Comment ajouter Authorize.Net à WooCommerce (3 méthodes !)
Publié: 2020-10-17Offrir à vos clients un large éventail d'options de paiement est crucial pour éviter les abandons. C'est pourquoi l'utilisation d'une passerelle de paiement dans votre magasin est indispensable. Dans ce guide, nous vous montrerons comment ajouter Authorize.Net à WooCommerce .
Saviez-vous que plus de 20% des clients abandonnent leur panier sur la page de paiement ? Dans la plupart des cas, les utilisateurs ne font pas confiance au site ou le site Web ne propose pas le mode de paiement qu'ils souhaitent. De nos jours, les transactions en ligne deviennent de plus en plus courantes et les sites de commerce électronique sont en plein essor. Les acheteurs s'habituent à acheter de plus en plus de choses en ligne. Selon une étude de la Federal Reserve Bank d'Atlanta, par exemple, les consommateurs préfèrent payer leurs plus grosses factures en ligne. La même recherche a révélé que les utilisateurs ont payé près de la moitié de leurs factures via des passerelles de paiement en 2018. Alors que le nombre de transactions en ligne ne cesse d'augmenter, les propriétaires de magasins ont besoin d'une passerelle de paiement qui soit non seulement fonctionnelle et fiable, mais qui offre également la meilleure sécurité pour les transactions en ligne. .
Même si PayPal et Stripe sont les plus connus, Authorize.Net est une excellente passerelle de paiement qui se concentre sur les petites et moyennes entreprises. Donc, aujourd'hui, nous allons voir comment ajouter Authorize.Net à votre boutique WooCommerce .
Pourquoi ajouter Authorize.Net à votre boutique WooCommerce ?
Si vous avez une entreprise en ligne, l' intégration d'une passerelle de paiement à votre boutique WooCommerce est indispensable . Une bonne passerelle de paiement donnera aux clients l'assurance dont ils ont besoin, facilitera le processus d'achat et assurera la sécurité des transactions. Cependant, il existe de nombreuses options, il peut donc être difficile de choisir celle qui vous convient.
Vous connaissez probablement PayPal et Stripe, mais avez-vous déjà entendu parler d'Authorize.Net ? Authorize.Net est l'une des passerelles de paiement les plus intelligentes et les plus complètes. Cette société appartient à Visa Inc et permet aux entreprises de traiter différents types de paiements en ligne tels que les cartes de crédit et de débit, PayPal, Visa Checkout, Apple Pay, etc.
De plus, Authorize.Net se concentre sur les magasins de petite et moyenne taille et, comme il fait partie de Visa Inc, il possède l'un des mécanismes de sécurité les plus avancés au monde.
Pour résumer, il y a plusieurs raisons d'ajouter Authorize.Net à WooCommerce :
- Donne aux utilisateurs plus d'options pour payer et réduire l'abandon de panier
- Fournit une plate-forme sécurisée pour les transactions de vos clients
- La protection contre la fraude est inégalée, y compris divers filtres efficaces tels que les filtres IP, les filtres de vélocité, les filtres d'expédition, etc.
- La gestion des informations client (CIM) ne se contente pas de stocker des informations, elle contribue également à simplifier la conformité PCI DSS (normes de l'industrie des cartes de paiement)
- Permet des paiements mensuels récurrents ou échelonnés à l'aide d'ARB (facturation récurrente automatisée)
- Il peut également aider à mettre à jour les données de carte dans les profils CIM et les abonnements ARB des clients
Comment ajouter Authorize.Net à votre boutique WooCommerce
Dans ce guide, nous vous montrerons trois façons d'ajouter Authorize.Net à WooCommerce :
- Utilisation de la passerelle de paiement ELEX Authorize.Net
- Avec le plugin Authorize.Net Payment Gateway pour WooCommerce
- Avec l'extension officielle Authorize.Net pour WooCommerce
Dans ce guide, nous détaillerons les deux méthodes afin que vous puissiez choisir celle qui vous convient le mieux.
Avant de commencer
Quelle que soit la méthode d'intégration que vous choisissez, vous aurez besoin d'un compte Authorize.Net. Vous pouvez soit créer un compte sandbox à des fins de test (il n'y aura pas de véritable traitement de carte ni de paiement réel), soit créer un compte en sélectionnant un plan approprié.
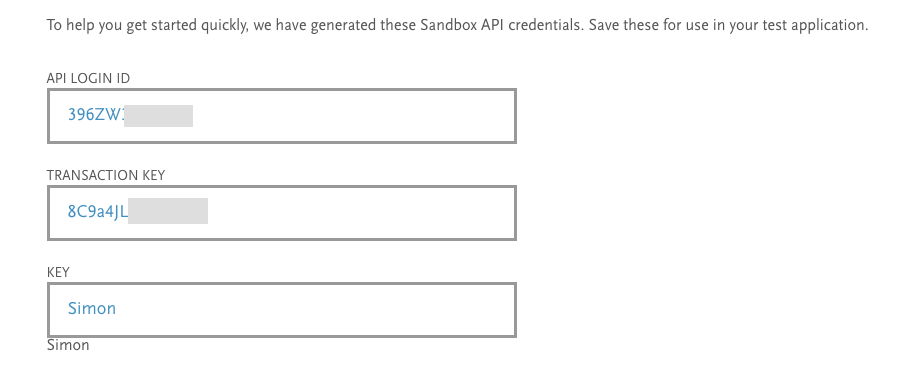
Après avoir créé un compte, Authorize.Net vous fournira un ID de connexion API et une clé de transaction. Copiez-les et mettez-les à portée de main car vous en aurez besoin plus tard.

