6 exemples de comment obtenir plus de contributions à la cause de votre ONG grâce à des popups
Publié: 2022-04-07Les ONG se distinguent des entreprises conventionnelles par le fait que leur objectif est d'améliorer le monde à des fins sociales et humanitaires. Pour mener à bien leur cause humanitaire ou sociale, ils doivent être en mesure d'attirer et de fidéliser des donateurs et des bénévoles qui valorisent leur cause.
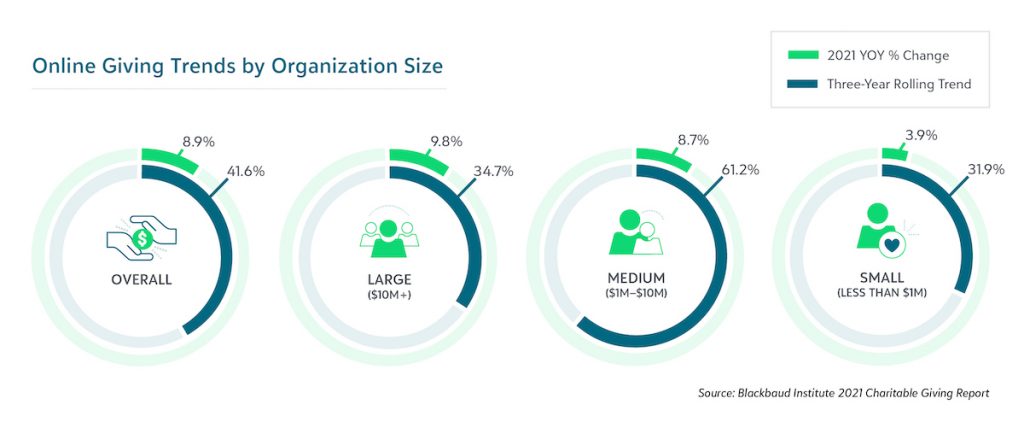
Nous voyons comment il y a une tendance croissante à la collecte de fonds en ligne par les ONG. Une étude réalisée par le Blackbaud Institute montre une augmentation globale comprise entre 30% et 60% au cours des trois dernières années des dons en ligne.

Dans ce contexte de croissance philanthropique, il n'y a jamais eu de meilleur moment pour les ONG de solliciter des dons. Votre ONG doit être prête à tirer parti des opportunités émergentes. Pour cette raison, dans cet article, je partage 6 exemples de la façon dont diverses ONG utilisent des popups pour obtenir plus de dons qui peuvent vous servir d'inspiration. De plus, je vous explique également comment vous pouvez facilement les créer dans votre WordPress avec le plugin Nelio Popups.
Vous pouvez installer la version gratuite de Nelio Popups directement depuis votre tableau de bord WordPress comme n'importe quel autre plugin disponible sur WordPress.org. Vous pouvez également profiter dès maintenant de l'offre de lancement dont vous disposez pour la version premium avec laquelle vous disposez de fonctionnalités supplémentaires. Et rappelez-vous que vous trouverez également plus d'exemples de popups dans cet article.
Popups Sierra Club
Le Sierra Club est l'une des organisations environnementales les plus anciennes, les plus importantes et les plus influentes des États-Unis, dont l'objectif principal est d'explorer, d'apprécier et de protéger les lieux sauvages de la planète.

