6 tendances de conception Web pour août 2022
Publié: 2022-08-25Le plus souvent, les gens considèrent les tendances de la conception Web comme des éléments visuels, mais les tendances peuvent également inclure de nombreuses fonctions. Les meilleures tendances ont probablement un peu des deux.
Voici six grandes tendances à considérer ce mois-ci :
1. Pages de produits personnalisées

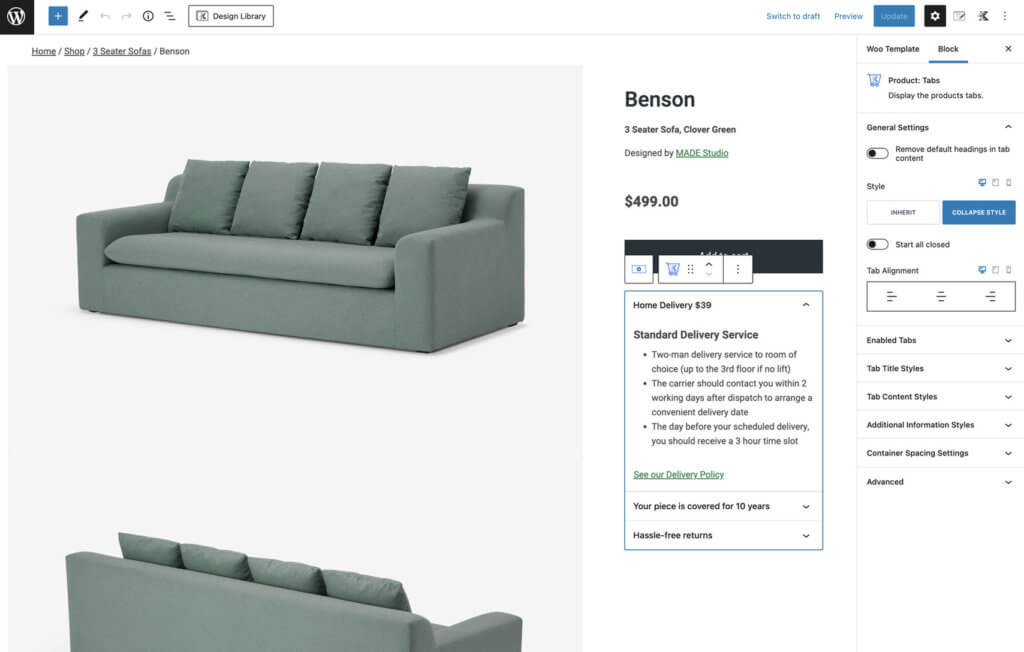
Il s'agit d'une tendance de conception fonctionnelle qui a également l'air si belle : de plus en plus de concepteurs s'éloignent des pages de produits WooCommerce traditionnelles qui sont apparemment partout pour des options plus personnalisées. Cet exemple nous vient de Kadence WP.
Une page de produit plus personnalisée vous permet d'utiliser toutes les fonctionnalités puissantes de WooCommerce avec un design qui vous ressemble et vous ressemble. La nouvelle version de Kadence Shop Kit 2.0 offre la possibilité de personnaliser la mise en page des pages de produits comme vous pouvez l'imaginer.
Vous pouvez créer un design tendance à l'aide des outils Kadence que vous connaissez déjà avec un générateur de glisser-déposer.
2. Paiement sans distraction

