Comment ajouter un bouton Facebook Like à votre site WordPress
Publié: 2023-04-20Vous souhaitez ajouter un bouton Facebook Like à votre site ?
L'ajout d'un bouton Facebook Like à votre site Web WordPress peut permettre aux visiteurs d'aimer et de partager plus facilement votre contenu. Cela peut aider à augmenter l'engagement et à développer les abonnés de votre compte Facebook.
Dans cet article, nous allons vous montrer comment ajouter facilement un bouton Facebook Like à votre site.
Pourquoi ajouter un bouton Facebook Like à WordPress ?
L'ajout d'un bouton J'aime à votre site WordPress peut aider à stimuler l'engagement sur votre page Facebook. C'est également un excellent moyen d'encourager les utilisateurs à partager votre contenu sur leurs fils d'actualités Facebook, ce qui aide à attirer de nouvelles personnes sur votre site Web.
De plus, l'intégration d'un bouton Facebook Like sur votre page Web peut vous aider à augmenter le nombre de vos abonnés sur les réseaux sociaux et à créer votre communauté en ligne sur le réseau social le plus populaire. En conséquence, vous pouvez faire connaître vos produits ou services et, en fin de compte, augmenter les conversions.
Actuellement, WordPress n'a pas de solution intégrée pour ajouter un bouton Facebook pour les Likes, vous devrez donc installer un plugin WordPress ou ajouter manuellement le code du bouton Facebook Like. Dans cet esprit, nous allons vous montrer comment faire les deux ci-dessous.
- Ajouter un bouton Facebook Like à WordPress avec un Page Builder
- Alternative : ajouter manuellement un bouton Facebook Like à votre site
Ajouter un bouton Facebook Like à WordPress avec un Page Builder
Tout d'abord, nous allons utiliser un plugin WordPress pour ajouter un bouton Facebook Like à votre site. Nous utiliserons SeedProd, le meilleur plugin de création de sites Web et de pages WordPress.

SeedProd facilite la création de conceptions de pages flexibles dans WordPress, y compris des pages de destination personnalisées, des pages d'accueil, des barres latérales, des en-têtes, des pieds de page, etc. Il est livré avec un constructeur par glisser-déposer et de nombreux blocs WordPress pour personnaliser facilement votre site sans code ni CSS.
En plus de vous permettre de créer des pages de destination entièrement personnalisées, SeedProd vous permet de créer des thèmes WordPress complets à partir de zéro, et vous n'aurez pas besoin de toucher à un seul fichier de thème WordPress.
Pour cette méthode, nous vous montrerons comment utiliser le widget de bloc Facebook Like de SeedProd pour afficher un bouton Like pratiquement n'importe où sur votre site WordPress.
Installer et activer SeedProd
Pour commencer, installez et activez le plugin SeedProd sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd. Ce guide vous guidera tout au long de l'installation du plug-in et de l'activation de votre clé de licence.
Remarque : SeedProd a une version gratuite qui vous permet de créer une page de destination simple sans code. Pour ce guide, nous utiliserons SeedProd Pro pour ses blocs Pro WordPress.
Ensuite, vous devrez déterminer comment utiliser SeedProd sur votre site Web. Vous pouvez l'utiliser pour créer des pages WordPress individuelles ou créer un tout nouveau thème WordPress pour remplacer la conception actuelle de votre site Web.
Pour ce guide, nous allons vous montrer comment ajouter un bouton Facebook Like à une page de destination, alors accédez à SeedProd »Pages de destination depuis votre tableau de bord WordPress pour commencer.
Choisissez un modèle prédéfini
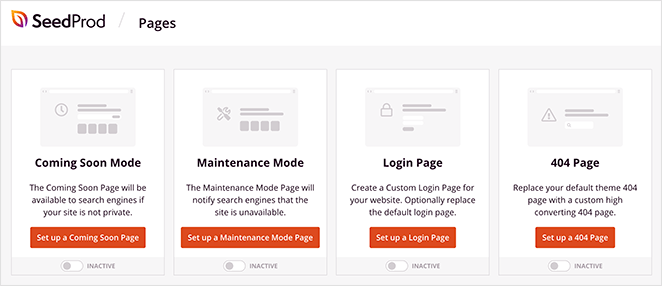
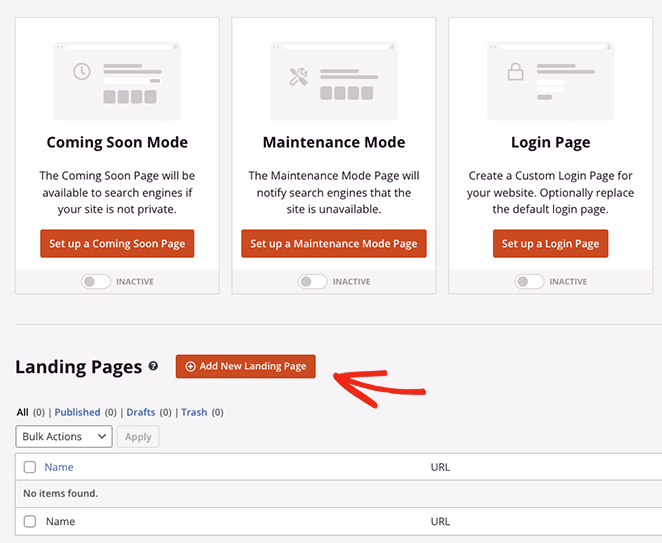
Sur cette page, vous pouvez choisir l'une des conceptions de page de destination prédéfinies de SeedProd, telles que Coming Soon, Maintenance, Login ou 404.

