Comment ajouter et utiliser des scripts jQuery dans WordPress
Publié: 2023-03-21Les éléments de page interactifs tels que les barres de recherche dynamiques, les filtres de produits avancés et les curseurs peuvent rendre votre site plus convivial et attrayant. Mais il est impossible de créer l'une de ces fonctionnalités sans utiliser JavaScript ou installer des plugins WordPress.
Heureusement, vous pouvez facilement créer des éléments de conception JavaScript en utilisant jQuery dans WordPress. Vous pouvez le faire manuellement ou utiliser un plugin pour accélérer le processus.
Dans cet article, nous vous présenterons jQuery et expliquerons pourquoi vous voudrez peut-être l'utiliser. Ensuite, nous vous montrerons deux façons d'ajouter des scripts jQuery personnalisés à votre site WordPress et passerons en revue certaines questions fréquemment posées.
Qu'est-ce que jQuery ? (et pourquoi vous voudrez peut-être l'utiliser)
Avant d'apprendre à ajouter des scripts jQuery dans WordPress, vous aurez besoin d'une compréhension de base de jQuery lui-même.
En un mot, jQuery est une bibliothèque JavaScript légère et open source qui simplifie la façon dont vous pouvez écrire et utiliser ce langage de codage.

Il vous permet de modifier et d'améliorer facilement les thèmes et plugins WordPress à l'aide de JavaScript. Cette fonctionnalité peut être extrêmement utile car JavaScript est essentiel pour de nombreuses fonctionnalités.
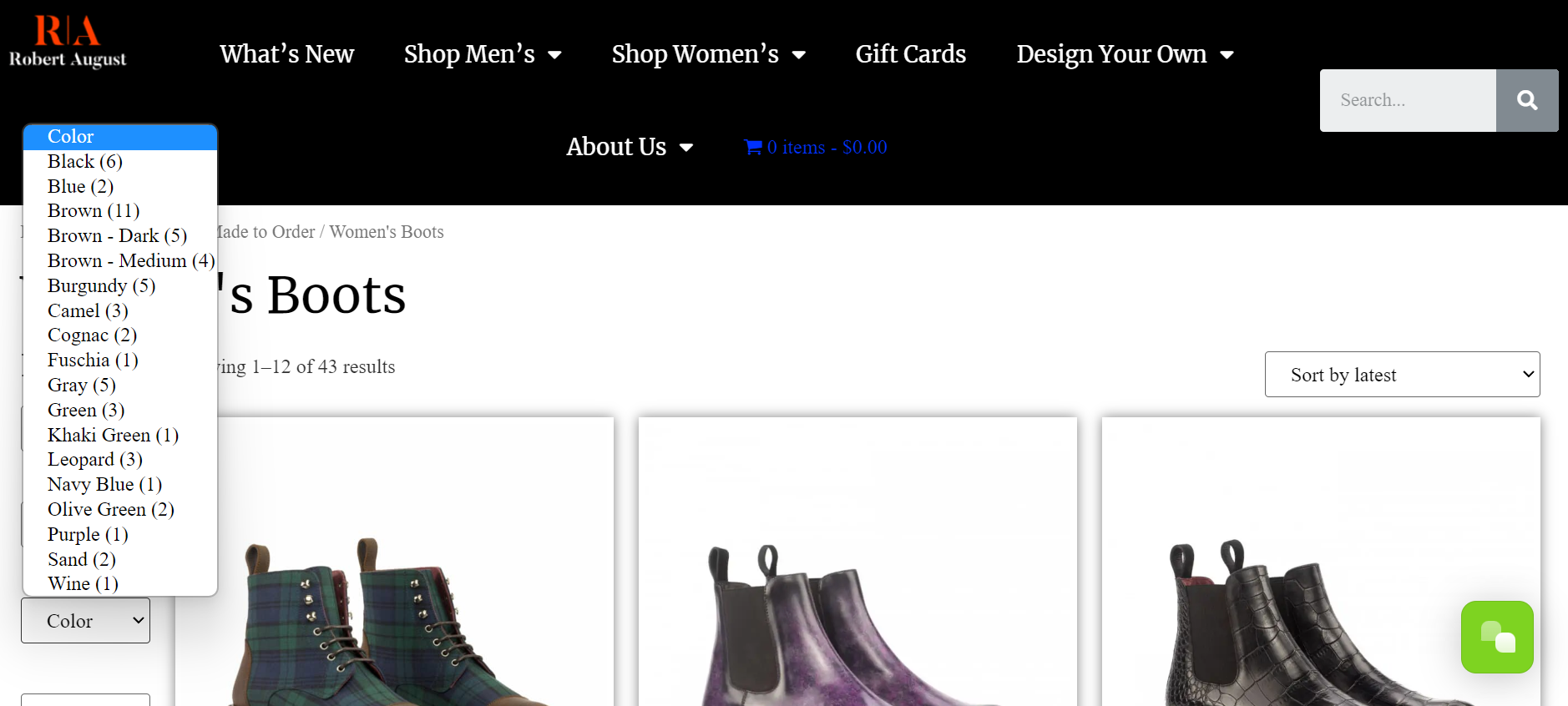
Par exemple, vous avez besoin de JavaScript pour Ajax, la gestion des événements et la transversalité/manipulation DOM. La fonctionnalité Ajax, en particulier, est pratique et populaire. Les développeurs Web l'utilisent pour créer un chargement de recherche instantané et un filtrage avancé des produits de commerce électronique.

