Un guide de WordPress Gutenberg
Publié: 2022-06-30WordPress 5.0 est sorti le 6 décembre, et avec lui est venu l'éditeur WordPress Gutenberg. Conçu pour faciliter la création de superbes sites Web, l'éditeur Gutenberg a fait des vagues dans la communauté WordPress.
Le nouvel éditeur a considérablement modifié l'expérience de création de site. L'ajout d'un nouveau système de blocs est conçu pour faciliter les choses pour les débutants, mais peut prendre un certain temps pour s'y habituer pour les utilisateurs vétérans de WordPress.
Que vous soyez passé à WordPress 5.0 ou que vous vous demandiez encore si la mise à niveau en vaut la peine, ce guide vous expliquera comment gérer une page et son contenu avec Gutenberg. Ceci est notre guide de Gutenberg.
Qu'est-ce que WordPress Gutenberg ?
Gutenberg est le nouvel éditeur WordPress, conçu pour développer et améliorer les fonctionnalités de l'éditeur WordPress classique. Le nom Gutenberg vient de Johannes Gutenberg, l'homme responsable de la création originale de l'imprimerie il y a des centaines d'années. Tout comme Johannes Gutenberg a changé le visage de l'édition imprimée, le plugin Gutenberg vise à changer le visage de l'édition numérique avec WordPress.
L'un des plus grands changements que Gutenberg a apporté à WordPress concerne les options de mise en page avancées. De nombreux utilisateurs de WordPress sont devenus frustrés par les contraintes de WordPress WYSIWYG (What You See Is What You Get) concernant le formatage. Gutenberg a résolu ce problème avec ce que l'équipe de développement appelle des blocs . Continuez à lire pour savoir ce que sont les blocs et comment ils fonctionnent.
« Gutenberg est cette chose rare qui révolutionne et simplifie vraiment la façon dont nous interagissons avec le monde numérique, tout en nous donnant une plus grande capacité à créer le contenu que nous voulons voir.
Voici notre procédure pas à pas sur la façon d'installer et de démarrer avec WordPress Gutenberg en vue de son lancement complet.
Nous vous recommandons de lancer un site de développement afin que votre environnement de production ne soit pas altéré par le nouveau plugin. Gutenberg n'est toujours pas prêt à être utilisé avec des environnements de production.
Une note pour les développeurs
Si vous êtes un développeur (ou si vous souhaitez que les créateurs de Gutenberg voient quelque chose), vous pouvez contribuer à la discussion en vous rendant sur Gutenberg Github . Vous pouvez également contribuer via le forum de support WordPress Gutenberg ou le canal WordPress Slack .
Comment installer et activer l'éditeur Gutenberg

Gutenberg est livré avec toutes les installations de WordPress 5.0. Pour installer Gutenberg, il vous suffit de mettre à jour votre version de WordPress. Cela est possible à partir d'une légende sur le tableau de bord de votre panneau d'administration. Si vous ne voyez pas cette légende, vous pouvez également consulter l' onglet Mises à jour dans le panneau de gauche.
Une fois que vous avez décidé de mettre à jour, WordPress installera rapidement les nouveaux composants, puis vous amènera à un écran unique pour vous présenter Gutenberg. Cet écran couvrira certaines des fonctionnalités les plus puissantes de Gutenberg. 
Une fois installé, Gutenberg agira comme votre éditeur principal. Alors qu'auparavant, il était possible d'installer l'éditeur en tant que plugin, puis de le désinstaller si vous ne l'aimiez pas, à partir de la version 5.0, ce n'est plus une option. Cependant…
Et si je n'aime pas l'éditeur Gutenberg ?
Automattic a continué à autoriser l'accès à l'éditeur classique de WordPress en téléchargeant un plugin. Si vous êtes plus intéressé par les excellentes fonctionnalités fournies avec WordPress 5.0 , mais que vous ne voulez pas de Gutenberg, vous pouvez facilement revenir à l'éditeur classique en le téléchargeant en tant que plugin.
