Créer un en-tête collant dans Elementor (méthode la plus simple)
Publié: 2022-04-10Cet article va présenter un moyen simple d'ajouter un en-tête collant dans Elementor, en n'utilisant aucun module complémentaire tiers et un CSS incroyablement simple.
Elementor n'a pas une excellente fonctionnalité d'en-tête collant intégrée, nous devons donc utiliser des plugins tiers ou CSS et JavaScript.

Comment nous ajoutons un en-tête collant dans Elementor
Notre agence utilise 4 lignes simples de CSS personnalisées à ajouter dans nos en-têtes collants, et souhaitait partager notre méthode avec vous. À la fin de cet article, vous trouverez également des ajouts avancés à votre en-tête collant et Elementor qui vous aideront à redimensionner l'image sur le défilement, à changer la couleur d'arrière-plan de votre en-tête collant sur le défilement, etc.
Gardez à l'esprit que ce guide est destiné à ceux qui utilisent Elementor pro. En effet, Elementor Pro inclut le générateur de thèmes, qui vous permet de configurer vos propres en-têtes et pieds de page. Si vous ne possédez pas déjà ce plugin, il vaut bien son prix de 49,00 $ car il vous permet essentiellement de créer un site Web à partir de zéro.
Le saisir à partir de ce lien d'affiliation soutient notre agence sans frais supplémentaires pour vous.
Étape 1 : Créer l'en-tête de base
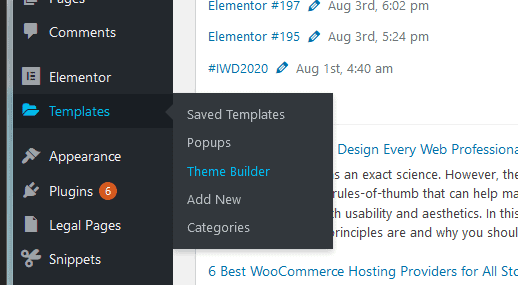
Tout d'abord, nous allons créer notre en-tête de base et l'appliquer à toutes les pages d'Elementor. Pour accéder au générateur d'en-tête, accédez aux modèles sur la virgule du back-end d'administration, puis cliquez sur le générateur de thème.

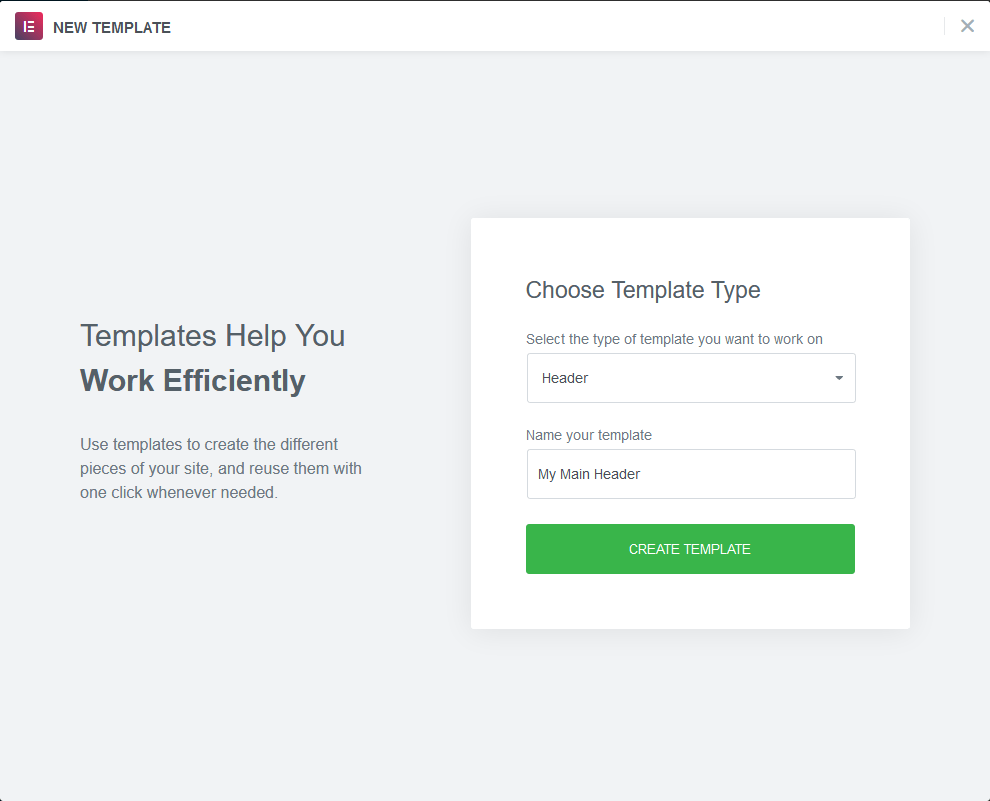
Ajoutez un nouveau modèle et modifiez le type en en-tête. Après avoir nommé le modèle, cliquez sur le bouton vert "Créer un modèle".

