Obtenir de meilleurs éléments vitaux Web de base avec WordPress sans tête
Publié: 2022-05-05La création d'une excellente expérience utilisateur (UX) est depuis longtemps un élément clé d'une stratégie Web réussie, mais à mesure que les attentes des utilisateurs en matière d'expériences numériques atteignent de nouveaux sommets, l'UX est devenue plus importante que jamais.
L'accélération numérique rapide a conduit à une demande croissante d'expériences rapides et transparentes qui se chargent rapidement et répondent bien sur n'importe quel appareil, et les publics numériques d'aujourd'hui ont peu de patience pour tout ce qui manque.
Dans ce contexte, Google a lancé Core Web Vitals, un ensemble de mesures de performances centrées sur l'utilisateur qui permet aux propriétaires et aux constructeurs de sites d'avoir une meilleure vue sur les expériences numériques qu'ils créent en mettant clairement l'accent sur l'utilisateur final.

Les Core Web Vitals sont également devenus un facteur de classement dans l'algorithme de recherche de Google, ce qui signifie que les sites plus rapides avec une meilleure expérience utilisateur bénéficient non seulement d'un engagement accru des utilisateurs, mais sont également désormais favorisés dans les résultats de recherche.
Cela montre à quel point l'utilisateur final doit être important dans toutes les expériences que vous créez, et cela a des implications réelles et sur les résultats : les sites avec de solides Core Web Vitals convertissent les visiteurs en clients à un taux plus élevé.
Bien qu'il existe un certain nombre de façons d'optimiser pour une meilleure expérience utilisateur globale, une architecture de site Web sans tête ou découplée offre une voie claire pour créer des sites Web et des applications hautement performants qui s'alignent sur Core Web Vitals et offrent des expériences transparentes et omnicanales aux consommateurs numériques d'aujourd'hui. demande.
Découvrez la puissance de la pratique sans tête - inscrivez-vous dès aujourd'hui pour un compte sandbox Atlas gratuit !
Dans cet article, nous expliquerons pourquoi Headless WordPress est la meilleure pile technologique pour offrir une expérience utilisateur supérieure avec de solides Core Web Vitals, pour vous et vos clients. Voici ce que nous couvrirons :
Que sont les Core Web Vitals ?
Les Core Web Vitals sont un sous-ensemble des signaux d'expérience de page inclus dans l'initiative Web Vitals de Google, qui fournit des conseils unifiés pour les signaux de qualité qui sont "essentiels pour offrir une expérience utilisateur exceptionnelle sur le Web". Essentiellement, ces mesures aident à garantir que votre site Web offre ce que les visiteurs recherchent : un contenu prévisible, réactif et rapide.
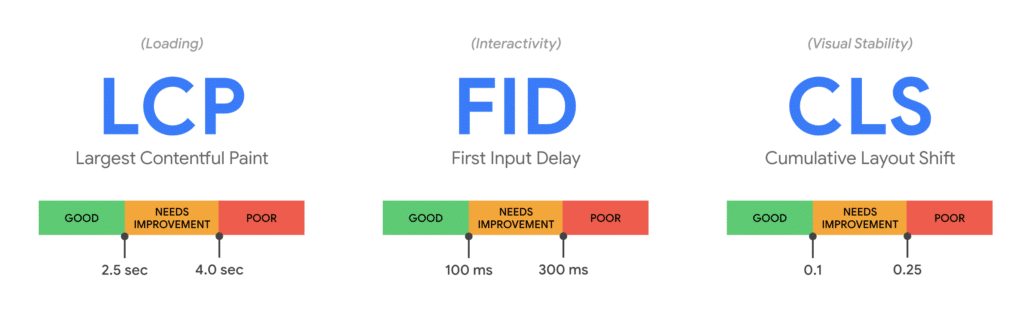
La liste des Core Web Vitals devrait évoluer au fil du temps, mais l'ensemble actuel se concentre sur trois domaines principaux : la vitesse de chargement des pages, l'interactivité et la stabilité visuelle, à travers le prisme de ces trois mesures :

- Largest Contentful Paint (LCP) : mesure les performances de chargement. Pour offrir une bonne expérience utilisateur, LCP doit se produire dans les 2,5 secondes suivant le premier chargement d'une page.
