55+ trucs, astuces et hacks WordPress les plus recherchés
Publié: 2023-10-20Vous êtes-vous déjà demandé quels trucs, astuces et hacks WordPress les sites WordPress les plus populaires utilisent ?
Il existe de nombreuses façons de personnaliser votre site WordPress et de l’utiliser plus efficacement. Cependant, il faut des mois aux nouveaux utilisateurs pour découvrir les trucs et astuces les plus utiles.
Dans cet article, nous partagerons certains des trucs, astuces et hacks WordPress les plus recherchés qui vous aideront à utiliser WordPress comme un pro.

Voici une liste de tous les trucs, astuces et hacks mentionnés dans cet article. N'hésitez pas à passer à celui qui suscite votre intérêt.
- Utiliser une page d'accueil personnalisée
- Installez Google Analytics dans WordPress
- Protéger par mot de passe le répertoire d'administration WordPress
- Afficher les images en lignes et en colonnes
- Autoriser les utilisateurs à s'abonner aux commentaires
- Limiter les tentatives de connexion
- Afficher l'extrait (résumé de la publication) sur les pages d'accueil et d'archives
- Ajouter une image Gravatar personnalisée par défaut
- Ajouter du CSS personnalisé à un thème WordPress
- Utilisation de l'outil Inspect Element pour personnaliser WordPress
- Ajouter une image miniature Facebook
- Ajouter une image en vedette ou publier une miniature au flux RSS
- Afficher des extraits dans le flux RSS
- Utilisez des codes courts dans les widgets de texte
- Corriger la délivrabilité des e-mails WordPress
- Ajouter du contenu aux articles dans les flux RSS
- Retarder les publications dans les flux RSS
- Affichez les flux de médias sociaux sur votre site
- Ajouter des icônes d'image au menu de navigation des liens
- Ouvrir le lien du menu de navigation dans une nouvelle fenêtre
- Ajouter une superposition de recherche en plein écran dans WordPress
- Ajouter un menu de navigation flottant collant
- Ajouter plusieurs auteurs à une publication WordPress
- Ajouter des catégories aux pages WordPress
- Créez un site WordPress local sur votre ordinateur
- Afficher le nombre total de commentaires dans WordPress
- Afficher le nombre total d'utilisateurs enregistrés dans WordPress
- Créer de nouvelles tailles d'image dans WordPress
- Configurez facilement des redirections dans WordPress
- Convertir les catégories en balises ou vice versa
- Déplacer en masse les publications entre les catégories et les balises
- Afficher la date de dernière mise à jour de vos publications
- Comment afficher les dates relatives dans WordPress
- Supprimer le numéro de version de WordPress
- Mettre à jour les URL WordPress lorsque vous ne parvenez pas à accéder à WP-Admin
- Désactivez tous les plugins lorsque vous ne parvenez pas à accéder à WP-admin
- Créer une page d'erreur 404 personnalisée
- Inclure la catégorie dans les URL de publication
- Afficher des publications aléatoires dans WordPress
- Autoriser l'enregistrement des utilisateurs sur votre site WordPress
- Créer un formulaire d'inscription d'utilisateur personnalisé dans WordPress
- Exclure des catégories spécifiques du flux RSS
- Modifier la longueur de l'extrait dans WordPress
- Afficher la date de copyright dynamique dans WordPres
- Comment changer un nom d'utilisateur dans WordPress
- Autoriser les utilisateurs à aimer ou à ne pas aimer les commentaires
- Dupliquer une publication ou une page WordPress
- Autoriser les utilisateurs à soumettre des publications sur votre site WordPress
- Désactiver les e-mails de notification de commentaires dans WordPress
- Changer le nom de l'expéditeur dans les e-mails WordPress sortants
- Changer l'auteur d'une publication WordPress
- Réorganiser l’écran de modification de publication dans WordPress
- Modifier le nombre de messages affichés sur les pages de blog
- Fermer automatiquement les commentaires sur les anciens articles
- Diviser les longs messages en pages
1. Utilisez une page d'accueil personnalisée
Par défaut, WordPress affiche vos dernières publications sur la page d'accueil de votre site Web. Vous pouvez modifier cela et utiliser n’importe quelle page comme page d’accueil de votre site.
Tout d’abord, vous devez créer une nouvelle page dans WordPress et vous pouvez nommer cette page Accueil.
Ensuite, vous devrez créer une autre page, et appelons cette page Blog car vous l'utiliserez pour afficher vos articles de blog.
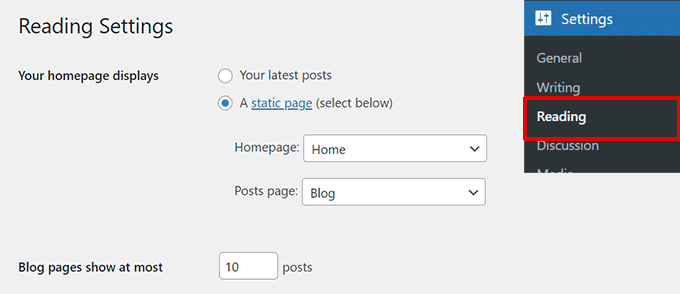
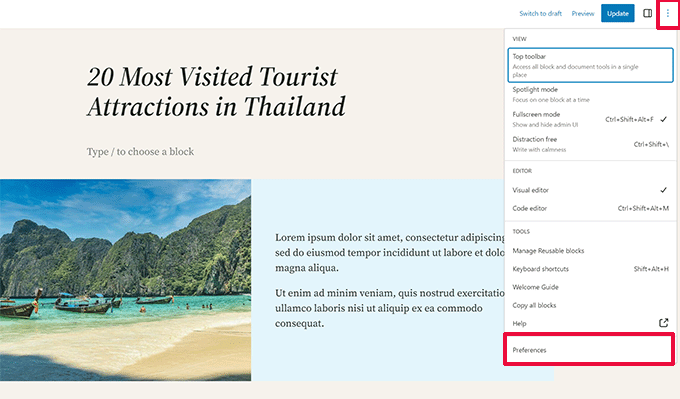
Allez maintenant dans Paramètres » Page de lecture dans votre administrateur WordPress et sous l'option « Affichages de la page d'accueil » et passez à « Une page statique ».
Après cela, vous pouvez sélectionner les pages que vous venez de créer comme pages d'accueil et de blog.

Vous pouvez également créer un modèle personnalisé pour votre page d'accueil.
1. Créer un modèle personnalisé dans l'éditeur de site
Si vous utilisez un thème de bloc plus récent sur votre site WordPress, vous pouvez créer un modèle personnalisé pour votre page d'accueil à l'aide de l'éditeur de site.
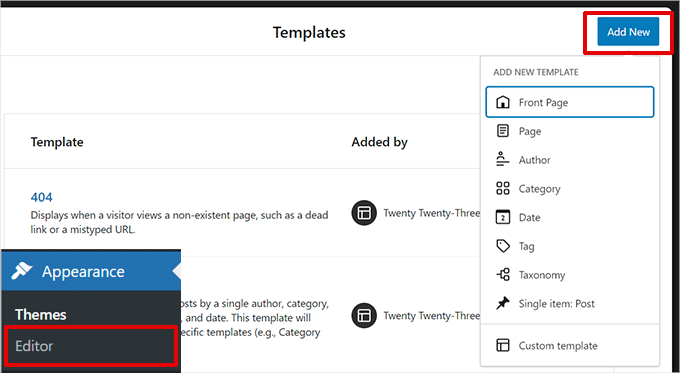
Accédez simplement à la page Apparence »Éditeur et cliquez sur le bouton Ajouter un nouveau en haut de l'écran de sélection de modèle.

Dans le menu déroulant, vous pouvez choisir le type de modèle que vous souhaitez créer. Vous pouvez choisir la page d'accueil qui inclura automatiquement l'en-tête et d'autres paramètres, ou vous pouvez choisir un modèle personnalisé pour repartir de zéro.
Si vous choisissez un modèle personnalisé, il vous sera alors demandé de donner un nom à votre modèle. Après cela, l'éditeur du site l'ouvrira pour l'éditer.

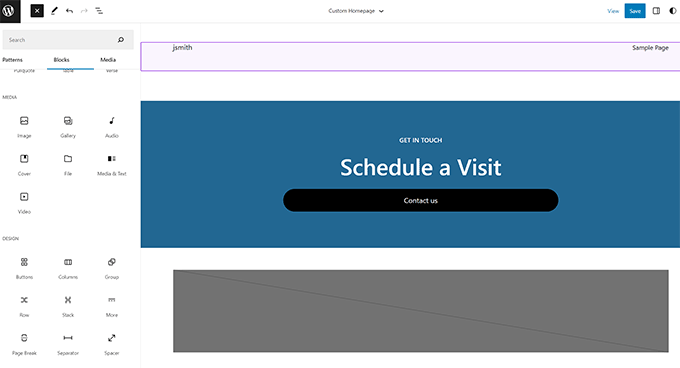
Vous pouvez concevoir votre modèle personnalisé dans l'éditeur de blocs. Une fois que vous avez terminé, n'oubliez pas de sauvegarder vos modifications.
Vous pouvez maintenant modifier la page d'accueil que vous avez créée précédemment. Sur l'écran d'édition de la page, cliquez sur l'option Modèle sous la zone Résumé dans le panneau des paramètres de la page.

Sélectionnez votre modèle de page d'accueil personnalisé à partir d'ici.
Vous pouvez continuer à modifier la page ou enregistrer et publier vos modifications pour voir la conception de votre page d'accueil personnalisée en action.
2. Créez manuellement un modèle personnalisé
Vous pouvez utiliser cette méthode si vous utilisez un thème plus ancien ou si vous souhaitez écrire le code manuellement.
Créez simplement un nouveau fichier sur votre ordinateur à l’aide d’un éditeur de texte brut et ajoutez ce code en haut de celui-ci.
<?php /* Template Name: Custom Homepage */ ?>
Enregistrez ce fichier sous custom-homepage.php sur votre bureau.
Ensuite, vous devez vous connecter à votre site Web à l'aide d'un client FTP et accéder au dossier /wp-content/themes/your-current-theme/. Téléchargez maintenant le fichier que vous avez créé précédemment dans votre dossier de thème.
Revenez à la zone d’administration WordPress et modifiez votre page d’accueil.
Vous pourrez sélectionner votre modèle de page d'accueil personnalisé sous la métabox Résumé dans la colonne des paramètres de publication sur la droite.

Pour plus de détails, consultez notre guide sur la façon de créer un modèle de page personnalisé dans WordPress.
Désormais, cette page sera complètement vide et elle n’affichera rien du tout. Vous pouvez utiliser des balises de modèles HTML/CSS et WordPress personnalisées pour créer votre propre mise en page. Vous pouvez également utiliser un plugin de création de page pour en créer facilement une à l'aide d'outils de glisser-déposer.
2. Installez Google Analytics dans WordPress
Google Analytics est l'un des outils indispensables pour les propriétaires de sites WordPress. Il vous permet de voir d’où viennent vos utilisateurs et ce qu’ils font sur votre site Web.
La meilleure façon d'installer Google Analytics consiste à utiliser le plugin MonsterInsights. Il s'agit du meilleur plugin Google Analytics pour WordPress et affiche de superbes rapports directement dans votre zone d'administration WordPress.
Installez et activez simplement le plugin MonsterInsights. Pour plus de détails, consultez notre tutoriel sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin vous guidera à travers la configuration. Suivez simplement les instructions à l'écran pour terminer la configuration.

Pour des instructions détaillées, consultez notre guide étape par étape sur la façon d'installer Google Analytics dans WordPress.
3. Protéger par mot de passe le répertoire d'administration WordPress
Le répertoire d’administration WordPress est l’endroit où vous effectuez toutes les tâches administratives de votre site Web. Il est déjà protégé par mot de passe car les utilisateurs doivent saisir un nom d'utilisateur et un mot de passe avant de pouvoir accéder à la zone d'administration.
Cependant, en ajoutant une autre couche d’authentification, vous pouvez rendre difficile l’accès des pirates à votre site WordPress.
Voici comment activer la protection par mot de passe pour votre répertoire d'administration WordPress.
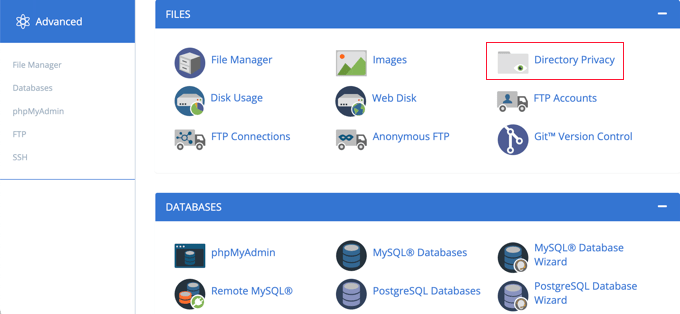
Connectez-vous au panneau de configuration de votre compte d'hébergement WordPress. Ensuite, cliquez sur l'option « Confidentialité du répertoire » dans la section Fichiers des paramètres avancés de votre site Web.

Remarque : La plupart des hébergeurs Web utilisant cPanel, comme Bluehost, suivront des étapes similaires. Cependant, votre tableau de bord peut être légèrement différent de nos captures d'écran, selon votre hébergeur.
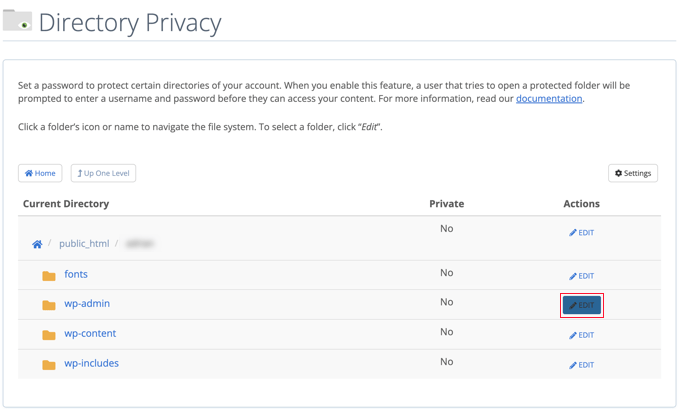
Ensuite, il vous sera demandé de sélectionner les répertoires que vous souhaitez protéger.
Accédez au dossier racine de votre site Web WordPress et cliquez sur le bouton Modifier à côté du dossier wp-admin.