Vous pouvez également créer une page de destination personnalisée à l'aide d'un modèle de page de destination que vous pouvez personnaliser en fonction de vos besoins. Nous allons utiliser cette option, alors allez-y et cliquez sur le bouton Ajouter une nouvelle page de destination .

Sur l'écran suivant, vous verrez une bibliothèque de modèles de pages de destination professionnelles que vous pouvez personnaliser avec le générateur de glisser-déposer de SeedProd. Cliquez sur l'un des onglets en haut pour filtrer les conceptions par type de page, notamment :
- À venir
- Mode de Maintenance
- 404 pages
- Ventes
- Séminaire en ligne
- Compression de plomb
- Merci
- Connexion
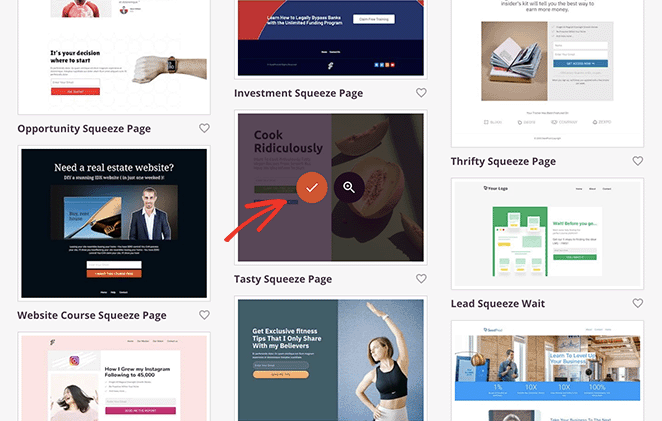
Une fois que vous avez trouvé un design que vous aimez, passez votre souris dessus et cliquez sur l'icône de coche. Pour ce guide, nous utiliserons le modèle Tasty Squeeze Page.

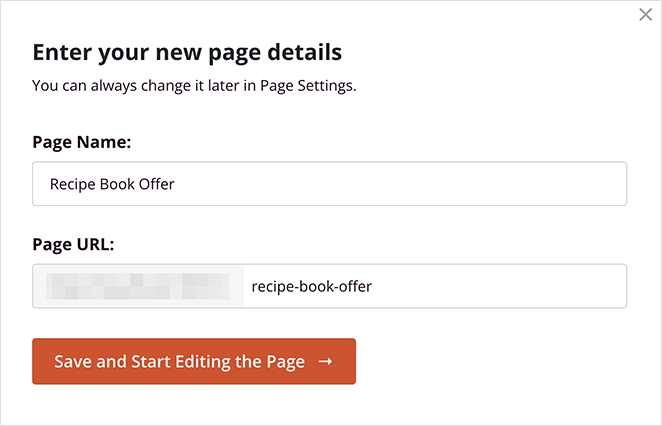
Ensuite, vous verrez une fenêtre contextuelle dans laquelle vous pourrez donner un nom à votre page. SeedProd donnera automatiquement une URL à la page, mais vous pourrez la modifier ultérieurement si vous le souhaitez.

