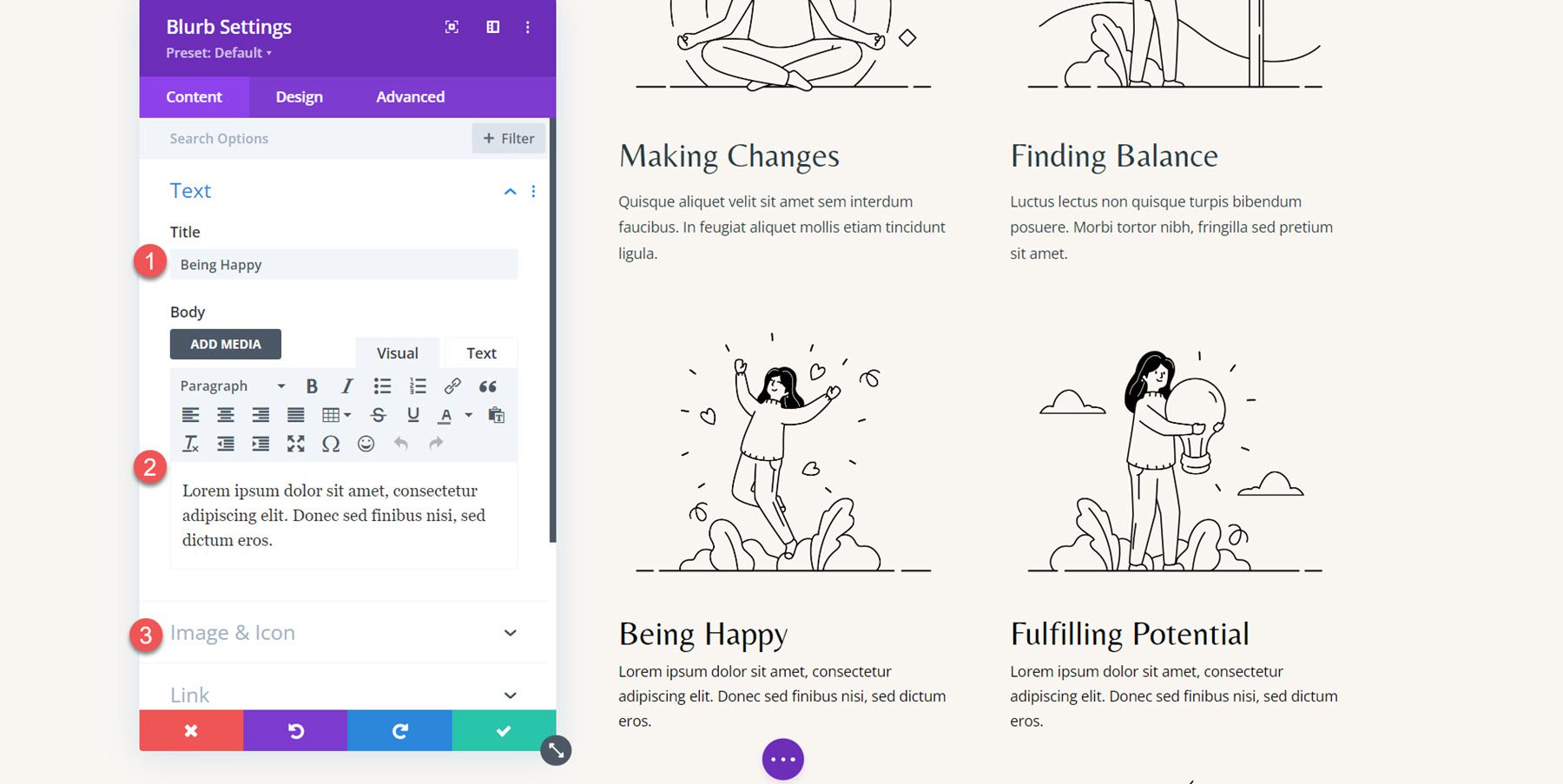
Commencez par ajouter un nouveau module de présentation à la mise en page.

Ensuite, modifiez le contenu pour qu'il corresponde à l'exemple d'origine.
- Titre : Etre heureux
- Corps : Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Image : coaching-35.png

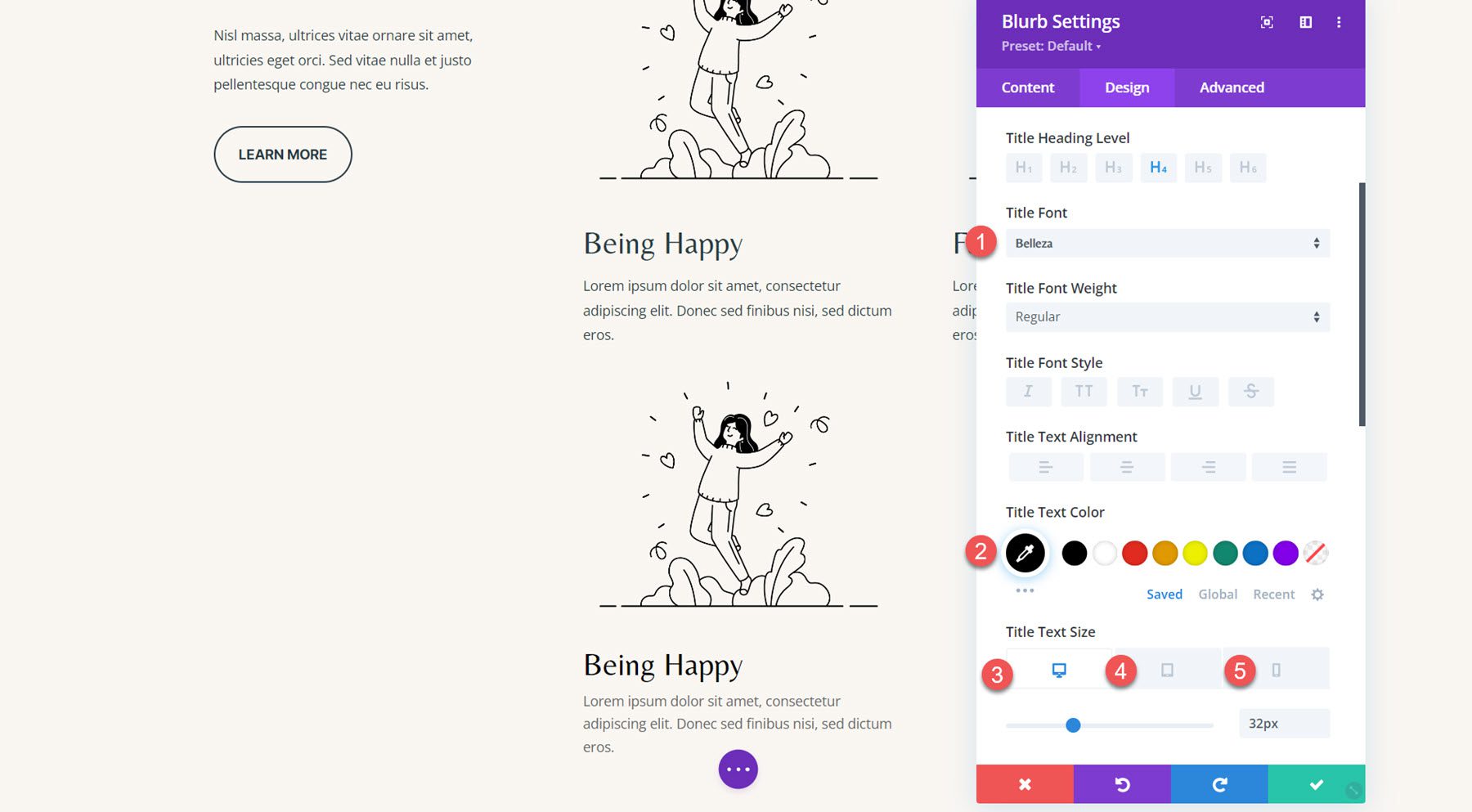
Dans l'onglet Conception, modifiez les options suivantes sous les paramètres de police du titre.
- Police du titre : Belleza
- Couleur du texte du titre : #000000
- Taille du texte du titre sur le bureau : 32 px
- Tablette de taille du texte du titre : 16 px
- Taille du texte du titre Mobile : 15 px