Pour ce faire, rendez-vous sur Plugins → Ajouter un nouveau et recherchez l'éditeur classique. Au moment d'écrire ces lignes, il est actuellement en première page. Au moment de la rédaction de cet article, l'éditeur classique continuera de recevoir le support d'Automattic jusqu'en 2021. 
Un aperçu de WordPress Gutenberg

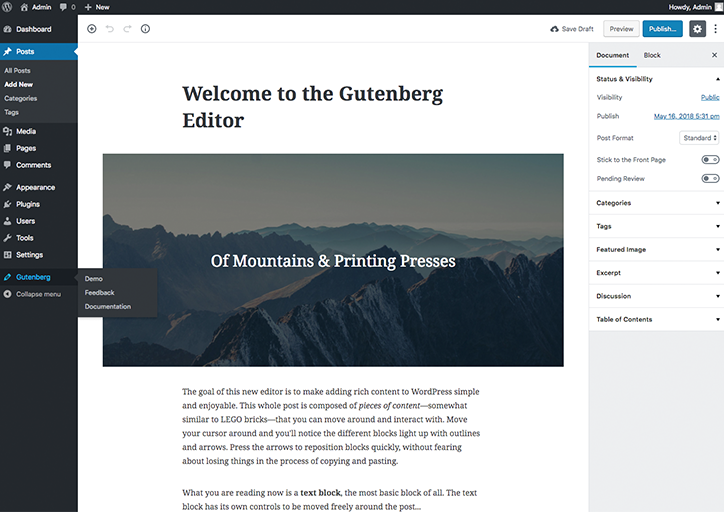
Une fois que vous avez réussi à installer et à activer Gutenberg, il est temps de voir à quoi ressemble réellement le nouvel éditeur. Il y a eu plusieurs changements par rapport à ce à quoi vous êtes peut-être habitué. Jusqu'à présent, nous les avons tous trouvés intuitifs et faciles à utiliser. Vous pouvez voir une démo WordPress terminée de Gutenberg sous la rubrique Gutenberg dans la barre latérale gauche. Alternativement, vous pouvez créer une nouvelle page et commencer à saisir votre propre contenu.
Une fois que vous avez opté pour l'une de ces options, vous êtes accueilli avec le nouvel éditeur. La barre latérale de droite propose désormais deux onglets au lieu d'un. Ceux-ci sont liés aux paramètres de votre document (catégories, balises, image sélectionnée, extrait, etc.) et aux paramètres de bloc, respectivement. Ce que vous voyez dans les paramètres de bloc changera en fonction du type de bloc que vous avez sélectionné. Nous examinerons cela plus tard.

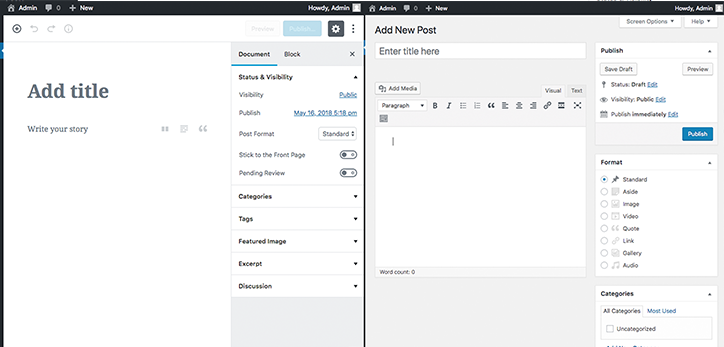
Dans une comparaison côte à côte avec l'éditeur WordPress WYSIWYG, l'une des plus grandes différences que vous remarquerez est la quantité d'espace que Gutenberg offre pour l'écriture réelle. Cela peut encore être étendu en masquant la barre latérale.
