Un guide pour créer des sites Web accessibles avec une excellente architecture
Publié: 2022-10-08- Qu'est-ce que l'accessibilité Web ?
- Principes fondamentaux de l'architecture de l'information
Dans cet article, je vais vous guider sur la façon de rendre les sites Web accessibles, alors commençons.
Imaginez que vous êtes propriétaire d'une épicerie. Vous voulez que votre magasin soit accueillant et facile à utiliser pour les clients de toutes sortes. Si un client entre dans votre magasin en fauteuil roulant, vous voudriez qu'il puisse manœuvrer dans les allées et trouver les produits dont il a besoin, en ayant une expérience tout aussi positive qu'un client qui n'est pas en fauteuil roulant.
Cela peut sembler évident pour un propriétaire de magasin, mais c'est quelque chose que les propriétaires de sites Web doivent également prendre en compte. Votre site Web peut être consulté par tous les types d'utilisateurs, y compris ceux qui ont un handicap ou des limitations. Comment allez-vous vous assurer qu'ils peuvent accéder facilement à votre contenu ? La réponse à cette question est l'accessibilité.
Qu'est-ce que l'accessibilité Web ?
L'accessibilité Web est la pratique consistant à rendre les sites Web utilisables pour tous les visiteurs, y compris ceux qui ont des handicaps, des déficiences et des limitations .
L'accessibilité Web implique de suivre certaines lignes directrices et principes de conception pour s'assurer que les personnes qui éprouvent des difficultés ou des limitations ont la même expérience ou une expérience similaire à celles qui n'en ont pas. L'objectif est de donner à chacun un accès égal à tous vos contenus. Ceci, à son tour, améliorera l'expérience utilisateur de chacun de vos visiteurs.
Vous vous demandez peut-être si mon site Web doit être accessible ? Eh bien, cela dépend du pays dans lequel vous opérez et du type d'entreprise que vous dirigez. Vérifiez vos directives locales pour le savoir.
Cependant, même si votre entreprise n'est pas légalement tenue d'avoir un site Web accessible, cela ne signifie pas automatiquement que vous éviterez une poursuite. Il y a eu de nombreux cas dans lesquels de grandes entreprises ont été poursuivies pour l'absence d'un site Web accessible.
Pour éviter tout problème juridique, assurez-vous que votre site Web n'empêche personne de consommer, de naviguer ou d'obtenir les informations que vous partagez. La meilleure façon d'y parvenir est de respecter les directives pour l'accessibilité des contenus Web (WCAG).

Gardez à l'esprit que l'accessibilité est également importante pour les classements Google et c'est l'un des tests de performance de Lighthouse.
Directives et normes WCAG
Les directives d'accessibilité du contenu Web sont publiées par la Web Accessibility Initiative (WIP) du World Wide Web Consortium (W3C). Ces directives sont très détaillées et comprennent de nombreuses suggestions sur la façon de garantir que votre site Web est accessible à tous les utilisateurs. Le guide est principalement destiné aux développeurs de contenu Web, tels que les rédacteurs de contenu et les concepteurs de sites Web. C'est donc un excellent outil à avoir sous la main si vous êtes l'une de ces personnes ou si vous gérez ces personnes.
Quatre grands principes de concentration pour un site Web accessible
- Perceptible
- Opérable
- Compréhensible
- Robuste
Perceptible comme un principe d'accessibilité
Les visiteurs doivent être en mesure de percevoir le contenu et les informations présentés sur votre site Web.
Maintenant, « percevoir » ne signifie pas nécessairement « voir avec vos yeux ». Les utilisateurs aveugles ou malvoyants naviguent souvent sur le Web à l'aide d'un logiciel de lecture d'écran , qui convertit le texte en braille ou en synthèse vocale.

Quelques moyens clés pour rendre votre site Web perceptible :
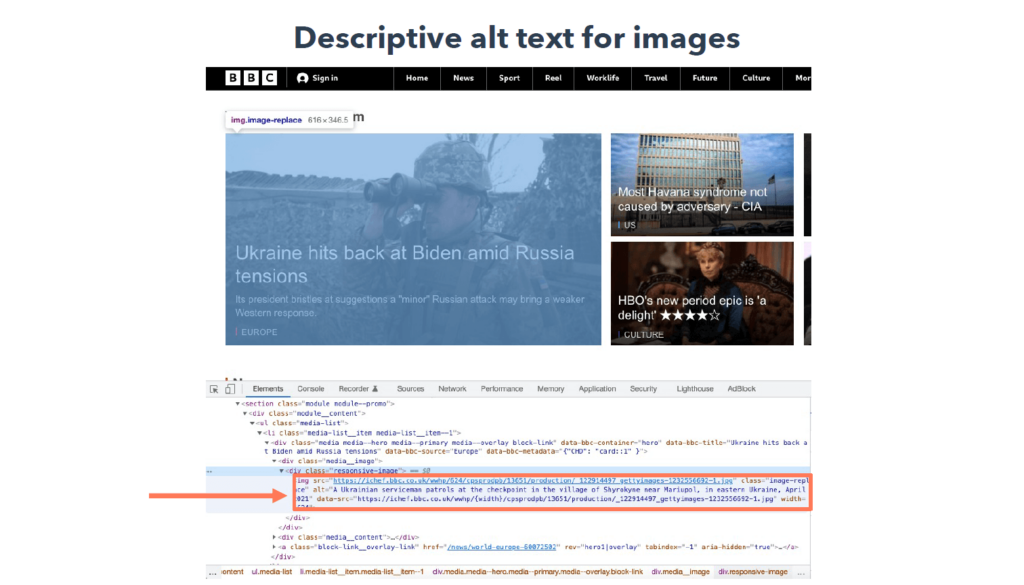
Tout d'abord, fournissez des alternatives textuelles à tout contenu non textuel. Cela inclut les images, les vidéos et le contenu audio, qui doivent tous avoir une alternative textuelle afin que les personnes utilisant des lecteurs d'écran puissent les comprendre. Incluez du texte alternatif pour toutes les images de votre site Web.
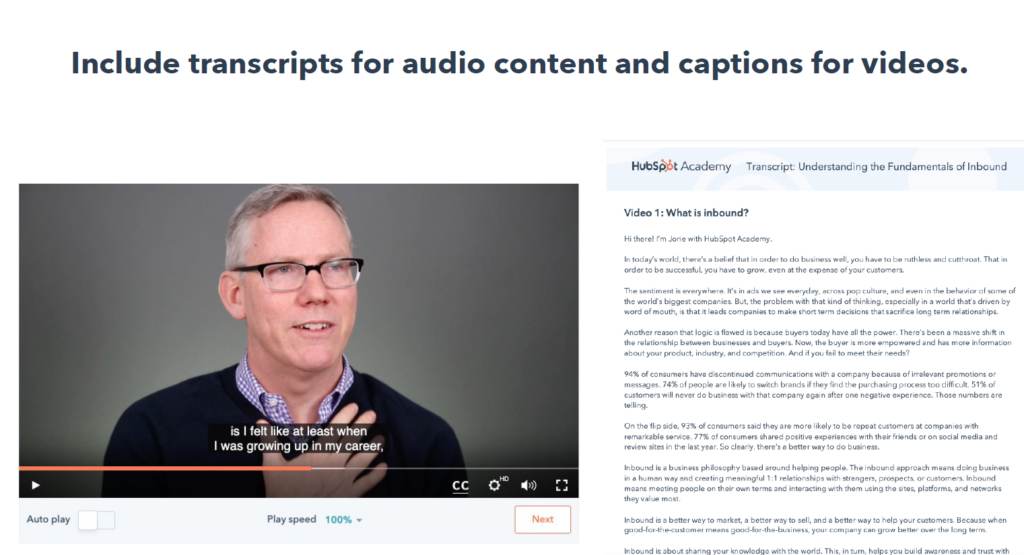
Deuxièmement, proposer des alternatives pour les médias temporels, c'est-à-dire les contenus audio et vidéo. Incluez des transcriptions pour le contenu audio et des légendes pour les vidéos.

