Comment ajouter facilement une image d'arrière-plan aux pages Web dans WordPress
Publié: 2024-03-02En tant que propriétaire de site Web, vous souhaitez créer un site Web accrocheur et visuellement attrayant pour vos visiteurs. Un moyen efficace et créatif d’y parvenir consiste à ajouter une image d’arrière-plan sur les pages Web. Une image en arrière-plan peut instantanément améliorer la conception globale de votre site Web et le rendre plus attrayant. Dans ce guide, nous allons vous montrer comment ajouter une image d'arrière-plan à votre site Web de manière simple et conviviale.

Pourquoi ajouter une image d’arrière-plan sur les pages Web ?
Avant d’examiner le processus d’ajout d’une image d’arrière-plan, comprenons pourquoi cela pourrait être crucial pour votre site Web. Voici quelques points clés à retenir :
Améliorez l’attrait visuel de votre site Web : une image d’arrière-plan bien choisie peut instantanément rendre votre site Web plus attrayant visuellement et plus attrayant pour les visiteurs.
Créez un design cohérent : en sélectionnant une image d'arrière-plan qui complète la palette de couleurs et le thème de votre site Web , vous pouvez créer un design cohérent qui relie le tout.
Transmettez le message de votre marque : une image d’arrière-plan peut être utilisée pour transmettre le message et les valeurs de votre marque. Cela peut aider à créer une première impression forte et à laisser un impact durable sur vos visiteurs.
Faites ressortir votre contenu : en utilisant une image d’arrière-plan, vous pouvez faire ressortir votre contenu et attirer l’attention de vos visiteurs. Cela peut être particulièrement utile pour les sections importantes de votre site Web, telles que la section des héros ou les zones d'appel à l'action.
️ Comment ajouter une image d'arrière-plan dans WordPress
Maintenant que nous comprenons les avantages de l’ajout d’une image d’arrière-plan, explorons comment procéder en quelques étapes simples. Avant de commencer, vous devez choisir l’image parfaite à définir comme arrière-plan de vos pages Web.
Choisissez votre image
La première étape pour ajouter une image d’arrière-plan à votre site Web consiste à choisir la bonne image. L'image que vous sélectionnez doit correspondre au thème, à la palette de couleurs et à la conception globale de votre site Web.
Voici quelques conseils pour vous aider à choisir la bonne image d’arrière-plan :
Réfléchissez à l’objectif de votre site Web : réfléchissez à l’objectif de votre site Web et au message que vous souhaitez transmettre. Si vous possédez un portfolio de photographies, par exemple, vous souhaiterez peut-être choisir une image de haute qualité qui met en valeur votre travail.
Faites correspondre l'image à votre contenu : votre image d'arrière-plan doit compléter le contenu de votre site Web . Si vous avez un site Web sur les voyages, par exemple, vous pouvez choisir une image d'arrière-plan représentant une destination pittoresque.
Restez simple : évitez d'utiliser des images d'arrière-plan chargées ou distrayantes qui pourraient éclipser votre contenu. Optez pour des images simples et épurées qui améliorent la conception globale de votre site Web .
Assurez-vous que l'image est de haute qualité : une image d'arrière-plan floue ou pixélisée peut avoir un impact négatif sur l'expérience utilisateur. Assurez-vous que l’image que vous choisissez est en haute résolution et qu’elle s’affiche bien sur différentes tailles d’écran.
Une fois que vous avez sélectionné l’image d’arrière-plan parfaite pour votre site Web, il est temps de passer à l’étape suivante.
Ajouter une image d'arrière-plan dans WordPress

L’éditeur Gutenberg est l’éditeur par défaut de WordPress depuis quelques années. Et cela devient aussi populaire. Cependant, la plupart des utilisateurs sont confrontés à un problème courant lorsqu'ils tentent d'ajouter une image d'arrière-plan dans l'éditeur Gutenberg ou d'autres personnalisations.
Bien que vous puissiez ajouter des palettes de couleurs polyvalentes pour vos pages et publications, vous ne pouvez pas ajouter d'images d'arrière-plan dans l'éditeur de blocs par défaut. En fonction de ceux-ci, nous avons ajouté un tutoriel pour ajouter une image de fond. Pour cela, nous vous suggérons d’utiliser le plugin Essential Blocks For Gutenberg . Grâce à son bloc Wrapper , vous pouvez facilement ajouter des images d'arrière-plan, une superposition, etc.