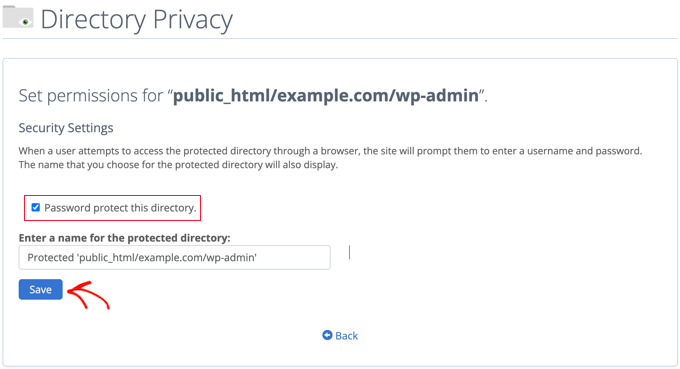
Sur l'écran suivant, cochez simplement la case « Protéger ce répertoire par mot de passe ».
Si vous le souhaitez, vous pouvez également donner à votre répertoire un nom tel que « Zone d'administration » pour vous aider à vous en souvenir.

Après cela, cliquez sur le bouton Enregistrer pour stocker vos paramètres.
Cela vous mènera à une page où le message de confirmation apparaîtra. Cliquez sur le bouton Revenir en arrière pour continuer.

Sur l'écran suivant, il vous sera demandé de saisir un nom d'utilisateur et un mot de passe, puis de confirmer le mot de passe.
Assurez-vous de noter votre nom d'utilisateur et votre mot de passe dans un endroit sûr, tel qu'une application de gestion de mots de passe.

Assurez-vous de cliquer sur le bouton « Enregistrer » lorsque vous avez terminé.
Désormais, lorsque quelqu'un tentera d'accéder à votre répertoire /wp-admin, il sera invité à saisir le nom d'utilisateur et le mot de passe que vous avez créés ci-dessus.

Pour des méthodes alternatives et des instructions plus détaillées, consultez notre guide sur la façon de protéger par mot de passe votre répertoire d'administration WordPress.
4. Afficher les images en lignes et en colonnes

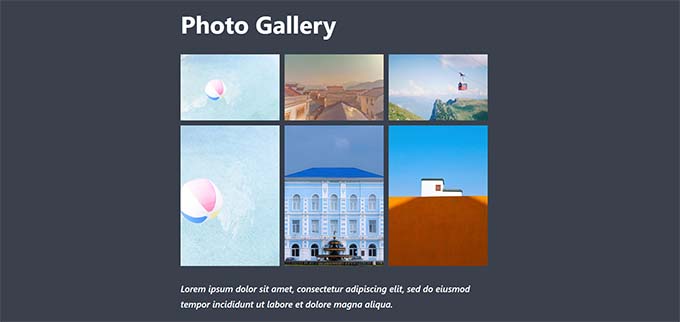
Par défaut, lorsque vous ajoutez plusieurs images à une publication WordPress, elles apparaîtront les unes à côté des autres ou les unes sur les autres.
Cela n’a pas l’air très bien car vos utilisateurs devront beaucoup faire défiler pour les voir tous.
Ce problème peut être résolu en affichant les images sous forme de grille. Vous pouvez utiliser le bloc Galerie pour afficher des images dans une grille de lignes et de colonnes.
Vous pouvez également utiliser le bloc de colonnes pour afficher les images côte à côte. Si vous souhaitez afficher une image à côté du texte, vous pouvez essayer le bloc Texte et Média.
Pour plus de détails, consultez notre guide sur la façon d'ajouter une galerie d'images dans WordPress.
5. Autoriser les utilisateurs à s'abonner aux commentaires

Normalement, lorsque les utilisateurs laissent un commentaire sur votre site Web, ils devront consulter à nouveau manuellement le même article pour voir si vous ou d'autres utilisateurs avez répondu aux commentaires.
Ne serait-il pas préférable que les utilisateurs puissent recevoir des notifications par e-mail concernant les nouveaux commentaires sur vos publications ? Voici comment ajouter cette fonctionnalité à votre site Web.
Installez et activez simplement le plugin Subscribe to Comments Reloaded. Lors de l'activation, vous devez visiter Paramètres »S'abonner aux commentaires pour configurer les paramètres du plugin.
Pour des instructions détaillées, consultez notre guide sur la façon de permettre aux utilisateurs de s'abonner aux commentaires dans WordPress.
6. Limiter les tentatives de connexion

Par défaut, un utilisateur WordPress peut effectuer un nombre illimité de tentatives pour se connecter à un site WordPress. Cela permet à n’importe qui d’essayer de deviner votre mot de passe jusqu’à ce qu’il comprenne correctement.
Pour contrôler cela, vous devez installer et activer le plugin Login LockDown. Il vous permet de définir des limites sur le nombre de tentatives infructueuses qu'un utilisateur peut effectuer pour se connecter.
Pour des instructions de configuration détaillées, consultez notre guide sur la façon de limiter les tentatives de connexion dans WordPress.
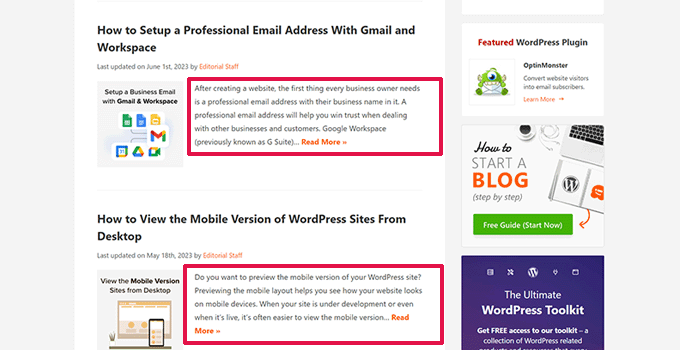
7. Afficher l'extrait (résumé de la publication) sur les pages d'accueil et d'archives

Vous avez peut-être remarqué que tous les blogs populaires affichent des résumés d'articles au lieu d'articles complets sur leurs pages d'accueil et d'archives. Cela accélère le chargement de ces pages, augmente le nombre de pages vues et évite le contenu en double sur votre site Web.
Pour en savoir plus sur ce sujet, consultez notre article sur les extraits (résumés) et les articles complets dans les pages d'archives WordPress.
De nombreux thèmes WordPress premium et gratuits utilisent déjà des extraits sur les pages d'accueil et d'archives. Cependant, si votre thème n'affiche pas d'extraits, consultez notre guide sur la façon d'afficher des extraits de publication dans les thèmes WordPress.
8. Ajouter une image Gravatar personnalisée par défaut
WordPress utilise Gravatar pour afficher les photos de profil des utilisateurs dans WordPress. Si un utilisateur n'a pas de gravatar, WordPress utilise une image par défaut appelée « Personne mystère ».
Cette image gravatar par défaut apparaîtra plusieurs fois dans votre zone de commentaires WordPress simplement parce que de nombreux utilisateurs n'ont pas d'image gravatar associée à leur adresse e-mail.
Vous pouvez facilement remplacer ce gravatar par défaut par votre propre image gravatar par défaut personnalisée.
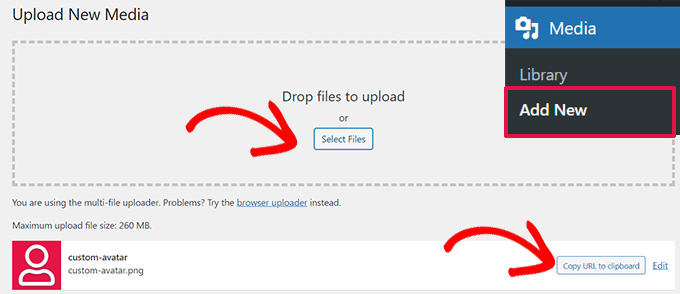
Tout d’abord, vous devrez télécharger l’image que vous souhaitez utiliser comme image gravatar par défaut dans votre médiathèque WordPress.
Accédez à la page Médias »Ajouter une nouvelle page pour télécharger l'image. Après l'avoir téléchargé, cliquez sur le bouton Copier l'URL dans le presse-papiers.

Collez l'URL que vous avez copiée dans un fichier texte sur votre ordinateur, vous en aurez besoin à l'étape suivante.
Vous devez maintenant ajouter le code personnalisé suivant à votre site Web. Nous vous suggérons d'utiliser le plugin gratuit WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
N'oubliez pas de remplacer la valeur $myavatar par l'URL de l'image gravatar personnalisée que vous avez téléchargée précédemment.
Vous pouvez maintenant visiter la page Paramètres »Discussion et vous remarquerez que votre avatar par défaut personnalisé est ajouté aux choix d'avatar par défaut.
Pour des instructions détaillées, consultez notre tutoriel sur la façon d'ajouter et de modifier le gravatar par défaut dans WordPress.
9. Ajout de CSS personnalisé à un thème WordPress
En tant que propriétaire d'un site WordPress, vous devrez parfois ajouter du CSS personnalisé à votre site. Il existe plusieurs façons d’ajouter du CSS personnalisé dans WordPress. Nous allons vous montrer deux méthodes.
1. Ajoutez du CSS personnalisé à l'aide de WPCode (recommandé)
Normalement, vous pouvez ajouter du code CSS personnalisé dans les paramètres de votre thème. Cependant, votre CSS personnalisé disparaîtra lorsque vous changerez de thème.
Et si vous vouliez réutiliser ce CSS sur ce site ou sur un autre site Web ?
Vous pouvez résoudre ce problème en ajoutant votre CSS personnalisé à l'aide du plugin WPCode. Il s’agit du meilleur plugin de code personnalisé pour WordPress et vous permet d’insérer facilement du code personnalisé et du CSS n’importe où sur votre site Web.
De plus, vous pouvez organiser vos extraits de code en leur donnant des noms ou les enregistrer dans la bibliothèque cloud et les réutiliser sur d'autres sites Web.
Tout d’abord, vous devez installer et activer le plugin WPCode.
Remarque : Il existe également une version gratuite de WPCode que vous pouvez essayer. Nous vous recommandons de passer à la version payante pour débloquer plus de fonctionnalités.
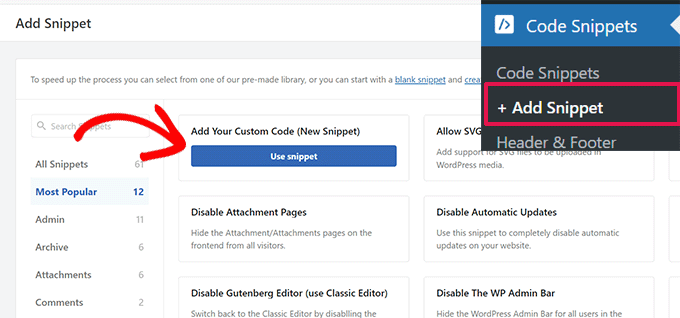
Lors de l'activation, accédez à la page Extraits de code »+ Ajouter un extrait et cliquez sur le bouton Utiliser l'extrait sous l'étiquette « Ajouter votre code personnalisé (nouvel extrait) ».

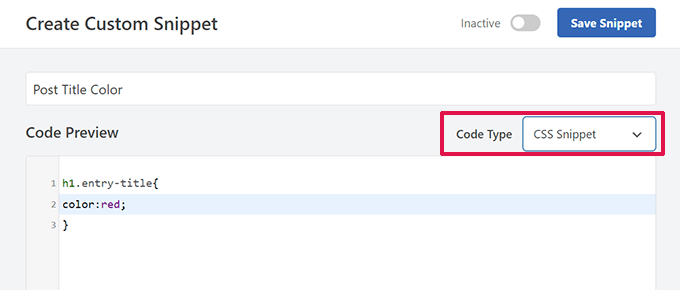
Sur l'écran suivant, fournissez un titre pour votre extrait CSS personnalisé, puis sous Type de code, sélectionnez Extrait CSS.
Après cela, vous pouvez ajouter votre code CSS personnalisé dans la zone Aperçu du code.

Faites défiler jusqu'à la section Insertion, à partir de là, vous pouvez choisir où vous souhaitez ajouter cet extrait CSS personnalisé.
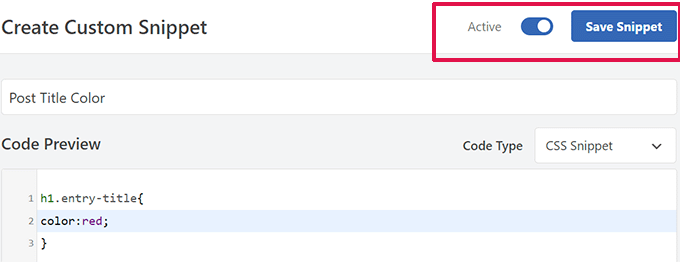
Si vous souhaitez l'ajouter à l'ensemble du site, vous pouvez sélectionner En-tête à l'échelle du site. Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Enregistrer l'extrait et de passer d'Inactif à Actif.

