9 idées de test A/B que vous devriez créer sur votre page d'accueil
Publié: 2022-10-20La page d'accueil, en quelque sorte, est comme l'entrée principale de votre magasin. L'objectif est simple et clair : amener le visiteur à cliquer sur quelque chose qui l'amène plus profondément dans votre site.
Les nouveaux visiteurs et les clients réguliers peuvent accéder à la page d'accueil, et vous avez très peu de secondes pour les encourager à continuer à explorer votre site Web. La complexité de cette page réside dans le fait que son contenu, d'une part, doit être attractif pour vos visiteurs, quel que soit le stade d'achat où ils se trouvent. D'autre part, vous devez vous assurer de les orienter vers la prochaine étape qui les rapprochera de l'objectif final de votre site Web.
Table des matières
- Types de tests A/B
- Le premier pli
- Afficher une offre
- L'appel à l'action
- Images et vidéos
- Nom, description et images des produits
- Témoignages
- Formes
- Mise en page de la page
- Le thème du site Web
- Comment créer ces tests
Types de tests A/B
Si vous voulez (et devriez) optimiser la conversion sur votre page d'accueil, les tests A/B sont le meilleur outil pour connaître les préférences et les goûts de votre visiteur. Au lieu de se fier à l'intuition qui peut finir par nuire à l'objectif principal de votre site Web, les tests A/B vous permettent d'améliorer progressivement votre site Web en vous basant sur des données réelles.
Voyons quels types de tests vous devez créer sur la page d'accueil.
Le premier pli
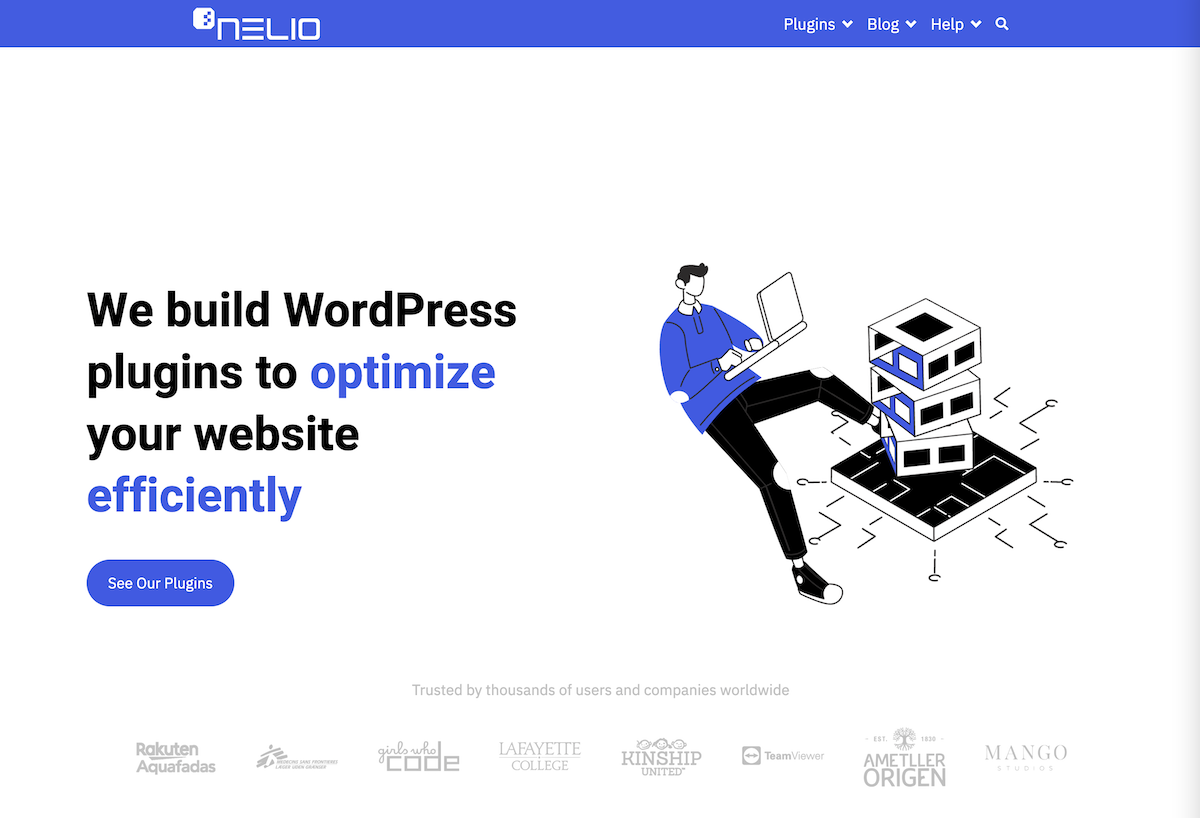
La première section ou pli d'une page d'accueil est essentielle pour que votre visiteur décide de quitter ou de continuer sur cette page. Dans cette section, vous devez mettre en évidence ce qui, selon vous, générera le plus de conversion. Ce n'est pas une section dans laquelle il faut tourner autour du pot. Concentrez-vous sur le message que vous souhaitez transmettre à votre visiteur et invitez-le à agir.

