Comment accepter les dons dans WooCommerce
Publié: 2022-02-08Voulez-vous accepter des dons dans WooCommerce et contribuer à la société via votre boutique ? Accepter des dons pour aider ceux qui en ont besoin est très courant sur de nombreuses plateformes commerciales de nos jours. Si vous êtes prêt à le faire avec l'aide de votre entreprise en ligne, ce guide est pour vous.
Avant de passer par le didacticiel proprement dit, voyons pourquoi demander des dons sur votre site Web est une bonne idée.
Pourquoi demander des dons sur votre site Web ?
Il peut y avoir de nombreuses raisons de demander des dons en fonction de la situation, des individus, des entreprises, des projets et des organisations. De même, il existe également plusieurs façons de demander un don, comme la collecte de fonds en porte-à-porte, l'organisation d'événements, la campagne de financement participatif, la collecte de fonds dans la rue, la plateforme en ligne, etc. La plupart de ces approches nécessitent beaucoup de temps et d'efforts et peuvent ne pas convenir à tous les types d'organismes de bienfaisance.
Cependant, la plateforme en ligne est l'une des meilleures options pour collecter des fonds pour tout type de don. Vous pouvez rapidement ajouter des options de don sur un site Web sans aucun problème. Ensuite, les visiteurs du site Web n'ont qu'à créer un compte pour faire un don.
Votre propre site Web est le meilleur endroit pour demander un don. Vous avez déjà un public où vous pouvez étendre votre portée et partager votre mission et gagner également beaucoup de temps. Il est également très simple de mettre en place un bouton sur votre site internet pour inviter les visiteurs à faire un don en ligne.
Comment accepter les dons dans WooCommerce ?
Le moyen le plus simple d'accepter des dons dans WooCommerce consiste à utiliser un plugin dédié. Vous pouvez également utiliser des codes pour les accepter, mais cela rendra les choses très complexes.
En plus de cela, WordPress propose un certain nombre de plugins pour vous aider à accepter des dons. Voyons donc quelques-uns des meilleurs parmi eux.
Dons puissants pour WooCommerce

Potent Donations for WooCommerce vous aide à accepter des dons dans WooCommerce. Il vous permet de traiter les dons via l'une des passerelles de paiement prises en charge par WooCommerce.
Le plugin est gratuit et assez simple. Il ajoute un nouveau type de produit « Donation » que vous pouvez sélectionner dans la boîte « Données sur le produit » de l'éditeur de produits WooCommerce. Lorsque les utilisateurs sélectionnent le produit de don, ils pourront saisir le montant de leur don au lieu de choisir parmi un prix prédéfini.
Principales caractéristiques:
- Définissez un montant par défaut ainsi que l'incrément de montant
- Accès à des centaines de passerelles de paiement via WooCommerce
- Prend en charge les dons personnalisés
- Il est compatible avec d'autres plugins WooCommerce
Prix:
Potent Donation est un plugin gratuit disponible sur le référentiel WordPress.
Plugin de don WooCommerce

WooCommerce Donation Plugin est une excellente option pour accepter des dons dans WooCommerce. Vos clients peuvent spécifier et donner le montant qu'ils souhaitent à l'aide de ce plugin. Cependant, vous pouvez également définir un montant prédéfini pour les dons si nécessaire.
Les dons peuvent être affichés en tant que produit WooCommerce standard ou sur la page du panier. Vos utilisateurs peuvent trouver le champ « Ajouter un don » et faire don de leurs contributions ici. De plus, si un client souhaite ignorer la page du panier et passer directement à la caisse, il y aura également un lien pour faire un don sur la page de paiement.
Principales caractéristiques
- Précisez le montant par client
- Définir un montant prédéfini qui ne peut pas être modifié
- Rapports complets des dons
- Les produits de don peuvent être ajoutés aux articles non taxables, non expédiés et non visibles
Prix
WooCommerce Donation est un plugin premium qui peut être acheté pour 19 USD dans CodeCanyon avec 6 mois de support et de futures mises à jour.
Acceptez les dons dans WooCommerce à l'aide du puissant plugin de don
Maintenant que nous avons examiné certains des plugins, voyons comment les utiliser pour accepter des dons sur WooCommerce.
Pour cette démonstration, nous utiliserons Potent Donations . Il s'agit d'un plugin gratuit très facile à utiliser et doté de fonctionnalités adéquates pour vous aider à accepter des dons sur votre site Web. Mais si vous préférez utiliser un plugin différent, n'hésitez pas à choisir l'un des plugins de dons disponibles sur le marché.
Remarque : Avant de commencer, veuillez vous assurer que vous avez correctement configuré WooCommerce en utilisant l'un des thèmes WooCommerce pour vous assurer que la méthode fonctionne correctement.
1. Installez et activez le plugin
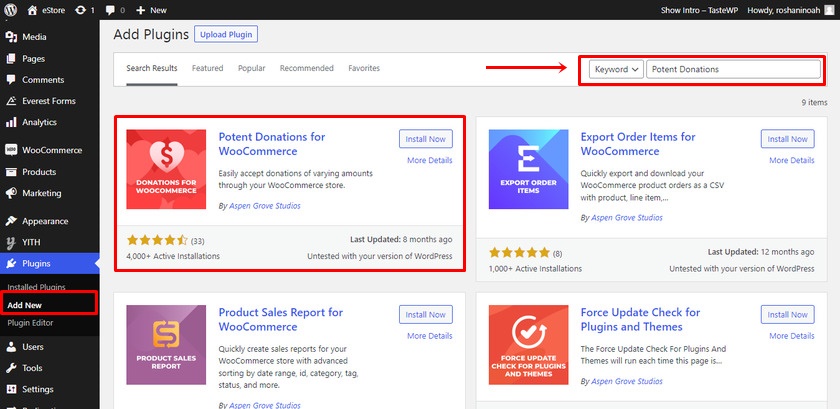
Pour installer le plug-in, accédez à Plugins> Ajouter un nouveau depuis votre tableau de bord d'administration WordPress et recherchez les "Dons potentiels" dans la barre de recherche. Une fois que vous voyez le résultat affiché, cliquez sur Installer maintenant .

