5 erreurs courantes sur les sites WordPress (et comment les corriger)
Publié: 2024-12-05 Modèles de construction de castors gratuits ! Commencez sur Assistant.pro
Modèles de construction de castors gratuits ! Commencez sur Assistant.pro


Construire un site WordPress est un projet passionnant, mais sans une planification minutieuse, il est facile de tomber sur des erreurs courantes sur les sites WordPress.
Les erreurs courantes de WordPress incluent le choix du mauvais thème, l’ignorance de la réactivité mobile, une image de marque incohérente, des conceptions trop compliquées et l’omission de l’optimisation de la vitesse. Ces erreurs peuvent nuire à l’expérience utilisateur, au référencement et aux performances globales du site.
Examinons cinq erreurs commises par les gens lors de la création de sites Web avec WordPress et explorons comment Beaver Builder peut vous aider à les éviter.
Créer un site WordPress peut être passionnant, mais des erreurs peuvent conduire à des résultats frustrants. Heureusement, Beaver Builder simplifie le processus et permet d'éviter ces pièges.
L'une des premières décisions que vous prendrez est de choisir un thème, mais un thème ne se limite pas à l'apparence. Un thème mal choisi peut ralentir votre site, créer une mauvaise expérience utilisateur et manquer de réactivité mobile. Choisir un thème qui ne répond pas à vos besoins peut entraîner des problèmes lors de la création de votre site.
Recherchez et testez minutieusement votre thème avant de vous engager. Un bon thème se chargera rapidement, fonctionnera de manière transparente sur les appareils mobiles et offrira des options de personnalisation adaptées aux besoins de votre marque. Le thème Beaver Builder est un excellent choix pour les utilisateurs débutants et avancés. Ce thème donne la priorité à la vitesse et à un code propre, garantissant une base solide pour votre site. Avec des options de personnalisation, il est suffisamment polyvalent pour les agences, les petites entreprises et les indépendants.
Le thème Beaver Builder a été conçu pour être flexible, rapide et simple, vous permettant de vous concentrer sur la création de contenu sans vous soucier du codage. En l'utilisant avec le générateur de pages Beaver Builder, vous pouvez entièrement personnaliser votre site et créer une expérience de conception transparente. Avec l'ajout du plugin de création de thème Beaver Themer, vous pouvez entièrement personnaliser votre site, des en-têtes aux pieds de page.
Selon Statista, plus de la moitié du trafic mondial des sites Web provient désormais d'appareils mobiles. Un site Web adapté aux mobiles est donc essentiel. Ignorer l'optimisation mobile peut entraîner des visiteurs frustrés et des opportunités manquées, car les utilisateurs mobiles s'attendent souvent à des pages réactives à chargement rapide :

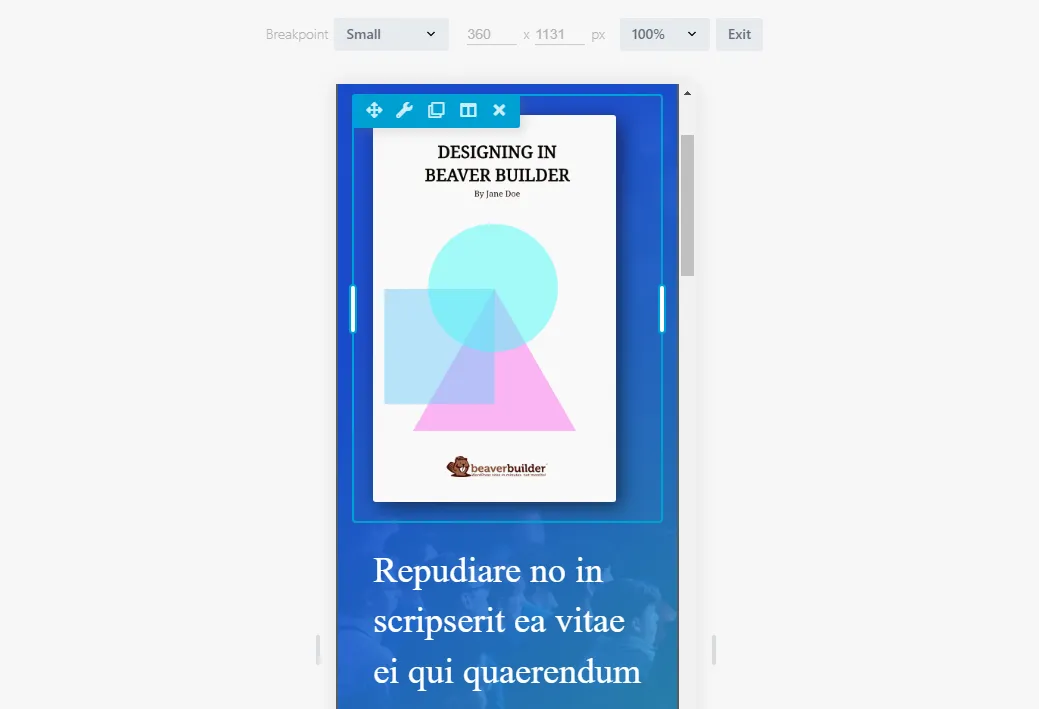
Utilisez un créateur de thème et de site Web qui donne la priorité au design réactif. Beaver Builder facilite cela en proposant des mises en page adaptées aux mobiles et des modules réactifs . Vous pouvez prévisualiser vos conceptions sur mobile, tablette et ordinateur de bureau, ce qui vous permet de les ajuster si nécessaire pour garantir une expérience cohérente.
La fonctionnalité glisser-déposer de Beaver Builder vous permet de concevoir directement pour mobile. Vous pouvez ajuster les modules, les polices et l'espacement pour les appareils mobiles, garantissant ainsi que chaque section de votre site fonctionne correctement sur les écrans de toutes tailles. Que vous créiez des pages de destination, des formulaires de contact ou un blog, Beaver Builder vous aide à personnaliser pour mobile sans codage supplémentaire.