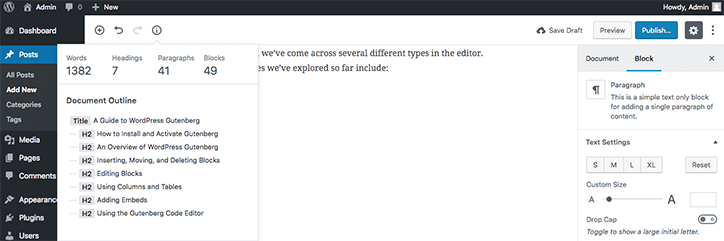
Cet accent mis sur l'écriture n'a cependant pas supprimé les fonctionnalités. Comme nous l'explorerons plus en profondeur plus tard, le nouvel éditeur WordPress Gutenberg comprend en fait plusieurs fonctionnalités intéressantes qui ne sont pas présentes dans l'éditeur actuel. Celui qui est immédiatement apparent est la section Table des matières que vous trouverez dans la barre latérale du document . Il s'agit d'un outil de navigation simple conçu pour vous aider à naviguer dans votre contenu. C'est également très utile pour savoir à quoi ressemblera l'insertion d'une table des matières. Le contenu long étant désormais l'un des meilleurs moyens d'optimiser le référencement, cela devient rapidement la meilleure pratique pour les rédacteurs de blogs.
Insertion, déplacement et suppression de blocs

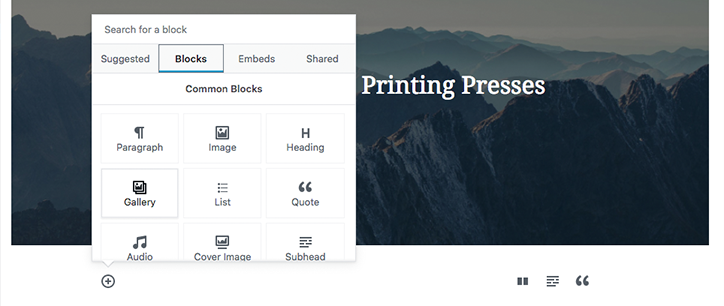
Pour insérer un bloc, déplacez le curseur de votre souris sur le côté gauche de l'éditeur et cliquez sur le bouton +. À partir de là, vous serez accueilli avec une série d'options pour ce qu'il faut insérer. Sous Blocs , vous trouverez les en-têtes Blocs communs , Mise en forme , Éléments de mise en page et Widgets . Vous trouverez également plusieurs options d'intégration faciles à utiliser sous l' onglet Incorporations . Cliquez sur le blog de votre choix pour l'ajouter au message.
Si vous souhaitez ajouter un bloc entre deux blocs existants, cliquez sur le bloc avant l'emplacement souhaité et appuyez sur retour. Suivez ensuite les étapes ci-dessus.
Une fois que vous avez inséré un bloc dans votre message, vous pouvez facilement le déplacer soit par glisser-déposer, soit en cliquant dessus puis en utilisant les flèches situées à gauche. Si vous avez inséré un bloc par erreur ou souhaitez le supprimer, vous pouvez le faire en appuyant sur la touche Suppr de votre clavier.
Édition de blocs
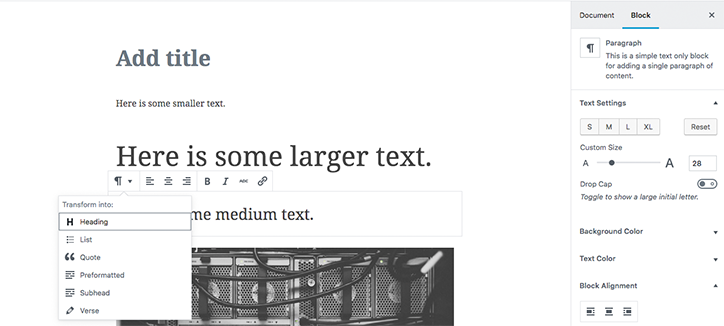
Une fois que vous avez ajouté un bloc à l'éditeur, vous pouvez également apporter des modifications à ses propriétés sur le côté droit. Ceci est particulièrement utile lorsque vous souhaitez inclure du texte de taille différente dans le corps de votre message.


