Conseils pour concevoir un site WordPress conforme à l'ADA
Publié: 2022-12-14Si votre objectif est de créer un site WordPress à la fois réussi et convivial, vous savez probablement déjà que vous devez vous concentrer sur des aspects tels que la vitesse de chargement de votre site, les mises en page appropriées, la navigation et les éléments de référencement. Ce que vous ne savez peut-être pas, cependant, c'est que vous devez également rendre votre site conforme à l'ADA.
Vous ne savez pas ce qu'est la conformité ADA ou pourquoi vous devez la prioriser lors de la création de votre site Web ? Alors vous êtes au bon endroit. Voyons ce qu'est la conformité ADA, pourquoi vous devez vous y concentrer et comment vous pouvez concevoir votre site WordPress pour qu'il soit conforme à l'ADA.
Définir la conformité ADA
Avant de définir la conformité ADA, discutons rapidement de l'accessibilité du site Web. À la base, l'accessibilité du site Web est la pratique consistant à améliorer l'accès au site Web pour les utilisateurs handicapés. Il est important que les sites Web soient conçus et développés de manière à fournir un accès complet à leurs fonctionnalités et à leurs données pour les utilisateurs handicapés ou non.
L'ADA - également connue sous le nom d'Americans with Disabilities Act - est une loi fédérale dont les normes exigent que l'information et la technologie numérique soient facilement accessibles à tout citoyen américain handicapé. Bien que similaire aux normes de la section 508, l'ADA est différente en ce sens qu'elle s'applique largement aux organisations, publiques et privées (et à but non lucratif). En revanche, l'article 508 s'applique spécifiquement aux technologies de l'information et de la communication fédérales.
Conseils simples pour un site WordPress conforme à l'ADA
Maintenant que vous connaissez la conformité ADA et pourquoi elle est importante pour vos utilisateurs, vous devez savoir comment concevoir un site WordPress conforme à l'ADA. Voici quelques-unes des étapes les plus importantes à suivre.
Commencez par votre conception et construction initiales
Vous voudrez garder à l'esprit les normes d'accessibilité tout au long de la création d'un site WordPress. Même si vous remarquerez des problèmes liés à l'accessibilité lors de vos tests post-construction, vous souhaitez toujours créer un site aussi propre que possible au préalable.

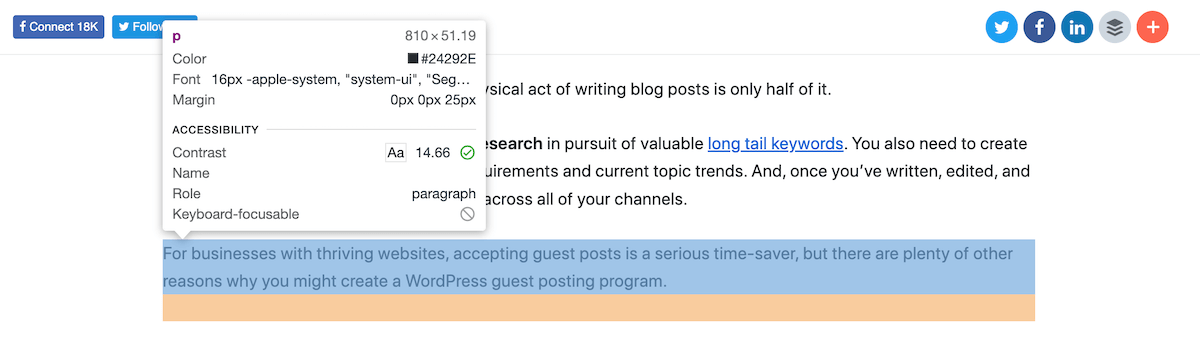
Il est recommandé de commencer par faire attention au contraste des couleurs . Selon les WCAG 2.1, les sites Web doivent maintenir un rapport de contraste des couleurs d'au moins 4,5:1 s'ils utilisent du texte de moins de 18 pt sur leurs arrière-plans et avant-plans. Pour deux couleurs quelconques sur l'arrière-plan et le premier plan d'un site utilisant du texte de 18 pt ou plus, ce rapport de contraste doit être de 3:1. Ceci est facile à tester en inspectant simplement la conception de votre site Web à l'aide des outils de développement de votre navigateur. Dans la capture d'écran ci-dessus, vous pouvez voir que le contraste des paragraphes de WPExplorer est de 14,66 - bien au-dessus du minimum de 4,5.

