9 tutoriels étonnants sur le générateur de dégradés de Divi
Publié: 2023-11-01Les dégradés sont un excellent moyen d’ajouter de l’intérêt visuel et de la couleur à la conception de votre site Web. Avec le générateur de dégradés, vous pouvez facilement ajouter des dégradés saisissants à vos mises en page directement dans Divi. De plus, vous pouvez personnaliser votre dégradé avec plusieurs arrêts, différents types et directions de dégradé, des options de répétition, etc., permettant des possibilités de conception infinies.
Dans cet article, nous mettrons en évidence 9 excellents tutoriels sur le générateur de dégradés de Divi que vous pouvez explorer pour en savoir plus sur le générateur de dégradés et commencer à créer vos propres designs de dégradés uniques.
- 1 Qu'est-ce que le Gradient Builder de Divi et quand l'utiliser
- 1.1 Personnalisation du dégradé
- 2 9 Tutoriels étonnants sur le générateur de dégradés de Divi
- 2.1 1. Combiner le générateur de dégradé d'arrière-plan, les masques et les motifs de Divi
- 2.2 2. Utilisation du Divi Gradient Builder pour concevoir des formes d'arrière-plan circulaires uniques
- 2.3 3. Utilisation du Divi Gradient Builder pour mélanger plusieurs couleurs de dégradé
- 2.4 4. Comparaison des types de dégradés dans le générateur de dégradés de Divi
- 2.5 5. Utilisation de l'option de répétition de dégradé de Divi pour créer des motifs d'arrière-plan personnalisés
- 2.6 6. 18 dégradés pastel GRATUITS construits avec le générateur de dégradés de Divi
- 2.7 7. Concevoir un arrière-plan avec deux couches de dégradés, de masques et de motifs dans Divi
- 2.8 8. Façonner vos images avec le générateur de dégradés de Divi
- 2.9 9. Création d'un arrière-plan d'image de parallaxe avec une superposition de dégradé mélangé
- 3 dernières réflexions