Vous pouvez également modifier la couleur du texte, la couleur d'arrière-plan et l'alignement. Vous pouviez le faire avec WordPress auparavant, mais cela impliquait de plonger dans la section HTML pour apporter des modifications au code de votre publication. De plus, la plupart du temps, ce ne serait pas aussi transparent que l'intégration est ici.
Il est également possible d'apporter des modifications au texte en cliquant sur le bloc lui-même et en regardant les options en haut à gauche du bloc. Cela peut être particulièrement utile pour les modifications simples, y compris l'ajout d'hyperliens, l'ajout de texte en gras ou en italique, ou la manipulation de différents styles. Lorsqu'ils sont examinés conjointement avec des citations, vous pouvez également sélectionner différents styles de citation, au lieu de devoir vous en tenir à ce que votre thème décide.
Utiliser des colonnes et des tableaux
L'une des nouvelles fonctionnalités de mise en forme les plus utiles de Gutenberg est l'inclusion de tableaux et de colonnes dans l'éditeur visuel. Ceux-ci sont, encore une fois, facilement ajoutés via l'outil d'insertion.

Une fois que vous avez inséré une colonne, Gutenberg sépare automatiquement la ligne en deux blocs. Ces types de blocs peuvent être modifiés individuellement à l'aide de leurs propres symboles + pour modifier leur type. Cela rend l'alignement d'intégration beaucoup plus facile à gérer.

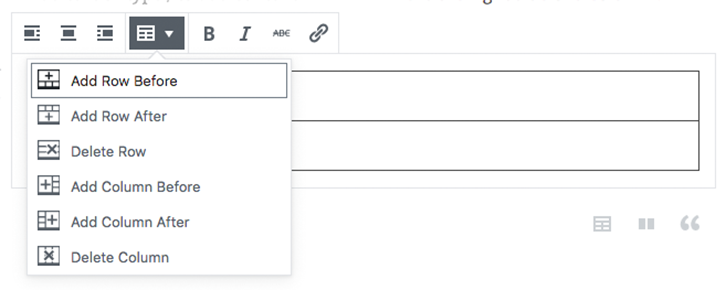
Avec les tableaux, le bloc est automatiquement converti en un tableau qui change dynamiquement en fonction du contenu que vous insérez. De cette façon, vous n'êtes pas limité par des ratios prédéfinis et un placement difficile. Les lignes et les colonnes peuvent facilement être ajoutées et supprimées via la barre de formatage du bloc de tableau.
Ajout d'intégrations
L'ajout d'intégrations est maintenant plus facile que jamais avec Gutenberg. C'est génial si vous êtes un blogueur vidéo ou audio lourd.