Vos couleurs de remplacement sont également importantes pour la conformité ADA de votre site . Les sites Web modernes regorgent d'images intéressantes, mais de nombreux utilisateurs désactivent le style et les images pour accéder plus rapidement aux informations sur un site Web. Lorsqu'un utilisateur désactive les images via son navigateur, l'arrière-plan du site auquel il accède apparaît en blanc. Pour cette raison, assurez-vous d'ajouter des couleurs de repli aux panneaux de votre site WordPress, assurez-vous d'ajouter un texte alternatif (qui est utilisé par les navigateurs lorsqu'une image ne peut pas être affichée) et envisagez d'inclure un texte descriptif en haut de vos images.
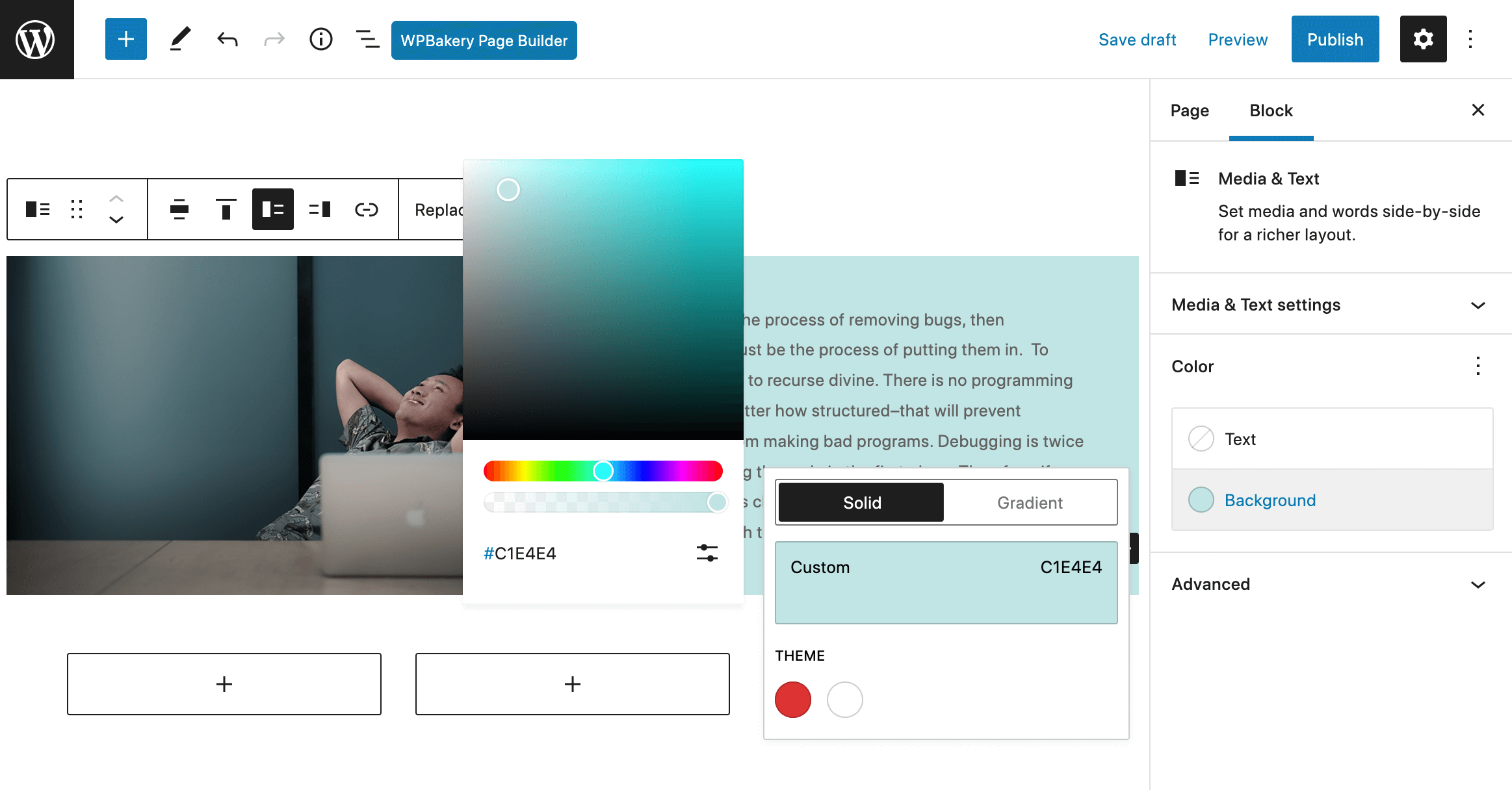
Si vous utilisez un constructeur de page, vous pouvez simplement sélectionner une couleur pour l'arrière-plan de votre bloc, colonne ou ligne où une image doit être placée pendant que vous construisez. Vous pouvez voir un exemple Gutenberg pour une couleur de fond de bloc ci-dessus. Mais pour les thèmes avec des modèles codés en dur, vous pouvez créer un thème enfant pour ajouter des solutions de secours personnalisées ou consulter le développeur du thème si vous n'êtes pas à l'aise avec le code.

Dans le cadre de votre conception et de votre construction initiales, essayez de créer une conception de menu comportant des options de navigation multiples et intuitives. Lorsque vous créez un menu dans WordPress, il doit être affecté à un emplacement de menu, mais selon votre thème, vous pouvez avoir plusieurs ou même plusieurs emplacements. Assurez-vous de vérifier l'accessibilité et la convivialité de tous vos menus sur ordinateur et sur mobile. Vous pouvez également envisager de lier un plan du site dans le pied de page de votre site Web pour permettre à vos visiteurs d'accéder à toutes les pages de votre site à partir d'un seul endroit.

