12 exemples de conception de sites Web modernes des années 90 à mourir!
Publié: 2023-06-20Vous cherchez à insuffler un peu de nostalgie dans votre branding ? La conception de sites Web des années 90 est l'endroit où chercher. Depuis que les années 90 ont fourni les premiers sites Web du World Wide Web, la décennie a été pleine d'expérimentation et d'esthétique audacieuse.
C'est pourquoi c'est une excellente idée d'infuser votre site Web avec des fonctionnalités de conception de site Web classiques des années 90 qui ne manqueront pas d'impressionner vos visiteurs. Par exemple, vous pouvez utiliser des designs ludiques, des couleurs vives, une asymétrie et des animations amusantes.
Dans cet article, nous discuterons de douze des exemples les plus emblématiques de la conception de sites Web des années 90. Commençons!
Notre liste organisée de conception de sites Web des années 90
- Architectes Tennant Brown
- Space Jam
- Fourche
- Nasa
- Agence de conception numérique de locomotives
- Davide Perozzi
- BAM
- Louis Ansa
- Le New York Times
- A Gauche de la Lune
- Bloomberg
- Brunir créatif
1. Architectes Tennant Brown

L'une des caractéristiques déterminantes de la conception de sites Web des années 90 est l'utilisation de l'asymétrie. Plutôt que d'aligner chaque élément, les années 90 étaient axées sur cette esthétique brute et non polie.
Comme vous pouvez le voir, le site Web de Tennant Brown présente une typographie en pente audacieuse qui se fraye un chemin à travers la page. Cependant, la taille de la typographie est aussi une signature de l'époque.
En fait, la conception de sites Web des années 90 consistait en des polices exagérées qui devenaient le point central de la conception. Bien que vous puissiez toujours voir du texte et des images, il est sûr de dire que le titre de Tennant Brown exige fortement votre attention.
2. Confinement de l'espace

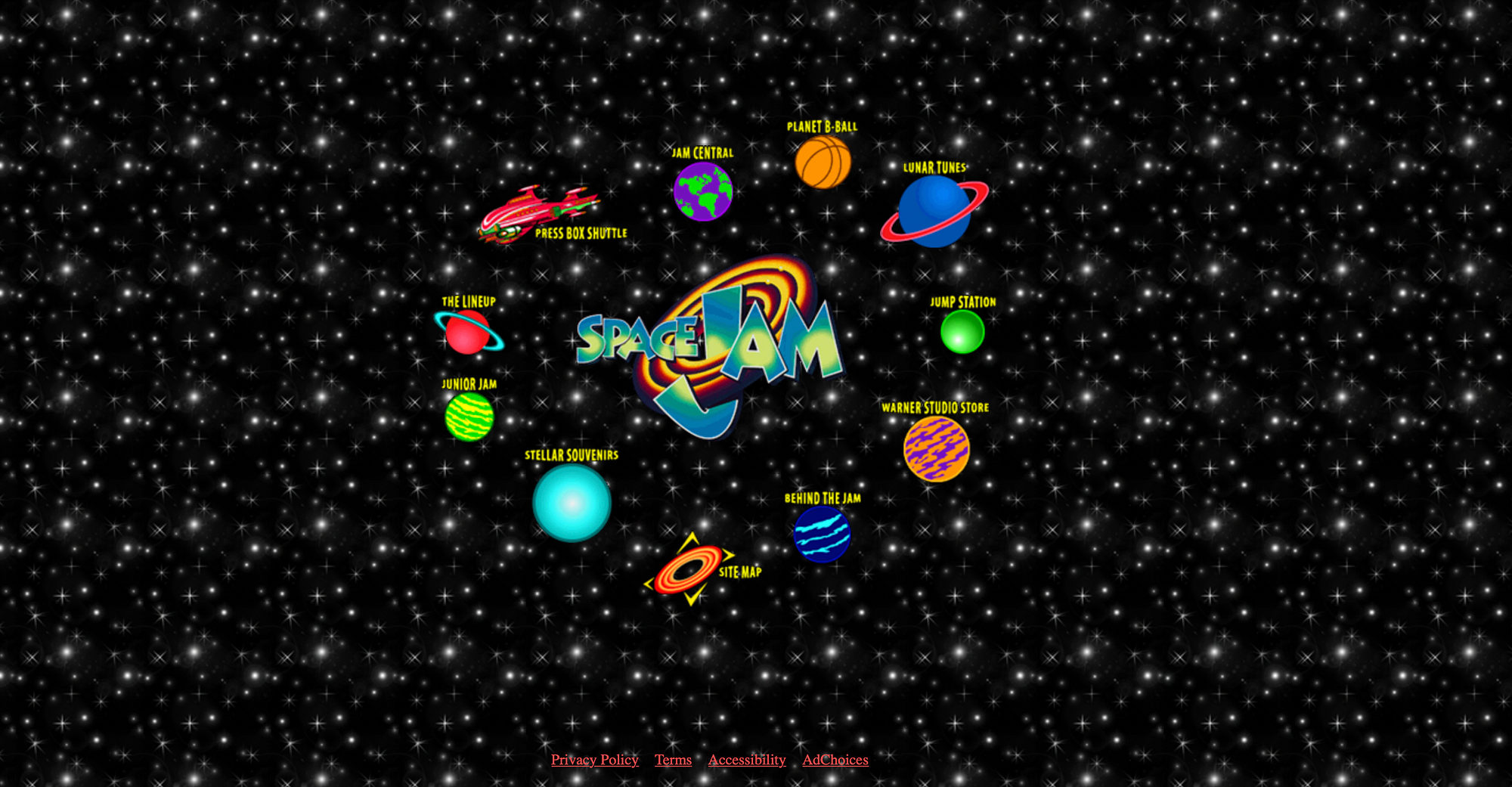
Le site Web Spam Jam a été créé pour promouvoir le film de 1996 et il a invité les fans à en savoir plus sur l'univers. Mieux encore, le site n'a pas été mis à jour depuis les années 90, donc si vous cherchez un véritable exemple de conception de site Web des années 90, c'est un excellent choix à découvrir.