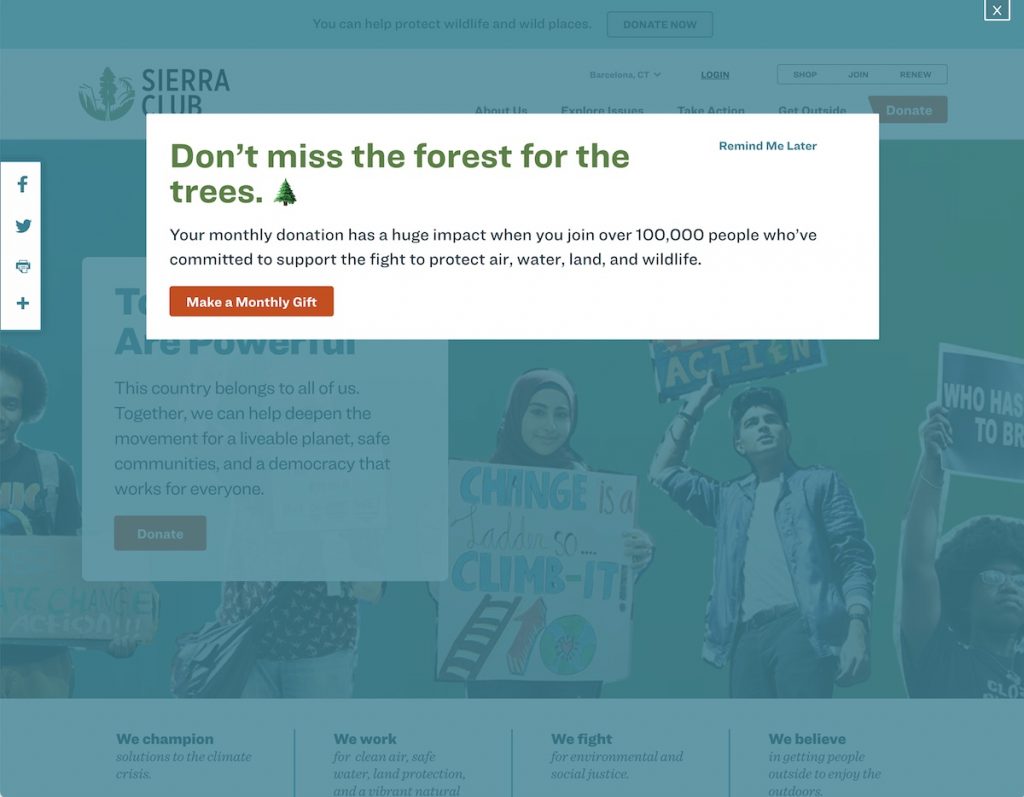
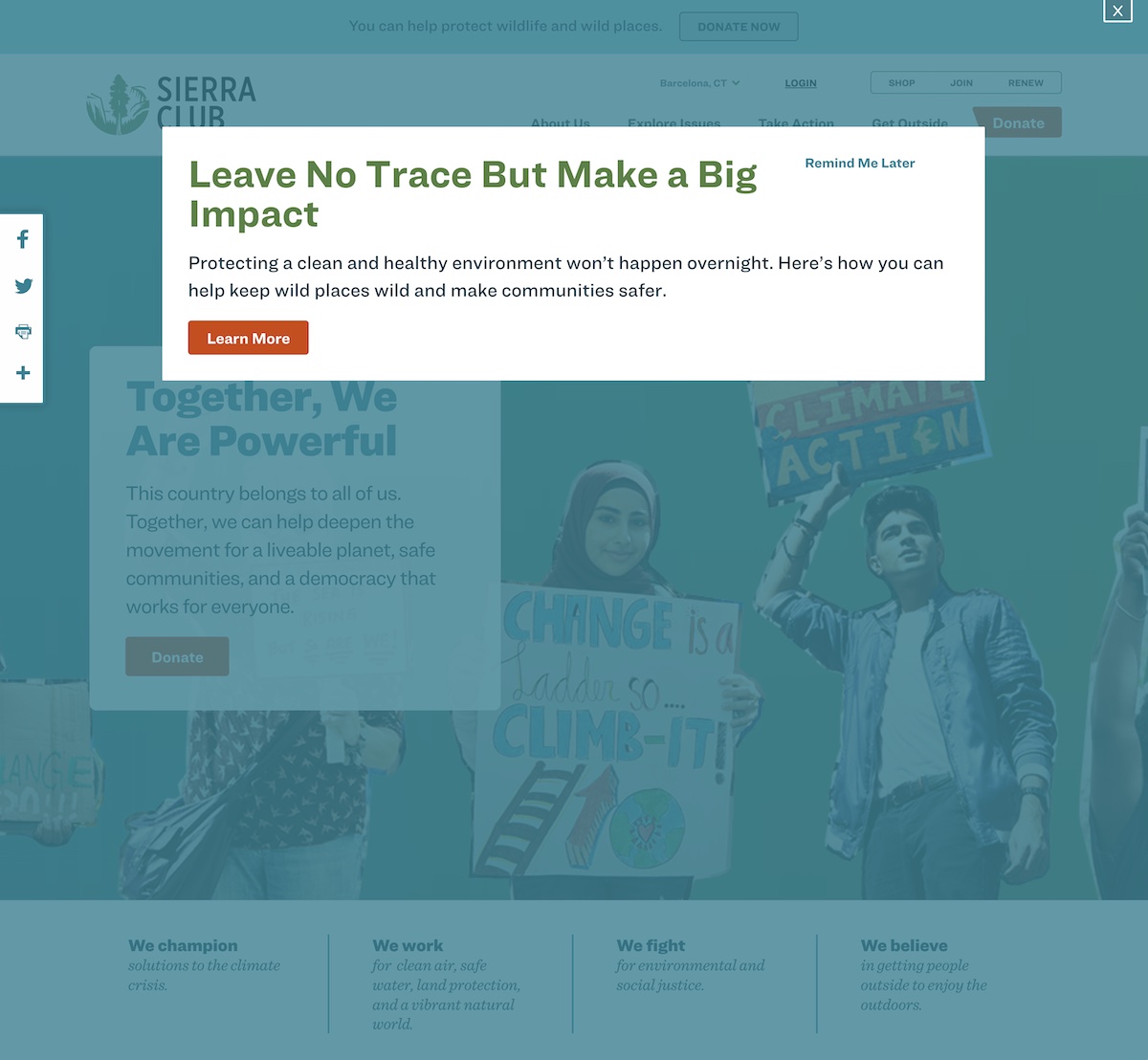
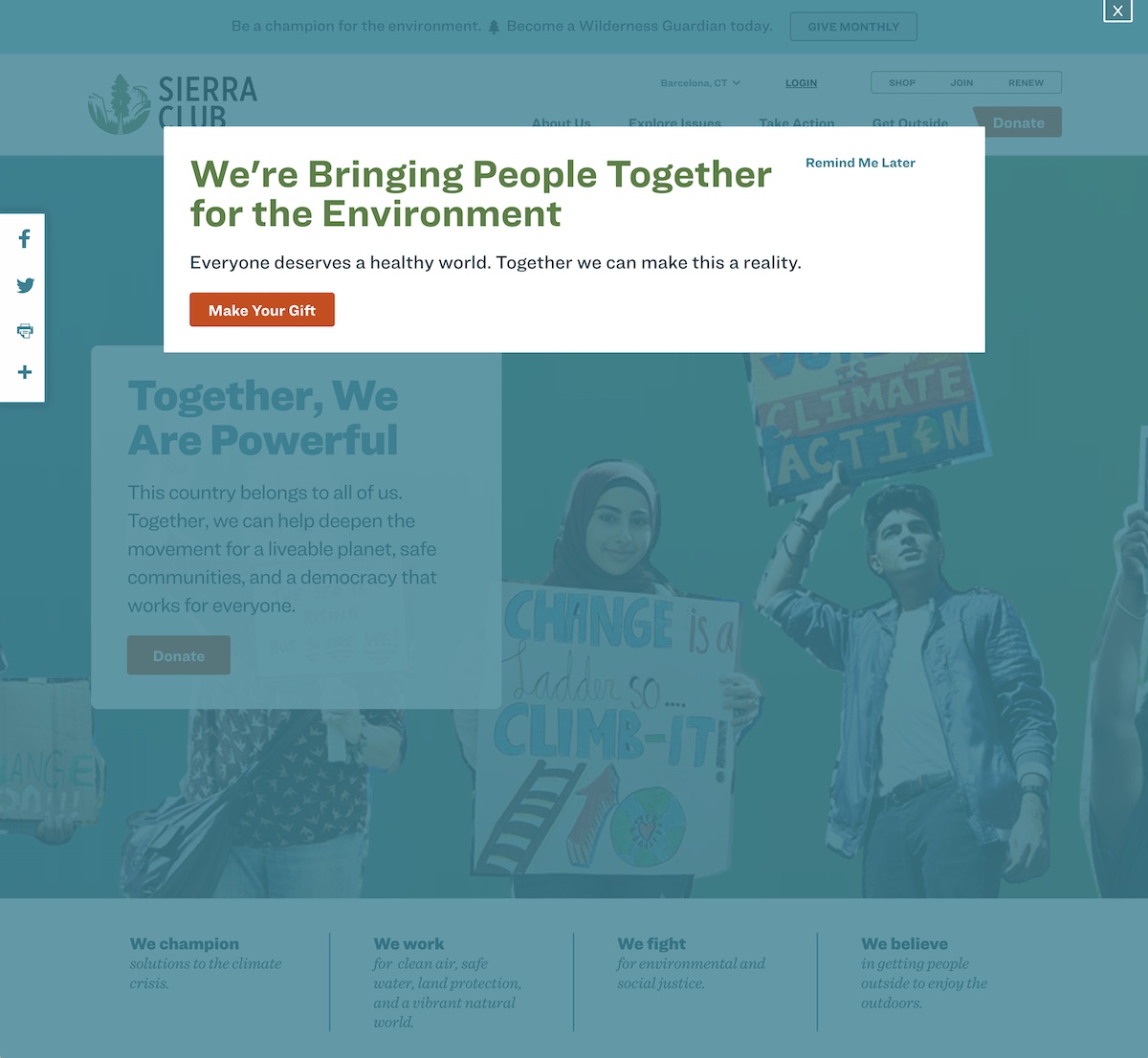
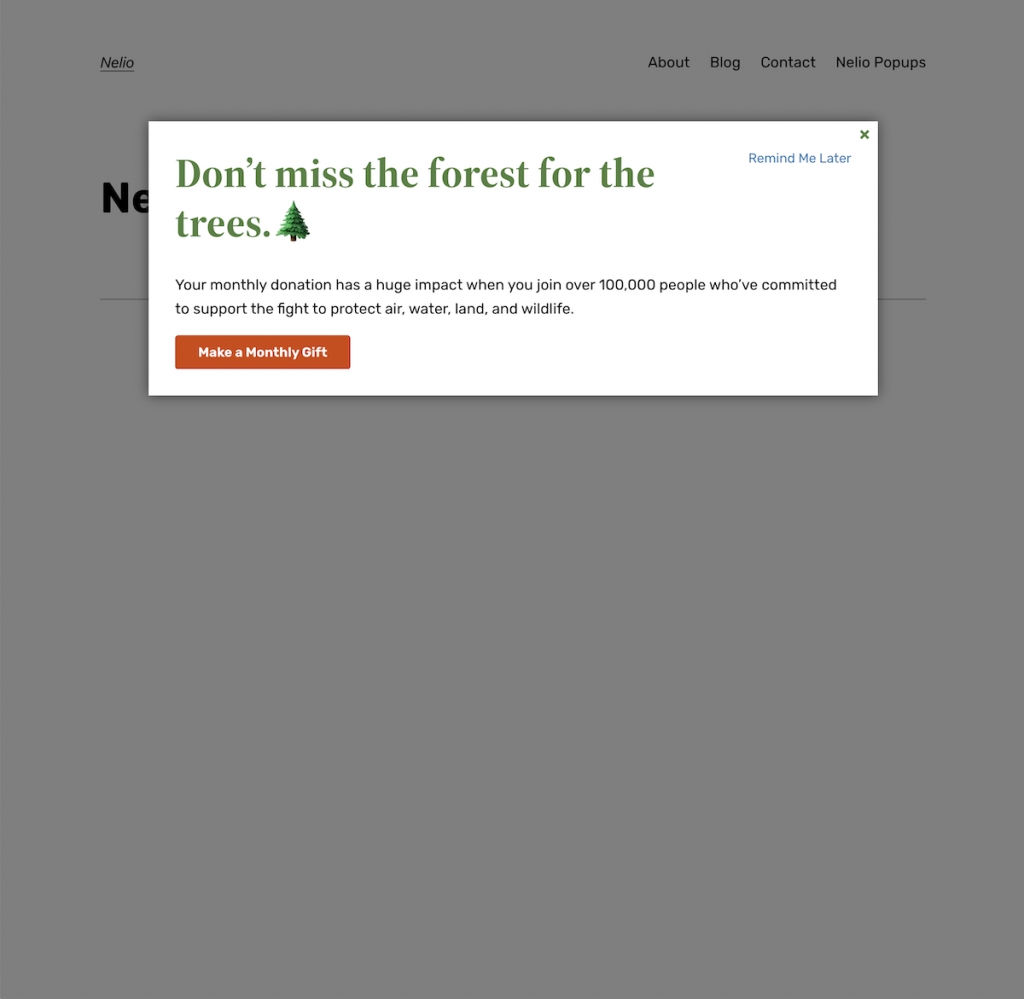
La première fois que vous accédez au site Web du Sierra Club, la fenêtre contextuelle illustrée dans l'image ci-dessus apparaît. Cette fenêtre contextuelle fige l'image derrière elle et vous permet uniquement de cliquer sur le bouton contextuel ou le lien dans les fenêtres contextuelles, ou de fermer la fenêtre contextuelle. Une fois fermé, il enregistre un cookie et ne réapparaît pas dans les sessions ultérieures de l'utilisateur. L'objectif est clair : un premier utilisateur est invité à faire un don et il ne sera pas dérangé lors des visites suivantes.
Mais pas seulement. Dans ce site Web, plusieurs fenêtres contextuelles ont été définies, de sorte que tous les utilisateurs ne voient pas la même fenêtre la première fois qu'ils accèdent à ce site Web.


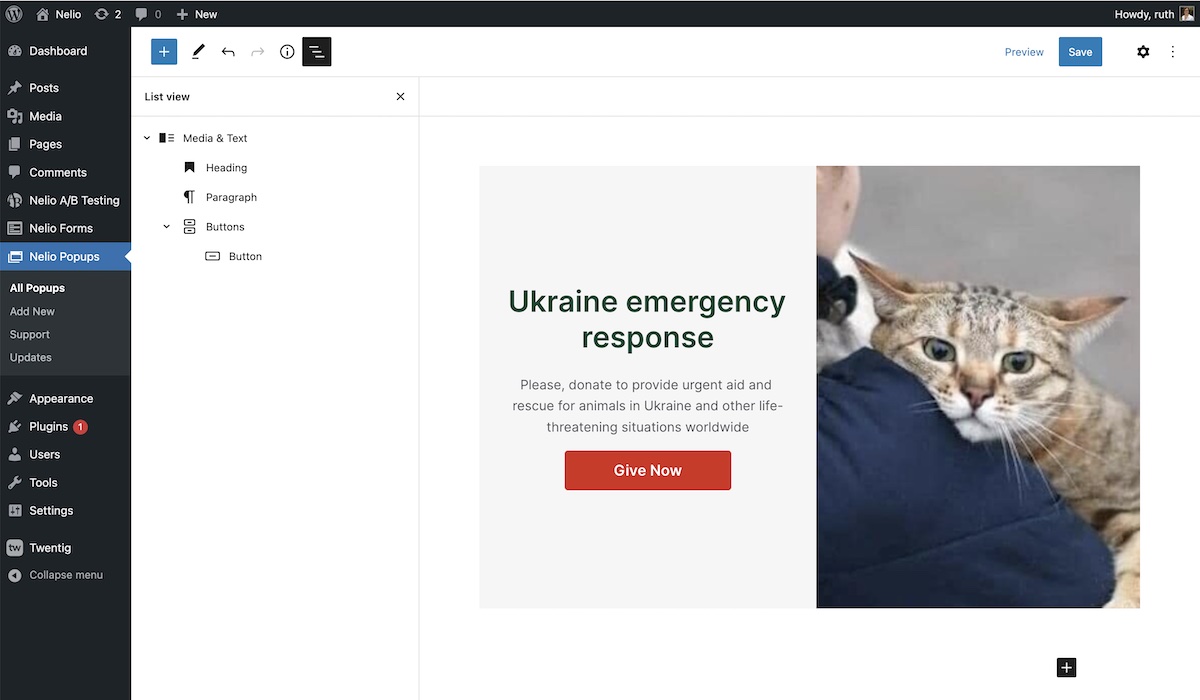
Comment créer ces popups avec Nelio Popups ? Une fois que vous avez installé le plugin Nelio Popups, vous l'avez disponible sur votre tableau de bord et vous pouvez créer votre premier popup avec l'option "Ajouter un nouveau" que vous trouverez dans le menu.

