6 types de champs que vous pouvez ajouter au module de formulaire de contact de Divi (et quand les utiliser)
Publié: 2023-03-01Les formulaires de contact sont une partie essentielle de tout site Web, que vous souhaitiez capturer plus de prospects, suivre les demandes de renseignements, créer votre liste de marketing par e-mail ou simplement pouvoir communiquer à la demande avec vos utilisateurs. Le module de formulaire de contact de Divi facilite la communication et la collecte de données importantes auprès des visiteurs de votre site Web.
Explorons quels champs sont disponibles dans le module de formulaire de contact de Divi et quand les utiliser. Nous utiliserons le formulaire de contact du pack de mise en page pour photographe de mariage disponible avec votre abonnement à Elegant Themes.
- 1 Options du module de formulaire de contact de Divi
- 2 1. Le champ de saisie
- 2.1 Comment configurer le champ de saisie du module Divi Contact Form
- 3 2. Le champ E-mail
- 3.1 Activer le champ e-mail
- 4 3. Le champ Textarea
- 4.1 Activer le champ de zone de texte
- 5 4. Le champ des cases à cocher
- 5.1 Comment configurer le champ Cases à cocher
- 6 5. Le champ des boutons radio
- 6.1 Comment configurer le champ du bouton radio
- 7 6. Le champ déroulant Sélectionner
- 7.1 Comment configurer le champ déroulant Sélectionner
- 8 Récapitulation des choses
Options du module de formulaire de contact de Divi
Le module de formulaire de contact robuste de Divi se compose des champs suivants : saisie, e-mail, zone de texte, cases à cocher, boutons radio et champ déroulant de sélection. Ces champs peuvent être utilisés de plusieurs façons pour développer votre entreprise. Avant d'aborder chaque champ et ses utilisations, voyons comment sélectionner le type de champ que vous souhaitez utiliser dans le module de formulaire de contact.
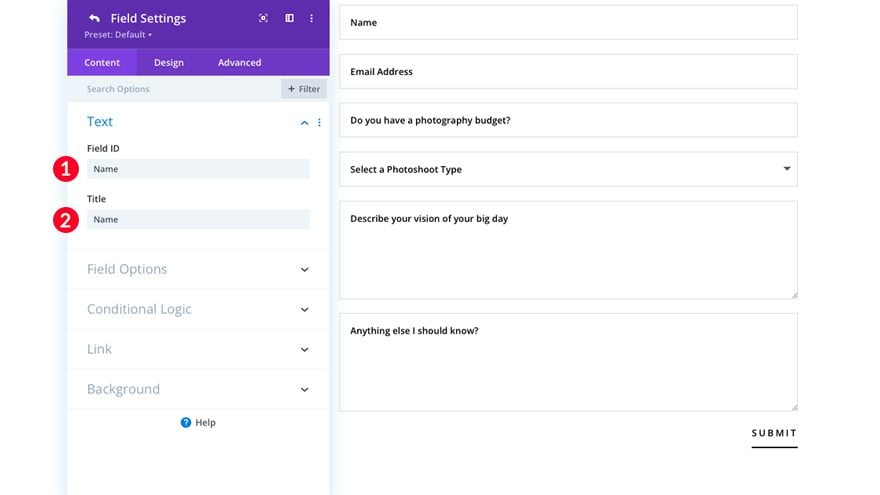
- La première étape consiste à donner à votre champ un ID de champ. Cela vous aide à comprendre quel champ correspond aux informations renseignées dans le formulaire.
- Donnez un titre à votre champ.

- Choisissez le champ à afficher. Vos choix sont entrée, e-mail, zone de texte, cases à cocher, boutons radio ou liste déroulante de sélection.

Ensuite, passons en revue chaque option de champ dans le module de formulaire de contact Divi. Dernièrement, nous discuterons de la façon dont chacun peut être configuré pour répondre à vos besoins spécifiques.
1. Le champ de saisie
Le champ de saisie est l'un des champs les plus puissants que vous pouvez utiliser dans votre formulaire de contact. Vous pouvez capturer à peu près n'importe quel type d'informations textuelles. L'acquisition du nom, du nom commercial, de l'adresse physique, du numéro de téléphone ou de divers autres textes informatifs d'un client potentiel sont des options. Les possibilités sont infinies.

