5 façons de styliser le module Circle Counter de Divi
Publié: 2023-07-19Présentez des statistiques, des compétences et plus encore avec le module Circle Counter de Divi. L'utilisation de ce module aide à rompre la monotonie qui peut être présente sur les pages qui contiennent beaucoup de données numériques. Le module Circle Counter vous offre un moyen magnifique et visuellement attrayant d'afficher un seul point de données. Lors du chargement de la page, le module présente une animation accrocheuse qui présente les données de manière passionnante. Dites adieu aux tableaux ennuyeux sur vos pages Web ! Dans l'article de blog d'aujourd'hui, nous allons apprendre à styliser le module Circle Counter de Divi, à l'aide de certains des packs de mise en page gratuits fournis avec Divi.
- 1 Exemples de comment styliser le module Circle Counter de Divi
- 1.1 Option 1 : Diffuseur Divi
- 1.2 Style 2 : Divi Chocolatier
- 1.3 Design 3 : créateur de bijoux Divi
- 1.4 Quatrième regard : Divi Hostel
- 1.5 Démo 5 : Magasin de jouets Divi
- 2 Se préparer à styliser le module Circle Counter de Divi
- 2.1 Création de votre rubrique
- 2.2 Sélection de vos colonnes
- 2.3 Ajouter des modules de compteur de cercle
- 3 Style One ft. le pack de mise en page Divi Streamer
- 3.1 Préparer la coupe
- 3.2 Ajouter un module de compteur de cercles
- 3.3 Ajouter votre contenu
- 3.4 Styliser le module Compteur de cercles
- 3.5 Copier et mettre à jour le module
- 4 Design Two avec le pack de mise en page Divi Chocolatier
- 4.1 Supprimer le contenu actuel
- 4.2 Mettre à jour les titres
- 4.3 Ajouter des modules de cercle
- 4.4 Ajouter des données aux modules Circle
- 4.5 Style du module Compteur de cercles
- 4.6 Dupliquer et terminer
- 5 Style trois avec le pack de mise en page Divi Jewelry Designer
- 5.1 Supprimer des modules
- 5.2 Mettre à jour la conception et la structure des sections et des rangées
- 5.3 Ajouter un module de cercle
- 5.4 Donnez du style à vos compteurs de cercle
- 5.5 Enregistrer et dupliquer notre travail
- 6 Design Four ft. Divi Hostel
- 6.1 Supprimer des modules de la section
- 6.2 Ajouter un module de cercle
- 6.3 Ajouter du contenu
- 6.4 Commencer à concevoir le module de compteur de cercles
- 6.5 Ajouter une bordure et un rembourrage
- 6.6 Dupliquer et mettre à jour votre module
- 7 Dernier exemple : magasin de jouets Divi
- 7.1 Ajouter des lignes à la section
- 7.2 Modifier la structure des colonnes et ajouter un module
- 7.3 Ajouter du contenu au module Circle Counter
- 7.4 Styliser le module Compteur de cercles
- 7.5 Ajout d'accents au module Compteur de cercles
- 8 pensées finales
Exemples de comment styliser le module Circle Counter de Divi
Nous utiliserons une variété de packs de mise en page tout au long de ce didacticiel. Chaque pack de mise en page provient d'un secteur différent. Cela montrera qu'il existe de nombreux cas où le module Circle Counter peut être utilisé.
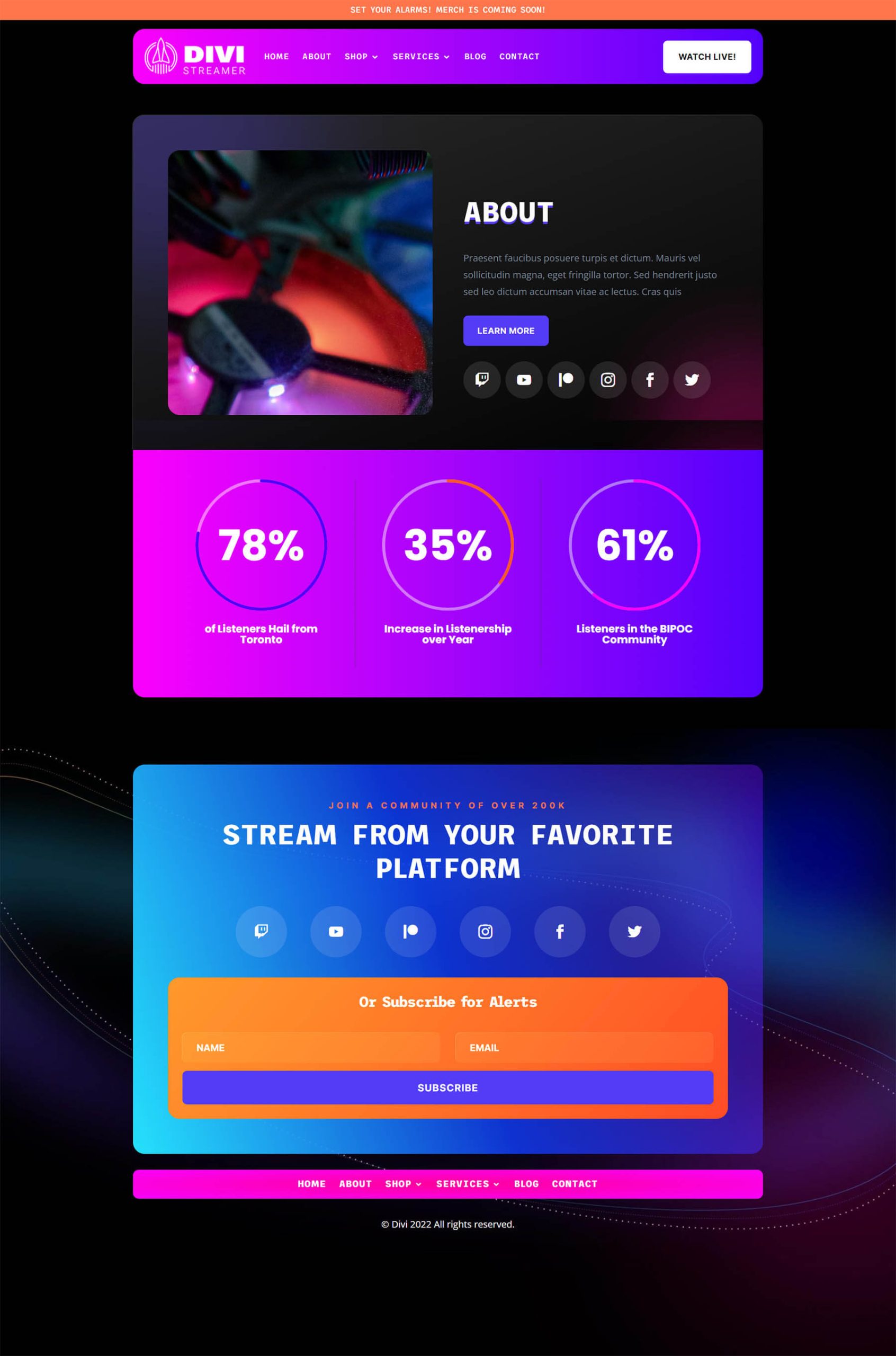
Première option : Divi Streamer
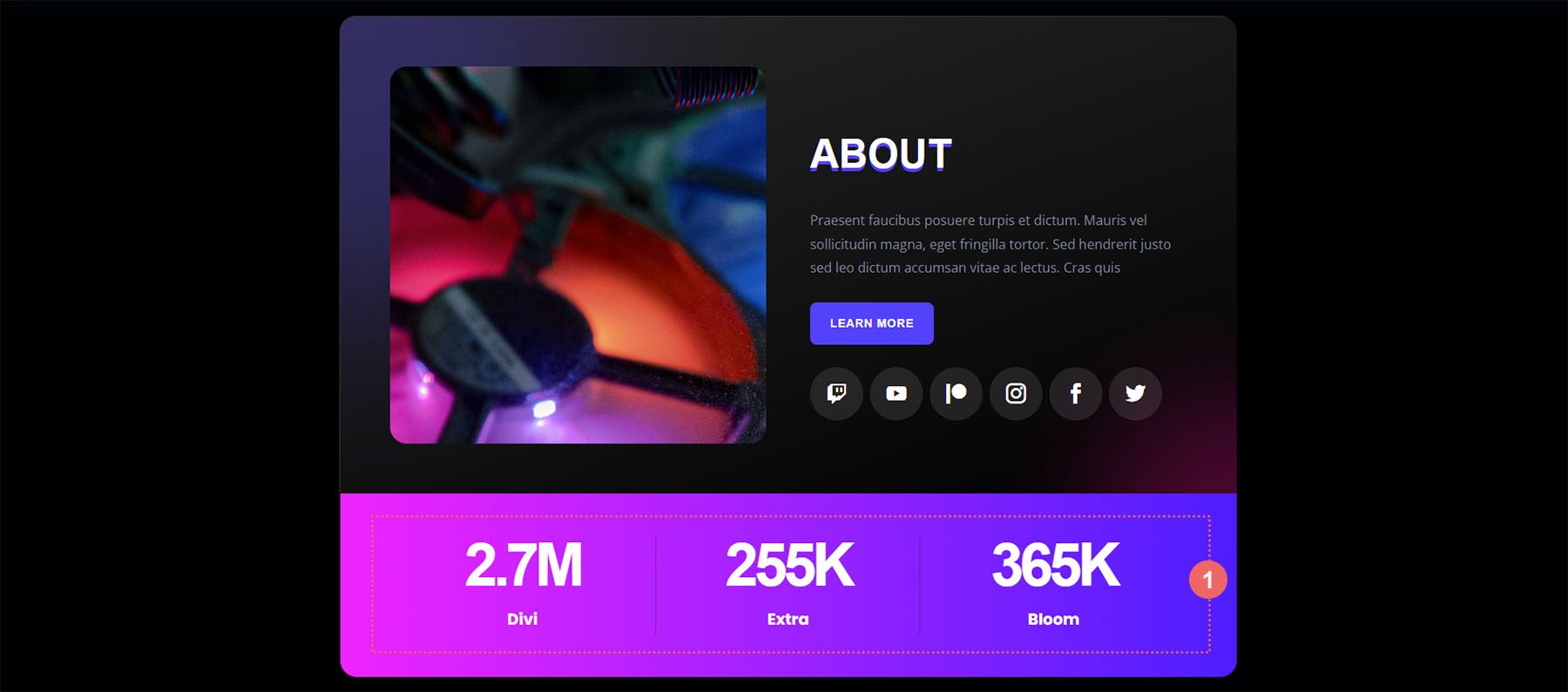
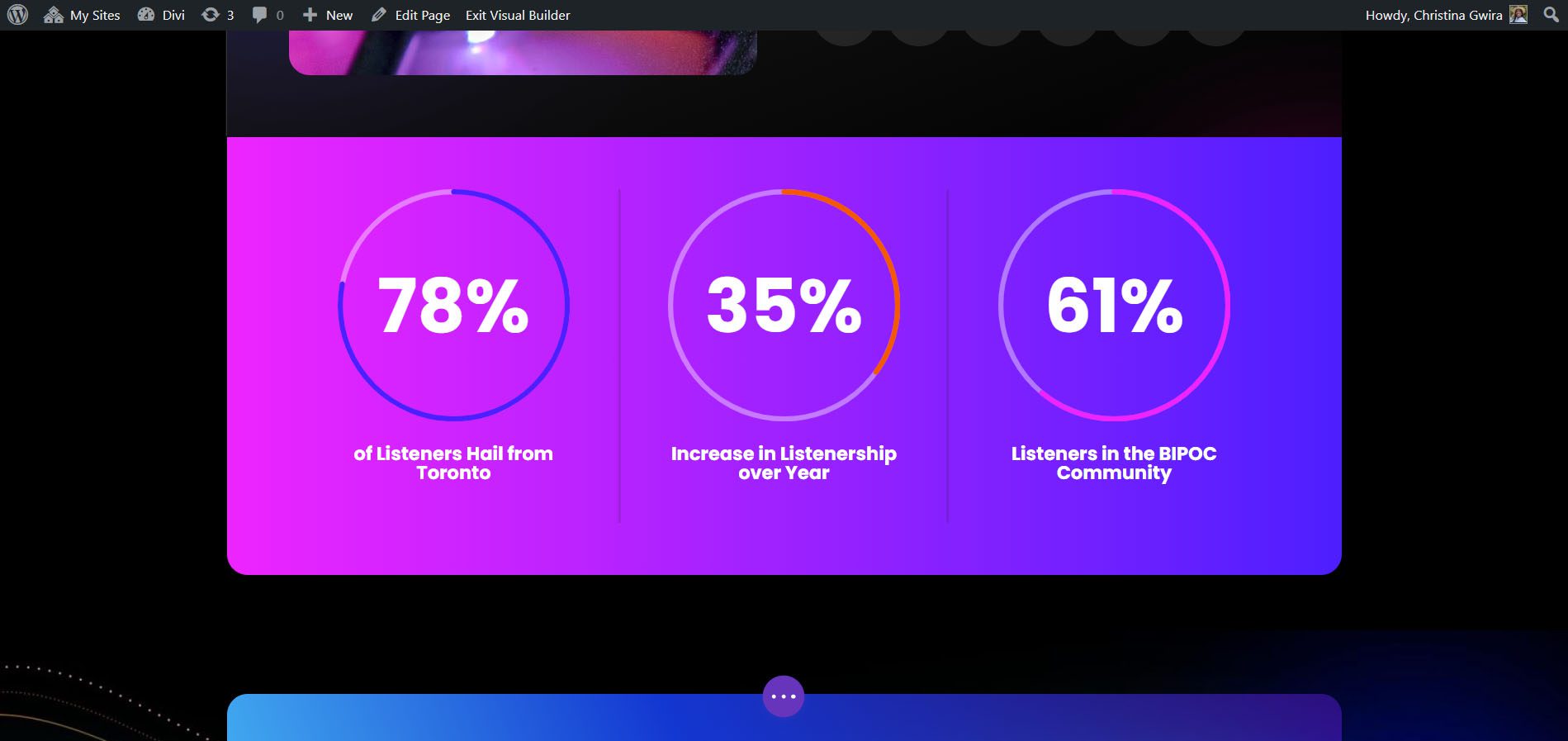
Avec ce pack de mise en page, nous avons utilisé le module Circle Counter pour présenter les statistiques démographiques du Divi Streamer.

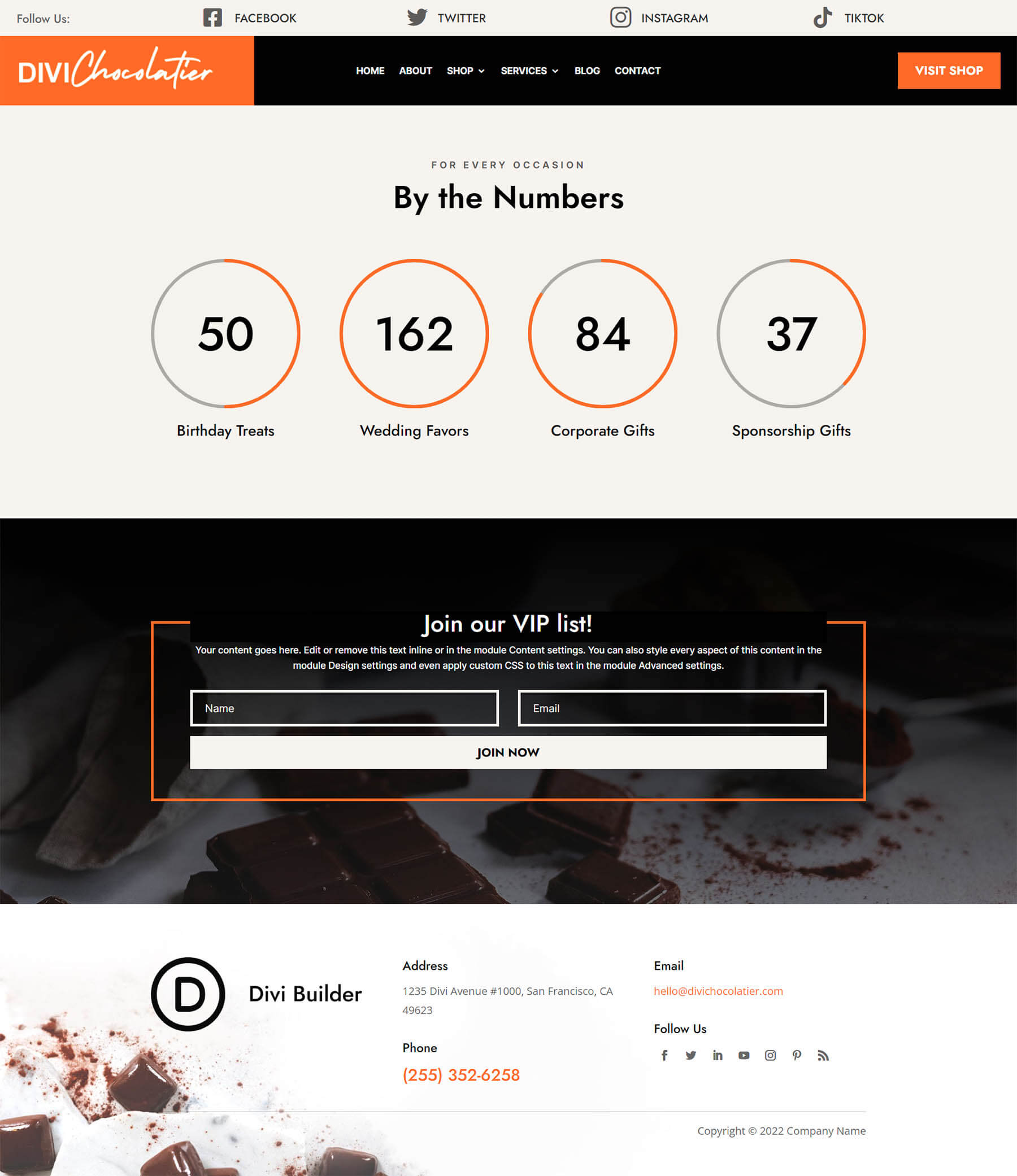
Style 2 : Divi Chocolatier
Pour un chocolatier, nous avons utilisé les modules pour présenter le nombre de commandes passées dans l'entreprise.

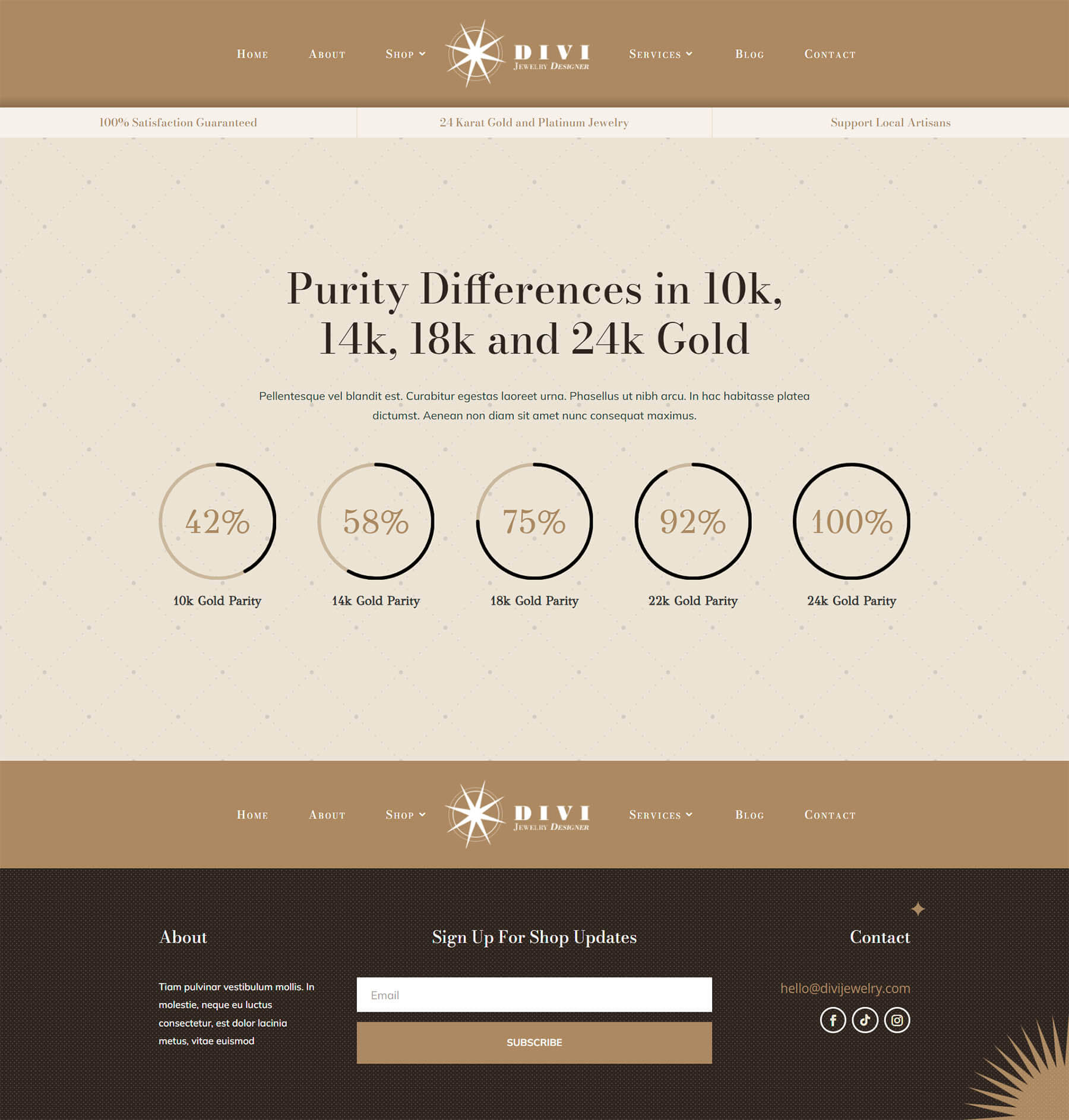
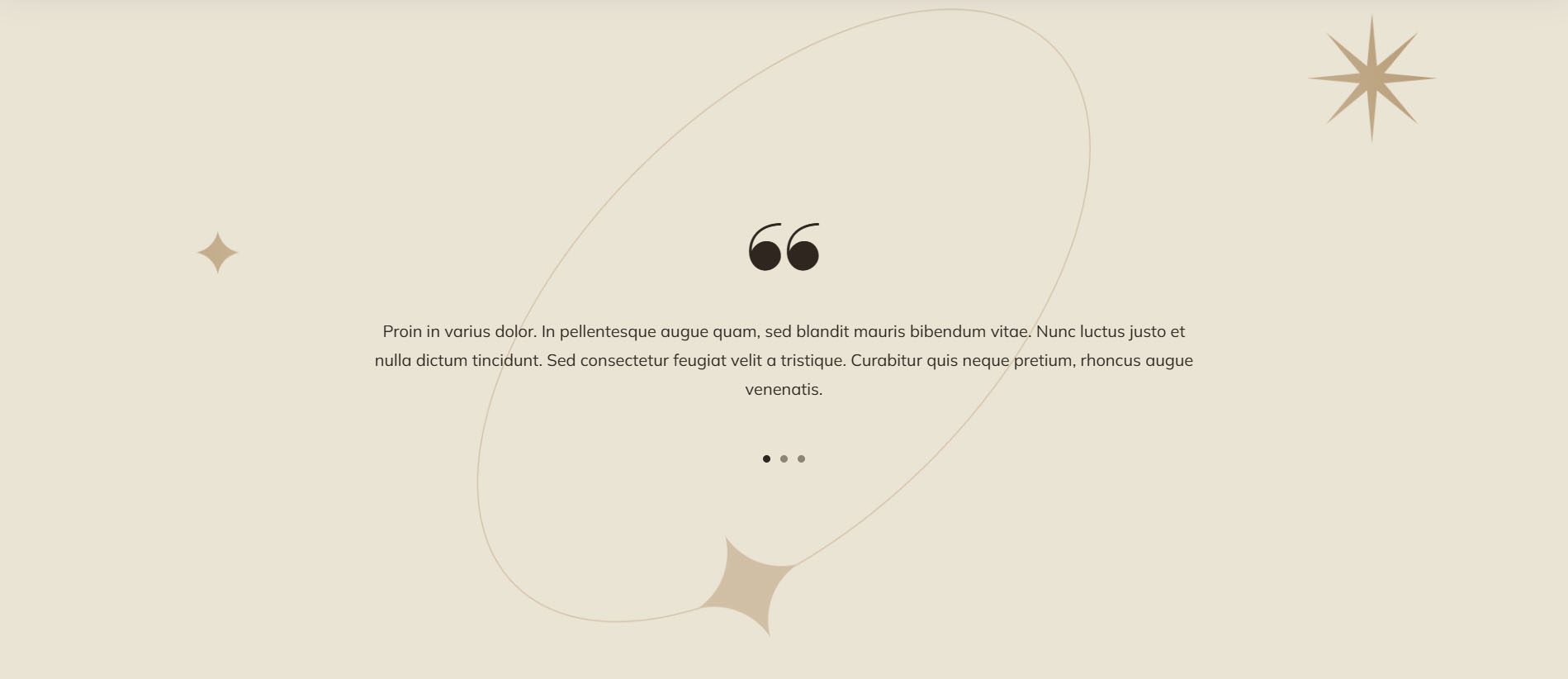
Design 3 : créateur de bijoux Divi
Dans ce cas, nous avons utilisé le module Circle Counter pour présenter des informations au spectateur.

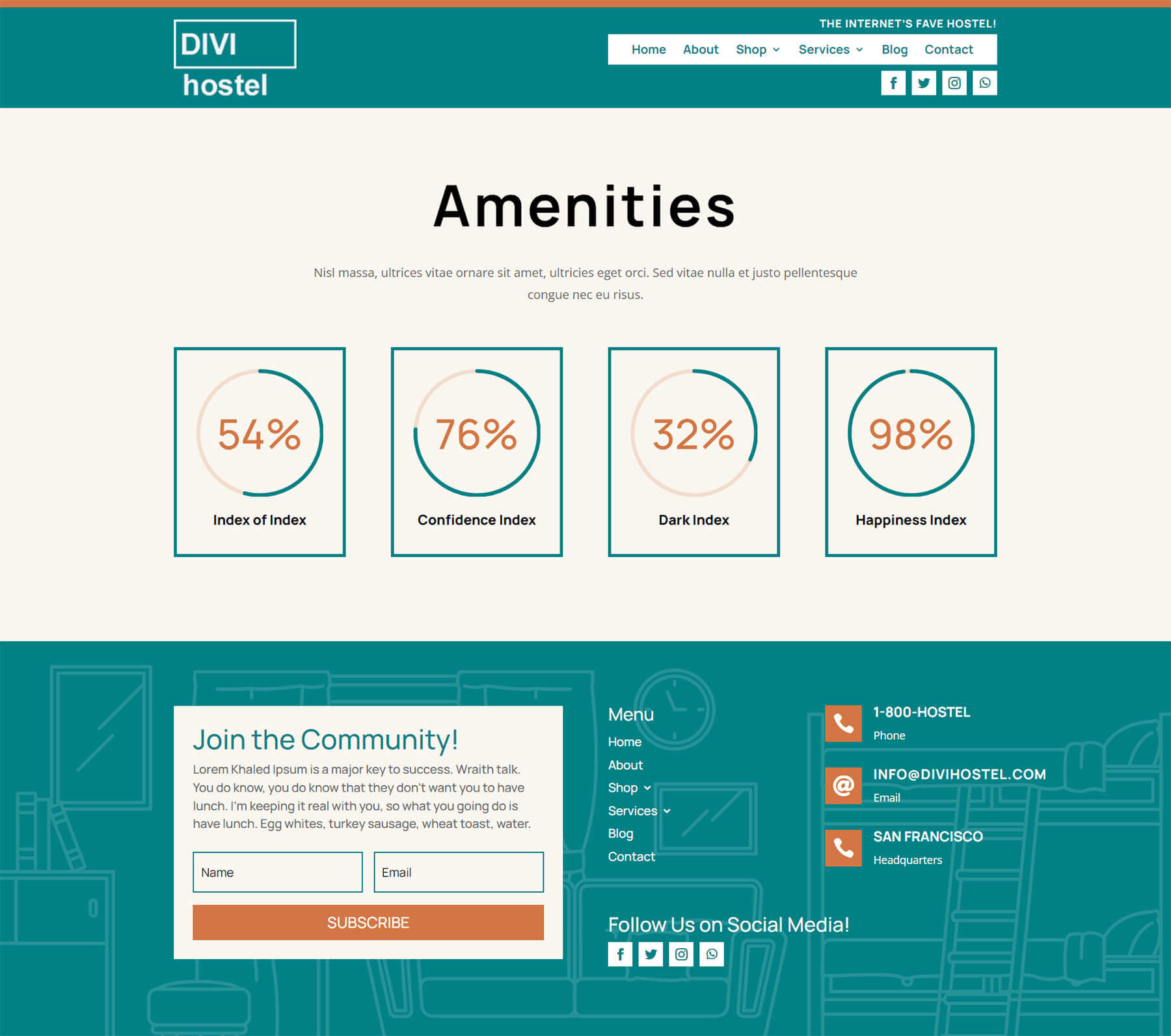
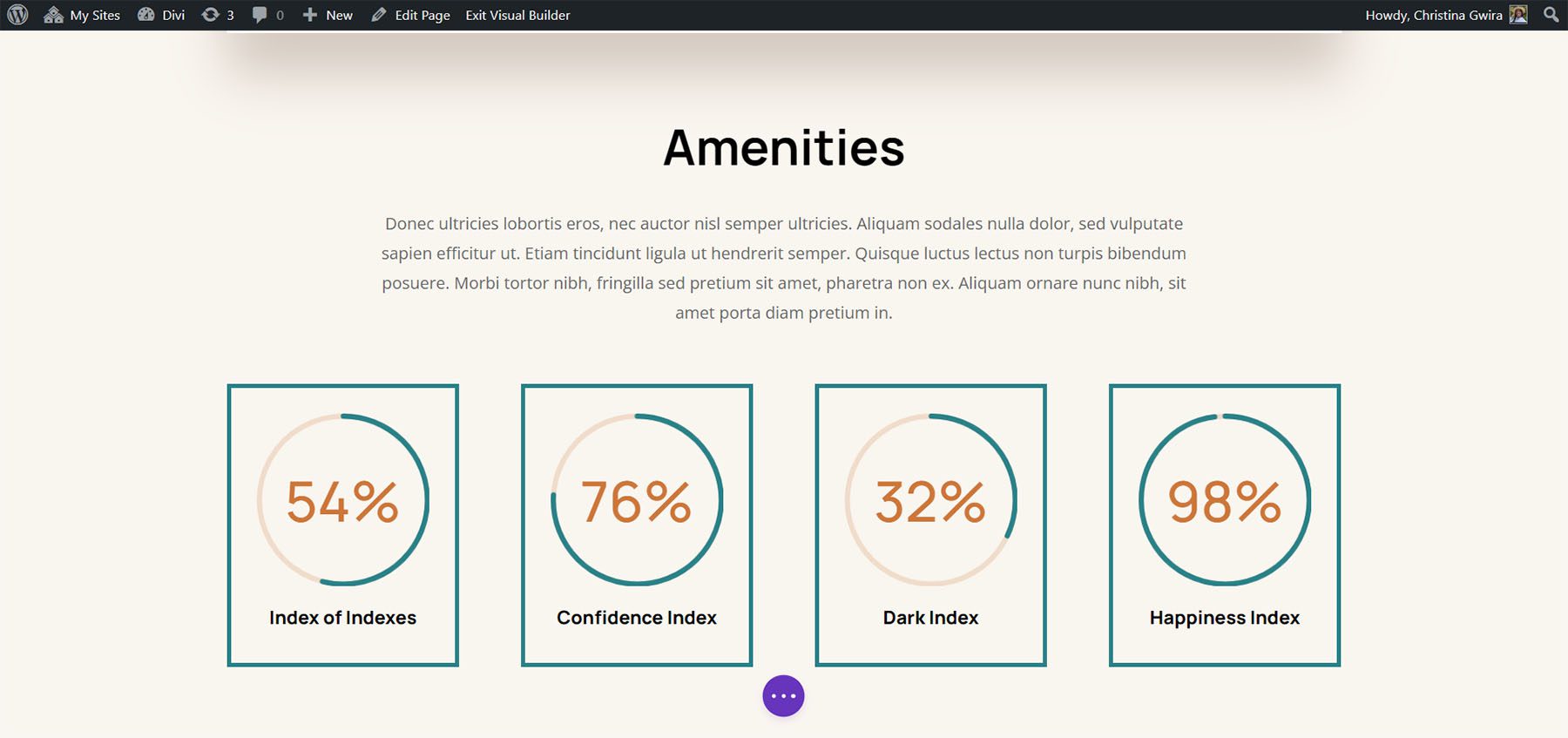
Quatrième regard : Divi Hostel
Mesurer le « quotient de bonheur » des convives avec un module animé prend tout son sens.