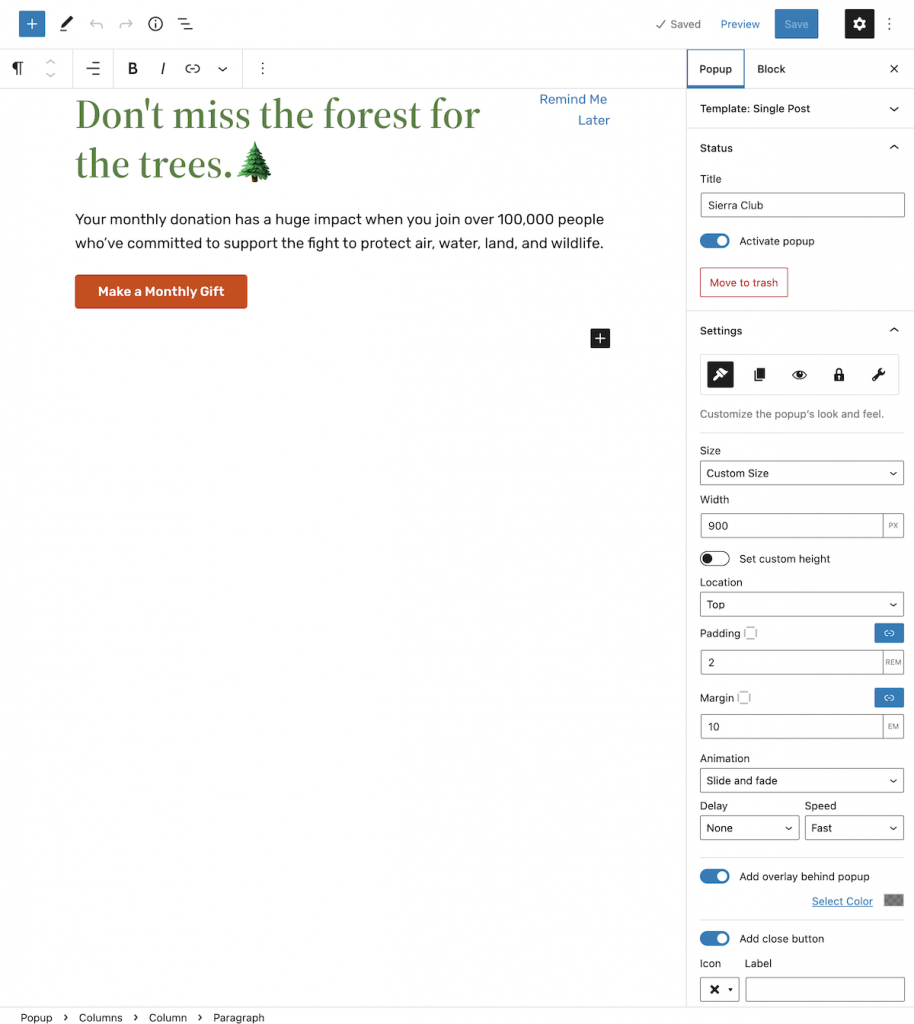
Le grand avantage du plugin Nelio Popups est qu'il est entièrement intégré à l'éditeur de blocs WordPress. Par conséquent, créer un popup avec Nelio Popups est aussi simple que lorsque vous créez un article ou une page dans WordPress, en ayant à votre disposition les mêmes blocs que vous avez dans l'éditeur.
Nous pouvons créer ce popup en ajoutant d'abord quelques colonnes (une qui occupe 80% du popup pour le titre principal et une autre pour le lien que vous trouvez à droite), puis nous ajoutons un paragraphe et un bouton qui occupe le toute la largeur de la popup.

Une fois la popup créée, la création des autres est encore plus facile, puisque vous pouvez directement copier tout le contenu (comme vous le feriez avec n'importe quelle page), ajouter une nouvelle popup, coller le contenu créé et modifier le texte .
De plus, quelles autres caractéristiques pouvons-nous indiquer ? Nous pouvons définir sa taille (dans ce cas 900 pixels de large), la position dans laquelle nous voulons qu'il soit affiché sur le Web (en haut avec une marge de 10em), et comment il apparaît (en glissant du haut). De plus, nous pouvons également indiquer qu'un calque de superposition gris est ajouté derrière le popup et qu'il a une icône pour le fermer.

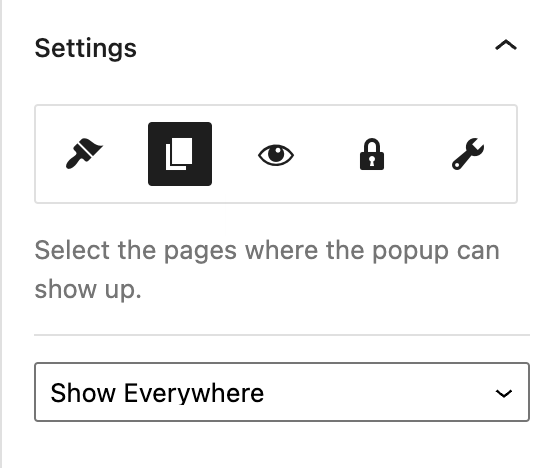
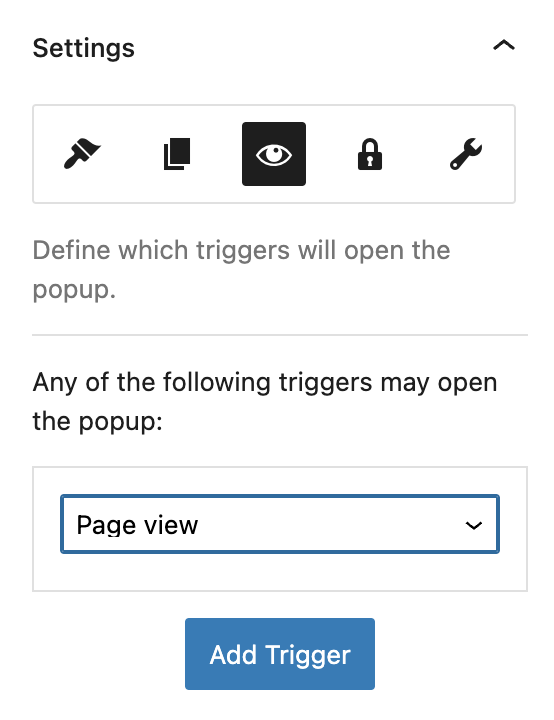
Nous pouvons également indiquer qu'il doit être affiché sur toutes les pages et qu'il doit apparaître dès que la page est visitée.


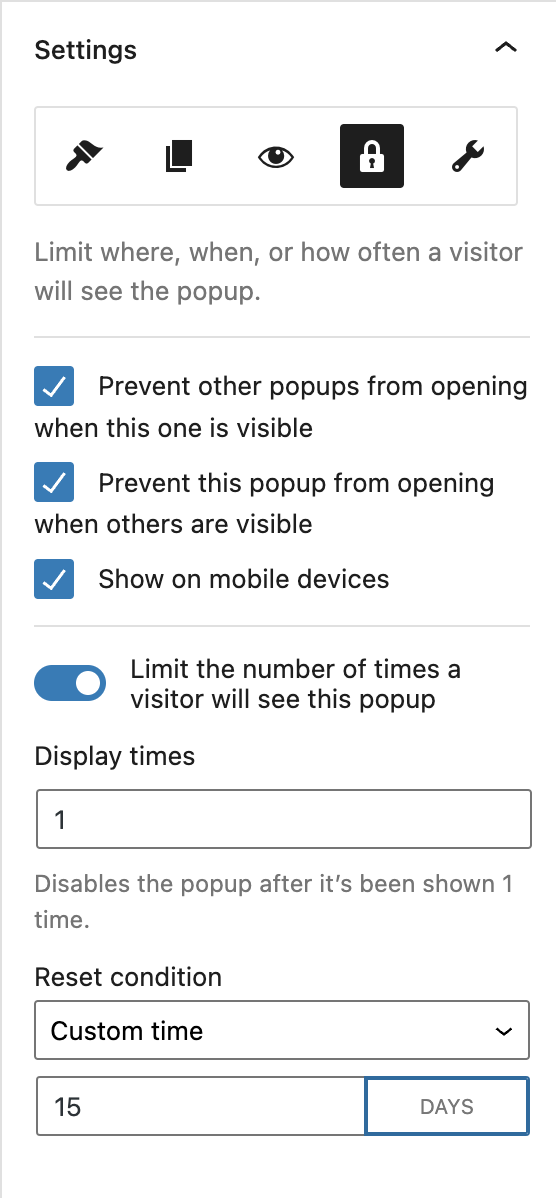
Avec le plugin Nelio Popups, vous pouvez également indiquer que ce popup ne s'affiche pas avec d'autres popups. Ainsi, même si nous avons créé trois popups avec des contenus différents, nous nous assurons que lorsqu'un utilisateur entre dans une page, à un instant donné, un seul des trois sera affiché.