Maintenant que vous avez un compte, voyons comment ajouter Authorize.Net à WooCommerce en utilisant des plugins tiers.
1) Intégrez Authorize.Net à WooCommerce à l'aide de la passerelle de paiement ELEX Authorize.Net
ELEX Authorize.Net Payment Gateway est le meilleur plugin gratuit pour le travail. En plus d'accepter toutes les principales cartes de crédit et de débit, ce plugin offre également une étape de traitement de carte de crédit sécurisée, simple et rapide. Mieux encore, les clients n'ont jamais à quitter votre site pendant le processus de paiement. ELEX a une version gratuite et des plans premium qui commencent à 79 USD pour un site.
Voyons maintenant comment ajouter Authorize.Net à WooCommerce à l'aide d'ELEX.
Étape 1 : Installer et activer ELEX
Tout d'abord, installons et activons le plugin. Vous pouvez trouver la version gratuite sur le site officiel. Remplissez simplement les informations requises et téléchargez le produit.
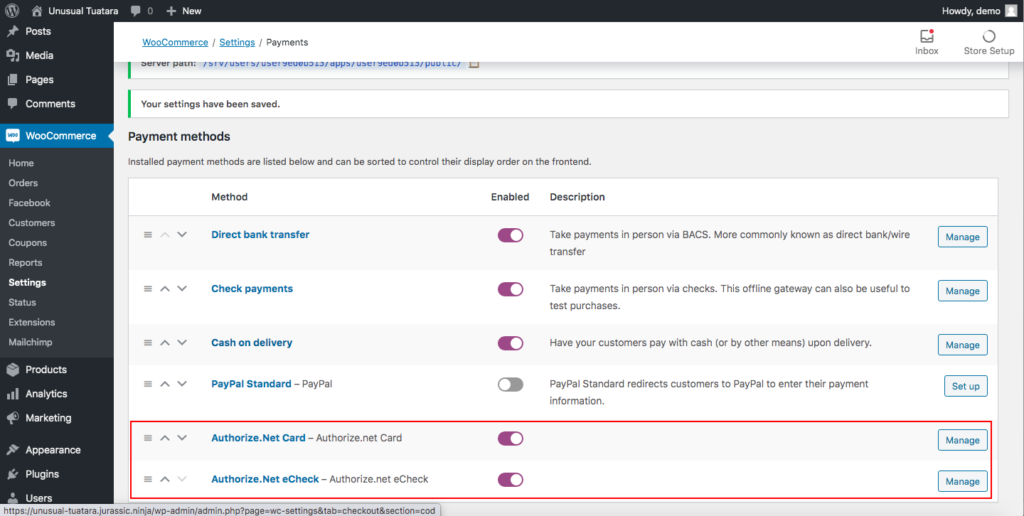
Après cela, accédez à votre tableau de bord WordPress > Plugins > Ajouter un nouveau pour télécharger le fichier et l'activer. Ensuite, allez dans WooCommerce > Paramètres et vous verrez les options Authorize.Net sous l'onglet Paiements . Activez les options Authorize.Net eCheck et Authorize.Net Card et enregistrez les modifications.