Cliquez maintenant sur le bouton Activer une fois l'installation terminée.
Si vous utilisez un plugin premium, vous devrez le télécharger et l'installer manuellement. Veuillez consulter notre guide détaillé pour installer un plugin WordPress manuellement pour plus d'informations.
2. Configurez les paramètres pour accepter les dons dans WooCommerce
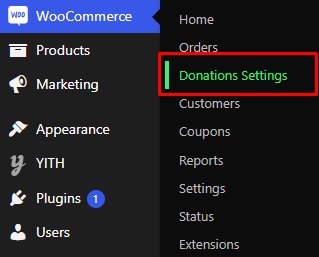
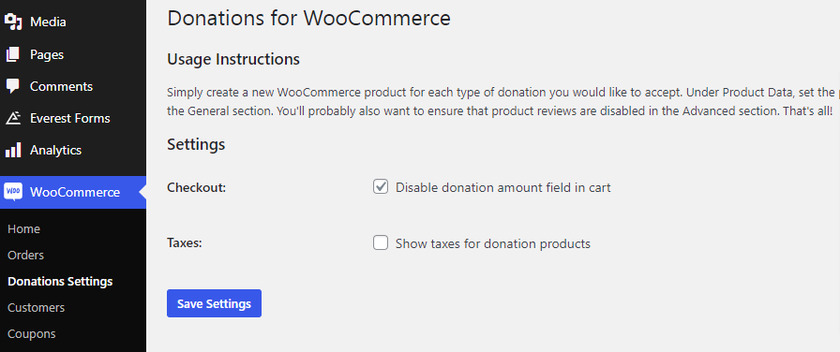
Une fois le plugin activé, vous pouvez continuer et configurer les paramètres. Pour ce faire, accédez à WooCommerce> Paramètres des dons depuis votre tableau de bord WordPress.

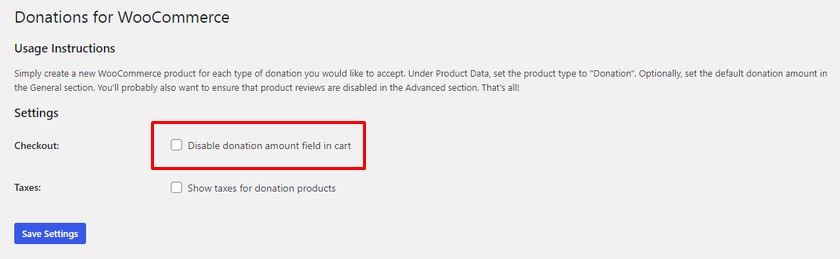
La page des paramètres de don comprend deux options qui sont la caisse et les taxes .
Potent Donation affiche le montant du don à la fois sur la page du produit et dans le panier. Les clients peuvent spécifier le montant qu'ils souhaitent donner dans le champ Montant du panier. Mais si vous cochez la case et désactivez le champ du montant du don dans le panier, le montant ne peut pas être modifié par les clients.
Vous pouvez également décider d'afficher ou non les taxes pour les produits de don depuis la page des paramètres. Si vous souhaitez afficher les taxes pour les produits de don, cochez la case. Sinon, laissez-le tel quel.

