9 exemples de conceptions de page d'accueil qui fonctionnent
Publié: 2020-10-11
Concevoir une page d'accueil qui se démarque de la mer des autres sites Web, tous en concurrence pour au moins une partie de votre public cible, peut être une entreprise délicate. Vous voulez que votre design illustre qui vous êtes en tant que marque, le message que vous essayez de transmettre et ce que vous représentez. Et bien sûr, vous voulez qu'il soit beau.
Pour vous inspirer et vous aider à démarrer, nous avons compilé une liste de neuf exemples de conception de page d'accueil qui fonctionnent tout simplement. Espérons qu'ils vous donneront des idées pour votre propre page d'accueil et faciliteront votre propre processus de conception.
Ouvrez avec votre message clé
La section héros de votre page d'accueil est votre bien immobilier le plus précieux. C'est la première chose que les gens verront lorsqu'ils arriveront sur votre site Web, et c'est votre chance de capter leur intérêt tout de suite.
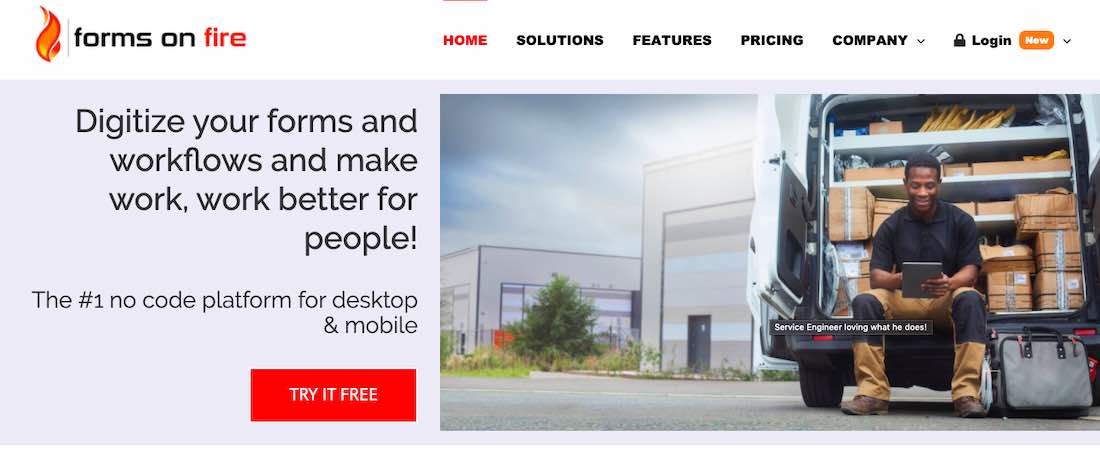
Une bonne façon de le faire est d'ouvrir avec votre point principal. Par exemple, Forms on Fire s'ouvre immédiatement avec leur message de vente, et il n'y a aucun doute sur ce qu'ils proposent. Leur valeur fondamentale est représentée ici : ils facilitent le travail en numérisant les formulaires.

Source : formsonfire.com
Et ajouter quelque chose d'autre à votre héros, aussi
En dehors de ce message clé écrit dans une police plus grande qui se démarque de votre héros, vous pouvez également y ajouter une copie supplémentaire. Cela dépend du type d'entreprise que vous faites, et vous voudrez d'abord considérer comment votre public cible pourrait réagir à un peu plus de copie de vente dès le départ.