- Premier délai d'entrée (FID) : mesure l'interactivité, c'est-à-dire la rapidité avec laquelle les éléments du site répondent à un clic ou à une pression. Pour offrir une bonne expérience utilisateur, les pages doivent avoir un FID inférieur à 100 millisecondes.
- Cumulative Layout Shift (CLS) : mesure la stabilité visuelle, si les éléments du site se déplacent sans être cliqués ou touchés. Pour offrir une bonne expérience utilisateur, les pages doivent conserver un CLS inférieur à 0,1.
Comme indiqué ci-dessus, les Core Web Vitals sont désormais un facteur de classement dans l'algorithme de recherche de Google, ce qui signifie que les sites avec des vitesses plus rapides et une meilleure expérience utilisateur sont favorisés dans les résultats de recherche. Ce n'est pas anodin, car les sites avec de forts Core Web Vitals convertissent les visiteurs en clients à un taux plus élevé que les sites avec un UX médiocre, car ils offrent une expérience utilisateur engageante et ils sont récompensés par plus de visibilité pour le faire !
Les propriétaires et les constructeurs de sites doivent en prendre note et peuvent commencer à mesurer Core Web Vitals (s'ils ne le sont pas déjà) à l'aide de nombreux outils de développement Web de Google, notamment PageSpeed Insights, Lighthouse ou le rapport d'expérience utilisateur Chrome, qui collecte des mesures anonymes et réelles de l'utilisateur. données pour chacune des métriques Core Web Vitals (et plus).
Apprenez-en plus sur la mesure de Core Web Vitals avec cet ebook gratuit !
Bien que les facteurs liés aux performances du site ne soient pas nouveaux dans l'algorithme de Google - la réactivité mobile et la navigation sécurisée (HTTPS) sont des facteurs de classement depuis des années - l'introduction de Core Web Vitals en tant que facteur de classement élargit l'accent mis par Google sur les performances avec des mesures qui représentent des aspects distincts. de l'expérience utilisateur.
En bref, l'expérience utilisateur a occupé le devant de la scène, et l'utilisation de Core Web Vitals comme référence pour vos sites Web est un excellent moyen de fournir une excellente expérience constante aux utilisateurs de votre site. Cela dit, la mesure de Core Web Vitals n'est qu'une partie de l'équation.
La montée de WordPress sans tête
Alors que les attentes en matière d'expériences numériques continuent de croître et que le besoin de sites Web performants devient de plus en plus critique, de nouveaux cadres et solutions sont également adoptés pour relever ces défis de front.
Headless WordPress en est un excellent exemple, car un nombre croissant de propriétaires et de constructeurs de sites cherchent à marier leurs frameworks frontaux préférés avec le CMS le plus populaire au monde.
L'architecture sans tête rend cela possible en découplant le front et le back-end d'un site Web et en alimentant les données entre eux à l'aide d'API.
Dans le cas de WordPress, cela permet aux créateurs de contenu de continuer à s'appuyer sur leur CMS open source préféré tandis que les développeurs peuvent exploiter des outils comme Next.js et leur choix de frameworks frontaux modernes pour créer des sites Web et des applications incroyables.

Vous voulez expérimenter le headless sans risque ?
Inscrivez-vous dès aujourd'hui pour un compte d'évaluation Atlas gratuit !
Dans le marché numérique en évolution rapide d'aujourd'hui, le modèle sans tête est sans aucun doute largement adopté, en particulier au niveau de l'entreprise, où les grandes entreprises redécouvrent leur agilité en brisant les silos traditionnels qui existaient depuis longtemps entre les créateurs de contenu et les développeurs Web.

L'approche cloisonnée de la gestion de contenu devient rapidement obsolète, car non seulement elle ralentit le délai de mise sur le marché et affaiblit le retour sur investissement, mais se traduit souvent par une expérience utilisateur moins qu'idéale.
