5 exemples transparents de sites Web générés par Divi AI (et leurs invites)
Publié: 2024-08-18L'IA générative a révolutionné le secteur de la conception Web, mais certains créateurs exigent toujours que vous ayez une conversation avec la technologie de l'IA, en répondant à des questions sur votre entreprise, votre public cible, vos services, etc. Heureusement, il existe un moyen plus simple et plus efficace de générer un site Web. Présentation de Divi AI – le révolutionnaire qui transforme votre vision en un superbe site Web en moins de deux minutes chrono . Oubliez les questionnaires fastidieux et la personnalisation sans fin.
L'interface intuitive de Divi AI vous permet de créer sans effort des sites Web complets avec un texte captivant de marque, des images de haute qualité et des modèles dynamiques. Plongeons dans le fonctionnement de Divi AI et découvrons 5 magnifiques exemples de sites Web Divi AI (et leurs invites) que vous pouvez créer presque instantanément. Vous pouvez obtenir Divi AI à 60% de réduction pendant les soldes d’été, alors n’hésitez pas !
- 1 La puissance de Divi AI
- 1.1 Libérez la puissance de Divi AI avec un abonnement Divi
- 2 Le processus de création d’un site Web avec Divi AI
- 2.1 Étape 1 : Installer Divi
- 2.2 Étape 2 : Générer un site Web avec Divi AI
- 2.3 Étape 3 : Modifiez les paramètres globaux de votre site Web
- 2.4 Étape 4 : Modifier les modèles de générateur de thèmes Divi
- 2.5 Étape 5 : Modifier les préréglages globaux de Divi
- 3 5 Exemples simples de sites Web générés par Divi AI
- 3.1 Exemple 1 : Pizzeria
- 3.2 Exemple 2 : Agence de voyages
- 3.3 Exemple 3 : Professeur de guitare
- 3.4 Exemple 4 : Firme d'architecture
- 3.5 Exemple 5 : Portefeuille
- 4 trucs et astuces pour créer l’invite parfaite
- 4.1 Soyez clair et précis
- 4.2 Fournissez des informations pertinentes sur votre marque
- 4.3 Utiliser un langage descriptif
- 4.4 Itérer et affiner votre invite
- 5. D’une page vierge à un beau site Web : Divi AI a la touche magique
La puissance de Divi AI

Avant de vous montrer quelques exemples incroyables de sites Web Divi AI, nous devons d’abord vous donner plus d’informations sur ce qu’est Divi AI et ce qu’elle peut faire. Divi AI est l'assistant de conception IA de notre produit phare qui transforme n'importe qui en une superstar de la conception Web. Cette solution tout-en-un fonctionne avec le puissant Visual Builder de Divi et vous permet de créer des mises en page époustouflantes, d'écrire du contenu attrayant, de générer des images de haute qualité, d'écrire des extraits de code CSS et de générer des sites Web complets, le tout avec une invite de texte. Avec Divi AI, vous n’avez pas besoin d’être un designer professionnel pour obtenir des résultats étonnants.
Divi AI met à votre portée la puissance d'un écrivain professionnel, d'un développeur Web et d'un artiste numérique, vous permettant de vous concentrer sur ce qui compte le plus : développer votre entreprise. Imaginez créer des sites Web entiers en quelques minutes , créer un contenu convaincant qui trouve un écho auprès de votre public et générer des visuels uniques pour attirer l'attention, le tout sans avoir besoin d'une expérience en conception ou en codage.
Divi AI est disponible en complément du thème Divi et coûte 12,86 $ par mois (facturé manuellement) si vous vous inscrivez pendant les soldes d'été. C'est 60 % de réduction sur le prix normal.
Obtenez Divi AI avec 60% de réduction
Libérez la puissance de Divi AI avec un abonnement Divi

Pour profiter de Divi AI, vous devrez d'abord acheter un abonnement Divi, qui vous donne accès au thème WordPress le plus puissant du marché, Divi. Il dispose d'un éditeur convivial par glisser-déposer et d'une vaste bibliothèque de modèles prédéfinis pour relancer votre conception. Divi propose également des fonctionnalités puissantes telles que des modules Divi personnalisés, des styles globaux, un générateur de thèmes et des centaines d'intégrations pour vous donner un contrôle total sur chaque aspect de l'apparence de votre site Web. Pour seulement 89 $ par an , vous pouvez créer autant de sites Web Divi que vous le souhaitez et tester Divi AI.
Obtenez Divi
Le processus de création d’un site Web avec Divi AI
Créer un site Web avec Divi AI est un processus simple et direct. Installez simplement Divi sur votre site Web WordPress, fournissez à Divi AI quelques informations sur votre site Web et votre site sera opérationnel en quelques minutes. Passons en revue le processus afin que vous voyiez à quel point Divi AI est vraiment incroyable et simple.
Étape 1 : Installer Divi
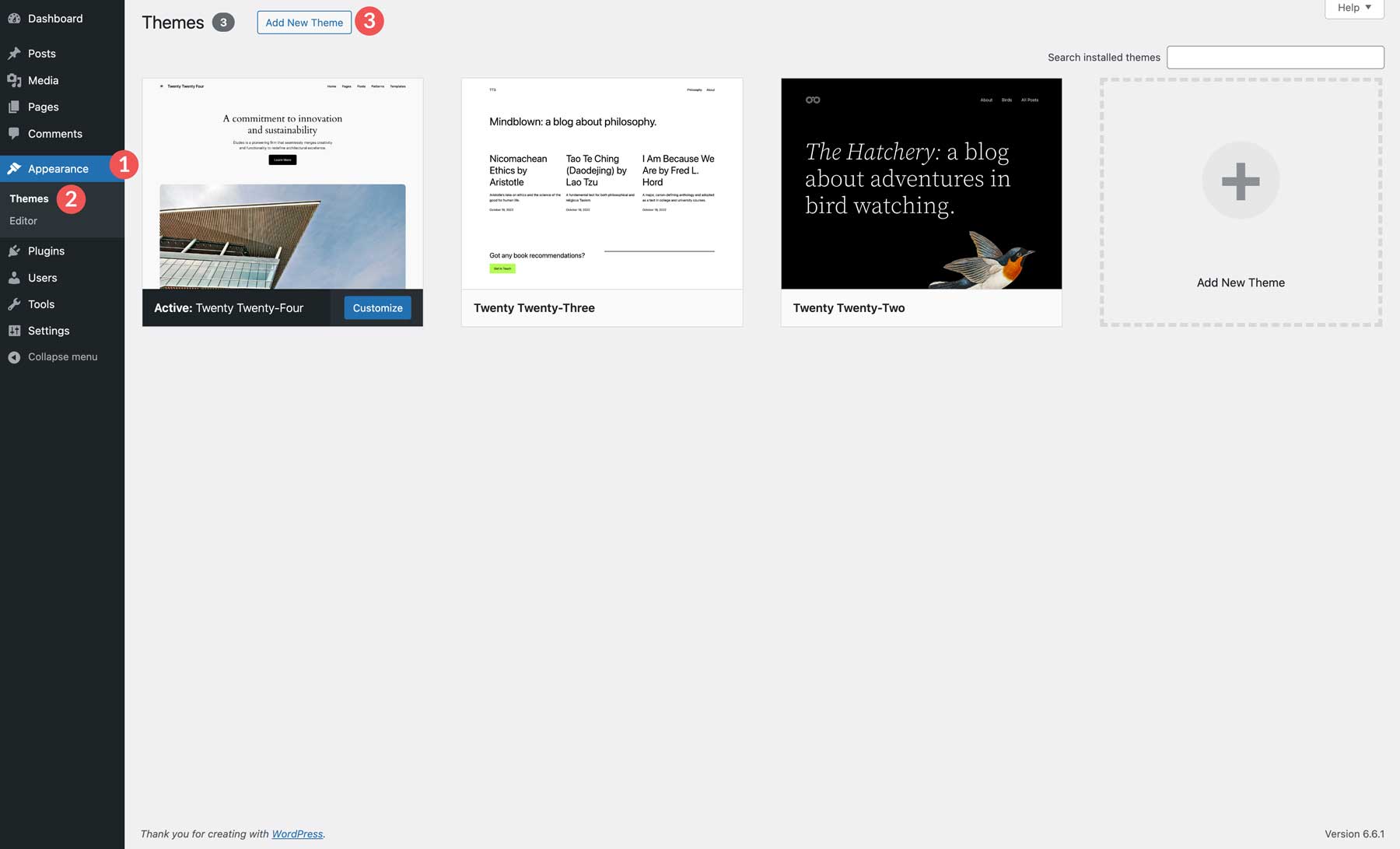
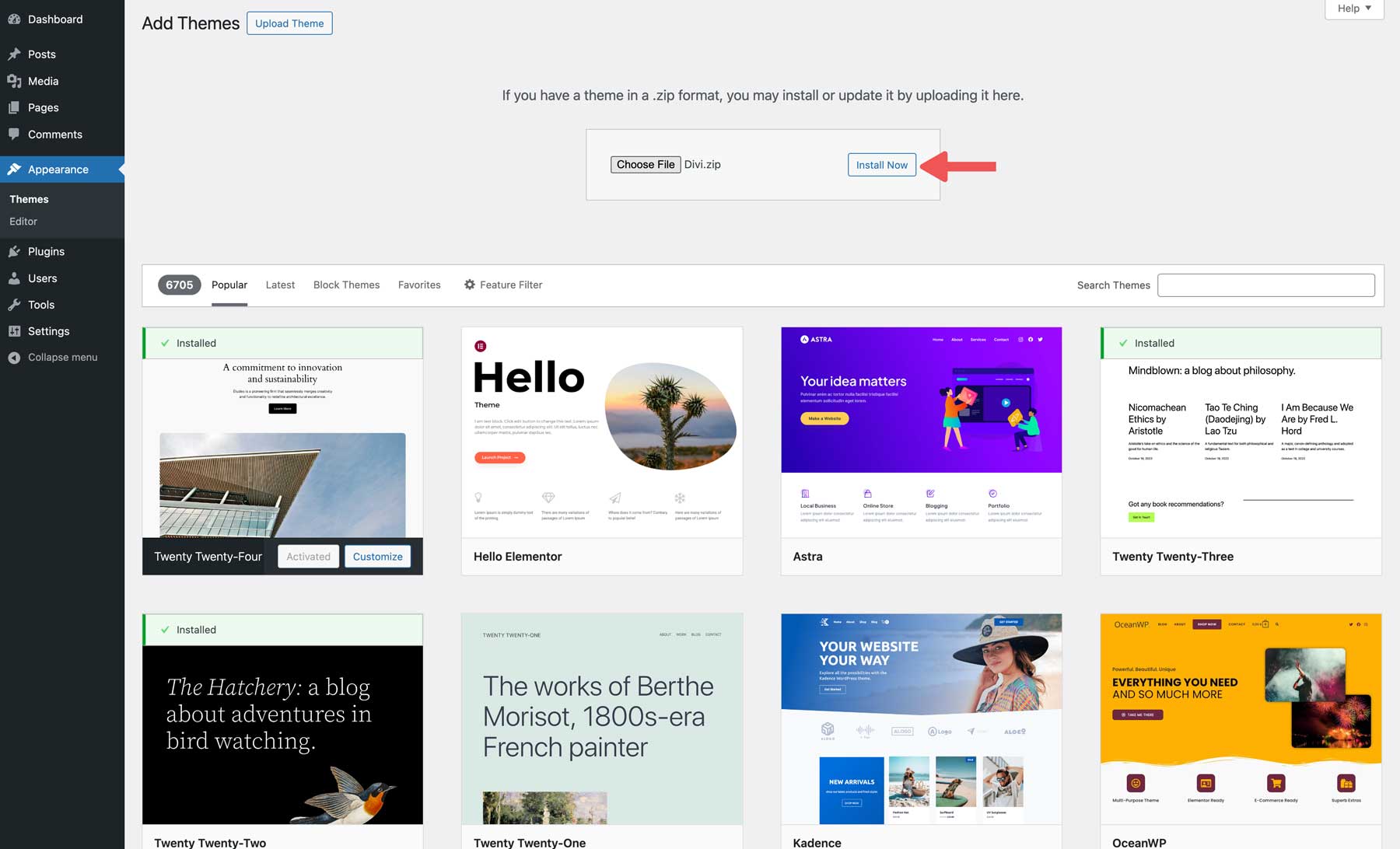
Une fois Divi acheté, rendez-vous sur votre installation WordPress, localisez l' onglet Apparence et cliquez sur Thèmes . Cliquez sur le bouton Ajouter un nouveau thème pour installer Divi.