Voyons maintenant comment personnaliser les paramètres.
Étape 2 : Configurer la carte Authorize.Net
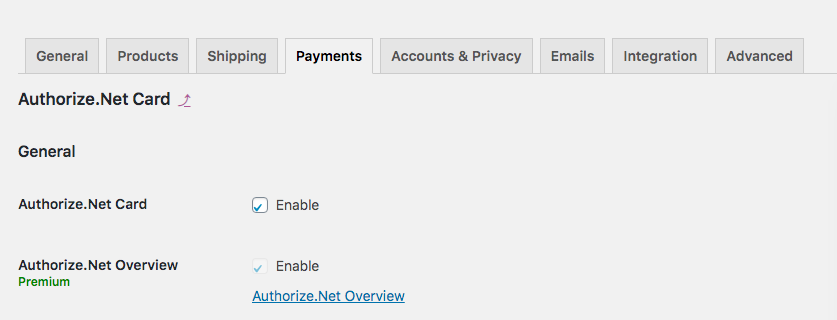
Après avoir activé les services Authorize.Net, il est temps de configurer la carte Authorize.Net. Ainsi, dans l'onglet Paiements , cliquez sur Gérer à côté de l'option Authorize.Net Card et vous verrez deux cases à cocher pour activer Authorize.Net Card et Authorize.Net Overview. Pour activer les options de paiement sécurisé dans votre boutique, cochez la première case. L'option Vue d'ensemble, en revanche, est facultative. Il vous permet de capturer ou de rembourser des paiements en un clic, mais il n'est disponible que pour les plans premium.

Sélectionnez les types de cartes
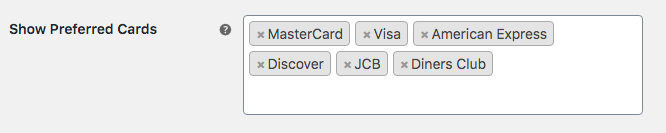
Il est maintenant temps de choisir les types de cartes que vous souhaitez accepter sur votre site. Pour cela, faites défiler vers le bas et sélectionnez les types de cartes que vous souhaitez dans la case Afficher les cartes préférées . Pour chaque carte que vous ajoutez, Authorize.Net ajoutera un logo et l'affichera sur la page de paiement. Par défaut, ELEX affiche toutes les options, vous n'avez donc qu'à omettre celles que vous ne voulez pas afficher.

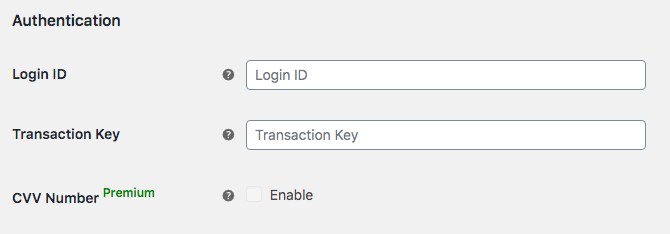
Après cela, vous devez enregistrer votre compte. Alors, copiez votre ID de connexion API et votre clé de transaction et collez-les dans les champs correspondants sous la section Authentification .

Vous pouvez activer le numéro CVV si vous utilisez les plans premium. Il s'agit de la valeur de vérification de la carte que vous pouvez trouver sur les cartes de crédit. Pour différents types de cartes, la structure des nombres sera différente, par exemple, c'est soit :
- Un numéro à 3 chiffres sur VISA et MasterCard
- Un numéro à 4 chiffres sur American Express
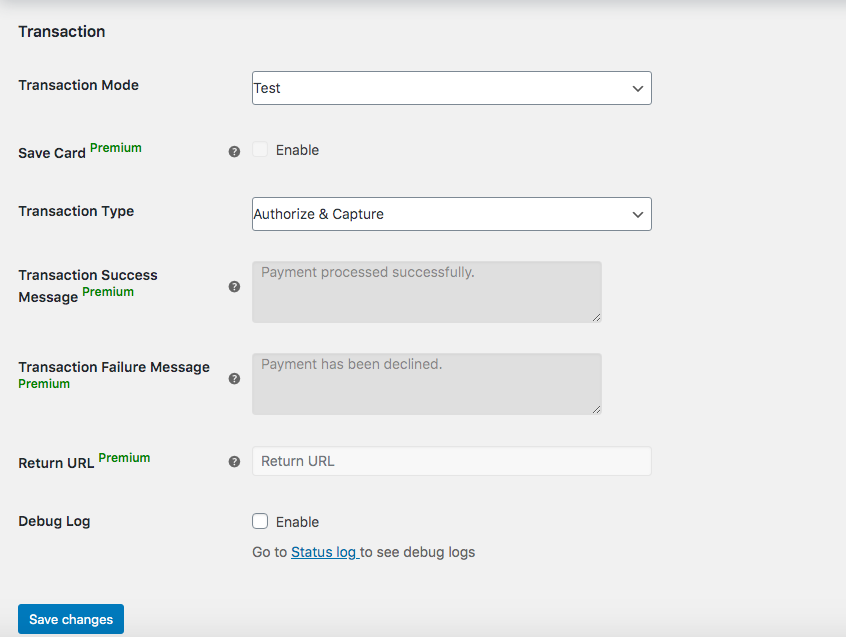
Configurer les paramètres de transaction