Lors de la rédaction de votre formulaire de contact, n'oubliez pas de demander les informations les plus pertinentes que vous essayez de recueillir. Dans le passé, les gens pensaient qu'une forme plus courte était une meilleure forme. Ces dernières années, les processus de pensée derrière la création de formulaires ont changé. Nous vivons maintenant à « l'ère de l'information », de sorte que les gens sont devenus plus habitués à remplir des formulaires plus longs que jamais et sont prêts à le faire.
Tout en gardant à l'esprit les objectifs que vous souhaitez atteindre via votre formulaire, il est important de vous rappeler de poser les questions les plus importantes concernant votre entreprise . Le nom de l'utilisateur ou le nom de l'entreprise doit figurer en haut de la liste des questions à poser. Les noms et/ou raisons sociales sont des informations cruciales à acquérir, notamment dans le processus de suivi auprès de vos utilisateurs. Après le nom et le nom de l'entreprise (le cas échéant), doivent figurer d'autres informations de contact importantes telles que des numéros de téléphone et/ou des adresses. Voici quelques exemples d'utilisation efficace du champ de saisie :
- Prénom, nom ou nom complet
- Adresse
- Ville
- État
- Code postal
- Numéro de téléphone
- Nom de l'entreprise
- Sujet
- Questions avec des réponses courtes
Comment configurer le champ de saisie du module de formulaire de contact Divi
Voyons comment vous pouvez modifier le champ de saisie.
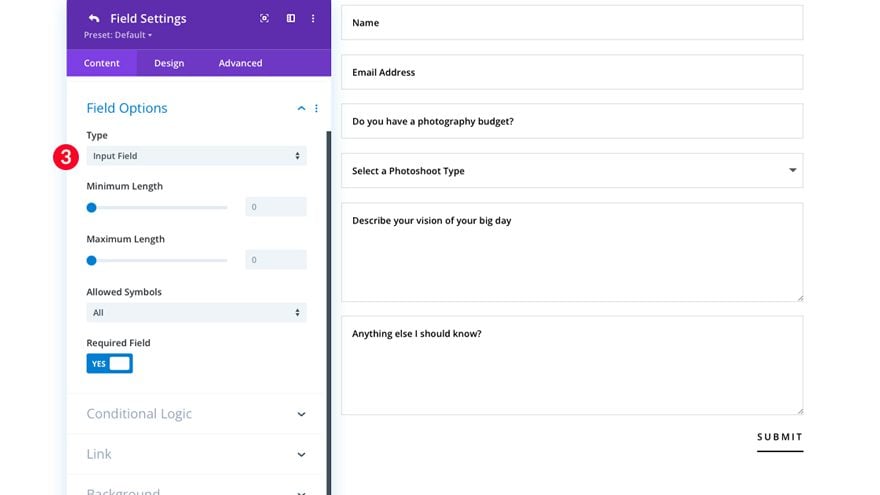
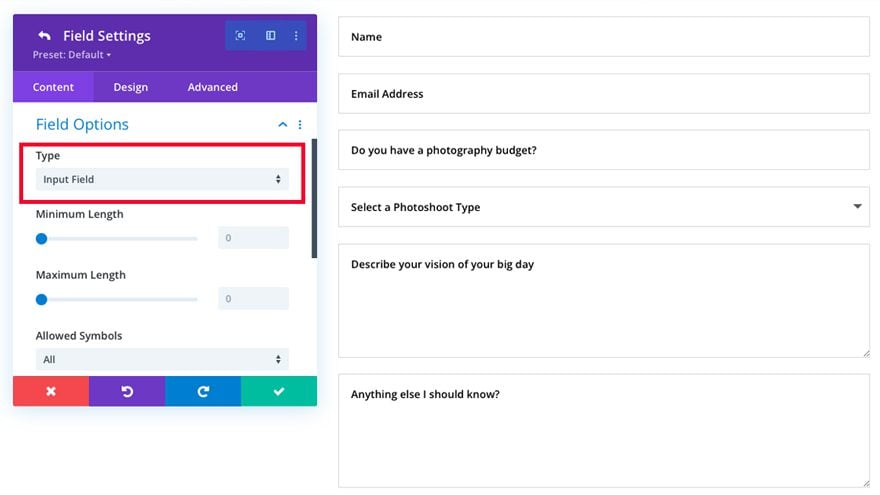
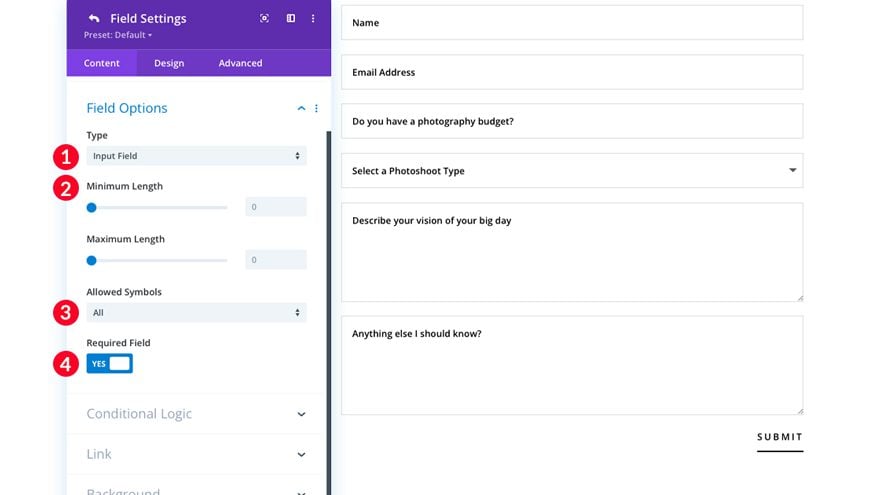
- Sélectionnez Entrée comme type de champ.
- Décidez si vous souhaitez choisir une longueur minimale et maximale de caractères à autoriser.
- Ensuite, décidez si vous souhaitez autoriser tous les symboles, les lettres uniquement, les chiffres uniquement ou les caractères alphanumériques. Par exemple, si votre champ de saisie de texte est utilisé comme champ de numéro de téléphone, attribuez cette option à « Chiffres uniquement ». Cela empêchera toute lettre d'être saisie comme numéro de téléphone, réduisant ainsi les erreurs de l'utilisateur.
- Indiquez si ce champ est facultatif ou obligatoire.