Qu'est-ce que le Gradient Builder de Divi et quand l'utiliser
Avec le générateur de dégradés de Divi, vous pouvez créer des designs dégradés accrocheurs pour votre site Web. Le générateur de dégradés est disponible dans les paramètres d’arrière-plan de chaque section, ligne ou module Divi Builder. Cela signifie que vous pouvez ajouter des effets de dégradé à presque tout ! Les dégradés peuvent être utilisés comme arrière-plans de section, boutons, CTA, en-têtes, etc. C'est un excellent moyen d'ajouter de la couleur à votre conception et peut être utilisé pour créer des mises en page intéressantes.

Personnalisation du dégradé
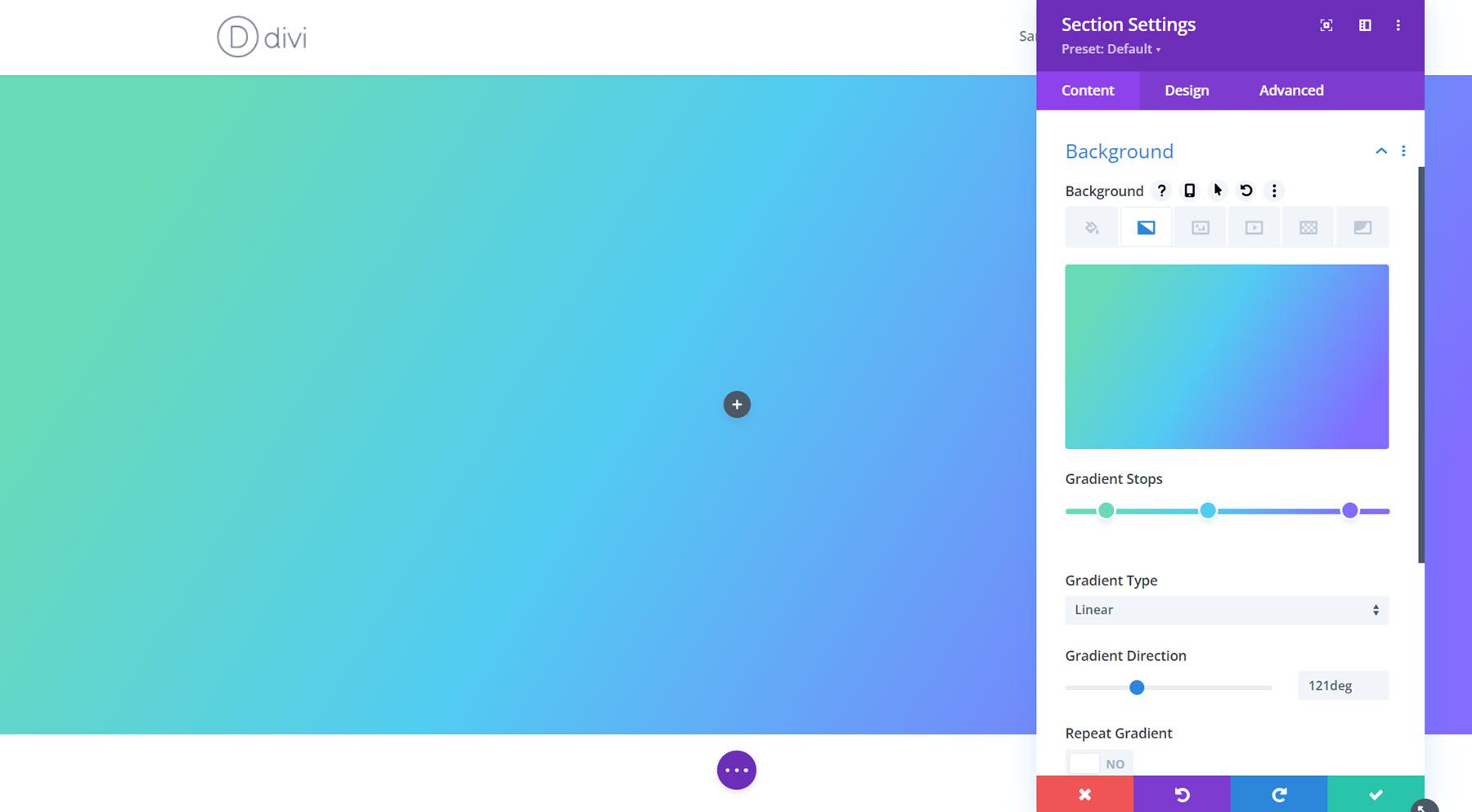
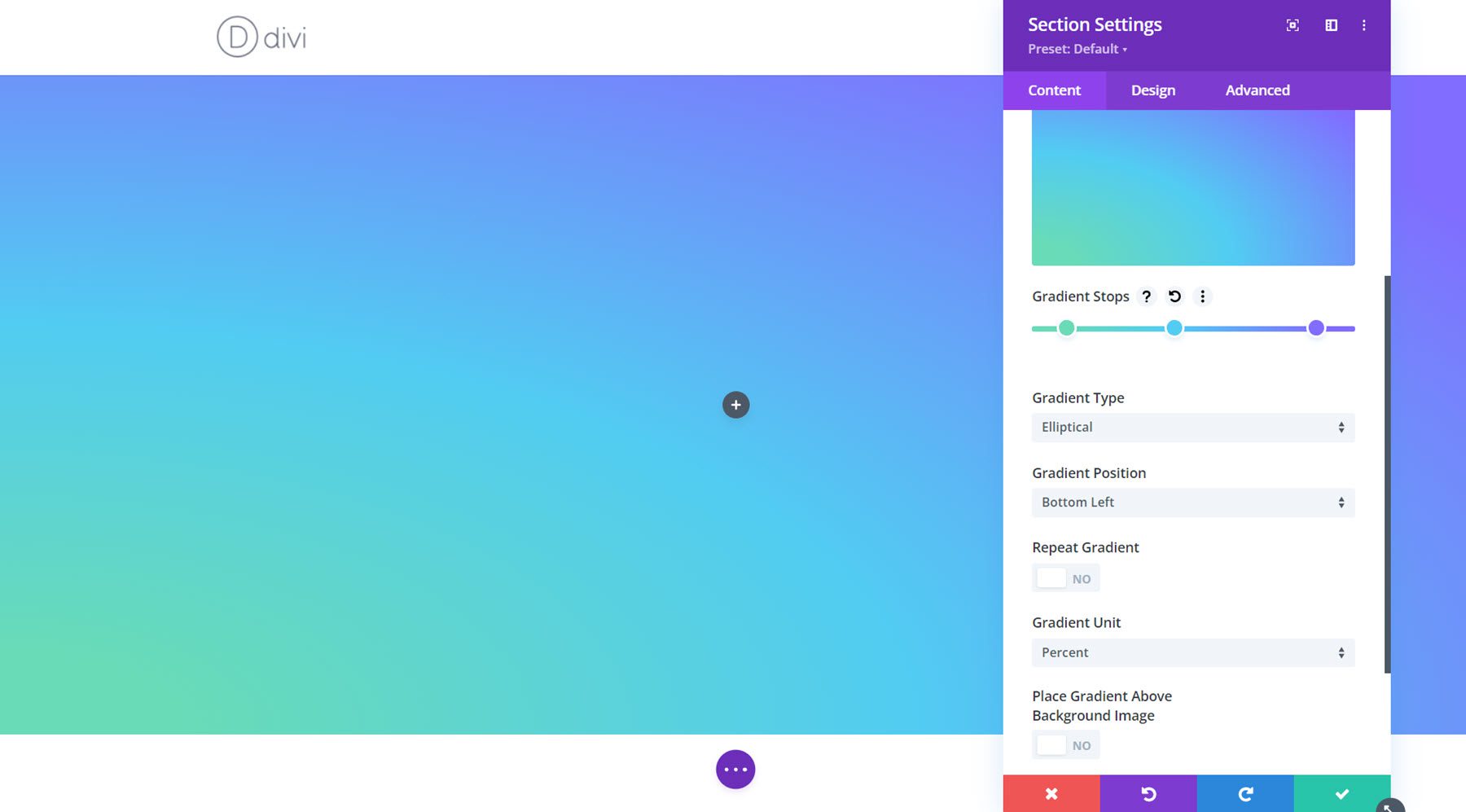
Le générateur de dégradés de Divi vous donne beaucoup de contrôle sur la conception de votre dégradé. Vous pouvez ajouter plusieurs arrêts à votre dégradé et ajuster le positionnement de chaque arrêt pour mélanger plusieurs couleurs. Vous pouvez également choisir parmi quatre types de dégradés différents (linéaire, circulaire, elliptique ou radial), définir la direction ou la position du dégradé, répéter le dégradé et placer le dégradé au-dessus d'une image d'arrière-plan. Avec de nombreuses options de personnalisation disponibles, les possibilités de conception sont infinies !

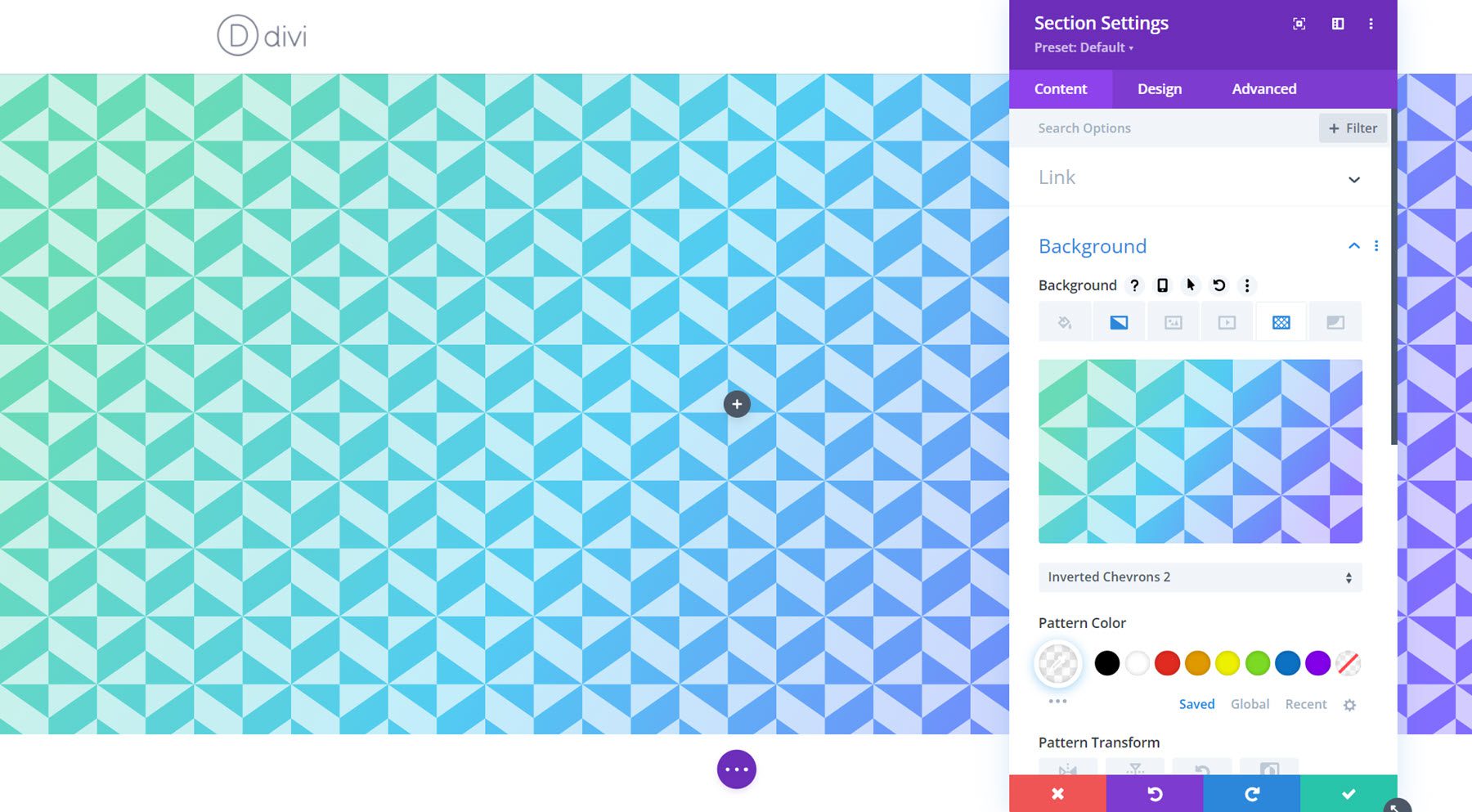
Ce qui est encore meilleur avec le générateur de dégradé de Divi, c'est la facilité avec laquelle il est possible de combiner le dégradé avec d'autres options d'arrière-plan de Divi. La combinaison de types d’arrière-plan vous permet de faire facilement passer vos créations au niveau supérieur. Vous pouvez appliquer le dégradé au-dessus d'une image d'arrière-plan pour créer un effet de superposition de dégradé. Vous pouvez le combiner avec un motif de fond pour créer un effet intéressant, comme dans cet exemple.