Enfin, permettez aux utilisateurs de voir et d'entendre facilement le contenu. Un contraste de couleurs élevé permet à chacun de lire le contenu et de comprendre les informations visuelles de votre site. Vous pouvez utiliser le vérificateur de contraste des couleurs lié dans la section des ressources pour vous assurer que les couleurs que vous utilisez sont correctement contrastées.

L'opérabilité comme principe d'accessibilité
Un site Web utilisable peut être utilisé sans perturber l'utilisateur de quelque manière que ce soit. Cela signifie que tous les visiteurs peuvent utiliser toutes les fonctionnalités du site, y compris la navigation vers une page, la sélection d'un lien dans un menu et la lecture ou la mise en pause d'une vidéo.
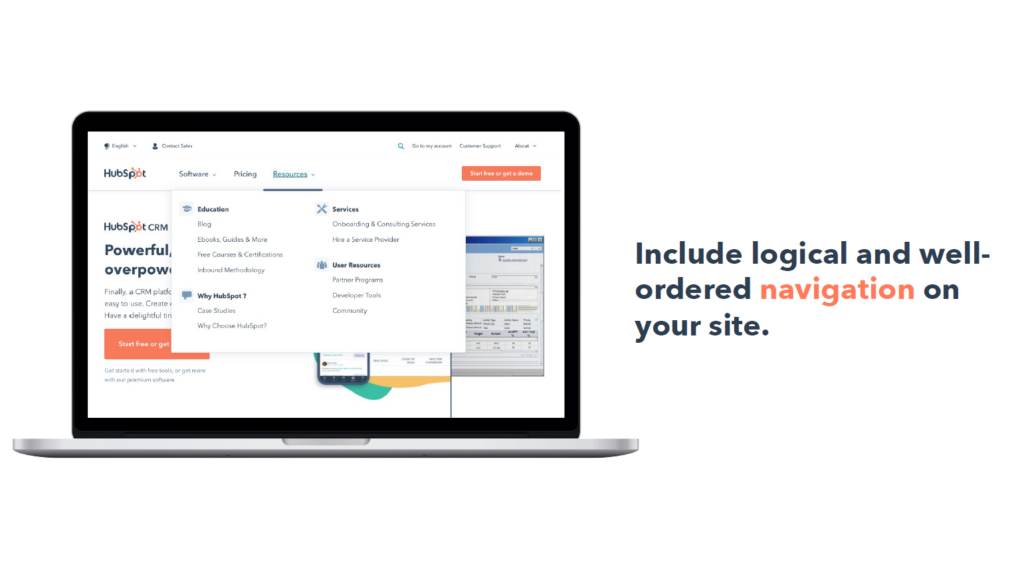
Rendre toutes les fonctionnalités disponibles à partir d'un clavier. Par exemple, la touche de tabulation doit permettre aux utilisateurs de passer d'un élément à l'autre sur la page, et la touche de retour doit cliquer sur l'élément en surbrillance. Incluez une navigation logique et bien ordonnée sur votre site. Un titre de page clair, des liens significatifs et des en-têtes appropriés aideront les utilisateurs à naviguer facilement, à trouver du contenu et à déterminer où ils se trouvent sur votre site.
Évitez de clignoter ou de faire clignoter le contenu. Cela peut être un déclencheur de crise et vous voulez absolument éviter cela sur votre site Web. Ou, si c'est nécessaire, prévenez-le au préalable.
Prévoyez suffisamment de temps pour interagir avec votre site Web. Si une action comprend un délai, les utilisateurs doivent pouvoir le prolonger ou l'annuler. Par exemple, si un utilisateur survole votre menu déroulant, il devrait y avoir un léger délai avant que le menu ne disparaisse.
L'intelligibilité comme principe d'accessibilité
Un site Web compréhensible comporte quelques éléments clés : Premièrement, le contenu du texte doit être simple et lisible. Votre écriture doit être facilement comprise par le plus grand nombre de lecteurs possible.
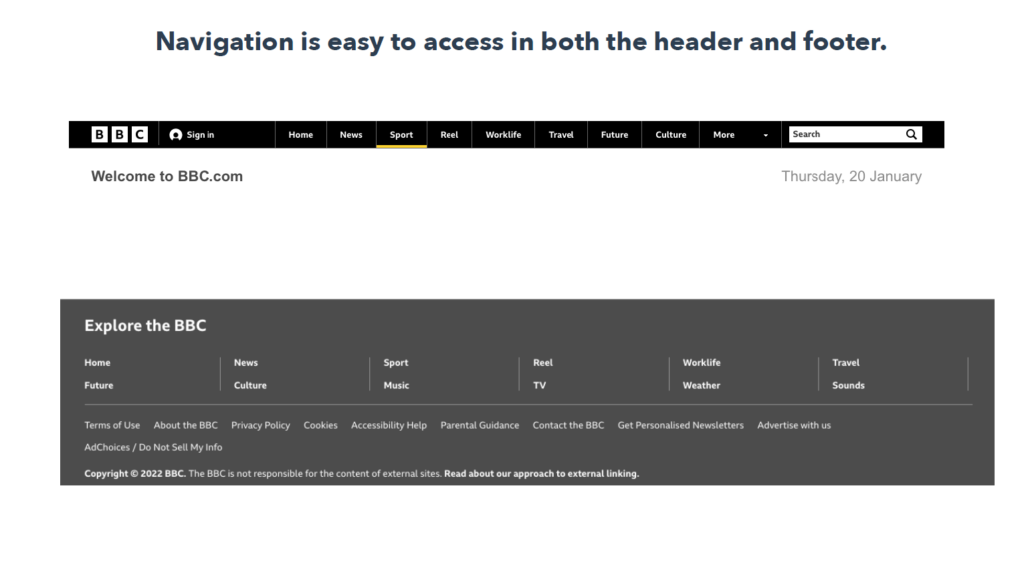
Deuxièmement, les pages doivent être structurées de manière logique. Ayez des conventions de navigation et de nommage cohérentes sur toutes les pages de votre site. Les menus de navigation se trouvent généralement dans l'en-tête et le pied de page de chaque page.
Troisièmement, aidez vos utilisateurs à éviter et à corriger les erreurs. Incluez des messages d'erreur utiles lorsque quelqu'un fait une erreur, comme manquer une question obligatoire sur un formulaire Web.
Robuste comme principe d'accessibilité.
Enfin, votre site Web doit être robuste. Le contenu doit être facilement interprété et consommable par tous les visiteurs, y compris ceux qui utilisent des technologies d'assistance comme les lecteurs d'écran. Ce principe concerne principalement le codage de votre site Web et l'écriture de votre code HTML de manière à ce que les technologies d'assistance puissent l'analyser et le comprendre. Envisagez d'utiliser l'outil d'évaluation de l'accessibilité du site Web.
Exemples de sites Web
Le site Web de la Fédération nationale des aveugles se concentre sur le soutien aux personnes aveugles ou malvoyantes, c'est pourquoi il serait important pour eux d'avoir un site Web accessible.
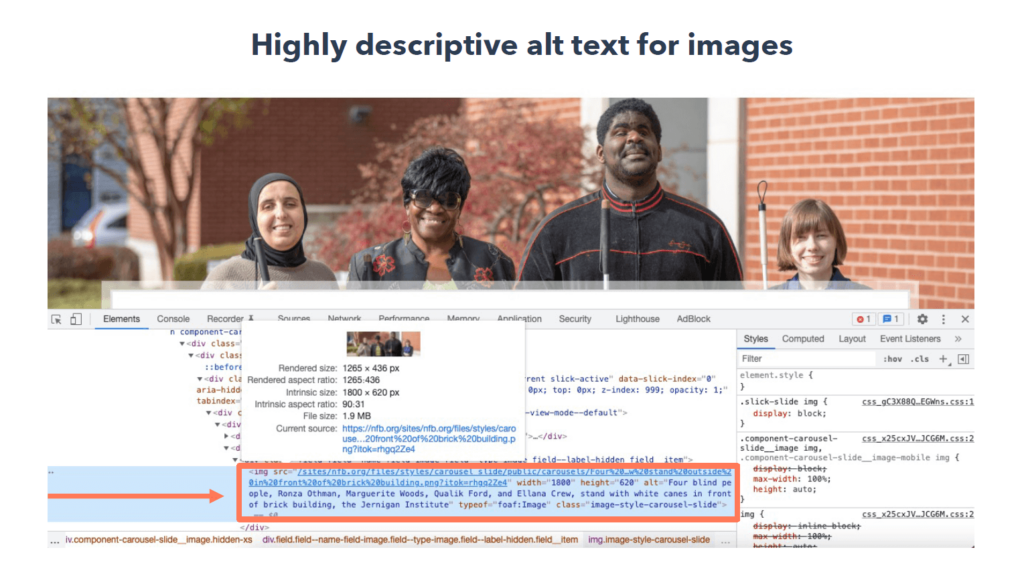
Tout d'abord, notez le texte alternatif hautement descriptif de l'image d'en-tête. Cela signifie que les visiteurs utilisant la technologie du lecteur d'écran sauront exactement ce que cette image représente.