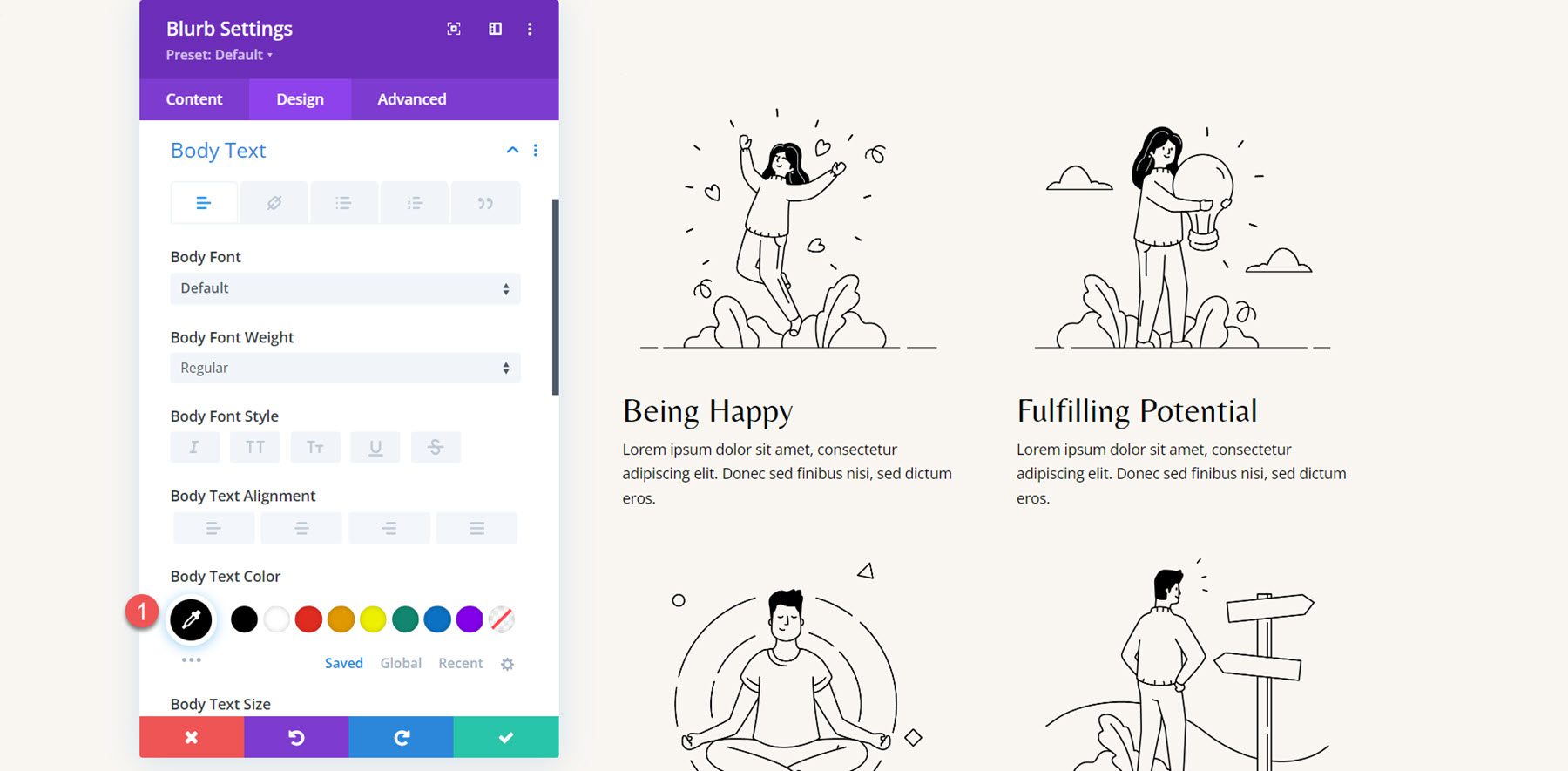
Ensuite, modifiez la couleur du corps du texte.
- Couleur du corps du texte : #000000

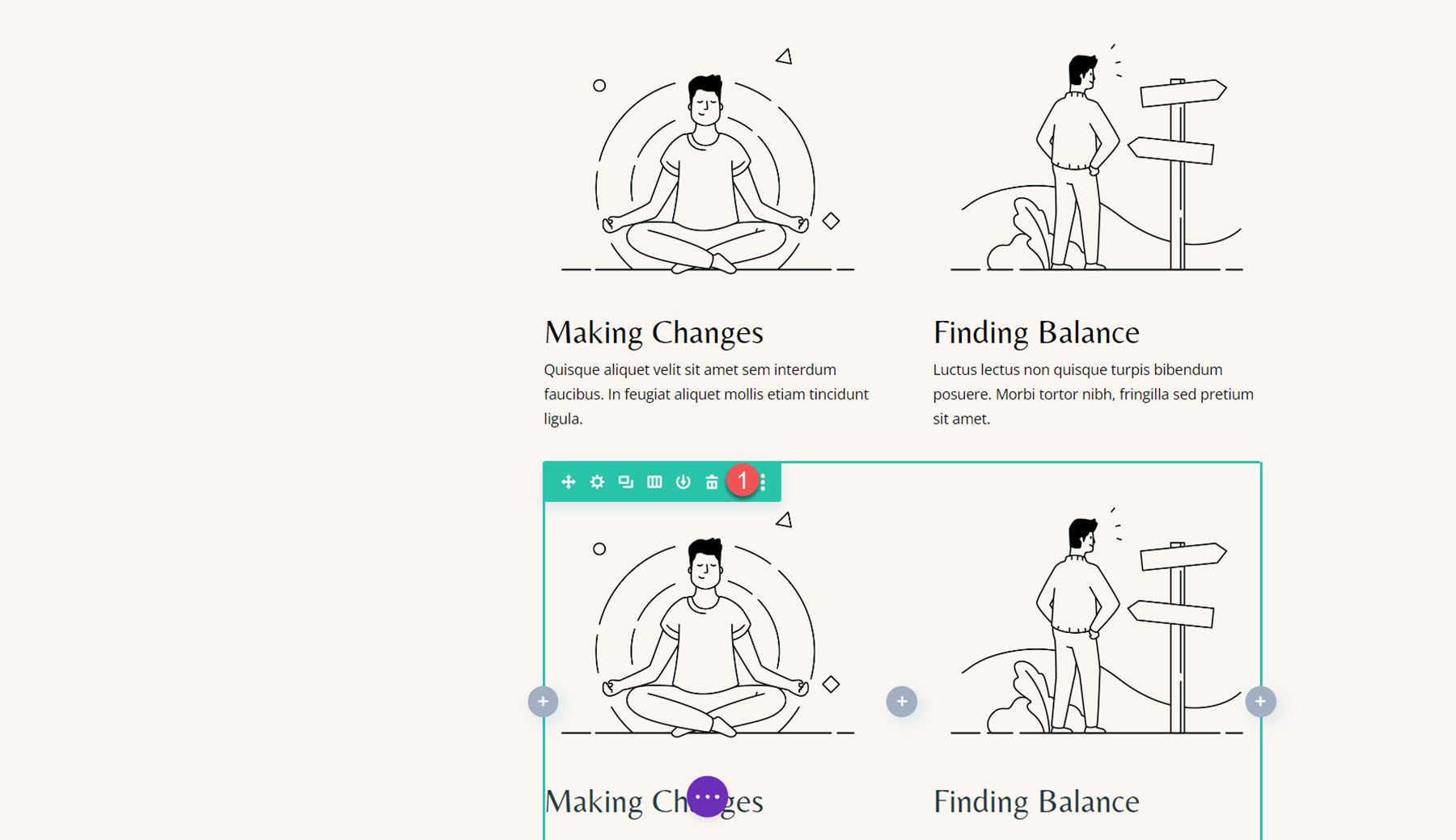
Répétez ces étapes pour recréer les 4 sections avec le module de présentation, puis supprimez les anciennes sections.