Ce site vintage regorge de conceptions volumineuses, d'animations excessives et de graphiques clipart. Vous trouverez également des éléments mal alignés et des objets interactifs qui créent une expérience de navigation super mémorable.
3. Fourche

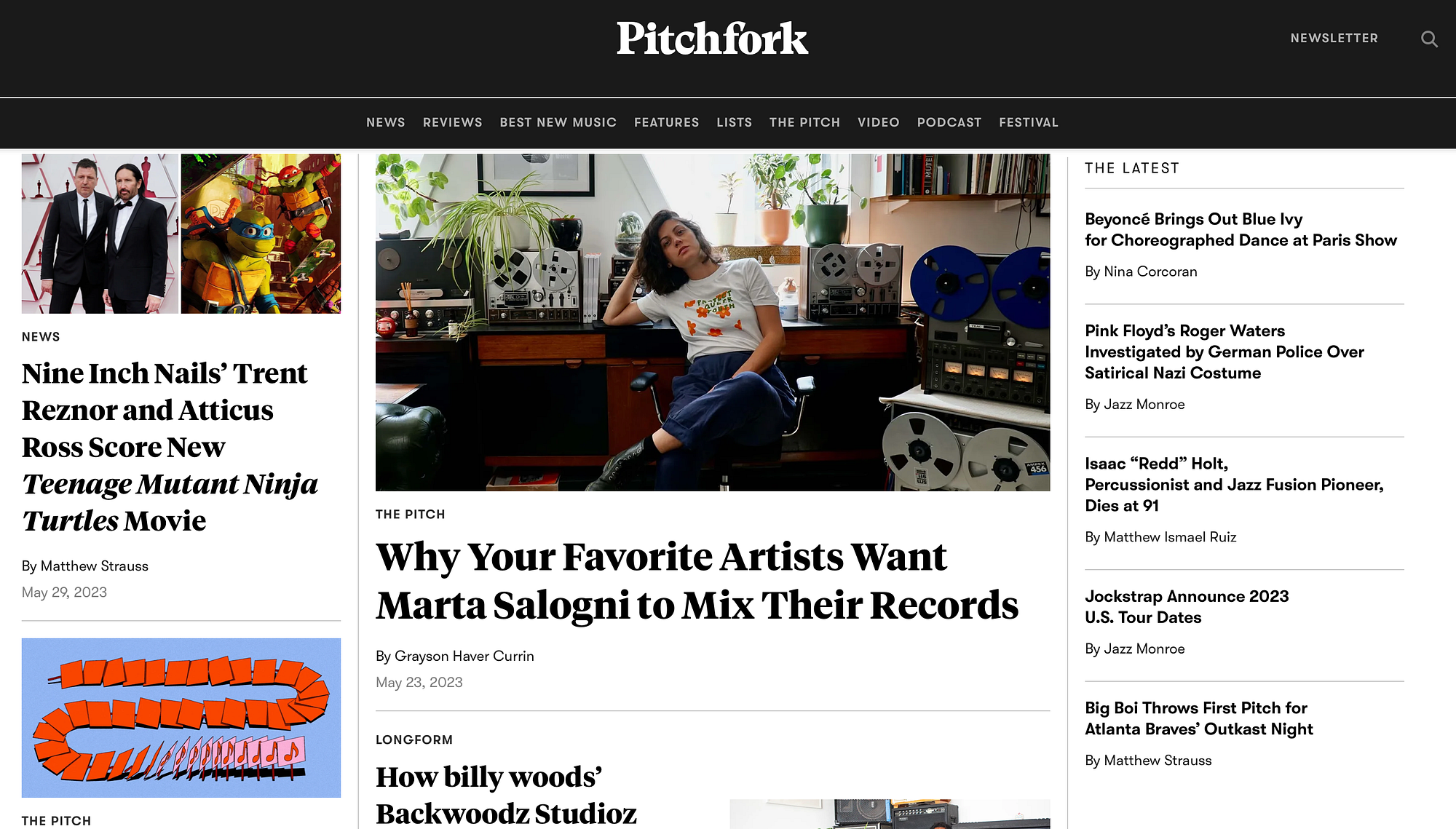
Au cours d'une telle période expérimentale de conception de sites Web, les gens étaient habitués à interagir avec des sites qui optaient pour des conceptions chargées et des polices mixtes. Pitchfork a été introduit à la fin des années 90 et bien que le site Web ait subi quelques refontes, le concept initial reste le même.
Comme vous pouvez le constater, même la mise en page de la page est incohérente. Vos yeux sont immédiatement attirés par la large colonne centrale. Cependant, passez aux colonnes extérieures étroites et vous trouverez une nouvelle typographie et un mélange de tailles de police. Cela aide le site Web à paraître un peu rugueux sur les bords.