- Activer ou désactiver la logique conditionnelle. La logique conditionnelle est utile dans un formulaire si vous souhaitez attribuer une question de suivi ou des informations à afficher en fonction de la réponse à un certain champ. Pour en savoir plus sur la logique conditionnelle, lisez Comment créer un formulaire de contact Divi polyvalent avec la logique conditionnelle.
- Choisissez d'attribuer ou non un lien à votre champ.
- Choisissez d'attribuer une couleur d'arrière-plan, un dégradé ou une image à votre champ.

2. Le champ E-mail
En plus du champ de texte mentionné ci-dessus, le champ e-mail est une information cruciale pour faciliter votre communication avec les utilisateurs. Le champ e-mail facilite la capture de prospects pour votre site Web, l'ajout d'utilisateurs à une liste de diffusion et, surtout, fournit un moyen simple de communiquer avec les utilisateurs de votre site Web.

Ces dernières années, tout le monde s'accorde à dire que les médias sociaux sont devenus un outil précieux dans la communication d'entreprise, mais le courrier électronique reste un outil extrêmement pertinent et essentiel pour développer votre entreprise. Après tout, même pour avoir un compte sur les réseaux sociaux, il faut avoir une adresse e-mail établie. Gardant cela à l'esprit, le champ e-mail est essentiel pour communiquer avec succès avec vos utilisateurs. Si le champ e-mail n'est pas activé sur votre formulaire, vous ne pourrez pas ajouter cet utilisateur à une liste de diffusion ni répondre directement à l'e-mail de confirmation du formulaire reçu sur votre site Web.
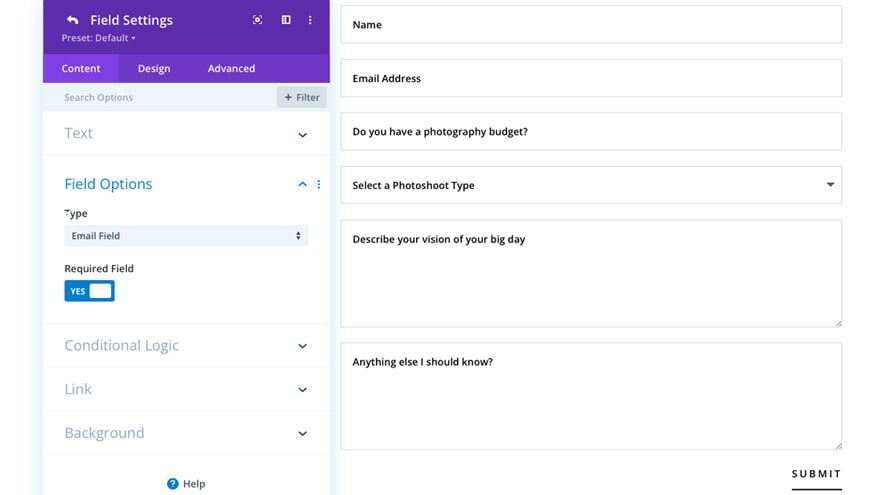
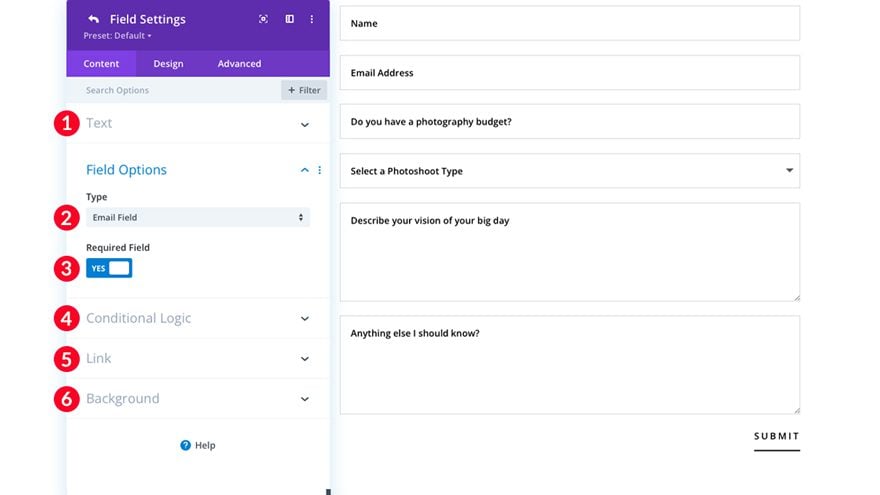
Activation du champ e-mail
Voyons comment vous pouvez activer le champ email dans le module de formulaire de contact de Divi.
- Nommez votre champ et attribuez-lui un ID de champ.
- Sélectionnez "Email Field" comme type de champ.
- Choisissez d'activer ou de désactiver le "Champ requis". Remarque : il est essentiel de l'exiger car aucune information de messagerie ne sera capturée dans votre champ si votre utilisateur oublie de renseigner son adresse e-mail.
- Choisissez d'activer ou non la logique conditionnelle.
- Si vous le souhaitez, choisissez un lien pour votre champ.
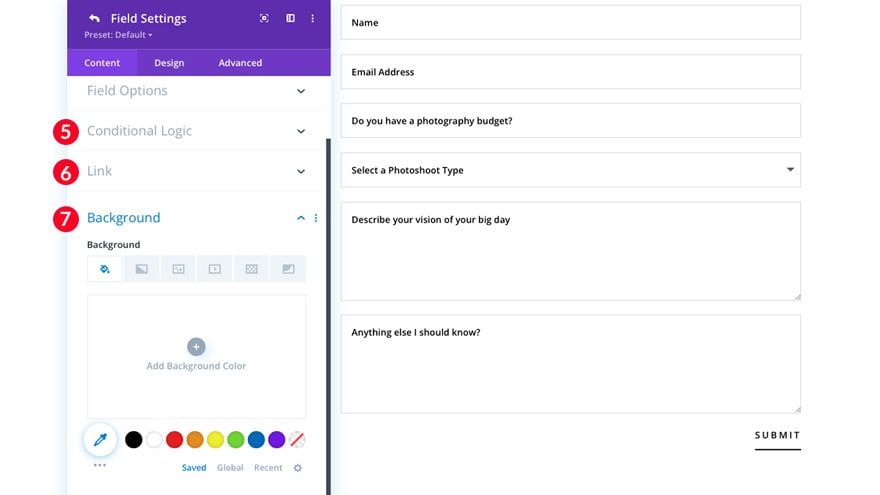
- Si vous le souhaitez, choisissez une couleur d'arrière-plan, un dégradé ou une image pour votre champ d'e-mail.