Animation de présentation
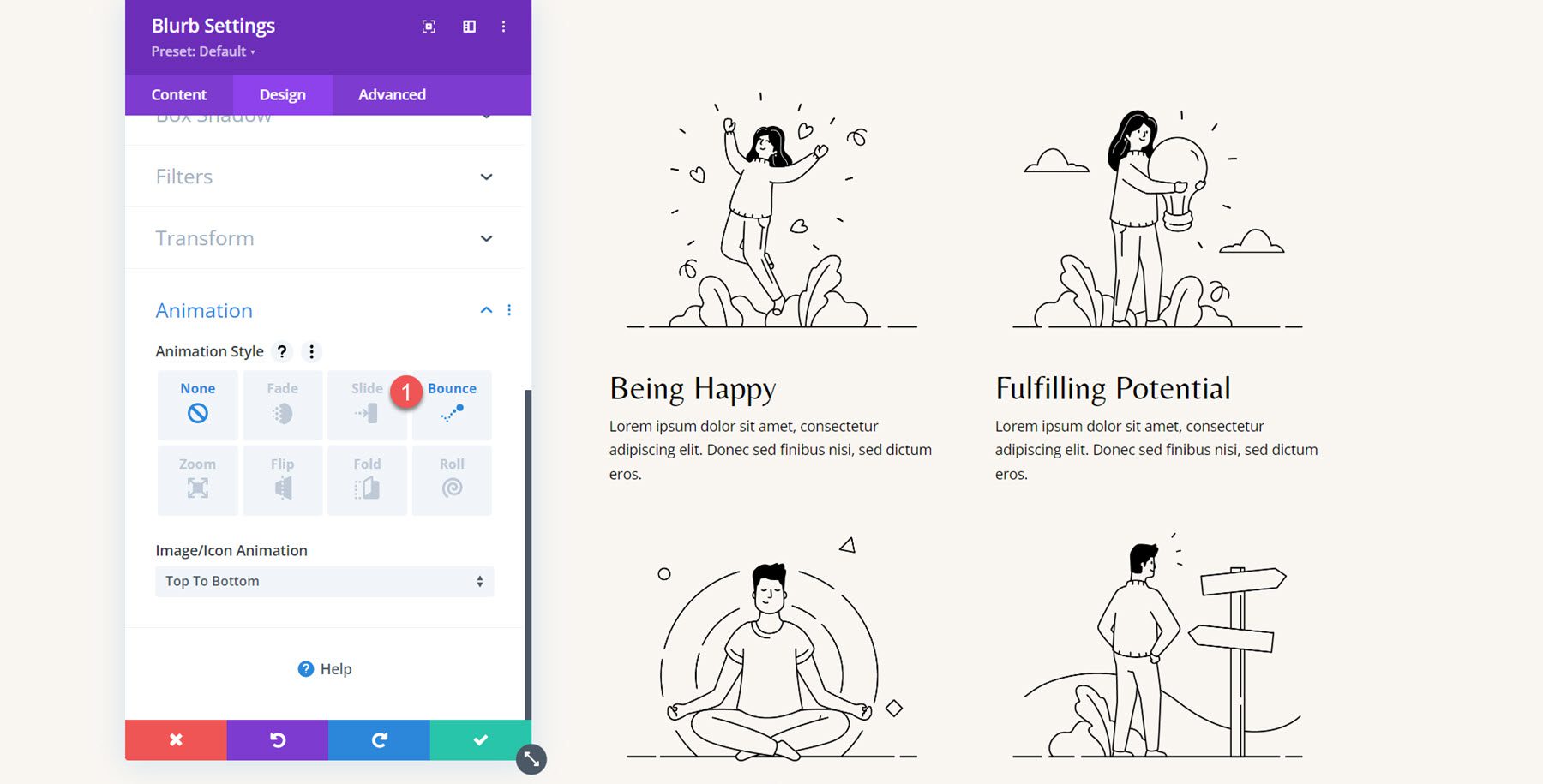
Une fois notre mise en page terminée, nous pouvons ajouter nos paramètres d'animation. Ouvrez les paramètres du premier texte de présentation et accédez aux paramètres d'animation sous l'onglet Conception, puis sélectionnez le style d'animation Bounce.

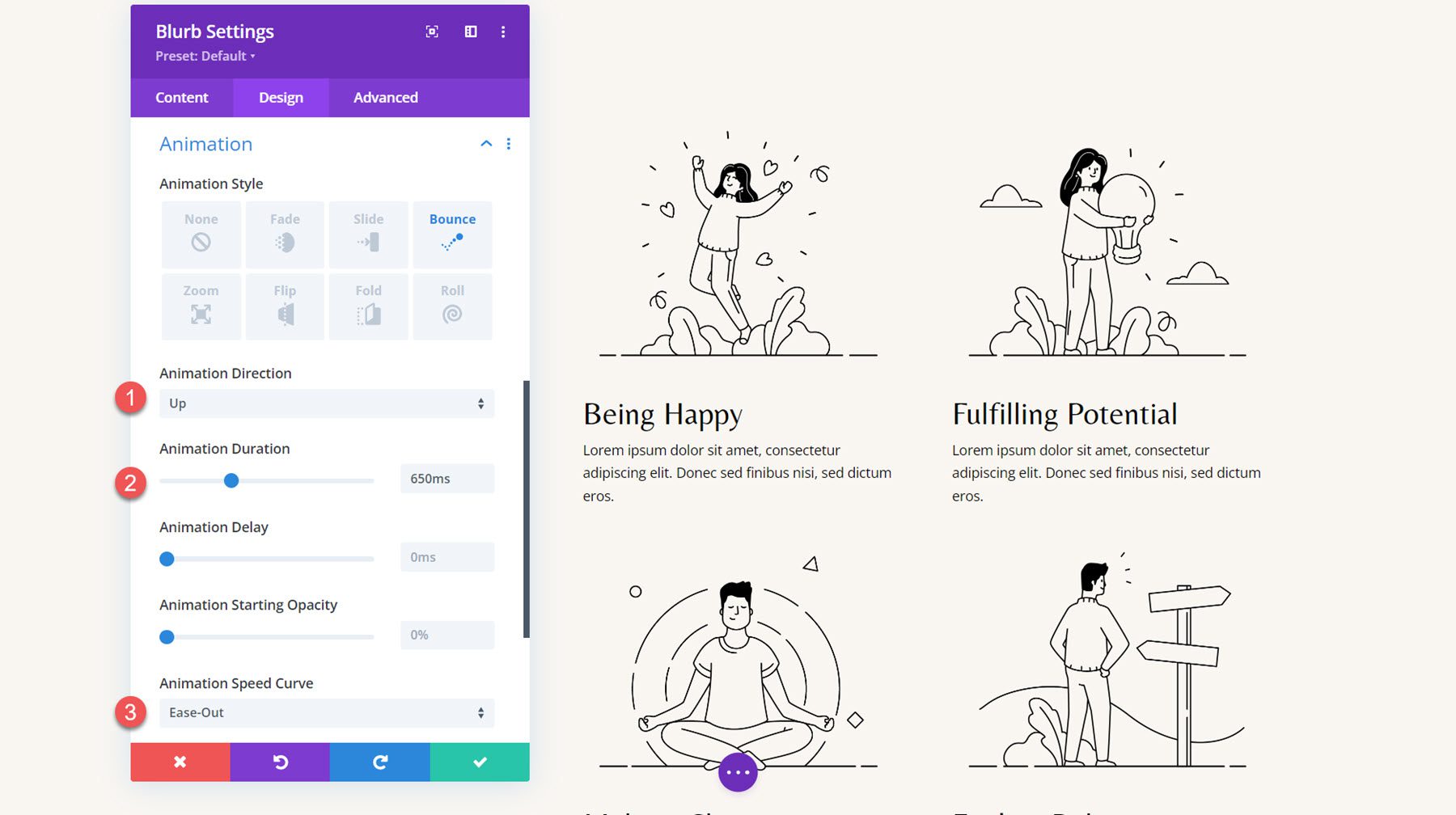
Ensuite, définissez les styles d'animation comme suit :
- Direction de l'animation : vers le haut
- Durée de l'animation : 650 ms
- Courbe de vitesse d'animation : facilité de sortie

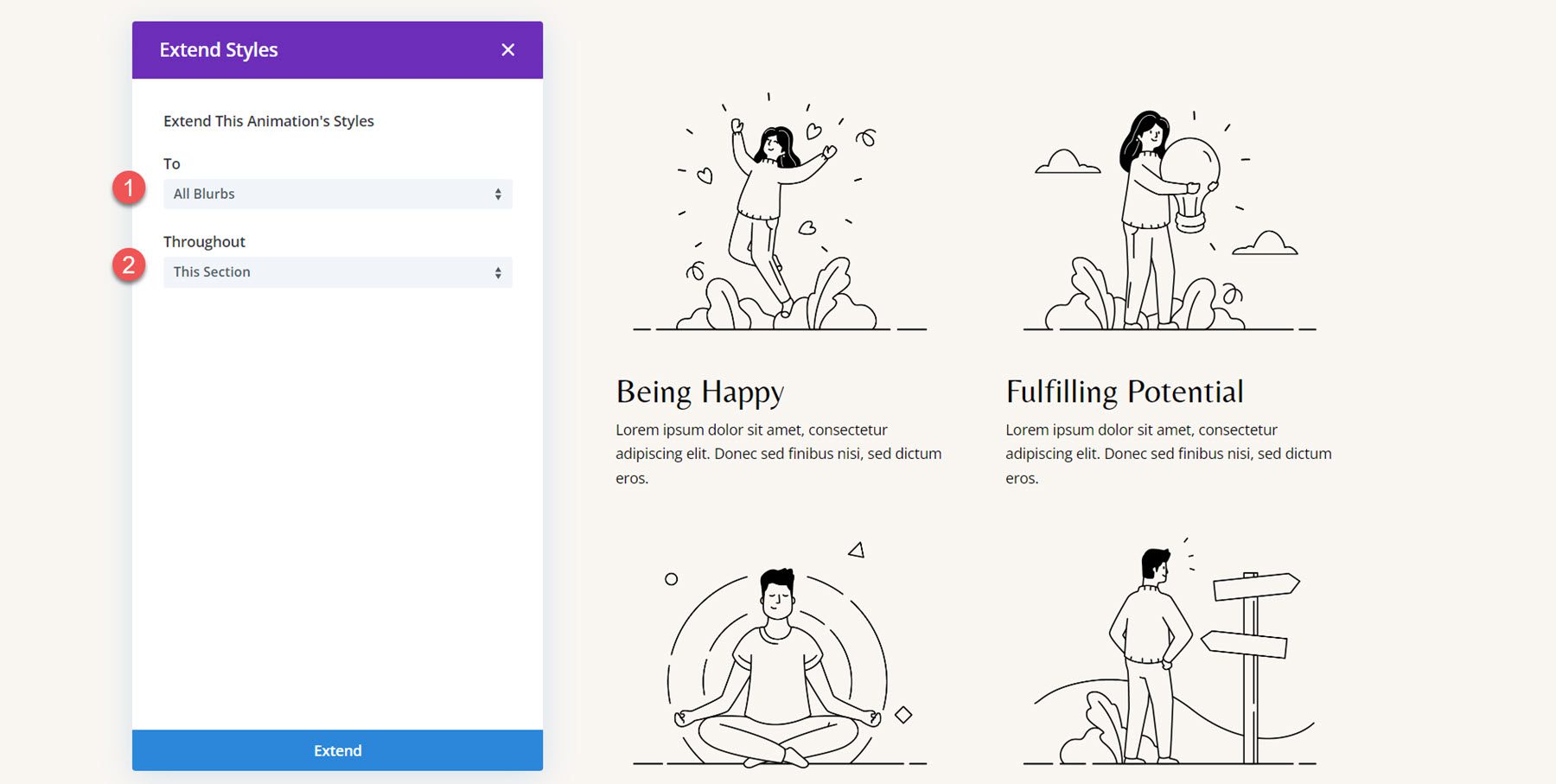
Étendez les styles d'animation aux autres présentations.