4. Administration nationale de l'aéronautique et de l'espace (NASA)

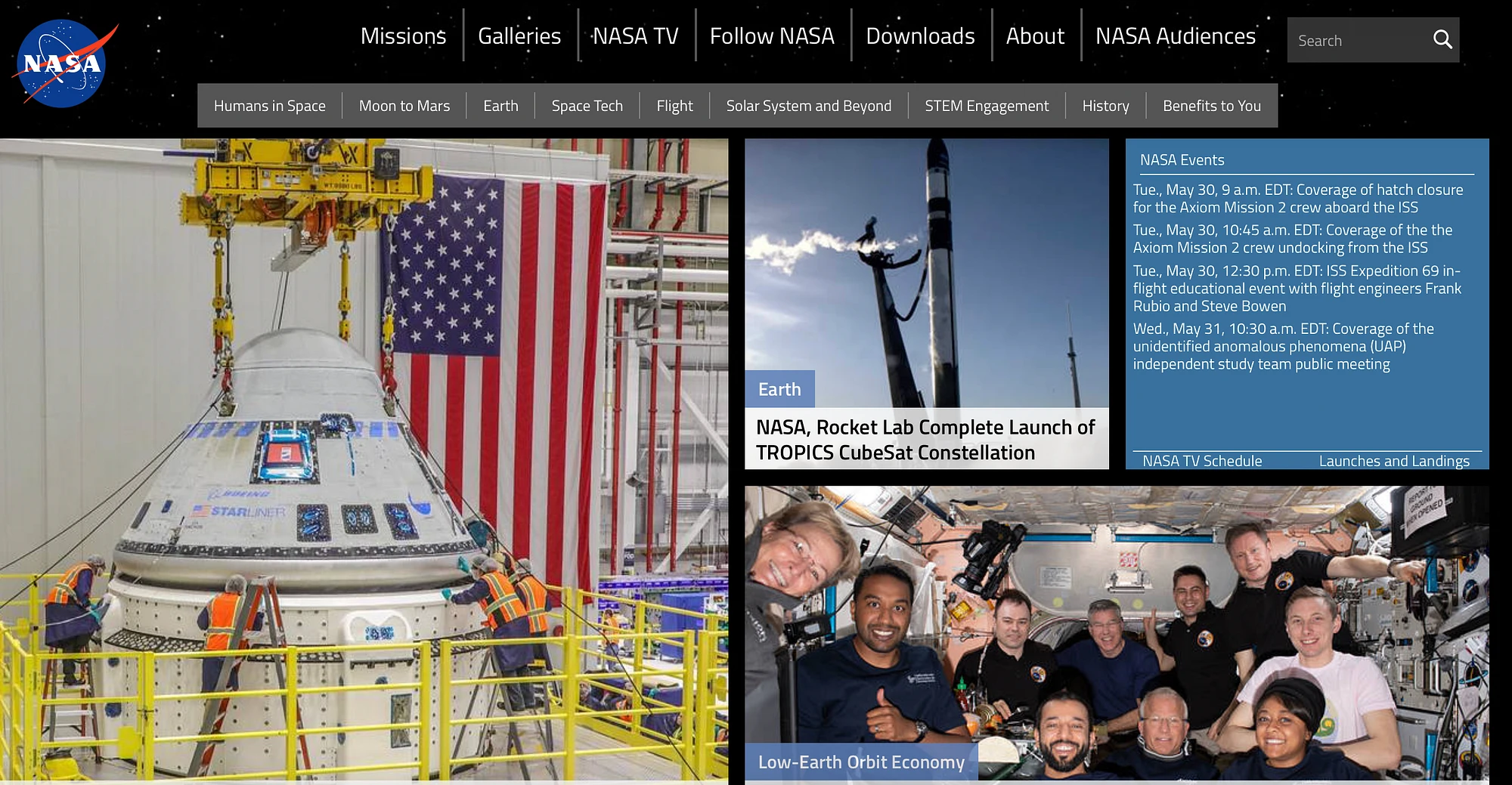
Bien que le site Web de la NASA ait subi quelques refontes de conception, il est resté avec certains des éléments originaux de son lancement en 1994. Premièrement, le logo de la NASA reste le même, donnant une touche rétro au site Web.
De plus, vous avez droit à une mise en page bien remplie qui rend le site amusant et occupé. De plus, des ombres portées apparaissent derrière le texte et les liens, et le sous-menu reste fidèle à l'arrière-plan gris granuleux du site d'origine.
5. Agence de conception de locomotive numérique d'abord

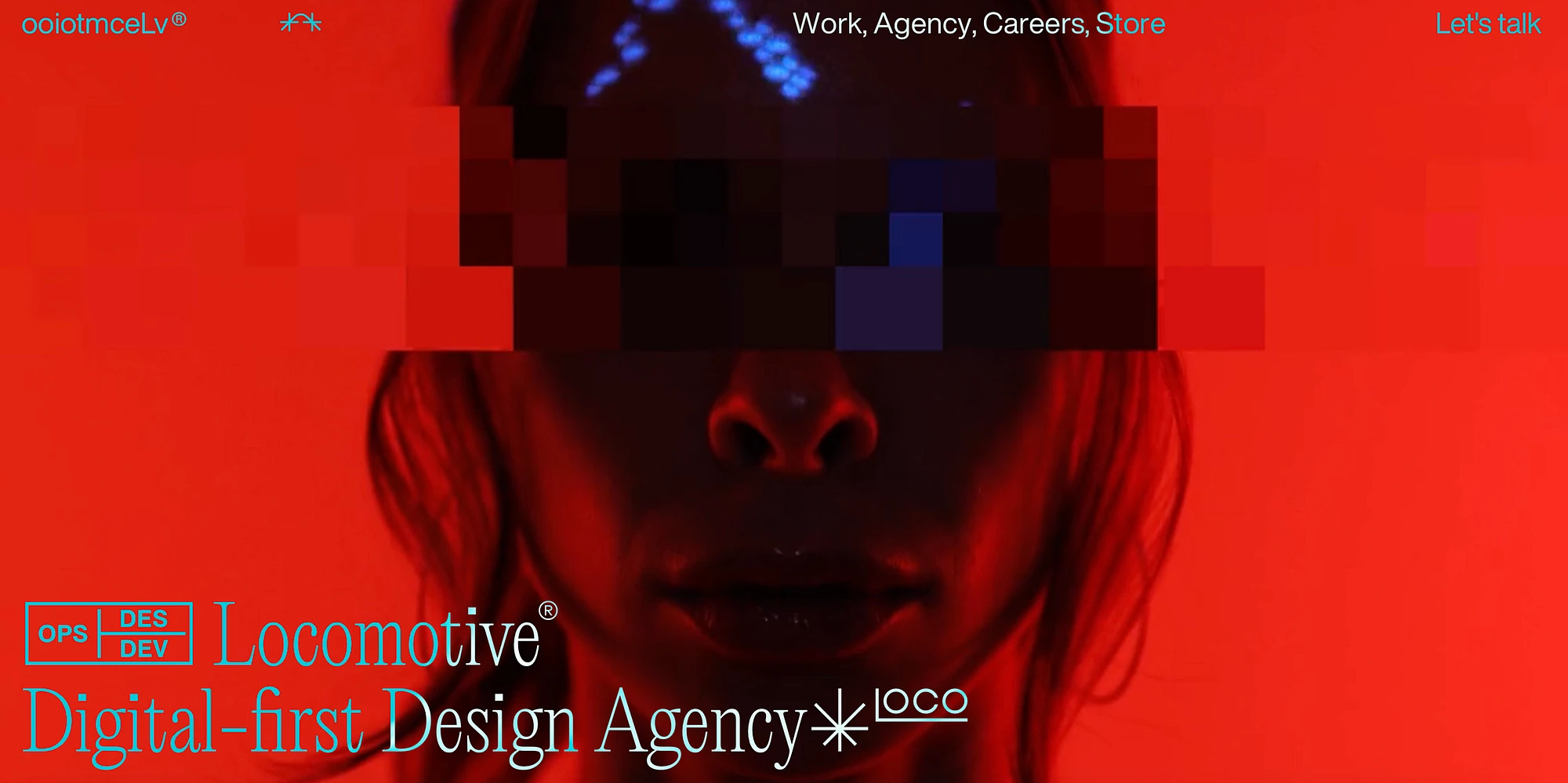
Bien que la conception des sites Web des années 90 ne soit pas très colorée, la seule teinte que vous pouvez vous attendre à voir souvent est le rouge. Non seulement le rouge est la couleur de la passion, mais il peut aussi être associé à la luxure, au danger et à l'énergie. Par conséquent, c'est un moyen infaillible d'ajouter du dynamisme à votre site Web.
