5 façons de styliser l'avatar dans le module de commentaires de Divi
Publié: 2022-12-28La section des commentaires de vos articles de blog - ou pages - dans WordPress vous permet d'avoir des discussions significatives avec les utilisateurs et les lecteurs de votre site. Il fut un temps où la section des commentaires de nos sites Web préférés était un endroit pour se connecter les uns aux autres. Avec la lente disparition de certaines plateformes de médias sociaux, beaucoup se tournent vers la création de blogs. Dans cet esprit, nous pouvons profiter de cette occasion pour embellir notre section de commentaires.
Dans le tutoriel d'aujourd'hui, nous nous concentrons sur le style de l'avatar de commentaire dans Divi. Cependant, jetons un coup d'œil à certains des autres éléments du module de commentaires de Divi que nous pouvons styliser.
Éléments du module de commentaires de Divi
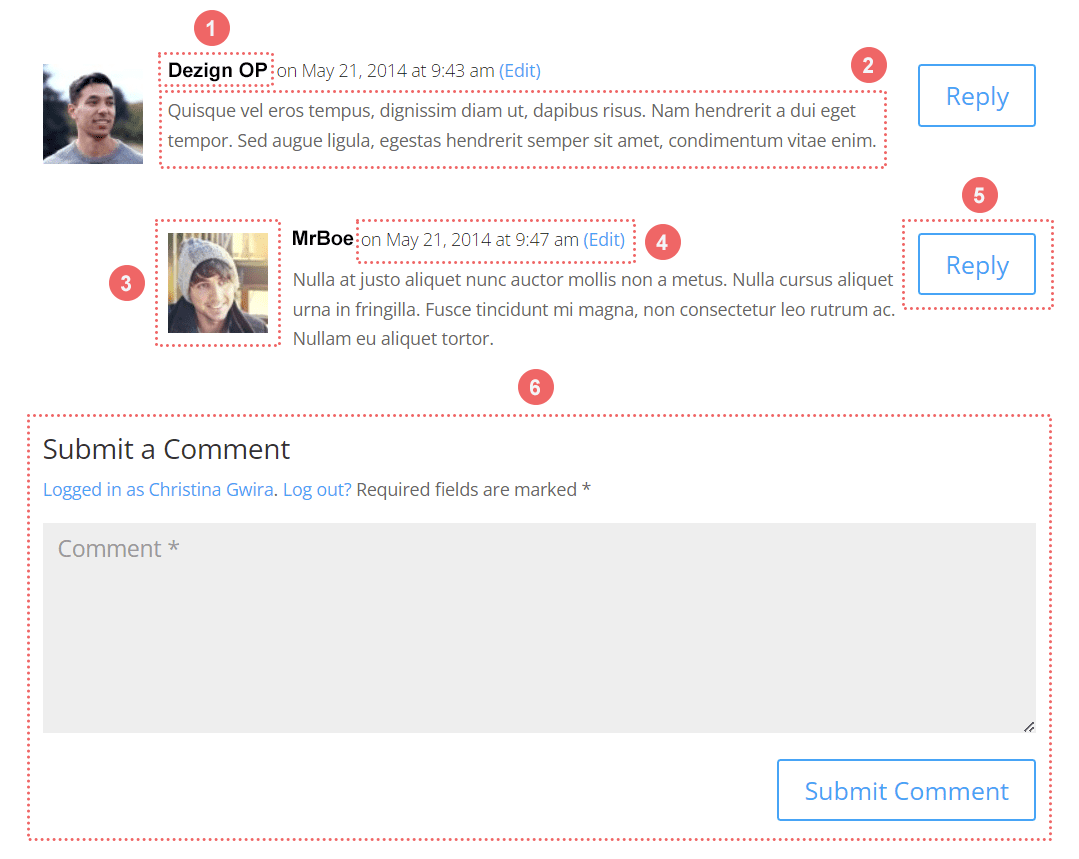
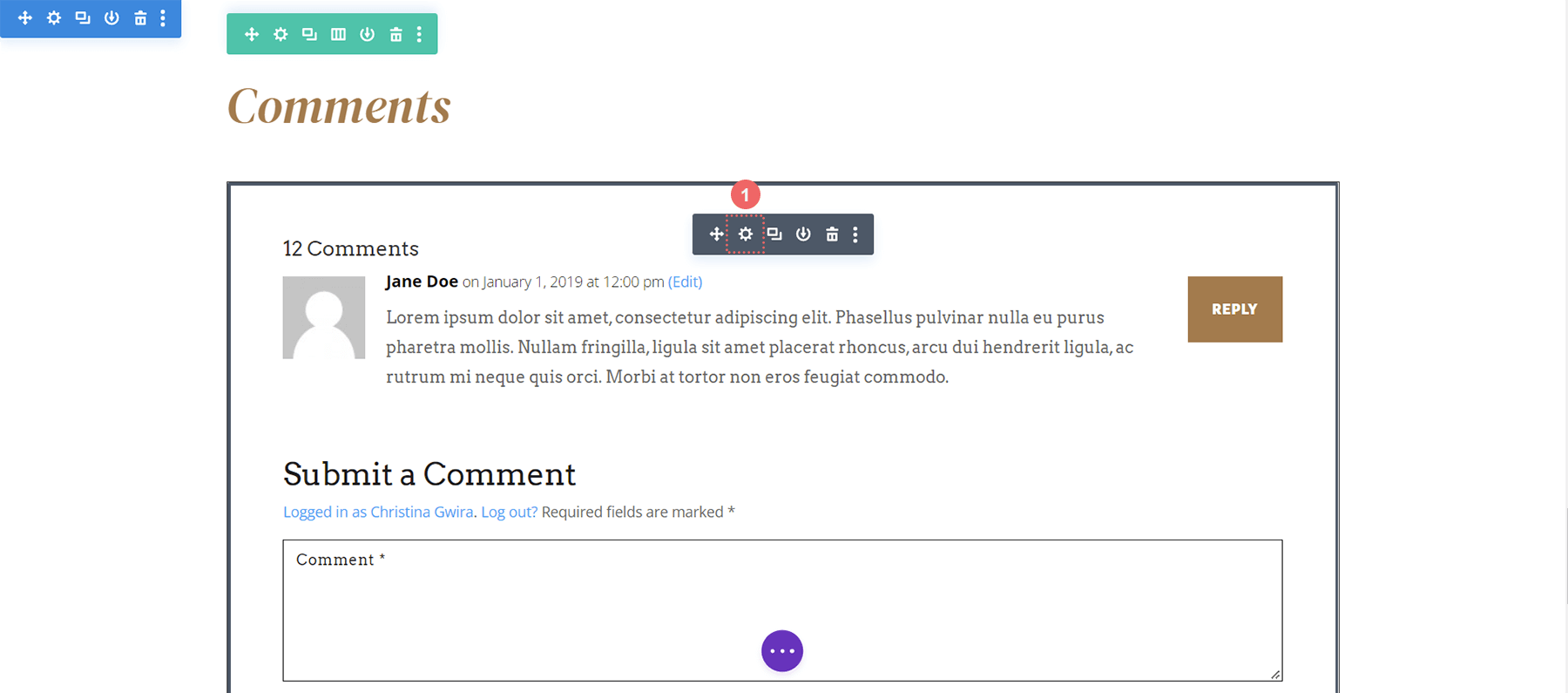
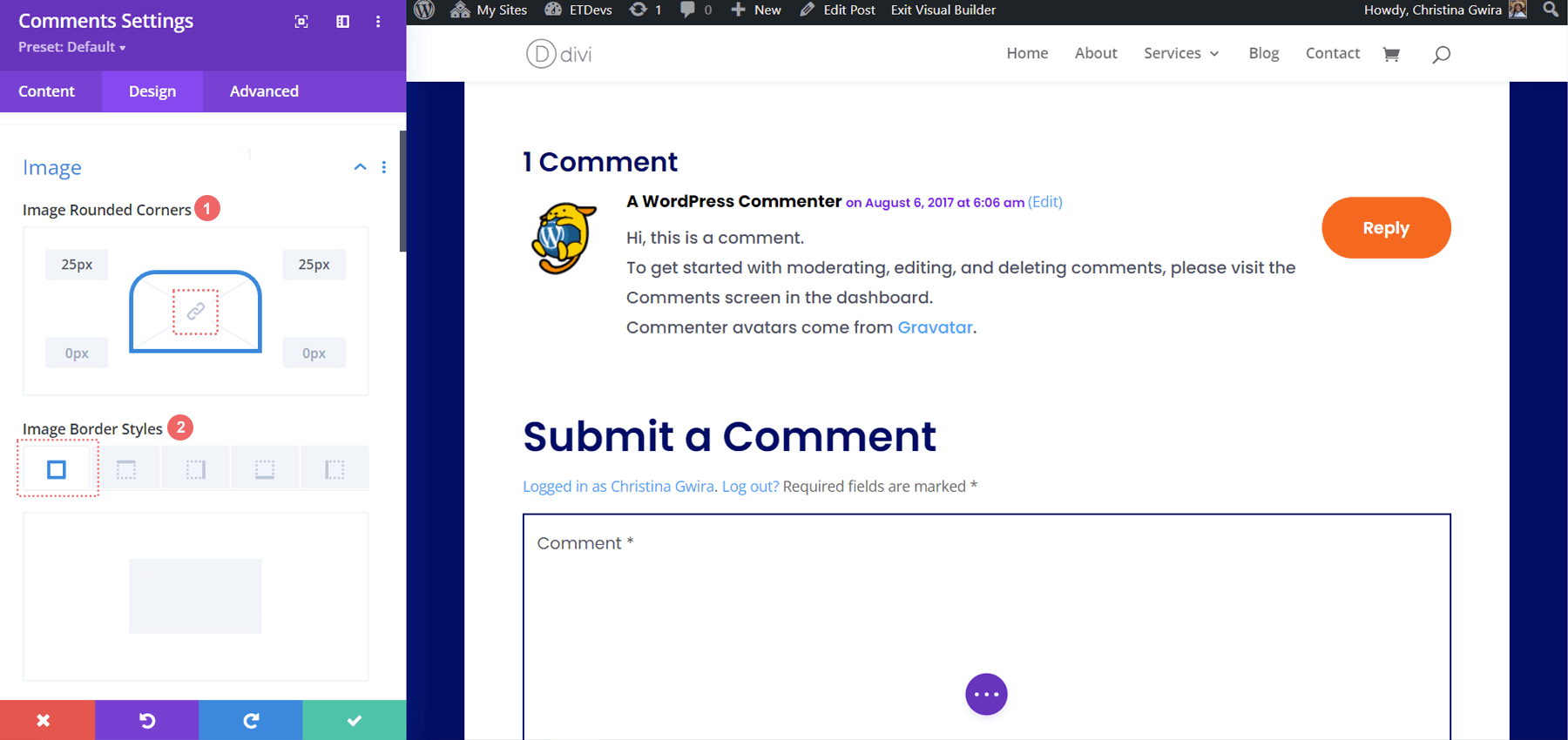
Le module de commentaires de Divi contient pas mal d'éléments. On peut utiliser le module à la fois pour présenter des commentaires et pour soumettre des commentaires. Le module indique également le nombre de commentaires soumis, ainsi que le nom et la photo de l'auteur du commentaire. Voici un aperçu des différents éléments du module :