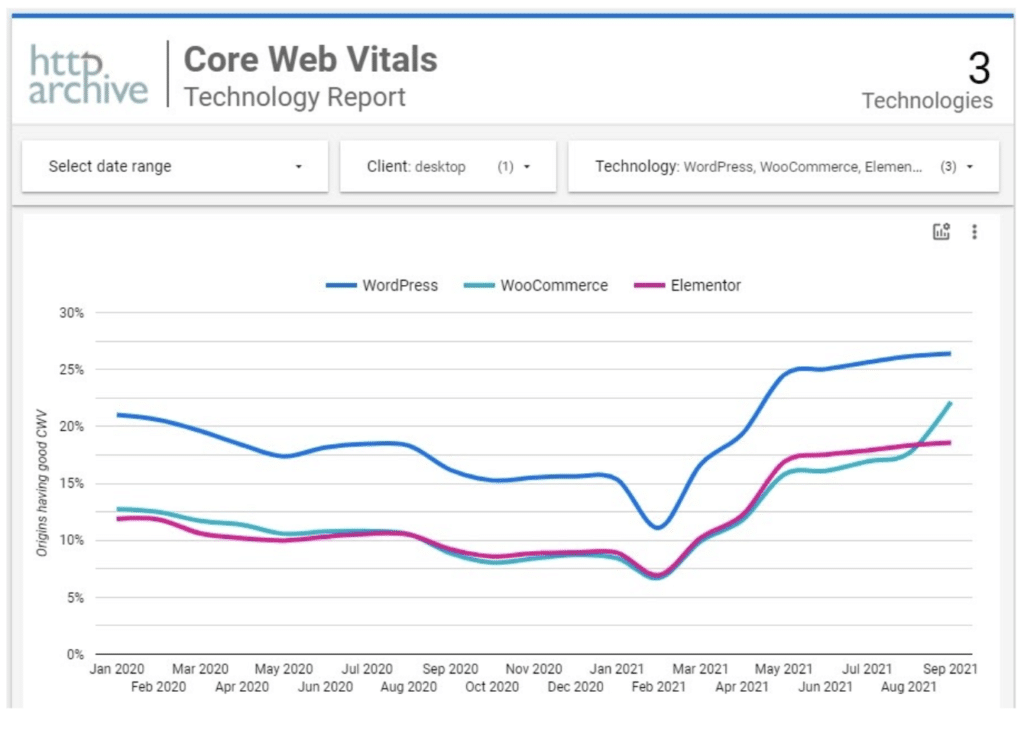
Alors que les créateurs de contenu sont confrontés à des délais plus serrés et se tournent vers des solutions CMS tout-en-un, ils ne créent pas toujours des expériences optimisées pour l'utilisateur final. En fait, moins de 30% des sites Web construits sur WordPress ont des scores optimaux Core Web Vitals, un nombre qui diminue à mesure que d'autres plates-formes concurrentes sont évaluées.

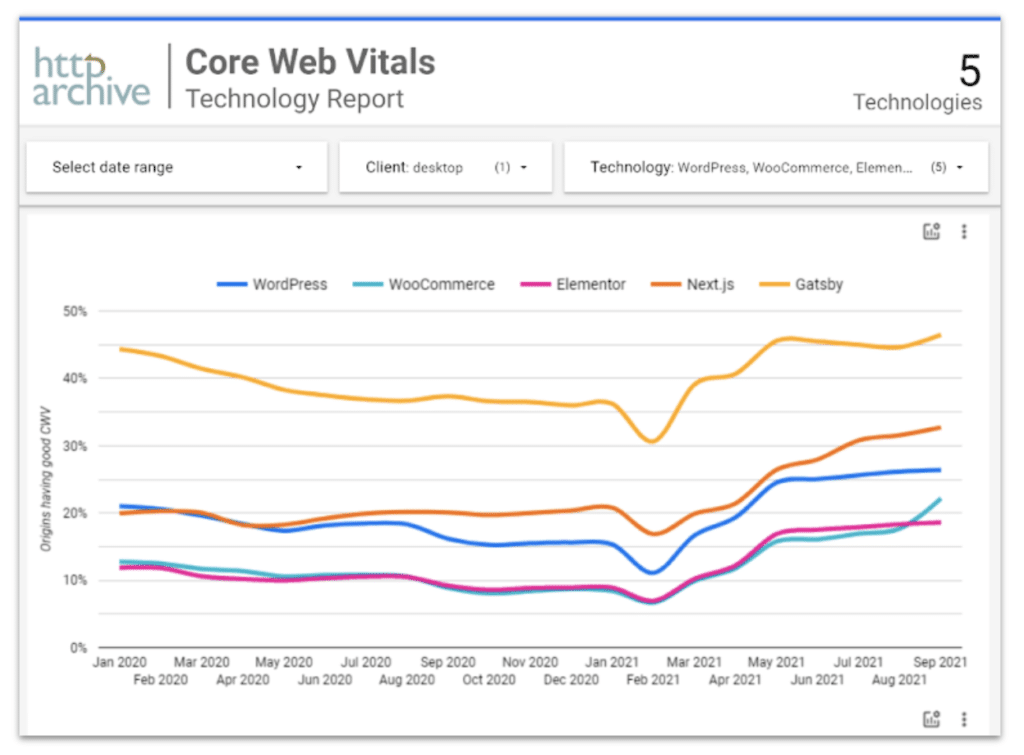
Les sites construits sur la plate-forme de WP Engine voient un coup de pouce immédiat - plus de 40% atteignent le seuil sain de Core Web Vitals - mais alors que les propriétaires et les constructeurs de sites recherchent de nouvelles façons de créer de meilleures expériences utilisateur, l'architecture sans tête continue de s'imposer comme le meilleur moyen de proposer des sites hautement performants à l'aide des outils que les créateurs de contenu et les développeurs préfèrent.
En fait, les sites Web sans tête écrasent souvent les scores Core Web Vitals dès le départ, avec plus de 50% des frameworks sans tête (frontaux) obtenant régulièrement des scores Core Web Vitals sains.

Dans le même temps, la création d'expériences numériques avec des frameworks frontaux mais sans CMS peut être limitée aux créateurs de contenu - un défi que Headless WordPress résout pour tous.
Atlas : la solution WordPress sans tête complète
Atlas est la solution complète sans tête pour WordPress et a été spécialement conçue pour atteindre des performances sans tête maximales tout en satisfaisant les exigences des développeurs et des créateurs de contenu.