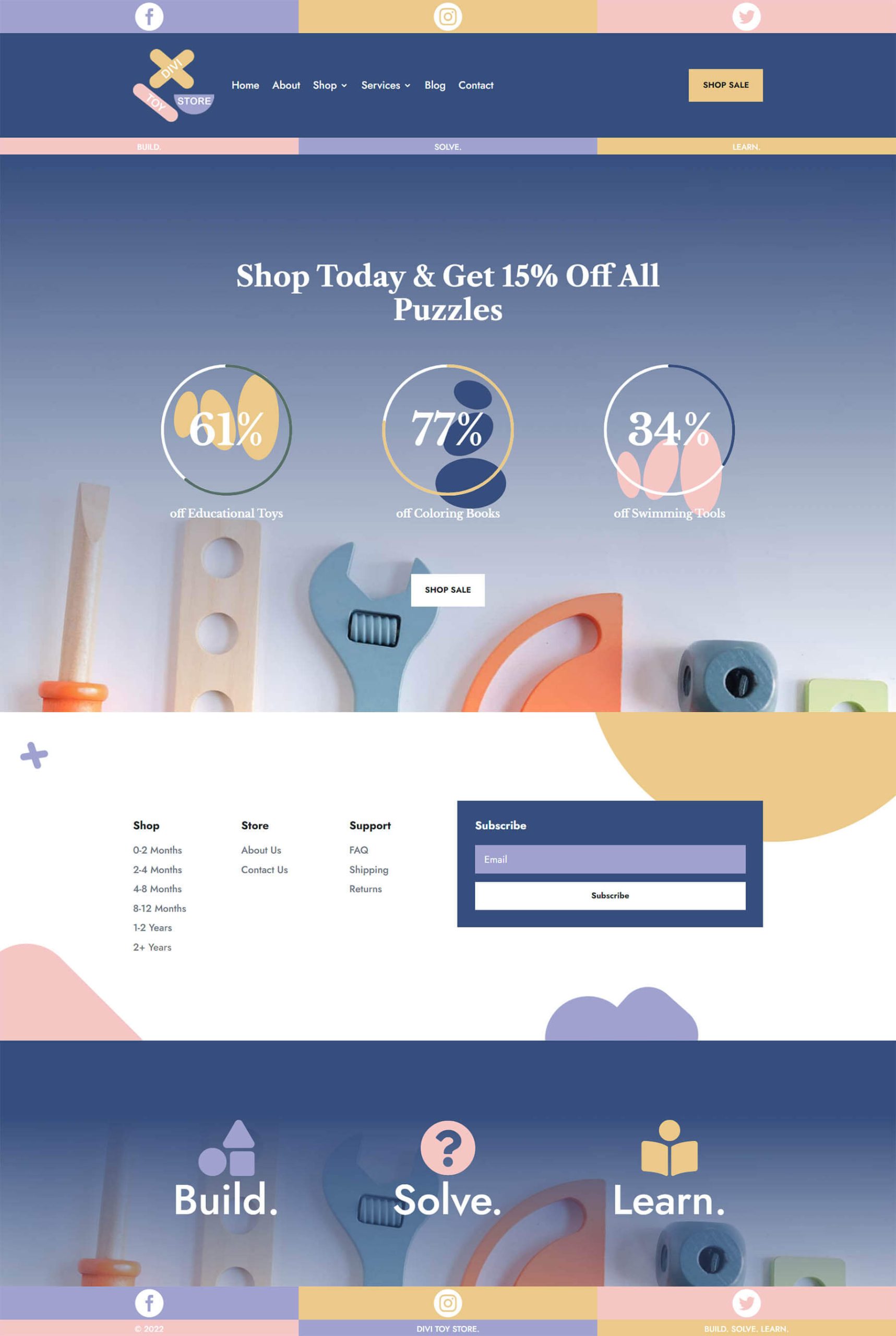
Démo 5 : Magasin de jouets Divi
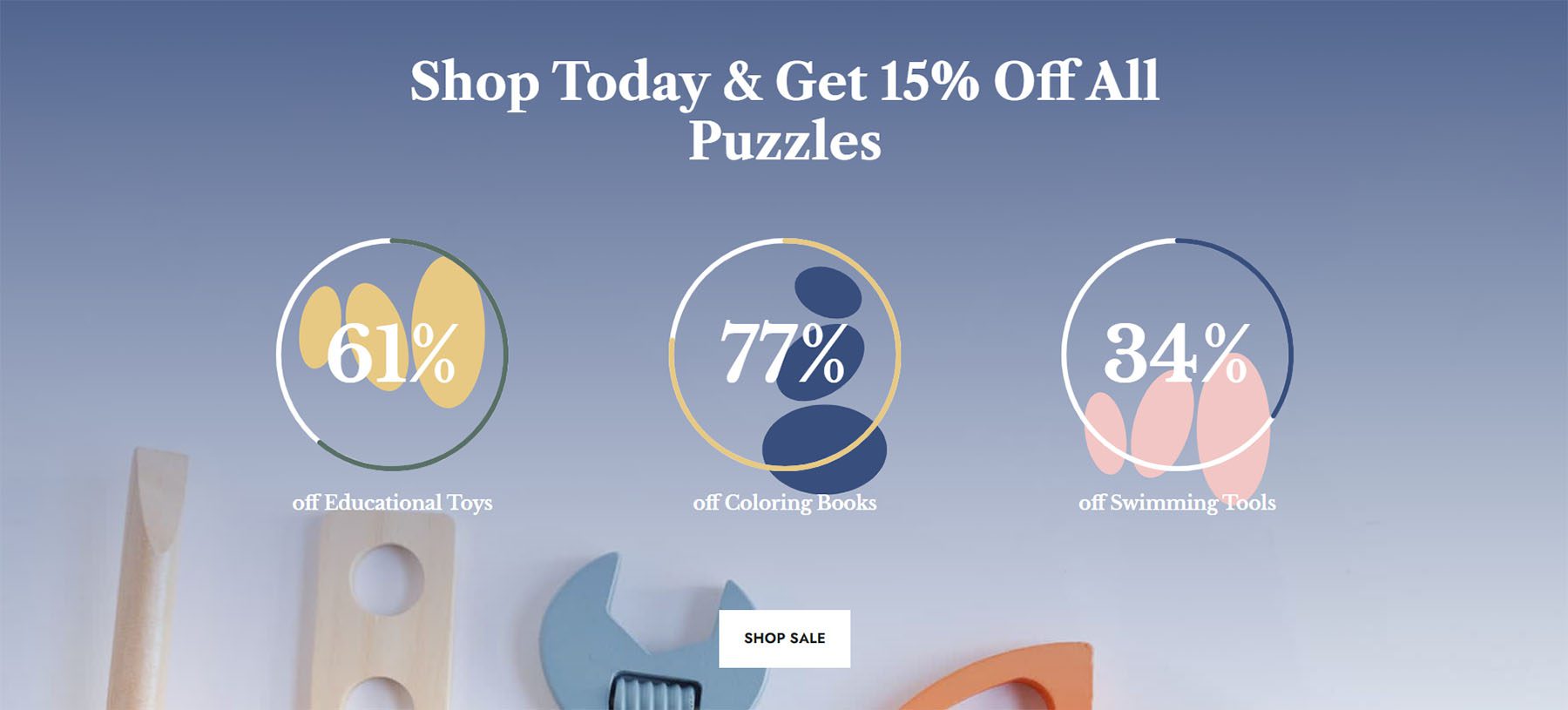
Nous utilisons ici les modules Circle pour promouvoir une vente sur une boutique en ligne.

Se préparer à styliser le module Circle Counter de Divi
Avant de commencer à styliser le module Circle Counter de Divi, nous devons d'abord créer une section distincte qui hébergera ces modules. Que vous ajoutiez cette section à une nouvelle page ou à une page existante, vous devrez effectuer la même préparation. Avant le style, décidez quels points de données vous souhaitez présenter dans le module Circle Counter. Ensuite, vous devrez créer une section pour vos modules. Troisièmement, vous devrez décider du nombre de colonnes dans la ligne. C'est pourquoi vous aurez besoin de savoir quels points de données rempliront les données de votre module Circle Counter. Vos points de données influenceront le nombre de colonnes que vous utiliserez. Une fois cela configuré, vous ajouterez ensuite votre module de compteur de cercle à chaque colonne.
Création de votre rubrique
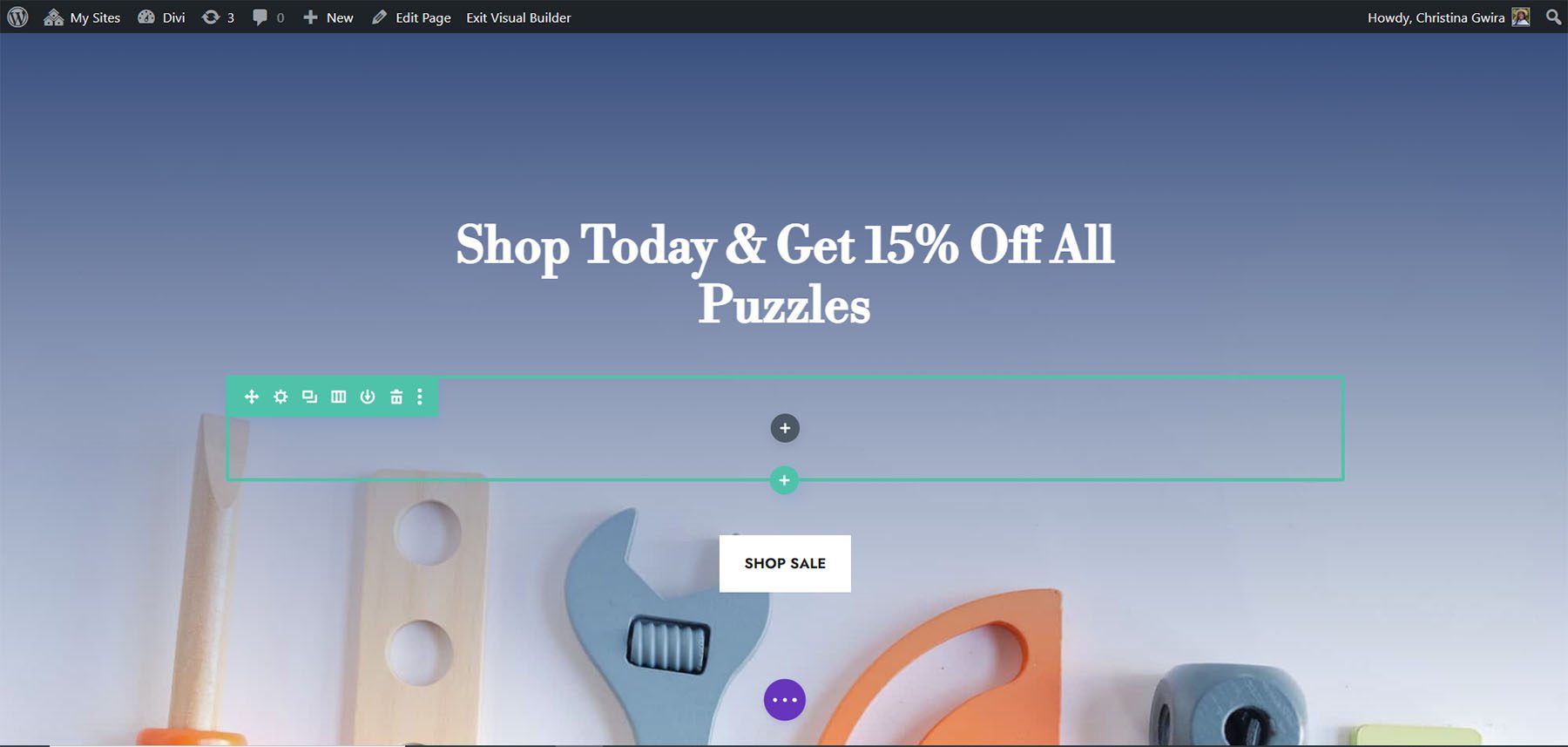
Tout d'abord, cliquez sur l'icône bleue plus . Cela ajoutera une nouvelle section à votre page.

Sélection de vos colonnes
Ensuite, vous utiliserez l'icône verte plus pour ajouter une ligne avec le nombre de colonnes que vous utiliserez. Chaque colonne contiendra un module de compteur de cercle.

Ajouter des modules de compteur de cercle
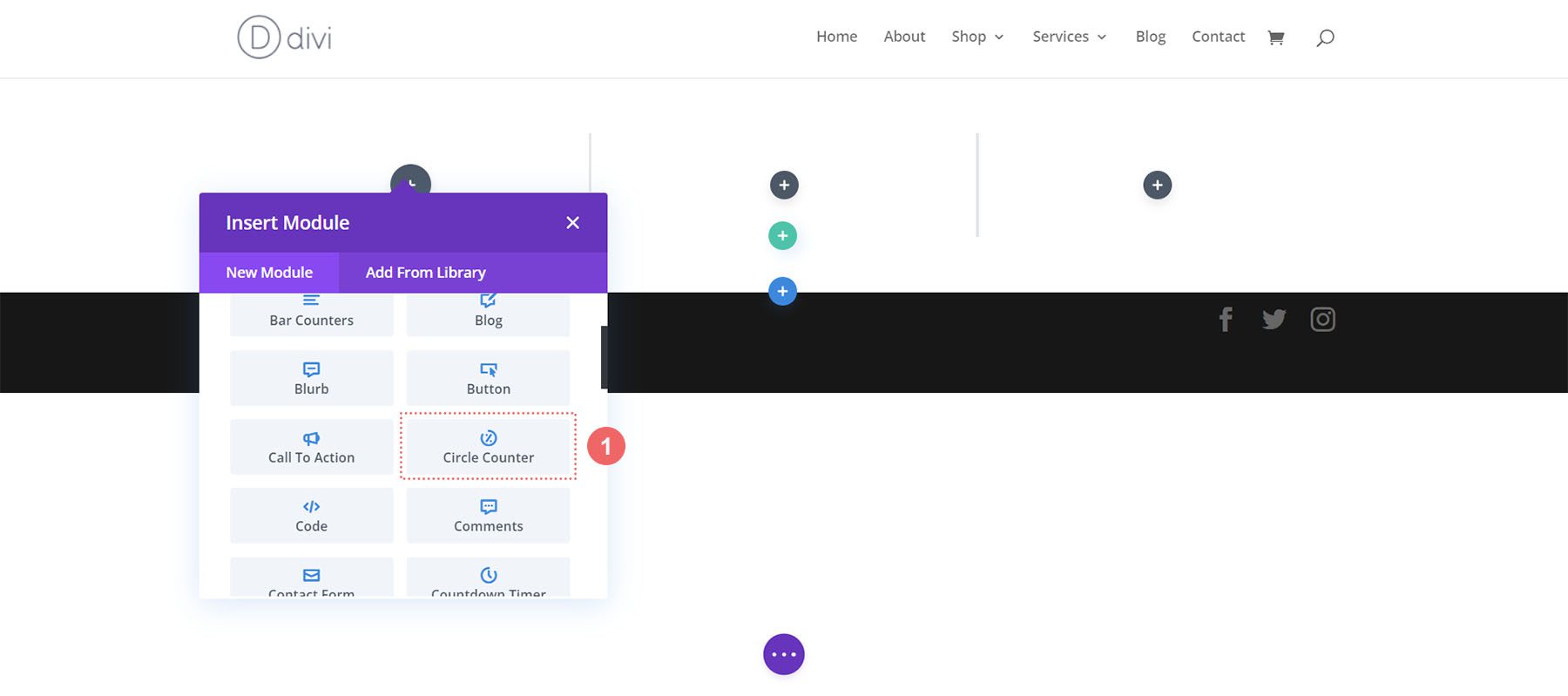
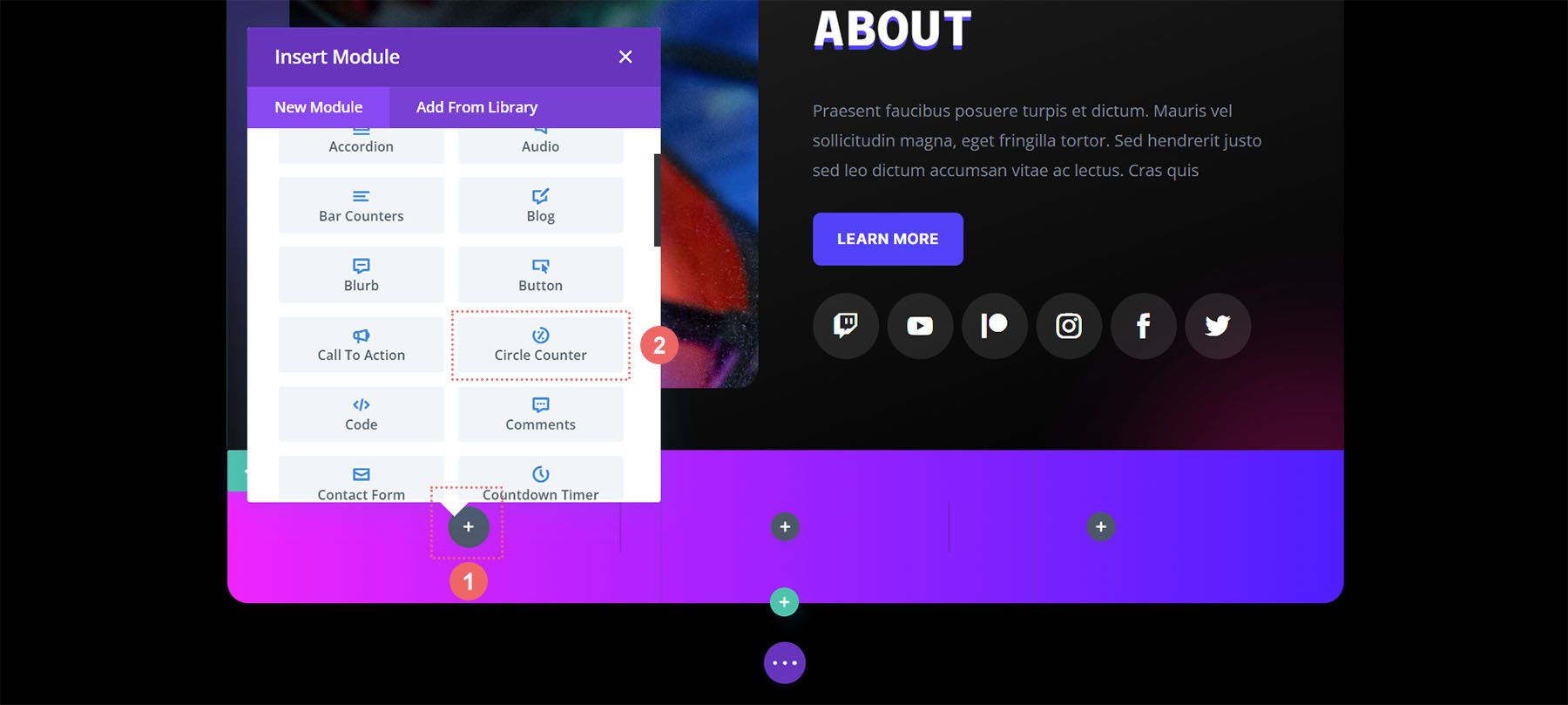
Une fois vos colonnes créées, cliquez sur l'icône grise plus . Cela ouvrira le Modules Modal. À partir de là, sélectionnez le module Compteur de cercles .

Pour plus de cohérence, je recommanderais de styliser un module de compteur de cercle à la fois. Ensuite, utilisez le menu contextuel de Divi pour dupliquer chaque module Circle Counter et modifier le point de données à l'intérieur.
Maintenant que nous avons les bases en main, commençons à styliser le module.
Style One avec le pack de mise en page Divi Streamer
Vous pouvez suivre cet article de blog pour voir quelle mise en page du Divi Streamer Layout Pack correspond le mieux à vos besoins. Pour ce didacticiel, nous allons modifier la section À propos de la présentation de la page de destination.

Préparer la section
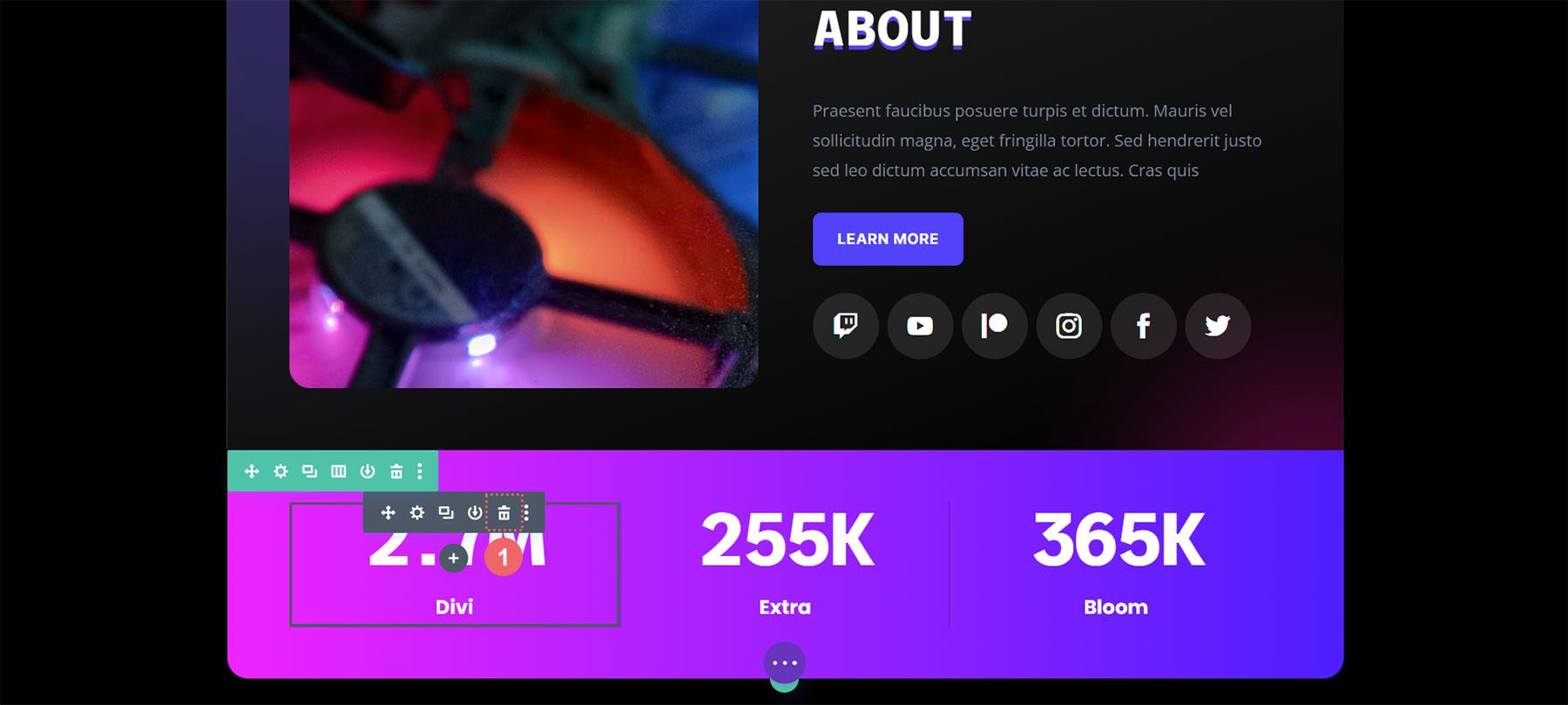
Tout d'abord, supprimons les modules de compteur de nombres qui se trouvent actuellement dans cette section. Survolez le module et, dans le menu contextuel gris qui apparaît, cliquez sur l'icône de la corbeille .

Répétez cette opération pour l'autre module de compteur de nombres dans la section.
Ajouter un module de compteur de cercle
Ensuite, cliquez sur l'icône grise plus pour ajouter un module de compteur de cercle à la première colonne de votre ligne. Ensuite, cliquez sur l'icône Circle Counter pour ajouter l'un des modules à la colonne.

Ajout de votre contenu
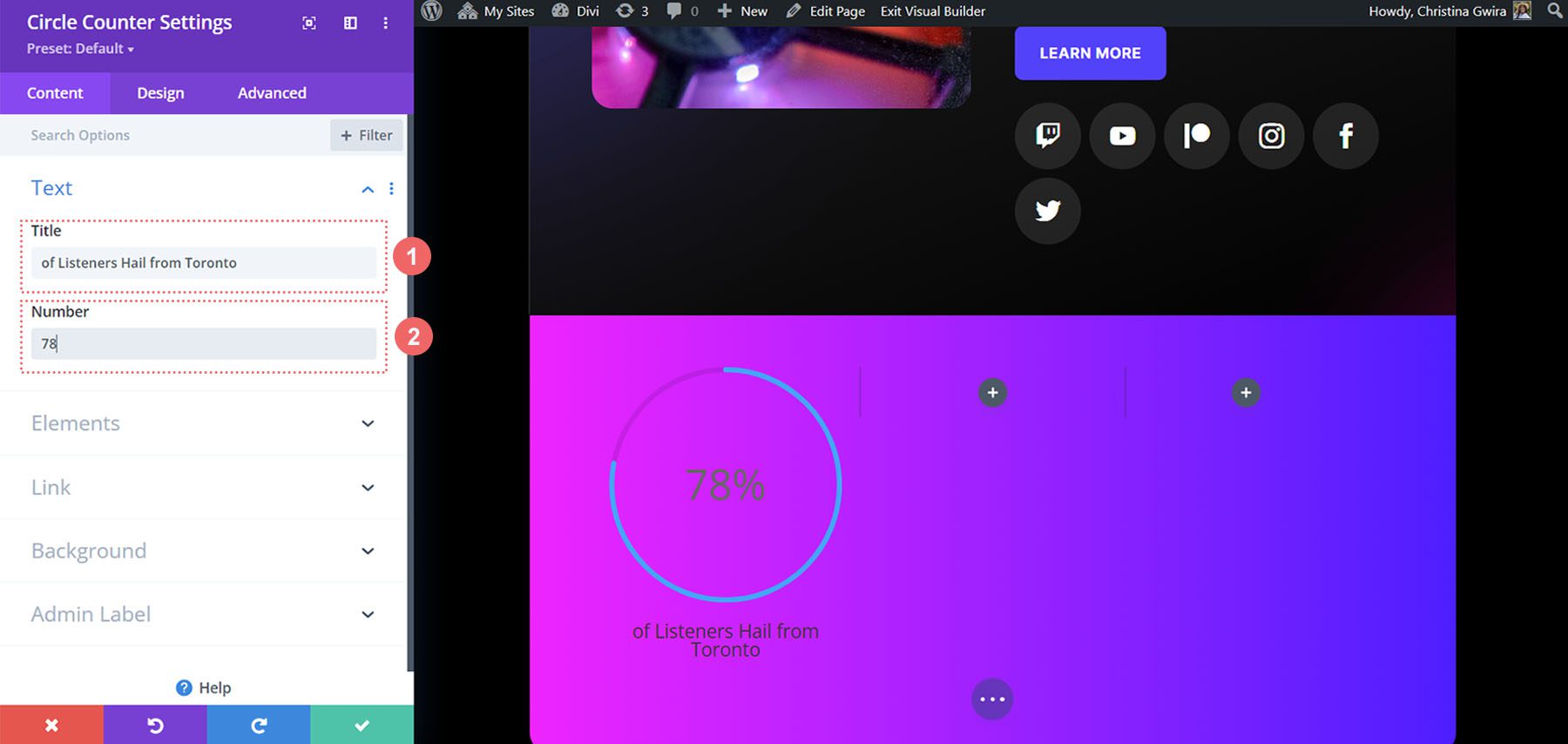
Une fois votre premier module de compteur de cercle ajouté, vous devez maintenant entrer votre point de données. Dans l'onglet Contenu du module, entrez une description pour votre point de données. Dans notre cas, nous présenterons un pourcentage d'utilisateurs de Toronto. Donc, nous entrons notre texte et le nombre 78 (sans le signe de pourcentage !)