Une image de marque incohérente peut dérouter les visiteurs et nuire à la crédibilité de votre site Web. Lorsque les polices, les couleurs et les éléments de conception ne correspondent pas à l'identité de votre marque, cela crée une expérience utilisateur décousue et mine la confiance. Un design cohérent est essentiel pour laisser une impression professionnelle et durable.
Pour maintenir la cohérence, assurez-vous que tous les éléments visuels, de la typographie aux couleurs, reflètent l'identité de votre marque. La cohérence renforce la confiance des utilisateurs, ce qui donne à votre site une impression de fiabilité et de finition. Un site Web de bonne marque améliore la navigation et offre une expérience fluide qui encourage les visiteurs à rester plus longtemps.
Beaver Builder offre plusieurs fonctionnalités qui facilitent le maintien d'une image de marque cohérente sur l'ensemble de votre site Web :
En utilisant ces outils, vous pouvez facilement maintenir une conception cohérente et professionnelle sur l'ensemble de votre site WordPress, renforçant ainsi l'identité de votre marque et instaurant la confiance avec votre public.
Une conception trop complexe de votre site Web peut avoir un impact négatif sur l'expérience utilisateur et les performances du site. Une conception encombrée submerge les visiteurs, rendant la navigation difficile et frustrante. Trop d’éléments peuvent également ralentir votre site, entraînant des retards dans les temps de chargement.
Pour que la conception de votre site Web reste simple et conviviale, concentrez-vous sur ces conseils :
En appliquant ces stratégies, vous créerez un site Web propre et intuitif qui améliore l'expérience utilisateur.
Beaver Builder facilite la création de conceptions épurées et professionnelles qui privilégient la simplicité et l'expérience utilisateur :
Moins c'est souvent plus lorsqu'il s'agit de conception Web, Beaver Builder vous aide à rationaliser votre site pour transmettre un message clair et ciblé à votre public.
Un site Web à chargement lent peut faire fuir les utilisateurs et avoir un impact négatif sur votre classement dans les moteurs de recherche. Les visiteurs s'attendent à ce que les pages se chargent rapidement, et si votre site prend trop de temps, ils risquent de le quitter avant même qu'il ne soit complètement chargé.
L'optimisation de la vitesse est cruciale pour fidéliser les utilisateurs et améliorer le référencement. Vous pouvez accélérer votre site WordPress en choisissant des thèmes légers et en optimisant les images et autres fichiers multimédias. De plus, l’exploitation d’un réseau de diffusion de contenu (CDN), l’optimisation des images et le choix d’un hébergement de qualité peuvent améliorer considérablement les temps de chargement.
Beaver Builder contribue à améliorer la vitesse du site en fournissant des modèles légers et à chargement rapide. Vous pouvez facilement créer des mises en page optimisées avec un code propre et efficace qui minimise les éléments inutiles. Associez Beaver Builder à des plugins de mise en cache comme WP Rocket pour améliorer encore la vitesse et les performances.
Créer un site WordPress est une entreprise passionnante, mais il est facile de commettre des erreurs en cours de route. En évitant les pièges courants tels que choisir le mauvais thème, négliger l'optimisation mobile, une image de marque incohérente, une conception trop compliquée et sauter l'optimisation de la vitesse, vous pouvez garantir que votre site Web est convivial, efficace et professionnel.
Démarrer avec Beaver Builder est rapide et simple. Que vous créiez votre premier site WordPress ou que vous mettiez à niveau un site existant, Beaver Builder fournit tous les outils dont vous avez besoin pour créer des sites Web professionnels, réactifs et conviviaux.
Avec la bonne approche et des outils comme Beaver Builder, vous serez en mesure de créer un site WordPress qui non seulement répond à vos besoins, mais offre également une expérience utilisateur fantastique. Bonne construction !
Notre newsletter est rédigée personnellement et envoyée environ une fois par mois. Ce n’est pas du tout ennuyeux ou spammé.
Nous le promettons.

Laisser un commentaire Annuler la réponse