Comment accepter le téléchargement de fichiers via Gravity Forms
Publié: 2022-08-25Gravity Forms est un outil WordPress populaire qui vous permet de créer et de publier des formulaires sur votre site Web. Avec cette application, vous pouvez ajouter des formulaires de contact, des enquêtes et des évaluations à votre site Web. Il y a beaucoup de choses que vous pouvez faire avec Gravity Forms. Cet article se concentrera sur l'une des fonctionnalités les plus remarquables, File Upload Field.
Le champ de téléchargement de fichier, qui est une fonctionnalité avancée importante de Gravity Forms, permet à vos utilisateurs de joindre n'importe quel fichier à leur soumission de formulaire. En d'autres termes, vous pouvez encourager les utilisateurs à télécharger des documents, des photos, de l'audio et des vidéos via un formulaire.
Parlons de la raison pour laquelle vous devriez ajouter un plugin de téléchargement de fichiers. Dans cet article, bien sûr, nous vous dirons également comment le faire. Tiens bon !
- Ce que fournit la fonctionnalité de téléchargement de fichiers Gravity Forms
- Comment ajouter des champs de téléchargement de fichiers à vos formulaires Gravity
- #1 Paramètres généraux
- #2 Paramètres d'apparence
- #3 Paramètres avancés
- Plugins de téléchargement de fichiers Gravity Forms recommandés
- Meilleure comparaison des plugins de téléchargement de fichiers Gravity Forms
Ce que fournit la fonctionnalité de téléchargement de fichiers Gravity Forms
Bien qu'il existe de nombreuses raisons d'appliquer le téléchargement de fichiers, les utilisations prévues de cette fonctionnalité peuvent différer en fonction de l'objectif de votre site. Si vous publiez une offre d'emploi, les utilisateurs peuvent télécharger leurs candidatures. Si vous êtes enseignant, vous pouvez demander à vos élèves de soumettre leurs devoirs et projets. Ce ne sont que quelques-uns. Jetons un coup d'œil à la liste ci-dessous!
- Formulaire de demande d'emploi - Les candidats peuvent télécharger leurs CV, lettres de motivation, portfolios, etc.
- Établissements d'enseignement - Les étudiants peuvent soumettre leurs devoirs, projets et devoirs en ligne.
- Concours – Lors de la participation à un concours photo ou vidéo organisé sur votre site Web, les participants peuvent envoyer les fichiers pertinents en les téléchargeant sur le formulaire.
- Formulaires d'inscription des utilisateurs/adhésion – Les utilisateurs doivent télécharger leurs photos lorsqu'ils s'inscrivent sur votre site.
En utilisant cette fonctionnalité, vous pouvez facilement collecter les informations de l'utilisateur, les organiser en un seul endroit et offrir aux utilisateurs une expérience efficace !
Si vous êtes intéressé jusqu'à présent, continuez pour apprendre à le configurer.
Comment ajouter des champs de téléchargement de fichiers à vos formulaires Gravity
Il sera utile de connaître certains paramètres de champ avant d'apporter des modifications à votre formulaire.
Lorsque vous sélectionnez un champ, vous voyez généralement trois sections différentes de paramètres de champ disponibles dans la barre latérale droite :
- Général
- Apparence
- Avancé
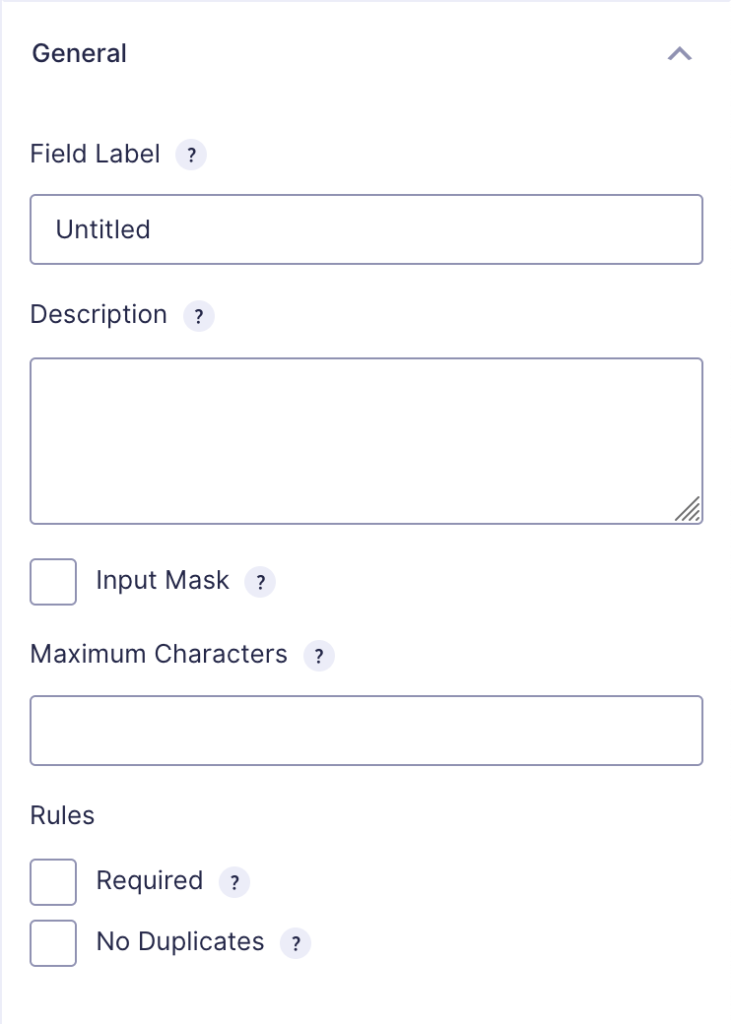
#1 Paramètres généraux