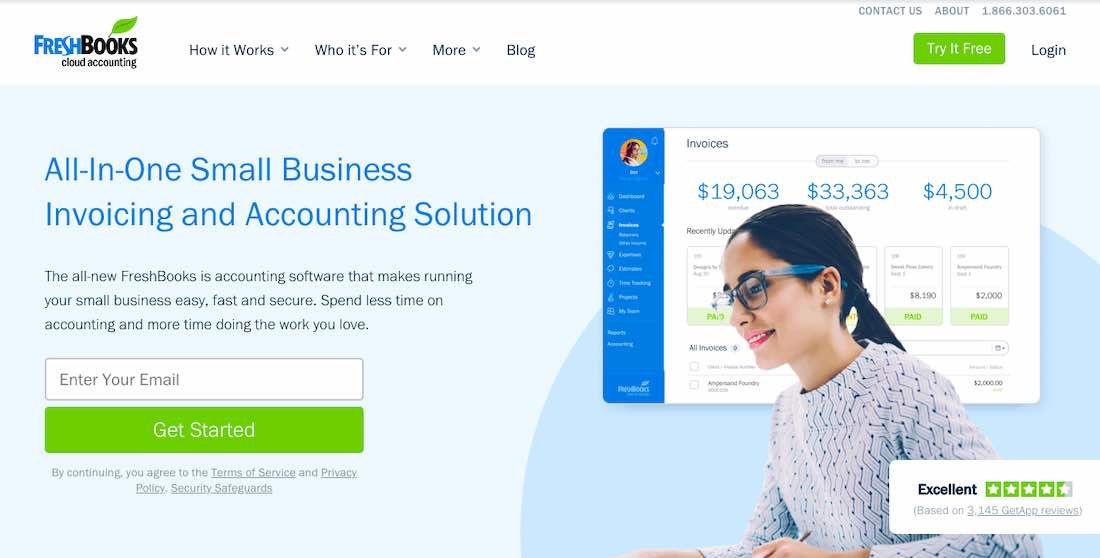
Par exemple, Freshbooks a ajouté deux autres phrases à sa section héros qui approfondissent son slogan et ajoutent quelques mots plus puissants : facile, rapide, sécurisé .

Source : Freshbooks.com
Choisissez des couleurs qui se démarquent
Les couleurs que vous choisissez de présenter dans votre conception peuvent être beaucoup plus importantes que vous ne le pensez. Différentes couleurs invoquent différents types d'émotions, et vous pouvez sans le savoir envoyer le mauvais message.
Votre palette de couleurs peut en dire long sur qui vous êtes en tant que marque : des couleurs vives parleront de votre enjouement et de votre attitude détendue, un site Web en noir et blanc peut refléter votre côté élégant, le vert peut faire savoir aux gens que vous êtes une marque respectueuse de l'environnement, et bientôt.
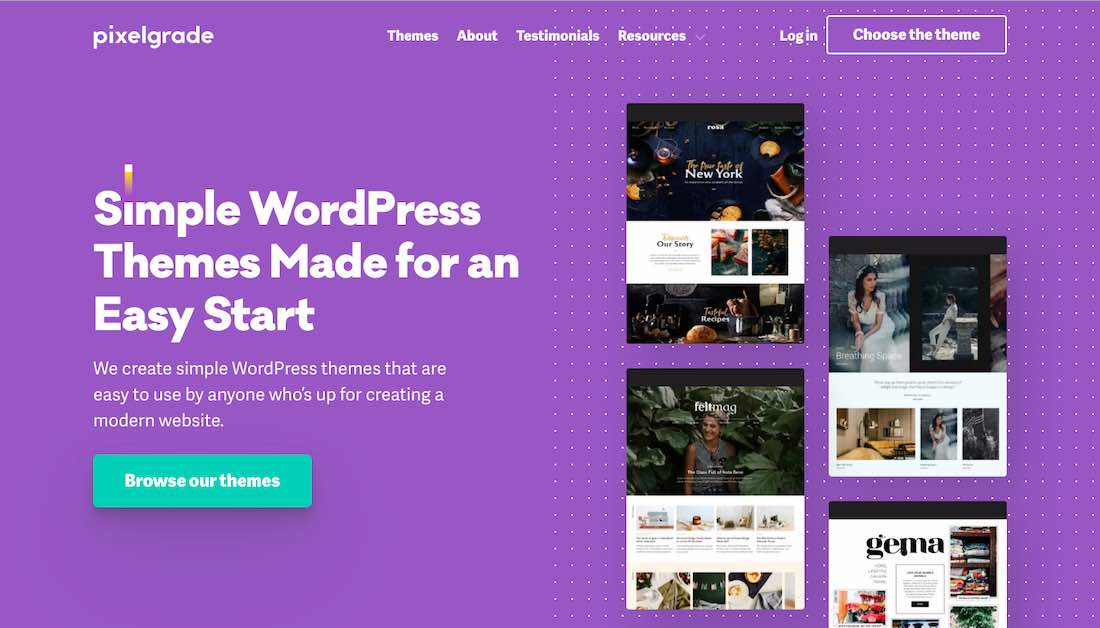
Voici un exemple de Pixelgrade, qui a choisi d'opter pour une approche très colorée - ce type de design capte certainement votre attention, et dans ce cas, il met également en valeur les différentes choses que vous pouvez faire avec leur produit.