WPCode va maintenant enregistrer votre CSS personnalisé et l'ajouter à votre site Web en fonction de vos paramètres.
2. Ajoutez du CSS personnalisé dans le personnalisateur de thème
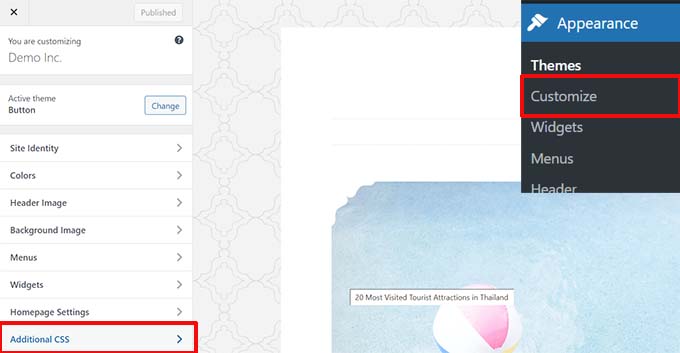
Le moyen le plus simple d'ajouter du CSS personnalisé à n'importe quel thème WordPress consiste à visiter la page Apparence »Personnaliser dans votre interface d'administration WordPress.
Si vous ne voyez pas le menu Personnaliser sous Apparence, vous pouvez visiter manuellement le personnalisateur de thème en ajoutant l'URL suivante dans la barre d'adresse de votre navigateur.
http://votresiteweb.com/wp-admin/customize.php
Cela lancera le personnalisateur de thème WordPress et vous verrez l'aperçu de votre site Web dans le panneau de droite.
Cliquez maintenant sur le menu « CSS supplémentaire » dans le panneau de gauche pour le développer.

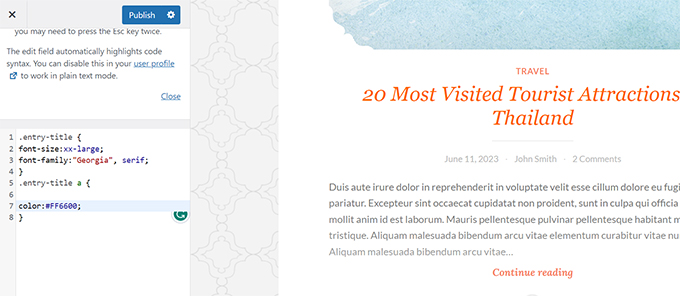
Vous verrez une zone de texte brut dans laquelle vous pourrez ajouter votre CSS personnalisé.
Dès que vous ajoutez une règle CSS valide, vous pouvez la voir appliquée dans le volet d'aperçu en direct de votre site Web.

N'oubliez pas de cliquer sur le bouton « Enregistrer et publier » en haut lorsque vous avez terminé.
Pour des méthodes alternatives et des instructions plus détaillées, consultez notre guide du débutant sur la façon d'ajouter du CSS personnalisé dans WordPress.
Remarque : Certains thèmes, tels que Divi d'Elegant Themes, ont également une place dans les options de thème pour inclure du CSS personnalisé. Beaucoup d'entre eux reflètent la section CSS supplémentaire du personnalisateur de thème, mais nous vous recommandons fortement de choisir un seul endroit pour conserver le code CSS sur votre site Web, que ce soit dans WPCode, les options de thème ou le personnalisateur.
10. Utilisation de l'outil Inspect Element pour personnaliser WordPress
Ajouter du CSS personnalisé semble génial, mais comment savoir quelles classes CSS modifier ? Comment le déboguer sans avoir à écrire du CSS ?
À l'aide de l'outil Inspect Element, vous pouvez modifier le code HTML, CSS ou JavaScript de n'importe quelle page Web et voir vos modifications en direct (uniquement sur votre ordinateur).
Pour un propriétaire de site Web DIY, ces outils peuvent vous aider à prévisualiser la conception d'un site sans apporter de modifications pour tout le monde.
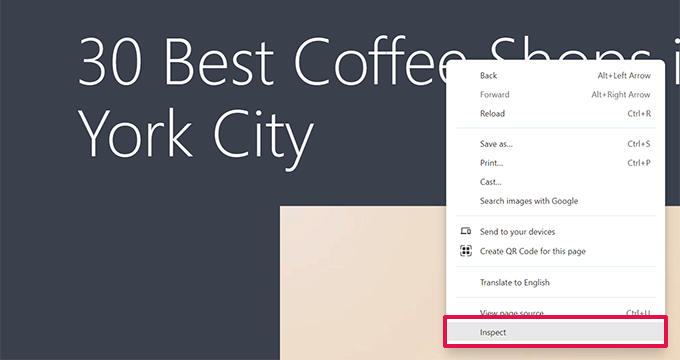
Pointez simplement et cliquez avec le bouton droit sur n'importe quel élément d'une page, puis sélectionnez « Inspecter » dans le menu de votre navigateur.

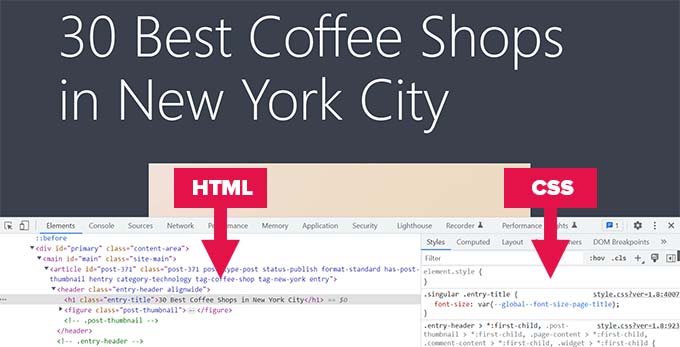
Cela divisera la fenêtre de votre navigateur, vous permettant de voir le code source HTML et CSS de la page.
Vous pouvez déplacer votre souris autour du code pour voir la zone pertinente mise en évidence dans l'aperçu en direct.

Toutes les modifications que vous apportez ici seront immédiatement visibles sur la page ci-dessus. Cependant, gardez à l’esprit que ces modifications ne se produisent que dans votre navigateur et que vous ne modifiez pas réellement la page.
Cela vous permet de déterminer ce que vous devez modifier et comment. Après cela, vous pouvez continuer et modifier vos fichiers de thème réels ou votre code CSS personnalisé.
Pour en savoir plus sur ce sujet, consultez notre article sur les bases de l’élément Inspect et la personnalisation de WordPress en tant qu’utilisateur bricoleur.
11. Ajouter une image miniature Facebook
Facebook peut automatiquement récupérer une image de vos articles lorsqu'ils sont partagés par vous ou par quelqu'un d'autre. Habituellement, il sélectionne l’image vedette d’un article. Cependant, il peut parfois choisir une image aléatoire dans l'article qui peut ne pas convenir.
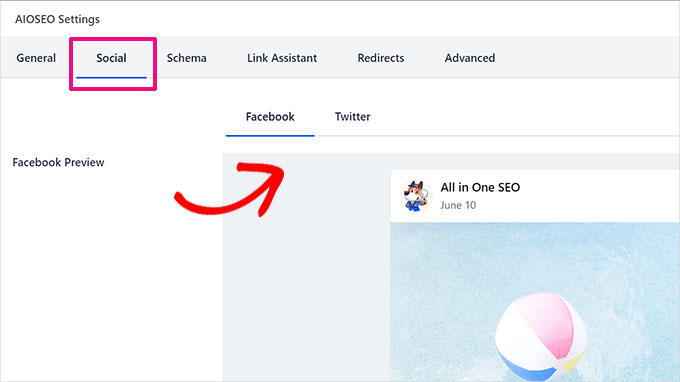
Si vous utilisez le plugin All in One SEO, vous pouvez sélectionner une image miniature Facebook dans la zone Paramètres All in One SEO sur l'écran de post-édition, sous l'onglet Social.

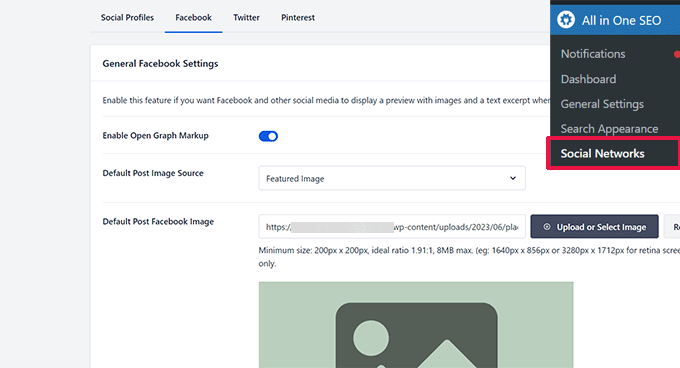
Vous pouvez également sélectionner une image miniature Facebook par défaut en visitant la page All in One SEO »Social Networks .
Vous pouvez télécharger une image personnalisée ou sélectionner une image dans la bibliothèque multimédia.

Si vous faites défiler cette page de paramètres plus bas, vous pourrez également choisir une vignette pour votre page d'accueil.
Vous pouvez consulter notre guide sur la façon de résoudre le problème de vignette incorrecte de Facebook dans WordPress pour plus de détails.
12. Ajouter une image en vedette ou publier une vignette au flux RSS
Les flux RSS WordPress affichent une liste de vos articles les plus récents. Si vous affichez des articles complets dans le flux, toutes les images qu'il contient seront affichées. Cependant, il n’inclut pas l’image présentée ni la miniature de la publication dans l’article.
Pour résoudre ce problème, vous pouvez ajouter le code suivant au fichier function.php de votre thème ou en utilisant WPCode, qui est une méthode plus sûre et peut empêcher votre site de se briser avec des erreurs mineures.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Pour plus d’informations, consultez notre tutoriel sur la façon d’ajouter des miniatures de publication aux flux RSS dans WordPress.
13. Afficher des extraits dans le flux RSS
Par défaut, WordPress affiche votre article complet dans le flux RSS. Cela permet aux scrapers de contenu de récupérer et de voler automatiquement vos articles complets. Cela empêche également les abonnés à votre flux RSS de visiter votre site Web.
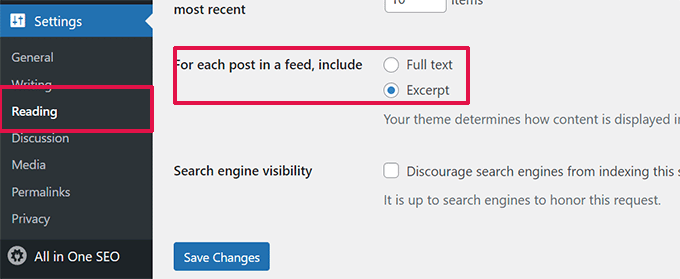
Pour résoudre ce problème, rendez-vous sur la page Paramètres » Lecture et faites défiler jusqu'à l'option « Pour chaque article d'un flux, afficher ». Sélectionnez le résumé, puis cliquez sur le bouton Enregistrer les modifications.

14. Ajoutez un clic pour appeler un bouton dans WordPress
Étant donné que les utilisateurs mobiles constituent la majeure partie des utilisateurs de la plupart des entreprises, un moyen de contact plus rapide peut parfois vous aider à acquérir de nouveaux clients.
Bien que vous deviez disposer d'un formulaire de contact sur votre site Web, l'ajout d'un bouton rapide pour passer un appel instantané peut être beaucoup plus rapide pour les utilisateurs.
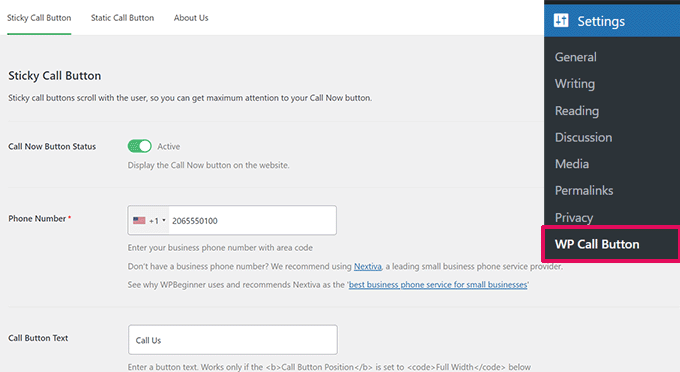
Le moyen le plus simple d’ajouter un bouton Click-to-call consiste à utiliser le plugin WP Call Button. Ce plugin gratuit vous permet d'ajouter simplement votre numéro de téléphone professionnel et d'afficher un bouton d'appel sur votre site Web.

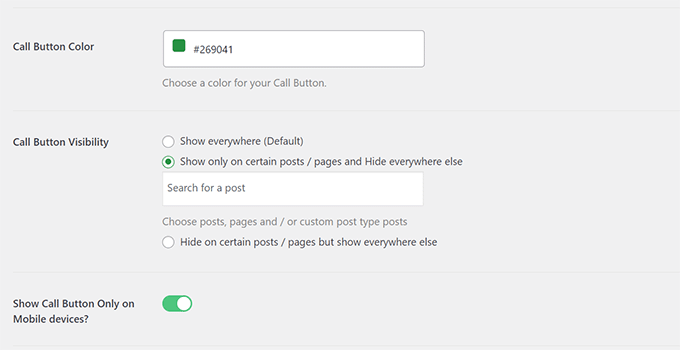
Vous pouvez choisir la position du bouton, sa couleur et où l'afficher sur votre site Web.
Si vous ne souhaitez pas afficher le bouton sur tout le site, vous pouvez l'afficher sur certaines publications et pages, ou l'activer uniquement pour les utilisateurs mobiles.