Dans l'ordre, voici à quoi correspond chaque section numérotée :
- Nom de l'auteur du commentaire
- Le commentaire lui-même
- L'avatar de l'auteur du commentaire
- Métadonnées du commentaire (date, heure de publication, etc.)
- Bouton de réponse
- Soumettre un formulaire de commentaire
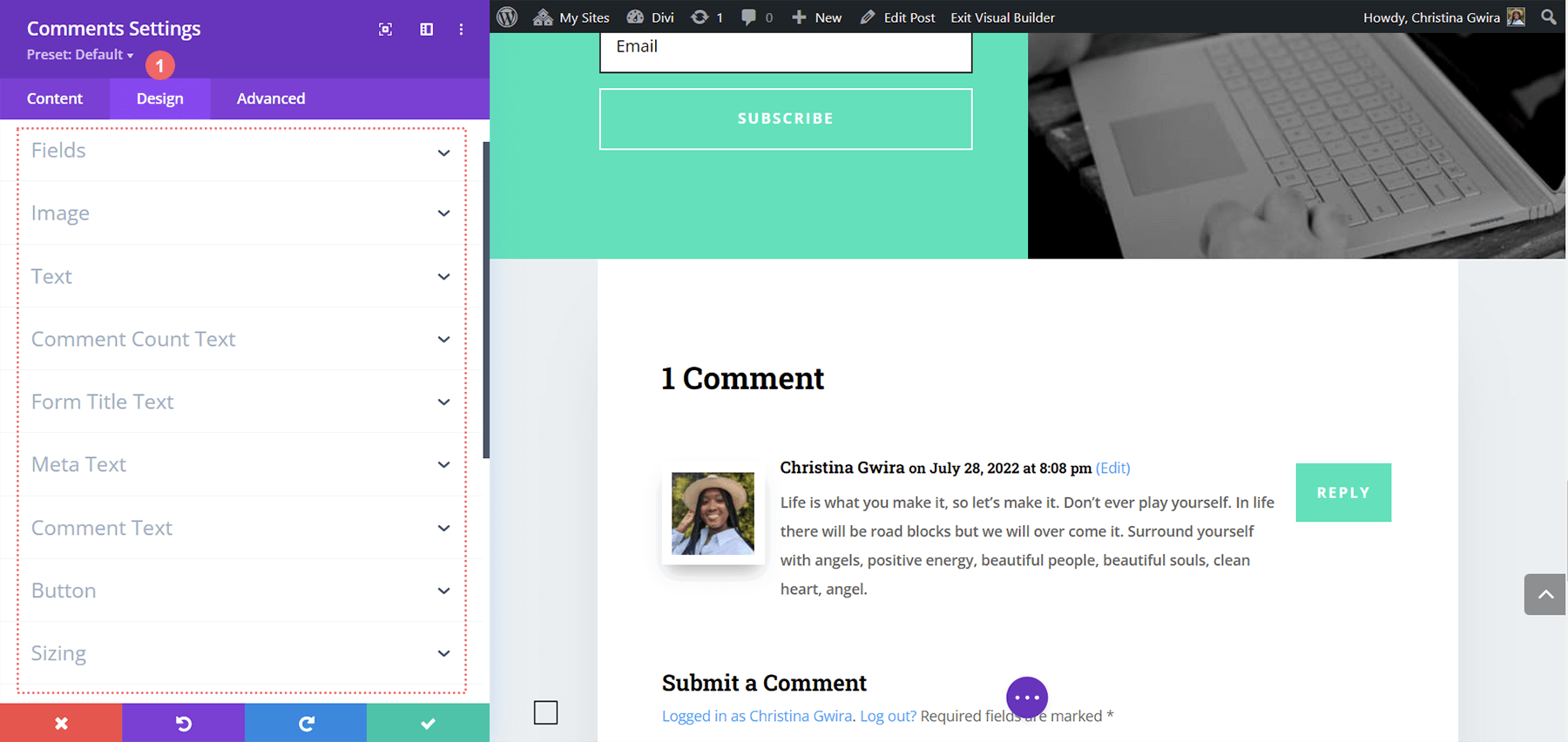
Dans l' onglet Conception du module Commentaires , vous pouvez voir que nous avons de nombreuses options que nous pouvons utiliser de manière interchangeable pour styliser les différents aspects du module.

Styliser l'avatar de commentaire dans Divi
Dans les paramètres du module Commentaires, nous passerons la plupart de notre temps dans les onglets Conception et Avancé. Nous utiliserons les fonctionnalités intégrées pour définir le cadre de style de l'avatar de commentaire dans Divi. Ensuite, nous utiliserons quelques extraits de CSS pour donner vie à notre vision. Pour ce tutoriel, nous utiliserons des cadeaux disponibles dans la section Ressources Divi de notre blog. Lorsqu'il s'agit de styliser n'importe quel aspect de votre site, il est impératif de s'inspirer du design que vous avez créé. Cela contribue à la cohésion de votre travail et vous permet de renforcer la notoriété de votre marque auprès de votre public.
Vous pouvez voir comment nous prévoyons de le faire à travers les exemples ci-dessous :
Premier exemple : Divi Stone Factory

Deuxième exemple : Divi Consultant

Troisième exemple : les soins à domicile

Quatrième exemple : Divi ONG

Cinquième exemple : Divi Data Science

Pour chacun de ces exemples, nous nous inspirons des actifs et des conceptions qui se trouvent déjà dans le modèle de mise en page. En faisant cela, nous nous assurons que lorsque nous stylisons l'avatar de commentaire dans Divi, nous parlons toujours de la conception globale de notre mise en page choisie.
Passons au premier exemple !
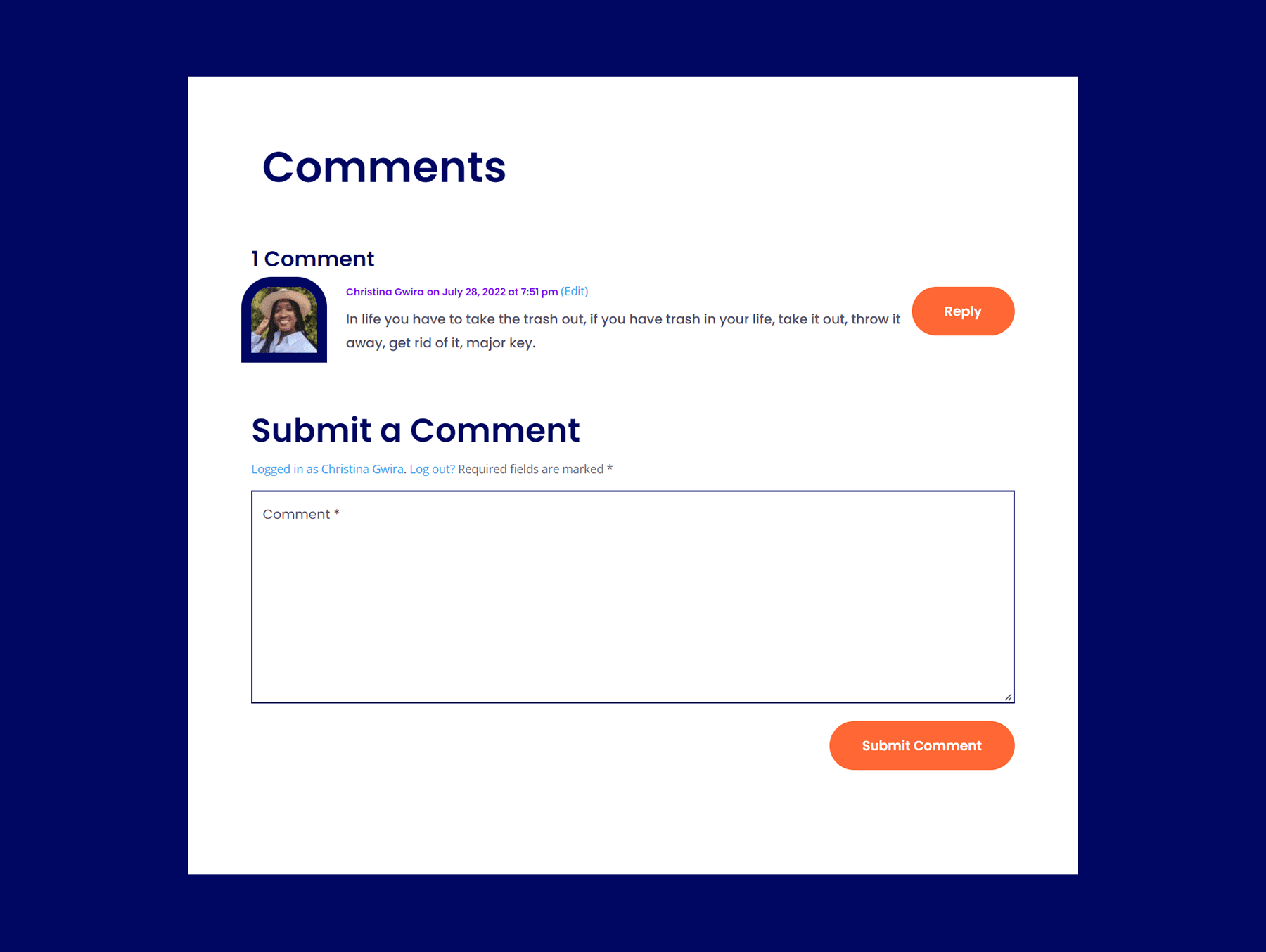
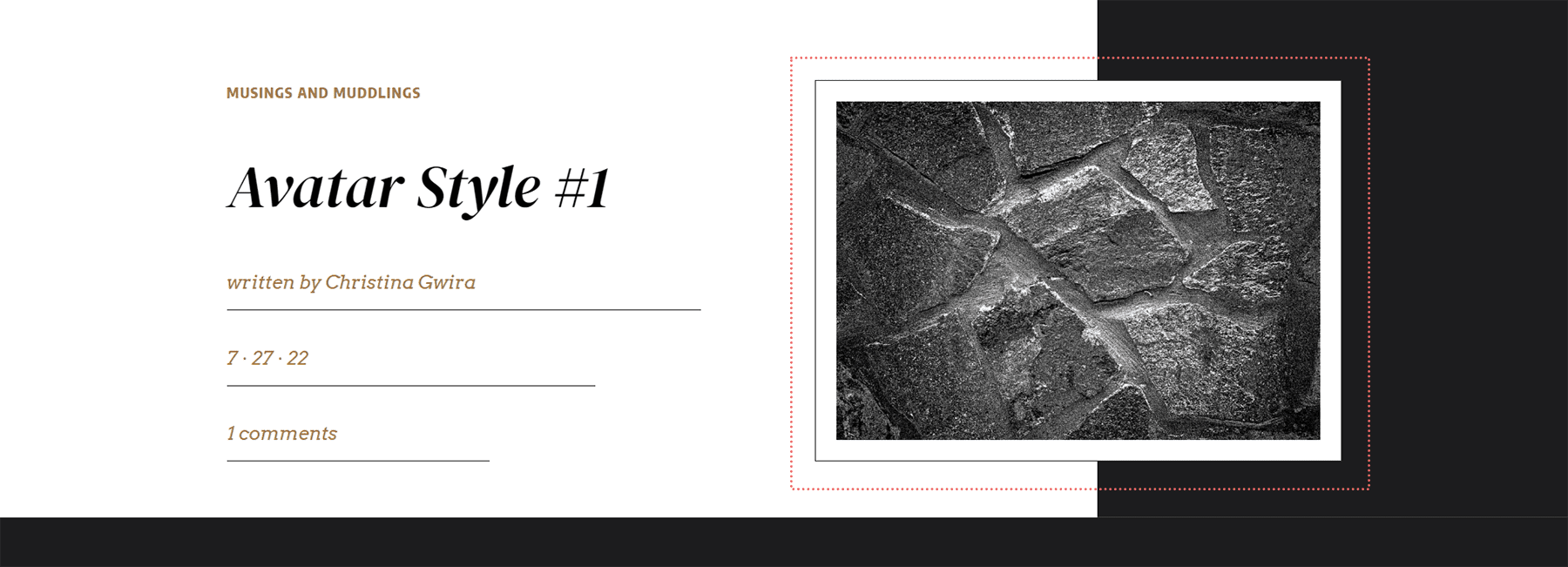
Styliser l'avatar de commentaire dans Divi ft. Divi Stone Factory
Tout d'abord, vous devrez suivre les instructions de cet article de blog pour télécharger et installer le modèle d'article de blog pour le pack de mise en page Divi Stone Factory.
Identifier l'inspiration avant de styliser l'avatar de commentaire dans Divi
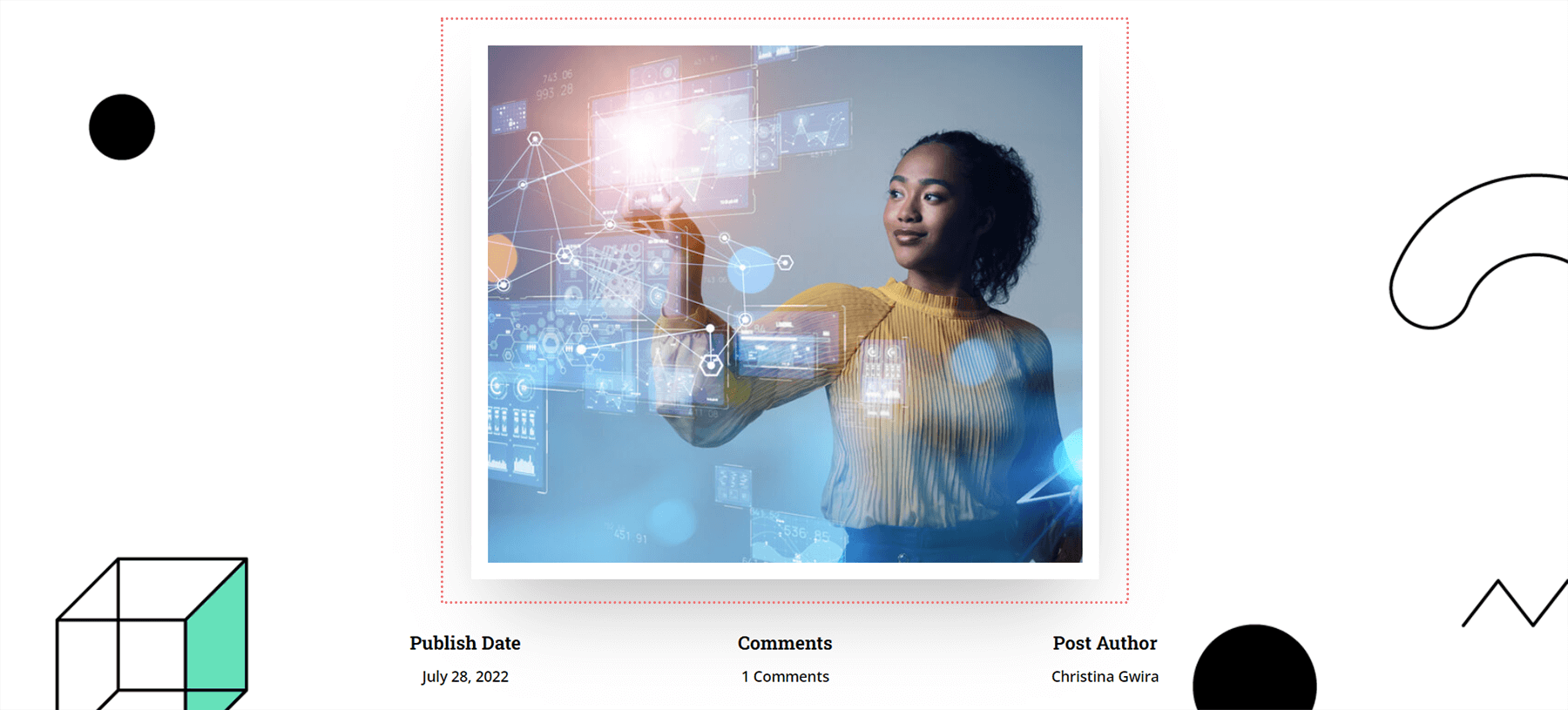
Une clé majeure de ce didacticiel est de se familiariser avec l'inspiration d'un design et de l'appliquer au style tout au long d'une mise en page. Dans notre cas, nous nous inspirerons de la façon dont l'image présentée est stylée. Apportons la même idée à notre Avatar de commentaires.