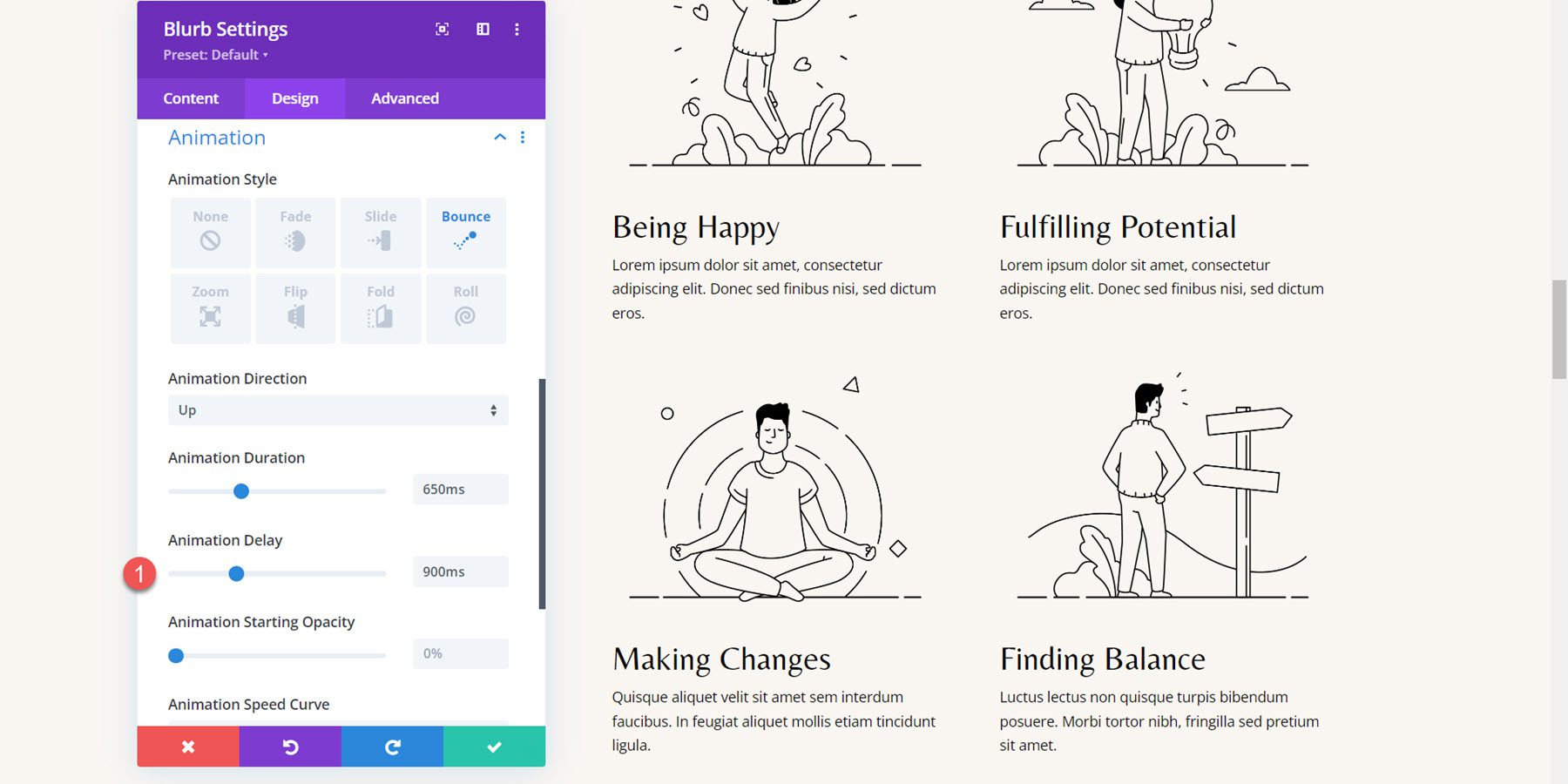
Je souhaite ajouter un délai échelonné aux animations pour chaque texte de présentation afin que les animations ne se produisent pas simultanément. Définissez la durée d’animation suivante pour les présentations.
- Délai d'animation pour Blurb 2 : 300 ms
- Délai d'animation pour Blurb 3 : 600 ms
- Délai d'animation pour Blurb 4 : 900 ms

Résultat final
Voici le design terminé avec les animations de présentation de rebond.
Blurb Animation 4 : Animation en fondu
Pour le dernier exemple, nous passons à la section Pourquoi nous choisir du modèle de page de destination du coaching. La mise en page des trois présentations est actuellement configurée à l'aide d'un module d'icônes et d'un module de texte. Nous allons commencer par recréer la section à l'aide d'un module de présentation.
Recréer la mise en page avec les modules Blurb
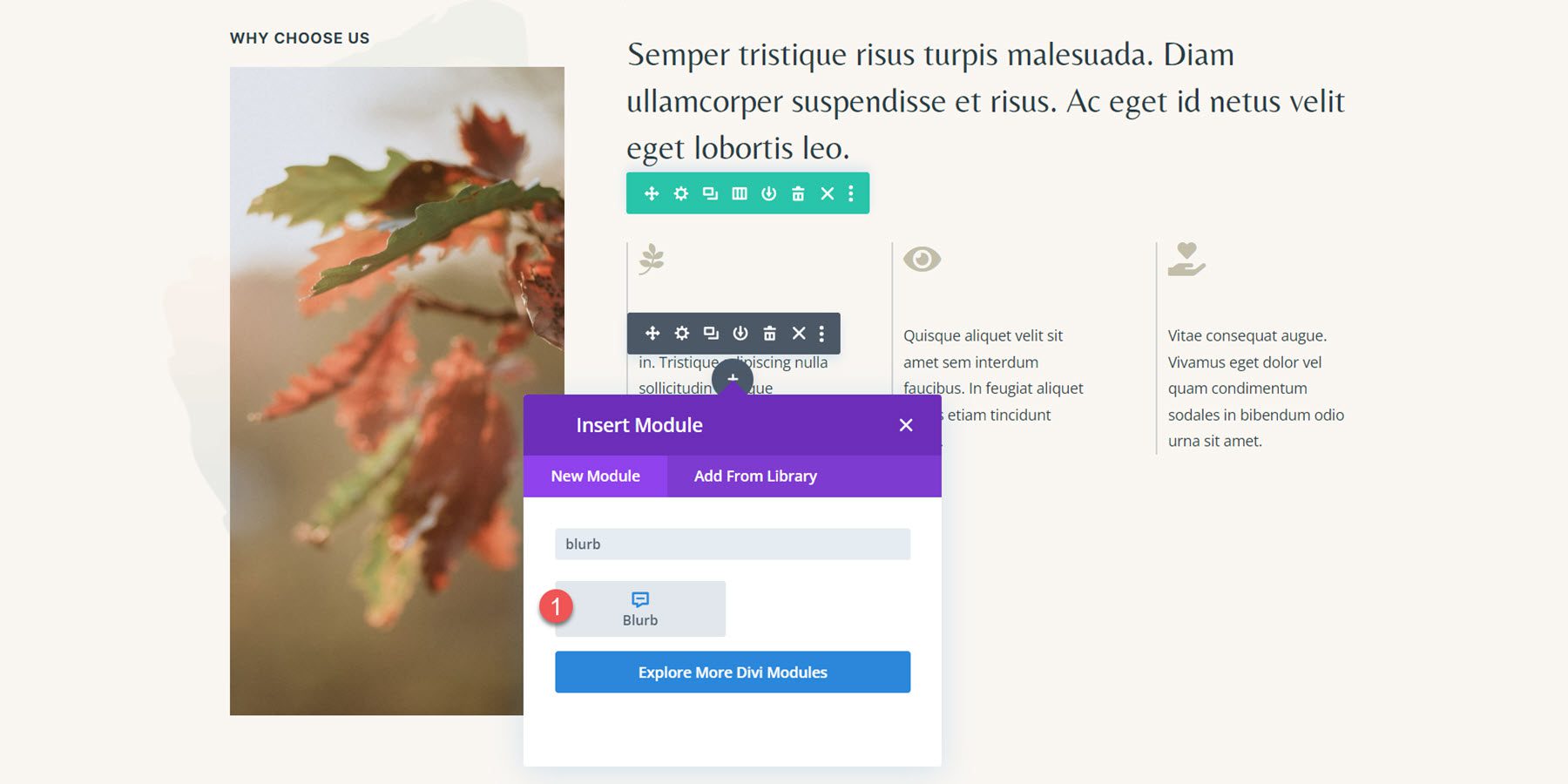
Pour commencer, ajoutez un module de présentation à la première colonne.