La plupart des sites Web des années 90 ont un point focal évident sur la page. Bien que cela puisse être un titre exagéré, il peut également s'agir d'une couleur suffisamment dominante pour retenir votre attention. Comme vous pouvez le voir, avec une typographie conservatrice et un petit menu de navigation, ce site Web laisse vraiment parler la couleur.
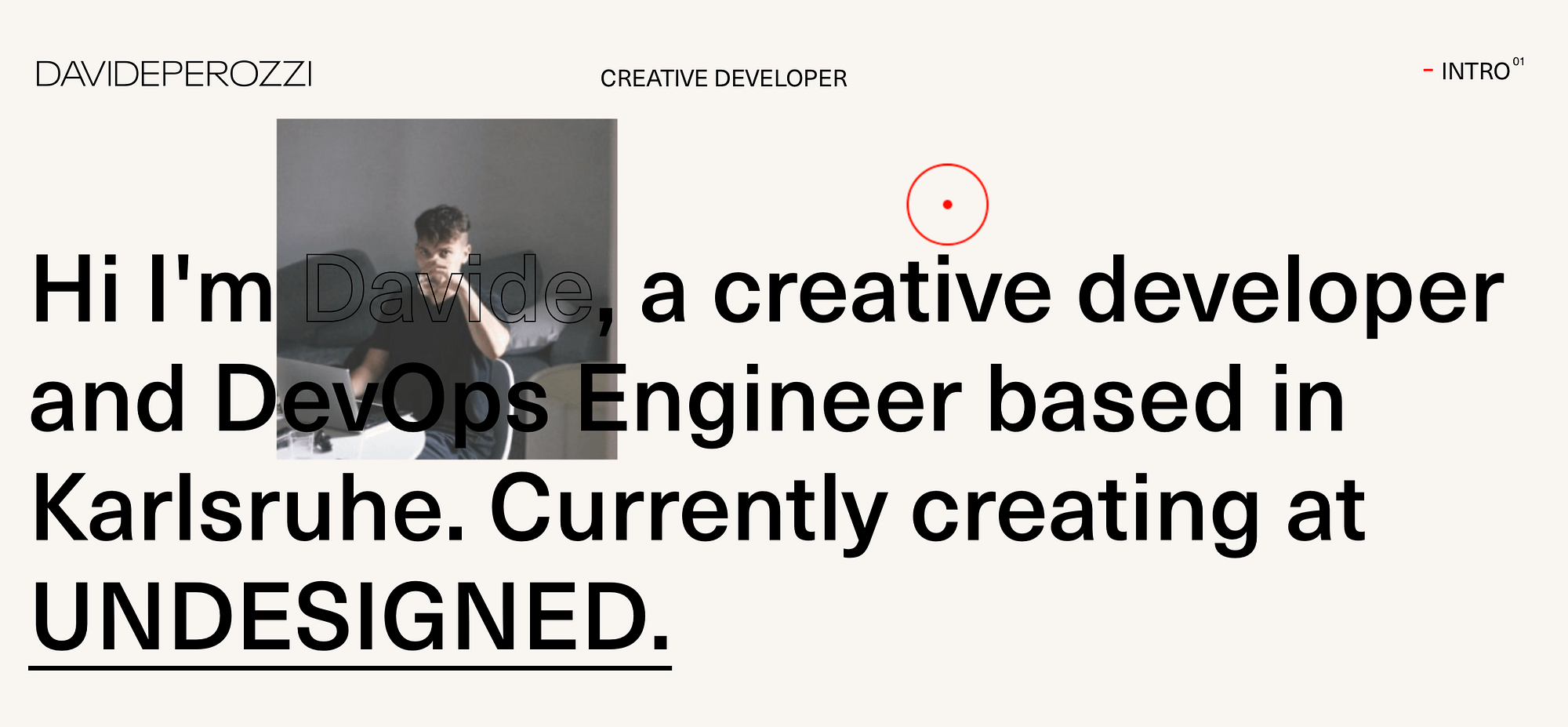
6. Davide Perozzi

Davide Perozzi est un site Web de développement créatif qui respire la conception de sites Web des années 90. Comme vous pouvez le constater, même le texte du paragraphe est surdimensionné. De plus, la typographie est en gras, avec certaines parties soulignées, ce qui ajoute de la texture et du style à la page.
Mieux encore, la page est peuplée d'une poignée d'images granuleuses qui créent une esthétique brute et robuste. Pendant ce temps, bien qu'à une échelle beaucoup plus petite, nous voyons le rouge être utilisé une fois. Cependant, cette touche de couleur rappelle davantage la conception de sites Web traditionnels des années 90, utilisée pour mettre en évidence un détail important.