Quels types de tests devriez-vous essayer là-bas? Commencez par créer une page test testant le contenu de ladite section. Essayez de changer l'image de couverture ou même d'ajouter une vidéo. Essayez différents titres, par exemple en remplaçant la phrase par une question. Essayez de modifier le texte en ajoutant des mots qui invitent le visiteur à effectuer une action ou à en savoir plus.
Afficher une offre
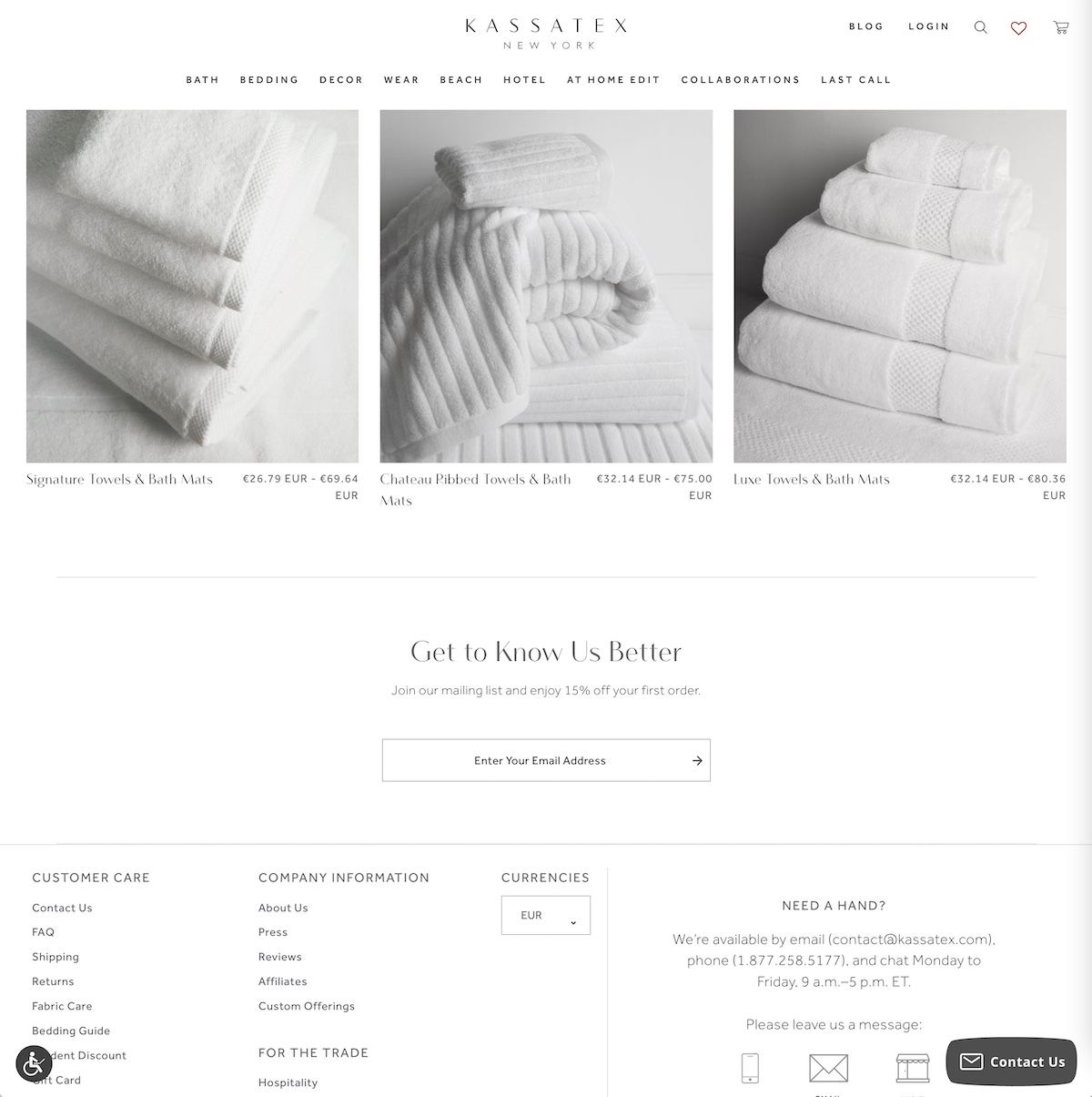
Sur une page d'accueil, vous devez montrer quelque chose qui engage le visiteur. Avez-vous essayé d'offrir quelque chose en échange d'autre chose ? Il a fait ses preuves. Par exemple, pour amener les gens à s'inscrire à votre newsletter ou à un cours en ligne, vous pouvez leur offrir une remise sur leur premier achat.

Si vous souhaitez mieux connaître votre audience, changez cette offre. Essayez différents emplacements, descriptions, styles de texte et d'appel à l'action, et voyez ce que vos visiteurs trouvent le plus attrayant et augmentez les conversions. Essayez d'ajouter l'urgence : durée limitée, offre limitée, achetez maintenant/payez plus tard. Essayez de mettre en évidence la valeur : remises, essais gratuits, livraison gratuite, etc.