Enfin, si vous souhaitez placer stratégiquement le bouton d'appel dans votre contenu comme un appel à l'action, vous pouvez facilement le faire avec un bloc ou en utilisant le shortcode.
Pour plus de détails, jetez un œil à notre tutoriel sur la façon d’ajouter facilement un bouton Click-to-call dans WordPress.
15. Corriger la délivrabilité des e-mails WordPress
Par défaut, WordPress utilise la fonction PHP mail() pour envoyer des emails. De nombreuses sociétés d’hébergement WordPress bloquent ou limitent cette fonction pour éviter les abus.
Cela signifie que vous et vos utilisateurs ne pourrez peut-être pas recevoir de notifications par courrier électronique de votre site WordPress. Certaines de ces notifications sont cruciales, comme les e-mails de perte de mot de passe, les e-mails d'enregistrement de nouveaux utilisateurs, etc.
Pour résoudre ce problème, vous devez installer et activer le plugin WP Mail SMTP. C'est le meilleur plugin WordPress SMTP du marché et vous permet d'envoyer vos e-mails WordPress en utilisant le protocole SMTP approprié.

Remarque : Il existe également une version gratuite appelée WP Mail SMTP Lite que vous pouvez utiliser. Nous vous recommandons de passer à Pro pour débloquer plus de fonctionnalités.
Pour des instructions détaillées, consultez notre tutoriel sur la configuration de WP Mail SMTP avec n'importe quel hôte.
16. Ajouter du contenu aux articles dans les flux RSS
Vous souhaitez manipuler vos flux RSS WordPress en ajoutant du contenu à vos articles visible uniquement par vos abonnés au flux RSS ?
Le moyen le plus simple de le faire est d’utiliser le plugin All in One SEO pour WordPress. Il est livré avec une fonctionnalité de contenu RSS qui vous permet d'ajouter facilement du contenu aux articles de votre flux RSS.
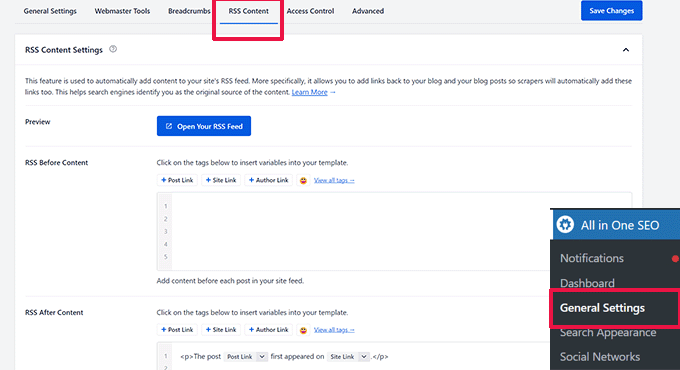
Tout d’abord, installez et activez le plugin All in One SEO for WordPress. Après cela, accédez à All in One SEO »Paramètres généraux et passez à l'onglet Contenu RSS.

À partir de là, vous pouvez ajouter du contenu personnalisé à afficher avant ou après chaque élément de votre flux RSS.
Méthode alternative :
Cette méthode vous oblige à ajouter du code à votre site Web, vous pouvez utiliser cette méthode si vous n'utilisez pas All in One SEO pour WordPress.
Ajoutez simplement l'extrait de code personnalisé suivant à votre site Web à l'aide du plugin WPCode (recommandé) ou du fichier function.php de votre thème.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Ce code affiche le texte « Cet article a été écrit par Syed Balkhi » avant un article et « Découvrez WPBeginner » après le contenu de l'article.
Pour plus de façons de manipuler le contenu des flux RSS, consultez notre guide sur la façon d’ajouter du contenu à vos flux RSS WordPress.
17. Retarder les publications dans les flux RSS
Avez-vous déjà publié un article accidentellement avant qu’il ne soit prêt à être mis en ligne ? On est tous passé par là. Vous pouvez facilement simplement dépublier l’article et continuer à le modifier.
Cependant, les lecteurs de flux RSS et les abonnés aux e-mails peuvent déjà le recevoir dans leur boîte de réception. Il existe une solution simple pour éviter que cela retarde l'apparition des publications dans votre flux RSS.
Ajoutez l'extrait de code personnalisé suivant à l'aide du plugin WPCode (recommandé) ou du fichier function.php de votre thème.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Ce code retarde l'apparition de vos publications publiées dans le flux RSS de 10 minutes.
Pour plus de détails, consultez notre article sur la façon de retarder l’apparition des publications dans le flux RSS WordPress.
18. Affichez les flux de médias sociaux sur votre site
Des recherches récentes sur les statistiques marketing montrent qu'un utilisateur moyen passe environ 2 heures et 29 minutes sur les réseaux sociaux.
Cela représente une énorme opportunité pour vous de développer votre audience sur les réseaux sociaux et de les ramener sur votre site Web.
Le moyen le plus simple de développer votre audience sur les réseaux sociaux est de promouvoir vos profils sociaux sur votre site Web.
Pour ce faire, vous aurez besoin de Smash Balloon. Il s’agit de la meilleure suite de plugins de réseaux sociaux WordPress sur le marché et vous permet de promouvoir magnifiquement vos flux de réseaux sociaux sur votre site Web.

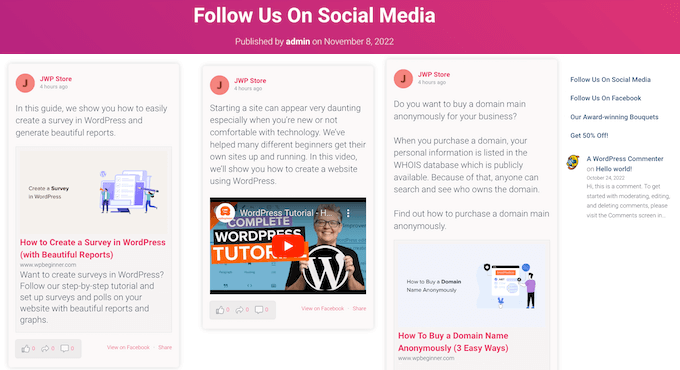
Smash Balloon facilite l'intégration de publications Facebook, de Tweets, de photos Instagram, de vidéos YouTube, de flux combinés dans un mur social, et bien plus encore.
Pour des instructions détaillées, consultez notre didacticiel sur la façon d'ajouter des flux de médias sociaux dans WordPress.
19. Ajouter des icônes d'image au menu de navigation des liens

Souhaitez-vous afficher des icônes d'image à côté des liens dans votre menu de navigation ? La solution la plus simple consiste à utiliser le plugin Menu Image.
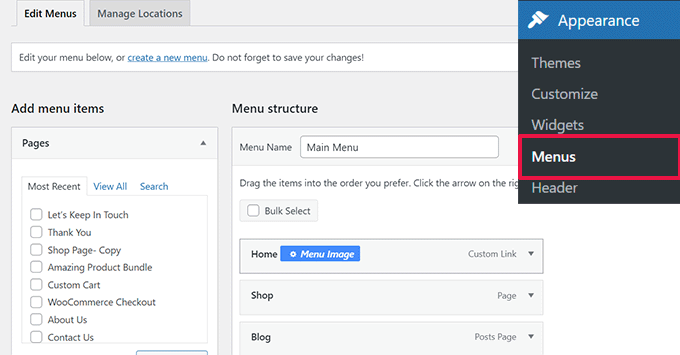
Après avoir installé le plugin, rendez-vous simplement sur Apparence » Menu et vous verrez la possibilité d'ajouter des images avec chaque élément de votre menu existant.

Remarque : Le plugin ne fonctionne pas avec les thèmes Block et avec l'éditeur complet du site.
Si, pour une raison quelconque, vous ne souhaitez pas utiliser de plugin et préférez le faire manuellement, vous pouvez le faire.
Tout d’abord, vous devez créer les images que vous souhaitez utiliser comme icônes et les télécharger sur votre médiathèque WordPress. Après cela, copiez leurs URL afin de pouvoir les utiliser plus tard.
Ajout d'icônes de menu de navigation dans l'éditeur de site
Si vous utilisez un thème de bloc, cette méthode est faite pour vous. Lancez simplement l'éditeur de site en visitant la page Apparence »Éditeur .
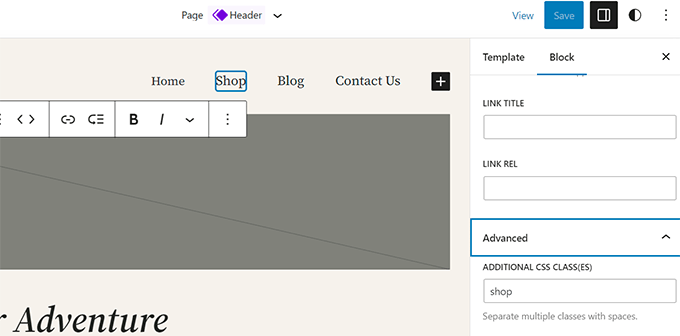
Cliquez sur votre menu de navigation pour le modifier, puis cliquez sur un élément de lien dans votre menu. Dans les paramètres du bloc, cliquez sur l'onglet Avancé pour le développer, puis ajoutez une classe CSS personnalisée.

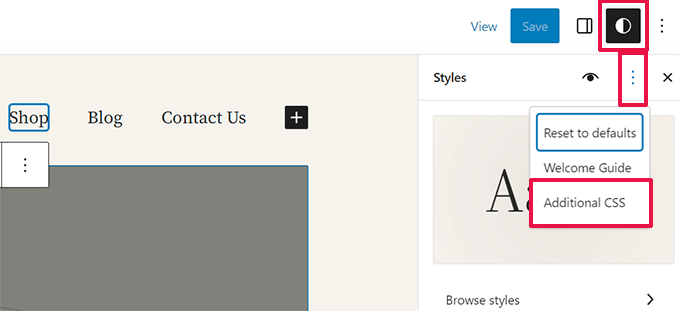
Après cela, cliquez sur l'icône Style en haut, cela ouvrira l'éditeur de style.
Cliquez sur le menu à trois points dans le panneau, puis sélectionnez CSS supplémentaire.

Ensuite, vous devez ajouter le CSS personnalisé suivant à votre thème.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
N'oubliez pas de remplacer l'URL de l'image d'arrière-plan par votre propre icône d'image et d'ajuster le remplissage selon vos propres besoins.
Ajout d'icônes de menu de navigation dans les thèmes classiques
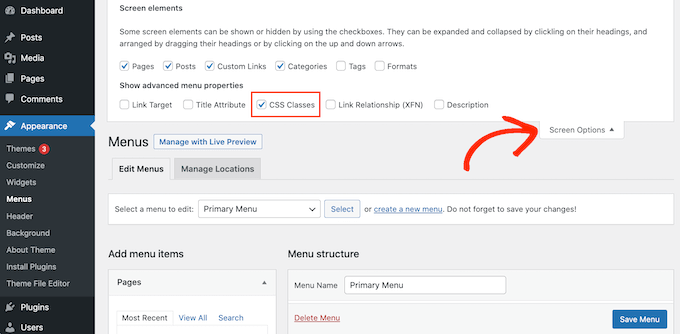
Tout d’abord, vous devez visiter la page Apparence »Menus , puis cliquer sur le bouton Options d’écran dans le coin supérieur droit de l’écran.

Cela fera apparaître un menu dans lequel vous devrez cocher la case à côté de l'option Classes CSS.
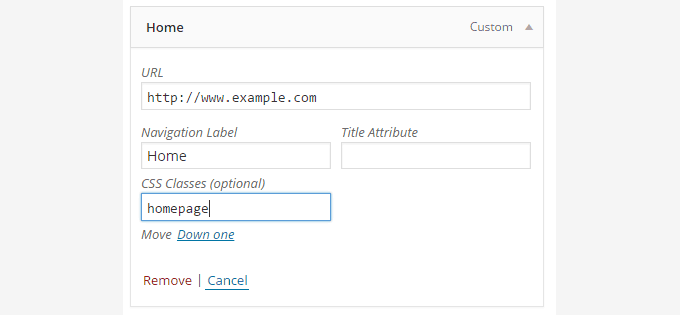
Après cela, faites défiler jusqu'à votre menu de navigation et cliquez sur un élément pour le développer. Vous verrez une option pour ajouter des classes CSS. Entrez une classe CSS différente pour chaque élément de menu.

N'oubliez pas de cliquer sur le bouton du menu Enregistrer pour enregistrer vos modifications.
Ensuite, vous devez télécharger les icônes d'image sur votre site WordPress en visitant la page Médias »Ajouter un média . Après avoir téléchargé les fichiers image, copiez leurs URL car vous en aurez besoin à l'étape suivante.
Vous pouvez désormais ajouter une icône d'image à votre menu de navigation en ajoutant du CSS personnalisé. Voici un exemple de CSS que vous pouvez utiliser comme point de départ.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
N'oubliez pas de remplacer l'URL de l'image par votre propre URL de fichier image.
20. Ouvrir le lien du menu de navigation dans une nouvelle fenêtre
Parfois, vous devrez peut-être ouvrir un lien de menu de navigation dans une nouvelle fenêtre. Cependant, vous ne pourrez peut-être pas remarquer cette option lors de l’ajout de liens.
Ouverture du lien du menu de navigation dans une nouvelle fenêtre dans l'éditeur de site
Si vous utilisez un thème de bloc sur votre site Web, cette méthode est faite pour vous.
Allez simplement dans Apparence » Éditeur pour lancer l’éditeur du site. Après cela, cliquez sur le lien que vous souhaitez ouvrir dans une nouvelle fenêtre.