L' étiquette du champ est le nom du champ, affiché aux utilisateurs lorsqu'ils remplissent un formulaire sur votre site Web.
La description est la zone de texte expliquant le but ou les instructions.
Lorsque le masque de saisie est activé, l'administrateur du formulaire peut déterminer le format à accepter dans ce champ en sélectionnant l'un des masques standard proposés ou en en spécifiant un nouveau.
La section Caractères maximum vous aide à limiter le nombre de caractères pouvant être écrits dans ce champ.
À moins que la section Obligatoire ne soit cochée, le formulaire ne peut pas être soumis.
Sélectionnez l'option Pas de doublons pour autoriser uniquement les valeurs uniques de l'utilisateur.
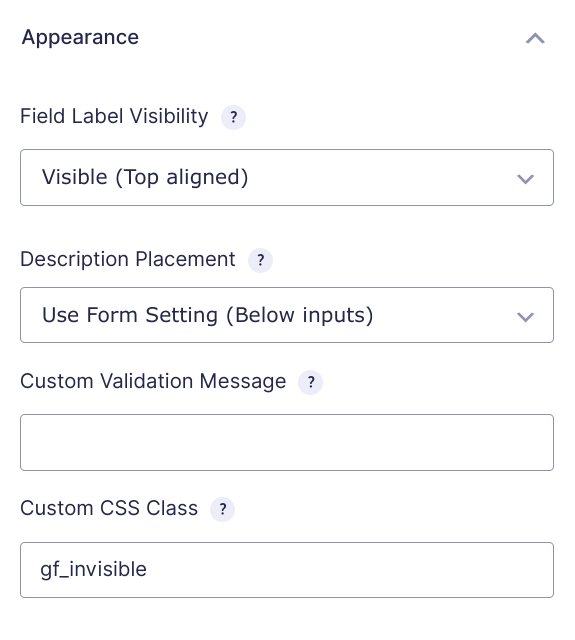
#2 Paramètres d'apparence