L'appel à l'action
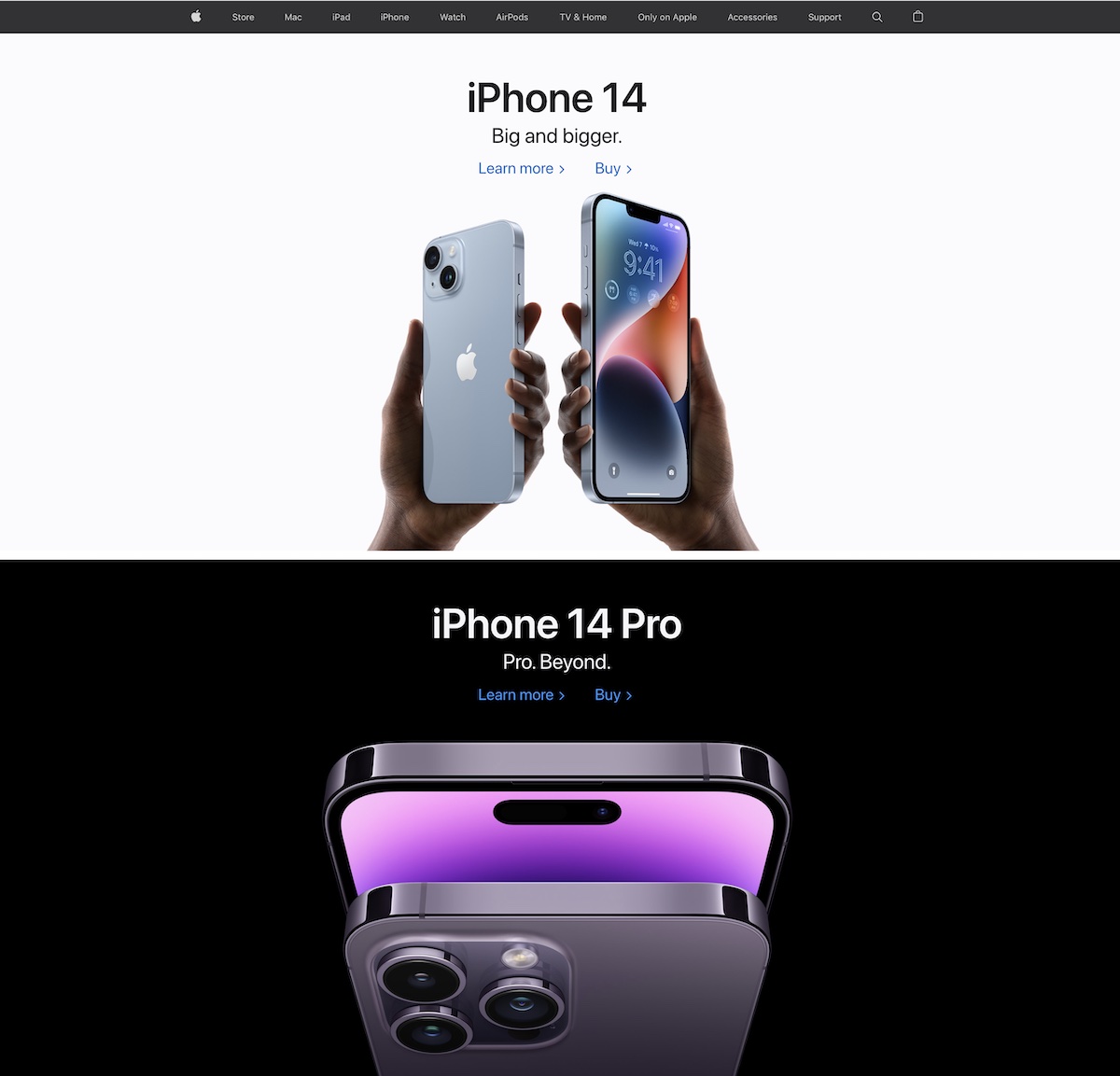
L'appel à l'action est votre invitation pour le visiteur à effectuer une action. Nous avons déjà montré différents appels à l'action dans les deux images précédentes. C'est votre opportunité pour le visiteur de devenir un client. Pour cette raison, le call to action mérite une attention particulière lorsque vous allez effectuer des tests A/B sur la page d'accueil.
Vous pouvez exécuter des tests A/B sur plusieurs aspects de votre appel à l'action :
- Arrière-plan et couleur du texte et du bouton (ou des boutons).
- Style et taille du texte et du bouton (ou des boutons).
- Texte d'incitation à l'action.
- Position de l'appel à l'action sur la page.
En ce qui concerne le texte du bouton, n'oubliez pas que le message doit être clair et transmettre l'objectif du bouton. Par exemple, un bouton avec le texte "Envoyer" est plus clair et plus efficace que "Faire une demande". Exécutez différents types de tests en passant par plusieurs itérations jusqu'à ce que vous trouviez la formule qui optimise la conversion.
Images et vidéos
Nous devenons de plus en plus visuels et nous lisons de moins en moins. Certaines entreprises sont bien conscientes que l'inclusion d'images de haute qualité et percutantes sur le Web peut générer plus de conversions que des descriptions détaillées.

Cependant, vous pouvez également trouver des pages d'accueil très minimalistes avec un gros texte, beaucoup d'espace blanc et aucune image, qui fonctionnent également. Pourquoi est-ce que je te dis ça ? Parce qu'il n'y a pas de formule unique pour toutes les pages.
Créez des tests A/B en jouant avec les différentes options dont vous disposez pour afficher les images : supprimer des images et n'afficher que du texte, changer le style des images, afficher une seule image, afficher une galerie d'images, afficher un carrousel d'images… Essayez différentes options et analysez avec quelle option vous obtenez plus de conversion.