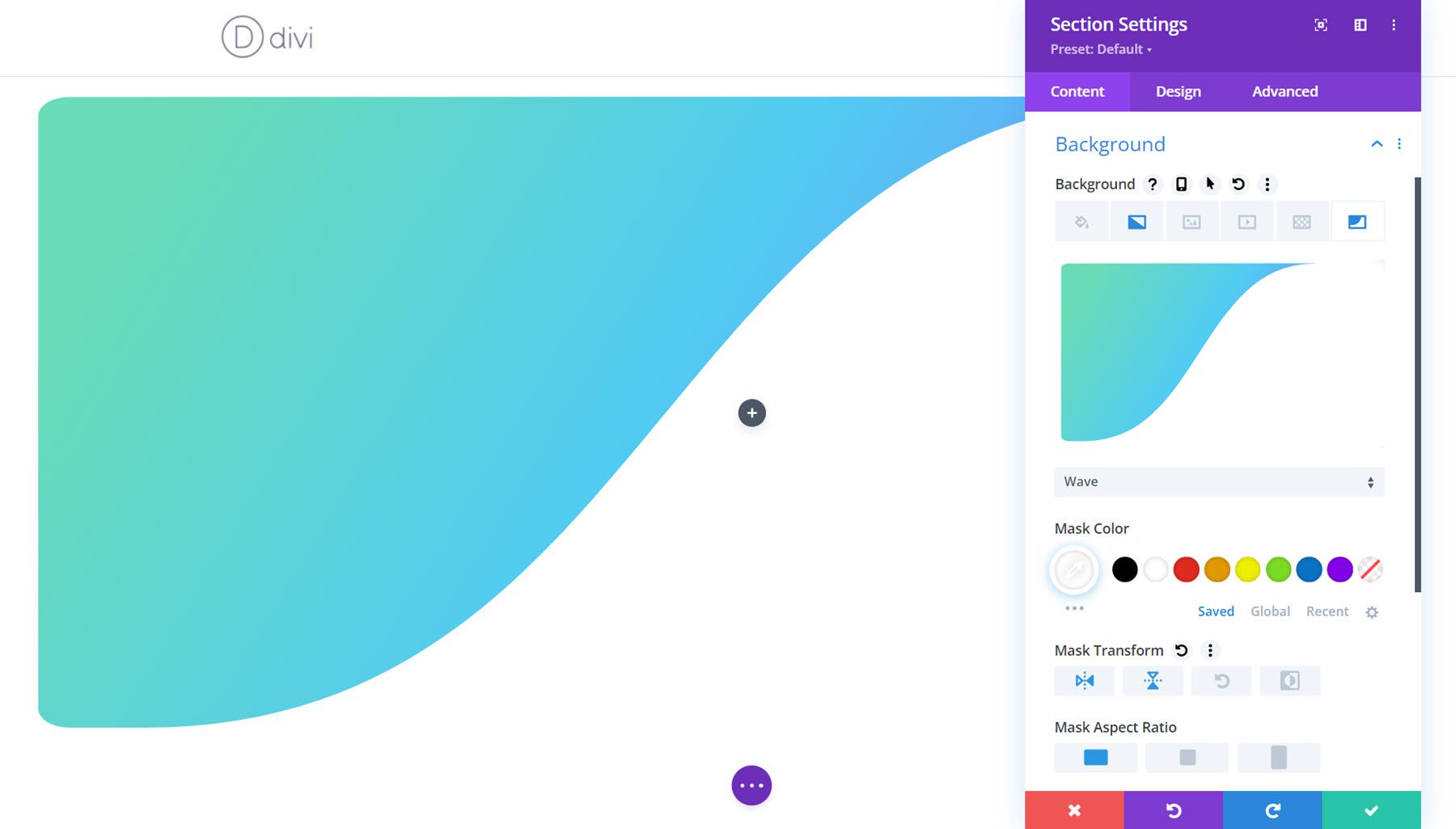
Voici un exemple de dégradé combiné à un masque d'arrière-plan pour créer un arrière-plan de section unique qui pourrait être utilisé pour une section de héros.

Le générateur de dégradés peut appliquer des conceptions de dégradés à tous les différents types de modules, sections et lignes, ce qui facilite la création de conceptions de dégradés captivantes pour votre site Web. Continuez à lire pour découvrir 9 didacticiels étonnants que vous pouvez suivre pour en savoir plus sur le générateur de dégradés de Divi et sur la façon dont vous pouvez combiner les outils de conception de Divi pour créer des designs de dégradés uniques.
9 tutoriels étonnants sur le générateur de dégradés de Divi
Maintenant que nous avons passé en revue un rapide aperçu du Gradient Builder de Divi et de ce qu’il fait, jetons un coup d’œil aux 9 tutoriels que vous devriez consulter !