Source : pixelgrade.com
Utilisez des chiffres pour illustrer vos propos
Parfois, les chiffres peuvent parler plus fort que les mots. Ainsi, au lieu de préciser le nombre de clients avec lesquels vous avez travaillé, le meilleur choix serait d'enfoncer le clou en utilisant des chiffres réels.
Vous devez également faire ressortir ces chiffres - utilisez une police plus grande, utilisez une couleur contrastante, placez-les dans une section bien en vue de votre page.
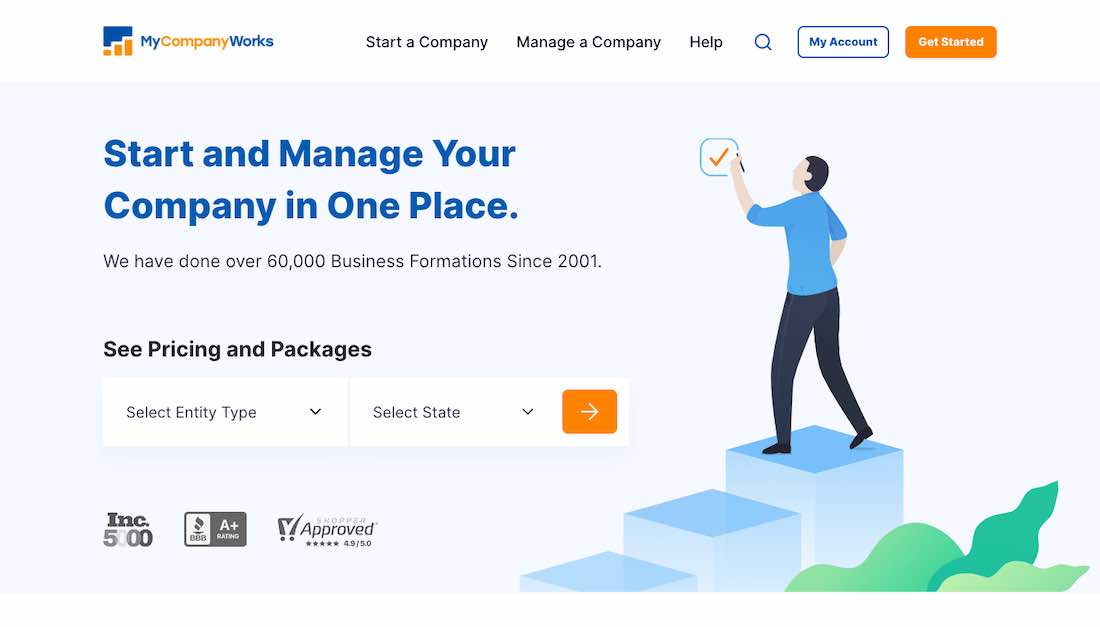
My Company Works montre son expérience avec des chiffres concrets, et cela fonctionne très bien - après tout, se vanter d'avoir plus de 60 000 clients n'est pas vraiment une vantardise, mais plutôt une déclaration.