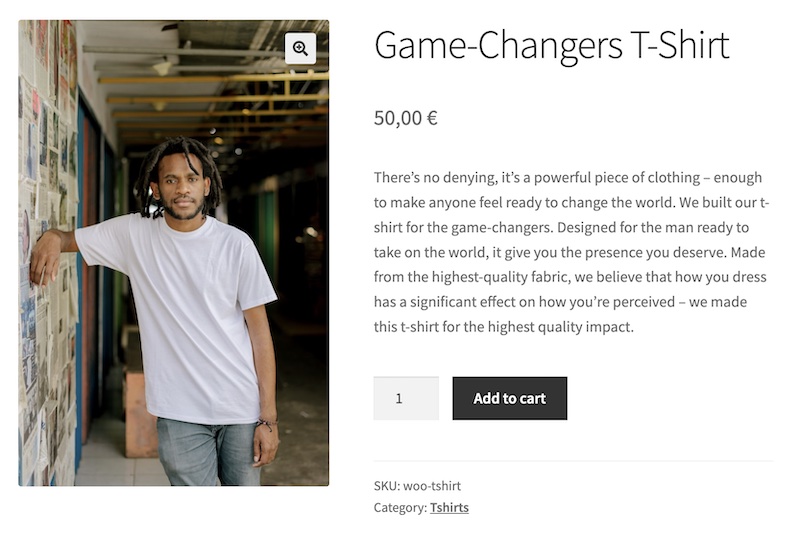
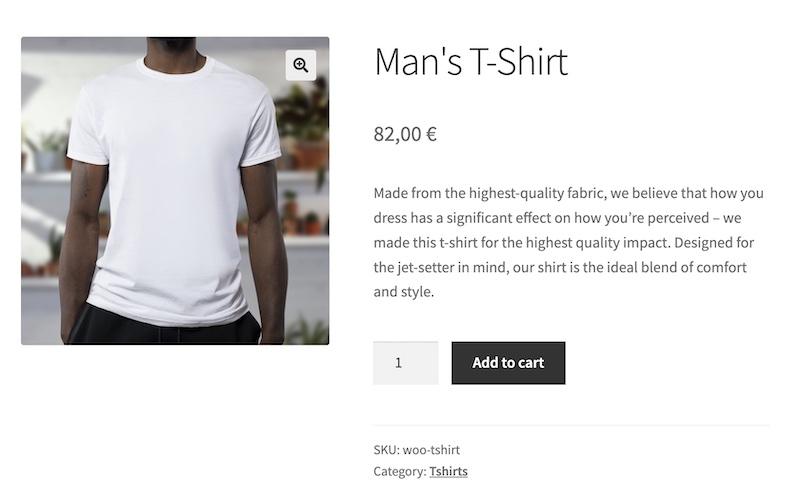
Nom, description et images des produits
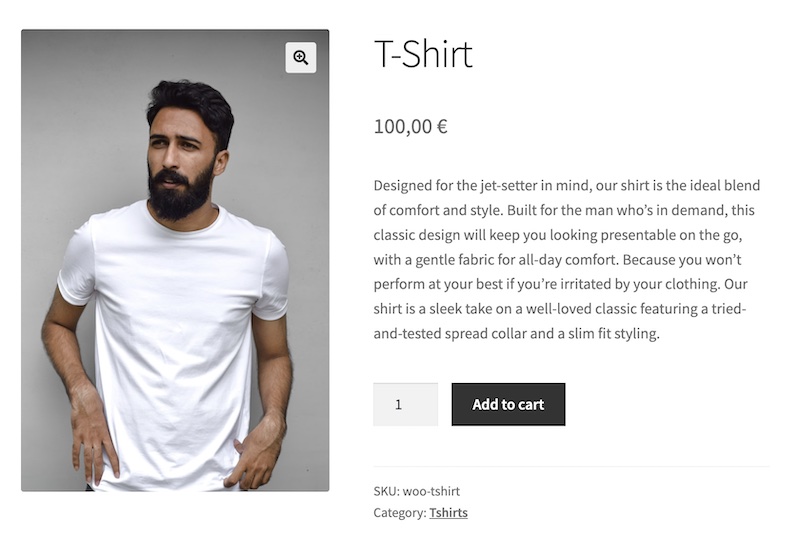
Si vous utilisez la page d'accueil pour vendre vos produits, leurs noms et descriptions doivent être très attractifs. Essayez de créer des tests A/B avec différentes variantes de nom et de description. Par exemple, "Veste élégante et polyvalente" peut être plus attrayant que "Veste noire". Expérimentez avec différents mots, mettez en évidence le problème que votre produit aide à résoudre. Essayez d'ajouter des mots d'exclusivité, d'urgence ou de disponibilité limitée pour favoriser l'achat.