Comme vous pouvez le voir dans l'image ci-dessus, vous disposez également de la fonctionnalité premium pour limiter le nombre de fois où vous souhaitez que la fenêtre contextuelle s'affiche et la fréquence à laquelle vous souhaitez que cette condition soit réinitialisée. De cette façon, je m'assure que l'utilisateur qui entre sur mon site ne verra la popup qu'une première fois, et ne la reverra plus en naviguant sur le site. À la fin de la période de temps indiquée, cette condition sera réinitialisée et la personne pourra revoir la fenêtre contextuelle.
Popups de la société humaine
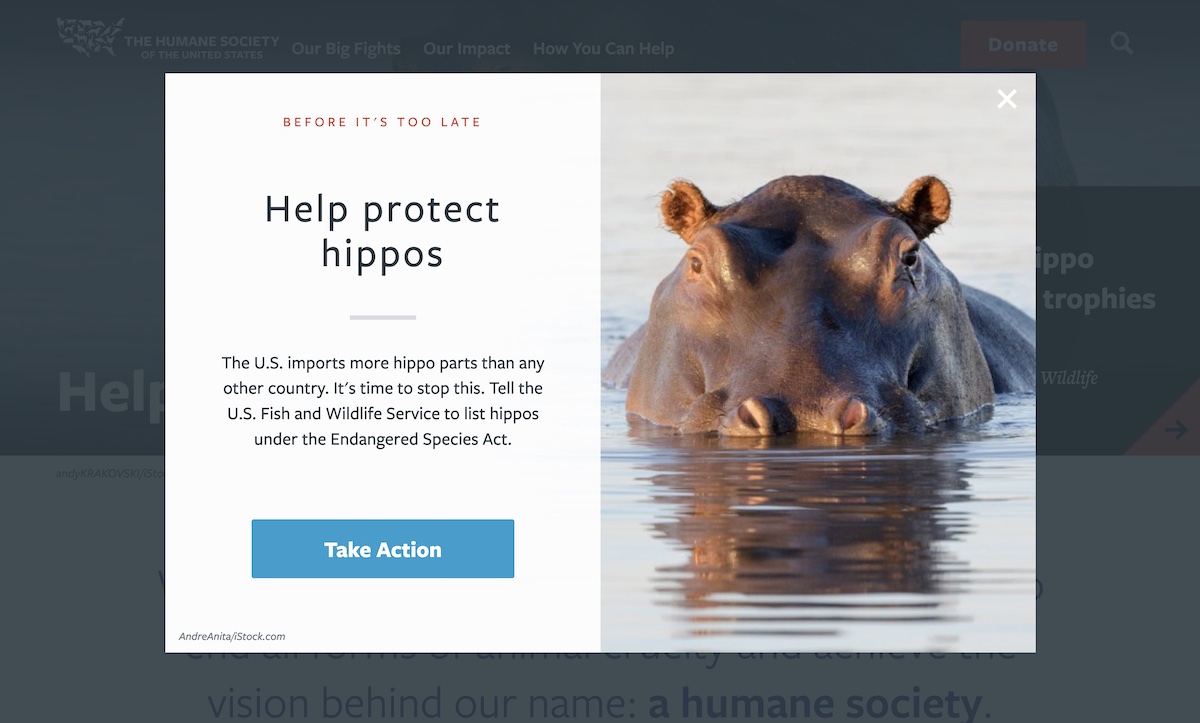
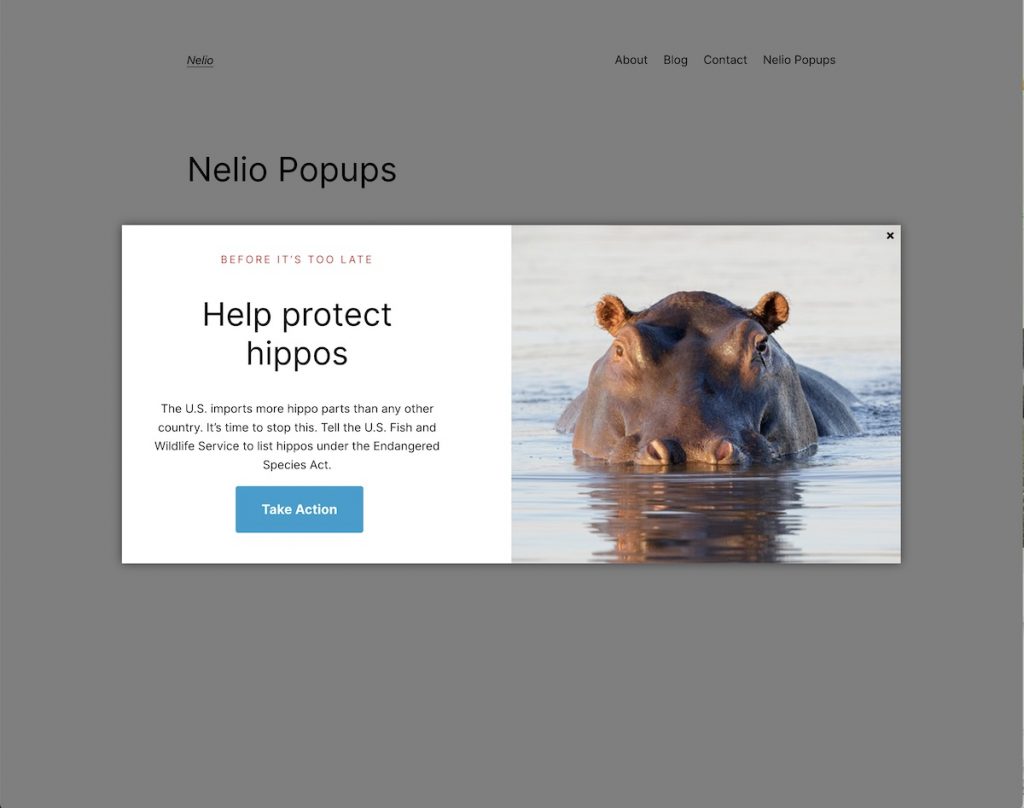
La Humane Society of the United States (HSUS) est une organisation américaine à but non lucratif axée sur la promotion du bien-être animal et la lutte contre les cruautés envers les animaux au niveau national. Lorsque vous entrez sur leur site Web, une fenêtre contextuelle fantastique apparaît au milieu de l'écran pour que vous puissiez agir. Dans ce cas, pour soutenir l'envoi d'une lettre au directeur du US Fish and Wildlife Service pour protéger les hippopotames en les inscrivant en vertu de l'Endangered Species Act.

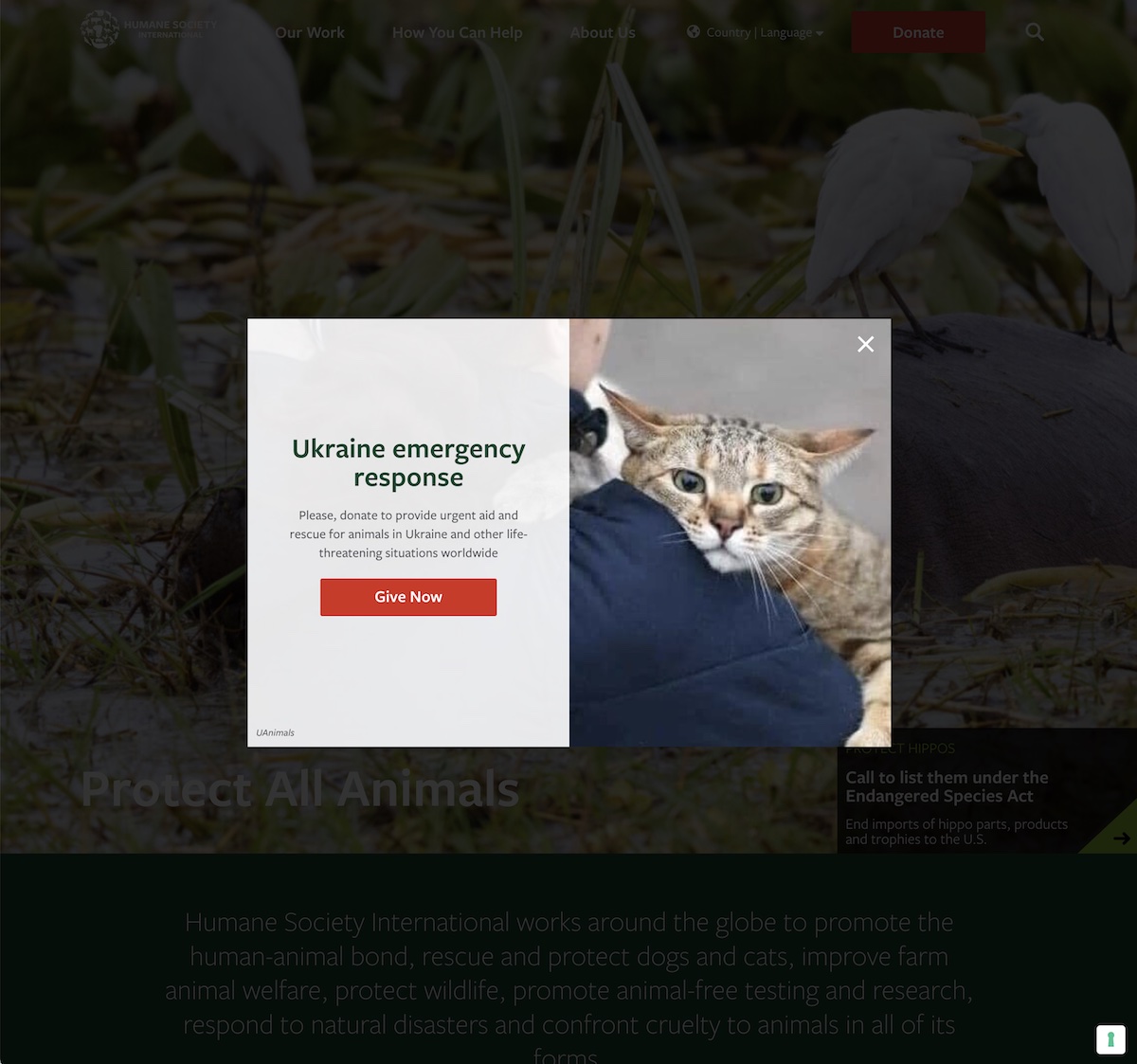
De plus, dans sa filiale mondiale, Humane Society International (HSI), présente dans plus de 50 pays, affiche également une fenêtre contextuelle avec un comportement similaire à ce qui précède lors de la visite de son site Web.