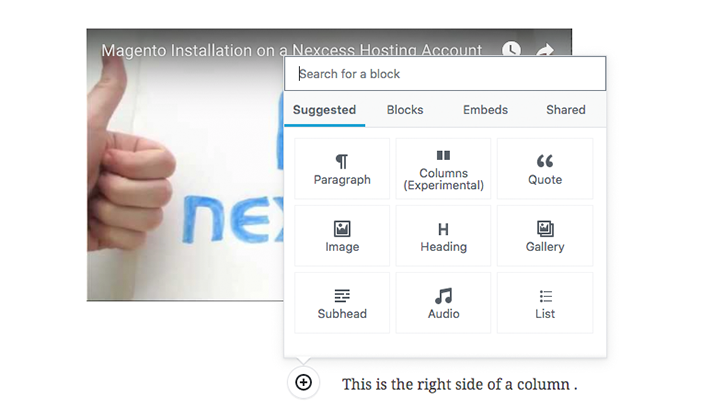
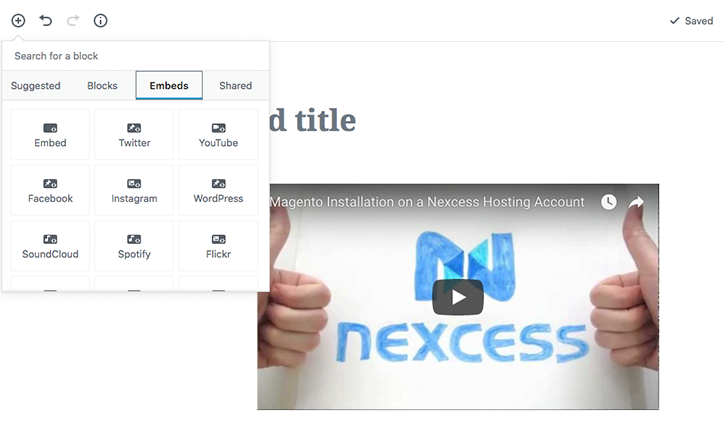
Vous pouvez ajouter une intégration en cliquant sur le bouton + pour ajouter un nouveau bloc, puis en sélectionnant l'onglet intégration. Vous trouverez ici un grand nombre de services différents à partir desquels vous pouvez intégrer. Faites défiler vers le bas pour les voir tous. Si votre service n'est pas couvert dans la liste, vous pouvez toujours sélectionner l' option Intégrer et saisir le code personnalisé. 
Encore une fois, vous disposez des options d'alignement et de formatage standard, ainsi que de la possibilité de créer un lien vers une URL unique. Vous pouvez toujours ajouter des classes CSS supplémentaires à l'intégration, ce qui se fait facilement depuis la barre latérale.
Utilisation de l'éditeur de code Gutenberg

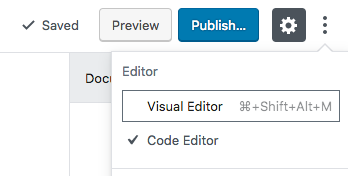
Bien que les blocs soient un ajout formidable à WordPress (nous pensons), ils ne se contentent pas d'aider à la mise en page visuelle des articles WordPress. En cliquant sur les trois points en haut à droite de l'éditeur (ou en appuyant sur Ctrl+Maj+Alt+M), vous pouvez ouvrir l'éditeur de code.

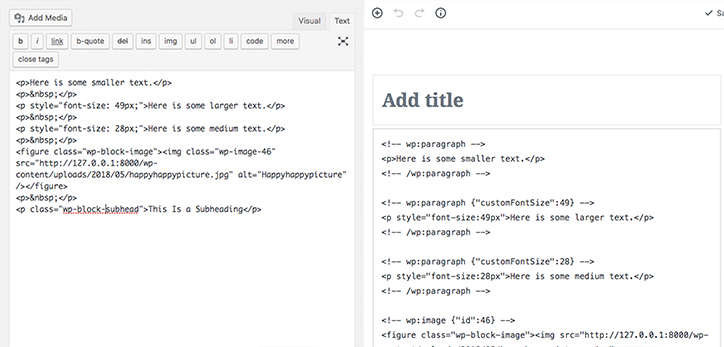
Une comparaison côte à côte donne presque l'impression que nous examinons deux interfaces conçues de manière complètement isolée l'une de l'autre. L'éditeur actuel a regroupé le code, ce qui rend la navigation difficile si vous n'êtes pas un éditeur HTML chevronné. Avec Gutenberg cependant, les blocs ont été marqués par leurs propres balises, et un espacement clair est automatiquement ajouté entre chacun.
Chacune des balises de bloc utilise un morceau de code similaire pour différencier les différents types. Jusqu'à présent, nous avons rencontré plusieurs types différents dans l'éditeur. Certains des types de blocs que nous avons explorés jusqu'à présent incluent :
- paragraphe
- image
- sous-titre
- Colonnes
- l'audio
- vidéo
- Galerie
- liste
- Devis
Vous pouvez insérer votre propre bloc via l'éditeur de code en tapant le code ci-dessous et en remplaçant [type] par l'un de ceux décrits ci-dessus.