Et ne vous contentez pas d'essayer différents noms et descriptions. Essayez également différentes images, en vous assurant que les images sont claires et de haute qualité.



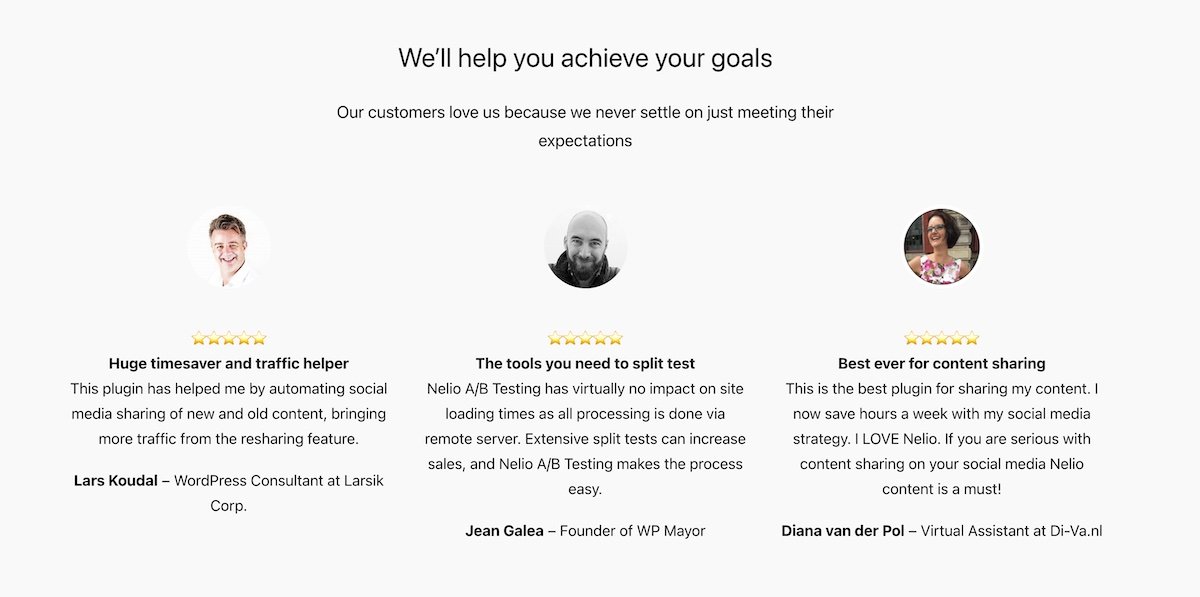
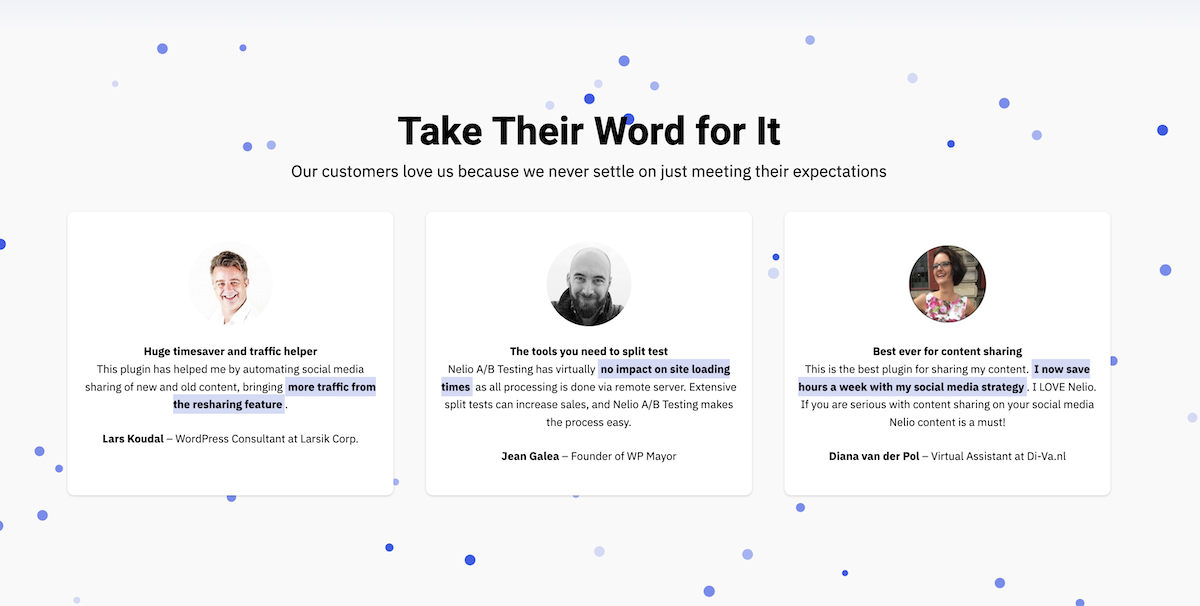
Témoignages
L'un des objectifs de la page d'accueil est de donner confiance aux produits et services que vous proposez. À cette fin, inclure une section avec des témoignages de clients sur l'expérience qu'ils ont eue avec vos produits est l'un des meilleurs moyens de générer cette confiance.

Créez des tests A/B avec différentes variantes de la section témoignage : affichez ou supprimez les portraits des témoignages, affichez-les avec un ensemble de blocs, de manière statique ou avec un carrousel, testez différentes tailles de titre et de texte, etc.


Formes
Sur la page d'accueil, il est recommandé, si vous ajoutez un formulaire de contact, de minimiser le nombre de champs et de vous limiter à demander un peu plus qu'une adresse e-mail. Essayez de ne pas afficher de champs ayant un bouton qui ouvre le formulaire, ou incluez le champ à remplir sur la page elle-même. Essayez d'informer vos visiteurs que vous ne donnerez pas l'e-mail à des tiers. Essayez d'offrir quelque chose en échange de remplir le formulaire, etc.
Mise en page de la page
La disposition des différentes sections et éléments de votre page d'accueil a un impact sur la manière dont vous souhaitez que les utilisateurs explorent le contenu de votre site Web. Selon le type de contenu de votre site Web, il existe différents modèles qui décrivent comment structurer le contenu pour mieux capter l'attention de vos lecteurs.




