Comment ajouter des animations à WordPress (sans ralentir votre site)
Publié: 2022-03-18Vous vous demandez comment fidéliser les visiteurs de votre site Web ? Dans cet article, vous apprendrez comment ajouter des animations à WordPress sans ralentir votre site.
Bien que les images et les vidéos puissent vous aider à créer des pages visuellement agréables, il existe un autre type de média que vous pourriez négliger : les animations. L'ajout d'éléments interactifs peut être un puissant moyen de rendre votre site plus intéressant .
Nous commencerons par expliquer les avantages de l'ajout d'animations à votre site et discuterons de la manière dont LottieFiles peut vous aider. Commençons!
Les avantages d'ajouter des animations à votre site Web
Lorsque vous concevez un site WordPress , il est essentiel de trouver des moyens efficaces de rendre vos pages Web à la fois esthétiques et engageantes. Pour aider votre site à se démarquer de la concurrence, il est judicieux d'incorporer plusieurs formes de médias telles que des images, des vidéos et des animations.
Ajouter des animations à votre site Web offre de nombreux avantages :
Tout d'abord, la mise en œuvre de mouvement sur vos pages peut aider à présenter vos produits et services en attirant l'attention des utilisateurs sur les éléments que vous essayez délibérément de mettre en évidence.
Les animations peuvent également avoir une influence positive sur la perception de la marque. Ils démontrent que vous êtes une entreprise moderne qui est au courant des dernières tendances en matière de design. En retour, cela peut vous faire paraître plus professionnel, crédible et digne de confiance.
Un autre avantage de l'ajout d'animations à votre site Web est qu'il peut donner vie à vos conceptions. Le mouvement sur les pages peut sembler nouveau et passionnant. En suscitant ainsi l'intérêt des visiteurs, les animations peuvent augmenter la rétention et booster les conversions.
Il existe également une variété de façons distinctes d'utiliser des animations sur votre site Web, telles que :
- Effets de survol (boutons, liens, etc.)
- Transitions de pages
- Éléments décoratifs
- Arrière-plans dynamiques
- Effets de défilement
- Pop-up
Cependant, comme d'autres propriétaires de sites, vous hésitez peut-être à ajouter une animation à votre site Web, car vous craignez que le chargement de vos pages Web ne soit plus long. Des temps de chargement lents peuvent nuire à l'expérience utilisateur (UX) et contribuer à des taux de rebond plus élevés. La bonne nouvelle est qu'il existe un moyen simple de contourner ce problème.
Une introduction à LottieFiles pour Beaver Builder
LottieFiles est une plate-forme où vous pouvez accéder à de nombreuses animations gratuites, évolutives et légères à utiliser sur votre site Web :