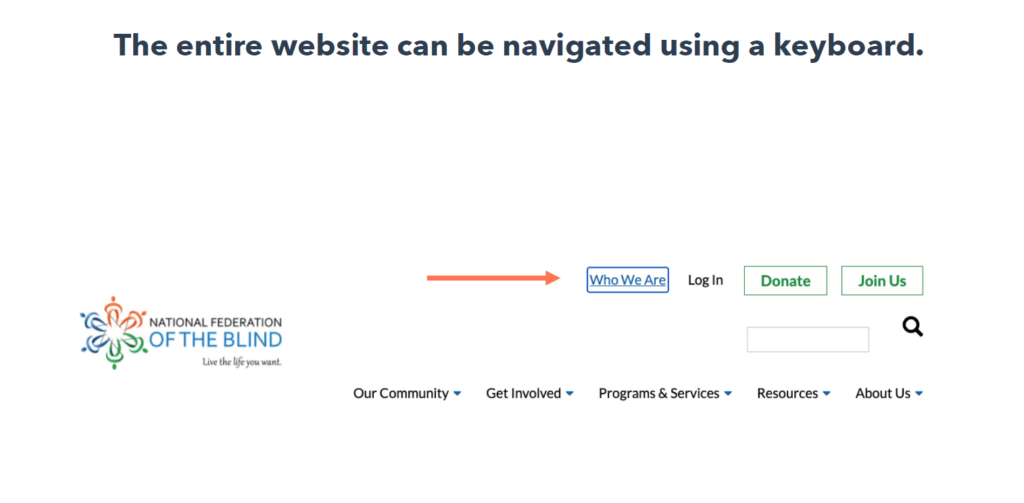
L'ensemble du site Web peut être parcouru à l'aide d'un clavier.