Enfin, il est temps de configurer les paramètres de transaction. Ici, vous pouvez activer la fonction Enregistrer la carte pour permettre aux clients d'enregistrer leurs profils de carte de crédit (disponible uniquement pour les plans premium). Pour Type de transaction, choisissez entre Autoriser et Capturer ou Autoriser uniquement . Alors que la première option permet aux propriétaires de magasins de recevoir le paiement juste après que les acheteurs ont passé la commande, la deuxième option les obligera à naviguer vers une autre page pour capturer le paiement après avoir autorisé les frais. De plus, si vous êtes un utilisateur premium, vous pouvez personnaliser les messages de réussite et d'échec de la transaction.
L'URL de redirection est également une fonctionnalité premium qui dirige les clients vers une page de paiement réussie plutôt que vers la page de paiement par défaut de WooCommerce. Enfin, vous pouvez également cocher le journal de débogage pour recevoir les bogues que le plugin présente. Une fois que vous avez sélectionné toutes les options souhaitées, appuyez sur Enregistrer les modifications.

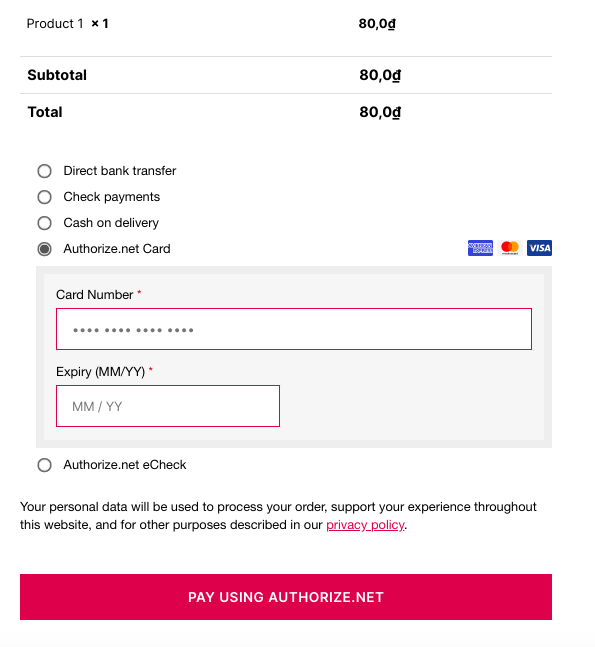
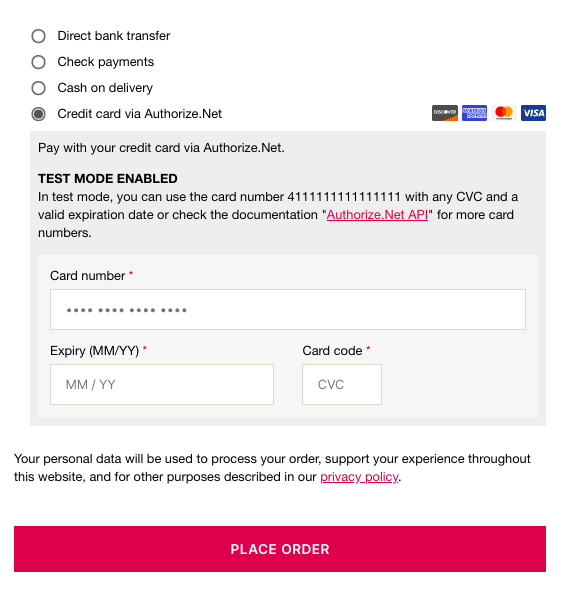
Ça y est, vous avez ajouté Authorize.Net à votre boutique WooCommerce ! Désormais, les options de paiement sur votre page de paiement ressembleront à ceci :