Styliser le module de compteur de cercle
Nous allons maintenant passer à l'onglet Conception. Comme notre section fait partie du pack de mise en page Divi Streamer, nous utiliserons la police, le texte et les couleurs qui font partie du pack pour influencer le style de notre module.
Styliser le graphique circulaire
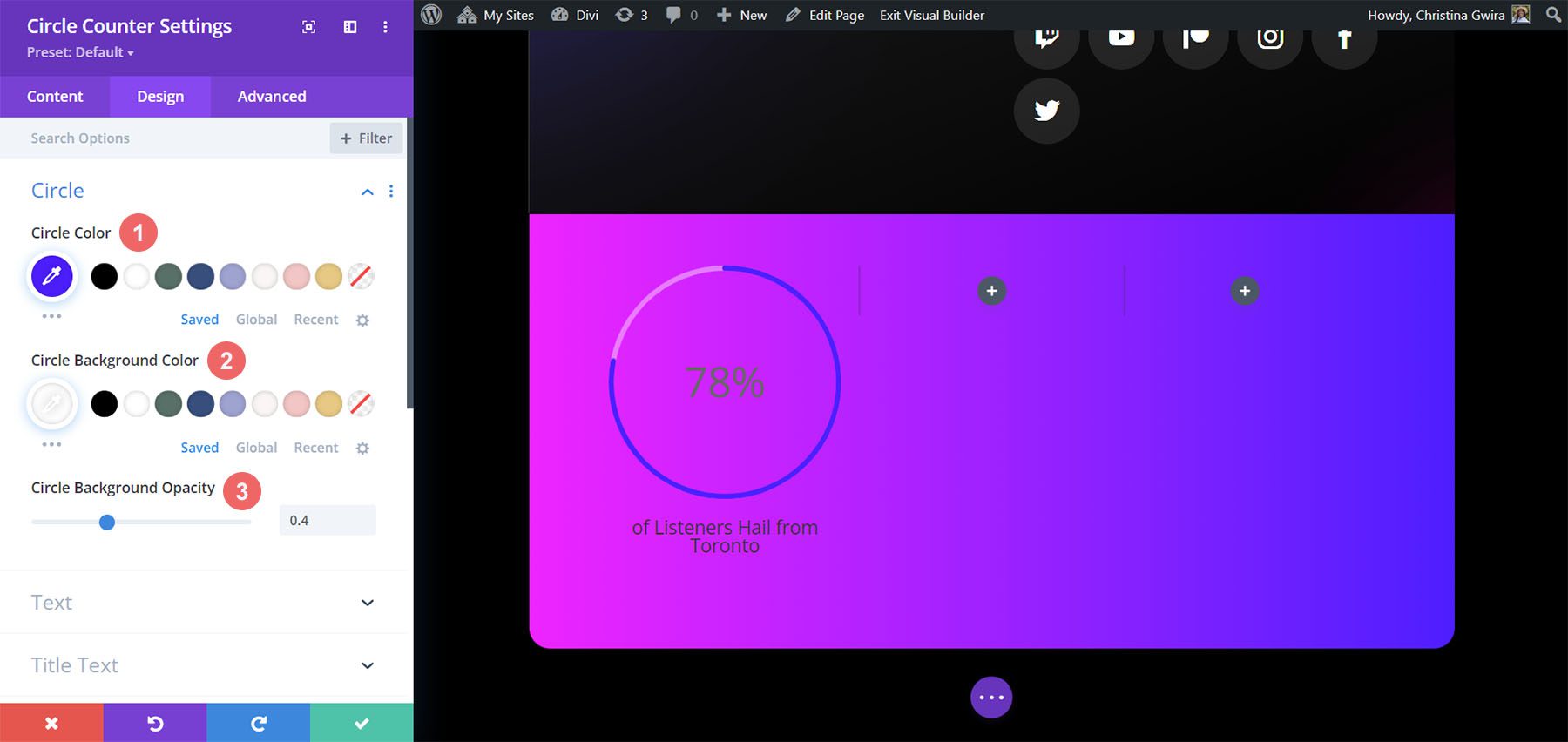
Commençons d'abord par cliquer sur l'onglet Cercle pour décider des couleurs utilisées pour la partie cercle du module.
Paramètres de conception de cercle :
- Couleur du cercle : #5200ff
- Couleur de fond du cercle : #ffffff
- Opacité du fond du cercle : 0,4

Styliser le texte du titre
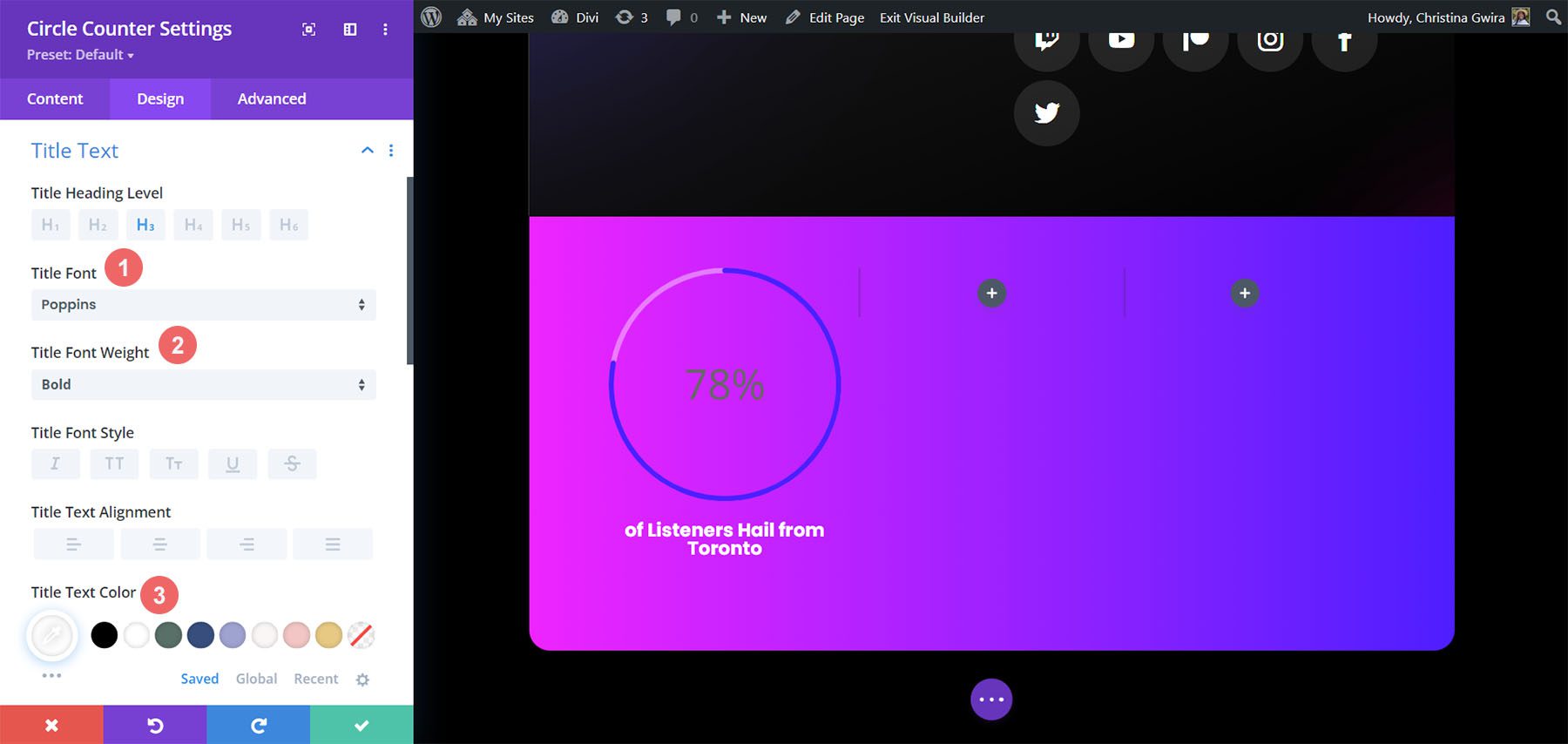
Après avoir stylisé le graphique circulaire, nous passerons au texte du titre du module. Cliquez sur l'onglet Texte du titre , puis utilisez les paramètres suivants pour ajouter un peu de vie au texte du titre de notre module Circle Counter.
Paramètres du texte du titre :
- Police du titre : Poppins
- Épaisseur de la police du titre : gras
- Couleur de la police du titre : #ffffff

Ajouter du style au texte du numéro
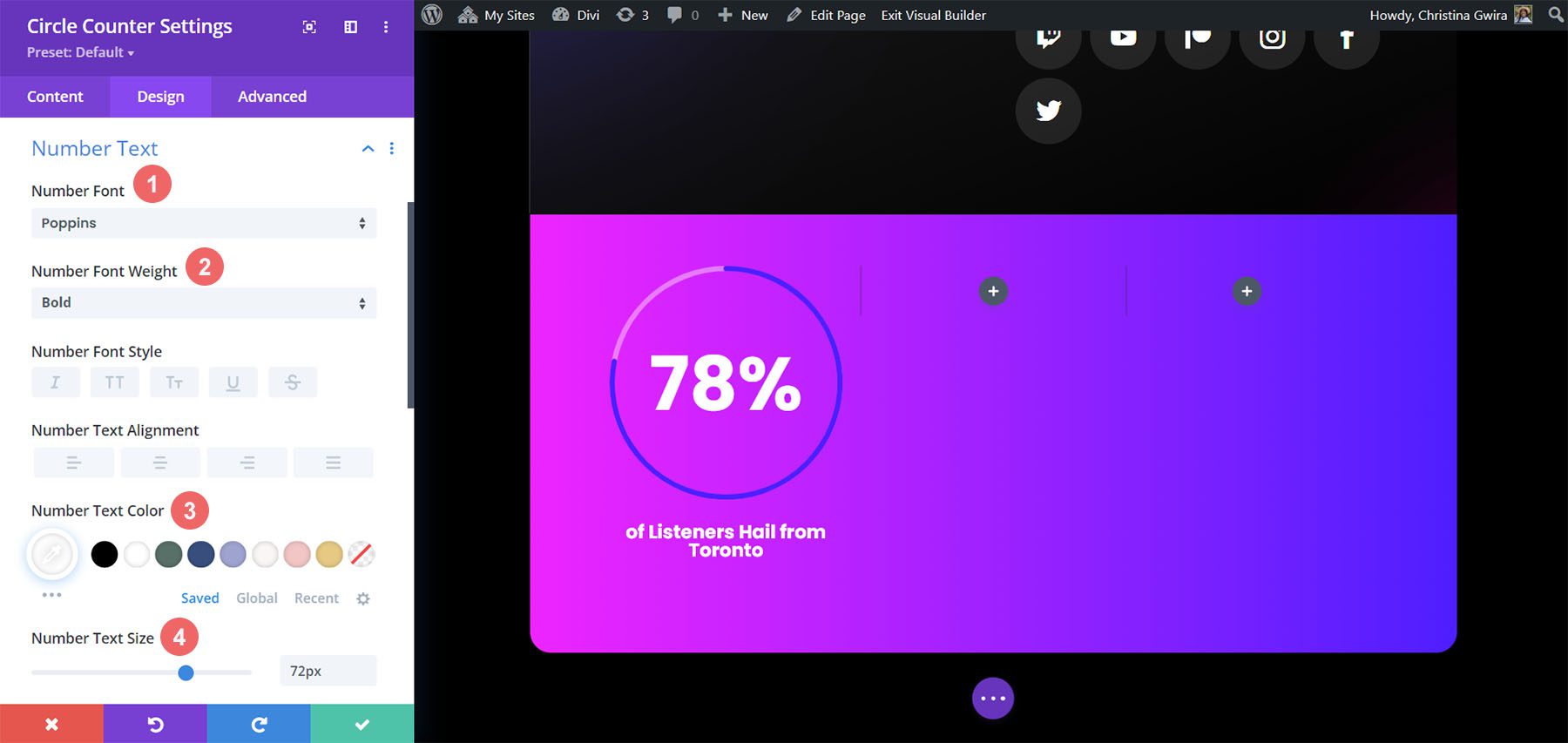
Enfin, nous corrigerons les chiffres dans le module Circle Counter. Pour cela, nous cliquons sur l'onglet Texte numérique . Ensuite, nous utiliserons les paramètres suivants pour le style. Remarquez, nous nous sommes inspirés du pack de mise en page, mais aussi des modules de compteur de nombres qui étaient là auparavant.
Paramètres de texte numérique :
- Police numérique : Poppins
- Épaisseur de la police numérique : gras
- Couleur du texte du numéro : #ffffff
- Taille du texte numérique : 72 pts

Une fois que vous avez terminé ces modifications finales, cliquez sur la coche verte en bas de la boîte modale. Cela enregistrera vos modifications.
Copier et mettre à jour le module
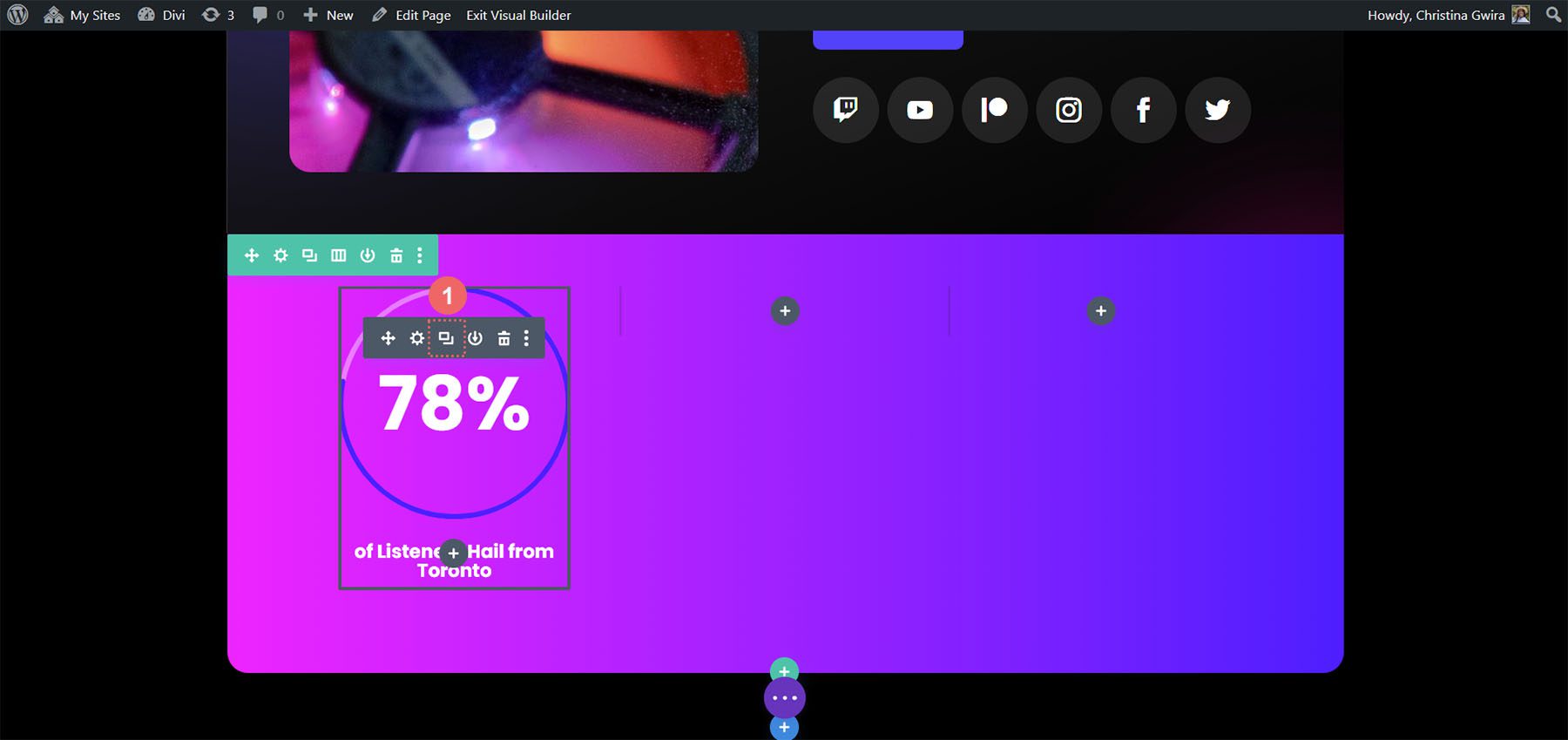
Avec le style terminé, nous pouvons maintenant dupliquer ce module. Nous le modifierons avec nos autres points de données et leurs titres correspondants. Pour cela, survolez le module. Cela fera apparaître la fenêtre contextuelle du menu des paramètres des modules. Cliquez sur l'icône de copie . Ensuite, déplacez le module vers les autres colonnes de votre ligne.

Dans notre cas, en plus de mettre à jour le titre et les données du module, nous avons également modifié les couleurs pour correspondre au pack de mise en page.

Design Two avec le pack de mise en page Divi Chocolatier
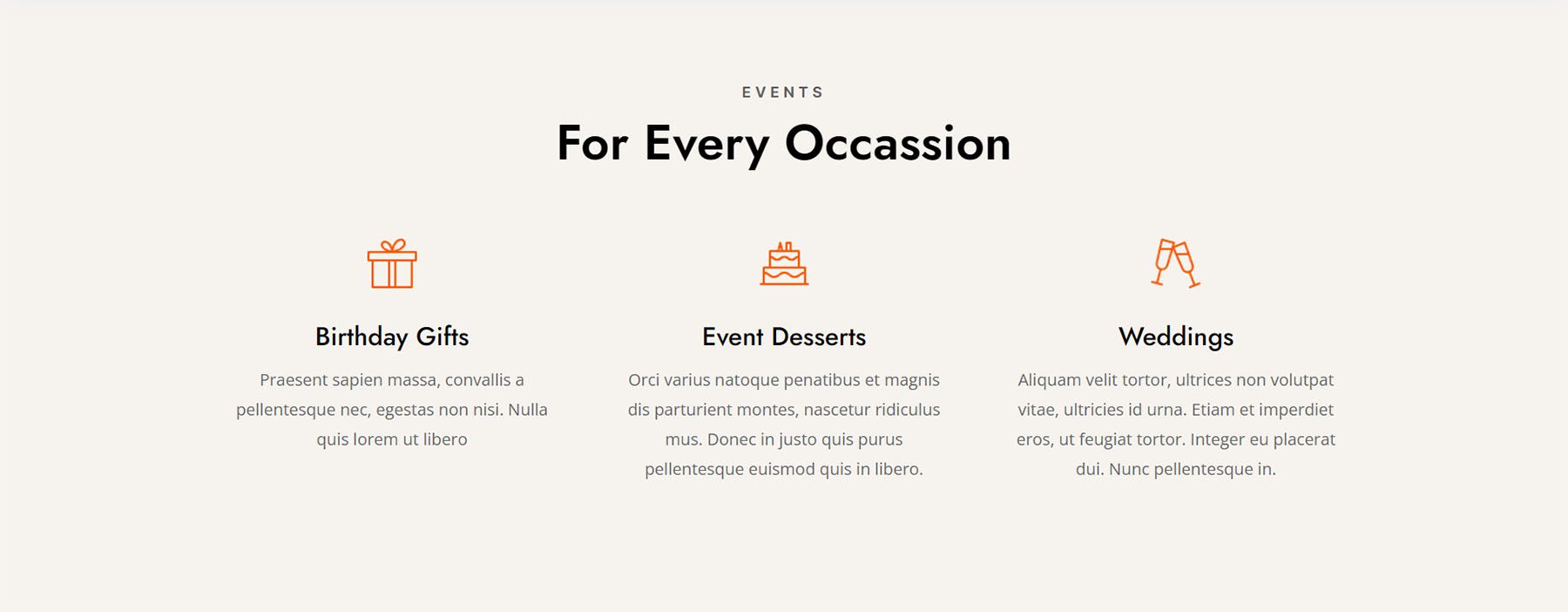
Suivez le billet de blog Divi Chocolatier Layout Pack pour savoir comment installer la mise en page sur votre site Web. Nous allons modifier les sections des événements sur la présentation de la page d'accueil. Ajoutons quelques modules Circle Counter pour afficher des données sur le nombre de commandes qui ont été collectées.

Supprimer le contenu actuel
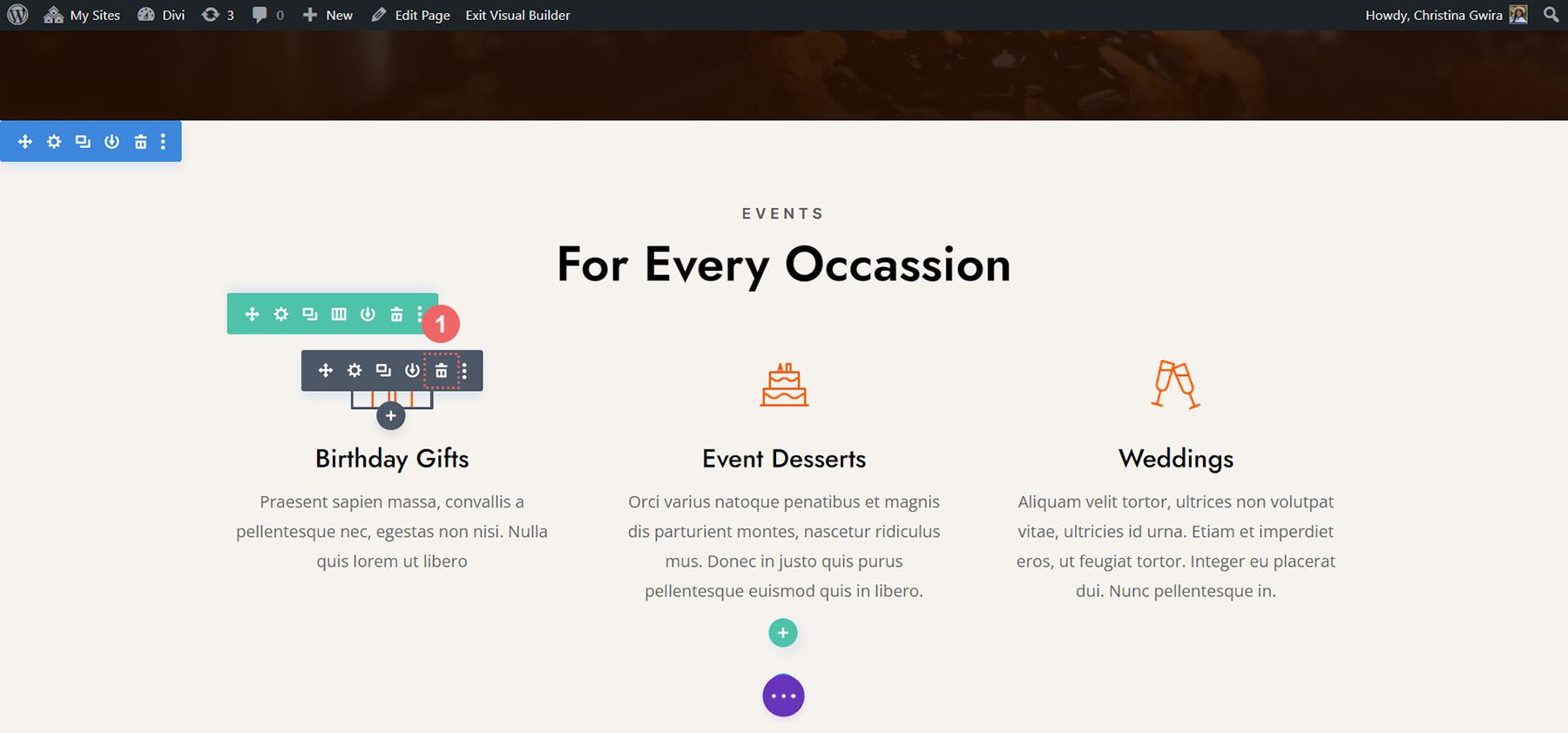
Tout d'abord, nous voulons supprimer les modules actuels. Bien que les modules Texte et Image aient fière allure, ils sont assez statiques. En utilisant les modules Circle Counter, nous ajouterons de l'excitation et de l'animation à cette section. Survolez chaque module et cliquez sur l'icône de la corbeille . L'icône apparaîtra dans le menu contextuel des paramètres du module.

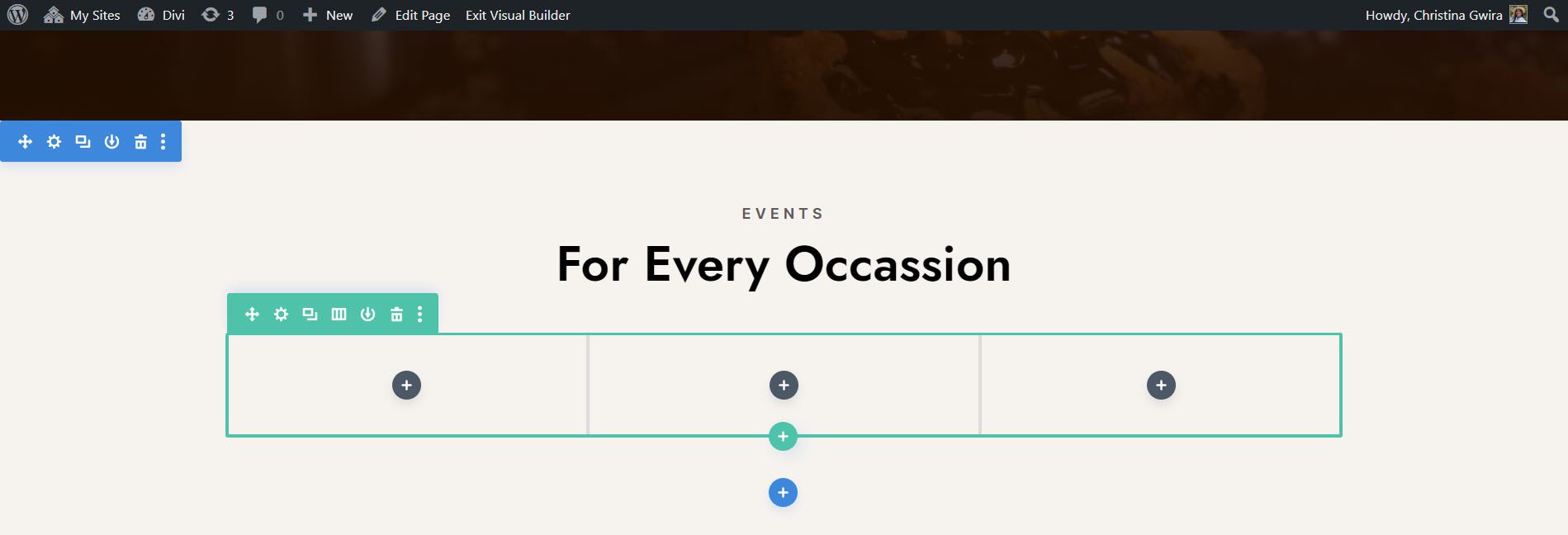
Nous allons nous retrouver avec une ligne vide de 3 colonnes.

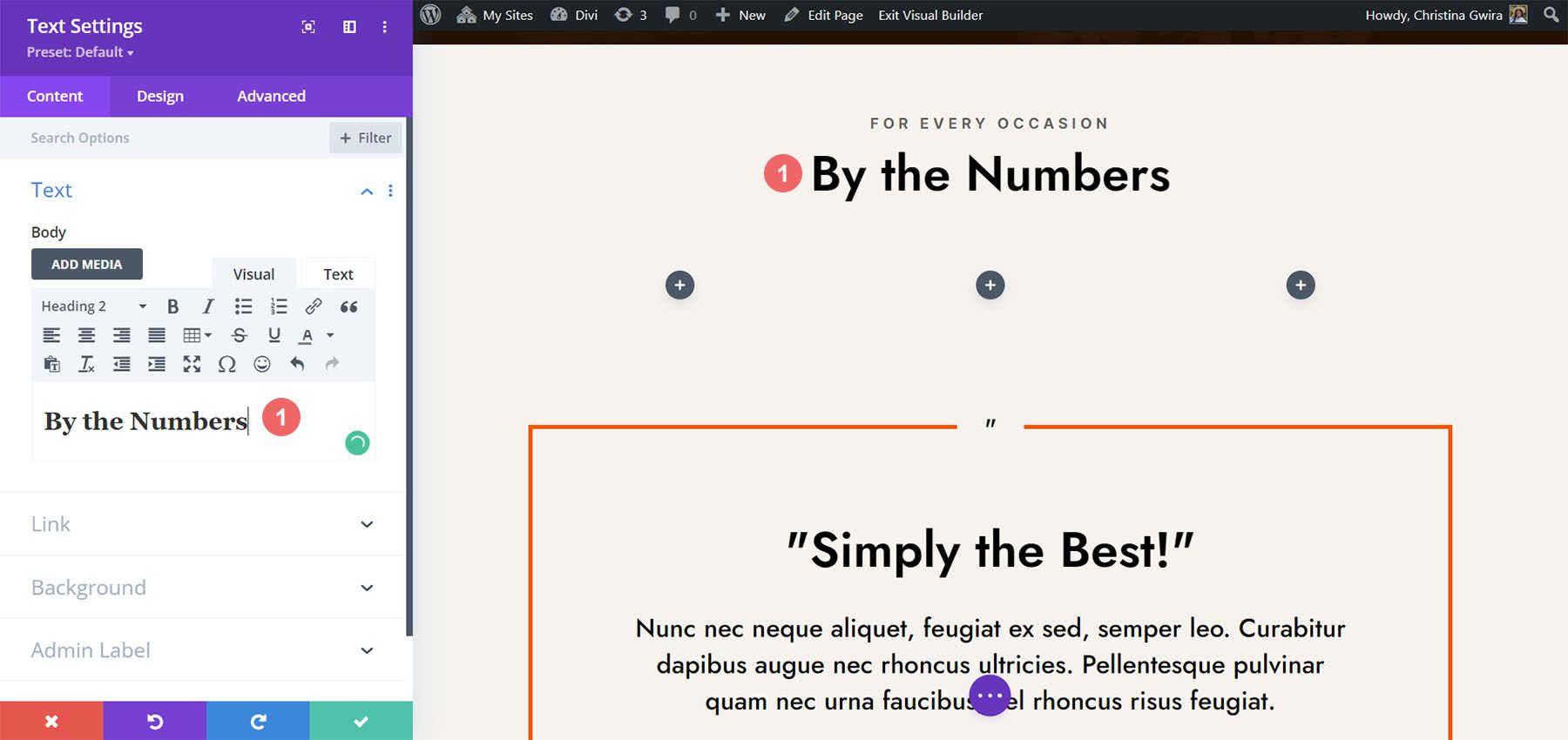
Mettre à jour les titres
Vous pouvez également envisager de mettre à jour les modules de texte pour les titres en quelque chose de plus aligné avec le contenu à venir de la section. Pour ce faire, survolez les modules de texte et cliquez sur l'icône d'engrenage pour modifier le texte du module.

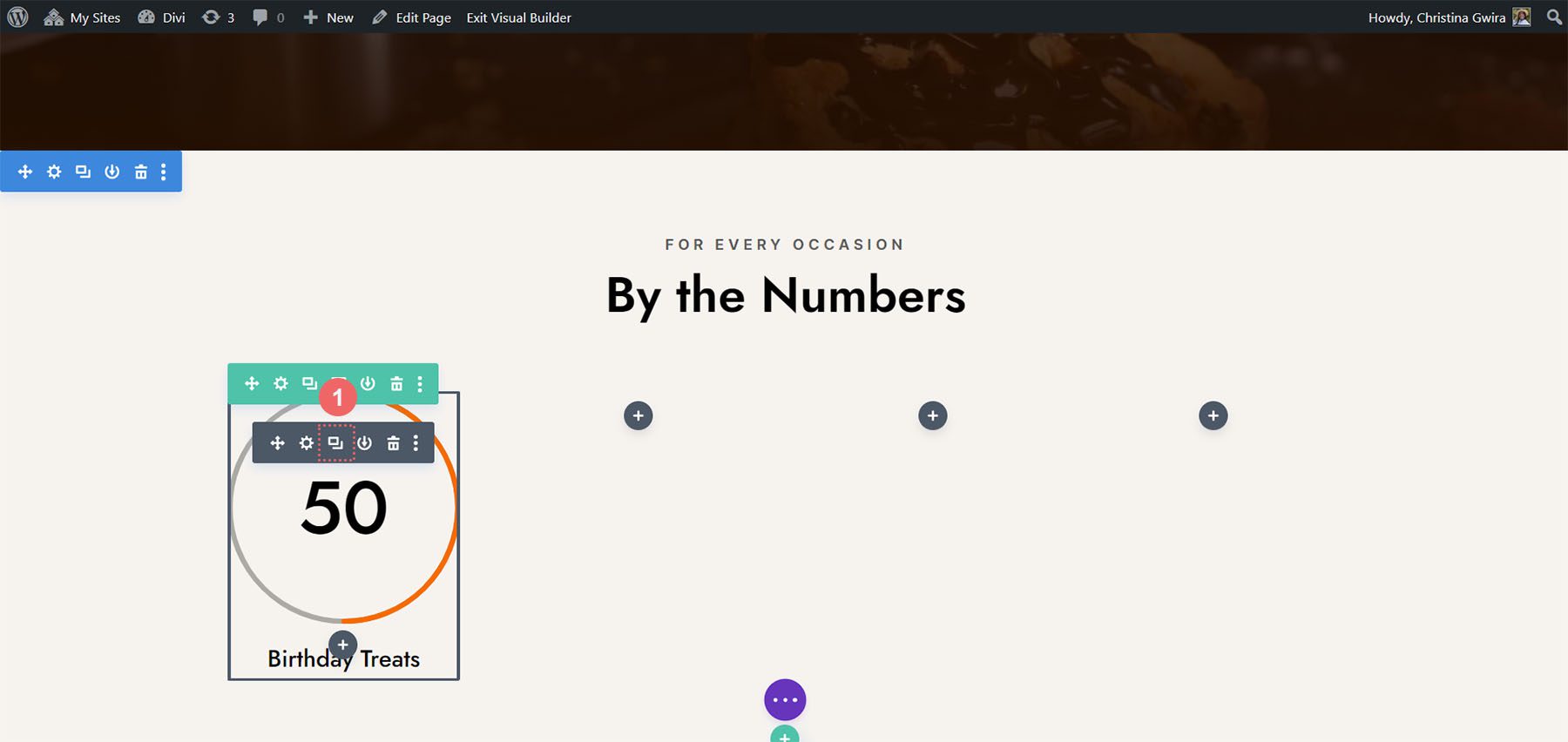
Ajouter des modules de cercle
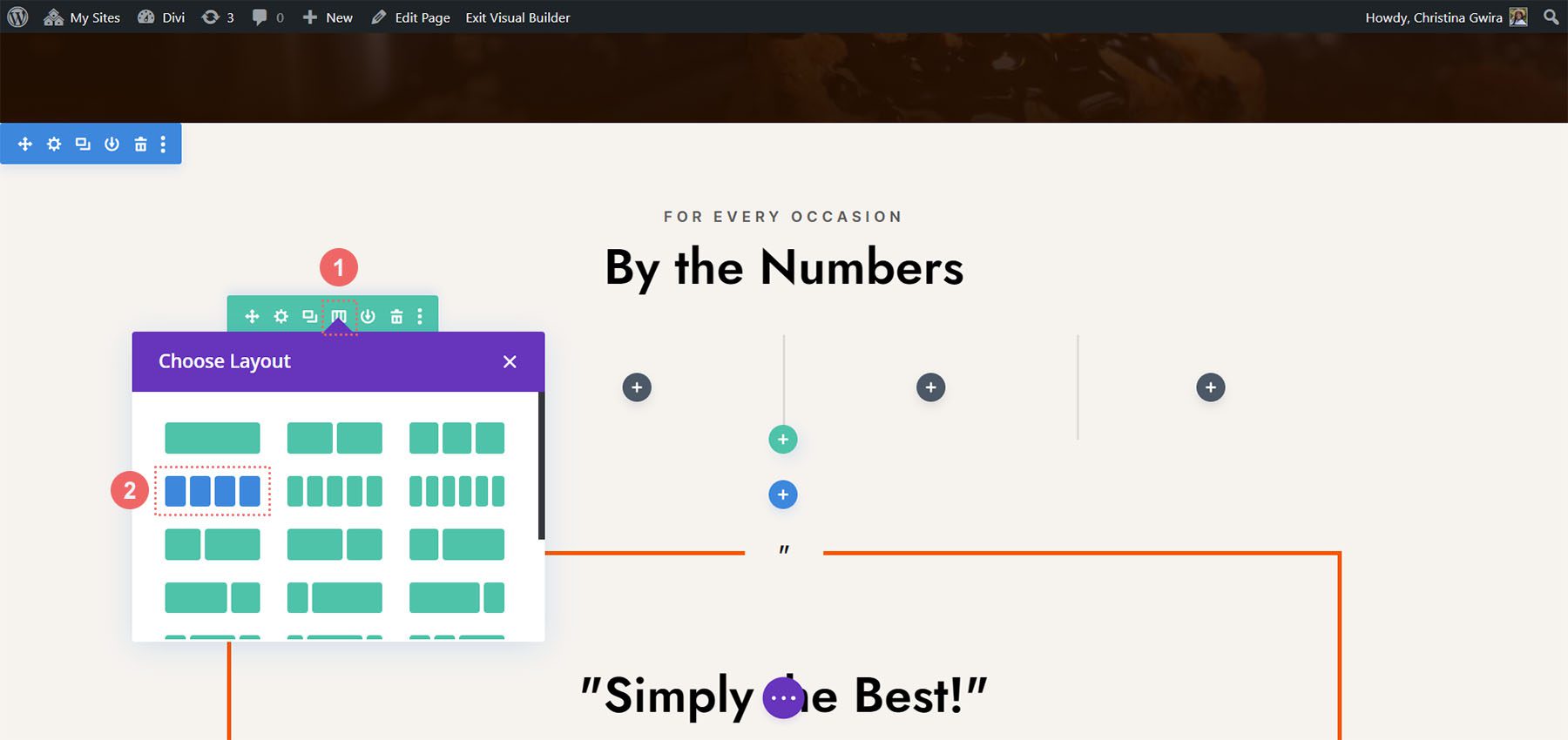
Avant d'ajouter nos modules Circle Counter, nous allons changer le numéro de colonne de notre ligne. Survolez la ligne et cliquez sur l'icône de la grille . Cela apportera une fenêtre contextuelle où nous pourrons sélectionner le nombre de colonnes dont nous avons besoin. Pour cette conception, nous allons visualiser quatre éléments de données. Nous allons donc choisir d'ajouter quatre colonnes à cette ligne. Cliquez sur l'icône à quatre colonnes .