1. Combiner le générateur de dégradé d'arrière-plan, les masques et les motifs de Divi

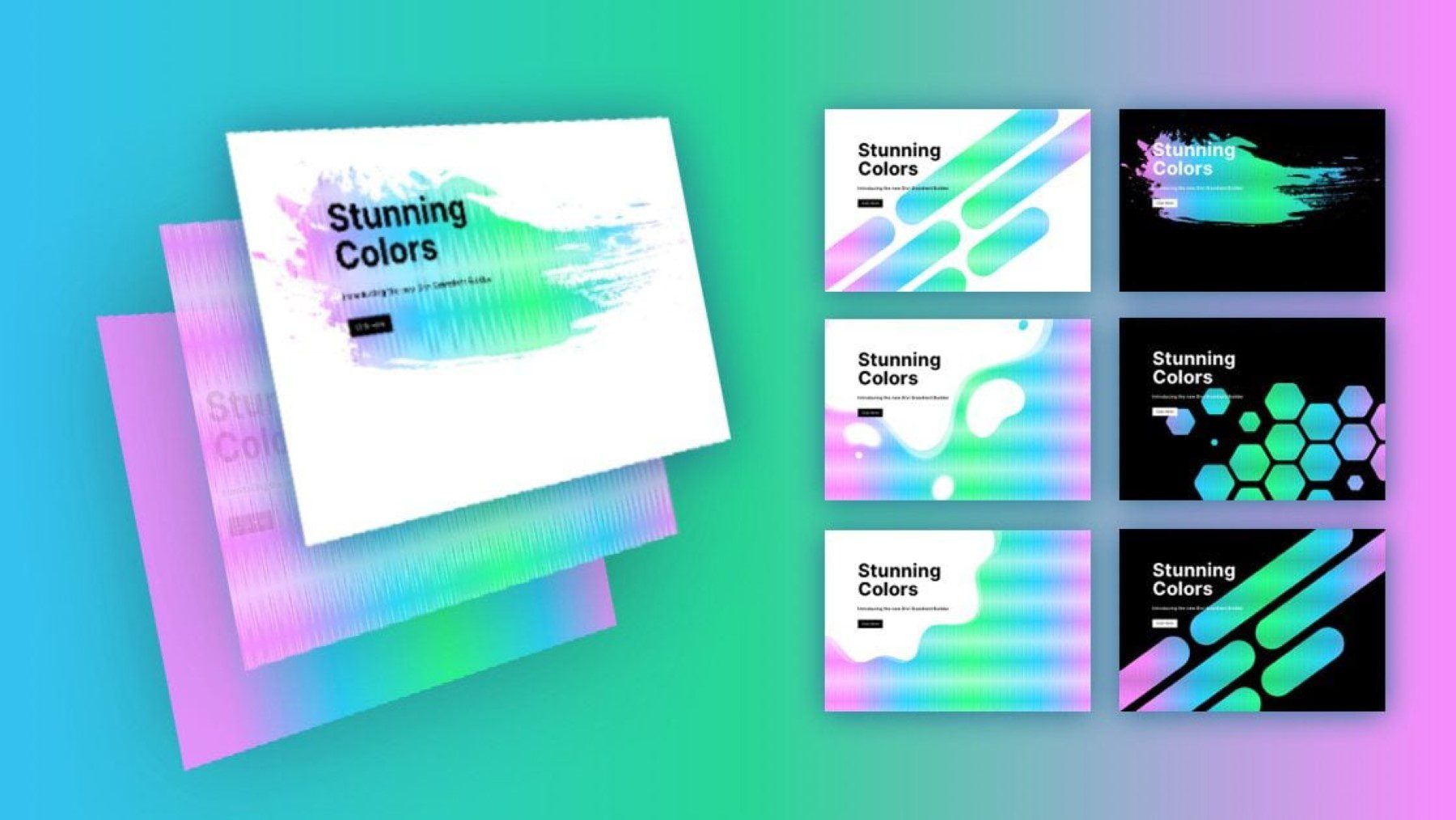
Le premier article montre comment vous pouvez combiner le générateur de dégradé d'arrière-plan de Divi avec des masques et des motifs pour créer des designs d'arrière-plan uniques. L'article couvre de nombreuses façons différentes de combiner ces paramètres pour créer des visuels accrocheurs pour votre site Web. De plus, vous pouvez télécharger la conception de mise en page à partir du didacticiel, ce qui facilite l'accès et la création de vos propres graphiques d'arrière-plan avec le générateur de dégradés, les masques et les motifs.

Voir le didacticiel
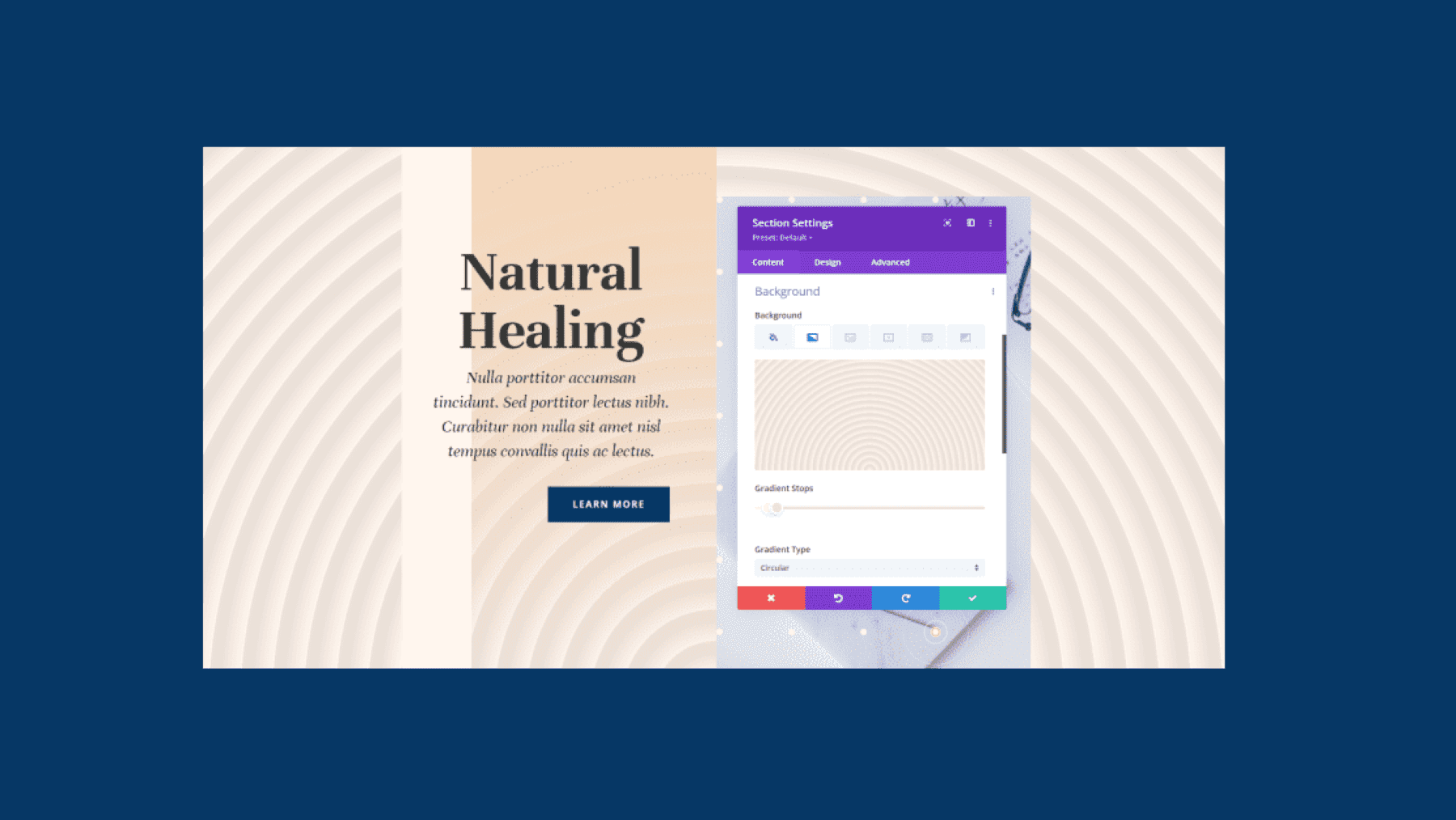
2. Utiliser Divi Gradient Builder pour concevoir des formes d’arrière-plan circulaires uniques

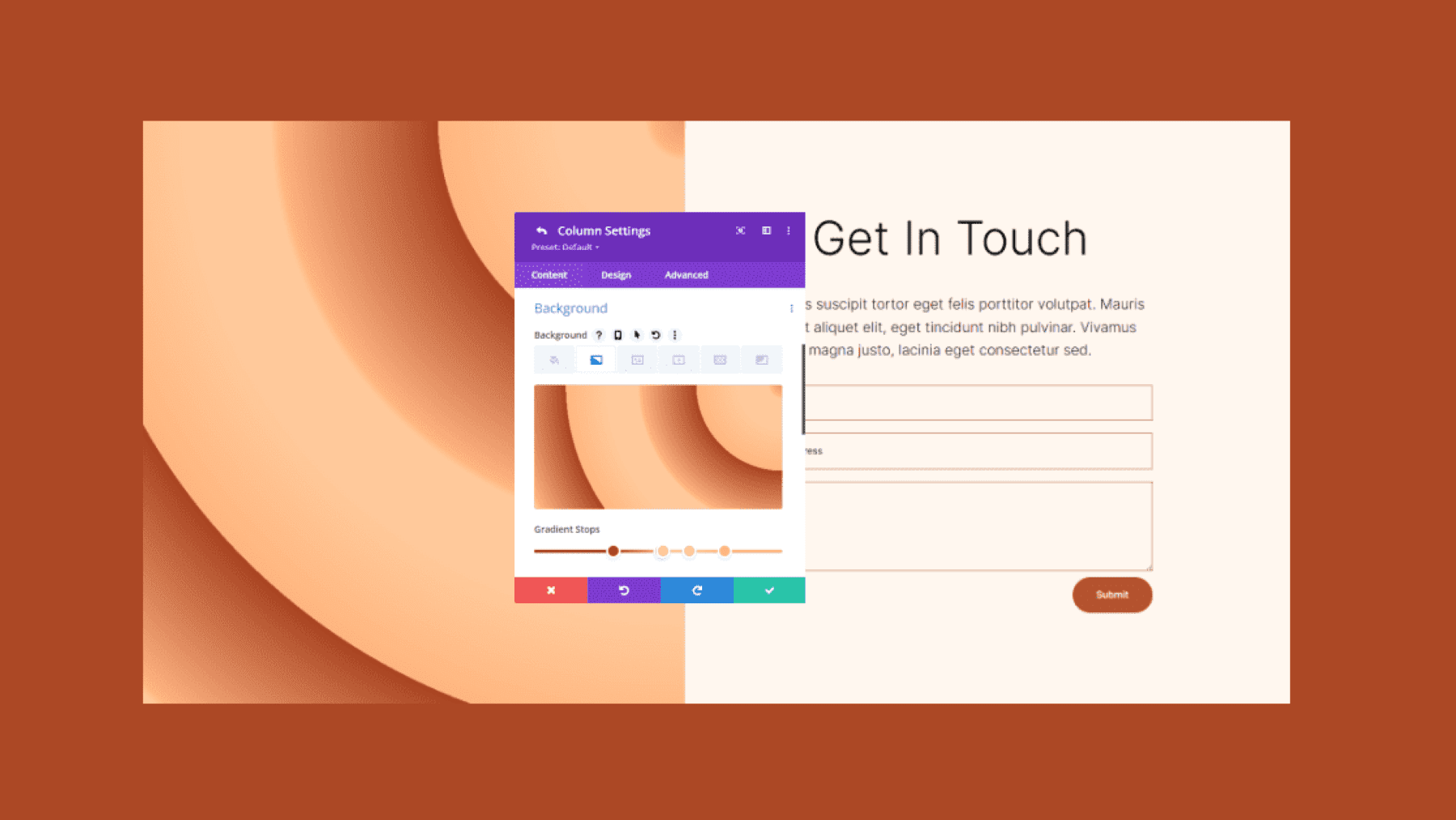
Dans cet article, vous pouvez apprendre à concevoir des formes d’arrière-plan circulaires à l’aide du générateur de dégradés de Divi. La combinaison de différents arrêts de dégradé avec le type de dégradé circulaire vous permet de créer des éléments de conception uniques qui ajoutent un intérêt visuel à votre conception. Ce didacticiel vous guidera à travers chaque étape nécessaire pour concevoir une section de contact avec quatre effets de dégradé circulaire différents.