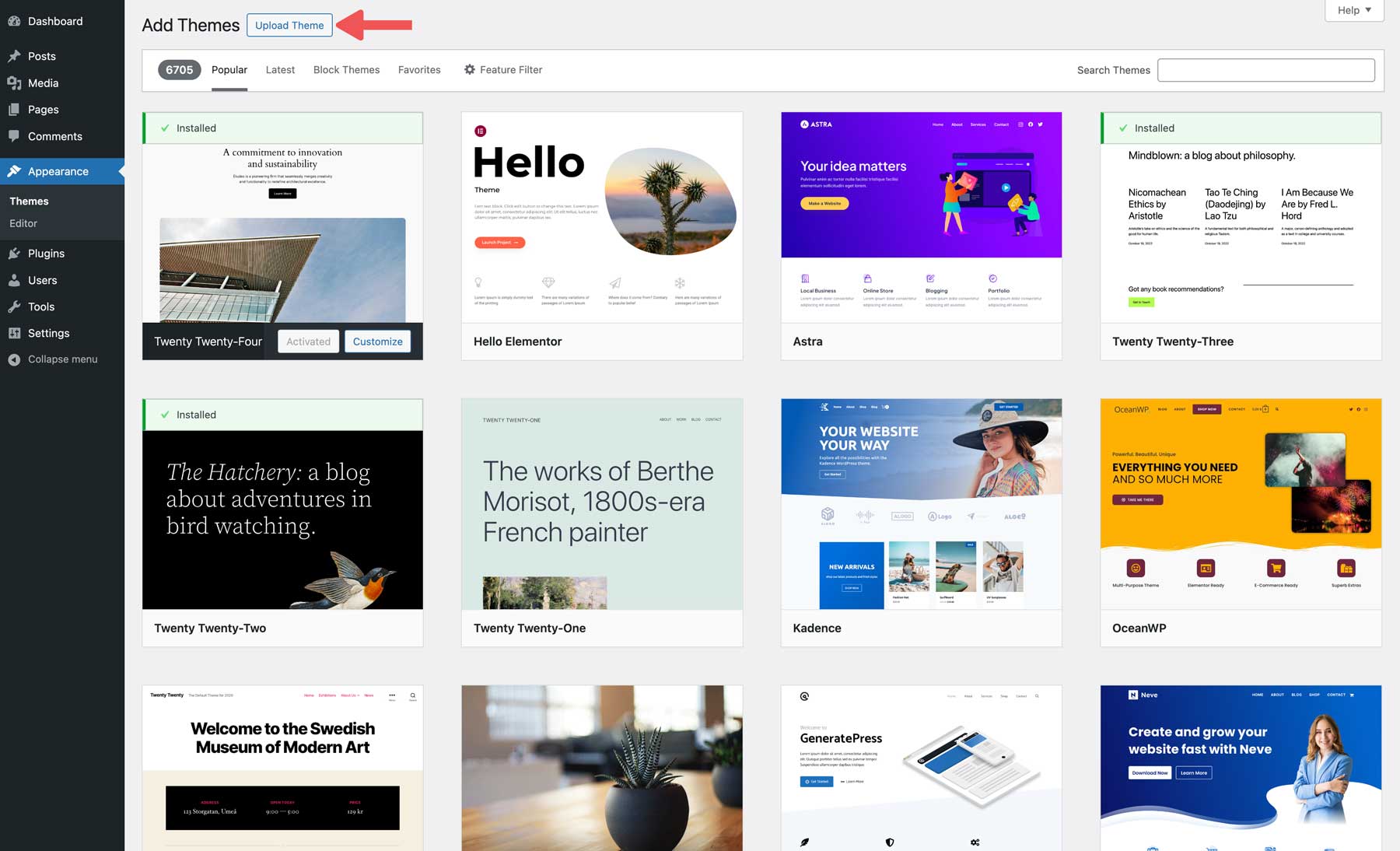
Cliquez sur le bouton Télécharger le thème et localisez le fichier de thème Divi compressé sur votre ordinateur.

Ensuite, cliquez sur le bouton Installer maintenant pour installer Divi sur WordPress.

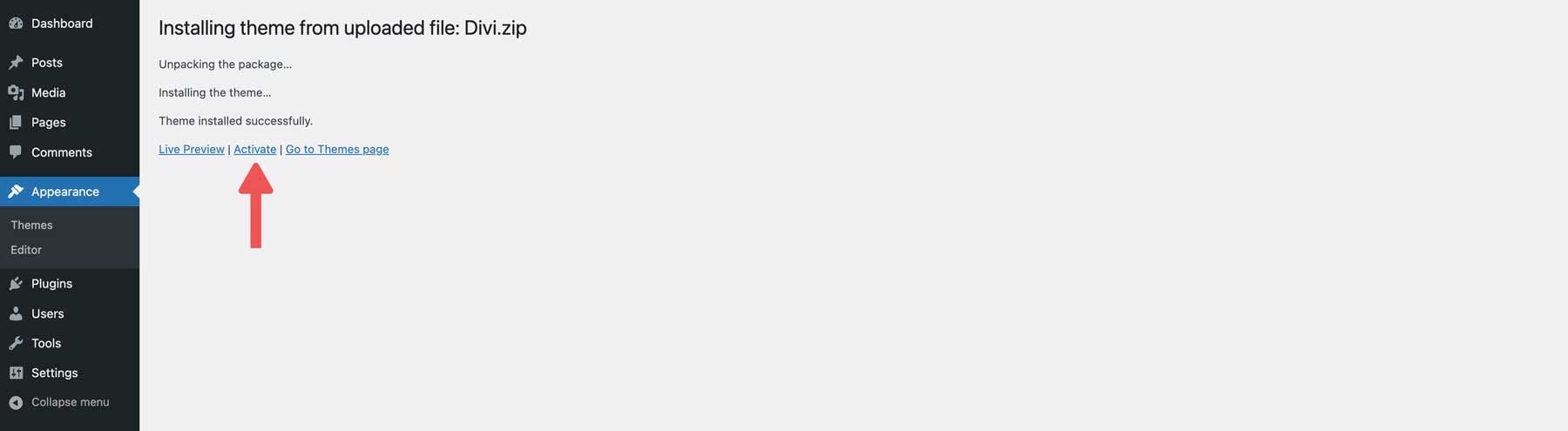
WordPress fera les démarches pour installer le thème Divi. Une fois installé, cliquez sur le bouton Activer pour le faire vivre.

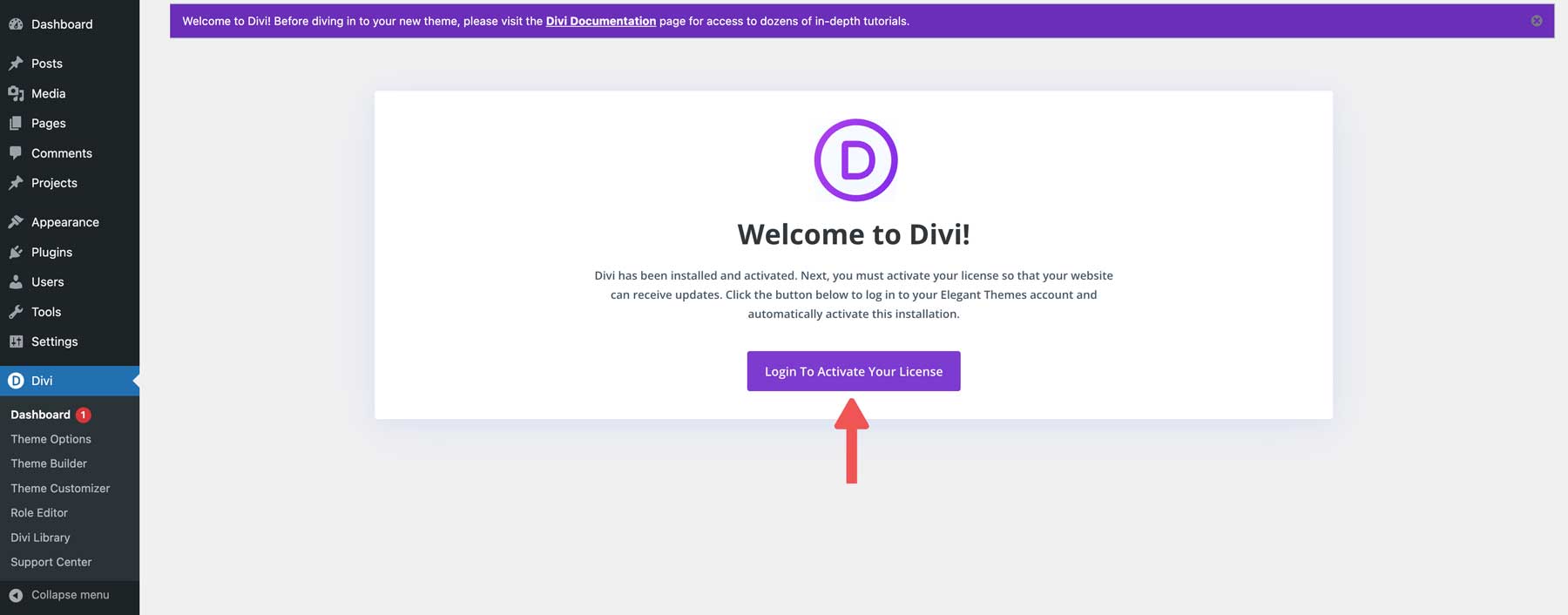
Une fois installé, vous devez connecter votre abonnement Elegant Themes à votre installation WordPress. Cliquez sur le bouton Connectez-vous pour activer votre licence pour continuer.

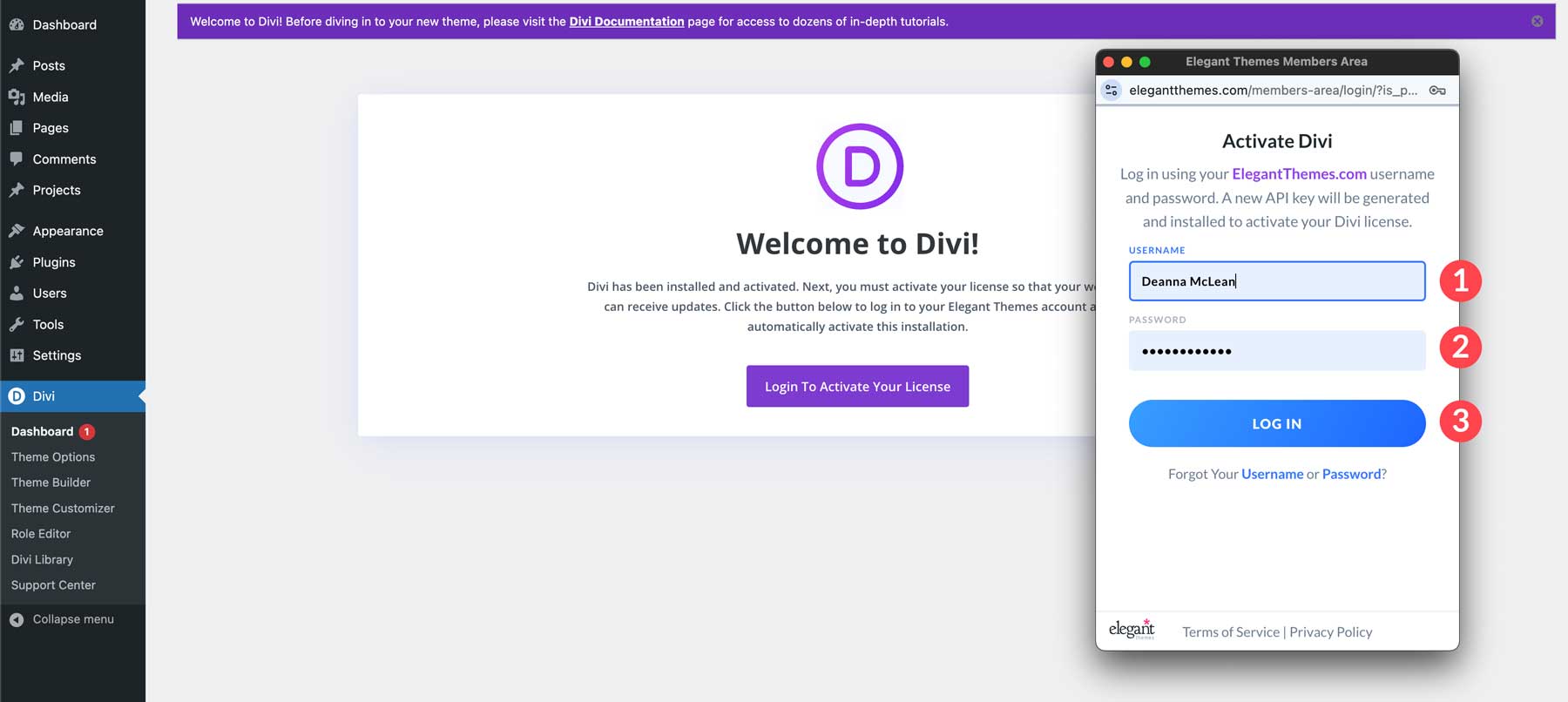
Lorsque la boîte de dialogue apparaît, entrez votre nom d'utilisateur et votre mot de passe Elegant Themes, puis cliquez sur Connexion .

Étape 2 : Générer un site Web avec Divi AI
Une fois Divi installé, vous pouvez désormais utiliser Divi AI pour générer un site Web. Comme mentionné précédemment, chaque site Web que vous générez avec Divi AI est livré avec toutes les pages Web principales, le texte, les images, les modèles Theme Builder, les styles globaux et tous les paramètres Theme Customizer configurés pour vous. Le processus utilise Divi Quick Sites pour offrir deux façons de générer un site Web, notamment un site de démarrage prédéfini ou un site Web généré par l'IA.
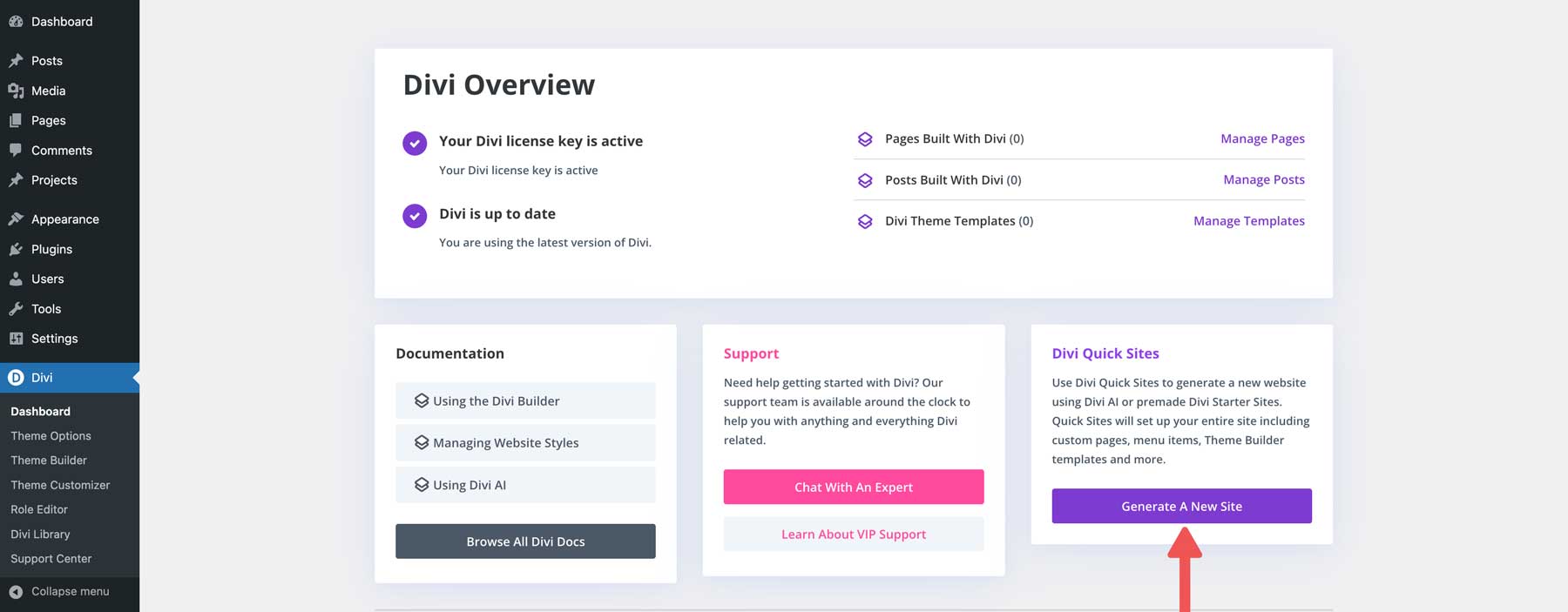
Cliquez sur le bouton Générer un nouveau site .