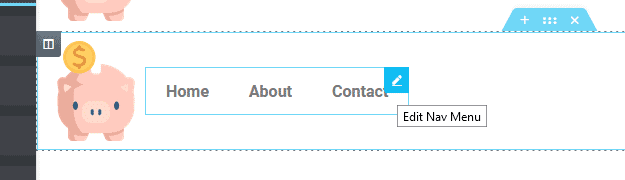
Maintenant, construisez votre en-tête. Pour ce faire, les utilisateurs créent généralement une nouvelle section, la divisent en deux colonnes, puis ajoutent un logo de site et un menu de navigation.
En règle générale, le logo du site est aligné directement à gauche de la section (et contenu dans la colonne de gauche), tandis que le menu Elementor est dans la colonne de droite et aligné à droite.
Vous ne pouvez également utiliser qu'une seule colonne, en définissant le positionnement dans les paramètres avancés pour que chaque élément du menu soit en ligne .

Vous pouvez utiliser l'alignement horizontal, " espace entre ", pour obtenir le même effet que deux colonnes. C'est notre méthode recommandée car elle réduit le nombre d'éléments Dom et conduit à un site Web de chargement (légèrement) plus rapide.
Sous l'onglet style d'Elementor, vous pouvez manipuler l'arrière-plan de votre en-tête pour qu'il soit transparent ou coloré. Dans cet exemple, nous voulons que notre en-tête recouvre notre section héros initiale, ce qui signifie que nous allons garder l'arrière-plan transparent. Pour ce faire, nous définissons la couleur d'arrière-plan de la section sur rgb(0,0,0) .
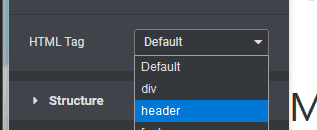
Assurez-vous de changer la balise HTML par défaut en "En-tête"

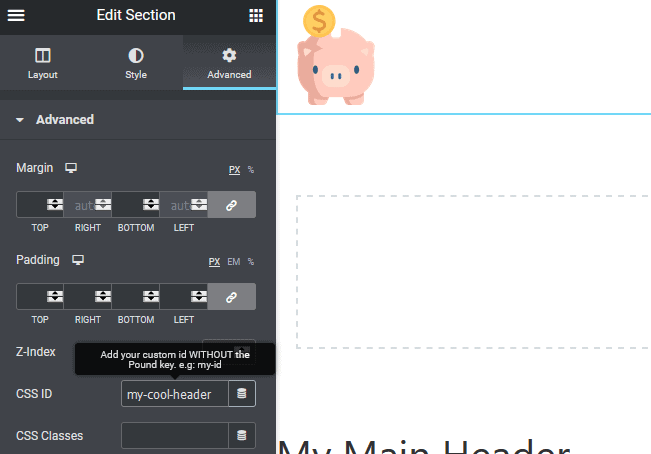
Enfin, donnez à votre en-tête un ID CSS personnalisé, comme : #my-cool-header. (Nous ajouterons également une classe CSS personnalisée)