Source : mycompanyworks.com
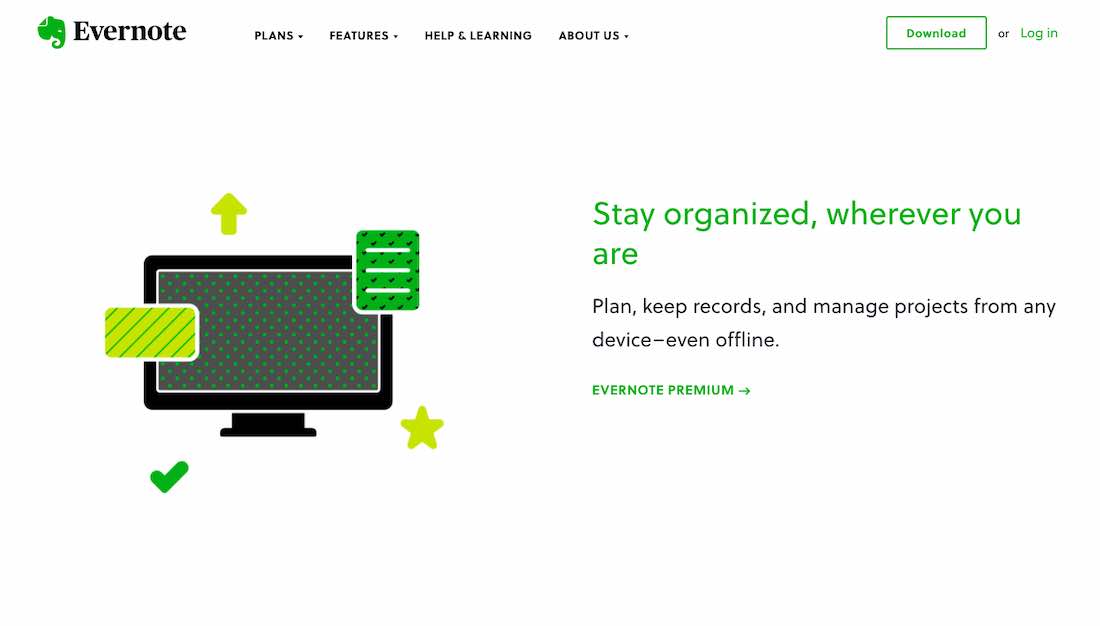
Utiliser des illustrations personnalisées
Outre les chiffres et les mots que vous avez sur votre page d'accueil, il devrait y avoir une sorte de visuels impliqués. Vous pouvez utiliser des vidéos, des images, des animations ou des illustrations. Tant que ce que vous choisissez est entièrement personnalisé et aligné sur l'identité de votre marque, vous ne pouvez pas vous tromper.
Nous mettons l'accent sur le mot personnalisé ici, car vous ne voulez pas utiliser les visuels que quelqu'un d'autre a déjà présentés. Cela ne vous démarquerait pas, cela ne vous rendrait pas reconnaissable et cela ne correspondrait certainement pas autant à l'histoire de votre marque que quelque chose d'original.
Evernote a des graphiques très simples sur sa page d'accueil – mais ils illustrent parfaitement les points, ils sont en phase avec le reste de la conception de la page et ils ne dérangent pas trop la copie elle-même.


Source : evernote.com
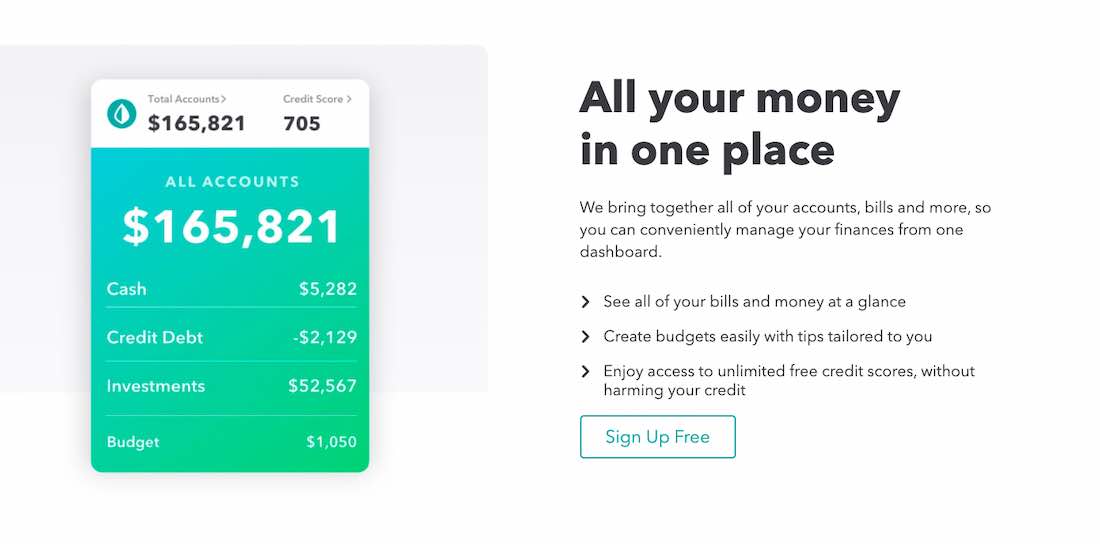
Ou montrer un peu du produit
Vous pouvez également utiliser des captures d'écran (ou presque) qui montreront le produit réel sur votre page d'accueil. Vous pouvez obtenir le même résultat avec une vidéo de démonstration, mais sachant que tout le monde ne sera pas intéressé ou n'aura pas le temps pour la vidéo, vous pouvez toujours montrer le produit et obtenir de beaux visuels d'un seul coup.