Lottie est un format de fichier d'animation open source qui fournit des éléments interactifs de haute qualité. LottieFiles propose une vaste bibliothèque d'animations parmi lesquelles choisir, ainsi que tous les outils nécessaires pour créer, éditer, tester et afficher des animations.
Un autre avantage des animations LottieFiles est qu'elles s'intègrent à d'autres outils WordPress. Par exemple, vous pouvez facilement les intégrer à votre site Web en quelques clics à l'aide de Beaver Builder .
Comment ajouter des animations à WordPress sans ralentir votre site (en 6 étapes)
Voyons maintenant comment utiliser Beaver Builder pour ajouter des animations à WordPress en six étapes. Notez que pour le didacticiel suivant, nous supposerons que Beaver Builder est déjà installé et activé sur votre site Web.
Étape 1 : Créez un compte LottieFiles et sélectionnez vos animations
Pour utiliser les animations Lottie, vous devez d'abord créer un compte. Vous pouvez le faire en visitant le site Web et en cliquant sur S'inscrire.
Vous pouvez créer votre compte en utilisant Facebook, Google ou simplement par e-mail. Si vous vous inscrivez avec votre adresse e-mail, vous devrez confirmer votre compte via un lien envoyé dans votre boîte de réception.
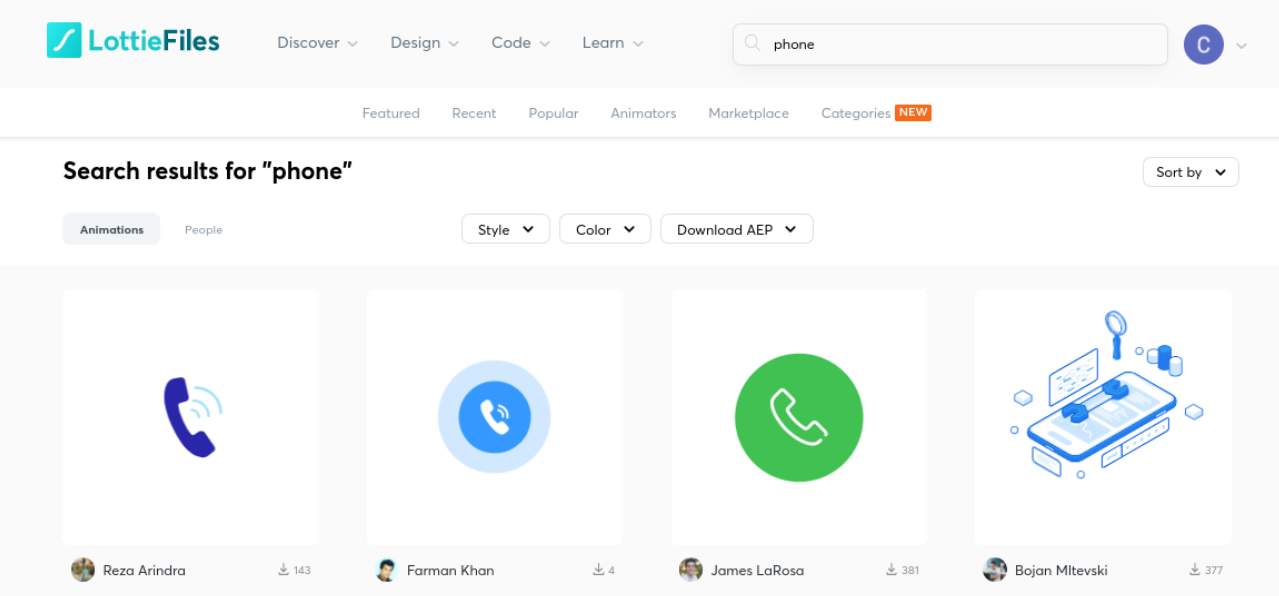
Une fois votre compte configuré, vous pouvez explorer le site Web de LottieFiles pour trouver des animations qui correspondent à vos critères. Par exemple, vous pouvez parcourir les différentes catégories ou utiliser la fonction de recherche pour trouver quelque chose de spécifique.
Supposons que vous recherchiez une animation à ajouter à votre page de contact. Nous pourrions commencer par rechercher soit une animation textuelle, soit une image spécifique.
Dans cet exemple, recherchons "téléphone":

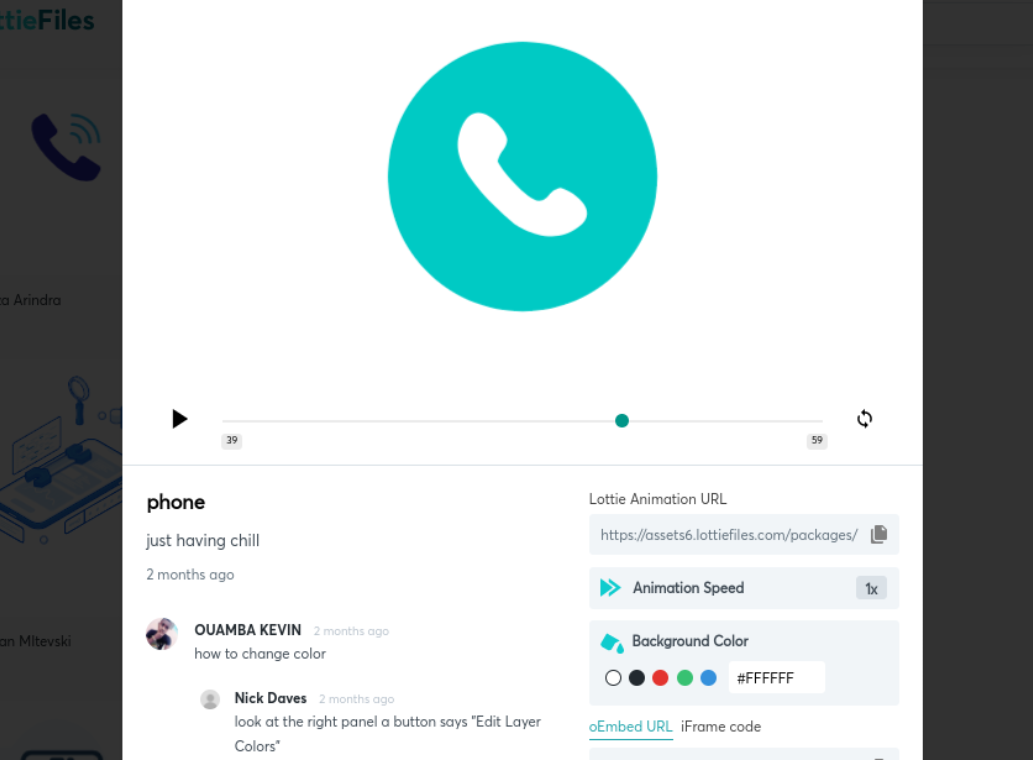
Vous pouvez également filtrer votre recherche par style et couleur. Ensuite, lorsque vous trouvez une animation qui vous plaît, vous pouvez cliquer dessus pour plus d'informations :