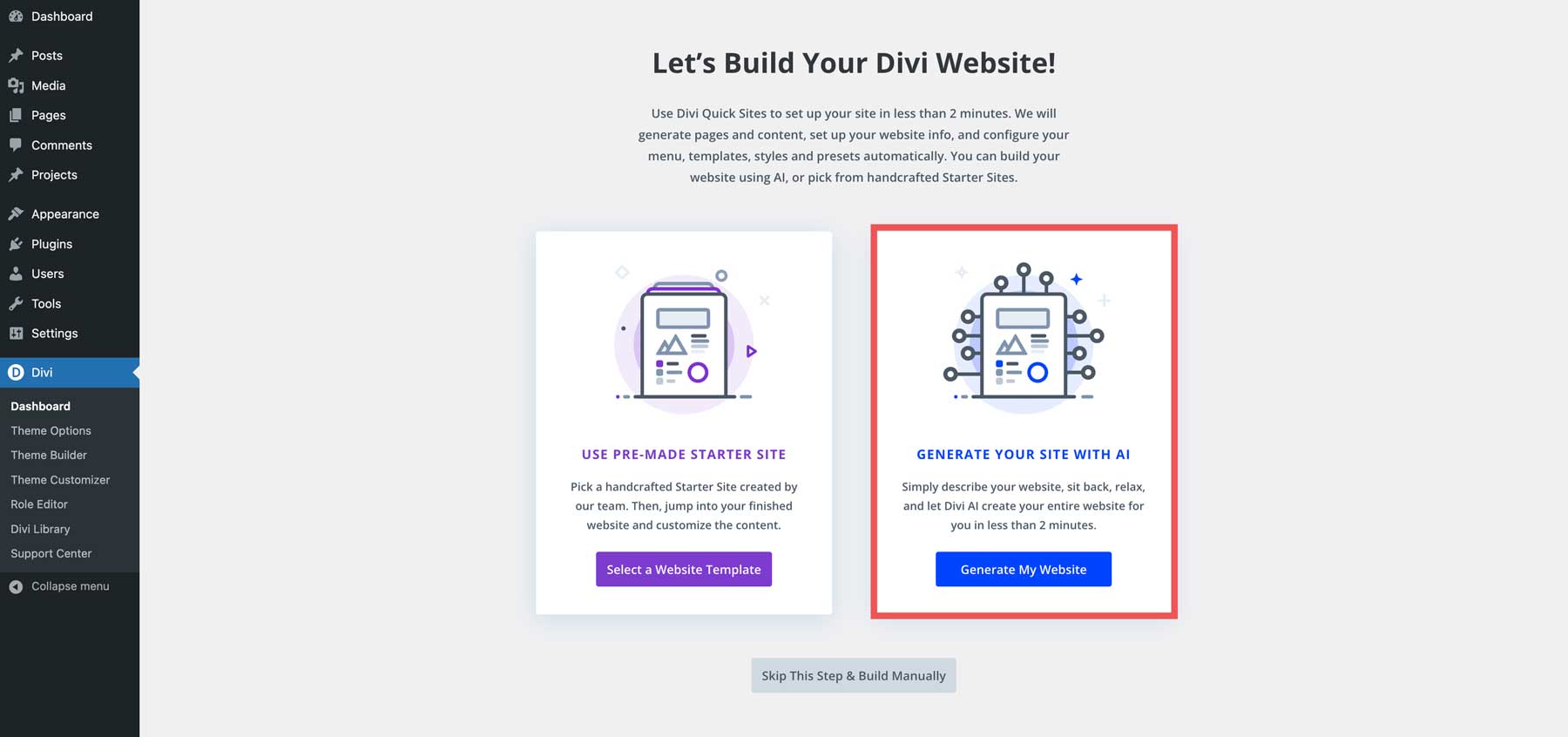
Sélectionnez la 2ème option, Générez votre site avec l'IA .

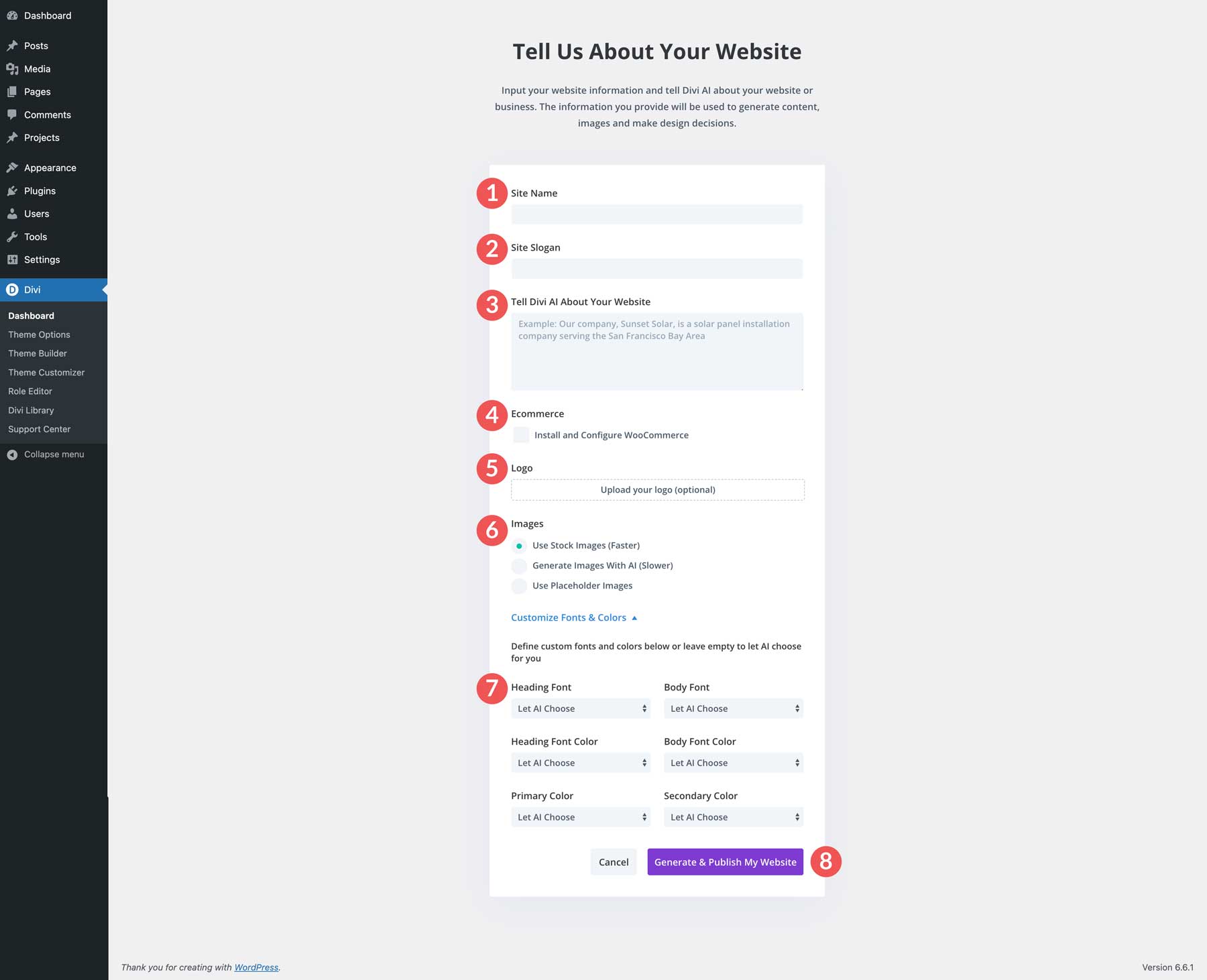
Vous aurez un premier aperçu de l’interface Divi AI lorsque l’écran se rafraîchira. Pour générer votre site Web, saisissez un nom de site , un slogan de site et parlez à Divi AI de votre site Web . Vous pouvez également télécharger un logo , installer et configurer WooCommerce et choisir entre des images de stock, générées par l'IA ou des images d'espace réservé. Sous Personnaliser les polices et les couleurs , vous pouvez laisser l'IA choisir votre titre, les polices du corps et les couleurs primaires et secondaires de votre site. Ces couleurs seront globales, vous pourrez donc facilement les modifier ultérieurement en un seul clic.

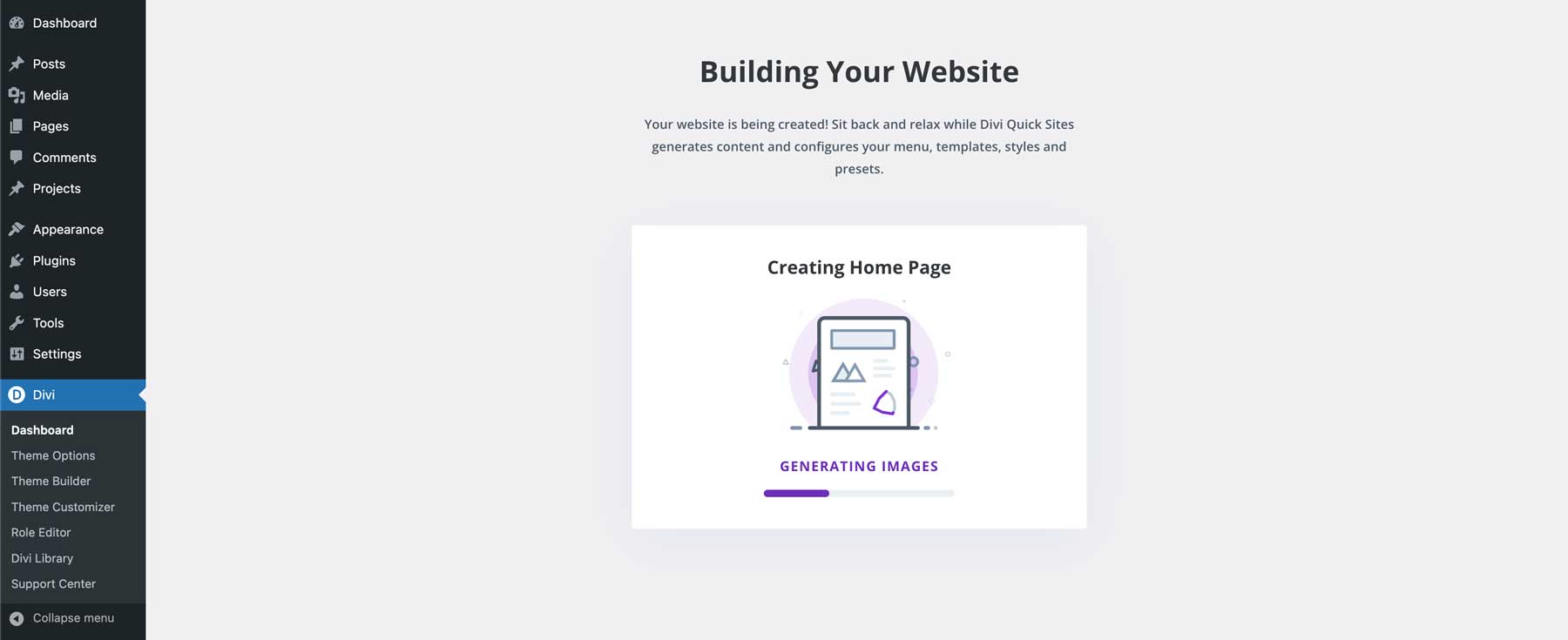
Divi AI vous guidera à travers les étapes d’importation de préréglages, de génération de texte et d’images et de conception de vos mises en page.

