Blocs ACF pour Beaver Builder et Gutenberg
Publié: 2023-04-2725 % de réduction sur tous les produits Beaver Builder... Dépêchez-vous, la vente se termine bientôt ! Apprendre encore plus


Avez-vous déjà eu envie de créer un module ou un bloc personnalisé qui fonctionne à la fois dans Beaver Builder et Gutenberg ? Eh bien, maintenant vous pouvez !
À partir de Beaver Builder 2.7, les blocs créés avec Advanced Custom Fields Pro (ACF) pourront être utilisés à la fois dans Beaver Builder et Gutenberg.
Dans cet article, nous aborderons tout ce qui concerne l'utilisation des blocs ACF dans Beaver Builder, y compris pourquoi c'est utile, comment cela fonctionne et comment créer votre premier bloc.
L’introduction de Gutenberg en tant qu’éditeur WordPress a rendu plus facile que jamais l’ajout de contenu riche aux publications. Adieu les shortcodes ! Même ajouter quelque chose d’aussi simple qu’un bouton est désormais plus agréable. Cependant, les blocs de l'éditeur ne fonctionnent pas dans Beaver Builder et vice versa.
Les blocs ACF sont utiles si vous utilisez Beaver Builder pour la création de sites et la mise en page tout en utilisant l'éditeur WordPress pour publier du contenu. Ils vous permettent de créer un type de contenu configurable pouvant être utilisé aux deux endroits.
ACF facilite également la création de blocs en vous offrant une interface graphique pour créer le formulaire et un cadre pour les faire tourner rapidement. D'après ce que nous avons trouvé, cela ressemble beaucoup à la façon dont vous codez un module Beaver Builder.
Imaginez créer un module Beaver Builder qui affiche une présentation de galerie personnalisée. C'est exactement ce que j'ai fait sur le dernier site que j'ai construit. Imaginez maintenant que vous aimeriez utiliser ce même module de galerie dans un article de blog. Avant Beaver Builder 2.7, cela n'aurait pas été possible. Mais maintenant, avec les blocs ACF, cela peut être fait.

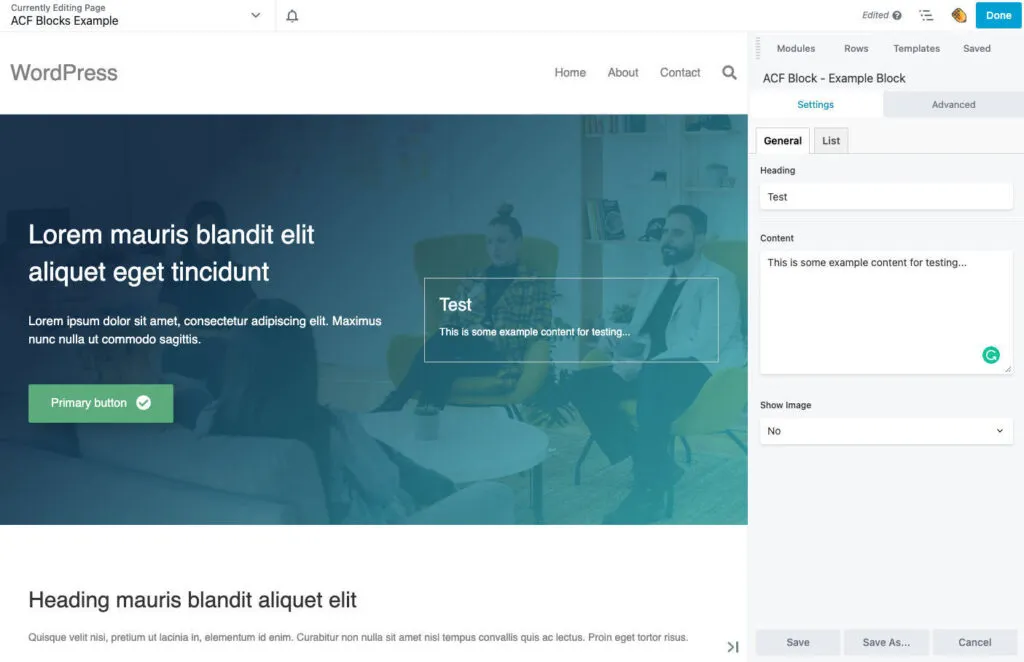
Comme vous pouvez le voir dans l'image ci-dessus, les blocs ACF fonctionnent dans Beaver Builder de la même manière que les modules. Vous pouvez les déposer dans la mise en page à partir du panneau de contenu et modifier les paramètres lors de leur chargement.
Une différence notable est que tous vos champs ACF s'afficheront sous l'onglet Paramètres dans les formulaires de paramètres de Beaver Builder. Si vous avez besoin de plus d'onglets, vous pouvez utiliser les onglets d'ACF comme indiqué dans l'exemple ci-dessus.