Mint utilise des images de son application sur la page d'accueil - ces images sont personnalisées, s'intègrent bien dans la conception globale, et elles font évidemment le travail de base de montrer ce qu'est le produit et comment il peut aider quelqu'un dans sa vie quotidienne.

Source : mint.com
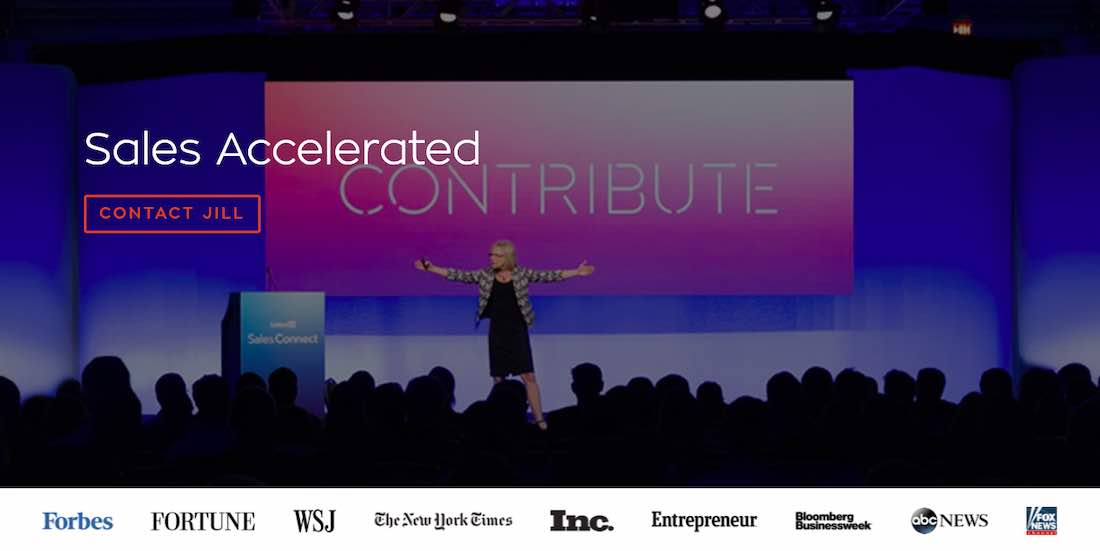
Vantez-vous de vos réalisations
Bien que cette tactique ne fonctionnera certainement pas dans tous les secteurs et ne plaira certainement pas à tous les types de public, se vanter parfois de vos plus grandes réalisations peut attirer une multitude de nouveaux clients.
Cependant, faites attention à la façon dont vous le présentez. Vous ne voulez pas que tout tourne autour de vous. Vous voulez que vos meilleurs contrats ou vos meilleures fonctionnalités montrent que vous faites du bon travail et que vous pouvez aider la personne qui consulte votre page – pas que vous êtes incroyable et cher et que vous ne travaillez pas avec n'importe qui.
Jill Konrath le fait avec des logos - la section héros de son site Web comporte une rangée de grands logos de noms d'éditeurs, et cela vous indique instantanément qu'elle a été présentée dans des magazines et des journaux très importants. Et ce n'est pas trop envahissant ni trop dans votre visage. Ça marche.