3. Le champ Textarea
Lors de la création de votre formulaire avec le module de formulaire de contact Divi, le champ de zone de texte est un excellent outil à utiliser pour recueillir des informations auprès de vos utilisateurs, que ce soit en posant des questions, en sollicitant des commentaires ou des commentaires, ou en acceptant de plus grandes quantités d'informations pertinentes.

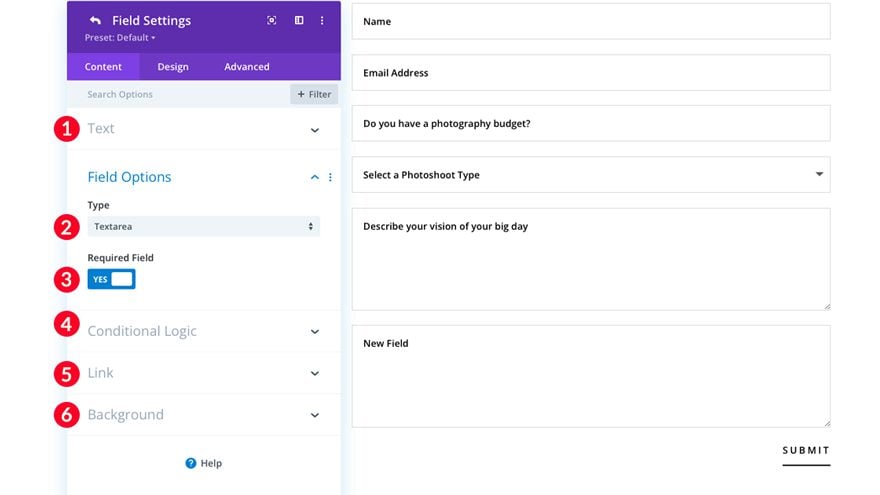
Un exemple de ceci est démontré dans le pack de mise en page du photographe de mariage. Ici, l'entreprise pose quelques questions spécifiques liées à son activité. « Avez-vous un budget pour la photographie ? », « Décrivez votre vision de votre grand jour » et « Autre chose que je devrais savoir ? » Comme dans cet exemple, le champ textarea est un excellent moyen de connaître vos utilisateurs et les services qu'ils attendent de vous.