La section Espace réservé est le texte apparaissant à l'intérieur de l'espace pour informer les utilisateurs de ce à quoi s'attendre.
La visibilité de l'étiquette de champ est utilisée pour spécifier si l'étiquette de champ doit être affichée sur le formulaire.
Le placement de la description est utilisé pour spécifier où vous voulez que la description apparaisse.
Le message de validation personnalisé s'affiche en rouge lorsqu'une entrée échoue à la validation de ce champ.
La classe CSS est utilisée pour appliquer un style et un formatage uniques aux éléments. Vous pouvez modifier le style par défaut en personnalisant le nom de la classe CSS.
Taille du champ , sélectionné comme petit, moyen ou grand, affecte la largeur du champ de saisie.
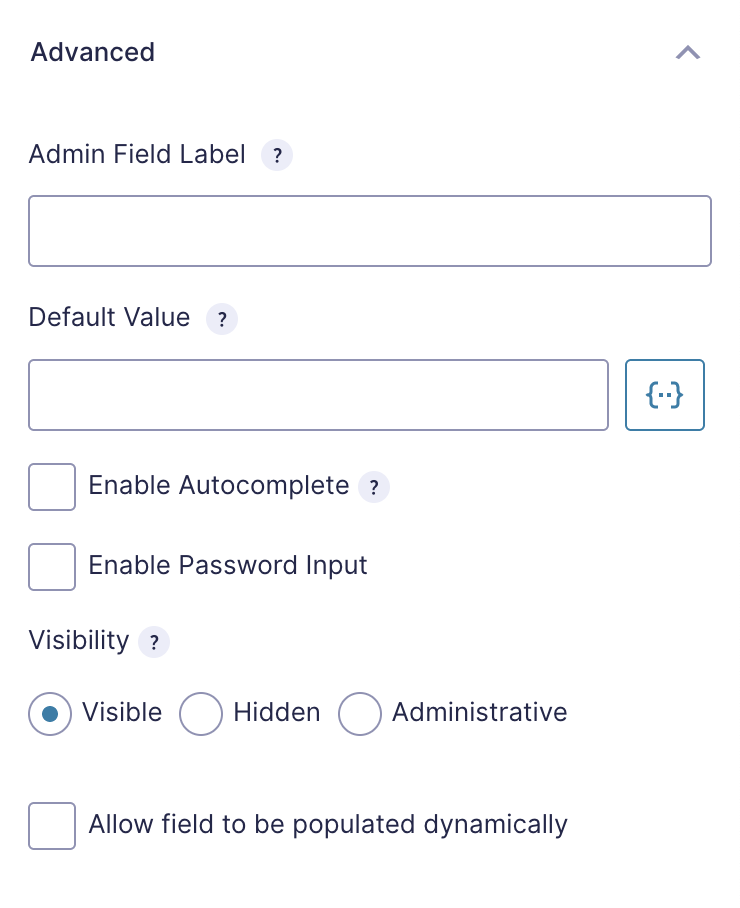
#3 Paramètres avancés

