10 exemples de conception de pages Epic 404 d'entreprises à six chiffres
Publié: 2022-09-17Vous recherchez des exemples de conception épiques de 404 pages pour vous inspirer ?
La bonne page 404 peut en fait vous aider à augmenter les prospects et les conversions que vous auriez certainement perdus. Mais qu'est-ce qui fait une très bonne page 404 ? Pouvez-vous créer une page killer 404 sans avoir à engager un développeur ? Le niveau de qualité de votre page 404 est-il important ?
Nous répondrons à ces questions une fois pour toutes.
Dans cet article, nous allons couvrir 10 des meilleurs exemples de conception de 404 pages que nous ayons vus. Ensuite, nous vous expliquerons pourquoi ils fonctionnent .
Plongeons dedans.
Qu'est-ce qu'une page 404 et pourquoi devriez-vous vous en soucier ?
Une page 404 est une page personnalisée que vous créez sur votre site et qui s'affiche chaque fois que quelqu'un tente d'accéder à une URL de votre site qui n'existe plus. Le but d'une page 404 est d'empêcher ces visiteurs de quitter votre site immédiatement.
Donc, bien sûr, si vous n'avez pas de page 404, vous perdrez ces visiteurs. Et les erreurs 404 sont plus courantes que vous ne le pensez. Tout site qui fonctionne depuis un certain temps aura des pages et des messages supprimés.
Une bonne conception de page 404 peut vous aider à retenir les visiteurs qui tombent sur une erreur 404 et peuvent ensuite convertir ces visiteurs en les redirigeant vers une autre page.
Meilleurs exemples de conception de 404 pages
Maintenant que vous savez ce qu'un design de 404 pages peut faire pour vous, il est temps de consulter notre liste des meilleurs designs que nous ayons vus. Si vous cherchez à créer votre page 404, nous vous recommandons d'utiliser SeedProd pour le faire. SeedProd vous permet de créer des pages de destination personnalisées dans WordPress (dont 404 pages) sans aucun codage.
Consultez notre examen complet de SeedProd et créez votre propre page 404. Ou, plongez directement dans notre liste pour vous inspirer d'abord.
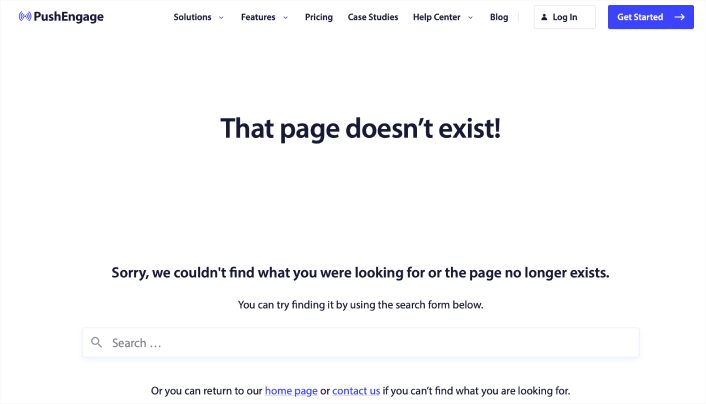
#1. Pousser Engager

La conception de la page PushEngage 404 est l'exemple parfait de tout ce dont vous avez besoin d'une page d'erreur. Il y a un message d'excuse clair et une barre de recherche qui vous encourage à rester sur le site et à rechercher la ressource dont vous avez besoin.
Il vous donne également la possibilité d'aller à la page d'accueil ou d'entrer en contact avec l'équipe.
De cette façon, les visiteurs ont la possibilité de rester sur le site et de continuer à parcourir plus de contenu. Mais encore plus important est l'utilisation du menu de navigation. Le menu de navigation permet à l'utilisateur d'aller instantanément n'importe où sur le site. Et avoir un menu de navigation dans la conception de votre page 404 donne l'impression que la page fait partie du même site au lieu d'un message d'erreur aléatoire.
Avec cette conception de 404 pages, l'objectif est simple : garder les gens sur le site PushEngage.
Vous pouvez directement utiliser cette page 404 comme modèle. C'est super minimal et très efficace. Ainsi, vous pouvez recréer la page en quelques minutes.
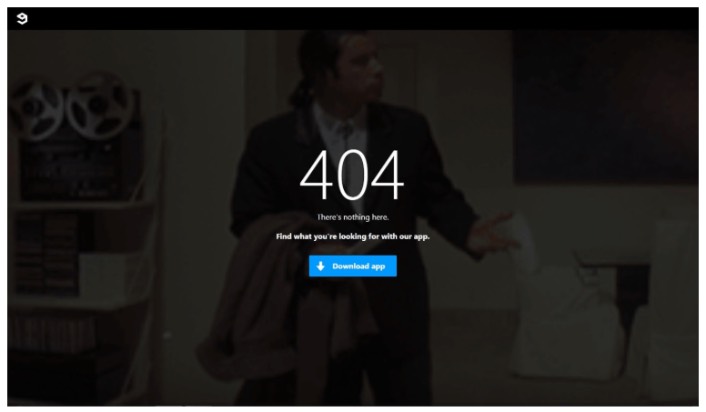
#2. 9 gag