Après avoir construit votre en-tête, publiez-le et définissez les conditions d'affichage en conséquence. Dans cet exemple, nous affichons cet en-tête sur toutes les sections de notre site Web. Cependant, les outils de visibilité conditionnelle d'Elementor sont l'un des meilleurs de l'industrie, et vous pouvez les utiliser de manière trop sélective pour afficher votre en-tête collant partout où vous en avez besoin.
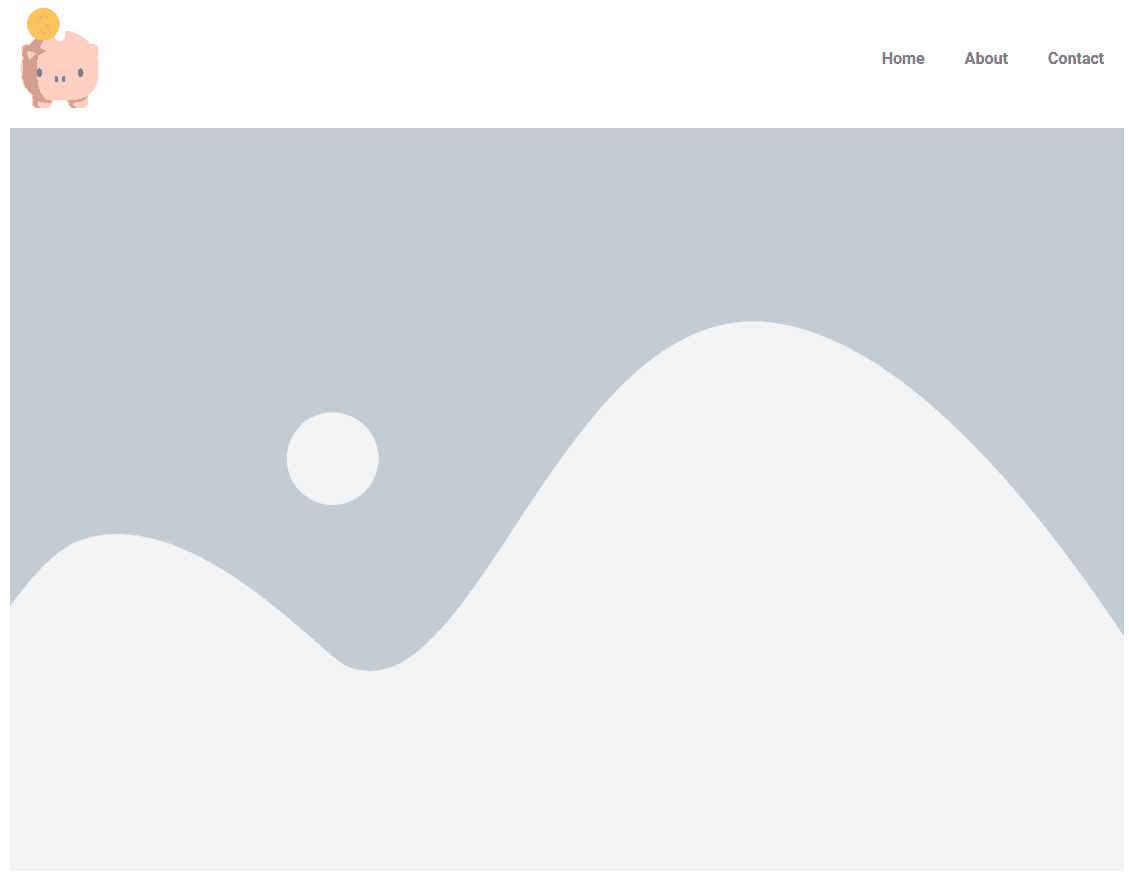
À ce stade, si vous naviguez vers le front-end de votre site Web, vous verrez l'en-tête affiché en évidence. Mais, comme vous le verrez, ce n'est pas collant, ni ne recouvre le contenu initial.

