5 conseils pour créer un pied de page convivial avec Divi
Publié: 2021-12-23Le pied de page est souvent négligé lors de la conception de la page. Cependant, c'est aussi l'un des endroits les plus importants de la page. Il doit être bien conçu et utilisable comme n'importe quelle partie de la page. Heureusement, c'est facile à faire avec Divi. Dans cet article, nous allons voir 5 astuces pour créer un pied de page Divi convivial.
5 astuces pour créer un pied de page Divi convivial
1. Inclure les éléments majeurs
Notre première astuce pour créer un pied de page Divi convivial est d'inclure les éléments majeurs. Chaque pied de page a besoin d'éléments de base. Je les ai séparés en cinq catégories, et il y a plusieurs options pour chaque catégorie. Je recommande de n'en utiliser qu'un, ou deux au maximum, de chacune de ces catégories. Certains, comme les liens, peuvent inclure un ou deux ensembles d'éléments. Moins vous utilisez d'éléments, mieux c'est. Cela aide à garder le pied de page petit et épuré.
Voici quelques conseils pour chacune des catégories. J'utilise des exemples des modèles de disposition d'en-tête et de pied de page gratuits de Divi. Vous pouvez les trouver en recherchant "pied de page gratuit" dans le blog Elegant Themes.
Graphique

Les graphiques se démarquent et aident à attirer l'attention sur le pied de page. Ajoutez votre logo ou une petite image. C'est idéal pour montrer des partenaires, des clients, des réseaux sociaux, un produit spécifique, etc. N'en incluez pas trop, sinon le pied de page peut sembler encombré et difficile à lire. Cet exemple montre le logo du site Web dans une petite zone sur l'entreprise.
Il est préférable d'utiliser une icône plutôt qu'un mot lorsque les deux fournissent la même information. Par exemple, au lieu d'épeler le mot Twitter, utilisez l'icône Twitter. Au lieu d'épeler le nom d'un client, affichez son logo. Ajoutez le nom dans le texte alternatif et comme info-bulle de survol.
Appel à l'action

Le pied de page peut être un espace de conversion précieux. Un petit appel à l'action dans le pied de page peut être votre dernière chance d'obtenir une réponse du visiteur. Incluez un appel à l'action tel qu'un formulaire d'inscription par e-mail, un bouton qui renvoie à votre boutique, une boîte de dons, etc. Il doit se démarquer de tout le reste et être facile à comprendre.
Cet exemple ajoute un CTA en haut du pied de page qui comprend un grand titre, une courte description et un bouton stylé.
Liens

Les liens doivent inclure des pages telles que la page À propos, la page de contact, les informations sur l'entreprise, les membres de l'équipe, les informations juridiques, etc. Vous pouvez également inclure des liens vers vos produits les plus récents ou populaires, des publications en vedette, etc. Cet exemple ajoute deux colonnes avec des liens vers des services. et ressources.

Un autre type de lien important est vos médias sociaux. Incluez des icônes pour chacun des réseaux sociaux afin que vos visiteurs puissent les comprendre en un coup d'œil. Vous pouvez les faire grands ou petits. Cet exemple les place en bas.
Coordonnées de base

Fournissez des informations de contact de base indiquant le moyen le plus simple de vous contacter. Cela peut inclure votre e-mail, votre adresse, votre numéro de téléphone ou même un petit formulaire de contact. Lien vers votre page de contact pour des informations plus détaillées. Cet exemple ajoute les informations sous forme de texte sous les informations sur la société.
Informations sur la société

Les informations sur la société comprennent des déclarations de mission, des liens vers les membres de votre équipe, un avis de droit d'auteur et des informations sur votre utilisation des cookies. L'avis de droit d'auteur est généralement placé tout en bas et comprend le nom de l'entreprise et l'année. Vous pouvez épeler le mot copyright, utiliser le symbole du copyright ou inclure les deux.
Cet exemple ajoute un petit paragraphe contenant des informations sur la société dans une zone bien visible du pied de page. Le droit d'auteur est placé en bas et est minimisé.
2. Simplifiez les éléments

Notre deuxième conseil pour créer un pied de page Divi convivial consiste à utiliser des versions plus simples des éléments. Garder une conception simple est une bonne règle générale, mais c'est encore plus important dans le pied de page. Il est important que votre pied de page ne paraisse pas encombré. Utilisez des versions plus simples des éléments que celles que vous utiliseriez dans le corps du site Web. Cet exemple montre des éléments simplifiés dans des zones séparées avec beaucoup d'espace entre eux.

Plutôt qu'un formulaire de contact avec beaucoup de questions, utilisez le moins de champs possible. Pour un exemple de travail, n'incluez pas d'exemples avec beaucoup de détails. Utilisez plutôt une petite image et une courte phrase ou un titre. Pour un appel à l'action, utilisez simplement un bouton avec une courte phrase ou un titre. Utilisez beaucoup d'espace blanc entre les éléments pour les garder propres et faciles à voir.
3. Intégrez la conception de votre thème

Notre troisième astuce pour créer un pied de page Divi convivial est d'intégrer le design de votre thème. Le pied de page doit avoir l'air d'appartenir à votre site Web. Il ne devrait pas ressembler à une boîte étiquetée en bas. Il devrait être conçu. En même temps, il doit être simple et facile à utiliser. Cela se fait généralement avec des couleurs plus foncées, moins de couleurs et un design plus simplifié. Vous pouvez également utiliser différentes couleurs d'arrière-plan pour les différentes sections du pied de page.