Façons d’ajouter une image d’arrière-plan dans WordPress
Vous pouvez fusionner plusieurs blocs en un groupe et créer une section dans l'éditeur Gutenberg. Il peut s'agir d'une section héros, d'une section d'appel à l'action, d'une section de service et bien d'autres. Par défaut, vous pouvez utiliser une couleur d'arrière-plan commune pour les blocs groupés.
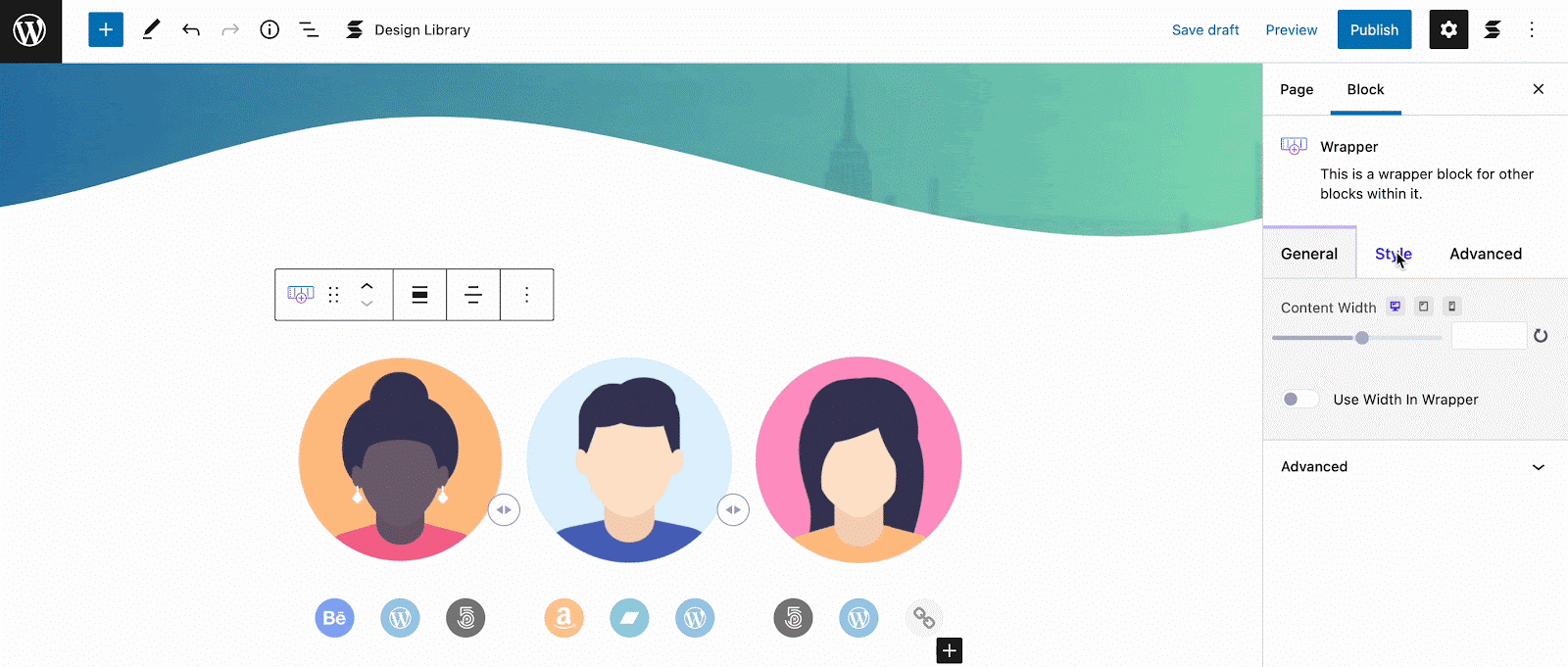
Ajouter une image d'arrière-plan via le wrapper de blocs essentiels
Tout d’abord, installez et activez les blocs Essential sur votre site WordPress si vous ne les avez pas déjà. Activez ensuite le bloc 'Wrapper'. Maintenant, en cliquant sur l'icône '+', ajoutez le bloc Wrapper sur votre page. Ajoutez autant de blocs que vous le souhaitez. Ensuite, allez dans l'onglet Paramètres → Style → Arrière-plan. De là, vous trouverez un champ pour ajouter une image d’arrière-plan.