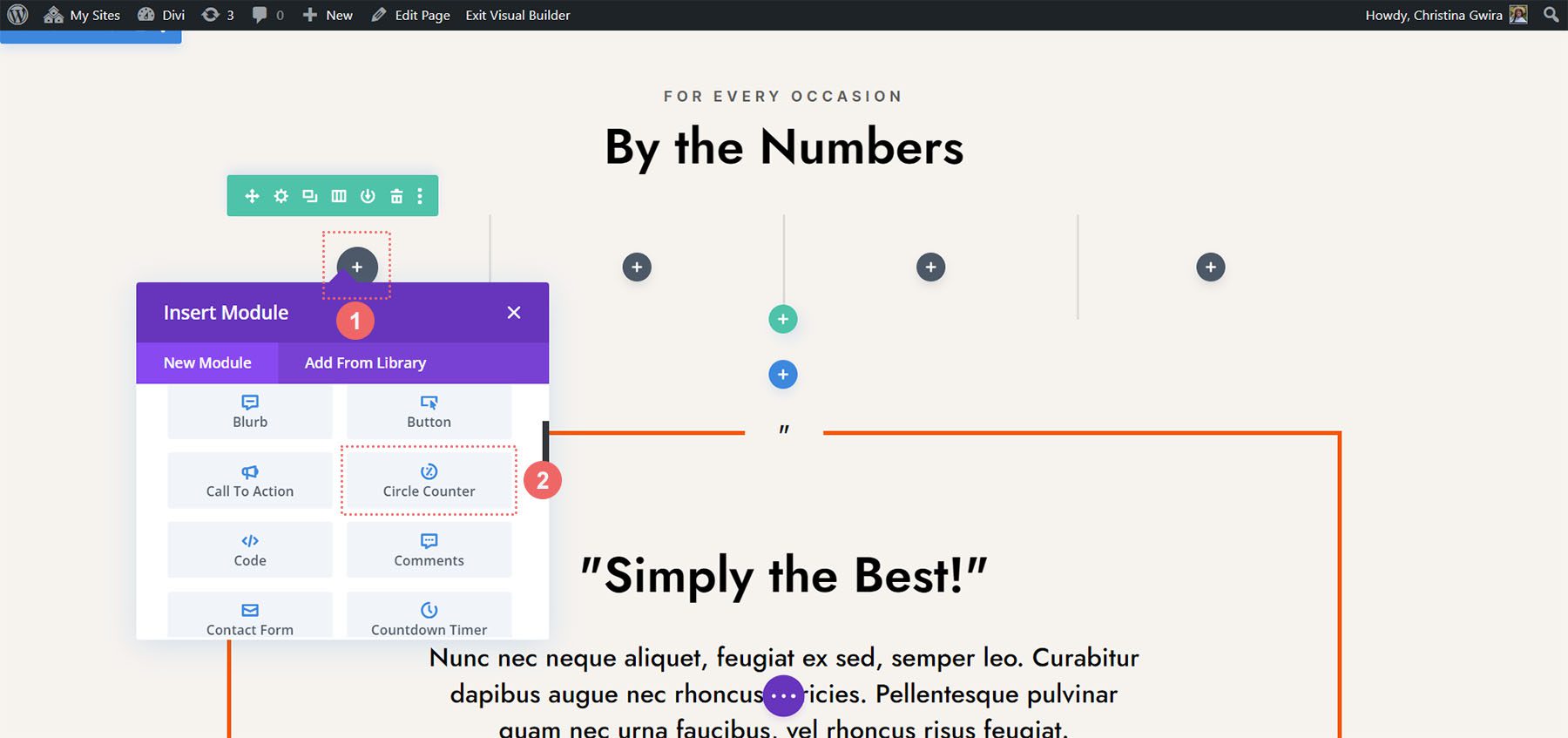
Maintenant, nous allons ajouter les modules Circle Counter à la première colonne en cliquant sur l'icône grise du signe plus . Ensuite, lorsque la fenêtre contextuelle du module apparaît, nous cliquons sur l'icône Circle Counter pour ajouter notre premier module Circle Counter.

Ajouter des données aux modules Circle
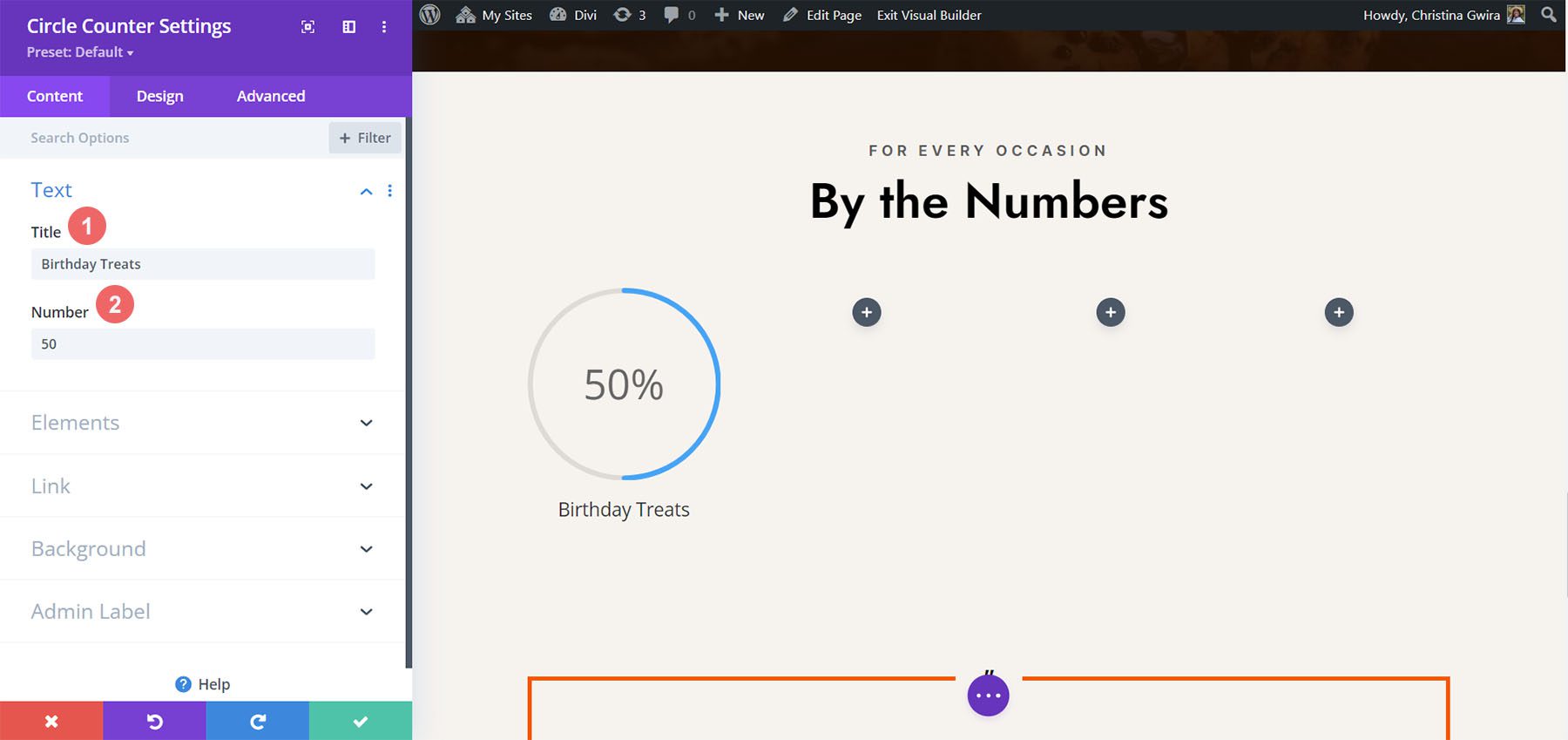
Avec notre premier module en place, nous pouvons commencer à le styliser et à y ajouter du contenu. Tout d'abord, ajoutons notre titre pour ce module . Ensuite, nous ajouterons notre point de données .

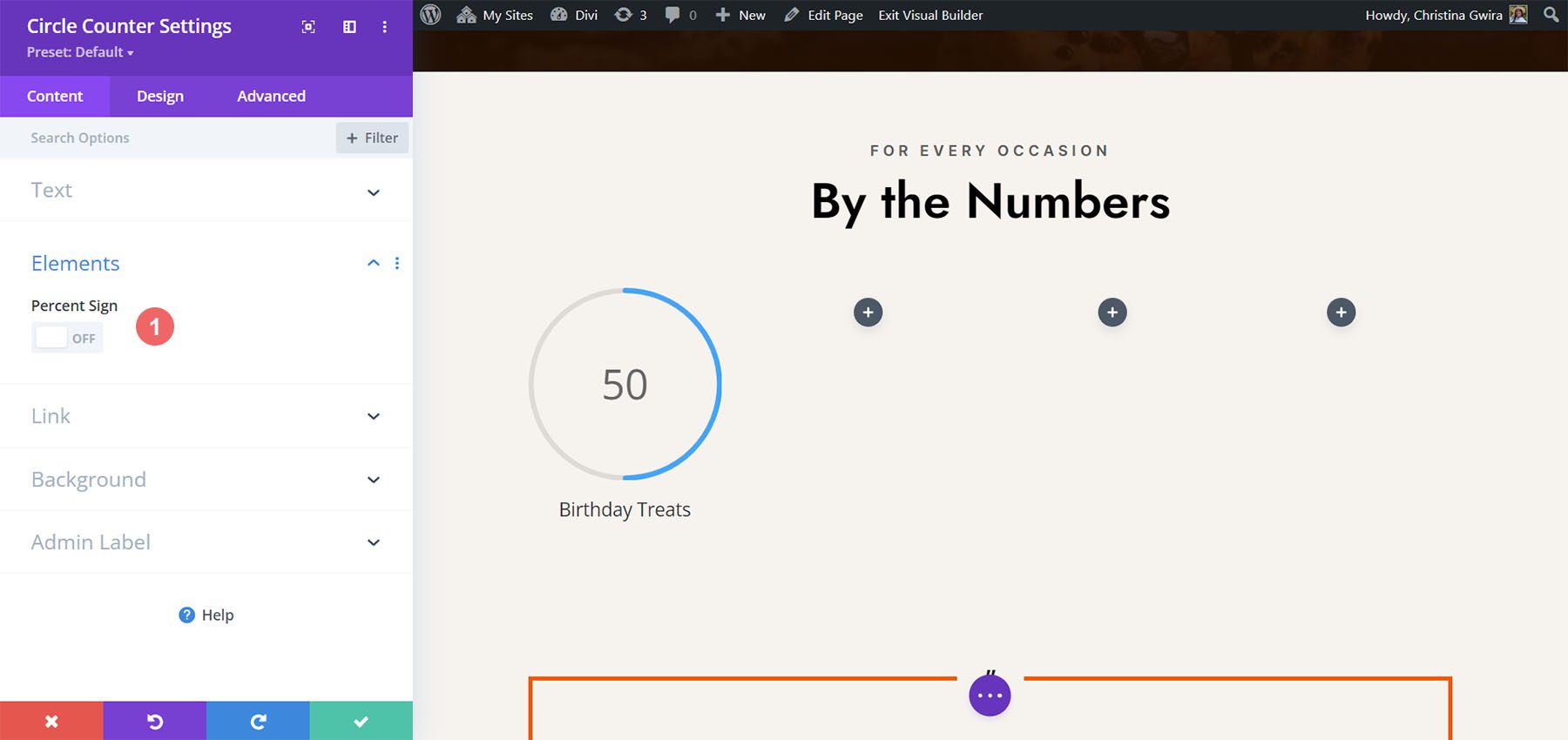
Pour cette conception, nous supprimerons le signe de pourcentage fourni avec le module par défaut. Pour ce faire, nous cliquons sur l'onglet Éléments . Ensuite, nous décochons la bascule à côté de l'option Signe de pourcentage .

Maintenant, nous pouvons styliser ce module.
Styliser le module de compteur de cercle
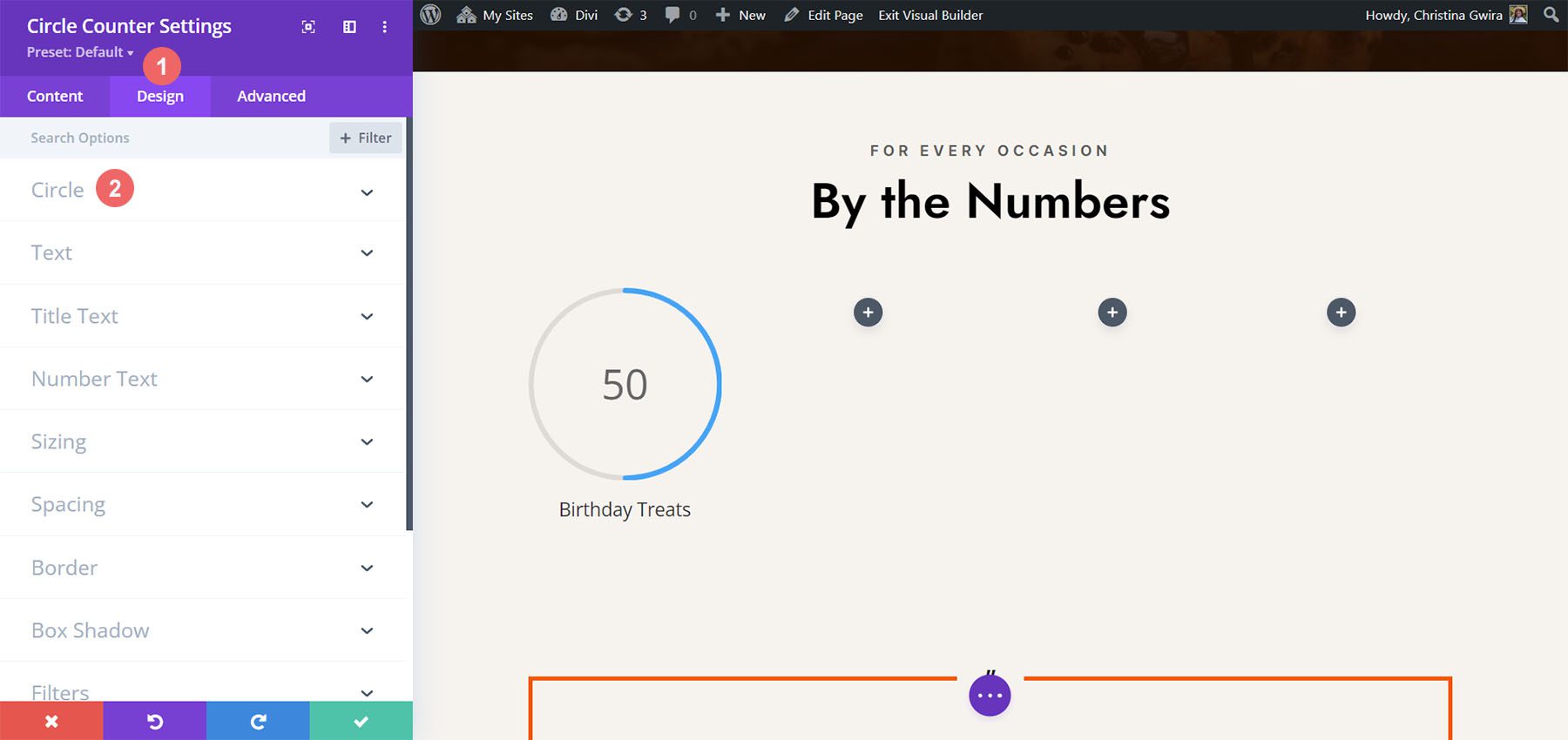
Pour commencer, nous passons à l'onglet Conception du module.

Ajout de la marque au graphique circulaire
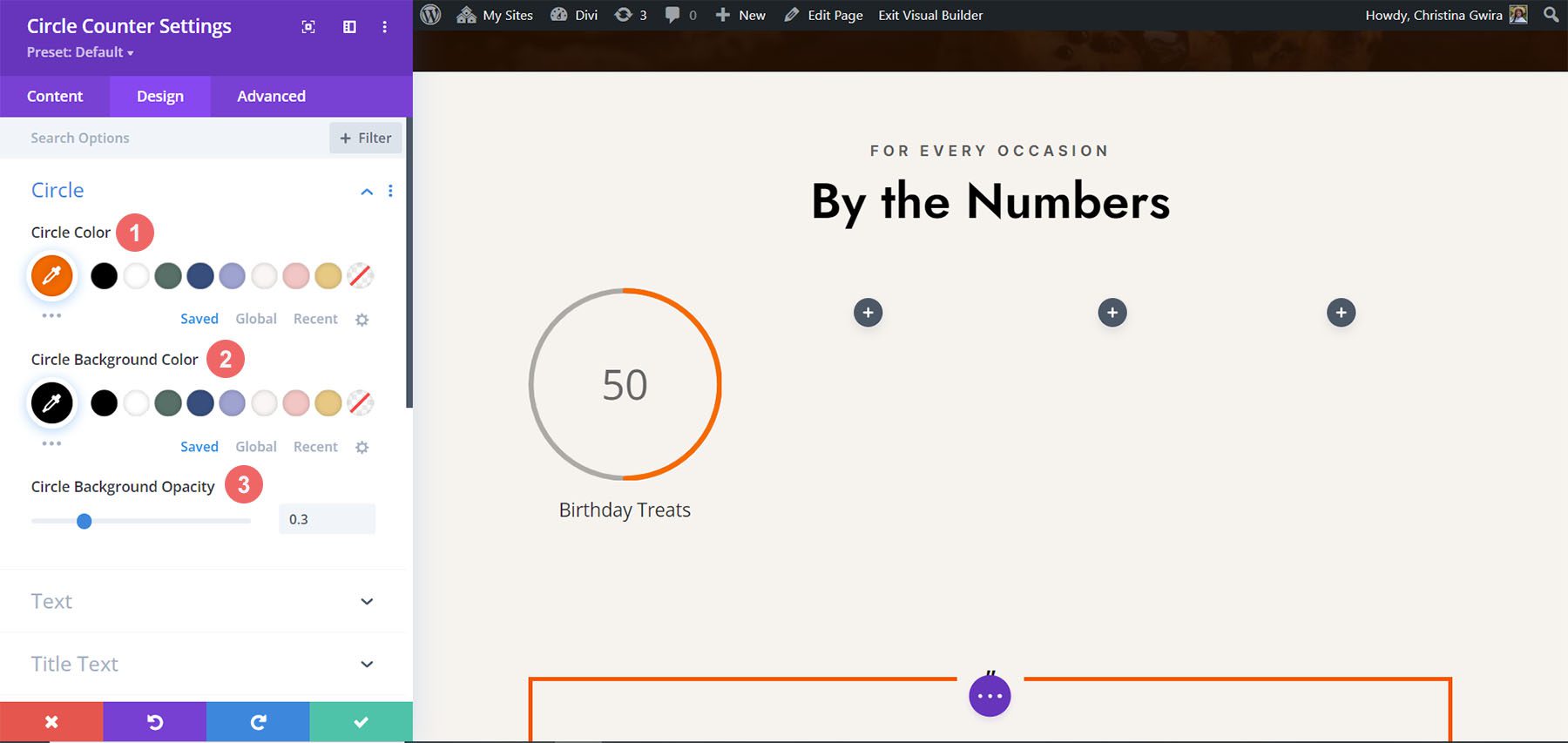
Ensuite, nous cliquons sur la bascule Cercle pour accéder aux paramètres de conception pour l'aspect graphique circulaire du module. Nous allons utiliser les paramètres suivants pour le styliser :
Paramètres de conception de cercle :
- Couleur du cercle : #ff6a28
- Couleur de fond du cercle : #000000
- Opacité du fond du cercle : 0,3

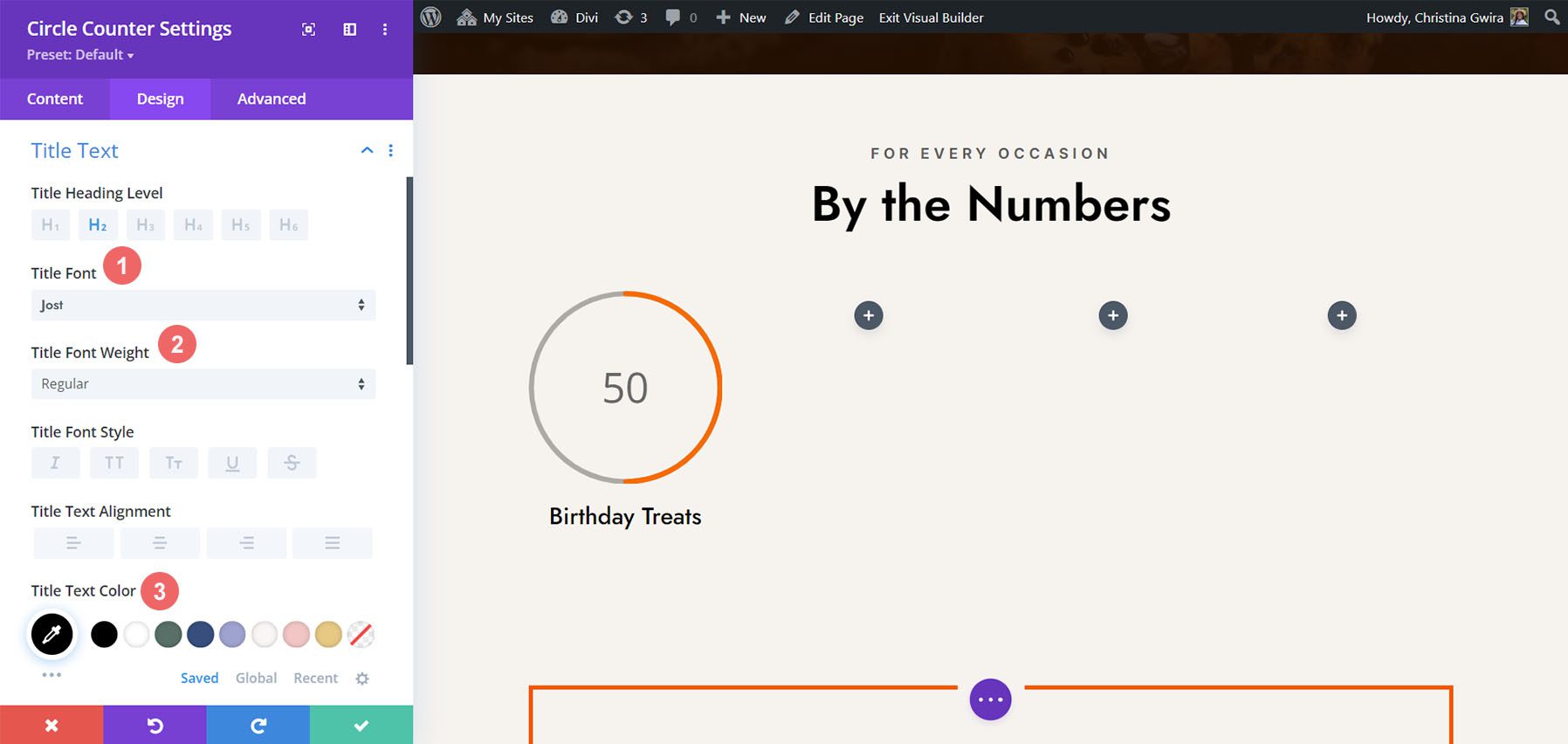
Styliser le texte du titre
Pour le texte du titre, nous utiliserons les paramètres suivants après avoir cliqué sur l'onglet Texte du titre :
Paramètres du texte du titre :
- Police du titre : Jost
- Épaisseur de la police du titre : Régulier
- Couleur du texte du titre : #000000


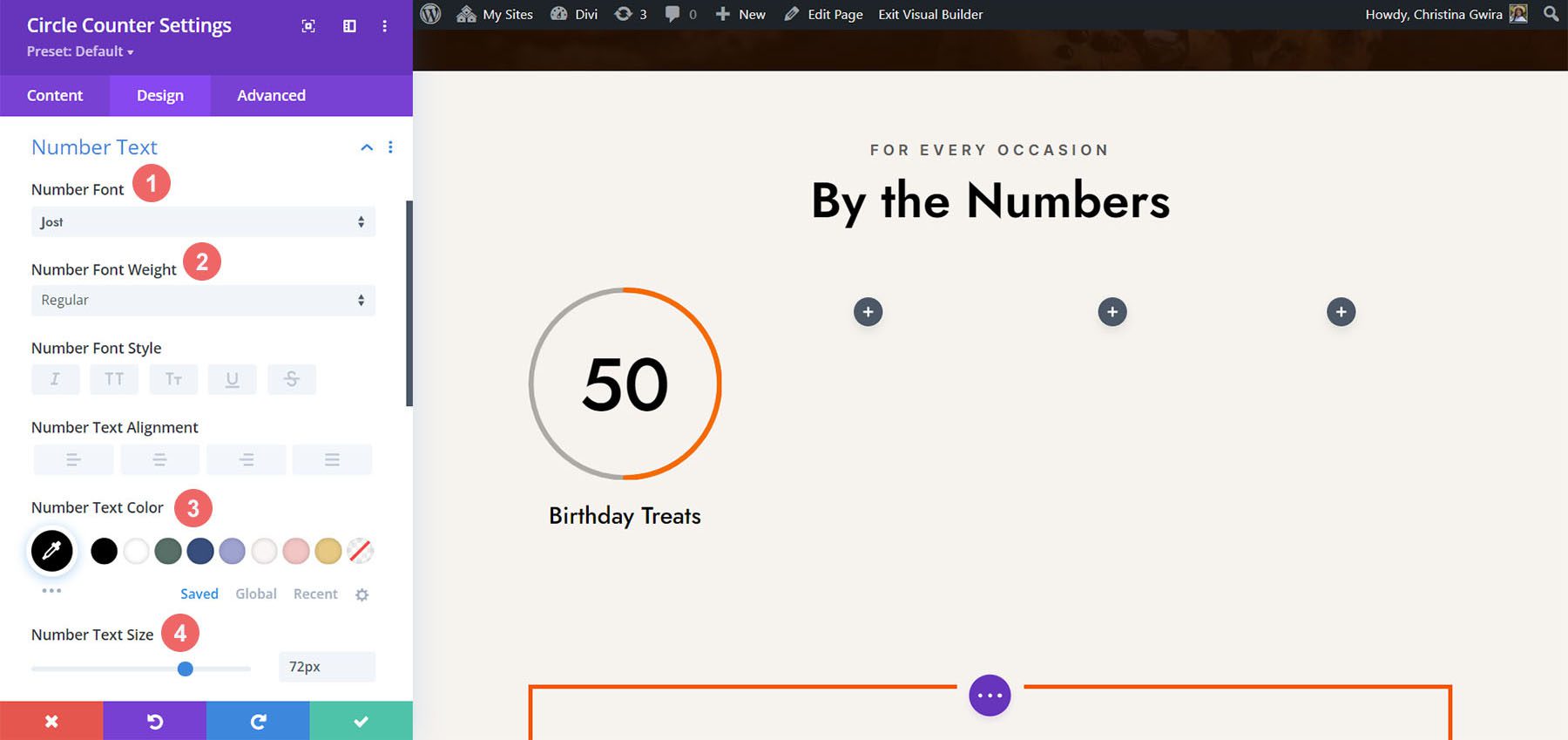
Conception du texte numérique.
Nous allons utiliser la même police et la même couleur pour le texte du numéro. Cependant, nous allons changer la taille. Nous avons plus de place dans le module Circle Counter puisque nous n'utilisons pas le signe de pourcentage. Nous allons l'utiliser à notre avantage dans notre conception. Cliquez sur l'onglet Texte numérique et saisissez les paramètres suivants :
Paramètres de texte numérique :
- Police numérique : Jost
- Poids de la police numérique : régulier
- Couleur du texte du numéro : #000000
- Taille du texte numérique : 72 px

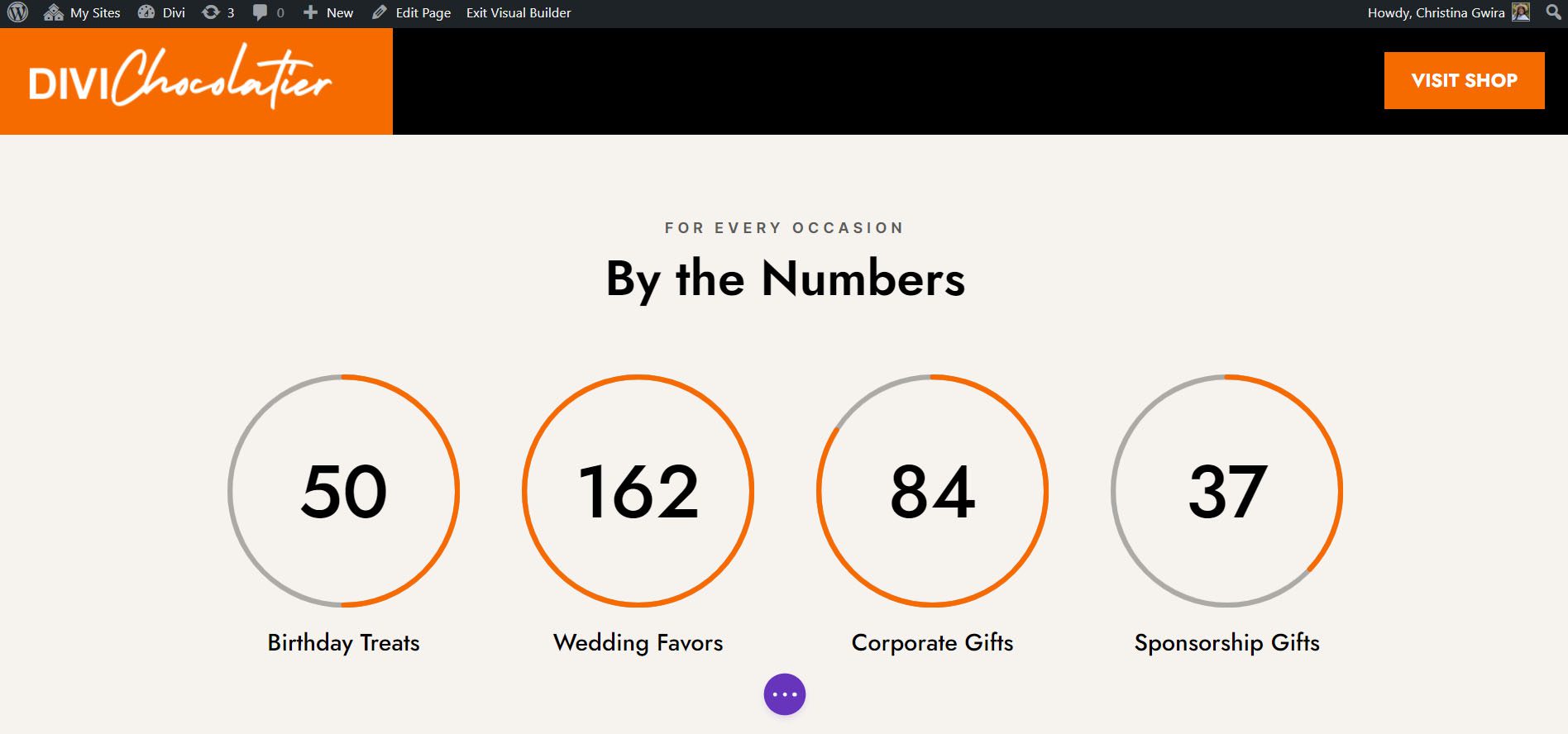
Dupliquer et terminer
Maintenant que nous avons conçu notre premier module de compteur de cercles, nous pouvons continuer et le dupliquer.