Voir le didacticiel
3. Utilisation du Divi Gradient Builder pour mélanger plusieurs couleurs de dégradé

Si vous souhaitez apprendre à créer de superbes dégradés qui ont fière allure et qui suivent des principes de conception importants, cet article est fait pour vous. Il vous présente quelques bonnes pratiques pour combiner plusieurs points de dégradé et démontre ces principes à travers trois exemples pratiques que vous pouvez suivre pour recréer le design vous-même.
Voir le didacticiel
4. Comparaison des types de dégradés dans le générateur de dégradés de Divi

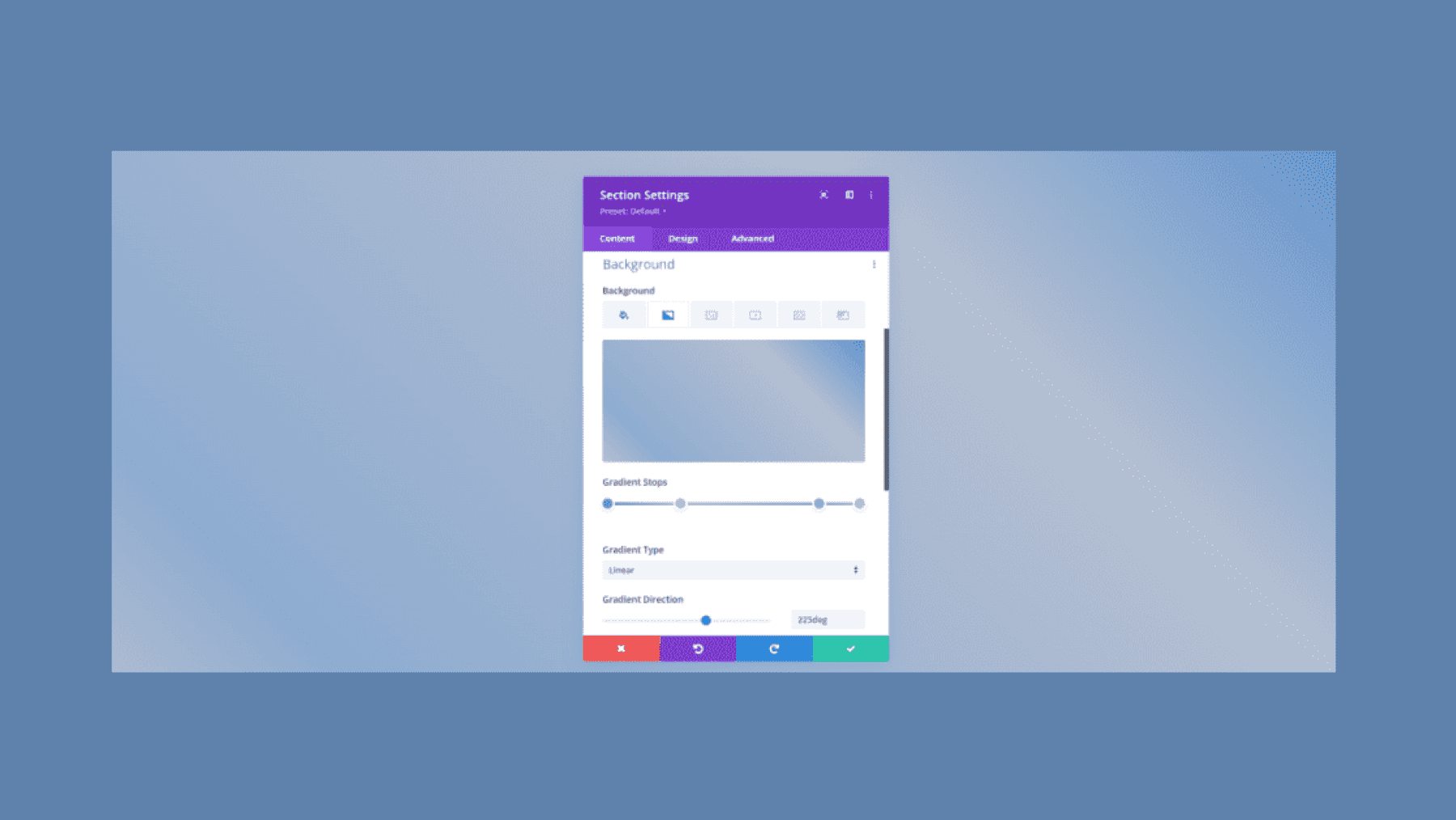
En utilisant différents dégradés, vous pouvez créer des effets uniques et ajouter de l'intérêt à votre design. Le générateur de dégradés de Divi propose quatre types de dégradés différents : linéaire, circulaire, elliptique et conique. Ce didacticiel couvre trois exemples pour chaque type de dégradé, vous donnant un excellent aperçu de toutes les possibilités de conception que vous pouvez explorer avec le générateur de dégradés. Que vous recherchiez un aperçu complet des différents types de dégradés ou que vous souhaitiez explorer de nouvelles options de conception, cet article est génial.