Une action de l'utilisateur, comme un clic ou une recherche, déclenche souvent ces fonctionnalités JavaScript. Vous avez également besoin de jQuery pour créer des fonctionnalités supplémentaires côté client, telles que des curseurs, des fenêtres contextuelles Lightbox, etc.
Est-ce que jQuery est inclus dans WordPress par défaut ?
jQuery est une ressource tellement utile et populaire qui est incluse par défaut dans votre installation WordPress. Il suffit de savoir s'en servir ! Dans les sections suivantes, nous vous apprendrons comment procéder.
Que faire avant d'ajouter des scripts jQuery à WordPress
Nous vous expliquerons bientôt comment vous pouvez ajouter des scripts jQuery dans WordPress. Mais d'abord, vous devez faire quelques choses pour protéger votre site Web avant d'essayer de modifier ses fichiers principaux.
Plus important encore, il est toujours recommandé de créer une sauvegarde de votre site. En effet, même la moindre erreur de codage dans les fichiers critiques du site Web peut causer de graves dommages. Lorsque vous effectuez des sauvegardes, vous pouvez facilement restaurer votre site à son état précédent en cas d'urgence.
Si vous ne savez pas comment sauvegarder votre site WordPress ou si vous recherchez simplement un outil pour rationaliser le processus, Jetpack VaultPress Backup est une excellente option.

Jetpack VaultPress Backup enregistre automatiquement chaque modification sur votre site. Ensuite, vous pouvez utiliser des restaurations en un clic pour récupérer rapidement votre contenu. Jetpack vous permet même de restaurer votre site depuis l'application mobile Jetpack. De plus, si vous rencontrez des problèmes, vous pouvez obtenir de l'aide du meilleur support client de sa catégorie - Happiness Engineers !
Pour protéger davantage votre site Web, il vaut également la peine de créer un site de développement WordPress. Ensuite, vous pouvez tester vos modifications avant de les mettre en ligne.
Comment ajouter des scripts jQuery personnalisés à WordPress
Maintenant que vous en savez plus sur jQuery et sur la préparation de votre site aux changements majeurs, discutons de deux façons d'ajouter des scripts jQuery personnalisés à WordPress !
Méthode 1 : Ajouter jQuery manuellement
Tout d'abord, nous allons vous montrer comment ajouter manuellement jQuery à WordPress. Cette méthode peut vous convenir si vous avez une certaine expérience en développement et souhaitez un contrôle total sur le processus.
Il vaut la peine d'utiliser un thème enfant afin que les modifications que vous apportez ne soient pas annulées lorsque vous mettez à jour votre thème.
Étape 1 : Passez en mode de compatibilité
L'un des avantages de jQuery est qu'il vous permet d'utiliser des raccourcis familiers lors du codage. Plus particulièrement, vous pouvez utiliser le symbole $ pour représenter jQuery. Cela peut vous faire gagner beaucoup de temps, mais certaines autres bibliothèques utilisent ce raccourci pour représenter quelque chose de différent.
Par conséquent, vous voudrez passer en mode de compatibilité et créer un alias unique pour jQuery. De cette façon, vous éviterez les conflits avec d'autres bibliothèques.
Vous pouvez le faire en utilisant le code suivant :
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>Lorsque vous actionnez le script ci-dessus, vous pourrez utiliser $j comme raccourci au lieu de $. Alternativement, vous pouvez utiliser ce qui suit :
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>Cet extrait de code empêchera simplement tout conflit. Néanmoins, vous devrez utiliser le nom complet, jQuery, au lieu d'un raccourci.
Étape 2 : Créer un fichier de script
Maintenant que vous avez le code dont vous avez besoin, vous êtes prêt à créer un fichier de script. Créez un fichier et donnez-lui un nom descriptif comme "my_new_script_file.js". Assurez-vous d'utiliser l'extension .js et ajoutez votre extrait de code de compatibilité préféré en haut.