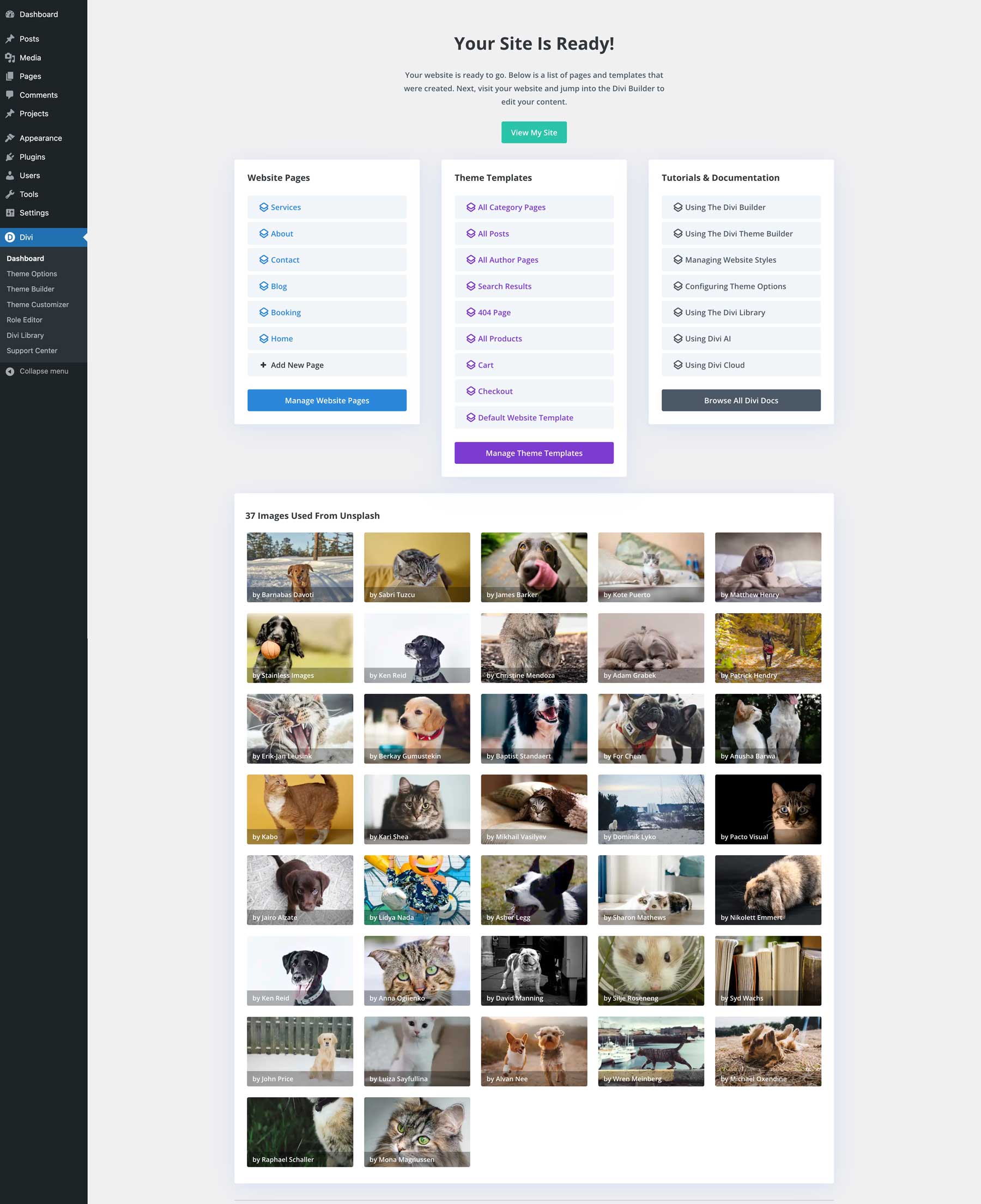
Une fois votre site généré, Divi AI vous fournira une liste de pages, de modèles Theme Builder, de trucs et astuces sur l'utilisation de Divi, et si vous choisissez des images de stock, vous en obtiendrez également une liste.

Étape 3 : modifiez les paramètres globaux de votre site Web
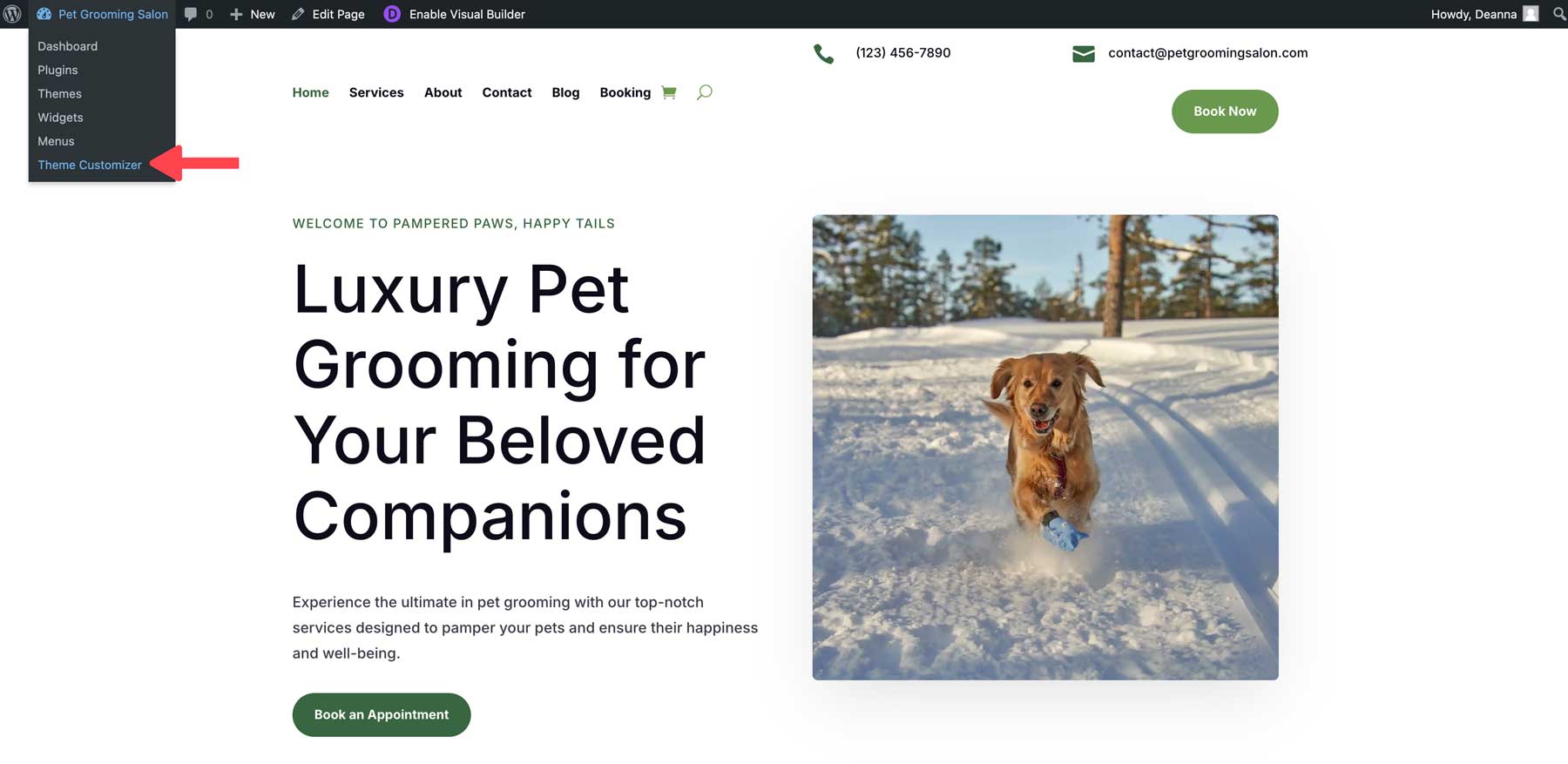
Comme mentionné précédemment, Divi AI configure tous les aspects de votre site Web, y compris le personnalisateur de thème. Il attribue des polices, des couleurs et d'autres styles de sites Web à l'échelle mondiale, ce qui facilite leur modification en un seul endroit. Depuis le front-end, survolez le titre de votre site Web pour afficher le menu. Sélectionnez Theme Customizer pour afficher les paramètres de votre site.

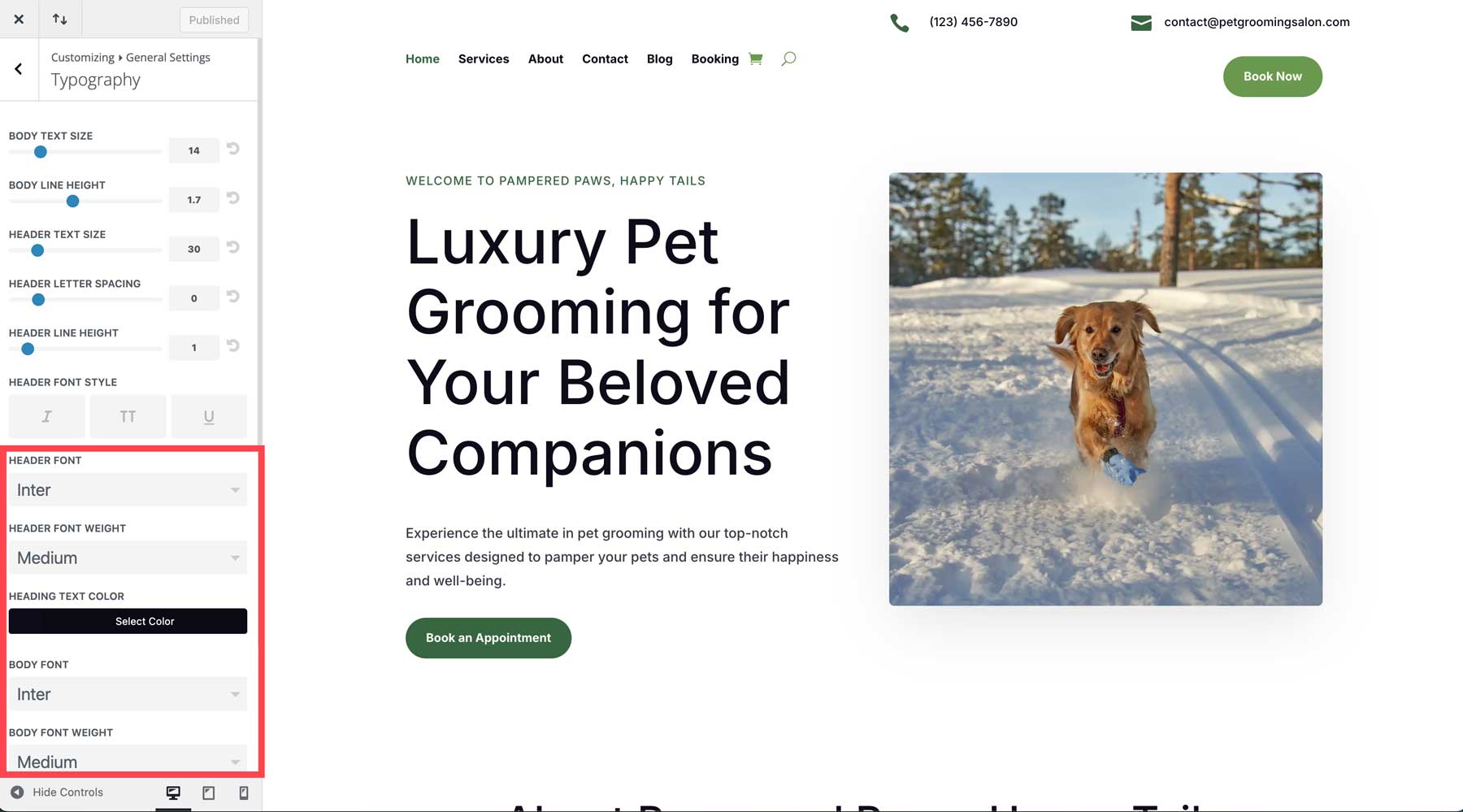
Sous Paramètres généraux , vous pouvez facilement modifier le titre et le slogan du site et ajuster les polices du titre et du corps.

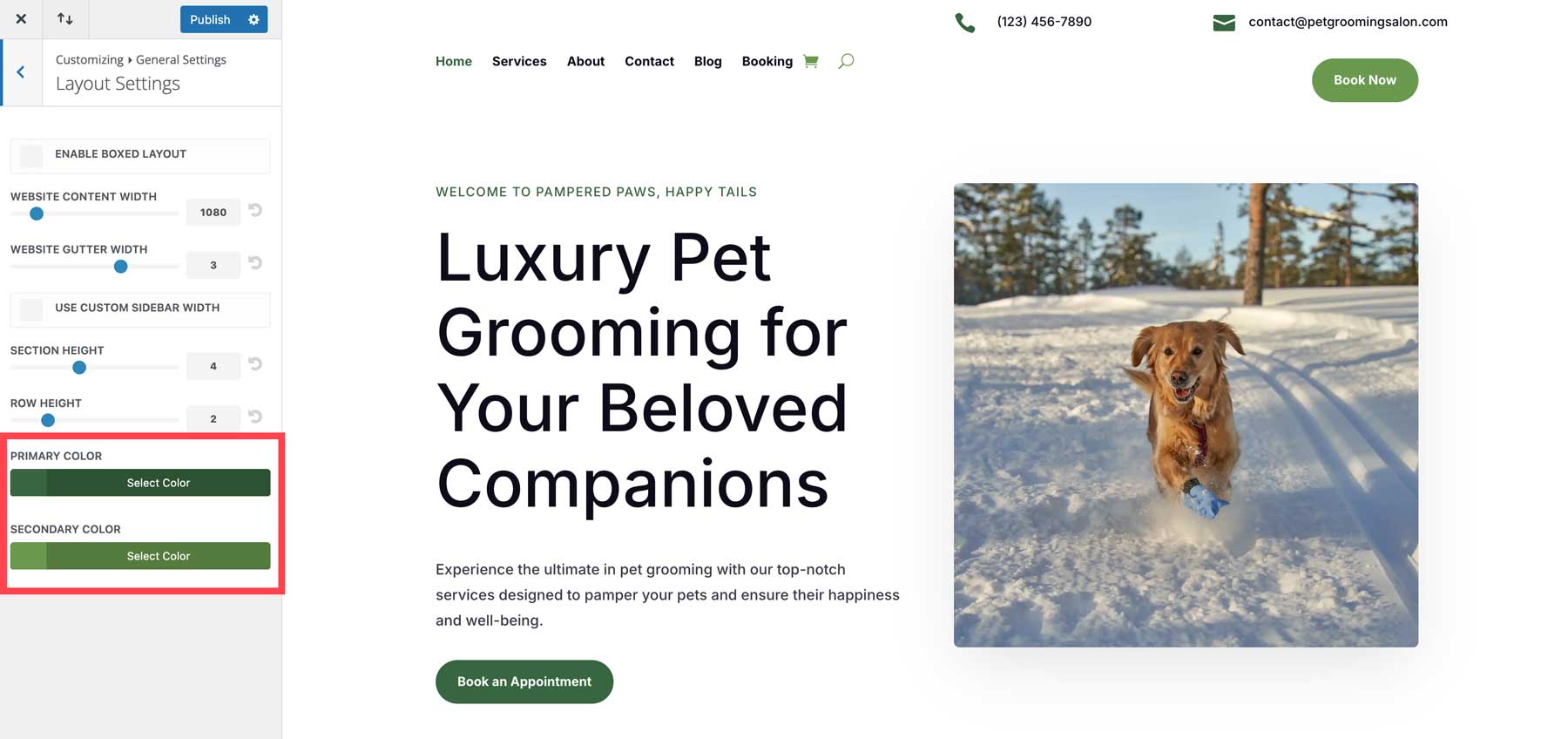
Conseil de pro : si vous laissez Divi AI choisir vos polices principale et secondaire, vous pouvez facilement les ajuster si vous n'êtes pas satisfait. Accédez à Paramètres généraux > Paramètres de mise en page pour afficher et modifier les polices principales et secondaires de votre site. Toutes les modifications apportées ici s'appliqueront à chaque zone où ces couleurs sont utilisées, ce qui vous fera gagner des heures en matière d'édition.