Voir le didacticiel
5. Utilisation de l'option de répétition de dégradé de Divi pour créer des motifs d'arrière-plan personnalisés

L'option de répétition du générateur de dégradés de Divi ouvre des possibilités uniques pour créer des motifs d'arrière-plan intéressants pour votre site Web. Dans cet article, vous pouvez apprendre à utiliser l'option de répétition du dégradé pour créer quatre motifs d'arrière-plan différents. Le didacticiel vous guide également dans la création de la section d'en-tête présentée dans l'article.
Voir le didacticiel
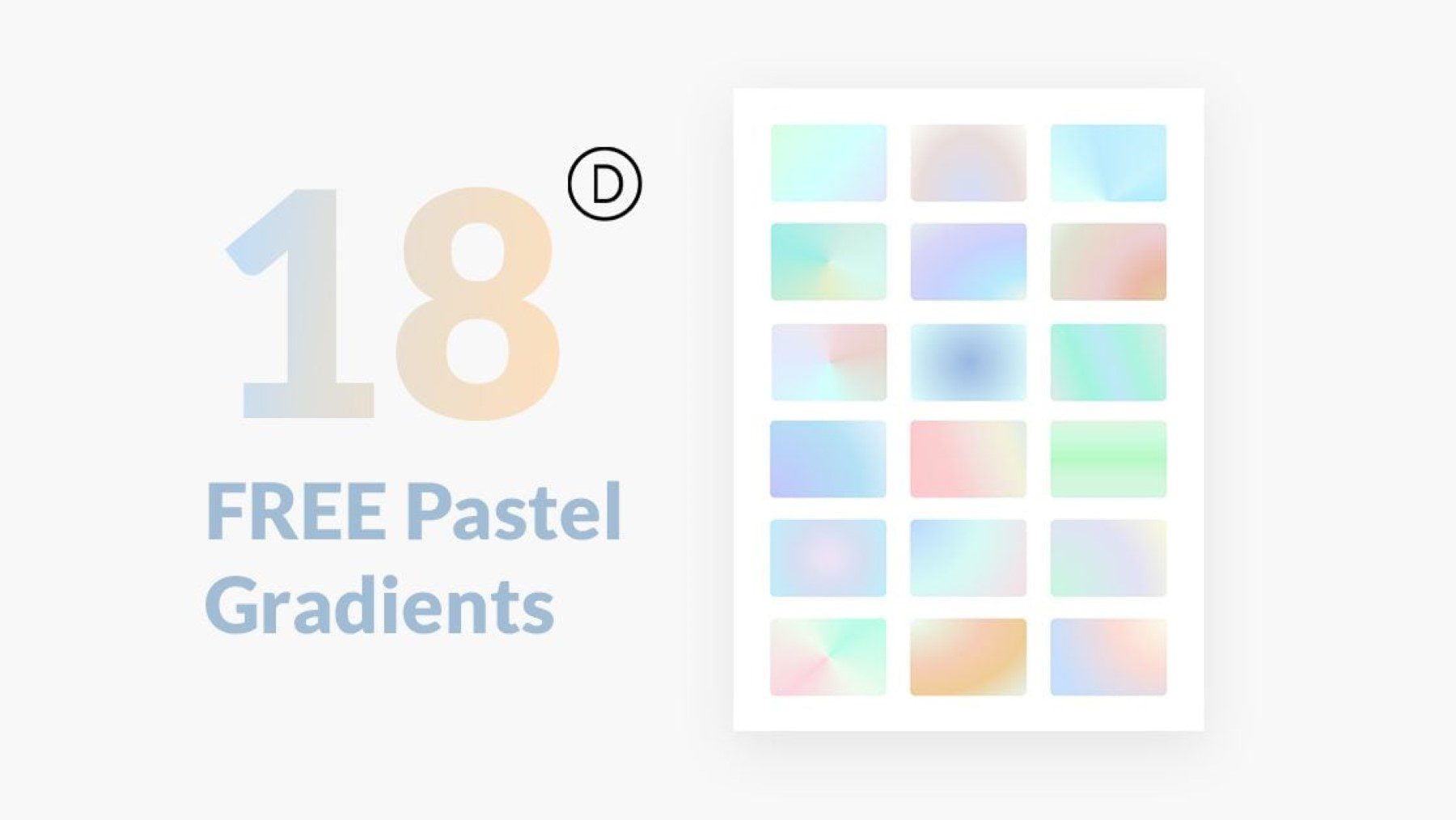
6. 18 dégradés pastel GRATUITS construits avec le générateur de dégradés de Divi

Cet article propose 18 dégradés pastel gratuits que vous pouvez télécharger et utiliser dans vos propres créations. Les dégradés pastel ajoutent un effet d’arrière-plan doux et subtil qui convient parfaitement à toutes sortes de mises en page. De plus, le didacticiel montre comment appliquer sans effort ces dégradés à une mise en page à l’aide des robustes capacités de copier-coller en arrière-plan de Divi. Si vous recherchez des ressources de dégradé à utiliser dans vos conceptions, assurez-vous de consulter cet article.