Utilisez Divi Theme Builder pour créer un pied de page global et utiliser les éléments de conception de votre site Web. Utilisez quelques-unes des mêmes couleurs, polices, boutons, etc. Cet exemple montre le pied de page de l'image précédente ouverte dans Divi Theme Builder.
Si vous souhaitez que votre pied de page se démarque de votre site Web, vous pouvez utiliser des polices et des boutons plus petits et utiliser des couleurs plus foncées. Pour les polices, utilisez sans empattement et des poids plus légers. La conception de votre pied de page ne doit pas nécessairement se démarquer du reste de la page, mais c'est un élément à prendre en compte pour la conception de votre site Web.
4. Vérifiez le contraste

Notre quatrième conseil pour créer un pied de page Divi convivial est d'utiliser un bon contraste. Les éléments moins importants peuvent être plus petits et avoir un contraste plus faible que le reste de votre site Web. C'est idéal pour les éléments au bas du pied de page. Cela informe le visiteur que ce n'est pas quelque chose sur lequel il doit se concentrer à chaque fois qu'il consulte la page.
Par exemple, la ligne du bas avec les informations de copyright peut avoir le contraste le plus faible afin de ne pas détourner l'attention du reste du pied de page. Cependant, le contraste du pied de page doit toujours être conçu en tenant compte de la convivialité.

Vous pouvez tester vos couleurs avec des outils en ligne tels que WebAIM Contrast Checker. Entrez les couleurs que vous utilisez, et il vous donnera un score avec des conseils sur pourquoi cela fonctionne ou comment l'améliorer.
5. Vérifiez toutes les tailles d'écran

Notre cinquième conseil pour créer un pied de page Divi convivial est de s'assurer qu'il est réactif. Tout comme le reste de votre site Web, le pied de page doit être réactif. Testez-le sur autant d'appareils et de tailles d'écran que possible. Chaque élément doit être lisible et utilisable depuis n'importe quel appareil.

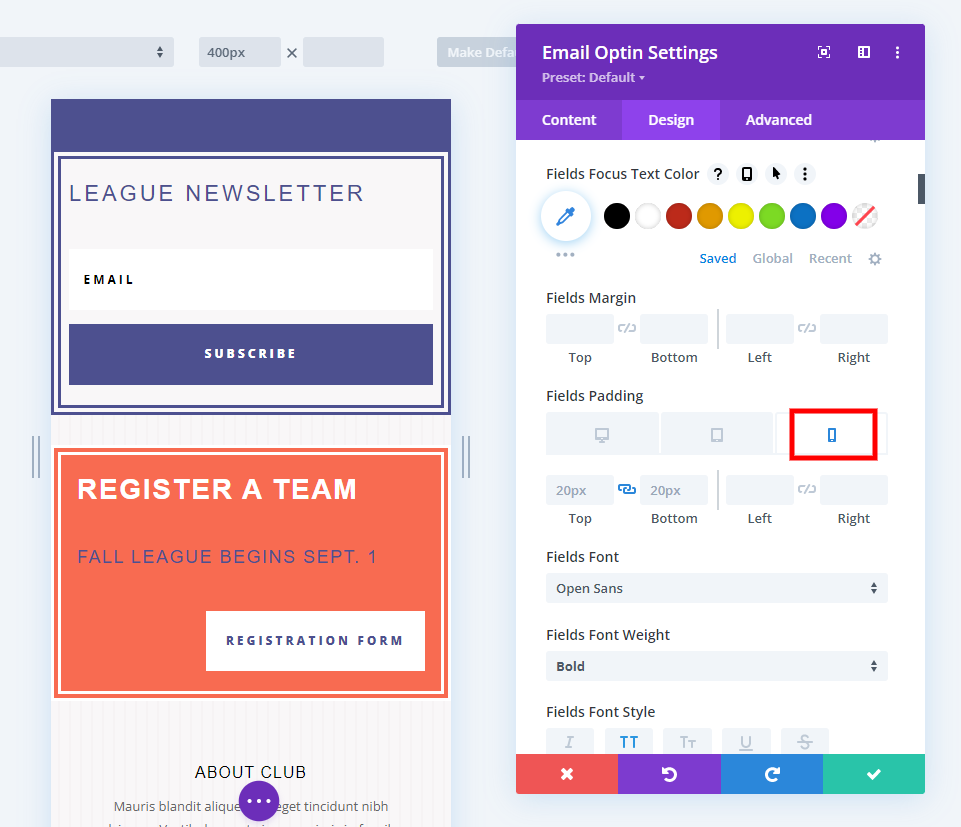
Le Divi Builder inclut des paramètres qui facilitent l'ajustement des tailles en fonction du type d'appareil. Sélectionnez l'icône de l'appareil pour ajuster indépendamment les versions de bureau, de tablette et de téléphone du site Web. Ajustez le rembourrage, la taille des polices, la taille des icônes, etc., pour chaque appareil. Si vous n'ajustez pas la tablette et le téléphone, ils suivront les tailles du bureau.
Mettre fin aux réflexions sur la création d'un pied de page Divi convivial
C'est notre regard sur 5 astuces pour créer un pied de page convivial avec Divi. La clé de tout dans le pied de page est de rester simple. Utilisez des versions simplifiées des éléments de vos pages telles que des formulaires plus petits, des CTA plus simples, etc. Utilisez des couleurs, des polices et des graphiques qui correspondent à votre site. Séparez les éléments pour leur donner beaucoup d'espace. Suivre ces conseils vous aidera à créer un pied de page Divi convivial qui vous aidera à atteindre les objectifs de votre site Web.
Nous voulons de vos nouvelles. Avez-vous des astuces pour créer un pied de page Divi convivial ? Faites le nous savoir dans les commentaires.