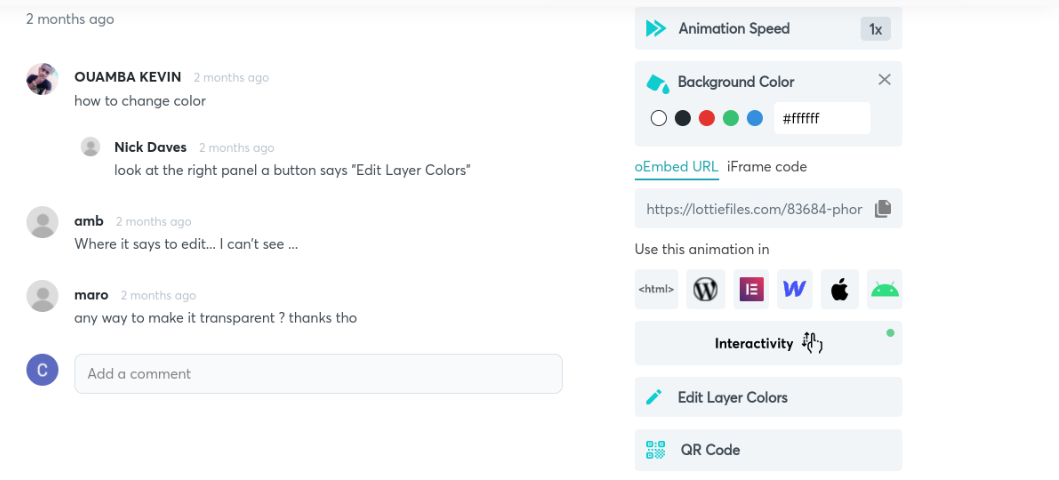
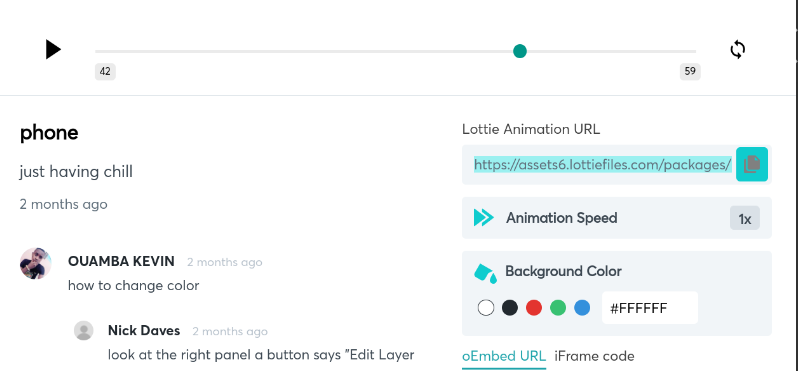
Vous pourrez prévisualiser l'animation telle qu'elle apparaîtra sur votre site Web. Sous l'aperçu, vous pouvez trouver de nombreuses options de personnalisation et de style :