À ce stade, vous devrez accéder et modifier vos fichiers de thème, qui ont leurs dossiers uniques dans les fichiers de votre site Web.
Commencez par vous connecter à votre site Web à l'aide de votre gestionnaire de fichiers ou d'un client FTP (File Transfer Protocol) gratuit comme FileZilla.

Ensuite, ouvrez votre répertoire racine. Cela devrait être nommé quelque chose comme public_html ou simplement public . Alternativement, il peut s'agir simplement du nom de votre site Web.
Ensuite, localisez le dossier de votre thème actif et créez un nouveau sous-dossier. Appelez-le /js/ .
Enfin, ajoutez votre nouveau fichier de script à ce sous-dossier. Son contenu sera différent selon la fonctionnalité que vous essayez d'implémenter.
Étape 3 : Ajoutez un script jQuery à votre fichier functions.php
Ensuite, vous devrez localiser le fichier functions.php de votre thème. Les thèmes parent et enfant doivent en avoir un. C'est là que se produisent toutes les personnalisations manuelles.
Étant donné que JavaScript nécessite une mise en file d'attente, vous devrez utiliser la fonction wp_enqueue_script(). Votre code pourrait ressembler à ceci :
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );Assurez-vous de remplacer le nom de votre fichier de script unique et de l'ajouter à functions.php . Cela indiquera à votre fichier de thème d'utiliser le fichier de script que vous avez créé à l'étape précédente.
Méthode 2 : Ajouter jQuery avec un plugin WordPress
Comme nous venons de le voir, l'ajout manuel de jQuery peut être chronophage et un peu risqué, surtout si vous n'êtes pas familier avec l'édition de code dans WordPress. Nous allons donc maintenant vous montrer comment ajouter jQuery avec un plugin WordPress.

Étape 1 : Installer un plugin jQuery
Tout d'abord, vous devrez choisir un plugin jQuery. Deux des options les plus populaires sont CSS et JS personnalisés simples et Champs personnalisés avancés.

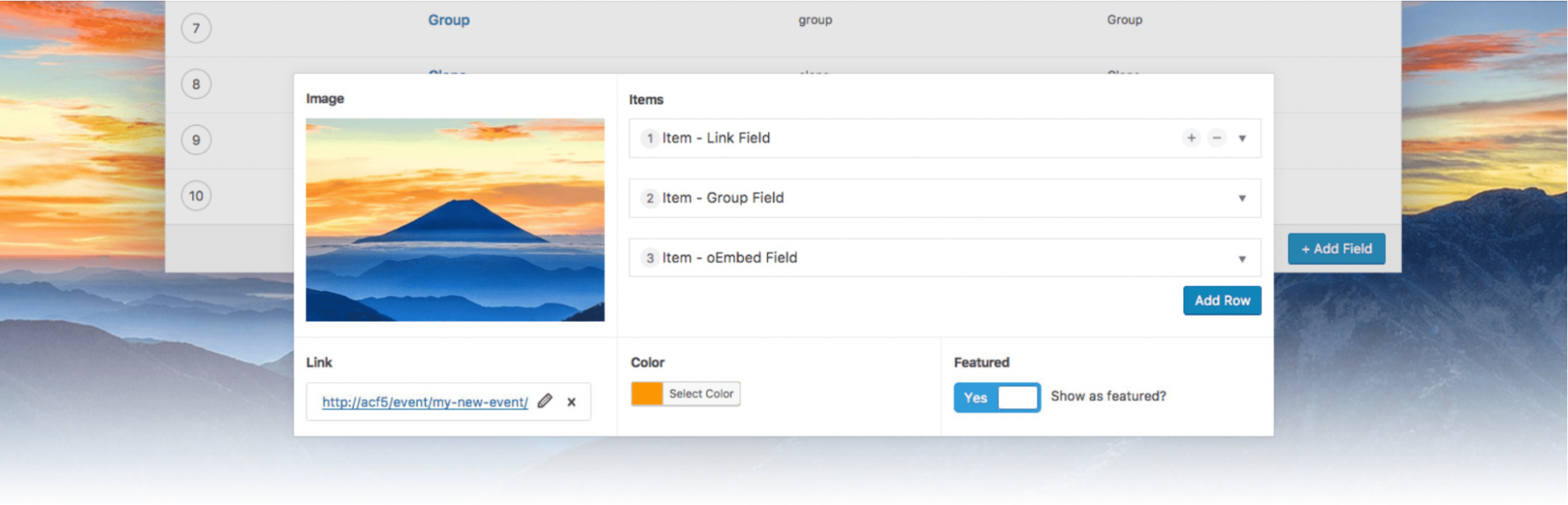
Pour ce didacticiel, nous utiliserons les champs personnalisés avancés. Cet outil vous aide à créer des fonctionnalités attrayantes et interactives avec des types de blocs personnalisés.