Un autre exemple de grande utilisation du champ textarea serait de l'utiliser dans un formulaire de demande d'emploi. Vous pouvez poser n'importe quel nombre de questions avec le champ de zone de texte, telles que des informations générales sur l'expérience de travail pertinente, les traits de personnalité que vous souhaitez connaître, les objectifs et les aspirations du candidat potentiel, et bien plus encore.
Les champs Textarea sont également des outils utiles dans les situations de commerce électronique. Par exemple, si vous avez une boutique en ligne, vous souhaitez probablement savoir ce que vos clients pensent de leurs achats récents. Peut-être aimeriez-vous pouvoir accepter des suggestions pour de futurs produits. Avec l'utilisation du champ textarea, vous pouvez facilement récupérer ces informations et les utiliser à votre avantage.
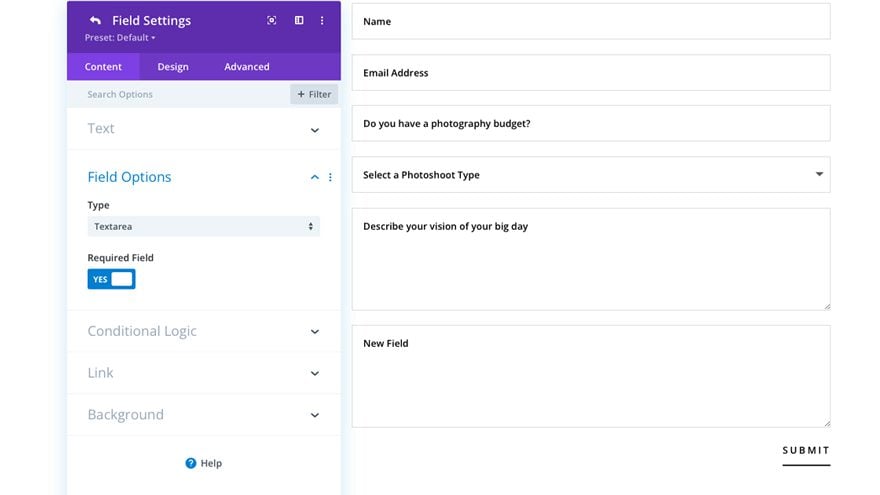
Activation du champ de zone de texte
Voyons comment vous pouvez activer le champ de zone de texte dans le module de formulaire de contact de Divi.
- Nommez votre champ et attribuez-lui un ID de champ.
- Sélectionnez "Textarea" comme type de champ.
- Choisissez d'activer ou de désactiver "Champ requis".
- Choisissez d'activer ou non la logique conditionnelle.
- Si vous le souhaitez, choisissez un lien pour votre champ.
- Si vous le souhaitez, choisissez une couleur d'arrière-plan, un dégradé ou une image pour votre champ d'e-mail.

4. Le champ Cases à cocher
Les cases à cocher sont un excellent moyen de présenter les options de votre formulaire. Par exemple, supposons que vous construisiez un site Web pour votre entreprise dans lequel vous prévoyez d'offrir plusieurs services différents à vos clients. Vous pouvez utiliser un champ de cases à cocher pour demander à vos clients quelles sont les offres de service qui les intéressent. De plus, le champ de cases à cocher est utile lorsque vous souhaitez poser une question de suivi qui ne s'affichera que lorsqu'un utilisateur sélectionne une option spécifique dans votre champ de case à cocher (logique conditionnelle). Si vous souhaitez en savoir plus sur la logique conditionnelle et son fonctionnement, consultez notre article sur Comment créer un formulaire de contact Divi polyvalent avec la logique conditionnelle.