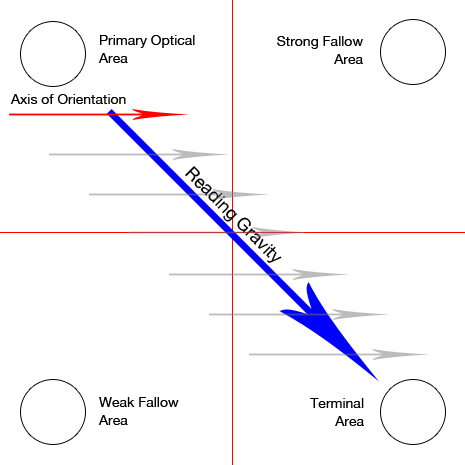
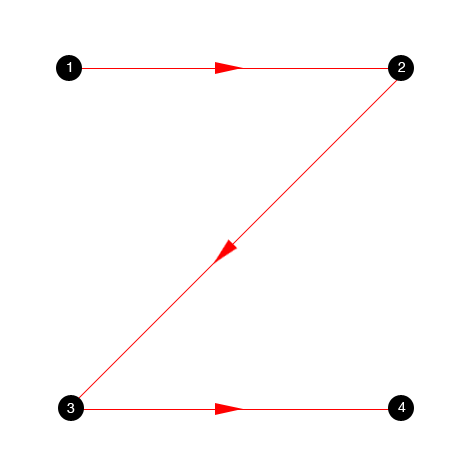
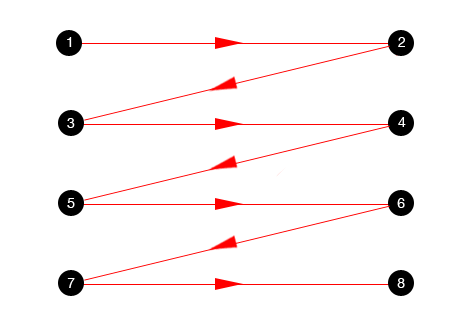
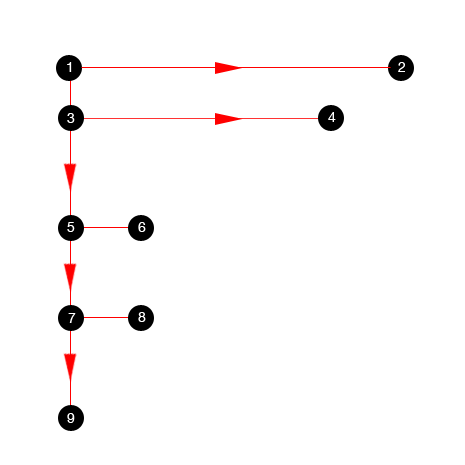
Le « diagramme de Gutenberg » décrit un schéma général selon lequel les yeux bougent lorsqu'ils regardent des informations homogènes et uniformément réparties. Il s'applique aux contenus contenant beaucoup de texte, tels qu'un roman ou un journal. Le motif en Z est plus recommandé pour les conceptions simples où les informations les plus pertinentes sont affichées dans les points qui suivent le motif. Le motif Zig-Zag est davantage utilisé pour la narration, et le motif F suggère que le lecteur verra initialement la première section, mais deviendra moins intéressé à mesure qu'il défilera vers le bas.
Effectuez différents tests de modèles pour tester différents modèles de conception et, en tenant compte du modèle sélectionné, assurez-vous que vos lecteurs accordent effectivement plus d'attention aux informations que vous souhaitez mettre en évidence. Pour ce faire, les cartes thermiques peuvent vous aider à comprendre comment vos lecteurs voient vos pages.

Le thème du site Web
Vous craigniez sûrement déjà que le thème utilisé par votre site Web soit celui qui vous plaisait le plus et ajusté en fonction de vos critères ou des préférences de vos clients potentiels. Mais peut-être vous trompez-vous.