Voir le didacticiel
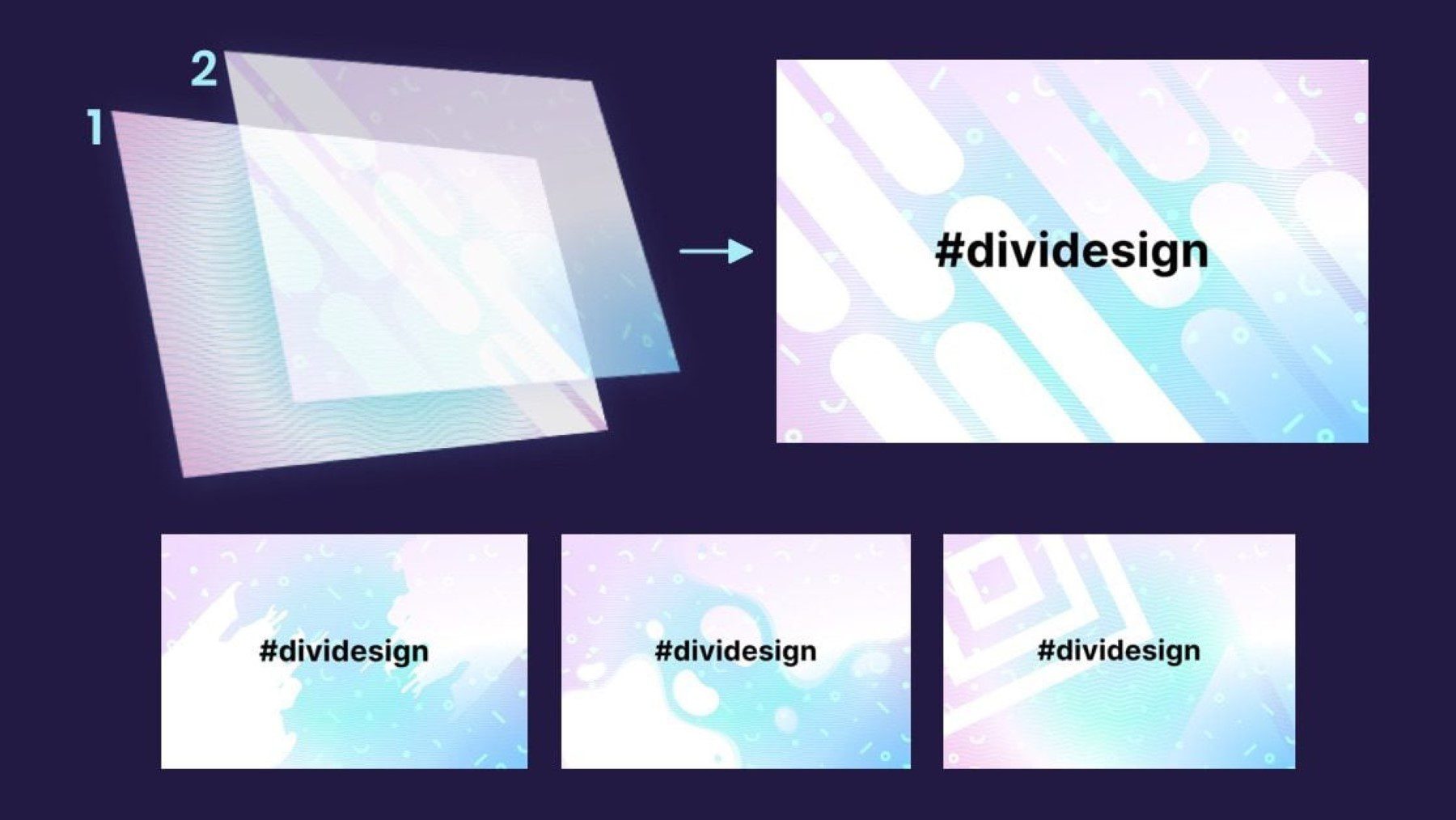
7. Concevoir un arrière-plan avec deux couches de dégradés, de masques et de motifs dans Divi

Les options de conception d’arrière-plan de Divi vous permettent de superposer plusieurs éléments d’arrière-plan pour créer facilement des effets de conception intéressants. Dans cet article, vous apprendrez comment aller plus loin en ajoutant des effets d'arrière-plan à votre section et à votre ligne, en combinant deux couches différentes de dégradés, de masques et de motifs. Vous pouvez également télécharger la mise en page à partir de la publication pour explorer le design par vous-même.
Voir le didacticiel
8. Façonner vos images avec le générateur de dégradés de Divi

Ce didacticiel montre une autre façon intéressante d'utiliser le générateur de dégradés de Divi pour ajouter des effets de forme à vos images. Cela peut être fait en ajoutant des arrêts transparents au dégradé et en utilisant le type de dégradé, la position et d'autres options pour créer des formes d'image uniques. En suivant le didacticiel, vous pouvez explorer des façons intéressantes d'utiliser le générateur de dégradés et ajouter des visuels accrocheurs à votre conception.
