Comment ajouter un formulaire Flodesk à un blog WordPress
Publié: 2023-07-07Ajouter un formulaire Flodesk à un blog WordPress est un jeu d'enfant, même pour les débutants. Nous sommes de grands fans de la plateforme de marketing par e-mail Flodesk ! Cependant, nous comprenons que les débutants peuvent trouver difficile d'ajouter leurs formulaires à leurs sites Web en raison de la complexité du processus. Heureusement, nous sommes spécialisés dans ce domaine et sommes là pour vous aider. Aujourd'hui, nous vous fournirons un tutoriel sur la façon d'intégrer de manière transparente Flodesk dans votre site Web WordPress. Dans cet exemple, nous allons montrer comment intégrer un formulaire en ligne de Flodesk dans votre site WordPress.

Table des matières
Ajouter un formulaire Flodesk à un blog WordPress
Étape 1 : créer un formulaire sur Flodesk

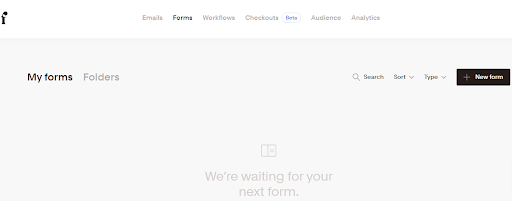
Pour commencer à créer un formulaire dans Flodesk, commencez par accéder à votre tableau de bord et cliquez sur l'option « FORMULAIRES » située en haut de l'écran. Cela lancera le processus de configuration du formulaire souhaité.
Étape 2 : Choisissez votre style de mise en page
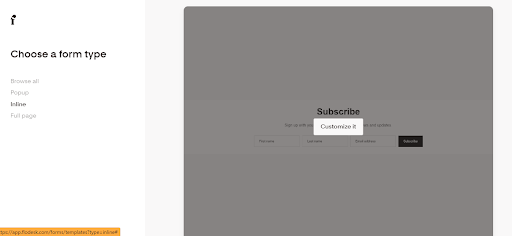
Nous vous recommandons de sélectionner le style de formulaire en ligne pour votre création. Ce choix vous offrira une apparence de marque à la fois basique et simple, tout en complétant parfaitement n'importe quel design.
Étape 3 : Cliquez sur Personnaliser sur le formulaire de votre choix

Après avoir sélectionné le style de formulaire en ligne, cliquez sur l'option "personnaliser". Une invite apparaîtra vous demandant d'entrer un nouveau segment avant de continuer. En règle générale, ce segment représente les nouveaux abonnés, mais vous pouvez également les taguer en fonction d'autres critères tels que "mon cadeau génial
les abonnés." Cette étape de segmentation est cruciale car elle vous permet de cibler vos efforts marketing vers leurs intérêts spécifiques. Par exemple, si quelqu'un s'est inscrit à votre cours de bricolage, il se peut qu'il ne veuille pas recevoir d'e-mails concernant vos services faits pour vous.
Étape 4 – Concevoir/personnaliser le formulaire