Vous pouvez modifier la vitesse d'animation , la couleur d'arrière -plan et les couleurs des calques . De plus, pour une personnalisation plus avancée, vous pouvez cliquer sur Interactivité , ce qui ouvrira un nouvel éditeur pour vous permettre de modifier les effets d'animation.
Étape 2 : Installez le plugin Lottie for Beaver Builder
La prochaine étape consiste à télécharger et installer le plugin Lottie for Beaver Builder sur votre site WordPress :

Après avoir cliqué sur Télécharger gratuitement maintenant , vous pouvez saisir votre adresse e-mail. C'est ici que vous recevrez le lien de téléchargement du plugin :

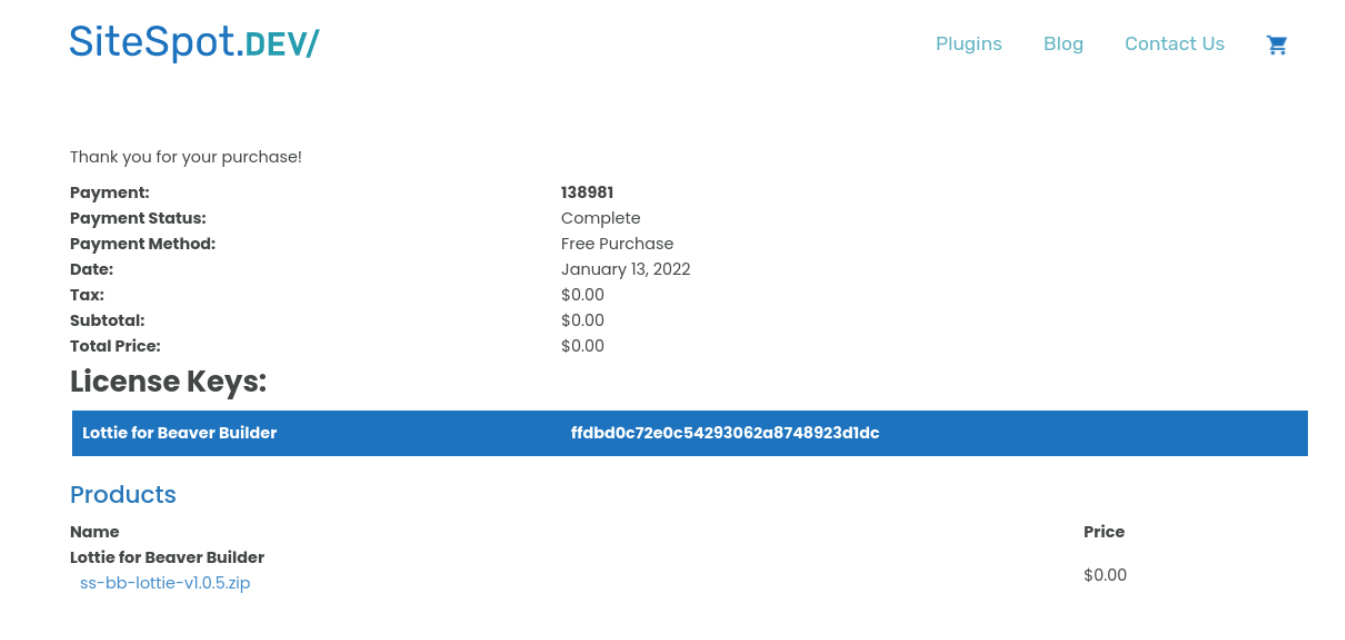
Lorsque vous accédez à votre e-mail et cliquez sur le lien de téléchargement, il vous redirigera vers une page de confirmation d'achat. Ici, vous pouvez voir votre licence et télécharger le fichier .zip du plugin :