Dans les deux cas, ces puissantes fenêtres contextuelles ne s'affichent que la première fois que vous visitez le site Web.
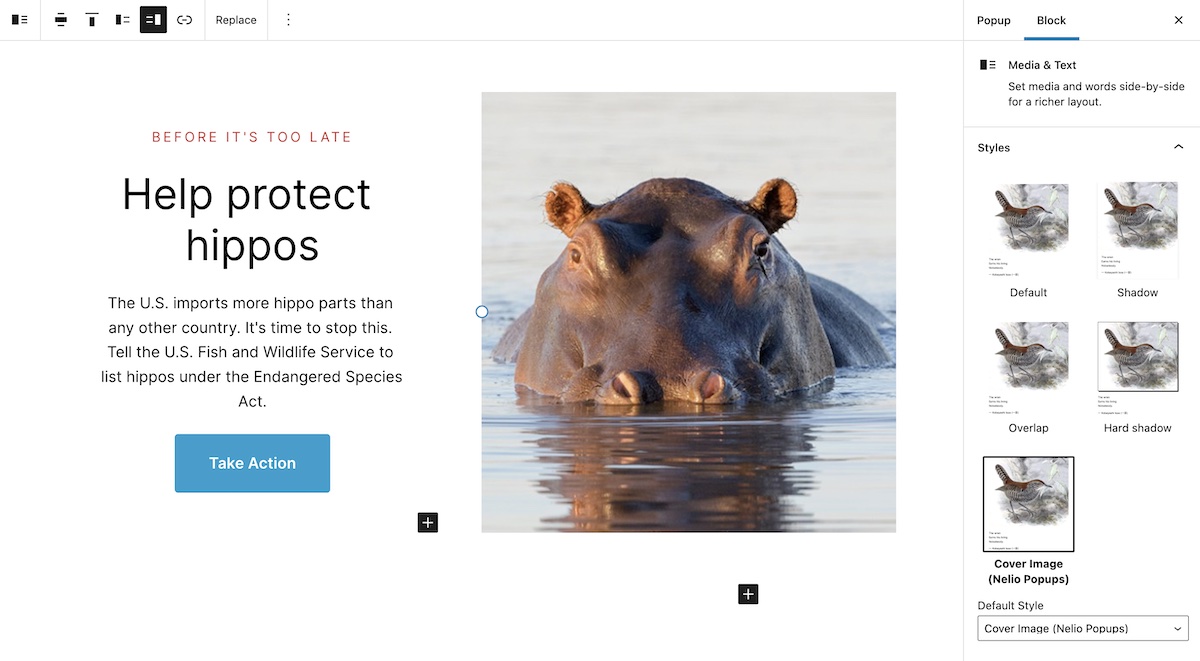
Comment pouvons-nous les créer avec Nelio Popups ? Dans les deux cas, les popups peuvent être créés avec un bloc média et texte avec une image et un titre, un paragraphe et un bouton.

Pour vous assurer que l'image occupe tout l'espace en tant qu'image de couverture, vous pouvez l'indiquer à l'aide du style "Image de couverture".

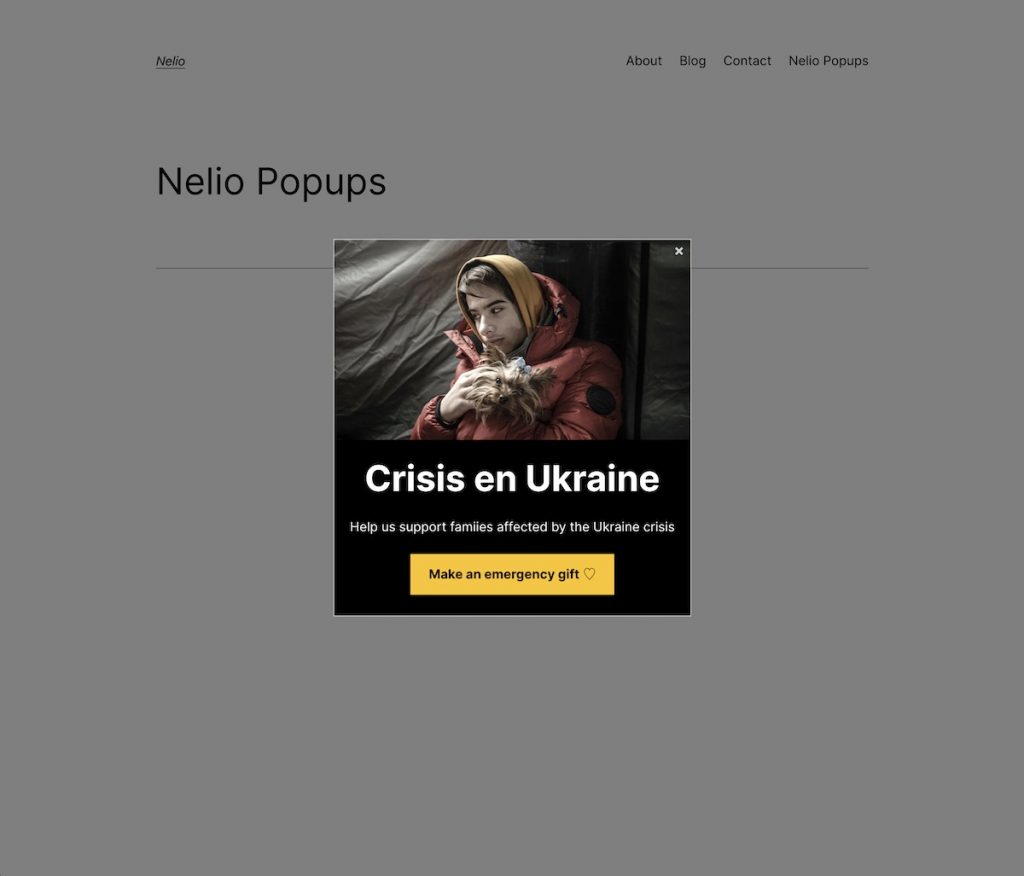
Après avoir spécifié la taille et la position centrée de la fenêtre contextuelle, vous pouvez prévisualiser le résultat.

Et le comportement des deux popups est très similaire aux précédents : ils devraient apparaître sur n'importe quelle page (sans l'effet de fondu), et nous limiterons le nombre de vues à une par session.