9gag a l'une des conceptions de 404 pages les plus directes et les plus simples que nous ayons jamais vues. Il n'y a absolument rien à considérer pour le visiteur. Vous obtenez un appel clair à l'action pour télécharger leur application.
Il est super concentré sur la conversion des visiteurs Web en utilisateurs d'applications et c'est tout ce qu'il offre. La page est super minime et le GIF de John Travolta qui a l'air perdu est une touche géniale.
Oui, nous venons de parler de proposer différentes manières de fidéliser un visiteur. Mais vous ne pouvez pas non plus les submerger avec trop d'options. Pour les développeurs d'applications, ce modèle est de l'or pur. Vous pouvez facilement créer une page de destination d'application et créer un lien vers celle-ci à partir de votre page 404.
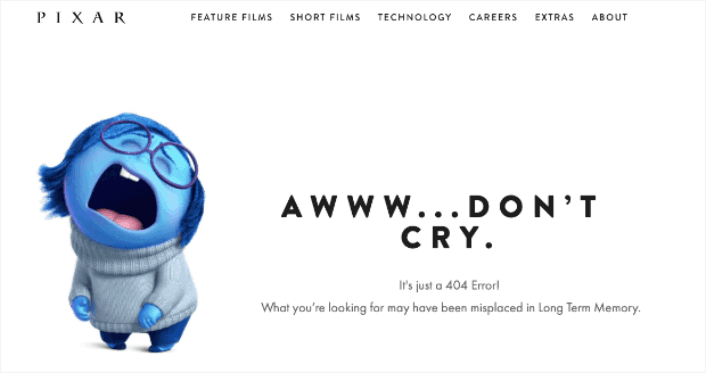
#3. Pixar

Pixar prend toujours le gâteau avec créativité. Ils ont l'un des exemples de conception de 404 pages les plus amusants, créatifs et attrayants.
Avec l'un des personnages de leur film Inside Out, ils jouent avec la frustration d'atterrir sur la mauvaise page. Ensuite, les gens peuvent utiliser le menu principal en haut de la page pour revenir sur le site.
La seule critique que nous ayons est qu'il n'y a pas de barre de recherche pour aider les utilisateurs à trouver une ressource connexe. Si vous utilisez un site WordPress, vous pouvez configurer assez rapidement un moteur de recherche personnalisé à l'échelle du site à l'aide de SearchWP.
Consultez notre revue de SearchWP pour en savoir plus.
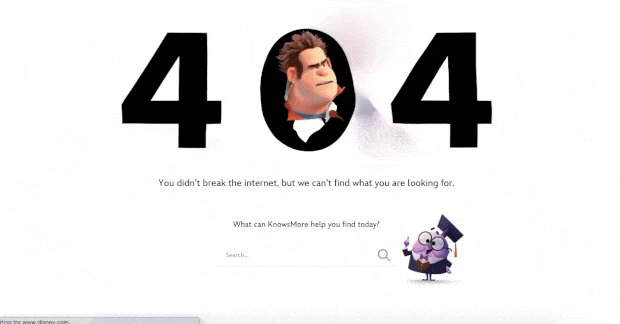
#4. Disney

La conception de 404 pages de Disney est également super cool. Vous obtenez une barre de recherche pour trouver des ressources connexes.
Mais plus important encore, tout sur la page se sent sur la marque avec Disney. L'effet d'animation avec leur personnage populaire Wreck It Ralph de leur film à succès Ralph Breaks the Internet est super mignon.
Vous obtenez également un menu de navigation en haut pour accéder facilement à n'importe quelle page que vous souhaitez trouver. Il s'agit d'une amélioration par rapport à la conception de 404 pages de Pixar. Si vous regardez de plus près le menu de navigation, vous verrez qu'il pointe vers leurs pages Boutique , Parcs et voyages et Film . Ce sont tous des générateurs d'argent et chaque fois qu'ils font convertir quelqu'un à partir d'une page 404, c'est de l'argent qu'ils auraient autrement perdu.