Si l'objectif de votre site Web n'est pas seulement de vous plaire, mais d'amener vos visiteurs à effectuer un ensemble d'actions, vous feriez mieux de vous soucier de tester avec des données réelles ce qui les intéresse le plus. Si vous osez tester le thème WordPress sur l'ensemble du site, commencez à faire le changement sur la page d'accueil uniquement pour voir ce qui fonctionne le mieux. Alors lancez-vous et créez un test thématique complet pour voir si vos goûts et préférences correspondent à ceux de vos visiteurs.
Comment créer ces tests
Vous avez maintenant une batterie d'idées de test à créer sur votre page d'accueil. Maintenant quoi?
Pour créer les différents tests mentionnés ci-dessus, il est préférable d'utiliser un outil comme Nelio A/B testing qui permet de les créer rapidement et sans écrire une seule ligne de code. Il vous suffit de spécifier les variantes à tester, les objectifs de conversion à suivre et de lancer le test. Nelio A/B Testing s'occupera déjà de répartir le trafic qui atteint votre site Web entre les différentes variantes et vous montrera à tout moment les visites et la conversion de chaque variante.
Avec Nelio A/B Testing, vous pouvez créer les types de tests suivants pour améliorer votre page d'accueil :
- Essai de pages,
- Test des résumés de produits WooCommerce,
- Essai de menus,
- Essai de widgets,
- Test de type de poteau personnalisé,
- test CSS,
- Essai de modèle,
- Test de thème, et
- Heatmaps, Scrollmaps et Confetti.
J'insiste, créer des tests A/B sur un site WordPress est très simple, vous n'avez pas besoin de connaissances techniques et les résultats que vous obtiendrez seront bien plus fiables que l'intuition de « la plupart des experts ». Qu'attendez-vous pour expérimenter votre page d'accueil et améliorer vos chiffres d'affaires ?
Image sélectionnée par Farhad Ibrahimzade sur Unsplash .