Étape 3 : Configurer Authorize.Net eCheck (facultatif)
Vous avez déjà activé Authorize.Net sur votre site, mais ici, nous allons examiner quelques options de configuration supplémentaires. Par exemple, si vous souhaitez diversifier encore plus les options de paiement, vous pouvez autoriser vos clients à payer avec des comptes chèques, chèques professionnels ou épargne. De cette façon, vous accepterez également les paiements eCheck offrant à vos clients plus d'alternatives pour acheter vos produits.
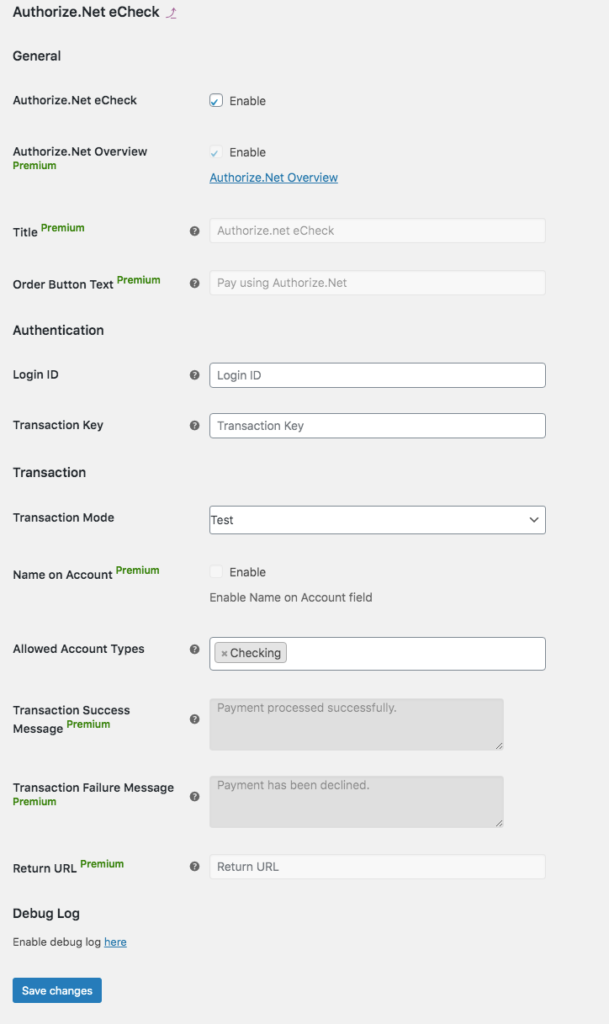
Pour ce faire, allez dans WooCommerce > Paramètres > Paiements et activez Authorize.Net eCheck . Ensuite, appuyez sur Gérer et vous verrez l'interface de configuration.

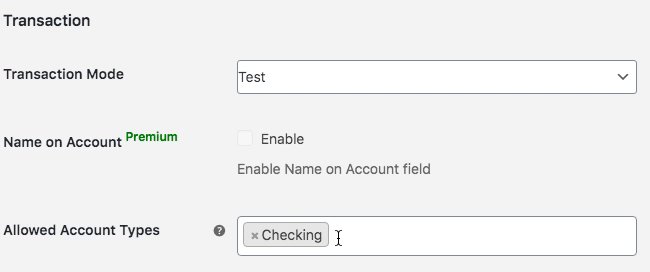
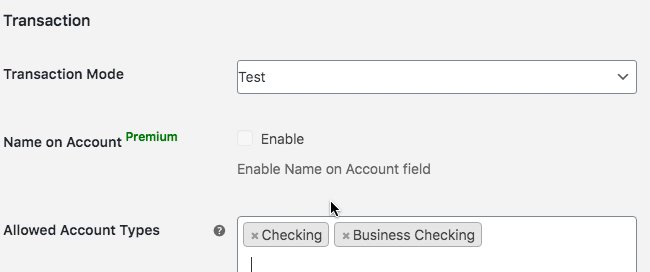
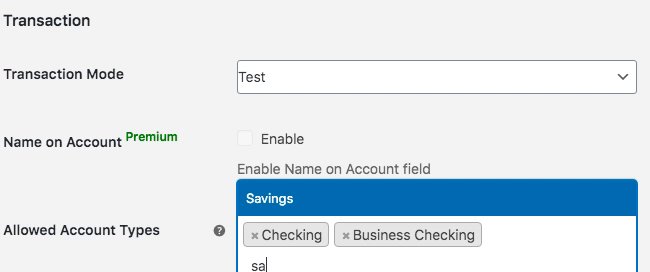
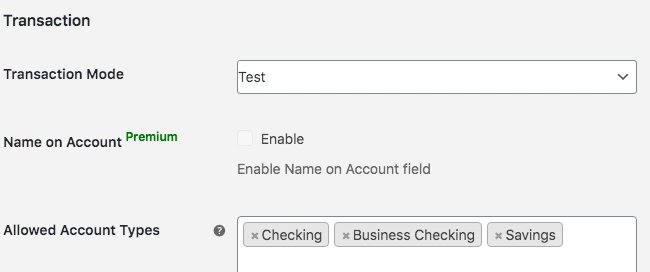
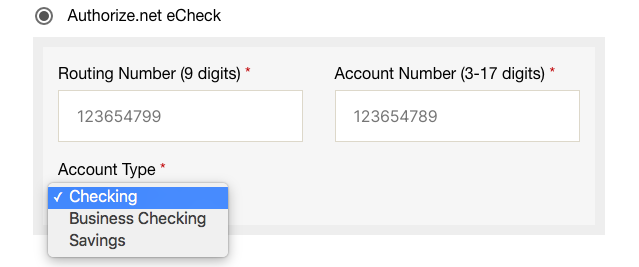
Ses fonctionnalités sont très similaires à celles de la carte Authorize.Net, vous pouvez donc la personnaliser en fonction de ce que nous avons vu à l'étape 2. Par exemple, vous devrez entrer l'identifiant de connexion et la clé de transaction fournis par Authorize.Net pour commence-le. Ensuite, faites défiler vers le bas pour choisir les types de compte. Par défaut, il n'affiche qu'un compte courant, mais vous pouvez ajouter des chèques d'entreprise et des économies comme indiqué ci-dessous.