Ouvrir les paramètres du module de commentaires
Une fois votre mise en page installée, faites défiler jusqu'au module Commentaires et ouvrez les paramètres .

Ajouter une bordure à l'image de l'avatar
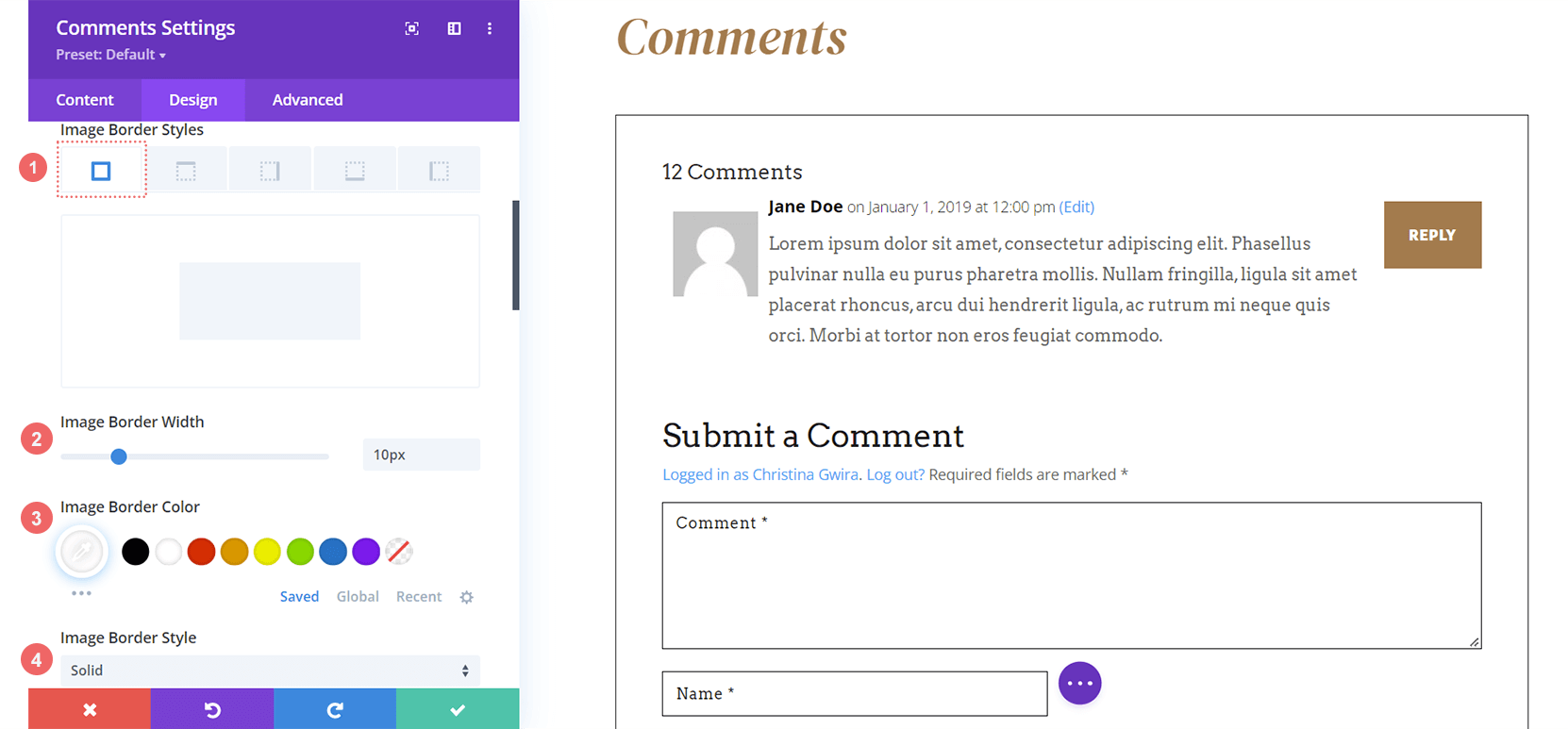
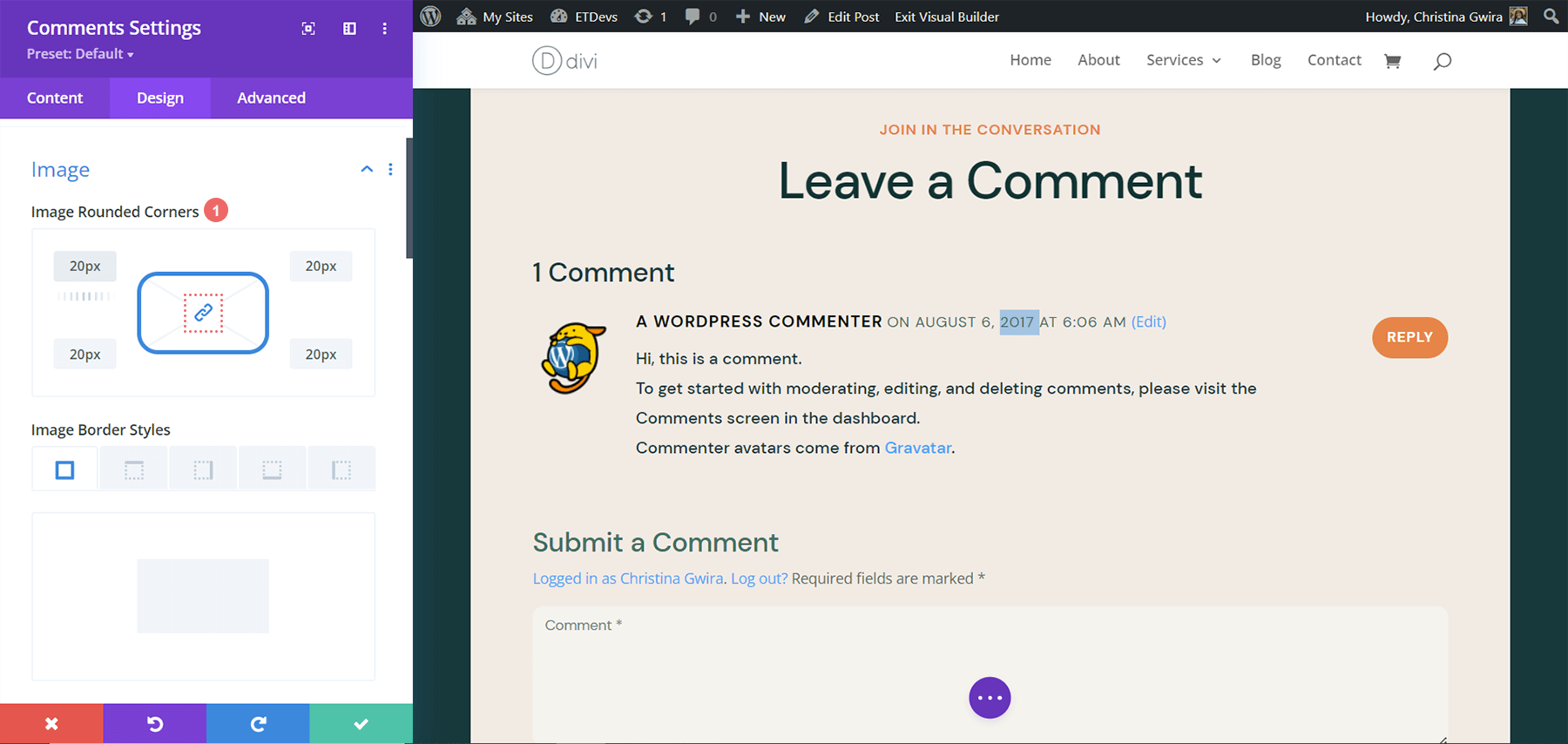
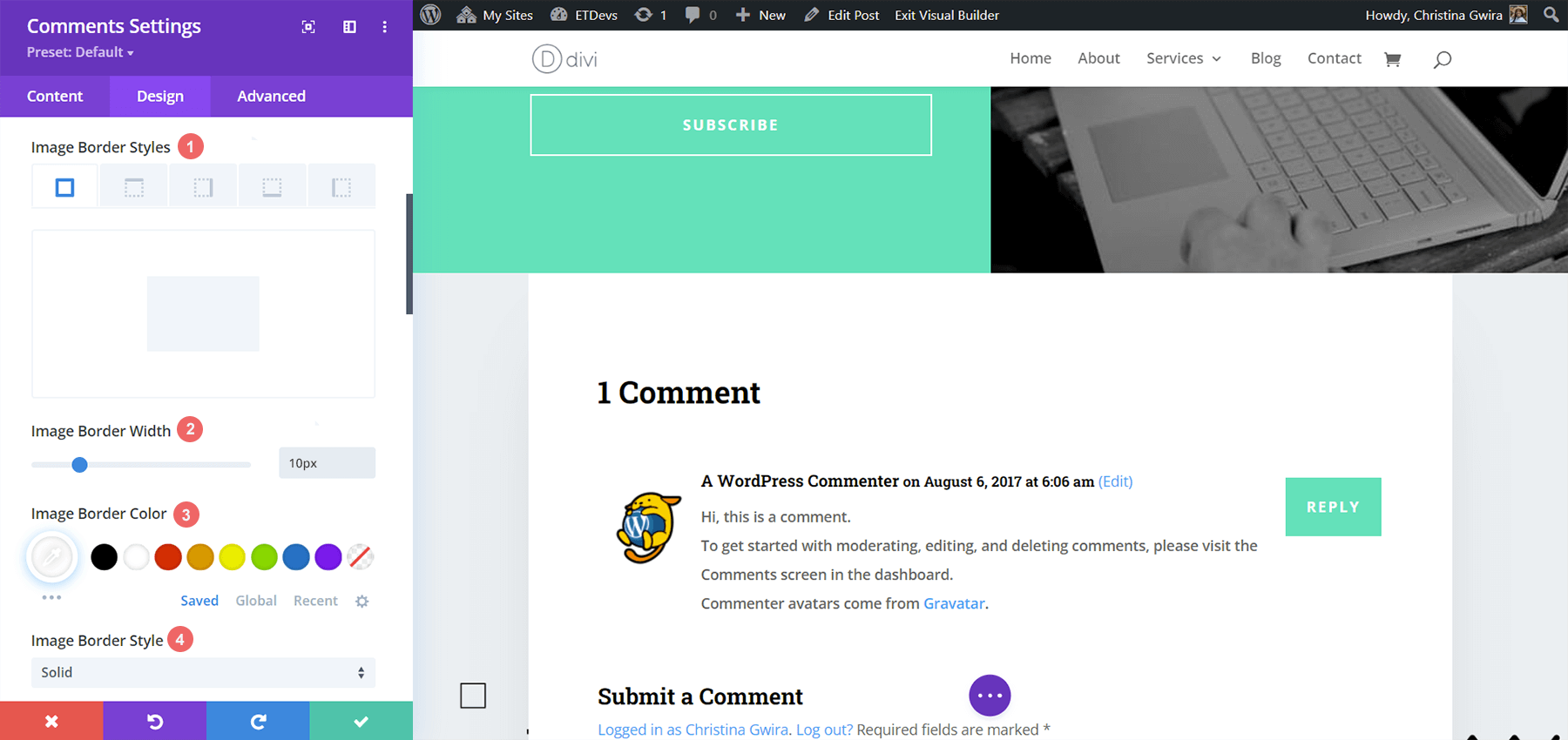
Accédez à l'onglet Conception. Cliquez sur l'onglet Image . Faites défiler jusqu'à Styles de bordure d'image et sélectionnez la première icône pour Toutes les bordures. Ensuite, ajoutez une Image Border Width de 10px et une Image Border Color de #FFFFFF . Nous souhaitons également conserver le style de bordure d'image sur Solid.