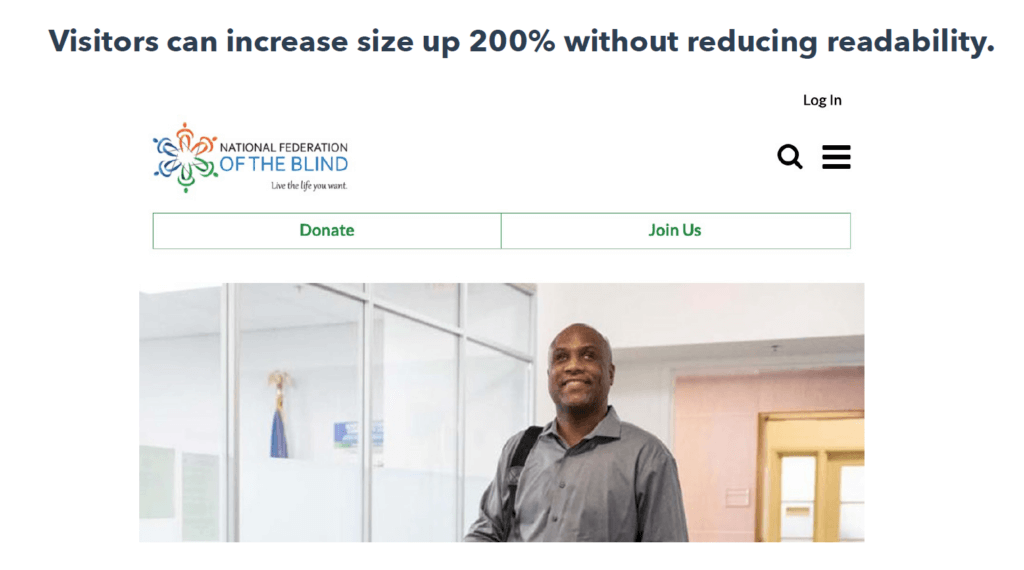
Leur navigation est également logiquement aménagée et facile à suivre. Le texte est à contraste élevé et à grande échelle, ce qui le rend facile à lire. Les visiteurs peuvent également augmenter la taille du texte jusqu'à 200 % sans réduire la lisibilité.

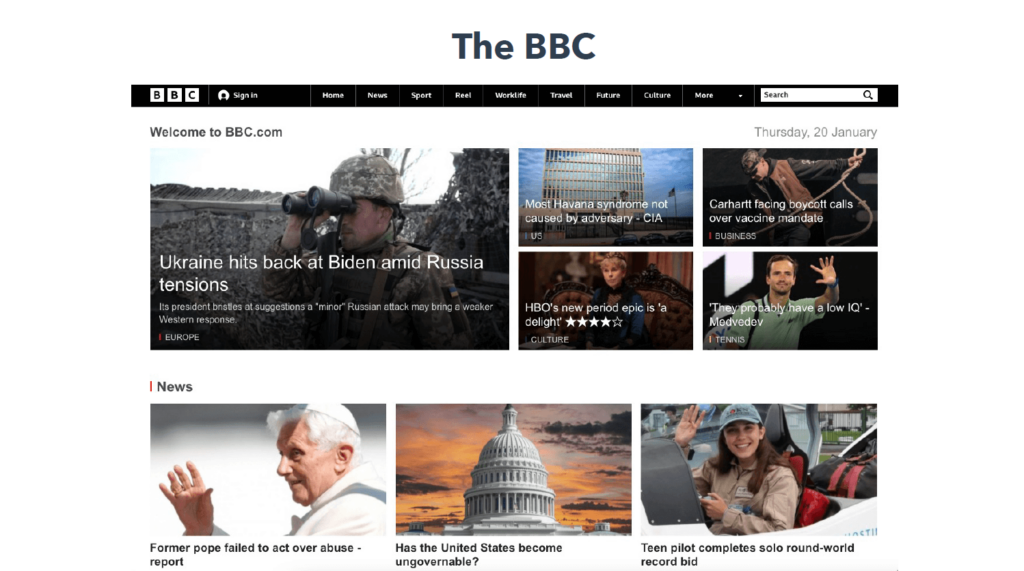
La BBC est une organisation de presse avec un vaste site Web qui contient beaucoup de contenu, mais elle s'engage à ce que son site Web soit accessible à tous.

Le site comprend un texte alternatif descriptif pour toutes les images afin de le rendre accessible à ceux qui naviguent avec des lecteurs d'écran.

Les visiteurs peuvent naviguer sur l'ensemble du site à l'aide d'un clavier. La navigation est organisée de manière logique et facile d'accès dans l'en-tête et le pied de page du site.

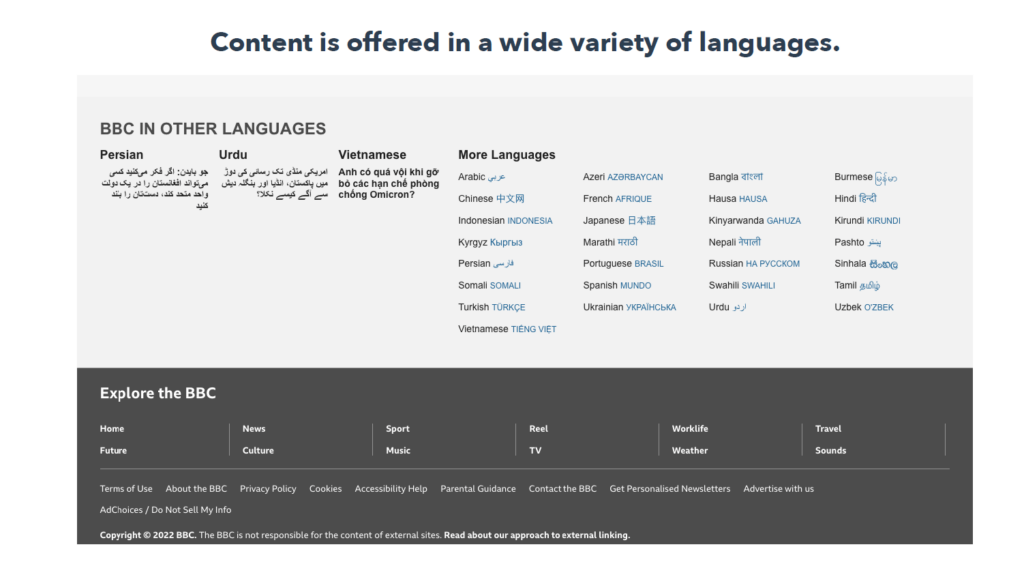
De plus, pour rendre son site Web accessible aux visiteurs du monde entier, la BBC propose son contenu dans une grande variété de langues facilement accessibles depuis la page d'accueil.

N'oubliez pas qu'une grande partie du marketing entrant se concentre sur le client et ses besoins. Votre site Web ne devrait pas être différent. Bien que cela ne soit pas légalement requis, il est judicieux de rendre votre site Web aussi accessible que possible. Cela créera une expérience utilisateur positive pour les visiteurs de sites Web de toutes sortes, ce qui contribuera à améliorer votre référencement, à augmenter votre taux de conversion et à fidéliser votre clientèle.
Principes fondamentaux de l'architecture de l'information
Pensez au dernier livre que vous avez lu. Cela commençait probablement par une page de titre, suivie d'une table des matières avec les chapitres du livre et leurs numéros de page. Vous pouvez facilement accéder à un chapitre spécifique car vous savez exactement où il se trouve et ce que vous allez y trouver.
Ce type de structure s'applique également à votre site Web. Cette structure est appelée architecture de l'information.