Source: jillkonrath.com
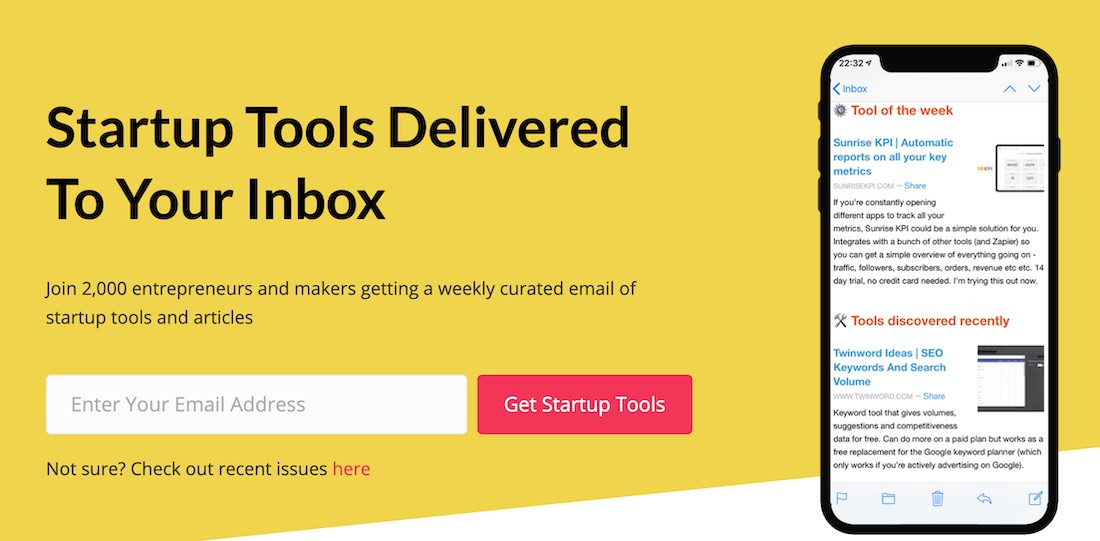
Choisissez un CTA puissant
Tout peut être un CTA. Vous pouvez le rendre court, vous pouvez le rendre très long ou vous pouvez le rendre prévisible. Tous ces "contact", "cliquez ici", etc. - ils peuvent devenir un peu banals après un certain temps.
En outre, un CTA devrait également viser à fournir une sorte de valeur, si possible. Si vous demandez à quelqu'un de s'abonner à votre newsletter, il existe certainement une meilleure façon de le dire que "s'inscrire" - en fonction de votre public cible, bien sûr. De nombreux sites Web utilisent une variété de "contenu génial ici". Et ça marche.
Startup Resources a un excellent CTA, par exemple. Il résume tout ce qui concerne la marque : rejoignez leur liste de diffusion de plus de 2 000 entrepreneurs et recevez un e-mail hebdomadaire contenant des outils utiles que vous pouvez essayer.

Source : startupresources.io
Faites-en votre propre
En fin de compte, le principal conseil que vous devriez retenir de cet article est que votre page d'accueil doit être la vôtre. Même si vous ne suivez aucun des conseils que nous avons énumérés ci-dessus, même si aucune de ces idées ne vous plaît, c'est tout à fait correct.
Concevez une page d'accueil qui correspond à ce que vous voulez qu'elle soit et à ce que vous pensez que votre public appréciera. Laissez-le montrer qui vous êtes vraiment en tant que marque et en tant qu'ensemble d'individus derrière la marque.
Pour illustrer ce point, voici l'exemple d'Ahrefs. Ils ont incorporé certains des éléments dont nous avons parlé : un excellent CTA, des chiffres clairs, des captures d'écran du produit, des droits de vantardise - mais leur page d'accueil est en réalité bien plus que cela. C'est le reflet de leur marque, c'est pourquoi cela fonctionne si incroyablement bien.

Source : ahrefs.com
Pour tout résumer
Jetez un coup d'œil à certaines des idées de conception que nous avons répertoriées et commencez à dessiner votre propre conception de page d'accueil. N'oubliez pas que ce sera un travail en cours pour toujours - et que vous aurez toujours plus d'idées et que vous voudrez le rendre encore meilleur. Coupez-vous à un point où vous sentez que la page fonctionne, où elle correspond à votre marque et à votre public cible, et sortez-la pour un essai routier.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 