Paramètres des images :
- Styles de bordure d'image : toutes les bordures
- Largeur de la bordure de l'image : 10 px
- Couleur de la bordure de l'image : #FFFFFF
- Style de bordure d'image : solide
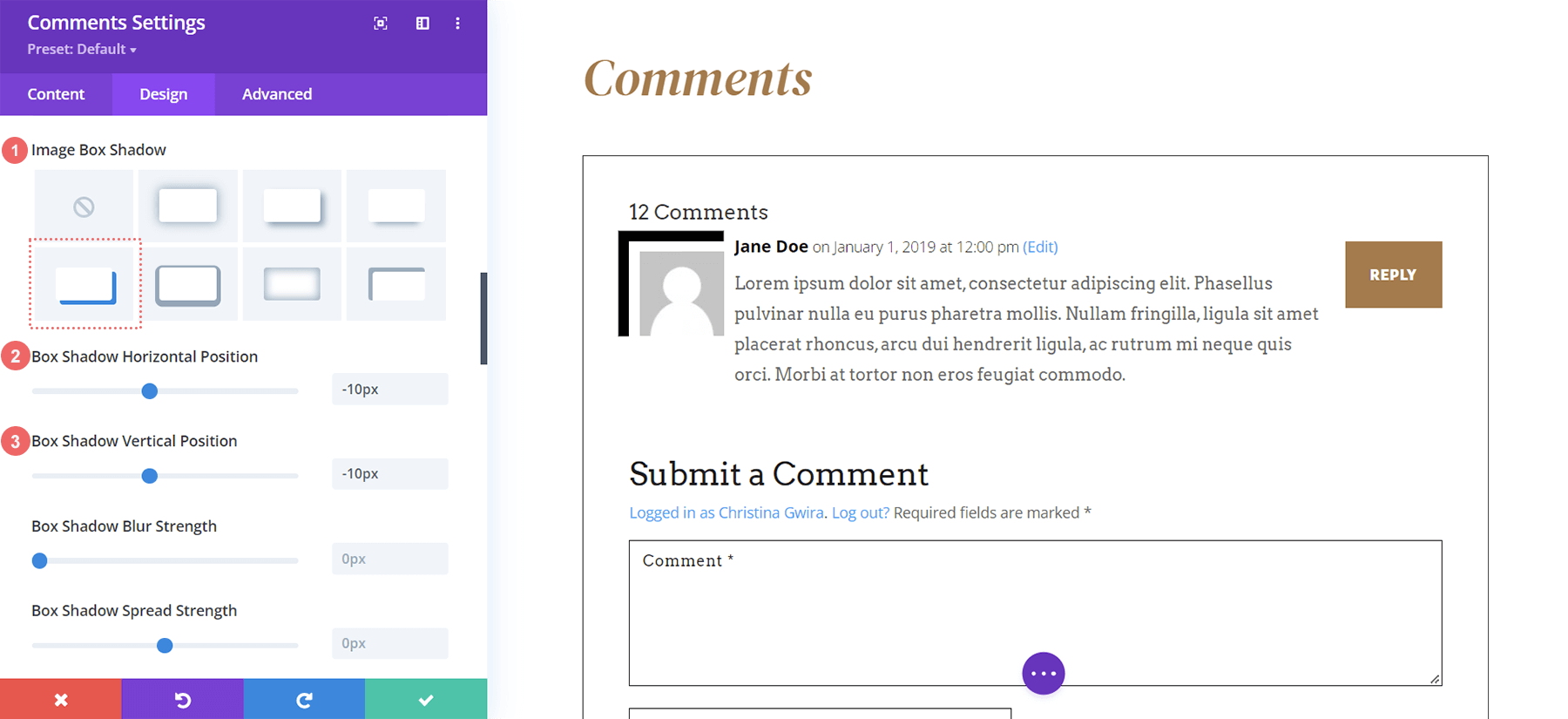
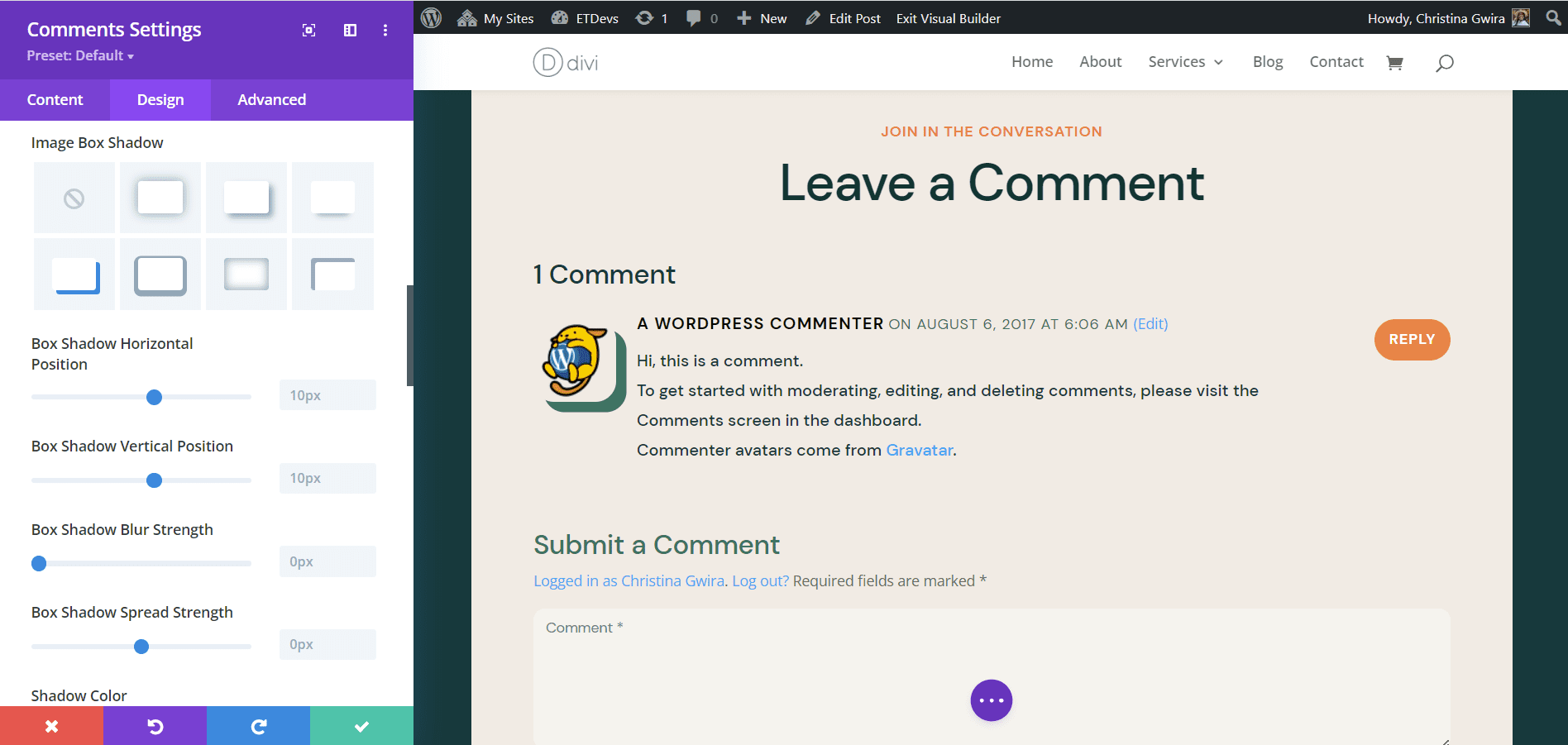
Ajouter une ombre à la zone d'image
Ajoutez une Image Box Shadow à votre avatar. Ajustez la position horizontale et verticale à -10px . Ensuite, créez la couleur d'ombre # 000000.

Paramètres de la zone d'image :
- Ombre de la boîte à images : Ombre #4
- Position horizontale de l'ombre de la boîte : -10px
- Position verticale de l'ombre de la boîte : -10px
- Couleur de l'ombre : #000000
Ajouter un CSS personnalisé
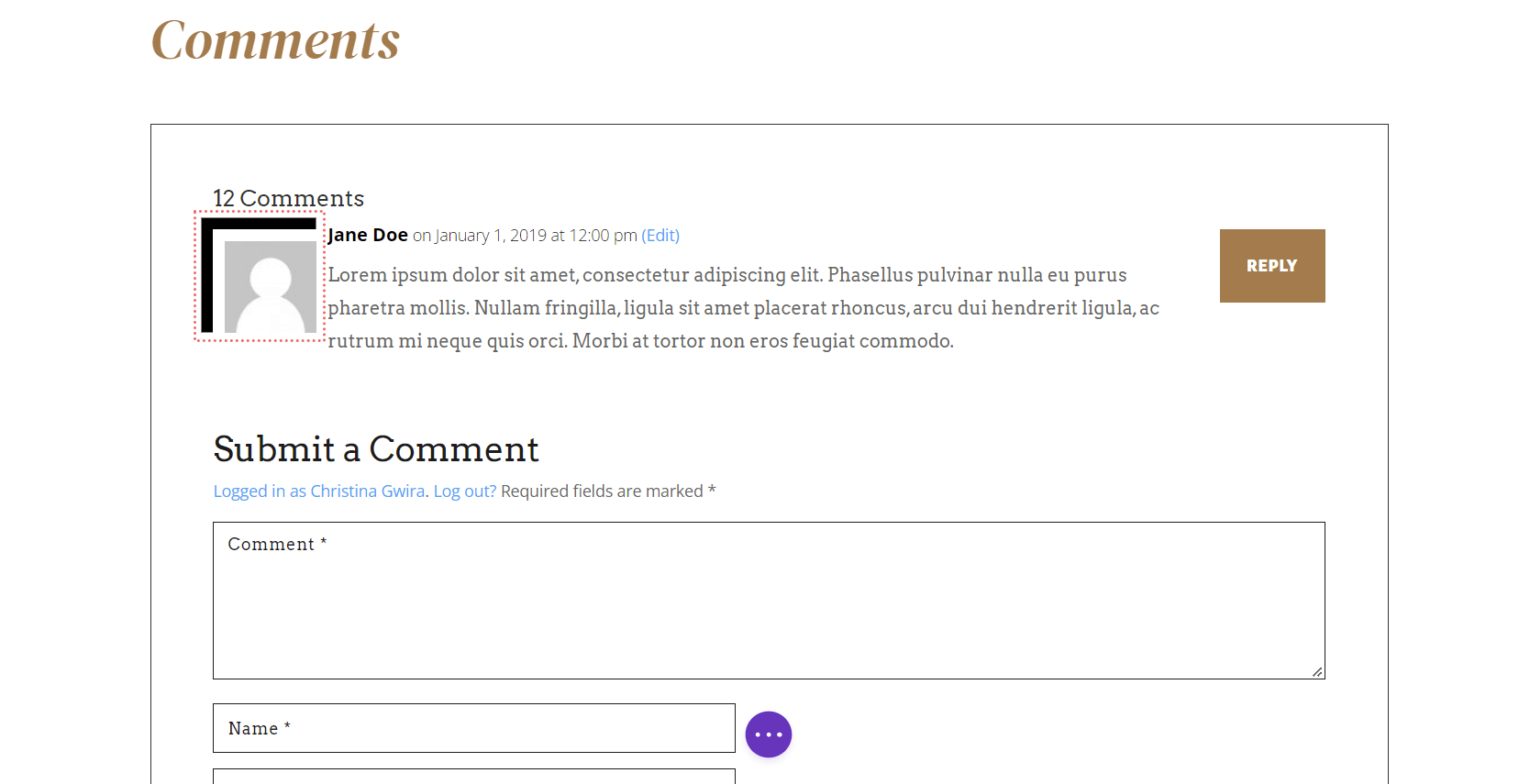
En regardant notre avatar tel qu'il se présente actuellement, il chevauche légèrement le corps du commentaire. Il nous manque également une bordure plus fine autour de l'image. Nous allons l'ajouter avec CSS dans l'onglet Avancé du modal des paramètres des commentaires.