Les cases à cocher peuvent être utilisées dans les formulaires de votre site lorsque vous souhaitez recueillir les commentaires de vos clients sur un produit ou un service spécifique que vous pourriez avoir en développement. Vous pouvez également utiliser des cases à cocher dans les formulaires d'enquête sur l'assurance qualité. Par exemple, vous pouvez demander à vos utilisateurs de vous faire part de leur degré de satisfaction à l'égard d'un produit ou d'un service qu'ils vous ont acheté.
Enfin, un autre exemple de bon usage des cases à cocher dans votre formulaire de contact Divi est de les utiliser pour récolter des informations dans un questionnaire. Disons que vous avez un site Web qui propose des recettes. Si vous voulez en savoir plus sur les goûts et les aversions d'une personne en matière de nourriture, les cases à cocher seraient un excellent moyen de poser ces questions.
Comment configurer le champ Cases à cocher
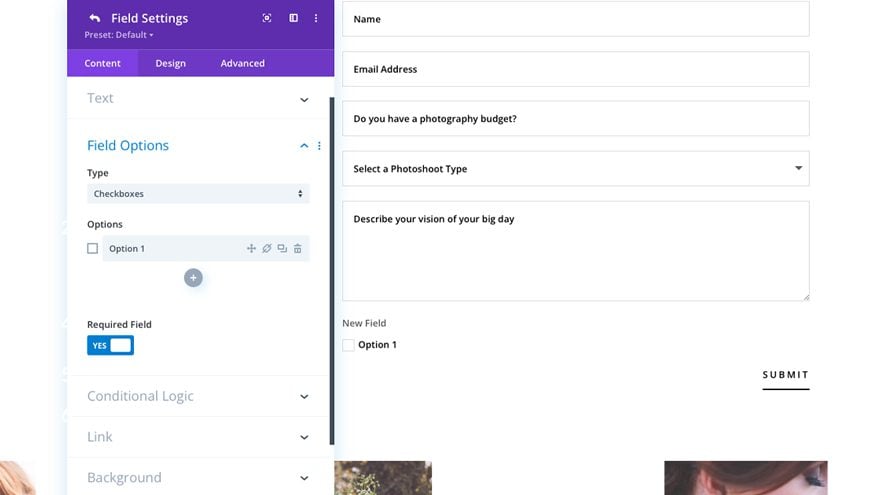
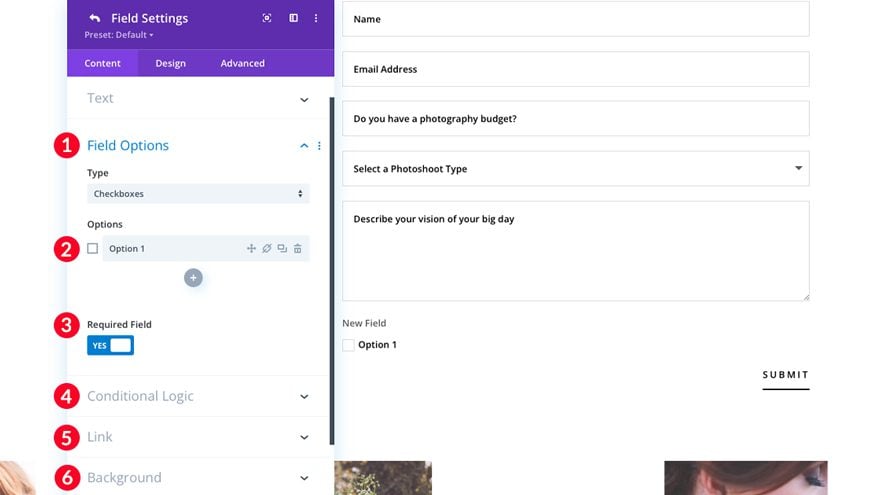
Configurons le champ des cases à cocher dans le module de formulaire de contact de Divi.
- Dans la zone des options de champ, choisissez "cases à cocher".
- Sous options, tapez votre première option. Pour ajouter plus d'options, cliquez sur le signe "+" sous votre première option.
- Choisissez si vous souhaitez ou non que ce champ soit obligatoire.
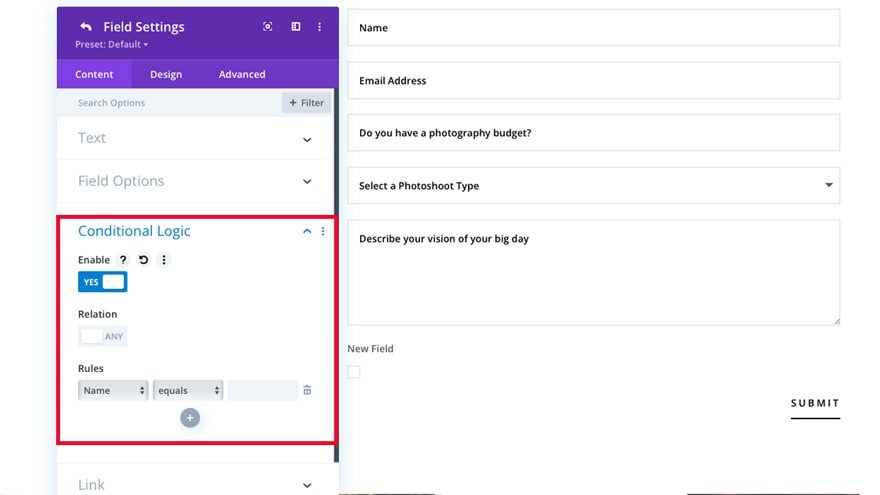
- Ajoutez n'importe quelle logique conditionnelle à votre champ. Cliquez sur "activer", puis basculez "relation" pour attribuer cette option de case à cocher à un champ connexe. Ceci est utile si vous souhaitez afficher une question ou un champ de suivi UNIQUEMENT lié à cette option dans votre champ de case à cocher.

- Ajoutez un lien vers votre champ de case à cocher (facultatif).
- Ajoutez une couleur d'arrière-plan, un dégradé ou une image à votre champ de case à cocher (facultatif).