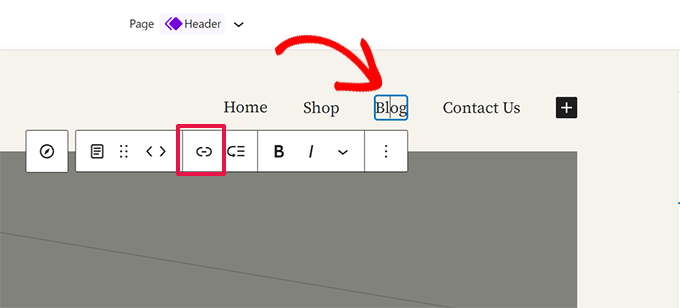
Dans la barre d'outils du bloc, cliquez sur le bouton Lien pour modifier ce lien.
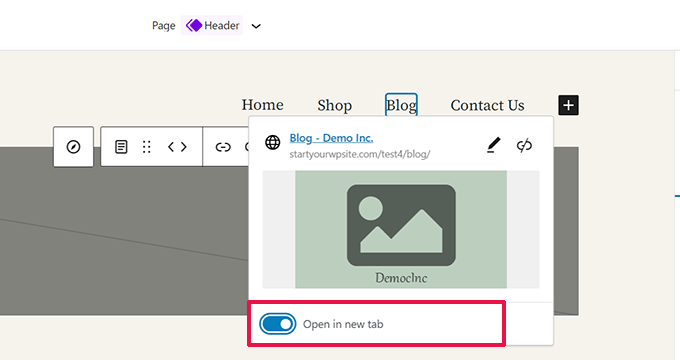
Cela révélera les paramètres du lien. À partir de là, cliquez pour faire glisser la bascule à côté de l'option « Ouvrir dans un nouvel onglet ».

Ouverture du lien du menu de navigation dans une nouvelle fenêtre dans les thèmes classiques
En fait, l'option est masquée pour supprimer l'encombrement de l'écran.
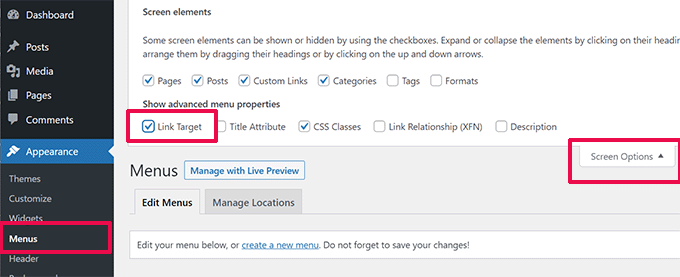
Vous devrez cliquer sur le bouton des options d'écran dans le coin supérieur droit de l'écran et cocher l'option « cible du lien ».

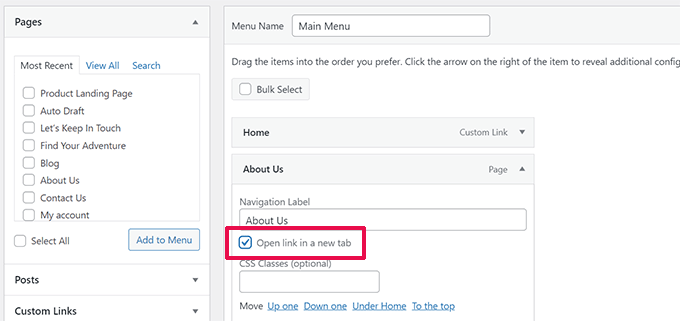
Ensuite, vous devez faire défiler jusqu'à l'élément de menu que vous souhaitez ouvrir dans une nouvelle fenêtre.
Cliquez sur l'élément de menu pour le développer et vous verrez l'option permettant d'ouvrir le lien dans un nouvel onglet.

N'oubliez pas de cliquer sur le bouton du menu Enregistrer pour enregistrer vos modifications.
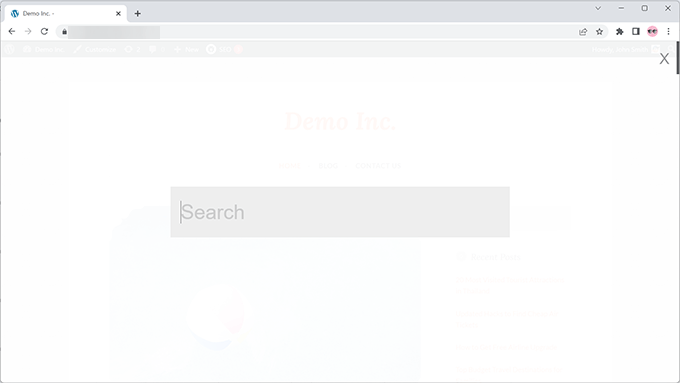
21. Ajouter une superposition de recherche en plein écran dans WordPress

Si vous cliquez sur l'icône de recherche dans le coin supérieur droit de n'importe quelle page de WPBeginner, vous remarquerez qu'une superposition de recherche en plein écran apparaît. Cela améliore l’expérience de recherche et la rend plus attrayante.
Vous pouvez également l'ajouter à votre site WordPress. Le moyen le plus simple de le faire est d’installer et d’activer le plugin WordPress Full Screen Search Overlay.
Le plugin fonctionne immédiatement et vous n’avez aucun paramètre à configurer.
Lors de l’activation, il transforme n’importe quel champ de formulaire de recherche WordPress par défaut en une superposition de recherche plein écran.
Pour plus de détails, consultez notre guide sur la façon d'ajouter une superposition de recherche en plein écran dans WordPress.
Astuce bonus : le simple ajout de la superposition de recherche en plein écran n'affecterait pas la qualité des résultats de recherche. La recherche WordPress par défaut n’est pas du tout efficace.
Vous pouvez immédiatement améliorer la qualité des résultats de recherche sur votre site WordPress en installant le plugin SearchWP. C'est le meilleur plugin de recherche WordPress du marché qui vous permet d'ajouter votre propre moteur de recherche à WordPress.

La meilleure partie est qu’il fonctionne de manière transparente et remplacera automatiquement la fonction de recherche par défaut de WordPress.
Pour plus de détails, consultez notre article sur la façon d'améliorer la recherche WordPress avec SearchWP.
22. Ajouter un menu de navigation flottant collant
Un menu de navigation flottant et collant reste en haut de l'écran pendant que l'utilisateur fait défiler vers le bas. Certains thèmes WordPress disposent de cette fonctionnalité en option dans leurs paramètres. Si votre thème ne dispose pas de cette option, vous pouvez essayer cette méthode.
Tout d’abord, vous devez installer et activer le Sticky Menu (ou n’importe quoi !) sur le plugin Scroll.
Lors de l'activation, accédez à la page des paramètres du plugin située sous Paramètres » Sticky Menu (ou N'importe quoi !) . Ajoutez la classe CSS de votre menu de navigation et enregistrez les modifications.
Pour des instructions détaillées, consultez notre tutoriel sur la façon de créer un menu de navigation flottant collant dans WordPress.
23. Ajouter plusieurs auteurs à une publication WordPress
Souhaitez-vous créditer plusieurs auteurs pour un article sur votre site Web ? Par défaut, les publications WordPress sont attribuées à un seul auteur. Cependant, si vous devez souvent créditer plusieurs auteurs, il existe un moyen plus simple de le faire.
Vous devrez installer et activer le plugin Co-Authors Plus.
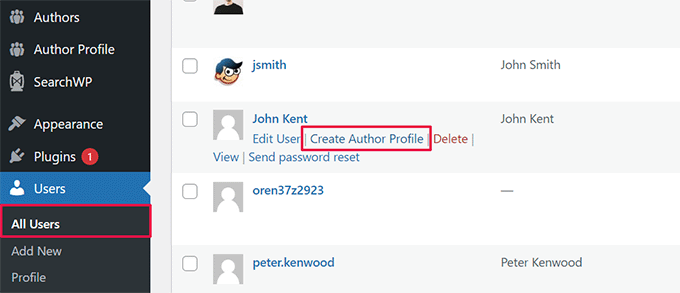
Après cela, accédez à la page Utilisateurs »Tous les utilisateurs et cliquez sur le lien « Créer un profil d'auteur » sous un utilisateur que vous souhaitez ajouter en tant que co-auteur.

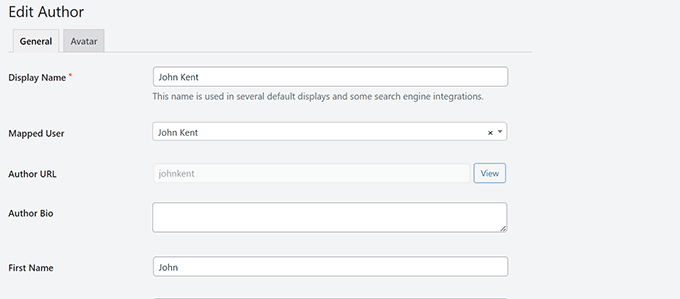
Sur l'écran suivant, vous pouvez configurer le profil de l'utilisateur en tant qu'auteur sur votre site Web. Le plugin vous permet même de télécharger une image d'auteur personnalisée.
Une fois terminé, n'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer vos modifications.

Maintenant, allez-y et modifiez la publication ou la page sur laquelle vous souhaitez créditer plusieurs auteurs.
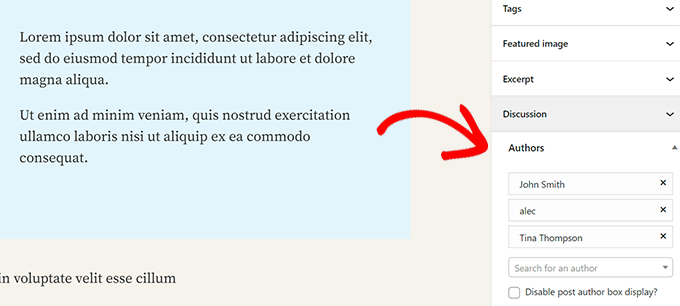
Sur l'écran de publication, vous remarquerez le nouvel onglet « Auteurs » sous le panneau des paramètres de publication.

24. Ajouter des catégories aux pages WordPress
Vous souhaitez ajouter des catégories et des balises aux pages dans WordPress ? Par défaut, ils ne sont disponibles que pour les publications. Principalement parce que les pages sont censées être un contenu statique autonome (voir la différence entre les articles et les pages dans WordPress).
Si vous souhaitez ajouter des catégories et des balises, ajoutez simplement l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Créez un site WordPress local sur votre ordinateur
De nombreux propriétaires et développeurs de sites WordPress installent WordPress sur leurs ordinateurs. Cela vous permettra de développer un site WordPress localement, d’essayer des plugins et des thèmes et d’apprendre les bases de WordPress.

Nous avons créé des instructions détaillées étape par étape sur la façon d'installer WordPress sur votre ordinateur Windows ou sur Mac.
26. Afficher le nombre total de commentaires dans WordPress
Les commentaires offrent aux utilisateurs un moyen plus simple d’interagir avec le contenu de votre site Web. Afficher le nombre total de commentaires peut être utilisé comme preuve sociale et encourager davantage d'utilisateurs à participer aux discussions.
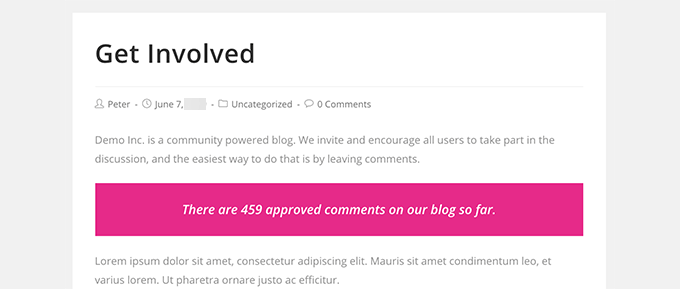
Le moyen le plus simple de procéder consiste à installer le plugin Simple Blog Stats. Lors de l'activation, vous pouvez ajouter un shortcode [sbs_apoproved] à n'importe quelle publication ou page pour afficher le nombre total de commentaires.

Pour une méthode de code et plus d'instructions, consultez notre article sur la façon d'afficher le nombre total de commentaires dans WordPress.
27. Afficher le nombre total d'utilisateurs enregistrés dans WordPress

Si vous autorisez les utilisateurs à s’inscrire sur votre site WordPress, afficher le nombre total d’utilisateurs enregistrés peut encourager davantage d’utilisateurs à s’inscrire.
Le moyen le plus simple de procéder consiste à installer le plugin Simple Blog Stats. Lors de l'activation, vous pouvez ajouter le shortcode [sbs_users] à n'importe quelle publication ou page pour afficher le nombre total d'utilisateurs enregistrés.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d'afficher le nombre total d'utilisateurs enregistrés dans WordPress.
28. Créer de nouvelles tailles d'image dans WordPress
Lorsque vous téléchargez une image sur votre blog, WordPress crée automatiquement plusieurs copies de l'image. Votre thème et vos plugins WordPress peuvent également ajouter de nouvelles tailles d'image.
Pour créer de nouvelles tailles d'image dans WordPress, vous devez ajouter l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Ce code ajoute trois nouvelles tailles d'image. N'oubliez pas de modifier les noms et les dimensions de la taille de l'image selon vos propres besoins.
Pour plus d'informations, consultez notre tutoriel sur la façon de créer de nouvelles tailles d'image dans WordPress.
29. Configurez facilement des redirections dans WordPress
Si vous travaillez sur votre site Web depuis un certain temps déjà, vous souhaiterez peut-être occasionnellement modifier les URL ou fusionner le contenu.
Cependant, cela pourrait créer une erreur 404 sur l’ancien contenu si vous le supprimez. Il existe également des problèmes de référencement, par exemple, comment indiquer aux moteurs de recherche que ce contenu a été déplacé vers un nouvel emplacement ?
C'est là qu'interviennent les redirections 301. Cela vous permet de rediriger automatiquement les visiteurs vers de nouvelles publications tout en indiquant aux moteurs de recherche que le contenu a été déplacé vers ce nouvel emplacement.
Il existe de nombreuses façons de configurer des redirections, mais le moyen le plus simple et le plus sûr de le faire consiste à utiliser All in One SEO pour WordPress.
All in One SEO pour WordPress est livré avec un gestionnaire de redirections qui vous aide à configurer facilement tous les types de redirections sur votre site WordPress.
Tout d’abord, vous devez installer et activer le plugin All in One SEO for WordPress.
Remarque : Vous aurez besoin d'au moins le plan PRO du plugin pour déverrouiller le gestionnaire de redirection.
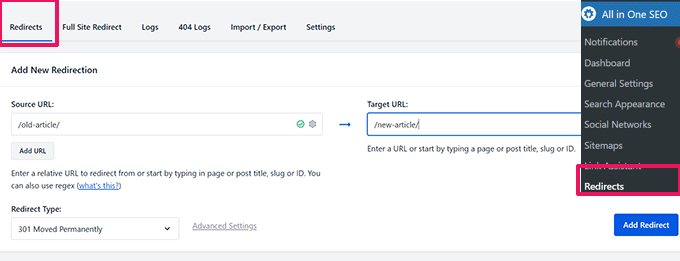
Lors de l'activation, vous devez visiter la page All in One SEO »Redirections . Ajoutez l'URL de votre ancien article sous l'URL source et votre nouvel emplacement sous les champs URL cible.