Qu'est-ce que l'architecture de l'information ?
Selon l'Institute of Information Architecture, l'architecture de l'information (IA) est la pratique consistant à décider comment organiser les parties de quelque chose pour qu'elles soient compréhensibles.
Alors, quelle est la relation entre l'architecture de l'information et la conception de l'expérience utilisateur (UX) ? L'architecture de l'information est un élément clé de l'expérience utilisateur de votre site Web . Vous ne pouvez pas avoir une bonne UX sans une bonne IA.

La construction de l'architecture de l'information de votre site Web devrait être l'une des premières étapes de votre processus de conception UX. Pour construire une IA, vous devez prendre en compte deux facteurs majeurs :
- Le contexte de l'utilisateur
- Les besoins de l'utilisateur
Le contexte est l'environnement dans lequel l'utilisateur interagit avec le contenu. Réfléchissez à où, quand, pourquoi et comment quelqu'un va rechercher et interagir avec votre contenu. Par exemple, accéderont-ils à votre site sur des appareils mobiles ? Chercheront-ils des informations sur un service pour lequel ils aimeraient vous engager ?

Structurez le contenu pour répondre aux besoins, aux objectifs, aux comportements et aux attentes de vos visiteurs. Pour les identifier, vous devez savoir qui est votre utilisateur, quelle valeur votre contenu lui apporte et comment il utilise réellement votre contenu. Tout cela tombe dans le seau de "recherche et test d'utilisateurs".

Huit principes d'architecture de l'information
Selon Dan Brown (2010), voici les huit principes de l'IA :
- Objets
- Les choix
- Divulgation
- Exemplaires
- Portes d'entrée
- Classifications multiples
- Navigation ciblée
- Croissance
Le principe des objets
Le principe des objets stipule que les éléments de contenu sont uniques et dynamiques.
Chaque élément de contenu a ses propres attributs, comportements et cycles de vie, qui doivent être pris en compte pour tirer le meilleur parti de ce contenu. Par exemple, si vous avez des pages de produits pour des articles que vous ne vendez plus, celles-ci peuvent être archivées ou reclassées.
Avant de commencer à structurer et à organiser le contenu, identifiez les types de contenu que vous allez créer. Par exemple, créerez-vous principalement des articles de blog et des pages de produits ? Allez-vous intégrer des vidéos dans ce contenu ?
Une fois que vous avez identifié les types de contenu que vous allez créer et la manière dont ils sont liés les uns aux autres, vous pouvez commencer à définir la meilleure façon de fournir ces informations aux visiteurs de votre site Web.
Si vous avez déjà un site Web existant, commencez par un audit de contenu. Faire l'inventaire de tout le contenu actuellement sur votre site Web vous aidera à déterminer la meilleure façon de le structurer.
Le principe des objets
Le principe des objets stipule que vous devez limiter le nombre de choix présentés à un utilisateur aux seuls plus significatifs et pertinents.
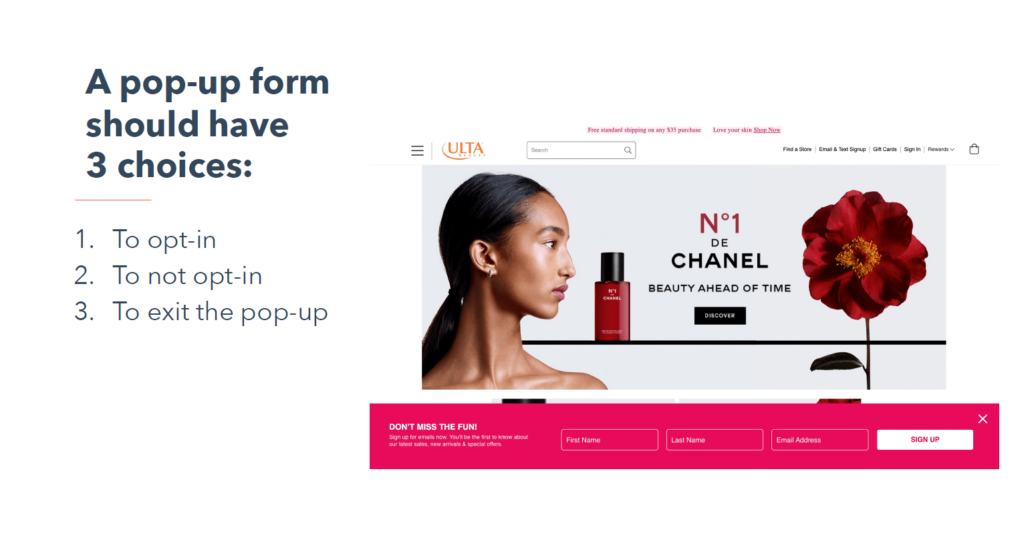
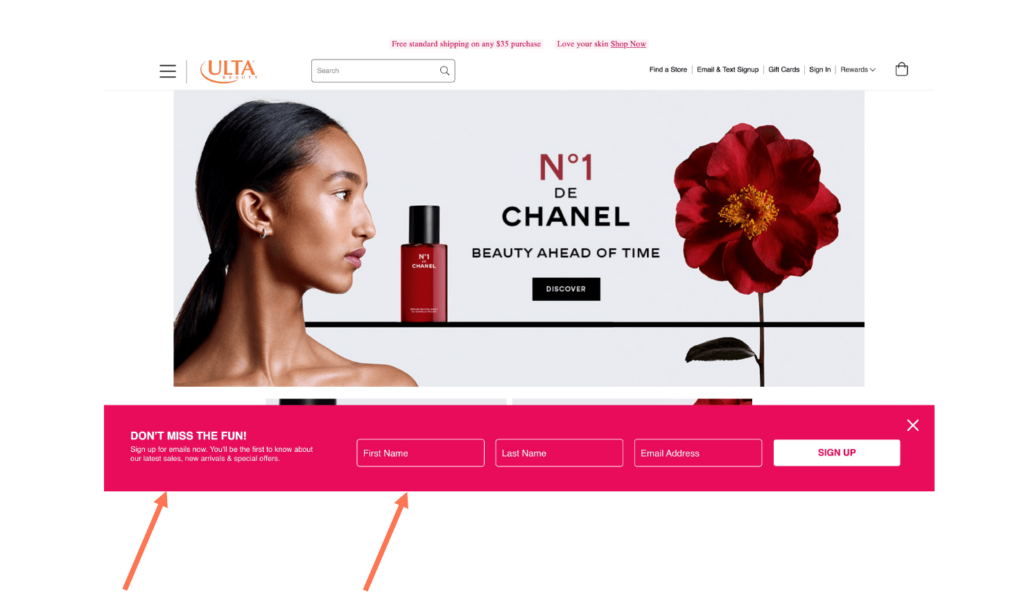
Par exemple, si vous avez un formulaire contextuel qui demande aux visiteurs de s'inscrire à votre newsletter par e-mail, l'utilisateur ne devrait avoir que trois choix : s'inscrire, ne pas s'inscrire et quitter la fenêtre contextuelle. . Cela limitera la quantité d'effort cognitif requis de l'utilisateur, ce qui améliore son expérience.