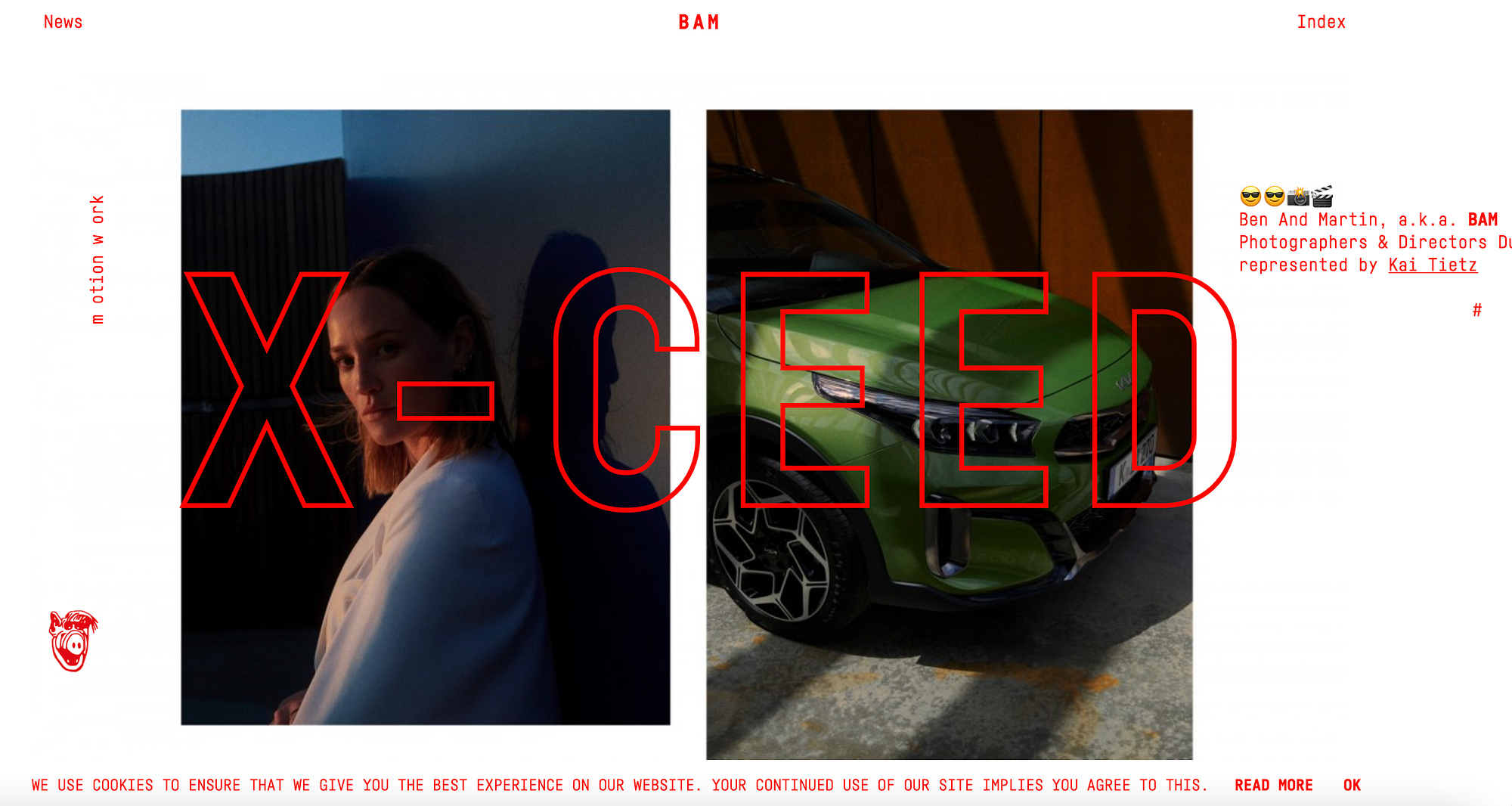
7. BAM

Ben and Martin (BAM) est un autre site Web créatif qui ne manquera pas d'invoquer la nostalgie. L'interface utilisateur (UI) change constamment lorsque vous faites défiler la page. Par exemple, vous verrez de grandes polices en gras éclaboussées sur les images, les vidéos en lecture automatique et les liens clignotants.
Il y a plus de rouge classique des années 90 utilisé dans les menus, les titres et même dans l'avis de cookie. De plus, il y a beaucoup d'images qui se chevauchent et d'éléments mal alignés dispersés sur le site.
Et bien que la conception de sites Web des années 90 soit connue pour ses gros titres en blocs, de nombreux sites Web préfèrent également les très petites polices pour les autres éléments de texte. Comme vous pouvez le voir, BAM adopte cette tendance, en gardant le texte des paragraphes et les liens de menu très petits.
8. Louis Ansa

Louis Ansa utilise des animations audacieuses et des lettres rouges pour vraiment clouer l'esthétique des années 90. Lorsque vous survolez une image, elle change de forme en appliquant l'effet de survol liquide.
Mieux encore, lorsque vous faites défiler le portefeuille, vous remarquerez que les images mal alignées basculent vers le haut, que le curseur change de forme et que les lettres et les chiffres se transforment en un mouvement en cascade.

Cependant, il est important de noter que si l'esthétique des années 90 favorise certains éléments exagérés, le reste du design reste assez minimaliste. Cela est évident dans l'exemple ci-dessus puisque la mise en page restante est maintenue propre et simple.