Nous déplacerons les doublons dans leur propre ligne et mettrons à jour le contenu à l'intérieur pour révéler notre produit fini.

Style trois avec le pack de mise en page Divi Jewelry Designer
Pour cette conception, nous avons utilisé le Divi Jewelry Designer Layout Pack comme point de départ. Nous voulions ajouter une section éducative à la page produit de cette mise en page et utiliserons le module Circle Counter pour présenter ces informations. Nous allons convertir la section des témoignages au bas de la page en ceci.

Supprimer des modules
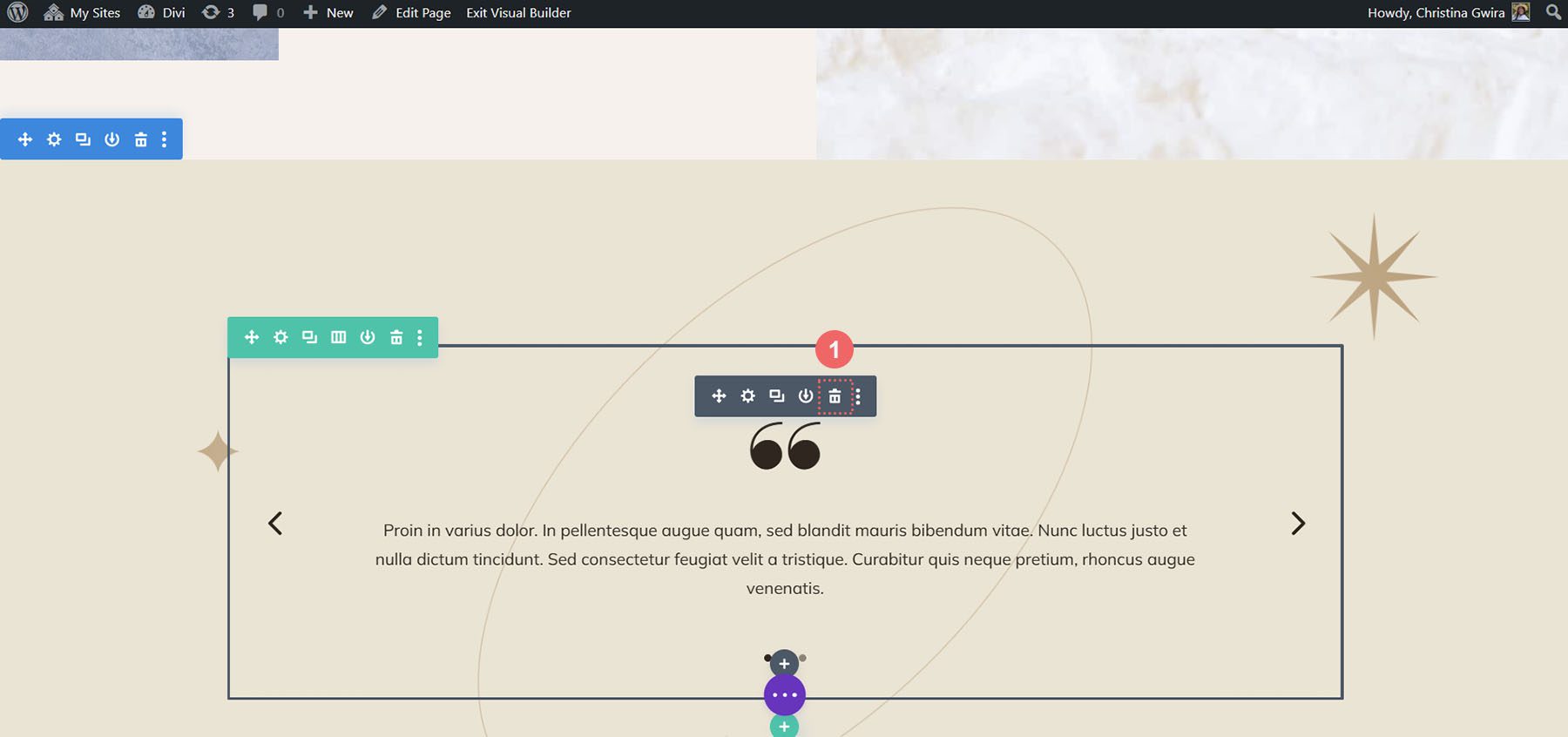
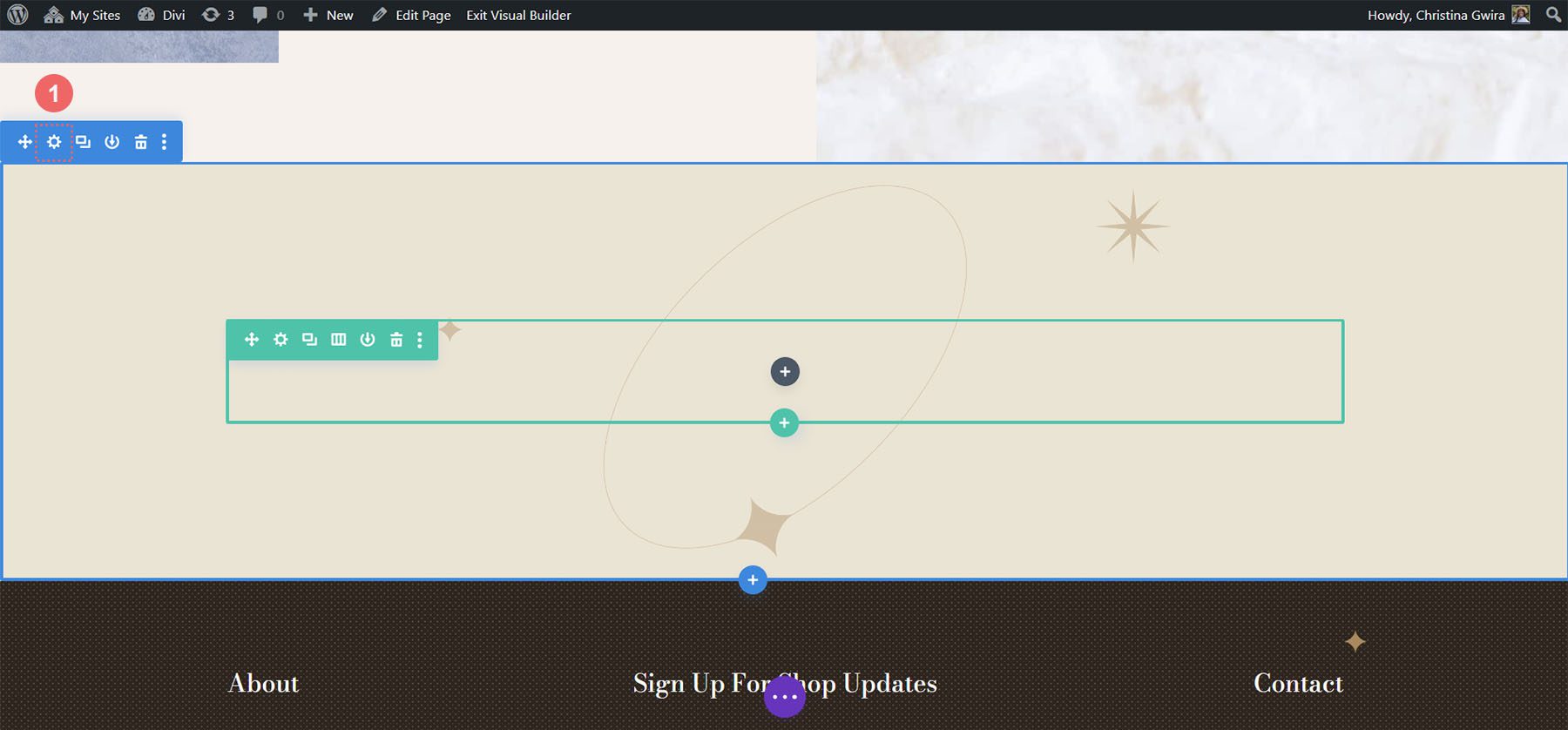
Comme pour nos travaux précédents, nous devons entrer et supprimer les modules actuels dans cette section.

Mettre à jour la conception et la structure des sections et des rangées
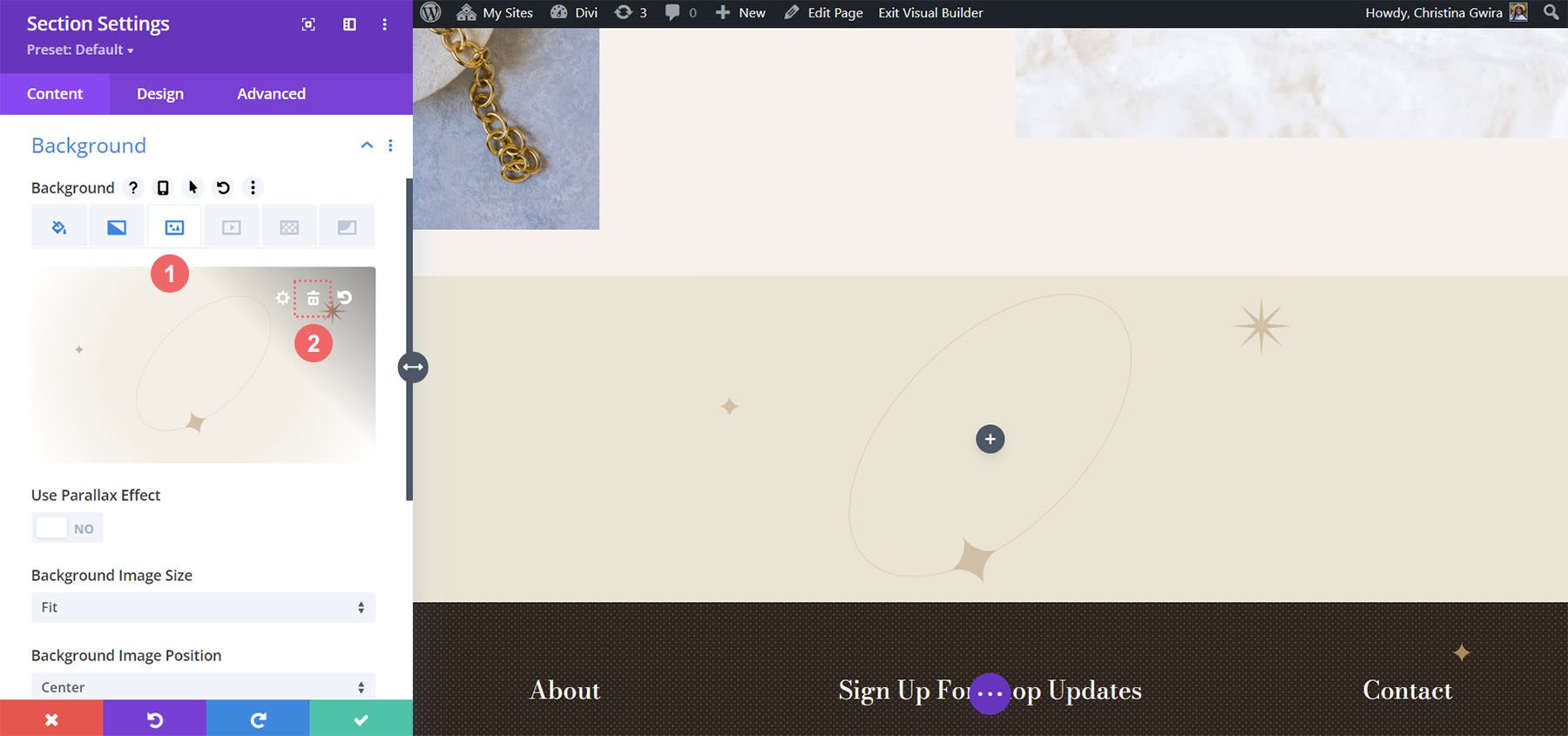
Pour ce pack de mise en page, nous souhaitons également modifier l'arrière-plan de la section pour ajouter un peu d'intérêt. Cliquez sur l'icône d'engrenage dans le menu bleu des paramètres de la section.

Tout d'abord, supprimons l'image d'arrière-plan. Cliquez sur l'onglet Arrière-plan . Ensuite, cliquez sur l'icône de l'image . Enfin, cliquez sur l'icône de la corbeille pour supprimer l'image d'arrière-plan.

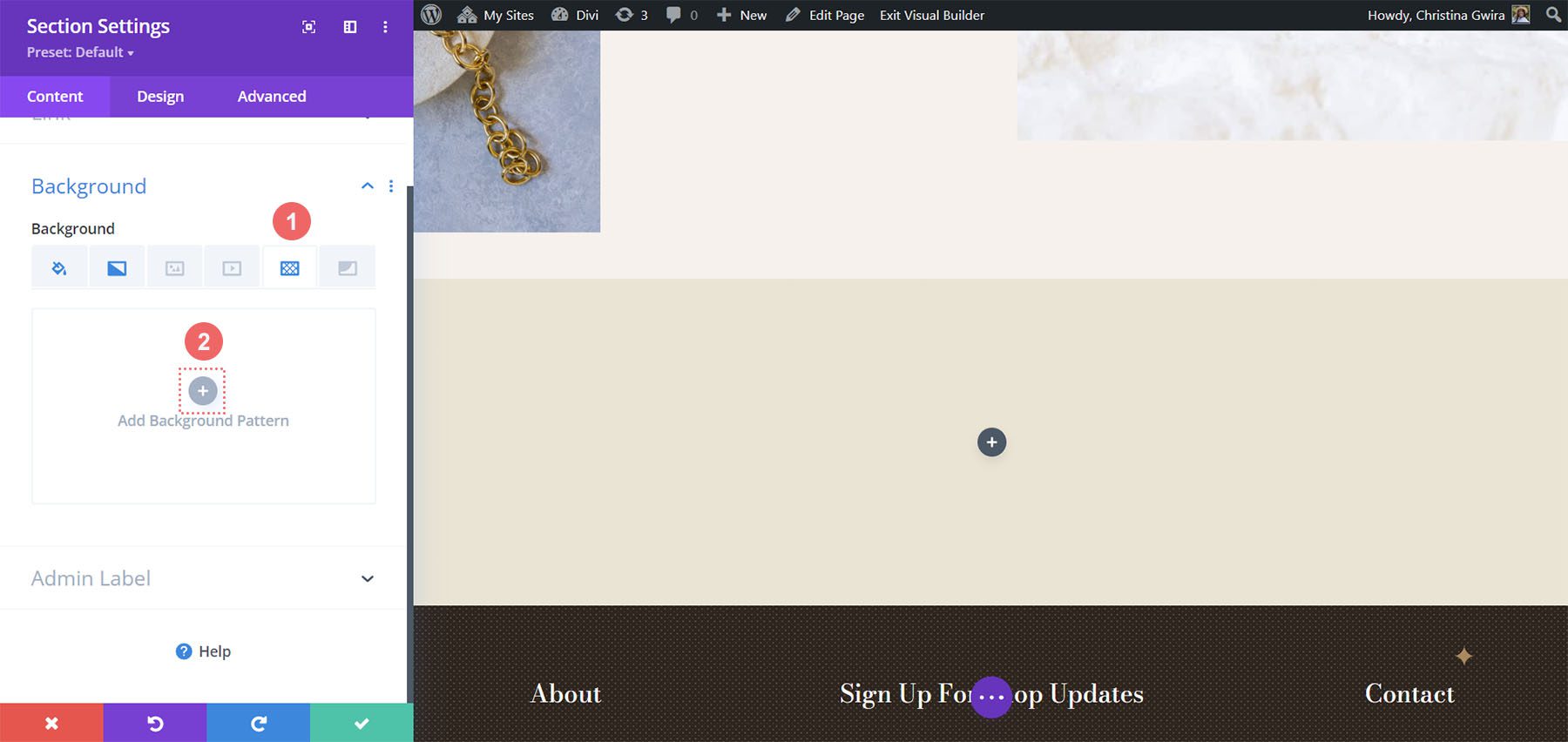
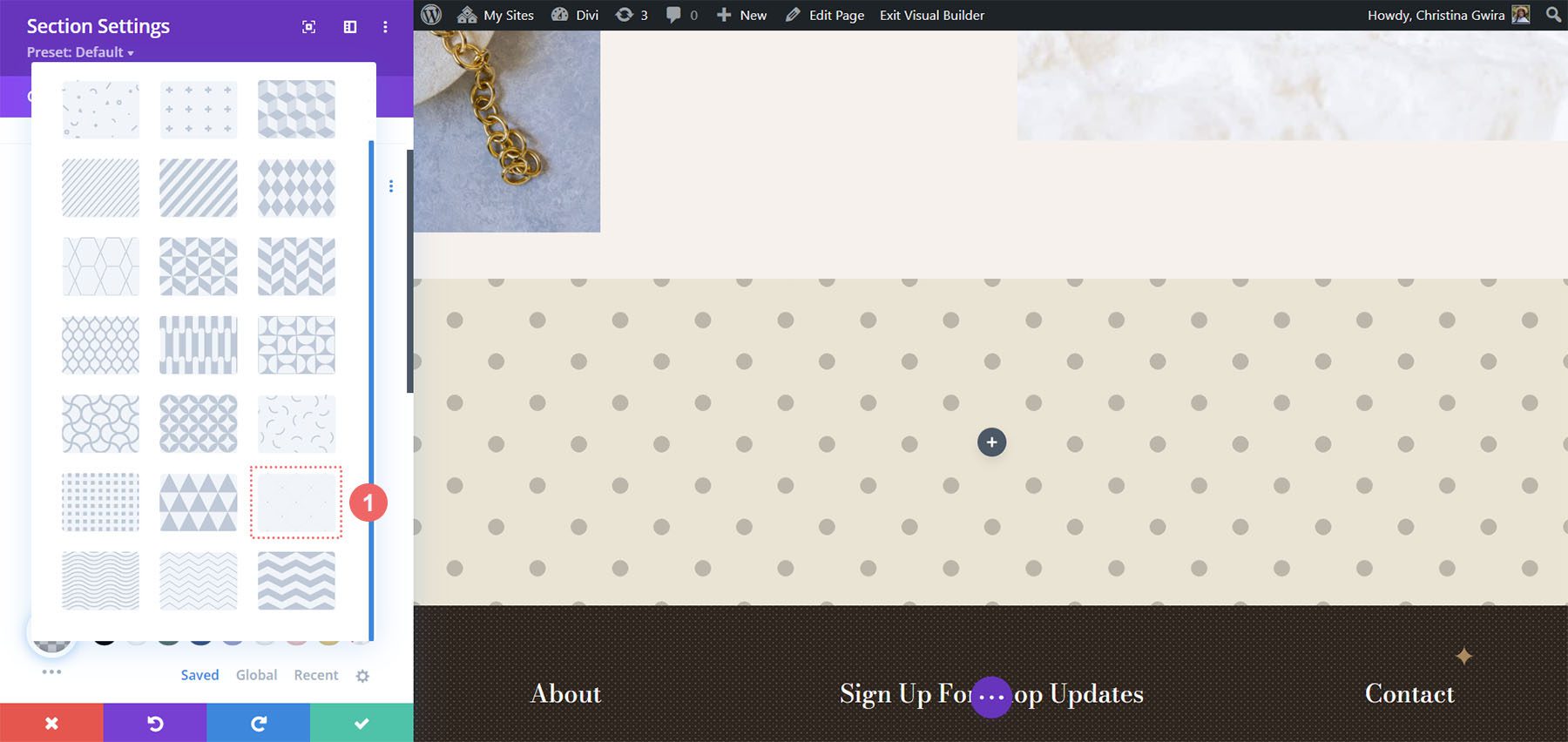
Nous voulons laisser le dégradé et la couleur d'arrière-plan. Maintenant, ajoutons un motif d'arrière-plan à la section. Cliquez sur l'icône Motif de fond . Ensuite, cliquez sur l'icône plus pour ajouter un motif d'arrière-plan.

Nous utiliserons le motif de fond suivant.

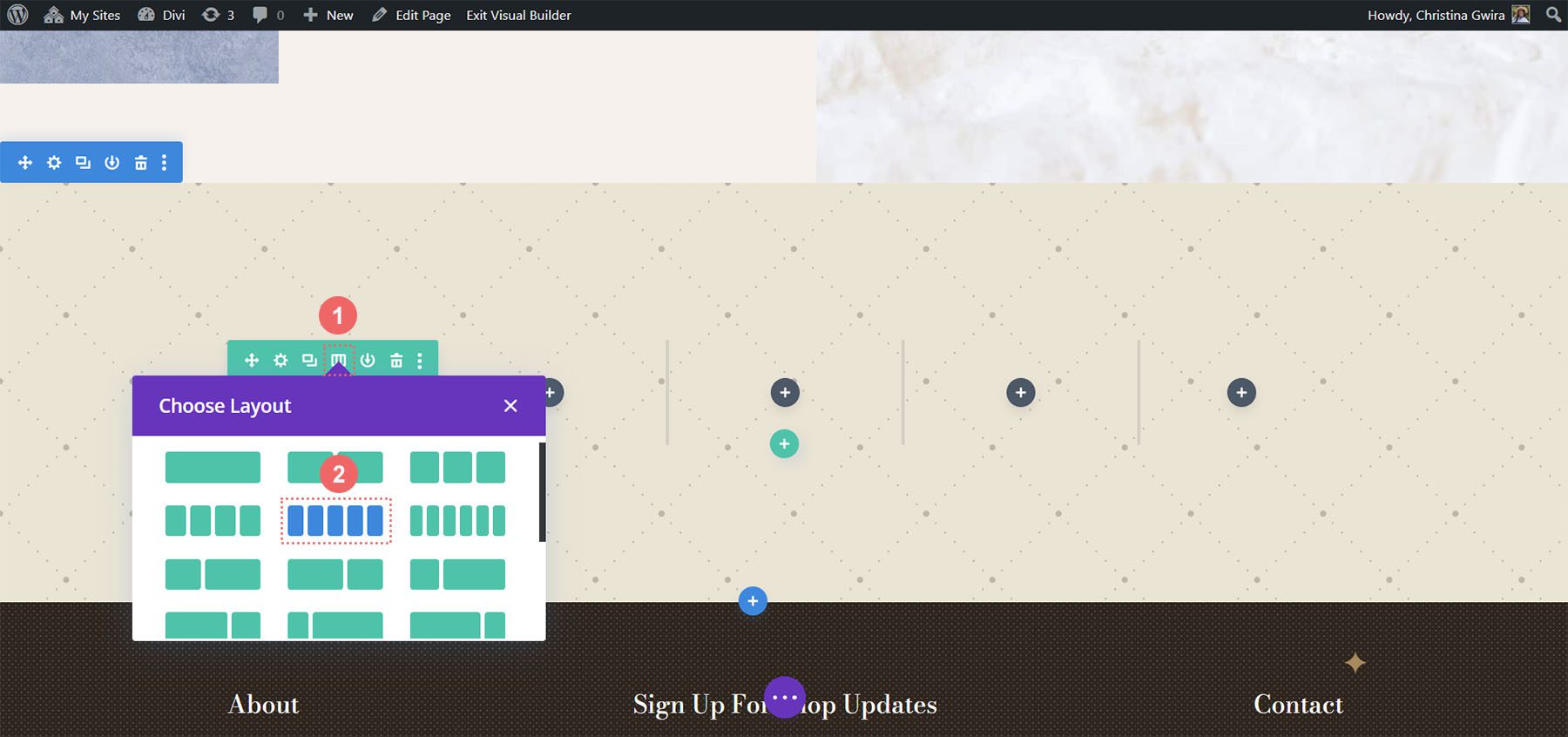
Cliquez sur l'icône de coche verte pour enregistrer vos paramètres pour la section. Nous allons maintenant changer le nombre de colonnes de notre ligne. Pour cette conception, nous allons avoir cinq colonnes pour nos modules Circle Counter.

Ajouter un module de cercle
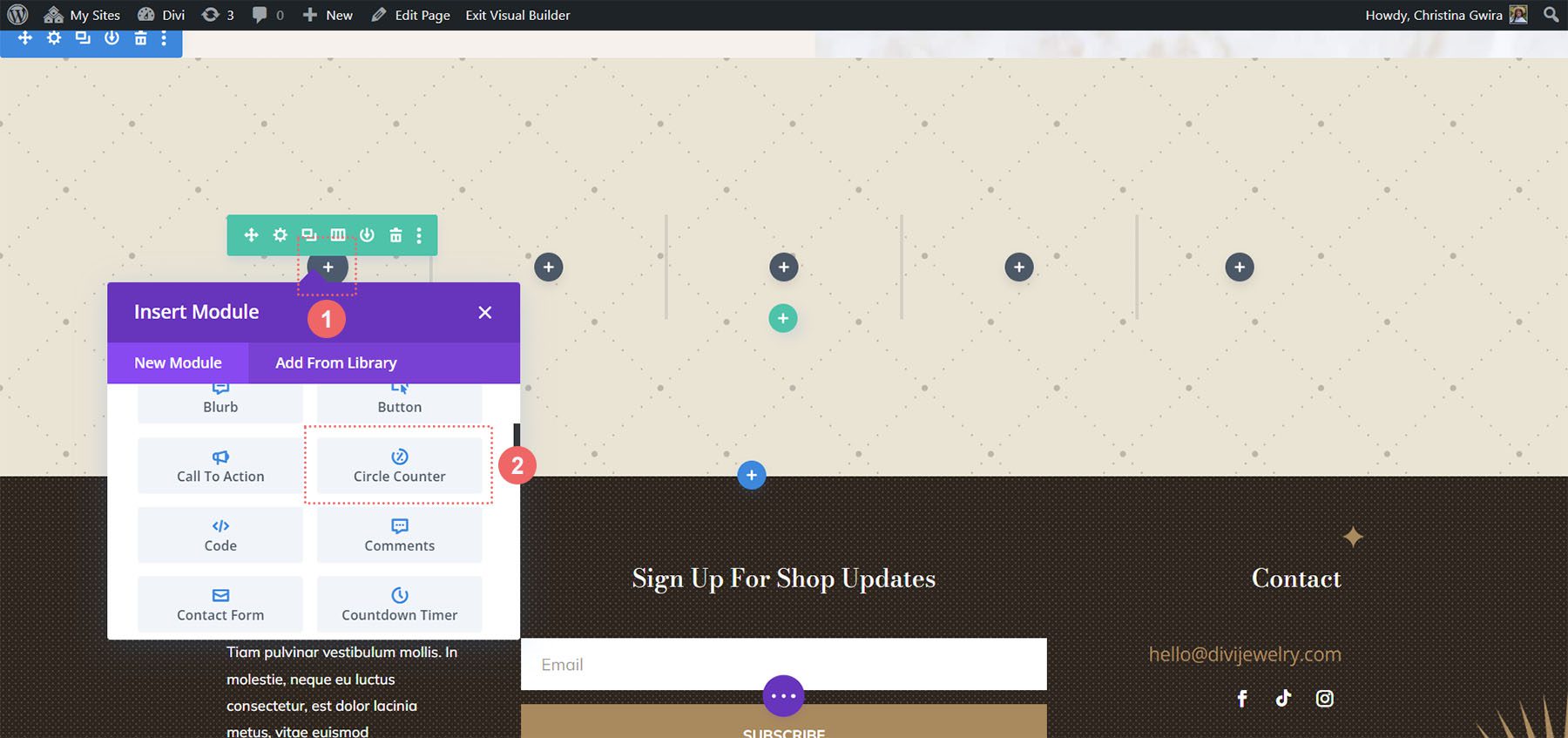
Une fois les colonnes et les sections créées, cliquez sur l'icône grise plus pour ajouter notre module Circle Counter.

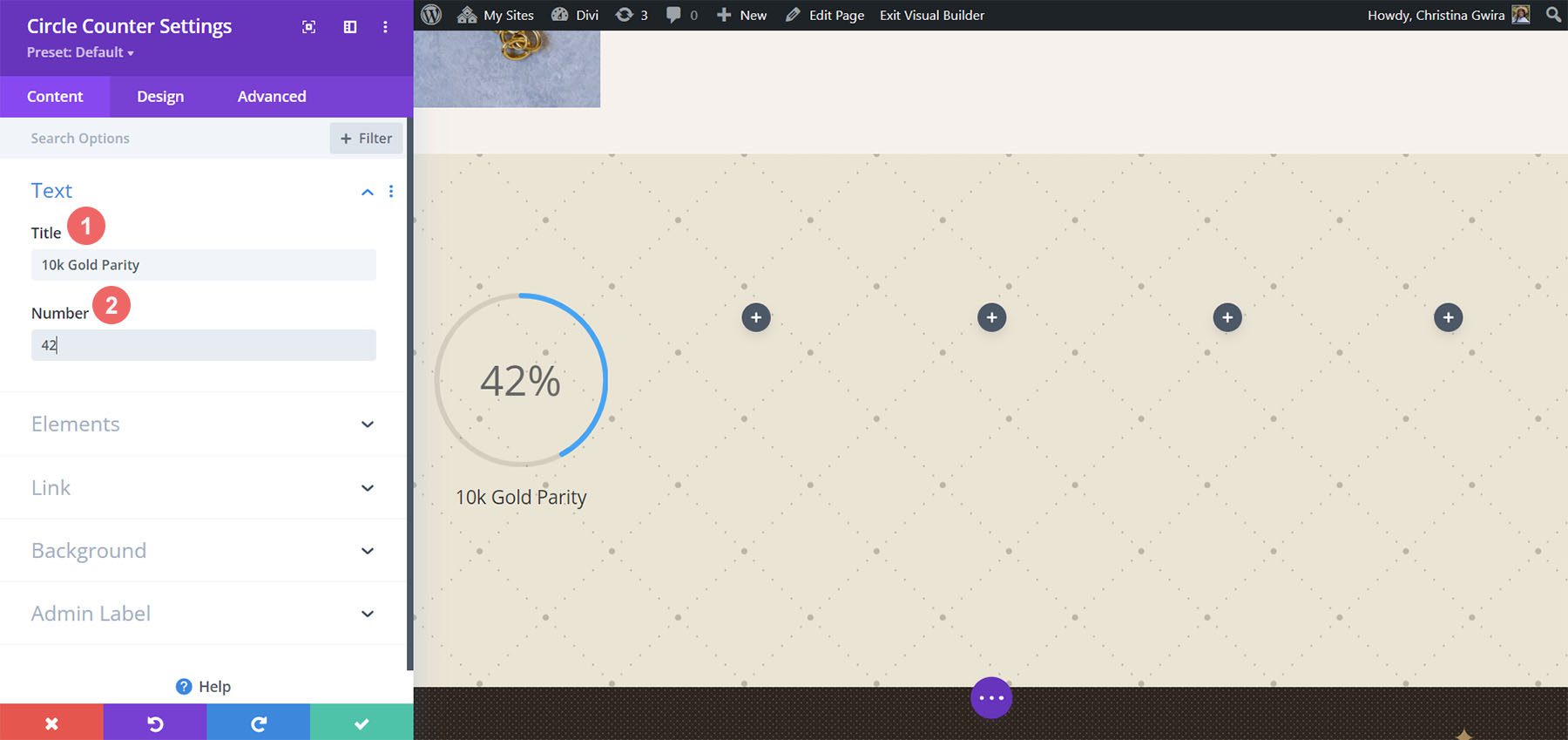
Avec le module ajouté à la colonne, comme précédemment, nous ajoutons notre contenu. Nous utiliserons le signe pourcentage dans cette conception.