Le principe de divulgation
Le principe de divulgation stipule que vous ne devez divulguer que ce qui est nécessaire pour que l'utilisateur comprenne ce qu'il trouvera ensuite et prenne une décision.
Prenons l'exemple d'un formulaire d'inscription à une newsletter par e-mail que nous venons d'examiner. Il comprend un titre et une courte description pour convaincre les visiteurs de s'inscrire, puis le formulaire lui-même. Si les visiteurs s'inscrivent, ils peuvent être redirigés vers une page de destination ou recevoir un e-mail de bienvenue, mais uniquement après avoir effectué cette action.

Le but est de ne pas submerger l'utilisateur avec trop d'informations. Vous ne voulez leur fournir qu'une certaine quantité de contenu à la fois pour qu'il soit facile à digérer.
Le principe des exemples
Le principe des exemples stipule que vous devez décrire le contenu des catégories en montrant des exemples.
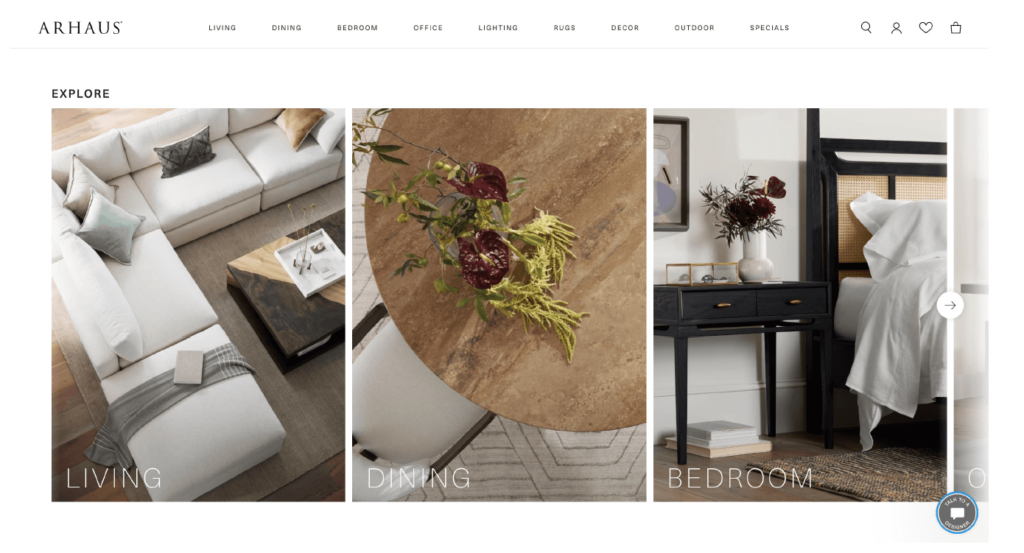
Les sites de commerce électronique sont le meilleur exemple de ce principe en action. Regardez la page d'accueil d'Arhaus.

Il affiche des images pour les catégories "Living", "Dining" et "Bedroom". Bien que ces noms de catégories soient clairs, l'inclusion d'un exemple visuel aide les visiteurs à comprendre les types de produits qu'ils peuvent s'attendre à trouver lorsqu'ils cliquent sur l'une de ces options - par exemple, les cadres de lit, les tables de chevet et les commodes dans la catégorie "Chambre".
Le principe des portes d'entrée
Le principe des portes d'entrée stipule que votre site Web a plusieurs points d'accès.
Dans un monde parfait, chaque visiteur de votre site Web arrivera d'abord sur votre page d'accueil, mais en réalité, cela n'arrivera pas. Vous devez donc structurer votre site Web pour tenir compte des personnes qui y accèdent via différentes pages.
En plaçant des menus de navigation sur toutes les pages de votre site Web, vous vous assurerez que les visiteurs savent où ils se trouvent sur votre site et quelles sont les prochaines étapes à suivre, quel que soit l'endroit où ils atterrissent. Vous pouvez également inclure des informations importantes sur plusieurs pages, comme une brève description de votre entreprise dans le pied de page qui apparaît sur chaque page du site.
Le principe de la classification multiple
Le principe de classification multiple stipule que vous devez fournir aux utilisateurs plusieurs façons de parcourir le contenu de votre site.
Ceci est important car différentes personnes préfèrent consommer du contenu de différentes manières. Par exemple, certains utilisateurs peuvent préférer utiliser votre menu de navigation pour localiser une information, tandis que d'autres peuvent vouloir rechercher cette information à l'aide d'une barre de recherche. Ce principe est distinct de la fourniture de moyens accessibles aux utilisateurs pour parcourir le contenu.
Le principe de la navigation ciblée
Le principe de navigation ciblée stipule que la navigation doit être cohérente sur l'ensemble de votre site et ne contenir que du contenu pertinent.
Cela aide les gens à naviguer facilement sur votre site pour trouver le contenu dont ils ont besoin. Par exemple, si le menu de navigation de votre page d'accueil comporte un élément pour "Produits" avec une sous-navigation qui répertorie tous vos produits disponibles, ce même menu doit apparaître sur toutes les pages de votre site pour maintenir la cohérence et éviter la confusion.
Le principe de croissance
Le principe de croissance stipule que vous devez construire votre architecture d'informations de manière à ce qu'elle puisse s'adapter à votre site Web à mesure qu'il évolue.
Laissez de la place pour ajouter du nouveau contenu dans les sections existantes de votre site Web et ajoutez des sections entièrement nouvelles.
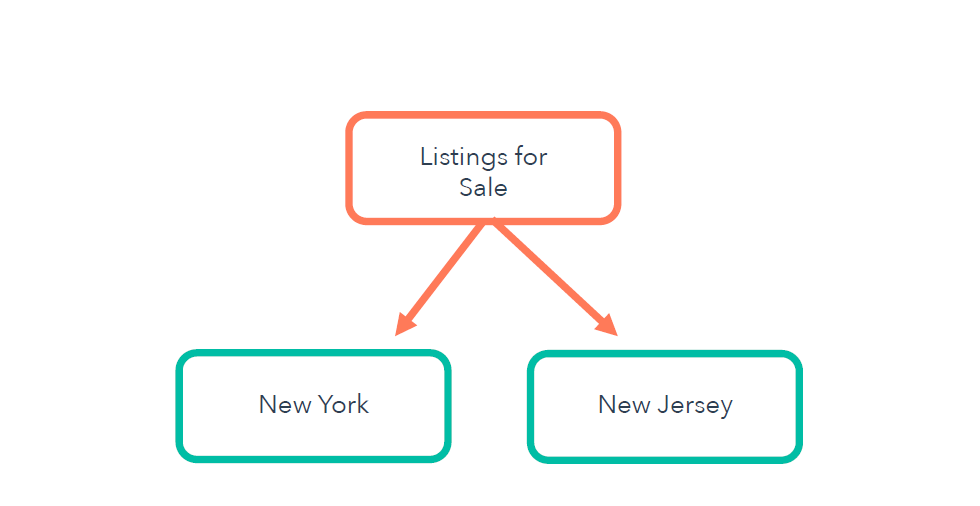
Par exemple, supposons que vous gérez un site Web immobilier. Dans la catégorie "Annonces à vendre", vous avez deux sous-catégories pour New York et le New Jersey, car ce sont les zones dans lesquelles vous vendez actuellement une propriété.