Choisissez 301 déplacé de façon permanente sous le type de redirection et cliquez sur le bouton Ajouter une redirection pour enregistrer vos paramètres.
Pour plus de détails, consultez notre tutoriel sur la création de redirections 301 dans WordPress.
30. Convertir les catégories en balises ou vice versa
Souvent, les gens ne savent pas comment utiliser correctement les catégories et les balises dans WordPress. Parfois, vous pouvez finir par créer des catégories qui auraient dû être des balises ou vice versa.
Il est facilement réparable.
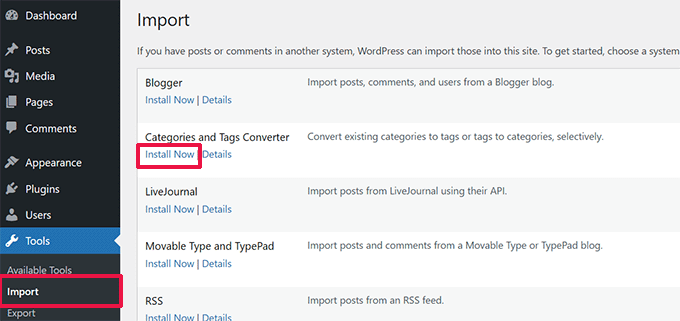
Rendez-vous sur la page Outils »Importer , puis installez le convertisseur de catégories et de balises.

Après l'installation, cliquez sur le lien Exécuter l'importateur pour continuer.
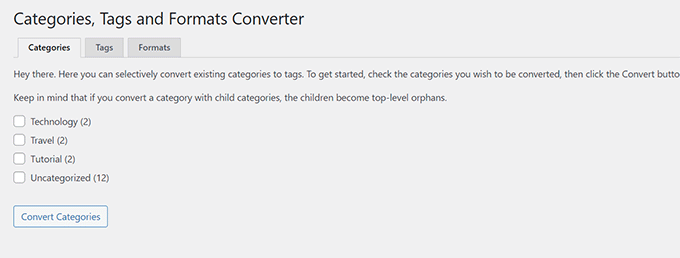
Sur la page du convertisseur, vous pouvez basculer entre les catégories en balises ou le convertisseur de balises en catégories. Ensuite, sélectionnez les éléments que vous souhaitez convertir, puis cliquez sur le bouton Convertir.

31. Déplacer en masse les publications entre les catégories et les balises
Parfois, vous souhaiterez peut-être déplacer en masse les publications entre les catégories et les balises. Faire cela un par un pour chaque publication peut prendre beaucoup de temps.
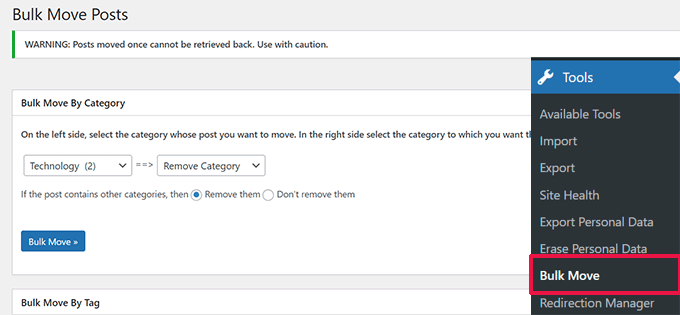
En fait, il existe un plugin pour ça. Installez et activez simplement le plugin Bulk Move. Lors de l'activation, vous devez accéder à Outils » Déplacement groupé pour déplacer vos publications.

Pour des instructions plus détaillées, consultez notre didacticiel sur la façon de déplacer en masse des publications vers des catégories et des balises dans WordPress.
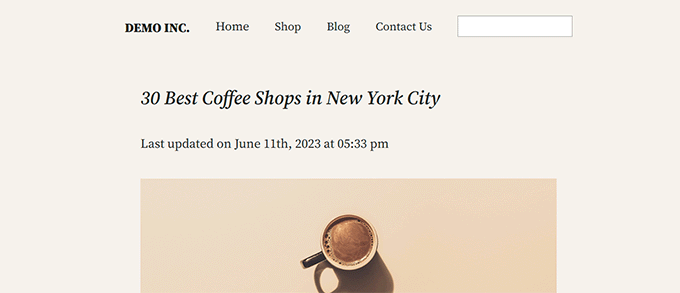
32. Afficher la date de dernière mise à jour de vos messages

Par défaut, la plupart des thèmes WordPress afficheront la date à laquelle un article a été publié. C'est très bien et fonctionnerait pour la plupart des sites Web et des blogs.
Cependant, si vous mettez régulièrement à jour votre ancien contenu, vous souhaiterez peut-être montrer à vos utilisateurs la date de la dernière mise à jour d'un article. Sinon, vos utilisateurs ne remarqueraient pas que l'article contient des informations actuelles.
Cela peut être réalisé en ajoutant le code suivant pour ajouter l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Pour des instructions plus détaillées, consultez notre guide sur la façon d'afficher la date de la dernière mise à jour dans WordPress.
33. Comment afficher les dates relatives dans WordPress
Vous souhaitez afficher des dates relatives comme hier, il y a 10 heures ou il y a une semaine pour vos publications dans WordPress ? Les dates relatives donnent aux utilisateurs une idée du temps écoulé depuis la publication d’un contenu.
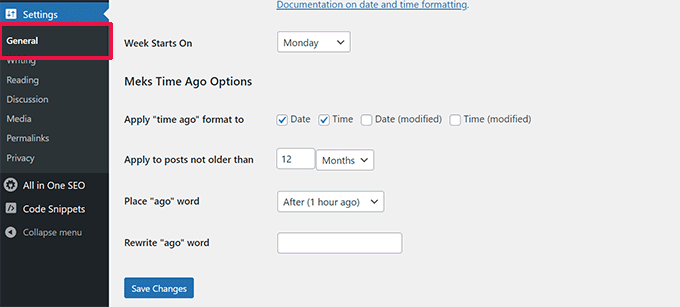
Pour ajouter des dates relatives, vous devez installer et activer le plugin Meks Time Ago. Lors de l'activation, vous devez visiter la page Paramètres »Général et faire défiler jusqu'à la section « Options Meks Time Ago ».

Vous pouvez sélectionner quand utiliser le temps passé et comment l'afficher. N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos paramètres.
Pour plus de détails, consultez notre guide sur la façon d'afficher les dates relatives dans WordPress.
34. Supprimer le numéro de version de WordPress
Par défaut, WordPress ajoute la version WordPress à l'en-tête de votre site Web. Certaines personnes pensent que c'est un problème de sécurité. Notre réponse à cette question est simple : gardez WordPress à jour.
Cependant, si vous souhaitez supprimer le numéro de version de WordPress, ajoutez simplement l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Pour plus d'informations sur ce sujet, consultez notre article sur la bonne façon de supprimer le numéro de version de WordPress.
35. Mettre à jour les URL WordPress lorsque vous ne parvenez pas à accéder à WP-Admin

Parfois, lors du déplacement d'un site WordPress vers un nouveau domaine ou en raison d'une mauvaise configuration, vous devrez peut-être mettre à jour les URL WordPress.
Ces URL indiquent à WordPress où afficher votre site et où se trouvent les fichiers principaux de WordPress. Des paramètres incorrects peuvent vous empêcher de accéder à la zone d’administration de WordPress ou vous rediriger vers l’ancien site Web.
Le moyen le plus simple de mettre à jour les URL WordPress consiste à ajouter l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
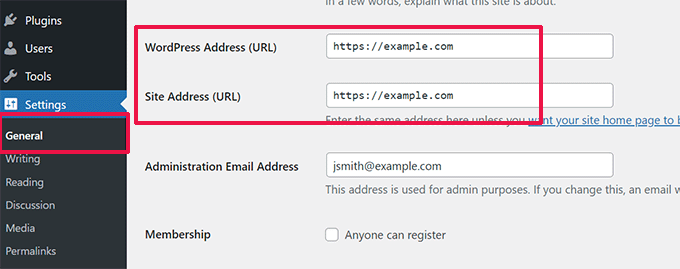
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
N'oubliez pas de remplacer example.com par votre propre nom de domaine.
Une fois que vous accédez à votre site WordPress, accédez à la page Paramètres »Général et mettez à jour les URL ici. Après cela, vous devez supprimer le code que vous avez ajouté au fichier de fonctions.
Si vous devez également mettre à jour les URL dans vos articles et pages, consultez notre guide sur la façon de mettre à jour correctement les URL lors du déplacement de votre site WordPress.
36. Désactivez tous les plugins lorsque vous ne parvenez pas à accéder à WP-Admin
Lors du dépannage des erreurs WordPress, il vous sera souvent demandé de désactiver tous les plugins WordPress. Vous pouvez simplement accéder à Plugins dans votre tableau de bord et désactiver tous les plugins. Mais que se passe-t-il si vous n’avez plus accès à votre site WordPress ?
Voici comment vous pouvez facilement désactiver les plugins lorsque vous êtes verrouillé hors de la zone d'administration.
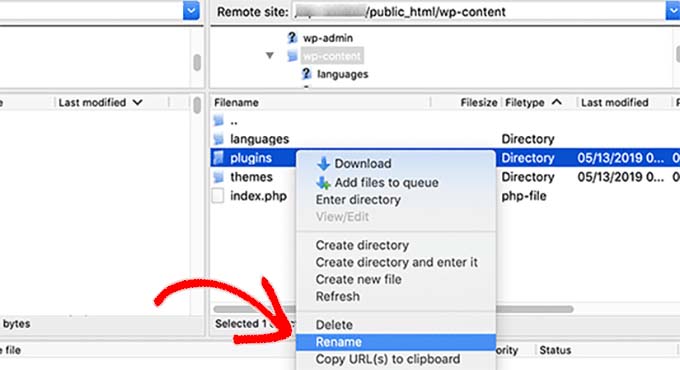
Tout d’abord, connectez-vous à votre site WordPress à l’aide d’un client FTP et accédez à votre dossier /wp-content/. À l’intérieur, vous trouverez le dossier /plugins.

Il ne vous reste plus qu'à renommer le dossier plugins en plugins.old et WordPress désactivera automatiquement tous les plugins.
Pour des méthodes alternatives et plus d'informations, consultez notre guide sur la façon de désactiver tous les plugins lorsque vous ne parvenez pas à accéder à wp-admin.
37. Créer une page d'erreur 404 personnalisée
Une erreur 404 se produit lorsque les utilisateurs saisissent une mauvaise adresse ou que l'adresse n'existe pas sur votre site Web.
Par défaut, votre thème WordPress utilisera alors son modèle d'erreur 404 pour afficher l'erreur.
Cependant, ces pages sont souvent inutiles et laissent les utilisateurs sans idée de ce qu’ils doivent faire ensuite.
Vous pouvez résoudre ce problème en créant votre propre page d'erreur 404 personnalisée sans écrire de code. Cela vous permettra de diriger les utilisateurs vers d’autres contenus utiles sur votre site Web.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Il s'agit du meilleur constructeur de pages WordPress du marché et vous permet de créer facilement des pages personnalisées, des pages de destination et même des thèmes WordPress complets sans écrire de code.
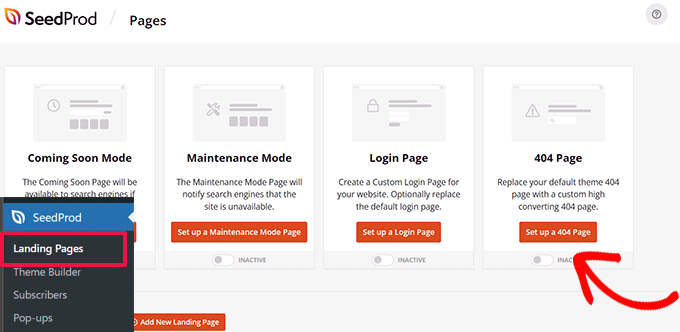
Lors de l'activation, accédez à SeedProd »Pages de destination et cliquez sur le bouton Configurer une page 404.

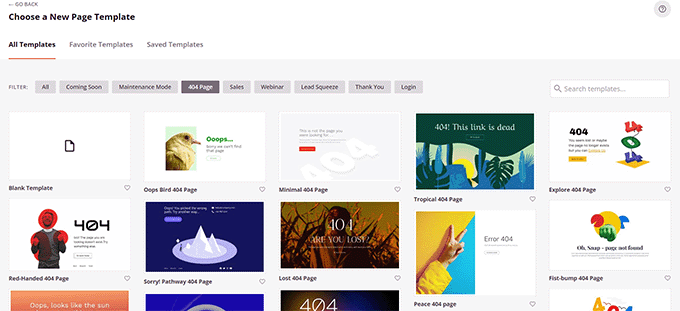
Ensuite, le plugin vous demandera de choisir un modèle pour votre page 404.
SeedProd est livré avec un tas de magnifiques modèles de pages 404 que vous pouvez utiliser comme point de départ.