De plus, vous souhaiterez inclure une fonctionnalité de recherche pour permettre aux utilisateurs d'utiliser des expressions et des mots clés spécifiques avec lesquels ils peuvent effectuer des recherches sur votre site Web. La plupart des thèmes auront une icône de recherche déjà incluse dans la conception de l'en-tête. Mais si votre thème ne le fait pas, vous pouvez ajouter un widget de recherche à la barre latérale ou au pied de page de votre site.


Et enfin, pour vous assurer que vous faites du bon travail du point de vue de l'accessibilité, incluez également un formulaire de commentaires dans le pied de page de votre site. Il existe de nombreux formulaires Web faciles à utiliser et accessibles pour WordPress que vous pouvez utiliser pour accepter les commentaires sur l'accessibilité, ainsi que pour créer d'autres formulaires pour votre site (par exemple, formulaire de contact, soumissions de blog, inscription d'utilisateur, etc.).
Cultivez un contenu lisible
En ce qui concerne la conformité ADA, un obstacle majeur que vous devrez surmonter est la lisibilité. Un contenu lisible signifie simplement un contenu facile à lire et à comprendre.
De manière générale, vous devez viser environ sept à dix mots par ligne de contenu. Vous devriez vous sentir libre de faire des ajustements à vos tailles de police et largeurs de colonne ainsi que des ajustements au texte sur les appareils mobiles en utilisant des requêtes multimédias. Plus le contenu de votre site est lisible, plus vos visiteurs sont susceptibles de rester plus longtemps sur votre site et de naviguer vers vos autres pages.
Si vous souhaitez utiliser une conception standardisée pour améliorer la lisibilité de votre contenu, il n'y a pas de meilleur outil que le "Material Design" de Google. Material Design se concentre fortement sur la lisibilité et propose aux créateurs de sites Web des icônes, des mises en page, des couleurs recommandées, etc.