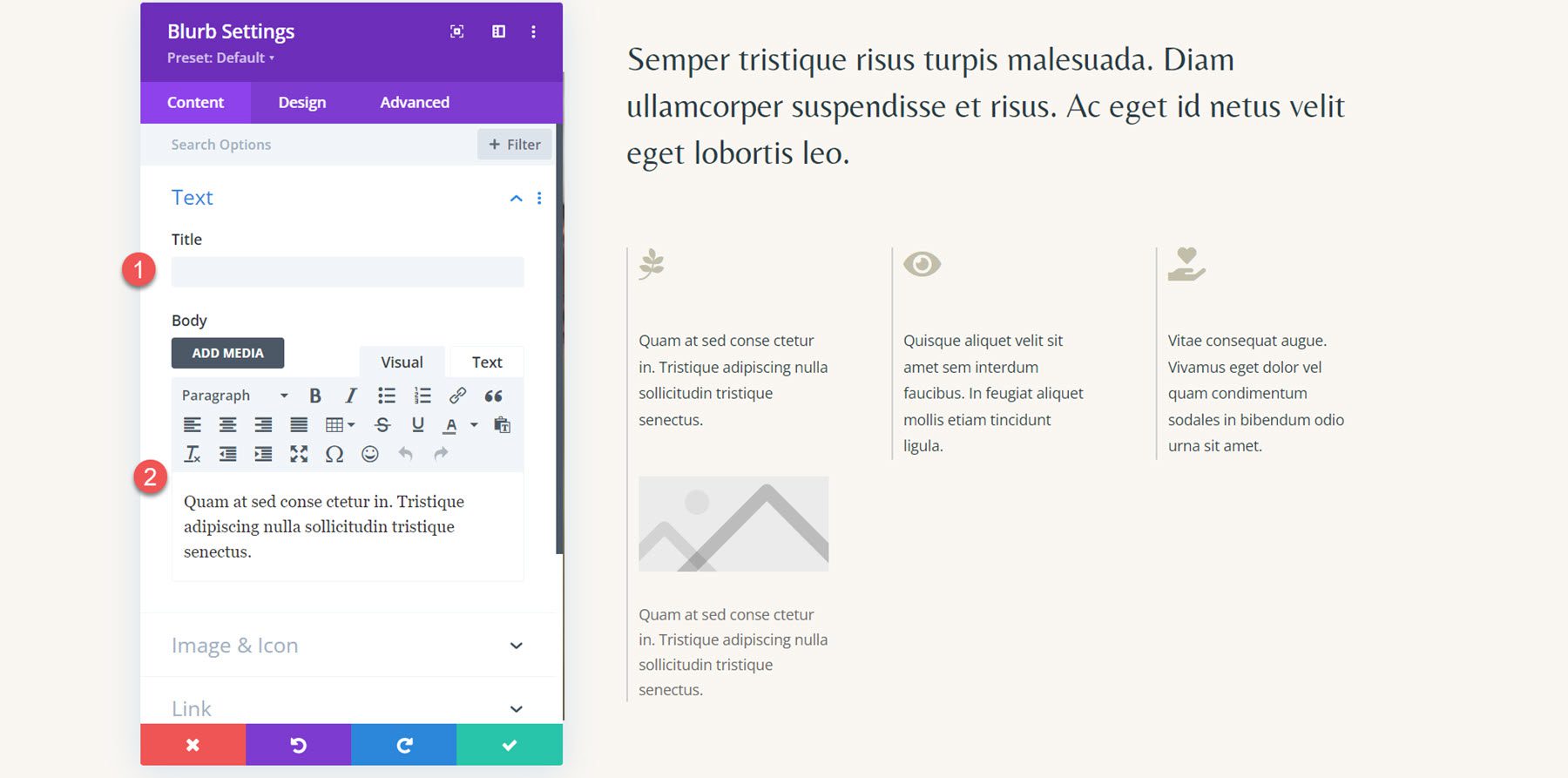
Ensuite, supprimez le titre du module de présentation et ajoutez le contenu du corps.

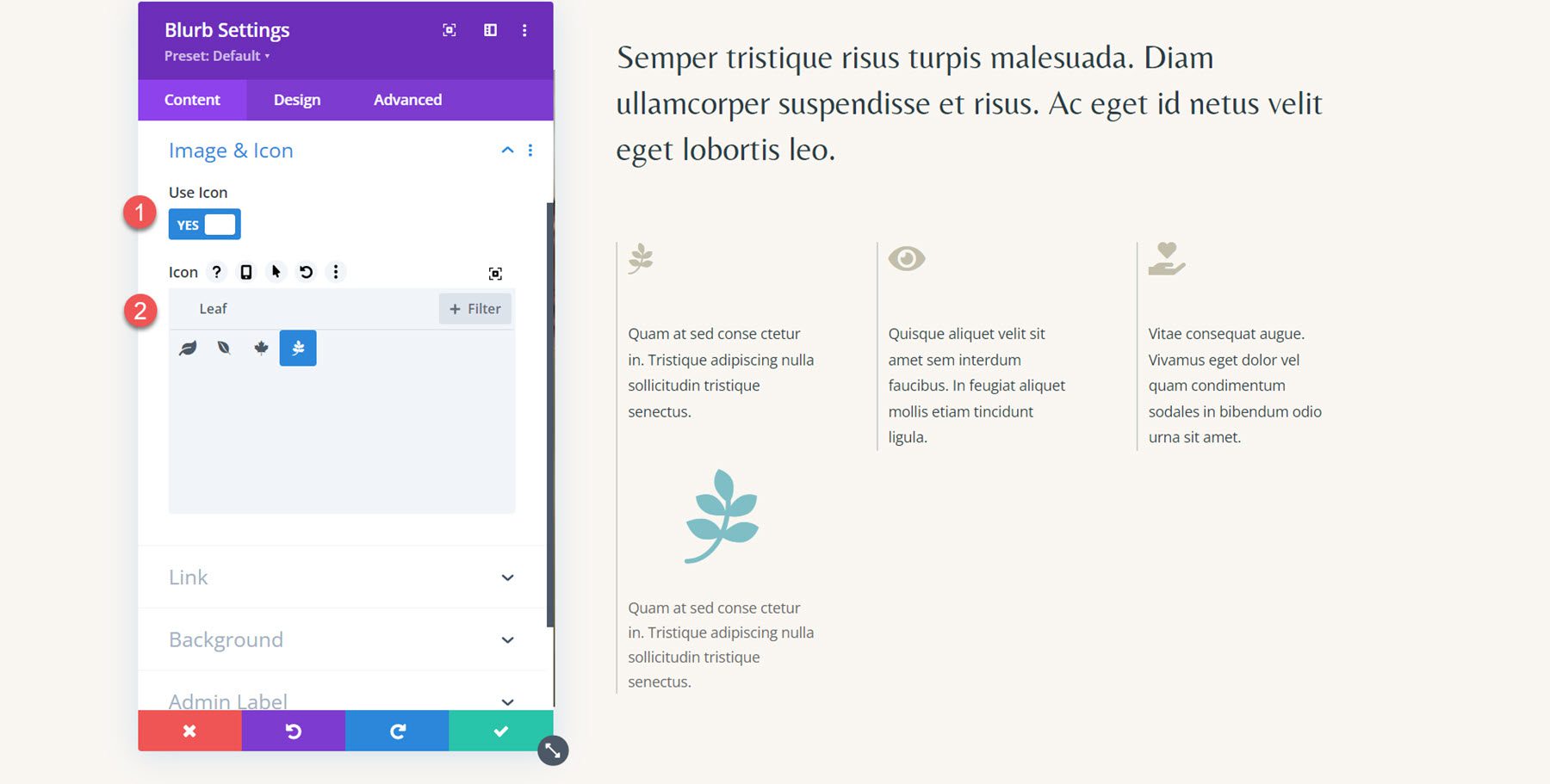
Activez l'option d'icône dans les paramètres d'image et d'icône, puis sélectionnez l'icône de feuille pour le premier texte de présentation.