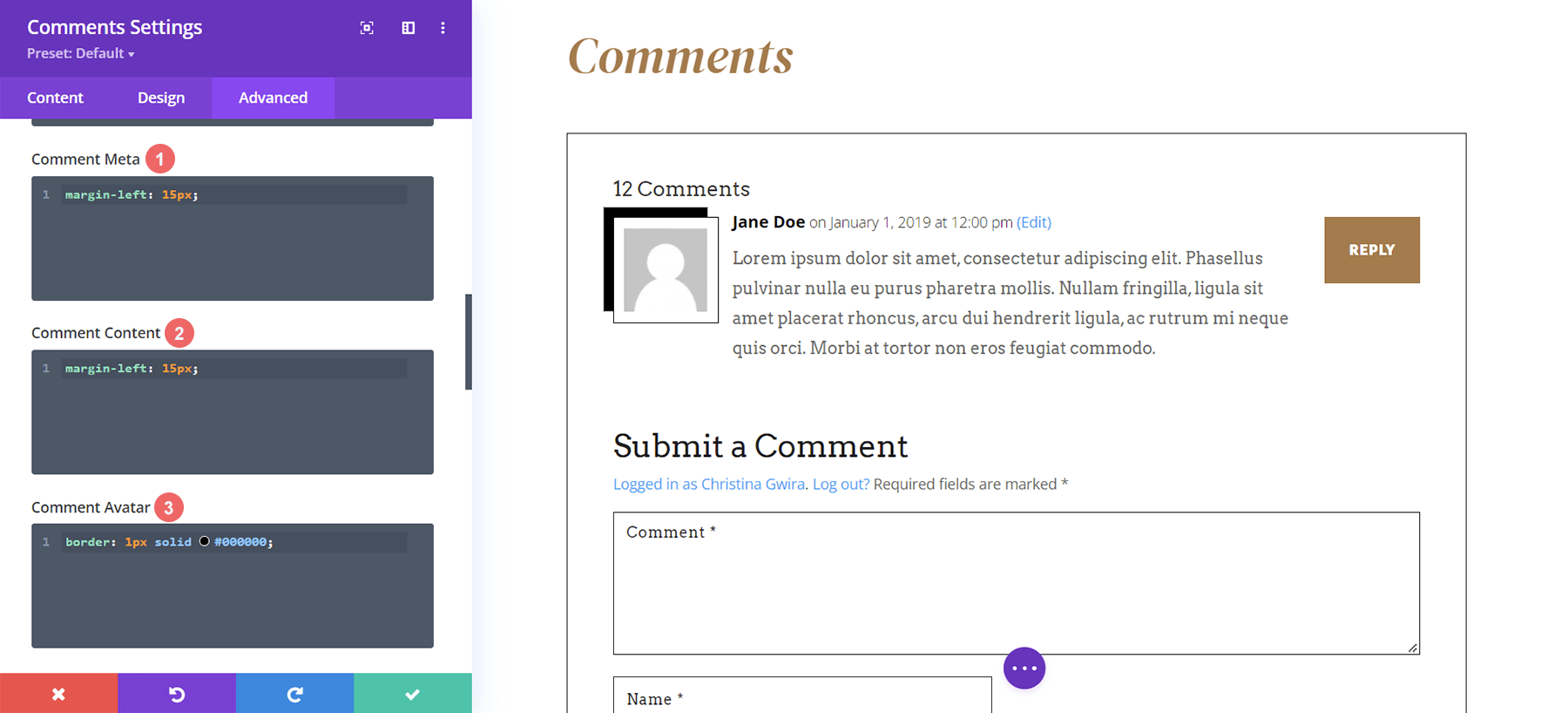
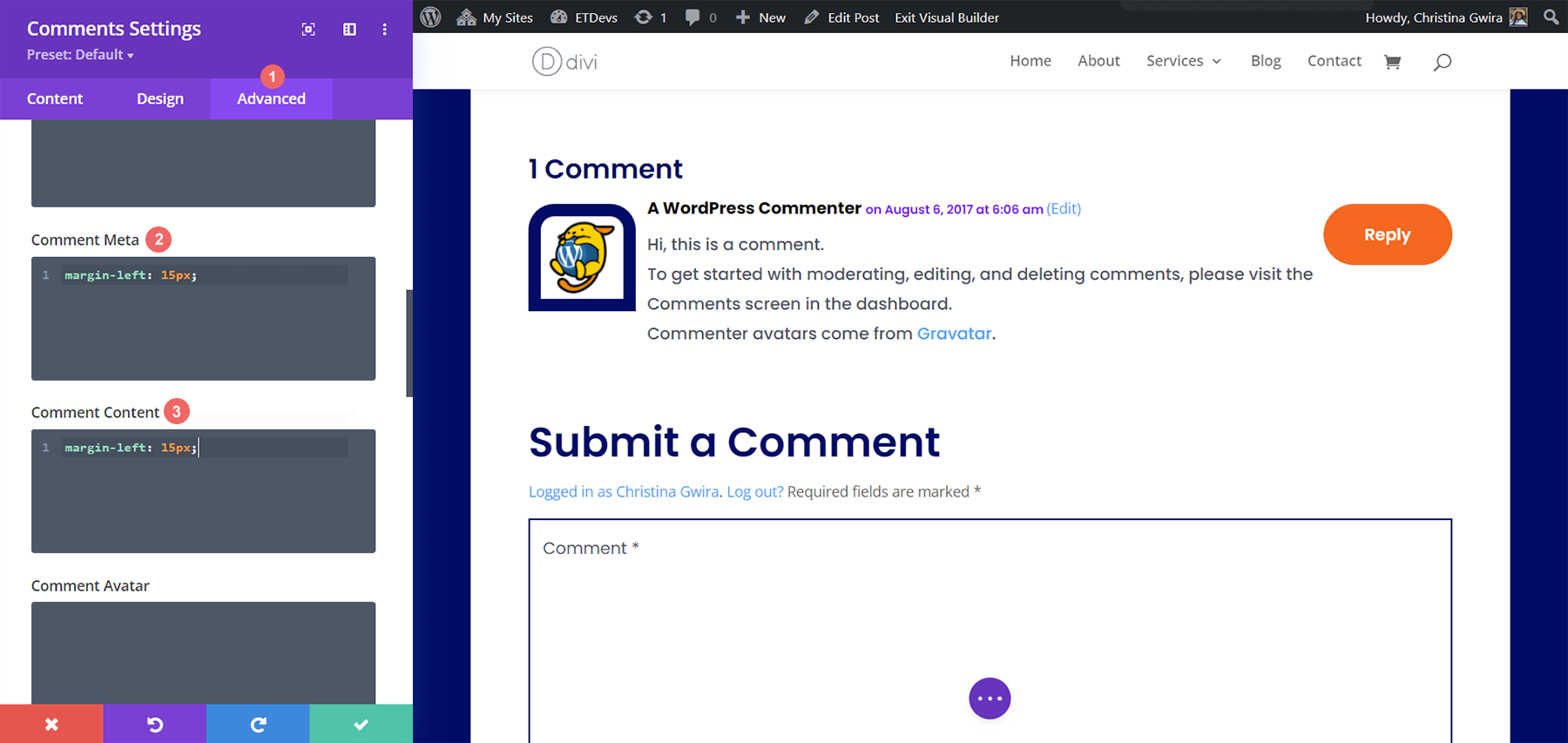
Accédez à l'onglet Avancé dans les paramètres du module Commentaires. Ajoutez les extraits de code CSS suivants au méta-commentaire, au contenu du commentaire et à l'avatar du commentaire
CSS personnalisé
Méta commentaire :
margin-left: 15px;
Contenu du commentaire :
margin-left: 15px;
Avatar de commentaire :
border: 1px solid #000000;

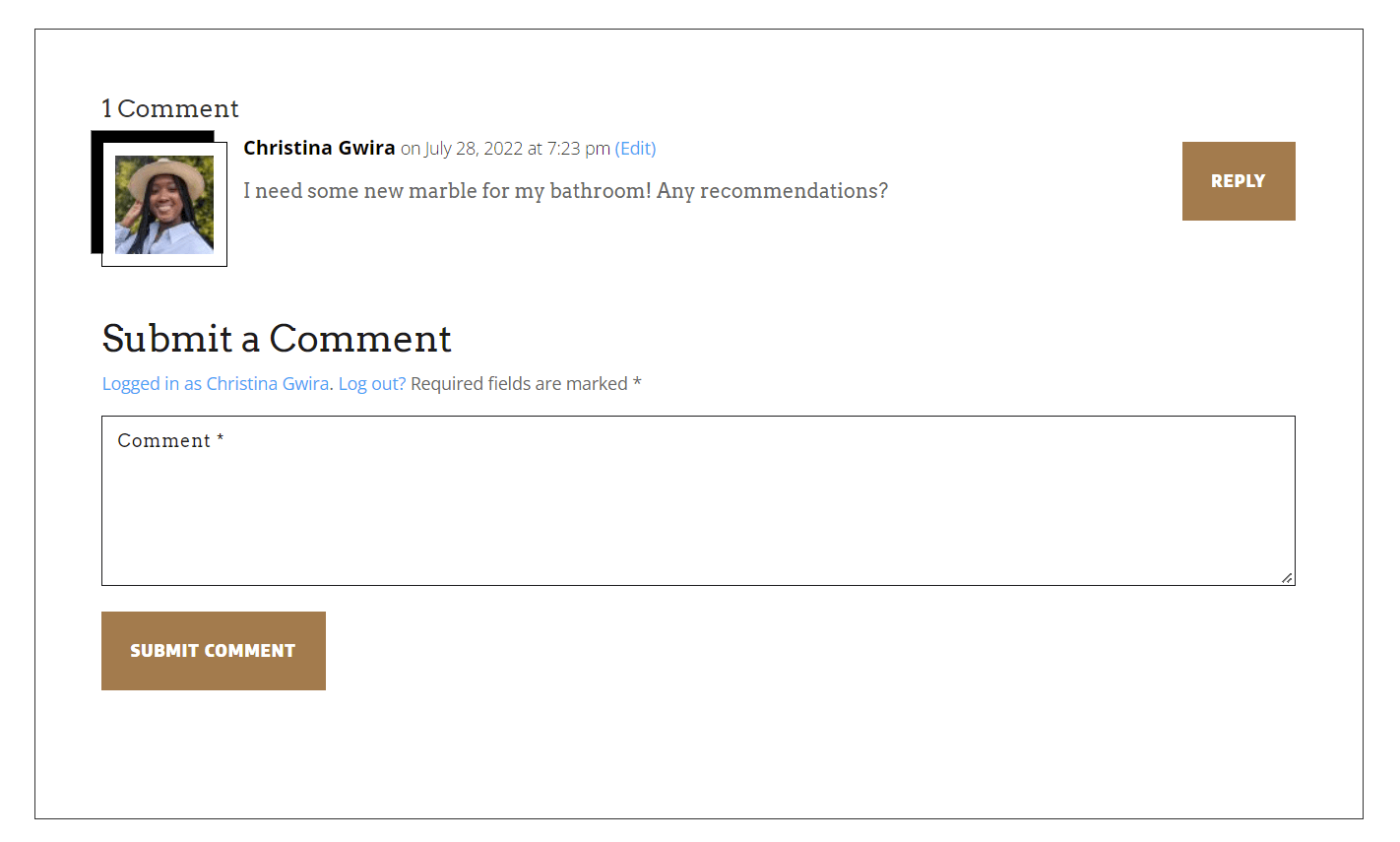
Une marge de gauche est ajoutée au contenu du commentaire et à la méta afin que la bordure ajoutée à l'avatar ne couvre pas le texte du commentaire et les méta-informations. Nous ajoutons une autre bordure à l'avatar de commentaire pour reproduire le design qui a été trouvé avec l'image en vedette.
Cela dit, passons à l'exemple numéro deux avec le pack de mise en page Divi Consultant !
Exemple 2 : styliser l'avatar de commentaire dans Divi avec le modèle d'article de blog Divi Consultant
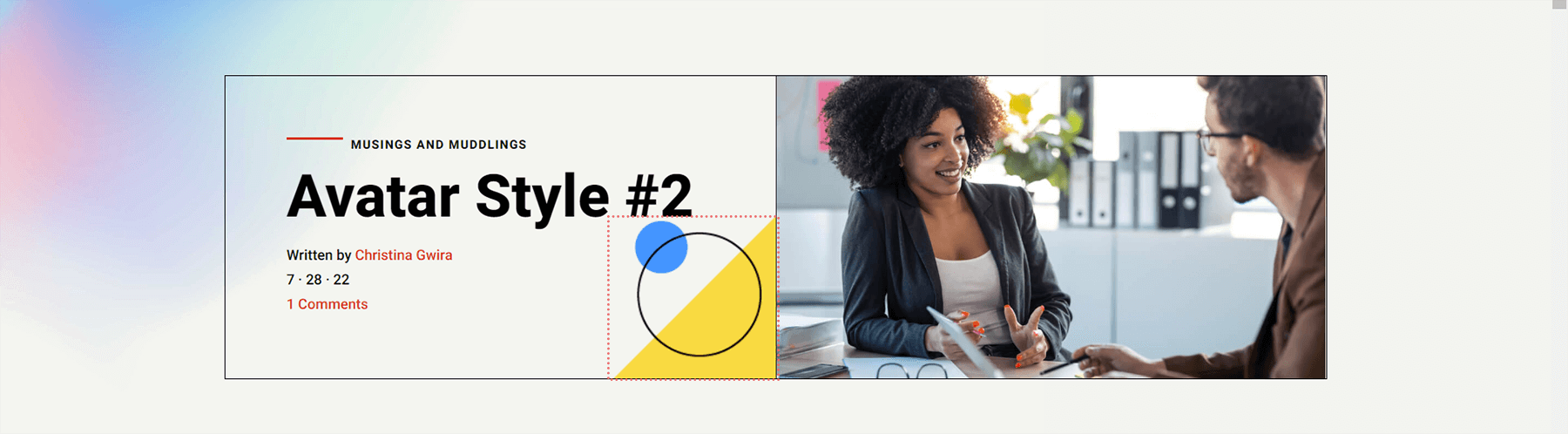
Pour notre deuxième exemple, nous allons nous inspirer pour l'avatar de commentaire d'un élément de conception utilisé dans ce pack de mise en page.