Ensuite, dirigez-vous vers votre tableau de bord WordPress, puis allez dans Plugins > Ajouter un nouveau > Charger un plugin > Choisir un fichier. Ensuite, vous pouvez télécharger le fichier qui vient d'être téléchargé.
Une fois téléchargé, cliquez sur Installer maintenant puis sur Activer le plugin . Vous pouvez maintenant accéder à la publication ou à la page dans WordPress pour ajouter votre animation.
Étape 3 : Lancez l'éditeur Beaver Builder et ajoutez le module Lottie
Après avoir ouvert la page WordPress ou la publication à laquelle vous souhaitez ajouter votre animation, cliquez sur Lancer Beaver Builder . Cela ouvrira l'interface de l'éditeur Beaver Builder.
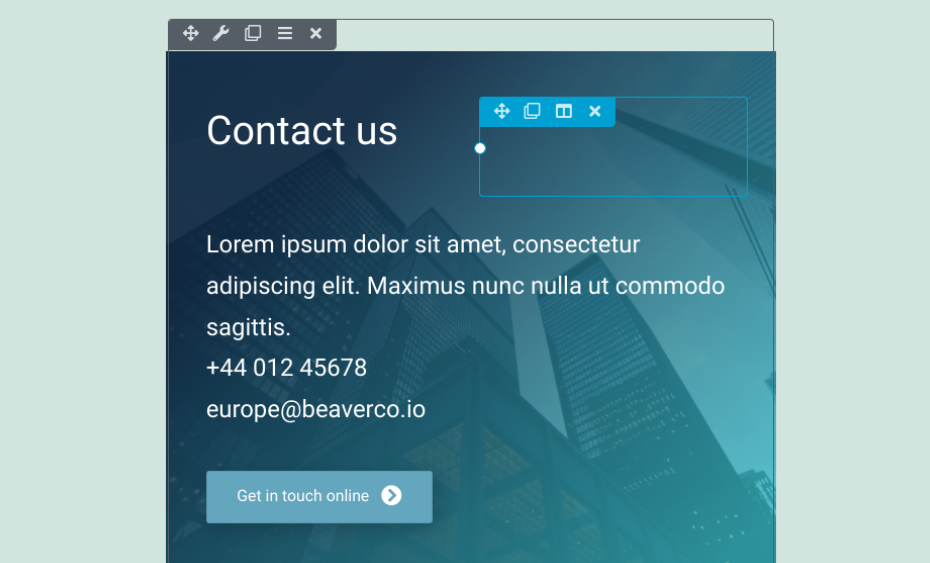
Dans notre exemple, nous allons modifier notre page Contact et insérer l'animation du téléphone à côté de l'en-tête Contactez-nous :

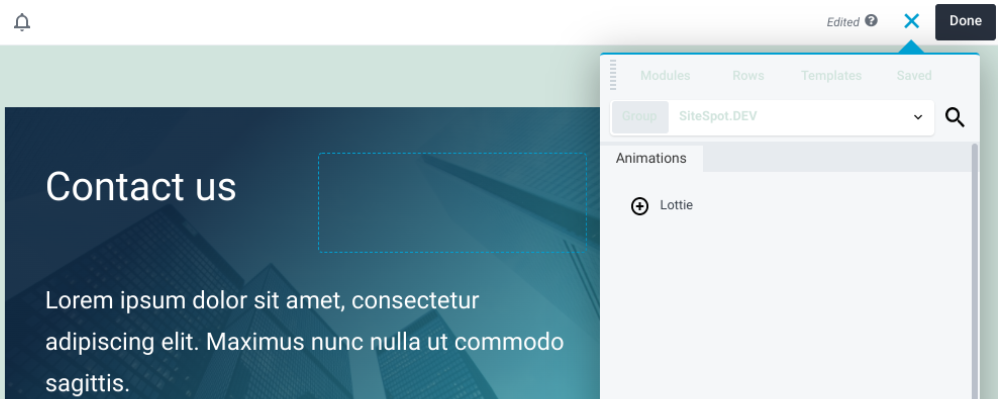
Cliquez sur la zone où vous souhaitez insérer l'animation. Ensuite, sélectionnez l'icône plus ( + ) dans le coin supérieur droit et accédez à Modules .
Allez dans le menu déroulant Modules standard , puis cliquez sur SiteSpot.Dev . Vous devriez maintenant voir le module Lottie :