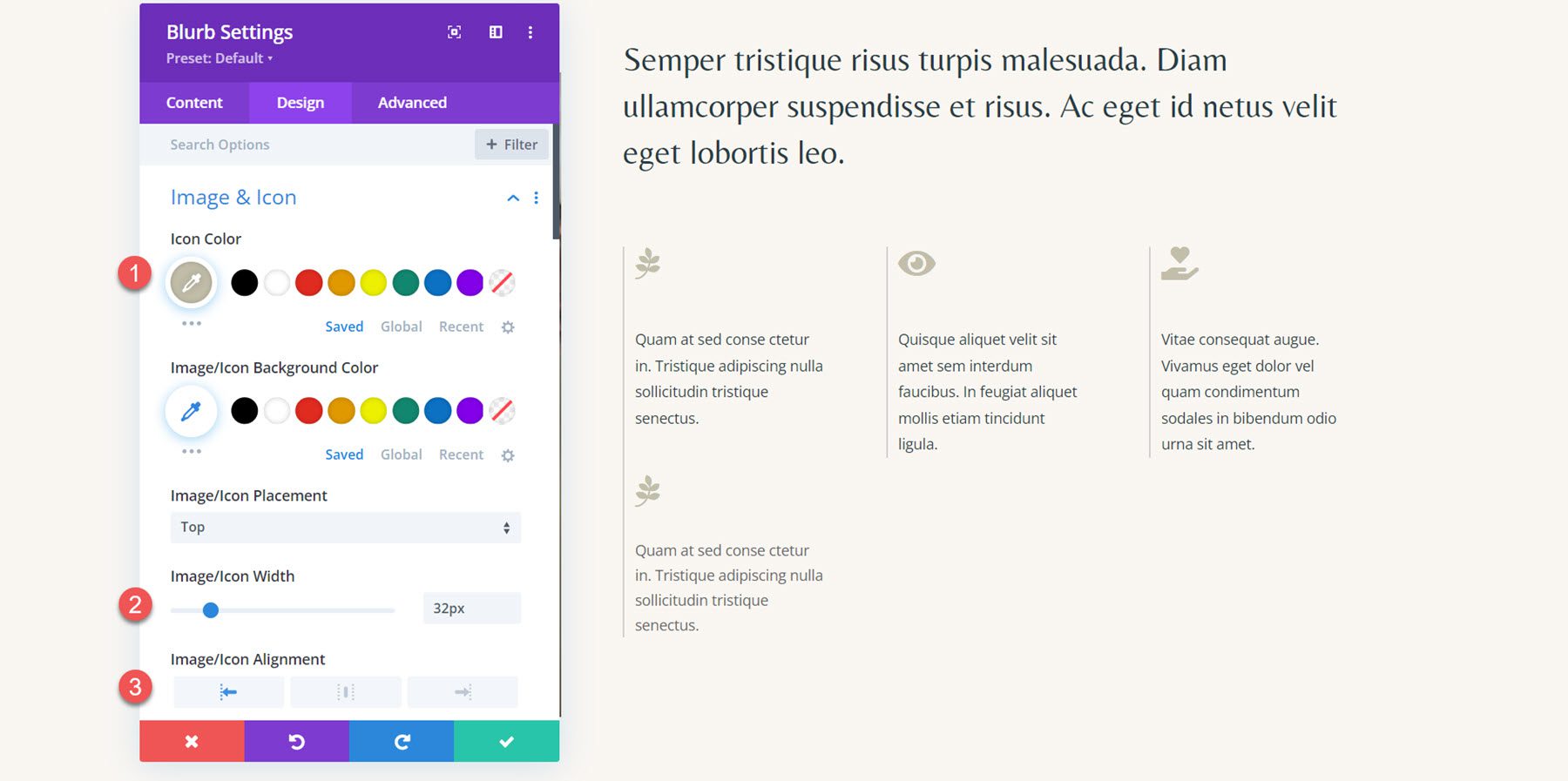
Ensuite, passez à l’onglet Conception et ouvrez les paramètres Image et Icône. Définissez la couleur de l’icône, la largeur de l’image/icône et l’alignement de l’image/icône.
- Couleur de l'icône : #c2beaa
- Largeur de l'image/icône : 32 px
- Alignement de l'image/icône : à gauche

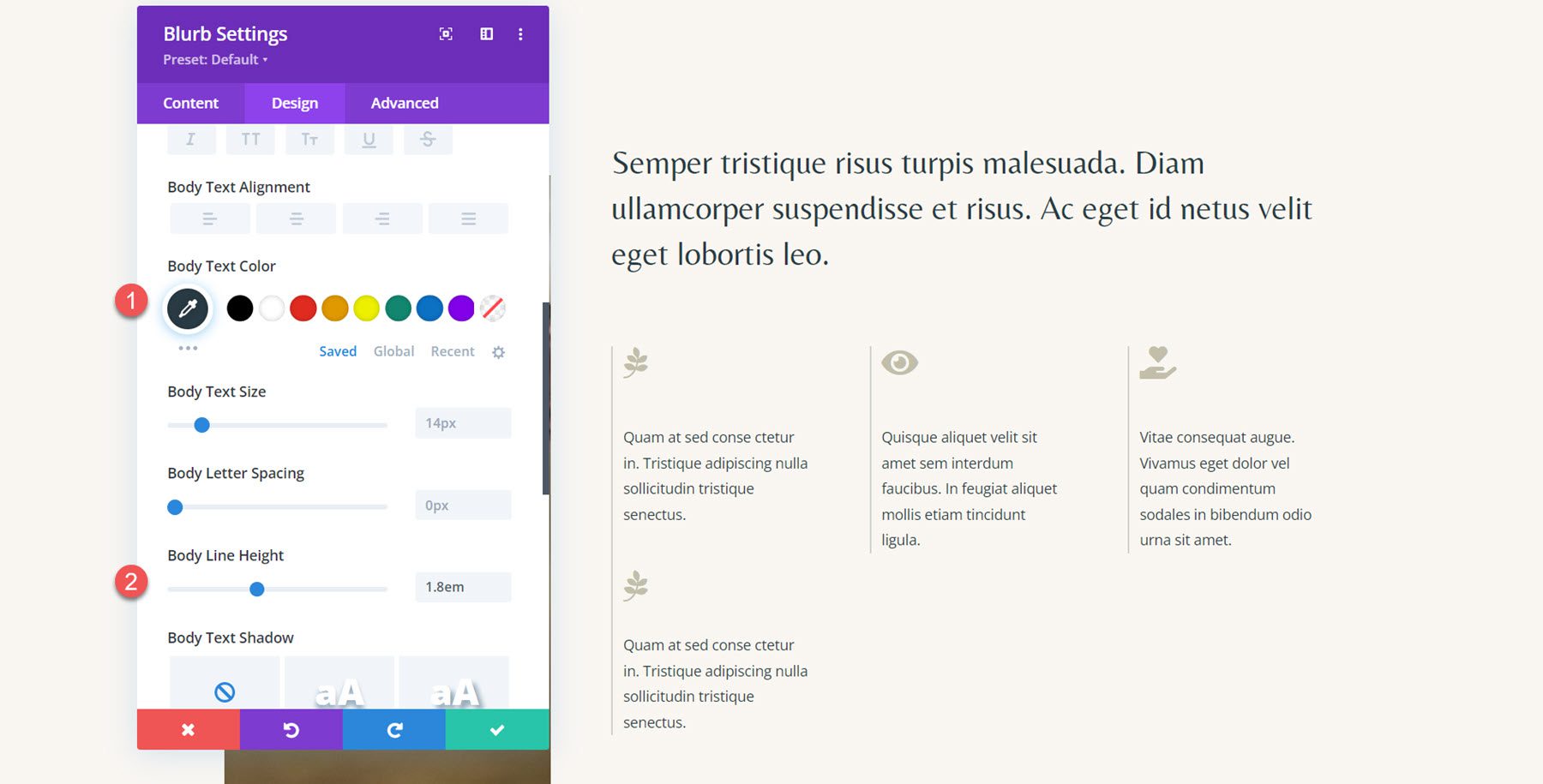
Enfin, définissez la couleur du texte et ajustez la hauteur de la ligne dans les paramètres du corps du texte.
- Couleur du corps du texte : #293b45
- Hauteur de la ligne du corps : 1,8 em