La version gratuite contient de nombreux types de blocs utiles pour ajouter des éléments tels que des groupes de boutons, Google Maps, des sélecteurs de couleurs, oEmbed et bien plus encore. Si vous voulez les 30 blocs personnalisés, cependant, vous devrez passer à la version payante des champs personnalisés avancés.
Une fois que vous avez sélectionné votre plan préféré, installez et activez simplement le plugin comme vous le feriez habituellement. Ajoutez toutes les clés de licence dans les paramètres de votre plugin.
Étape 2 : Créer un nouveau champ personnalisé
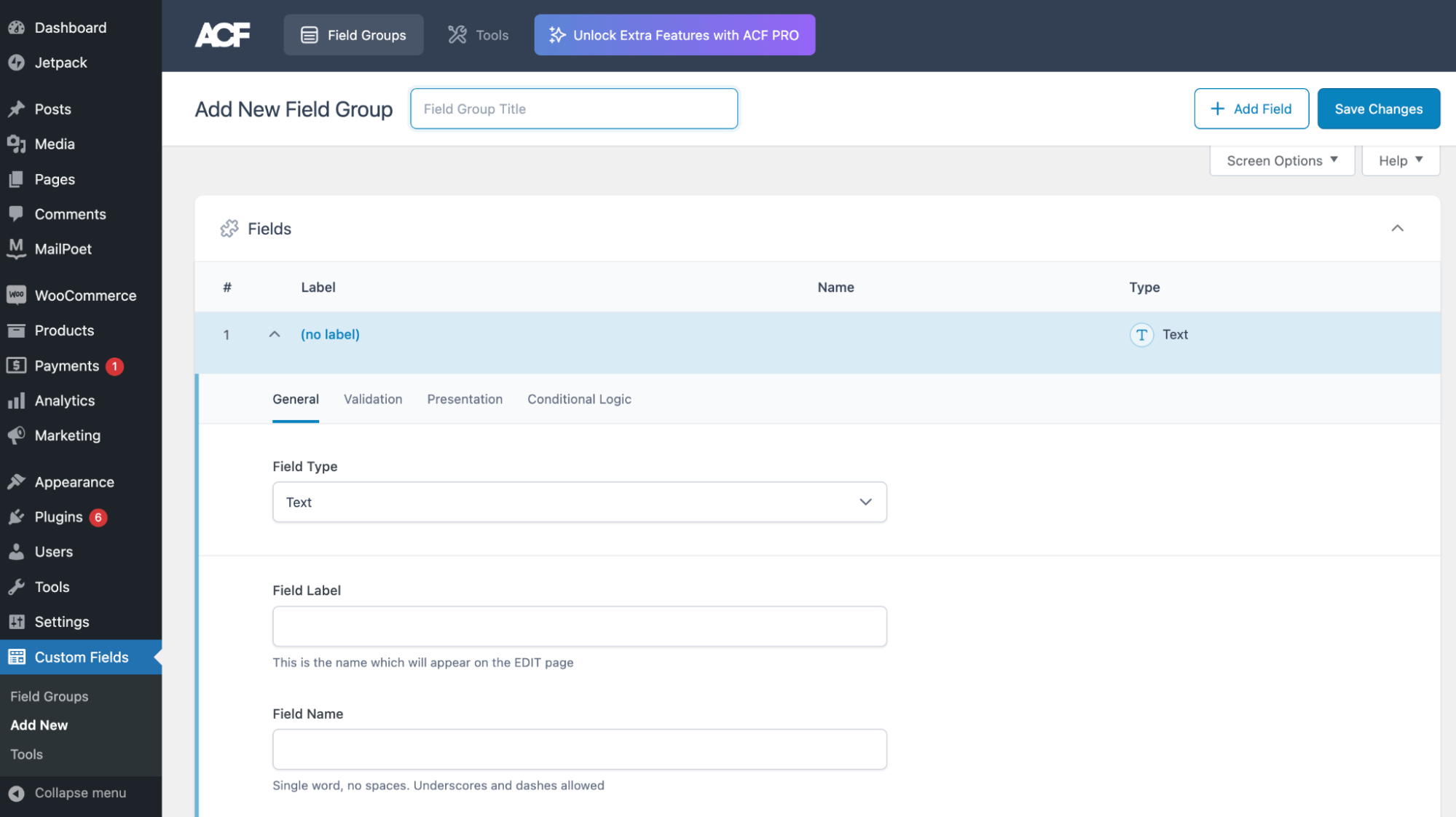
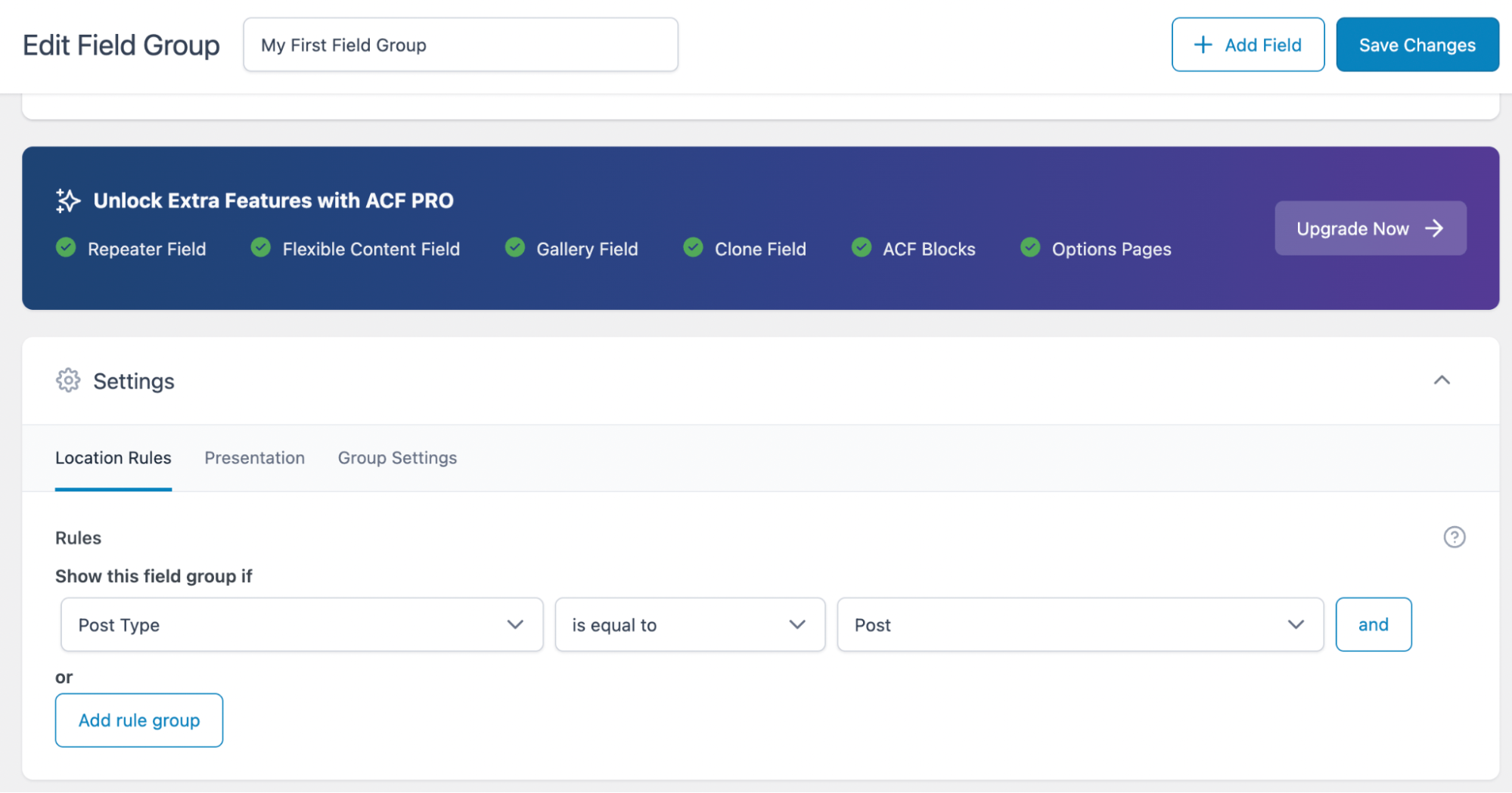
Après avoir installé et activé le plug-in, accédez à Champs personnalisés → Ajouter un nouveau .