Voir le didacticiel
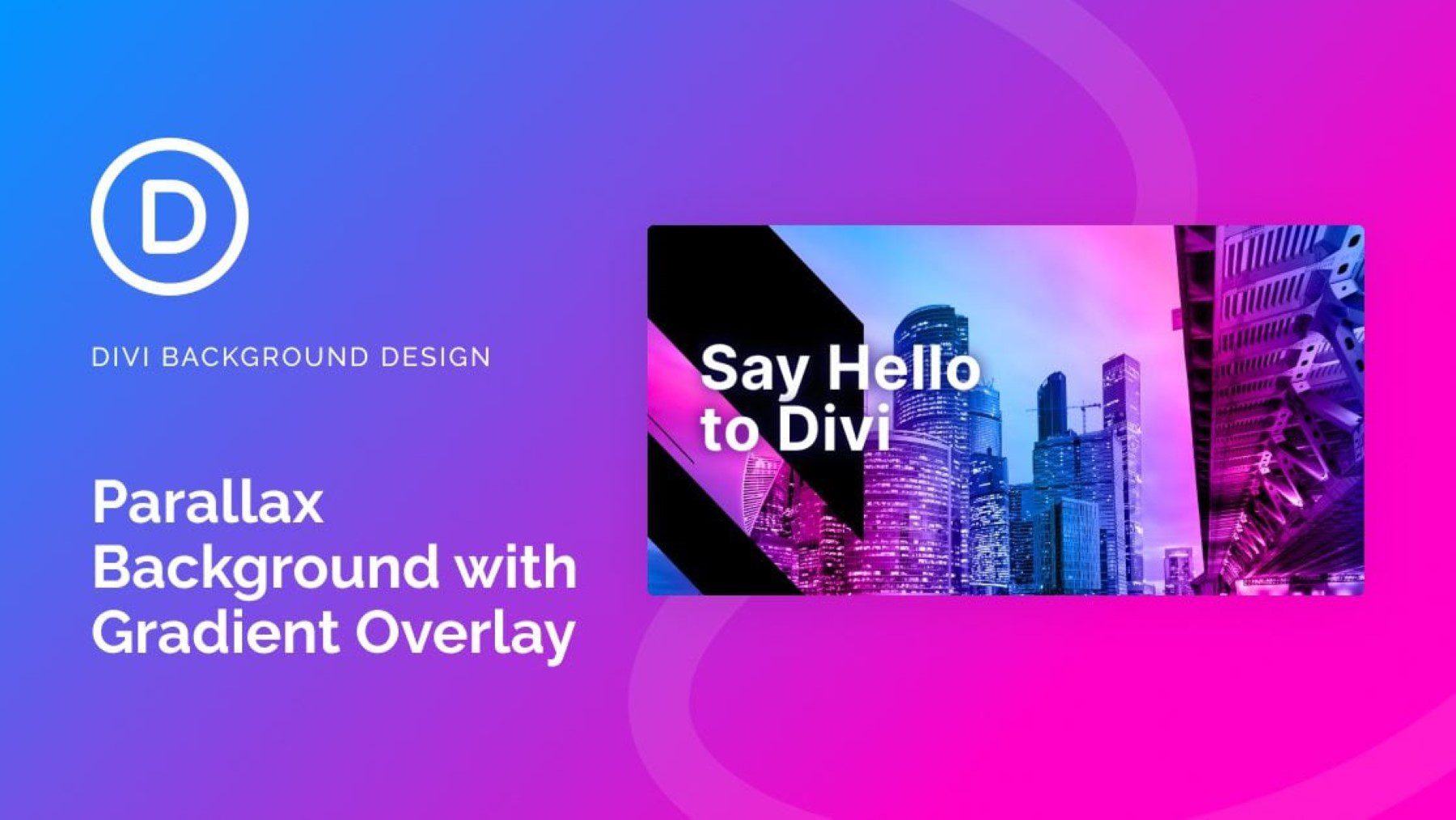
9. Création d'un arrière-plan d'image de parallaxe avec une superposition de dégradé mélangé

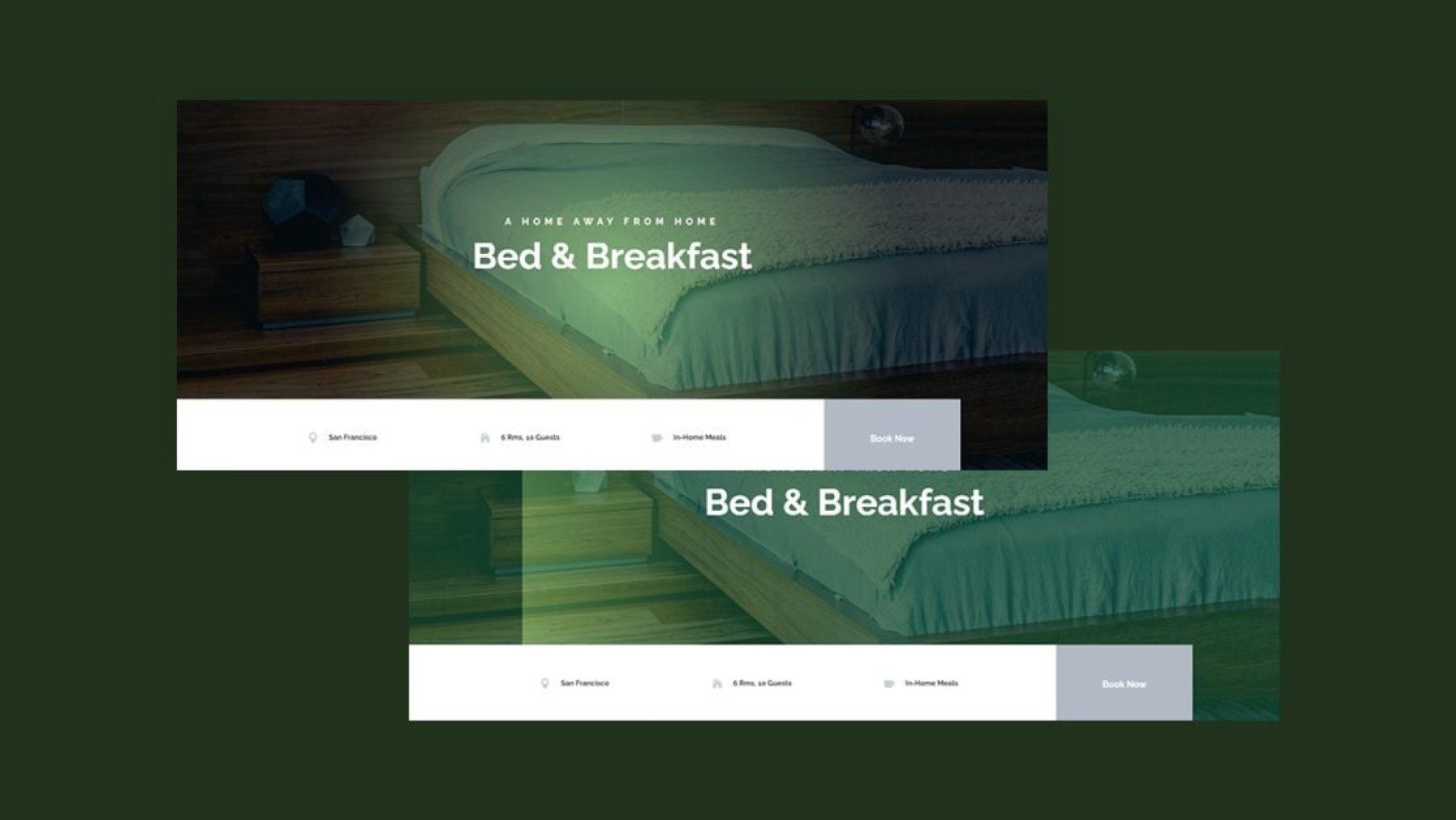
Cet article montre comment ajouter une superposition de dégradé mélangé aux arrière-plans d'images de parallaxe. Il couvre à la fois la véritable parallaxe et les méthodes de parallaxe CSS, qui produisent des effets différents. Vous pouvez également télécharger les mises en page à partir de la publication pour commencer vos conceptions de parallaxe dégradée.
Voir le didacticiel
Dernières pensées
Comme vous pouvez le constater, il existe de nombreuses façons différentes d'utiliser le générateur de dégradés de Divi pour créer des arrière-plans et des mises en page saisissants pour votre site Web. Lorsqu'il est combiné avec d'autres paramètres et options d'arrière-plan de Divi, vous pouvez créer des mises en page et des effets encore plus intéressants qui peuvent attirer l'attention de votre utilisateur et mettre en évidence les informations sur votre page. Ces didacticiels sont un excellent moyen d'apprendre à utiliser le générateur de dégradés et d'explorer des options de conception intéressantes pour vos propres projets.
Nous aimerions avoir de vos nouvelles ! Avez-vous trouvé l'un de ces didacticiels utile ? Faites le nous savoir dans les commentaires.