Libellé du champ d'administration est le libellé du champ qui s'affiche dans l'interface d'administration.
Ajoutez une valeur par défaut pour préremplir le champ lorsque la page est chargée pour la première fois et présentée au visiteur.
Activer la saisie semi -automatique est choisi pour permettre aux utilisateurs de remplir le champ automatiquement.
Activer la saisie du mot de passe est activé pour masquer le texte saisi dans ce champ de formulaire avec un caractère par défaut.
La visibilité détermine la visibilité du formulaire. Il existe des options visibles, masquées et administratives.
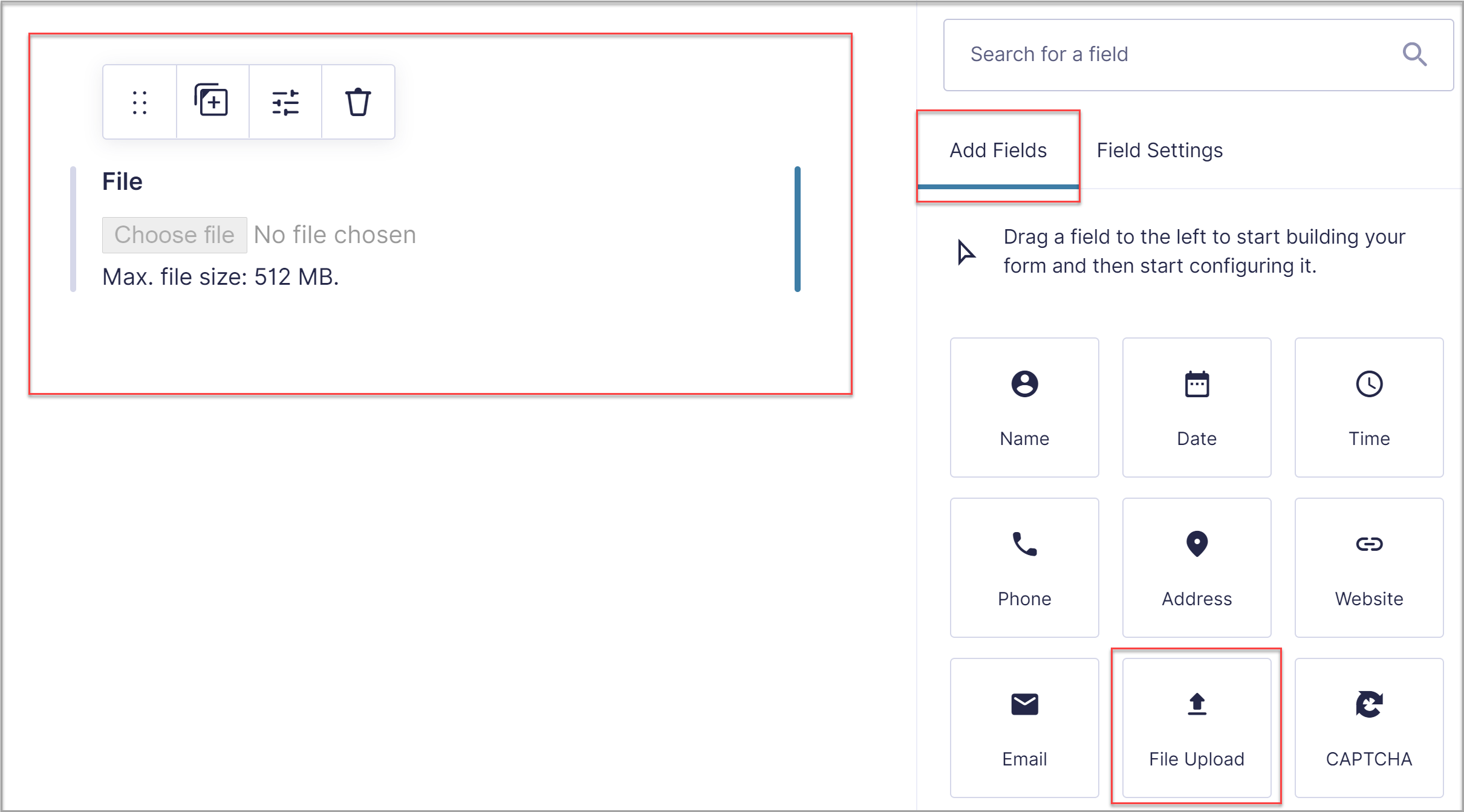
Alors, comment pouvez-vous ajouter un champ de téléchargement de fichier à votre formulaire ?
Tout d'abord, ouvrez le formulaire souhaité, puis choisissez Ajouter des champs > Champs avancés dans le menu. Ajoutez le champ Téléchargement de fichier au formulaire.