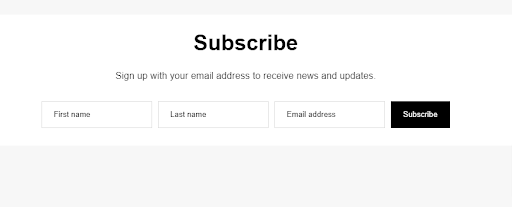
La personnalisation du formulaire en ligne est un processus simple. Vous avez la possibilité de modifier la couleur, le style et le libellé du bouton sans effort en cliquant sur les éléments respectifs de la page et en apportant les modifications souhaitées.
De plus, vous pouvez également personnaliser les polices utilisées et ajuster leur taille en accédant au panneau de droite.
Étape 5 - Choisissez Double Opt-In ou non
Après avoir conçu votre formulaire, il est temps de déterminer les dernières étapes de l'inscription. Déterminez si vous souhaitez implémenter un processus de confirmation pour un abonnement. Cette mesure sert à se prémunir contre les robots spammeurs et garantit que les personnes authentiques qui souhaitent réellement recevoir vos e-mails s'inscrivent. Opter pour le double opt-in signifie que les abonnés recevront un e-mail de confirmation, leur demandant de cliquer avant de s'abonner et de recevoir leur premier e-mail de bienvenue (si vous avez mis en place une série). Alternativement, sans double opt-in, les abonnés sont immédiatement ajoutés à votre liste lors de leur inscription.
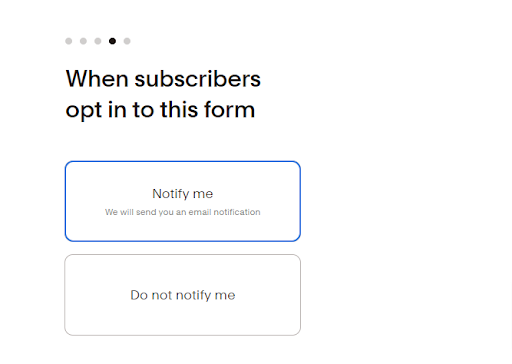
Étape 6 – Voulez-vous des notifications ?


Déterminez si vous souhaitez recevoir des notifications chaque fois qu'un nouvel abonné s'inscrit. Au départ, lorsque votre entreprise est petite, chaque nouvel abonné peut apporter un sentiment d'excitation, provoquant une danse joyeuse. Cependant, à mesure que votre entreprise se développe, ces notifications peuvent devenir écrasantes et inutiles. Il est conseillé de les désactiver dès le début et de se fier plutôt à votre logiciel de marketing par e-mail pour suivre les nouveaux abonnés. Assurez-vous d'utiliser régulièrement vos outils de marketing par e-mail pour rester informé de toute nouvelle inscription.
Lisez aussi : Top 5 des conseils d'édition modernes et efficaces pour les blogueurs diligents
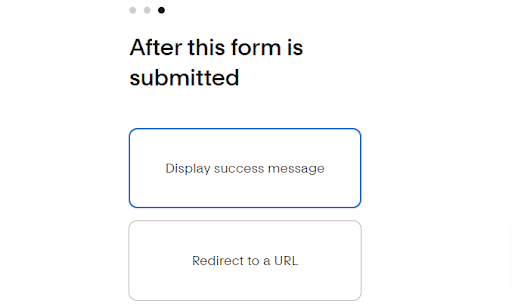
Étape 7 - Choisissez ce qui se passe ensuite - Ajoutez un formulaire Flodesk à un blog WordPress

Une fois qu'un utilisateur s'est abonné, vous devez décider de l'étape suivante. Souhaitez-vous leur envoyer un message de remerciement ou les diriger vers une autre URL/page ?
L'un des avantages de les rediriger vers une autre URL est la possibilité d'offrir des pages de remerciements personnalisées qui incluent des téléchargements ou des vidéos pour une gratification immédiate. Cette approche s'avère particulièrement bénéfique si vous les avez incités à s'inscrire en leur offrant un cadeau, car vous pouvez rapidement les récompenser avec un contenu précieux.
Alors, demandez-vous si vous préférez un message de remerciement ou les rediriger vers une URL désignée qui offre une expérience personnalisée et enrichissante.
Lisez aussi: Meilleurs plugins de publications connexes pour le site WordPress
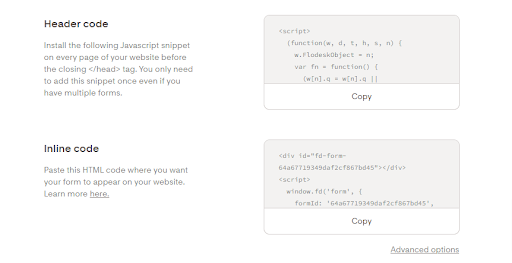
Étape 8 - Obtenez votre code d'intégration - Ajoutez un formulaire Flodesk à un blog WordPress