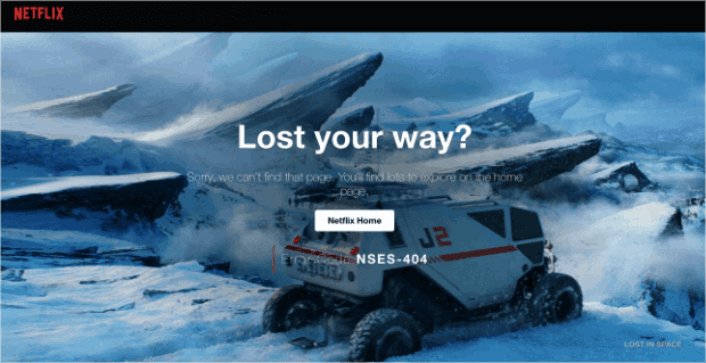
#5. Netflix

Netflix est plus une plateforme de découverte qu'un moteur de recherche. Donc, pour une fois, nous allons laisser glisser le fait qu'il n'y a pas de barre de recherche sur leur page 404. Et d'ailleurs, comment peut-on être en colère contre ce design ? L'arrière-plan est une scène de Lost in Space.
C'est tellement approprié qu'ils aient réussi à s'en sortir.
La principale chose à remarquer ici est le gros bouton CTA au milieu : Netflix Home . C'est simple, efficace et très attrayant. Voir une page 404 est une très mauvaise expérience pour l'utilisateur. Mais parfois, tout ce dont vous avez besoin pour offrir une bonne UX est un bouton clairement étiqueté.
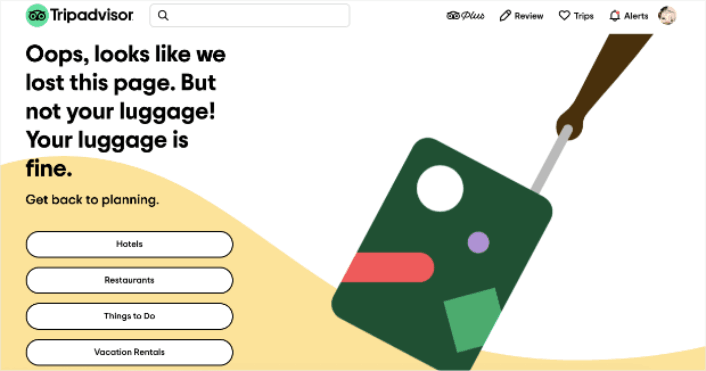
#6. Tripadvisor

Tripadvisor a un exemple amusant et animé de 404 pages. C'est un bon ajustement pour leur marque et la page est campante et amusante. Presque comme… partir en voyage avec un drôle d'ami.
Découvrez la blague sur le fait d'avoir perdu la page mais pas vos bagages. C'est le genre d'humour parfait pour un site de voyage, et il invite l'utilisateur à naviguer vers 4 sections principales de son site :
- Hôtels
- Restaurants
- Choses à faire
- Locations de vacances
Un excellent moyen de réengager l'utilisateur et de l'aider à planifier davantage ses prochaines vacances sans être insistant.
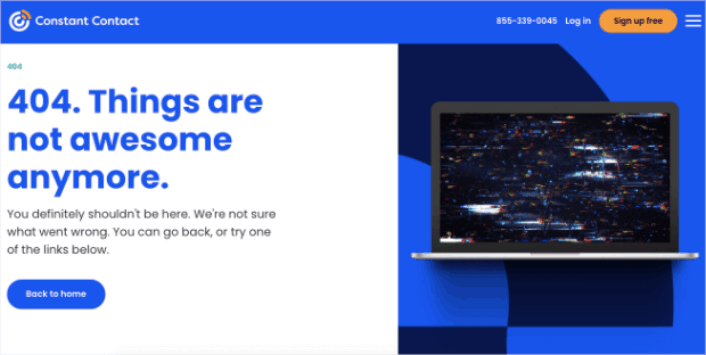
#sept. Contact constant

Constant Contact s'adresse principalement aux jeunes propriétaires d'entreprise et aux spécialistes du marketing. Ainsi, bien que leur langage puisse sembler un peu informel, c'est ainsi qu'il est conçu pour se sentir.
Cette conception de 404 pages est simple, élégante et comprend l'état d'esprit de l'utilisateur. Remarquez comment même avec leur langage informel, la copie se sent désolée et utile.
S'il y a un reproche que nous avons, c'est à propos de la dernière partie de la copie. Il indique que vous pouvez "essayer l'un des liens ci-dessous" et ne fournit qu'un seul lien sur lequel cliquer. Nous vous recommandons de modifier le libellé autour du bouton ou de fournir plus de liens à explorer.
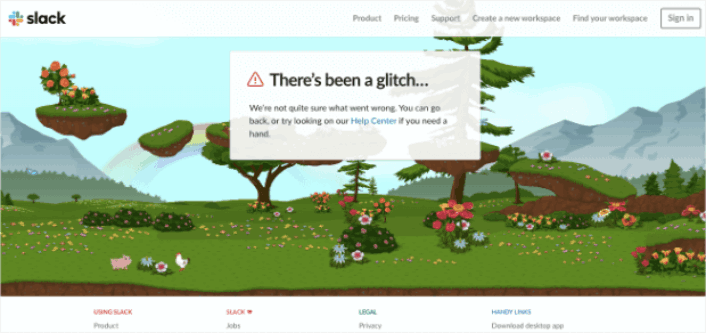
#8. Mou