Lorsque vous êtes satisfait des détails, cliquez sur le bouton Enregistrer et commencer à modifier la page .
Ajouter le bloc Facebook Like
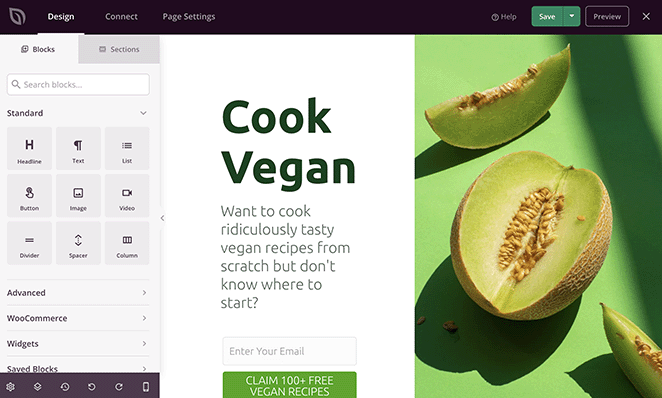
Après avoir choisi un modèle, vous accéderez à l'éditeur visuel de SeedProd, où vous pourrez commencer à personnaliser la conception de votre page de destination. Il est facile à utiliser, avec des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

Cliquez simplement sur n'importe quel élément de votre aperçu pour personnaliser le contenu en fonction de vos besoins.
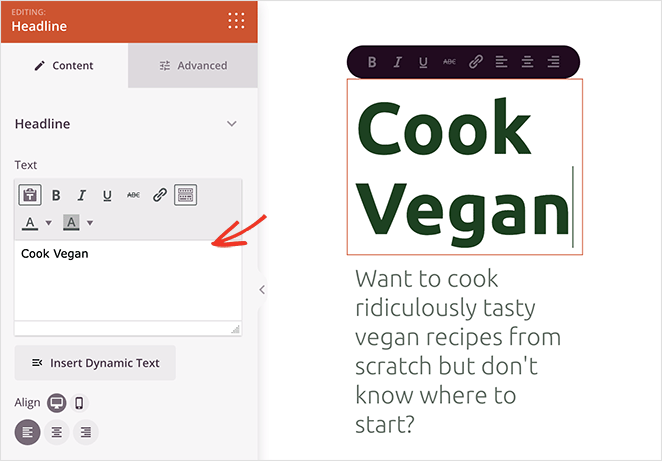
Par exemple, vous pouvez cliquer sur n'importe quel bloc de texte ou de titre pour modifier le titre et les descriptions.

Lorsque vous le faites, un panneau de paramètres s'ouvrira sur la gauche pour que vous puissiez modifier le contenu, la taille de la police, l'alignement, etc.
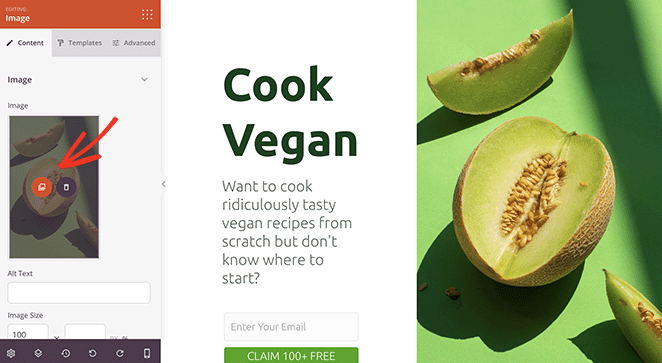
Vous pouvez également échanger les images de modèle et les remplacer par les vôtres. Pour ce faire, cliquez sur n'importe quelle image, puis sélectionnez l'icône de la corbeille dans le panneau des paramètres pour la supprimer.