Étape 4 : Modifier les modèles de générateur de thèmes Divi
Une autre fonctionnalité incroyable de la génération de sites Web de Divi AI est sa capacité à générer des modèles dynamiques de Theme Builder pour contrôler l'apparence de votre site. Chaque site généré par Divi AI dispose de modèles modifiables pour les articles de blog, leurs catégories, les pages d'auteur, les résultats de recherche, les produits, le panier et les pages de paiement. Il existe même un modèle pour une page 404, afin que vous puissiez facilement rediriger les utilisateurs vers d'autres pages de votre site s'ils rencontrent un lien mort.
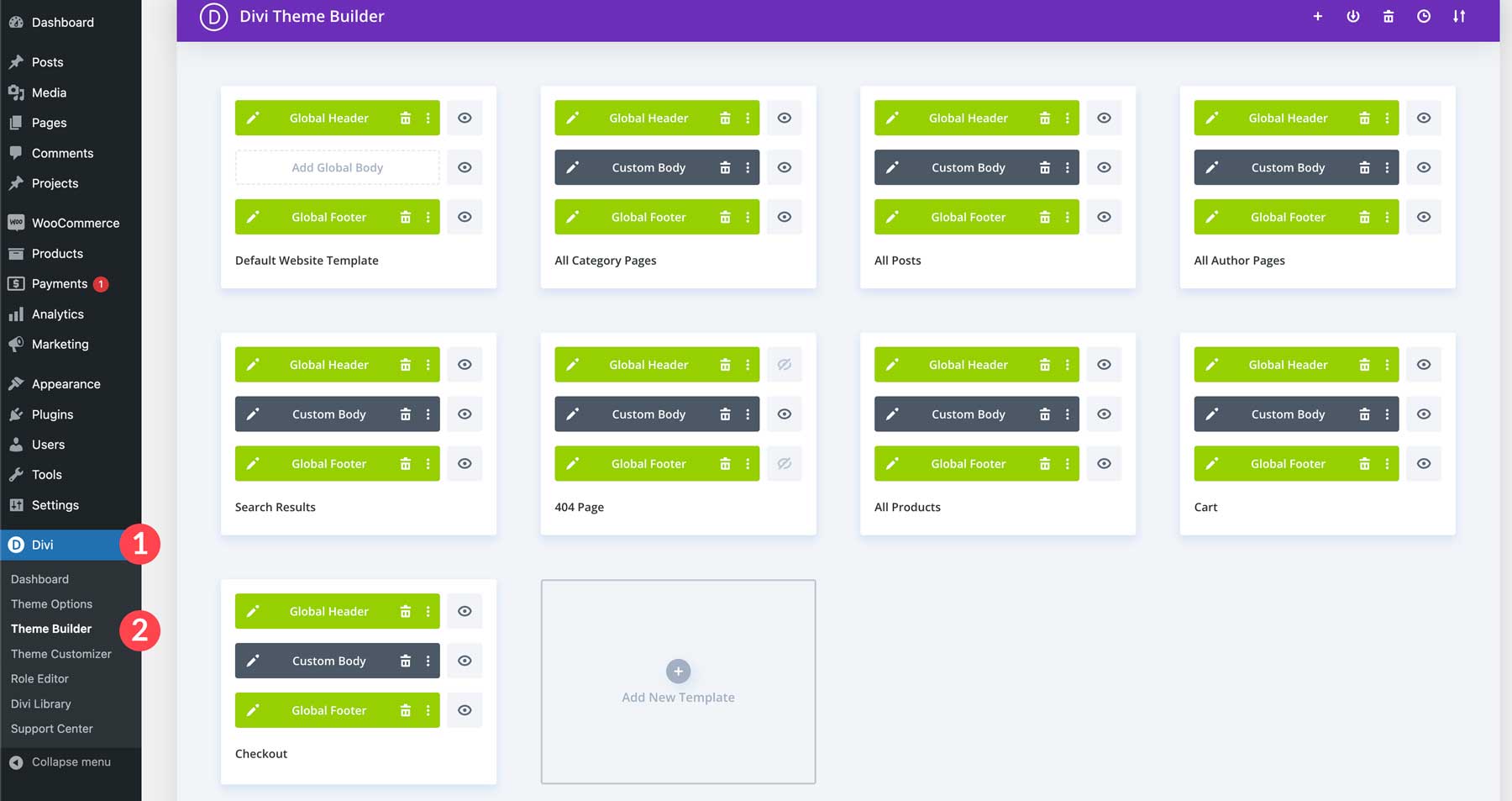
Accédez à Divi > Theme Builder pour afficher et modifier vos modèles.

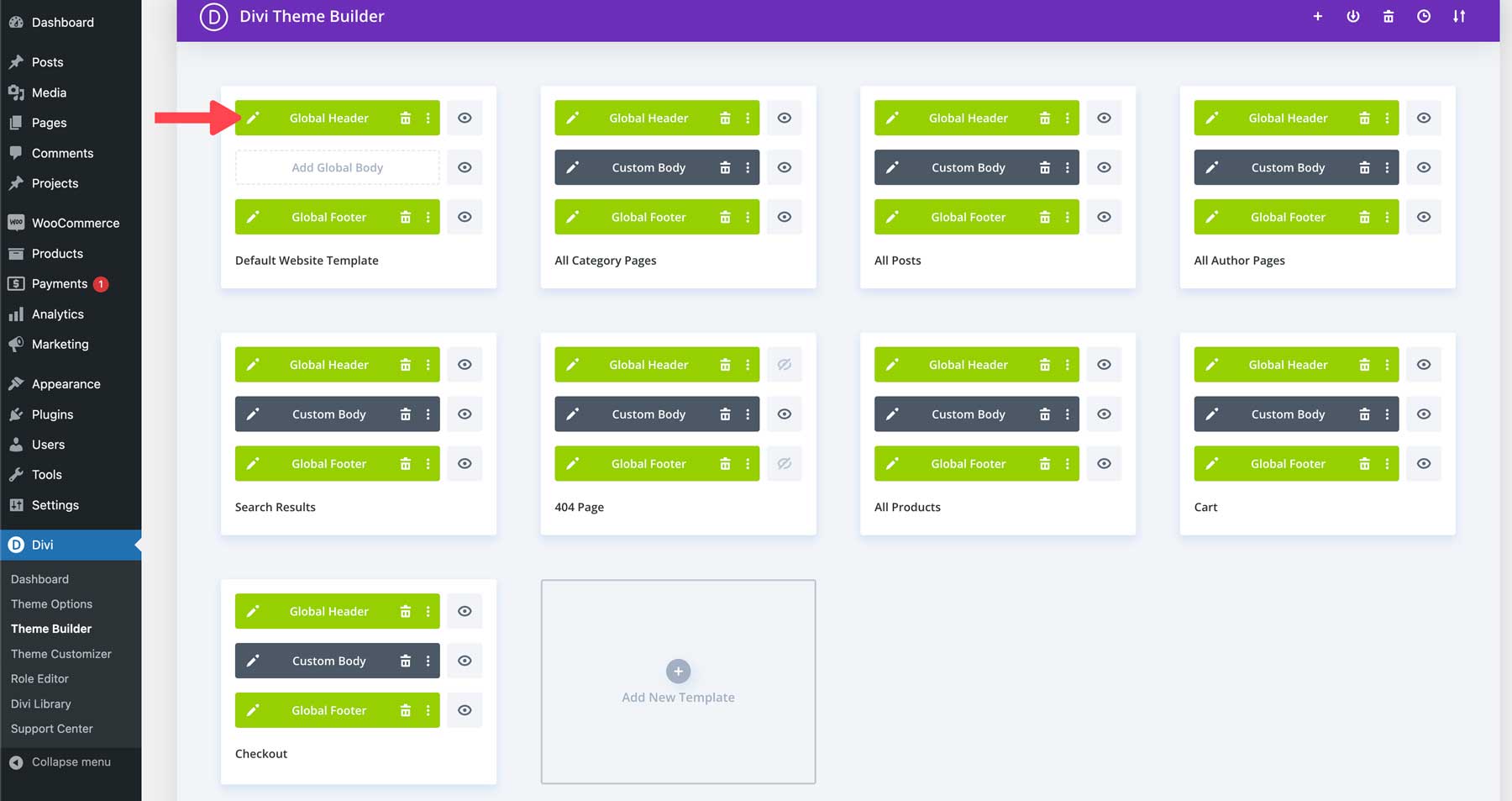
Cliquez sur l' icône en forme de crayon sur n'importe quel modèle pour le modifier.

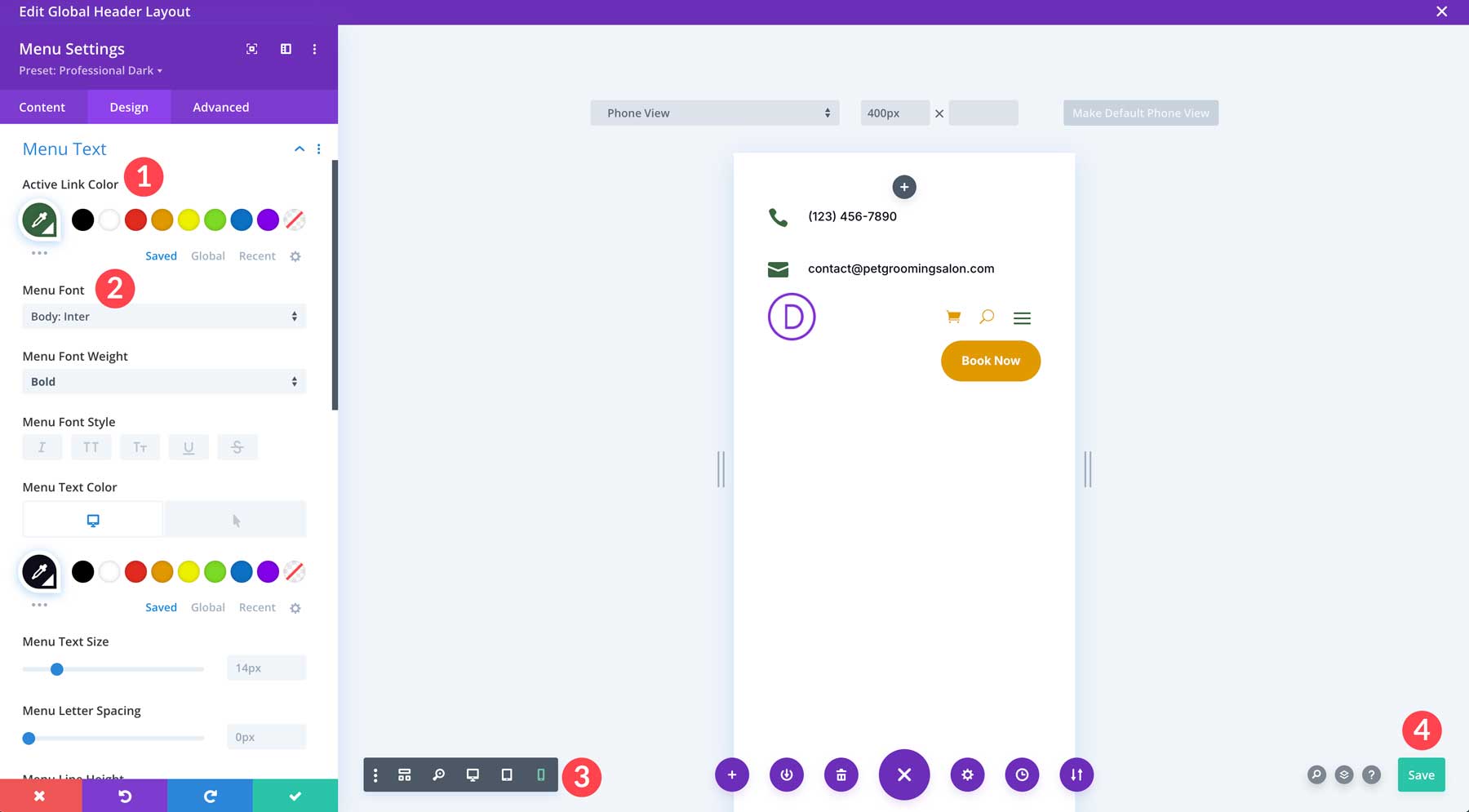
Grâce au Visual Builder intuitif par glisser-déposer de Divi, vous pouvez apporter toutes les modifications de conception que vous souhaitez. Par exemple, vous pouvez facilement modifier le menu de votre site en choisissant une nouvelle couleur de lien actif, en sélectionnant une nouvelle police de menu, etc. dans l'onglet Conception. Les commandes de prévisualisation réactives de Divi vous permettront d'afficher votre menu dans différentes tailles d'écran, garantissant une expérience transparente sur tous les appareils. Une fois que vous êtes satisfait des modifications, cliquez simplement sur le bouton vert Enregistrer pour appliquer vos modifications globalement sur toutes les pages où le menu est présent.