Utiliser des images en arrière-plan pour les lignes
Vous pouvez également ajouter une image d'arrière-plan pour une seule ligne à partir de l'éditeur de blocs. Pour ce faire, le bloc Row du plugin Essential Blocks est le plus adapté. Avec l'aide de ce bloc, vous pouvez ajouter des images en arrière-plan pour des lignes simples et rendre votre site Web plus accrocheur.

Ajouter une image d'arrière-plan via le bloc de couverture par défaut
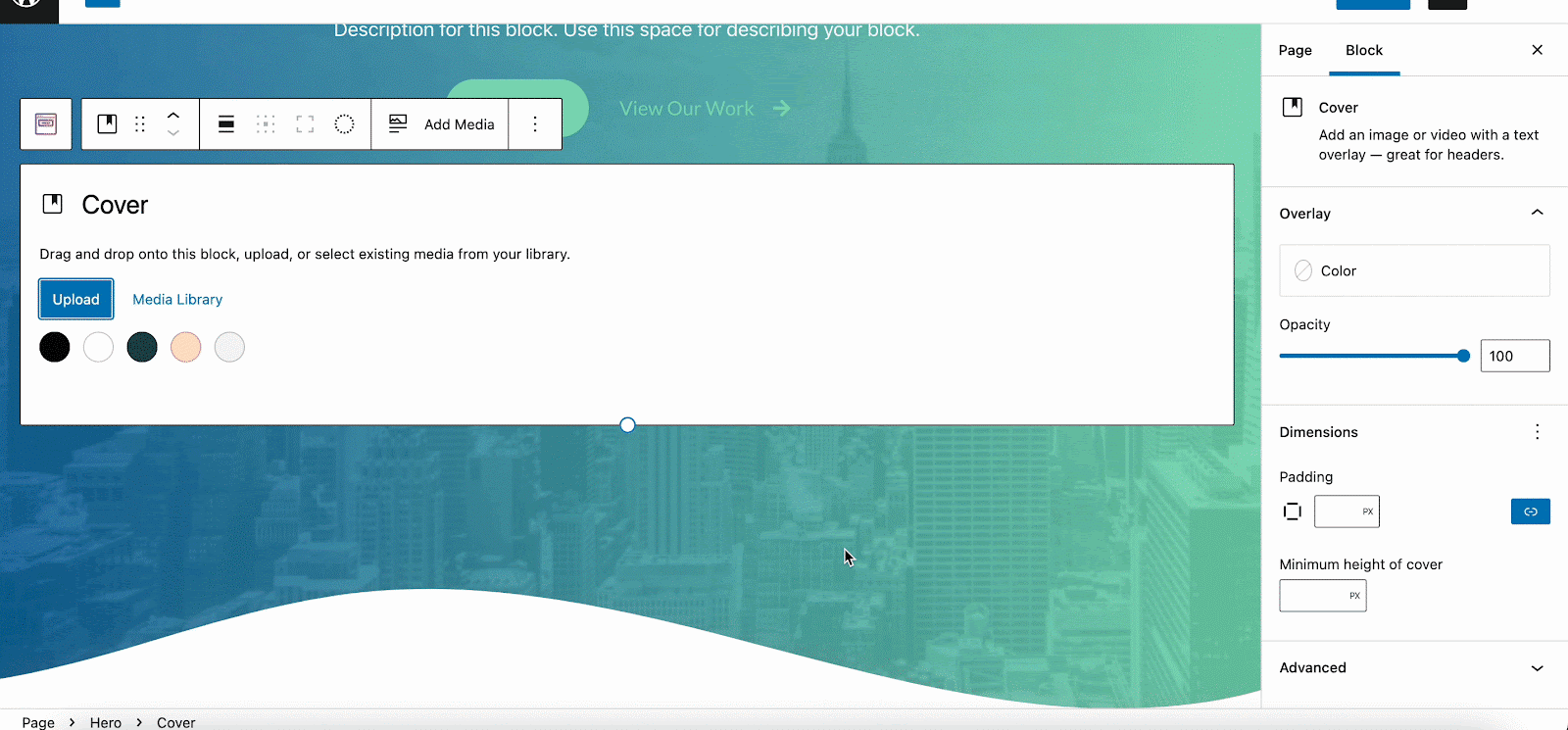
Parmi les blocs par défaut de Gutenberg, seul le bloc Cover prend en charge les images d'arrière-plan. Ainsi, en utilisant ce bloc, vous pouvez facilement ajouter des images en arrière-plan. Ce bloc de couverture est le mieux adapté pour créer une section d'appel à l'action, une section de texte interactive, etc.