À partir de là, vous pouvez télécharger une nouvelle image depuis votre ordinateur ou votre médiathèque WordPress.
Maintenant que vous connaissez les bases de la navigation dans le générateur de pages, voyons comment ajouter un bouton Facebook Like à votre page de destination.
SeedProd a de nombreux blocs WordPress que vous pouvez ajouter à la conception de votre page de destination. Non seulement ils rendent votre page plus attrayante, mais ils sont également parfaits pour générer des prospects et des abonnés aux réseaux sociaux.
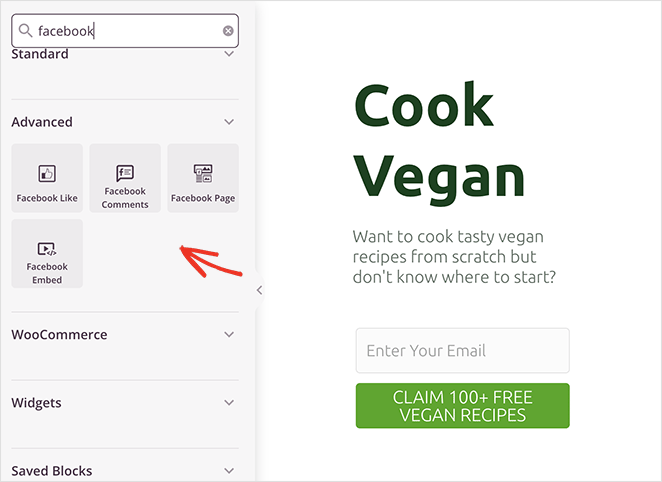
Par exemple, avec les blocs Facebook de SeedProd, vous pouvez intégrer votre page Facebook, des publications individuelles, des commentaires et même un bouton J'aime.

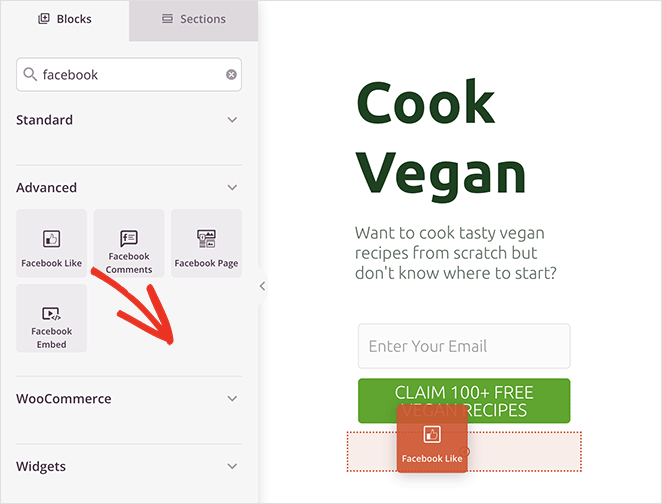
Pour ajouter le bloc de boutons Facebook Like à votre page, faites-le simplement glisser du panneau Blocs avancés vers votre page de destination.