Étape 5 : Modifier les préréglages globaux de Divi
Une autre fonctionnalité permettant de gagner du temps de Divi est la possibilité de modifier les préréglages globaux associés à votre site Web Divi AI. Les préréglages globaux Divi vous permettent de créer et de gérer plusieurs styles par défaut pour n’importe quel élément Divi. Chaque site Web généré par l'IA est livré avec des préréglages globaux pour chaque module de votre site Web. Les modifications apportées à un préréglage sont reflétées sur l'ensemble de votre site Web où ce préréglage est utilisé, vous pouvez donc apporter des modifications globalement plutôt que de modifier chaque module individuellement.
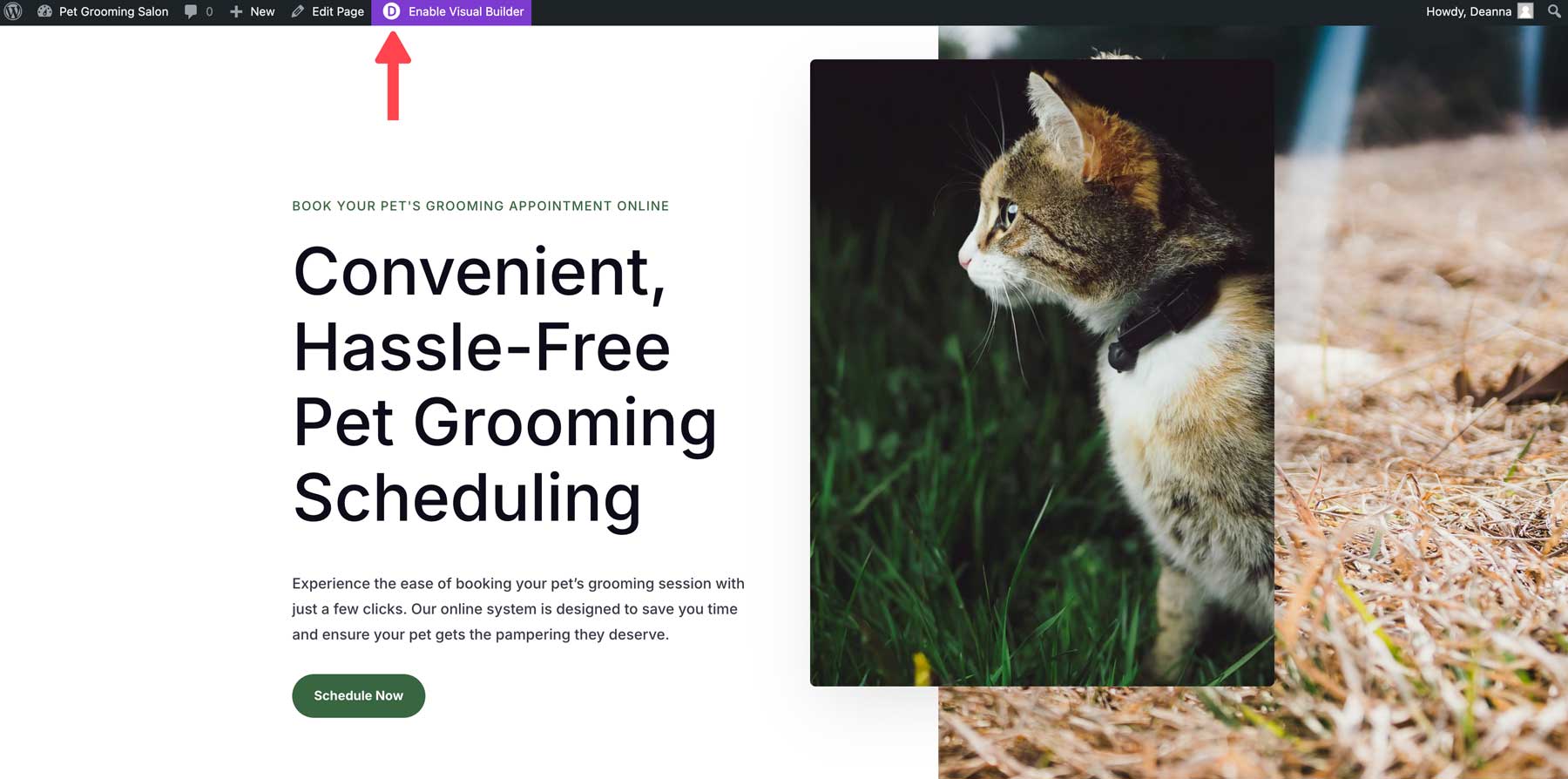
Activez Visual Builder pour modifier un préréglage global sur l'une des pages de votre site.

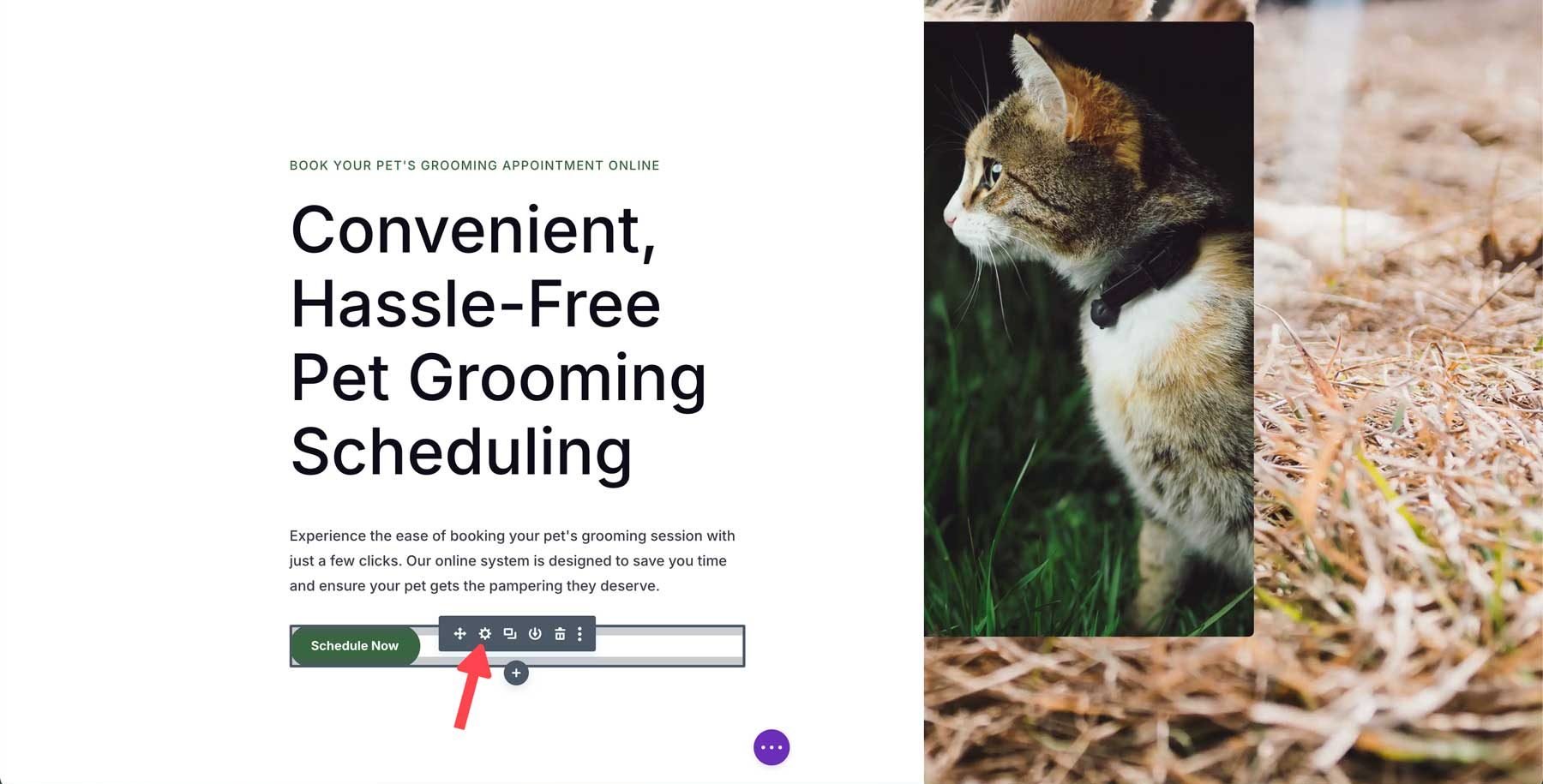
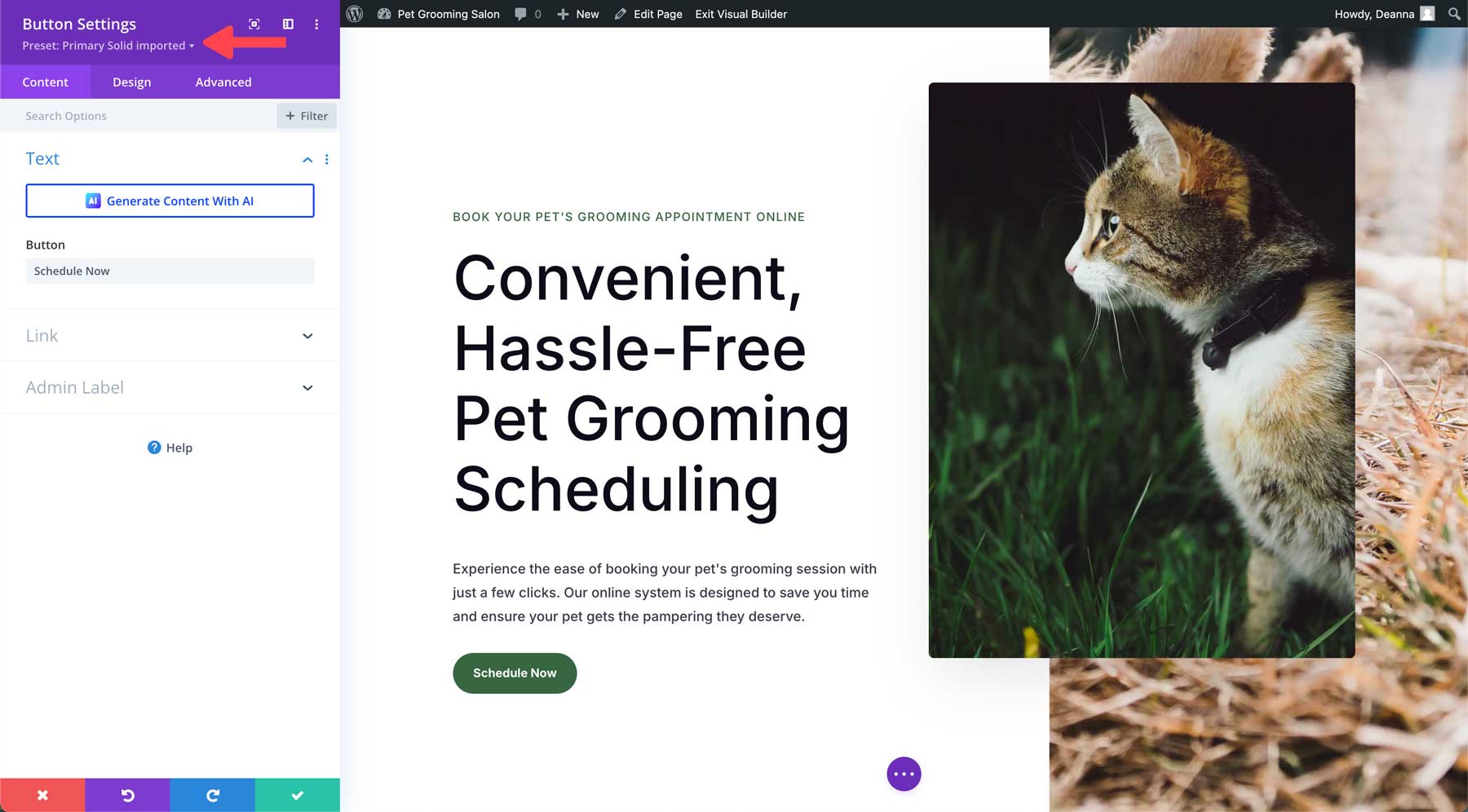
Passez la souris sur n’importe quel module Divi pour afficher le menu des paramètres de ce module. Cliquez sur l' icône des paramètres pour afficher les paramètres du module.