La simplification des pages de paiement est étayée par des recherches qui montrent que 17 % des clients potentiels abandonnent les paniers à la caisse en raison du processus de paiement trop long et compliqué . (En savoir plus sur les raisons de l'abandon du panier WooCommerce et comment les résoudre.)
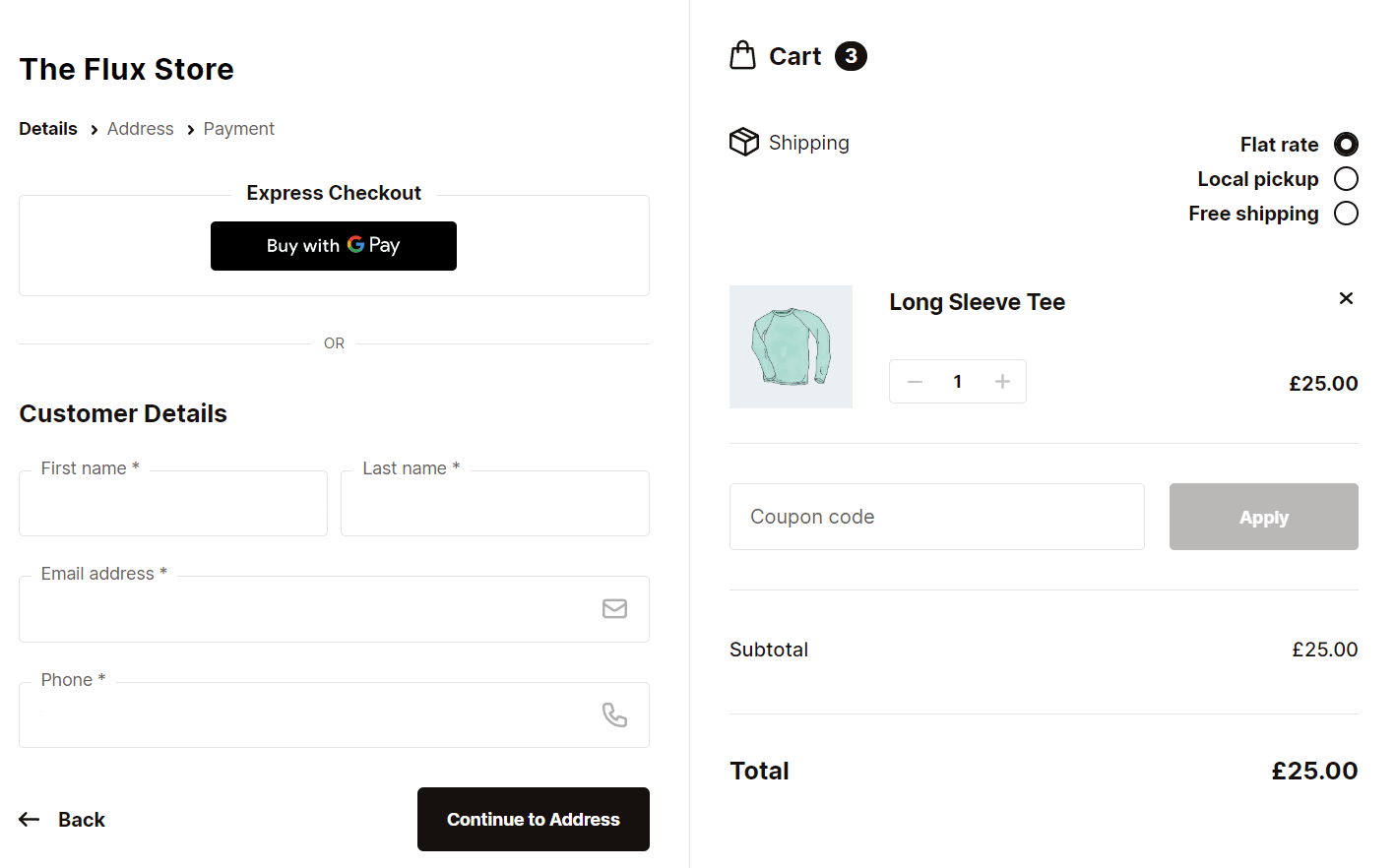
Pour vous aider à créer une expérience de paiement sans distraction, réfléchissez à la façon dont vous pouvez simplifier l'expérience de paiement en créant un paiement étape par étape sur plusieurs pages. Flux Checkout pour WooCommerce fait une grande partie de ce travail pour vous avec une mise en page facile à comprendre pour les clients et très rapide, ce qui les aide à payer facilement.
Mieux encore, Flux Checkout vient de publier un nouveau thème appelé Modern. Le nouveau thème Moderne est simple et propre, avec une ambiance élégante. Modern est en plusieurs étapes, rapide comme l'éclair et conçu pour empêcher les chariots abandonnés.
3. De meilleurs portails de carrière