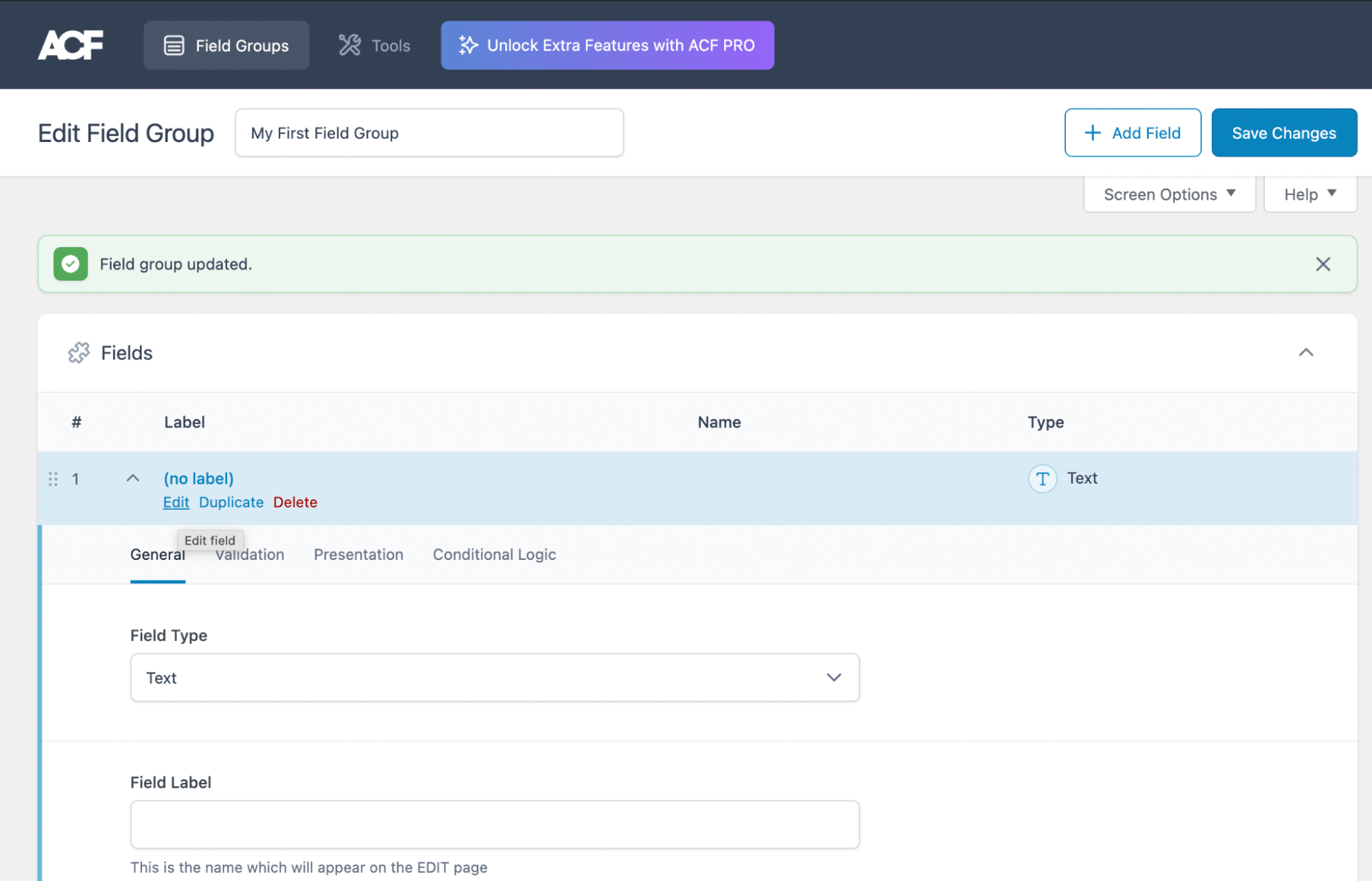
Ici, vous devrez créer votre premier groupe de champs. Donnez-lui un titre à côté de Ajouter un nouveau groupe de champs . Ensuite, cliquez sur Enregistrer les modifications .
Vous pouvez maintenant commencer à modifier le nouveau champ. Vous pouvez développer les options en cliquant sur Modifier sous l'étiquette.