Changer la forme de l'avatar avec les bordures CSS
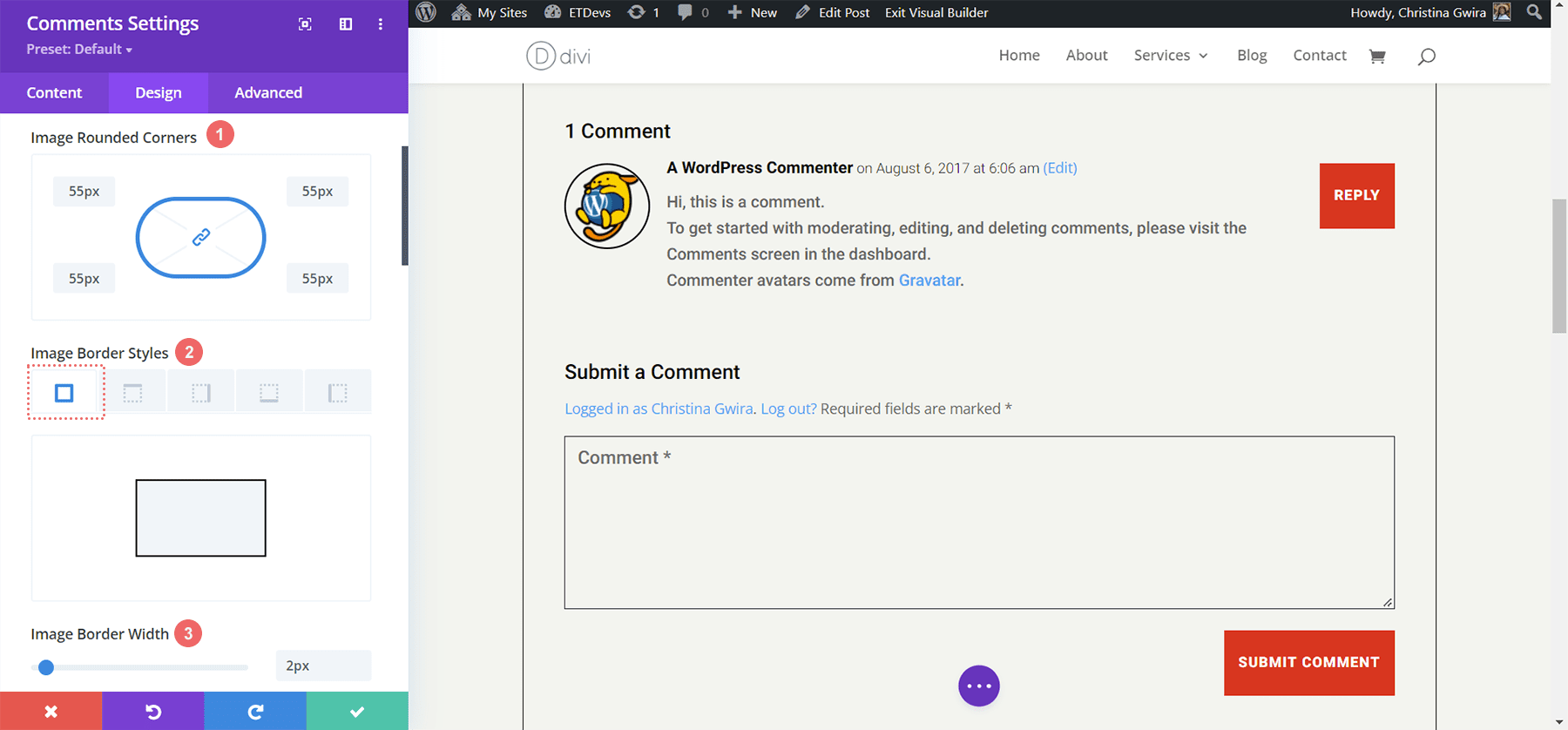
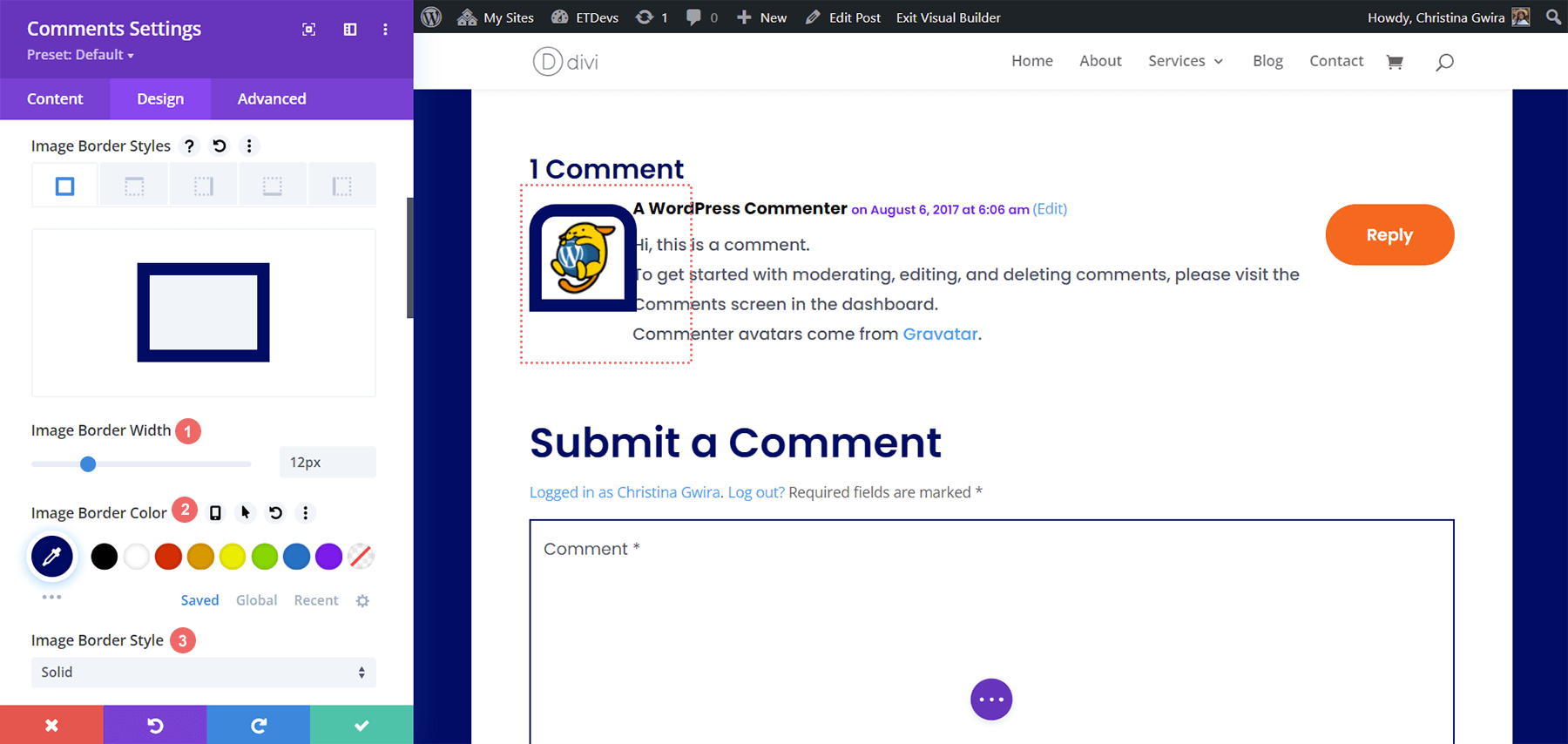
Tout d'abord, nous allons faire défiler jusqu'au module Commentaires et entrer dans le menu des paramètres . Deuxièmement, nous allons naviguer vers l'onglet Conception . Dans l'onglet Conception, cliquons sur l'onglet Image pour commencer à modifier nos bordures. Tout d'abord, créons des coins arrondis sur notre avatar avec une valeur de 55px. Cela fera de notre avatar un cercle. Ensuite, nous ajouterons une bordure solide de 2 pixels en noir.