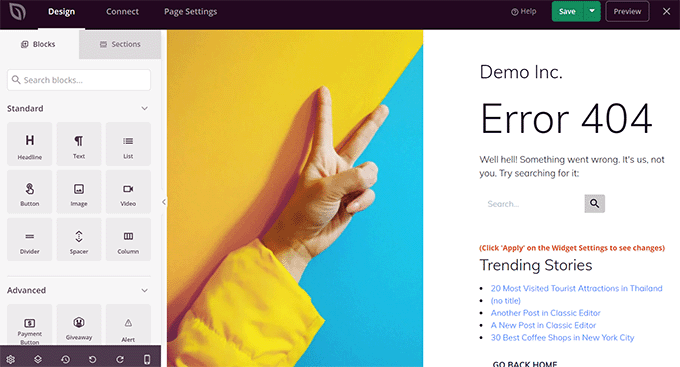
Après cela, vous entrerez dans le générateur de pages SeedProd.
Il s'agit d'un outil de conception intuitif dans lequel vous pouvez simplement glisser-déposer des blocs et les modifier par pointer-cliquer.

Vous pouvez ajouter un formulaire de recherche, vos articles les plus populaires, les produits les plus vendus ou tout ce que vous voulez.
Une fois que vous avez terminé, cliquez simplement sur le bouton Enregistrer et publier en haut.
Pour plus de détails, consultez notre tutoriel sur la façon d'améliorer la page 404 dans WordPress.
38. Inclure la catégorie dans les URL de publication
Vous avez peut-être remarqué que de nombreux sites WordPress utilisent des catégories dans les URL de leurs publications. Cela leur permet d'ajouter des informations plus utiles dans une URL, ce qui est bon pour l'expérience utilisateur ainsi que pour le référencement.
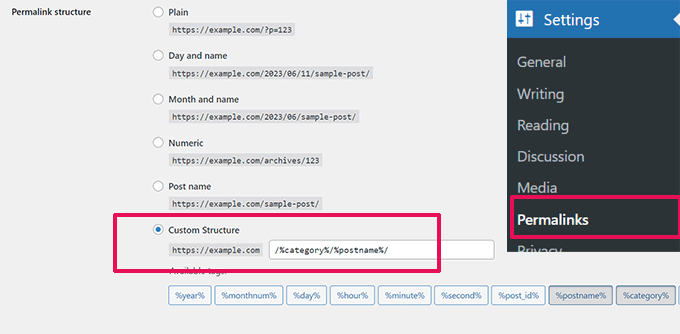
Si vous souhaitez ajouter un nom de catégorie dans les URL de vos publications WordPress, rendez-vous sur la page Paramètres »Permaliens . Cliquez sur la structure personnalisée et ajoutez /%category%/%postname%/ dans le champ à côté.

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos paramètres.
Pour en savoir plus sur la façon dont WordPress gérera les sous-catégories et les catégories multiples, consultez notre guide sur la façon d'inclure des catégories et des sous-catégories dans les URL WordPress.
39. Afficher les publications aléatoires dans WordPress
Vous souhaitez afficher des publications aléatoires dans votre barre latérale WordPress ? Les publications aléatoires donnent à vos utilisateurs la possibilité de découvrir des articles qu’ils n’auraient jamais pu voir autrement.
Tout d’abord, vous devez ajouter l’extrait de code personnalisé suivant à l’aide du plugin WPCode ou du fichier function.php de votre thème.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
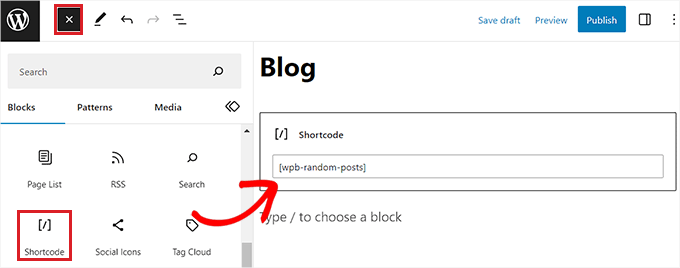
Après cela, vous pouvez utiliser le shortcode [wpb-random-posts] dans vos publications, pages ou widgets de la barre latérale pour afficher des publications aléatoires.

Pour une autre méthode, consultez notre guide sur la façon d’afficher des publications aléatoires dans WordPress.
40. Autoriser l'enregistrement des utilisateurs sur votre site WordPress
WordPress est livré avec un puissant système de gestion des utilisateurs avec différents rôles et capacités. Si vous souhaitez permettre aux utilisateurs de s'inscrire sur votre site, voici comment activer cette fonctionnalité.
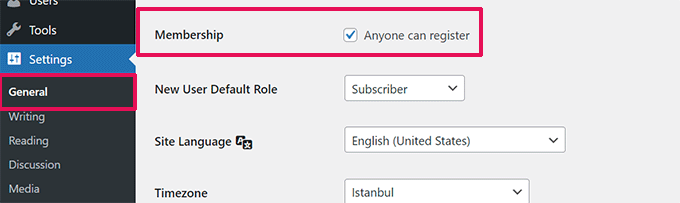
Rendez-vous sur la page Paramètres »Général et cliquez sur la case à cocher à côté de l’option Adhésion. En dessous, vous devez choisir le rôle par défaut qui sera attribué aux nouveaux utilisateurs. Si vous n'êtes pas sûr, utilisez l'abonné.

Pour plus de détails, consultez notre guide sur la façon d'autoriser l'enregistrement des utilisateurs sur votre site WordPress.
41. Créez un formulaire d'inscription d'utilisateur personnalisé dans WordPress
Lorsque vous ouvrez l’inscription des utilisateurs sur votre site, les utilisateurs utiliseront le formulaire d’inscription WordPress par défaut. Vous pouvez le remplacer par un formulaire d'inscription d'utilisateur personnalisé pour une expérience utilisateur améliorée.
Tout d’abord, vous devrez installer et activer le plugin WPForms. Vous aurez besoin d'au moins le plan Pro pour accéder au module complémentaire d'enregistrement des utilisateurs.
Lors de l'activation, accédez à la page WPForms »Addons pour installer et activer le module complémentaire d'enregistrement des utilisateurs.
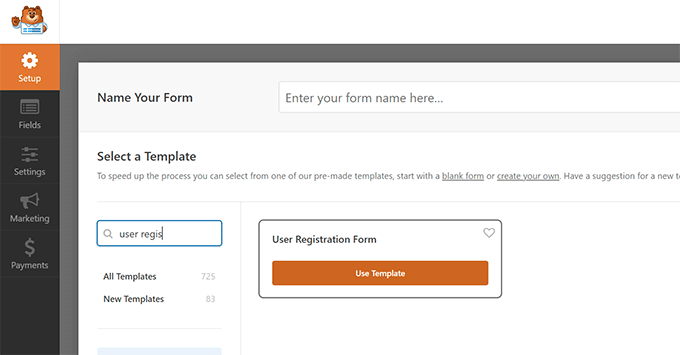
Après cela, créez un nouveau formulaire en visitant la page WPForms »Ajouter un nouveau . Cela lancera le générateur WPForms, où vous devrez sélectionner le formulaire d'inscription de l'utilisateur comme modèle.

Après avoir créé votre formulaire, vous devez cliquer sur le bouton d'intégration pour copier le code d'intégration. Vous pouvez désormais ajouter ce code à n’importe quelle publication ou page WordPress pour afficher votre formulaire d’inscription d’utilisateur personnalisé.
Pour des instructions plus détaillées, consultez notre guide sur la façon de créer un formulaire d'inscription d'utilisateur personnalisé dans WordPress.
42. Exclure des catégories spécifiques du flux RSS
Parfois, vous devrez peut-être exclure des catégories spécifiques de votre flux RSS WordPress. Cela empêchera les publications classées dans ces catégories d'apparaître dans vos flux RSS.
Ajoutez simplement l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
N'oubliez pas de remplacer 15 par l'ID de la catégorie que vous souhaitez exclure.
Pour plus de détails et des méthodes alternatives, consultez notre tutoriel sur la façon d'exclure des catégories spécifiques des flux RSS dans WordPress.
43. Modifier la longueur de l'extrait dans WordPress
La longueur par défaut de l'extrait WordPress est souvent trop courte pour décrire le résumé d'un article. Pour modifier la longueur de l'extrait, vous pouvez ajouter l'extrait de code personnalisé suivant à l'aide du plugin WPCode ou du fichier function.php de votre thème.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Si vous ne voulez pas vous embêter avec le code, consultez notre guide sur la personnalisation des extraits WordPress (aucun codage requis).
44. Afficher la date de copyright dynamique dans WordPress
Pour ajouter une date de droit d'auteur au pied de page de votre site WordPress, vous pouvez modifier le modèle de pied de page dans votre thème et ajouter un avis de droit d'auteur.
Cependant, l'année que vous utilisez dans le code devra être mise à jour manuellement l'année prochaine.
Au lieu de cela, vous pouvez utiliser le code suivant pour afficher dynamiquement l'année en cours dans votre avis de droit d'auteur.
2009 – <?php echo date('Y'); ?> YourSite.com
Pour des solutions plus avancées, consultez notre article sur la façon d’ajouter des dates de droits d’auteur dynamiques dans WordPress.
45. Comment changer un nom d'utilisateur dans WordPress
WordPress vous permet de changer facilement le nom d'un utilisateur, mais vous ne pouvez pas changer le nom d'utilisateur. Il y a deux façons de le faire.
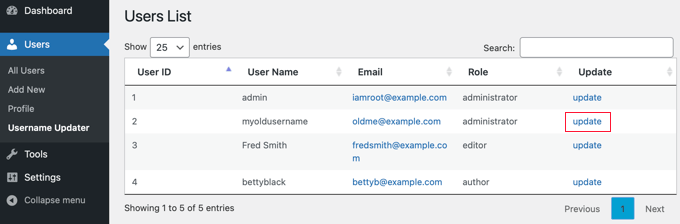
Le moyen le plus simple consiste à utiliser un plugin appelé Easy Username Updater. Lors de l'activation, accédez simplement à la page Utilisateurs » Username Updater , puis cliquez sur le lien « Mettre à jour » à côté du nom d'utilisateur que vous souhaitez modifier.

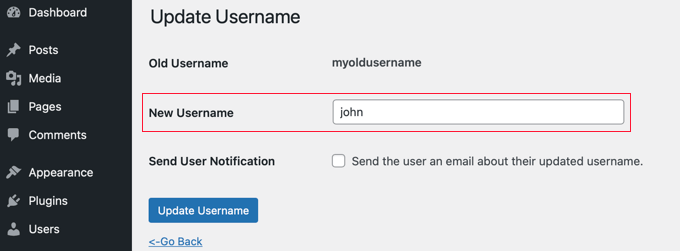
Maintenant, entrez simplement le nouveau nom d'utilisateur, puis cliquez sur le bouton « Mettre à jour le nom d'utilisateur ».
Si vous souhaitez informer l'utilisateur du changement, assurez-vous d'abord de cocher la case « Envoyer une notification utilisateur ».

Pour d’autres méthodes, consultez notre article sur la façon de modifier votre nom d’utilisateur WordPress.
46. Autoriser les utilisateurs à aimer ou à ne pas aimer les commentaires

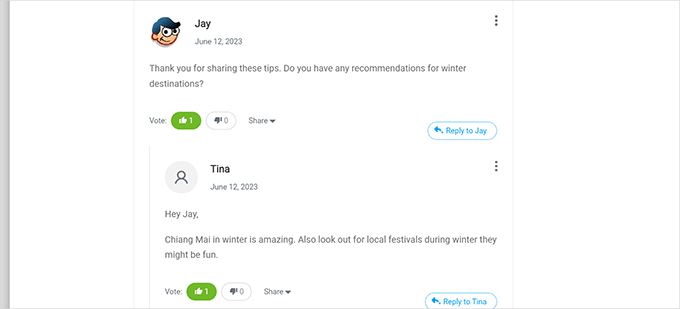
Avez-vous vu combien de sites populaires comme YouTube permettent aux utilisateurs d'aimer et de ne pas aimer les commentaires ? Cela apporte plus d’engagement des utilisateurs à la discussion sur votre site Web.
Tout d’abord, vous devez installer et activer le plugin Thrive Comments. C'est le meilleur plugin de commentaires WordPress et vous aide à stimuler l'engagement sur votre site Web.
Il ajoute le vote des commentaires, des badges, le partage social et d'autres fonctionnalités conversationnelles à vos commentaires WordPress.
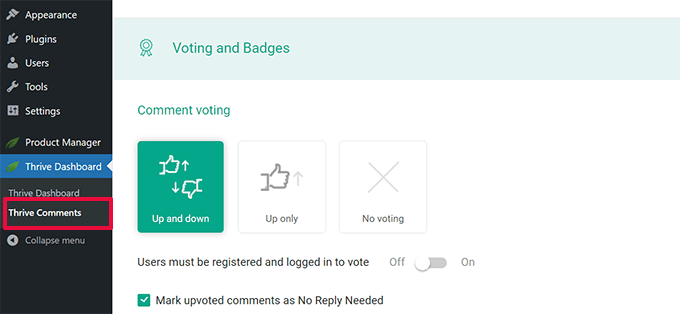
Lors de l'activation, vous devez visiter la page Thrive Dashboard » Thrive Comments et cliquer sur l'onglet Vote et badges pour le développer.

