Comment ajouter une biographie d'auteur aux articles WordPress
Publié: 2023-02-26Personne ne dira qu'une bonne écriture demande beaucoup de temps, d'efforts et de compétences. Ainsi, lorsqu'un nouveau lecteur atterrit sur votre blog, vous voulez qu'il sache qui a écrit le contenu, n'est-ce pas ? Sinon, comment feraient-ils le lien entre les mots à l'écran et l'auteur qui les a écrits ?
Une biographie d'auteur est la solution parfaite pour cela. Cela peut ajouter de la personnalité à un article et également renforcer la crédibilité de votre blog. Peu importe où la biographie est présentée (que ce soit avant, après ou pendant un article), avoir une biographie d'auteur est un atout majeur pour tout blog.
Comment est créée une biographie d'auteur ?
Certains thèmes sont automatiquement accompagnés de la fonctionnalité de biographie de l'auteur. Si votre thème de choix ne le fait pas, il n'y a pas lieu de s'inquiéter ; vous pouvez toujours l'ajouter vous-même !
Il existe deux façons d'ajouter une biographie d'auteur à votre site. Vous pouvez utiliser un plugin existant, ou si vous êtes plutôt bricoleur, vous pouvez facilement créer un plugin à partir de zéro. Nous couvrirons les deux méthodes (y compris un tutoriel sur la création de votre propre plugin) mais commençons d'abord par quelques plugins existants.
Plugins que vous pouvez utiliser pour créer une biographie d'auteur
Pour ceux d'entre vous qui préfèrent utiliser un plugin existant, il existe de nombreuses options intéressantes. En voici quelques-uns à vérifier :
- Boîte à étoiles
- Boîte d'auteur simple
Lors du choix d'un plugin, il est important de noter que certains ont des fonctionnalités plus avancées que d'autres. Ce n'est pas parce que vous avez choisi d'utiliser un plugin existant que vous êtes limité en matière de style. Souvent, vous pouvez modifier le CSS et le faire correspondre à votre marque. Assurez-vous simplement de faire vos recherches, si c'est quelque chose que vous recherchez.
Utilisateurs et rôles WordPress
Que vous utilisiez un plugin existant ou que vous envisagiez de créer le vôtre, vous voudrez tirer parti des utilisateurs et des rôles WordPress.
Voici un rappel rapide sur les cinq types de rouleaux :
- Abonné : Le niveau d'accès le plus bas, car ils ne peuvent voir que leur propre profil et lire les publications sur le site WordPress.
- Contributeur : Ils peuvent écrire des articles mais ne peuvent pas publier. Pour les rédacteurs invités, c'est le niveau d'accès idéal.
- Auteur : il s'agit d'un niveau d'accès au-dessus d'un contributeur avec un contrôle total sur la rédaction et la publication de ses articles.
- Éditeur : Ils sont capables d'écrire leurs propres messages et de gérer chacun de leurs propres messages, ainsi que tous les messages sur le site de tous les auteurs. Il s'agit d'un niveau d'accès typique pour un gestionnaire de contenu.
- Administrateur : Ces utilisateurs ont un contrôle total sur le site, ils peuvent donc changer le thème, ajouter et supprimer des plugins, écrire des messages, lire des messages, supprimer des messages, ajouter et supprimer des auteurs, etc. Tout ce qui doit être fait, ils ont l'accès niveau pour le faire.
Maintenant que les différents rôles d'utilisateur sont couverts, il est important de noter que la biographie de l'auteur présente l'auteur du message, quel que soit son niveau d'accès. Si vous ajoutez une biographie d'auteur à votre site personnel, vous êtes probablement un administrateur, vous n'avez donc pas à vous en soucier. Si vous créez un blog multi-auteurs, assurez-vous simplement que vos rédacteurs ne sont pas définis comme abonnés, afin qu'ils aient accès à la rédaction de messages.
Ajout de la biographie
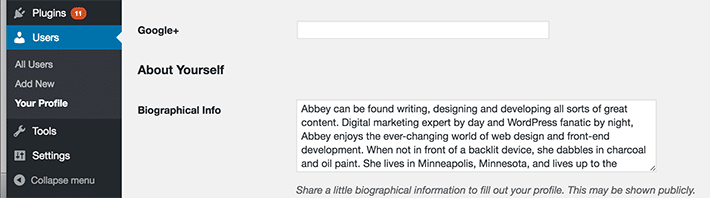
Une fois qu'un utilisateur est configuré, pour remplir sa biographie, il lui suffit de modifier ses paramètres d'utilisateur (ou vous, en tant qu'administrateur, pouvez le faire pour lui). Allez simplement dans Utilisateurs > Votre profil. Ils verront les champs qu'ils peuvent remplir, tels que la biographie, le site Web, etc. Plus ils ajouteront d'informations, plus les utilisateurs verront leur biographie d'auteur sur le site Web.