Autres fonctions d'administration

Dans l'interface WordPress Gutenberg, vous disposez toujours des options d'administration standard en haut de la publication. Il s'agit notamment d'annuler et de rétablir les modifications, de vérifier le nombre de mots et d'autres statistiques, d'enregistrer le message en tant que brouillon, de prévisualiser et de publier.
N'oubliez pas que les autres options auxquelles vous êtes probablement habitué se trouvent sous l' onglet Document dans la barre latérale.
Ce que nous aimons
L'éditeur facilite la création de contenu attrayant
C'est vrai, l'éditeur Gutenberg rend incroyablement facile la création de beaux contenus modernes. Nous sommes vraiment satisfaits de la façon dont l'éditeur a utilisé les blocs, et les options d'intégration signifient que nous ne sommes pas coincés avec du code cassé. Il sera intéressant de voir quels blocs la communauté créera elle-même une fois WordPress 5.0 sorti.
Il est réactif et fonctionne sur les mobiles
Cela est devenu plus important ces dernières années – en particulier pour ceux qui voyagent sur un blog. Pouvoir mettre à jour et modifier rapidement le contenu entre les destinations est vraiment agréable et une fonctionnalité que nous aimons beaucoup.
Plus d'espace blanc signifie moins d'éditeurs distraits
Nous sommes de grands fans de la refonte de l'interface utilisateur de l'éditeur et de l'augmentation de l'espace blanc, en particulier en ce qui concerne l'éditeur de code. Nous sommes également de grands fans de l'espacement automatique entre les différents blocs pour l'interface de code.
Ce que nous n'aimons pas
Gutenberg n'a actuellement pas de support Markdown
Bien que toutes les fonctionnalités de formatage de Markdown soient accessibles via l'interface visuelle de Gutenberg, nous sommes toujours un peu tristes de le voir disparaître. Espérons que l'équipe de Gutenberg le mettra en œuvre au moment où Gutenberg passera en production.
Le référencement peut avoir quelques problèmes
Nous constatons actuellement une certaine prise en charge des paramètres de référencement et les avantages évidents de WordPress sont toujours là. Cependant, Gutenberg semble manquer de certaines des fonctionnalités de référencement que vous pouvez voir avec l'éditeur actuel. Il est désormais possible d' ajouter des boîtes méta à vos publications , mais nous nous demandons toujours comment la conception du bloc peut affecter la façon dont les moteurs de recherche perçoivent vos publications.
Certaines choses ne fonctionnent pas
Cela allait toujours être un problème pour changer le fonctionnement de WordPress. Avec plus de 55 000 plugins et thèmes actuellement disponibles, il peut s'agir d'un problème plus important que prévu à l'origine. Certains développeurs sont même allés jusqu'à déclarer qu'il n'appartient pas à WordPress .
Réflexions finales sur Gutenberg
WordPress Gutenberg est génial. C'est vraiment le cas. Sa version complète avec WordPress 5.0 a annoncé une nouvelle ère pour le développement Web et l'accessibilité. L'interface utilisateur est raffinée et facile à naviguer, tandis que la structure en blocs simplifie la navigation dans les pages. Il y a quelques problèmes avec le taux d'adoption, et certains plugins et thèmes se cassent toujours lorsqu'ils sont utilisés avec 5.0.
Cela étant dit, on a toujours su qu'il y aurait des difficultés d'ajustement dans la communauté WordPress. Les mises à jour des plugins et des thèmes sont toujours en cours pour certains et les utilisateurs vétérans se sont retrouvés mécontents du changement radical de procédure.
Nous devrons voir comment cela se passe, mais nous sommes impatients de voir Gutenberg commencer à prendre en charge les environnements de production WordPress dans le monde entier.