5. Le champ des boutons radio
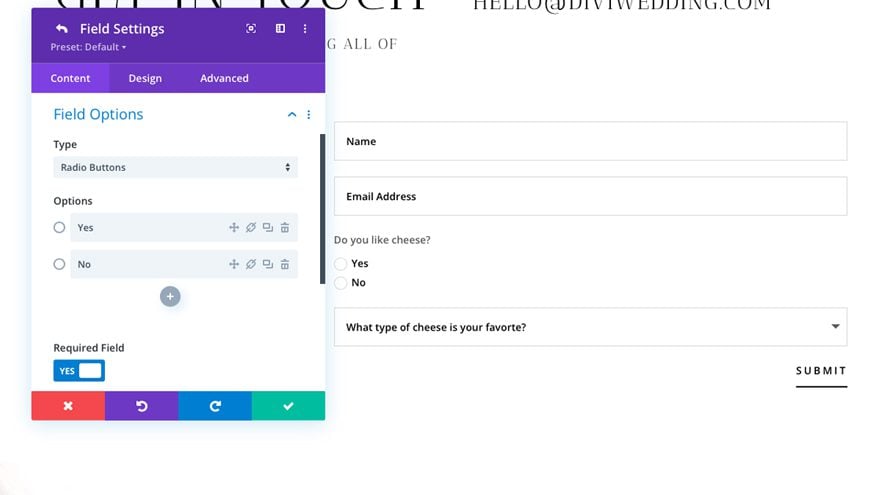
Le champ des boutons radio dans le module de formulaire de contact Divi est le plus largement utilisé pour donner aux utilisateurs le choix entre les options de votre formulaire. Puisqu'un seul bouton peut être sélectionné, c'est une excellente option pour poser des questions oui ou non. Par exemple, vous pouvez utiliser des boutons radio pour demander à votre utilisateur s'il aime une chose spécifique. Dans cet exemple, la question « Aimez-vous le fromage » est posée. Votre utilisateur clique sur le bouton radio oui ou non pour enregistrer sa réponse.

Les boutons radio sont très utiles dans la création de formulaires car l'utilisateur peut afficher toutes les réponses à la question sans avoir à cliquer sur un menu déroulant. Les boutons radio nécessitent moins de clics pour être complétés, ce qui fait du champ du bouton radio un excellent choix pour des soumissions de formulaires simples et rapides. Vous devriez également envisager d'utiliser des boutons radio si vous souhaitez que les réponses de votre champ soient mises en valeur.
Les options radio sont mieux utilisées s'il y a moins de 5 réponses dans votre domaine. L'utilisation de boutons radio pour plus de cinq réponses devrait plus que probablement utiliser un champ déroulant sélectionné, que nous aborderons dans la section suivante.
Supposons que vous ayez un site d'adhésion à trois niveaux et que vous souhaitiez que vos utilisateurs puissent facilement faire la distinction entre les trois. Vous utiliseriez des boutons radio pour différencier les plans, en montrant toutes les options à l'utilisateur afin qu'il puisse prendre une décision en fonction de toutes les options disponibles à première vue.
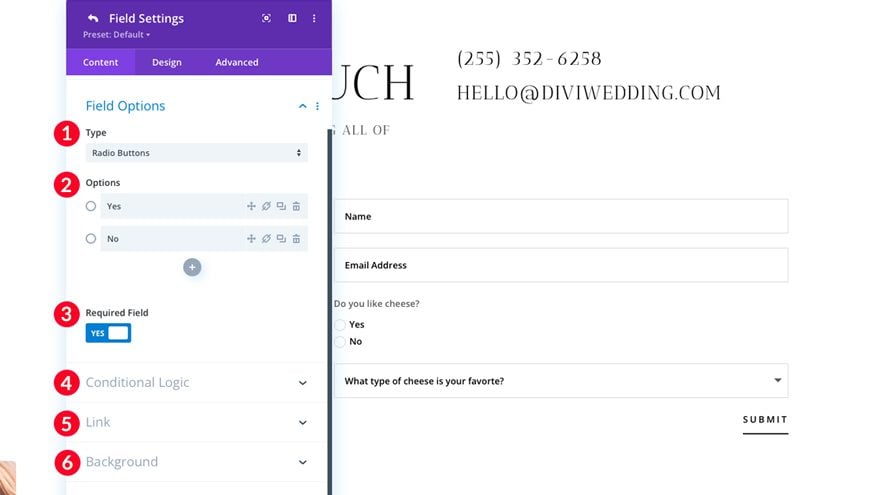
Comment configurer le champ du bouton radio
Configurons le champ du bouton radio dans le module de formulaire de contact de Divi.
- Sélectionnez le champ Boutons radio.
- Sous options, ajoutez autant d'options de champ de bouton radio que vous le souhaitez.
- Choisissez d'exiger ou non le champ.
- Ajoutez une logique conditionnelle au champ.
- Choisissez un lien facultatif pour votre champ.
- Ajoutez une couleur d'arrière-plan, un dégradé ou une image d'arrière-plan à votre champ.

6. Le champ déroulant Sélectionner
Cela nous amène à notre dernier champ à discuter - le champ déroulant de sélection. Le champ déroulant de sélection est une bonne option lorsque vous avez le choix entre plusieurs options (plus de 5). Par exemple, si vous avez une entreprise en ligne qui opère dans les cinquante États, mais que vous souhaitez répartir les utilisateurs par État, définissez des options pour les 50 États de manière efficace pour obtenir le résultat souhaité.