Popup du Comité international de secours
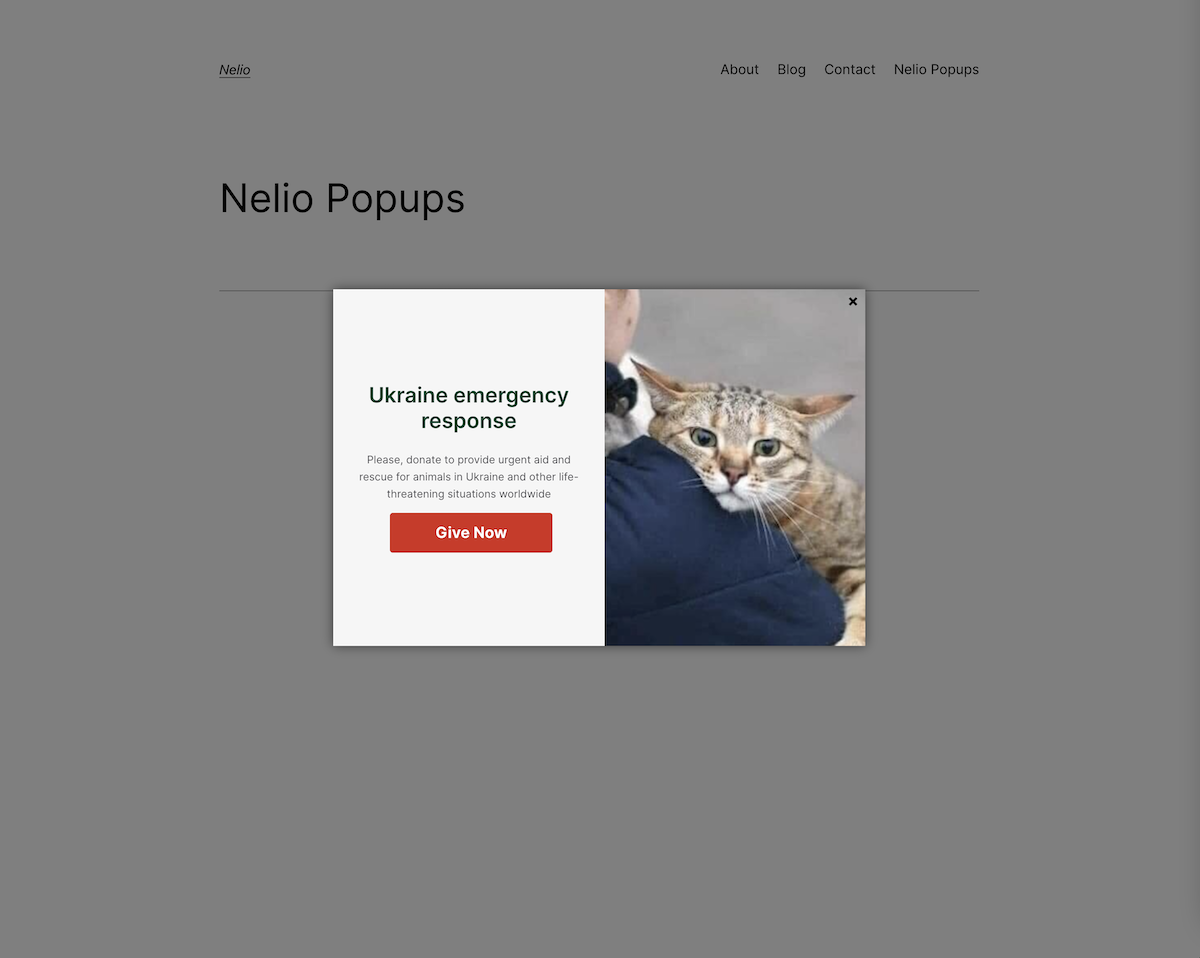
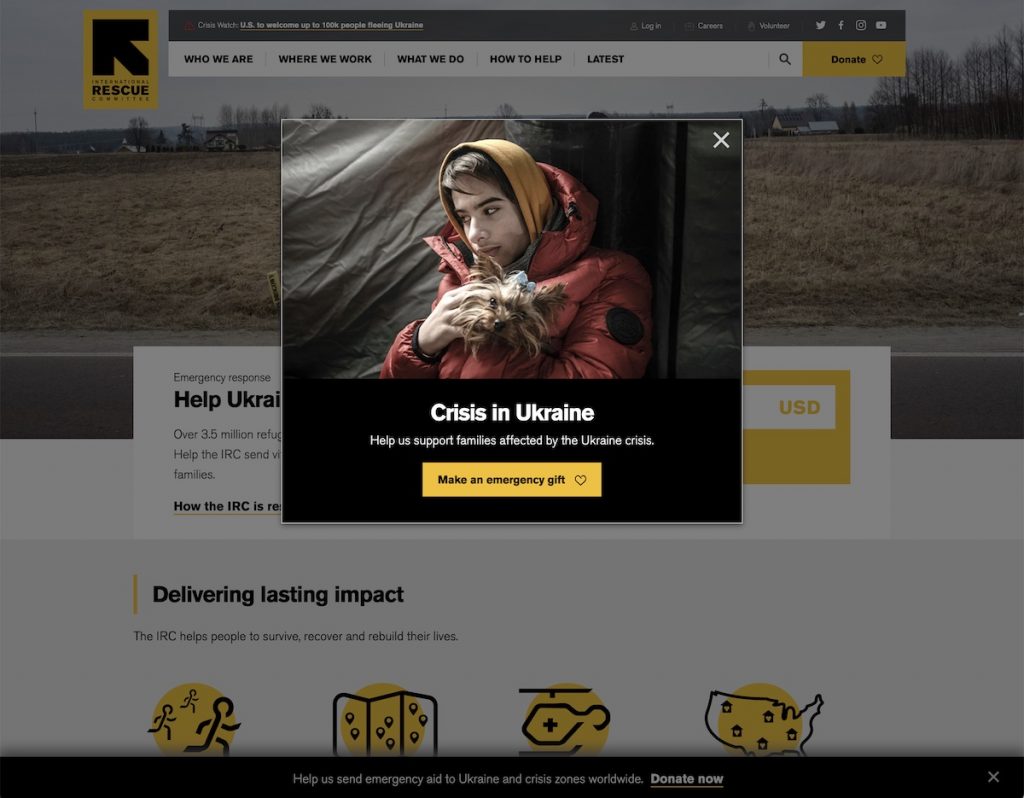
International Rescue Committee aide à rétablir la santé, la sécurité, l'éducation, le bien-être économique et le pouvoir des personnes dévastées par les conflits et les catastrophes. En ce moment, après quelques secondes sur le site, vous verrez une fenêtre pop-up vous demandant de faire un don pour aider à la crise en Ukraine.

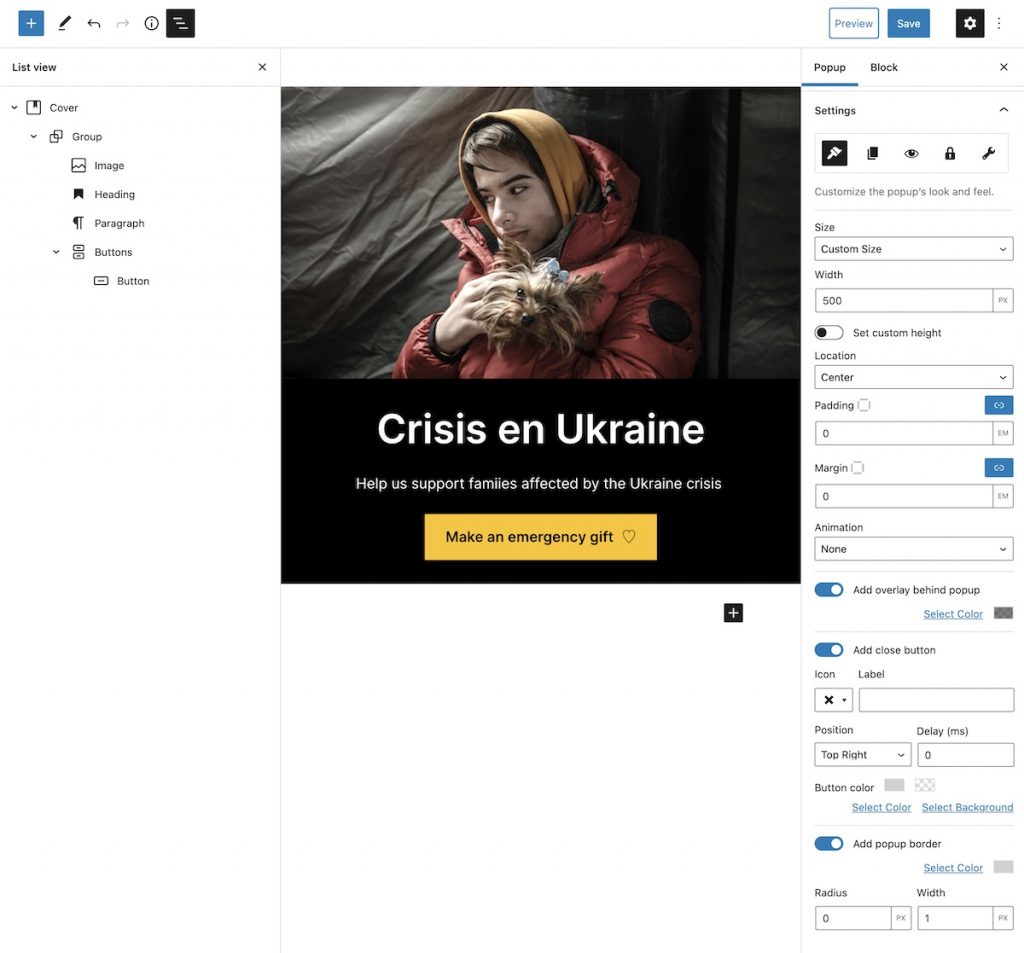
Comment créer un popup comme celui-ci avec Nelio Popups ? Ici, nous avons choisi de créer un bloc de couverture noir où nous avons ajouté une image en haut qui occupe toute la largeur de la couverture et un titre, suivi d'un paragraphe et d'un bouton.

Dans cette fenêtre contextuelle, nous avons ajouté une ligne de 1 pixel de couleur grisâtre comme bordure et la croix pour fermer la fenêtre de la même couleur.
Enfin, nous avons également précisé qu'il devait apparaître au bout de quelques secondes et qu'il ne devait être vu qu'une seule fois dans la même session.