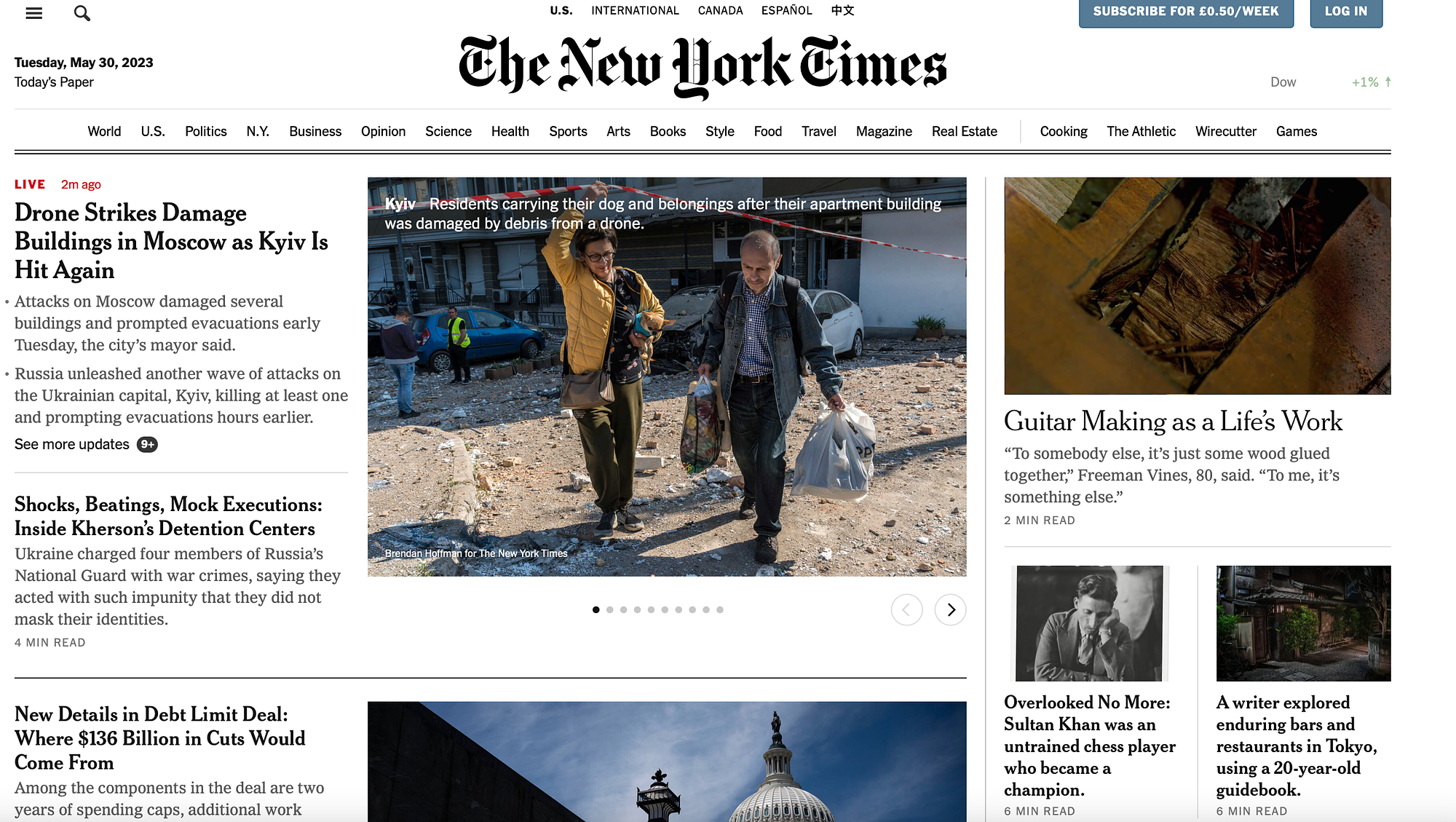
9. Le New York Times

Le New York Times est un autre exemple classique de la conception de sites Web des années 90. Comme nous l'avons mentionné, les années 90 ont été la première fois que les gens ont vraiment pu expérimenter le World Wide Web puisqu'il n'a été introduit qu'en 1989.
En tant que tel, vous trouverez de nombreux sites Web de style actualités / encyclopédies contenant des centaines de liens et de sections en blocs. Vous pouvez voir que le site Web du NYT en a le sens, en divisant la page verticalement et horizontalement. Ici, il y a aussi beaucoup d'exemples de polices incompatibles.
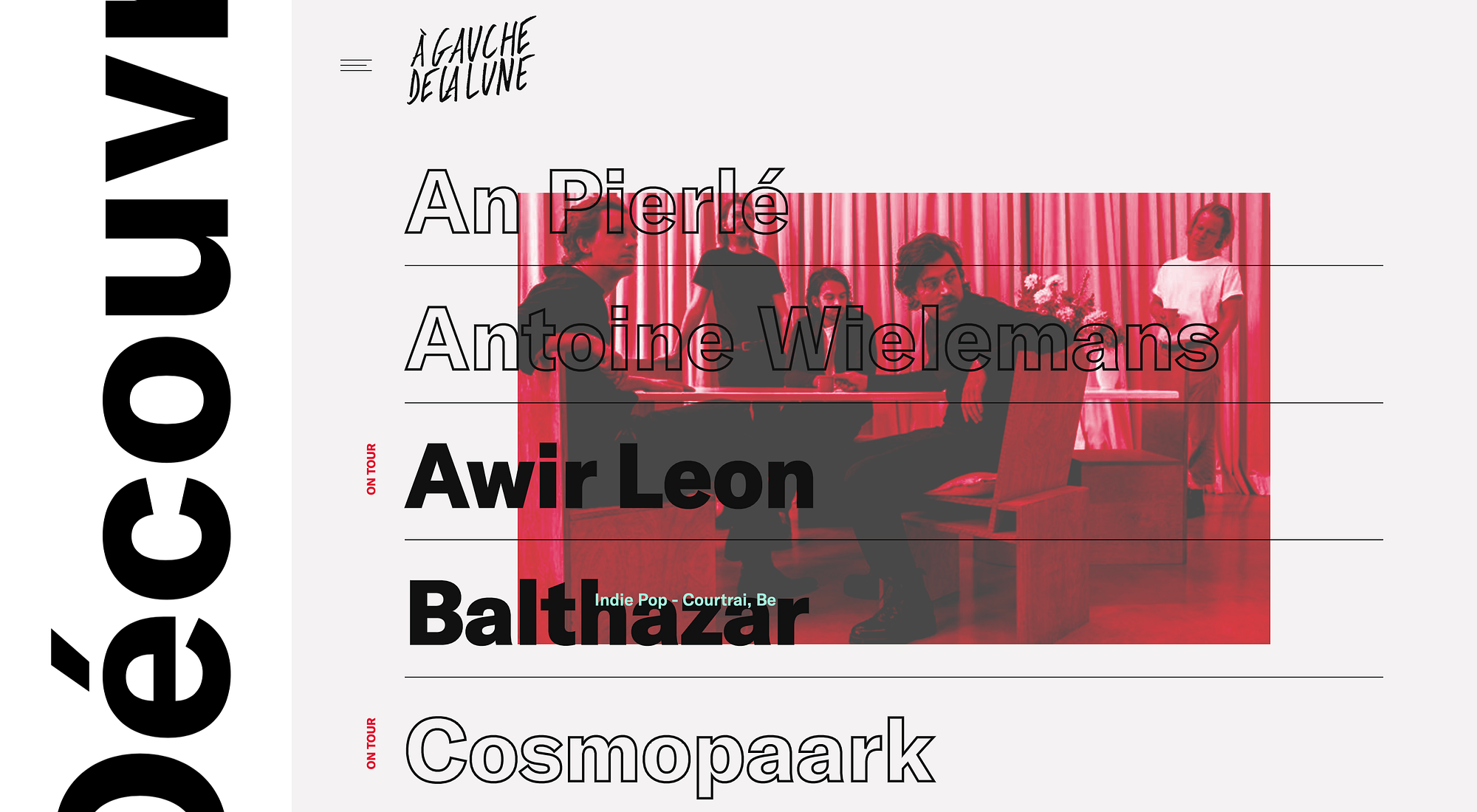
10. Une Gauche de la Lune

A Gauche de la Lune est un exemple idéal de conception de site Web des années 90. Tout de suite, vous avez le flash de rouge, la police frappante et l'image qui se chevauche.