Pour rendre notre en-tête Elementor collant (c'est-à-dire superposer le contenu lorsque vous faites défiler l'écran), il est temps d'ajouter du CSS personnalisé.
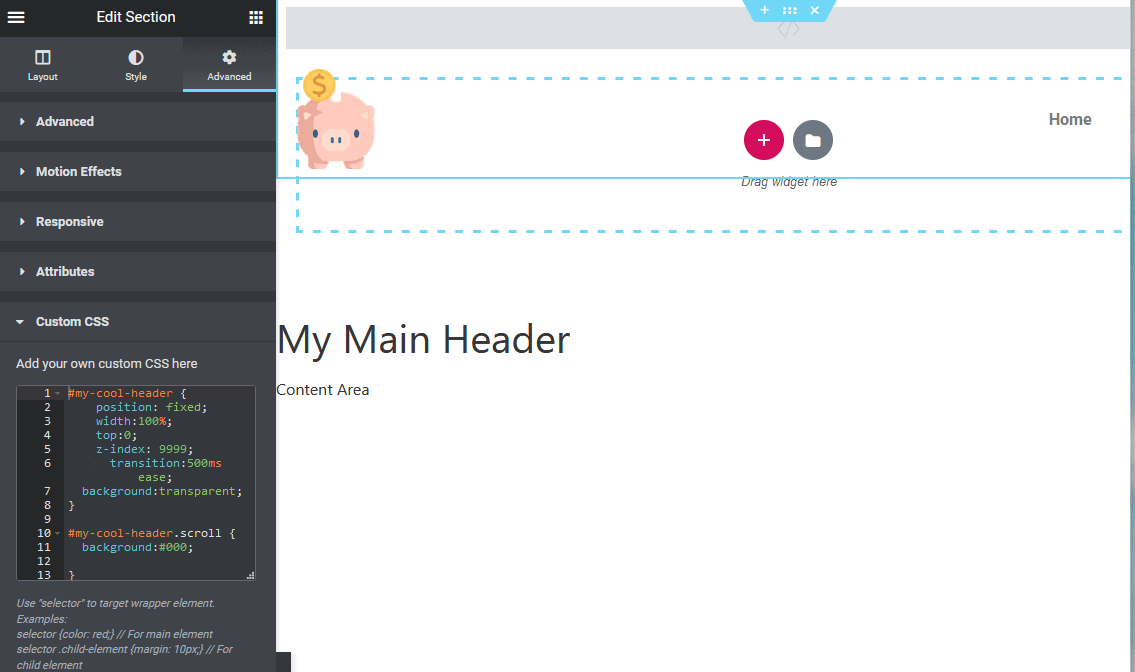
Revenez à votre générateur d'en-tête et sélectionnez la colonne globale. Accédez à l'onglet Paramètres avancés de cette section et ouvrez l'entrée CSS personnalisée.
?? C'est la partie de l'article où nous vous montrons le moyen incroyablement simple de rendre votre en-tête collant dans Elementor.
Dans l'entrée CSS personnalisée, ajoutez le code suivant :
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Langage de code : CSS ( css )Si vous le tapez dans l'entrée (au lieu de copier et coller), vous pourrez voir ce que fait chaque ligne. Tout d'abord, le sélecteur applique ce CSS personnalisé à l'élément wrapper cible, qui est la section d'en-tête dans ce cas.
Deuxièmement, la position : fixe garantit que l'en-tête restera collant lorsque vous faites défiler la page.
Troisièmement, le top : 0 permet à l'en-tête de rester fixe en haut de la fenêtre d'affichage de votre navigateur.
Quatrièmement, le z-index:9999 garantit que l'en-tête reste au-dessus de tout le contenu de la page.
Si vous revenez au début de votre site Web, vous verrez que l'en-tête recouvre désormais le contenu. Lorsque vous faites défiler la page, sa position reste fixe en haut de l'écran.
Essentiellement, il s'agit de l'en-tête collant le plus simple que vous n'aurez jamais intégré à un site Web Elementor. Tout ce dont vous avez besoin est de quatre lignes de CSS.
À ce stade, vous pouvez choisir d'arrêter et de laisser l'en-tête tel quel. Cependant, la plupart du temps, nous souhaitons ajouter des effets avancés.
Pour nous, les deux effets les plus importants pour tout en-tête collant dans Elementor sont les suivants :
- Changer l'arrière-plan de transparent à une couleur lorsque votre utilisateur fait défiler l'écran
Ceci est important car cela garantit que les éléments du menu seront visibles lors du défilement vers le bas de l'écran. En règle générale, un héros consiste en une photographie sombre, ce qui signifie qu'il y a un contraste adéquat pour que votre visiteur puisse voir et cliquer sur votre navigation. Cependant, lorsque vous faites défiler l'écran, la modification de la couleur d'arrière-plan sur un en-tête collant Elementor facilite grandement la lecture et l'utilisation.
- Changer l'image sur le parchemin
Dans de nombreux cas, le menu initial comporte le logo de l'entreprise qui affiche le nom qu'il contient. Cela en fait un rapport large, quelque chose comme 16 par 9, qui peut être réduit lorsque le visiteur fait défiler l'écran.
En réduisant la taille du logo de l'entreprise, la hauteur globale de l'en-tête collant dans Elementor est également réduite, maximisant la quantité de la fenêtre que l'utilisateur peut utiliser pour afficher le contenu.
Par exemple, nous pouvons avoir notre logo comme celui de droite en haut de la page.