Slack a créé un arrière-plan animé complet pour sa page d'erreur 404. Donc, c'est super engageant et est conçu pour garder les gens sur le site plus longtemps.
Bien sûr, ils ont un lien qui ramène les utilisateurs au centre d'aide avec un tas d'autres liens vers différentes pages.
Il n'y a pas de lien vers la page d' accueil et c'est la seule chose qui manque. Ici, la conception de la page 404 n'a pas besoin d'inclure une barre de recherche car elle renvoie au centre d'aide où vous obtenez la recherche sur le site.
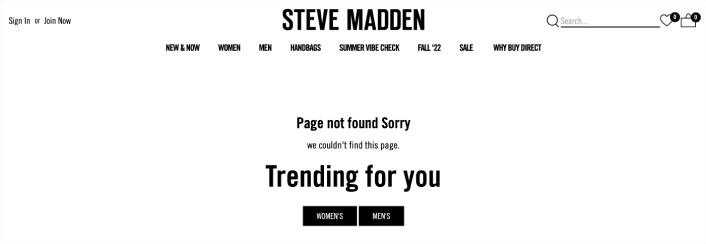
#9. Steve Madden

La conception de 404 pages de Steve Madden offre plusieurs options aux visiteurs perdus. Vous pouvez utiliser leur barre de recherche pour trouver des produits sur le site. Mais il y a aussi un menu de navigation pour trouver des pages de catégorie.
Ensuite, vous obtenez également deux CTA qui vous redirigent vers des produits tendance.
Chaque pouce de cette conception de 404 pages est optimisé pour les clics afin d'augmenter le temps moyen passé sur le site. Il est également très facile de créer une page comme celle-ci. Tout ce que vous avez à faire est d'utiliser les blocs de commerce électronique de SeedProd.
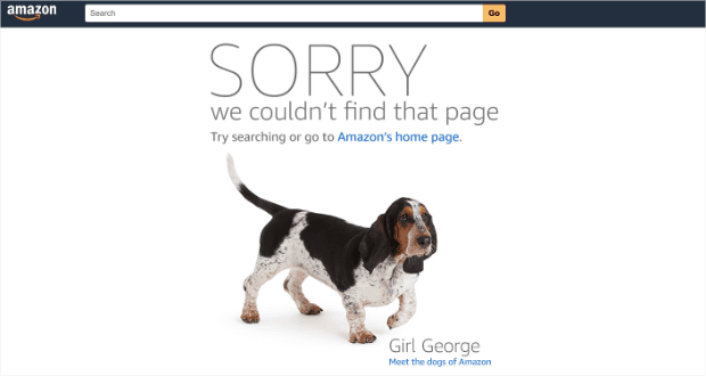
#dix. Amazone

Si Amazon s'amuse avec sa conception de 404 pages, c'est une indication claire que vous devriez aussi !
La page commence par des excuses en gros caractères gras. Il redirige ensuite les utilisateurs vers la page d'accueil d'Amazon OU permet aux utilisateurs de rencontrer "les chiens d'Amazon". Cette redirection légère est un excellent moyen de garder les gens sur leur site plus longtemps.
Après tout, qui n'aime pas les chiens ?
Que faire après avoir terminé la conception de la page 404 ?
C'est tout pour celui-ci, les amis!
La création d'un design de 404 pages est en fait la partie la plus simple de la création d'une entreprise en ligne. La partie délicate consiste à générer du trafic sur votre site et à amener les gens à acheter chez vous de manière cohérente.
Notre recommandation est de commencer par les notifications push. Les notifications push sont également d'excellents outils pour augmenter votre engagement et vos conversions. Pas convaincu? Découvrez ces ressources incroyables sur les campagnes de notification push :
- Comment convertir les abonnés en acheteurs à l'aide des notifications Web Push
- Comment informer les abonnés des nouveaux messages WordPress
- Comment envoyer des notifications de retour en stock pour obtenir plus de ventes
Nous vous recommandons d'utiliser PushEngage pour envoyer vos notifications push.
PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