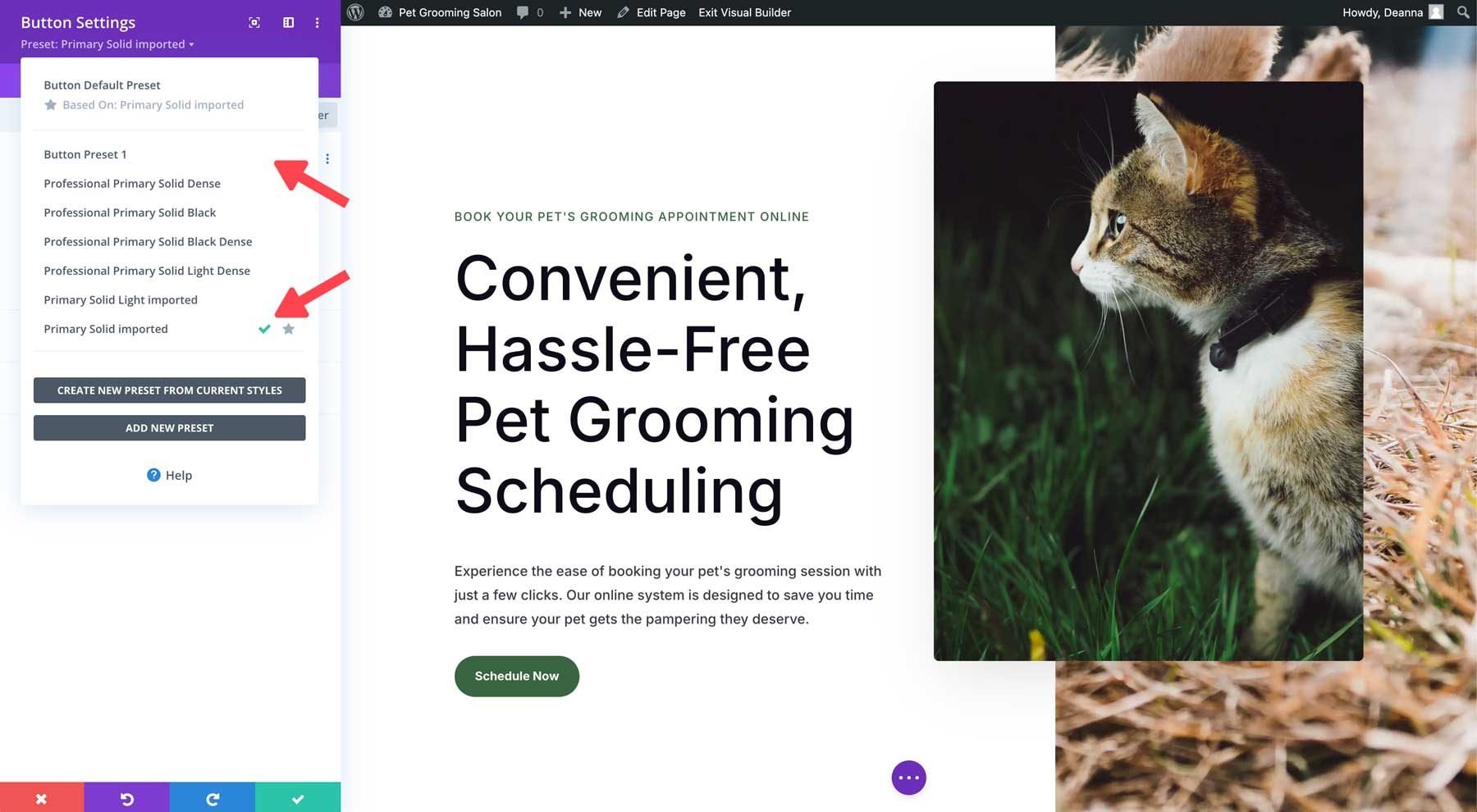
Dans la section d'en-tête violette du module, cliquez sur le menu déroulant pour afficher tous les préréglages associés.

Une liste de préréglages Divi apparaîtra pour ce module. Le préréglage actif est facilement identifiable grâce à une coche verte.

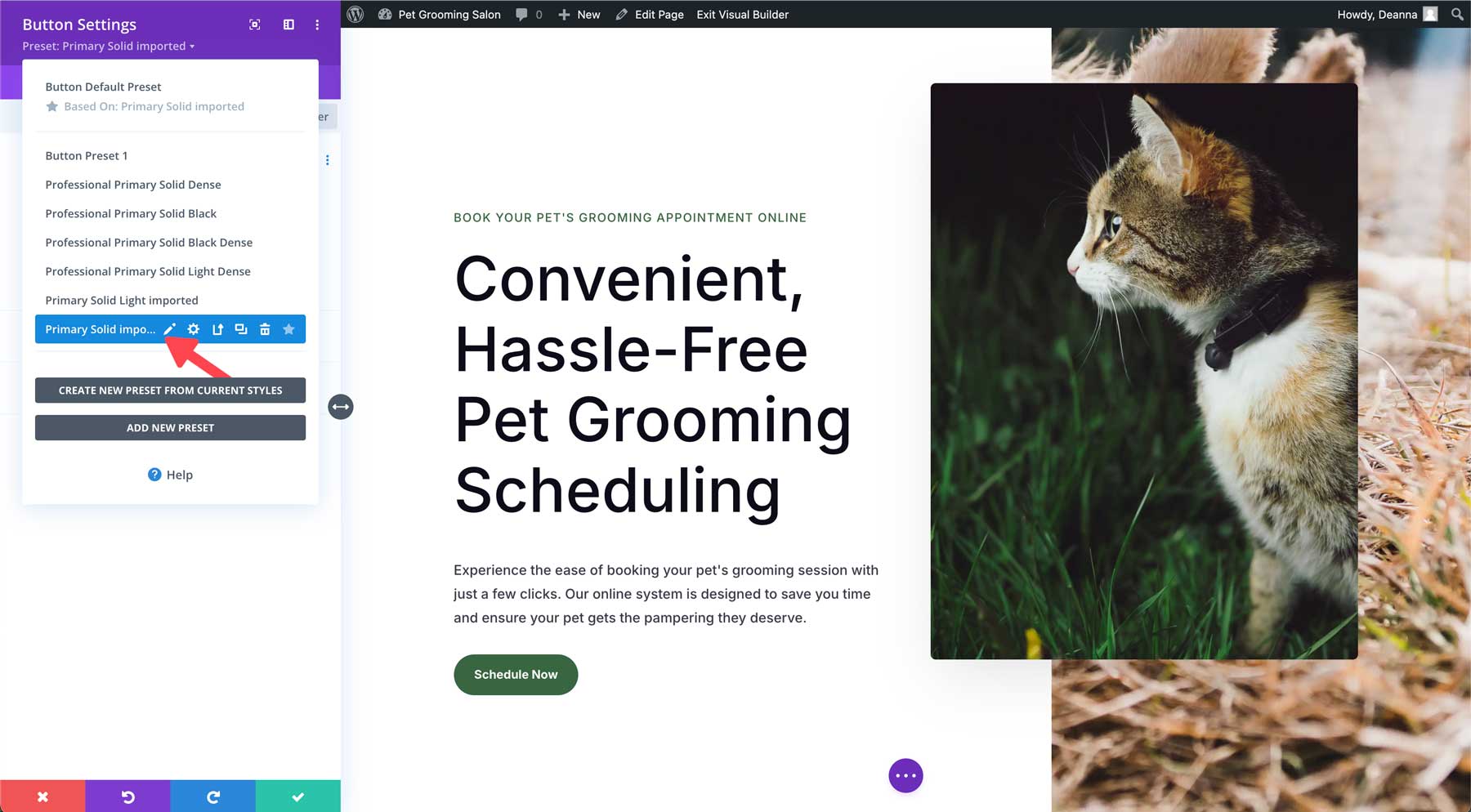
Pour modifier le préréglage actif, survolez-le pour afficher le menu des préréglages. Cliquez sur l' icône en forme de crayon pour le modifier.

L'en-tête du module deviendra gris, indiquant que des modifications de conception sont en cours.

Apportez des modifications à la conception dans l'onglet Conception, puis cliquez sur le bouton vert Enregistrer. Une boîte de dialogue vous demande si vous souhaitez modifier un préréglage global. Cliquez sur oui pour continuer.

Pour enregistrer le préréglage, cliquez à nouveau sur le bouton vert Enregistrer .

5 exemples simples de sites Web générés par Divi AI
Maintenant que vous avez une solide compréhension de la génération d’un site Web avec Divi AI, nous pouvons passer à la partie amusante : des exemples de sites Web Divi AI. Or, il n’existe pas de science exacte à ce sujet. Vous pouvez être aussi vague ou descriptif que vous le souhaitez. Cependant, plus vous donnez d’informations à Divi AI, meilleurs seront les résultats. Divi AI peut créer n’importe quel type de site que vous souhaitez, dans n’importe quel genre, et est très efficace pour déterminer ce que vous essayez de lui dire.
Alors, sans plus tarder, voici quelques exemples de sites Web Divi ai dont vous ne croirez pas qu’ils ont été créés par l’IA.
Exemple 1 : pizzeria
Pour cet exemple, nous avons souhaité tester la capacité de Divi AI à créer un site internet de restaurant efficace. Nous souhaitions que Divi AI intègre des pages communes associées aux sites Web de restaurants, notamment des pages de menu et de réservation. Nous voulions également qu'il comprenne l'apparence que nous recherchions, nous lui avons donc demandé de créer un site Web de pizza branché avec un thème sombre. Comme vous pouvez le constater, Divi AI a bien suivi notre invite et mis en œuvre la plupart de nos demandes. Nous avons choisi nos polices, nos couleurs et nos images de stock plutôt que celles générées par l'IA pour gagner du temps.

Rapide:
Créer un site Web pour une pizzeria. Donnez au design un thème sombre avec des arrière-plans noirs, de grandes images de pizzas et des touches de couleurs rouges pour les CTA, les icônes et les boutons.
Focus sur le design : thème sombre avec un fond noir, de grandes images de pizza et des personnes appréciant de manger. Incluez de grandes sections de héros avec des arrière-plans d'image, des lignes épurées, des superpositions de dégradés et des titres blancs
Images : utilisez de grandes images haute résolution de pizzas, de personnes mangeant de la pizza et des images de style de vie de personnes au restaurant.
Pages : inclure les pages d'accueil, à propos, de menu, de réservations, de blog et de contact.
Point culminant du menu : proposez un menu de pizzeria présentant des entrées, des salades, une grande variété de pizzas et des desserts.
Appel à l'action : utilisez des CTA « COMMANDE EN LIGNE » bien visibles sur tout le site Web pour générer des commandes en ligne.
Images : utilisez des images de haute qualité de pizzas et des photos de style de vie de personnes dégustant et mangeant une pizza dans un restaurant. Polices : Incorporez Oswald pour les titres et Open Sans pour le corps du texte.
Voir le site Web
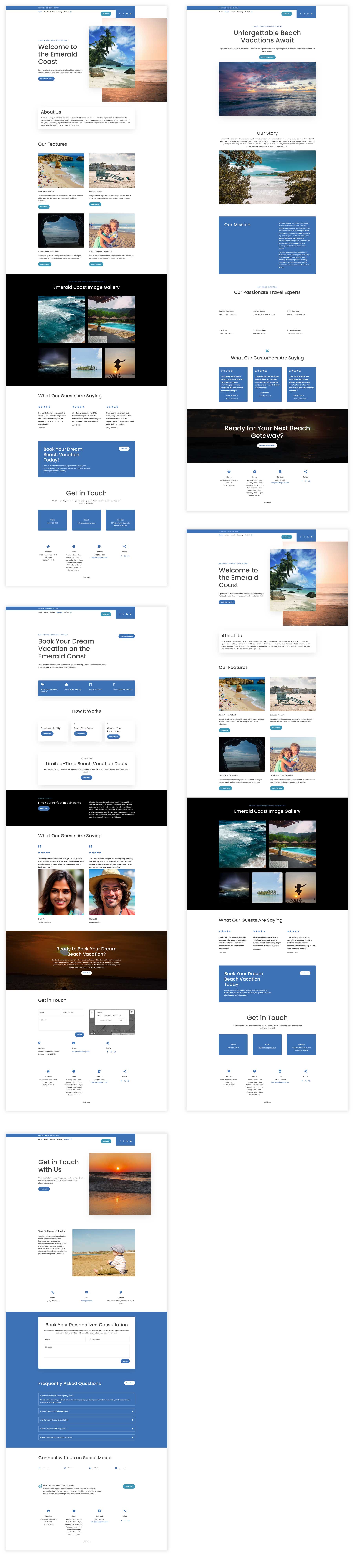
Exemple 2 : Agence de voyages
Pour ce site Web, nous souhaitions créer un site Web d'agence de voyages accrocheur, spécialisé dans les vacances à la plage dans le Panhandle de Floride. Nous avons choisi des couleurs bleu pastel et vert sur le thème de la plage pour lui donner une ambiance relaxante. Plutôt que de laisser la génération de la copie à l'IA, nous avons inclus des informations sur la manière de rendre la copie Web conversationnelle afin qu'elle soit plus facile à lire et suscite une action de la part de l'utilisateur. L'invite ci-dessous montre que nous en avons utilisé une plus courte pour tester les capacités de l'IA avec moins d'informations.

Rapide:
Créez un site Web pour une agence de voyages qui englobe le sentiment de sérénité. Cette agence se concentre sur les vacances à la plage sur la côte d'Émeraude de Floride. Le site doit évoquer un sentiment de détente et de vacances tout en conservant une interface moderne et conviviale.
Copie : rendez la copie conversationnelle, axée sur les ventes, mais professionnelle. Évitez de donner l’impression que cela semble trop emporte-pièce.
Images : Incorporez des images de haute qualité de l’enclave de Floride sur l’ensemble du site. Utilisez de grandes sections de héros avec des scènes de plage.
Pages : incluez des pages pour l'accueil, à propos, nos locations, la réservation et le contact.
Public cible : familles, couples et groupes à la recherche de vacances à la plage.
Voir le site Web
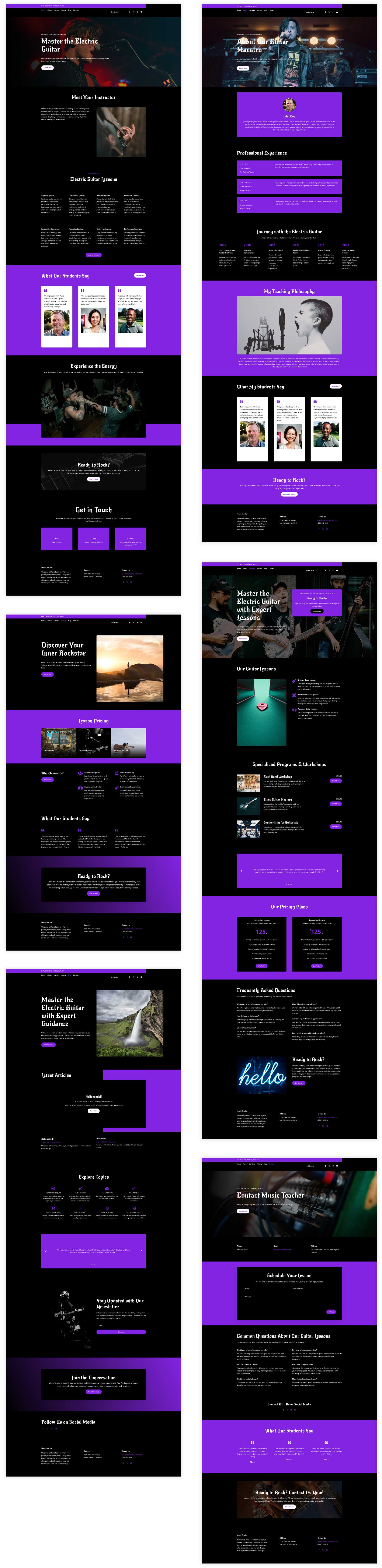
Exemple 3 : Professeur de guitare
Pour ce site Web, nous avons limité les informations que nous avons fournies à Divi AI sans sacrifier les détails cruciaux. Cette fois, nous avons demandé à l’IA d’inclure des polices et des couleurs spécifiques, ainsi qu’un thème sombre. Même si l’invite est plus courte que les autres, Divi AI a quand même fait un travail incroyable en traduisant notre invite en un site Web magnifique et efficace. Nous laissons également Divi AI choisir pour nous nos polices, leurs couleurs et les couleurs primaires et secondaires du site.