Nous savons tous que les emplois et l'embauche sont un gros problème en ce moment. Ce n'était donc qu'une question de temps avant que les entreprises ne commencent à améliorer la conception et la fonctionnalité des portails de carrière.
Ces sites ont traditionnellement été répertoriés avec beaucoup de mots et peu de visuels ou de fonctionnalités. Parcourez la liste et postulez. C'était ça.
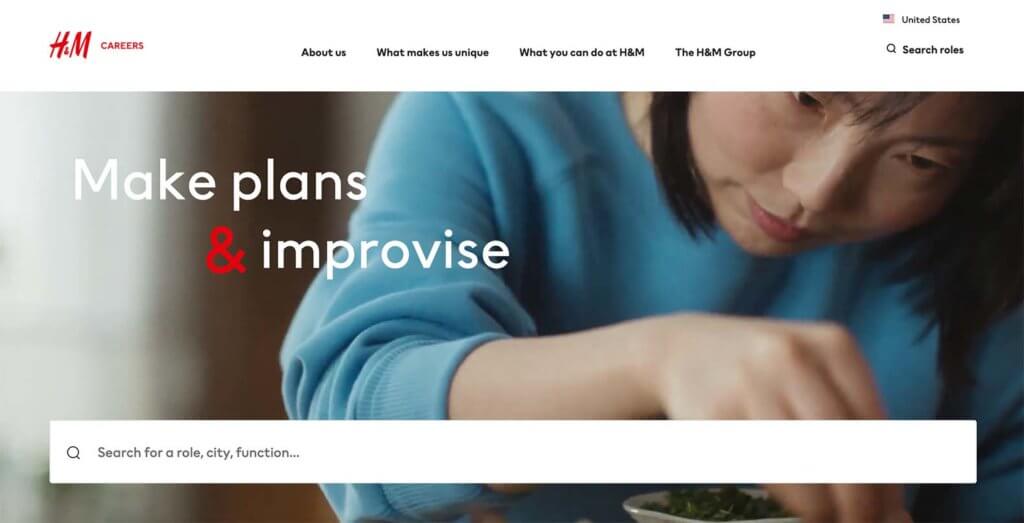
Cette nouvelle génération de sites de carrière est plus engageante avec des vidéos et un contenu de qualité, comme dans l'exemple ci-dessus de H&M. Ils incluent des images et des informations qui vous donnent envie de travailler pour une entreprise. Les fonctionnalités bonus telles que la recherche ou les applications simples sont la cerise sur le gâteau.
4. Belles pages d'achat

Les boutiques en ligne sont de plus en plus belles. Cela s'applique à l'imagerie ainsi qu'à la fonctionnalité. Vous êtes plus susceptible d'acheter quelque chose dans une boutique en ligne s'il est beau et facile à utiliser. Vous pouvez le voir en action à l'Atelier Camille.