3. Ajouter un montant de don au produit
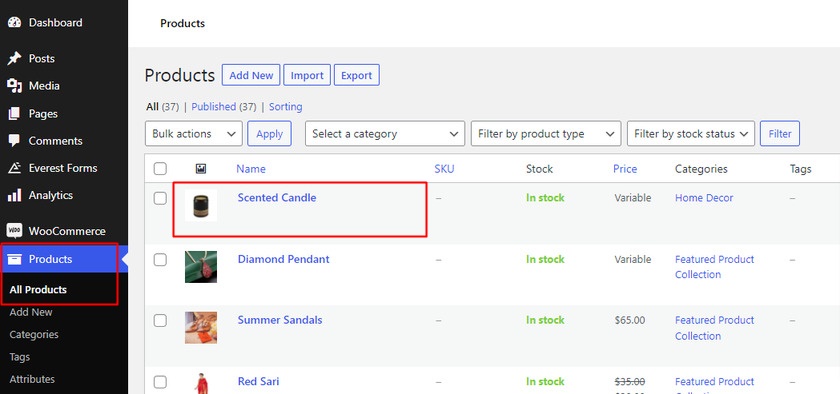
Une fois que vous avez configuré les paramètres pour accepter les dons dans WooCommerce, vous pouvez maintenant ajouter un bouton de don à un produit nouveau ou existant. Pour cela, allez dans Produits > Tous les produits depuis votre tableau de bord WordPress.
Nous ajouterons le bouton de don aux produits existants pour cette démonstration. Il vous suffit donc de cliquer sur le produit sélectionné.
Mais vous pouvez ajouter un nouveau produit de don à votre site Web pour votre prochaine étape. Tout ce que vous avez à faire est de cliquer sur Ajouter nouveau . Le processus est très similaire.

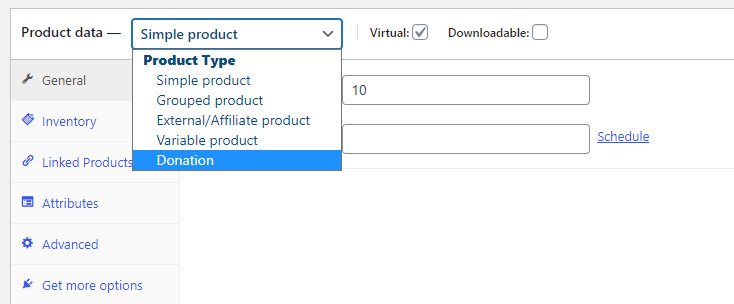
Par défaut, une nouvelle option de type de produit « Donation » est ajoutée dès que vous activez le plugin.
Vous pouvez faire défiler vers le bas et cliquer sur la liste déroulante de « Données produit ». Puisque nous ajoutons un bouton de don au produit, sélectionnez l'option « Donation ».