Sélectionnez le module Lottie, puis faites-le glisser et déposez-le où vous voulez le placer sur la page.
Étape 4 : Copiez et collez l'URL de Lottie Animation
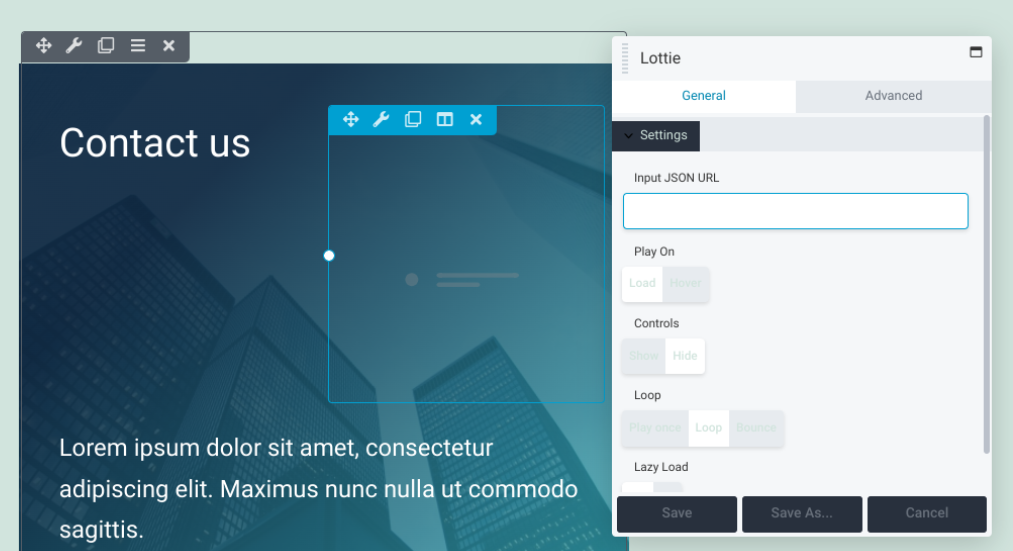
Une fois que vous avez placé le module Lottie à votre emplacement préféré, un panneau de configuration apparaît :

À ce stade, vous pouvez revenir à l'onglet de votre navigateur LottieFiles. Sous l'aperçu de l'animation de votre sélection (le téléphone, dans notre cas), copiez l'URL Lottie Animation :

Vous pouvez le copier manuellement ou cliquer sur l'icône à droite de l'URL pour le faire automatiquement. Ensuite, revenez à votre éditeur Beaver Builder.
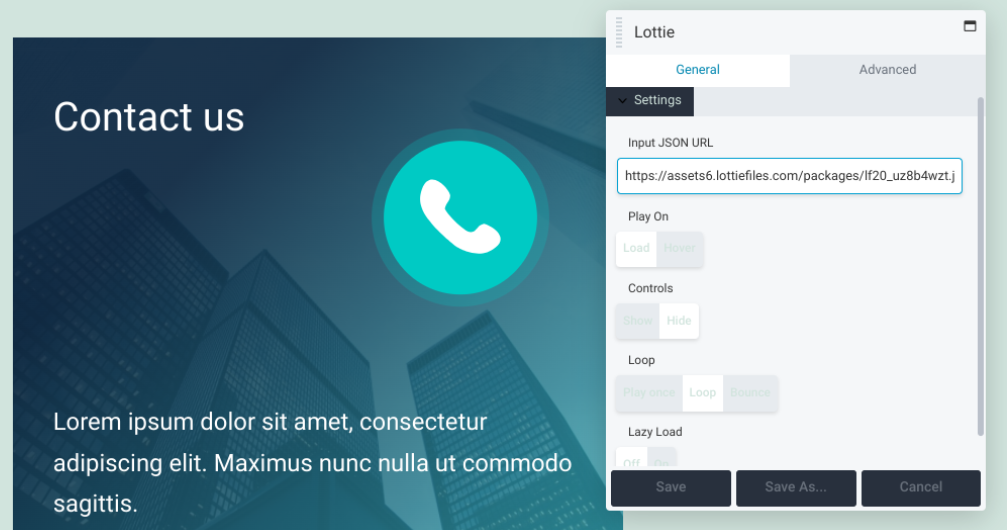
Collez l'URL dans le champ URL JSON d'entrée du panneau des paramètres. Vous verrez maintenant votre animation jouer là où vous l'avez placée.
Étape 5 : Personnalisez et stylisez votre animation
Après avoir ajouté votre animation, vous pouvez modifier son style à votre guise. Vous pouvez le faire de différentes manières :