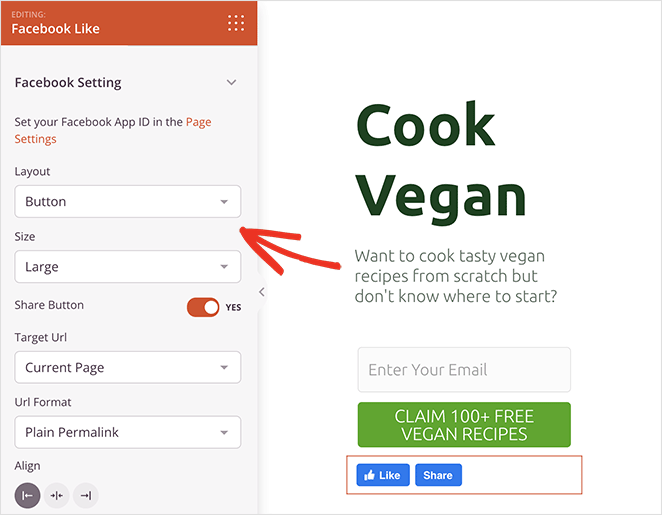
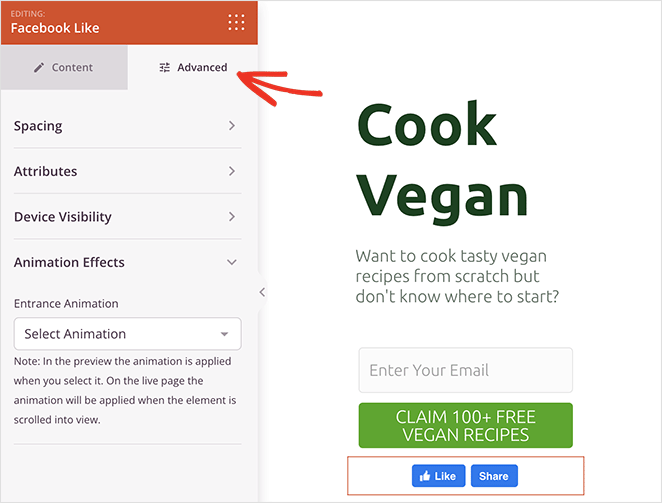
À partir de là, vous pouvez modifier la conception et l'apparence du bouton J'aime à l'aide des menus déroulants du panneau des paramètres de bloc. Par exemple, vous pouvez modifier la disposition des boutons pour afficher le nombre de boutons, une boîte similaire, etc.

Vous pouvez également modifier la taille de la police et activer l'option pour afficher un bouton de partage Facebook à côté.

De plus, il existe des options pour cibler une URL personnalisée au lieu de votre page de destination actuelle et changer le format du permalien en un joli lien.
Dans l'onglet Paramètres avancés , vous pouvez personnaliser l'espacement et la visibilité du bouton J'aime sur les appareils mobiles et de bureau et l'animer sans écrire de code.

Remarque : Vous pouvez entrer votre identifiant d'application Facebook dans SeedProd en allant dans SeedProd » Paramètres.
Continuez à personnaliser la conception de votre page de destination jusqu'à ce que vous soyez satisfait de l'apparence de tout. Par exemple, vous pouvez modifier le jeu de couleurs et la typographie de la page dans le panneau Paramètres globaux.
N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Configurez les paramètres de votre page
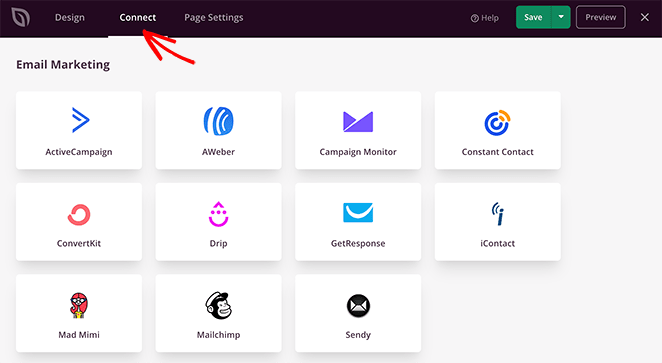
Étant donné que la page que nous créons comprend un formulaire d'inscription, nous devrons ensuite connecter un service de marketing par e-mail. Pour ce faire, cliquez sur l'onglet Connexion en haut et recherchez votre fournisseur de marketing par e-mail dans la liste.