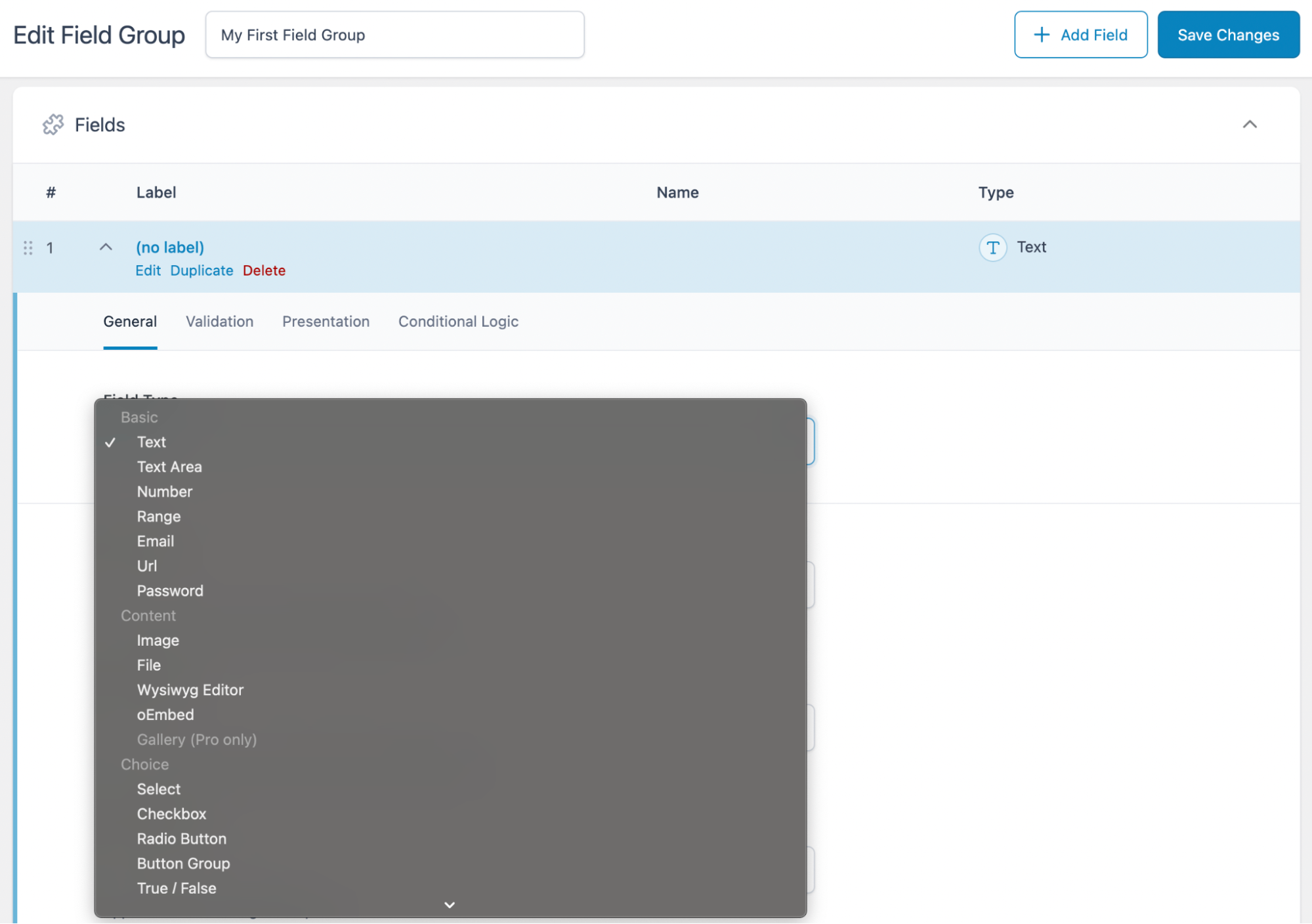
Tout d'abord, ouvrez le menu déroulant pour Type de champ et sélectionnez-en un.

Ensuite, remplissez l' étiquette du champ , le nom du champ , etc. Si vous continuez à faire défiler vers le bas, vous pouvez modifier des paramètres supplémentaires comme les règles d'emplacement et la présentation .

Selon l'emplacement que vous sélectionnez, vous pourrez y voir votre nouveau bloc personnalisé. Dans l'éditeur de blocs, vous pouvez identifier le bloc par l'étiquette que vous avez désignée sous Étiquette de champ .
Lorsque vous avez terminé, cliquez sur Enregistrer les modifications . Vous pouvez sélectionner le bouton + Ajouter un champ et répéter ce processus. Après cela, rendez-vous simplement à l'un des emplacements que vous avez choisis pour votre champ et commencez à le personnaliser !
Comment différer jQuery dans WordPress
Comme nous en avons discuté, il existe de nombreuses raisons d'utiliser JavaScript et jQuery dans WordPress. En fait, ils sont cruciaux pour certaines fonctionnalités interactives que de nombreux utilisateurs tiennent pour acquises.
Mais l'inconvénient est que ces éléments sophistiqués côté client peuvent ralentir votre site Web. Ainsi, vous voudrez peut-être différer automatiquement JavaScript (et, par extension, jQuery) lors du chargement de votre site WordPress.