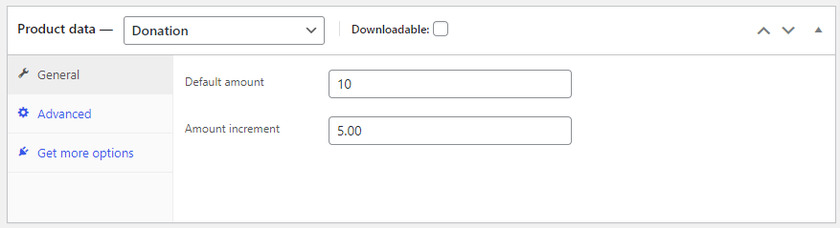
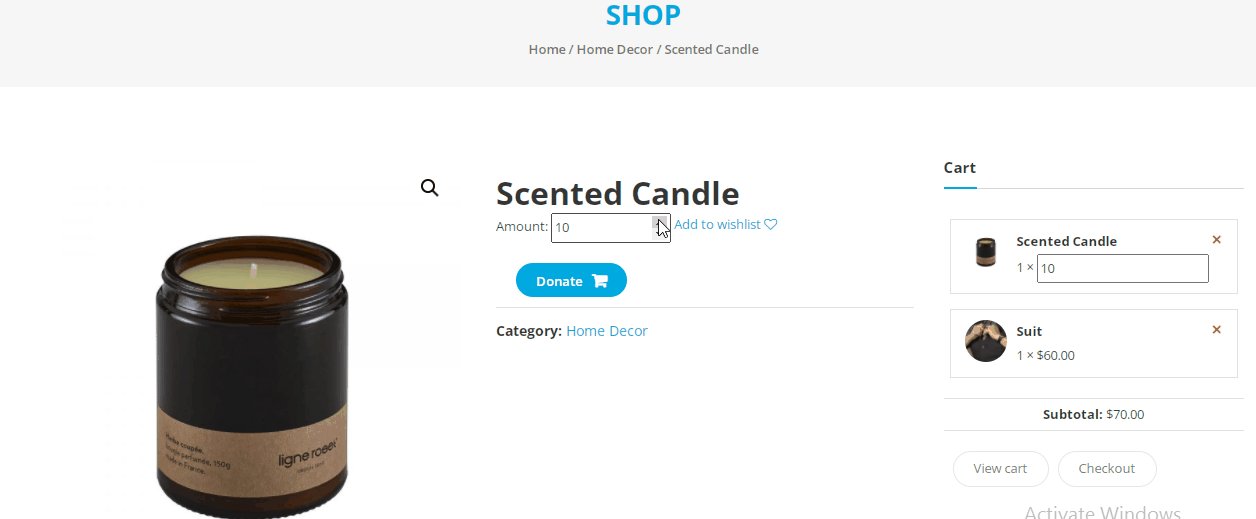
Après cela, vous pouvez définir le montant par défaut du don. Par exemple, nous avons fixé le montant du don à 10 $.
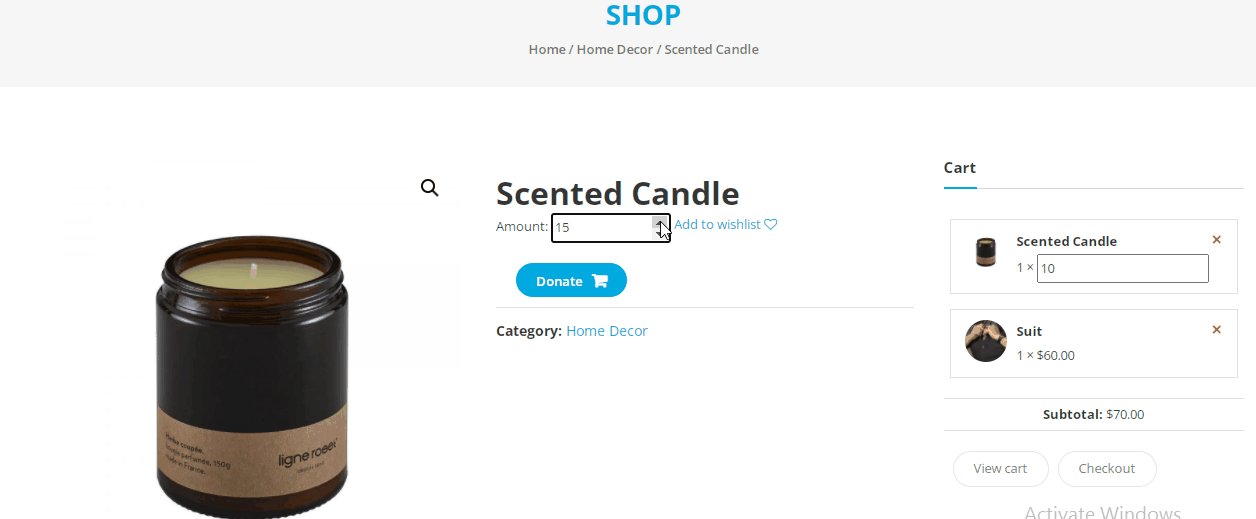
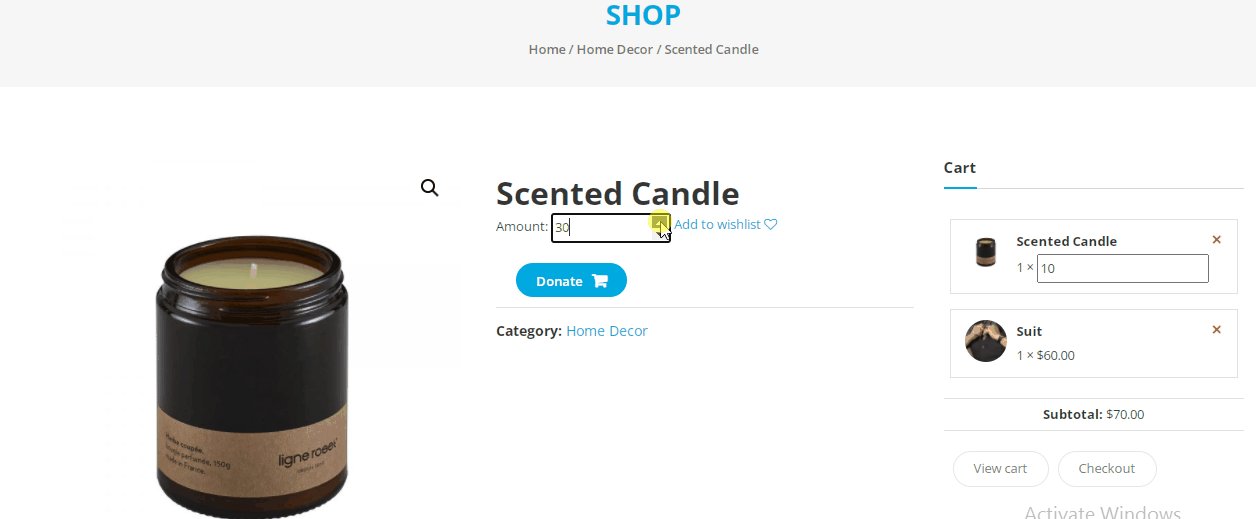
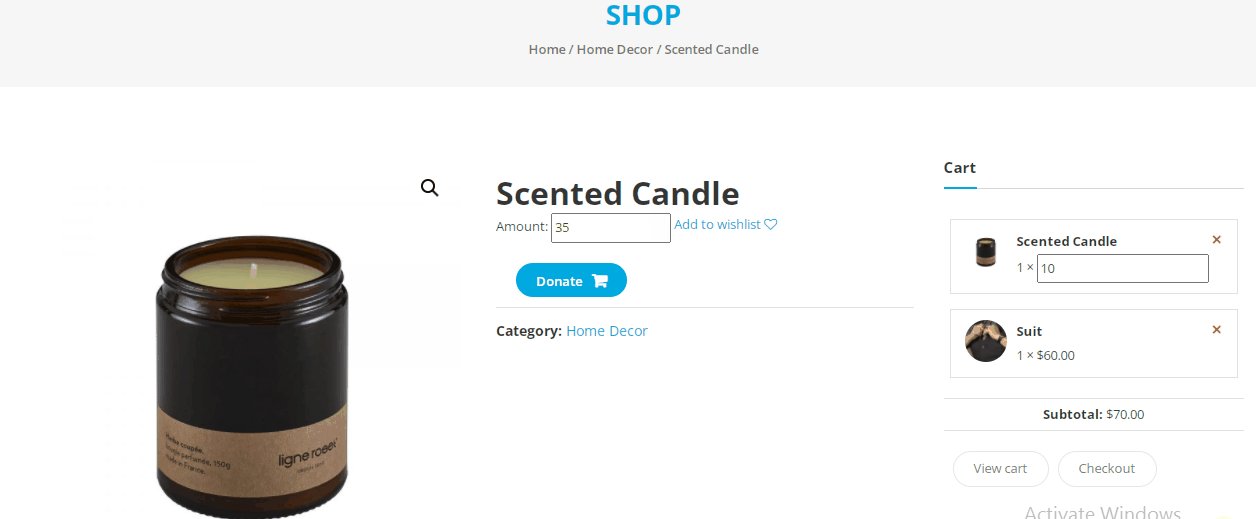
Juste en dessous de la section du montant par défaut, il existe également une option "Incrément du montant". Les clients peuvent modifier le montant par défaut et définir des montants différents en utilisant simplement les flèches vers le haut et vers le bas dans le champ du montant.
Ici, nous avons défini 5 $ pour l'incrément de montant. Cela signifie que chaque fois que le client clique sur la flèche vers le haut, le montant par défaut augmente de 5 dollars.