Créer votre propre plugin de bio d'auteur
Une chose à mentionner avant de créer votre propre plugin - tout cela doit être fait sur un site de test. Si vous avez besoin d'aide pour configurer un environnement de développement, assurez-vous de suivre les instructions étape par étape sur la façon de démarrer avec MAMP.
Maintenant, commençons !
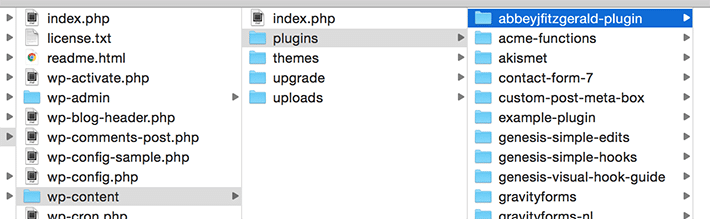
1. Créez un nouveau dossier dans le répertoire des plugins. Par exemple : /wp-content/plugins/mysite-plugin/

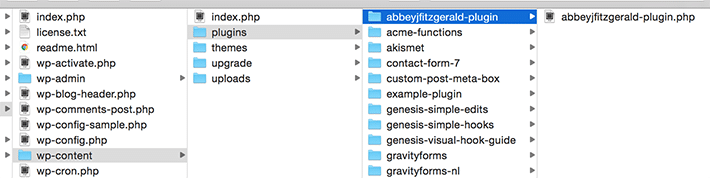
2. Ouvrez l'éditeur de texte de votre choix, créez un fichier vierge et enregistrez-le sous mysite-plugin.php .

3. Insérez le code suivant dans le fichier mysite-plugin.php (y compris les commentaires et les balises PHP) :
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Remplissez les informations pour le nom et la description du plugin.

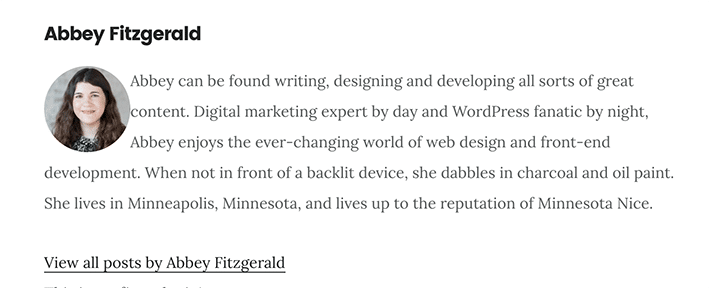
Ensuite, nous allons ajouter quelques informations au fichier du plugin. Lorsque nous aurons terminé, la boîte bio apparaîtra sous les publications.
Voici les informations que nous allons afficher :
- Le nom de l'auteur
- Image de l'auteur
- Biographie de l'auteur
- Lien des articles de l'auteur
- Site de l'auteur
Ajouter des extraits au plugin
1. Créez la fonction
function mysite_author_bio( $content ) { global $post; }
Pour accéder à une variable globale, vous "globalisez" la variable. C'est pourquoi nous avons inclus $post . Lorsque vous déclarez une variable globale, elle est accessible à toutes les parties de cette fonction. En utilisant le "mot" global ", vous déclarez que vous souhaitez accéder à la variable globale $post . Cette variable contient les différents détails sur les données de publication actuelles. Ceci est important car nous affichons les informations de l'auteur de la publication et il doit comporter le nom de l'auteur, la biographie, le site Web, etc.
2. Sous la variable de publication globale, vous pouvez commencer à ajouter votre propre contenu. Assurez-vous que vous êtes dans la parenthèse fermante. Il est également important de spécifier que cela ne doit être affiché que sur un seul article avec un auteur, afin que la logique ait été incluse.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Affichez le nom et les informations de l'auteur.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Grâce à ce code, sur un seul post avec un auteur, son nom sera affiché. Si par hasard ils n'ont pas précisé de nom, il y a la possibilité d'afficher leur surnom. Vous souvenez-vous quand vous avez entré des informations bio avant ? C'est là que ce contenu s'affichera. Un lien vers les messages de l'auteur sera également inclus. Si l'auteur a un site Web distinct et l'a entré dans son profil, cela s'affichera sous la forme d'un lien.
4. Transmettez les informations dans le contenu de la biographie afin qu'elles s'affichent sur la page.
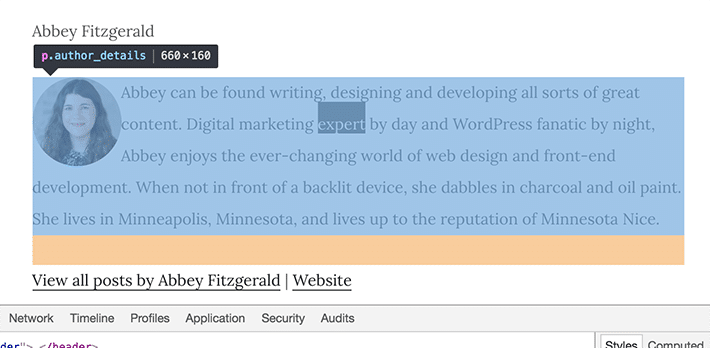
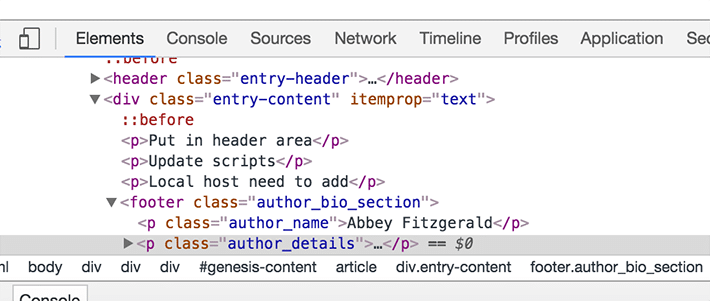
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');C'est la logique d'afficher l'image de l'avatar avec le contenu bio (en supposant que l'auteur a inclus une photo dans son profil). Il affichera également l'URL du site Web avec un lien. Ces informations sont transmises au contenu de la publication, puis appelées avec la fonction afin qu'elles apparaissent sous le contenu de la publication.
5. Si vous ne l'avez pas encore fait, assurez-vous d'activer le plugin.