De plus en plus de vitrines en ligne passent à des images plus grandes avec plus de détails et d'éléments environnementaux afin que vous puissiez vous imaginer dans ce qui est vendu - des vêtements aux gadgets en passant par les meubles.
5. Ludification légère

Il fut un temps où la gamification intensive était le principal moteur de la création d'interactions en ligne. Bien que la gamification - créer des expériences de type jeu pour créer un engagement durable - n'ait pas disparu, elle est beaucoup moins impliquée avec une sensation plus légère.
La ludification légère comprend des conceptions de sites Web et des interactions qui ne prennent que quelques minutes plutôt qu'une durée plus longue. Les utilisateurs obtiennent la satisfaction immédiate de relever un défi ou d'interagir avec une récompense à la fin.
La fonctionnalité, comme dans l'exemple de J-Crew, est souvent associée à des images plus légères, voire caricaturales, pour créer une expérience plus enfantine qui peut sortir les utilisateurs du "monde réel" pendant une minute pour s'engager en ligne.
6. Vidéo plus accessible

Oubliez toutes ces vidéos en lecture automatique. Une vidéo plus accessible est disponible.
Qu'est-ce que cela signifie?
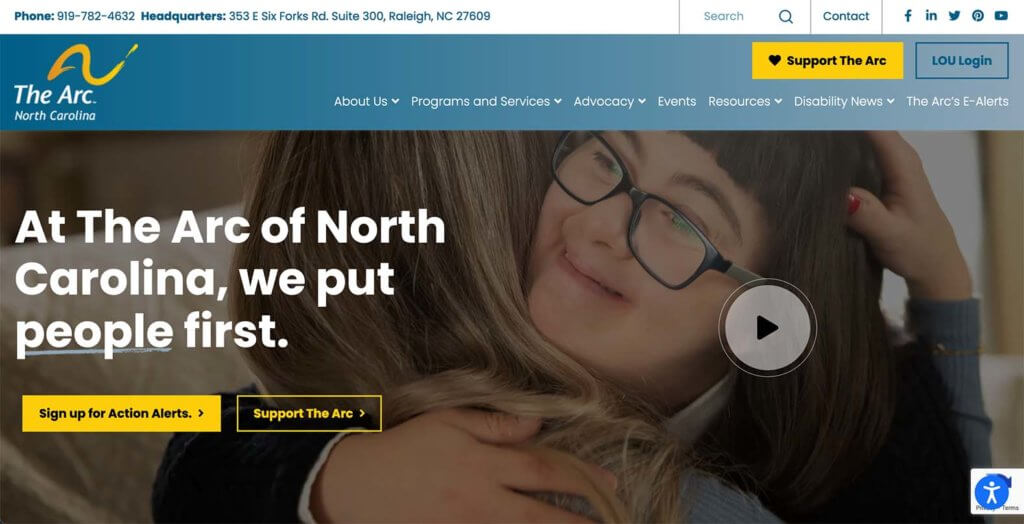
Vidéo qui démarre à l'arrêt et comporte un bouton de lecture que l'utilisateur contrôle. La lecture vidéo accessible n'est qu'un élément du contenu vidéo plus accessible en ligne. Les autres éléments incluent l'utilisation de sous-titres vidéo (essentiels pour les utilisateurs de lecteurs d'écran), l'utilisation de transcriptions vidéo et la création de descriptions audio et de balises alt pour le contenu audio. Jetez un coup d'œil à cet exemple de The Arc North Carolina.
L'utilisation de l'un de ces éléments dans la conception peut aider votre contenu à être plus accessible à un plus grand nombre de personnes. C'est plus qu'une tendance, c'est en train de devenir une nécessité.
Mettre tous ensemble
Les tendances de conception Web WordPress sont un élément amusant, mais ne vous sentez pas obligé d'essayer toutes les nouvelles tendances qui se présentent. Choisissez ceux qui conviennent à votre site Web et à votre marque pour qu'ils restent frais et modernes.
Carrie Cousins a plus de 15 ans d'expérience dans les médias, le design et le marketing de contenu. Elle travaille dans le marketing numérique et est également rédactrice et designer indépendante, spécialisée dans la création d'expériences étonnantes en ligne pour les petites entreprises. Son travail a été présenté dans des publications telles que Design Shack, Webdesigner Depot, The Next Web et Fast Company. C'est une coureuse passionnée, ce qui est très pratique avec les bergers australiens à la maison.