Il est essentiel que vous empêchiez le texte de votre site d'être au-dessus des couleurs d'arrière-plan qui utilisent la transparence alpha. Si vous ne le faites pas, vous rencontrerez des erreurs au moment de tester votre site. Vous devez utiliser un code numérique hexadécimal lorsque vous travaillez avec des couleurs que vous placez sur la transparence alpha.
Le « alpha » dans la transparence alpha fait référence au niveau de transparence ou d'opacité d'une couleur ; il effectue le contraste et est représenté par un zéro (totalement transparent) ou un un (totalement opaque). Dans le contexte de la conformité ADA, il est important de se rappeler que la réduction de l'alpha d'un élément réduira à son tour son contraste et permettra aux couleurs sous-jacentes de transparaître. Concevez toujours un site WordPress qui met l'accent sur le contraste entre le texte et ses couleurs d'arrière-plan pour optimiser la lisibilité de votre contenu.
Adoptez des pratiques exemplaires fiables
Vous ne voudriez pas créer ce que vous pensez être un site conforme à l'ADA sans vous familiariser d'abord avec les meilleures pratiques éprouvées en matière d'accessibilité. Si vous n'adoptez pas certaines pratiques exemplaires éprouvées et fiables en matière de conformité à l'ADA, vous courez le risque de faire face à une poursuite liée à l'ADA.
Après avoir testé vos niveaux d'accessibilité au mieux de vos capacités, vous voudrez vous attaquer à chaque problème que vous rencontrez. Faites le point sur le contenu de votre site WordPress et décidez si vous pouvez créer des sorties alternatives qui peuvent remplacer votre contenu multimédia existant, comme les images et les vidéos.
En fait, si vous essayez d'améliorer l'expérience des utilisateurs malvoyants (et vous devriez l'être autant que possible), vous devrez vous assurer que votre texte conserve un rapport de contraste de 4,5:1 ou plus et peut être redimensionné jusqu'à 200 %. Ces utilisateurs bénéficieront également d'indicateurs visuels subtils qui sont actifs lorsque votre site émet du son ou des sous-titres qui accompagnent vos médias visuels.
Pour les visiteurs à mobilité réduite de votre site Web et les visiteurs utilisant des lecteurs d'écran, il est important de s'assurer que votre site Web dispose d'un chemin d'onglet logique et d'un style de mise au point d'onglet clair pour permettre aux utilisateurs de parcourir facilement les éléments de votre site. Les utilisateurs souffrant de déficiences motrices temporaires et permanentes dépendent fortement de leur clavier pour une navigation aisée - un ordre de tabulation logique permet une navigation transparente pour tous les visiteurs à mobilité réduite de votre site.
Bien que cela puisse être délicat, il est important de trouver le bon équilibre entre l'amélioration de l'accessibilité sans nuire à la fonctionnalité de votre site en effectuant des tests d'utilisabilité. Un équilibre raisonnable entre ces aspects fournit non seulement des expériences intuitives à vos visiteurs et réduit la probabilité que vous soyez victime d'un procès lié à l'ADA, mais il augmente également les chances que votre site Web obtienne des critiques plus positives en ligne.
La création d'un site WordPress conforme à l'ADA est sans aucun doute un gros problème pour votre marque. Cela dit, la création et la maintenance d'un site qui adhère à ADA est une tâche certes importante.
Si vous craignez qu'investir dans la conformité ADA ne vous enlève trop de vos précieuses ressources et de votre temps, n'oubliez pas qu'être conforme à l'ADA peut augmenter la visibilité de votre site parmi les pages de résultats de Google. Cela vous évitera également d'être frappé par des poursuites longues et coûteuses liées à l'ADA et augmentera la probabilité que vous cultiviez un public plus large de clients. Faites ce qu'il faut pour vos visiteurs handicapés et investissez dans votre marque à long terme en investissant également dans la conformité ADA.