Paramètres des images :
- Coins arrondis de l'image : 55 pixels, tous les coins, liés
- Styles de bordure d'image : toutes les bordures
- Largeur de la bordure de l'image : 2 px
- Couleur de la bordure de l'image : #000000
Ajouter un accent à notre avatar
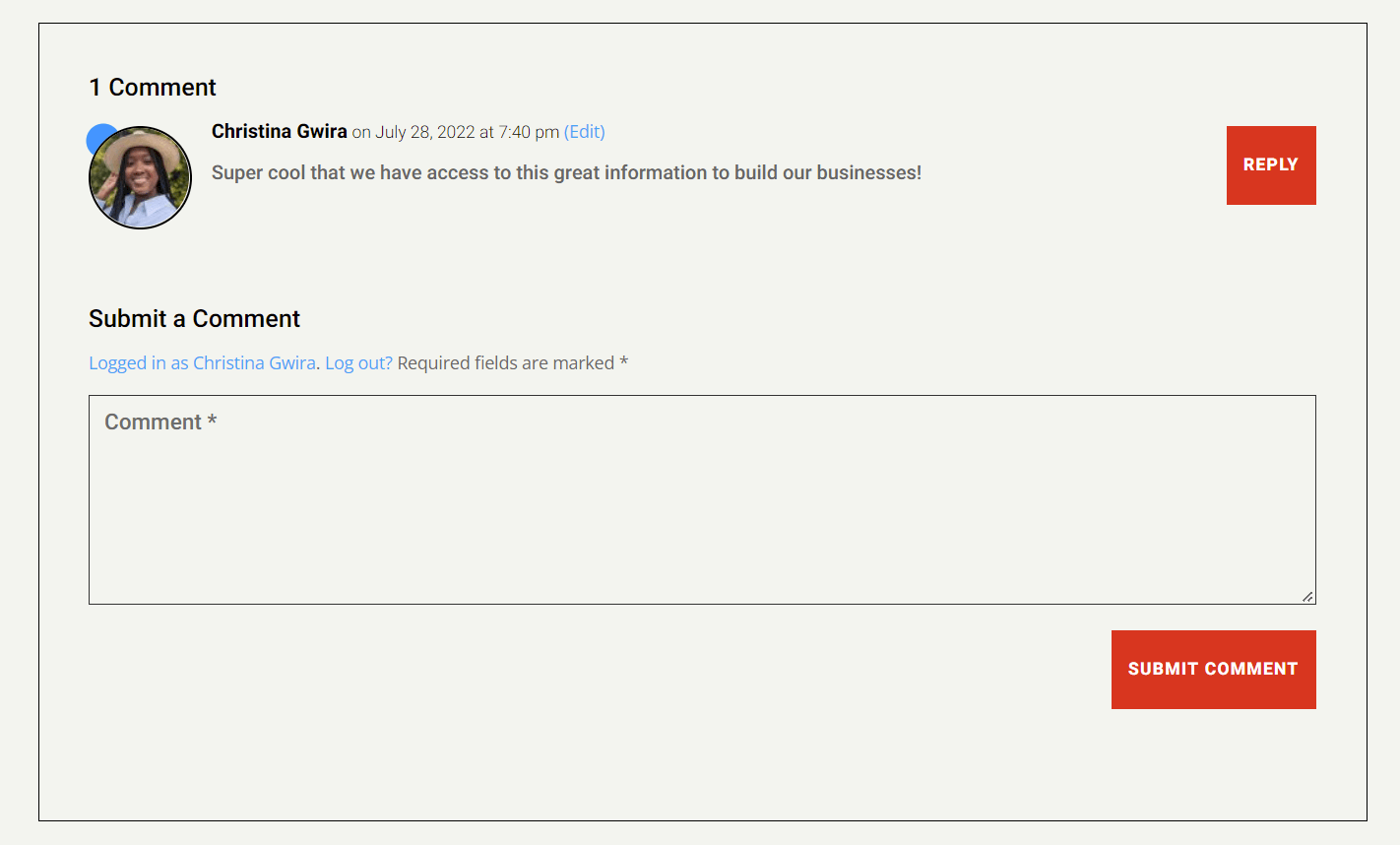
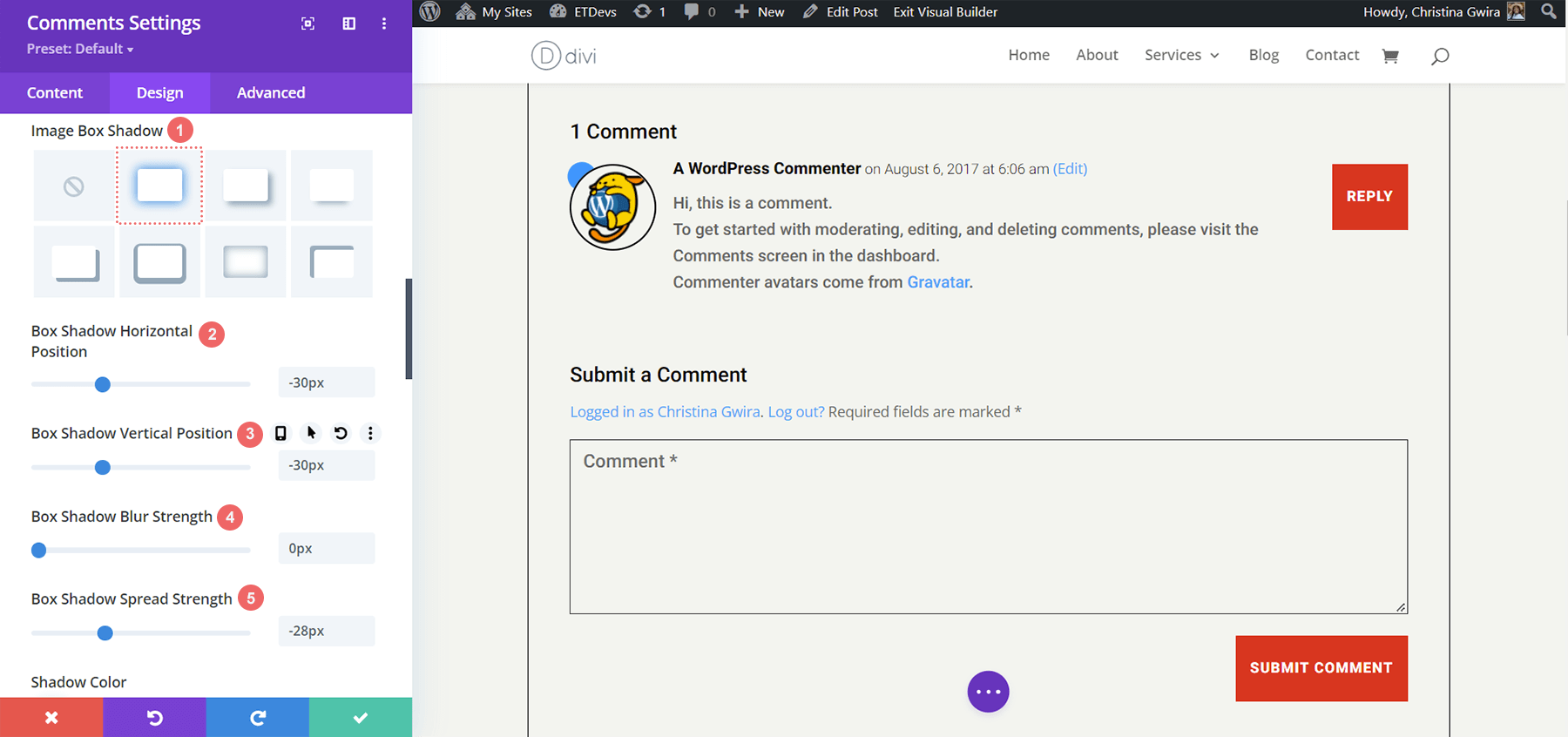
Maintenant, nous allons ajouter un joli accent bleu à notre avatar. Nous utiliserons le paramètre Box Shadow pour créer un cercle qui apparaîtra derrière chaque avatar. Remarquez comment cela rappelle l'inspiration que nous avons tirée de l'image utilisée dans l'en-tête. Pour ce faire, nous continuerons à faire défiler l'onglet Image jusqu'à ce que nous arrivions à l'ombre de la zone d'image. Ici, nous allons sélectionner la première option, qui est une lueur douce. Cependant, nous allons ajuster les paramètres pour transformer cela en cercle !

Paramètres d'ombre de la boîte :
- Image Box Shadow : Ombre #1
- Position horizontale de l'ombre de la boîte : -30px
- Position verticale de l'ombre de la boîte : -30px
- Force du flou de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : -28px
- Couleur de l'ombre : #3093fb
Heureusement, dans cet exemple, il n'était pas nécessaire d'utiliser de CSS personnalisé ! Notre avatar a été entièrement stylisé à l'aide de paramètres trouvés nativement dans Divi Builder.
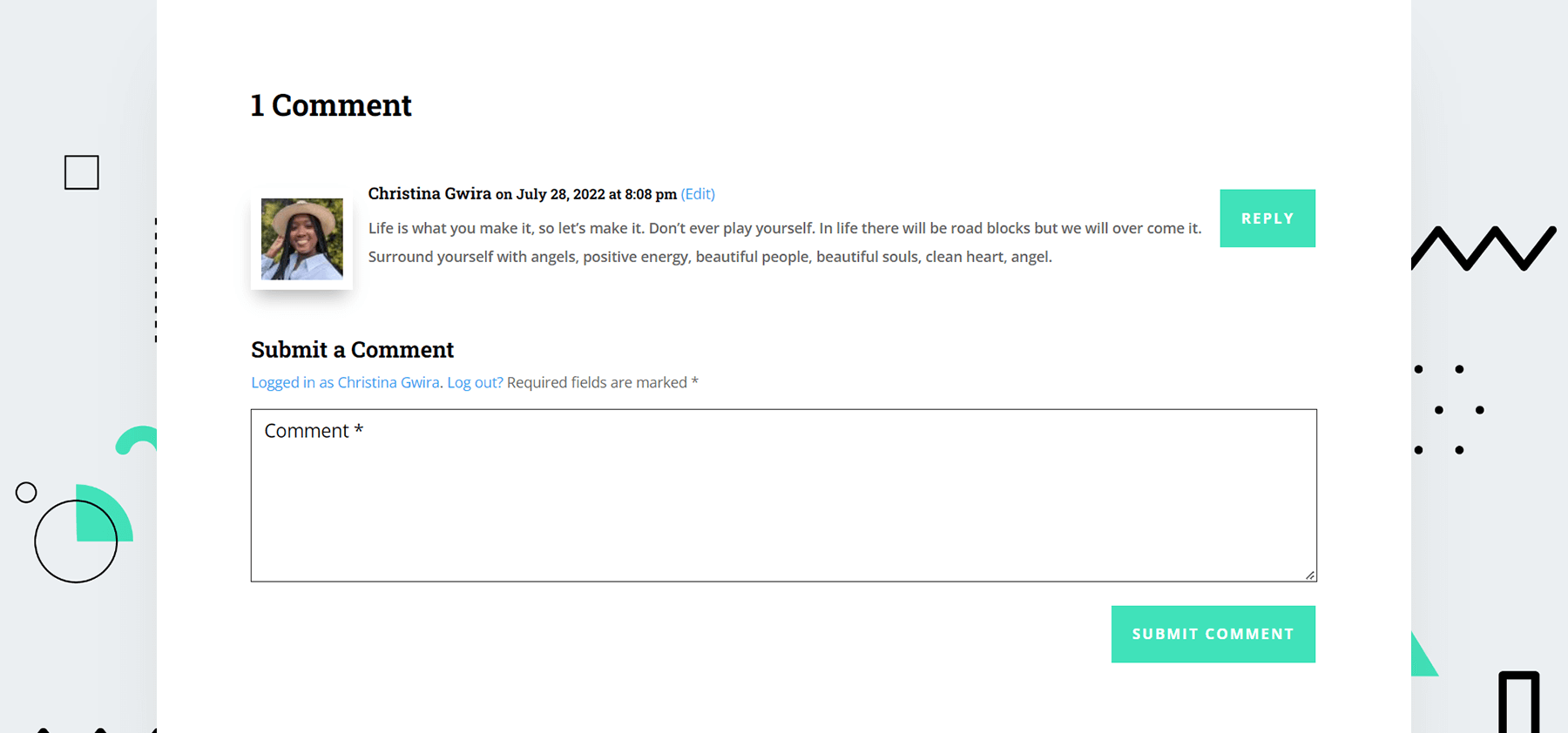
Divi Home Care : notre troisième exemple de stylisation de l'avatar dans le module Divi Comments
Dans notre troisième exemple, nous utiliserons la mise en page des articles de blog Divi Home Care. En regardant la section d'appel à l'action dans cette mise en page, imitons les cases orange et jaune pour notre avatar de commentaires.

Façonner notre avatar de commentaires avec des coins arrondis
L'utilisation de coins arrondis donnera à notre avatar une forme intéressante. Cependant, nous n'appliquerons des coins arrondis qu'aux coins supérieur gauche et supérieur droit. Les deux recevront un rayon de 25px. Les coins inférieur droit et inférieur gauche resteront intacts avec un rayon de 0px. Assurez-vous que vous avez décoché l'icône de lien dans la zone border-radius. Cela nous permettra d'avoir des réglages différents pour chaque coin de notre image.

Paramètres de bordure d'image :
- Coins arrondis de l'image : 25 px 25px 0px 0px (dans le sens des aiguilles d'une montre, sans lien)
- Styles de bordure d'image : toutes les bordures
Ajout d'une bordure
Maintenant, nous allons ajouter une bordure. Cela appellera le module Email Optin dans l'en-tête de ce modèle d'article de blog.

Remarquons quelque chose. Après avoir ajouté nos paramètres de bordure, la bordure chevauche maintenant le corps du commentaire ainsi que l'auteur du commentaire et les méta-informations. Nous allons rectifier cela en utilisant quelques lignes de CSS dans l'onglet Avancé du module.