Répétez les étapes pour recréer les trois sections.
Animation de présentation
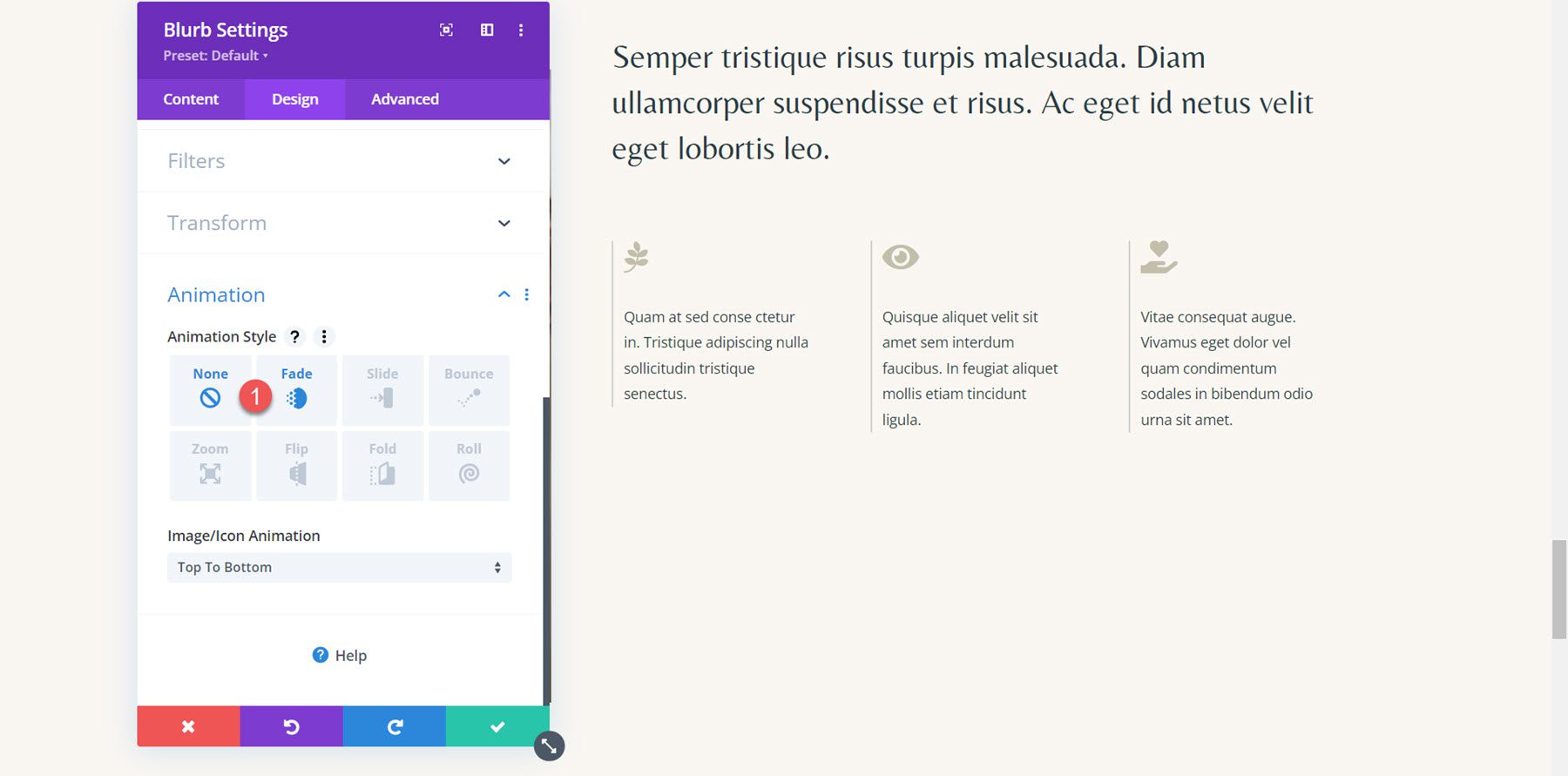
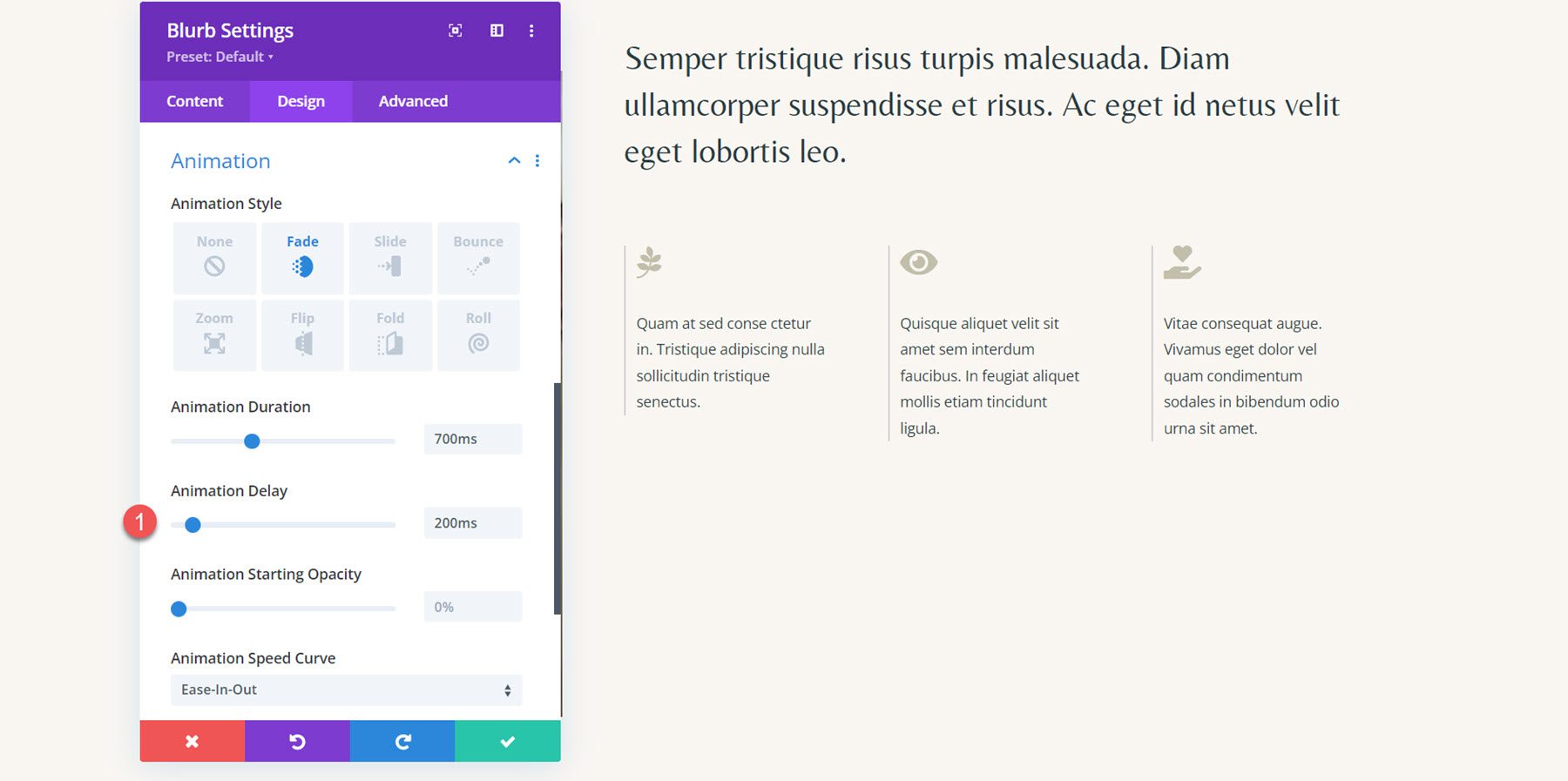
Maintenant que chaque section est présentée à l'aide d'un texte de présentation, nous pouvons appliquer nos styles d'animation. Pour cette mise en page, nous allons créer un simple effet d’animation de fondu combiné à une animation d’icône. Ouvrez les paramètres d'animation dans l'onglet Conception, puis sélectionnez le style d'animation de fondu pour le premier texte de présentation.