Donnez du style à vos compteurs de cercle
Maintenant, nous allons commencer à styliser nos compteurs.
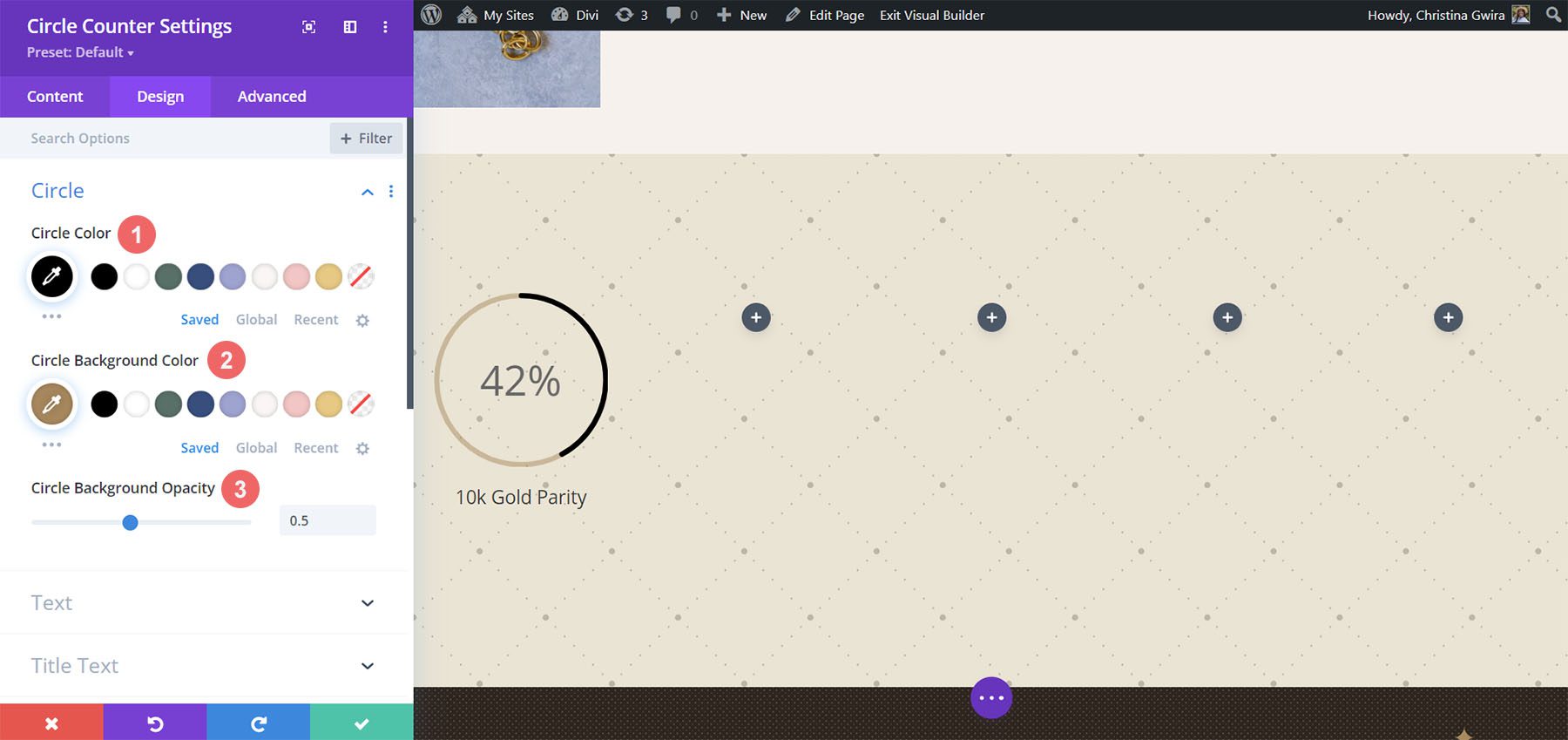
Stylisation du graphique circulaire
Nous commençons d'abord par la partie circulaire de notre compteur. Les paramètres suivants seront utilisés :
Paramètres de conception de cercle :
- Couleur du cercle : #000000
- Couleur de fond du cercle : #ac8961
- Opacité du fond du cercle : 0,5

Remarquez comment nous avons modifié l'opacité de l'arrière-plan pour cette conception. Nous avons opté pour une couleur beige similaire, mais en augmentant l'opacité pour ajouter un air de luxe à notre design.
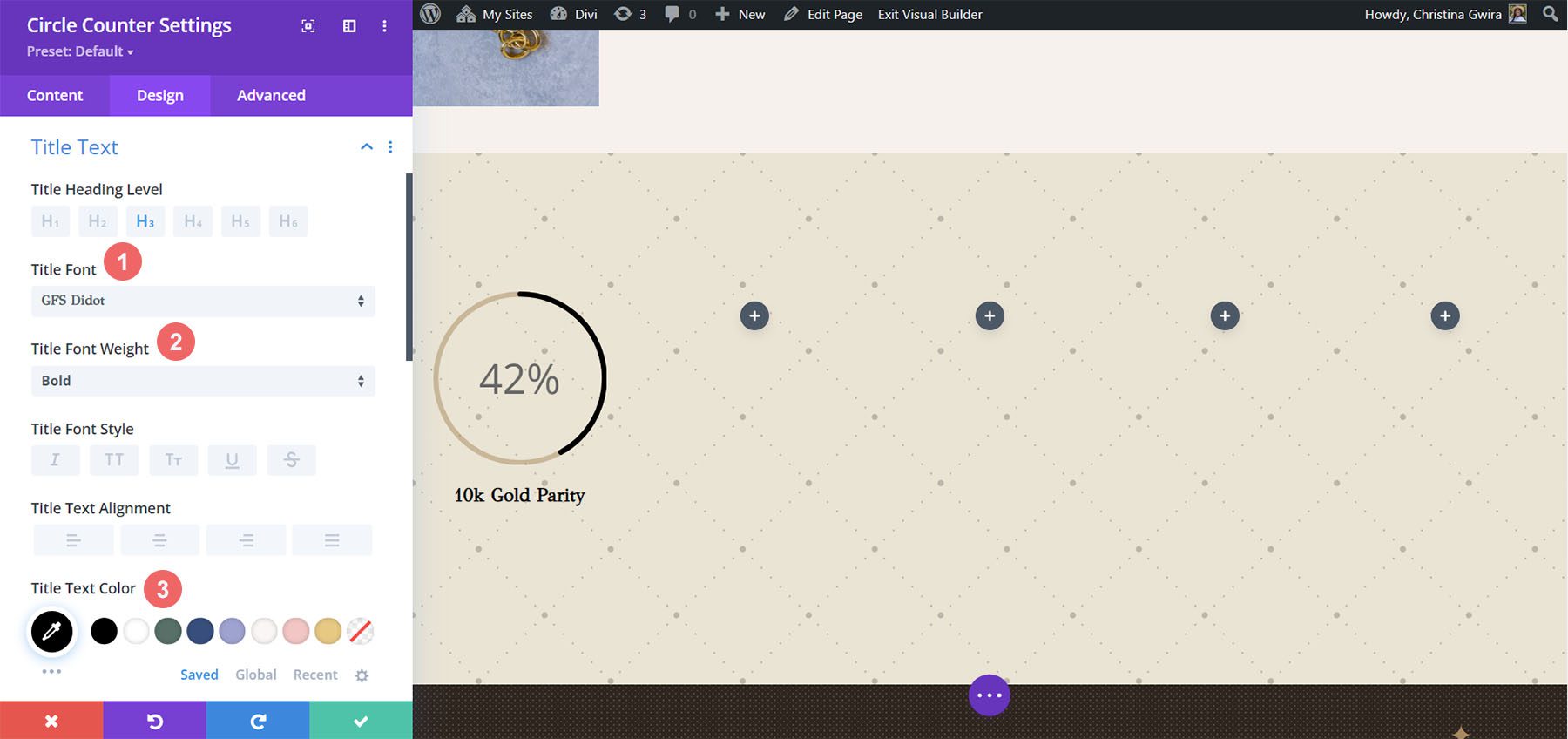
Ajouter du style au texte du titre
Pour le texte du titre, nous utiliserons la même famille de polices que celle utilisée dans le pack de mise en page. Vous pouvez trouver les paramètres en cliquant sur l'onglet Texte du titre. Ci-dessous, trouvez les paramètres qui ont été utilisés pour styliser le texte du titre :
Paramètres du texte du titre :
- Police du texte du titre : GFS Didot
- Épaisseur de la police du titre : gras
- Couleur du texte du titre : #000000

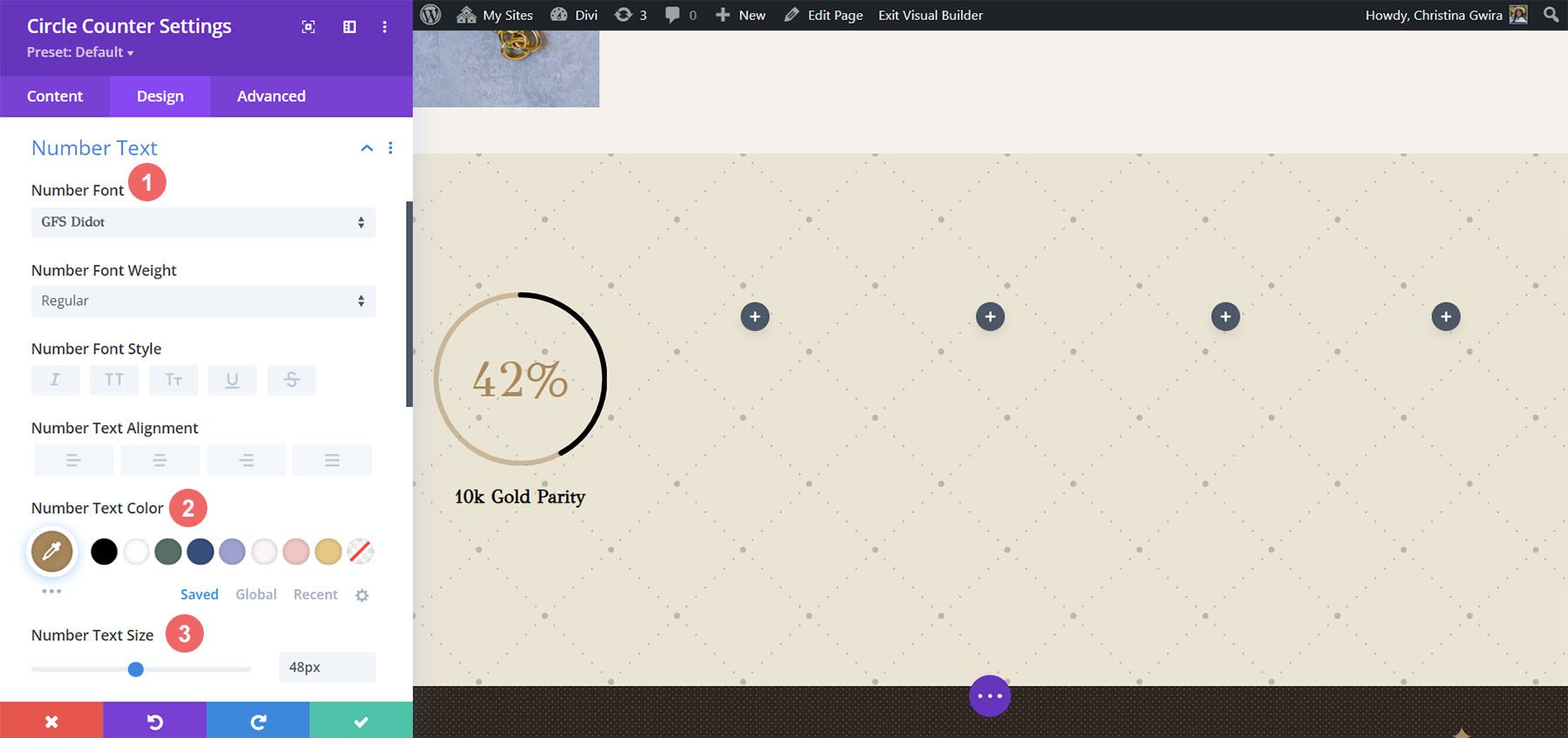
Styliser le texte du numéro
Pour le texte du numéro, nous utiliserons une couleur dorée pour rappeler les couleurs utilisées dans la marque de ce pack de mise en page. Nous cliquons sur l'onglet Texte numérique pour entrer les paramètres que nous utiliserons ci-dessous :
Style de texte numérique :
- Police numérique : GFS Didot
- Couleur du texte du numéro : #ac8961
- Taille du texte numérique : 48 px

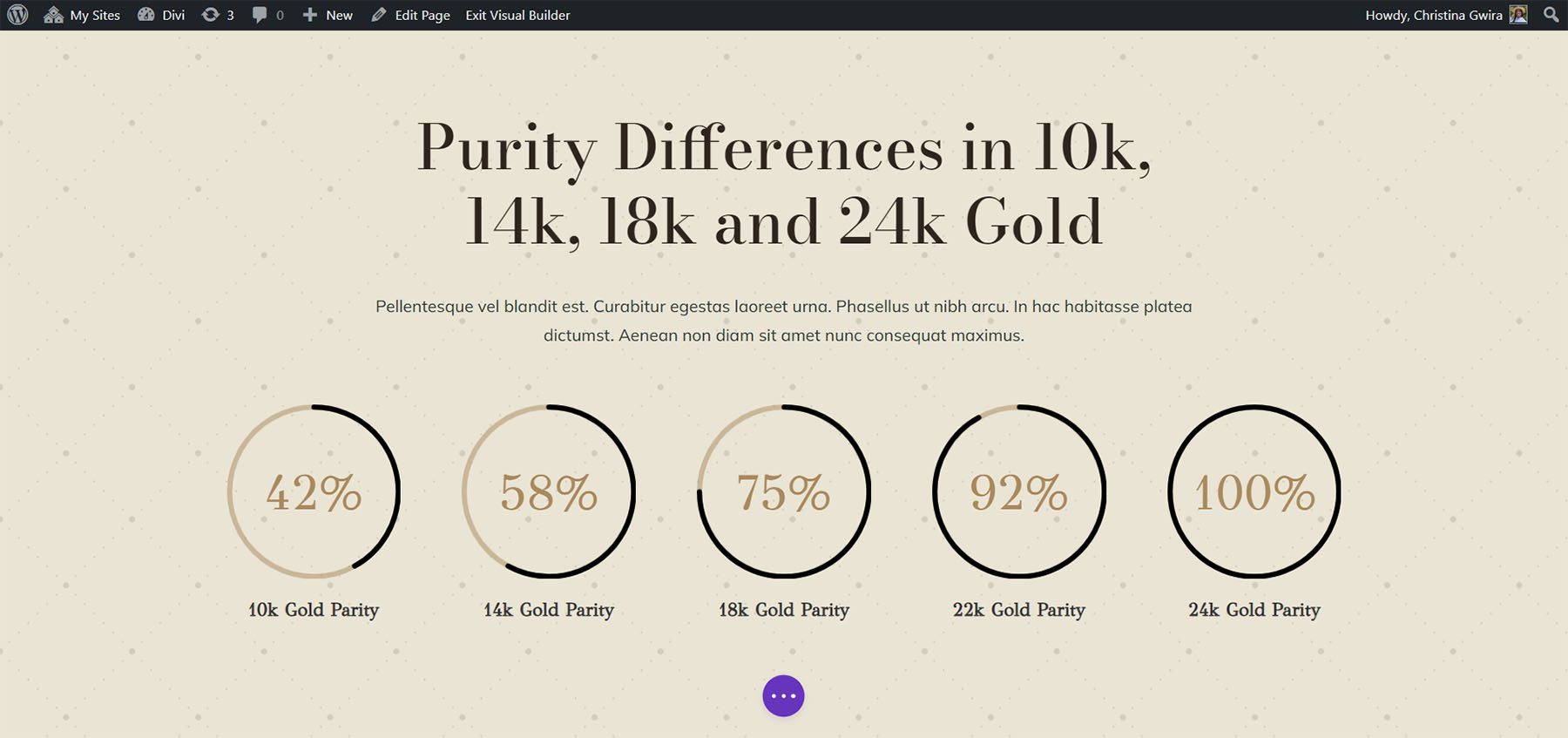
Sauvegarder et dupliquer notre travail
Une fois que nous avons entré tous ces paramètres, nous cliquons maintenant sur la coche verte en bas de la boîte de paramètres. Cela épargnera tout notre travail acharné. Maintenant, nous pouvons dupliquer le module, comme nous l'avons fait dans les styles précédents, et modifier le contenu avec les données restantes.

Nous avons également ajouté des modules de texte dans une autre rangée au-dessus de nos modules de cercle pour ajouter du contexte à nos points de données.
Au prochain dessin !
Design Four ft. Divi Hostel
Nous utiliserons le Divi Hostel Layout Pack pour notre quatrième conception de cet article. Plus précisément, nous allons modifier la section des commodités dans le modèle de page de destination.

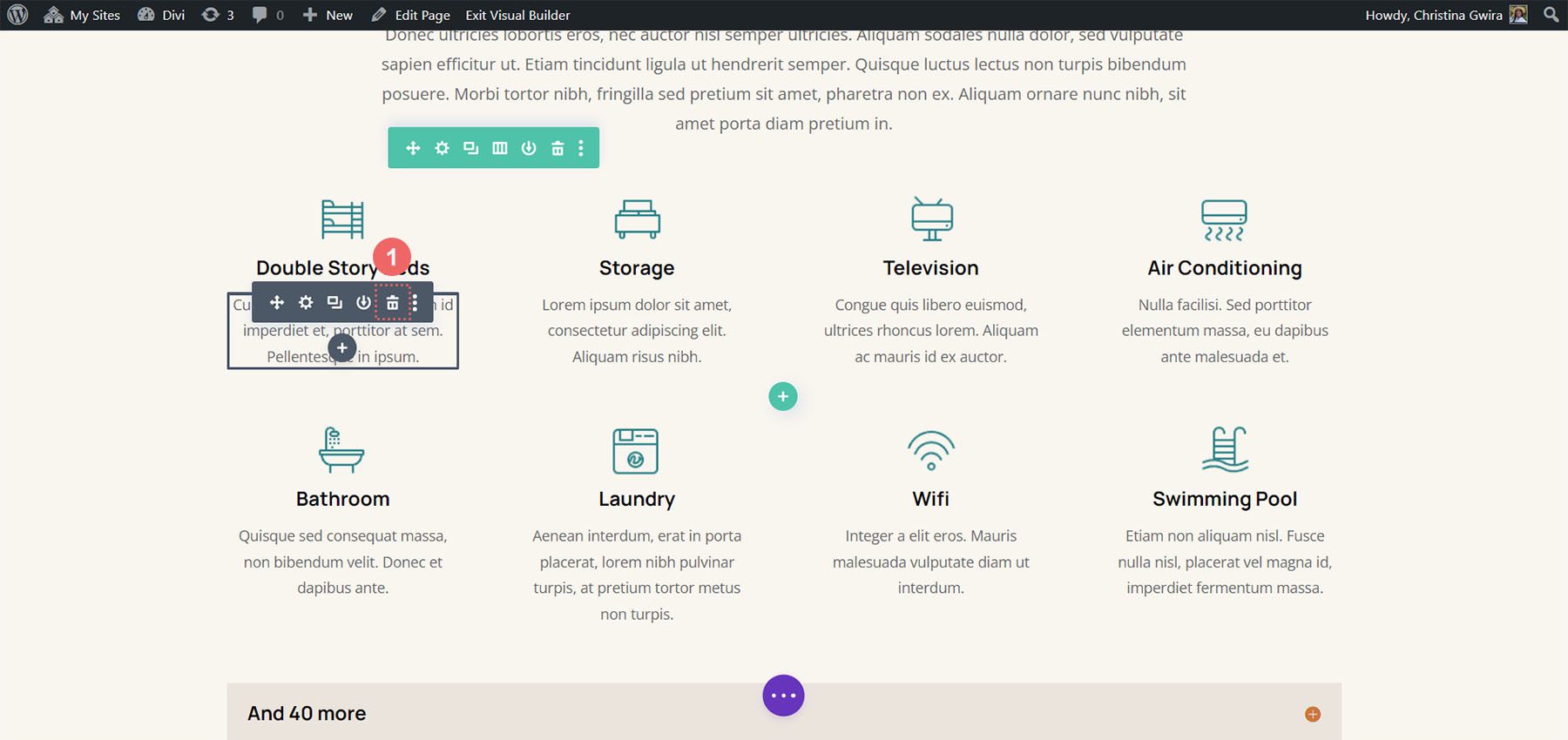
Supprimer des modules de la section
Pour préparer notre module de cercle, nous devons supprimer les modules qui se trouvent dans la section.

Nous voulons avoir quatre colonnes pour nos modules de cercle, nous allons donc laisser la structure des lignes telle quelle.
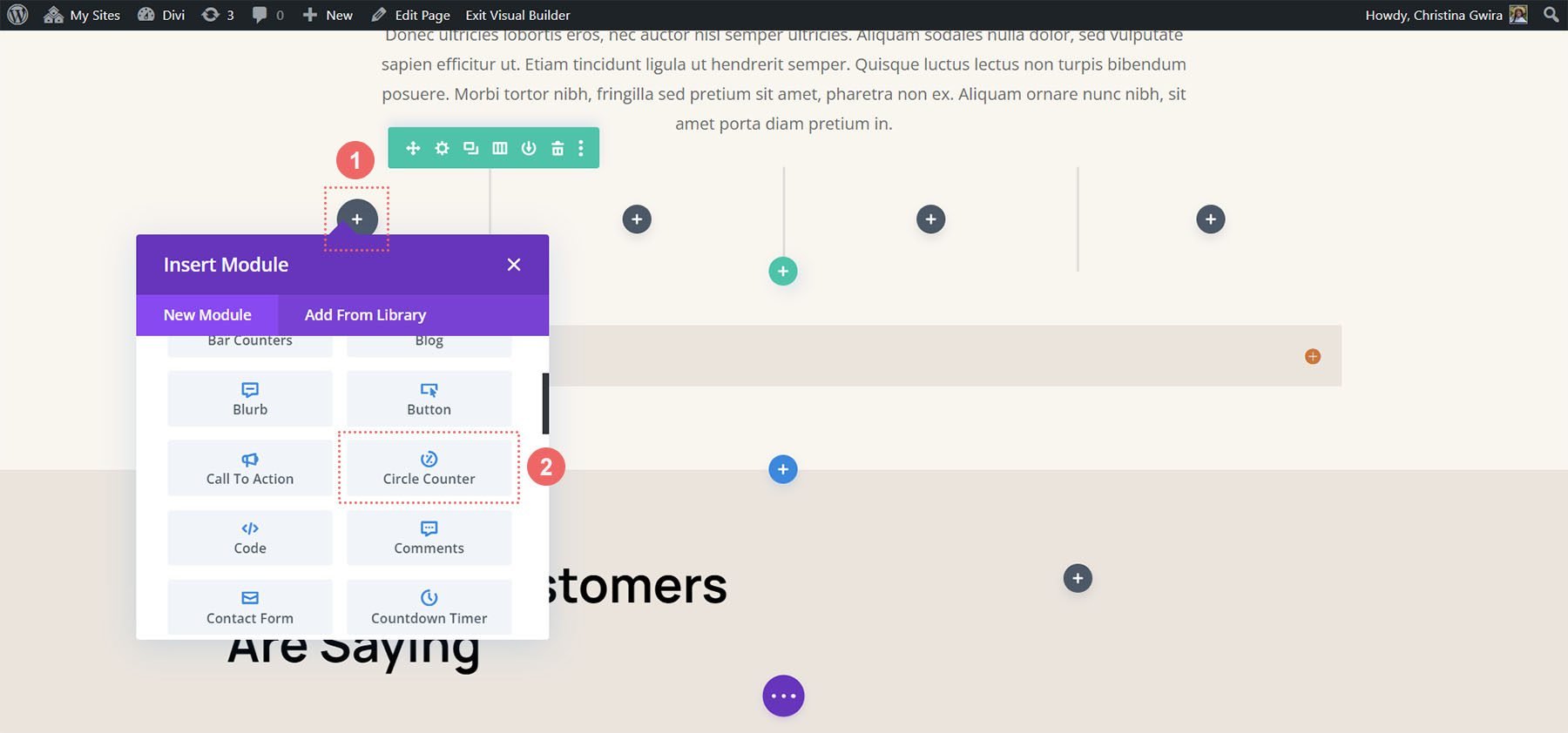
Ajouter un module de cercle
Cliquez sur l'icône grise plus pour ajouter le module Circle Counter à la première colonne de la rangée.

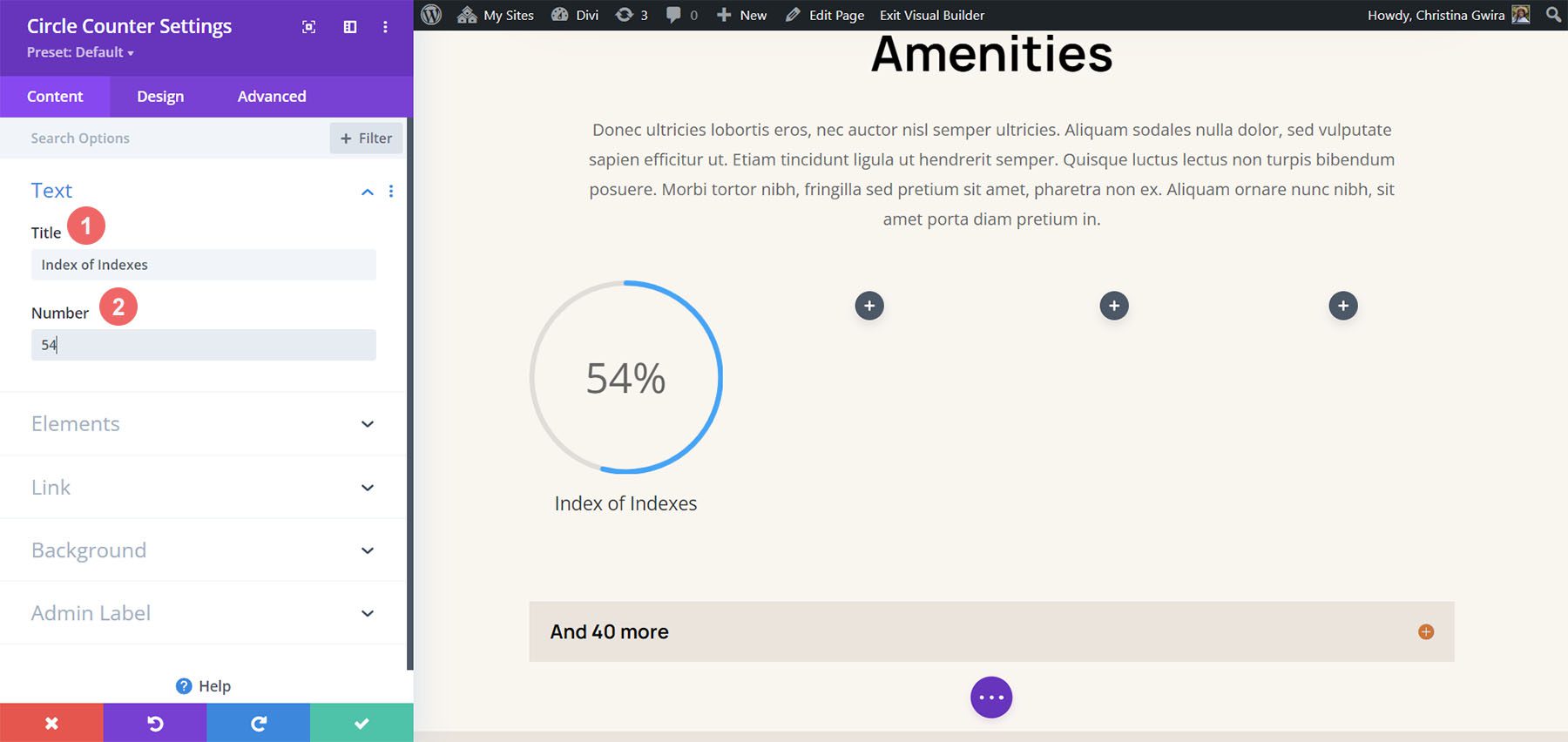
Ajouter du contenu
Une fois dans l'onglet Contenu des paramètres du module, ajoutez votre titre et votre point de données.