Après avoir apporté toutes les modifications nécessaires au produit, il vous suffit de le mettre à jour .
Lorsque vous le prévisualisez, vous pourrez voir le bouton de don sur la page du produit. Les dons peuvent également être incrémentés en utilisant les flèches selon le prix indiqué.

C'est ça! C'est ainsi que vous acceptez les dons dans WooCommerce en créant un produit de don.
Supprimer le champ du montant du don dans le panier
Dans certains cas, vous devrez peut-être accepter des dons dans WooCommerce en supprimant le montant du don dans le panier. Ceci est très courant lorsque des articles sont vendus ou mis aux enchères en particulier pour une cause caritative. Si vous possédez un site Web similaire et souhaitez une option similaire, vous pouvez également utiliser ce plugin.
Encore une fois, rendez-vous sur la page des paramètres du plugin. Comme nous l'avons vu précédemment dans la section de configuration, nous avons la possibilité d'activer ou de désactiver le champ de montant dans le panier. C'est fondamentalement la même chose.
Cochez simplement l'option pour désactiver le champ du montant dans le panier et enregistrez les paramètres.


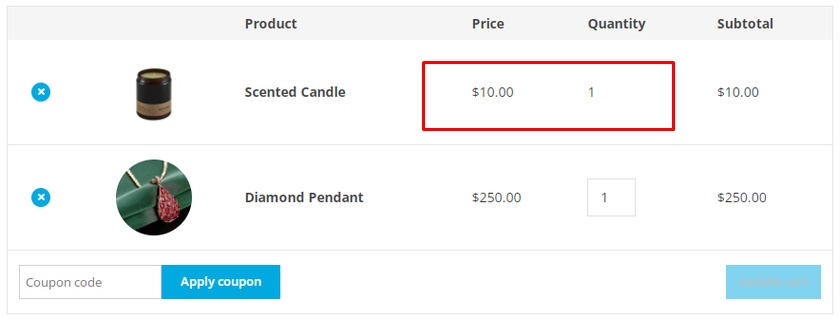
Lorsque vos utilisateurs ajoutent le produit de donation au panier, ils ne pourront pas modifier les prix de ces produits.

Acceptez les dons dans WooCommerce avec le bouton de don PayPal
L'ajout d'un produit de don est l'un des moyens les plus pratiques d'accepter des dons dans WooCommerce. Cependant, l'ajout d'un bouton de don PayPal est également une approche très courante pour accepter les dons.
Vous pouvez facilement intégrer WooCommerce à PayPal en tant que passerelle de paiement pour votre boutique en ligne. Si vous l'avez déjà fait, il vous suffit d'installer un plugin de don WooCommerce dédié pour PayPal. Ensuite, vous pouvez ajouter un bouton de don PayPal en un rien de temps.
Cela peut vous faire gagner beaucoup de temps plutôt que de créer un produit de don et d'ajuster le montant de son don. Ici, tout est géré par le bouton de don PayPal par défaut.
1. Installez les dons PayPal
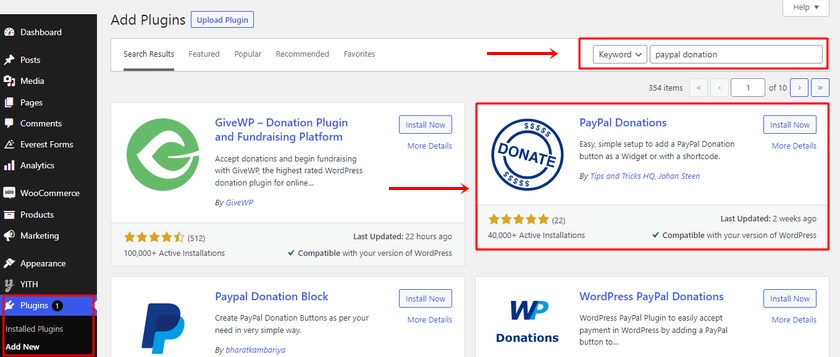
Pour la démonstration, nous utiliserons un plugin gratuit " PayPal Donations ". Commençons par installer et activer le plugin PayPal Donations. Encore une fois, allez dans Plugins> Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez le plugin.
Ensuite, cliquez sur Installer maintenant pour installer le plugin. Activez le plugin une fois l'installation terminée.