Fenêtre contextuelle des services de secours catholiques
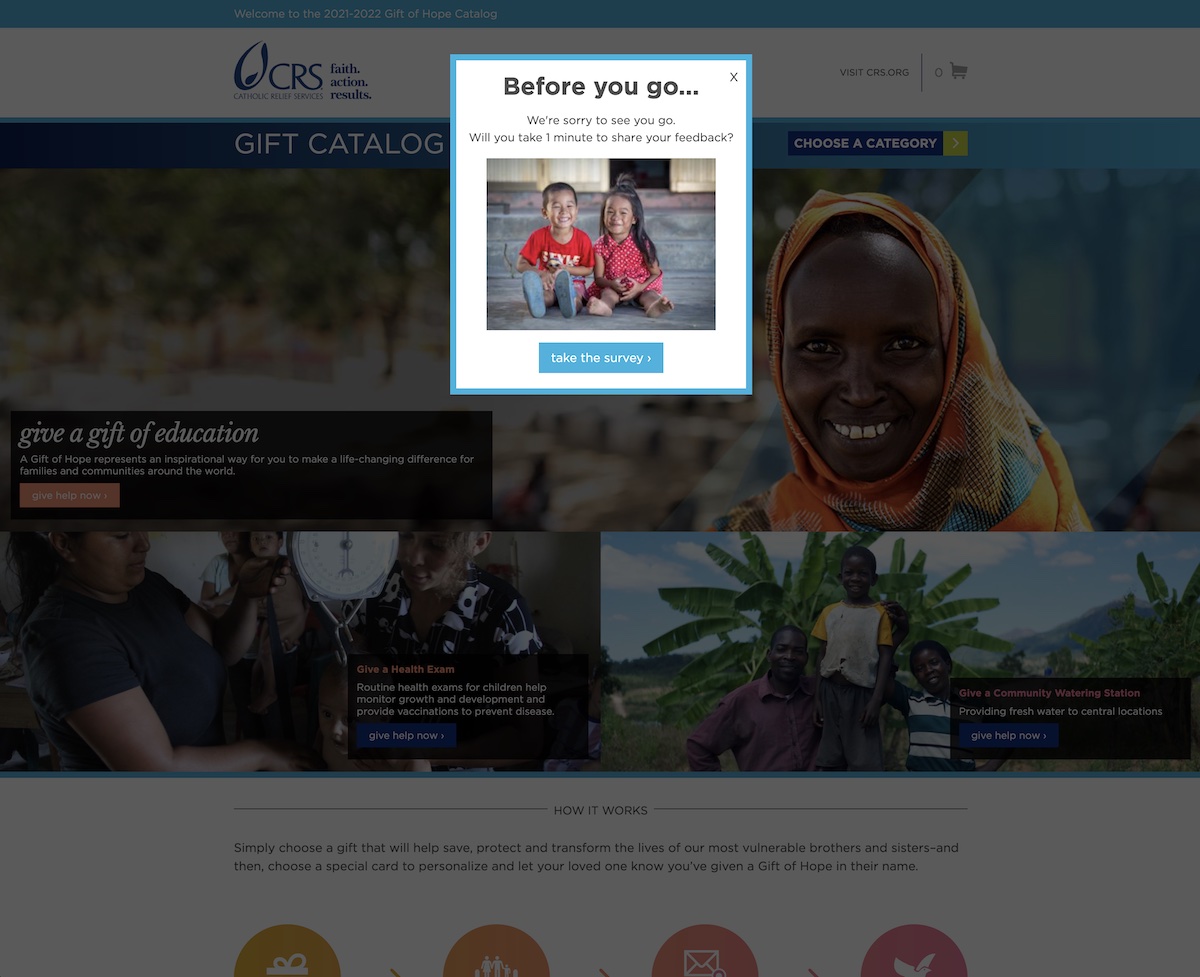
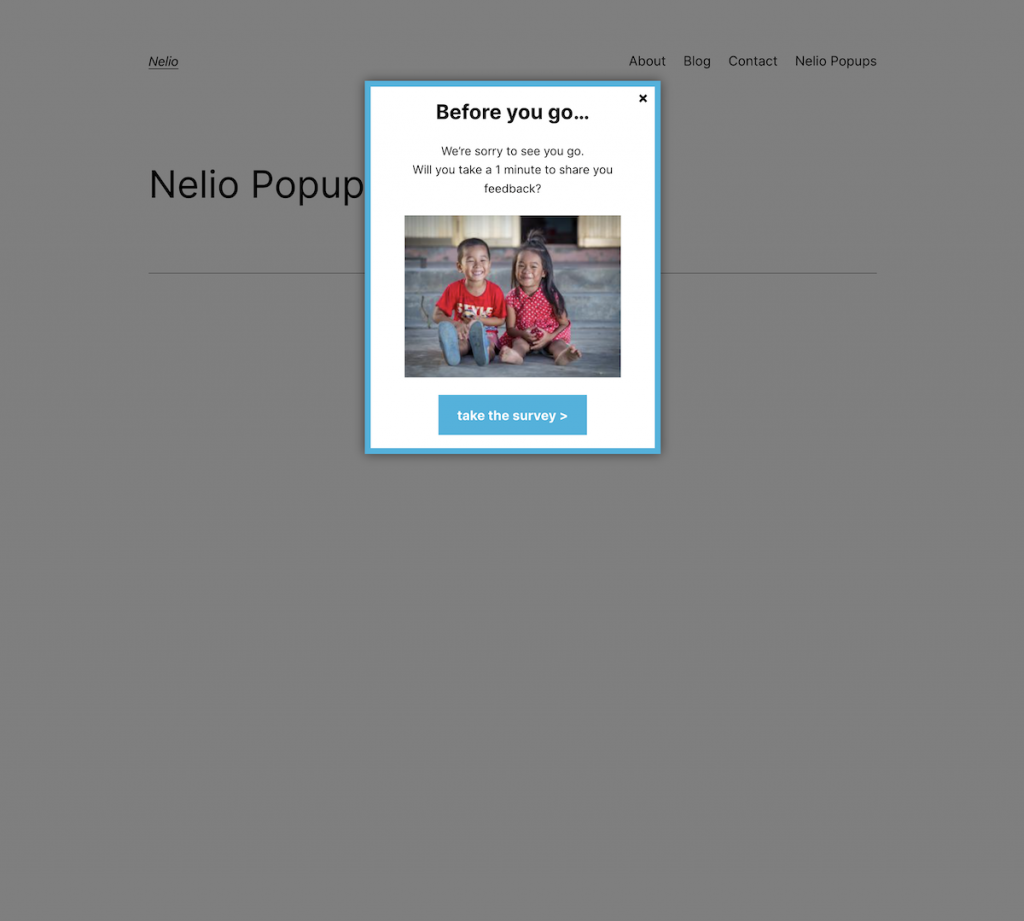
Catholic Relief Services réalise l'engagement des évêques des États-Unis d'aider les pauvres et les vulnérables à l'étranger. Sur leur site Web, ils affichent une fenêtre contextuelle qui n'apparaît que lorsque vous êtes sur le point de quitter leur site Web. Cette fenêtre contextuelle vous demande de répondre à un sondage.

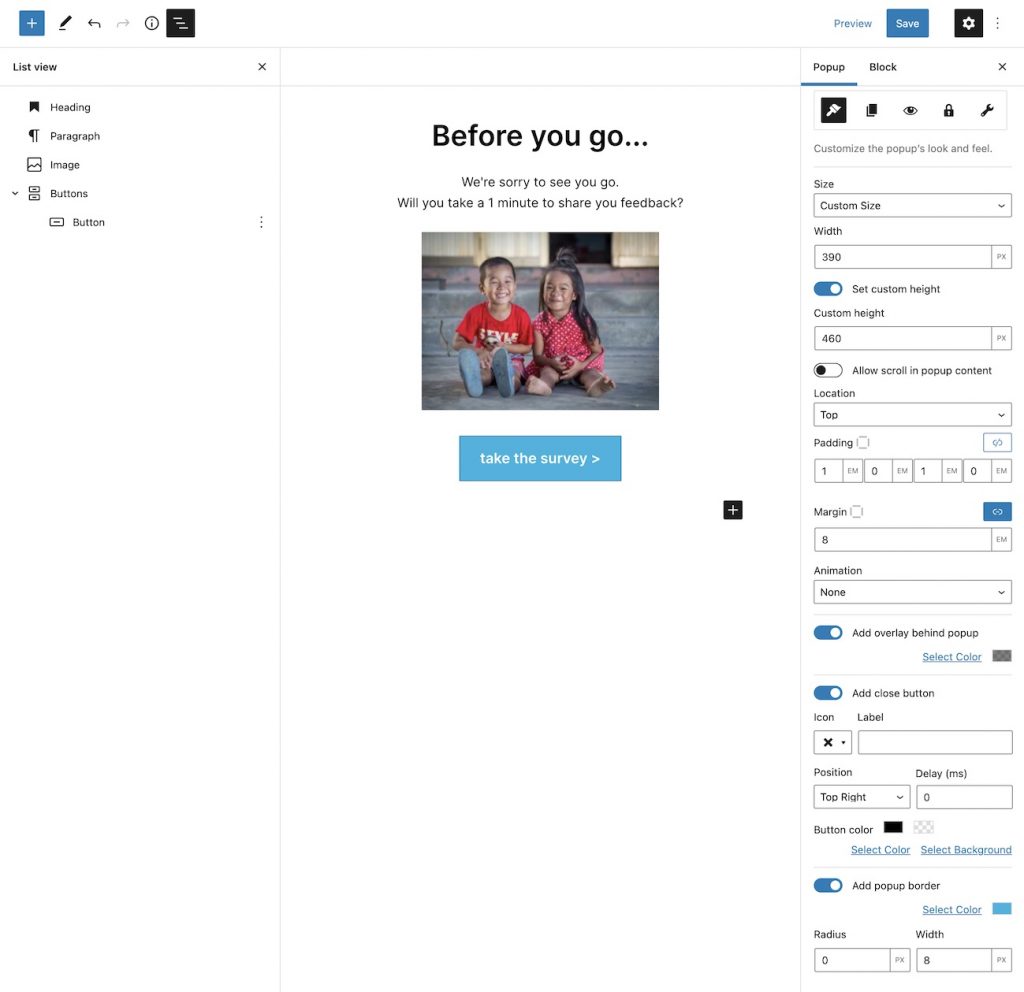
La popup est très facile à créer, avec un titre, un paragraphe, une image. et un bouton. Bien sûr, ornez-le d'une bordure bleue pour qu'il ressemble à l'original.

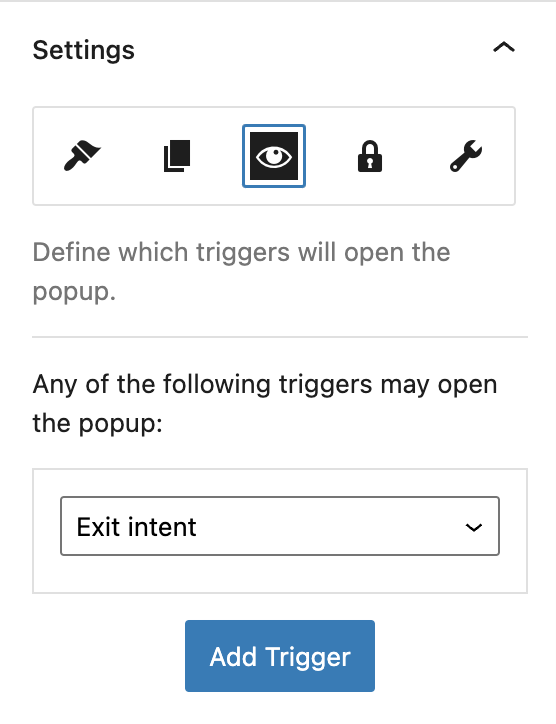
Dans ce cas, la fenêtre contextuelle ne devrait apparaître que lorsque l'utilisateur essaie de quitter le Web. C'est très facile à mettre en place avec Nelio Popups.