Voyons ce que chacune de ces options de personnalisation peut faire :
- Jouer sur . Ce paramètre vous permet de choisir si l'animation commence à jouer une fois la page chargée ou uniquement lorsque le visiteur survole l'animation. Par défaut, il est défini sur Load .
- Contrôles . Avec cette option, vous pouvez afficher ou masquer les options de contrôle. Pour la plupart des animations, vous souhaiterez probablement les masquer. Cela offre un look plus propre.
- Boucle . Vous pouvez décider si l'animation est lue une fois, en boucle ou rebondie. Avec cette dernière option, il rebondira une fois entre les jeux.
- Chargement paresseux . Si vous activez cette fonctionnalité, l'animation ne sera lue qu'une fois que le visiteur aura atteint cette partie de la page. Cela peut aider à augmenter les temps de chargement.
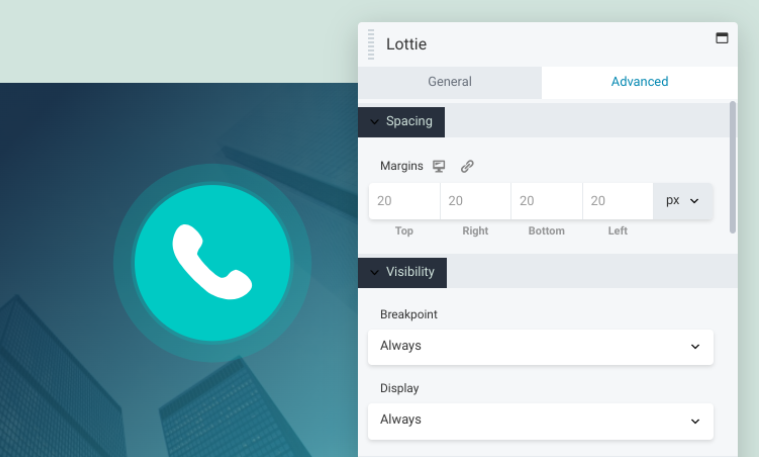
Lorsque vous avez terminé de configurer ces options, assurez-vous de sélectionner le bouton Enregistrer . Ensuite, vous pouvez accéder à l'onglet Avancé pour trouver des paramètres supplémentaires :

Sous cet onglet, vous trouverez les sections suivantes :
- Espacement : avec ces contrôles, vous pouvez modifier les marges autour des animations.
- Visibilité : vous pouvez utiliser ce paramètre pour modifier les options de point d' arrêt et d' affichage .
- Animation : C'est ici que vous pouvez régler le délai et la durée (en secondes) de l'animation.
- Élément HTML : ce paramètre facultatif vous permet de choisir un élément de sectionnement de contenu HTML5 pour améliorer l'accessibilité.
- Exporter/Importer : Avec cette option, vous pouvez copier vos paramètres ou importer des styles spécifiques.
Enfin, vous pouvez utiliser le générateur glisser-déposer pour ajuster la taille de votre animation. Encore une fois, lorsque vous avez terminé, n'oubliez pas d'enregistrer vos modifications.
Étape 6 : Enregistrez et publiez vos modifications
Après avoir personnalisé votre animation, il ne vous reste plus qu'à enregistrer et publier vos modifications. Si vous êtes prêt à publier la page entière, vous pouvez cliquer sur le bouton Terminé dans le coin supérieur droit de l'éditeur Beaver Builder, suivi de Publier :

Si vous n'êtes pas encore prêt à mettre la page en ligne, vous pouvez sélectionner Enregistrer le brouillon pour y revenir plus tard. Une fois qu'il est publié, vous pouvez le prévisualiser sur le front-end de votre site pour vous assurer que tout s'affiche et fonctionne comme il se doit.
C'est ça! Vous avez maintenant appris avec succès comment ajouter des animations dans WordPress.
Conclusion
L'incorporation de mouvement dans vos pages Web peut être un moyen efficace d'engager les visiteurs et d'augmenter la rétention. Cependant, vous craignez peut-être que les animations réduisent la vitesse de votre site. Heureusement, grâce à Lottie Files et Beaver Builder, vous pouvez tirer parti de ces éléments interactifs sans nuire aux performances globales de votre site.
Récapitulons rapidement comment vous pouvez ajouter des animations à WordPress en six étapes simples :
- Créez un compte LottieFiles et choisissez votre animation.
- Installez le plug-in Lottie for Beaver Builder.
- Lancez l'éditeur Beaver Builder et ajoutez le module Lottie.
- Copiez et collez l'URL de l'animation LottieFile.
- Stylez et personnalisez votre animation.
- Enregistrez et publiez vos modifications.
Avez-vous des questions sur l'ajout d'animations à WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
