7 exemples de curseurs Woocommerce que vous devez voir
Publié: 2021-10-05Gérer une boutique WooCommerce est plein de défis. En tant que propriétaire du magasin, vous voulez convaincre les clients d'acheter chez vous dès que possible. Donc, vous devez les aider à trouver le produit qu'ils veulent, et les aider à trouver ce dont ils ne savaient pas qu'ils avaient besoin. En d'autres termes, vous devez trouver un moyen de présenter les produits sur vos propres sites . L'une des meilleures façons de le faire est de créer un curseur WooCommerce .
Qu'est-ce qu'un slider WooCommerce ?
Un slider WooCommerce est une sorte de slider qui affiche vos produits WooCommerce . Par exemple, un slider WooCommerce peut afficher les derniers produits . Mais vous pouvez créer un curseur WooCommerce qui affiche également vos produits les plus populaires. Si vous organisez une vente, c'est une bonne idée de créer un joli curseur qui affiche les produits en vente.
7 curseurs de produits WooCommerce pour l'inspiration
Avant de créer un nouveau curseur WooCommerce, il est toujours bon de rechercher des exemples époustouflants . Un bon exemple peut non seulement fournir une inspiration, mais aussi un guide visuel. Dans cet article, j'ai rassemblé pour vous 7 magnifiques exemples de curseurs WooCommerce .
Nous avons créé ces merveilleux carrousels dans Smart Slider Pro. Il convient de noter que vous n'avez pas besoin de les créer à partir de zéro. En fait, vous pouvez importer n'importe lequel de ces curseurs dans votre Smart Slider Pro en un seul clic. De plus, il est simple de créer un curseur de produit dynamique à l'aide de ces modèles.
1. Carrousel de produits

Voir la démo
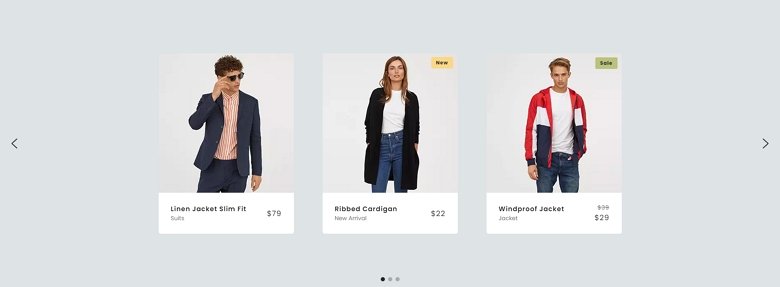
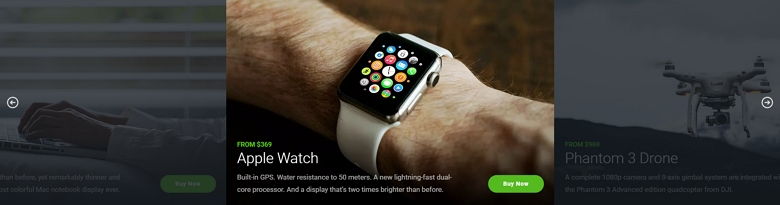
Le carrousel de produits est à quoi ressemble un curseur WooCommerce traditionnel . Il affiche plus de diapositives les unes à côté des autres, en se concentrant sur l'image du produit. Il affiche également des détails, à savoir le nom, la catégorie et le prix. Cette disposition permet aux clients de comparer facilement les produits , car ils peuvent les voir ensemble. En outre, il affiche un badge de vente sur les produits en vente.
Si vous souhaitez créer un curseur WooCommerce que vos clients connaissent bien, ne cherchez pas plus loin. Ce carrousel de produits d'aspect traditionnel vous couvrira et vos clients l'aimeront beaucoup.
2. Les 5 meilleurs produits