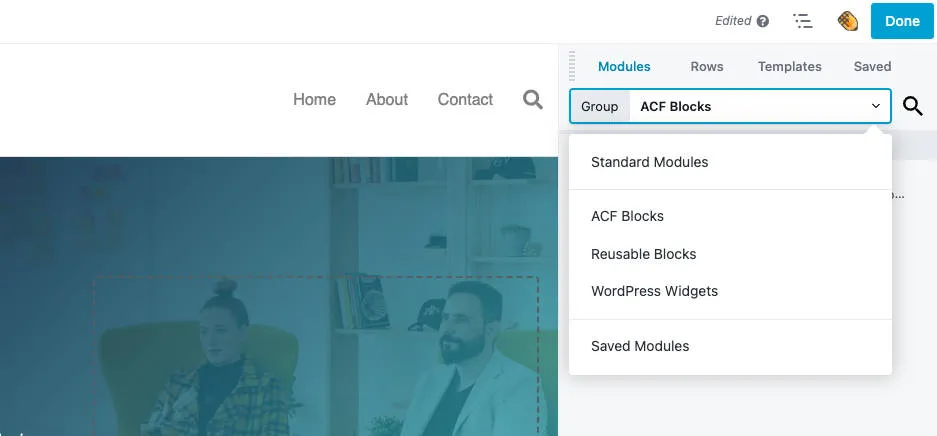
Pour accéder à vos blocs ACF dans Beaver Builder, ouvrez le panneau de contenu comme indiqué ci-dessous. Vos blocs s'afficheront soit sous Modules standard , soit dans un groupe personnalisé si vous en avez défini un. Toutes les catégories de blocs ou icônes utilisées pour organiser et afficher vos blocs dans l’éditeur WordPress y seront également affichées.


En dehors de cela, les blocs ACF devraient fonctionner dans Beaver Builder de la même manière que les modules. Cela inclut l'utilisation de tous les paramètres d'espacement et d'affichage que vous obtenez gratuitement sous l'onglet Avancé .
Il n'y a pas grand-chose que vous ayez besoin de savoir sur la création d'un bloc ACF pour Beaver Builder que vous ne puissiez apprendre de la documentation d'ACF et du manuel de WordPress. Les blocs créés avec ACF devraient fonctionner.
Pour vous aider, nous avons créé un exemple de plugin de blocs ACF que vous pouvez télécharger pour référence. Cependant, il y a quelques pièges dont vous devez être conscient…
Le strict minimum dont vous avez besoin pour créer un bloc ACF est constitué de deux fichiers : block.json et template.php . Il est également possible de charger des fichiers de style et de script spécifiques à votre bloc en définissant ceux-ci dans block.json comme vous le verrez.
Il s'agit d'un fichier WordPress block.json standard avec l'ajout du paramètre acf pour définir l'emplacement de votre modèle. Sans cela, vous ne pourrez pas le sélectionner dans ACF lors de la création de votre formulaire.
De plus, c'est ici que vous devez définir la prise en charge de JSX sur false, sinon votre bloc ne se chargera pas dans Beaver Builder.
Vous pouvez également configurer la prise en charge du groupe Beaver Builder ici. Cela se fait en utilisant le paramètre beaverBuilder comme indiqué ci-dessous. Par défaut, les blocs s'afficheront sous le groupe Modules standard, mais avec cette méthode, vous pouvez les personnaliser.
Les chemins d'accès au fichier modèle (et aux fichiers de style ou de script) sont relatifs à votre fichier block.json et doivent être stockés au même emplacement.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Ce fichier PHP est l'endroit où vous affichez le contenu de votre bloc. Dans celui-ci, vous pouvez interroger les champs ACF comme d'habitude avec get_field et utiliser les résultats dans votre sortie. Si vous êtes habitué à travailler avec ACF, cela devrait vous sembler très familier.