Même si eCheck est similaire à Authorize.Net Card, il présente également quelques différences. Par exemple, le texte du bouton de commande vous permet de modifier le texte par défaut qui apparaîtra sur la page de paiement (fonctionnalité premium).
Une fois la configuration terminée, vous pouvez visiter votre magasin pour voir les résultats sur le frontend. Si vous avez activé les trois types de compte, cela ressemblera à ceci sur la page de paiement.

Outre l'intégration de passerelles de paiement, ELEX offre également plusieurs autres fonctions. Nous vous recommandons de consulter la liste complète des fonctionnalités pour en tirer le meilleur parti.
2) Ajouter Authorize.Net à WooCommerce avec Authorize.Net Payment Gateway par PledgedPlugin
Une autre façon d'intégrer Authorize.Net à WooCommerce consiste à utiliser le plug-in Authorize.Net Payment Gateway for WooCommerce de PledgedPlugin. Il s'agit d'un outil à part entière pour accepter les cartes de crédit du monde entier sur votre site. Dans cette section, nous allons vous montrer comment utiliser la version gratuite. Il propose également des plans pro et entreprise avec de nombreuses autres fonctionnalités qui commencent à 79,99 USD pour un seul site.
Voyons comment ajouter Authorize.Net à votre boutique WooCommerce avec ce plugin étape par étape.
Étape 1 : Installer et activer
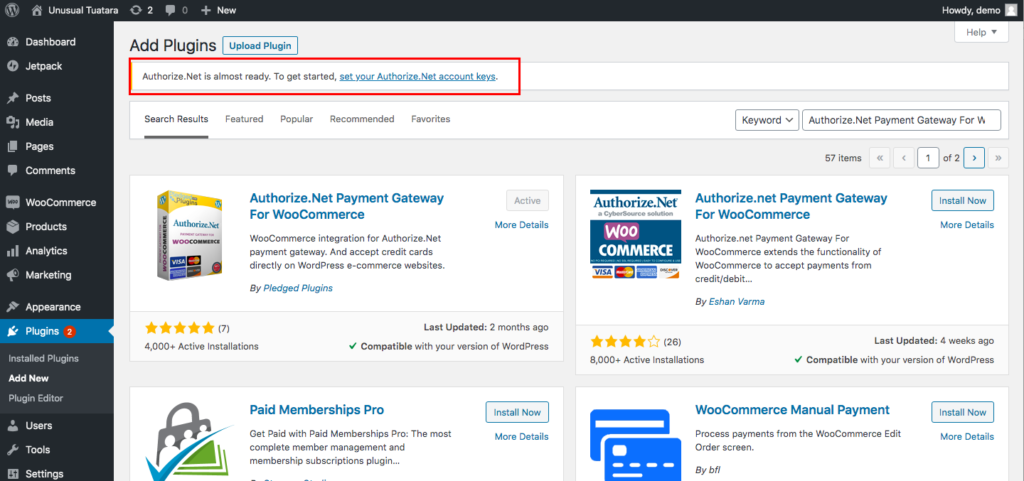
Tout d'abord, installons et activons Authorize.Net Payment Gateway pour WooCommerce. Dans votre tableau de bord WordPress , accédez à Plugins > Ajouter un nouveau et saisissez le nom. Vous le verrez dès le premier résultat. Cliquez sur Installer maintenant , puis sur Activer . Après cela, vous verrez un message indiquant que vous devez définir vos clés.