Pour ajouter l'image de fond de la section avec le bloc Couverture, cliquez sur le signe '+' de votre page. Recherchez ensuite Cover et ajoutez-le. Il vous demandera de télécharger une image ou de l'utiliser depuis la médiathèque. Vous pouvez également personnaliser la position, l'alignement, etc. de l'image d'arrière-plan à partir d'ici. Vous pouvez également utiliser d’autres blocs imbriqués dans le bloc Couverture.

Utiliser l'image d'arrière-plan pour toute la page
Par défaut, vous ne pouvez pas ajouter d'images d'arrière-plan pour les pages ou les publications dans Gutenberg. Mais pour ajouter des images d’arrière-plan pour la page entière, vous pouvez à nouveau obtenir de l’aide du bloc Essential Blocks Wrapper. Vous pouvez créer un seul conteneur avec ce bloc, puis ajouter tous les autres blocs et sections en dessous. Ensuite, dans l’ensemble, vous pouvez ajouter des images d’arrière-plan ou les personnaliser facilement.
Ajout d'une image d'arrière-plan dans Elementor
Elementor est l'un des constructeurs de pages les plus populaires et les plus polyvalents pour WordPress. Grâce à ses multiples options de personnalisation, vous pouvez facilement modifier ou ajouter une image d'arrière-plan sur les pages Web et rendre votre site Web visuellement attrayant. Voyons comment ajouter une image en arrière-plan à l'aide d'Elementor.
Pour ajouter ou modifier l'image d'arrière-plan d'une section sélectionnée :
- Pour accéder aux paramètres de section, cliquez sur le bouton Gérer les paramètres de section.
- Accédez à Style -> Arrière-plan> Type d'arrière-plan -> Classique.
- Sous l'image, cliquez sur le symbole plus (+) et sélectionnez votre image.

Pour modifier l'image d'une page entière en arrière-plan :
- Cliquez sur le symbole « rouage » dans le coin inférieur gauche du panneau d'édition.
- Sélectionnez l'onglet ' Style '.
- Sélectionnez l’icône en forme de crayon à côté de Type d’arrière-plan.
- Sous l'image, cliquez sur le symbole plus (+) et sélectionnez votre image.
Testez et affinez avant de publier
Après avoir ajouté l'image d'arrière-plan, il est crucial de la tester sur différents appareils et tailles d'écran pour vous assurer qu'elle est belle et n'a pas d'impact négatif sur la convivialité de votre site Web. Voici quelques facteurs à prendre en compte tout au long du processus de test :
Réactivité : testez votre site Web sur divers appareils, notamment les ordinateurs de bureau, les ordinateurs portables, les tablettes et les smartphones, pour vous assurer que l'image d'arrière-plan s'adapte bien aux différentes tailles d'écran.
Lisibilité : assurez-vous que l'image d'arrière-plan ne rend pas la lecture du texte ou d'autres contenus de votre site Web difficile. Ajustez le contraste ou ajoutez des superpositions si nécessaire pour améliorer la lisibilité.
Performances : vérifiez la vitesse de chargement de votre site Web avec l'image d'arrière-plan. Si vous remarquez un ralentissement significatif, envisagez d'optimiser davantage l'image ou d'explorer les techniques de mise en cache et d'optimisation des performances.
Améliorez l'esthétique de votre site avec une image d'arrière-plan
L'ajout d'une image d'arrière-plan à votre site Web est un moyen simple mais puissant d'améliorer son attrait visuel et d'engager vos visiteurs. En suivant les étapes décrites dans ce guide, vous pouvez facilement ajouter une image d'arrière-plan à votre site Web, que vous soyez un débutant ou un concepteur de sites Web professionnel utilisant WordPress.
Alors, créez un site Web mémorable et captivant qui laisse une impression durable à vos visiteurs. Si vous avez trouvé ce blog utile, n'hésitez pas à partager votre opinion dans la section commentaires ou avec notre communauté Facebook . Vous pouvez également vous abonner à notre blog pour accéder à de précieux tutoriels, guides, connaissances, conseils et dernières mises à jour WordPress .