2. Configurer les paramètres du bouton de don PayPal
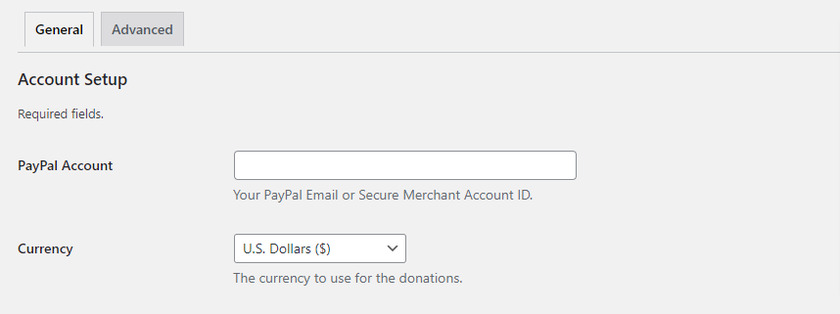
Après l'avoir activé, nous visitons Paramètres > Dons PayPal pour le configurer.
Pour commencer, accédez au menu Général et entrez votre adresse e-mail enregistrée PayPal ou l'ID de compte marchand. Ensuite, ajoutez la devise que vous souhaitez utiliser pour le don afin de terminer la configuration du compte.

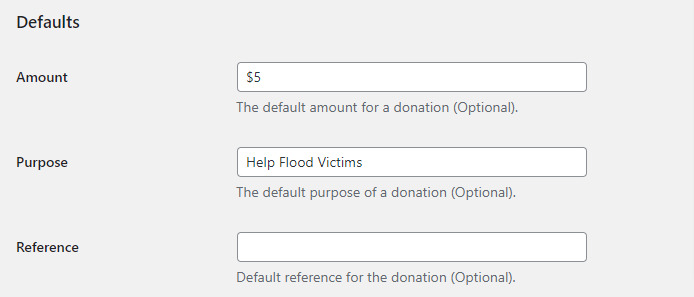
Si vous faites défiler plus loin, vous pouvez ajouter un montant fixe, le but du don et une référence pour les dons PayPal.

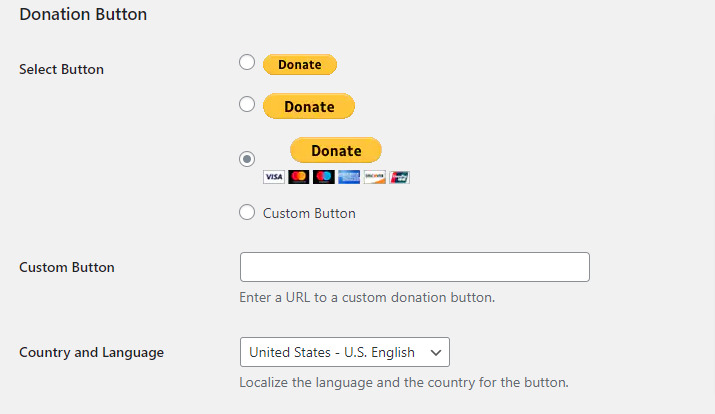
Et enfin, vous pouvez sélectionner le style de bouton que vous souhaitez auprès de PayPal. De même, vous pouvez également entrer une URL si vous voulez votre propre image de bouton personnalisée. De plus, vous pouvez également définir un pays et une langue spécifiques pour le bouton.

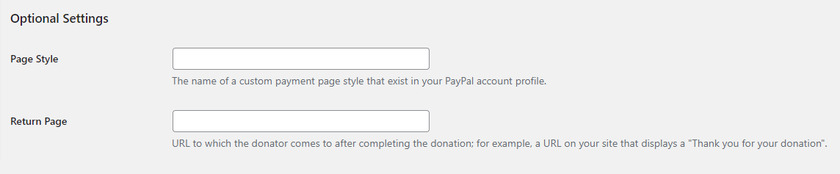
De plus, vous pouvez créer une page de gratitude ou une page de remerciement pour les donateurs dans les paramètres facultatifs . Il vous suffit de saisir le style de page de votre compte PayPal et l'URL de la page de retour. La page de retour est redirigée vers le donateur une fois le don terminé.