Mais le logo change ensuite vers la gauche (et rétrécit) lorsque l'utilisateur fait défiler vers le bas, minimisant la hauteur de tout.
Ajouts avancés
Changer la couleur d'arrière-plan sur le défilement
Le premier ajout avancé que nous voulons apporter à notre en-tête Elementor collant est de changer la couleur d'arrière-plan de la section générale sur le défilement.
Pour ce faire, nous allons utiliser du JavaScript et du CSS de base. si cela vous effraie, ne vous inquiétez pas, tout ce que vous avez à faire est de copier et coller dans un bloc HTML.
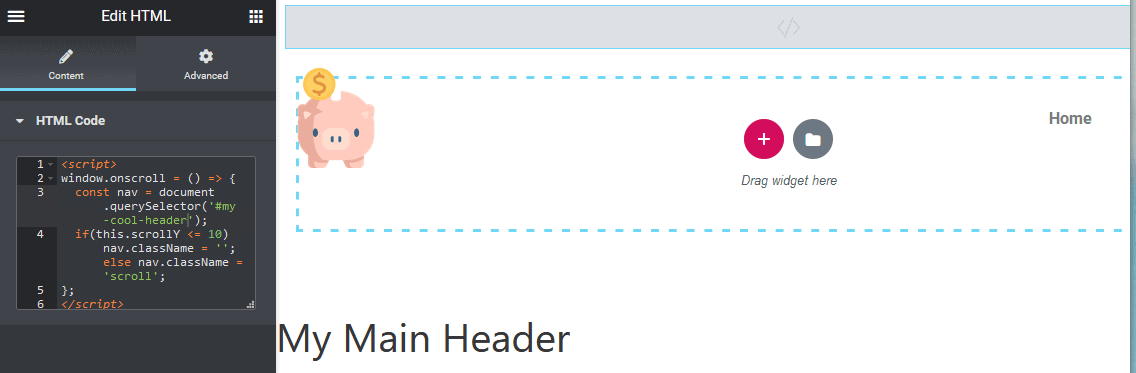
Tout d'abord, faites glisser et déposez le bloc HTML directement dans l'en-tête. Ne vous inquiétez pas de jouer avec la structure, car le bloc HTML n'apparaîtra pas sur le front-end.


Collez le code suivant :
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Langage de code : HTML, XML ( xml )Ce que fait ce code, c'est appliquer le style CSS dès que vous faites défiler au-delà de 10 pixels.
Pour notre CSS personnalisé avec l'en-tête, nous allons ajouter 2 nouvelles lignes. La première ligne fait apparaître la transition entre le transparent et la couleur de fond.
La seconde garantit que l'arrière-plan d'origine est transparent.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500 ms d' aisance ;
fond : transparent ;
}
Langage de code : CSS ( css )Ensuite, nous allons ajouter un tout nouveau sélecteur CSS, qui applique la couleur d'arrière-plan lorsque l'utilisateur fait défiler votre page :
#my-cool-header .scroll { background : #000 ; } Langage de code : CSS ( css )Copiez et collez simplement ces deux codes CSS directement dans le CSS personnalisé de votre section d'en-tête.

Maintenant, enregistrez la page et accédez à votre en-tête sur le front-end. Lorsque vous faites défiler la page, l'effet de classe .scroll sera appliqué. Dans cet exemple, nous avons uniquement changé l'arrière-plan en noir, mais vous pouvez modifier la taille, les styles de police, etc.
Changer l'image sur le défilement
Un autre effet avancé que nous aimons appliquer à nos en-têtes Elementor collants est de modifier la taille de l'image du logo, voire de l'image entière du logo.
Tout d'abord, parlons de la façon dont vous pouvez redimensionner l'image en utilisant le JavaScript et les classes déjà en place à partir du "changer la couleur de fond au défilement".
Spécifiez simplement le sélecteur du logo de votre site derrière l'original et .scroll css comme ceci :
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Langage de code : CSS ( css )Ce code redimensionnera la largeur de notre image d'en-tête de 50 pixels lors du défilement vers le bas de la page. Dans notre cas, nous devions ajouter un redimensionnement à l'en-tête réel pour mieux l'adapter à notre logo 50px.
Cela a été appliqué au sélecteur #my-cool-header.scroll.
Disons que vous vouliez changer complètement l'image lorsque vous avez fait défiler la page. C'est une autre chose qui est possible, et assez facile à faire en utilisant CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Langage de code : CSS ( css )Cela masque l'image du logo d'origine et affiche une image d'arrière-plan à sa place. Dans notre exemple, ce serait une autre photo de cochon.

Vous pouvez également utiliser CSS Media Queries dans Elementor pour appliquer différents effets de défilement en fonction de la largeur de l'écran.
Conclusion
Nous espérons qu'on vous a montré un moyen simple d'ajouter Sticky Header In Elementor, ainsi que des effets avancés.
Si vous avez des questions à ce sujet, n'hésitez pas à nous contacter dans les commentaires.