En différant JavaScript, tous les éléments principaux de votre site se chargeront avant les fonctionnalités JavaScript moins critiques. Bien sûr, les visiteurs de votre site ne remarqueront probablement pas cela, mais cela améliorera probablement leur expérience utilisateur (UX) car la page semblera se charger plus rapidement.
Si vous souhaitez différer automatiquement jQuery sur votre site Web, vous pouvez utiliser Jetpack Boost pour le faire.

Ce plugin peut considérablement améliorer les performances globales de votre site Web. En conséquence, vous pourrez conserver toutes vos fonctionnalités JavaScript préférées sans compromettre la vitesse de la page.
En plus de différer le JavaScript non essentiel, Jetpack Boost peut optimiser le chargement CSS et appliquer le chargement d'image paresseux (entre autres optimisations de performances). Grâce à cet outil, vous pouvez améliorer vos scores Core Web Vitals et augmenter la visibilité de votre site dans les résultats de recherche.
Questions fréquemment posées sur jQuery dans WordPress
J'espère que nous avons clarifié la plupart de vos doutes sur jQuery dans WordPress. Néanmoins, si nous avons raté quelque chose, voici quelques questions fréquemment posées !
Pouvez-vous changer la version de jQuery utilisée dans WordPress ?
Parfois, des thèmes et des plugins peuvent remplacer ou ajouter des versions de jQuery à votre site. Par conséquent, il est important de s'assurer que votre version est toujours à jour. Vous pouvez facilement le faire en utilisant un plugin comme jQuery Updater ou Version Control for jQuery.
Où puis-je vérifier la version de jQuery sur mon site WordPress ?
Vous pouvez généralement vérifier votre version de jQuery dans un navigateur. Dans Google Chrome, accédez simplement à votre site Web sur le front-end. Ensuite, allez dans Affichage → Développeur → Console JavaScript.
Entrez jQuery.fn.jquery et la console devrait renvoyer la version actuelle de votre site.
Pouvez-vous supprimer complètement jQuery de WordPress ?
La reponse courte est oui. Si vous découvrez que l'utilisation de JavaScript sur votre site a un impact négatif sur ses performances, vous pouvez supprimer ou "désenregistrer" jQuery.
Pour cela, ajoutez simplement le code suivant à votre fichier functions.php :
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');Gardez à l'esprit que vous ne devez supprimer complètement jQuery de votre site que s'il ralentit considérablement vos pages. Cela ne se produira probablement pas, car jQuery optimise déjà le code JavaScript plus lourd.
Si la vitesse de votre site s'est détériorée après l'ajout de jQuery, une meilleure alternative serait d'utiliser une solution comme Jetpack Boost. Il peut différer JavaScript non essentiel.
Pouvez-vous remplacer jQuery par du JavaScript vanille ?
Il est possible de remplacer jQuery par du JavaScript vanille. Mais cela peut s'avérer difficile si vous n'avez pas beaucoup d'expérience en développement. Donc, vous devriez envisager d'embaucher un développeur si vous avez besoin de le faire.
Encore une fois, il convient de noter que le remplacement de jQuery par du JavaScript vanille n'est probablement pas nécessaire car jQuery fournit déjà un code JavaScript optimal. La plupart du temps, les effets mineurs de jQuery sur les performances valent généralement la peine, et le report est généralement une meilleure option.
Si vous décidez d'emprunter cette voie, cela vaut la peine de consulter ce guide pour ajouter JavaScript à WordPress. Il peut vous aider dans le processus.
Utilisation de jQuery dans WordPress
L'utilisation de JavaScript complexe pour des fonctionnalités attrayantes sur votre site peut considérablement améliorer l'UX et faire avancer vos objectifs. Malheureusement, vous n'avez peut-être pas le temps ou les compétences de développement nécessaires pour créer ces éléments interactifs à partir de zéro. La bonne nouvelle est que vous pouvez utiliser des scripts jQuery pour faciliter ce processus.
Pour récapituler, il existe deux façons d'ajouter jQuery à WordPress. Tout d'abord, vous pouvez le faire manuellement en passant en mode de compatibilité et en créant un fichier de script. Ensuite, ajoutez votre nouveau script à votre fichier functions.php . Alternativement, vous pouvez utiliser un plugin comme Advanced Custom Fields pour accélérer le processus et éliminer le besoin de codage manuel.
Lorsque vous utilisez jQuery pour ajouter des éléments de conception sophistiqués à votre site Web, vous pouvez améliorer l'UX et impressionner vos visiteurs. Mais plusieurs fonctionnalités interactives pourraient nuire aux performances de vos pages Web. Heureusement, Jetpack Boost peut aider à optimiser la vitesse de votre site.