Encore une fois, nous avons droit à un mélange de différents types de polices. Vous pouvez voir le style d'écriture manuscrite en pente du nom du site Web qui injecte de la créativité et du style dans le site. Pendant ce temps, les noms de projet sont affichés dans des polices creuses qui sont remplies en noir au survol.
Cela donne une sensation dynamique au site Web, comme s'il était constamment en mouvement. Par exemple, vous constaterez également que les images apparaissent automatiquement lorsque vous survolez un élément de menu. De plus, lorsque vous maintenez votre position, l'image zoome vers l'intérieur, créant une sensation d'être attiré dans le site Web.
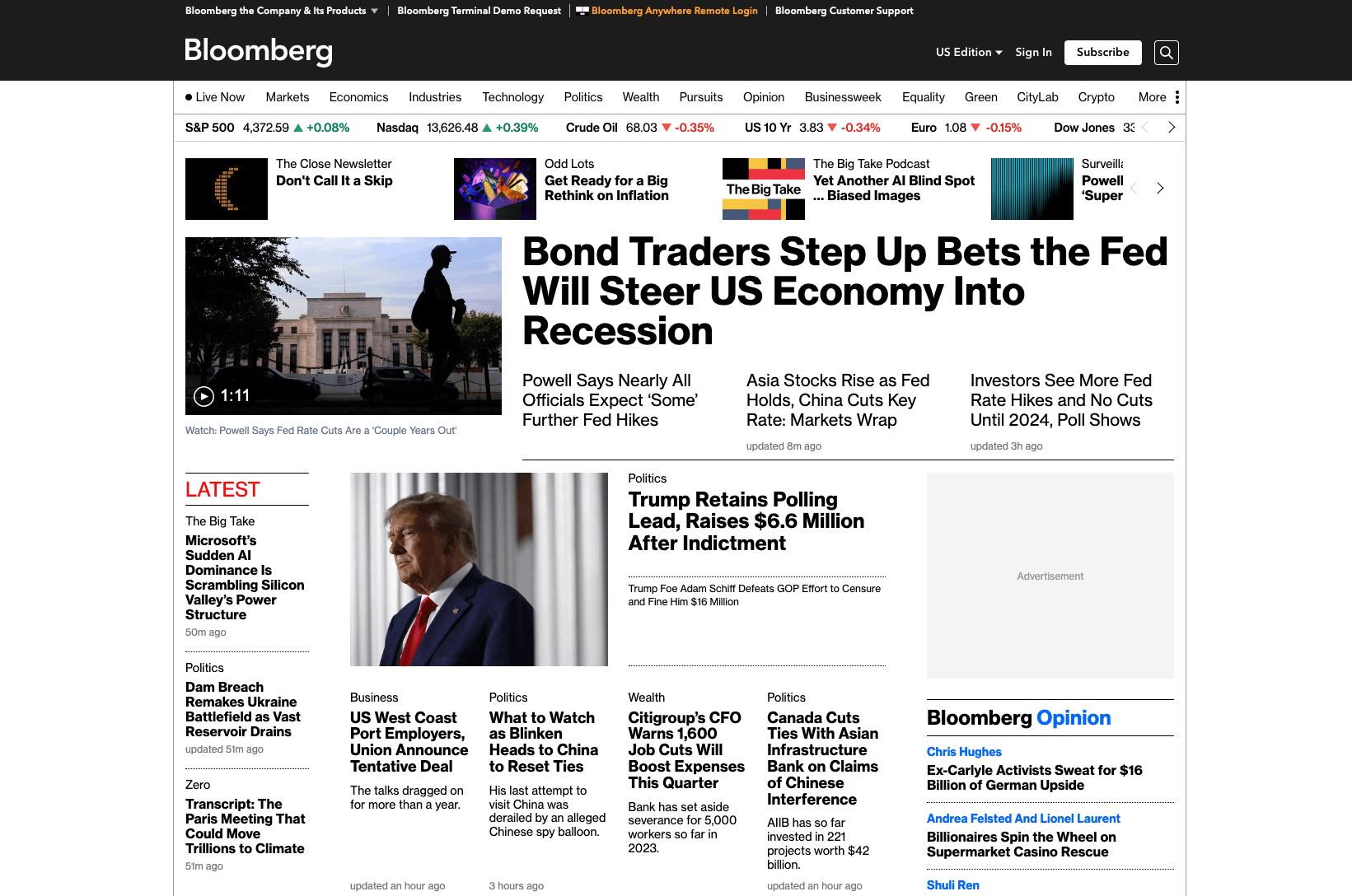
11. Bloomberg

Ce qui est génial avec la conception de sites Web des années 90, c'est que parce que c'était une période d'expérimentation si intense, il y a tellement de façons d'adopter l'esthétique dans la conception de votre propre site Web. Si vous gérez un blog ou un site Web d'actualités, Bloomberg peut vous inspirer.