À partir de là, suivez les instructions à l'écran pour connecter votre liste de diffusion.
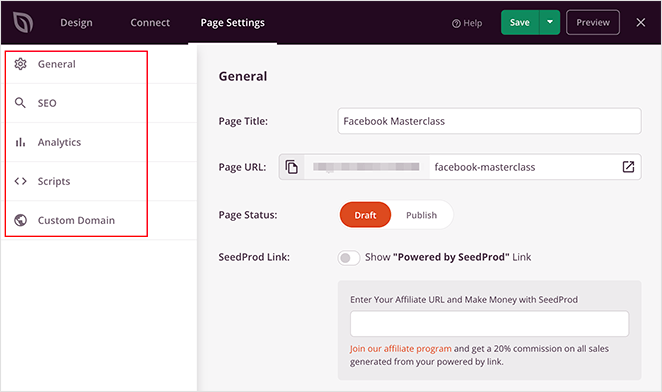
Vous pouvez également cliquer sur l'onglet Paramètres de la page en haut pour modifier les paramètres de votre page de destination. Sur cet écran, vous pouvez modifier le nom et l'URL de votre page de destination et configurer vos paramètres de référencement sur la page pour les moteurs de recherche.

Par exemple, dans la section des paramètres SEO, vous pouvez utiliser All in One SEO, le meilleur plugin WordPress SEO, pour configurer les paramètres de graphique ouvert pour votre page.
Ces métadonnées aident Facebook à collecter des informations sur votre page, notamment l'image miniature, le titre de la page, la description et l'auteur.
De plus, les paramètres de la page vous permettent également d'ajouter des scripts personnalisés, tels que votre pixel Facebook ou votre code de suivi Google Analytics.
Pour plus de détails, consultez notre documentation sur les paramètres de la page de destination.
Publiez vos modifications
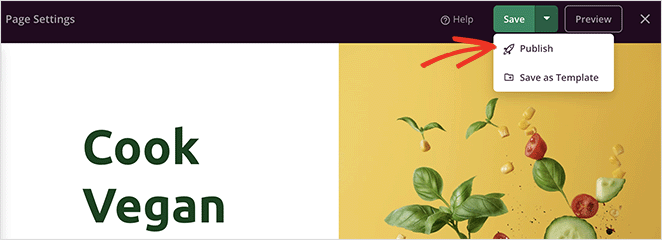
Une fois que votre page ressemble exactement à ce que vous voulez, vous êtes prêt à la mettre en ligne sur votre site WordPress. Pour ce faire, cliquez sur la flèche déroulante du bouton Enregistrer et sélectionnez Publier .

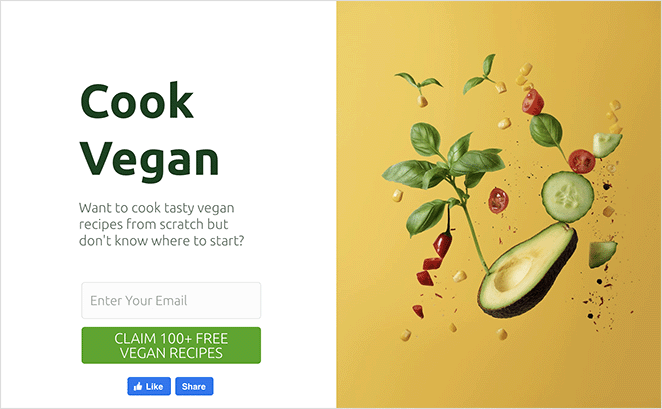
Vous pouvez maintenant visiter votre page de destination et voir votre bouton Facebook Like en action.

Alternative : ajouter manuellement un bouton Facebook Like à votre site
Une autre façon d'ajouter un bouton Facebook Like à votre site WordPress consiste à utiliser un code personnalisé. Cependant, cette méthode vous oblige à copier et coller le code HTML directement dans WordPress, nous ne la recommandons donc qu'aux personnes à l'aise avec l'édition de code.
Cela dit, nous utiliserons le plugin WPCode pour faciliter l'ajout de code personnalisé à WordPress.
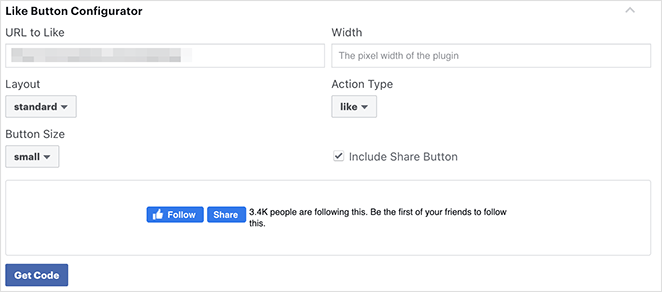
Tout d'abord, vous devrez vous rendre sur la page "Like Button" sur le site Web Meta for Developers (developers.facebook.com) et faire défiler jusqu'à la section "Like Button Configurator".