Dans Paramètres de champ généraux , entrez les extensions de fichier que vous acceptez dans le téléchargement. Il devrait s'agir des types de fichiers pris en charge par WordPress.
Ici, vous pouvez ajuster la taille de fichier maximale pour les téléchargements. Cette option peut économiser de l'espace de stockage. Si vous laissez cette option vide, Gravity Forms utilisera la limite de taille maximale définie par votre serveur et/ou votre installation WordPress.

Vous pouvez également autoriser les utilisateurs à télécharger plusieurs fichiers en même temps. Pour ce faire, sélectionnez l'option Activer les téléchargements multi-fichiers dans les paramètres du champ de téléchargement de fichiers . Cela permet de gagner du temps et rend le processus de soumission du formulaire rapide et simple. Faire d'une pierre deux coups!
Plugins de téléchargement de fichiers Gravity Forms recommandés
Vous avez terminé d'ajouter le champ de téléchargement de fichier à votre formulaire. Pour améliorer la fonctionnalité de téléchargement, il est important de trouver les meilleurs plugins de téléchargement de fichiers. Faites passer les fichiers que vous avez téléchargés au niveau supérieur avec les plugins que nous recommandons.
#1 Téléchargement de fichiers GF Pro

GF File Upload Pro étend le champ de téléchargement de fichiers Gravity Forms avec un ensemble de fonctionnalités professionnelles. Vous pouvez améliorer vos champs de téléchargement de fichiers et l'expérience utilisateur avec des aperçus et des optimisations d'images, le tri, le zoom et le recadrage.
#2 Trémie d'images

Avec Image Hopper, les utilisateurs peuvent éditer des images et les mettre automatiquement à l'échelle dans le navigateur. Image Hopper prend en charge le redimensionnement, la prévisualisation et le recadrage du téléchargement d'images, ainsi que le fait GF File Upload Pro.
Vous pouvez redimensionner, couper, optimiser et trier vos images avec les deux plugins. Mais lequel répond à votre demande ? Voyons comment ces deux plugins Gravity Forms File Upload exécutent les fonctionnalités suivantes.
Meilleure comparaison des plugins de téléchargement de fichiers Gravity Forms
Redimensionner le téléchargement d'image
Téléchargement de fichiers GF Pro
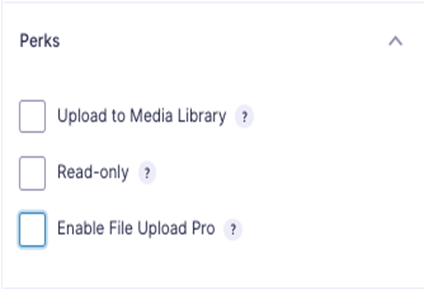
Ajoutez simplement un champ de téléchargement de fichiers à votre formulaire, puis cochez la case Activer le téléchargement de fichiers Pro dans l'onglet Avantages .

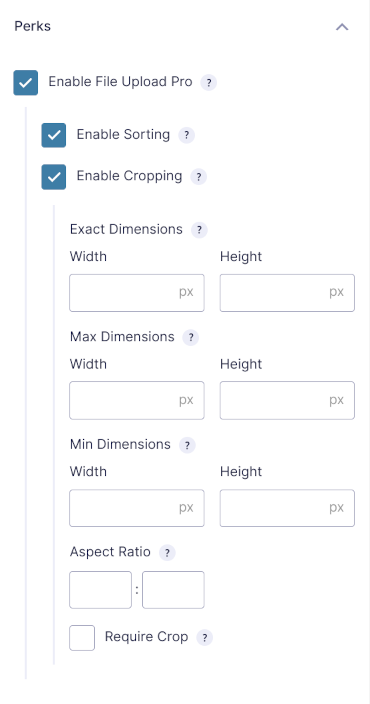
Après avoir sélectionné l'option File Upload Pro , il y a deux options supplémentaires à examiner : Activer le tri et Activer le recadrage . Cochez Activer le recadrage si vous souhaitez obtenir d'autres options de redimensionnement d'image.