Une fois que vous avez terminé la configuration, assurez-vous de cliquer sur le bouton Enregistrer les modifications .
3. Ajoutez le bouton à la boutique WooCommerce
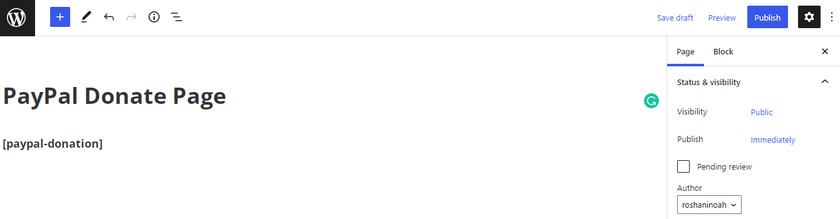
Après la configuration, nous pouvons maintenant ajouter le bouton de don n'importe où sur notre site en utilisant le shortcode [paypal-donation] .

Voici à quoi ressemblera le don PayPal sur votre front-end.

D'autre part, nous pouvons ajouter le bouton de don PayPal en tant que widget dans n'importe quelle zone de widget. Pour cela, allez dans Apparence > Widgets .
Ici, vous pouvez trouver toutes les zones de widgets et widgets disponibles. Cliquez simplement sur l'emplacement spécifique où vous souhaitez placer le bouton de don PayPal.
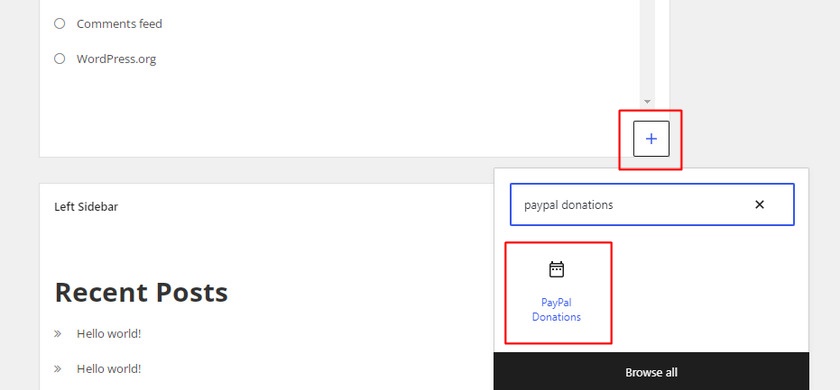
Vous pouvez voir une section " Ajouter un bloc " à la fin de chaque widget et barre latérale. Cliquez dessus et recherchez les dons PayPal pour ajouter le bouton. Il sera automatiquement ajouté à l'emplacement de votre site souhaité.

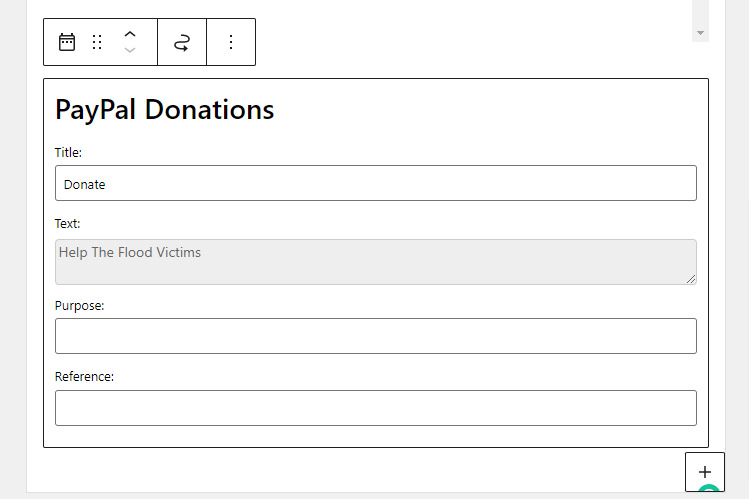
Maintenant, vous pouvez modifier le bloc de boutons de don en ajoutant un titre avec une petite description dans la zone de texte. Vous pouvez également ajouter le but du don et une référence dans le bloc si nécessaire. Après avoir rempli tous les détails nécessaires, cliquez sur le bouton Mettre à jour.

Lorsque vous prévisualisez votre site Web, vous pourrez voir le bouton de don dans la zone du widget. Par conséquent, vous pouvez désormais accepter des dons dans WooCommerce en utilisant également un bouton de don PayPal.