Commencez à concevoir le module de compteur de cercles
Passez à l'onglet Design pour commencer à styliser votre module Circle Counter. Nous allons commencer par le graphique circulaire.
Styliser le cercle du module Circle Counter
Nous utiliserons les paramètres suivants pour styliser le graphique circulaire du module :
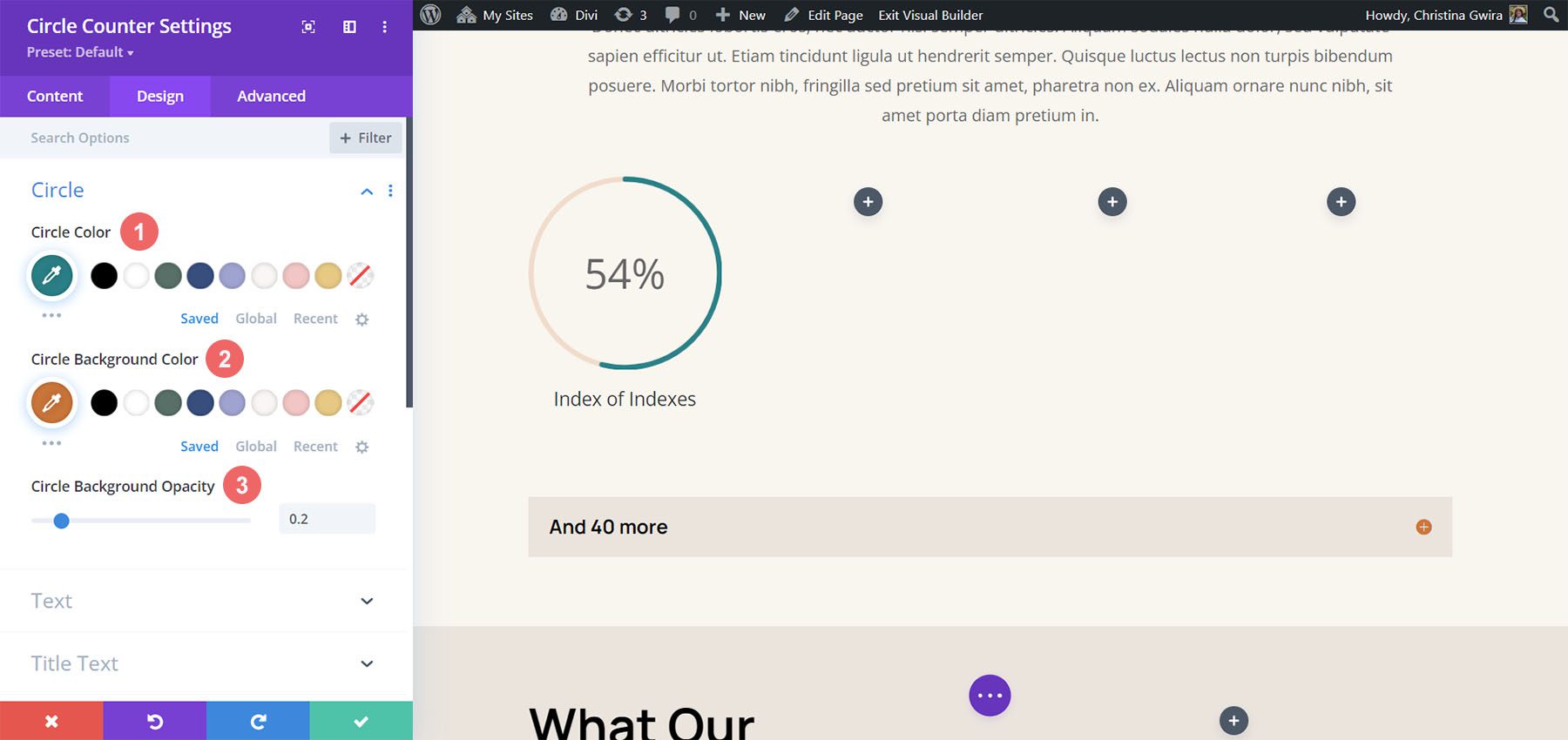
Paramètres de conception de cercle :
- Couleur du cercle : #008186
- Couleur de fond du cercle : #d37643
- Opacité du fond du cercle : 0,2

Style du texte du titre
Ensuite, nous allons passer au style du texte du titre du module. Nous utiliserons les paramètres suivants :
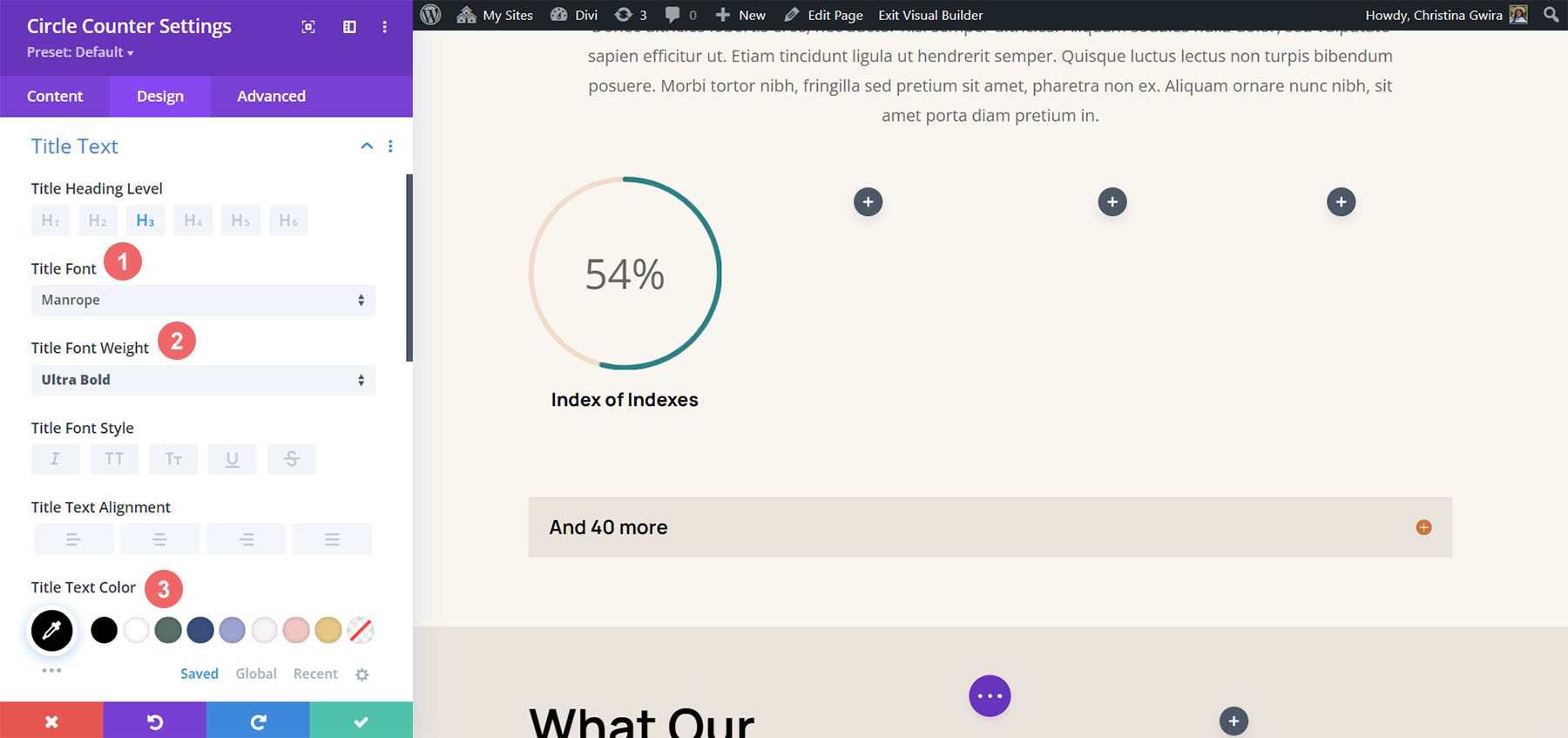
Paramètres du texte du titre :
- Police du texte du titre : Manrope
- Poids de la police du titre : ultra gras
- Couleur du texte du titre : #000000

Styles de texte numérique
Enfin, nous styliserons le nombre dans notre module Circle Counter. Les paramètres que nous allons utiliser sont ici :
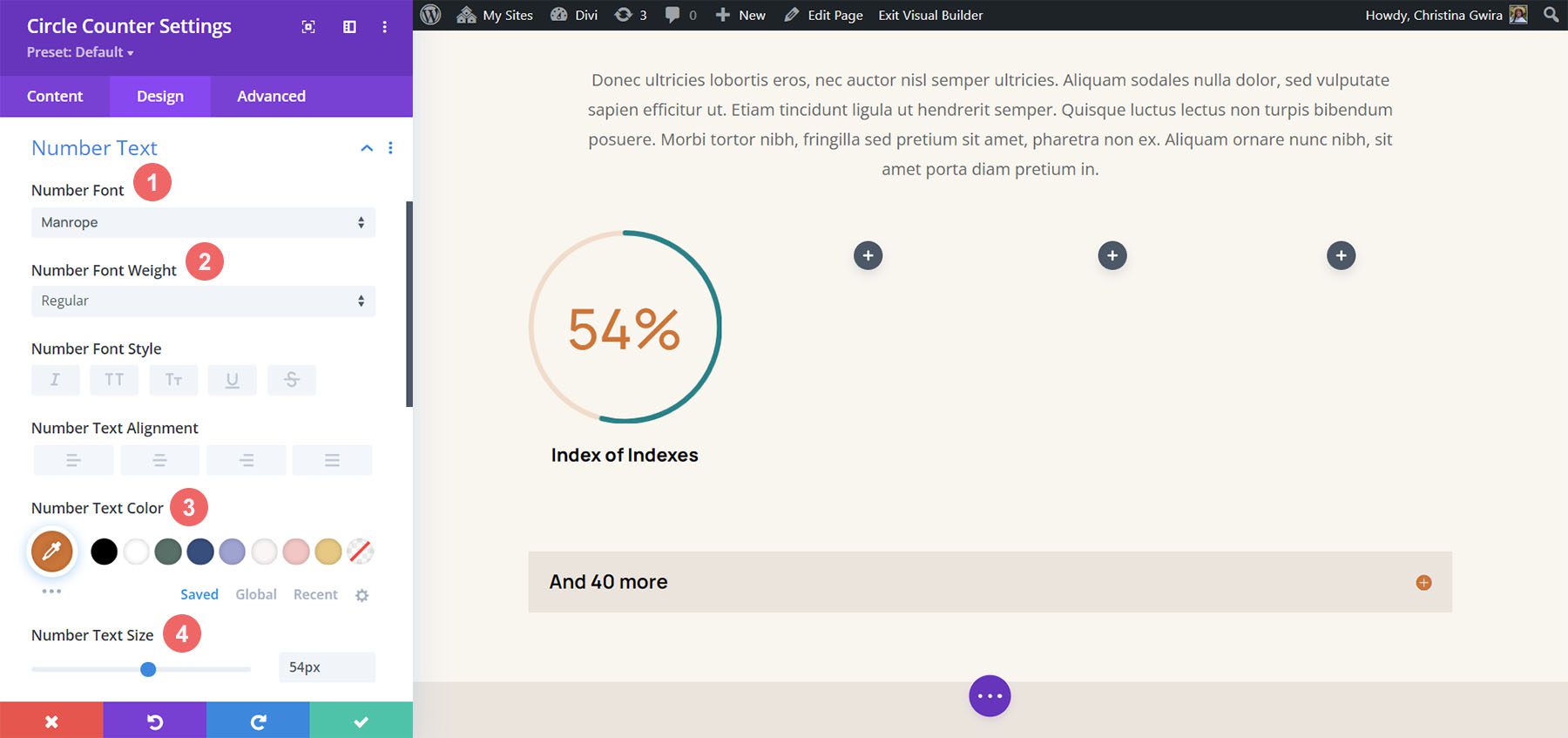
Style de texte numérique :
- Police numérique : Manrope
- Police numérique : régulière
- Couleur du texte du numéro : #d37643
- Taille du texte numérique : 54 px

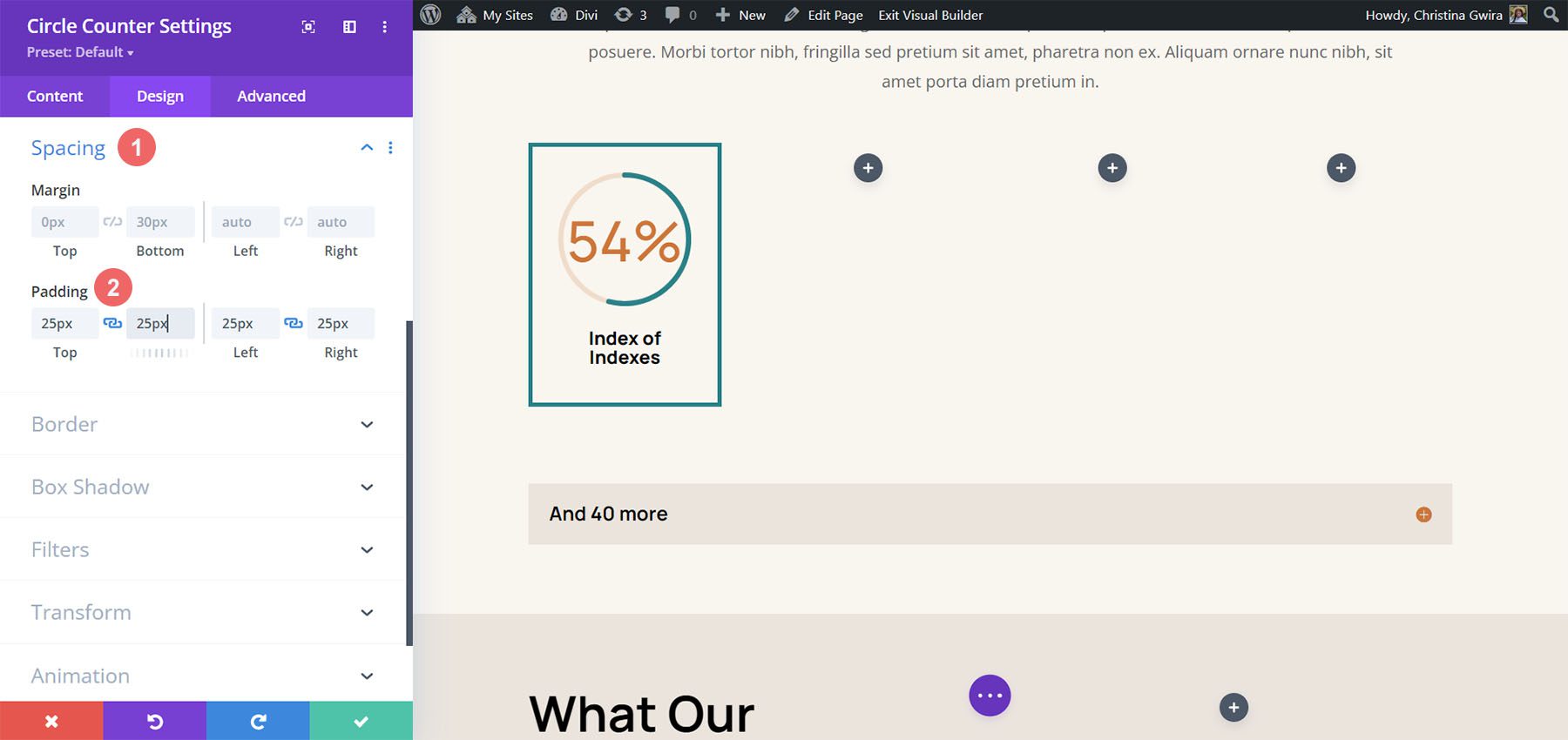
Ajouter une bordure et un rembourrage
Ajoutons une bordure et un espacement au module pour ajouter un peu d'intérêt au module Circle Counter. Dans l'onglet Conception des paramètres du compteur de cercle, cliquez sur l'onglet Bordure . Là, voici les paramètres à utiliser :
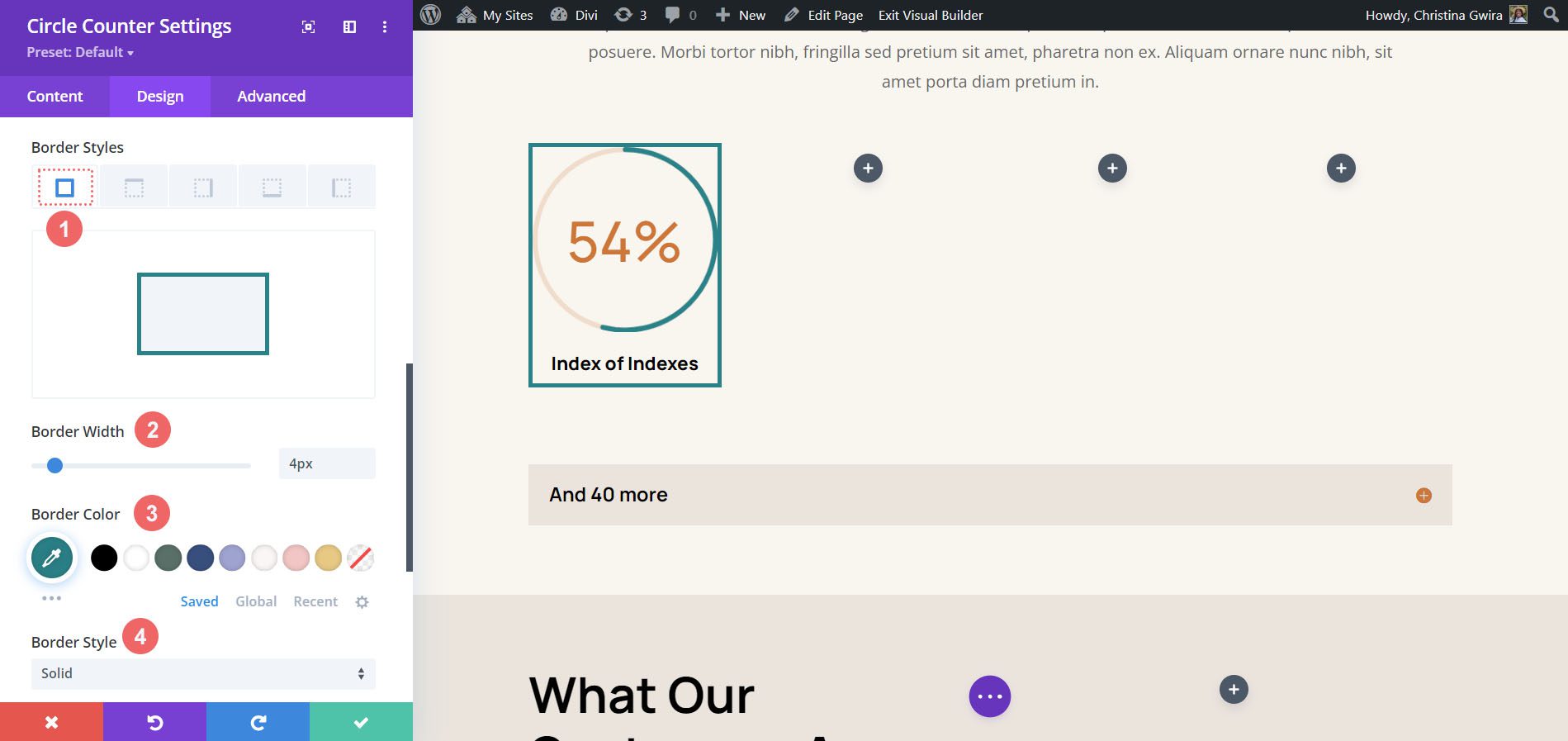
Paramètres de bordure :
- Bordures : toutes les bordures
- Largeur bordure : 4px
- Couleur de la bordure : #008186
- Style de bordure : Solide

Comme vous pouvez le voir, nous devons ajouter du rembourrage au module afin que les bordures ne collent pas aux modules. Tout d'abord, nous cliquons sur l'onglet Espacement . Ensuite, nous utiliserons un rembourrage de 25 pixels pour tous les côtés.

Dupliquer et mettre à jour votre module
Pour gagner du temps, nous utiliserons le menu contextuel pour dupliquer notre travail fini pour les autres colonnes. Faites un clic droit sur le module Circle Counter terminé et cliquez sur l'icône de copie . Mettez à jour le contenu selon vos besoins.

Exemple final : Magasin de jouets Divi
Pour notre dernier exemple de style du module Circle Counter de Divi, nous utiliserons le Toy Store Layout Pack. Nous modifierons la mise en page de la page d'accueil dans le pack, en particulier la section d'appel à l'action en bas de la page.

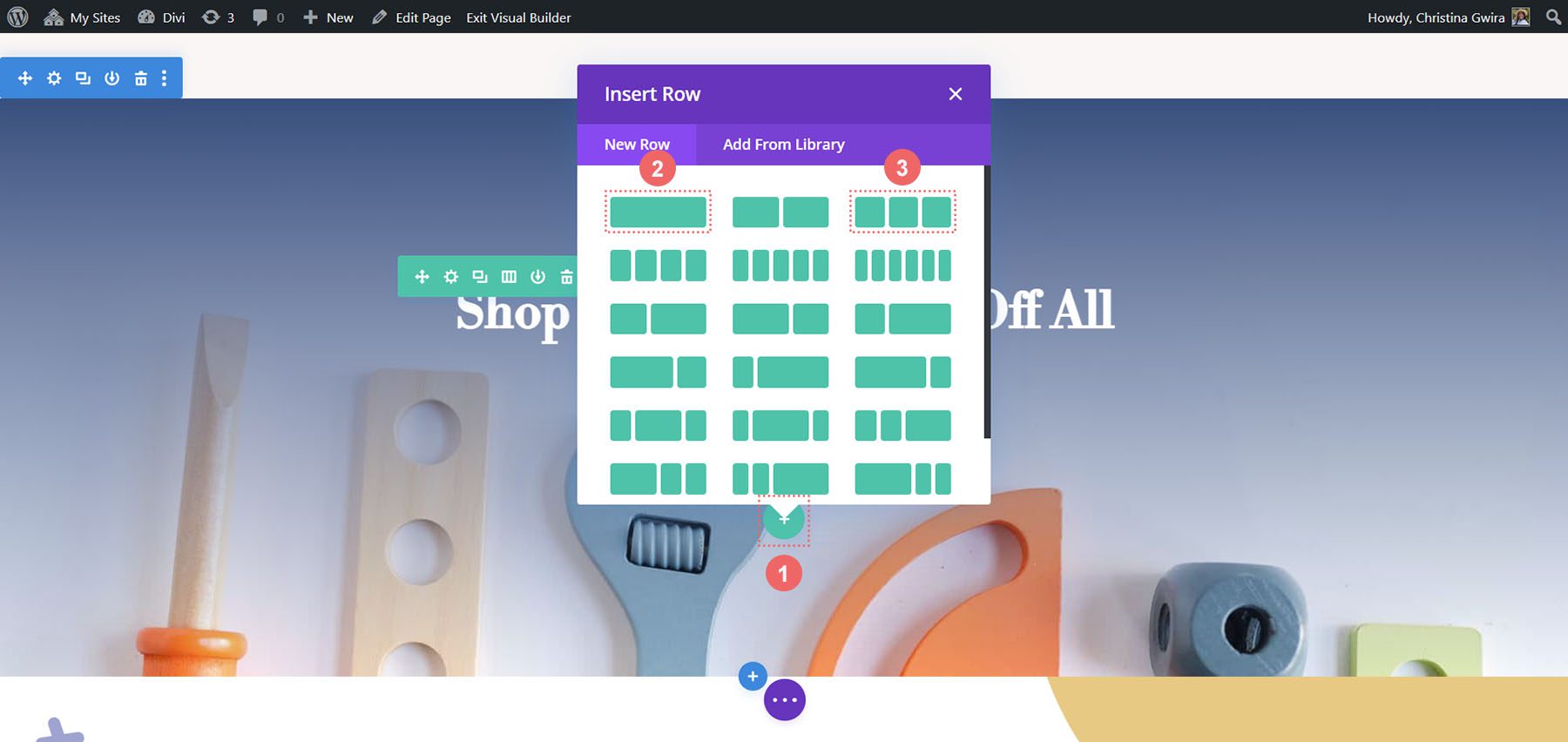
Ajouter des lignes à la section
Contrairement à nos exemples précédents, nous ajouterons deux lignes à cette section. Cette ligne sera l'endroit où nous ajouterons nos modules Circle Counter. Pour ajouter une nouvelle ligne, survolez la ligne et cliquez sur l'icône plus verte . Faites cela deux fois.

Ensuite, déplacez le module de boutons de la première à la troisième rangée. Donc, nous aurons maintenant trois lignes dans cette section : la première ligne contiendra l'appel à l'action, la section restera vide (pour l'instant) et la troisième ligne contiendra le bouton.

Modifier la structure des colonnes et ajouter un module
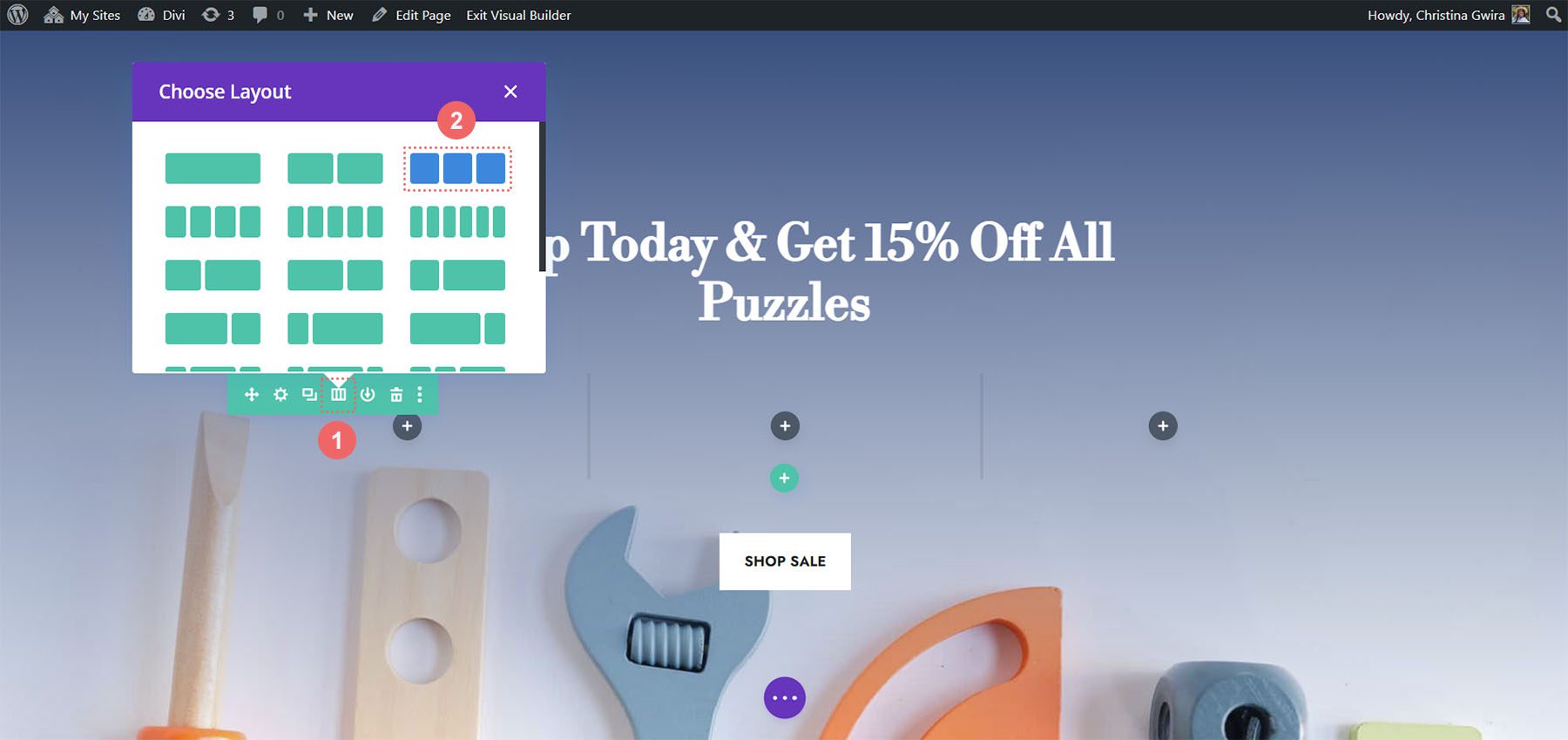
Maintenant, changeons la structure de la ligne qui abritera notre module Circle Counter. Pour ce faire, survolez l'icône de la grille dans le menu de la ligne verte. Sélectionnez la structure à 3 colonnes , nous ajouterons trois modules à cette ligne.

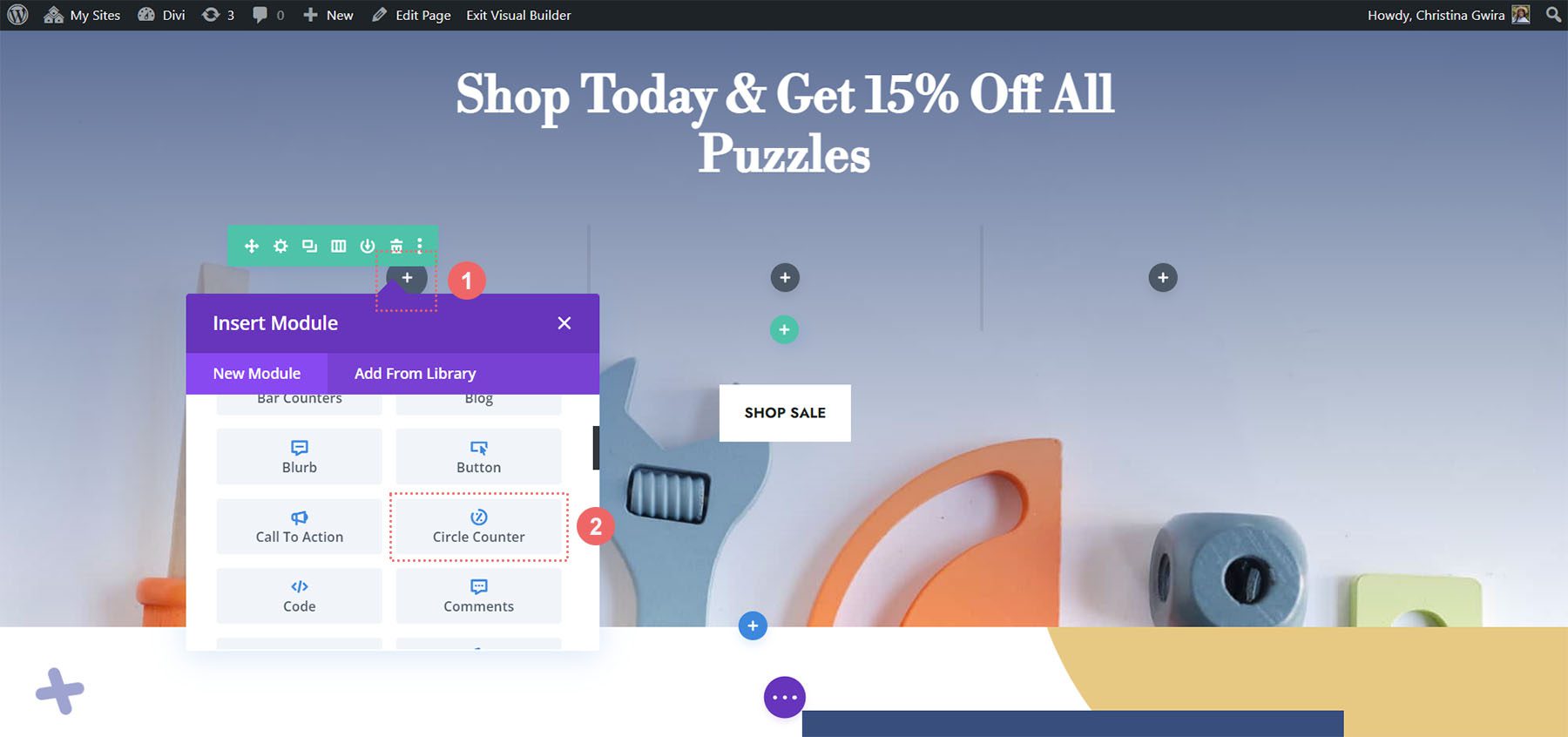
Dans les premières colonnes, nous allons ajouter le module Circle Counter en cliquant sur l'icône grise plus , puis en cliquant sur l'icône Circle Counter Module .

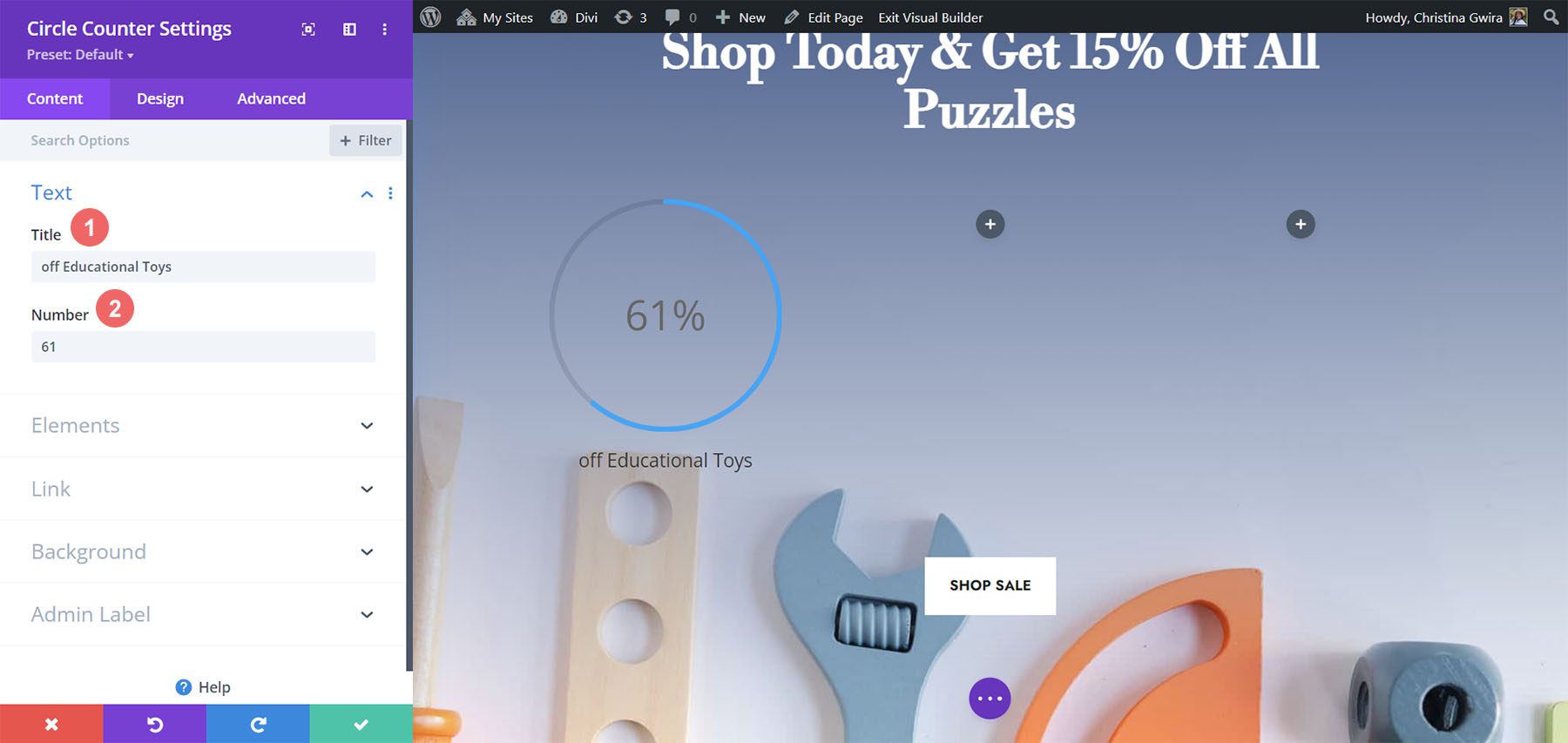
Ajouter du contenu au module de compteur de cercles
Maintenant, nous allons ajouter notre contenu et nos données à notre module Circle Counter.