Et voilà, nous avons déjà créé notre popup.

Sauver les enfants Popup
Save The Children est une organisation de plus de 25 000 personnes travaillant dans 122 pays pour défendre les droits et les intérêts des enfants dans le monde, en donnant la priorité aux plus vulnérables.
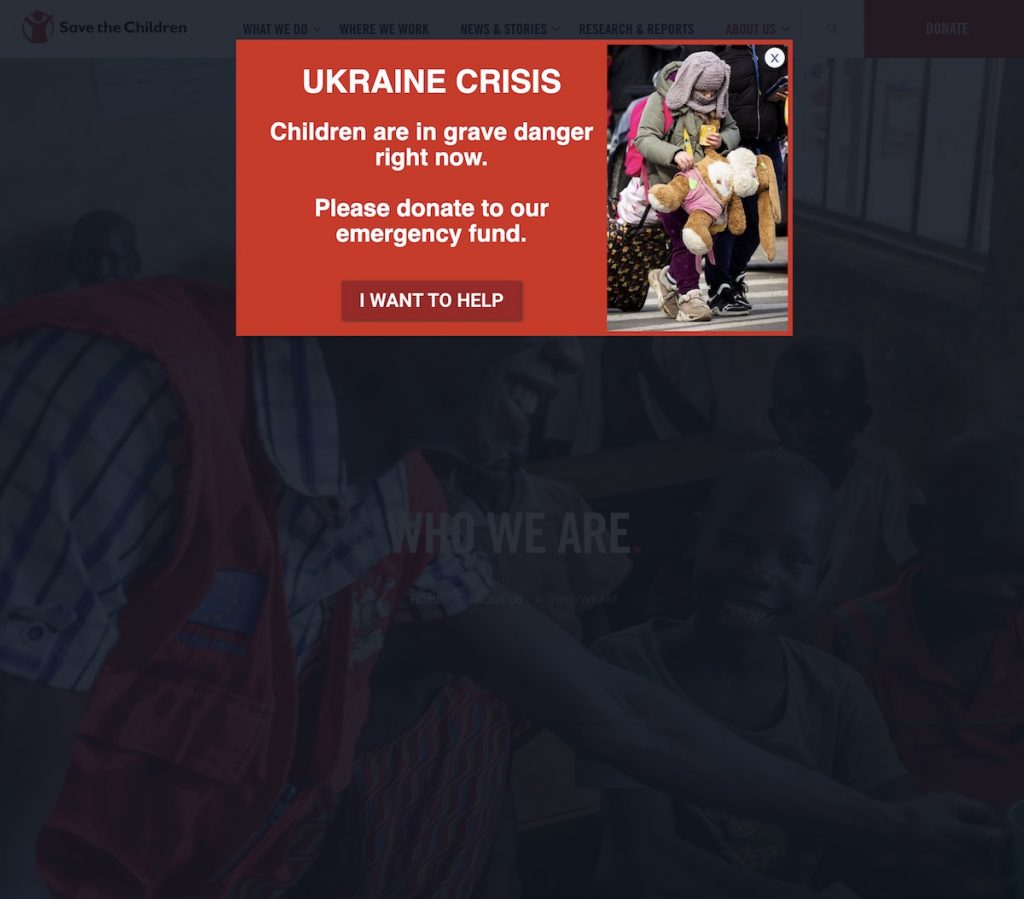
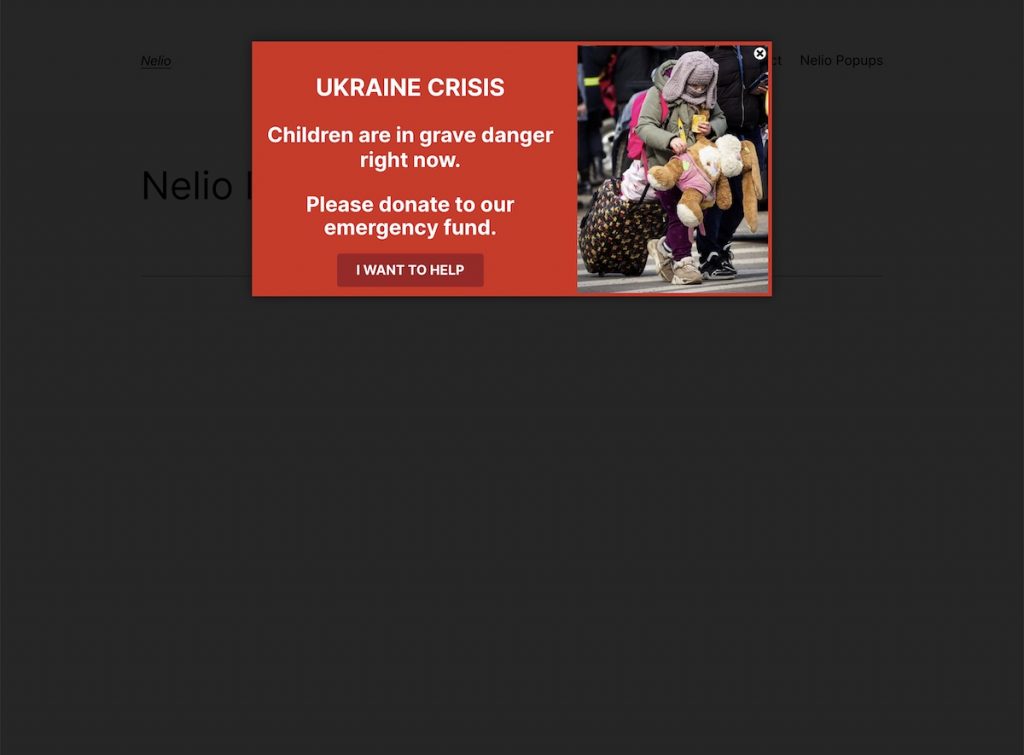
Lorsque vous accédez à leur site Web, la fenêtre contextuelle suivante apparaît en évidence :

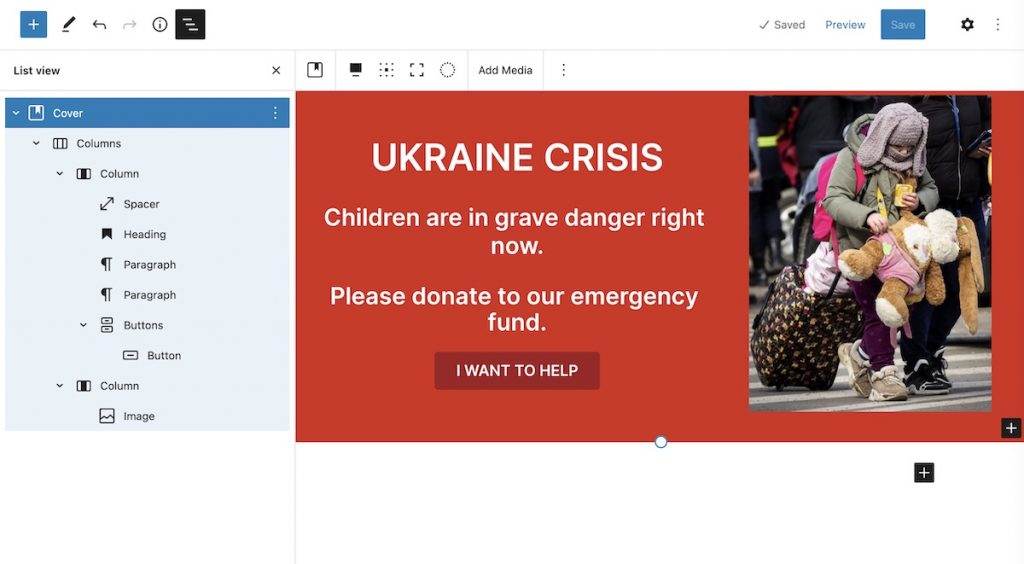
Avec Nelio Popups, nous pouvons créer ce popup avec un bloc de type couverture rouge et deux colonnes. Le premier, plus large, avec le contenu du texte et le bouton. Et le second, avec l'image.

De plus, nous avons ajouté le bouton de fermeture, une couche de superposition gris foncé derrière la fenêtre contextuelle et ajouté un rembourrage au bloc de couverture afin qu'il ressemble à l'original. Enfin, nous n'avons qu'à ajouter que le popup est affiché lors de l'entrée sur le Web, une seule fois, et à chaque fois qu'il y a une nouvelle session.

Conclusion
Certaines ONG, notamment en temps de crise, en profitent pour montrer à leurs visiteurs, dès qu'ils atterrissent sur leurs sites internet, des popups très visuelles pour qu'ils contribuent à leurs causes. Cependant, on voit que dans la plupart des cas, il ne s'agit pas de bombarder le visiteur avec plus de popups. Habituellement, il suffit d'un premier affichage et d'attendre un certain temps jusqu'à ce que les popups s'affichent à nouveau.
Avec un plugin comme Nelio Popups, nous avons pu constater que la création de popups est aussi simple que lorsque nous créons une page ou une publication sur notre site Web. L'édition du contenu se fait avec les mêmes blocs avec lesquels nous sommes déjà familiers et nous avons un ensemble de fonctionnalités supplémentaires qui nous permettent d'afficher les popups avec le comportement souhaité. Qu'attendez-vous pour créer vos propres popups sur votre site web avec Nelio Popups ?
Image sélectionnée par Katt Yukawa sur Unsplash.