Voir la démo
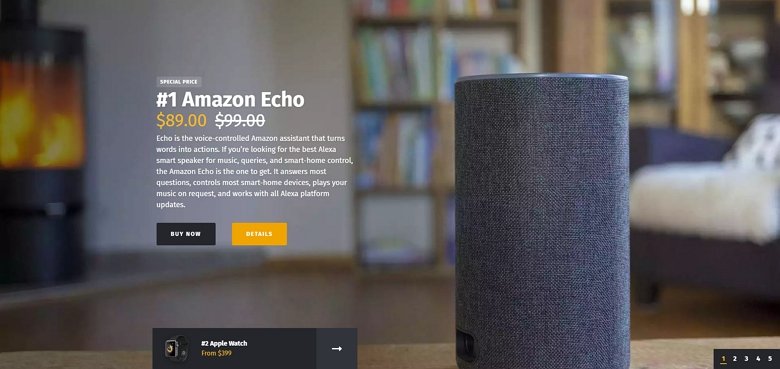
Le curseur Top 5 Products affiche un produit à la fois . De plus, la diapositive du produit couvre tout l'écran sur tous les appareils. En d'autres termes, ce n'est pas un carrousel WooCommerce d'apparence traditionnelle. Mais ce n'est là qu'un des avantages de ce curseur, car il permet à votre site de se démarquer de la foule . De plus, la grande image du produit lui donne un aspect unique et magnifique. Puisqu'il affiche un produit à la fois, il y a beaucoup d'espace pour montrer tous les détails importants.
3. Carrousel de produits pleine largeur

Voir la démo
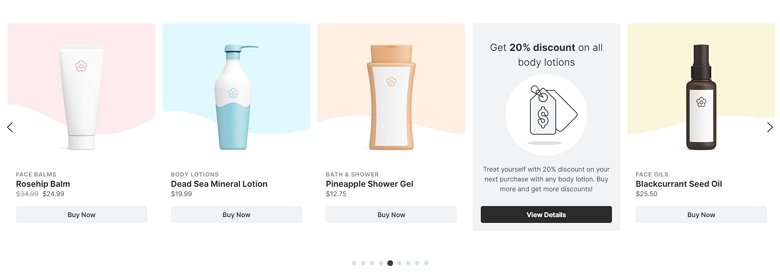
Le carrousel de produits pleine largeur est un autre curseur WooCommerce d'aspect traditionnel. Cependant, il a une touche sympa : il n'affiche pas seulement des produits, mais aussi des diapositives spéciales . Ces diapositives ne présentent pas de produit. Au lieu de cela, ils affichent de petits détails qui rendent la boutique plus attrayante . Par exemple, sur ce modèle, il y a une diapositive qui informe le visiteur sur les produits en vente. Une autre diapositive affiche un témoignage d'un des clients. De plus, il y a une diapositive qui fait la promotion de la newsletter de la boutique.
Ces idées créatives font ressortir le curseur et le rendent plus mémorable pour le visiteur. De plus, ils aident à encourager les visiteurs à magasiner. Qui ne veut pas que son slider lui rapporte plus de ventes ?

4. Curseur de produit pleine largeur

Voir la démo
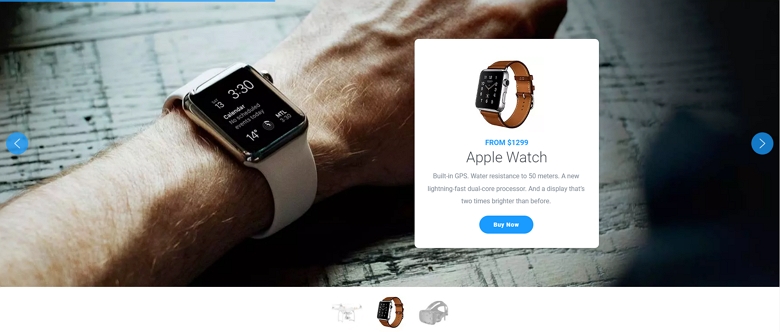
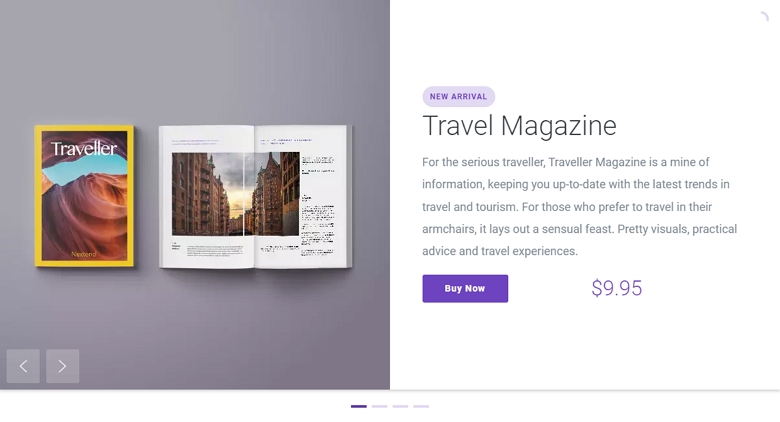
Ceci est un autre curseur qui affiche un produit à la fois . Cette fois, les images ne sont pas en pleine page, seulement en pleine largeur, mais toujours assez grandes pour que les visiteurs les aiment. Le curseur affiche le détail du produit WooCommerce dans une carte . Cette carte montre une petite image du produit, son prix et son nom. De plus, il y a assez de place pour une courte description et un bouton acheter maintenant.
5. Vitrine du produit