Chargeur d'images
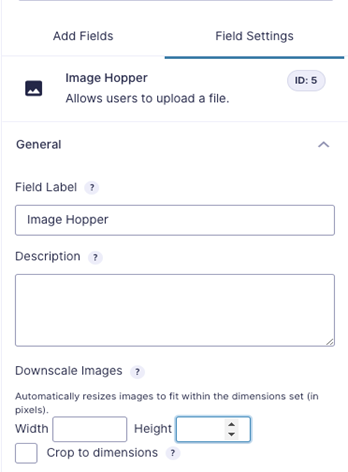
Dans la zone Champs avancés , il existe une option appelée Réduire les images . Ci-dessous, vous verrez la section Recadrer aux dimensions .

Si vous cochez Recadrer aux dimensions , les images que vous téléchargez seront recadrées à la taille que vous avez choisie. Avec la licence de base, qui n'inclut pas l'éditeur d'images avancé, les images seront recadrées automatiquement.
Pour avoir votre photo dans différentes tailles, vous pouvez ajouter plusieurs champs Image Hopper à votre formulaire et définir chacun sur une dimension de redimensionnement différente.
Examen des images
Téléchargement de fichiers GF Pro
GF File Upload Pro affiche l'examen du téléchargement d'image sous la forme d'une image miniature par défaut.

Lorsque vous passez votre souris sur une image, une icône en forme de crayon apparaît. L'aperçu plein écran de l'image s'affiche une fois que vous cliquez sur le crayon.
Chargeur d'images
Il est livré avec une interface glisser-déposer. Lorsqu'une image est déposée ou sélectionnée, l'aperçu affiche un pourcentage de la taille du fichier lors de son téléchargement. Il y aura une notification dans le coin supérieur droit après le téléchargement.
Recadrage d'image
Téléchargement de fichiers GF Pro
L'outil peut également recadrer des photos. Lorsqu'ils suivent les étapes de la révision de l'image, les utilisateurs ont également la possibilité de recadrer l'image en cliquant sur l'icône en forme de crayon.
Chargeur d'images
Avec n'importe quelle licence qui inclut Advanced Image Editor, vous pouvez autoriser les utilisateurs à recadrer leurs images tout en prévisualisant l'image, tout comme File Upload Pro.
Affichage des images sur le frontal
GravityView est une approche idéale pour afficher vos photos sur le devant. Le plug-in GravityView vous aide à créer des "vues" qui affichent les entrées de formulaire sur le front-end de votre site Web.
Téléchargement de fichiers GF Pro
Lors de la conception de votre vue, sélectionnez simplement le champ Téléchargement de fichier dans votre formulaire. Vous pouvez modifier les paramètres en cliquant sur l'icône d'engrenage.
Chargeur d'images
L'utilisation d'Image Hopper pour afficher des images dans GravityView fonctionne de la même manière que l'utilisation de File Upload Pro. Lors de la conception de votre vue, suivez les mêmes étapes et choisissez le champ Image Hopper.
Des prix
Enfin, jetons un coup d'œil aux prix de ces plugins utiles :
GF File Upload Pro : Il est disponible dans le cadre de « Gravity Perks » à 149 $/an.
Image Hopper : Cela vous coûte de 99 $ à 259 $ par an selon vos besoins.
Permettons à vos utilisateurs de télécharger des fichiers via Gravity Forms maintenant !
Les opportunités offertes par la zone de téléchargement de fichiers Gravity Forms sont évidentes. De plus, vous avez un contrôle total sur les paramètres et les options du formulaire.
Vous avez appris que vous pouvez transformer le champ de téléchargement de fichiers en une excellente expérience utilisateur avec de petites touches. Il est temps d'agir !
Avez-vous toujours des inquiétudes concernant le champ Téléchargement de fichier ? N'hésitez pas à nous demander dans la section commentaire ci-dessous!
Si vous vendez des téléchargements de fichiers via Gravity Forms, consultez notre guide sur la façon de protéger les téléchargements de fichiers Gravity Forms.