Étape 2 : Configurer Authorize.Net
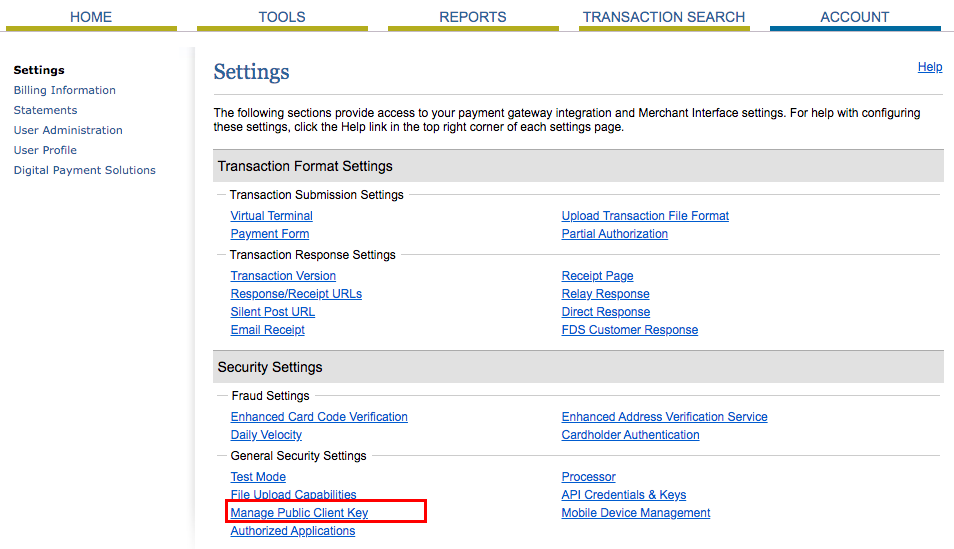
Pour configurer votre compte Authorize.Net, cliquez sur le lien dans le message. En plus de l' identifiant de connexion et de la clé de transaction que vous avez copiés à l'étape Avant de commencer , il vous sera également demandé votre clé client publique . Pour l'obtenir, accédez à votre compte Authorize.Net > Compte > Paramètres de sécurité > Gérer la clé client publique .

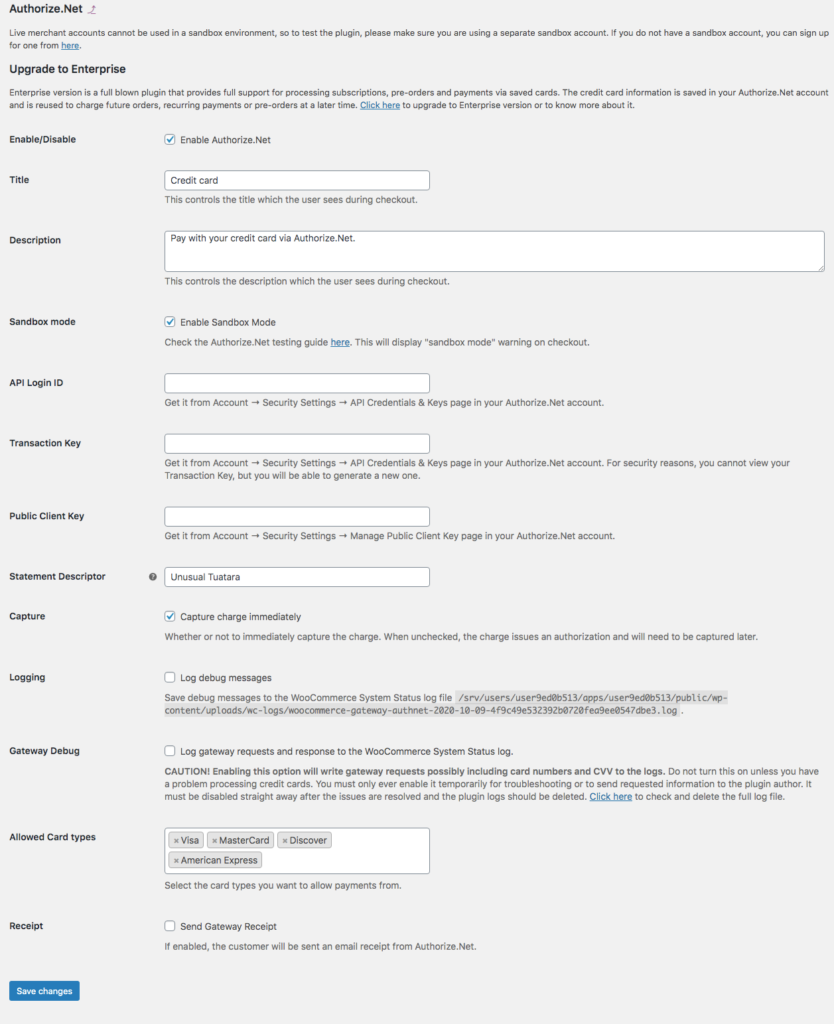
Là, vous obtiendrez une clé client publique. Après l'avoir copié, il est temps de configurer Authorize.Net dans votre magasin. Revenez donc à la page des paramètres du plugin dans votre tableau de bord WordPress et collez les trois éléments : identifiant de connexion, clé de transaction et clé client publique .
Assurez-vous d'activer Authorize.Net pour afficher les options de personnalisation. Comme pour le plug-in ELEX, vous pouvez également personnaliser les types de cartes que vous acceptez, choisir de capturer les frais immédiatement, envoyer les reçus des clients depuis Authorize.Net, etc. Après avoir sélectionné toutes les options souhaitées, enregistrez les modifications.