Atlas prend en charge tout ce que le développeur moderne souhaite : plusieurs environnements côté serveur, déploiements automatiques à partir de branches GitHub, architectures sans tête statiques et dynamiques, votre choix de framework JavaScript (React, Angular, Vue.js ou tout autre) et un outil de ligne de commande 100 % scriptable.
Dans le même temps, Atlas associe cette expérience de développeur préférée à WordPress et au leadership technologique de WP Engine, ce qui rend tout le monde heureux, de vos développeurs et créateurs de contenu à vos utilisateurs finaux.
Du point de vue des performances, Atlas est transformateur. Parce que WP Engine est déjà la plate-forme WordPress gérée la plus rapide de la planète, l'ajout d'Atlas et de Node.js à la pile augmente la vitesse de manière exponentielle, exécutant des pages jusqu'à 10 fois plus rapidement que WordPress traditionnel.
Le résultat final ? Les développeurs et les créateurs de contenu peuvent combiner leurs forces et créer des expériences frontales personnalisées avec Core Web Vitals qui sont constamment au-dessus des références.
Démolir les exigences essentielles de Web Vitals avec Atlas
Les avantages d'Atlas en termes de performances sont en effet transformateurs, et même si les utilisateurs verront immédiatement une différence dans la livraison ultra-rapide de belles pages, ces performances plus élevées se refléteront également dans de meilleures métriques Core Web Vitals sur vos sites.
Android Authority, la plus grande publication indépendante dédiée au système d'exploitation Android, a rejoint WP Engine en 2019. Alors que leur site Web continuait de croître, les équipes numériques d'Android Authority ont commencé à évaluer Headless WordPress comme un moyen de s'assurer qu'elles construisaient pour l'avenir avec des options d'évolutivité. et des performances qui pourraient répondre à leurs demandes croissantes.