Ensuite, entrez l'URL de votre page Facebook dans le champ "URL à aimer". Cela devrait être la page que vous souhaitez connecter avec le bouton Facebook Like.
Après cela, ajustez simplement les paramètres pour choisir la disposition et la taille du bouton J'aime. Vous verrez également un aperçu du bouton J'aime.
Lorsque vous êtes satisfait de l'aperçu, cliquez sur le bouton Obtenir le code .
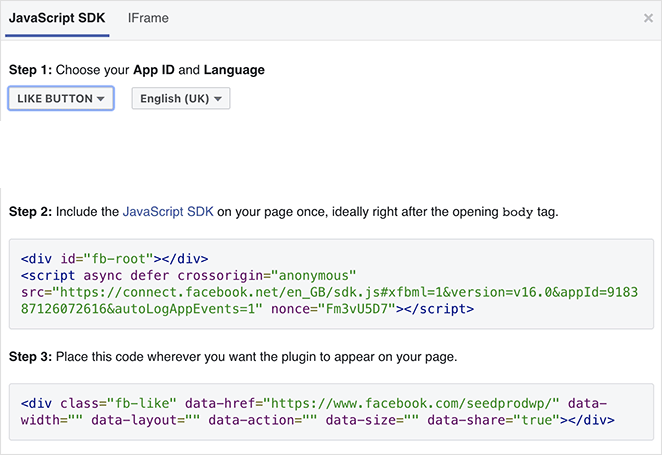
Vous verrez maintenant une fenêtre contextuelle avec 2 extraits de code et 2 onglets différents appelés JavaScript SDK et iFrame. Cliquez sur l'option JavaScript.

C'est ce que vous devrez ajouter à votre site Web WordPress pour afficher le bouton J'aime.
Si vous ajoutez directement ces extraits de code à votre thème WordPress, il est possible que cela casse votre site Web. De plus, lorsque vous mettez à jour votre thème, il peut écraser les extraits de code.
Un moyen plus simple d'ajouter ce code consiste à utiliser le plugin WPCode. Il vous permet de coller des extraits de code sur votre site Web et de le gérer sans modifier directement vos fichiers de thème.
Tout d'abord, vous devrez installer et activer le plugin WPCode.
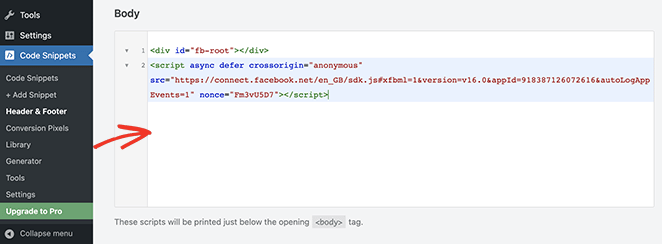
Après avoir activé le plugin, accédez à Code Snippets »En-tête et pied de page depuis votre tableau de bord WordPress.
Maintenant, copiez le premier extrait de code de Facebook et ajoutez-le au fichier header.php de votre thème WordPress après la balise <body>.