À partir de là, vous pouvez choisir « Haut et Bas » dans Thrive Comments qui permettra aux utilisateurs d’aimer ou de ne pas aimer les commentaires. Après cela, n'oubliez pas de sauvegarder vos modifications.
Vous pouvez maintenant consulter vos commentaires WordPress pour voir ces options en action.
47. Dupliquer une publication ou une page WordPress
La manière manuelle de dupliquer une publication consiste à créer une nouvelle publication ou une nouvelle page, puis à copier le contenu de l'ancienne. Cependant, cela ne copierait pas les paramètres de publication tels que les catégories, les images en vedette, les balises, etc.
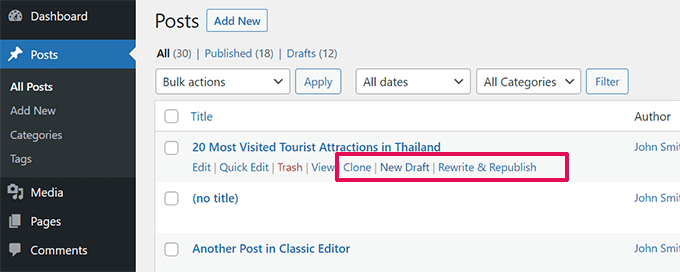
Le moyen le plus efficace de procéder consiste à utiliser le plugin Duplicate Post. Installez et activez simplement le plugin, puis accédez à la page Messages »Tous les messages .

Vous verrez l’option de cloner une publication ou de créer un nouveau brouillon.
Pour des instructions plus détaillées, consultez notre article sur la façon de dupliquer facilement des articles et des pages dans WordPress en un seul clic.
48. Autoriser les utilisateurs à soumettre des publications sur votre site WordPress
Les auteurs de votre site WordPress peuvent simplement se connecter à leurs comptes et rédiger des articles. Mais que se passerait-il si vous souhaitiez que vos utilisateurs puissent soumettre des publications directement sans créer de compte ?
La meilleure façon d’y parvenir est de créer un formulaire de soumission d’articles de blog.
Vous devrez installer et activer le plugin WPForms. Vous aurez besoin de la version pro du plugin pour accéder au module complémentaire post-soumission.
Lors de l'activation, accédez à la page WPForms »Addons pour télécharger et activer l'addon de soumissions de publications.
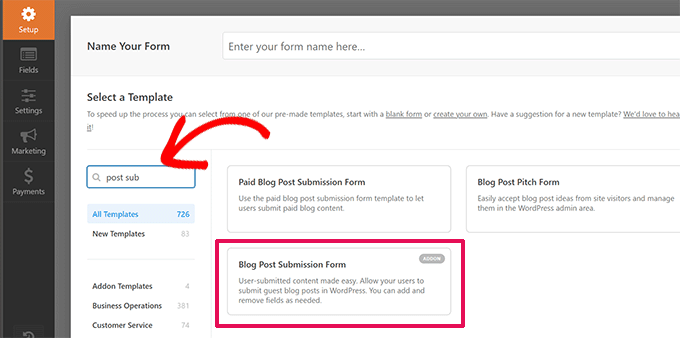
Après cela, vous pouvez accéder à la page WPForms »Ajouter un nouveau , puis sélectionner « Formulaire de soumission d'article de blog » comme modèle.

Une fois que vous avez terminé de modifier le formulaire, cliquez sur le bouton d'intégration pour copier le code d'intégration du formulaire. Vous pouvez désormais coller ce code dans n’importe quel article ou page WordPress pour afficher un formulaire de soumission d’article de blog.
Les publications soumises par les utilisateurs seront stockées dans vos publications WordPress en attente de révision. Vous pouvez ensuite les consulter, les modifier et les publier.
Pour des instructions plus détaillées, consultez notre guide sur la façon de permettre aux utilisateurs de soumettre des publications sur votre site WordPress.
49. Désactivez les e-mails de notification de commentaires dans WordPress
WordPress envoie automatiquement des notifications par e-mail lorsque quelqu'un laisse un commentaire ou lorsqu'un commentaire est en attente de modération. C'est passionnant lorsque vous démarrez votre blog pour la première fois, mais cela devient très ennuyeux après un court moment.
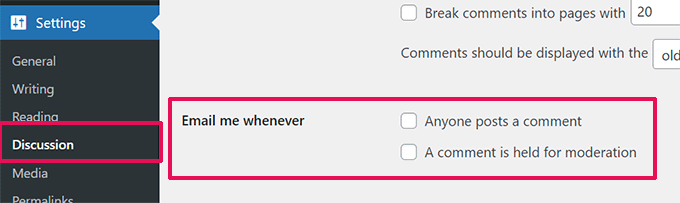
La bonne nouvelle est que vous pouvez facilement désactiver ces notifications. Visitez la page Paramètres »Discussion sur votre administrateur WordPress, puis faites défiler jusqu'à la section « Envoyez-moi un e-mail à chaque fois ». Décochez les deux options, puis cliquez sur le bouton Enregistrer les modifications.

50. Changer le nom de l'expéditeur dans les e-mails WordPress sortants
Par défaut, lorsque WordPress envoie une notification par e-mail, il utilise « WordPress » comme nom d'expéditeur. Cela semble un peu peu professionnel et vous souhaiterez peut-être le remplacer par une personne réelle ou le titre de votre site Web.
Le moyen le plus simple de procéder consiste à utiliser le plugin WP Mail SMTP. C'est le meilleur plugin WordPress SMTP qui améliore la délivrabilité de vos e-mails WordPress.
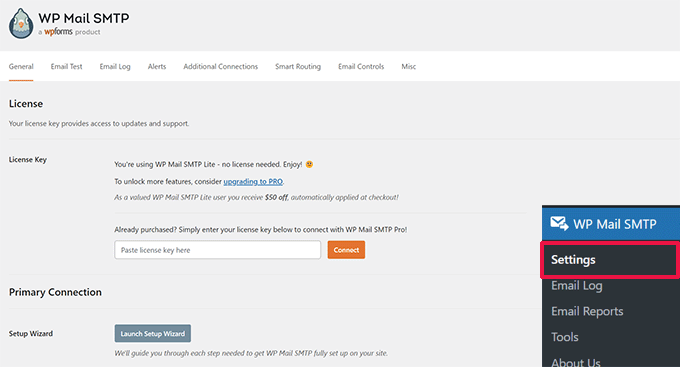
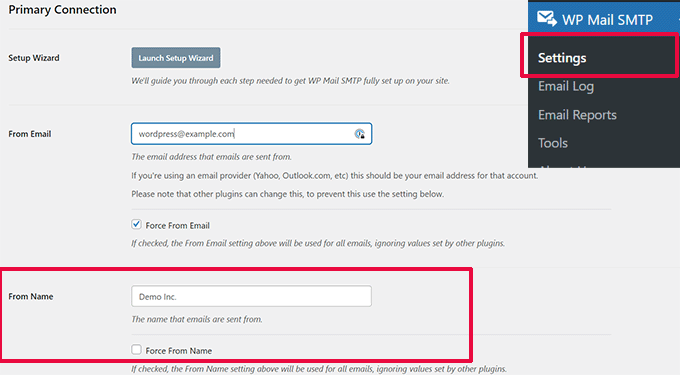
Installez simplement le plugin WP Mail SMTP puis accédez à WP Mail SMTP » Paramètres . À partir de là, vous modifiez le nom de l'expéditeur dans le champ « Nom de l'expéditeur ».

Pour une méthode de code et plus de détails, consultez notre guide sur la façon de modifier le nom de l'expéditeur dans les e-mails WordPress sortants.
51. Changer l'auteur d'une publication WordPress
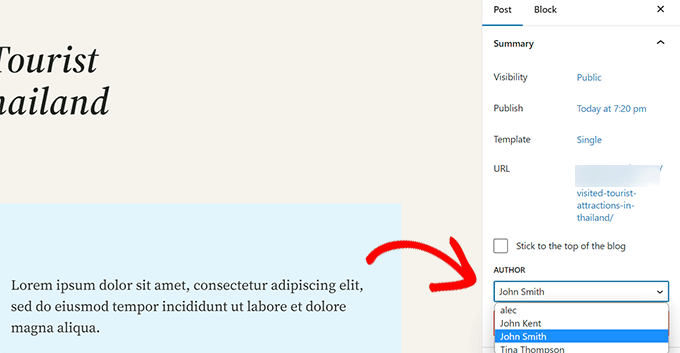
Changer l’auteur d’un article est assez simple. Modifiez simplement la publication et sélectionnez le nouvel auteur dans le menu déroulant Auteur sous l'onglet Résumé.

Après cela, n'oubliez pas de sauvegarder ou de mettre à jour la publication pour stocker vos modifications.
En revanche, si vous avez désactivé l'éditeur de blocs et utilisez l'éditeur classique, l'option auteur peut être masquée sur votre écran.
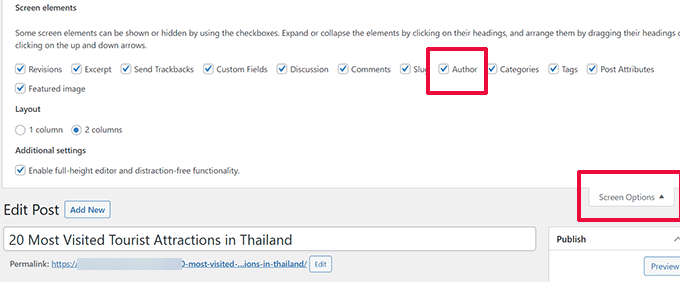
Vous devrez modifier le message dont vous souhaitez modifier le nom de l'auteur, puis cliquer sur le bouton Options d'écran dans le coin supérieur droit de l'écran. Cochez la case à côté de l'option "Auteur".

Cela affichera la méta-boîte de l'auteur sur l'écran de publication où vous pourrez sélectionner un autre auteur pour la publication.
Pour plus de détails, consultez notre article sur comment changer l'auteur d'un article dans WordPress.
52. Réorganiser l'écran de modification de publication dans WordPress
Parfois, vous pouvez avoir l'impression que les catégories sont situées trop loin dans l'écran de post-édition, ou peut-être que la zone Image en vedette devrait être plus haute.
De nombreux utilisateurs ne le remarquent pas pendant un certain temps, mais toutes les cases de l'écran de post-édition sont assez flexibles. Vous pouvez cliquer pour les réduire et même les glisser-déposer pour organiser l'écran à votre guise.

Cela fera apparaître une fenêtre contextuelle dans laquelle vous pourrez choisir d'afficher/masquer les panneaux dans l'éditeur par défaut.
Pour en savoir plus, consultez notre tutoriel sur la façon de réorganiser l’écran de post-édition dans WordPress.
53. Modifier le nombre de messages affichés sur les pages de blog
Par défaut, WordPress affiche 10 articles sur vos pages de blog et vos archives. Vous pouvez le remplacer par le numéro de votre choix.
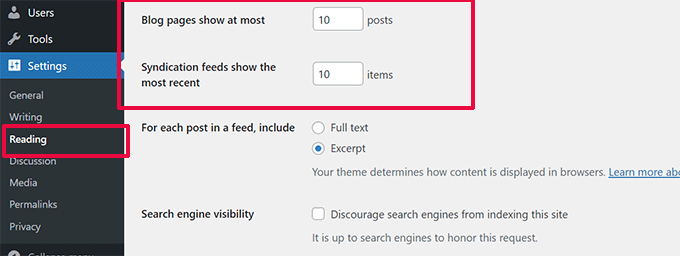
Vous devrez visiter la page Paramètres »Lecture , puis faire défiler jusqu'à l'option « Les pages de blog s'affichent au maximum ». Entrez le nombre de publications que vous souhaitez afficher, puis cliquez sur le bouton Enregistrer les modifications.

54. Fermer automatiquement les commentaires sur les anciens articles
Parfois, vous remarquerez que certains articles très anciens sur votre site commencent à recevoir régulièrement des commentaires indésirables sans raison apparente. Une façon de résoudre ce problème consiste à fermer les commentaires sur les articles plus anciens.
WordPress vous permet de désactiver automatiquement les commentaires sur les anciens articles. Vous devez visiter la page Paramètres »Discussion dans votre panneau d'administration, puis faire défiler jusqu'à la section «Autres paramètres de commentaires».
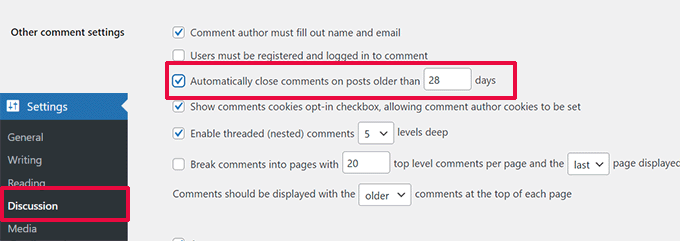
Cochez simplement la case à côté de « Fermer automatiquement les commentaires sur les publications datant de plus de X jours » et remplacez le numéro par la durée pendant laquelle vous souhaitez que les utilisateurs puissent laisser des commentaires.

Pour savoir comment gérer les commentaires indésirables, consultez ces conseils pour lutter contre le spam dans WordPress.
55. Diviser les longs messages en pages
Vous souhaitez diviser les longs articles en pages afin que les utilisateurs puissent y naviguer facilement sans trop les faire défiler ? WordPress rend les choses très simples, ajoutez simplement le code suivant à l'endroit où vous souhaitez diviser une publication sur la page suivante.
<!––nextpage––>
WordPress ajoutera un saut de page à ce stade et le reste de l'article apparaîtra sur la page suivante. Vous pouvez rajouter le même code lorsque vous souhaitez démarrer une autre page, et ainsi de suite.
Pour des instructions plus détaillées, consultez notre guide sur la façon de diviser les publications WordPress en plusieurs pages.
C'est tout pour le moment! Nous espérons que cet article vous a aidé à trouver de nouveaux trucs, astuces et hacks WordPress. Vous voudrez peut-être également consulter notre guide ultime pour augmenter la vitesse et les performances de WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