Styliser le module de compteur de cercle
Comme pour nos exemples précédents, nous passons à l'onglet Conception pour styliser le texte du titre, le texte du numéro, etc. Cependant, nous allons faire quelque chose d'un peu différent pour compléter ce didacticiel.
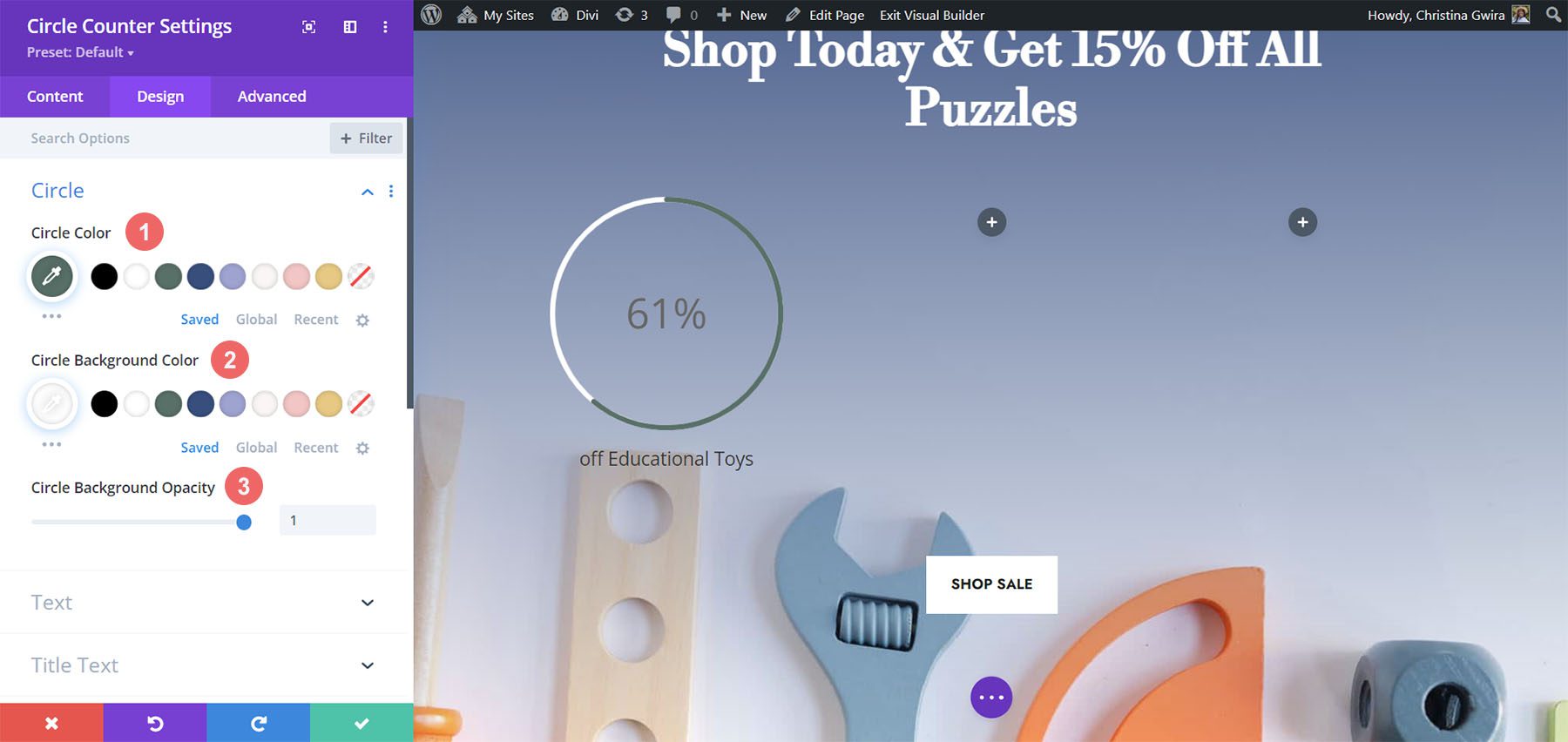
Styliser le compteur de cercle
Nous allons commencer par styliser notre compteur de cercles avec les paramètres suivants :
Paramètres de conception de cercle :
- Couleur du cercle : #557068
- Couleur de fond du cercle : #ffffff
- Opacité du fond du cercle : 1

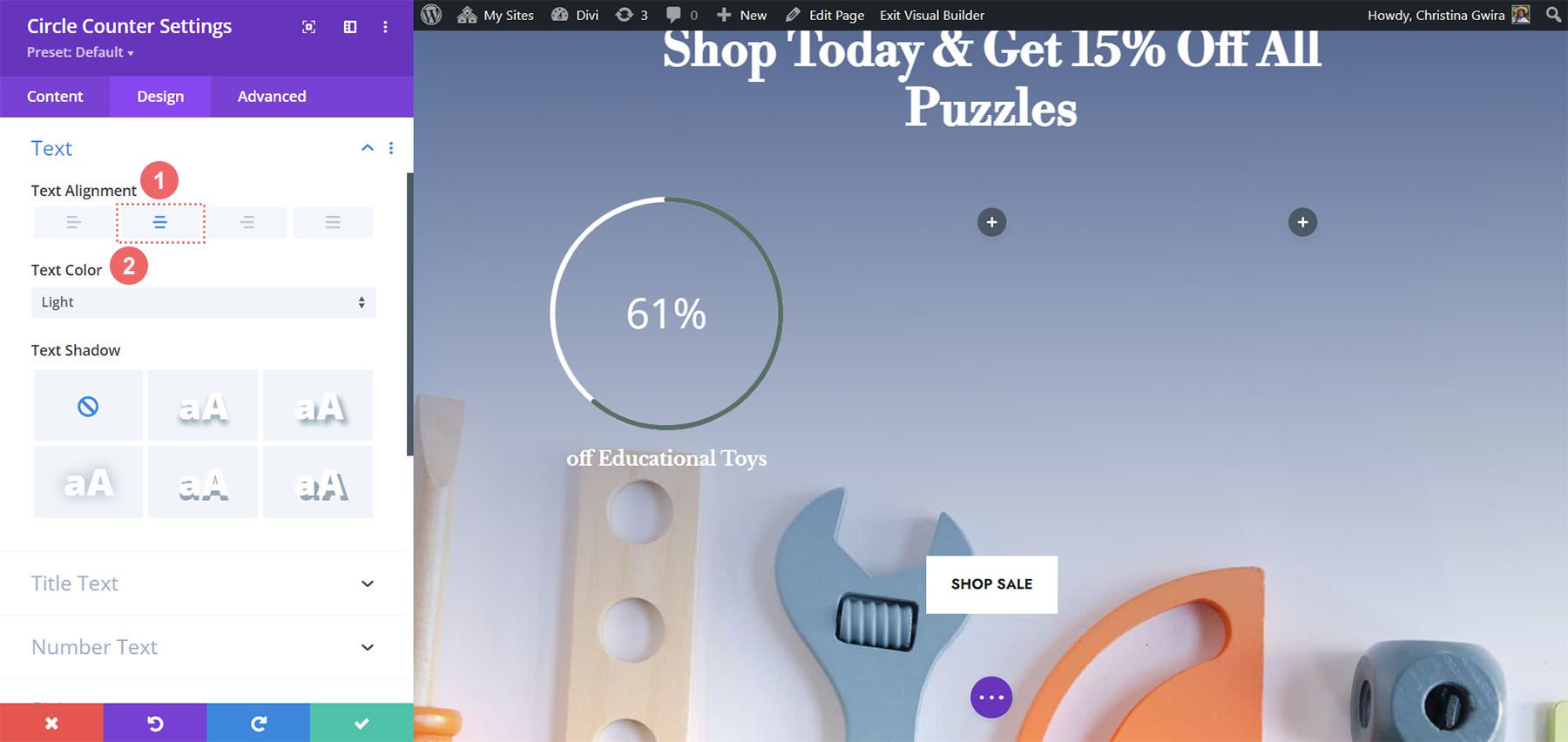
Remarquez que nous n'utilisons aucune transparence pour l'opacité d'arrière-plan du cercle. Pour cette conception, nous allons cliquer sur l'onglet Texte et sélectionner Clair comme couleur de texte . Cela rendra le titre et le numéro blancs, ou la couleur que vous avez définie comme couleur de police claire pour la page.
Paramètres de conception de texte :
- Alignement du texte : Centré
- Couleur du texte : clair

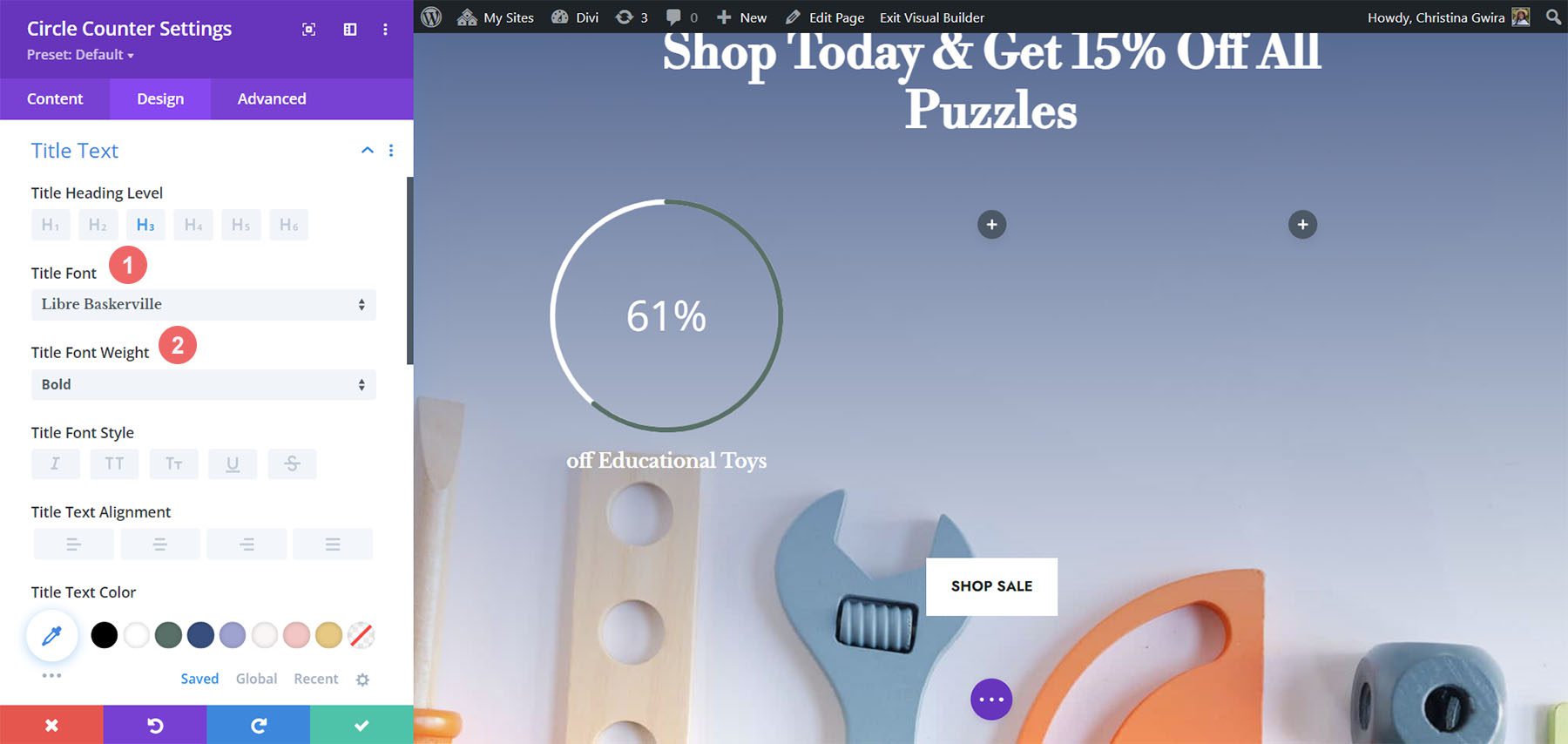
Ajouter du style au texte du titre
Pour le style du texte du titre, nous utiliserons la même police que celle utilisée dans le Divi Toy Store Layout Pack. Voici les paramètres à utiliser :
Paramètres du texte du titre :
- Police du titre : Libre Baskerville
- Épaisseur de la police du titre : gras

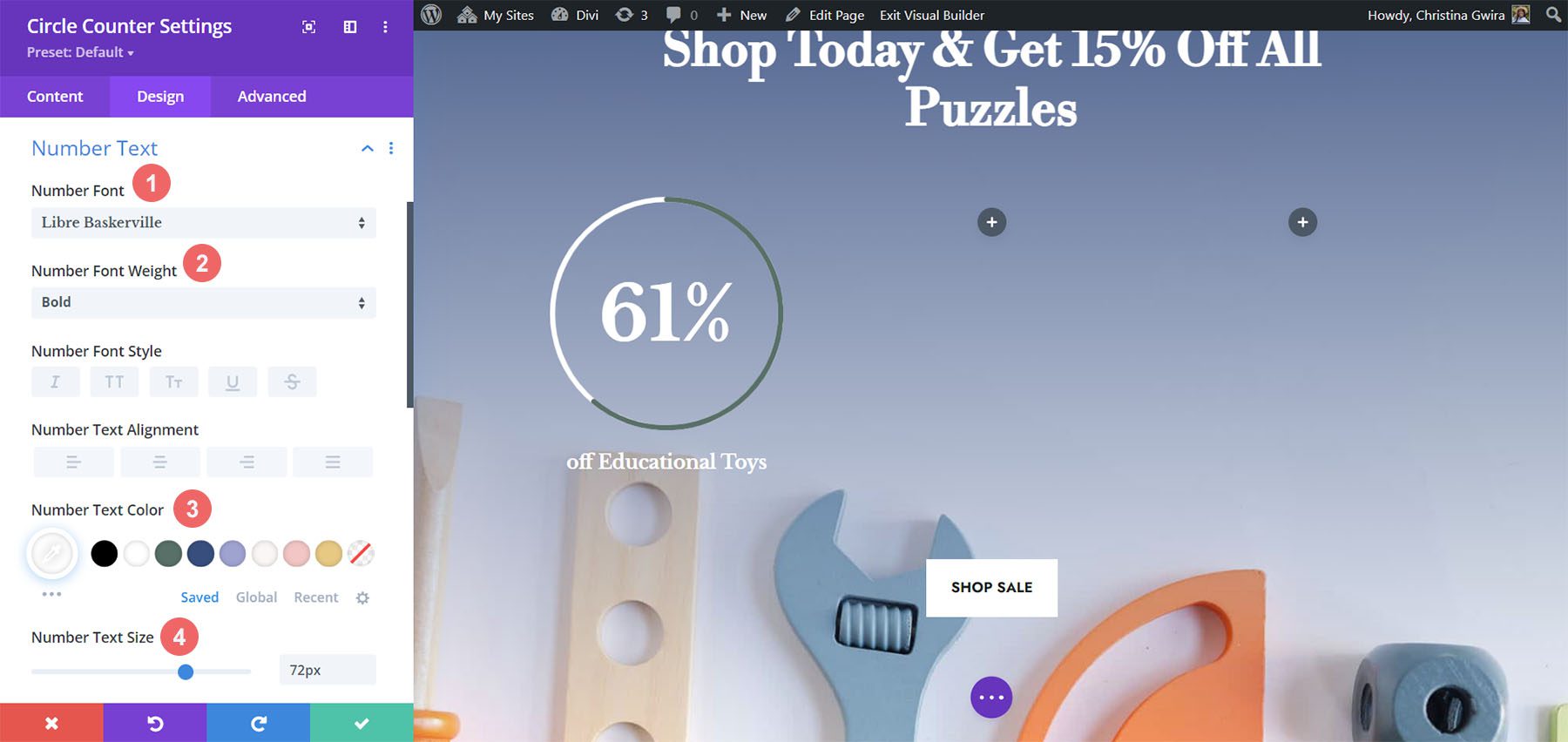
Styliser le texte du numéro
Pour le texte du numéro, nous utiliserons les paramètres suivants :
Paramètres de texte numérique :
- Police numérique : Libre Baskerville
- Épaisseur de la police numérique : gras
- Couleur du texte du numéro : #ffffff
- Taille du texte numérique : 72 px

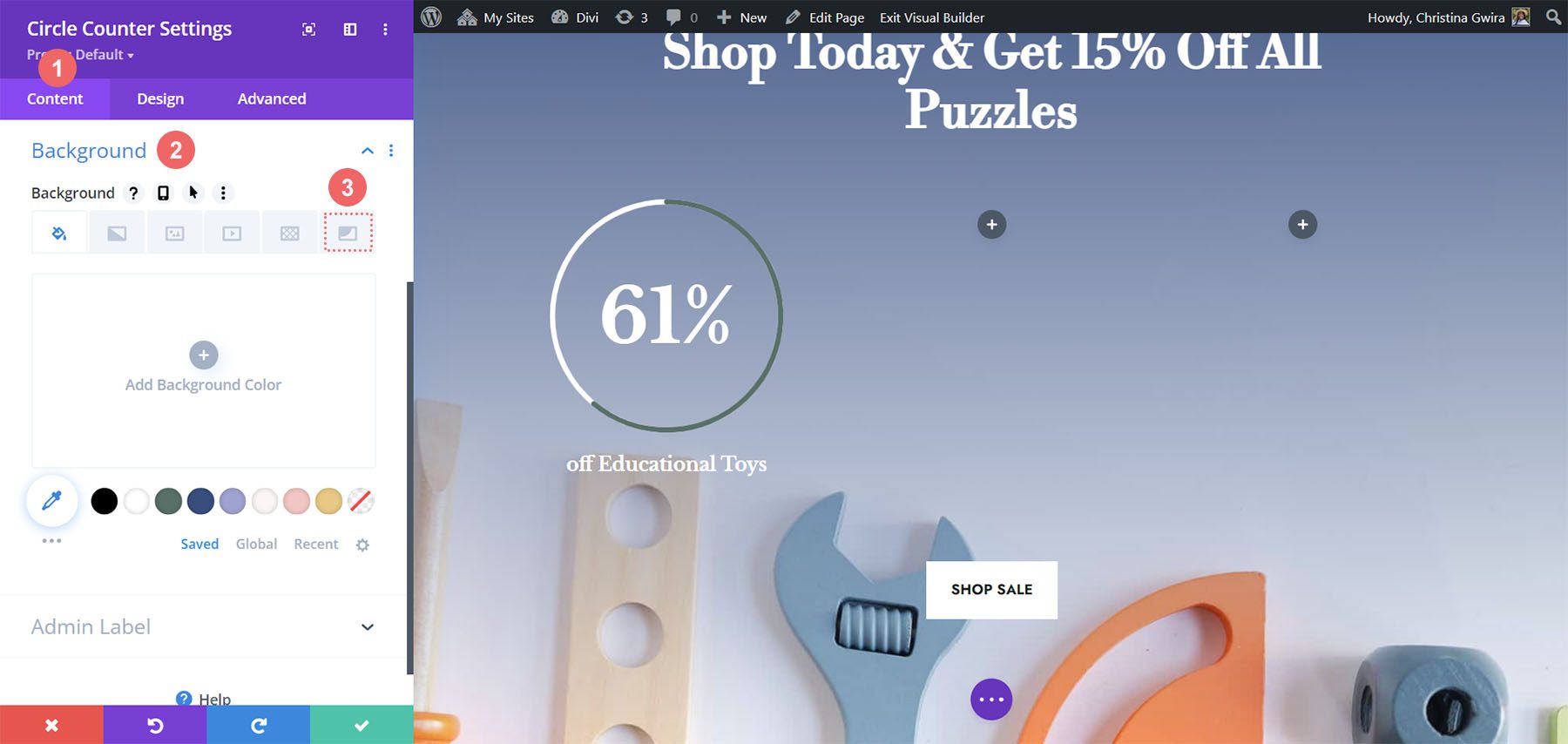
Ajout d'accents au module Compteur de cercles
Pour terminer ce tutoriel, nous allons revenir à l'onglet Contenu. Nous allons ensuite cliquer sur l'onglet Arrière-plan pour ajouter quelques accents à notre module Compteur de cercles. Nous allons ensuite passer à l'icône Masque d'arrière-plan .

Styliser le masque d'arrière-plan pour le module Circle Counter
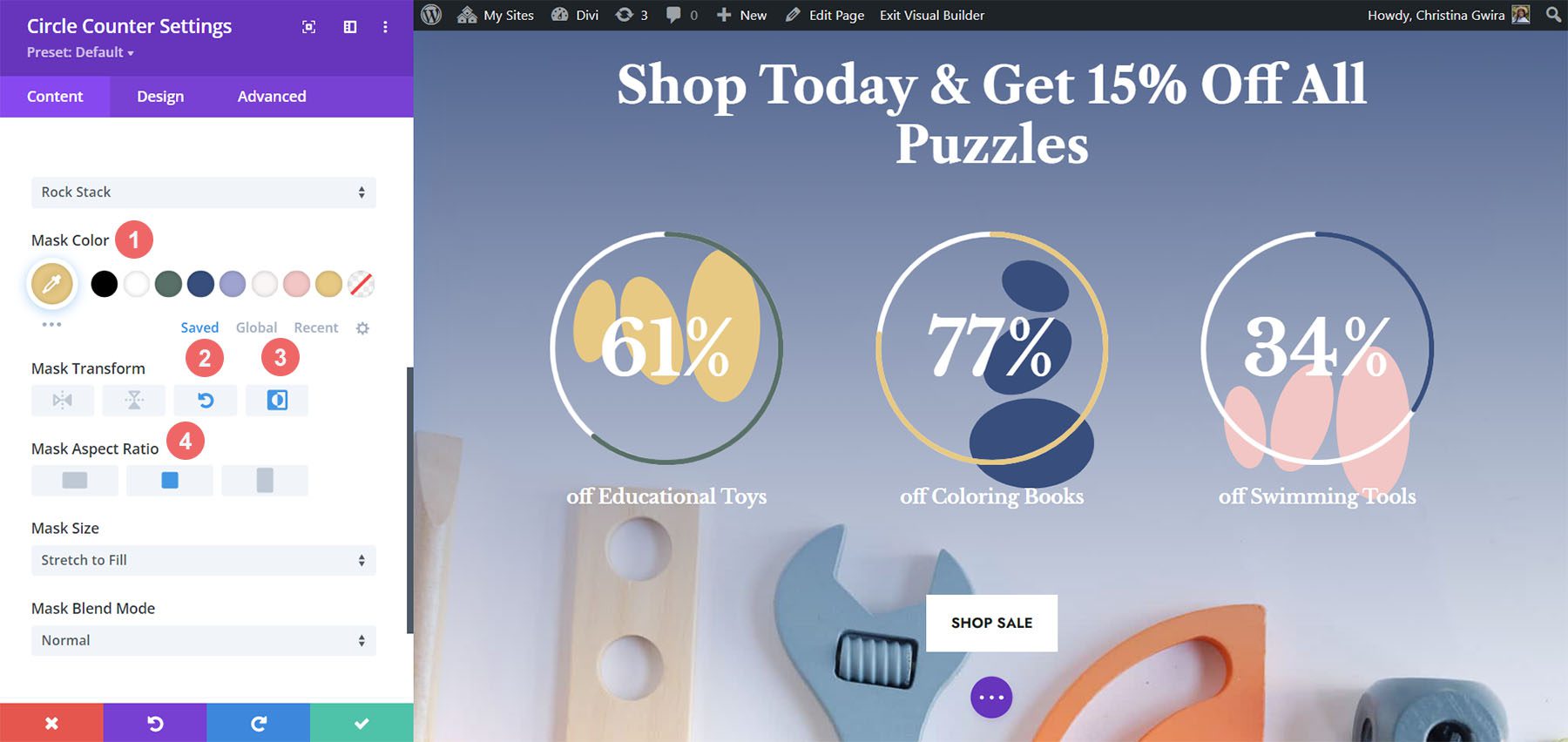
Pour le masque d'arrière-plan, nous utiliserons les paramètres suivants pour ajouter un accent à votre module Circle Counter
Paramètres du masque d'arrière-plan :
- Conception de masque d'arrière-plan : Rock Stack
- Couleur du masque : #eac989
- Transformer le masque : faire pivoter, inverser
- Rapport d'aspect du masque : carré

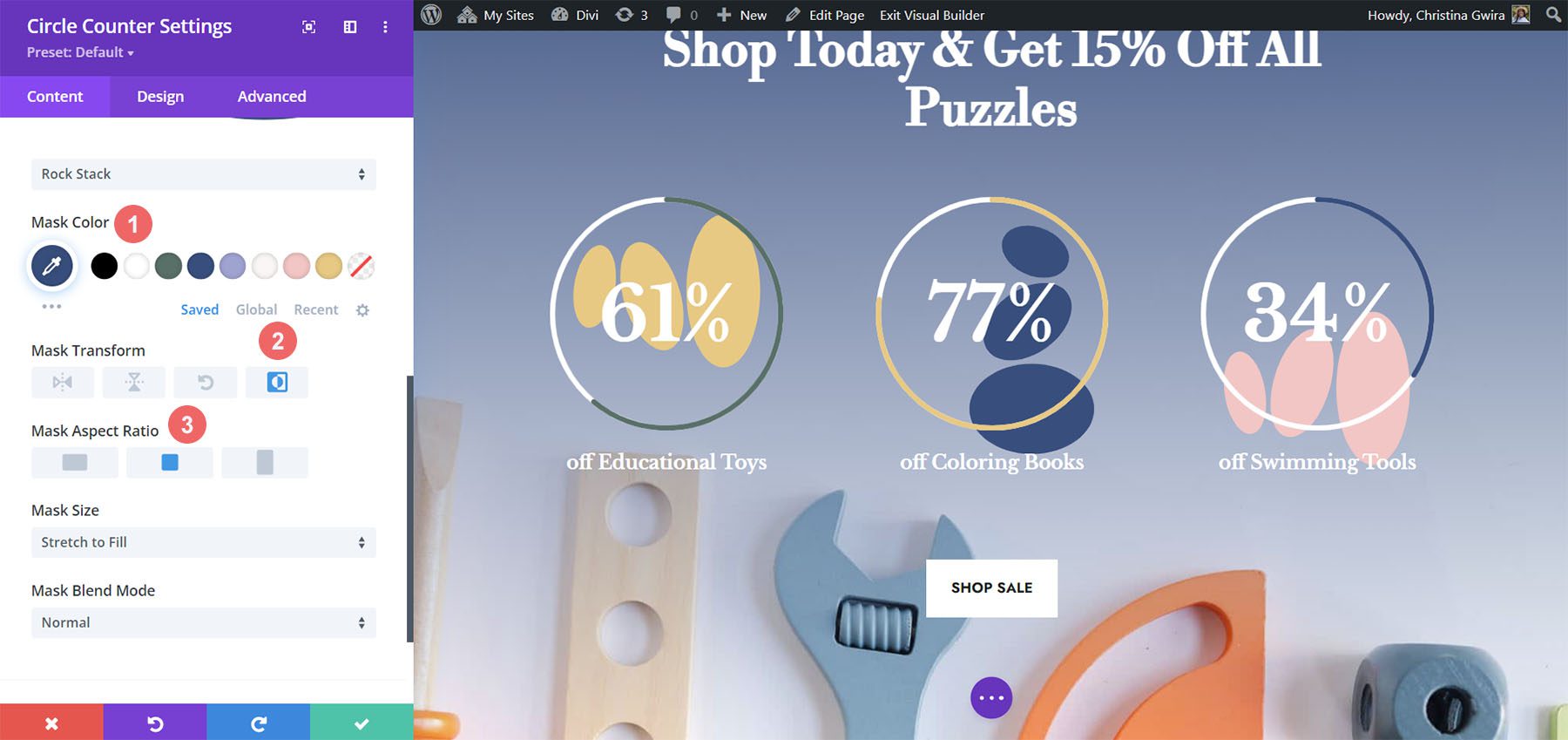
Pour le deuxième module, nous utilisons les paramètres suivants :
Paramètres du masque d'arrière-plan (Module 2) :
- Conception de masque d'arrière-plan : Rock Stack
- Couleur du masque : #354e7c
- Masque de transformation : Inverser
- Rapport d'aspect du masque : carré

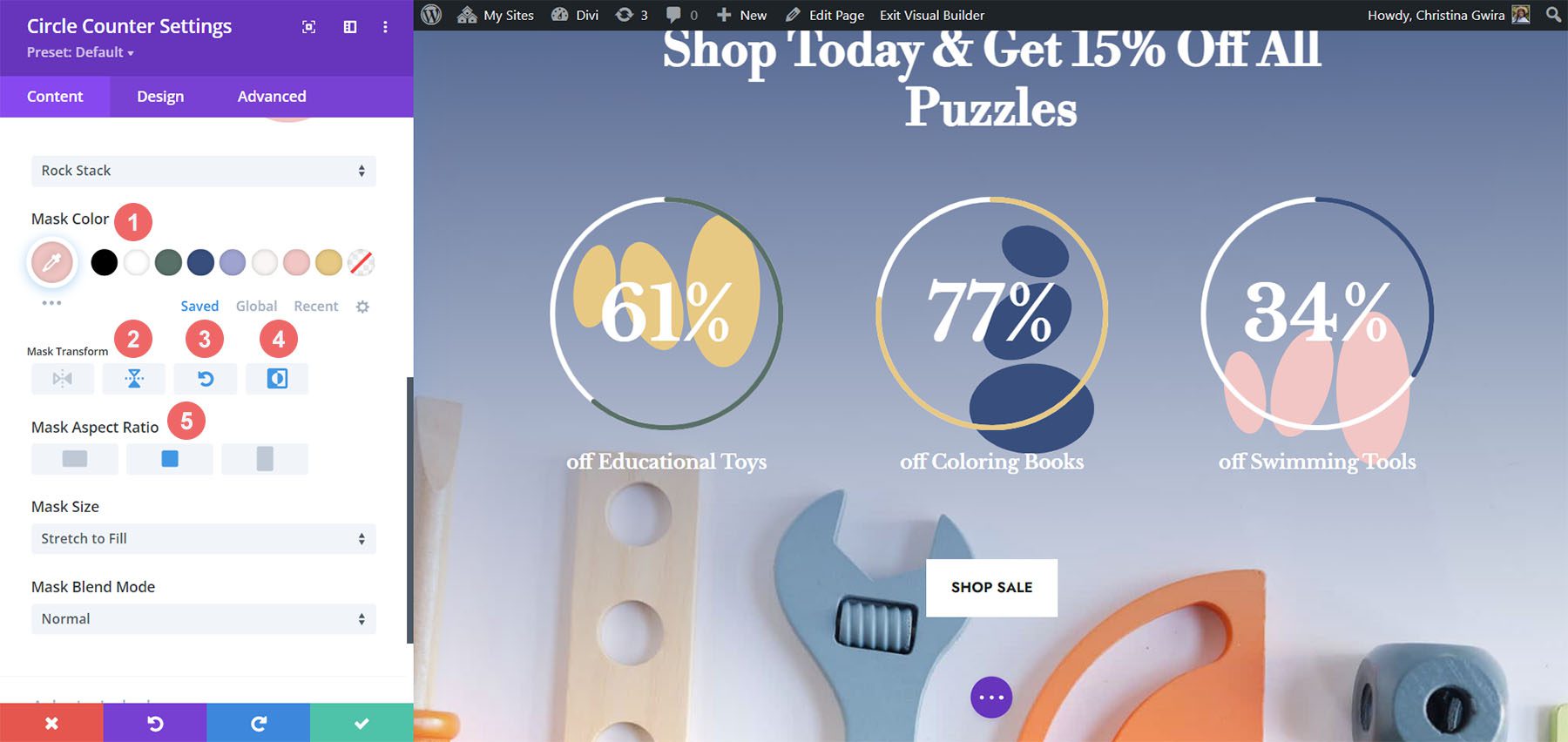
Pour le dernier module, voici les paramètres à utiliser :
Paramètres du masque d'arrière-plan (module 3) :
- Conception de masque d'arrière-plan : Rock Stack
- Couleur du masque : #f6c6c5
- Masque de transformation : retourner horizontalement, faire pivoter, inverser
- Rapport d'aspect du masque : carré

Avec tous les accents en place, voici à quoi ressemble le produit final :

Dernières pensées
Avec quelques conseils et d'excellentes données, vous pouvez modifier la manière dont vos utilisateurs interagiront avec le contenu de votre site. L'utilisation du module Circle Counter permet d'ajouter un peu d'intérêt à votre page tout en présentant des informations sur votre produit ou service d'une manière accrocheuse. Nous sommes impatients de vous voir mettre en œuvre certains de ces didacticiels sur votre site. Si vous êtes inspiré, faites-le nous savoir dans la section des commentaires ci-dessous !