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Une fois que vous avez créé le code de votre bloc, vous devez le charger à l'aide de la fonction principale register_block_type . Votre bloc ne pourra pas être sélectionné dans ACF lors de la création de votre formulaire jusqu'à ce que vous fassiez cela.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
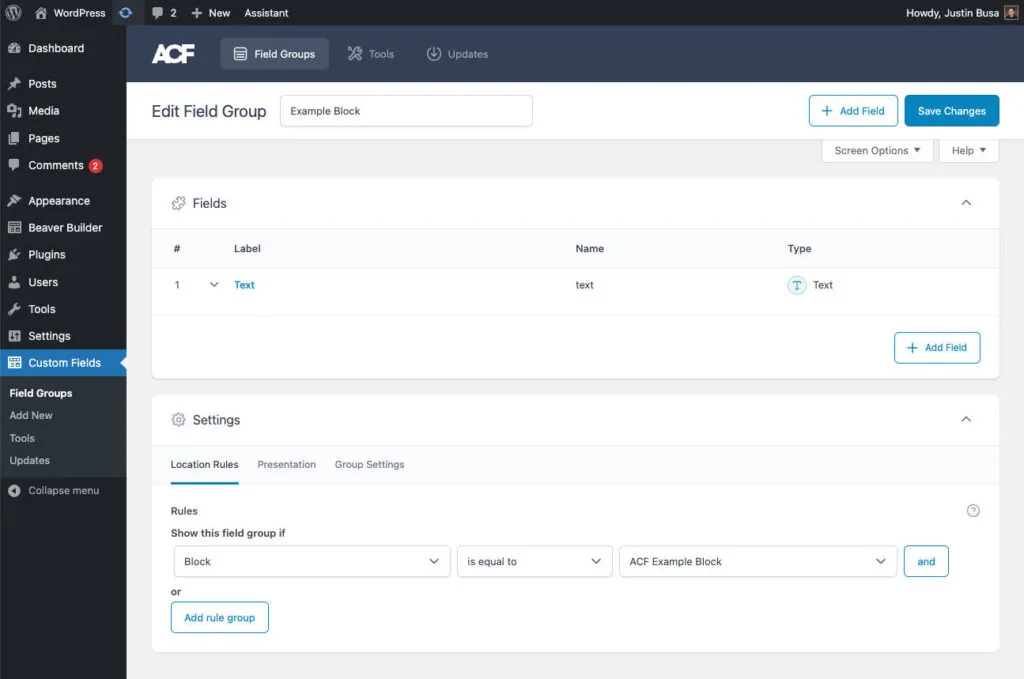
La dernière chose que vous devez faire est de créer un formulaire pour votre bloc. Vous pouvez le faire avant de coder le bloc, ou en tandem, cela dépend entièrement de vous. Sachez simplement que le bloc ne sera pas disponible dans les règles des groupes de champs s'il n'existe pas encore.
Nous avons constaté que tous les types de champs ACF fonctionnent pour les blocs dans Beaver Builder et Gutenberg. Si vous avez déjà créé un formulaire ACF, tout cela devrait être assez standard. Créez simplement un formulaire, définissez l'emplacement de votre bloc et voilà, vous avez terminé !

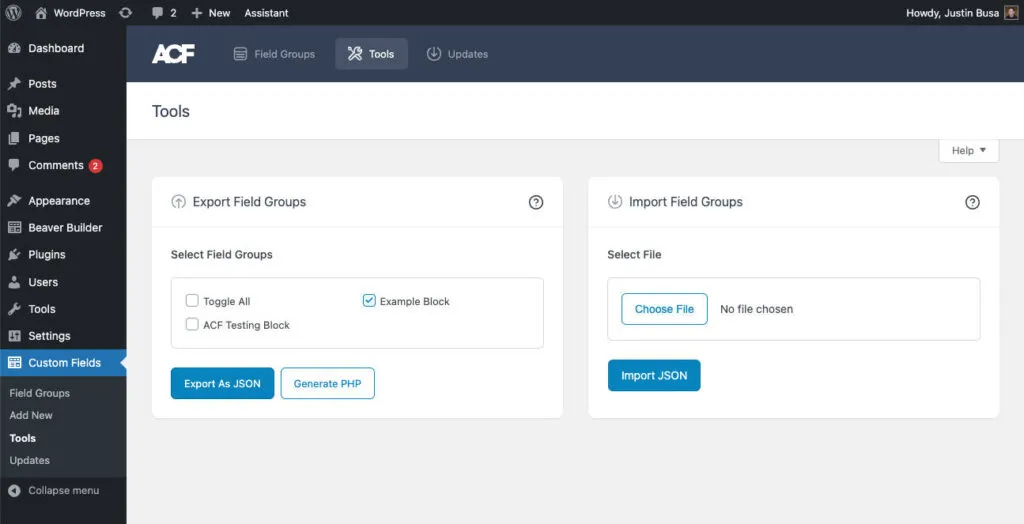
Cette étape est facultative mais peut s'avérer utile si vous souhaitez expédier vos blocs dans un plugin. Sous les outils d'ACF , vous avez la possibilité d'exporter ou d'importer des champs au format JSON. Cela vous permettra de stocker le formulaire de votre bloc dans un plugin et même de le gérer avec le contrôle de version.
Après avoir exporté le formulaire de votre bloc, vous pourrez toujours le réimporter ultérieurement si vous devez y apporter des modifications. Une fois que vous avez terminé, exportez-le à nouveau et appliquez ces modifications à votre dépôt git.
ACF fournit un moyen de gérer automatiquement les fichiers JSON, mais malheureusement, il ne fonctionne qu'avec un seul emplacement. Si vous faites cela dans un plugin, cela pourrait casser quelque chose d'autre sur votre site en utilisant le JSON local d'ACF.
Si vous souhaitez travailler avec les champs de cette façon, voici comment nous les chargeons dans l'exemple de plugin…
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Nous étions de grands fans d'ACF avant même que Beaver Builder n'existe. C'est un outil puissant qui nous a toujours donné la possibilité de créer facilement des solutions personnalisées complexes. Avec cette intégration, nous sommes plus enthousiasmés que jamais et espérons que vous pourrez également la trouver utile pour vos projets !