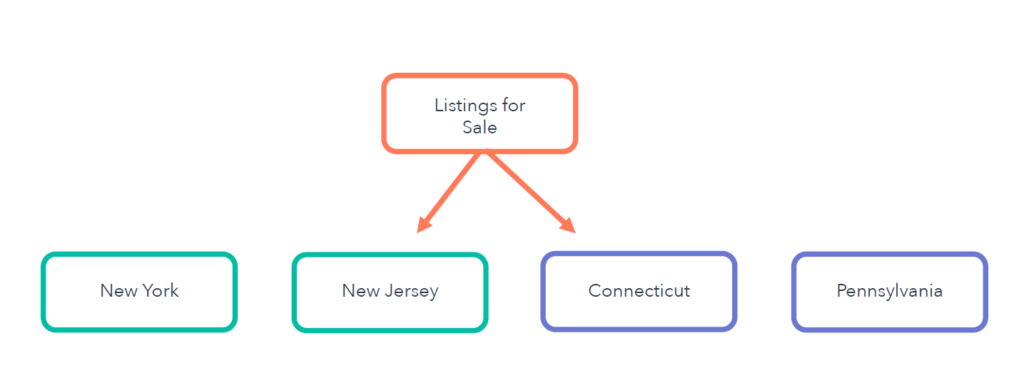
Cependant, au fil du temps, vous pourriez développer votre entreprise et souhaiter ajouter deux sous-catégories supplémentaires pour le Connecticut et la Pennsylvanie.

Ou, vous pouvez étendre votre activité aux propriétés locatives et ensuite créer une catégorie complètement différente pour "Liste à louer". Ces principes vous aideront à guider votre processus de conception et vous fourniront les meilleures pratiques à suivre.
Exemple d'architecture de l'information
Gardez à l'esprit que le contenu d'un site Web dictera en grande partie sa structure. Un site Web de commerce électronique sera très différent d'un site Web de soins de santé, qui sera différent du site Web d'une agence de marketing, etc. Il n'y a pas d'IA "correcte" unique - tout dépend du site Web individuel.
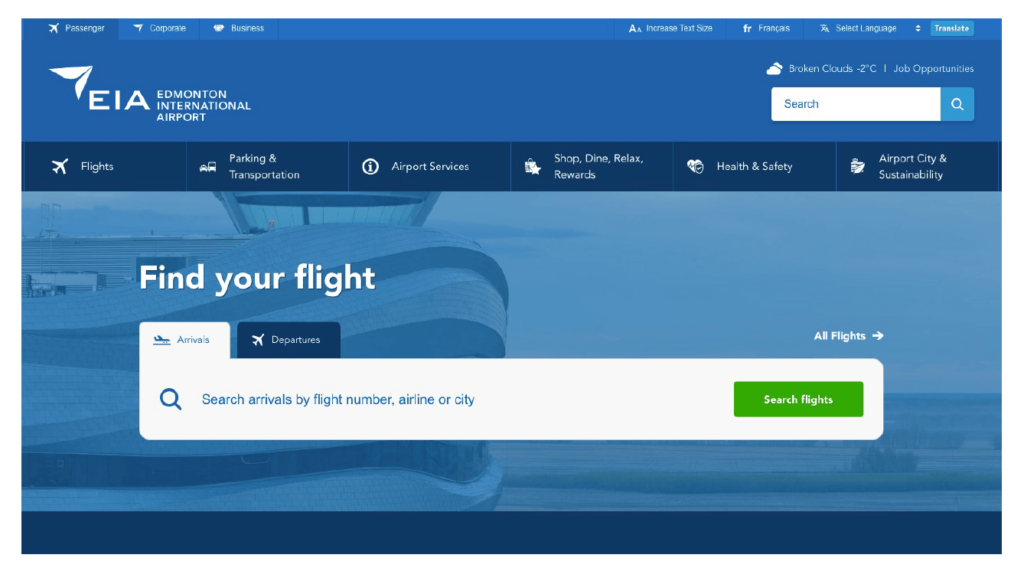
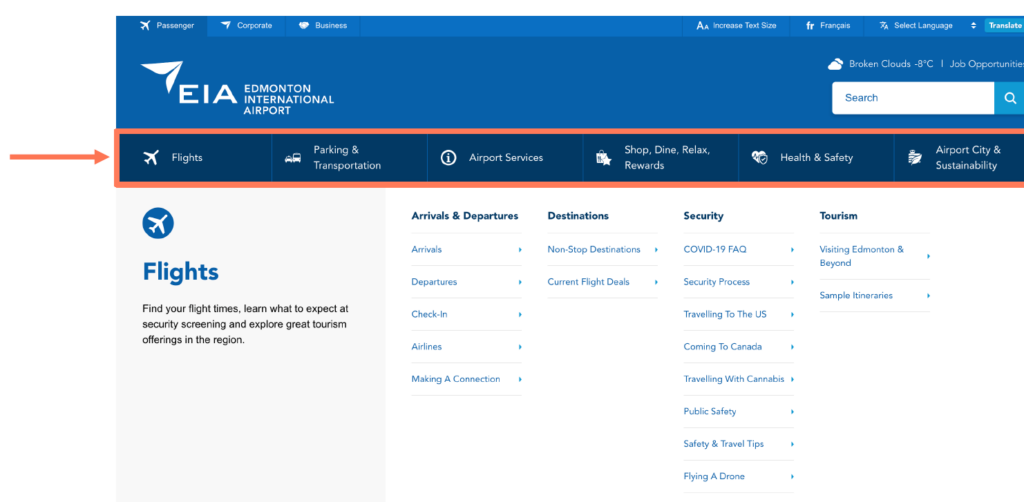
Examinons le site Web de l'aéroport international d'Edmonton. Puisqu'il s'agit d'un grand aéroport international avec des milliers de personnes qui franchissent ses portes chaque jour, l'objectif de son site Web est de fournir aux dépliants les informations dont ils ont besoin aussi rapidement et facilement que possible.