Comme vous pouvez le constater, le site Web est assez dépourvu de couleurs, à l'exception d'une image en vedette, de publicités et de l'utilisation du rouge pour attirer votre attention sur des détails importants. De plus, il existe des tonnes de polices épaisses qui créent immédiatement une hiérarchie visuelle claire avec le reste du texte à l'écran.
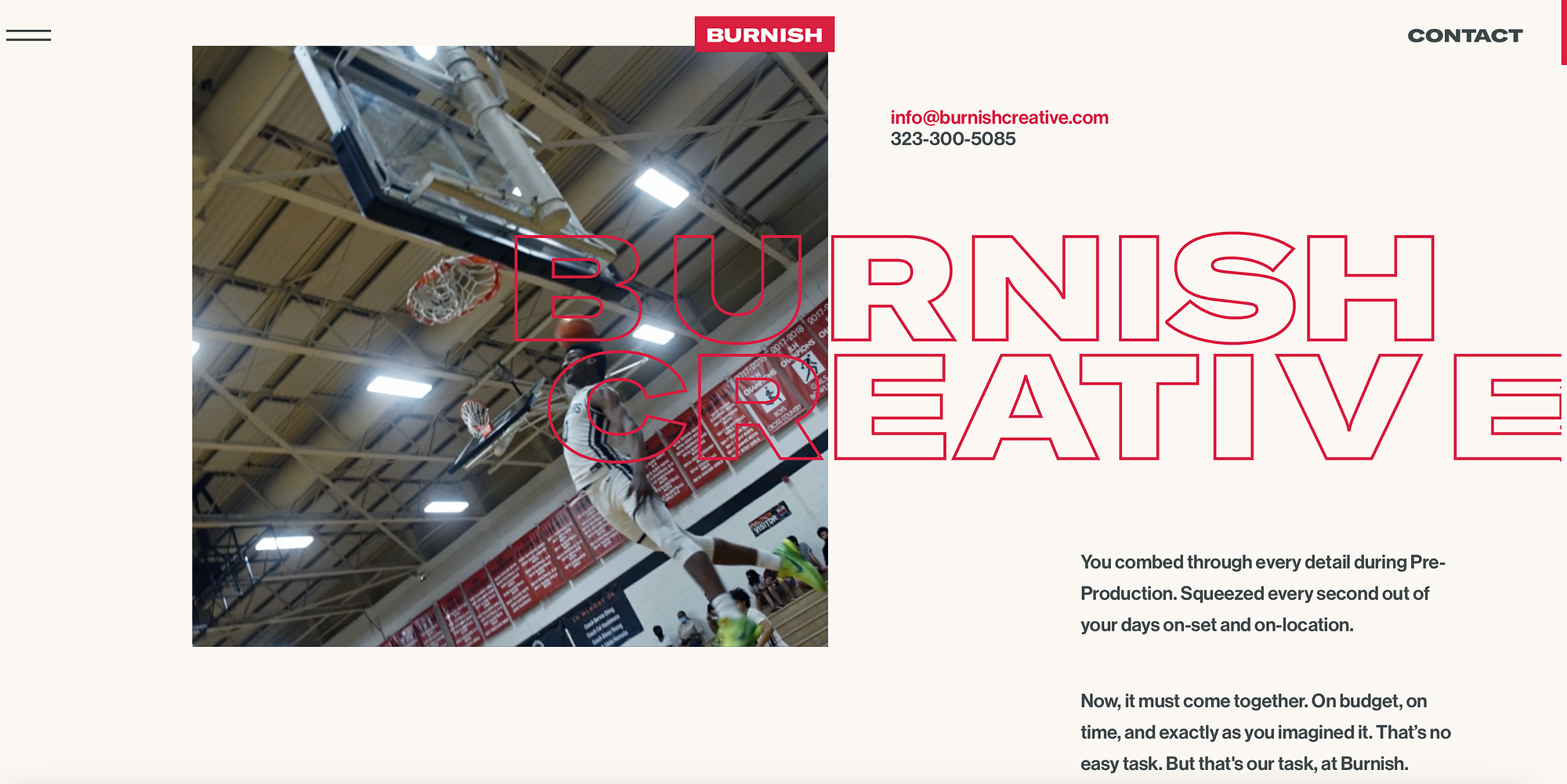
12. Brunir créatif

Burnish Creative est un autre site Web en constante évolution qui utilise le déplacement, l'asymétrie et l'animation pour cerner l'esthétique du site Web des années 90. Par exemple, la typographie apparaît sur la page lorsque vous faites défiler et devient plus étroite lorsque vous vous déplacez vers la section.
De plus, vous avez droit à de minuscules extraits de rouge dans les en-têtes de section, le logo et l'adresse e-mail. L'utilisation du rouge avec modération rappelle la conception de sites Web des années 90.
L'utilisation de la typographie décrite reflète également l'époque, en particulier sur les sites Web basés sur des images. Étant donné que le créateur ne veut pas que les titres de style classique des années 90 dominent les images, les polices creuses offrent une excellente solution.
Conclusion
Si vous êtes à la recherche d'inspiration pour la conception de sites Web, l'esthétique des années 90 promet nostalgie et style. Mieux encore, de nombreuses tendances de conception de sites Web des années 90 sont sur le chemin du retour. Par conséquent, vous pouvez prendre de l'avance sur le jeu et commencer à mettre en œuvre certains des principaux traits.
Par exemple, plus les titres de votre site Web sont gros, mieux c'est. De plus, vous marquerez des points supplémentaires pour la typographie en gras et les polices creuses. De plus, l'asymétrie est une signature clé des années 90, vous pouvez donc commencer avec des images qui se chevauchent, des lettres en mouvement et des déplacements pour un effet super rafraîchissant.
Avez-vous des questions sur la façon d'adopter l'esthétique du design de site Web des années 90? Faites-nous savoir dans la section commentaires ci-dessous!