Cela étant dit, la surutilisation des champs déroulants peut entraîner des erreurs de validation et du stress si vous donnez TROP de choix à vos utilisateurs. En règle générale, un champ déroulant de sélection doit être évité s'il y a plus de 10 options dans une liste déroulante. Par exemple, si vous faites des affaires dans plusieurs pays mais pas TOUS, une bonne pratique consiste à ne répertorier que les pays dans lesquels vous faites des affaires.
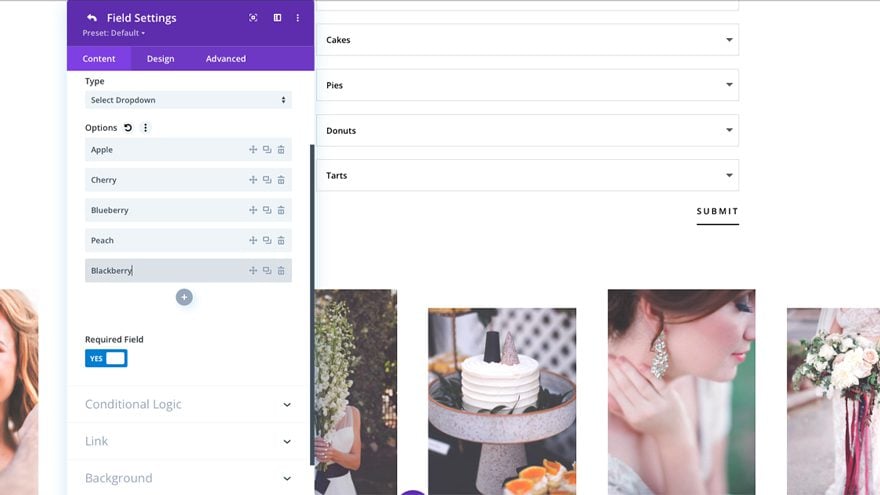
Un autre exemple d'utilisation d'un champ déroulant de sélection est celui où plusieurs champs seront présentés. Disons que vous possédez une entreprise de distribution de boulangerie. Vous avez plusieurs produits et options dans une catégorie - gâteaux, tartes, beignets et tartes. Vous voulez que l'utilisateur vous dise lequel de ces produits il souhaite proposer dans ses magasins. Vous configureriez un champ déroulant de sélection pour chaque catégorie. Ensuite, vous ajouterez des options à chaque champ. Les boutons radio ou les cases à cocher seraient encombrants et prendraient beaucoup de place. Les listes déroulantes de sélection sont un bien meilleur choix pour présenter ces informations à l'utilisateur de manière organisée.
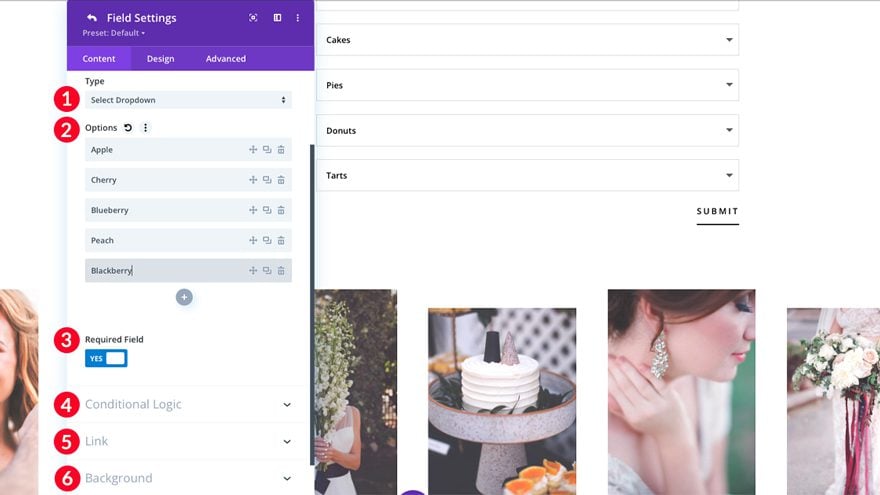
Comment configurer le champ déroulant Sélectionner
Configurons le champ déroulant de sélection dans le module de formulaire de contact de Divi.
- Sélectionnez le champ Sélectionner la liste déroulante.
- Sous options, ajoutez autant d'options de champ déroulant que vous le souhaitez.
- Choisissez d'exiger ou non le champ.
- Ajoutez une logique conditionnelle au champ.
- Choisissez un lien facultatif pour votre champ.
- Ajoutez une couleur d'arrière-plan, un dégradé ou une image d'arrière-plan à votre champ.

Conclure les choses
Le module de formulaire de contact de Divi regorge d'excellents choix lors de la création d'un formulaire pour votre boutique en ligne, votre blog ou votre entreprise. Il vous permet de choisir parmi de nombreux champs différents (saisie, e-mail, zone de texte, cases à cocher, boutons radio ou champs déroulants sélectionnés) qui vous aideront à évaluer qui est votre client, ce qu'il veut et comment vous pouvez l'aider.
Partagez avec nous vos réflexions sur la façon dont vous avez utilisé un formulaire de contact sur votre site Web en ajoutant votre commentaire ci-dessous.