Tout d'abord, décomposons le menu de navigation. Le niveau supérieur de navigation comprend 6 catégories principales : vols, stationnement et transport, services aéroportuaires, boutique, restauration et détente, santé et sécurité, et ville aéroportuaire et développement durable.

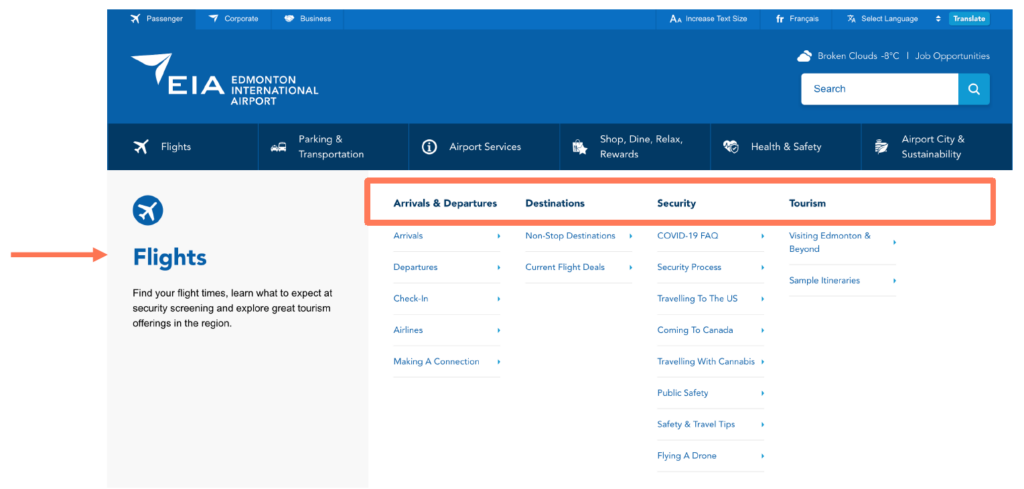
Sous le menu de navigation principal, Edmonton présente une sous-navigation structurée et détaillée. Le deuxième niveau de la navigation comprend quatre sous-catégories : Arrivées et départs, Destinations, Sécurité et Tourisme.

Quelle que soit la page sur laquelle vous accédez au site Web de l'EIA, la navigation reste la même.

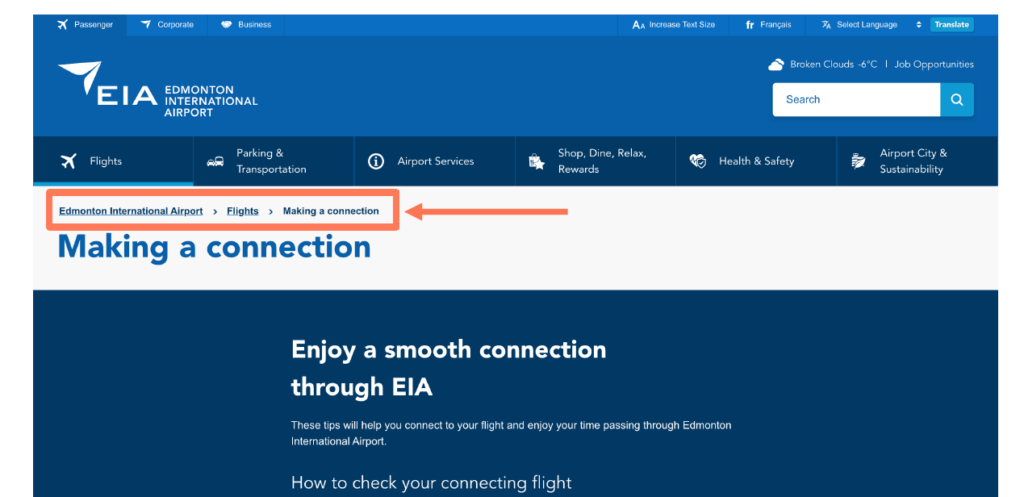
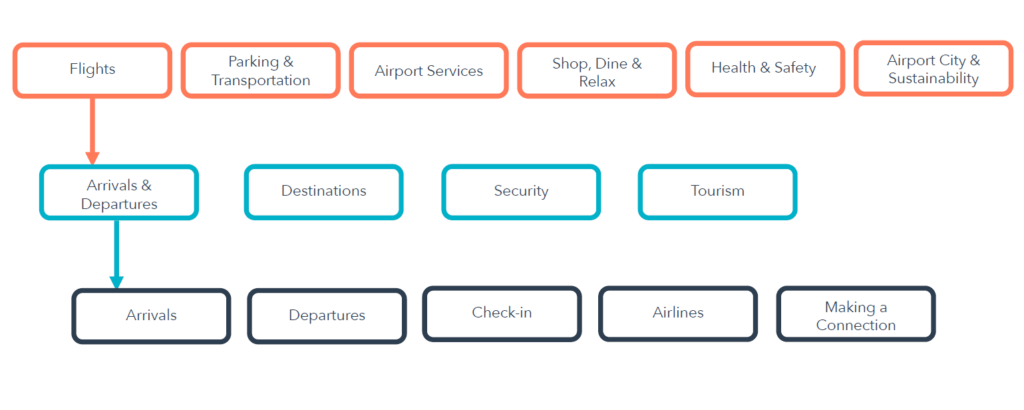
De plus, il existe un menu fil d'Ariane pour vous aider à identifier exactement où vous avez atterri sur le site. Un échantillon de la structure de leur site Web est ci-dessous.

Comme vous pouvez le voir, même dans le cas d'un site Web avec beaucoup d'informations à organiser et à transmettre, une bonne IA fait en sorte que tout utilisateur puisse comprendre où il se trouve et où aller pour trouver le contenu dont il a besoin.
L'architecture de l'information est un élément essentiel de l'expérience utilisateur. Vous pourriez avoir le plus beau design de site Web au monde, mais sans une structure solide, l'expérience utilisateur en souffrira. Vous voulez que les visiteurs de votre site Web soient non seulement capables de comprendre la structure de votre contenu, mais aussi de le prévoir. C'est le signe d'une véritable intelligence artificielle : les utilisateurs peuvent trouver l'information qu'ils recherchent rapidement, facilement et intuitivement.