CSS personnalisé
Méta commentaire :
margin-left: 15px;
Contenu du commentaire :
margin-left: 15px;
Ces deux simples lignes de code aident à donner un peu de répit autour de notre image d'avatar… tout en nous permettant de lire clairement les commentaires !
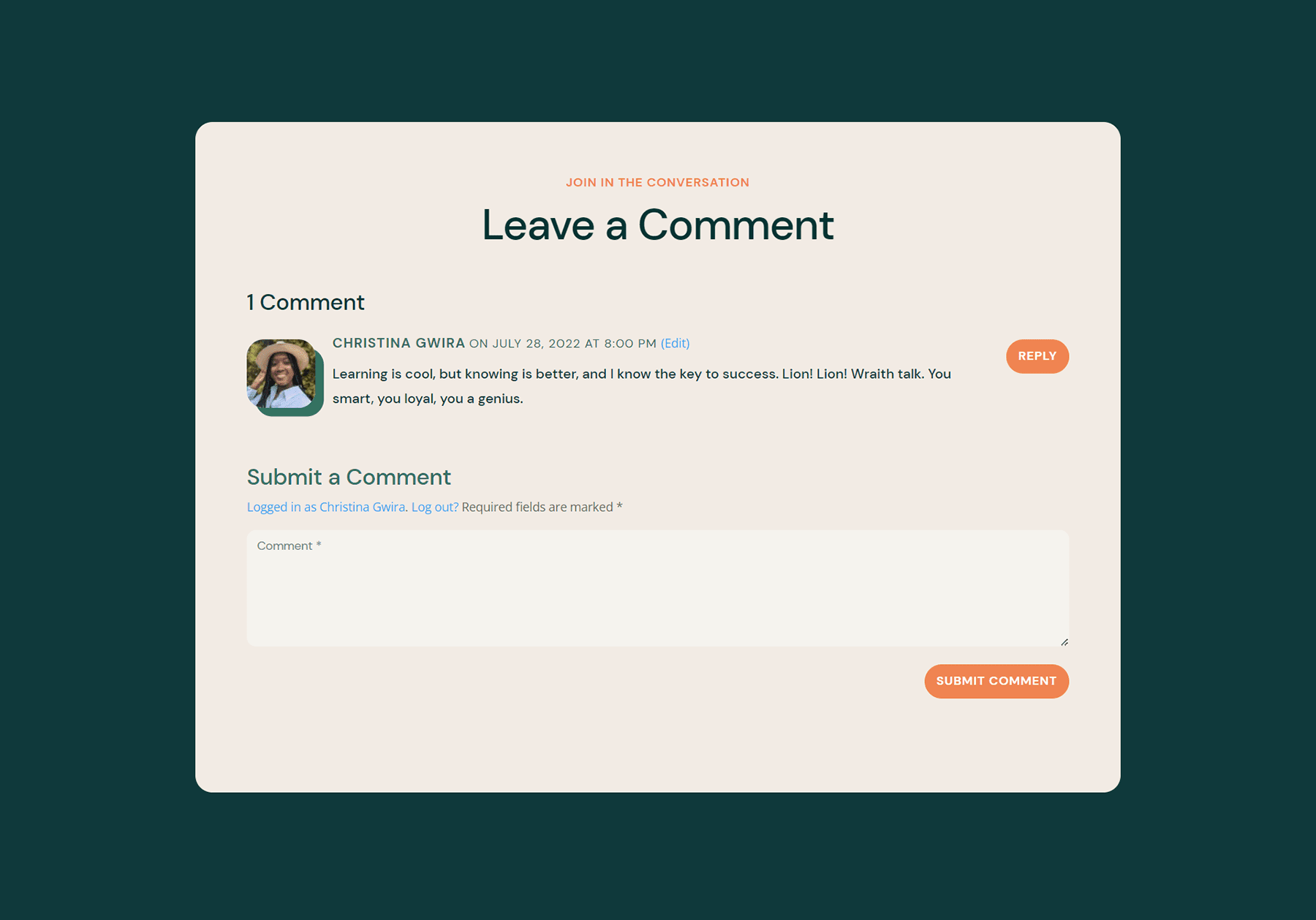
Styliser l'avatar de commentaire dans Divi ft. Divi NGO
Pour notre quatrième exemple, nous utiliserons le modèle de publication de blog Divi NGO. Remarquez le style de la photo de profil de l'avatar. C'est ce que nous émulerons pour l'avatar dans notre module de commentaires.

Ajouter des coins arrondis à notre avatar
Semblable à certains de nos exemples précédents, nous utiliserons les fonctionnalités des coins arrondis de Divi pour styliser notre avatar. Dans notre cas, nous ferons tous les coins de cet avatar 20px.

Paramètres des images :
- Coins arrondis de l'image : 20px (tous les coins, liés)
Ajout d'une ombre de boîte
La deuxième partie de ce style consiste à ajouter une ombre solide et opaque derrière notre avatar. Nous utiliserons la même couleur que la photo de l'auteur, pour que notre image de marque reste homogène tout au long de ce modèle. Nous utiliserons la quatrième option d'ombre de boîte et utiliserons les paramètres Divi par défaut pour cette ombre.

Paramètres d'ombre de la boîte :
- Ombre de la boîte à images : Ombre #4
- Position horizontale de l'ombre de la boîte : 10 px
- Position verticale de l'ombre de la boîte : 10 px
- Force du flou de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : 0px
- Couleur de l'ombre : #347362
En raison du positionnement de l'ombre, nous n'aurons pas non plus besoin de CSS personnalisé sur cet exemple.
Exemple final : mise en page du blog Divi Data Science
Notre cinquième et dernier exemple de style de l'avatar de commentaire dans Divi utilisera le pack de mise en page du blog Divi Data Science. Comme dans les exemples précédents, nous nous inspirerons du style de l'image en vedette dans ce pack de mise en page.

Par conséquent, nous savons que nous ajouterons une bordure blanche épaisse et une ombre de boîte à notre avatar de commentaire.
Ajouter une bordure à notre avatar de commentaire
Cet avatar restera un carré, mais nous y ajouterons une bordure. Continuons et faisons défiler jusqu'à l'onglet Image et ajoutons une bordure blanche à notre image.

Paramètres de bordure d'image :
- Styles de bordure d'image : toutes les bordures
- Largeur de la bordure de l'image : 10 px
- Couleur de la bordure de l'image : #000000
- Style de bordure d'image : solide
Ajouter de l'ombre à notre avatar
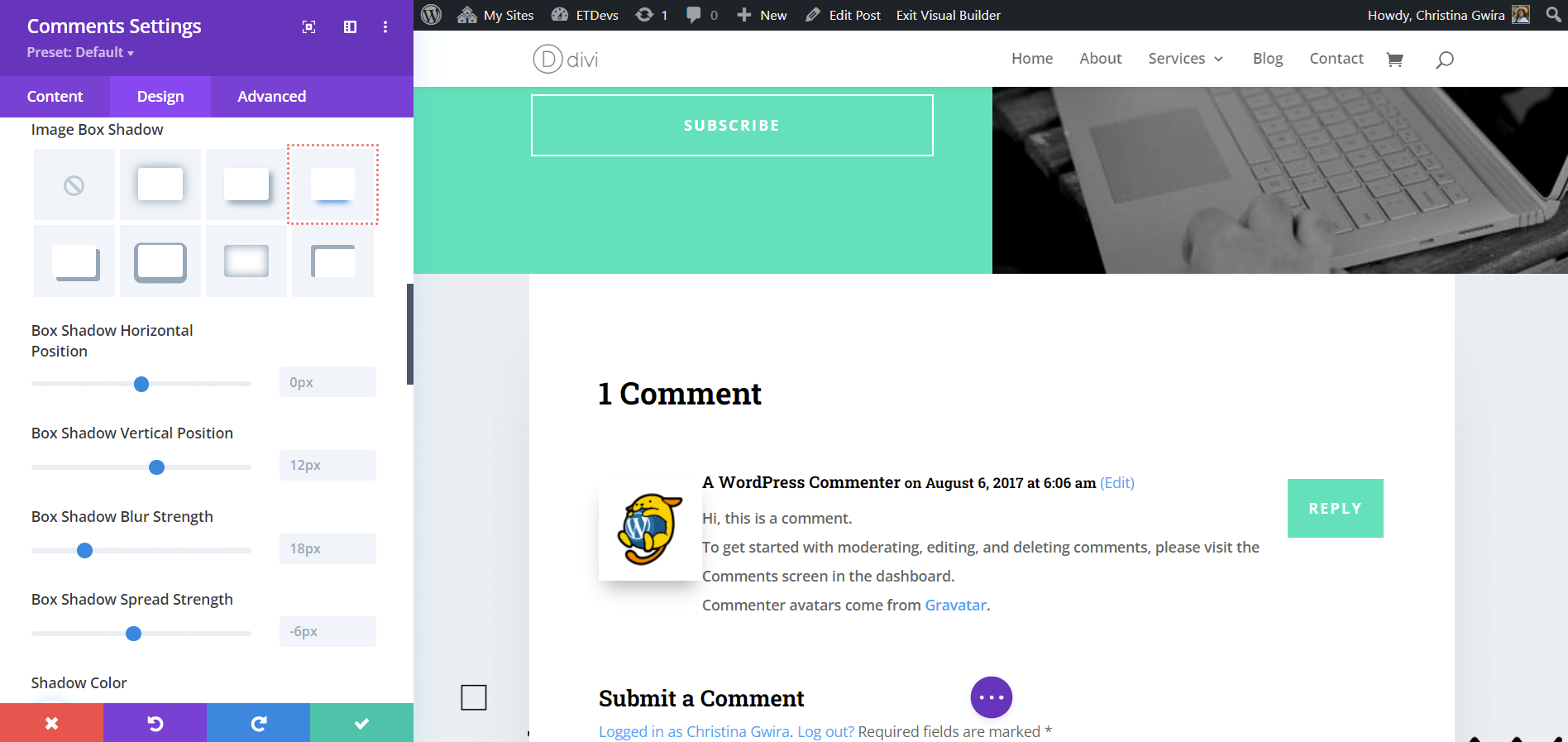
Dans ce didacticiel également, nous utiliserons le paramètre Divi Box Shadow par défaut pour ajouter une ombre à notre avatar de commentaire. Nous utiliserons l'option Box Shadow 3.

Paramètres d'ombre de la boîte :
- Boîte à images Ombre : Ombre #3
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 12px
- Intensité du flou de l'ombre de la boîte : 18 px
- Force de propagation de l'ombre de la boîte : -6px
- Couleur de l'ombre : rgba(0,0,0,0.3)
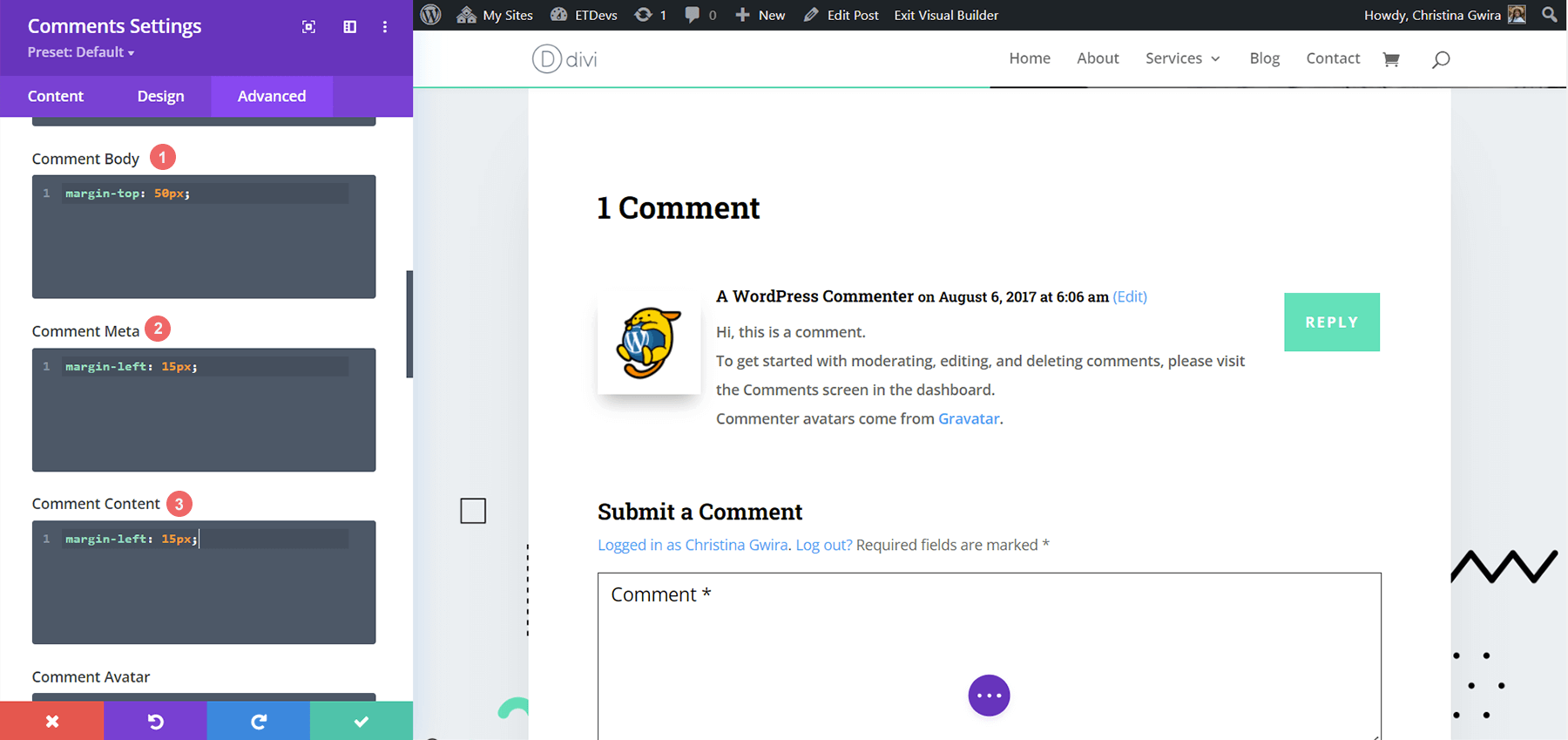
Pour empêcher notre avatar nouvellement stylé de couvrir nos informations de commentaire, nous allons ajouter quelques lignes de CSS pour nettoyer notre conception.

CSS personnalisé:
Corps du commentaire :
margin-top: 50px;
Méta commentaire :
margin-left: 15px;
Contenu du commentaire :
margin-left: 15px;
Rassembler le tout
L'avatar de commentaire est un petit morceau d'un module qui peut être profondément personnalisé avec CSS et les outils natifs de Divi. N'oubliez pas de regarder votre design pour vous inspirer. Grâce à cette inspiration, des designs sans fin peuvent être créés qui parlent pour votre marque !