Les trois prochaines étapes sont cruciales mais difficiles, causant souvent de la confusion chez de nombreuses personnes. Après avoir obtenu le code d'intégration de Flodesk, il est important de garder la fenêtre actuelle ouverte tout en ouvrant une fenêtre de navigateur distincte pour accéder à la page de connexion de votre site Web.
Connectez-vous à votre site Web à l'aide de la nouvelle fenêtre du navigateur et accédez à la page spécifique où vous avez l'intention d'intégrer le formulaire. Ouvrez la page à des fins d'édition.
A lire aussi : Plugins WordPress qui aident à doubler le trafic de votre site Web
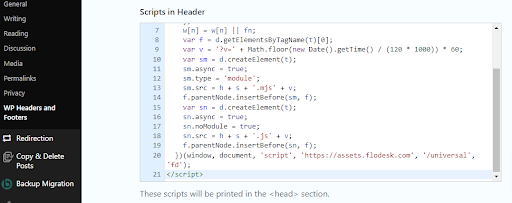
Étape 9 - Ajouter un code d'en-tête à votre site Web

L'étape suivante est cruciale pour que votre formulaire s'affiche. L'étape qui empêche souvent les gens d'ajouter avec succès leurs formulaires Flodesk consiste à utiliser un plugin pour ajouter du contenu d'en-tête, éliminant ainsi le besoin de modifier le code complexe sur votre modèle. Nous vous suggérons d'utiliser le plug-in de confiance "Insert Headers and Footers" de WPBeginner, garantissant des mises à jour régulières. Installez et activez simplement le plug-in, accédez à sa page de paramètres à partir du menu Paramètres de votre tableau de bord, ajoutez le code d'en-tête à la zone désignée et enregistrez vos modifications.
Lisez aussi : 7 plugins WordPress qui vous aideront pour plus de trafic
Étape 10 - Intégrer le formulaire en ligne sur votre page
Lors de l'intégration d'un élément sur un site Web, vous devez travailler dans l'éditeur de texte ou de code plutôt que d'utiliser le constructeur visuel, en particulier lorsque vous utilisez Gutenberg.
Le processus est le plus simple avec l'éditeur classique, car il permet une modification facile du code, bien qu'il puisse également être réalisé dans Gutenberg avec une certaine familiarité.
Dans cet exemple, nous allons montrer comment le faire à l'aide de l'éditeur classique ou de l'éditeur de blocs de texte de WPBakery.
- Copiez le code pour le "Inline Code" fourni par Flodesk.
- Localisez l'endroit approprié sur votre site Web où vous souhaitez que le formulaire soit affiché.
- Collez le code d'intégration dans la zone désignée.
- Enregistrez, publiez ou mettez à jour votre page pour appliquer les modifications.
- Prévisualisez la page pour vous assurer que votre formulaire s'affiche correctement sur le front-end de votre site Web.

Conclusion sur l'ajout d'un formulaire Flodesk à un blog WordPress
La conversion d'un design Figma en un site Web WordPress implique une approche systématique et des compétences techniques. En suivant les étapes décrites dans ce guide, vous pouvez donner vie à votre design Figma sous la forme d'un site WordPress fonctionnel et interactif. N'oubliez pas que si vous n'êtes pas à l'aise avec le codage ou le développement WordPress, il est conseillé de demander l'aide d'un développeur Web professionnel qui peut vous aider à atteindre vos objectifs de conception de manière efficace et efficiente. Avec dévouement et souci du détail, vous pouvez transformer votre conception Figma en un site Web WordPress remarquable qui engage et ravit votre public.
Lectures intéressantes :
Comment optimiser la page de paiement d'une boutique en ligne
Sites Web pour vendre des cours en ligne
Comment vendre des services marketing en ligne avec Woo Sell Services ?