Copiez simplement le code et entrez-le dans la section "Corps", puis cliquez sur le bouton Enregistrer les modifications .
Ensuite, vous devrez copier le deuxième extrait de code et le coller dans votre site WordPress pour afficher le bouton Facebook Like.
Pour ce faire, accédez à Code Snippets » + Add Snippet depuis votre administrateur WordPress ou cliquez sur le bouton Add New .
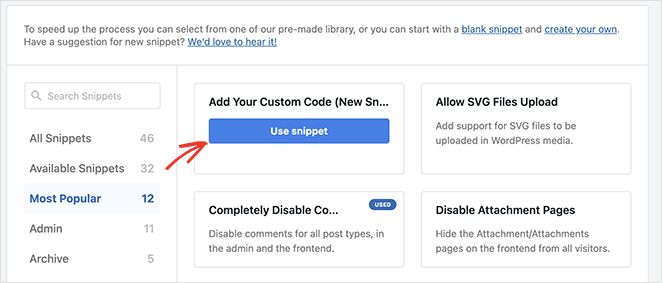
Sur l'écran suivant, vous pouvez choisir un extrait de la bibliothèque prédéfinie ou ajouter un nouveau code personnalisé.
Alors allez-y et cliquez sur l'option "Ajouter votre code personnalisé (nouvel extrait)" et sélectionnez le bouton Utiliser l'extrait .

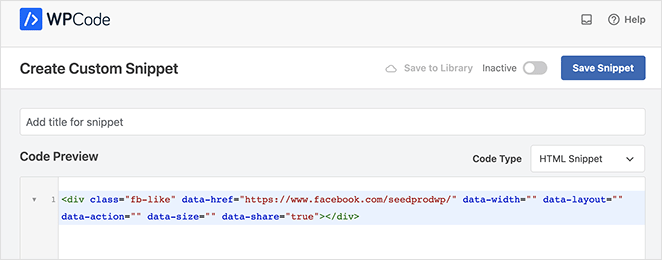
À partir de là, donnez un nom à votre code personnalisé et entrez le deuxième extrait de code de Facebook dans la section "Aperçu du code".

Assurez-vous de cliquer sur le menu déroulant "Type de code" et de sélectionner "Extrait HTML".
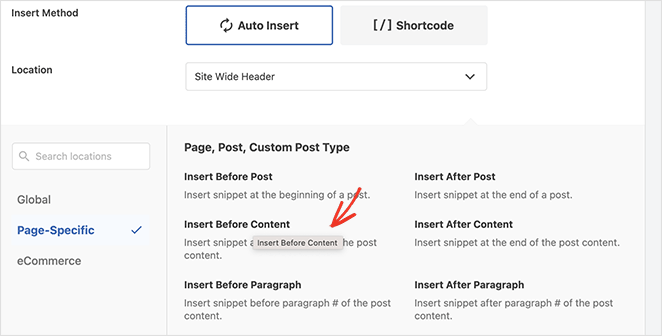
Ensuite, faites défiler jusqu'à la section "Insertion" et choisissez où afficher le bouton Facebook Like. Par exemple, vous le faites apparaître avant le contenu de votre article de blog.
Pour ce faire, cliquez sur le menu déroulant "Emplacement" et choisissez l'option Insérer avant le contenu dans la section Spécifique à la page .

Enfin, cliquez sur le bouton Enregistrer l'extrait et basculez la bascule de Inactif à Actif .
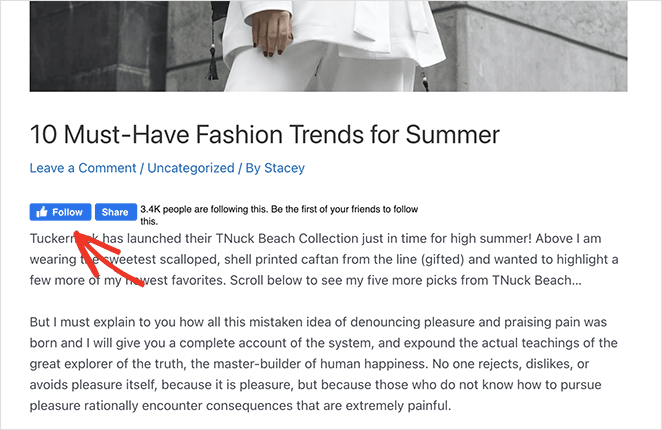
Vous pouvez maintenant visiter n'importe quel article de blog pour voir votre bouton Facebook Like avant le contenu de l'article.

C'est ça!
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton Facebook Like à votre site. Vous aimerez peut-être aussi ce tutoriel sur la façon d'intégrer des événements Facebook dans WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.