Bien que nous ayons créé notre propre plugin ici, il est important de noter qu'avec une petite modification, les extraits de code de ce tutoriel pourraient également aller dans le fichier functions.php . Nous avons choisi de suivre la route du plugin afin qu'il puisse être réutilisé si vous changez de thème.
Styliser la biographie de l'auteur
Avec ces simples extraits de code, les choses semblent plutôt bonnes, mais elles pourraient utiliser un style personnalisé. Ajuster le CSS vous aidera à rendre les choses parfaites et soignées.

Voyons d'abord les nouveaux styles. L'inspecteur Chrome est un excellent moyen de voir ce qui se passe. Faites un clic droit et choisissez Inspecter pour ouvrir l'inspecteur Chrome.


Voici quelques styles qui pourraient être ajoutés à votre feuille de style. Vous pouvez les utiliser comme point de départ, puis ajuster le style de votre conception.
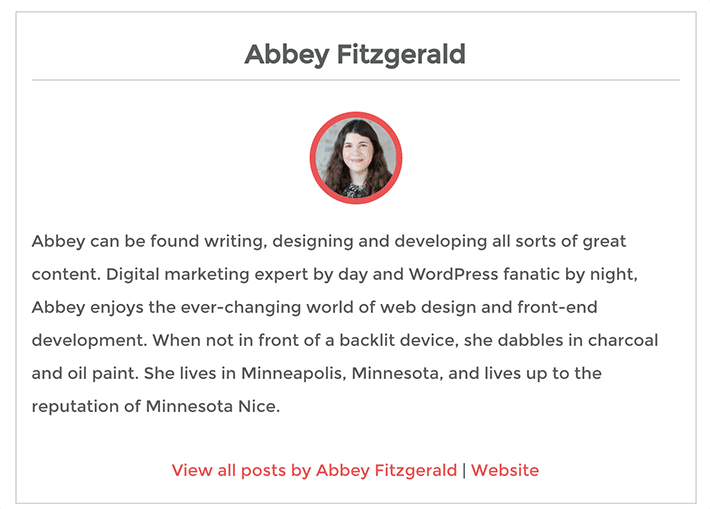
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Que vous choisissiez un plugin existant ou créiez le vôtre, il y a beaucoup de flexibilité avec cette façon de présenter les auteurs de contenu. Il suffit de quelques modifications de code ou d'un plugin pour ajouter une simple biographie d'auteur aux publications de votre site. En quelques étapes simples et en ajoutant du CSS personnalisé, vous pouvez faire en sorte que la biographie de l'auteur se coordonne avec l'apparence de votre site.