Rapide:
Créez un site Web pour un professeur de guitare spécialisé dans la guitare électrique.
Design : Thème sombre avec des touches de violet. Arrière-plans noirs, titres blancs et violet pour les appels à l'action et les boutons. L’apparence générale du site doit être avant-gardiste, aux lignes nettes, avec une ambiance globale de « rock star ».
Images : Images axées sur la musique de groupes de rock sur scène, de guitares, de personnes jouant de la guitare.
Pages : Accueil, à propos, services, tarifs, blog, contact Couleurs : Noir et violet vif
Voir le site Web
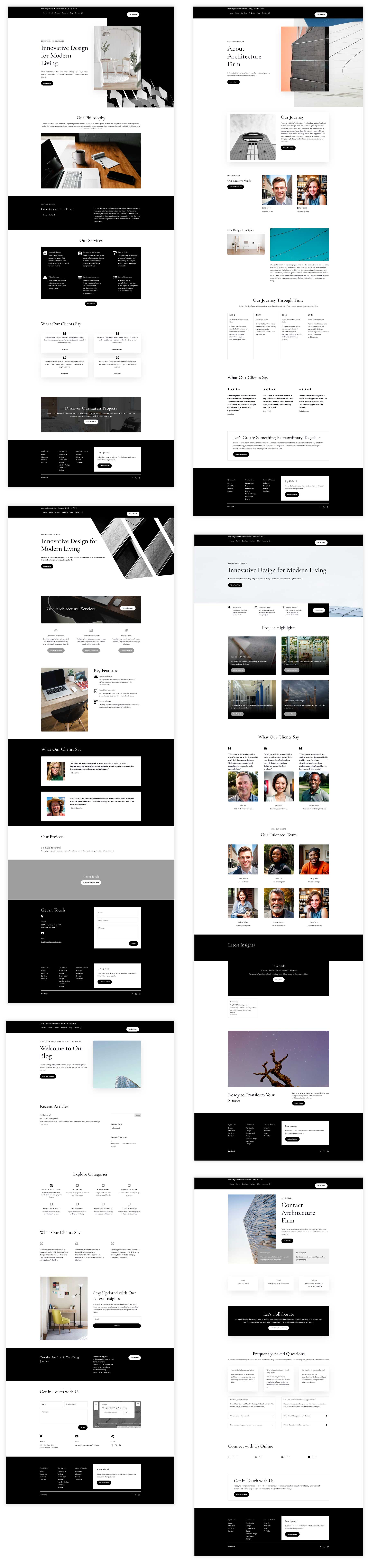
Exemple 4 : Cabinet d'architecture
Pour le site Web de notre cabinet d'architecture, nous avons essayé d'être aussi détaillés que possible, depuis les couleurs et les polices à utiliser jusqu'à l'esthétique recherchée. Nous avons renforcé notre désir d'une apparence monochrome dans l'invite textuelle que nous avons fournie. Dans l’ensemble, Divi AI a fait un travail fantastique en générant le site Web moderne et élégant que nous recherchions, jusqu’au poids de la police de nos titres. Nous l'avons également orienté sur l'orientation générale de la copie écrite, les types d'images à utiliser et les pages à créer.

Rapide:
Créez un design de site Web moderne et innovant pour un cabinet d'architecture. Le site Web doit respirer la créativité, la sophistication et l’avant-gardisme. Incorporez des lignes épurées, donnez-lui une esthétique minimaliste mais forte qui inspire et utilisez une palette de couleurs monochromes. Le site Web doit être hautement interactif et convivial, avec des animations, des effets de survol et des transitions fluides.
Copie Web : rendez le texte conversationnel mais professionnel avec des CTA stratégiquement placés sur tout le site Web.
Images : utilisez des images de haute qualité qui présentent des projets architecturaux, des bâtiments commerciaux modernes et des maisons modernes et sophistiquées.
Poids de la police : agrandissez les titres, mais utilisez une police plus légère.
Pages : accueil, à propos, services, nos projets, blog et contact.
Voir le site Web
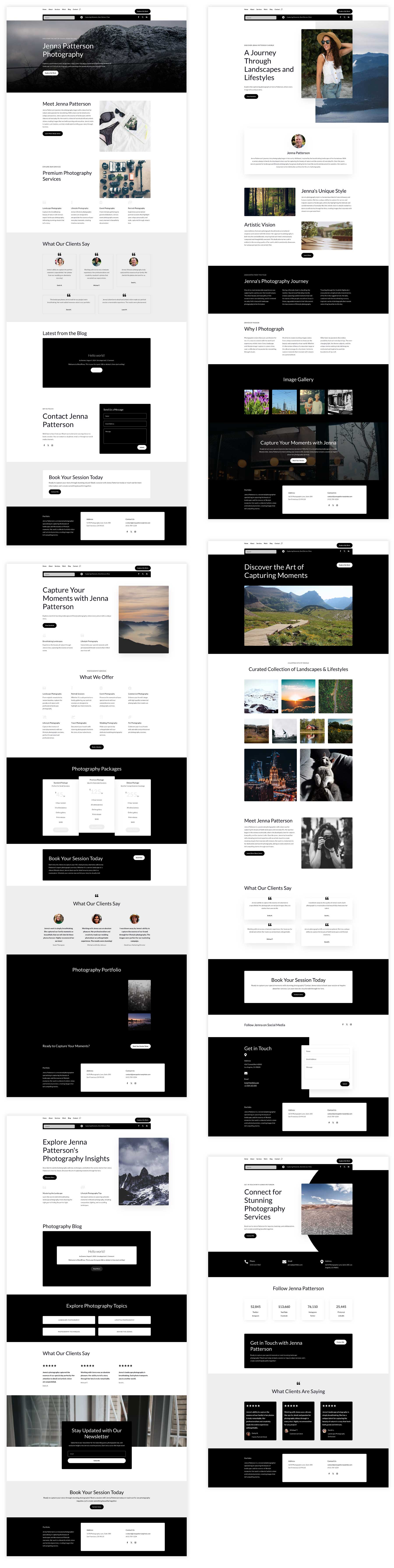
Exemple 5 : Portefeuille
Pour notre dernier exemple, nous avons fourni à Divi AI autant d’informations que possible, des images au contenu en passant par les appels à l’action. Nous avons fourni une invite détaillée décrivant la conception, avec de grandes sections de héros et une zone d'en-tête conçue pour encourager les visiteurs à agir. Nous avons également inclus des instructions détaillées sur les types d'images à inclure, la manière dont nous souhaitions que le contenu soit structuré et les informations de contact spécifiques à inclure sur la page de contact du site.

Rapide:
Créez un site Web de portfolio de photographies captivant pour Jenna Patterson, spécialisée dans la photographie de paysage et de style de vie. Le site Web doit avoir une esthétique moderne et mettre l’accent sur des images de haute qualité.
Pages : Accueil, À propos, Services, Mon travail, Blog et Contact.
Conception : l'en-tête et le pied de page doivent être conçus pour encourager l'engagement des visiteurs et la génération de prospects. Les sections de héros sur chaque page doivent avoir de grands arrière-plans d'images, des titres captivants et un CTA.
Images : créez une superbe collection de photographies de paysages et de styles de vie pour alimenter le site Web. Incluez une galerie de toutes les images sur la page du portfolio. Utilisez des images haut de gamme sur tout le site Web pour créer une apparence haut de gamme.
Contenu : générez un texte convaincant pour la page À propos, mettant en valeur le parcours photographique, le style et la passion de Jenna.
Appel à l'action : intégrez des CTA clairs et convaincants sur tout le site Web, tels que « RÉSERVER MAINTENANT » ou « CONTACTEZ-MOI », pour générer des demandes de renseignements.
Informations de contact : fournissez les coordonnées de Jenna, y compris le numéro de téléphone, l'adresse e-mail et les liens vers les réseaux sociaux sur la page de contact.
Dans l'ensemble, le site Web doit refléter la marque professionnelle de Jenna et inciter les clients potentiels à choisir pour leurs besoins en photographie.
Voir le site Web
Trucs et astuces pour créer l’invite parfaite
Créer l’invite parfaite ne doit pas nécessairement être difficile, mais est essentiel pour maximiser le potentiel de Divi AI pour réussir du premier coup. Même si vous n’obtiendrez peut-être pas le résultat souhaité du premier coup, l’intégration de ces conseils vous donnera de meilleures chances d’obtenir l’apparence que vous souhaitez. Une chose à retenir est que Divi AI propose des générations illimitées, donc si vous n’arrivez pas là où vous le souhaitez du premier coup, vous pouvez facilement modifier certains aspects de votre invite pour affiner les résultats.
Voici quelques conseils pour vous aider à créer l’invite parfaite pour votre site Web généré par l’IA :
Soyez clair et précis
Assurez-vous d’exprimer clairement ce que vous souhaitez réaliser avec votre site Web. Cela commence par déterminer le type de site que vous souhaitez générer. Visez-vous une simple boutique en ligne, un portfolio professionnel ou une plateforme commerciale complexe ? Fournir à Divi AI une direction claire contribue grandement à créer le site que vous souhaitez dès le départ. Il est également important de définir votre public cible. Si vous ne le faites pas, ce n'est pas grave. Décrivez plutôt le public que vous souhaitez attirer. Assurez-vous de fournir des détails sur votre client ou visiteur idéal afin que l'IA puisse adapter la conception et le contenu à ce groupe démographique.
Une autre bonne façon d’être précis est de définir vos préférences de conception. Si vous avez des couleurs préférées en tête, ajoutez-les aux champs de couleurs primaires et secondaires de Divi AI. Cela permettra à Divi AI de savoir que vous souhaitez inclure des couleurs spécifiques et générera votre site en conséquence. Assurez-vous également que vos préférences en matière de police et l’esthétique globale souhaitée sont définies. N'oubliez pas que plus c'est précis, mieux c'est.
Fournissez des informations pertinentes sur votre marque
Pour maintenir la cohérence du design, l’une des choses les plus importantes à retenir est d’inclure des informations pertinentes sur l’identité de votre marque, notamment votre nom de marque, votre logo, votre slogan et vos couleurs préférées. Vous pouvez également fournir des informations sur le texte et les images que vous souhaitez inclure, donnant à Divi AI un cadre solide avec lequel travailler. Si vous avez besoin de fonctionnalités spécifiques comme le commerce électronique, cochez la case commerce électronique sur la page de génération initiale du site et mentionnez les formulaires de contact ou les options de courrier électronique que vous souhaitez inclure.
Utiliser un langage descriptif
Généralement, plus vous fournissez d’informations à Divi AI, meilleurs seront les résultats. Assurez-vous d'utiliser des mots descriptifs pour transmettre votre vision. Par exemple, utilisez des mots plus descriptifs comme minimaliste avec des lignes épurées au lieu de dire moderne . Une autre chose à considérer est d’étudier d’autres sites Web que vous aimez et de vous efforcer de décrire l’apparence de ces sites. Si vous avez besoin d'aide, vous pouvez utiliser différents outils d'IA comme Gemini ou ChatGPT pour vous aider à décrire ces sites. Si vous n'obtenez pas immédiatement les résultats que vous recherchez, essayez d'utiliser une formulation différente pour voir comment cela affecte les résultats.
Itérer et affiner votre invite
Nous en avons brièvement parlé précédemment, mais réessayez si vous ne réussissez pas du premier coup ! Divi AI a des générations illimitées, vous n'avez donc pas à vous soucier de l'utilisation de crédits, comme avec d'autres générateurs de sites Web IA. Essayez différentes invites et variantes pour voir ce qui fonctionne le mieux.
De l’ardoise vierge au beau site Web : Divi AI a la touche magique
Divi AI change la donne pour la création de sites Web. En éliminant le besoin de questionnaires complexes utilisés par d’autres créateurs de sites Web basés sur l’IA, il permet aux utilisateurs de tous niveaux de concevoir des sites Web époustouflants en un temps record. Grâce à sa capacité à générer du texte, des images et des mises en page de haute qualité, Divi AI transforme efficacement votre vision en réalité. Cela dit, la créativité et le raffinement restent essentiels pour un site Web vraiment efficace ; Divi AI fournit une base solide et accélère considérablement le processus de conception. En comprenant la puissance des invites efficaces et en tirant parti de Divi AI, vous pouvez créer des sites Web de qualité professionnelle sans effort.
Obtenez Divi AI avec 60% de réduction