Voir la démo
Les gens connaissent bien les carrousels WooCommerce traditionnels . Ils les aiment, car ces curseurs affichent plus de produits les uns à côté des autres. Le curseur Product Showcase fonctionne de la même manière, donc les clients vont l'adorer. Cependant, il y a un énorme avantage à utiliser un tel curseur de vitrine au lieu d'un carrousel. La vitrine garde le focus sur la diapositive au milieu . En conséquence, les clients sauront exactement quels détails du produit vérifier en premier. De plus, ils peuvent voir qu'il y a plus de diapositives à vérifier.
6. Curseur de produit en boîte

Voir la démo
Avez-vous aimé les idées précédentes pour créer un slider WooCommerce qui se concentre sur un seul produit ? Le curseur Boxed Product montre une autre façon de créer de tels curseurs. Ce qui le distingue, c'est que l' image et les détails du produit sont séparés . En conséquence, les clients peuvent profiter de l'image complète, sans qu'aucun texte ne la recouvre. De plus, cette mise en page à deux colonnes donne beaucoup d'espace pour décrire le produit. Le titre, la catégorie, le prix et le bouton Acheter maintenant peuvent s'adapter et il y a suffisamment de place pour une description plus longue également .
7. Curseur de produit

Voir la démo
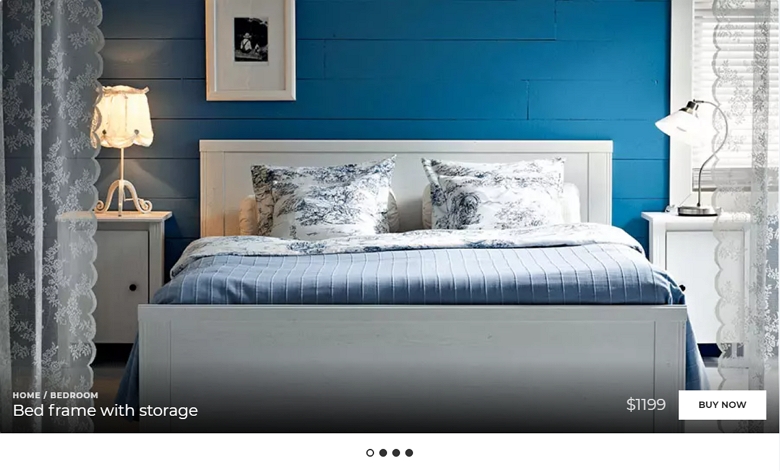
Ce qui rend le curseur de produit spécial, c'est son approche minimaliste . La base du curseur est une énorme image du produit qui attire instantanément l'attention . Un si grand curseur aurait beaucoup d'espace pour décrire le produit. Cependant, ce curseur n'affiche que les détails les plus élémentaires : le nom, la catégorie, le prix et un bouton pour acheter. En conséquence, ils ne couvrent qu'une petite partie de l'image, ce qui permet aux clients d'inspecter chaque détail.
Conclusion
Les curseurs sont des outils de conception polyvalents, et ils facilitent la présentation de vos produits de manière créative . Comme vous pouvez le voir dans les exemples ci-dessus, il existe de nombreuses façons de créer un slider WooCommerce. Vous pouvez créer un curseur traditionnel, que les visiteurs connaissent bien. En conséquence, ils sauront instantanément comment vérifier vos produits mis en évidence. En fait, vous ne pouvez pas vous tromper avec un curseur de produit traditionnel .
Bien sûr, vous n'avez pas besoin de suivre le flux . En fait, cela vaut la peine de faire preuve de créativité et de se démarquer de la foule. En d'autres termes, n'hésitez pas à faire preuve de créativité et à créer quelque chose d'unique à explorer pour vos clients. Quel type de slider WooCommerce allez-vous créer ensuite ?