Après avoir mis à niveau son site avec Atlas, Android Authority a obtenu des résultats étonnants : une multiplication par 6 des mesures Google Lighthouse, y compris Core Web Vitals, et des vitesses plus rapides sur ordinateur et mobile que n'importe lequel de ses concurrents.

Vous pouvez également profiter d'Atlas, en vous inscrivant à un compte sandbox Atlas gratuit sur wpengine.com/atlas.
Le compte sandbox permettra à votre équipe de développement de plonger avec Atlas et il comprend un site WordPress sandbox associé à notre « non-hébergement », qui vous permet de créer et de servir le front-end de votre site sans ouvrir de compte WP Engine.
Vous trouverez également un large éventail de didacticiels et de documentation ainsi que d'autres outils open source, notamment Faust.js et Atlas Content Modeler (plus d'informations ci-dessous). Comme toujours, si vous avez des questions sur l'accès à Atlas, vous pouvez parler à l'un de nos experts à tout moment.
Configurez, créez et déployez vos sites avec Faust.js et Atlas
L'un des moyens les plus rapides de démarrer avec headless est avec Faust.js, un framework frontal open source qui simplifie la récupération des données, le rendu des pages et l'authentification des utilisateurs pour Headless WordPress.
Faust.js se concentre sur la fourniture de la meilleure expérience de développement lors de la construction avec Headless WordPress tout en préservant la familiarité de l'expérience de publication WordPress.
Voici quelques-unes des fonctionnalités mises à disposition par Faust.js :
- Générateurs de sites statiques et rendu côté serveur : Faust est construit sur Next.js, vous permettant de profiter de SSG et SSR déjà disponibles avec Next.js
- GraphQL : Faust utilise un client GraphQL à la pointe de la technologie qui vous permet d'interroger l'API WordPress WPGraphQL sans avoir à connaître les requêtes GraphQL à l'avance. La première fois que vous voyez cela en action, cela ressemble à de la magie, et Faust est le premier framework à offrir ce type de fonctionnalité. Ne pensez plus jamais à écrire une requête GraphQL !
- Aperçus de contenu : Faust résout le défi lancinant des aperçus cohérents pour Headless WordPress.
- Authentification : Faust dispose de mécanismes intégrés d'authentification auprès de votre back-end WordPress afin que vous puissiez facilement créer du contenu sécurisé, des expériences de commerce électronique ou effectuer d'autres demandes authentifiées.
- React : Faust vous permet de construire l'ensemble de votre front-end en utilisant la bibliothèque front-end la plus populaire.
- Hooks React : Faust est une extension naturelle de votre API WordPress car il rend l'obtention de données à partir de WordPress incroyablement simple.
- Types de publication personnalisés : En raison de la manière unique dont Faust vous aide à récupérer des données, ajouter des types de publication personnalisés à votre site WordPress, puis y accéder sur le front-end est trivial.
- Flexibilité : Bien que Faust fonctionne mieux avec Next.js et React, si vous souhaitez utiliser d'autres outils tels que Gatsby, Nuxt et SvelteKit, vous pouvez le faire !
Cliquez ici pour commencer avec Faust maintenant, ou consultez ce webinaire étape par étape pour un aperçu approfondi des outils, des langages, des API, des frameworks et plus encore que vous utiliserez au fur et à mesure que vous créerez un nouveau front -end l'expérience sur Next.js et déployez-la à l'aide d'Atlas.
Alimentez votre créativité avec WordPress sans tête
Alors que l'accélération numérique continue d'alimenter la demande d'expériences omnicanales plus rapides et plus personnalisées, Headless WordPress offre une liste large et croissante de possibilités pour les propriétaires de sites, les constructeurs de sites et les expériences numériques qu'ils créent.
Et comme Core Web Vitals continue de jouer un rôle de premier plan dans l'algorithme de recherche de Google, répondre à ces mesures de front avec Atlas est un moyen infaillible non seulement de satisfaire les normes les plus élevées d'expérience de page, mais aussi de créer de meilleurs sites Web plus agréables à utiliser. pour vos utilisateurs finaux.
Inscrivez-vous dès aujourd'hui pour un compte sandbox Atlas gratuit et obtenez un aperçu pratique de Headless WordPress !