Une fois la configuration terminée, retournez dans votre magasin pour voir les résultats.

3) Utilisez le plugin officiel Authorize.Net by WooCommerce
Enfin, une autre option pour ajouter la passerelle de paiement Authorize.Net à WooCommerce consiste à utiliser l'extension officielle WooCommerce. Authorize.Net by WooCommerce est un excellent choix pour accepter les cartes de crédit et les chèques électroniques en toute sécurité et facilement. Il est également très simple à configurer et vous fournira des fonctionnalités étonnantes telles que :
- Garder les clients sur votre site pendant tout le processus
- Processus de remboursement automatique dans WooCommerce
- Accepte toutes les principales cartes de crédit et de débit et les chèques électroniques
- Saisit automatiquement les paiements lorsque le statut de la commande est marqué comme "payé"
- Messages de confirmation personnalisables
- Prise en charge complète des plugins WooCommerce tels que les abonnements, les précommandes et Accept.js
- Permet aux clients d'enregistrer des méthodes de paiement
Authorize.Net by WooCommerce est un plugin premium qui coûte 79 USD par an.
Comment vérifier si Authorize.Net fonctionne ?
Chacune de ces trois options est un excellent moyen d'intégrer Authorize.Net à votre magasin. Quel que soit le plugin que vous utilisez, c'est toujours une bonne idée de s'assurer que Authorize.Net fonctionne. Pour ce faire, vous créez un produit qui coûte 1 ou 2 USD, puis vous passez par le processus de paiement à l'aide d'une fenêtre de navigation privée . Si sur la page de paiement, vous avez la possibilité de payer avec des cartes de crédit via Authorize.Net, tout fonctionne correctement. Si ce n'est pas le cas, videz votre cache et réessayez.
Enfin, si après cela cela ne fonctionne toujours pas, vérifiez chaque étape du tutoriel pour vous assurer que vous n'en avez sauté aucune.
Conclusion
Dans l'ensemble, de nos jours, la plupart des magasins de commerce électronique ont un public international, il est donc indispensable d'offrir aux clients plusieurs options de paiement différentes. Outre la variété des options, les utilisateurs apprécient la sécurité en matière de paiement. Pour cela, Authorize.Net est un excellent choix. Avec PayPal et Stripe, Authorize.Net est l'une des plus grandes passerelles de paiement qui se concentre sur les petites et moyennes entreprises.
Dans ce guide, vous avez appris comment ajouter Authorize.Net à votre boutique WooCommerce à l'aide de trois plugins différents. Chacun d'eux fera le travail efficacement. Mais lequel est le meilleur pour votre magasin ? Si vous venez de démarrer une entreprise en ligne ou si vous avez un petit magasin, la passerelle de paiement ELEX Authorize.Net et la passerelle de paiement Authorize.Net sont d'excellents choix. Ils ont tous deux des options gratuites et sont assez faciles à configurer. D'autre part, si vous avez une grande boutique en ligne et que vous souhaitez des fonctionnalités plus avancées, l'extension officielle Authorize.Net by WooCommerce ou la version premium d'ELEX sont vos meilleurs choix.
Si vous avez des questions, veuillez nous en informer. Nous serons heureux de vous donner un coup de main. Enfin, si vous souhaitez approfondir et améliorer votre processus de paiement WooCommerce, consultez notre guide complet pour optimiser le paiement.