Bonus : Comment masquer le prix dans WooCommerce
Vous savez déjà comment accepter des dons dans WooCommerce et masquer également le montant du don. De même, vous devrez peut-être également masquer les prix des produits dans certains cas. Cela peut être très utile si l'ensemble de votre site Web est également basé sur des produits de donation.
Vous pouvez facilement masquer les prix dans WooCommerce en utilisant des extraits de code. Tout ce que vous avez à faire est d'ajouter les scripts suivants au fichier functions.php de votre thème.
Étant donné que nous allons modifier les fichiers principaux du thème, il est préférable de créer un thème enfant par programme ou en utilisant l'un des meilleurs plugins de thème enfant. Cela garantira que les modifications sont enregistrées même si vous mettez à jour votre thème WordPress. De même, nous vous recommandons de sauvegarder également votre site Web, car toute modification inutile de ces fichiers peut entraîner d'autres problèmes sur votre site Web.
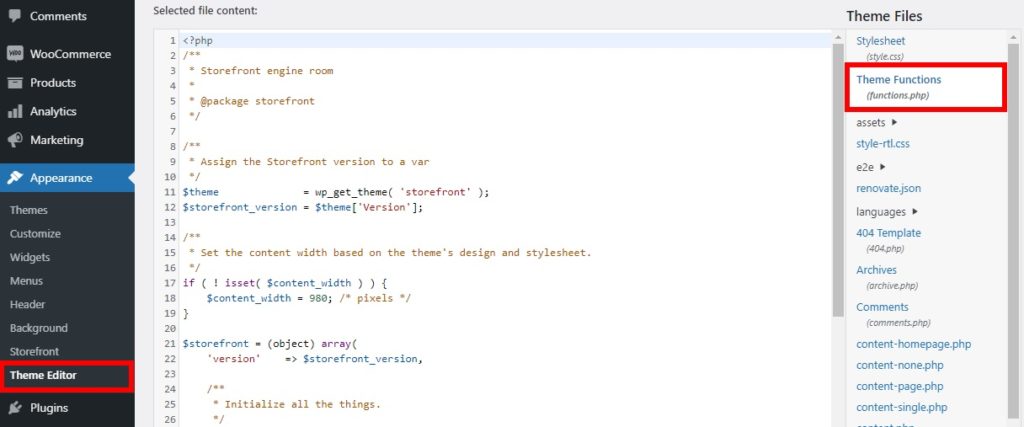
Maintenant, allez dans Apparence > Éditeur de thème depuis votre tableau de bord WordPress et ouvrez le fichier functions.php .

Ensuite, ajoutez le code suivant à l'éditeur et mettez à jour le fichier.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
fonction QuadLayers_remove_price($price){
retourner ;
}Ce code vous permet de masquer les prix de tous vos produits WooCoomerce . Mais que se passe-t-il si vous souhaitez masquer les prix pour les visiteurs mais les rendre visibles pour vous-même. Pour cela, vous devez utiliser le code suivant et ajouter une condition.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
fonction QuadLayers_remove_price($price){
if ( is_admin() ) return $price ;
retourner ;
}Le code ci-dessus vous permet de voir les prix mais de les cacher aux utilisateurs . Gardez également à l'esprit que même si ces extraits masquent les prix des pages de produits et de paniers. Mais ils seront affichés plus tard sur la page de paiement .
De plus, si vous souhaitez masquer complètement un produit spécifique plutôt qu'un simple prix, vous pouvez le faire directement depuis votre page Produit.
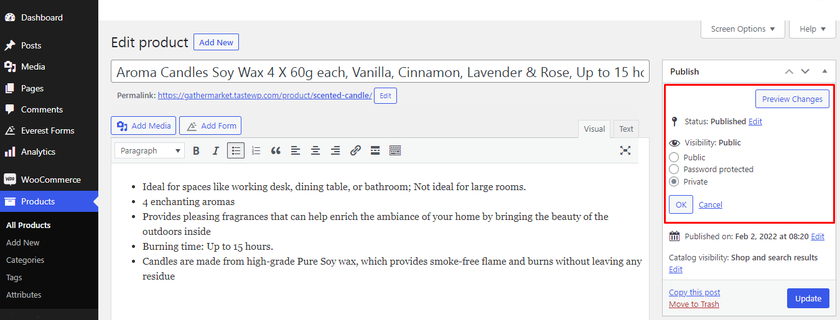
Accédez au tableau de bord WordPress > Produits . Sélectionnez maintenant le produit que vous souhaitez masquer aux utilisateurs. Ensuite, cliquez sur modifier et changez la visibilité en Protégé par mot de passe ou Privé au lieu de Public.

Enfin, cliquez sur Mettre à jour pour enregistrer les modifications.
Si vous souhaitez en savoir plus sur la façon de masquer les prix sur votre boutique en ligne, consultez notre guide complet pour masquer les prix dans WooCommerce.
Conclusion
Dans l'ensemble, accepter des dons dans WooCommerce est une bonne idée pour vous, vos clients ainsi que le motif de la cause. Dans ce guide, nous avons vu comment nous pouvons accepter des dons dans WooCommerce en créant un bouton de don à part entière sans effort et sans coûter une fortune.
L'utilisation d'un plugin est l'approche la plus appropriée pour ajouter un bouton de don sans incorporer de codes. Vous pouvez définir le montant par défaut ou autoriser les clients à définir le montant selon leur volonté.
Accepter des dons avec le service de paiement le plus populaire PayPal est également un jeu d'enfant. Utilisez simplement un plugin dédié pour ajouter le bouton de don.
Nous espérons que ce tutoriel vous a été très utile. Si oui, alors montrez-nous un peu d'amour dans la section des commentaires ci-dessous !
Et si vous souhaitez personnaliser votre site WooCommerce au niveau supérieur, consultez ces ressources :
- Comment changer les prix WooCommerce en vrac : 4 méthodes
- Meilleurs plugins pour modifier les prix en masse dans WooCommerce
- Comment trier les produits WooCommerce