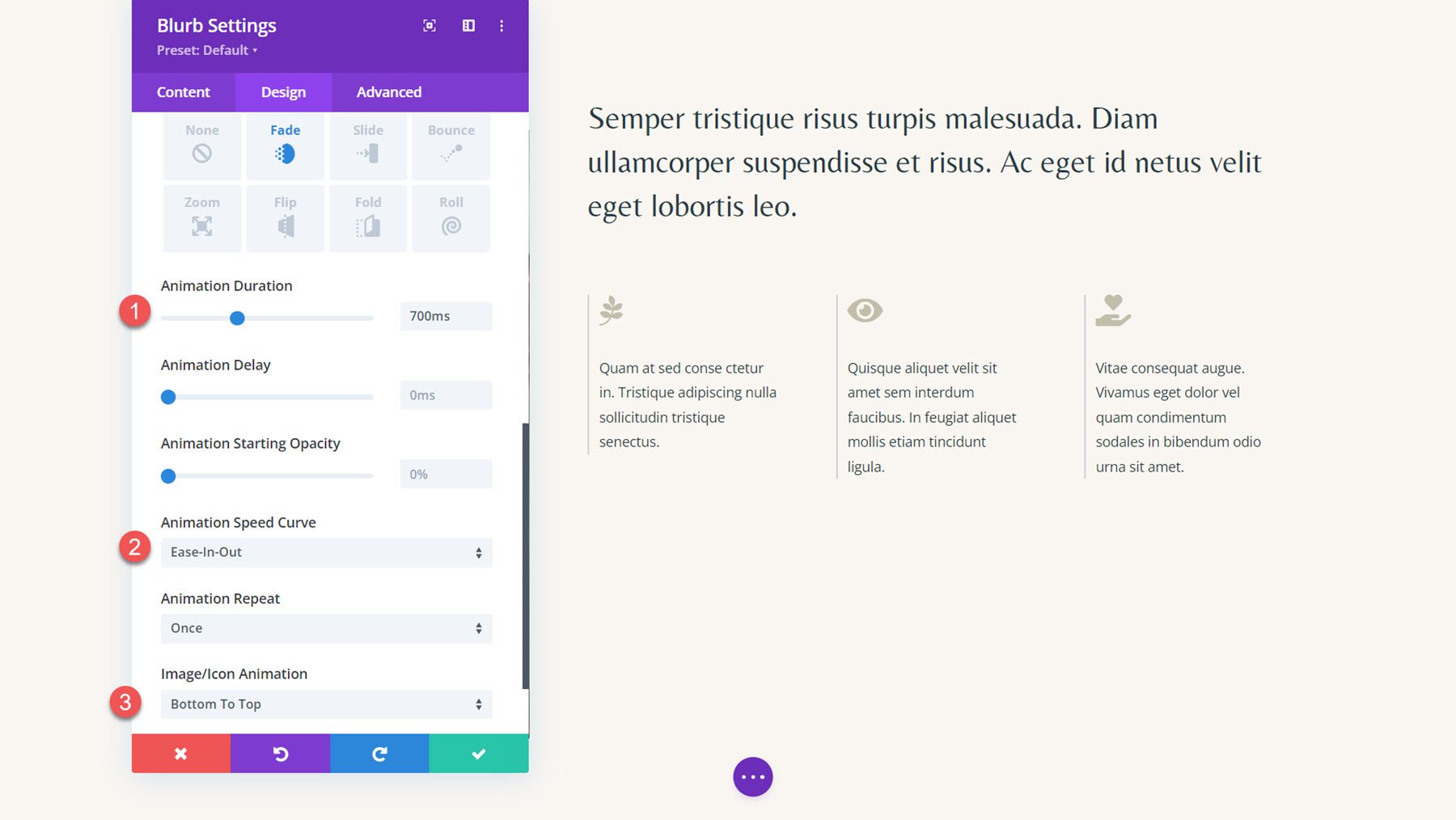
Ensuite, définissez les paramètres d'animation comme suit :
- Durée de l'animation : 700 ms
- Courbe de vitesse d'animation : facilité d'entrée et de sortie
- Animation d'image/icône : de bas en haut

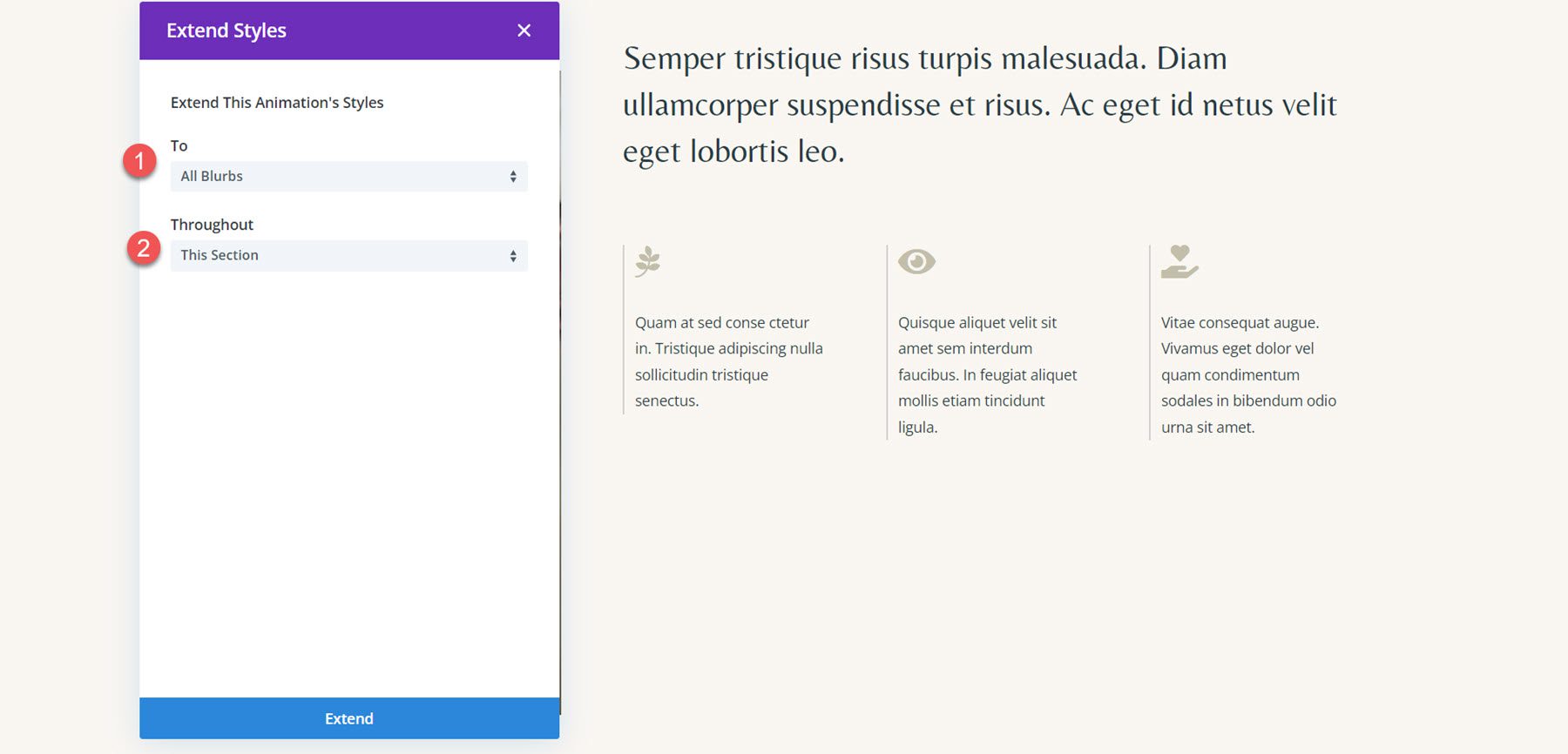
Étendez les paramètres d'animation aux deux autres modules de présentation de la section.

Enfin, ajoutez un peu de retard aux animations des deuxième et troisième modules.
- Délai d'animation pour Blurb 2 : 200 ms
- Délai d'animation pour Blurb 3 : 400 ms

Résultat final
Et voici le design final avec l'animation de fondu et l'animation des icônes de bas en haut.
Résultat final
Jetons un autre regard sur les conceptions finales de l'animation du texte de présentation.
Animation Blurb 1 : Animation de diapositives
La première animation utilise un style d'animation diapositive vers la gauche.
Animation Blurb 2 : Animation inversée
Cette animation utilise une animation de style flip.
Blurb Animation 3 : Animation de rebond
Dans cette animation, les présentations ont un style d'animation de rebond appliqué.
Blurb Animation 4 : Animation en fondu
Enfin, la quatrième animation présente un effet d'animation de fondu.
Dernières pensées
Le module de présentation de Divi peut être utilisé pour présenter de manière créative vos services ou mettre en évidence les points clés de votre site Web. De plus, en ajoutant des animations à votre conception, vous pouvez mettre en valeur les présentations et attirer l'attention de votre utilisateur vers ce contenu. Dans ce didacticiel, nous n'avons couvert que quatre options pour animer votre module de présentation ; cependant, il existe une infinité de conceptions que vous pouvez réaliser avec les options de conception de Divi et la personnalisation des paramètres d'animation. Pour en savoir plus sur le module Blurb, consultez ce tutoriel : Comment faire preuve de créativité avec l’arrière-plan de votre icône Blurb dans Divi.
Avez-vous appliqué des styles d’animation au module de présentation de Divi dans vos créations ? Faites le nous savoir dans les commentaires!